如何使用網絡星期一博客捆綁包增強您的博客
已發表: 2024-12-12您厭倦了無聊的部落格嗎? Divi 網路星期一特賣提供了一個獨特的機會來改造您的部落格並為其註入新的活力。促銷期間,您將獲得網絡星期一部落格捆綁包70% 的折扣,該捆綁包提供強大的工具來提升您的部落格的設計、功能和用戶體驗。
在這篇文章中,我們將討論該捆綁包,並向您展示如何使用其產品將您的部落格轉變為有吸引力且資訊豐富的資訊中心。
- 1網路星期一部落格包包含哪些內容
- 1.1網路星期一部落格包包含哪些內容
- 1.2本捆綁包中的產品
- 2我們將用來改進我們的部落格的產品
- 2.1 DiviSwift Ajax 搜索
- 2.2 Divi部落格模組包
- 2.3 Divi 部落格附加內容
- 2.4 Divi 目錄製作器
- 3如何使用網絡星期一博客捆綁包改進您的博客
- 3.1第 1 步:安裝 Marketplace 產品
- 3.2第 2 步:安裝 Divi 部落格模組包
- 3.3第 3 步:使用 Divi 部落格附加內容建立功能部分
- 3.4步驟 4:從 Divi 部落格模組包中選擇佈局
- 3.5第 5 步:使用 Divi Blog Extras 建立部落格存檔頁面
- 3.6第 6 步:為您的部落格文章新增目錄
- 3.7第 7 步:配置 DiviSwift Ajax 搜索
- 4在網路星期一促銷期間獲得超值優惠
- 5部落格捆綁包 70% 折扣
網路星期一部落格包包含哪些內容

網絡星期一博客捆綁包是我們最好的網絡星期一優惠之一。使用 Divi 的數百種佈局、擴充功能和子主題來改變您的部落格。從產品網格、社群媒體按鈕、Instagram feed、Ajax 搜尋等中進行選擇。借助 17 種優質產品,您可以建立令人難忘的部落格。
取得網路星期一部落格包
