填寫 Divi 聯繫表後如何重定向
已發表: 2023-05-03填寫聯繫表後重定向是經常被忽視的互動之一。 然而,這是一個重要的互動。 它會通知用戶您已收到他們的消息以及接下來會發生什麼。 幸運的是,使用 Divi 的聯繫表單模塊可以輕鬆實現重定向。 在這篇文章中,我們將了解如何在填寫 Divi 聯繫表後進行重定向。 我們還將看到一個重定向頁面示例,以幫助您構建自己的重定向頁面。
讓我們開始吧。
- 1預覽
- 1.1帶有自定義消息的桌面重定向聯繫表單頁面
- 1.2帶有自定義消息的電話重定向聯繫表單頁面
- 2填寫 Divi 聯繫表後如何重定向
- 3如何選擇重定向 Divi 聯繫表的位置
- 4使用自定義消息創建重定向聯繫表單頁面
- 4.1第一個重定向聯繫表單頁面部分
- 4.2第一行
- 4.3標題
- 4.4第二個重定向聯繫表單頁面部分和行
- 4.5重定向聯繫表單頁面描述文本標題
- 4.6重定向聯繫表單頁面描述正文
- 4.7常見問題文本標題
- 4.8常見問題正文
- 4.9重定向聯繫表單頁面按鈕
- 5 個結果
- 5.1帶有自定義消息的桌面重定向聯繫表單頁面
- 5.2帶有自定義消息的電話重定向聯繫表單頁面
- 6結束的想法
預覽
帶有自定義消息的桌面重定向聯繫表單頁面

帶有自定義消息的電話重定向聯繫表單頁面

填寫 Divi 聯繫表後如何重定向
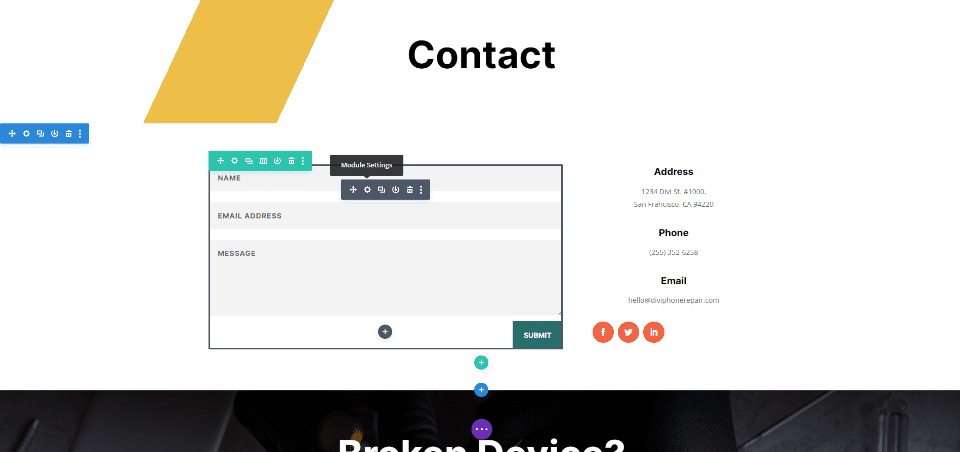
您會在 Divi 聯繫表單模塊的常規選項卡中找到重定向選項。 對於這些示例,我使用的是 Divi 中提供的免費 Device Repair Layout Pack 中的聯繫頁面。
要訪問該設置,請單擊懸停時出現的深灰色圖標打開模塊。

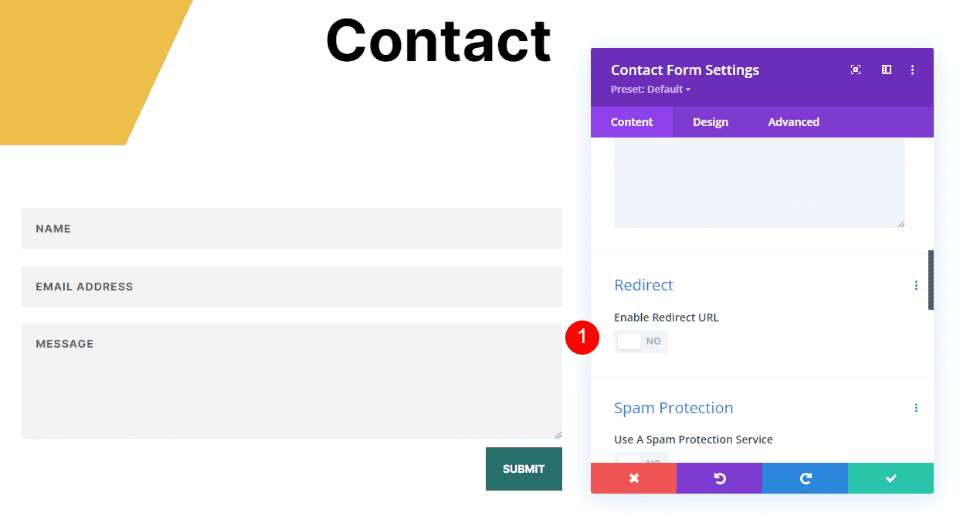
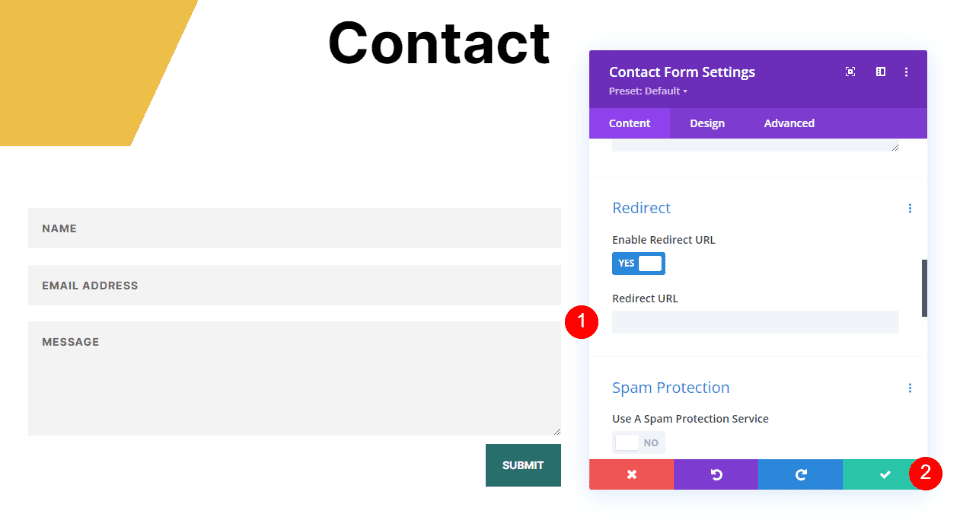
接下來,向下滾動到名為“重定向”的部分並啟用重定向選項。
- 啟用重定向 URL:是

輸入您要重定向到的 URL 。 關閉模塊並保存您的設置。 如您所見,啟用重定向很簡單。 困難的部分是知道將它們發送到哪裡。
- 重定向 URL:重定向頁面的 URL

如何選擇重定向 Divi 聯繫表的位置
您可以在重定向 URL 字段中輸入您想要的任何 URL,但是您重定向的頁面應該對他們有意義。 它需要成為聯繫過程的一部分,並包含他們認為有用的信息。 它應該與他們溝通,感覺像是自然的進展,並且看起來像您的網站。
與其重定向到主頁、博客或類似頁面,不如將用戶重定向到包含您收到他們消息的信息的自定義頁面。 您可以包含有關接下來會發生什麼的信息,並提供一些他們可以使用的鏈接。 它可能包括指向下載、常見問題解答等的鏈接。
我建議使用佈局中的樣式創建自定義頁面。
使用自定義消息創建重定向聯繫表單頁面
讓我們為自定義消息創建一個頁面。 我將使用來自 Device Repair Layout Pack Contact 頁面的樣式提示。 這將確保自定義消息頁面的樣式與佈局相匹配。
第一個重定向聯繫表單頁面部分
創建一個頁面並通過單擊藍色齒輪圖標打開該部分的設置。

