如何重新排序 WooCommerce 結帳字段
已發表: 2022-01-13您想在您的在線商店中重新排序 WooCommerce 結帳字段嗎? 我們將在本教程中向您展示重新排序結帳字段的所有最佳方法。
WooCommerce 允許您重新排序和重新排列電子商務網站中的許多元素,以提高轉化率。 其中,結帳字段也可以重新排列,以滿足您的網站和客戶的需求。
但在我們完成這些步驟之前,讓我們看看為什麼您可能需要更改它們。
為什麼要更改結帳字段的順序?
當您在您的在線商店中安裝 WooCommerce 時,該插件會默認創建一些基本頁面。 它們包括購物車、商店、我的帳戶、結帳頁面等。 但是當涉及到結帳頁面時,默認字段可能不適用於每種類型的電子商務網站。
根據您的網站和客戶,您可能需要不時重新排序 WooCommerce 結帳字段。 例如,在默認結帳頁面上,客戶需要輸入名字後跟姓氏。 但在某些情況下,您可能會發現在開頭輸入姓氏,或先詢問客戶的帳單郵寄地址可能更合適。
因此,如果您想根據類似情況自定義這些字段,則必須重新排序。
如何重新排序 WooCommerce 結帳字段?
您可以在 WordPress 中使用2 種主要方式重新排序 WooCommerce 結帳字段:
- 帶插件
- 以編程方式
我們將詳細介紹本指南的每個步驟。 但是,在我們開始之前,請確保您已為您的網站正確設置 WooCommerce 並使用兼容的 WooCommerce 主題之一。
使用插件重新排序 WooCommerce 結帳字段
插件可以幫助您增加網站的功能。 同樣,重新排序 WooCommerce 字段的最簡單方法之一是使用插件。 您所要做的就是將插件安裝到您的 WordPress 網站並通過它重新排列結帳字段。
您可以使用許多 WooCommerce 結帳插件來自定義結帳頁面。 但是,只有少數為您提供了在 WooCommerce 中重新排序結帳字段的選項。
對於本教程,我們將使用Checkout Manager for WooCommerce插件,因為它非常易於使用。 它也是自定義結帳頁面的最佳插件之一,您甚至可以使用它來重新排序結帳字段。

但是要開始使用該插件,您需要安裝並激活它。
1.安裝並激活插件
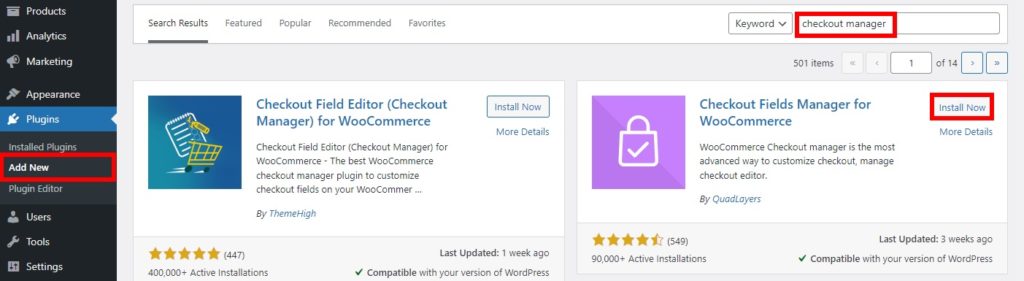
要安裝插件,請從 WordPress 儀表板轉到插件 > 添加新插件,然後搜索插件的關鍵字。 找到插件後,單擊立即安裝。

