如何在 WordPress 中替換圖像(並減少其大小)
已發表: 2024-12-02高品質的圖像極大地影響網站的展示。隨著網站的老化,更新圖像是保持新鮮度、最新性和相關性的關鍵部分。優化圖像以減小檔案大小,同時保持高水準的質量,是營運競爭性網站的另一個重要部分。
多年來,影像壓縮的類型已經發生了變化,並且變得更好。如果您想提供盡可能最佳的用戶體驗並擊敗競爭對手,您需要偶爾使用更新的、高品質的、較小的圖像更新您的網站。
不過,您不能只刪除媒體檔案。簡單地從媒體庫中刪除圖像會導致每個使用該圖像的帖子的連結斷開,這比僅僅保留過時的圖像會產生更多問題。相反,替換舊圖像需要思考和規劃。
幸運的是,在 WordPress 中替換圖片是一個簡單的過程。您只需要遵循一些準則。在本文中,您將了解如何在 WordPress 中替換圖像而不會對您的網站造成更廣泛的問題,並在使用時減少其大小。
我們來看一下。
更換圖像的常見原因
圖片為頁面和貼文添加了急需的視覺刺激。它們分解文本,保持頭腦的興趣,甚至可以用來喚起情感或巧妙地引導訪客採取所需的行動。
當然,隨著網站的發展,其媒體庫也會隨之擴大。隨著多年來添加更多不同品質的圖像,您可能想要替換現有的圖像。
為什麼?
提高頁面載入速度和效能
用高品質、小檔案大小的版本替換龐大的圖像可以在實現您的目標方面創造奇蹟。
這是因為減少網站上龐大圖像檔案的重量將導致更快的載入時間,而更快的載入時間可以改善基於網站的工作的幾乎所有方面。 您可以期待看得更清楚:
回訪率
大圖像檔案會給網站帶來負擔,導致載入速度變慢。緩慢的網站會惹惱訪客——他們不會等待超過幾秒鐘的時間來加載。如果您的網站總是運行緩慢,即使他們停留一段時間,他們也不會繼續回來。
跳出率
加載緩慢也會導致更高的跳出率。根據 Pingdom 的數據,載入時間超過三秒的網站的跳出率是載入時間為兩秒或更短的網站的四倍。
轉換率
同樣,訪客不會停留在加載緩慢的網站上。因此,如果您網站的目標是收集潛在客戶或進行銷售,您希望導航流暢且直觀,並且希望網站載入速度快。
搜尋引擎優化
更好的性能還可以提高 SEO。頁面速度是搜尋引擎排名因素。較慢的頁面意味著較低的排名。
修復當前圖像的問題
當圖像損壞時,訪客會看到替代文字或圖標而不是圖像,這毫無幫助且缺乏吸引力。最終,這會降低網站的可信度和效能。您需要立即更換任何損壞的影像。
提高影像品質
今天的影像比以往任何時候都更清晰、更生動、更逼真。如果您查看十年前的舊手機照片,這一點非常明顯。但即使是專業圖像在一段時間後也會顯得過時。如果您真的想經營最好的網站,則需要定期更新圖像,這樣您就不會看起來像一個遺跡。
更新視覺品牌
網站經常會隨著時間的推移而改變或調整其品牌,這可能需要更新圖像以適應新的外觀。您可能需要刷新徽標設計、更改背景顏色或使用更適合新品牌整體外觀和感覺的圖片。
更新產品
隨著時間的推移,網上商店需要更新其產品的照片。這可以確保客戶看到他們將收到的商品的準確描述,從而減少退貨、投訴和負評。
在 WordPress 中替換圖片之前需要做什麼
如果您只是想替換 WordPress 中的圖像以提高網站效能,瀏覽每個頁面和貼文並刪除舊照片,那麼上傳新照片是相當不現實的。
相反,您可以使用插件更有效地優化所有圖像檔案。它將節省時間,並且您的圖像將自動優化。
Jetpack Boost 是最佳選擇。
安裝 Jetpack Boost 等工具
Jetpack Boost 非常節省時間,可以自動調整圖片大小(以及更多!)。
Image CDN 功能透過 Jetpack 的全球內容傳遞網路提供媒體檔案。它會自動調整圖像大小,將其轉換為更有效的格式,並從距離每個訪客最近的伺服器傳送它們。
影像指南工具會自動修復影像的檔案大小、次優解析度和縱橫比,從而改善使用者體驗和載入時間。
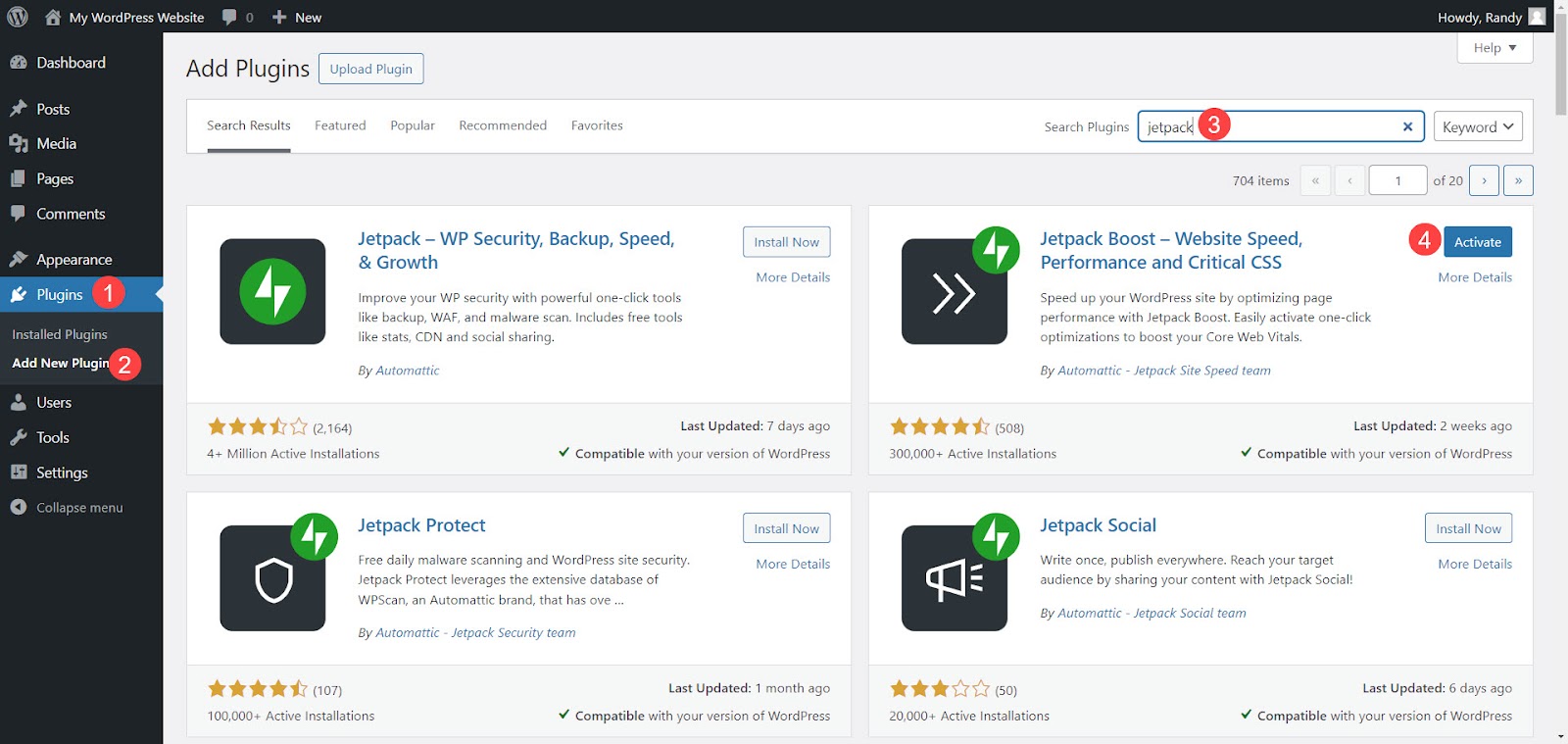
若要安裝 Jetpack Boost,請前往 WordPress 儀表板中的外掛程式→新增外掛程式。搜尋 Jetpack Boost。從您的選項中找到它,然後點擊“安裝”→“啟動”。

啟動“影像指南”和“影像 CDN”
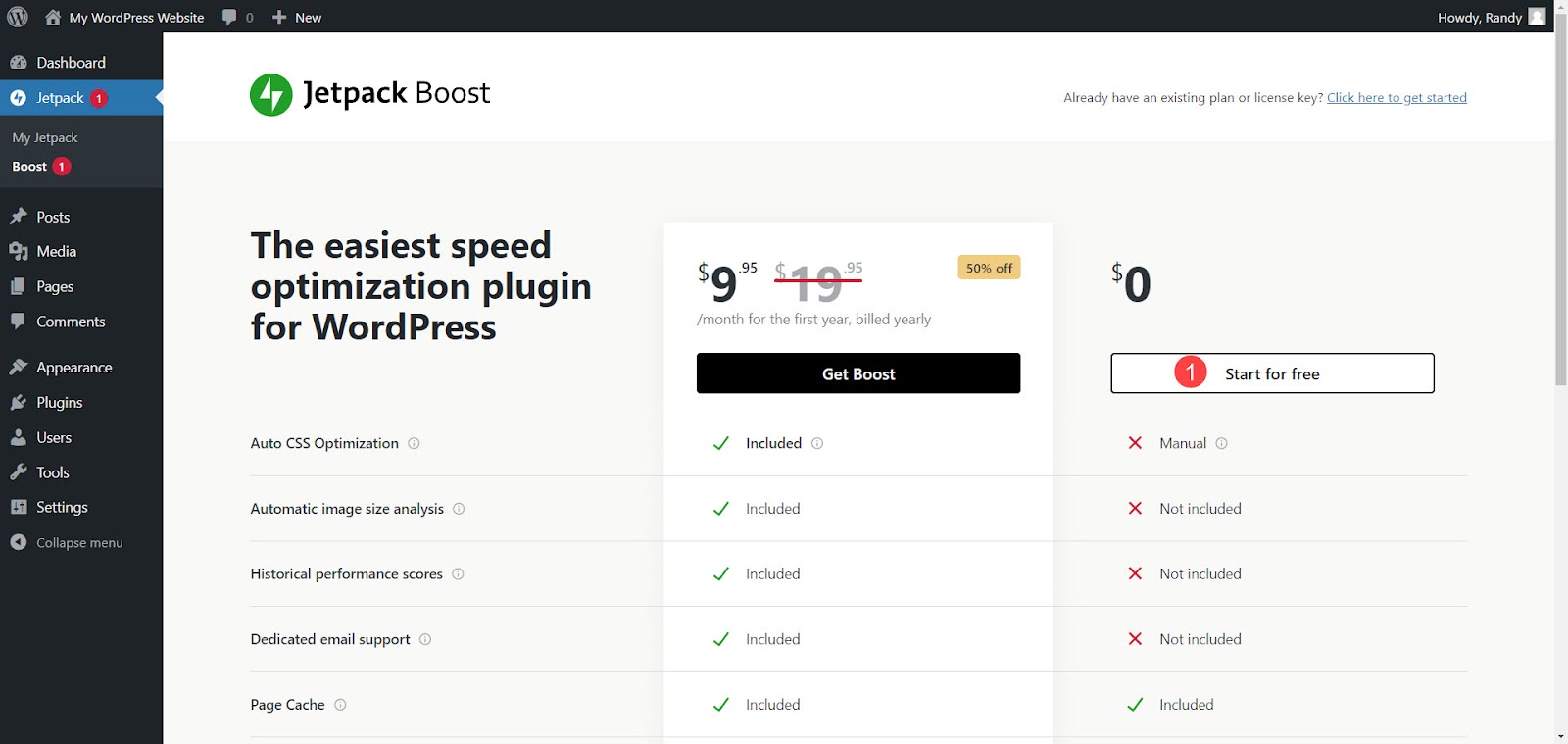
安裝並啟動 Jetpack Boost 後,它會要求您選擇所需的版本 - 免費或高級。
免費版本可以幫助您:
- 優化關鍵 CSS 加載
- 快取網站頁面
- 推遲非必要的 JavaScript
- 連接 JavaScript 和 CSS
- 利用影像 CDN 的力量
- 修復圖像尺寸錯誤
進階版新增了以下功能:
- 自動 CSS 優化
- 自動影像尺寸分析
- 歷史表現分數
- 圖片 CDN 品質設定
- 專門的電子郵件支持
出於本教學的目的,我們使用免費版本。要開始使用,請點擊免費開始。

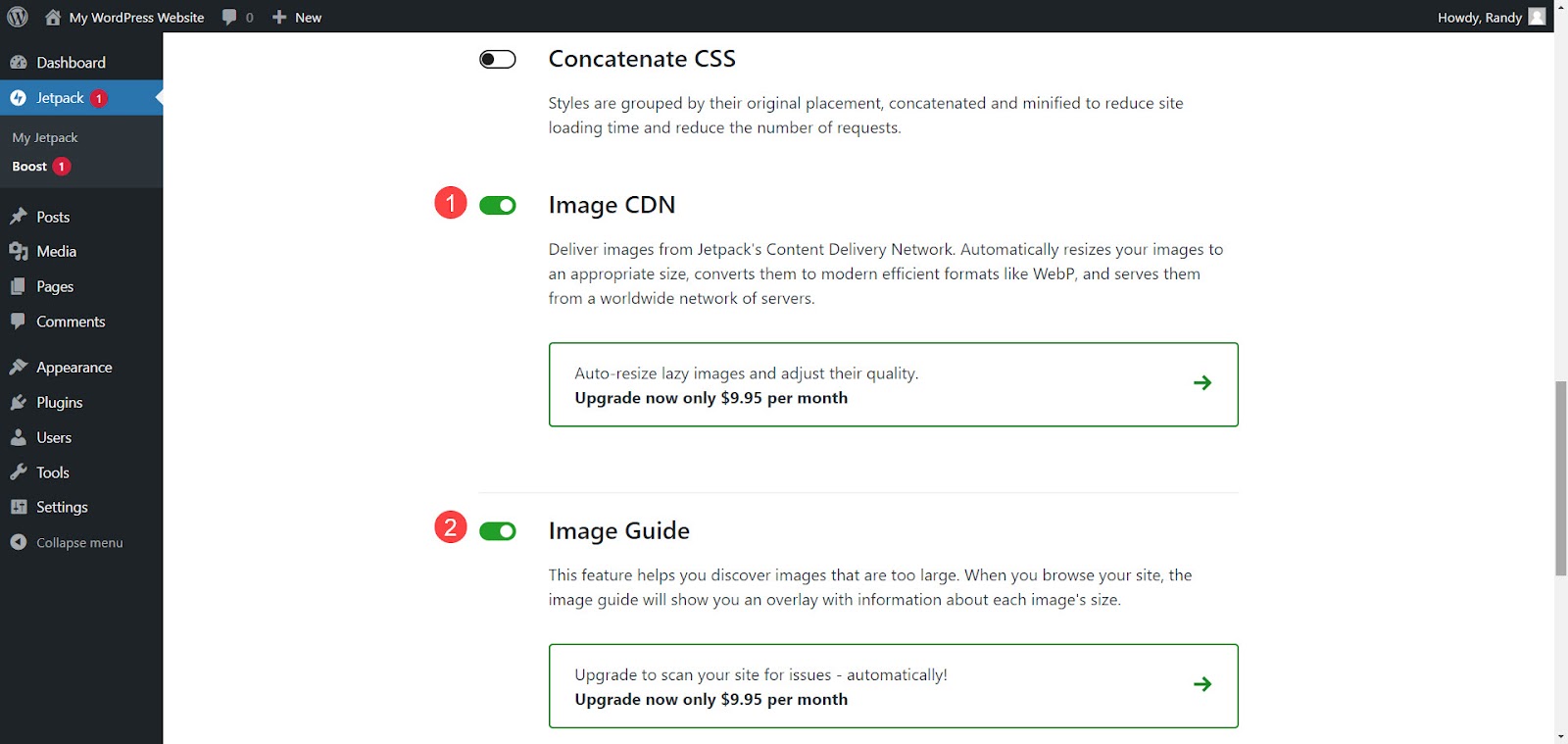
頁面刷新到「設定」畫面後,向下捲動至「影像 CDN」和「影像指南」 。啟用兩個開關。 Image CDN 和 Image Guide 都已準備好優化您的影像。

