如何減小網站的圖像文件大小?
已發表: 2022-12-02- 為什麼優化網絡圖像很重要
- 圖像壓縮的工作原理
- 減少網站照片 MB 大小的 5 種方法
- 結論
大多數網站都有數十或數百張圖片。 圖片是網絡的核心元素之一,沒有它們,您的網站可能會顯得乏味。 學習如何減小圖像文件大小將幫助您根據需要使用盡可能多的圖像,而不會降低您的網站速度。
解決方案不是刪除您的作品集或攝影網站中的照片,而是尋找減小文件大小的方法。 此過程稱為圖像“優化”,它可以幫助您使網站更加用戶友好並縮短加載時間。
在本文中,我們將向您展示為什麼減小圖像文件大小對於網站來說至關重要。 然後,我們將介紹可用於減小網站照片 MB 大小的各種方法,並討論它們的優缺點。 讓我們開始吧!
為什麼優化網絡圖像很重要
您很少看到沒有圖片的網站是有原因的。 視覺效果有助於為您的內容提供結構,並為故事和文章提供上下文。 如果您經營一家在線商店,高質量的照片可以幫助訪問者看到您的產品的外觀。
也許在網站上使用照片的唯一缺點是它們會增加頁面大小。 如果您訪問圖片庫網站並下載高分辨率圖像,它可能至少有幾兆字節。
現在,假設您有一個包含數十張照片的頁面,每張照片都有幾兆字節。 對於可以訪問高速互聯網和現代設備的用戶來說,這可能沒問題。
但是,如果您的頁麵包含大量文件,則大多數訪問者可能沒有良好的用戶體驗。 頁面加載時間太長,或者它們可能沒有響應。
“優化圖像”是減少其 MB 大小的簡寫,因此它們更易於管理。 減小圖像的文件大小涉及壓縮或降低其分辨率。 如果您對任何給定頁面上的所有圖像執行此操作,通常會顯著加快加載時間。
加載時間對用戶體驗至關重要。 統計數據顯示,如果頁面加載時間超過兩秒,用戶就會離開網站。 加載時間越長,您失去的訪問者就越多,圖像優化在這些數字中起著重要作用。
圖像壓縮的工作原理
您可能熟悉文件壓縮的概念。 該過程涉及獲取文件並減小其大小而不使其無法使用或改變其數據的完整性。
同樣,圖像壓縮涉及減小照片或任何其他類型圖形的文件大小,同時盡量保持其質量。
您可以使用兩種主要類型的圖像壓縮方法:
- 無損:這種類型的壓縮旨在減小圖像文件的大小而不影響其質量。
