在 WooCommerce 上自定義結帳字段的 3 種簡單方法
已發表: 2023-01-13您想知道如何刪除 WooCommerce 結帳字段嗎? 您的結帳流程應該簡單、快速且安全。 根據您的業務性質,您應該決定在結帳頁面上顯示哪些字段。
最近的研究表明:
幾乎 71% 的客戶放棄電子商務購物車只是因為他們發現結賬頁面很複雜。
如果結帳頁面未優化,您還可能會失去大量潛在客戶。
WooCommerce 的默認結帳帶有許多字段,涵蓋所有類型的業務領域。 但每個企業都有獨特的用戶群和操作系統。 如果您想產生更多的銷售和收入,您應該根據您的用戶人口統計數據自定義頁面。
在此博客中,我們將向您展示 3 種簡單的技術,可從您的 WooCommerce 結賬頁面中刪除不需要的結賬字段。
讓我們從基本查詢開始——
為什麼從您的 WooCommerce 結帳頁面中刪除不必要的字段
簡單的答案是通過減少購物車放棄將更多的一次性訪問者轉化為忠誠的客戶。
您的在線商店經過優化,並定期獲得平衡的流量。 但是,您的收入仍然沒有達到您的目標。 那麼,差距在哪裡?
人們沒有購買就離開您的網站可能有多種原因。 一個可能的原因可能是冗長且無組織的結帳字段。
每個 WooCommerce 結帳字段並不適合所有業務類型。 WooCommerce 提供標準佈局來豐富您的在線商店。 但是您有責任重新考慮您的所有用戶人口統計並相應地更新頁面。
讓我們用一個例子來解釋這個場景
假設您訪問了一家在線時裝店,並為您的下一次歐洲之旅選擇了一件時髦的皮夾克。 您發現價格和其他屬性滿足您的需求。 您將其添加到購物車並繼續付款。
結帳時,您會收到一張表格以完成購買。 但是,許多結帳字段似乎與您要購買的產品無關。
下一步你要怎麼做?
您有 90% 的機會離開該站點並切換到另一個可以為您提供更好用戶體驗的站點。
這就是為什麼修改您的 WooCommerce 結帳頁面並刪除所有乾擾您體驗的不必要字段非常重要的原因。

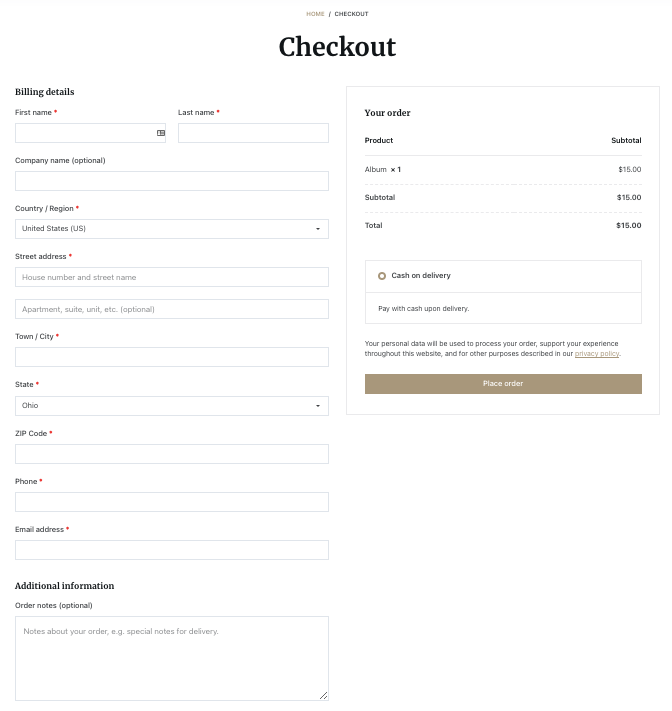
在這裡,您可以看到 WooCommerce 的默認結帳表單。 此表格專為所有類型的企業而設計。 你必鬚根據你的需要優化它。
默認 WooCommerce 結帳字段名稱
WooCommerce 為您商店的結賬頁面提供所有必要字段。 默認情況下,它要求買家:
- 結算明細
- 名
- 姓
- 公司名稱
- 國家
- 地址
- 城鎮/城市
- 區
- 郵政編碼/ZIP
- 電話
- 電子郵件地址
- 訂購須知
但是每個企業可能都不需要結帳頁面上的所有字段。 此外,冗長的結帳過程可能會令人厭煩和厭煩。 因此,您應該優化僅包含必填字段的結帳頁面。
讓我們向您展示如何刪除 WooCommerce 結帳字段的分步指南-
如何刪除 WooCommerce 結帳字段:3 種簡單方法