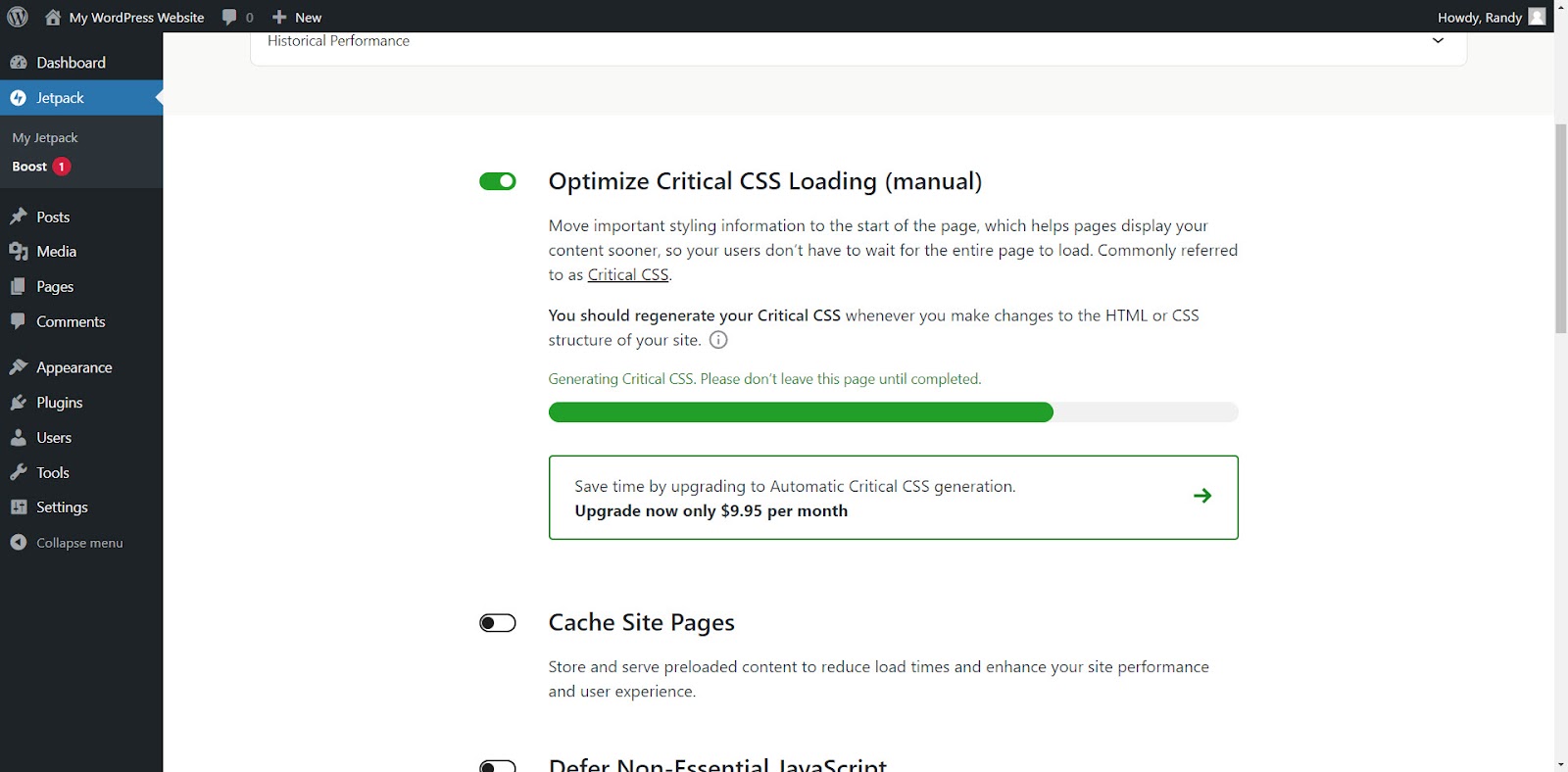
預設啟用優化關鍵 CSS 載入。它自動產生關鍵CSS。留在此頁面直至流程完成。

使用 Jetpack Boost 自動調整圖片大小和最佳化
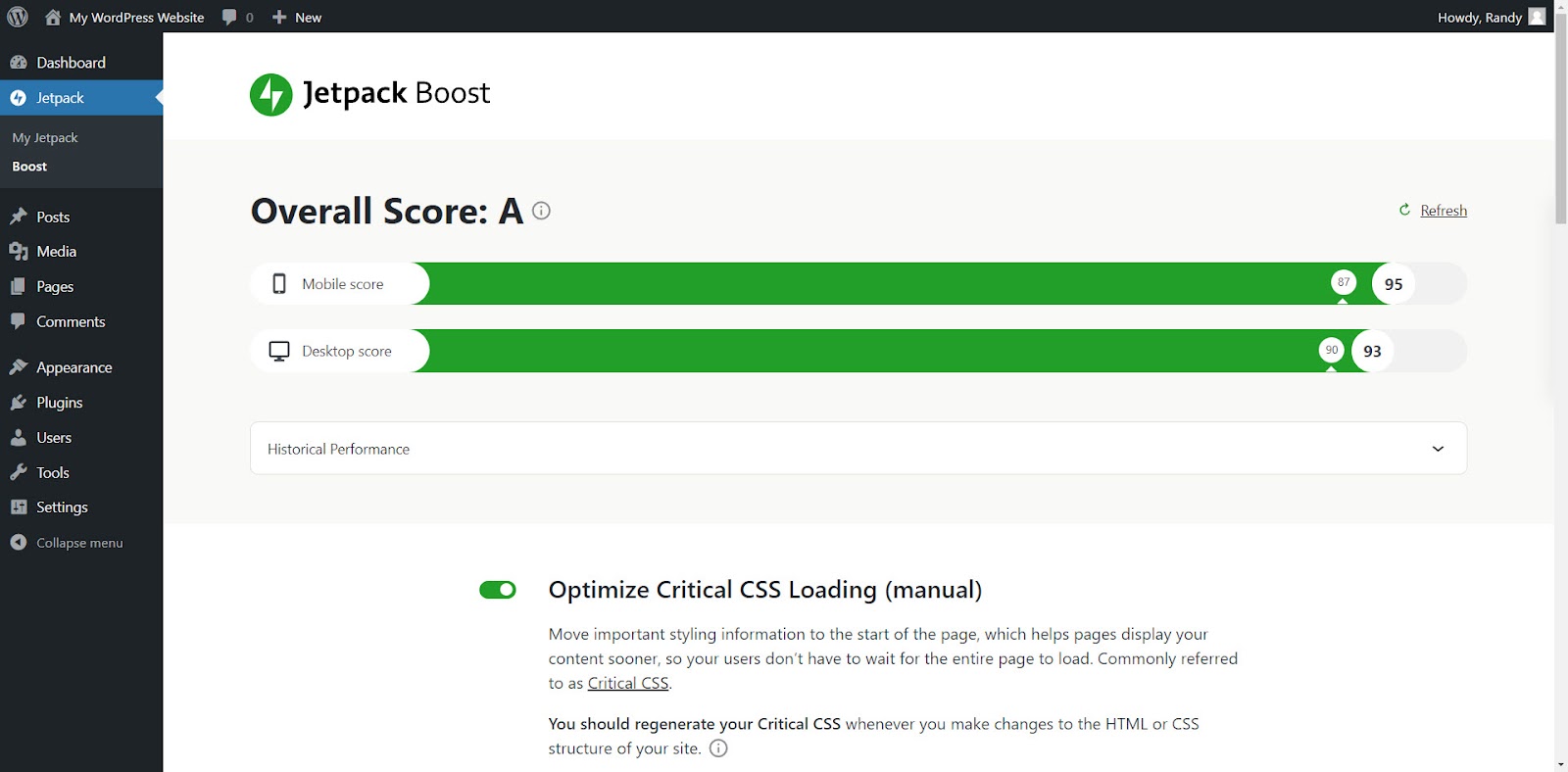
Image CDN 和 Image Guide 在背景運作。無需調整設定。啟用後,Boost 會為您的網站提供總分。
總分
總分顯示行動裝置和桌面裝置的單獨結果。這顯示了您網站的速度和歷史效能。分數是免費功能的一部分,而解鎖歷史表現則需要高級版本。若要查看您的分數,請前往Jetpack → Boost並選擇刷新以查看最新分數。
分數因網站的內容和優化而異。假設在啟用 Boost 之前,測試網站的移動得分為 87,桌面得分為 90。然後,啟用該插件後,它的得分分別為 93 和 95。該網站現在加載速度更快,使用的伺服器資源更少。

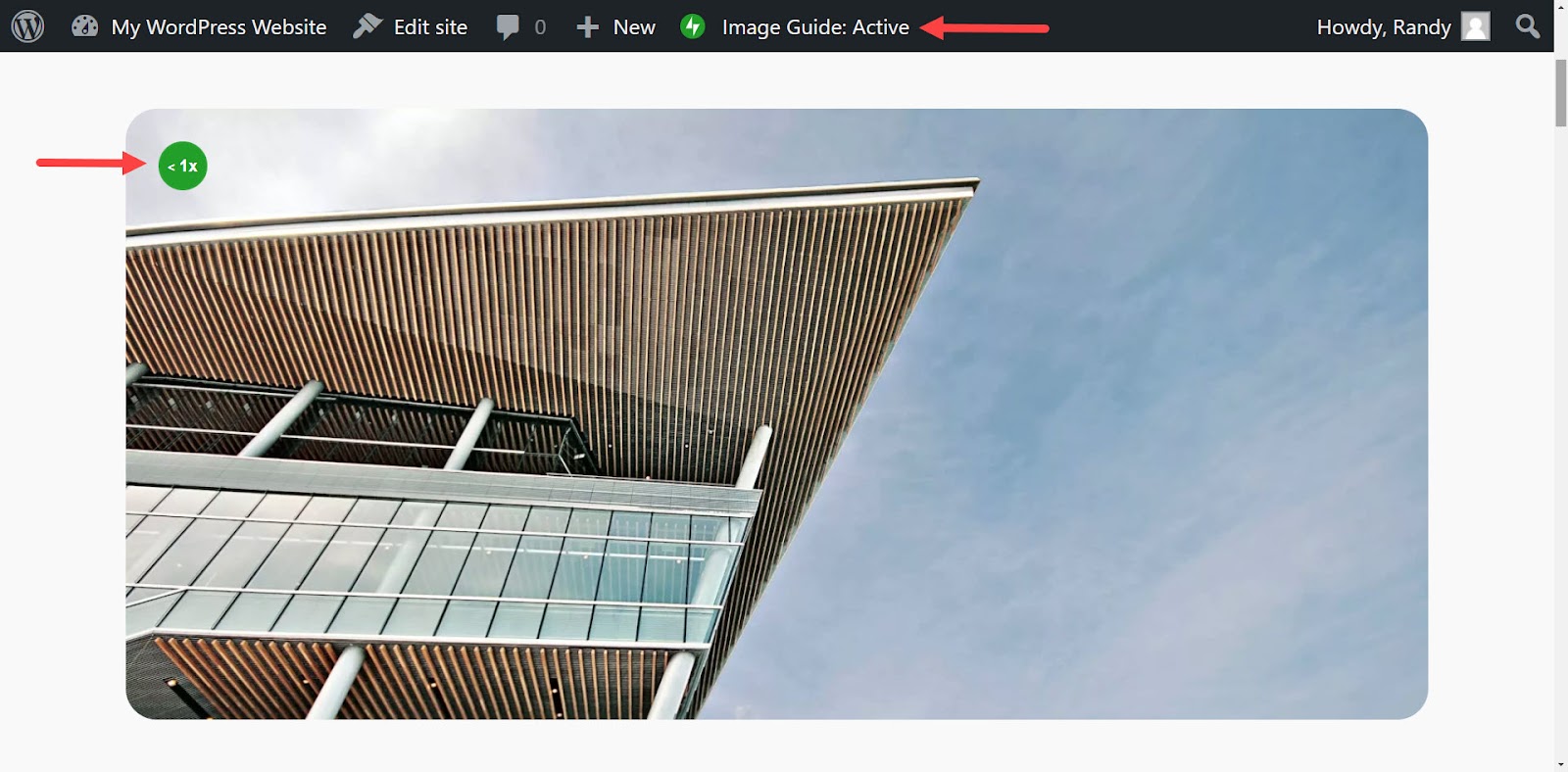
圖像指南
圖像指南在網站前端顯示資訊。點擊頂部選單中的圖像指南以啟動或暫停它。啟動後,訊息會顯示在每個影像左上角的綠色圓圈內。

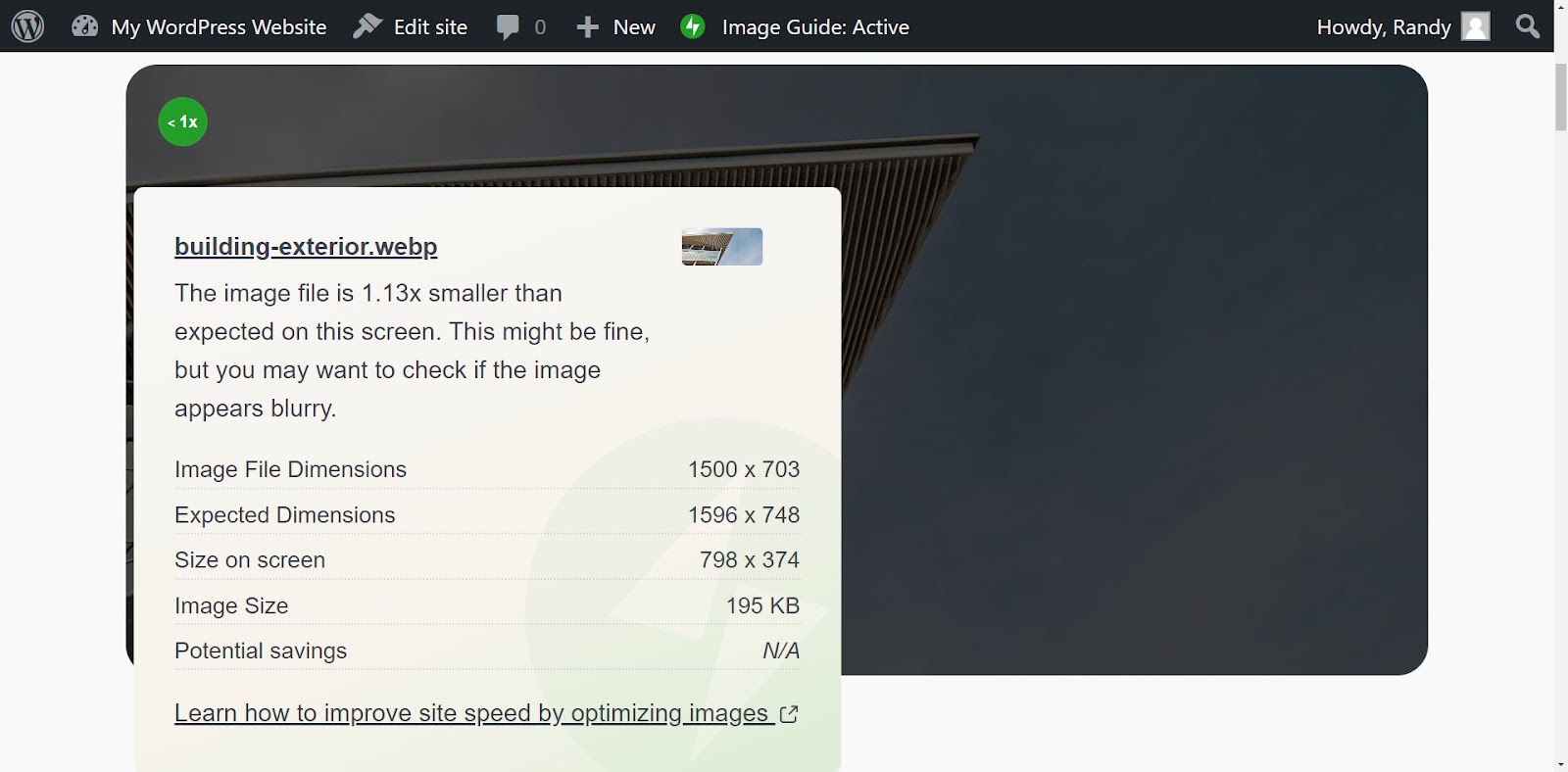
將滑鼠懸停在它們上方即可查看有關圖像的資訊。彈出視窗提供有關檔案副檔名、圖像大小、潛在節省的資訊以及了解如何優化圖像的連結。
此範例顯示影像比該螢幕的預期小 1.14 倍,可能會顯得模糊。它還提供文件的尺寸、螢幕上的大小以及文件大小。

