6 種行之有效的降低跳出率的方法
已發表: 2024-10-15您想降低網站的跳出率嗎?明智之舉!您的跳出率揭示了有多少訪客留在您的網站上並與您的內容互動。
您已經付出了努力來製作引人注目的內容並創造出令人驚嘆的設計,因此您希望這一切都能得到讚賞。也許您甚至透過付費廣告在客戶獲取方面投入了大量資金,因此一旦訪客登陸您的網站,您最不希望的就是他們立即離開,對嗎?
不用擔心。我們為您服務!在這篇文章中,我們將進行分解:
- 什麼是跳出率以及如何計算它。
- 根據您所在的行業,什麼是好的或壞的跳出率。
- 高跳出率的七個主要原因。
- 可操作的提示可協助您快速降低跳出率。
準備好提高網站的參與度並防止訪客跳出了嗎?
讓我們深入了解吧!
什麼是跳出率以及為什麼它很重要?
跳出率是訪問網站但幾乎立即離開而不進行互動的用戶的百分比。這是衡量用戶參與度的一個重要指標,因為它可以告訴您有多少訪客沒有在您的網站上採取任何操作並離開。
根據 Google 的說法,當使用者的會話滿足以下條件之一時,就會發生「跳出」:
- 會話持續時間不到 10 秒。
- 不執行任何關鍵操作(例如,按一下按鈕)。
- 沒有額外的頁面視圖或螢幕視圖。
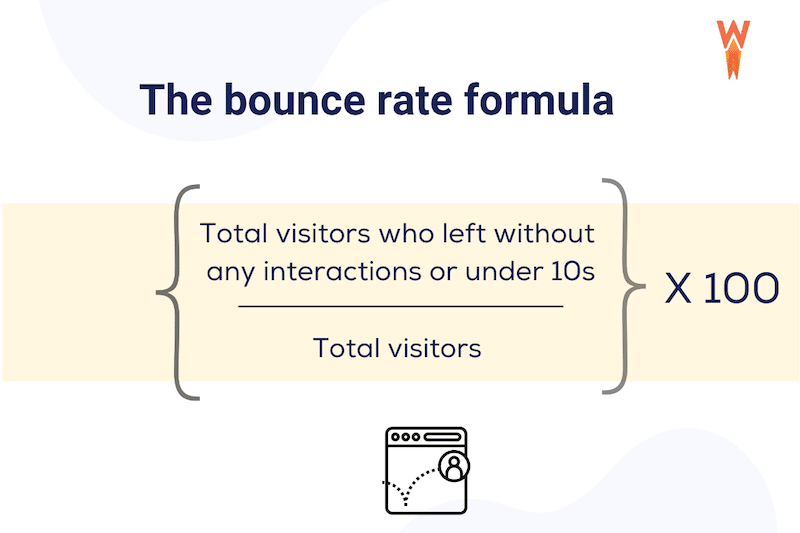
如何計算跳出率?
跳出率計算如下:
跳出率 =(單頁造訪量 ÷ 總造訪量)x 100

例如:如果您的網站有 1,000 名訪客,其中 400 名訪客在瀏覽了一頁後就剩下 400 名,那麼您的跳出率將計算如下:
跳出率 = (400 ÷ 1,000) x 100 = 40%
在這種情況下,您網站的跳出率為 40%。
| 提示:您可以從 Google Analytics 報告中找到跳出率。前往「報表」 > 「取得」 > 「使用者或流量取得」 > 「參與度」 > 「頁面和螢幕」 ,然後使用右上角的筆新增「跳出率」指標。 |
跳出率應該是高還是低?
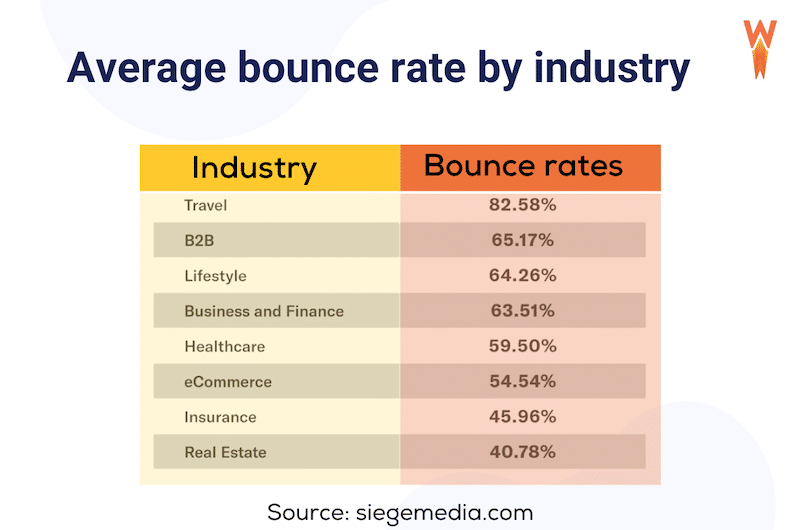
一般來說,您應該以盡可能低的跳出率為目標。根據 Siegemedia 進行的一項研究,合理的跳出率在 50% 以下或左右,儘管這取決於行業。