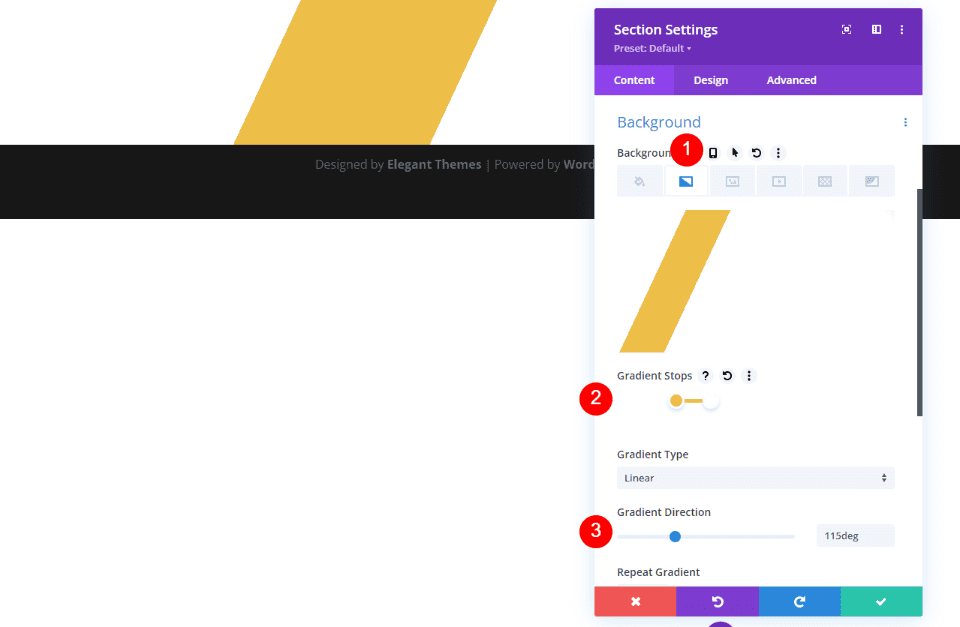
接下來,向下滾動到背景並選擇漸變選項卡。 創建四個漸變停止點。 第一個選擇白色並將其設置為 20%。 為第二個選擇 #edbf48 並將其設置在第一個之上。 第三個選擇 #edbf48 並將其設置為 33%。 為第四個選擇白色並將其設置在第三個之上。 將漸變方向更改為 115 度。 這為背景創建了一個條紋。 關閉設置。
- 第一個梯度停止:20%,#ffffff
- 第二梯度停止:20%,#edbf48
- 第三梯度停止:33%,#edbf48
- 第四梯度停止:33%,#ffffff
- 漸變方向:115deg

第一排
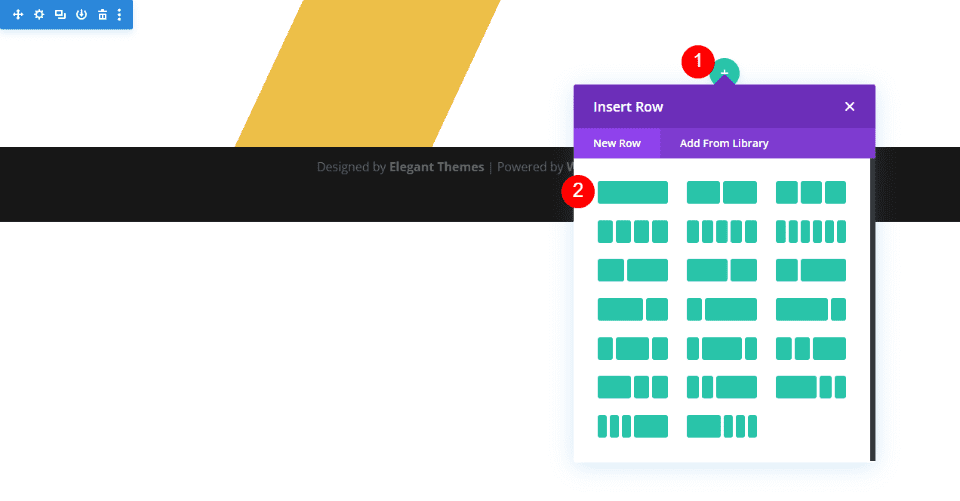
接下來,添加單列 Row 。 我們將使用其默認設置。

標題
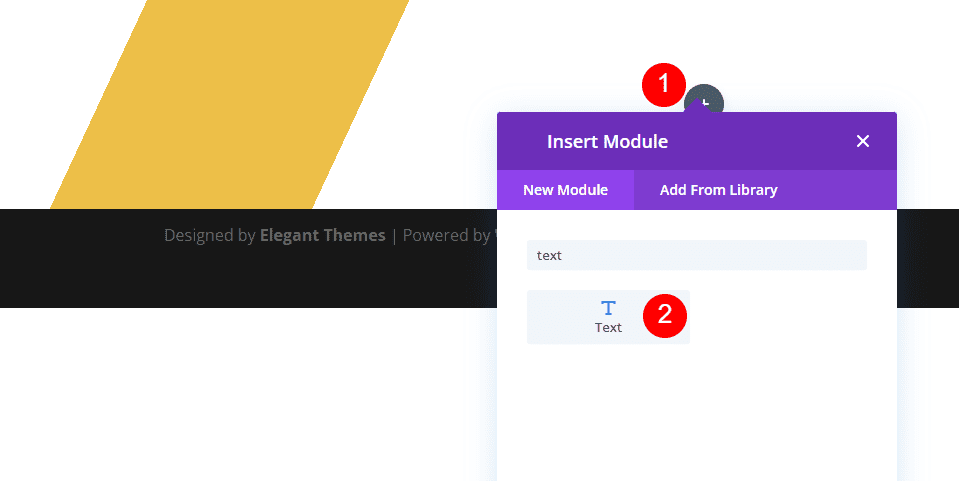
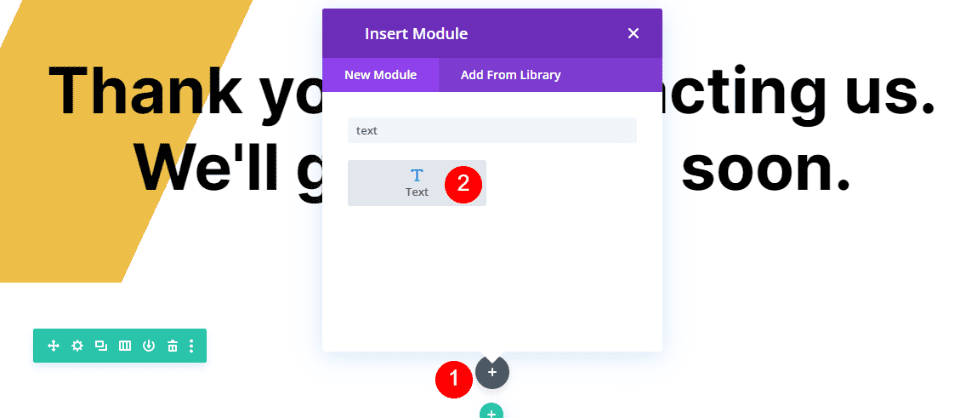
接下來,添加一個文本模塊。

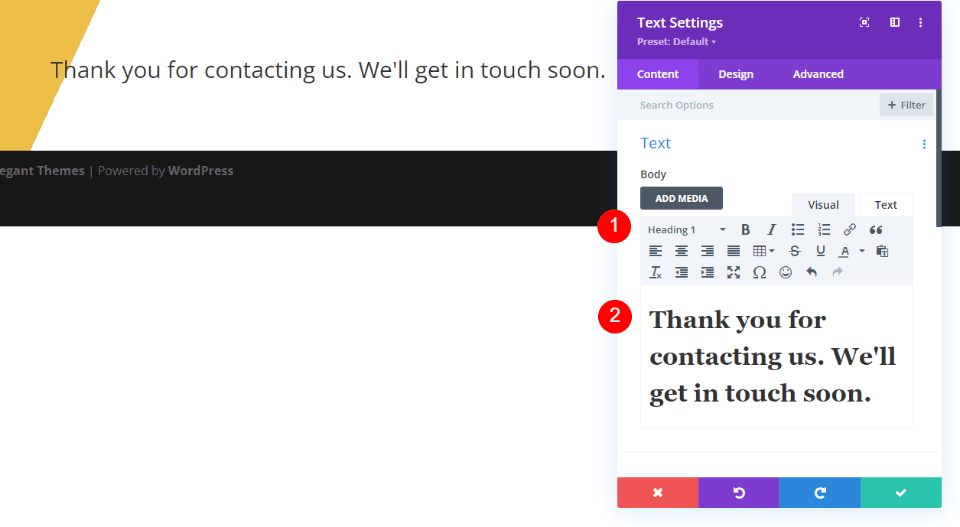
將Content Type設置為 Heading 1 並將消息輸入到Content Editor中。
- 內容類型:標題 1
- 正文:感謝您聯繫我們。 我們會盡快聯繫的。

