如何刪除 WooCommerce 側邊欄
已發表: 2023-06-17你想刪除 WooCommerce 側邊欄嗎? 如果您想進一步調整您的 WooCommerce 商店並進行更改,修改側邊欄選項將是最好的嘗試之一。 如果您不知道如何正確操作,請繼續閱讀本文。
在這裡,我們將向您展示可用於從安裝中刪除側邊欄的分步過程。
在繼續之前,讓我們看看側邊欄是什麼。
什麼是邊欄?
側邊欄是網頁一側的窄欄,通常包含與頁面內容相關的附加信息或功能。 在 WooCommerce 的上下文中,側邊欄通常顯示產品類別、購物車信息以及與在線商店相關的其他相關元素。
WooCommerce 側邊欄旨在幫助客戶瀏覽在線商店並使他們的購物體驗更加人性化。 通過在側邊欄顯示產品類別和其他信息,客戶可以快速找到他們想要的產品並將其添加到購物車。
雖然側邊欄對某些網站很有幫助,但對其他網站來說它們也可能會分散注意力或不必要。 一些網站所有者可能更喜歡不包含側邊欄的更簡潔、簡約的設計。 在這種情況下,您可以刪除 WooCommerce 側邊欄以幫助簡化網站設計並改善用戶體驗。
為什麼要刪除 WooCommerce 側邊欄
網站所有者可能選擇從其在線商店中刪除 WooCommerce 側邊欄的原因有多種:
- 簡化網站設計:刪除側邊欄有助於為您的網站創建更簡潔、更簡約的設計。 這可以改善您網站的整體外觀,使其在視覺上更具吸引力並且更易於瀏覽。
- 提高頁面加載速度:側邊欄可以增加您網站上的頁面加載時間。 您可以刪除側邊欄以提高頁面加載速度,從而帶來更好的用戶體驗和更高的搜索引擎排名。
- 專注於產品:通過刪除側邊欄中分散注意力的元素,您可以將客戶的注意力集中在產品上。 這有助於提高轉化率並推動更多銷售。
- 創建一個更適合移動設備的網站:在屏幕較小的移動設備上導航側邊欄可能具有挑戰性。 通過刪除 WooCommerce 側邊欄,您可以創建一個更適合移動設備的網站,讓客戶更容易在他們的移動設備上使用。
現在您知道為什麼刪除側邊欄是一個不錯的選擇了。 接下來,讓我們看看如何完成任務。
如何刪除 WooCommerce 側邊欄?
有幾種方法可以從商店的不同位置刪除 WooCommerce 側邊欄。 您可以從以下內容中刪除 WooCommerce 側邊欄:
- 整個商店
- 個別產品頁面
- 商店頁面
- 靜態頁面
我們將一一探討這些選項。 但是,我們將在這些任務中處理幾行 PHP 代碼。 因此,我們強烈建議您在執行任何這些任務之前對您的 WordPress 站點進行完整備份。 或者,您也可以創建本地 WordPress 安裝並測試那裡的每個代碼。
事不宜遲,讓我們進入教程。
1) 從整個商店
如果您需要從整個商店中刪除側邊欄,請使用此方法。 您需要做的第一件事是登錄您的 WooCommerce 商店並打開主題編輯器。

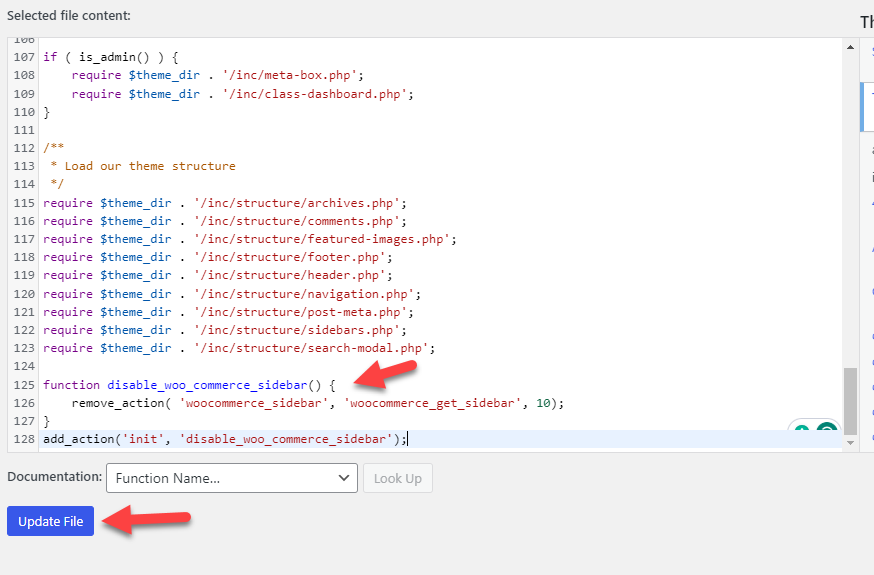
默認情況下,頁面將打開 style.css 文件。 現在,從右側選擇 functions.php 文件。