| 提示:跳出率高於 60% 表示超過一半的訪客沒有造訪其他網站頁面就離開了。 |
然而,根據您的網站類型,存在一些細微差別,在某些非常特定的情況下,高跳出率可能是「可接受的」。
範例 1:如果您經營的電子商務網站的成功取決於使用者查看多個頁面(例如產品頁面和結帳流程),那麼高跳出率就會成為問題。這表明用戶在僅查看一頁後就離開了。
範例 2:另一方面,如果您有一個單頁網站(例如簡單的履歷),則通常會出現高跳出率,因為使用者預計只會導航到一個頁面。維基百科的情況也是如此,用戶登陸該頁面,快速找到正確的訊息,然後離開。他們通常不需要探索更多頁面。
為什麼你的跳出率這麼高?
高跳出率通常意味著您的頁面不鼓勵訪客探索您網站的更多內容。它可以揭示可用性或內容的問題。以下是跳出率較高的七個常見原因:
1.你的網站太慢
如果您的網站載入時間過長,訪客會在看到您的內容之前離開。想像一下,等待幾秒鐘才能打開一個頁面,這很令人沮喪,而且大多數人不會留下來。
2. 導航不佳
複雜的選單或難以找到的連結可能會讓訪客感到困惑。如果他們很難找到他們想要的東西,例如在迷宮中尋找方向,他們就會離開你的網站。
3.廣告和彈出視窗太多
如果您的頁面充斥著彈出式調查、電子郵件註冊或廣告,訪客可能會感到受到轟炸並離開。這就像走進一家商店,立即就有多名銷售人員走近一樣——令人不知所措!
4. 失效連結
如果訪客點擊按鈕或連結但沒有任何反應,他們可能會感到沮喪並退出。
5.元標題和內容不匹配
如果訪客發現搜尋結果中的元描述與您頁面上的內容不匹配,他們會感到被誤導。例如,如果他們點擊一個鏈接,希望看到一篇有關健康食譜的文章,但最終進入了一個有關送餐服務的頁面,他們會很快離開。
6.您的頁面不適合行動設備
如果您的網站在行動裝置上運作不佳,用戶將會離開。想像一下嘗試閱讀微小的文字或瀏覽按鈕太小的頁面 - 大多數人都會放棄。
7. 訪客快速找到訊息
有時,高跳出率並不令人擔憂。如果訪客登陸您的部落格文章,很快就找到他們正在尋找的答案,然後離開,這表示您的內容完成了任務。例如,如果有人搜尋“如何重置密碼”,他們可能會閱讀您的指南,解決問題,然後立即離開——任務完成!
現在您已經了解高跳出率的來源,讓我們探討一下降低跳出率的策略了。
如何降低跳出率
為了實現低跳出率,您可以實施我們的四步驟策略,該策略圍繞著四個關鍵支柱:效能、簡單的導航、響應式設計和高品質的內容。
對於該策略的每個部分,我們都提供了有關跳出率、您可以採取的關鍵行動以及遵循行動計劃的最佳工具的令人大開眼界的統計數據。
1. 提高網站效能
降低跳出率的最佳方法之一是提高網站效能。如果您的網站載入時間過長,訪客會感到沮喪並轉向競爭對手的網站。
跳出率統計
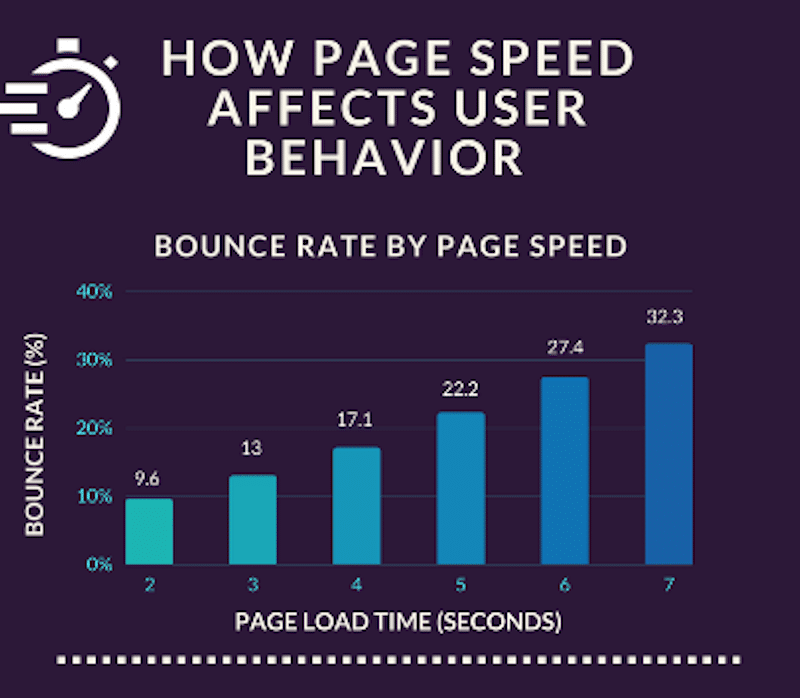
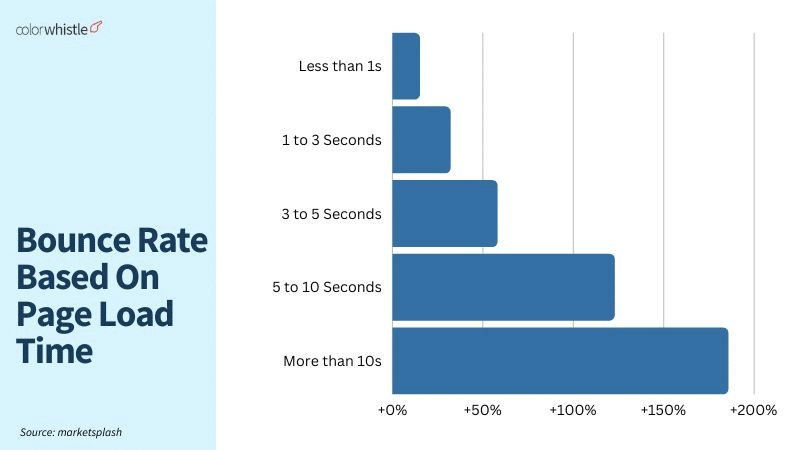
- 根據Section.io 的一項研究,行動裝置上的頁面速度和跳出率之間存在相關性。網站載入速度越慢,跳出率越高。