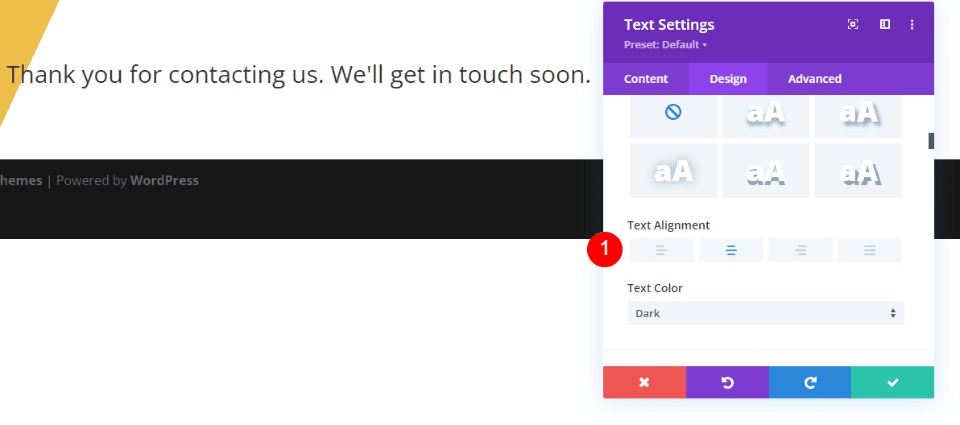
文本
接下來,選擇“設計”選項卡。 向下滾動並將文本對齊方式更改為居中。
- 文字對齊:居中

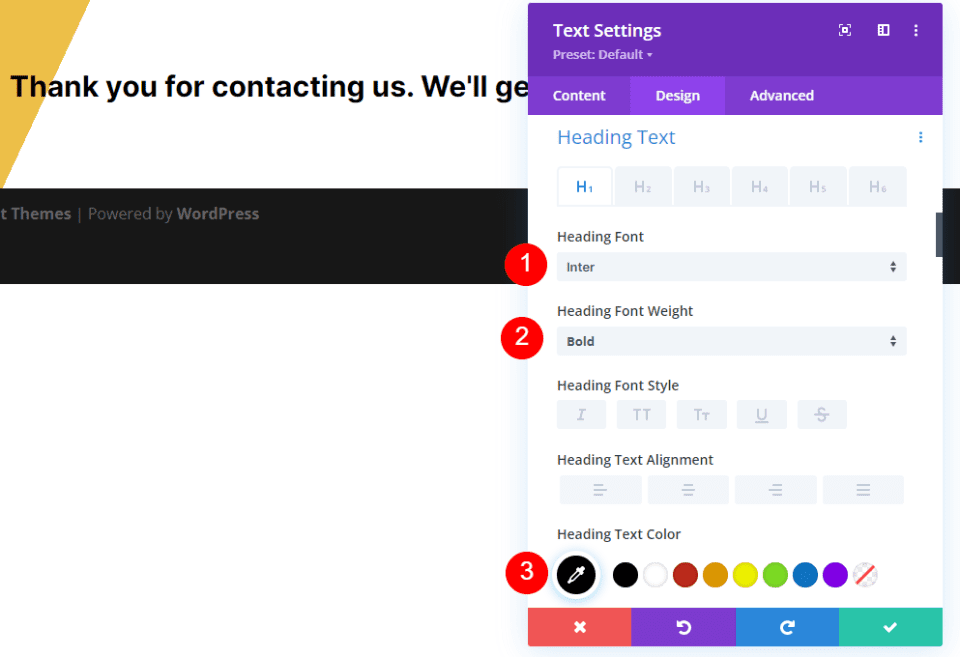
標題文字
向下滾動到標題文本。 選擇 Inter 作為字體。 將粗細設置為粗體,將顏色設置為黑色。
- 字體:Inter
- 重量:粗體
- 顏色:#000000

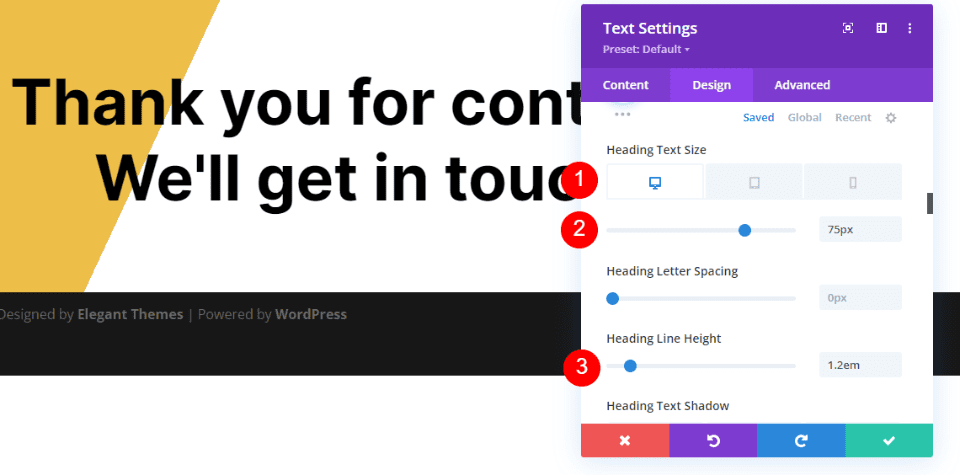
將字體大小更改為 75px(台式機)、40px(平板電腦)和 24px(手機)。 將行高更改為 1.2em。 關閉模塊。
- 尺寸:桌面 75px,平板 40px,手機 24px
- 行高:1.2em

第二個重定向聯繫表單頁面部分和行
接下來,在第一個下面添加一個新的 Section ,並添加一個單列的 Row。 我們將使用他們的默認設置。

重定向聯繫表頁面描述文本標題
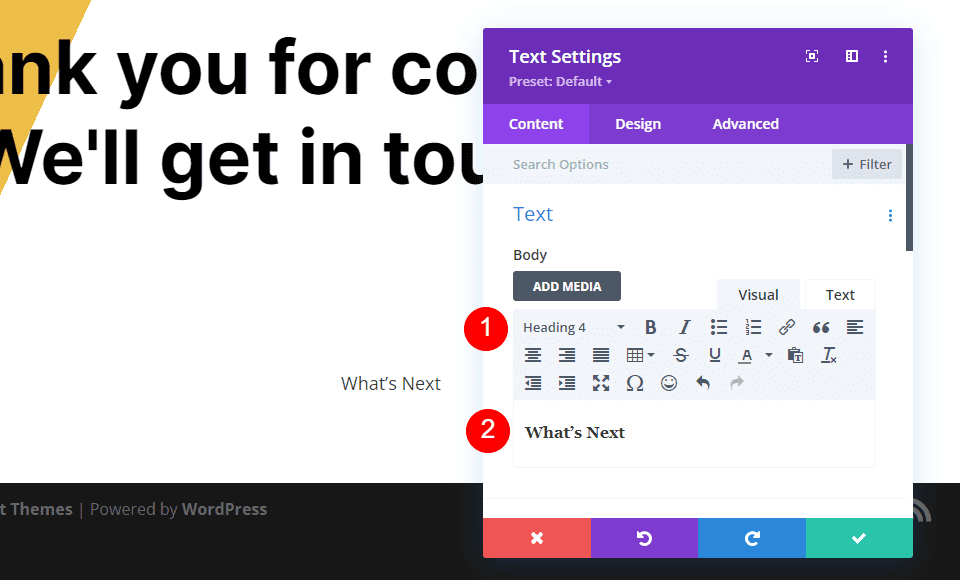
在第二行添加一個文本模塊並打開它的設置。

將Content更改為 Heading 4 並在Content Editor中輸入標題。 我使用的標題是“下一步是什麼”,這樣他們一眼就能知道這個內容是關於什麼的。