安裝完成後,激活插件。
如果您想使用高級插件或未包含在 WordPress 存儲庫中的插件,您也可以手動安裝插件。 該插件需要從市場下載並上傳到您的網站。 查看我們的手動安裝 WordPress 插件指南以獲取更多信息。
2. 從插件選項重新排序 WooCommerce 結帳字段
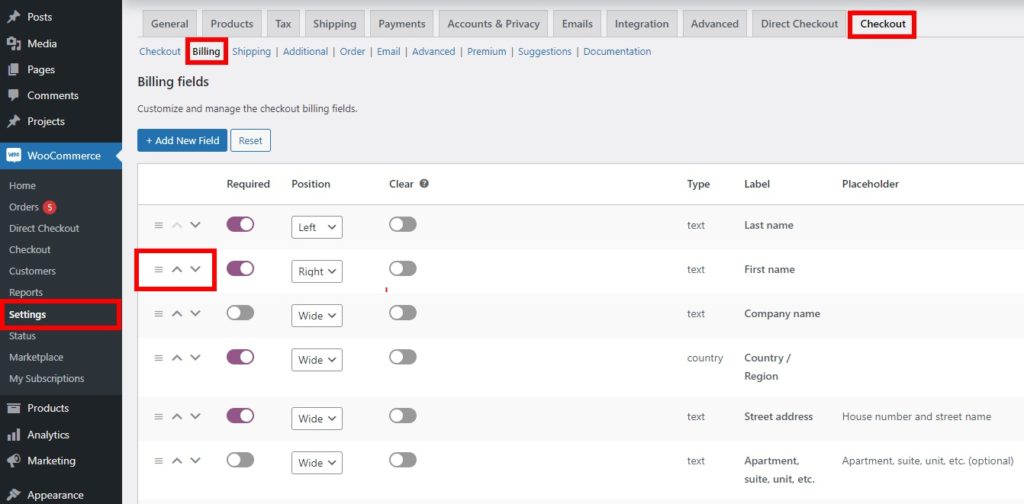
激活插件後,您可以開始使用它來重新排序 WooCommerce 結帳字段。 只需從 WordPress 儀表板轉到WooCommerce > 設置,然後打開結帳選項卡。
結帳頁面通常包括帳單和運輸詳細信息。 我們將首先對帳單字段重新排序。 因此,請在結帳選項卡中選擇計費選項。 在這裡,您將能夠看到帳單詳細信息的所有字段。
現在,您所要做的就是使用拖放來重新排列帳單詳細信息的字段。 只需將字段拖放到結帳頁面上要放置的位置即可。 您還可以使用向上和向下箭頭將字段移動到所需位置。

此外,您還有每個字段的位置選項。 這些字段可以放置在屏幕的左側或右側,也可以放置在較寬的字段區域中。 如果有必要,這些字段甚至可以通過激活禁用列上的切換來隱藏。
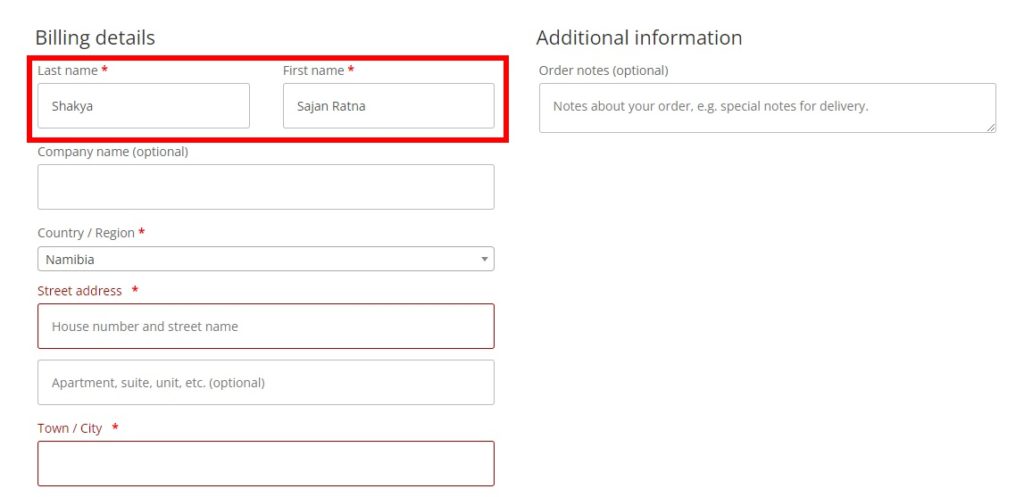
重新排序 WooCommerce 商店的所有結帳字段後,單擊保存更改。 當您重新加載結帳頁面時,您將能夠看到新排序的字段。
同樣,您也可以重新排序運輸詳細信息的字段。 只需從結帳選項卡中選擇運輸選項,然後重新排序字段。 重新排列所有必要字段後,您將能夠看到它們也在前端結帳頁面上重新排序。