- 有損:這種類型的壓縮可以產生更小的文件大小,但也會影響過程中的圖像質量。
根據經驗,無損壓縮可節省較小的文件大小。 雖然大多數壓縮工具都使用有損方法,但它們會嘗試將質量損失降至最低,以便為您提供更好的優化。
您使用的壓縮類型取決於您為減小照片的 MB 大小而實施的方法。 在下一節中,我們將探討同時使用有損和無損壓縮的選項。
減少網站照片 MB 大小的 5 種方法
有很多方法可以減少網站的圖像文件大小。 雖然沒有一種方法可以完美適用於所有情況,但有些方法比其他方法更有效。
在本節中,我們將向您介紹優化圖像的不同方法,並討論每種方法的優缺點。
1.使用圖像優化網站
有很多網站會自動為您優化照片。 您需要做的就是上傳圖片並等待網站發揮其魔力。 該過程通常需要幾秒鐘。
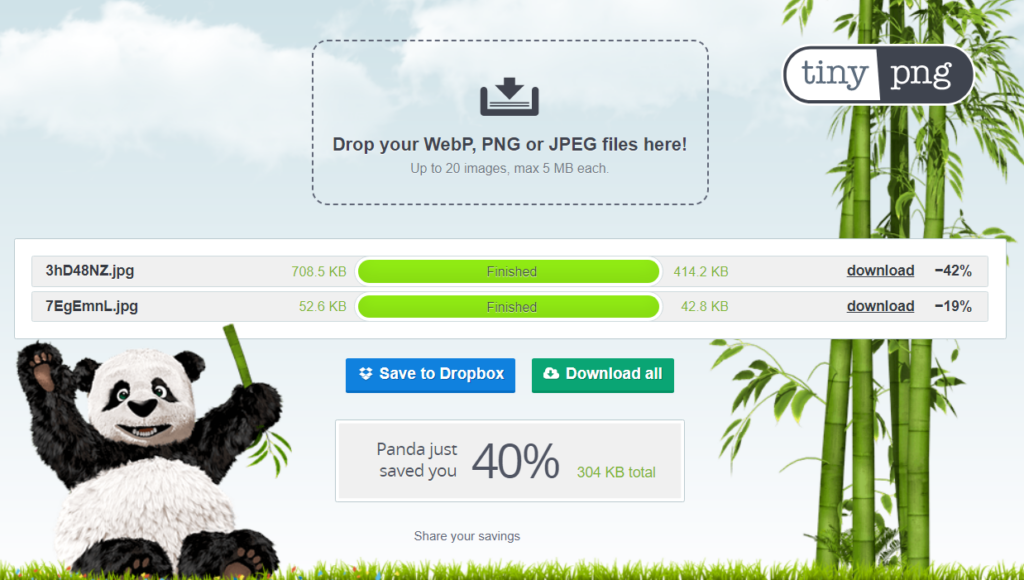
例如,TinyPNG 使您能夠上傳5 MB 以下的 PNG、JPEG 和 WebP 文件。 您可以一次上傳多張圖片,網站會為您優化它們:

請記住,不同的圖像優化服務將使用不同類型的壓縮。 例如,TinyPNG 使用有損壓縮。
正如我們之前討論的那樣,有損壓縮意味著圖像質量會出現一定程度的下降。 但是,對於大多數服務,肉眼不會注意到質量損失。
使用第三方圖像優化網站的缺點是,其中很多限制了您可以壓縮的圖像數量。 同樣,除非您為高級帳戶付費,否則您可以上傳的圖像的 MB 大小可能會有限制。
如果您必須優化數百張圖片,然後手動將它們上傳到您的網站,這種方法並不是最有效的。 但是,如果您無法使用自動圖像優化工具(例如 WordPress 插件),這是一個不錯的選擇。

2.使用圖像優化插件
如果您使用 WordPress,有很多插件可以讓您直接從儀表板壓縮圖像。 這些插件還可以優化媒體庫中已有的圖像,自動壓縮新圖像,甚至調整它們的大小。
這種插件的一個例子是 Smush:

激活 Smush 後,該插件將自動優化您上傳到 WordPress 的所有圖像。 這適用於您直接上傳到媒體庫的圖像以及您在使用塊編輯器時添加到站點的文件。