- 內容類型:標題 4
- 內容正文:下一步是什麼

文本
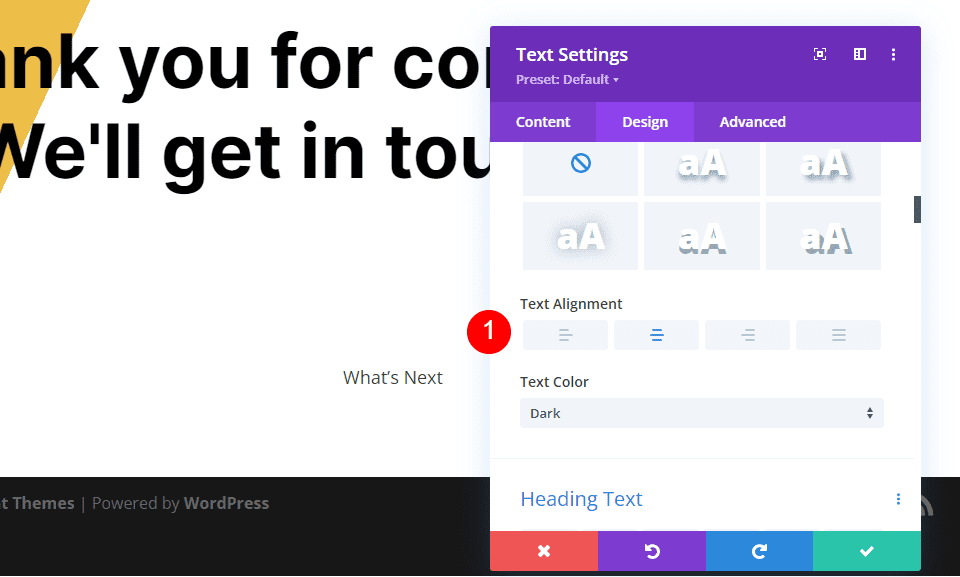
選擇設計選項卡並將文本對齊方式設置為居中。
- 文字對齊:居中

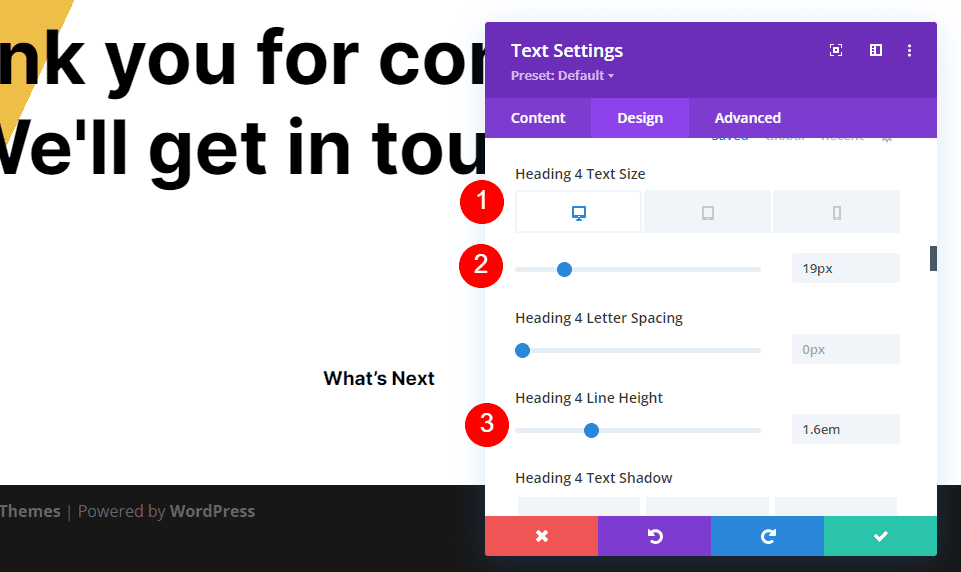
標題文字
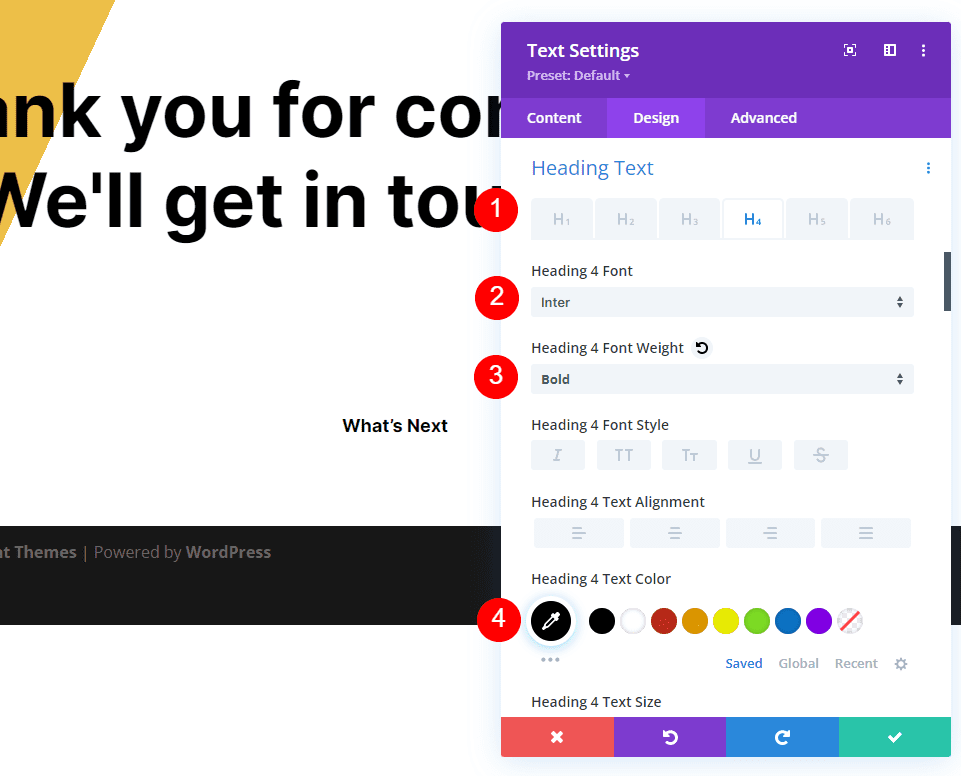
向下滾動到標題文本並選擇 H4 選項卡。 選擇 Inter 作為字體,將粗細設置為粗體,將顏色設置為黑色。
- 字體:Inter
- 重量:粗體
- 顏色:#000000

將桌面大小更改為 19ps,平板電腦更改為 16px,手機更改為 14px。 將行高設置為 1.6em。
- 尺寸:19px 桌面,16px 平板,14px 手機
- 行高:1.6em

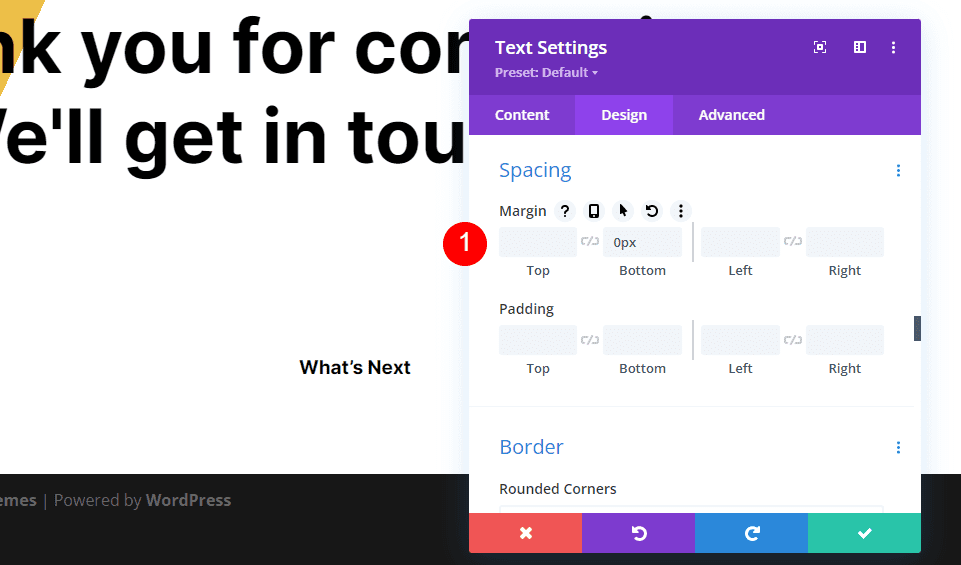
間距
接下來,向下滾動到Spacing並將 0px 添加到Bottom Margin 。 關閉模塊。
- 底部邊距:0px