- 根據 Google 在其「數位行銷十年洞察」中發布的另一項研究,網站載入時間每延遲 10 秒,跳出率就會增加 123%。
- Marketsplash 的另一項研究證實,您的網站速度越快,跳出率就越低。

降低跳出率的簡單步驟
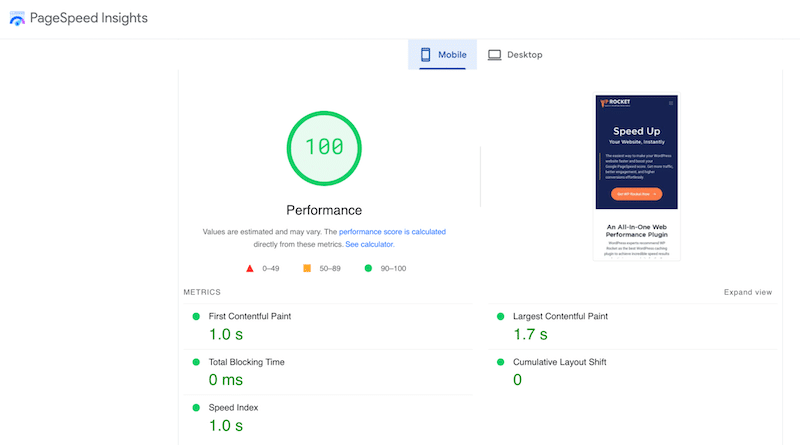
使用 PageSpeed Insights分析您網站的效能並確定需要改進的領域。新增您的 URL 並點擊分析按鈕開始審核。