以編程方式重新排序 WooCommerce 結帳字段
如果您不想向您的網站添加任何其他插件,您還可以使用代碼片段重新排序 WooCommerce 結帳字段。 但這種方法僅適用於您具有高級編程知識的情況。
此外,代碼片段會添加到您網站的 functions.php文件中,當您更新 WordPress 主題時,您可能會丟失它們。 因此,您必須創建一個子主題來添加片段。 如果您需要幫助,您甚至可以使用 WordPress 最好的子主題插件之一來創建一個。
但是,我們還建議您在添加代碼片段之前備份您的 WordPress 網站。 functions.php 文件是您網站的核心文件之一,對其進行任何不必要的更改都可能導致更多問題。 現在,讓我們繼續這個過程。
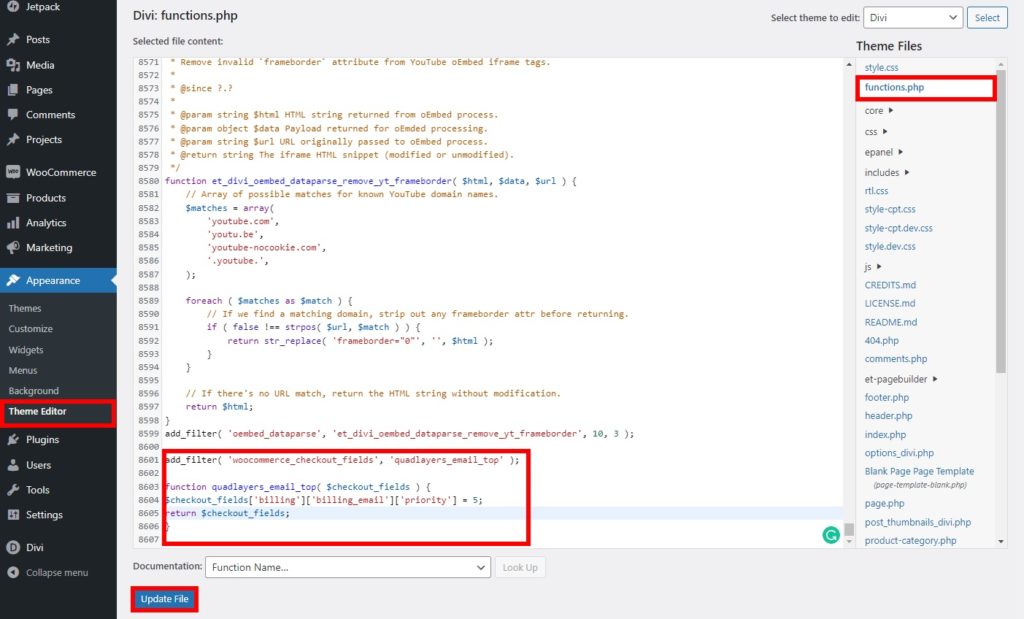
1.在主題編輯器中訪問functions.php文件
您需要在主題編輯器的 functions.php 文件中添加代碼片段。 要訪問它,請從 WordPress 儀表板轉到外觀 > 主題編輯器。 然後,在主題文件中從屏幕右側選擇functions.php文件。