網路星期一部落格包包含哪些內容
| 產品 | 你得到什麼 | 正常價格 | 捆綁價格(70% 折扣) | |
|---|---|---|---|---|
| 1 | Divi 部落格 Ultra | 旨在展示部落格文章、檔案等的模組和佈局的集合 | ️ | |
| 2 | 部落格工具包 | 50 多個部落格和貼文佈局模板 | ️ | |
| 3 | 新部落客 | Divi 的多用途新聞、部落格和雜誌兒童主題 | ️ | |
| 4 | Divi 目錄製作器 | 在 Divi 中新增目錄模組 | ️ | |
| 5 | 部落格佈局 | Divi 的 106 個部落格和文章版面集合 | ️ | |
| 6 | Divi 的部落格和貼文佈局 | Divi 的 68 種現代貼文和部落格佈局 | ️ | |
| 7 | DiviSwift Ajax 搜索 | Divi 的 Ajax 搜尋模組,可在您鍵入時產生結果 | ️ | |
| 8 | 迪維 Instagram 動態 | 在 Divi 中新增一個模組用於顯示 Instagram 內容 | ️ | |
| 9 | 完整的 Divi 部落格套件 | 用於使用 Divi 建立部落格的頁面和範本的集合 | ️ | |
| 10 | 迪維社交+ | 在 Divi 上新增社交分享和 Instagram feed 模組 | ️ | |
| 11 | iJOO – 高級部落格/雜誌模組 | Divi 的部落格和雜誌模組 | ️ | |
| 12 | Divi 社群分享按鈕製作工具 | 在 Divi 中新增社交分享按鈕,具有 5 個佈局選項和 29 個社交媒體網絡 | ️ | |
| 13 | Divi 部落格模組包 | Divi 部落格佈局包,包含 210 個預先設計的佈局 | ️ | |