重定向聯繫表頁面描述文本正文
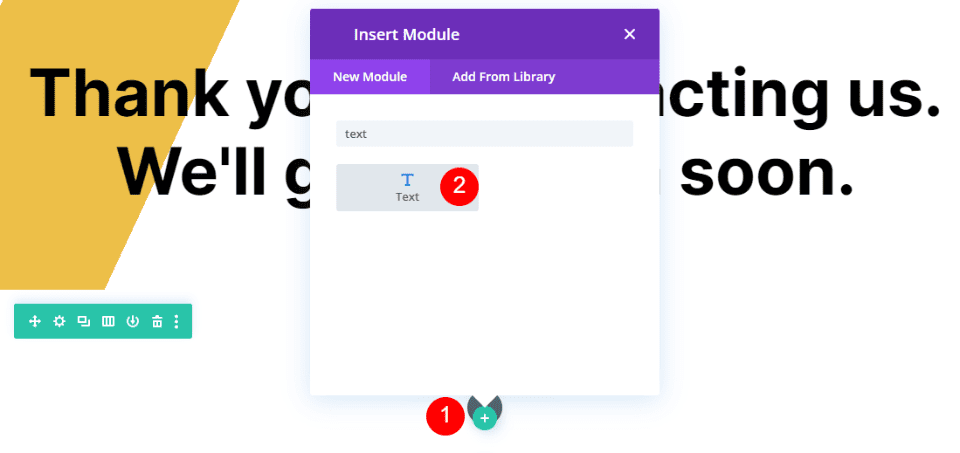
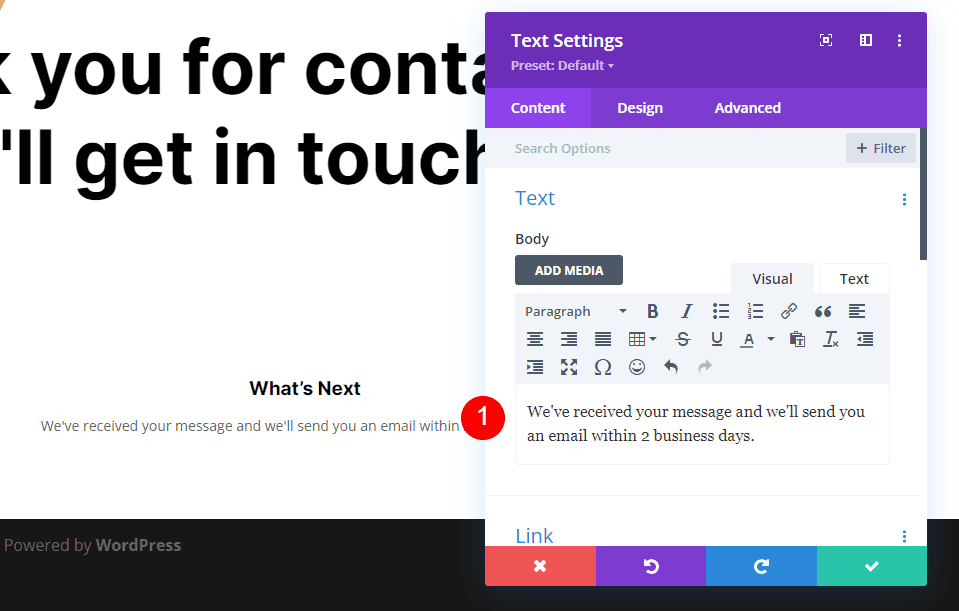
接下來,在描述標題下添加一個文本模塊。

將描述文本添加到正文Content Editor 。 此文本將通知用戶何時需要響應。 我還添加了一條註釋,表明我已收到他們的消息。
- 內容正文:我們已收到您的消息,我們會在 2 個工作日內向您發送電子郵件。

文本
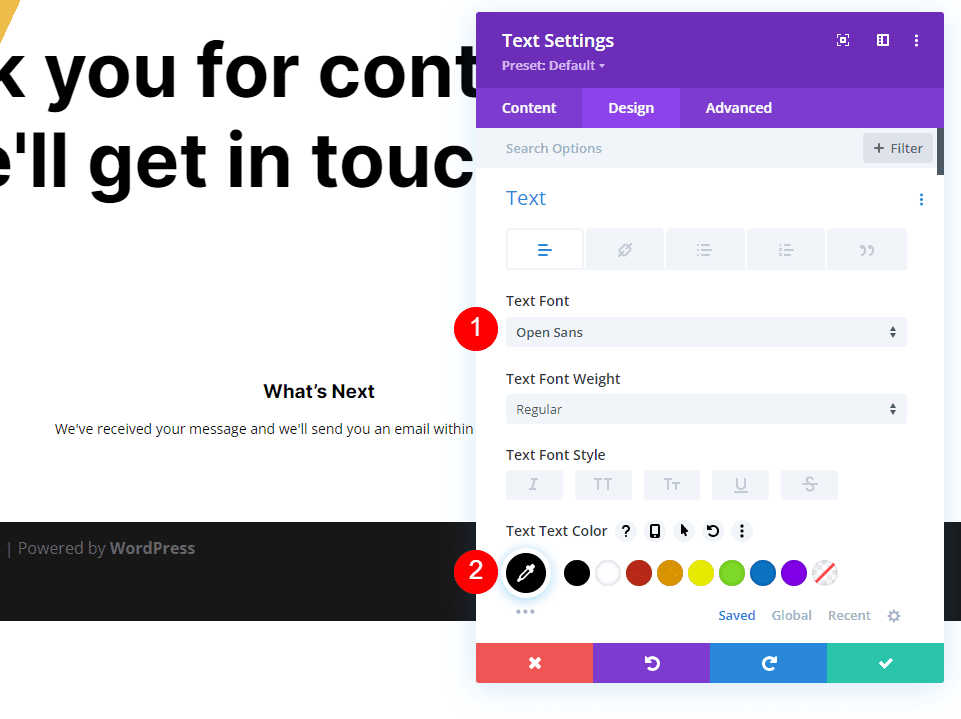
轉到設計選項卡並為字體選擇 Open Sans,並將顏色更改為黑色。
- 字體:Open Sans
- 顏色:#000000

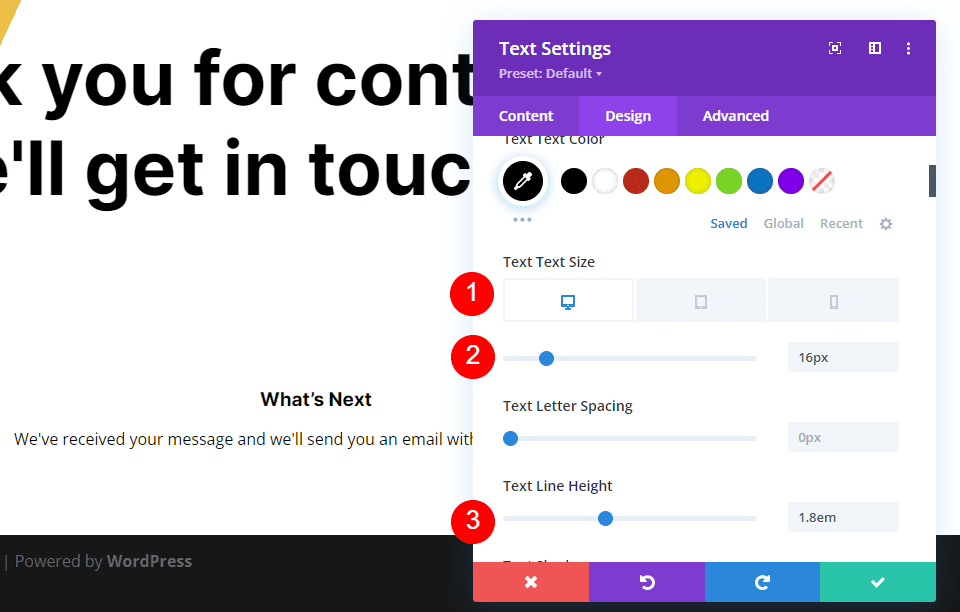
將桌面大小更改為 16px,平板電腦更改為 15ps,手機更改為 14px。 將行高設置為 1.8em。
- 大小:16px 桌面,15px 平板,14px 手機
- 行高:1.8em