現在,您可以在滾動到編輯器底部並更新文件後開始添加代碼片段。 我們在本教程中使用了 Divi 主題。 因此,根據您使用的主題,它可能看起來與您的編輯器有些不同。
2.添加代碼片段
您可以將許多代碼片段添加到您的網站以重新排序 WooCommerce 結帳字段。 但首先,您需要了解這些字段分為 4 組:
- 帳單地址 - 帳單
- 送貨地址 - 送貨
- 賬戶登錄——賬戶
- 附加信息 - 訂購
此外,這些組中的每個字段都有其特定的優先級。 如果您希望重新排序字段,您還需要知道它們的優先級。
您可以在下面的列表中找到這些字段。 字段後表示的數字是它們的優先級。
- 計費
billing_first_name– 10-
billing_last_name– 20 -
billing_company– 30 -
billing_address_1– 40 -
billing_address_2– 50 -
billing_city- 60 -
billing_postcode– 70 -
billing_country– 80 -
billing_state– 90 -
billing_email– 100 -
billing_phone- 110
- 船運
shipping_first_name– 10-
shipping_last_name– 20 -
shipping_company– 30 -
shipping_address_1– 40 -
shipping_address_2– 50 -
shipping_city- 60 -
shipping_postcode– 70 -
shipping_country– 80 -
shipping_state- 90
- 帳戶
account_password(無優先級)
- 命令
order_comments(無優先級)
現在,讓我們看幾個例子:

2.1。 將字段移到頂部
如果要移動結帳字段以將其顯示在頂部或第一行,可以使用以下代碼段。
add_filter('woocommerce_checkout_fields', 'quadlayers_email_top');
函數 quadlayers_email_top( $checkout_fields ) {
$checkout_fields['billing']['billing_email']['priority'] = 5;
返回 $checkout_fields;
}默認情況下,名字的最高優先級為 10。因此,如果要將字段重新排序到頂部,只需確保該字段的優先級小於 10 。
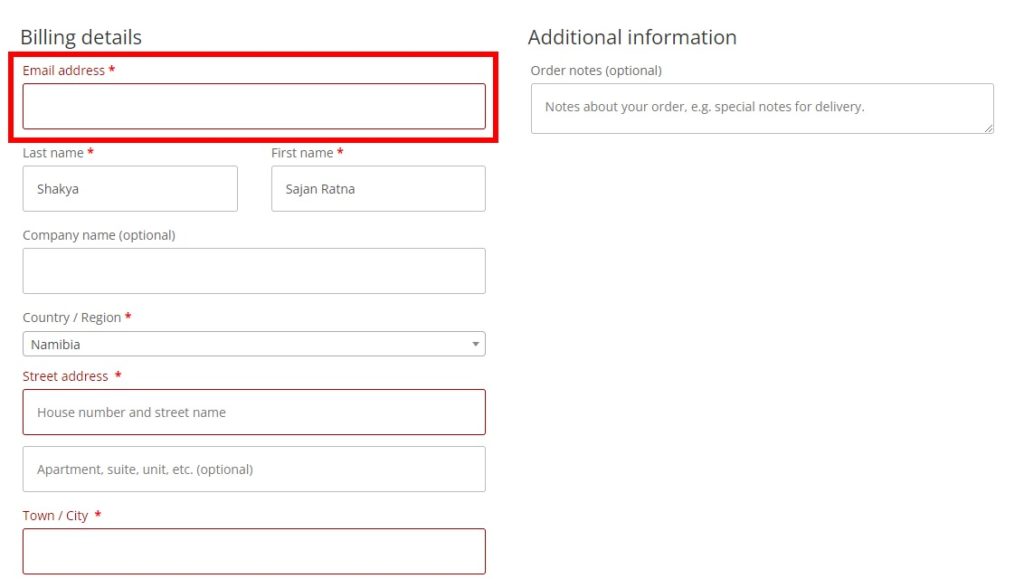
在我們的例子中,電子郵件字段的優先級是 5。這就是為什麼它被放置在結帳字段的頂部。