在這裡,我們將分享 3 種不同的方法來自定義您的 WooCommerce 結帳頁面 -
- 使用 WooCommerce 定制器
- 在 PHP 腳本中插入自定義代碼
- 使用第三方 WordPress 插件
方法 1:使用 WooCommerce 定制器
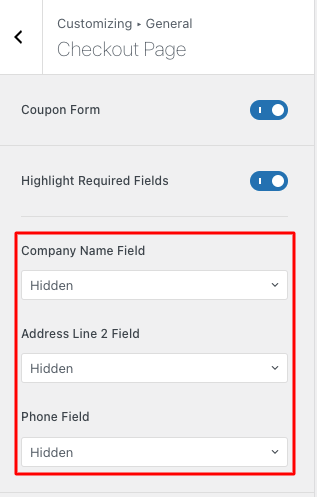
首先,使用個人憑據登錄到您的 WordPress 儀表板。 接下來,通過Appearance → Customize → WooCommerce → General → Checkout轉到 WooCommerce Customizer。
在左側面板中,您會找到從結帳頁面中刪除三個字段的選項。 它們是 - 公司名稱字段、地址行 2 字段和電話字段。 從您不想顯示的字段的下拉菜單中選擇“隱藏”。

完成此操作後,單擊“發布”按鈕。 它將從結帳頁面中刪除字段,您已將狀態設置為“隱藏”。
但是,您可能還需要在結帳頁面中隱藏其他字段。 默認情況下,WooCommerce 不允許您這樣做。 檢查以下方法以從結帳頁面中刪除其他結帳字段。
方法二:使用自定義代碼
重要說明:我們建議您創建一個子主題,而不是修改父主題的文件。 如果您編輯子主題,您的自定義不會在升級父主題時被覆蓋。 或者,您可以保留整個網站的備份。 因此,如果出現任何問題,您可以恢復所有內容。
由於新代碼可能會與其他擴展和插件發生衝突,因此您也可以先在暫存站點上試用它們。
在這一部分中,我們將向您展示如何通過插入代碼從 WooCommerce Checkout 中刪除字段。 為此,我們將使用 woocommerce_checkout_fields 掛鉤。 在這裡,我們將其稱為 wedevs__remove_checkout_fields:
add_filter('woocommerce_checkout_fields','wedevs_remove_checkout_fields');這是一個過濾器掛鉤,這意味著它必須在您執行時返回一些東西。 它將返回包含您希望刪除的字段的數據。
例如,如果要刪除姓氏字段,請使用以下代碼:
unset($fields['billing']['billing_last_name']);現在,您必須將它插入到與第一步中的過濾器掛鉤同名的函數中 ( wedevs_remove_checkout_fields ):
function wedevs_remove_checkout_fields( $fields ) { unset($fields['billing']['billing_last_name']); return $fields; }最後在子主題的functions.php文件中實現完整的腳本。 它將從 WooCommerce 結帳頁面中刪除姓氏。 檢查下面的代碼-
add_filter('woocommerce_checkout_fields','wedevs_remove_checkout_fields'); function wedevs_remove_checkout_fields( $fields ) { unset($fields['billing']['billing_last_name']); return $fields; }在 Functions.php 文件末尾添加代碼段後,保存文件。 執行此操作後,您會看到姓氏字段已從結帳頁面中刪除。