如何在WordPress中替換圖片(四種方法)
有幾種方法可以在 WordPress 中替換圖片而不會導致錯誤,無論您是替換 WordPress 媒體庫中的圖像還是特定內容中的圖像。讓我們來看看在 WordPress 中替換圖片的四種方法。
方法一:使用區塊編輯器
此方法將舊圖片保留在 WordPress 媒體庫中,同時在內容中取代它。使用舊圖像的任何其他內容將繼續這樣做。如果您只想替換一兩個位置的圖像,同時保留其他帖子的原始圖像,那麼這是理想的選擇。
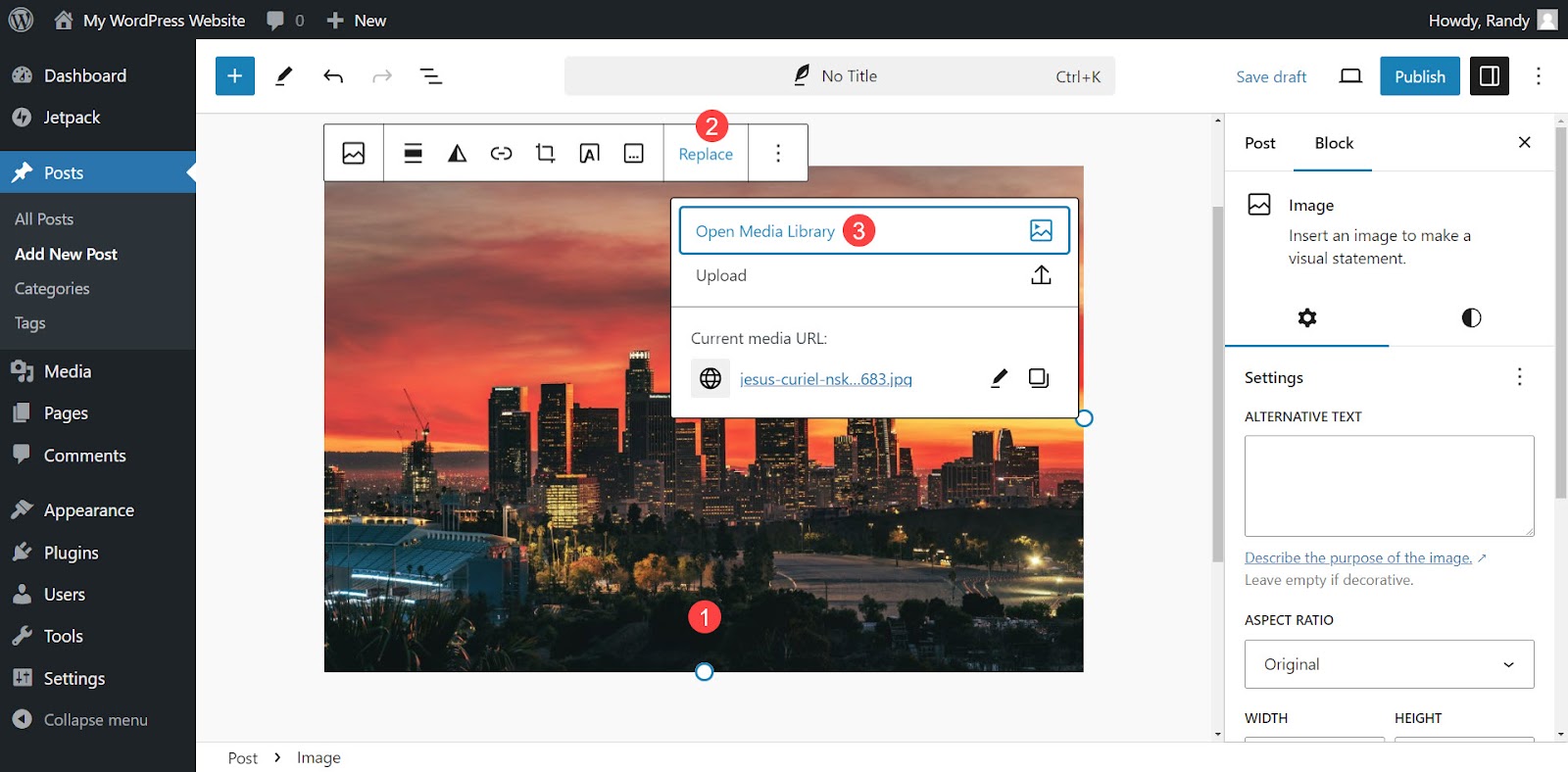
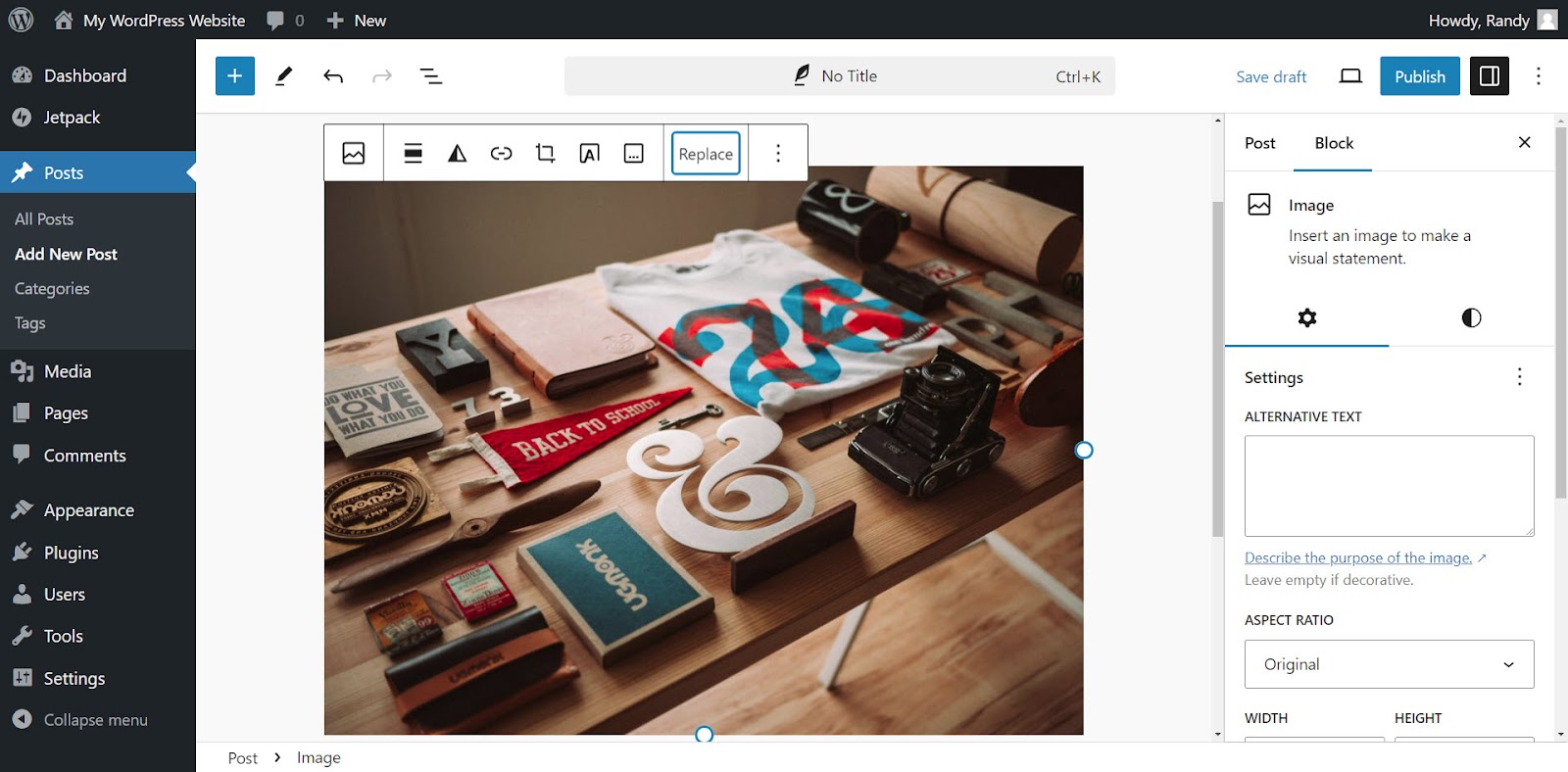
打開內容並選擇要替換的圖像。這將在圖像塊上方打開一個選單。點擊“替換”可看到一個小彈出視窗。選擇開啟媒體庫。

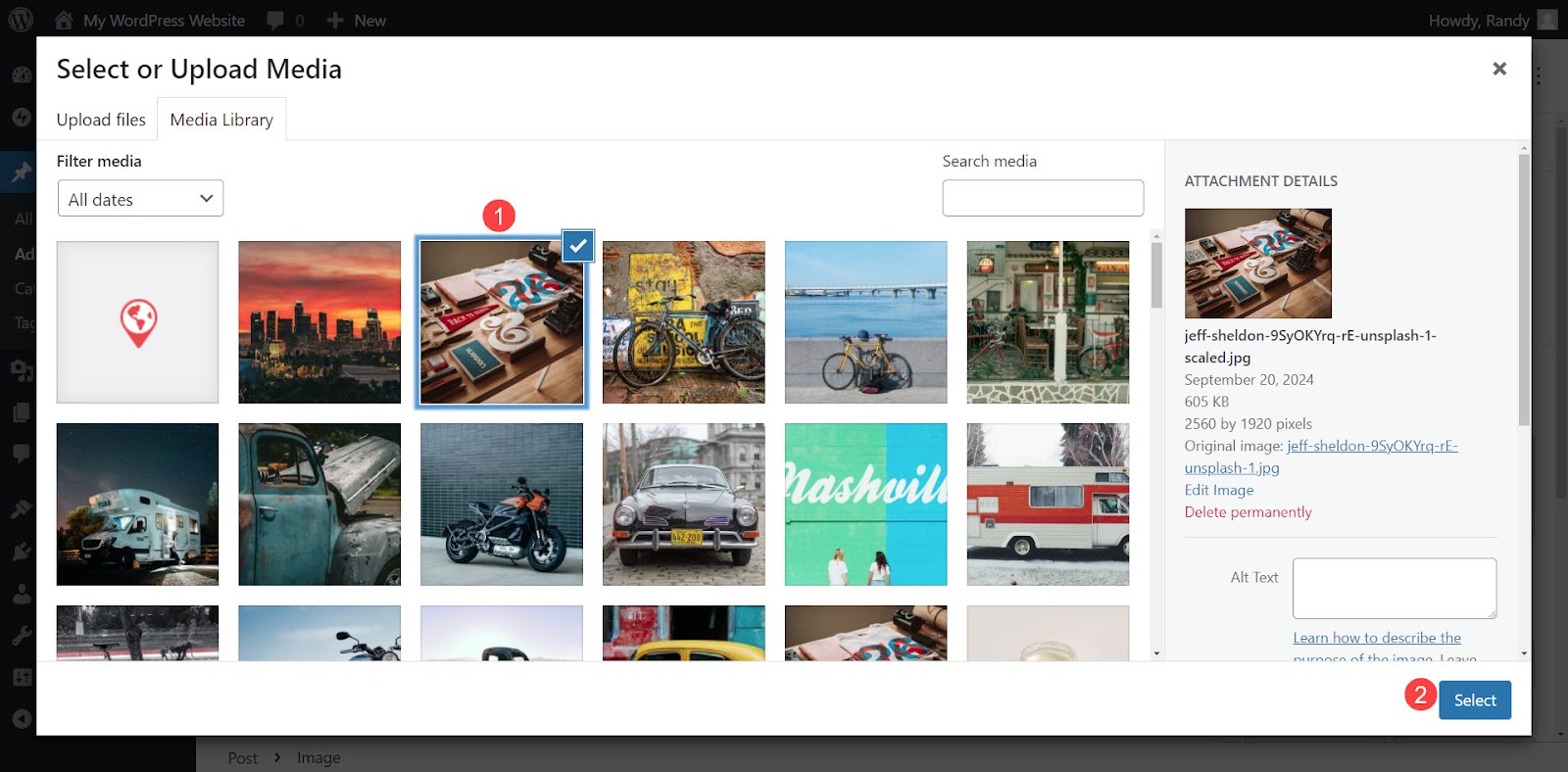
導覽至您要在 WordPress 媒體庫中使用的圖像並選擇它。為此,請點擊庫右下角的“選擇” 。

您的新圖片將取代 WordPress 區塊中的舊圖片。原始圖像仍然存在於媒體庫中,並且使用它的所有其他頁面或貼文仍然正常顯示。

手動替換幾篇帖子中的圖像不會花費很多時間,但如果您需要替換大量帖子中的多個圖像,則會變得非常耗時。也可能會錯過某個帖子,將舊圖像保留在原處而不是在所有位置交換它。
因此,如果在多個貼文中使用了媒體庫中的圖像,並且您希望將其交換到所有位置,則最好替換媒體庫中的圖像。
方法2:使用WordPress媒體函式庫
此方法取代 WordPress 媒體庫中的舊圖片。任何使用舊圖像的內容都將以新圖像取代舊圖像。如果該圖像在網站上的大量貼文中使用,並且您根本不想保留舊圖像,則此方法是理想的選擇。它保持 URL 完整,減少網站內的連結錯誤。
安裝插件
使用外掛程式新增替換媒體庫內圖像的選項。該插件會替換圖像,而不會導致您的內容出現錯誤。有幾個不錯的插件可供選擇。啟用媒體替換插件是最受歡迎的。它使您可以控制更換過程。
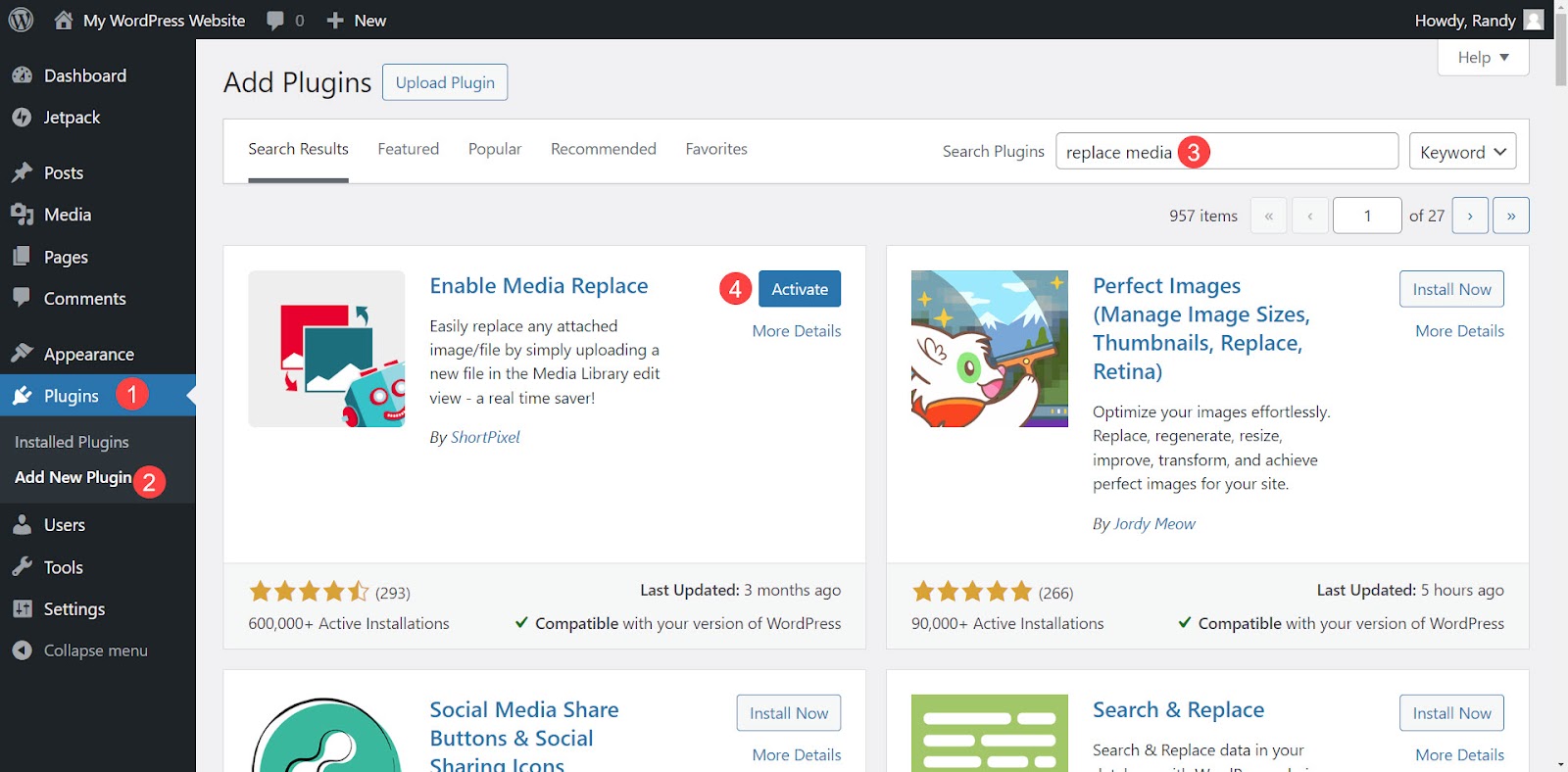
若要安裝啟用媒體取代插件,請前往 WordPress 儀表板中的插件→ 新增插件。搜尋“啟用媒體替換”。從列出的選項中找到插件,然後按一下「立即安裝」 ,然後按一下「啟動」 。安裝後,「替換媒體」將成為您媒體庫中的選項。

