如何輕鬆刪除 WordPress 中未使用的 CSS 代碼
已發表: 2022-07-08加快加載時間始終是網站所有者的願望清單,他們試圖提高他們在搜索結果上的網站性能並吸引更多流量。 您可以選擇可靠的託管服務提供商,為 SEO 優化圖像,安裝緩存插件,並執行許多其他任務來實現這一目標。
刪除未使用的 CSS 是提高 WordPress 網站速度的另一種有效方法。
但是 WordPress 中未使用的 CSS 是什麼? 它們如何影響您的網站加載? 你怎麼能刪除它們?
我們將在本文中回答所有這些問題。 我們先一起定義 WordPress 中不用的 CSS 代碼吧!
什麼是 WordPress 中未使用的 CSS?
CSS 或級聯樣式表是指樣式表語言,允許您決定 WordPress 網站的外觀和感覺以及 HTML。 每個 WordPress 主題都附帶一個 style.css 文件,其中包含用於確定 WordPress 頁面格式(佈局、字體、顏色等)的樣式規則。
儘管如此,並不是所有的 CSS 代碼都需要顯示頁面。 其中一些被證明對於呈現您的頁面完全無用。 換句話說,它們不執行任何功能,因此您可以在不影響頁面外觀的情況下刪除它們。
WordPress 未使用 CSS 的影響
毫無疑問,未使用的 CSS 會增加您的頁面加載時間。 為了更好地理解,瀏覽器在沒有任何功能或目的的情況下下載、解析和呈現它們需要時間。
因此,訪問者必須等待更長時間才能呈現頁面並完全查看它。 這肯定會給用戶帶來糟糕的體驗。
最重要的是,低加載時間也會直接影響您的搜索排名。 Google 會將您的 WordPress 網站標記為表現不佳。 這會導致您網站的訪問量較低。
如何將未使用的 CSS 添加到 WordPress
如前所述,CSS 主要包含在 WordPress 主題中,位於 style.css 文件下。 儘管如此,一些 WordPress 插件也貢獻了 CSS 代碼。
例如,最受歡迎的電子商務插件 WooCommerce 使用 CSS 來展示產品。 頁面構建器插件採用 CSS 來顯示自定義頁面。 另一方面,WordPress 表單構建器運行 CSS 來設置表單樣式。 有許多插件類型可以創建自己的 CSS 文件以啟用其全部功能。
幾個插件的幾個小 CSS 文件不會導致網站速度變慢。 但是,如果它們中的任何一個加起來,那麼您會注意到對網站加載時間的相當大的影響。
如何識別 WordPress 中未使用的 CSS
在檢查 WordPress 網站中未使用的 CSS 時,有多種方法可以嘗試。 您可以使用 Google Pagespeed Insights、Chrome DevTools 或 Purifycss.online 工具找出未使用的 WordPress CSS。
#1 使用 Google Pagespeed Insights
顧名思義,此工具可讓您深入了解頁面速度以及改進它的建議。
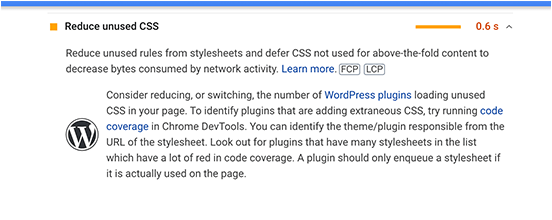
輸入頁面 URL 後,如果您的頁麵包含任何無用的 CSS,它將在“機會”部分下以橙色或紅色標記處理。 在下面的示例中,您可以看到減少未使用的 CSS ,以闡明哪些 CSS 文件正在影響您的頁面加載時間。

#2 使用 Chrome 開發者工具
如果您想更詳細地了解現有未使用的 CSS,請使用 Chrome DevTools。
要開始使用該工具,首先打開所需的網頁,然後按 Control+Shift+P(在 Windows 上)或 Command+Shift+P(在 Mac 上)。 您也可以右鍵單擊頁面並選擇Inspect 。
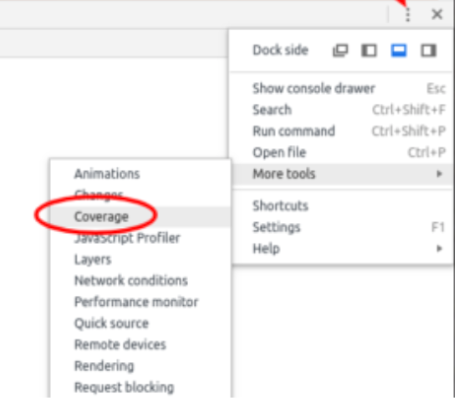
之後,前往Sources ,單擊右上角的 3 點圖標並選擇Coverage 。