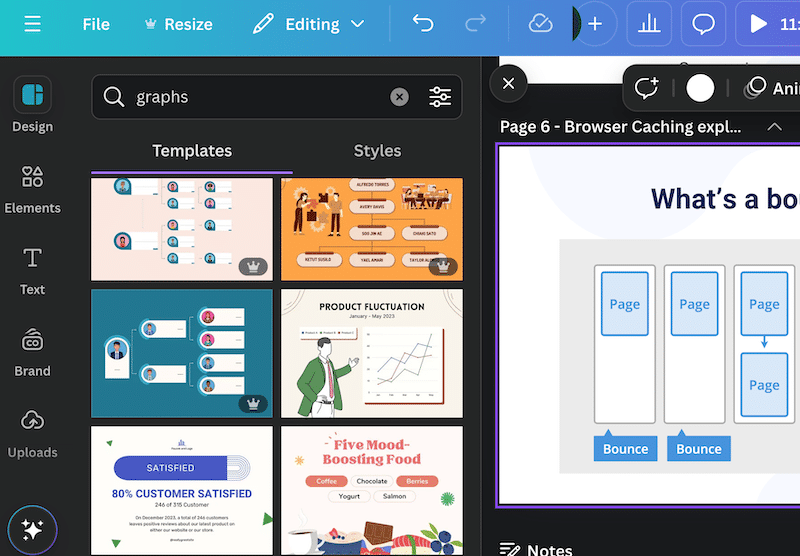
實施快取:快取可以透過儲存網站的版本以供後續存取來顯著減少頁面載入時間。
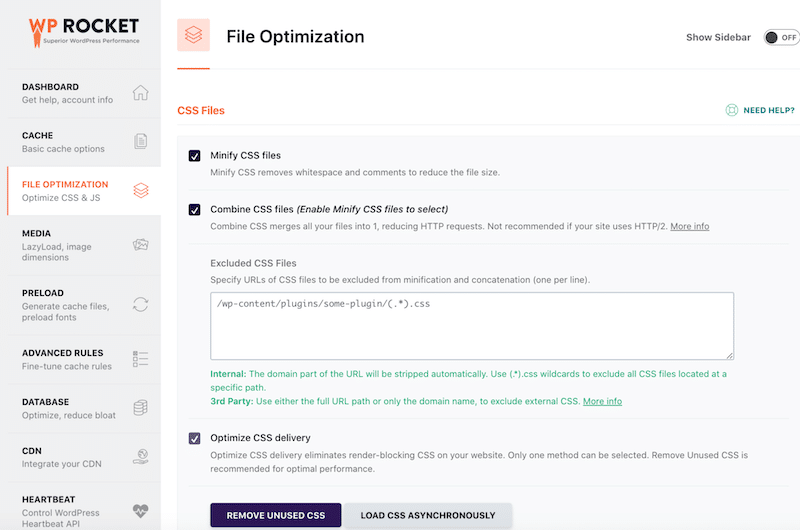
優化您的程式碼:
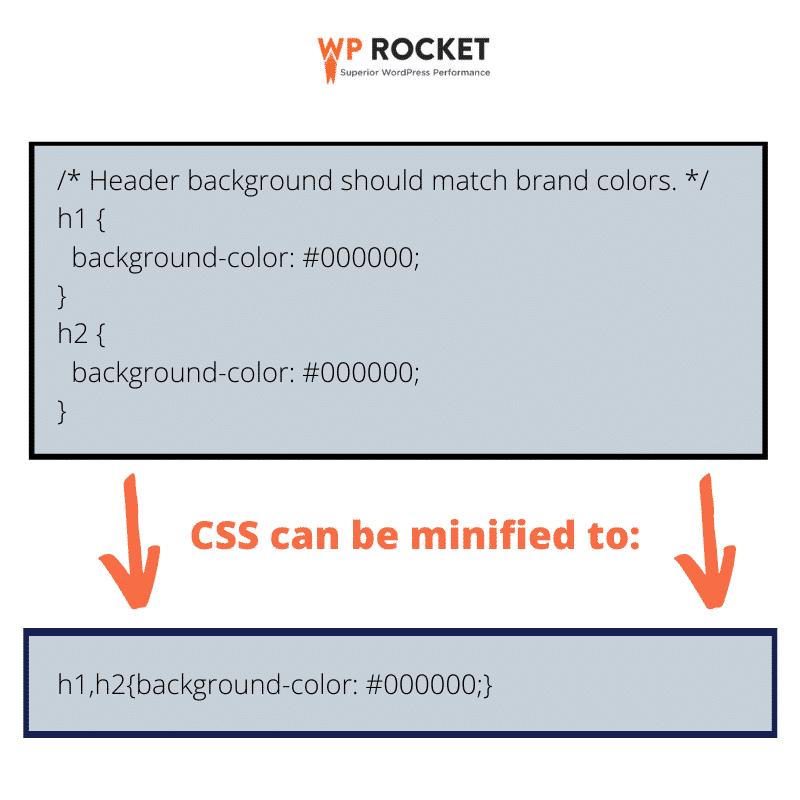
- 透過刪除不必要的程式碼字元(如空格和註解)來縮小 JS 和 CSS。
- 僅減少未使用的 CSS 以載入頁面可見部分所需的 CSS。這有助於加快渲染速度。
例如,程式碼精簡如下所示:

- 延遲非必要的 JavaScript 以允許首先載入頁面內容。您可以延遲非必要的 JavaScript,例如即時聊天小工具或 Google Analytics 腳本,以優先載入主要內容。這可以讓您的文字、圖像和關鍵功能更快顯示,從而改善用戶體驗並降低跳出率。
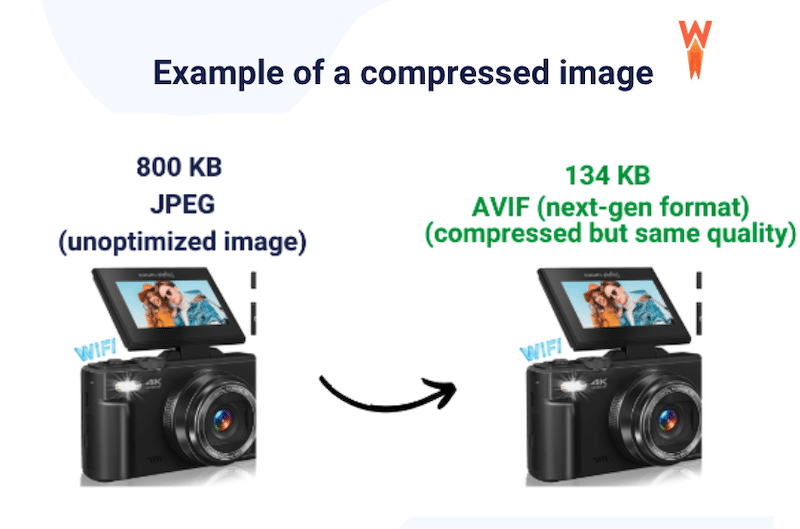
優化您的影像:
- 應用壓縮以減小檔案大小而不損失品質。
- 將 JPEG 或 PNG 圖片轉換為下一代格式,例如 WebP 或 AVIF(Google 建議)。
這是完全優化的圖像的範例。你能看出品質有什麼不同嗎?然而,右邊的檔案大小要小得多。

- 對圖像和影片使用延遲加載,因此只有訪客螢幕上可見的圖像和影片首先加載。
| 提示:圖像優化意味著更小的檔案大小、更輕的頁面和更快的載入時間!使用這種技術,您無需犧牲品質。 |
️推薦工具
- 使用 GTmetrix 或 PageSpeed Insights 來衡量網站的效能。
- 考慮為您的 WordPress 託管使用專用伺服器以提高速度。
- 選擇一個快速的 WordPress 主題。
- 安裝 WP Rocket,這是最好的 WordPress 效能外掛之一,它在啟用後應用了 80% 的最佳效能實踐。它包括快取、延遲載入和程式碼優化等功能。

- 使用 Imagify 輕鬆優化您的圖像。它在不犧牲品質的情況下壓縮檔案並將其轉換為 WebP 或 AVIF 格式。
| 提示:GTmetrix 推薦使用 Imagify 和 WP Rocket 來提高效能並增強您的 Core Web Vitals,這有助於您的網站在 Google 上排名更高。另外,提高效能也會降低您的跳出率! |
2. 改進網站設計與導航
您網站的設計和導航直接影響用戶參與度和跳出率。雜亂的設計或令人困惑的導航可能會導致用戶快速離開您的網站並損害其可信度。乾淨、直覺的設計鼓勵訪客進一步探索並參與您的內容。
跳出率統計
- 用戶平均花費約6.44 秒查看網站的主導航選單,凸顯了清晰且易於存取的導航對於積極的用戶體驗的重要性。 (來源:CXL)
- 61.5%的受訪者表示,糟糕的導航會讓他們離開網站。 (圖片來源:固德公司)
- 38.5% 的人會因為設計過時而脫離, 34.6% 的人會因為內容結構不佳而離開。 (圖片來源:固德公司)
降低跳出率的簡單步驟
- 確保您的號召性用語 (CTA) 可見,並準確地告訴使用者您希望他們下一步做什麼(例如,「立即購買」、「開始使用」)。
- 選擇使用現代模板的簡潔、最新的設計,增強使用者信任度和視覺吸引力。
- 保持菜單簡單明了,並添加麵包屑以保持以訪客為導向。
- 考慮添加具有過濾器的高級搜尋功能,以便用戶可以快速縮小搜尋範圍(例如,房地產網站的互動式地圖)。
️推薦工具

