如何要求在 WordPress 文件上傳表單上付款
已發表: 2020-10-02您想要求在 WordPress 文件上傳表單上付款嗎? 同時獲取文件和付款將節省時間並有助於增加轉化次數。
在本文中,我們將向您展示如何確保訪問者在您的網站上上傳文件時付款。
立即創建您的文件上傳付款表
如何在 WordPress 中創建付款表格?
使用 WPForms 插件在 WordPress 中製作付款表格很容易。
WPForms 是 WordPress 最好的表單構建器插件。 它使您無需編寫任何代碼即可為您的網站構建任何類型的表單。
WPForms 的偉大之處在於,您可以阻止人們在沒有文件上傳和付款的情況下提交表單。 這對於以下形式很方便:
- 批發訂單
- 雅芳訂單
- 用戶提交的事件
- 獸醫病人攝入表格
使用 WPForms,如果人們不發送您需要的文件,您將節省大量時間來進行付款或取消訂單。
使用信用卡付款字段設置文件上傳表單真的很容易。 讓我們繼續並逐步完成整個過程。
如何要求在 WordPress 文件上傳表單上付款
在這個例子中,我們將為一個商業網站創建一個報價接受表單。 為了開始項目,我們的訪客需要上傳文件並支付押金。
以下是我們將要完成的步驟:
- 安裝 WPForms 插件
- 創建文件上傳表單
- 將 Stripe Payment 添加到您的文件上傳表單
- 配置您的 Stripe 付款設置
- 發布您的文件上傳付款表
讓我們從安裝插件開始。
第 1 步:安裝 WPForms 插件
首先,讓我們安裝並激活 WPForms 插件。 如果您需要這方面的幫助,請跳至本指南,了解如何在 WordPress 中安裝插件。
接下來,讓我們設置付款。 在下一部分中留在 WordPress 儀表板中。
如果您正在考慮 Stripe 與 PayPal,好消息是 WPForms 允許您同時使用兩者。 如果您願意,也可以使用 Authorize.Net 付款。
我們將在本例中使用 Stripe。
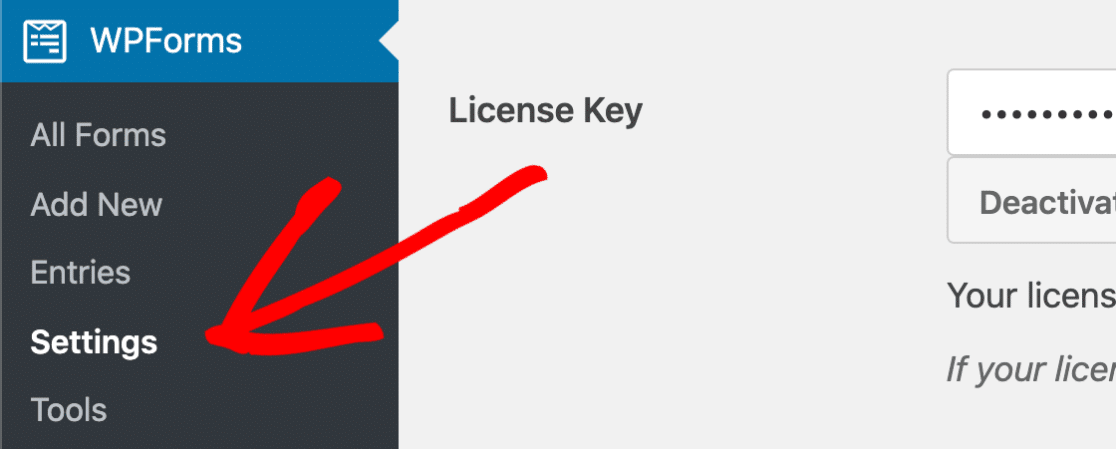
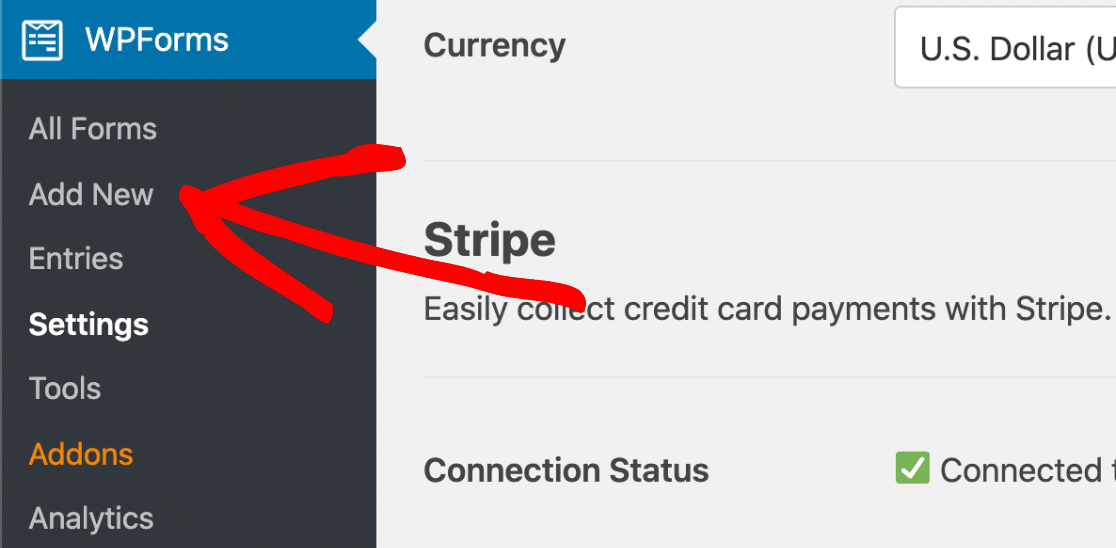
首先,您需要單擊左側導航欄中的WPForms ,然後單擊Settings 。