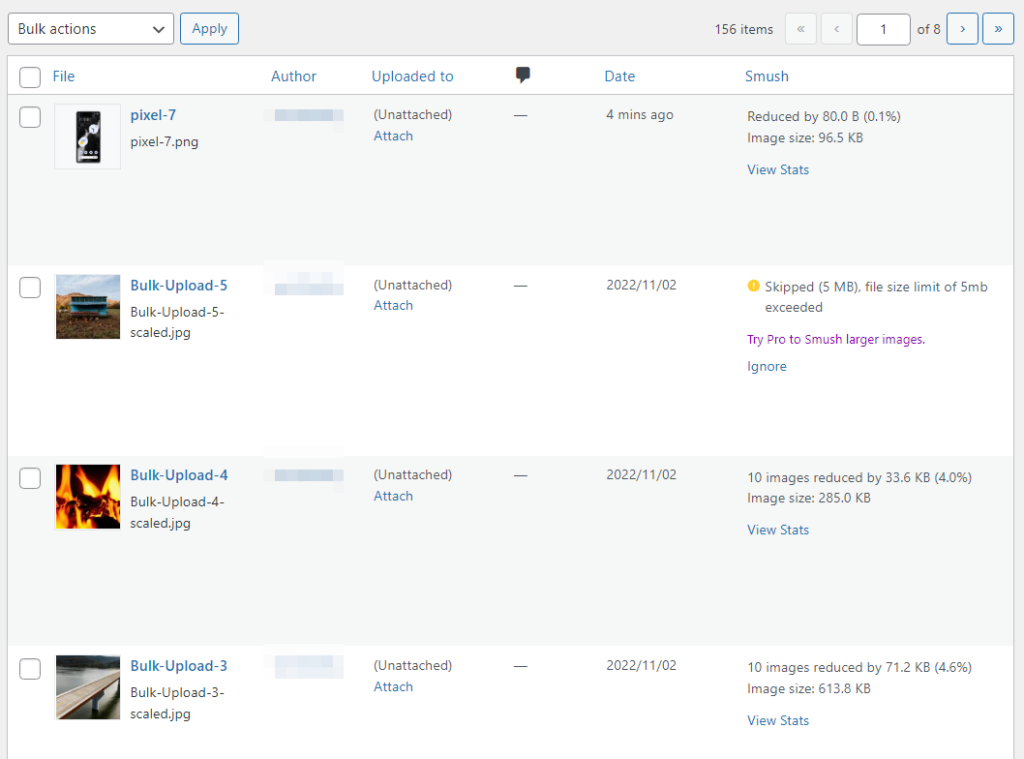
如果您導航到媒體庫 選項卡,您將能夠看到每個圖像節省的 MB:

這些插件中的大多數都不是完全免費的。 例如,Smush 將使您能夠優化無限數量的圖像,但前提是它們的重量低於 5 MB。
除非您購買許可證,否則大多數插件會限制您每月可以優化的圖像數量。 有些不會在您上傳照片時自動壓縮照片,因此您必須手動進行。
如果您使用 WordPress,沒有理由不使用圖像優化插件。 它可以幫助您完全自動化圖像優化過程。 我們建議您做一些研究以找到適合您需求的工具。
3. 在您的計算機上調整圖像文件的大小
如果您查看最近拍攝的照片,您會發現它的分辨率非常高。 這是因為現代設備在構建時就考慮了高分辨率攝影。
如果您喜歡拍照,那就太好了,因為您可以在照片中獲得更多細節。 但是,這些照片的文件可能會很大。
解決這個問題的一個簡單方法是減少 這些文件大小,然後再將照片上傳到網絡。 在大多數情況下,這不會導致明顯的細節丟失,因為原始照片的分辨率已經太大,無法在大多數設備上欣賞。
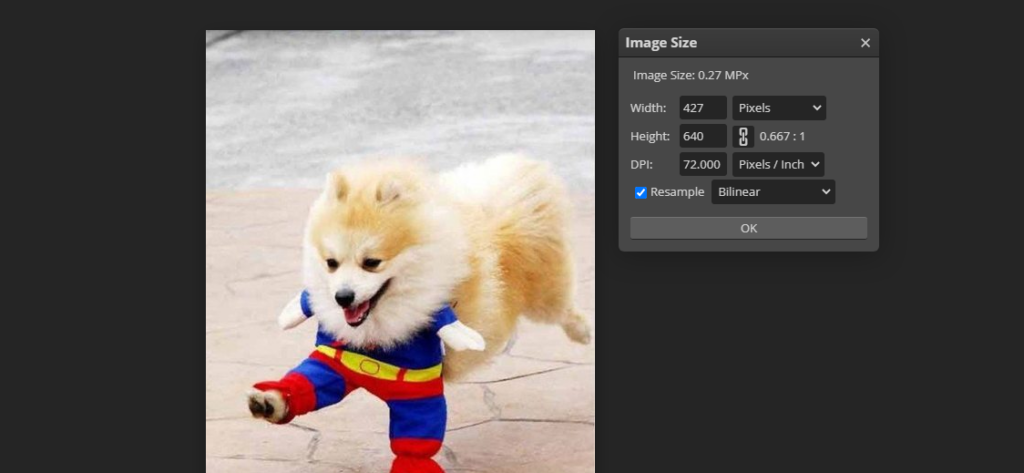
調整圖像大小是一個相對簡單的過程。 您可以使用自己喜歡的圖像編輯器打開照片並尋找調整大小的選項。 例如,您可以使用免費的圖像編輯工具 Photopea,通過設置特定的像素分辨率來調整圖像的大小:

根據經驗,大多數網站不需要寬度超過 1,000-2,000 像素的圖像。 只要您特別注意質量,您就可以根據具體情況調整照片大小。
如果您使用 WordPress ,一些圖像優化插件可以幫助您在上傳圖像時自動調整圖像大小。 一些可以執行此操作的插件示例包括 Smush、Resize Image After Upload 和 Imagify。
4. 使用 WebP 圖片
Web 上一些最流行的圖像格式包括 JPEG、PNG 和 GIF。 許多網站交替使用 PNG 和 JPEG,因為這兩種格式在節省文件大小方面幾乎沒有區別。 此外,所有現代瀏覽器都支持這些格式。