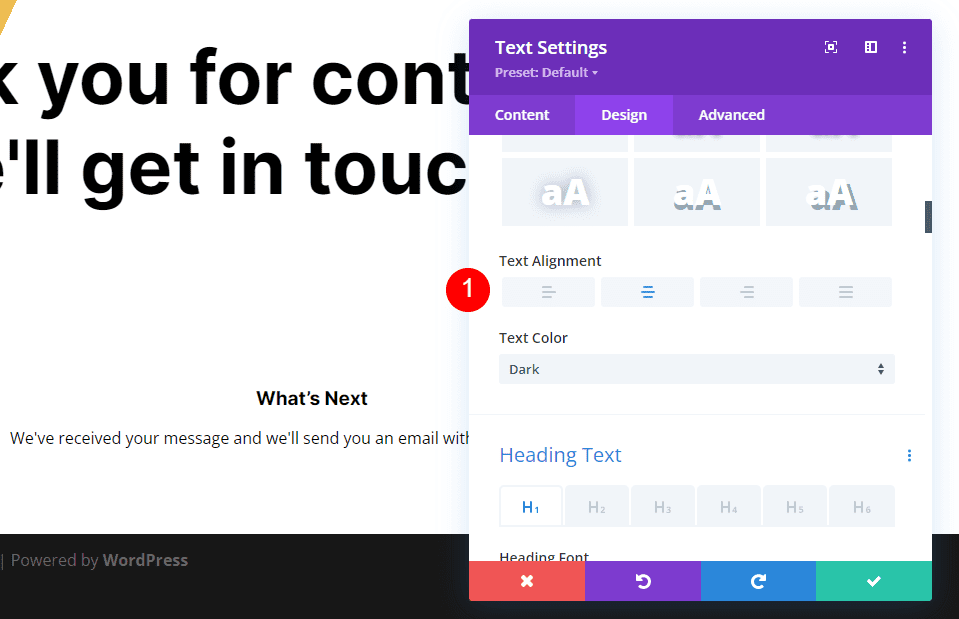
向下滾動到文本對齊並選擇居中。 關閉模塊。
- 文字對齊:居中

常見問題文本標題
接下來,我們將添加信息和指向常見問題解答頁面的鏈接。 首先,複製描述的標題文本模塊並將其拖到描述文本模塊下。

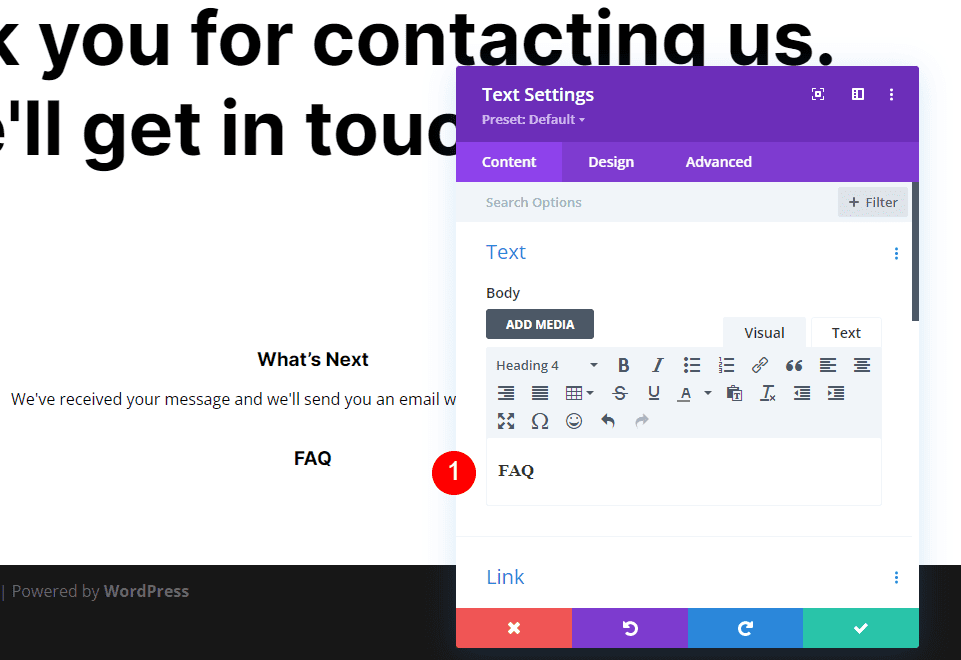
將內容類型保留在標題 4 並將正文內容更改為常見問題解答。 所有其他設置都已存在,因此您可以關閉該模塊。
- 內容類型:標題 4
- 內容正文:常見問題解答

常見問題正文
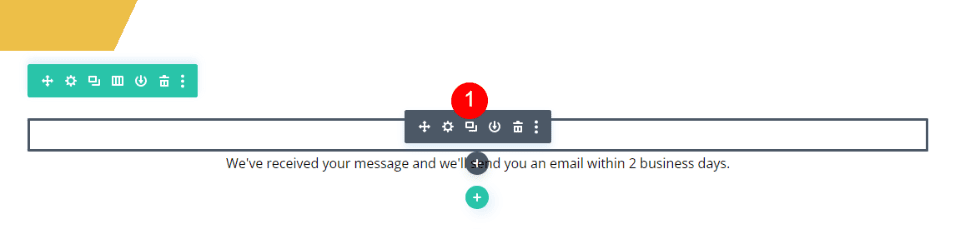
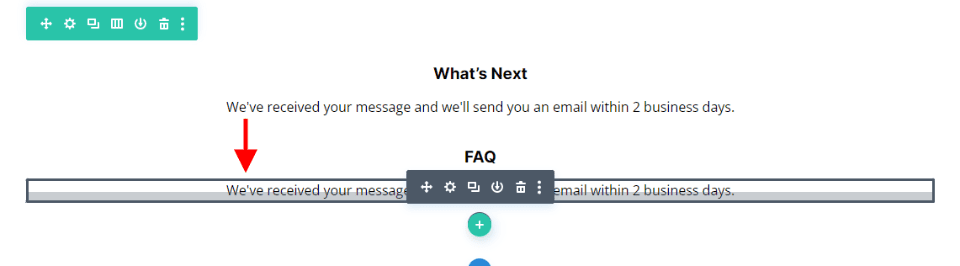
接下來,複製描述的文本模塊並將其拖到常見問題解答標題文本模塊下。

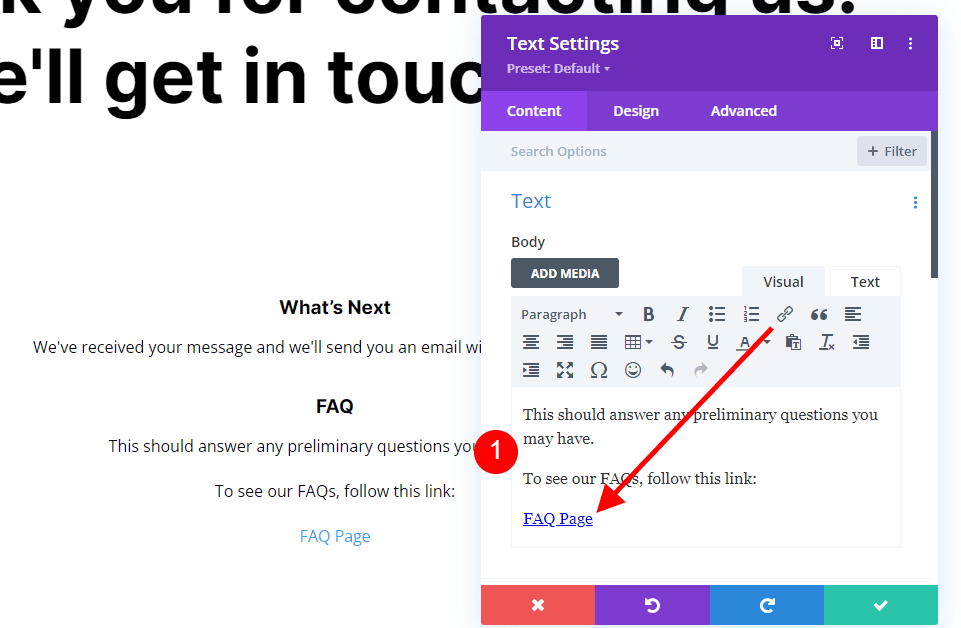
我們將對此模塊進行一項更改,但首先添加您的文本。 根據需要添加空間以創建所需的佈局。 正如您將在示例中看到的,我添加了空格以將 FAQ 鏈接放在單獨的行中。 我添加了指向常見問題頁面文本的鏈接,因此它現在鏈接到常見問題頁面。 我們需要改變它的顏色。
- 內容正文:在等待期間,請查看我們的常見問題解答。 這應該可以回答您可能有的任何初步問題。 要查看我們的常見問題解答,請點擊此鏈接:常見問題解答頁面