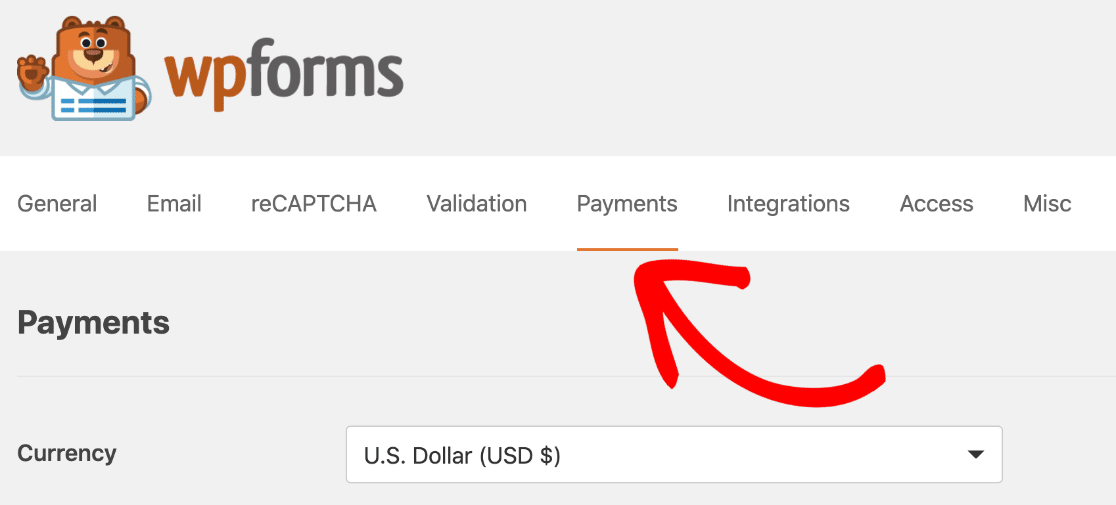
現在點擊頂部的付款選項卡。

首先,檢查貨幣設置是否正確。 如果不是,您可以繼續在下拉列表中更改它。
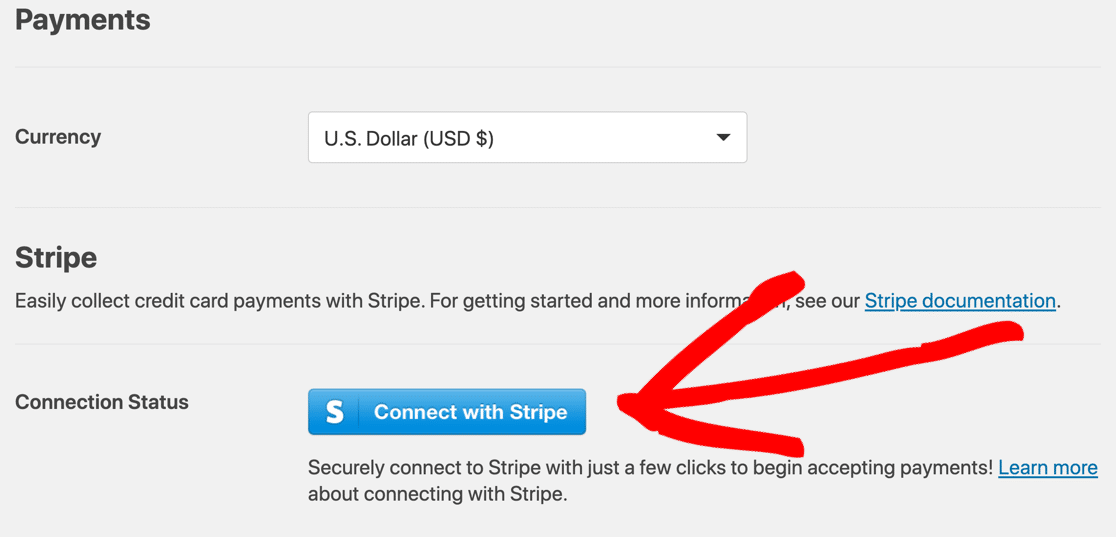
然後向下滾動到Stripe部分並單擊藍色的Connect with Stripe按鈕。

您現在可以為 Stripe 創建一個帳戶,或登錄您現有的帳戶。 如果您需要幫助,請查看我們關於在 WPForms 中使用 Stripe 插件的詳細文檔。
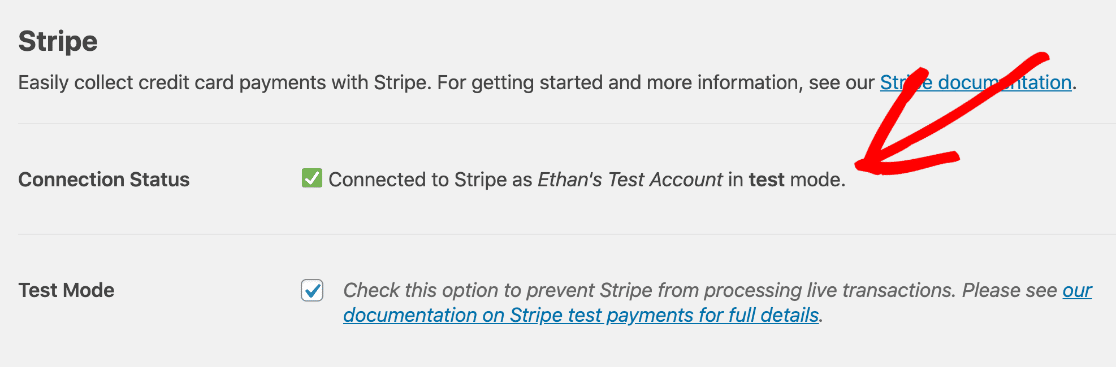
連接 Stripe 後,您將在頁面的 Stripe 部分看到一條消息,以確認已完成所有設置:

您是否注意到我們在測試模式下運行 Stripe? 如果您想在不進行實際付款的情況下試用您的表格,您可以選中“測試模式”框以將其打開。
好的,現在我們讓 Stripe 工作了,讓我們製作表格。
第 2 步:創建文件上傳表單
現在我們要為我們的客戶創建一個表單來接受報價。 在此表格上,他們需要支付押金並附上文件。
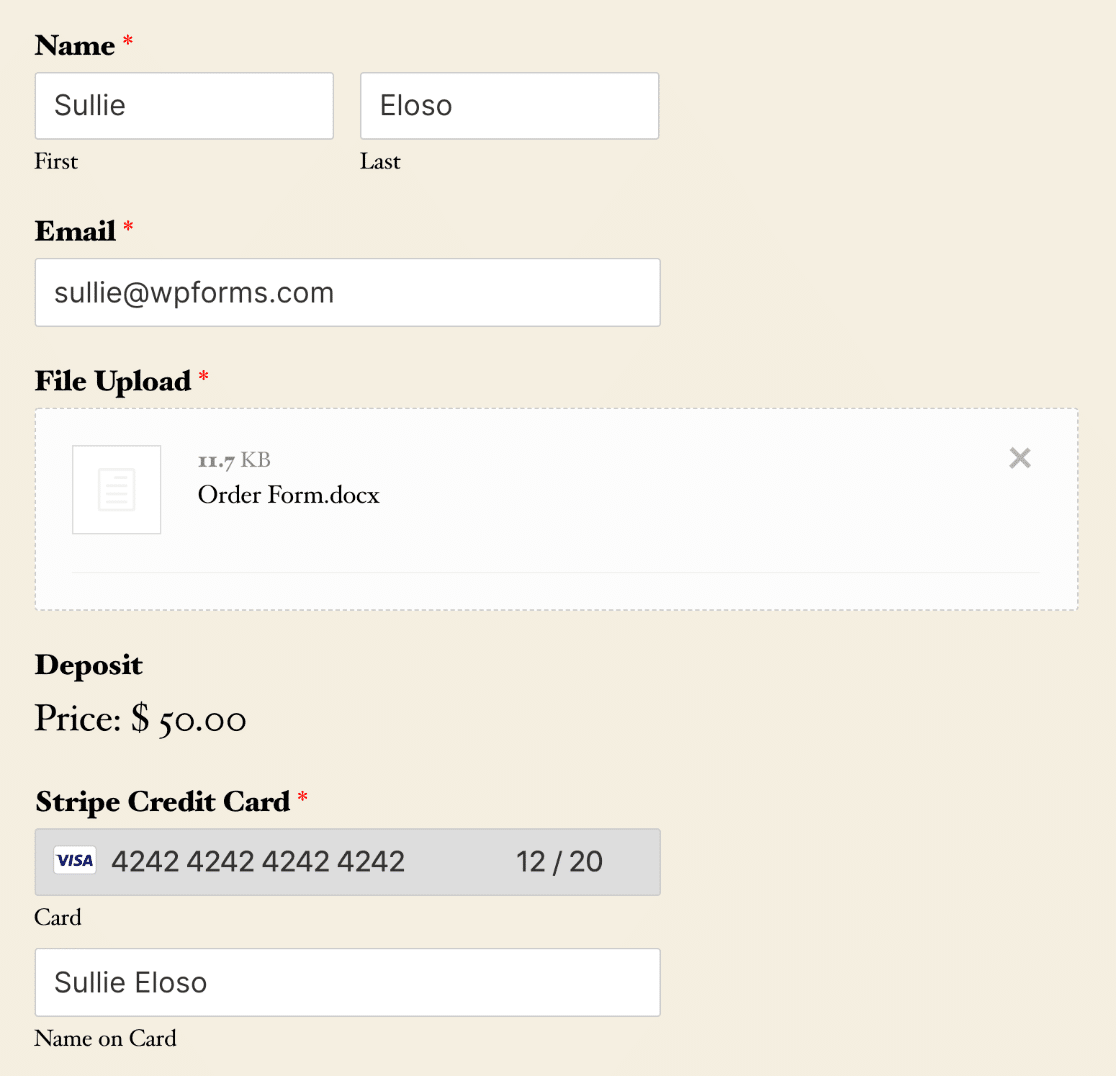
該表單看起來類似於常規文件上傳表單,但有一些額外的 Stripe 字段。
WPForms 是最好的 WordPress 文件上傳插件。 它帶有 100 多個表單模板,因此製作任何類型的表單都非常容易。 讓我們使用 Simple Contact Form 模板並對其進行自定義。
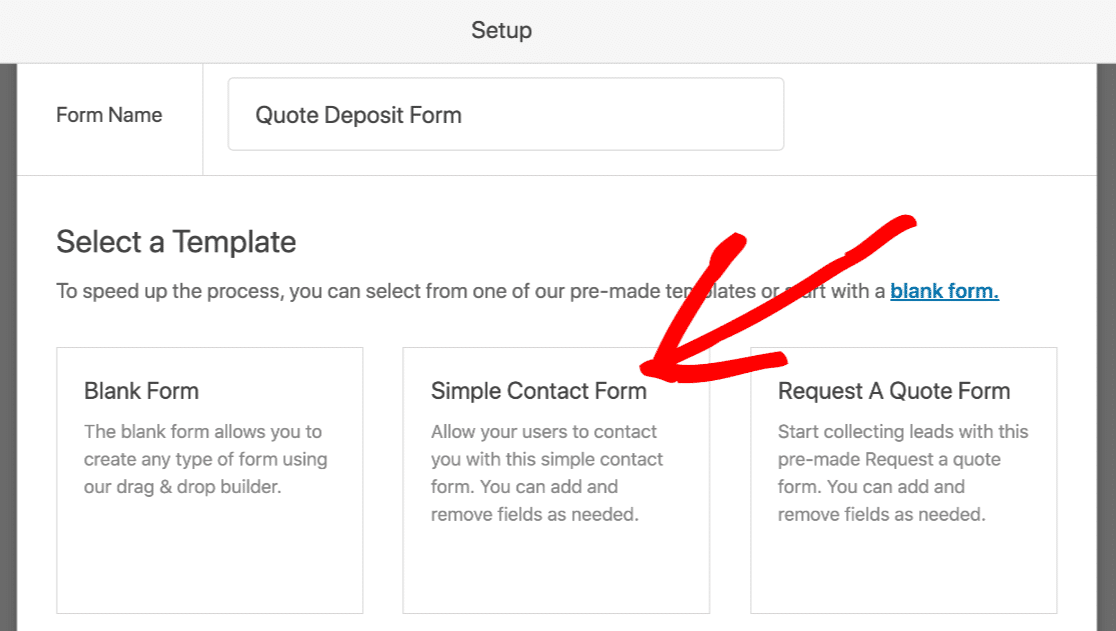
因此,首先,從 WPForms 菜單中單擊Add New 。