最簡單的 WordPress 速度優化插件
Jetpack Boost 為您的網站提供與世界領先網站相同的效能優勢,無需開發人員。
免費提升您的網站在清單檢視中取代媒體庫中的影像
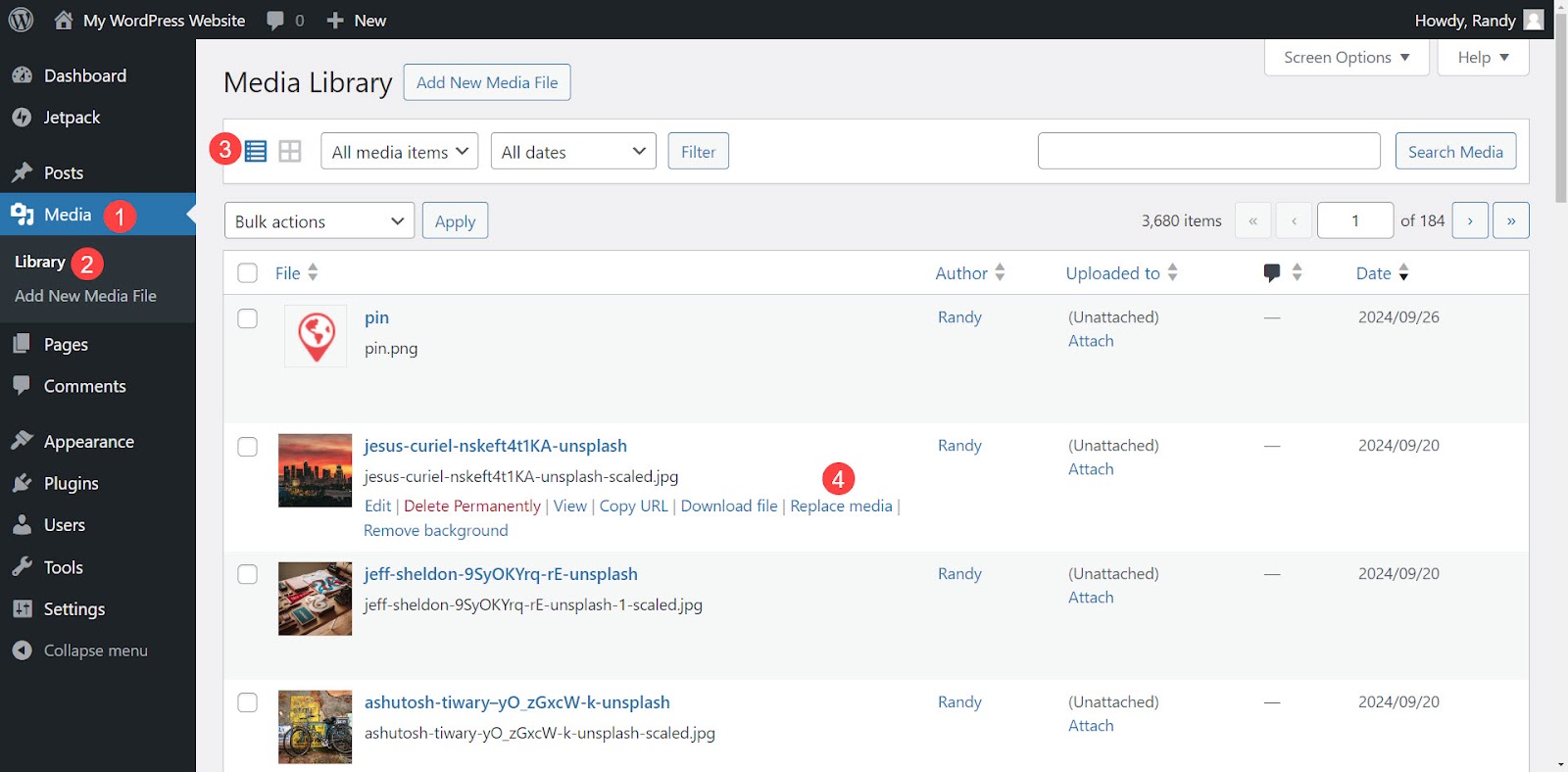
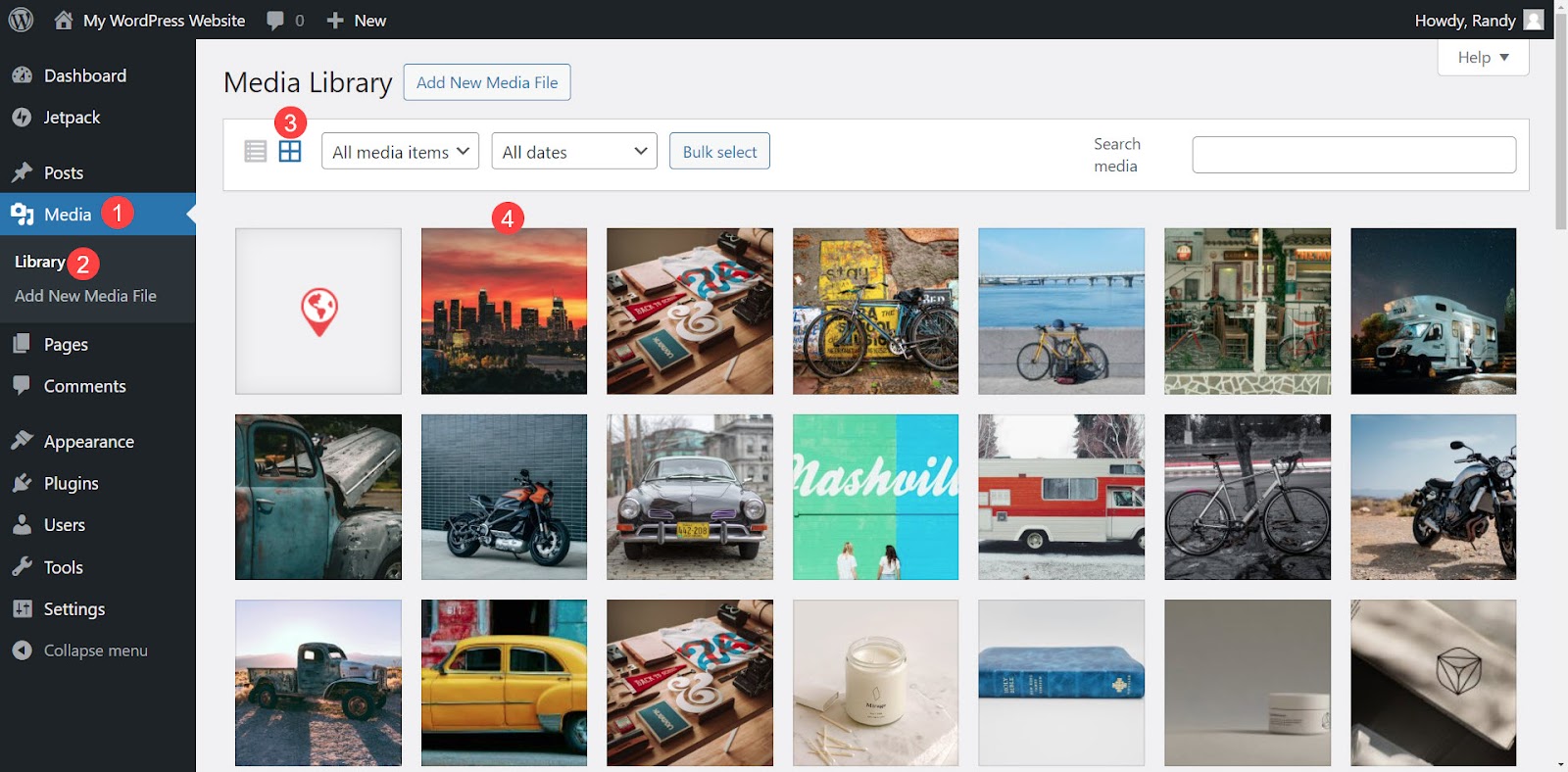
使用啟用媒體替換外掛程式替換媒體庫中的圖像非常簡單。在 WordPress 儀表板中,前往媒體→庫。選擇清單圖標,搜尋要替換的圖像,將滑鼠懸停在其上,然後點擊替換媒體。

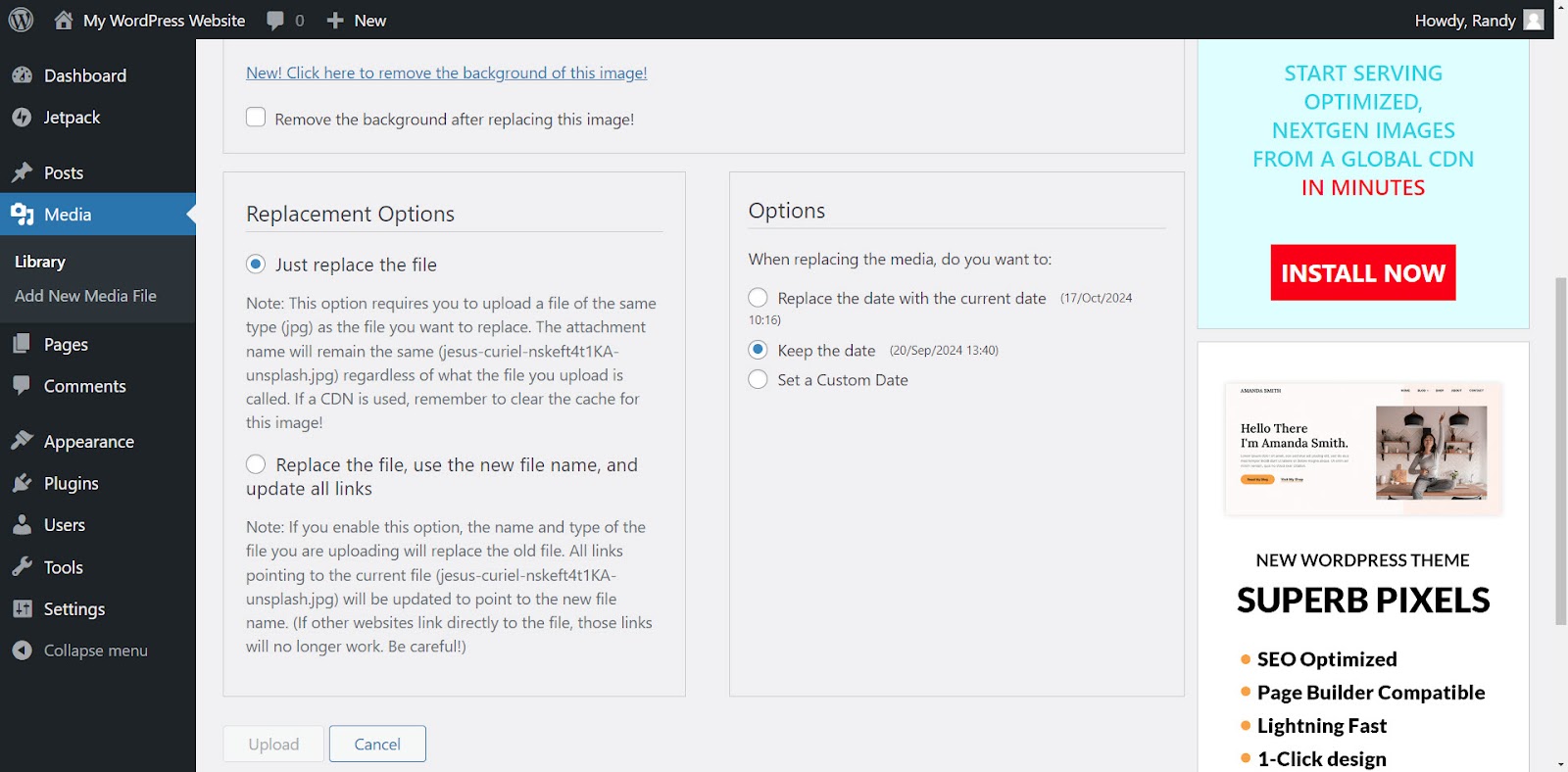
將打開一個新窗口,其中包含替換選項。在選擇新圖像之前,請在螢幕底部選擇您的選項。該插件有兩個替換選項,包括:
- 替換文件。使用相同類型的媒體檔案並保留檔案名稱。這只會替換該文件。
- 替換文件,使用新的媒體文件名,並更新所有連結。替換檔案名稱並更新所有內容以顯示新檔案。但是,這不會更新直接連結到新圖片的外部網站,因此這些連結不再有效。
無論您選擇哪個替換選項,您也可以選擇新文件日期的選項。選項包括:
- 將原始日期替換為目前日期。
- 保留原來的日期。
- 使用自訂日期。