為了您的方便,我們在這里分享了從結帳頁面中刪除所有字段的完整代碼。 您只需要包括要刪除的字段。
/** Remove all possible fields **/ function wedevs_remove_checkout_fields( $fields ) { // Billing fields unset( $fields['billing']['billing_company'] ); unset( $fields['billing']['billing_email'] ); unset( $fields['billing']['billing_phone'] ); unset( $fields['billing']['billing_state'] ); unset( $fields['billing']['billing_first_name'] ); unset( $fields['billing']['billing_last_name'] ); unset( $fields['billing']['billing_address_1'] ); unset( $fields['billing']['billing_address_2'] ); unset( $fields['billing']['billing_city'] ); unset( $fields['billing']['billing_postcode'] ); // Shipping fields unset( $fields['shipping']['shipping_company'] ); unset( $fields['shipping']['shipping_phone'] ); unset( $fields['shipping']['shipping_state'] ); unset( $fields['shipping']['shipping_first_name'] ); unset( $fields['shipping']['shipping_last_name'] ); unset( $fields['shipping']['shipping_address_1'] ); unset( $fields['shipping']['shipping_address_2'] ); unset( $fields['shipping']['shipping_city'] ); unset( $fields['shipping']['shipping_postcode'] ); // Order fields unset( $fields['order']['order_comments'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wedevs_remove_checkout_fields' );您可以將此代碼添加到子主題的 functions.php 文件中。 另一種使用代碼片段插件的簡單方法,它允許您在不編輯主題文件的情況下將代碼插入您的站點。
重要說明:國家字段是必填項。 沒有此字段數據,訂單無法完成。 如果您刪除它,您的結帳表單將顯示以下錯誤: “請輸入地址以繼續。”
如果要再次恢復已刪除的字段怎麼辦?
如果您從結帳頁面刪除了一個字段,然後意識到您需要重新顯示它,請不要擔心。 只需刪除隱藏您要顯示的字段的代碼行。 假設您刪除了計費部分中的電話字段,現在您決定重新啟用它。 只需從子主題的 functions.php 文件中刪除以下行:
unset( $fields['billing']['billing_phone'] );如果您打算一次顯示任何其他字段或多個字段,請按照類似的方式進行操作。
方法 3:使用第三方 WordPress 插件
如果您對編碼不夠自信,請獲取合適的插件。 這有助於您根據需要自定義結帳頁面。
如您所知,WordPress 支持豐富的插件庫,以提供幾乎所有類型的設施來順利開展在線業務。 檢查此插件列表,您可以使用它來刪除 WooCommerce 結帳字段-
- WooCommerce 的直接結帳
- 結帳字段編輯器插件
- WooCommerce 結帳現場經理
這些插件的工作方式幾乎相似,幾乎沒有什麼區別。 使用這些工具可以更輕鬆地刪除您想要的結帳字段。 或許,存在進一步複雜化或脆弱性的可能性。 當您在激活插件時更改網站代碼時。
但是,如果您願意,那麼插入自定義腳本是最安全的選擇。 您也可以聘請專業人士代表您這樣做。
您應該刪除哪些 WooCommerce 結帳字段

這完全取決於您的業務類型、用戶偏好以及您希望從用戶那裡收集哪些信息。 請記住,較長的結帳表格會阻礙客戶完成購買。 在設計結帳頁面時,您必須牢記這一點。
這並不意味著您將刪除每個字段,因為這也為您提供了收集客戶信息的好機會。 因此,您可以在未來使用它們重新贏得客戶。
這裡有一些技巧可以讓您的結帳頁面更短-
- 當您銷售數字產品時,刪除所有與運輸相關的字段,例如地址、郵政編碼、城市等。
- 隱藏或刪除所有可選字段,如公司名稱
- 禁用 WooCommerce 郵政編碼驗證以避免結帳頁面上的摩擦
- 在可能的情況下提供自動填充功能,使用戶的旅程更加方便
- 對於實體產品,您可以顯示一個地址選項 - 開單或送貨
- 不要為姓名顯示 3 個字段(名字、中間名和姓氏),而只為全名提供一個字段
或者,通過在您的在線商店中添加 WooCommerce 快速購買按鈕來加快客戶的購買過程。
刪除任何 WooCommerce 結帳字段之前應考慮的事項

關於轉化這個話題,您必須同意結帳是用戶旅程中最重要的一步。 不必要或冗長的步驟可能會影響您的用戶體驗和品牌聲譽。 這也導致轉化率很低。
另一方面,您需要有關客戶的信息才能成功交付他們的產品。 此外,購買後營銷策略需要客戶的信息。 因此,您可以輕鬆地聯繫您的客戶以進行未來的促銷活動。 因為說服激動人心的客戶比說服陌生人更方便、更划算。
考慮到這兩種情況,您應該選擇要在商店中展示的結帳字段。
閱讀更多:如何向 WooCommerce 結帳頁面添加額外字段。
關於如何刪除 WooCommerce 結帳字段的最終裁決
作為在線零售商,您主要關心的應該是確保更好的用戶體驗。 您需要處理網站的每個部分,以創造滿意的客戶。 由於結帳是轉化的關鍵位置之一,因此您應該更加謹慎地優化電子商務的這一部分。
您可以通過刪除一些與您的業務無關的不必要字段來輕鬆簡化結帳流程。 你方便的時候,您可以選擇我們上面提到的三種方法中的任何一種。
如果您對 WooCommerce 有更多疑問,可以查看此博客——有關 WooCommerce 的常見問題及答案。
如有任何進一步的疑問,請使用下面的評論部分。