在表單構建器中,在頂部鍵入表單的名稱。 然後單擊簡單聯繫表單模板。

即使此模板用於聯繫表單,我們也可以添加更多字段以使其按我們想要的方式工作。
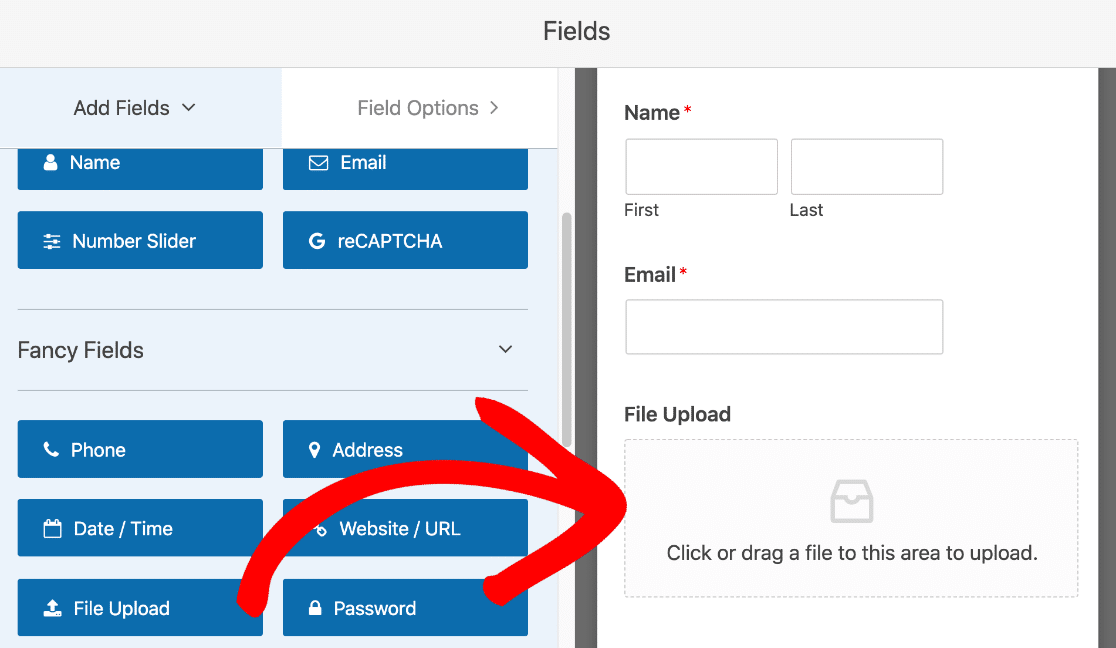
WPForms 表單生成器將在您的瀏覽器中打開。 請注意右側窗格如何始終顯示實時表單預覽,以便輕鬆查看完成的表單的外觀。 在左側,您將看到可以添加的字段列表。
讓我們單擊一個File Upload字段並將其從左側窗格拖到右側窗格中。