文字連結
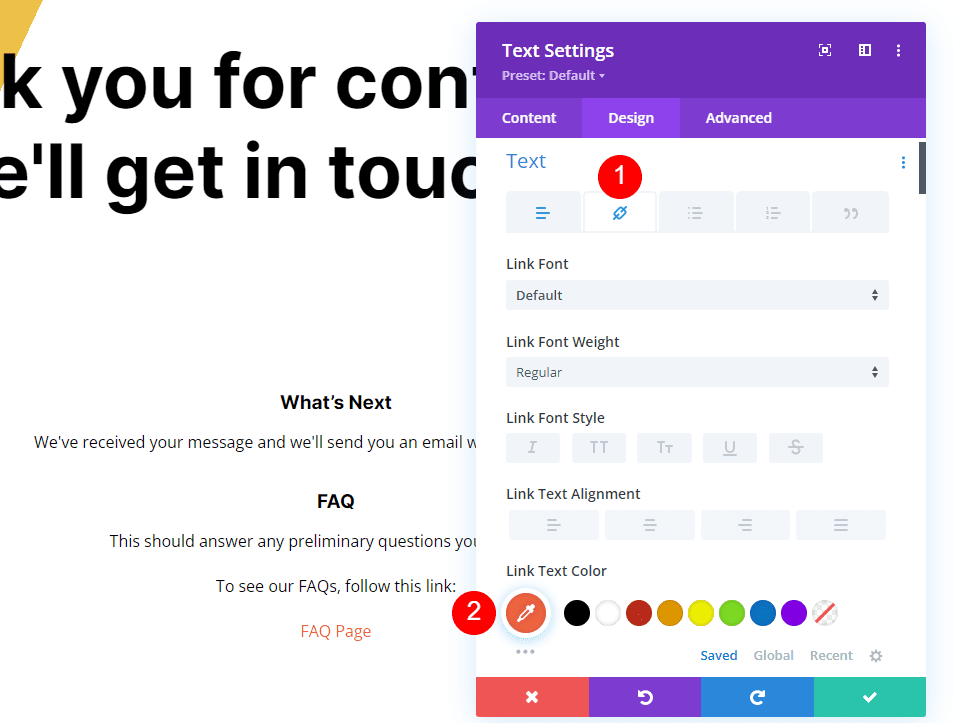
現在,轉到“設計”選項卡的“文本”部分,然後選擇“鏈接”選項卡並將顏色更改為#f26440。 將其餘設置保留為默認值,以便它們遵循常規文本設置。 關閉模塊。
- 鏈接文字顏色:#f26440

重定向聯繫表單頁面按鈕
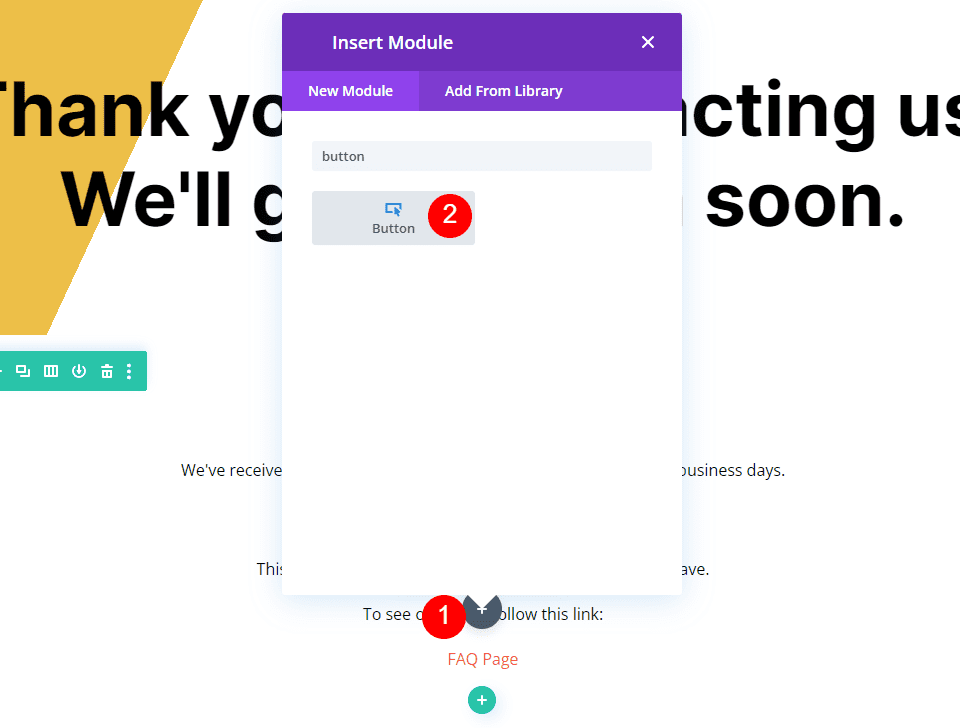
最後,讓我們添加一個引導用戶返回主頁的按鈕。 在最後一個文本模塊下添加按鈕模塊。

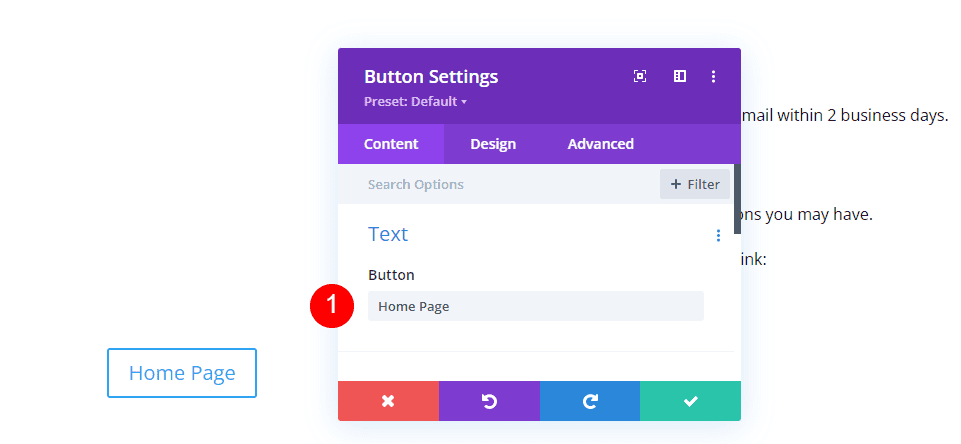
打開按鈕模塊的設置並將按鈕文本更改為主頁。
- 文字:主頁

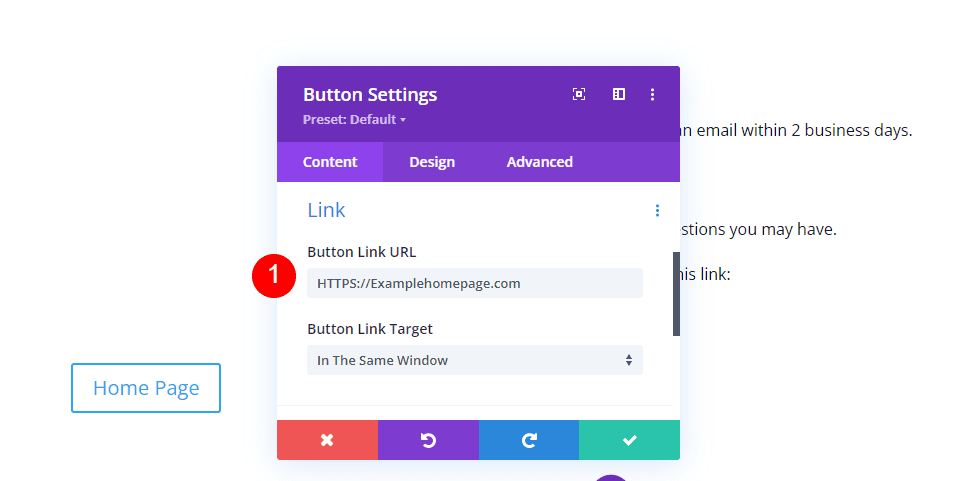
關聯
接下來,在 URL 字段中輸入您主頁的URL 。 將鏈接目標保留為默認設置,以便鏈接在同一窗口中打開。
- 按鈕鏈接 URL:您的主頁 URL