- 使用 Astra 等主題來獲得乾淨、直覺的模板,與 WordPress 無縫協作。
- 嘗試使用 ThriveArchitect 等登陸頁面建構器來進行專門的設計佈局。
- 使用回應測試工具等工具測試您網站的回應能力。
- 使用 JetSmartFilters 等插件添加高效的過濾和排序系統以改善使用者導航。
3.讓你的網站更具回應能力
如果您的網站在所有裝置上都無法正常顯示(缺乏回應能力),則可能會顯著增加您的跳出率。
原因如下。
當用戶登陸行動網站並快速離開時,通常表示網站未達到他們的期望或未針對行動裝置進行最佳化。非響應式設計會導致文字過小、圖像扭曲和號召性用語不明確等問題。這也可能導致轉換次數減少,因為使用者不太可能與網站內容互動。
以下是響應式和非響應式網站的兩個範例。您更願意研究哪一個並多打開幾頁?您可以選擇第一種情況,因為第二個網站的字體太小,內容被截斷。
| 響應式設計=更低的跳出率 | 糟糕的響應式設計=更高的跳出率 |
跳出率統計
- 73.1% 的用戶表示,網站缺乏跨裝置回應能力會阻止他們進一步互動。 (圖片來源:固德公司)
- 據 Fasteracapital 稱,一家實施響應式設計的零售網站的跳出率降低了 20%。重新設計包括更大的按鈕、簡化的導航和更快的載入時間。
- 採用響應式設計的網站在行動用戶中的跳出率降低了 50%。 (資料來源:Maxcens)。
- 適合行動裝置的導覽可將行動裝置跳出率降低 30%。 (資料來源:Maxcens)。
降低跳出率的簡單步驟
- 採用行動優先的方法進行構建,以確保您的網站在所有裝置上都能正常運作。例如,您可以在使用頁面建立器設計頁面時選擇行動視圖。
- 請設計師向您展示行動版本,確保其可用於手指/拇指導航。

- 透過以正確的尺寸和格式提供影像來優化移動影像。目標是節省頻寬並更快地向訪客提供內容,以避免突然退出。
- 在按鈕周圍留出足夠的空間,以避免意外點擊。
- 使用響應式網格佈局和 CSS 媒體查詢來適應不同的螢幕尺寸。
- 提供適當大小的圖像以節省頻寬並更快地加載內容,防止退出。
- 使用 16px 的基本字體大小以確保在不縮放的情況下的可讀性。
- 實施易於存取的行動選單,例如“漢堡”選單。
️推薦工具
- 使用 Balsamiq 或 Figma 進行行動優先網站設計。 Figma 允許設計人員輕鬆地與協作者共享行動設計原型,從而直接在設計介面上實現即時回饋和評論。
- 使用 Divi 或 Beaver Builder 等頁面建立器來建立響應式網站。
- 實施 WP Rocket 來快取並加速您的行動網站,提高參與度並降低跳出率。
4. 製作引人入勝的內容
內容不佳通常是跳出率高的重要原因。如果訪客找不到他們想要的內容,或者您的內容未針對線上閱讀進行最佳化,他們會很快離開。為了確保您的內容發揮作用,請問自己以下四個問題:
- 你寫的句子是否簡單、清楚?
- 您的內容是否可以透過標題標籤輕鬆瀏覽?
- 它是否根據訪客用來尋找它的搜尋字詞回答問題?
- 您是否添加了圖像來分解文字並使其具有視覺吸引力?
跳出率統計
- 如果網站的內容或佈局沒有吸引力,38% 的人將停止造訪該網站。 (圖片來源:Adobe 研究)
- 用戶平均花費 5.59 秒查看網站的書面內容。 (圖片來源:密蘇里科技大學)
降低跳出率的簡單步驟
- 新增帶有星級評級的評論並顯示 Trustpilot 或 Google 標誌等信任訊號。使用安全支付圖示讓訪客放心交易的安全性。
- 使用有影響力的視覺效果並包含設計簡潔的圖表、圖表或表格來分解文字並增強參與度。

- 確保語氣和風格適合您的目標受眾。例如,兒童部落格的基調與律師事務所的網站有很大不同。
- 包含日期以表明您的內容是最新且資訊豐富的,讓訪客相信他們正在獲取有價值的資訊。
- 編寫高品質的內容,確保您的文字有用且寫得好,並使用適當的字體以提高可讀性。
- 添加“您可能喜歡的產品”,以鼓勵訪客與您的網站進行更多互動並瀏覽更多產品。
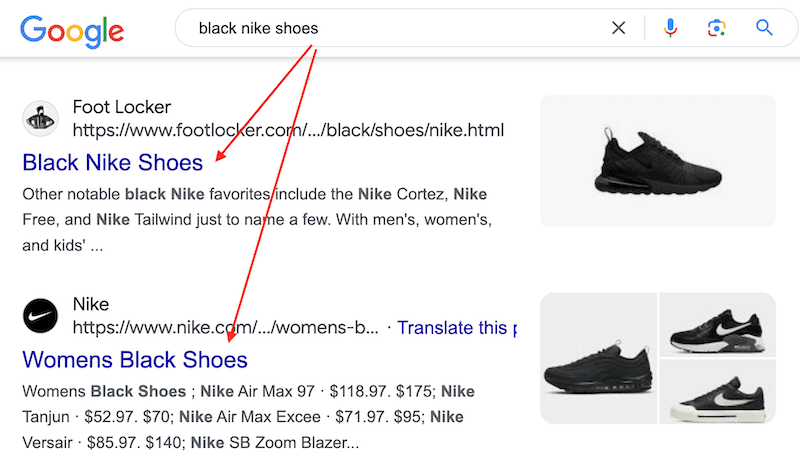
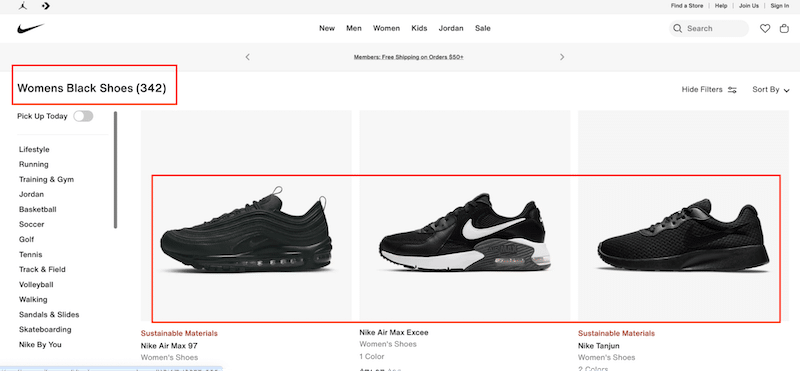
- 製作引人注目的標題和元描述,並確保它們與頁面內容匹配,以避免誤導訪客。
例如,如果您的搜尋意圖是“黑色耐吉鞋”,並且元標題和描述顯示相同的關鍵字,如下所示:

然後,登陸頁面應該提供耐吉黑色鞋的銷售(情況就是如此)。

透過提供正確的產品顏色,使用者更有可能與網站互動,從而降低跳出率。
️推薦工具
- RankMath:一個 SEO 插件,可幫助您製作自訂元描述以提高點擊率。
- 可讀網: 它 衡量文章的可讀性,以確保其易於理解。
- 文法:檢查拼字、文法和書寫清晰度。
- Canva:這是一款免費的設計工具,提供資訊圖表、圖表、表格和影片模板,以增強參與度。
- WooCommerce:它是 WordPress 最好的購物車外掛之一,並具有「您可能喜歡的產品」功能。但是,為了最大限度地發揮「您可能也喜歡」建議的影響,您需要使用 WooCommerce Order Bump 等外掛程式。
5. 謹慎使用彈出窗口
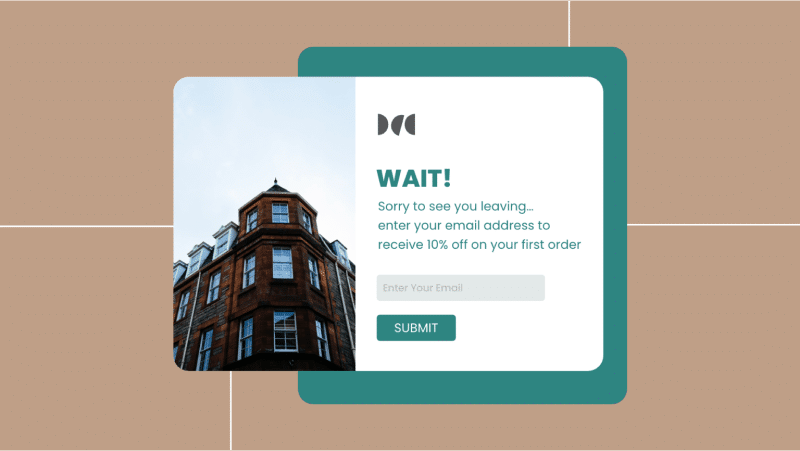
由於彈出視窗可能會破壞使用者體驗,因此在使用者體驗中常常享有糟糕的聲譽。然而,它們可以幫助降低跳出率。
例如,退出意圖彈出視窗可以透過在用戶離開之前吸引用戶來降低跳出率。當使用者即將離開網站時,通常會透過偵測滑鼠向瀏覽器的關閉按鈕或後退箭頭的移動來觸發它們。
範例:當訪客將遊標移至關閉頁面時,彈出視窗會提供折扣代碼或要求他們訂閱電子報。