選擇開始檢測覆蓋率並重新加載頁面,它將顯示如下報告。 現在打開單個文件並仔細檢查已使用和未使用的 CSS。
#3 使用 Purifycss.online 工具
另一個識別 WordPress 未使用 CSS 的強大小工具是 Purifycss.online 工具。 它主要幫助抓取您的 WordPress 頁面或帖子,並檢查每個 CSS 文件和內聯樣式。
請記住,該工具只會減少特定頁面的未使用 CSS 代碼,而不是所有頁面。 當您有大量頁面需要清理 CSS 時,這可能會讓您不知所措。
只需轉到https://purifycss.online/並在網站 URL框中輸入您的網站 URL。
該報告顯示了使用和未使用的 CSS 的百分比以及乾淨的 CSS 代碼的外觀。
如何刪除 WordPress 中未使用的 CSS
雖然您可以手動刪除 WordPress 中未使用的 CSS,但我們建議使用插件。 它不僅可以節省您的時間,而且這種方法還可以減少對 style.css 文件的不當更改。
WP Rocket 應該是減少未使用 CSS 的首選。 這個簡單而強大的插件使您能夠通過排除大部分未使用的 CSS 代碼來改進您的 CSS 文件。
要使用該插件,請為您的站點安裝並激活它。
- 從他們的網站下載 WP Rocket 插件
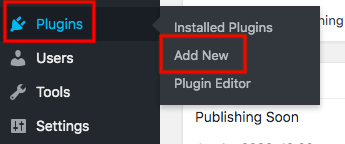
- 轉到插件→添加新並從您的管理儀表板點擊上傳插件

- 選擇您剛剛下載的插件的 zip 文件
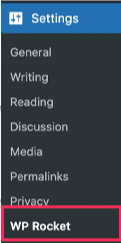
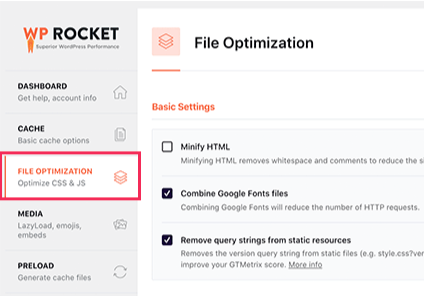
- 在您的管理菜單上訪問設置→ WP Rocket

- 打開文件優化選項卡

- 前往CSS Files部分並檢查Remove Unused CSS (Beta)選項
- 確保插件通過按激活刪除未使用的 CSS 來清除 CSS
您可以通過在“CSS 安全列表”框中輸入 CSS 文件名、ID 或類來決定不應該觸及哪個文件。
請記住在執行所有這些操作後保存您的更改。 成功刪除未使用的 CSS 將產生一條消息,提示“刪除未使用的 CSS 已完成! ” 您現在可以返回 Google Pagespeed Insights 工具以確保您的頁面速度有所提高。
除了 WP Rocket,還有另一個名為 Asset CleanUp 的插件可以減少 WordPress 網站上未使用的 CSS。 與前者不同,您可以從 WordPress 存儲庫免費下載它。
Asset CleanUp 以 4.9/5 星評價贏得了全球超過 10 萬用戶的信任。 它有望成為提高頁面速度的引人注目的解決方案。
準備刪除未使用的 CSS WordPress
未使用的 CSS 永遠不會在您的網站格式和样式中執行任何功能。 減少無用的 CSS 被證明是加快 WordPress 頁面加載時間的最有效方法之一。
您已獲得有關如何使用 WP Rocket 插件清理未使用的 CSS 的指導。 在安裝插件之前,您可以考慮確定有多少未使用的 CSS 代碼是現有工具,如 Google Pagespeed Insights、Chrome DevTools 或 Purifucss.online。
上面的任何部分是否讓您感到困惑? 在下面的評論部分與我們分享您的 CSS 刪除經驗。