2.2. 將字段移動到另一個組
使用代碼片段重新排序 WooCommerce 結帳字段不僅限於將字段移動到頂部。 您也可以修改或創建更多代碼片段以將字段移動到另一個組。
例如,讓我們考慮以下代碼段:
add_filter('woocommerce_checkout_fields','quadlayers_billing_email_another_group');
函數 quadlayers_billing_email_another_group( $checkout_fields ){
// 1. 我們這裡給另一個組分配一個字段數組
$checkout_fields['order']['billing_email'] = $checkout_fields['billing']['billing_email'];
// 2. 從之前的位置移除一個字段
未設置($checkout_fields['billing']['billing_email']);
返回 $checkout_fields;
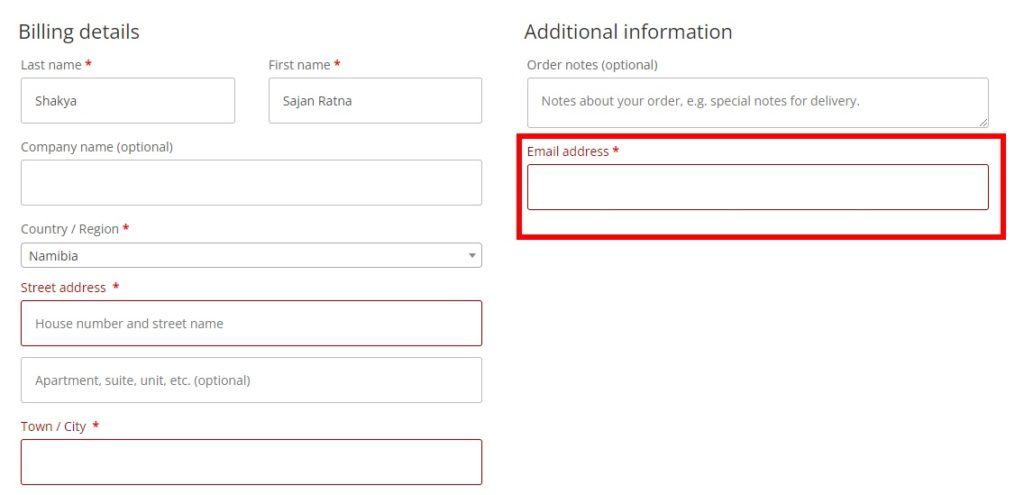
}如您所見,計費電子郵件已移至附加信息組。 同樣,您可以根據網站的需要更改代碼,也可以使用它來移動不同組中的字段。

如果您需要更多幫助,甚至 WooCommerce 也提供了使用代碼編輯結帳字段的詳細指南。 只需點擊此處查看。
獎勵:在 WooCommerce 中啟用直接結帳
由於您現在熟悉重新排序 WooCommerce 結帳字段的過程,因此最好也縮短您網站的結帳過程。 如果您想簡化流程,跳過購物車頁面是最佳實踐之一。 這樣,如果客戶只想購買少量產品,就可以直接重定向到結帳頁面。
要啟用直接結帳,我們將使用WooCommerce 插件的直接結帳。 這是一個簡單的插件,可讓您的客戶跳過購物車頁面並將他們重定向到結帳頁面。 但是要開始使用該插件,您必須先安裝並激活它。

因此,再次從您的 WordPress 儀表板轉到插件 > 添加新插件並蒐索插件。 然後,單擊立即安裝並在安裝完成後立即激活插件。
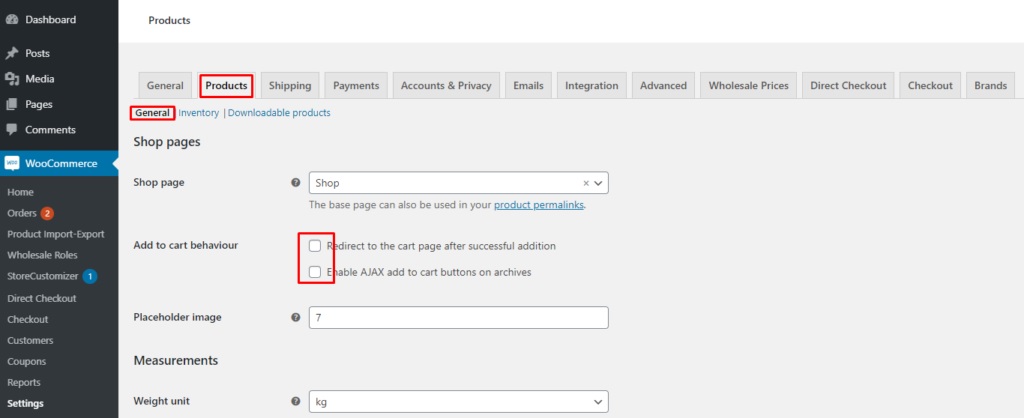
現在,您必須調整一些默認的 WooCommerce 設置。 它們可以在 WordPress 儀表板的產品選項卡下的WooCommerce > 設置中找到。 在這裡,選擇常規選項,您將能夠看到 WooCommerce 產品的常規選項。
然後,導航到添加到購物車行為並檢查這兩個選項,以免它們干擾插件設置。