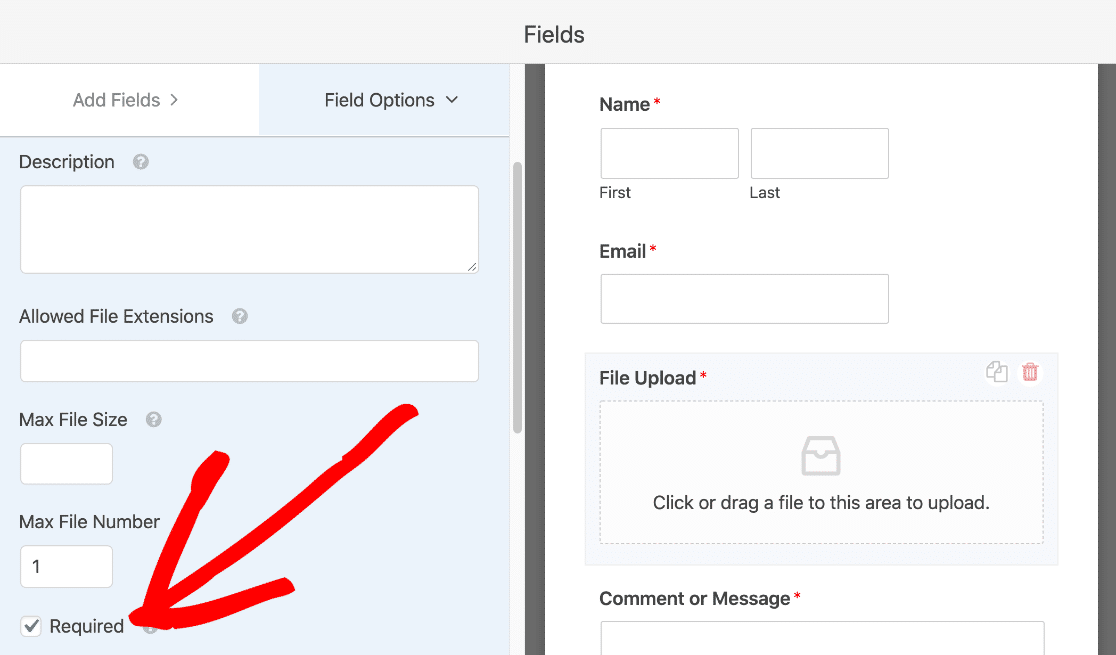
現在單擊“文件上傳”字段,然後單擊“必需”複選框。

現在,如果用戶不添加文件,表單將不會提交。
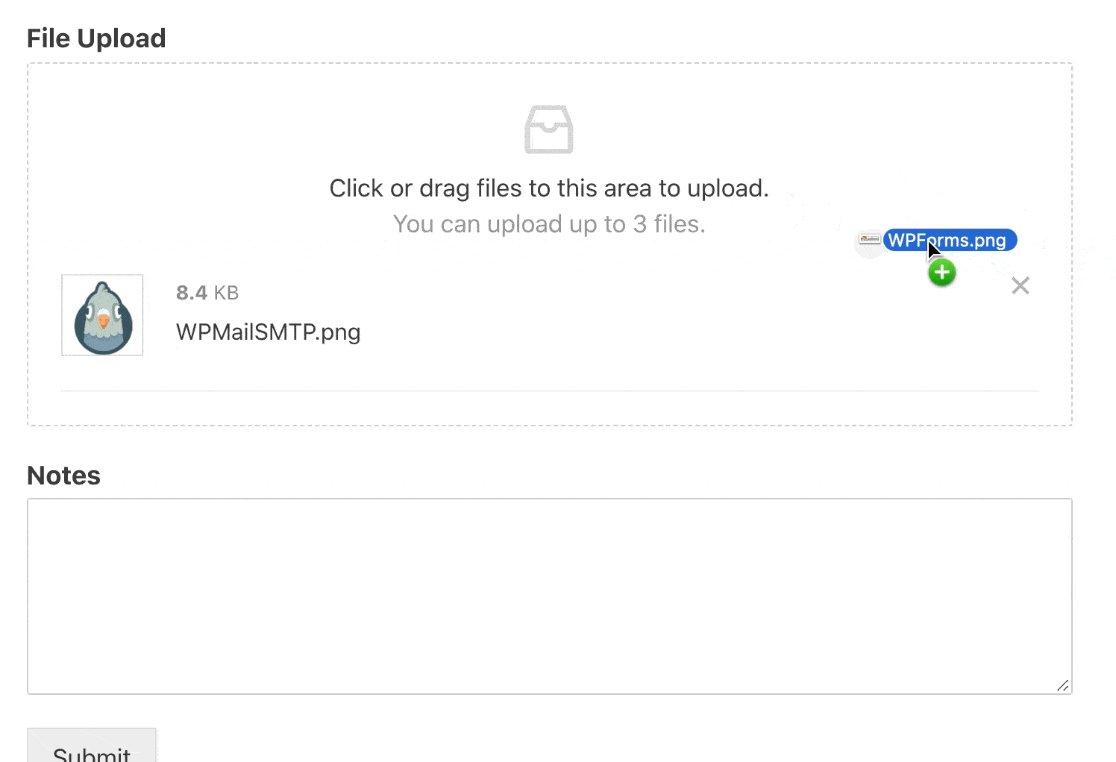
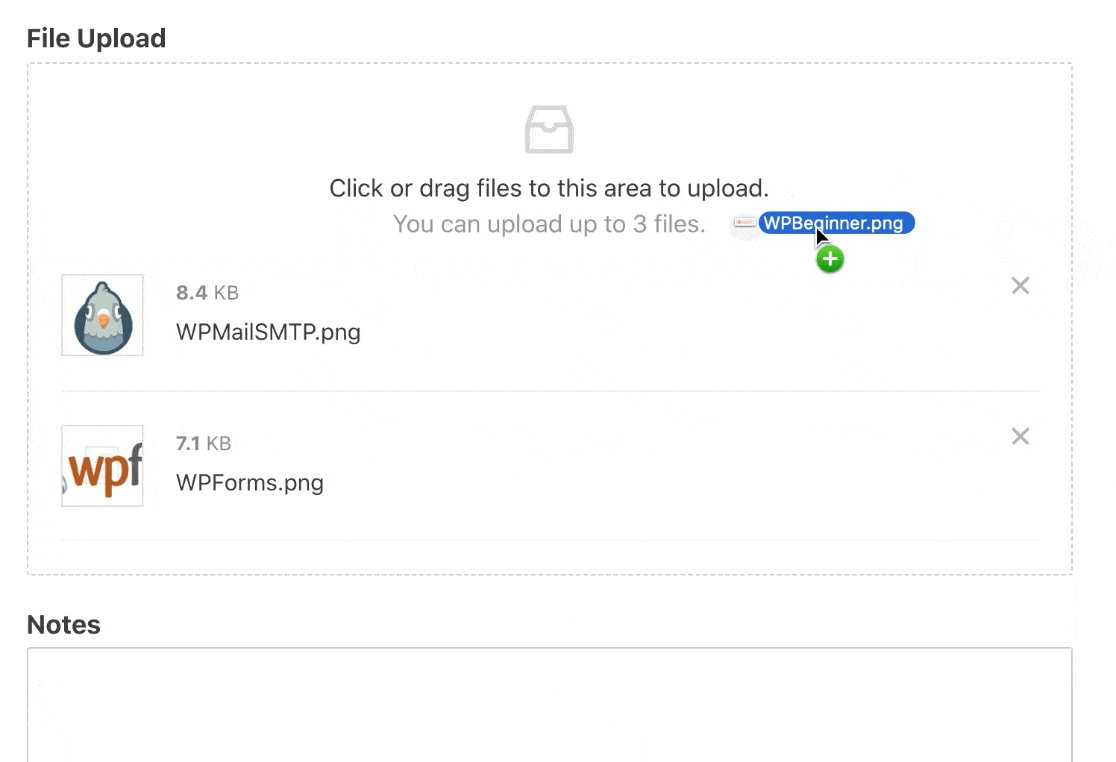
讓我們向下滾動並展開高級選項部分。 您是否注意到我們在該領域使用了現代風格?
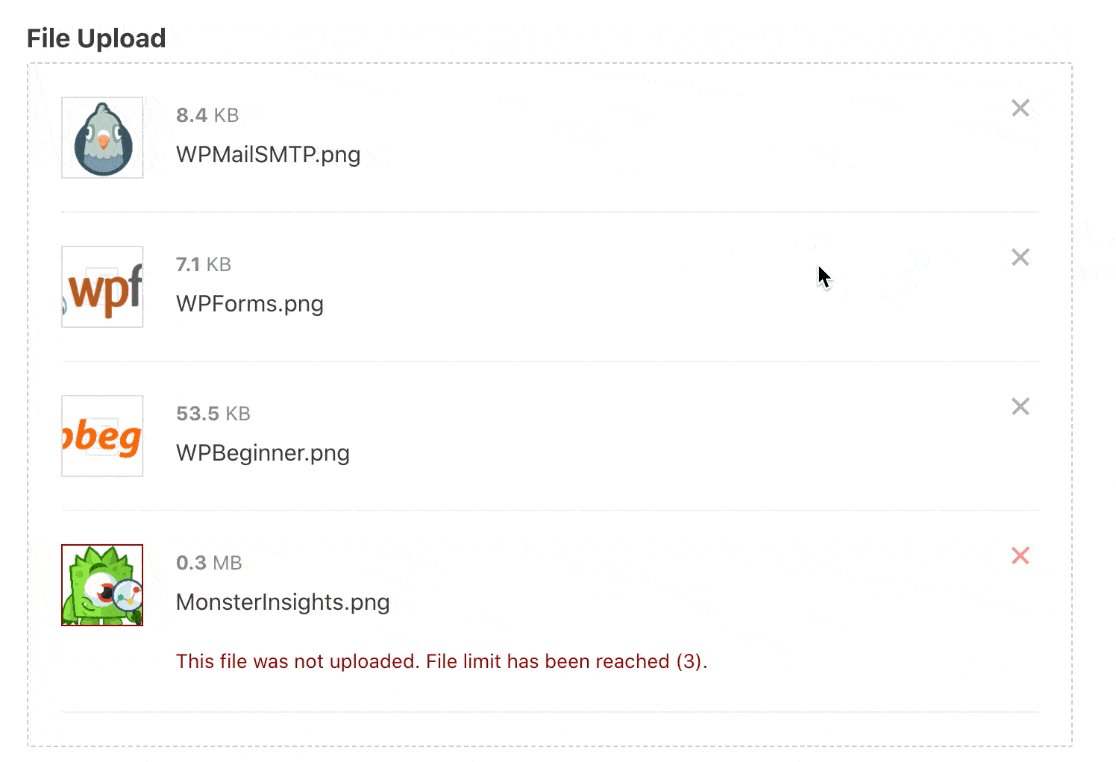
現代風格是最好的,因為它允許人們將文件拖放到字段上以上傳它們。 您還可以接受相同格式的多個文件:


如果您在設置表單時需要額外幫助,請查看本指南以在 WordPress 中創建簡單的聯繫表單以獲取更多詳細信息。
好的,現在我們在表單上有一個文件上傳字段,我們只需要添加付款字段。
點擊頂部的保存,保存迄今取得的進展。
第 3 步:將 Stripe Payment 添加到您的文件上傳表單
現在我們有一個工作文件上傳表單,我們需要做的就是使用安全的付款字段從客戶那裡收取押金。
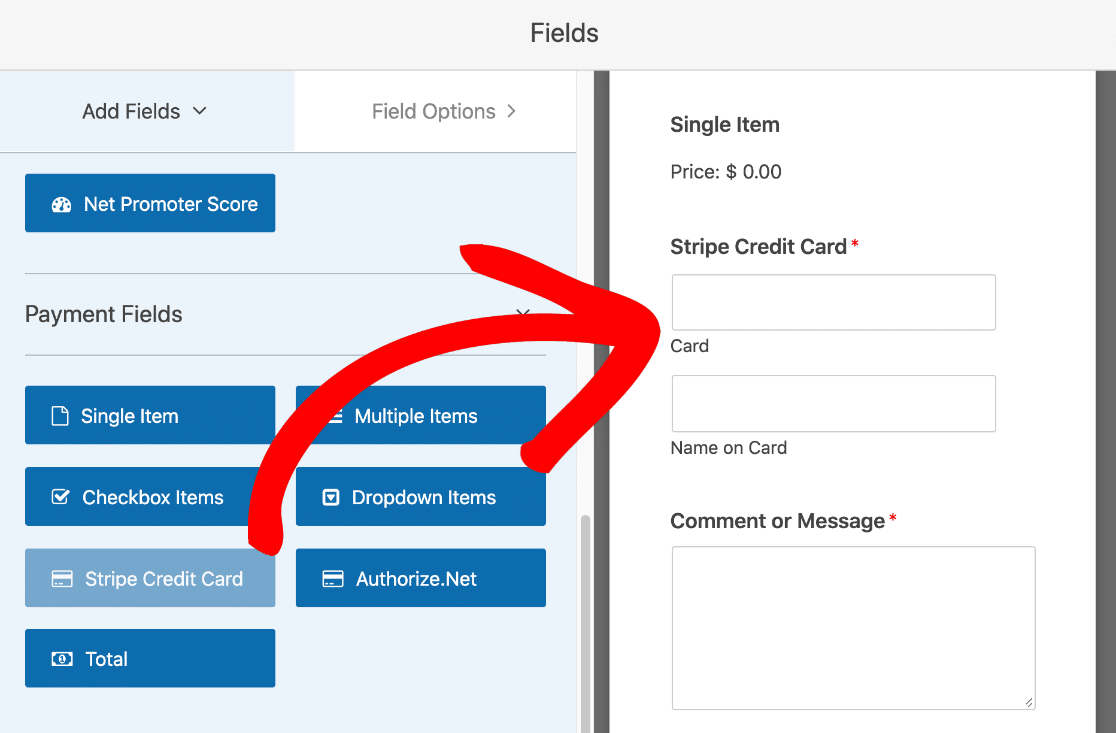
對於這個表單,讓我們做一個非常簡單的例子,它有 2 個字段:
- 單個項目字段
- 條紋信用卡字段。
繼續並將這 2 個字段從左側窗格拖到右側的表單上。

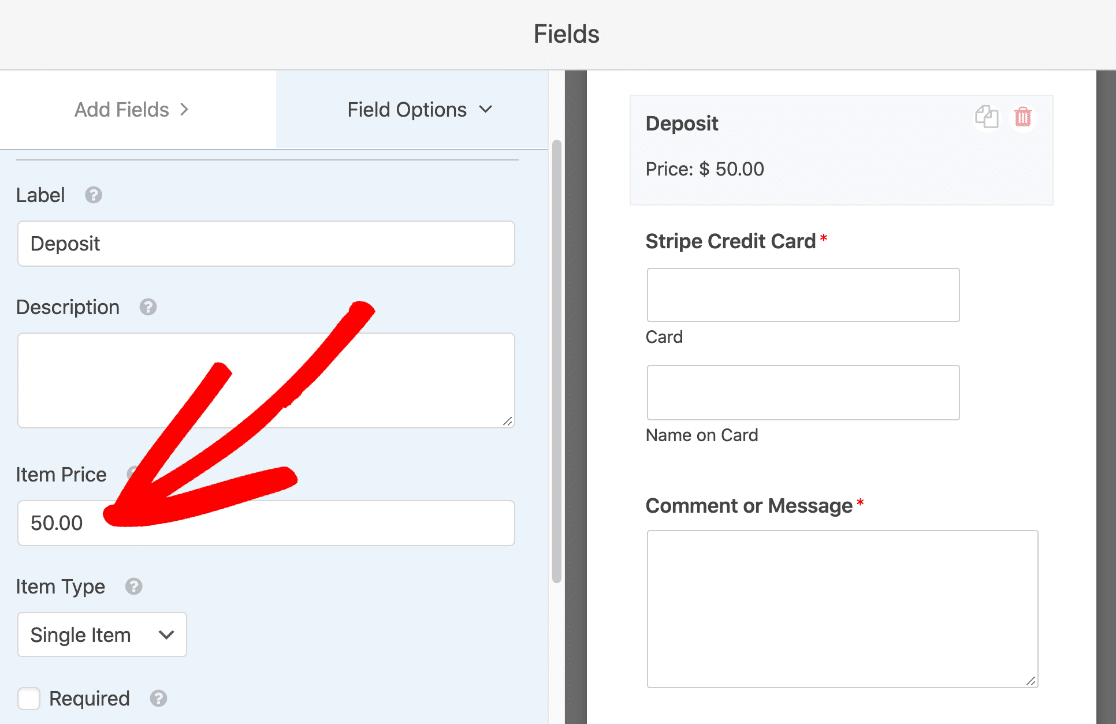
現在單擊 Single Item 字段以打開設置。 在項目價格 中,輸入您要向客戶收取的價格。