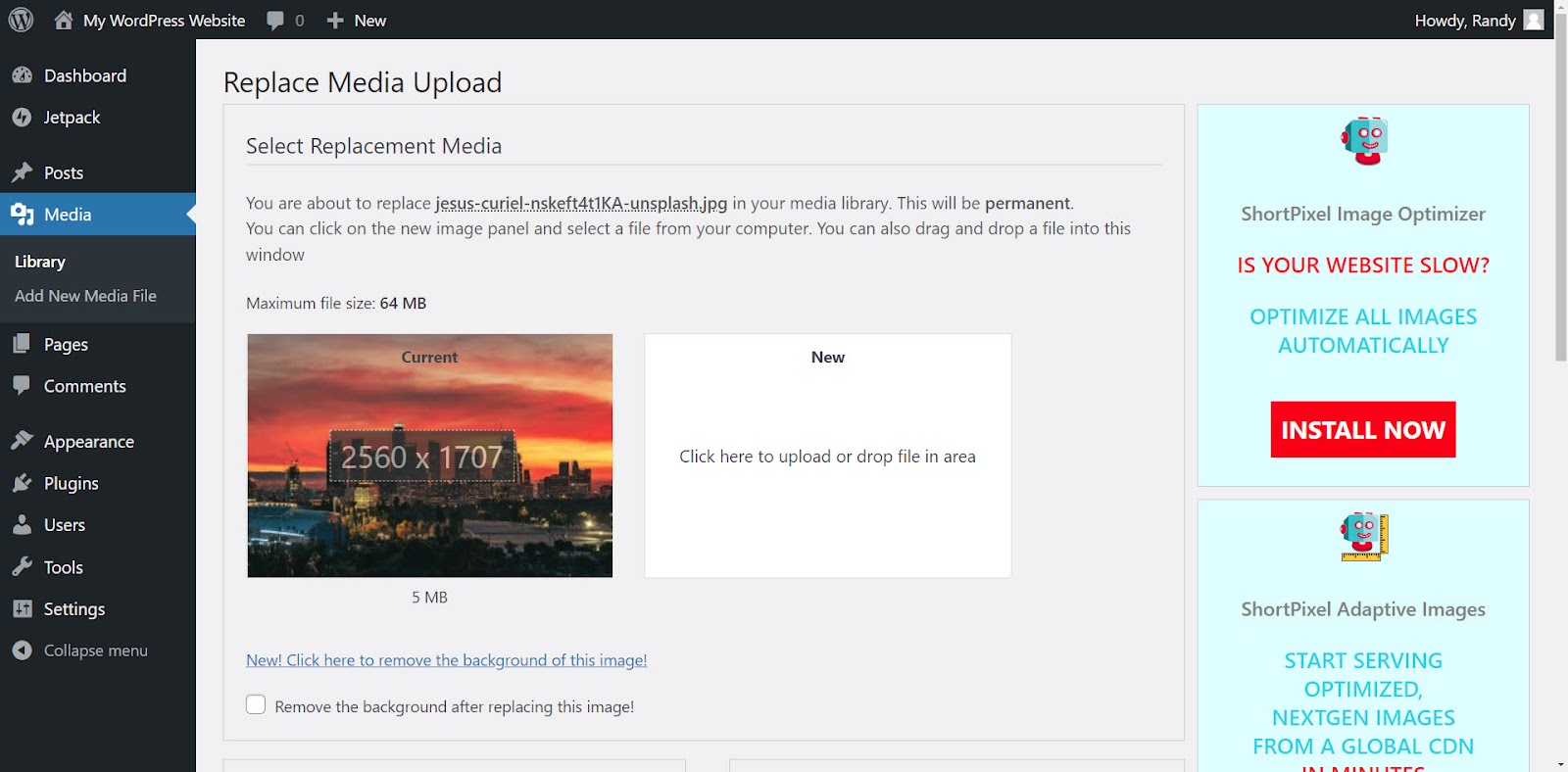
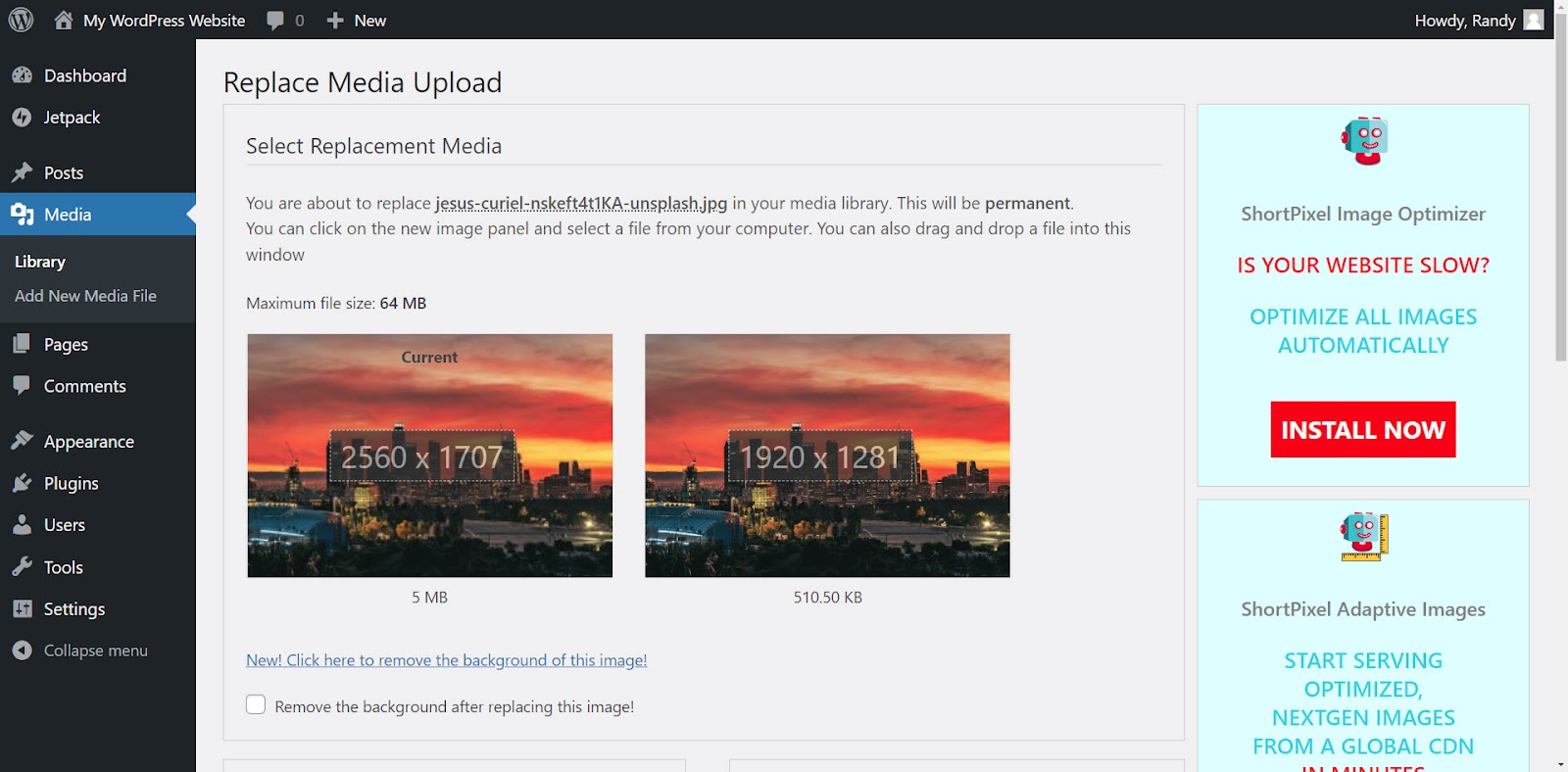
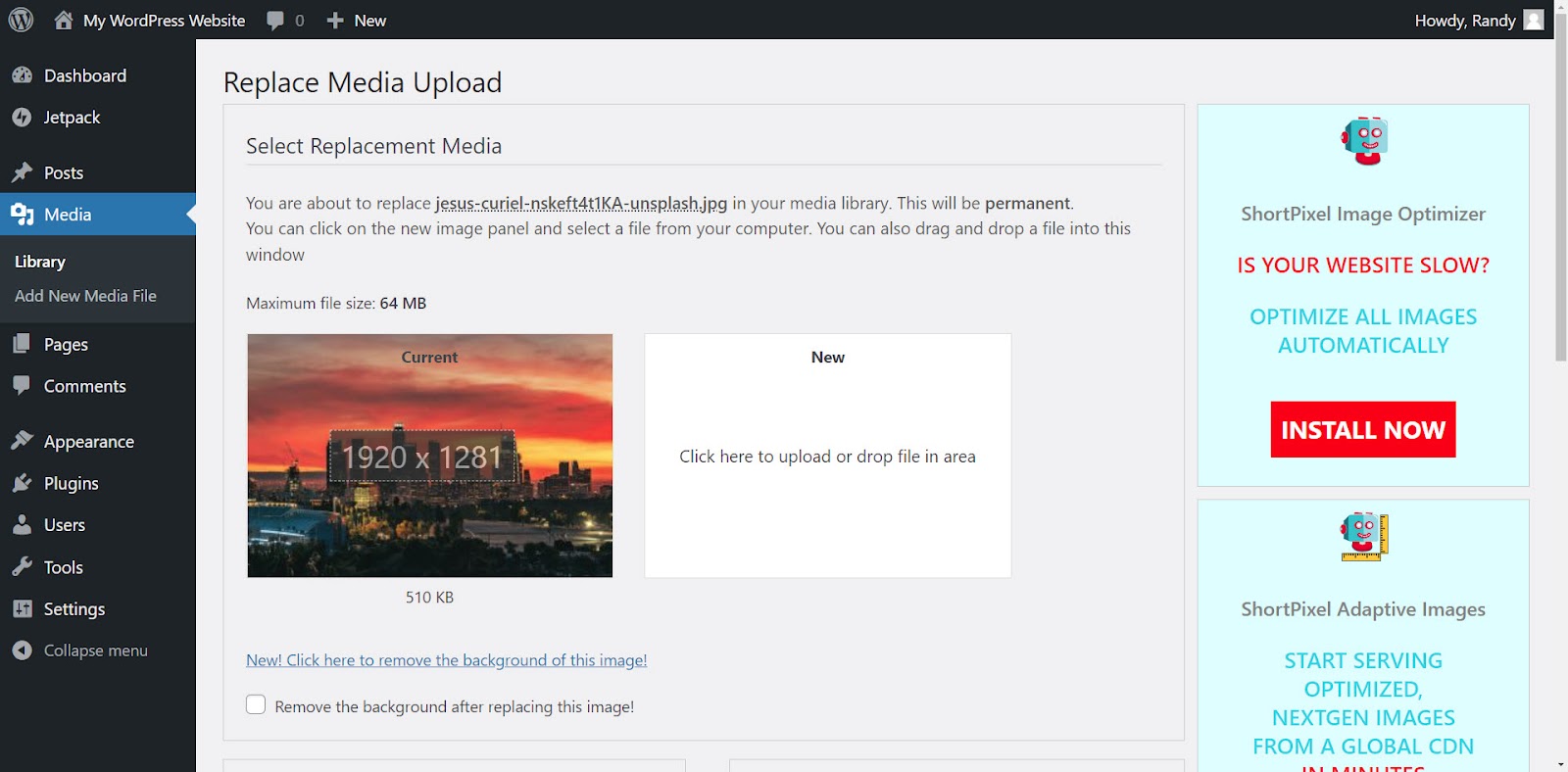
在「啟用媒體替換」畫面的頂部,您將看到一個名為「選擇替換媒體」的區域。它在左側顯示當前文件,在右側顯示新文件區域。按一下「新建」以在電腦上開啟一個位置,或將新檔案從桌面拖曳到該區域。


預覽新圖像並比較上傳圖像之前和之後的效果。在此範例中,調整大小後的影像以 510 KB 上傳,比原始影像 5 MB 小得多。透過影像編輯器手動調整影像大小並壓縮。

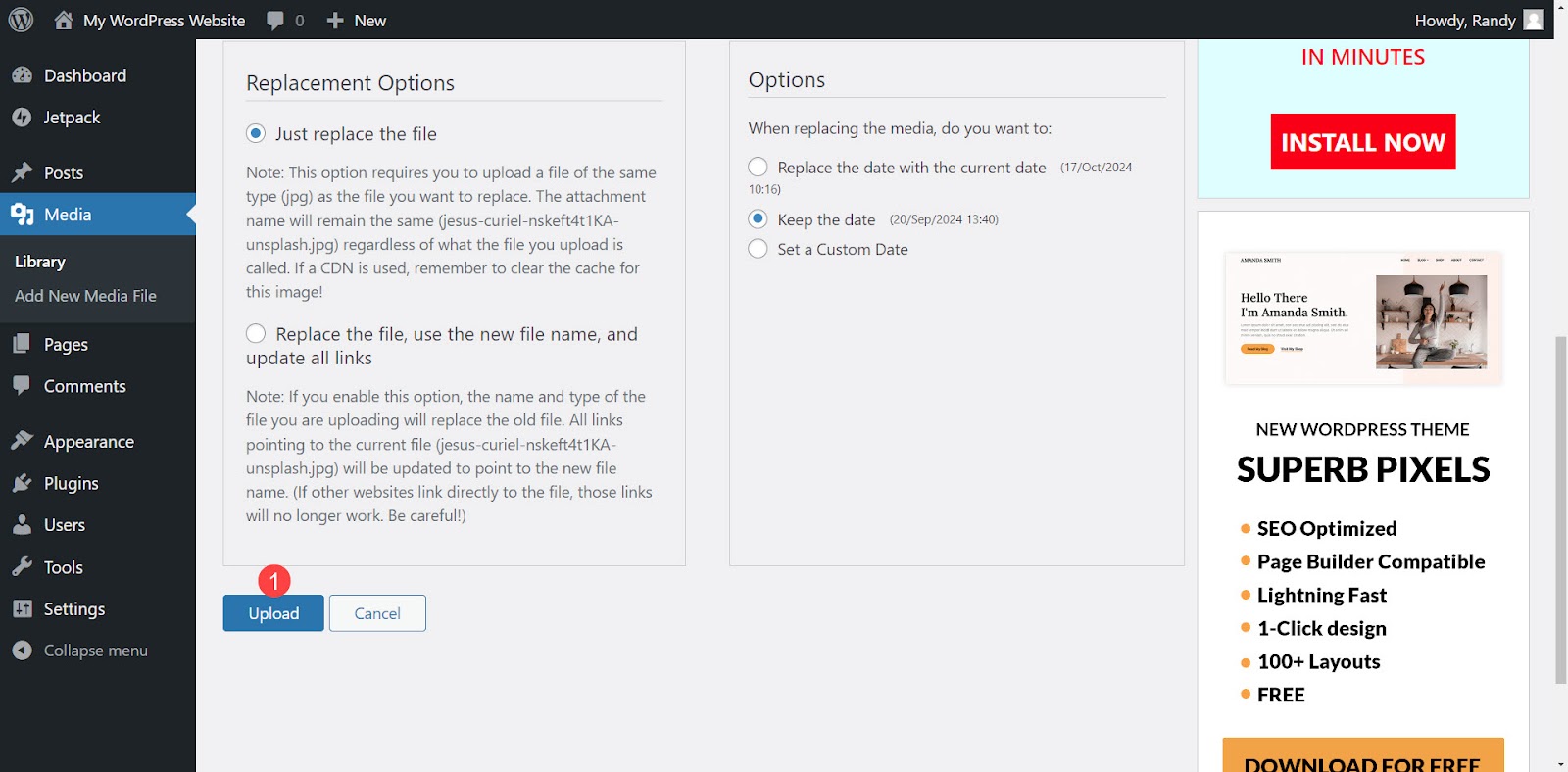
點擊頁面底部的上傳。

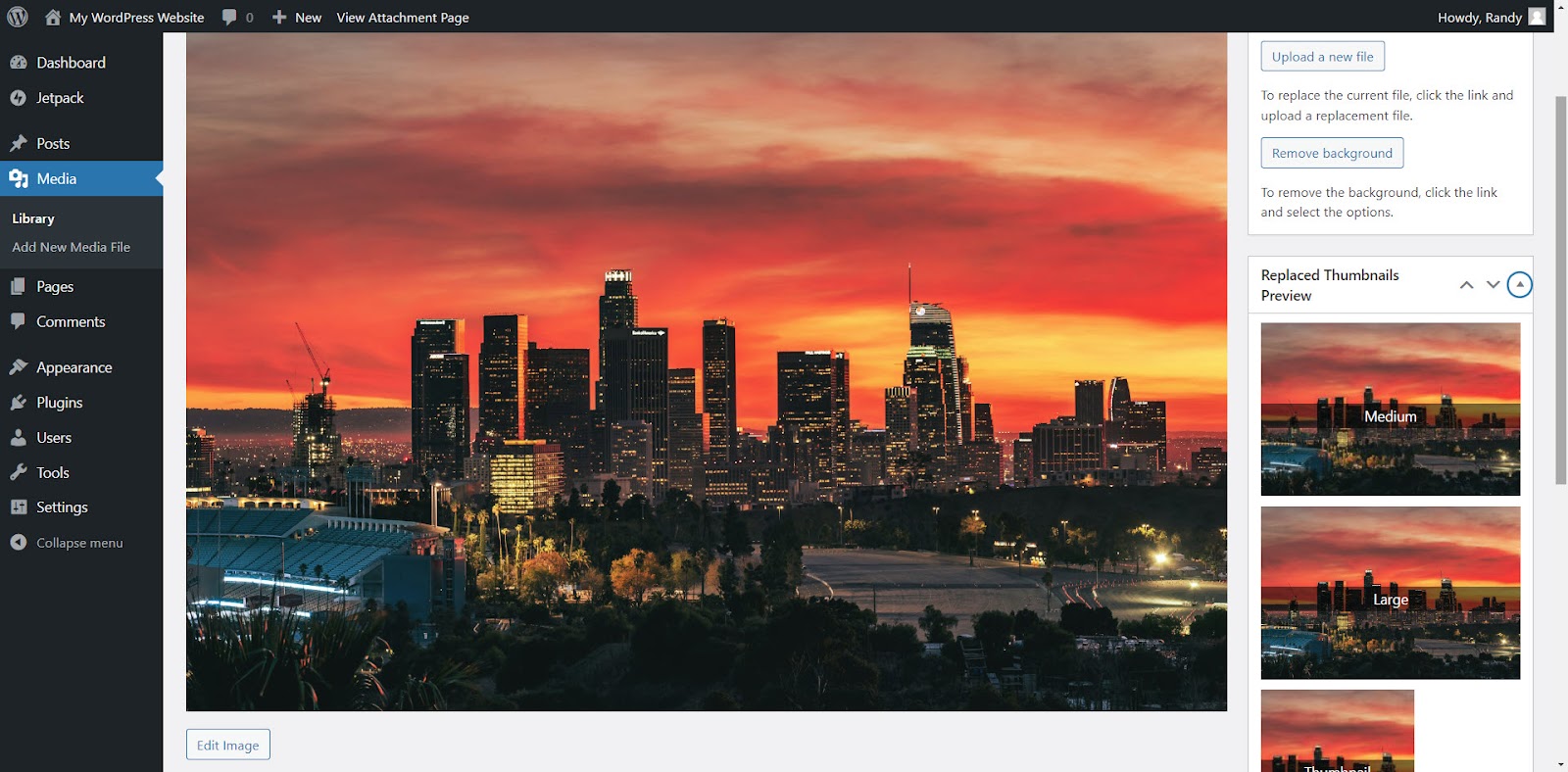
上傳完成後,會出現訊息,通知您檔案已被替換,然後您將進入圖像編輯器。如果需要,請從此編輯器上傳新圖像,然後向下捲動以選擇要用作右側邊欄中縮圖的圖像大小。

在網格視圖中取代媒體庫中的影像
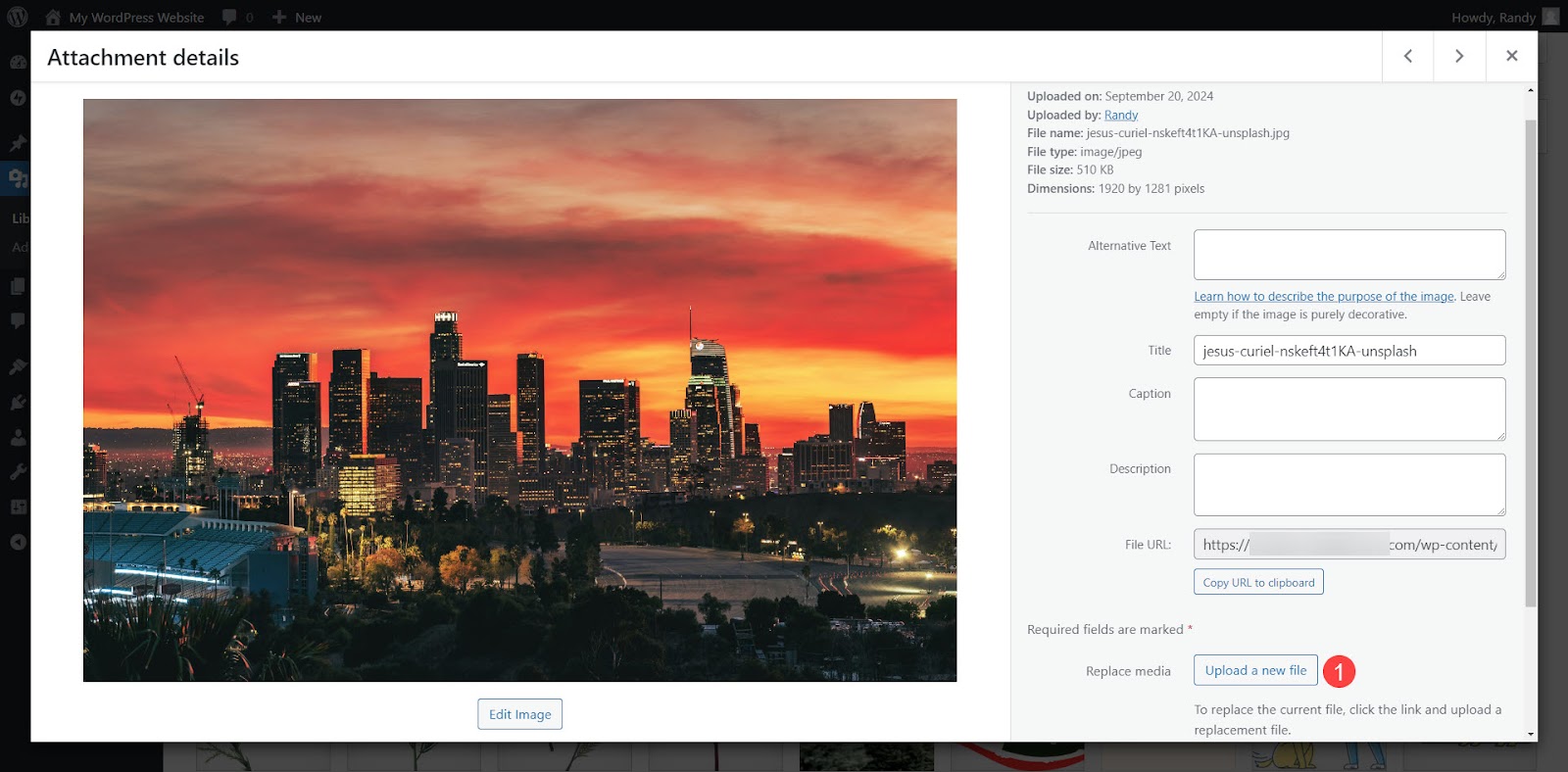
選擇要替換的圖像以開啟附件詳細資訊。如果網格圖示未激活,請選擇它。