WebP 是谷歌開發的一種相對較新的圖像格式。 就文件大小而言,無損 WebP 文件平均比 PNG 文件輕 26%。 同時,與 PNG 相比,使用有損 WebP 圖像意味著文件大小減少了 25-34%。
大多數現代瀏覽器已經支持 WebP,包括 Chrome、Safari、Firefox、Edge 和 Opera。 這意味著如果您決定將網站的主要圖像格式切換到 WebP,您的大多數網站訪問者應該不會遇到任何問題。
如果您是 WordPress 用戶,您應該知道內容管理系統 (CMS) 開箱即用地支持 WebP。 此外,計劃在未來的版本中將 WebP 作為 WordPress 的默認圖像格式。
您可以使用 Imagify 等插件輕鬆地將圖像轉換為 WebP 格式。 該工具會自動將 PNG 和 JPEG 圖像轉換為 WebP,並將新圖像格式提供給支持該文件類型的瀏覽器。
5. 從圖像中刪除 EXIF 元數據
EXIF 元數據指的是圖像的創建日期、使用的設備、作者等信息。 此信息對於某些網站可能至關重要,但在大多數情況下,它不會以任何方式影響用戶體驗。
從圖像中刪除該數據可以減小其文件大小。 如果您是 Windows 用戶,請右鍵單擊文件,轉到“屬性”,然後選擇“詳細信息” 標籤。
在裡面,你會找到一個選項,上面寫著刪除屬性 和 個人資料:
請務必注意,刪除圖像元數據可能不會對文件大小產生重大影響。 那是因為我們談論的是少量信息。 但是,如果您想保護您的隱私,這種優化方法可能會有所幫助,因為 EXIF 數據可能包含一些個人信息。
結論
減少網站上照片的 MB 大小是您可以進行的最有效的優化之一。 圖像的重量越輕,加載它們所需的時間就越少。 如果您優化網站上的每張圖片,您應該會看到全面加載時間的顯著改善。
有多種方法可以減小圖像文件的大小,無論您是否使用 WordPress。
以下是您可以使用的方法:
- 使用圖像優化網站,例如 TinyPNG。
- 使用圖像優化插件,如 Smush。
- 在計算機上調整圖像文件的大小。
- 使用 WebP 圖片。
- 從圖像中刪除 EXIF 元數據。
您對如何減小網站照片的 MB 大小有任何疑問嗎? 在下面的評論部分讓我們知道!