就是這樣。 付款字段已完成!
如果您想添加更多付款字段,請查看本指南,了解如何在表單上要求付款總額。 添加總計字段將有助於防止任何人發送 0.00 美元的付款。 在這種情況下,我們不需要 Total 字段,因為我們使用的是 1 個固定價格。
好的。 我們到此完成,讓我們繼續進行表單付款設置。
第 4 步:配置您的 Stripe 付款設置
辛苦了! 我們在主場。 我們只需要在提交表單時告訴 WPForms 我們想要在 Stripe 中做什麼。
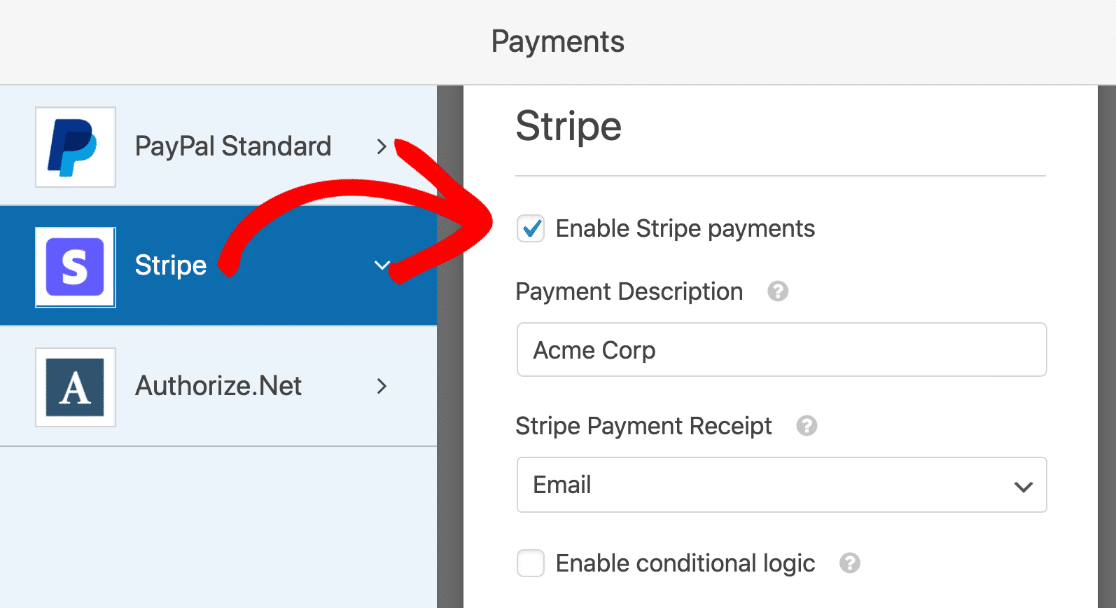
留在表單構建器中,然後單擊Payments » Stripe 。 從那裡,單擊啟用條紋支付框。

您可以在此處自定義一些設置:
- 付款說明- 這是將出現在您客戶的信用卡對帳單上的說明。 您通常應該在此處輸入您的公司名稱。
- Stripe 付款收據– 從下拉列表中選擇電子郵件,將收據發送到訪問者在表單中輸入的電子郵件地址。
- 啟用條件邏輯- 只有在滿足某些條件時,您才能使用它來處理付款。 如果您想在付款前檢查重要字段是否已填寫,這將很有幫助。
其餘設置用於定期付款,因此我們現在不需要編輯這些設置。
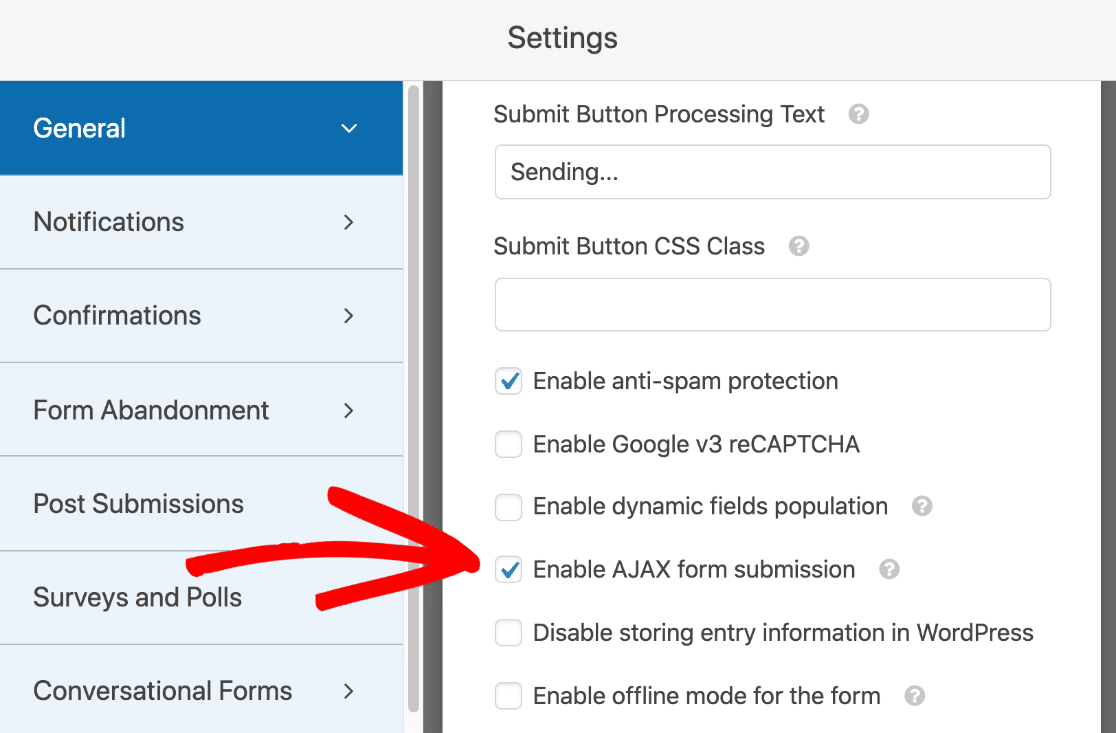
這是最後一步。 單擊左側的設置,然後單擊啟用 AJAX 表單提交複選框。

如果您願意,您可以在此處添加額外的表單通知並更改確認消息。
全部完成? 點擊頂部的保存。
只差一步!
第 5 步:發布您的文件上傳付款表
現在我們已準備好發布您的表單。 這是最簡單的部分。
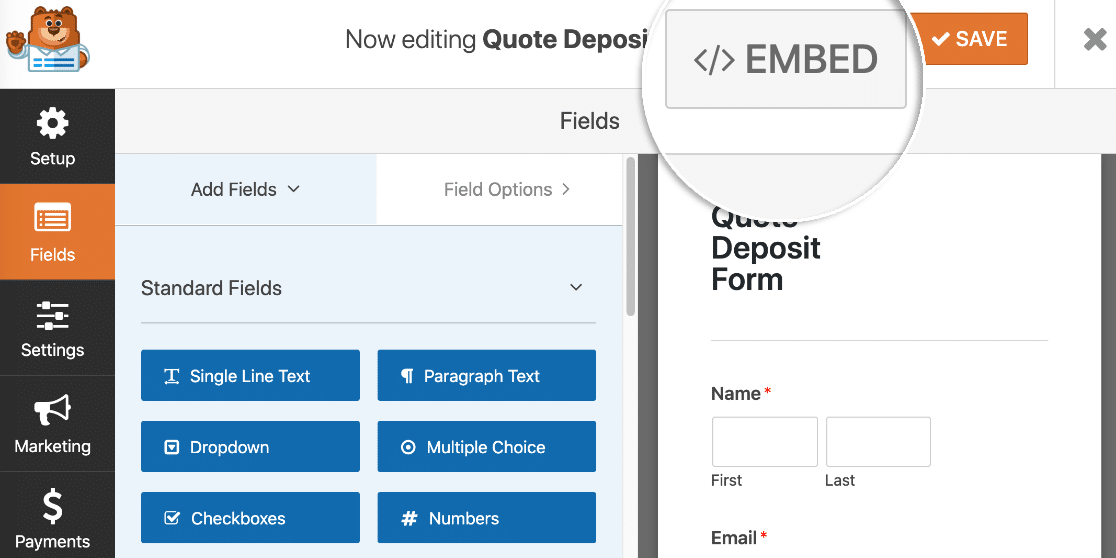
在表單構建器窗口的頂部,單擊嵌入。