在彈出視窗的右側,按一下標記為上傳新檔案 的按鈕。

這將帶您進入“替換媒體上傳”螢幕,您可以在其中替換圖像,如上例所述。

方法 3:使用頁面建立器的編輯器
此方法的工作原理與使用區塊編輯器的過程類似。它取代內容中的舊圖像,但將其保留在媒體庫中。這樣,使用舊圖像的所有其他內容仍然使用它。如果您想替換一些帖子中的圖像,但將原始圖像保留在庫中以便與其他帖子一起使用,這是理想的選擇。
Elementor 是最受歡迎的頁面建立器之一,因此讓我們討論如何使用它來替換圖像。
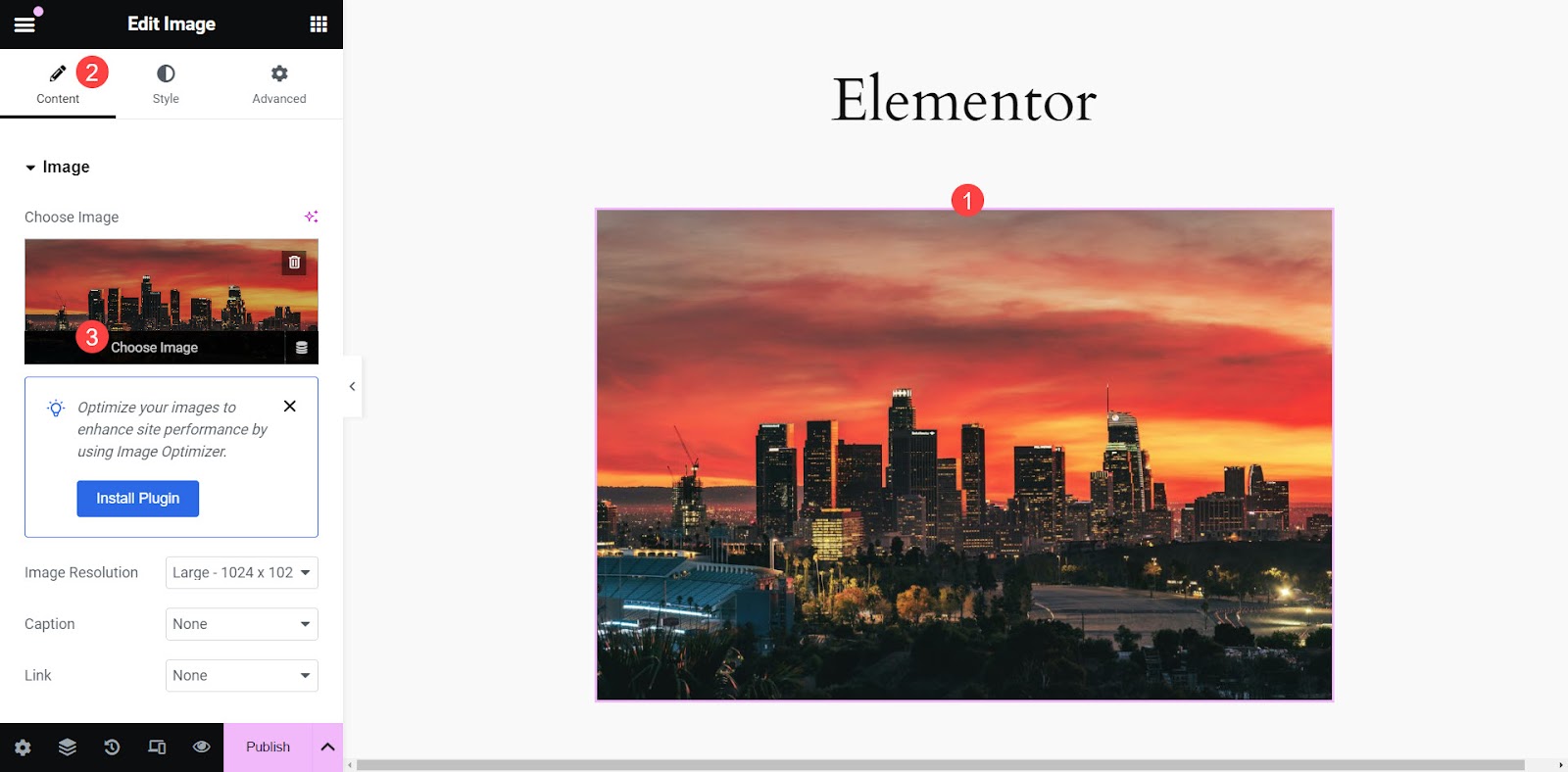
若要取代 Elementor 中的圖像,請按一下內容中要替換的圖像。螢幕左側將開啟一個選單。此選單包含圖像區塊的所有選項。選單頂部應該有三個選項卡。
如果尚未選擇“內容”選項卡,請選擇它。將滑鼠懸停在選單中的圖像上。選單中圖像底部會出現一個小按鈕,然後點擊標有「選擇圖像」的按鈕以開啟媒體庫。