接下來,將此代碼添加到您的函數文件中:
函數 disable_woo_commerce_sidebar() {
remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10);
}
add_action('init', 'disable_woo_commerce_sidebar');添加片段後,更新文件。

此代碼向 WooCommerce 產品添加到購物車部分添加了一個過濾器,該過濾器從所有 WooCommerce 頁面中刪除了側邊欄。
通過從整個商店中刪除 WooCommerce 側邊欄,您可以為您的客戶提供專注於您的產品的簡化購物體驗。
注意:除了直接編輯 functions.php 文件,您還可以使用代碼片段插件。 這樣,您可以確保您添加的自定義代碼不會在主題更新後被替換。
2) 從單個產品頁面
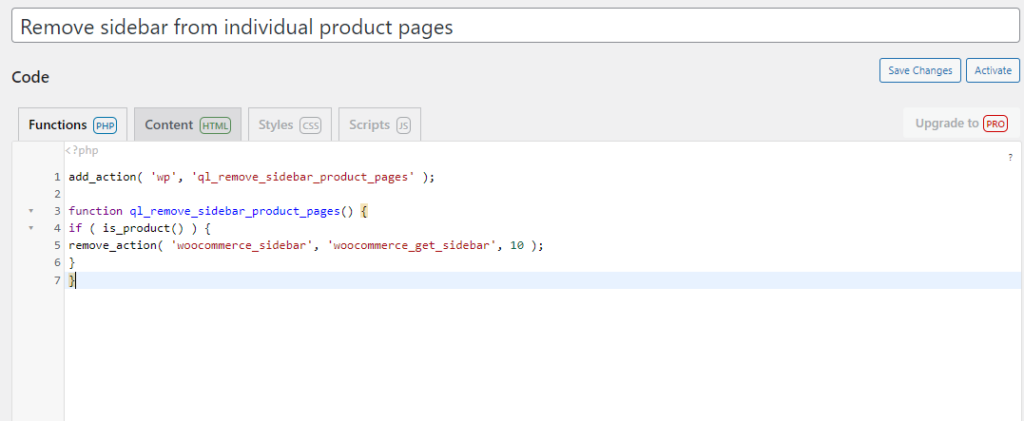
從單個產品頁面中刪除側邊欄是您應該學習的下一件事。 為此,請打開 functions.php 文件或代碼片段插件。 從現在開始,我們將開始使用代碼片段插件。 接下來,複製這段代碼:
add_action( 'wp', 'ql_remove_sidebar_product_pages' );
函數 ql_remove_sidebar_product_pages() {
如果(is_product()){
remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10 );
}
}將其粘貼到插件設置中並激活代碼段。

現在你已經完成了!
如果您查看 WooCommerce 商店中的各個產品頁面,您將不會在左側或右側看到側邊欄。 如果您使用的是 Storefront WordPress 主題,則應使用以下代碼:
add_action( 'get_header', 'ql_remove_storefront_sidebar' );
函數 ql_remove_storefront_sidebar() {
如果(is_product()){
remove_action('storefront_sidebar', 'storefront_get_sidebar', 10);
}
}接下來,讓我們進入最後一個主題,我們將在其中教您從整個商店檔案中刪除側邊欄。
3) 從商店頁面
如果您想專門從商店頁面中刪除 WooCommerce 側邊欄,請按照本指南進行操作。 一些 WordPress 主題帶有專門的設置面板。 從那裡,您可以調整 WordPress 網站的每一寸。 在我們的虛擬 WordPress 安裝中,我們使用流行的 Astra 主題。