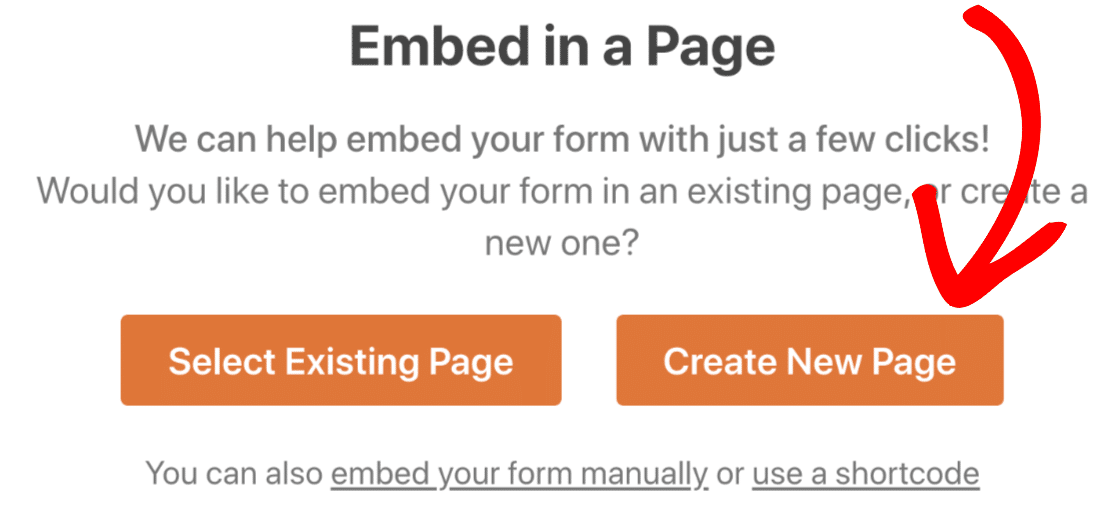
在本例中,我們將創建新頁面。

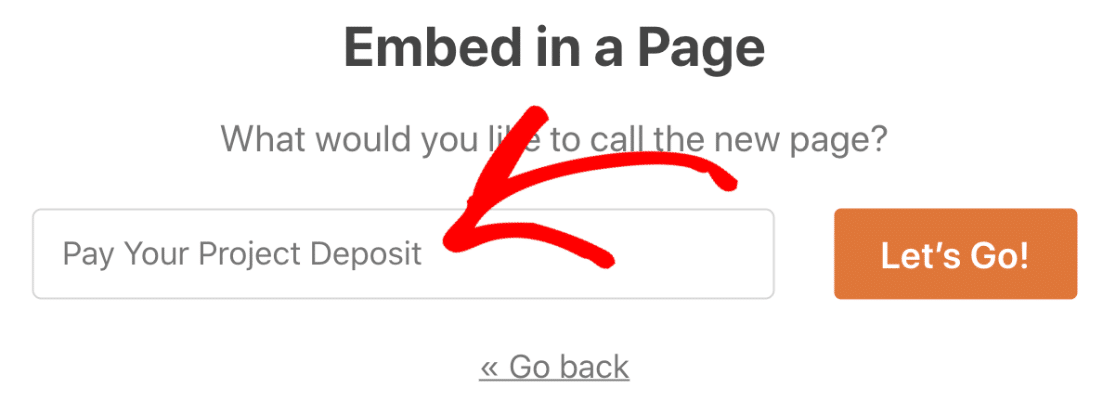
我們將把我們的頁面命名為支付您的項目押金。 在此處鍵入您的首選頁面名稱,然後單擊“開始吧” 。

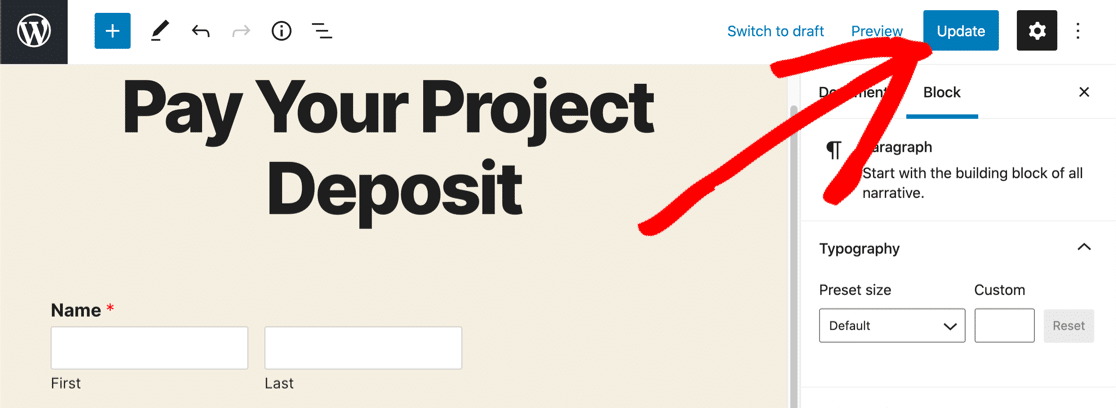
WPForms 現在將創建一個新頁面並添加我們創建的表單。 剩下要做的就是單擊右上角的發布或更新按鈕。

現在表單已生效,您已準備好以 1 個表單接收付款和文件上傳!

您是否注意到我們在提交測試時使用了特殊的卡號? 如果您處於測試模式,您可以使用這些相同的卡片詳細信息來試用您的 Stripe 表單。
就是這樣! 您已準備好在 WordPress 文件上傳表單上付款。
立即創建您的文件上傳付款表
Next: 向表單添加可選付款
您想通過可選付款方式上傳文件嗎? 這可能是為慈善機構或非營利組織捐款的好方法。
要了解如何將付款設為可選,請查看有關向表單添加可選付款字段的文章。
準備好構建您的表單了嗎? 立即開始使用最簡單的 WordPress 表單構建器插件。 WPForms Pro 包括文件上傳表單模板並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教程和指南。