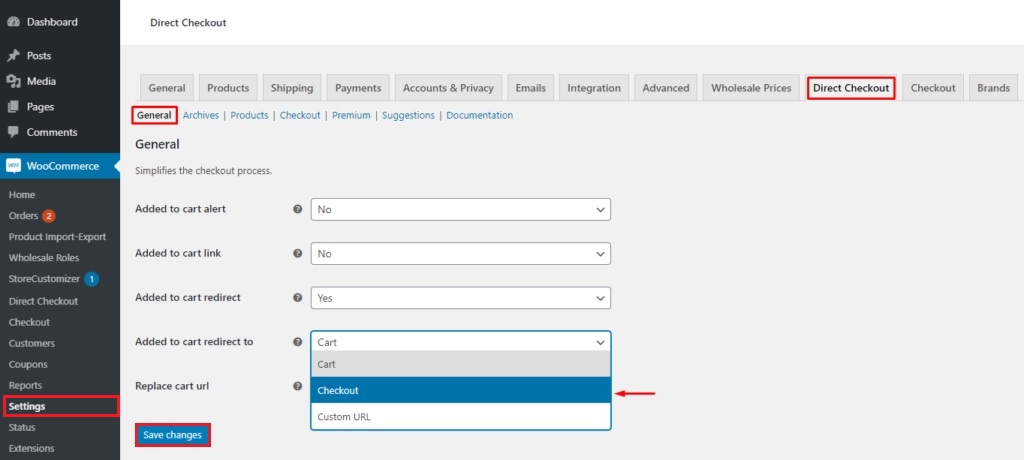
之後,打開直接結帳選項卡並在此處選擇常規選項。 現在,從下拉菜單中將已添加到購物車重定向設置為結帳。 最後,保存更改。

就是這樣,客戶將被重定向到結帳頁面而不是您網站上的購物車頁面。 如果您需要更多信息,我們還有一個詳細的指南可以跳過購物車頁面。
結論
這些是您可以在您的網站上重新排序 WooCommerce 結帳字段的各種方式。 這是一個非常好的自定義,您可以將其應用於結帳頁面,以使您的客戶滿意。 並且取決於您的網站,這對您來說也可能更容易。
總而言之,我們回顧了重新排序結帳字段的兩種最佳方法。 他們是:
- 使用插件
- 以編程方式
使用插件是重新排序字段的最快方法之一。 您只需要從 WooCommerce 儀表板調整一些選項並重新排序字段。 但是,如果您想要更高級的方法並具有技術知識,您也可以使用代碼片段重新排序它們。
此外,我們還提供了一個簡短的教程,通過跳過購物車頁面來簡化結帳過程。 如果您想進一步改進結帳頁面,我們還提供了優化 WooCommerce 結帳、創建單頁結帳、更改結帳文本等的詳細指南。
我們希望本教程對您有用。 這裡還有一些您可能會感興趣的文章:
- 如何更改 WooCommerce 結帳錯誤消息
- 最佳 WooCommerce 單頁結帳插件(免費和付費)
- 如何將條件字段添加到 WooCommerce 結帳
那麼,您現在可以重新排序結帳字段嗎? 你有什麼問題嗎? 請在評論中告訴我們!