它帶有專門的主題選項。 如果您檢查定制器,您將看到專門的WooCommerce 設置。

在那裡,打開產品目錄選項。

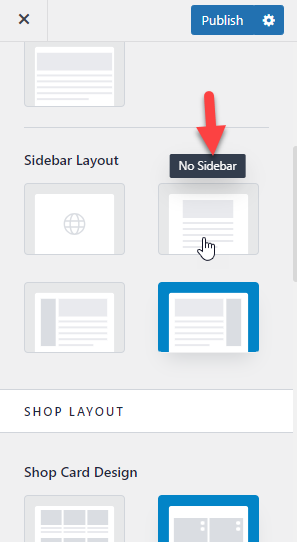
接下來,打開側邊欄自定義選項並選擇無側邊欄選項。

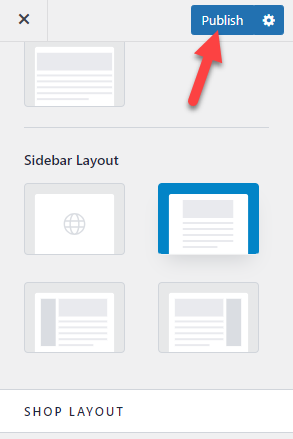
選擇無側邊欄選項後,發布更新。

這樣,您就可以從商店頁面中刪除側邊欄。 由於它不包含任何編碼,因此該方法對大多數初學者來說都是可行的。
4)從靜態頁面
最新的 WordPress 主題包括沒有側邊欄的全角模板。 您可以在您的網站上使用這些模板之一作為靜態頁面。 只需幾分鐘即可更改樣式。 這是你如何做到的。
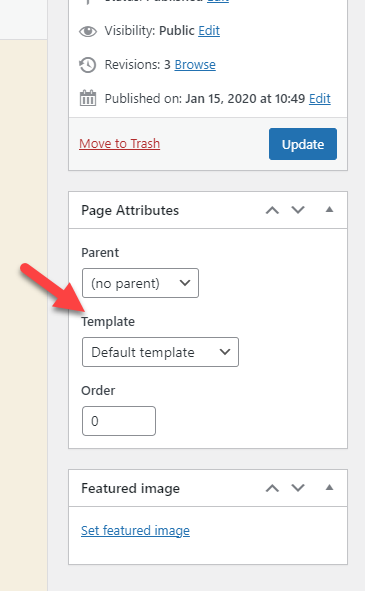
首先,打開您需要應用全角模板的頁面。 完成後,在右側,您將看到Page Attributes > Template 的選項。

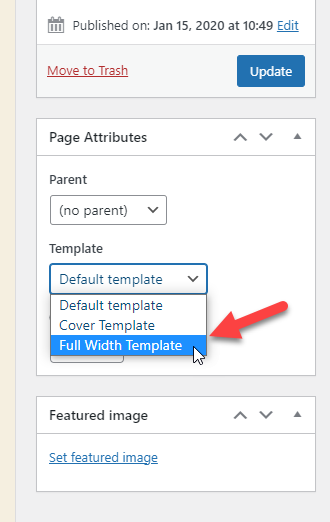
從下拉列表中選擇全寬模板。

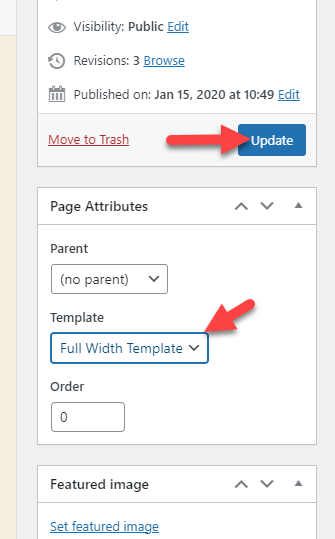
選擇項目後,發布(或更新)頁面。

現在,從前端檢查您的頁面以查看無側邊欄的自定義頁面。 您可以對需要從中刪除側邊欄的每個頁面手動執行此操作。
獎勵:最佳 WordPress 側邊欄插件
如果您想使用插件來處理側邊欄自定義,請查看這些選項。
1) WP 粘性側邊欄

如果您需要在您的網站上創建一個粘性側邊欄小部件,您應該使用WP Sticky Sidebar 。 使用此工具,您無需接觸任何一行 CSS 代碼即可創建浮動側邊欄。 它是一個輕量級工具,因此網站的速度和性能不會受到影響。
WP Sticky Sidebar 的另一個值得注意的功能是您可以將插件與您喜歡的任何 WordPress 主題一起使用。 該工具與市場上的大多數主題兼容。 您可以通過插件設置將 CSS 代碼添加到粘性側邊欄。 當您需要進一步自定義側邊欄時,這將是一個很好的選擇。
最後,如果您需要在任何帖子、頁面或自定義帖子類型上禁用浮動側邊欄,這也是可能的。 該插件是一個免費增值工具,如果您對免費版本感興趣,請查看存儲庫。
高級版每年收費 19 美元,可從此處下載。
2)自定義側邊欄

如果您需要將側邊欄自定義提升到一個新的水平,您應該查看自定義側邊欄。 它是一個插件,可以幫助您在各個帖子和頁面上創建不同的側邊欄。 該插件帶有最少的配置,不需要任何編碼知識。 值得慶幸的是,該插件還可以幫助您在 WordPress 網站之間導入/導出配置選項,
因此,如果您有一個網站並需要類似的自定義選項,您可以輕鬆使用導入/導出功能。 根據用戶角色,您還可以設置可見性選項。
自定義邊欄是一個免費工具。 您可以從 WordPress 插件存儲庫下載它。
結論
可以刪除 WooCommerce 側邊欄。 當你需要為你的產品提供 100% 的可用空間時,移除側邊欄將是可行的選擇之一。 當您使用 WordPress 時,您將完全控制該網站。 正如您在本文中看到的,您可以使用多種方法來處理側邊欄刪除過程。
您可以從中刪除側邊欄
- 從你的整個商店
- 個人頁面
- 商店頁面
- 靜態頁面
您只需要使用專用插件或添加一些自定義代碼。 但是,我們建議您在使用代碼之前生成完整的網站備份。 根據您的要求,您可以處理側邊欄並將其從您的網站中刪除。
我們希望您發現本文對您有所幫助並喜歡閱讀它。 如果你這樣做了,請考慮在社交媒體上與你的朋友和其他博主分享這篇文章。
您可能喜歡的類似文章:
- 如何在 WooCommerce 中創建自定義側邊欄
- WordPress 的最佳 WooCommerce 代碼片段
- 如何限制 WordPress 發布修訂(使用和不使用插件)