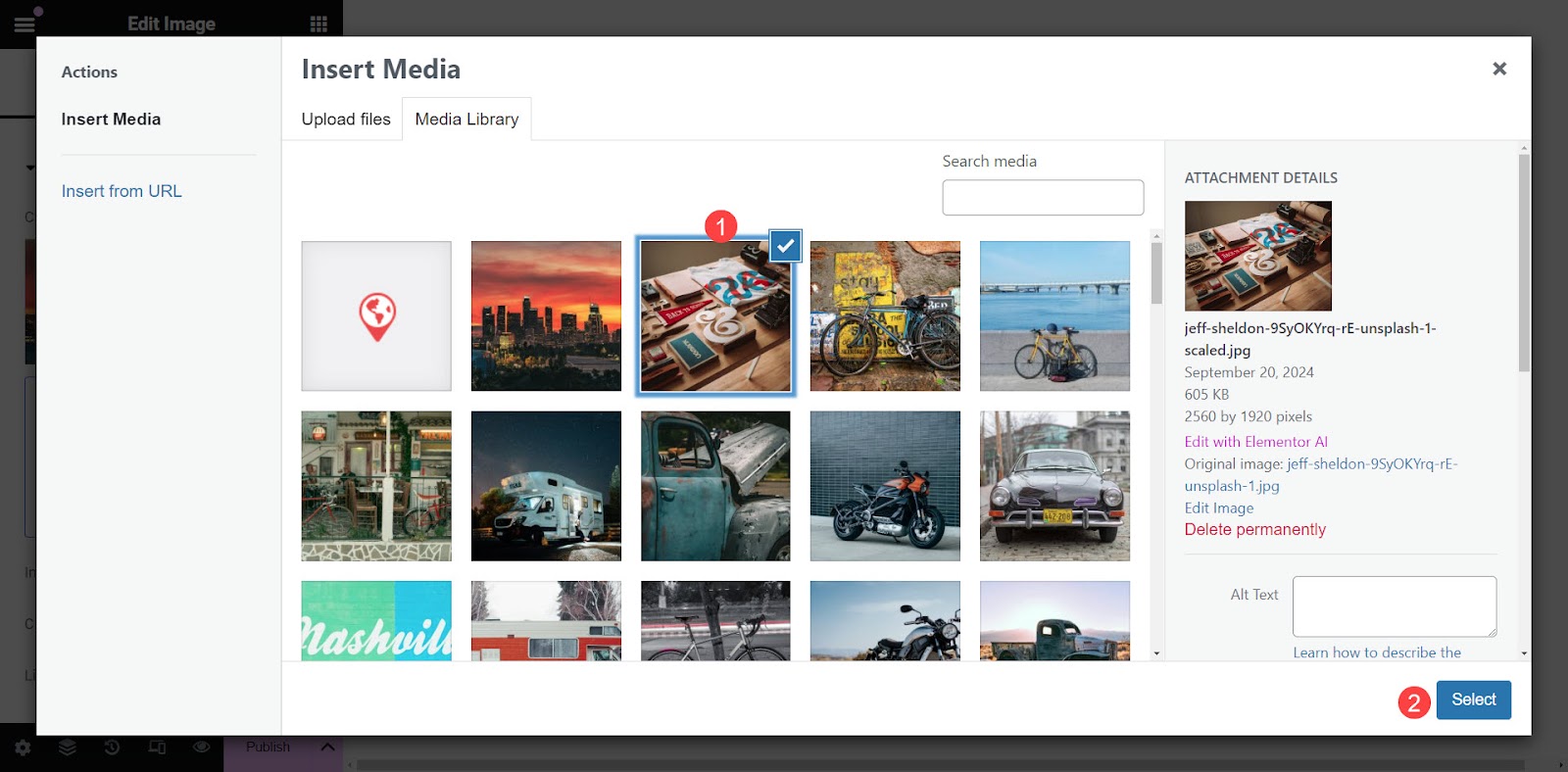
選擇新圖像,然後按一下媒體庫畫面右下角的「選擇」按鈕。

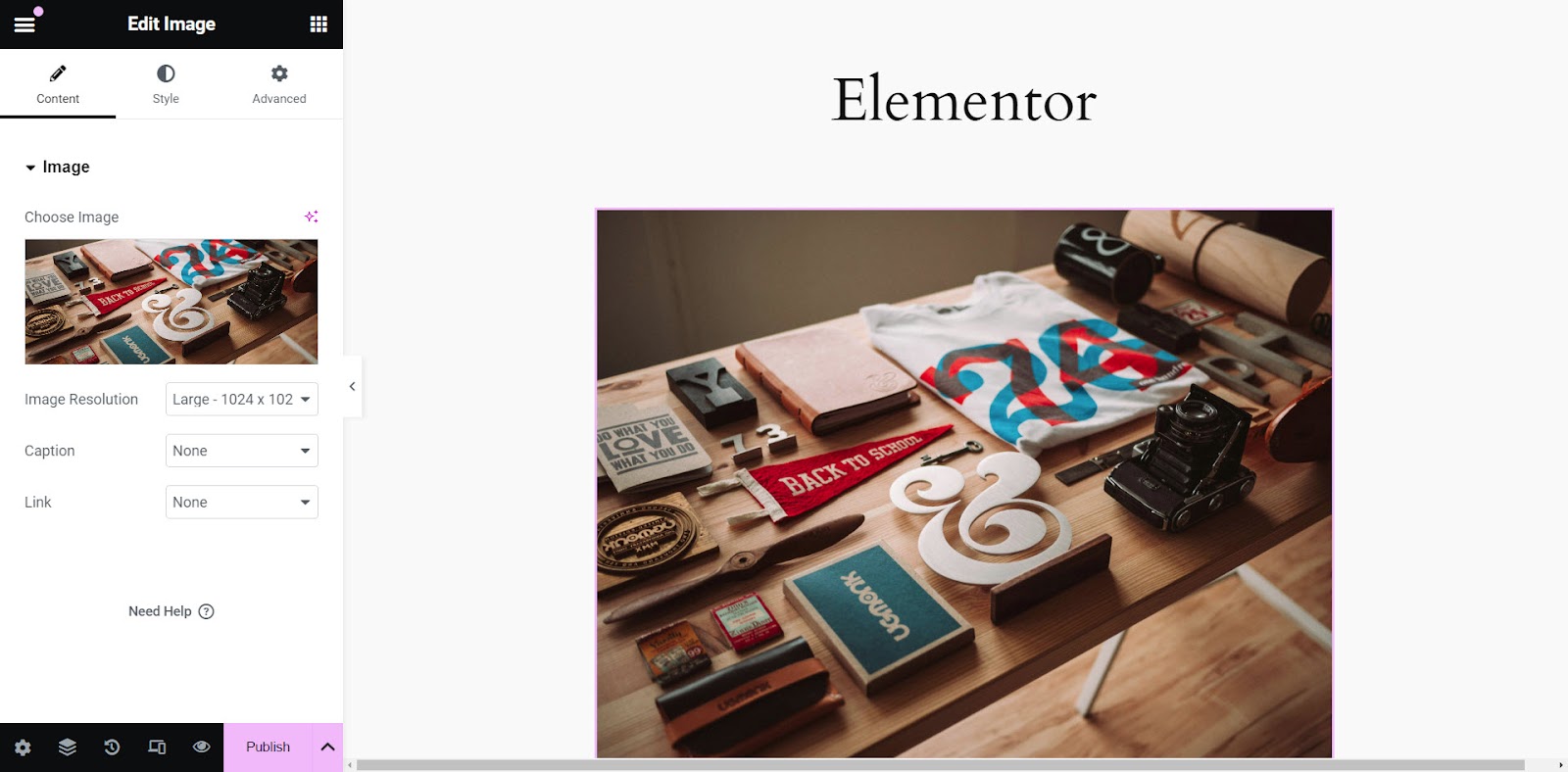
新圖像將取代內容中的舊圖像,但原始圖像仍然存在於媒體庫中以在其他內容中使用。

方法 4:透過 FTP 或您的託管檔案管理器
另一種選擇是使用 FTP 或主機的檔案管理器將媒體庫中的舊映像替換為新映像,同時保持圖像 URL 不變。如果您不想使用外掛程式來替換每個使用位置的圖像,那麼這種方法是理想的選擇。
您將需要您的託管公司提供的 FTP 用戶端或檔案管理器。兩者的文件導航是相同的。在本教程中,我們將使用文件管理器。
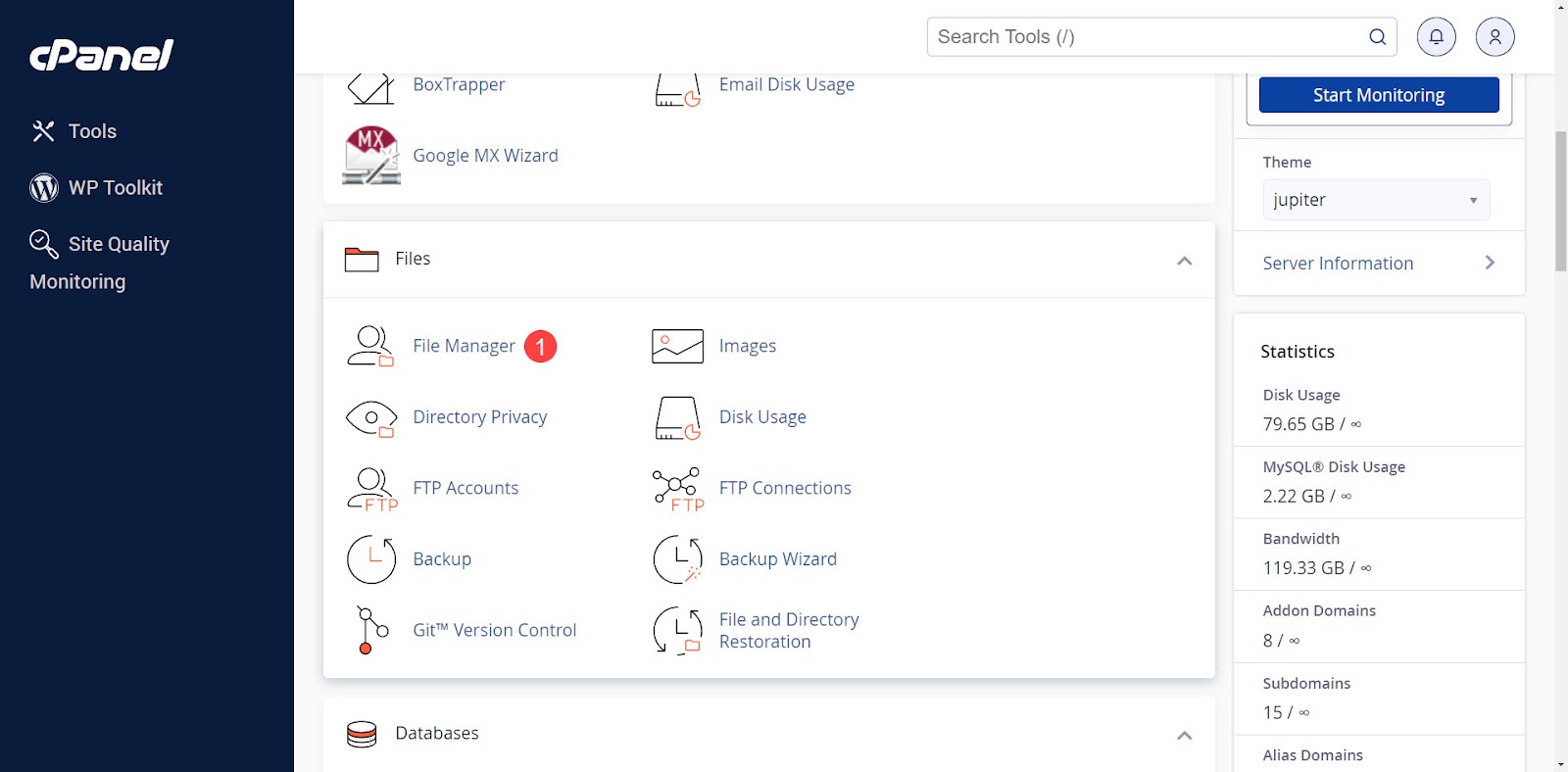
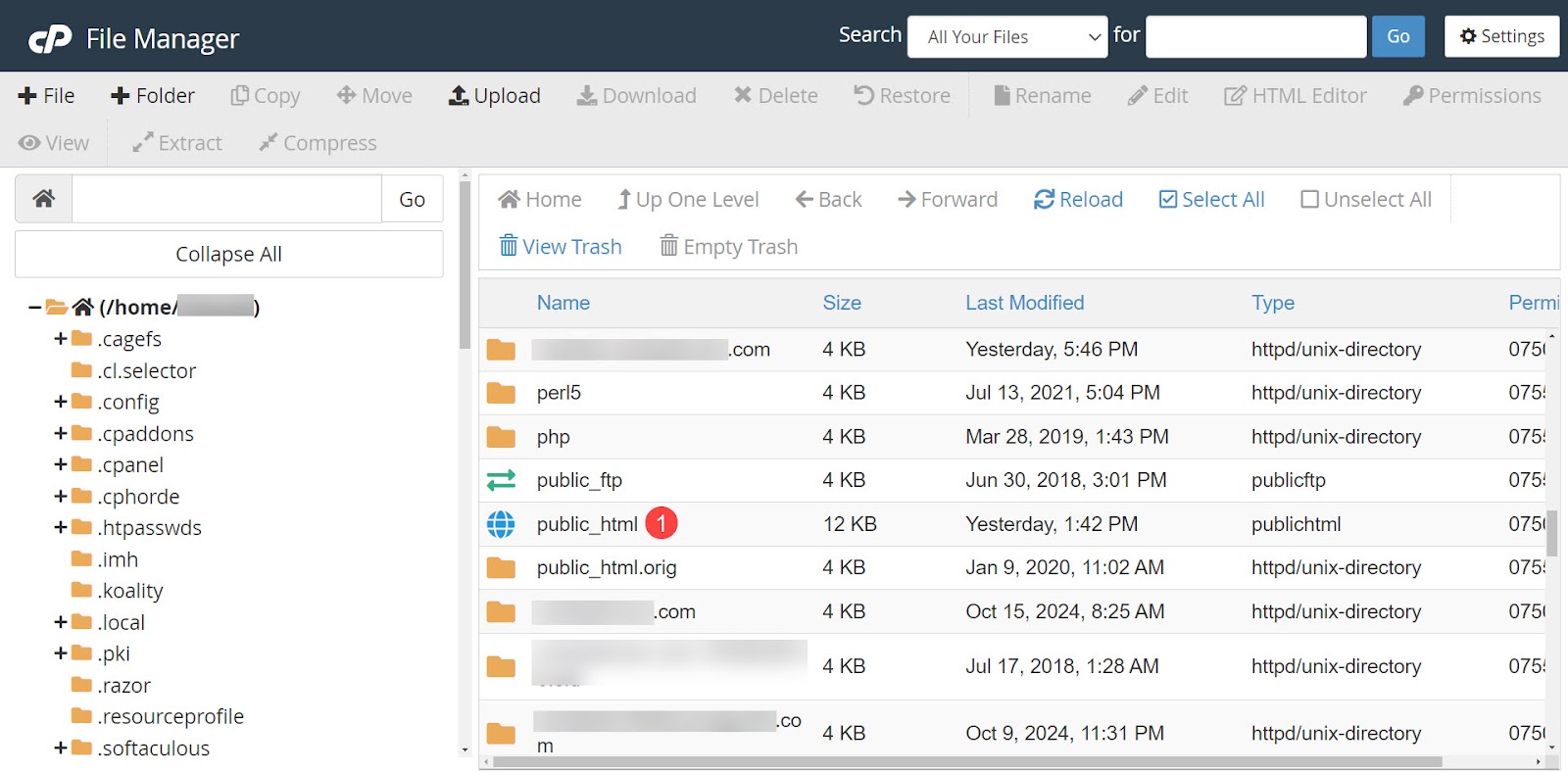
登入 cPanel 並從選單選項中選擇檔案管理器。