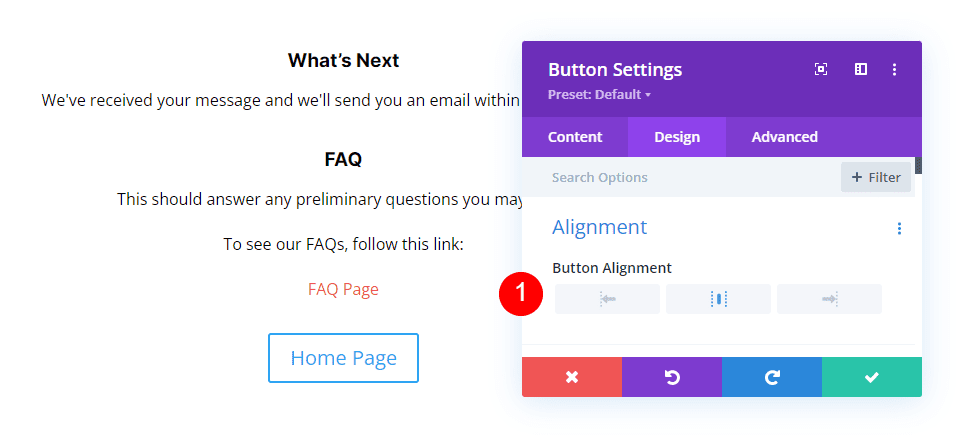
結盟
接下來,選擇“設計”選項卡。 在Alignment下,為Button Alignment選擇 Center。
- 按鈕對齊:居中

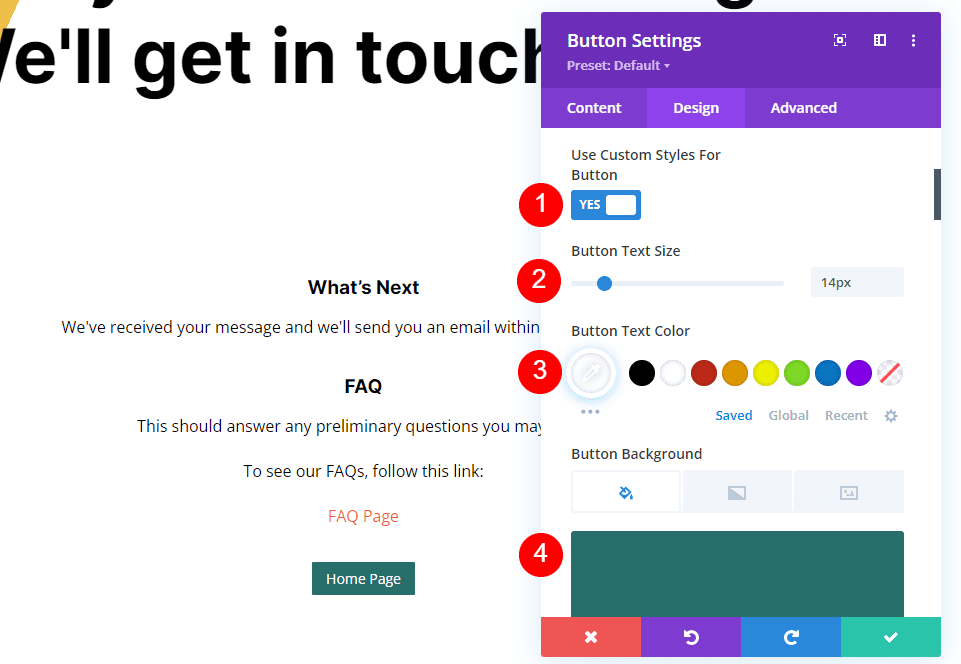
按鈕
向下滾動到Button並啟用Use Custom Styles for Button 。 將字體大小更改為 14px。 將字體顏色設置為白色,將背景顏色設置為#286f6c。
- 為按鈕使用自定義樣式:是
- 文字大小:14px
- 文字顏色:#ffffff
- 背景顏色:#286f6c

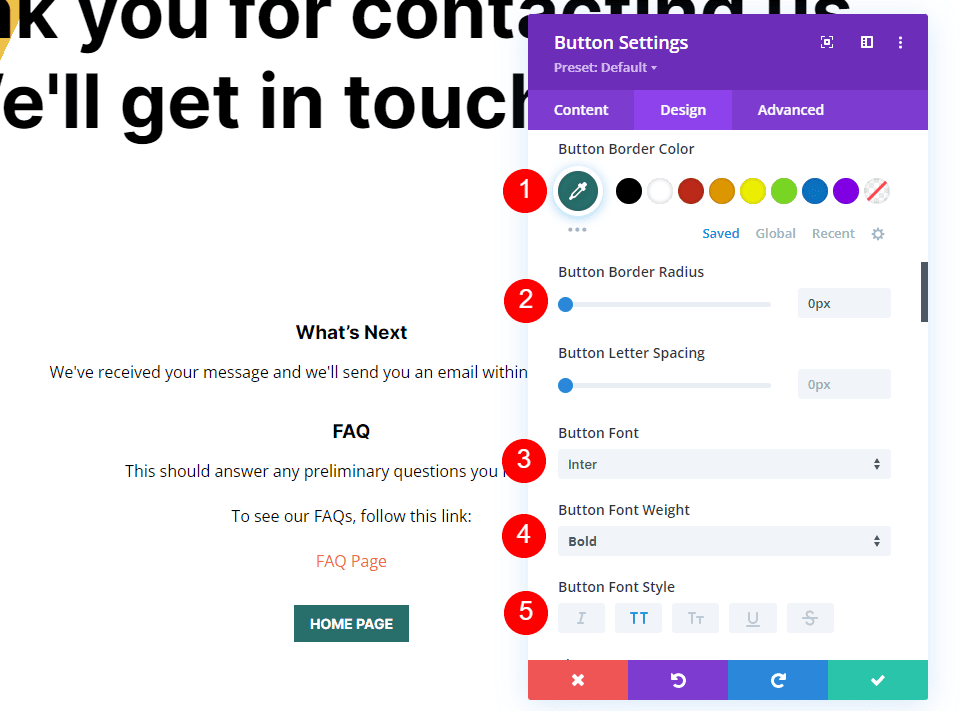
將邊框顏色更改為#286f6c,並將半徑設置為 0px。 選擇 Inter 作為字體,將粗細設置為粗體,將樣式設置為 TT。
- 邊框顏色:#286f6c
- 邊框半徑:0px
- 字體:Inter
- 重量:粗體
- 款式:TT

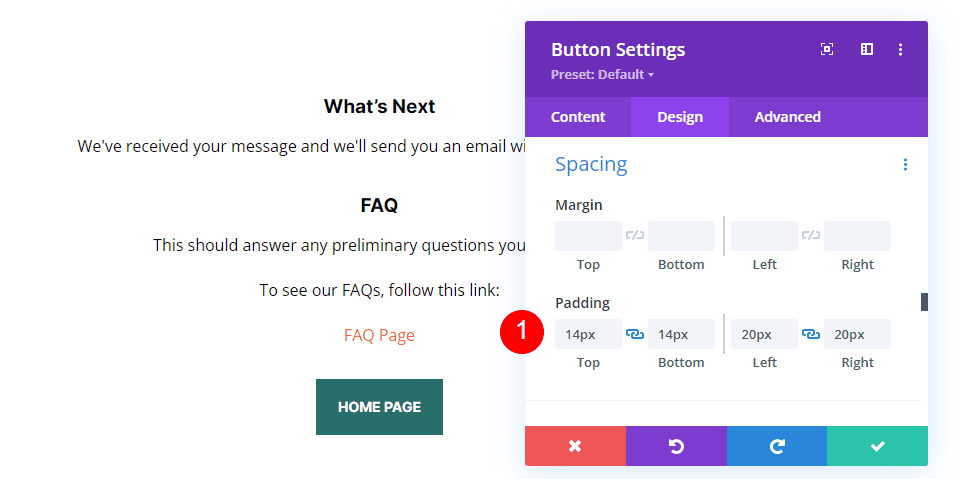
間距
最後,向下滾動到Spacing 。 將頂部和底部內邊距更改為 14ps,將左右內邊距更改為 20px。 關閉模塊並保存您的設置。
- 填充:14px 頂部和底部,20px 左右

結果
帶有自定義消息的桌面重定向聯繫表單頁面

帶有自定義消息的電話重定向聯繫表單頁面

結束的想法
這就是我們在填寫 Divi 聯繫表後如何重定向。 在 Divi 的聯繫表單模塊中設置重定向很容易。 我建議只為重定向創建一個頁面,並使用該頁面提供特定信息和鏈接。 您的訪客會感謝您付出的額外努力,這將使聯繫過程更容易理解和令人滿意。
我們希望收到你的來信。 填寫聯繫表格後,您是否使用自定義頁面進行重定向? 請在評論中告訴我們您的體驗。