跳出率統計
- 退出意圖彈出視窗使超過 15% 的即將離開網站的訪客轉換。
- 在網站上新增倒數計時器或限時優惠可以將轉換率提高 41%。 (資料來源:Wisernotify)。
降低跳出率的簡單步驟
如果您遵循以下最佳實踐,彈出視窗更有可能被使用者接受和欣賞:
- 專注於相關內容,確保其與使用者目前的任務直接相關。
例如:如果用戶即將退出產品頁面,相關彈出視窗將提供免費送貨或 20% 的倒數折扣。 - 使用彈出視窗確認工作流程中關鍵點的操作或決策。
範例:當使用者嘗試離開時,彈出視窗可能會要求確認,例如「庫存中只剩下一件商品。你確定要離開嗎? - 透過彈出視窗提供有用的回饋或建議。
範例:使用者登陸您的產品頁面。彈出視窗可能會顯示今晚之前有促銷活動,因此您建議他們動作要快。
️推薦工具
- Popup Maker:Popup Maker 是最受歡迎的 WordPress 外掛之一,用於建立各種彈出窗口,例如電子郵件選擇加入和潛在客戶開發活動。請注意,退出意圖功能需要進階升級。
- Popup Builder:Popup Builder 提供各種 WordPress 彈出窗口,從圖片彈出窗口到倒數計時和退出意圖彈出窗口,幫助您創建高轉換、促銷和資訊豐富的彈出窗口,以提高轉換率。
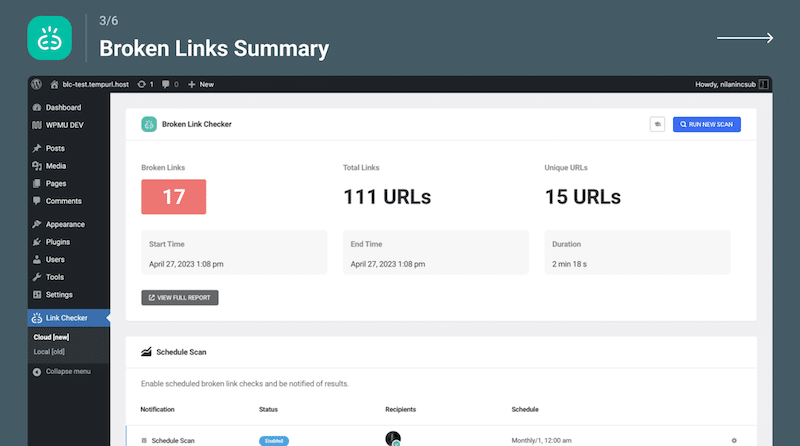
6.修復損壞的鏈接
損壞的連結可能會導致糟糕的用戶體驗並增加跳出率,從而對行銷和 SEO 工作產生負面影響,因為搜尋引擎會追蹤用戶行為作為品質訊號。網站上的損壞連結可能會使用戶難以導航並找到他們需要的內容,這可能會導致他們離開網站。斷開連結的常見原因包括網站遷移或重組而沒有正確的 301 重定向、拼字錯誤、刪除頁面、重新命名 slug 或網域變更。
例如,如果您的訪客登陸不再存在的 URL,他們可能會遇到常見的「錯誤 404:找不到頁面」。
跳出率統計
根據 Ahrefs 的一項研究,以下是連結遺失的兩個最常見原因:
- 已刪除 (47.7%) :頁面可能會被刪除,因為無法對它們進行爬網或編制索引,或網域可能不再存在。
- 連結已刪除 (34.2%) :頁面仍然存在,但不再連結到您。如果有人更新了內容、用另一個鏈接替換了您的鏈接,或者由於公司政策而將其刪除,則可能會發生這種情況。競爭對手也可能決定停止連結到您。
降低跳出率的簡單步驟
- 識別您網站上損壞的連結。
- 定期監控鏈接,以防止用戶將來遇到“死”鏈接。
- 用正確的連結取代損壞的連結或設定重定向。
- 始終對已永久移動的頁面使用 301 重定向。
例如,如果您最初在 URL www.example.com/old-post 上有一篇部落格文章,並決定將其移至新 URL www.example.com/new-post,則應設定 301 重定向舊URL 到新URL。 - 如果損壞的連結從新聞文章或外部部落格文章指向您的網站,請考慮聯絡發布商並詢問他們是否願意使用正確的 URL 更新損壞的連結。
- 建立引人入勝的 404 錯誤頁面,以便在使用者造訪缺失頁面時吸引使用者的注意。

️推薦工具
- Ahrefs 或 SEMrush 可以仔細抓取您的網站,分析內部和外部鏈接,並產生詳細的報告,突出顯示任何鏈接結構問題。
- Broken Links Checker 外掛程式是 WordPress 上尋找損壞連結最受歡迎的外掛程式之一,受到超過 70 萬用戶的信任。

總結
影響跳出率的因素有很多,包括頁面速度、內容品質、導航和整體設計。雖然它可能不像電子商務轉換率那麼重要,但優化跳出率仍然值得您投入時間和精力。
在本文中,您已經了解了降低跳出率的有效策略。首先是提高網站的效能,雖然行動計劃中的某些步驟可能看起來令人畏懼,但有個好消息:您不需要手動實施所有操作。
WP Rocket 自動套用快取和其他最佳化技術,無需編碼技能。此外,由於有 14 天退款保證,因此不存在任何風險。
嘗試使用 WP Rocket 來提高效能並監控結果,看看它如何隨著時間的推移影響您的跳出率。