如果您有多個網站,請按一下要修改的網站的資料夾。如果您只有一個網站,或者您想要修改主要網站,請點選public_html 。

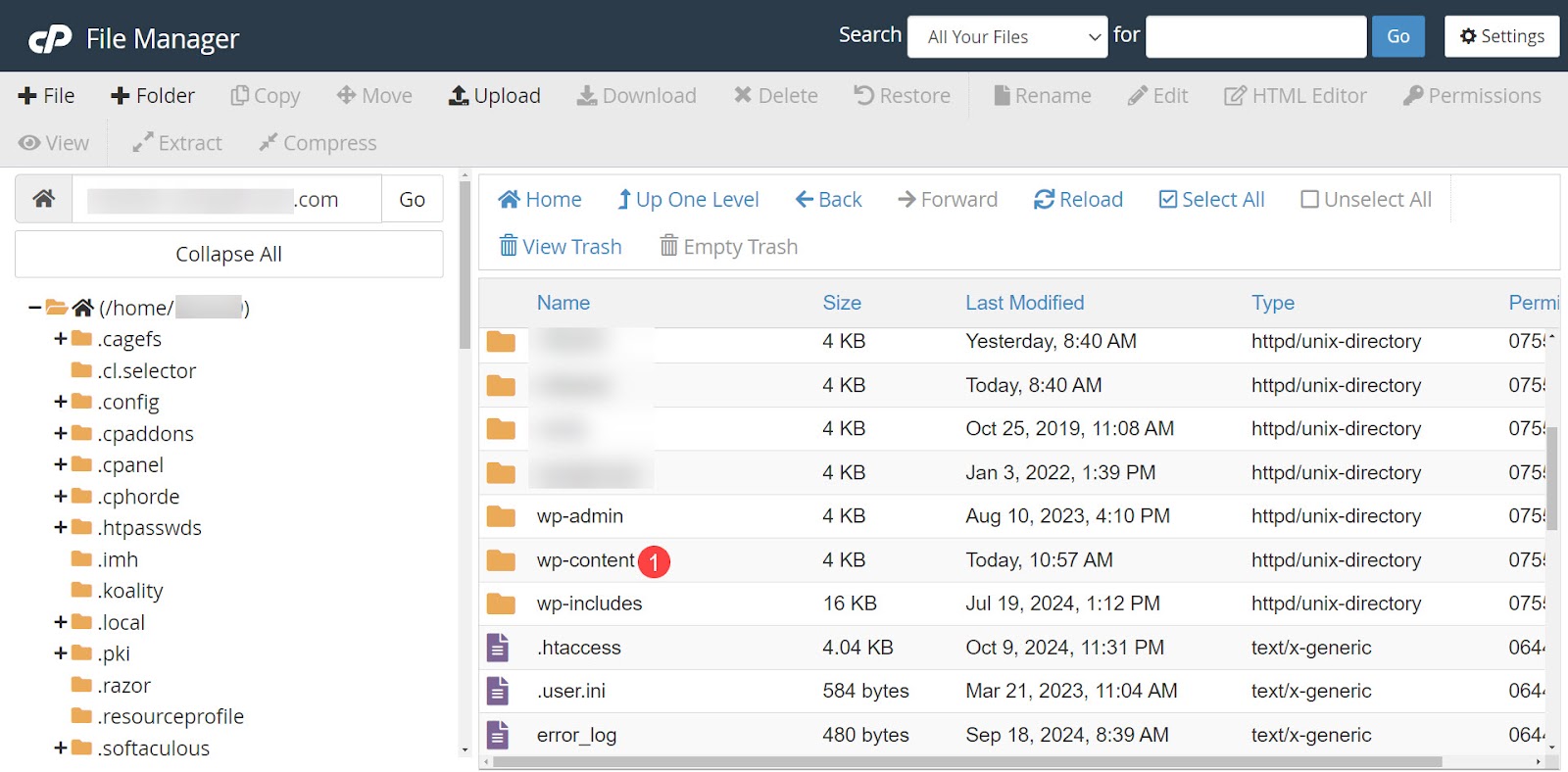
打開wp_content資料夾。

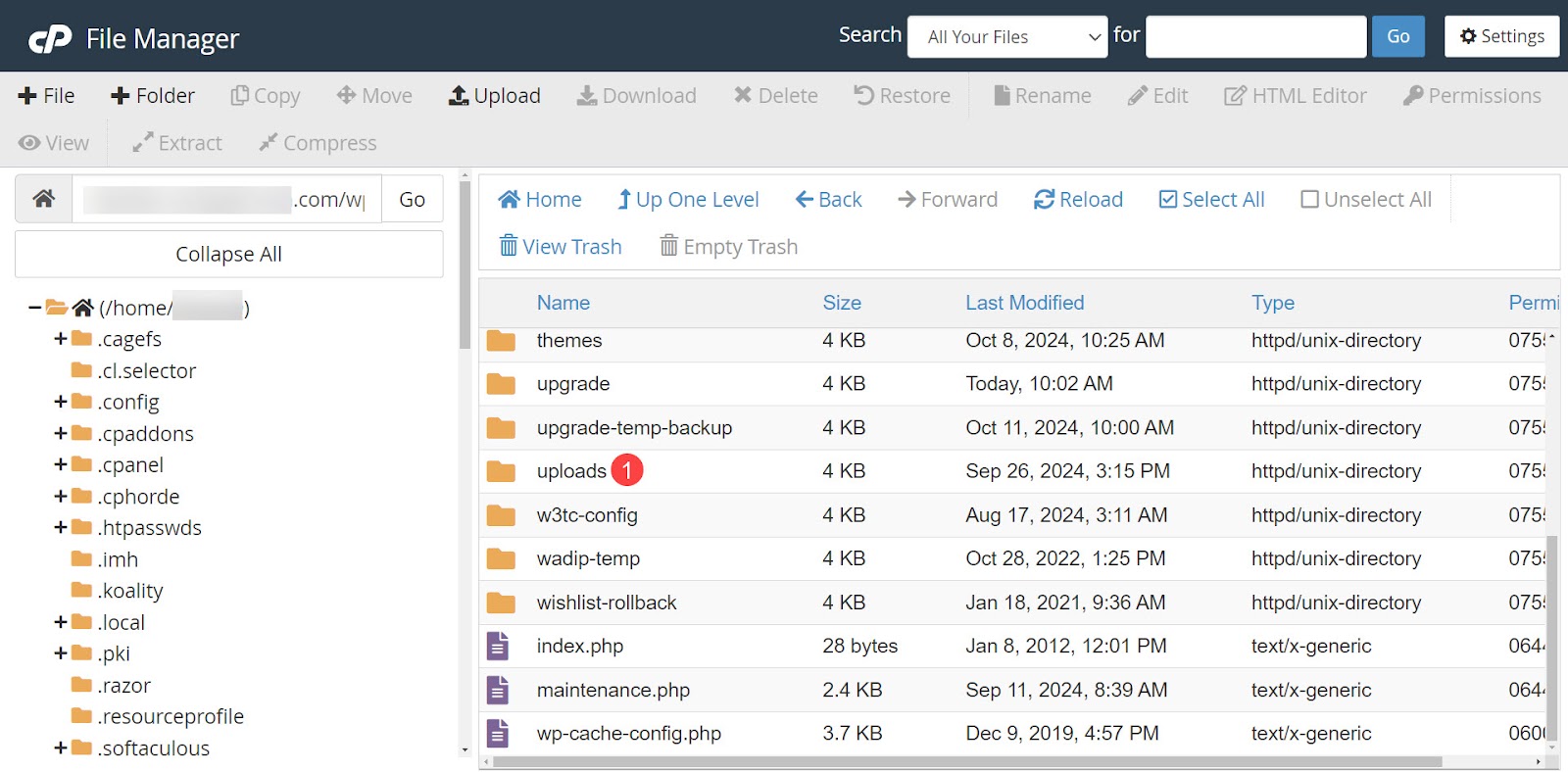
然後打開上傳資料夾。此資料夾包含您上傳到 WordPress 網站的所有檔案。

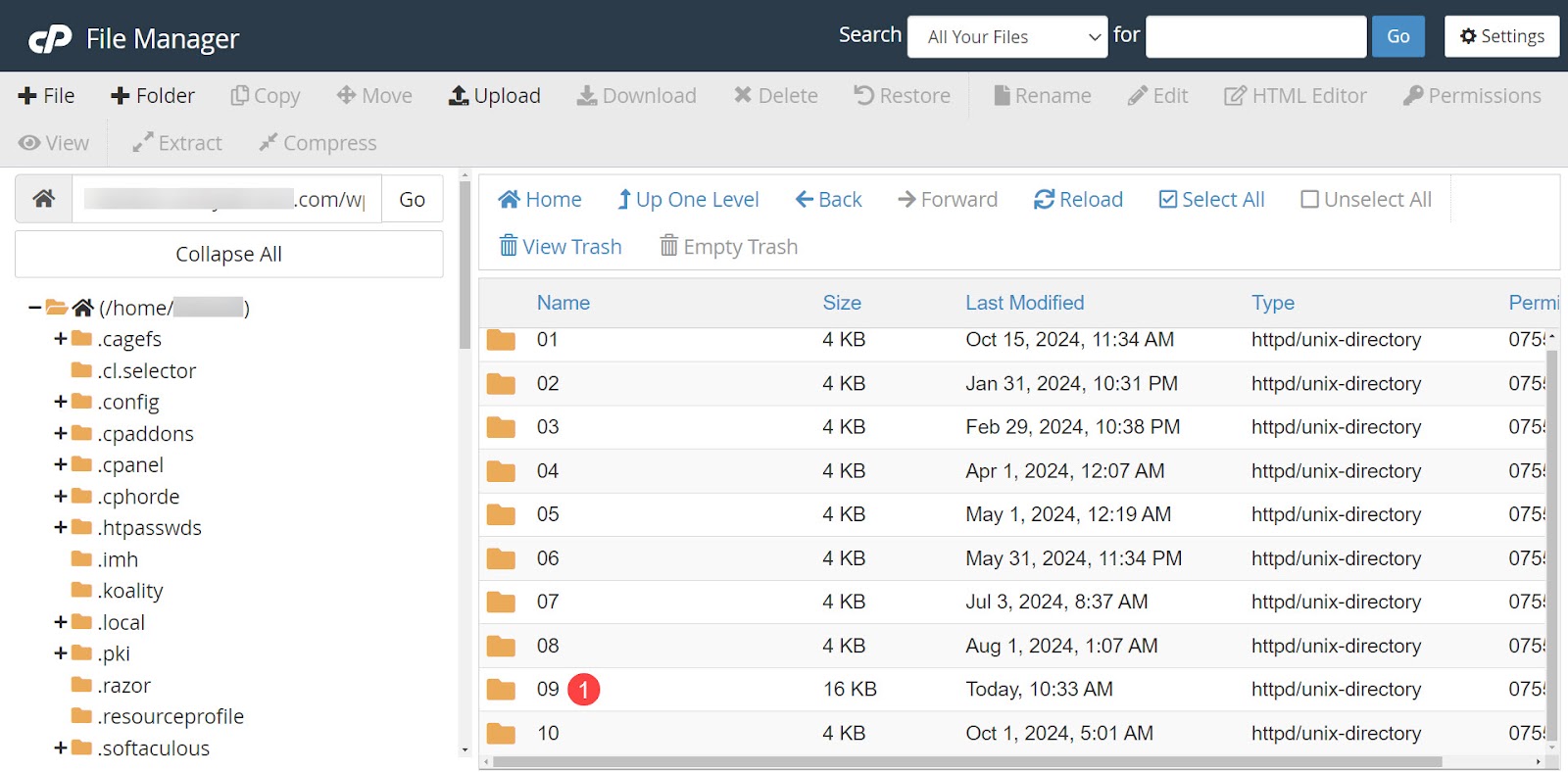
文件依年份分類到資料夾。選擇您上傳圖像的年份的資料夾,然後選擇月份。

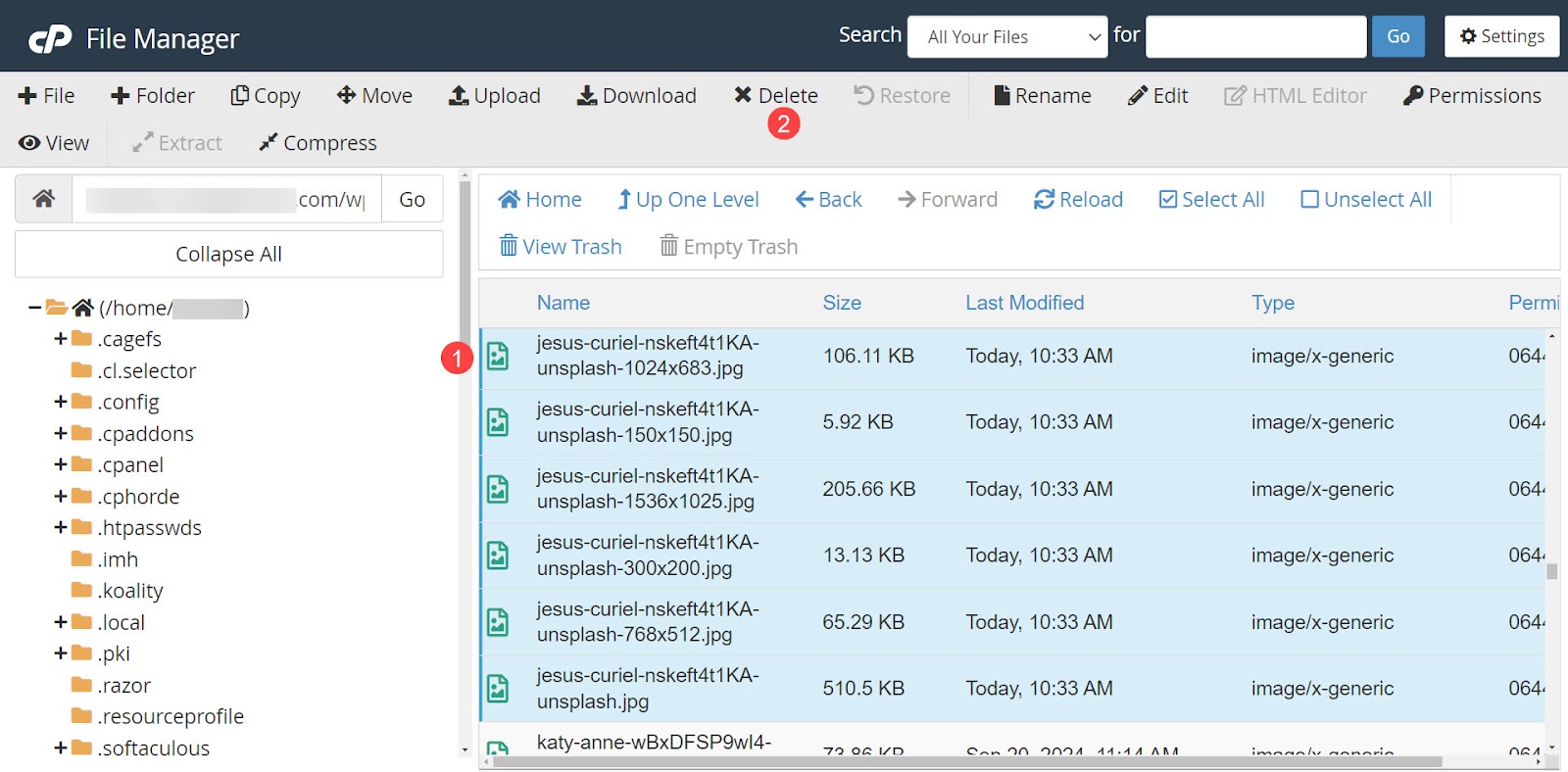
在此資料夾中,您將看到該月上傳的所有圖像。您可以上傳與要覆蓋的圖像同名的新圖像,或在上傳之前刪除舊檔案。如果要覆蓋,請按一下「上傳」 。
如果要刪除舊文件,請選擇該映像的所有版本並將其刪除。這可確保所有尺寸都更新為新影像。 WordPress 會自動建立不同尺寸的新圖片的多個版本。

點選確認刪除檔案。
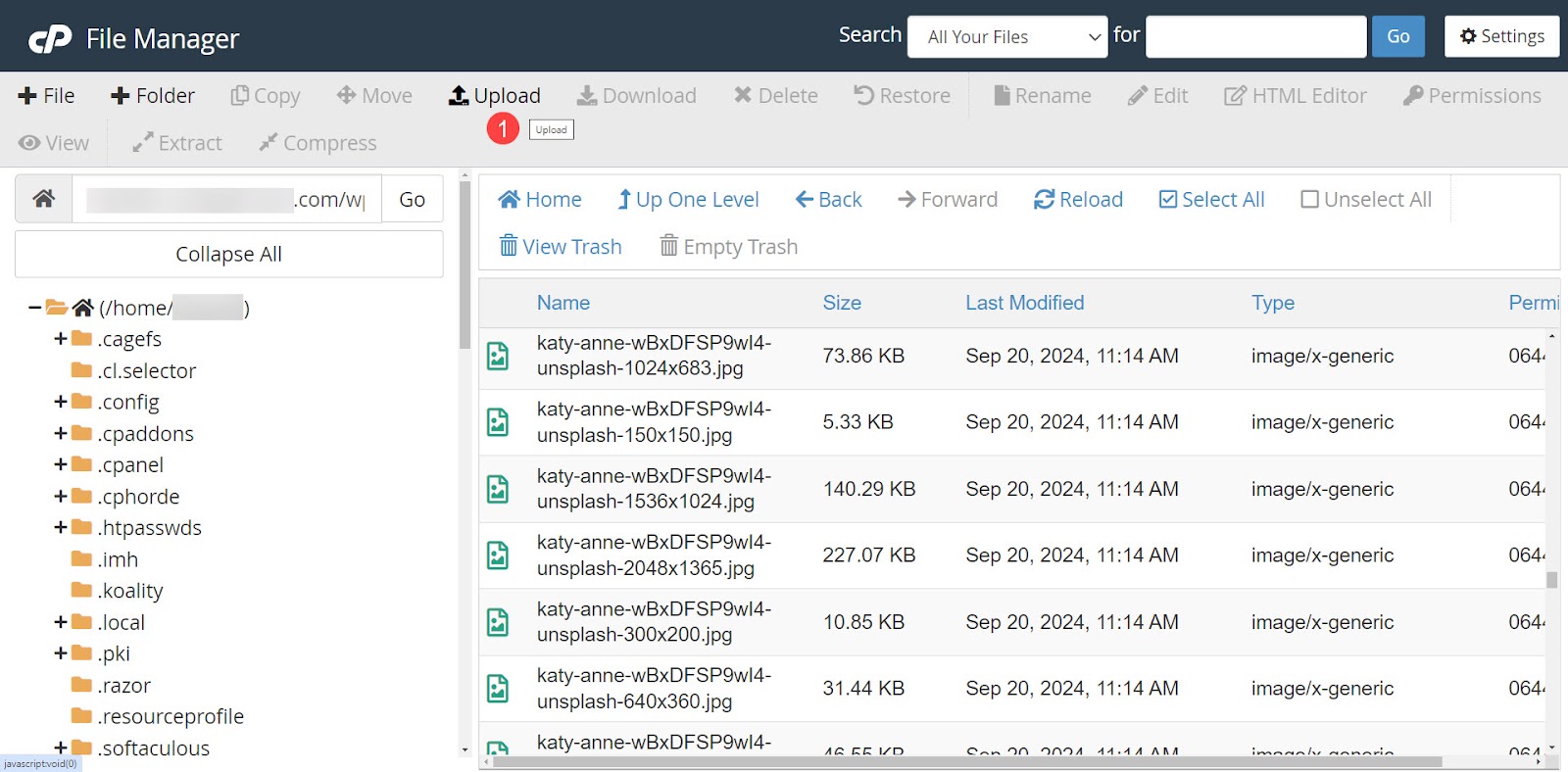
接下來,選擇螢幕頂部的上傳。

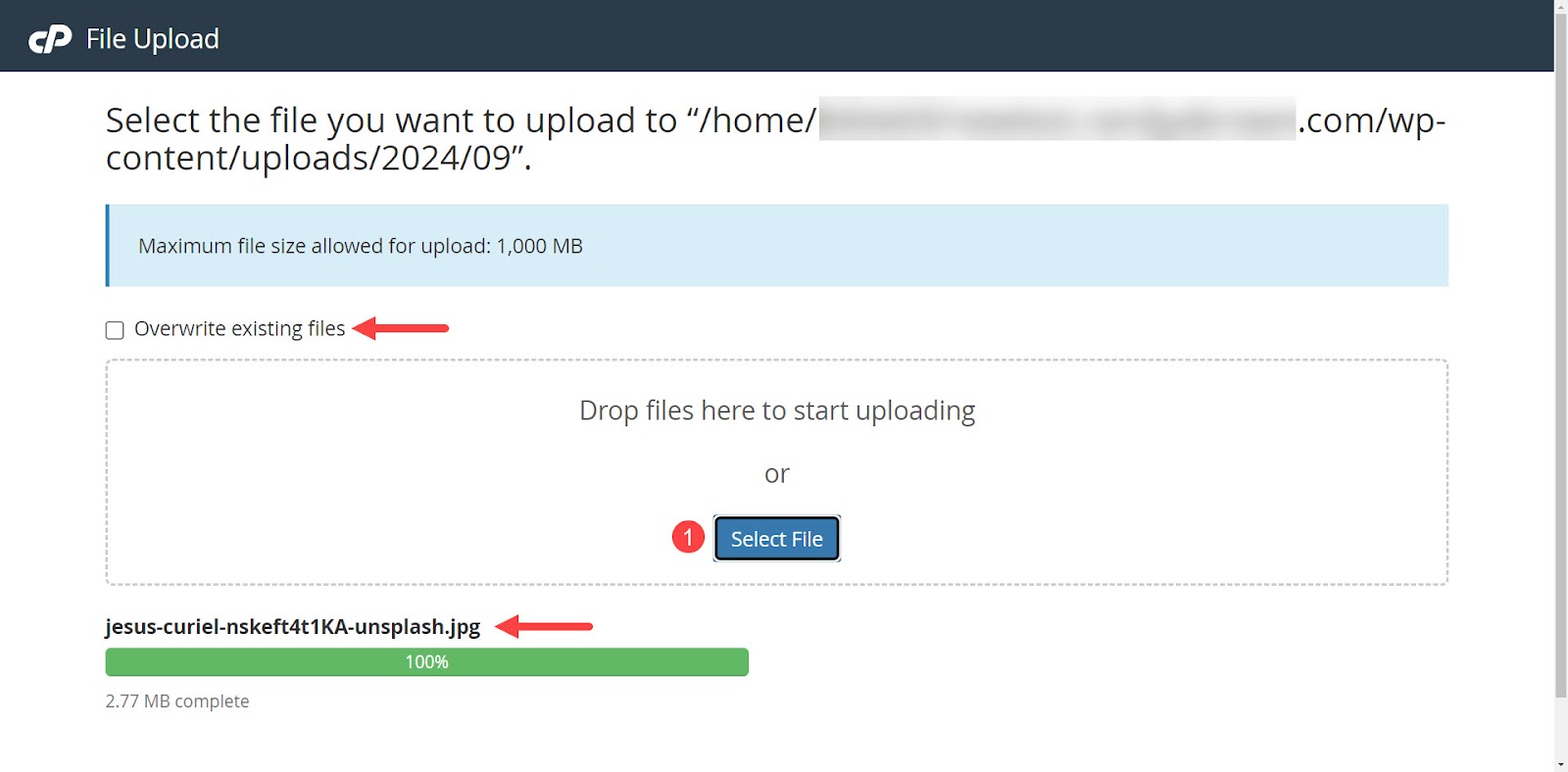
如果您決定覆蓋舊文件而不是刪除它們,請在上傳畫面上選擇覆蓋現有文件。上傳一張與舊圖像同名的新圖像。每個使用舊圖像的貼文現在都將使用新圖像。

影像替換和管理的最佳實踐
在 WordPress 中替換媒體檔案和管理它們時,遵循一些最佳實踐非常重要。否則,WordPress 媒體庫會變得臃腫且圖片載入緩慢。當您嘗試在網站上工作時,它還會使媒體庫本身在後端加載緩慢。
選擇正確的影像格式
有許多可用的文件格式,每種格式都有優點。沒有一種完美的格式可以滿足所有需求。不過,選擇正確的文件格式確實很重要,因此請根據最適合內容的方式選擇一種能夠平衡品質和文件大小的文件格式。
這裡有一些指南可以幫助您做出決定。
- JPEG 。使用 JPEG 拍攝帶有漸變的詳細照片和影像。這種光柵格式提供有損壓縮和較小的檔案大小。品質略有下降,但對於較小的圖像來說不太明顯。
- 巴布亞紐幾內亞.對於具有銳利邊緣和透明度的文字、標誌和圖形,請選擇 PNG。這種光柵格式提供無損壓縮,保留影像質量,但會導致檔案大小較大。
- SVG 。這是一個經過無損壓縮的向量圖形,在縮放時仍保持清晰。它非常適合需要在任何尺寸下保持清晰的徽標和圖標。
- 網路P。考慮使用 WebP 等新格式進行高壓縮。此格式提供中等品質的影像和較小的檔案大小。但是,在使用較新的格式時,請務必檢查瀏覽器相容性。
保持一致的影像質量
保持整個網站的圖像品質一致。不一致的影像品質顯得不專業。一致性有助於建立網站的品牌並保持整體專業外觀。
定期更新和審核影像
定期更新影像也有助於保持一致性。它還使您有機會更新可能不再屬於品牌或缺乏所需品質等級的舊影像。定期進行影像審核還可以加快載入時間並減少儲存使用量。
Jetpack Boost 如何幫助自動化這些最佳實踐
Boost 提供了以簡單的方式執行這些最佳實踐所需的工具。它會自動調整影像大小並將其轉換為適當尺寸的最佳格式。 Boost擊敗了性能排名前五的插件,因此它是網站優化的絕佳選擇。
像圖像指南和圖像 CDN 這樣的工具可以消除識別圖像時的猜測,從而改進並加快載入時間。自動程式碼優化進一步簡化您的網站文件,以獲得進階效能。
最後,有關 Jetpack Boost 的一切都是為了幫助您的 Core Web Vitals 得分,這是提高搜尋引擎排名的關鍵。
如果您想加快網站速度,同時保護您的時間和錢包,Jetpack Boost 就是您一直在尋找的插件。
常見問題
這裡已經涵蓋了許多關於如何在 WordPress 中替換圖像的內容,但如果您的任何問題尚未得到解答,以下內容應該可以解決它們。
我可以在 WordPress 中使用哪些圖片檔案類型?
WordPress 本身支援 JPEG、PNG、GIF 和 ICO(用於網站圖示的格式)圖片檔案類型。 WordPress 可以支援 SVG、BMP 和 WebP 等媒體檔案類型,但這些需要外掛程式。
在 WordPress 中哪裡可以找到媒體庫?
若要在 WordPress 中尋找媒體庫,請前往儀表板,然後按一下媒體→ 庫。這會顯示您庫中的所有圖像。在這裡,您可以排序、搜尋或選擇圖像。若要新增圖像文件,請前往媒體→ 新增媒體檔案。
我可以在 WordPress 中批次替換圖片嗎?
如果沒有插件,您無法在 WordPress 中批次替換圖片。預設情況下,媒體庫僅具有用於刪除影像的批次選擇功能。
如果我不小心從 WordPress 網站中刪除了圖像,該怎麼辦?
如果您不小心刪除了映像,您可以重新上傳或還原最近的備份。最好使用提供即時備份的服務,這樣就不會遺失任何內容。
為了獲得最佳品質的備份,請使用 Jetpack VaultPress Backup 等外掛程式。這是一款進階插件,具有即時雲端備份、10GB 備份儲存、30 天存檔日誌和一鍵復原功能。
為什麼圖像優化對網站速度很重要?
圖像優化對於網站速度非常重要,因為大型媒體檔案載入緩慢,導致跳出率更高、訪客返回率更低以及搜尋引擎排名更低。較大的檔案大小還需要更多的儲存空間和頻寬。
如何判斷圖像對於我的網站來說是否太大?
Jetpack Boost 中的圖片指南功能提供了快速測試圖片尺寸的工具。它揭示了次優的分辨率、縱橫比和尺寸。
什麼是 CDN?
CDN(內容交付網路)是一種壓縮和儲存影像直到使用者請求影像的網路。然後影像被即時解壓縮並根據使用者的位置進行傳送。 CDN 可以更快地傳送圖像並減輕網站伺服器的壓力。 Jetpack Boost 提供圖片 CDN,有助於有效地交付優化的映像。
在我的 WordPress 網站上使用 WebP 圖片有哪些好處?
WebP 圖片格式由 Google 開發,可提高網站載入速度,同時在小檔案大小下保持良好的圖片品質。這會帶來更快的頁面載入速度、更好的用戶體驗並提高搜尋引擎排名。 Jetpack Boost 中的 Image CDN 方便地為 WordPress 新增了 WebP 相容性。
我可以在 WordPress 中自動執行圖片優化過程嗎?
是的。 Jetpack Boost 提供自動圖片優化。
Jetpack Boost 還提供哪些其他 WordPress 優化功能?
Jetpack Boost 有免費版和高級版。免費版本包括關鍵的 CSS 優化、網站頁面快取、延遲非必要 JavaScript 的能力以及 JavaScript 和 CSS 的串聯。
進階版本包括自動 CSS 優化、圖片大小分析、歷史效能分數、圖片 CDN、自動圖片大小調整和專用電子郵件支援。
在哪裡可以了解有關 Jetpack Boost 的更多資訊?
您可以在 Jetpack Boost 產品頁面上了解有關 Jetpack Boost 及其功能的更多資訊。