| 14 | Divi 部落格專業版 | Divi 的 8 個高級部落格模組的集合 | ️ | |
| 15 | Blogy – 部落格和貼文佈局 | Divi 的 80 個部落格、20 個貼文和 2 個搜尋結果佈局 | ️ | |
| 16 | Divi 郵政擴展 | Divi 的 5 種貼文佈局 | ️ | |
| 17 號 | Divi 部落格額外內容 | Divi 的 10 種部落格版面分類 | ️ | |
| 網路星期一部落格助推器捆綁包 | 一系列擴充、佈局和子主題,可提升您的 WordPress 部落格的品質 | 151.20 美元 |
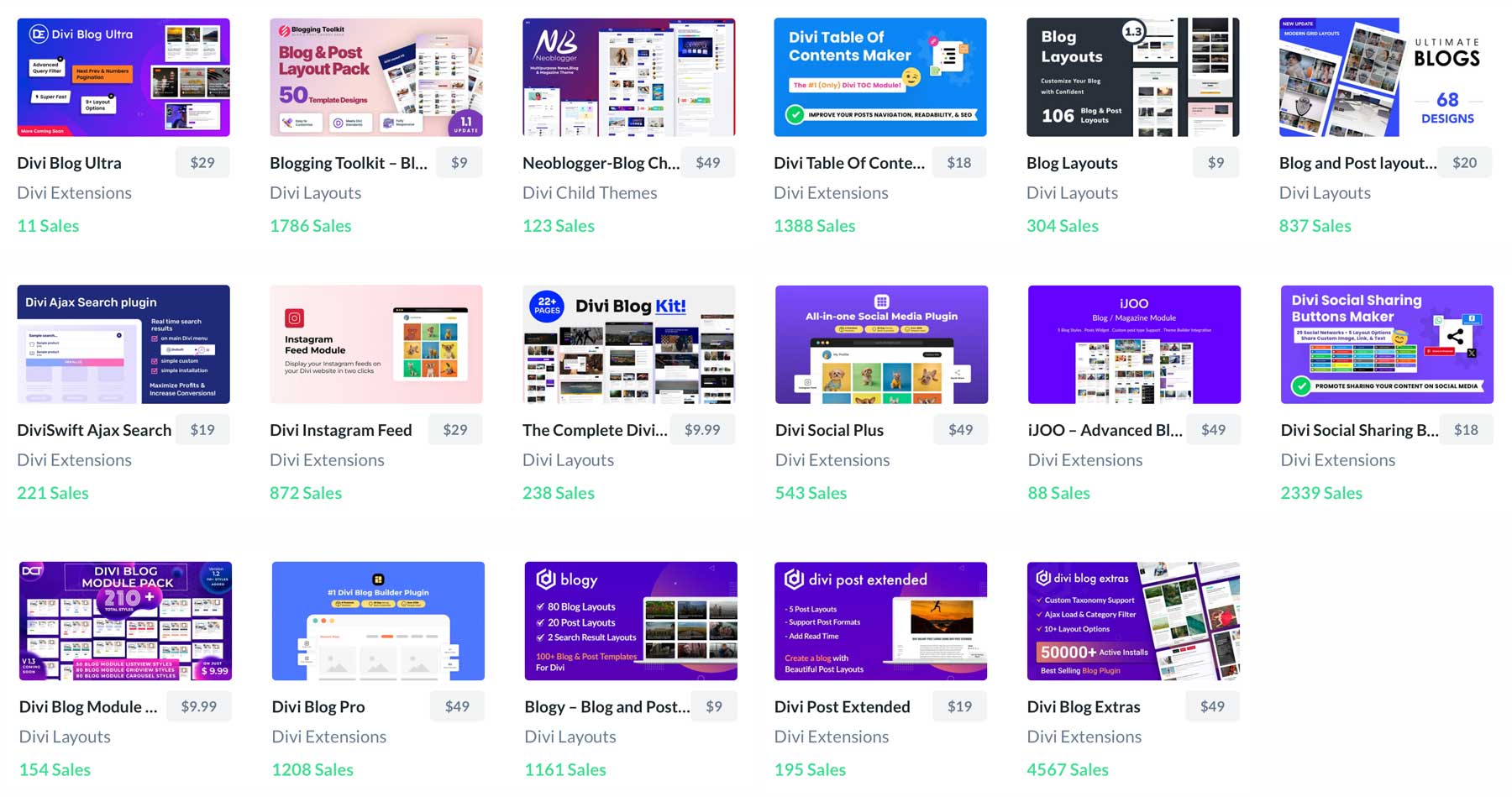
此捆綁包中的產品

立即取得網路星期一部落格包$503.98 151.20 美元
看看裡面有什麼
我們將用來改進我們的部落格的產品
為了展示部落格捆綁包擁有多麼令人難以置信的產品集合,我們選擇了四種產品,並將演示如何將它們合併到您現有的部落格中。添加這些產品可以增加讀者群,添加更多功能,並使您的部落格更加用戶友好。
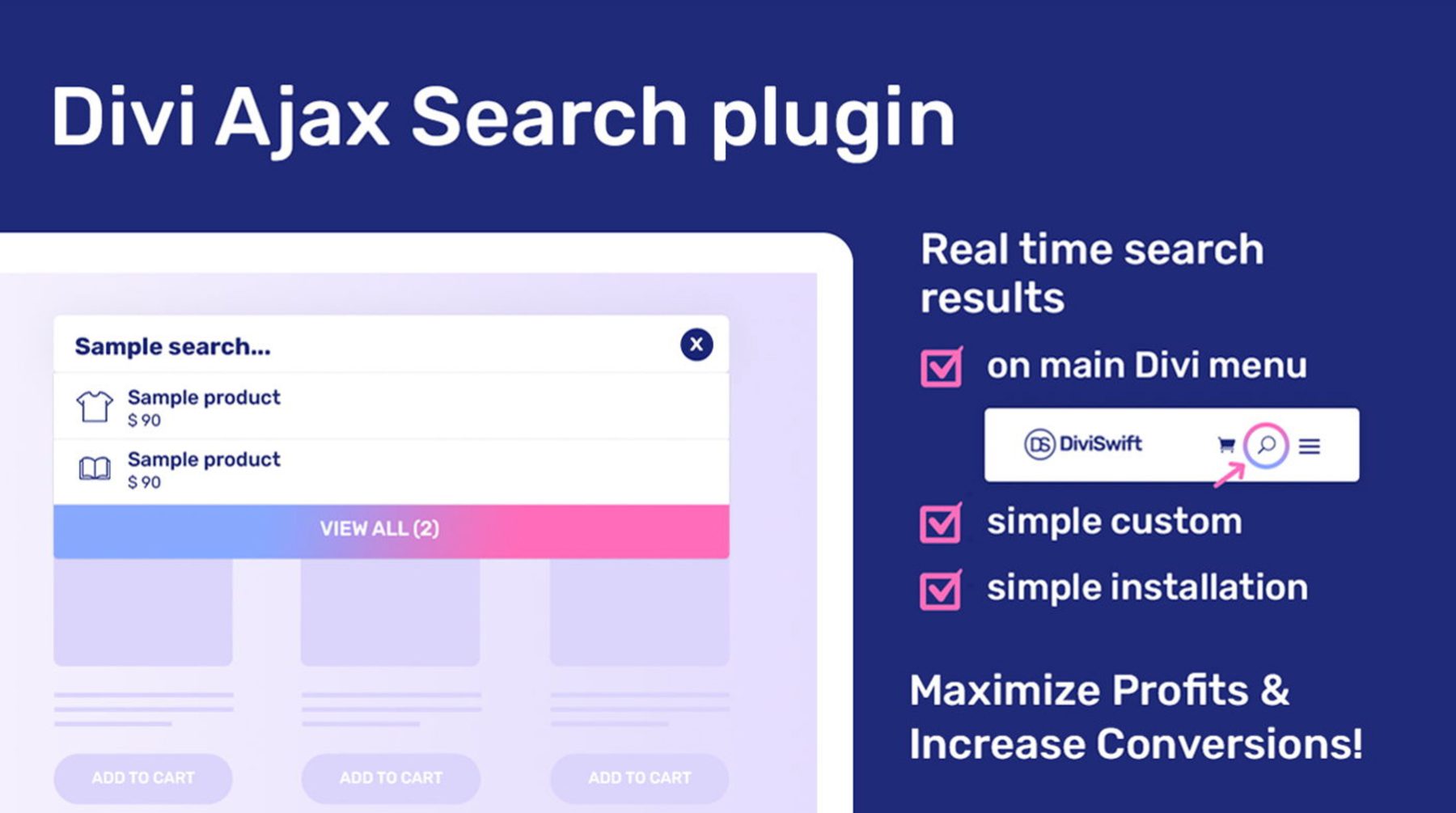
DiviSwift Ajax 搜索

DiviSwift Ajax 搜尋擴充功能為 Divi 新增了即時搜尋結果。想像一下,讓您的訪客輕鬆瀏覽您的部落格並立即找到他們正在尋找的確切內容。透過提供閃電般快速的即時搜尋結果,您將顯著改善用戶體驗並保持訪客的參與度。
了解更多
Divi 部落格模組包

成功部落格最重要的方面之一是設計。視覺上令人驚嘆的部落格對於吸引受眾至關重要。 Divi 部落格模組包提供了各種預先設計的部落格佈局,讓您可以創建獨特且引人注目的部落格文章。從經典佈局到現代簡約設計,您將找到與您的品牌相匹配的完美風格。
了解更多
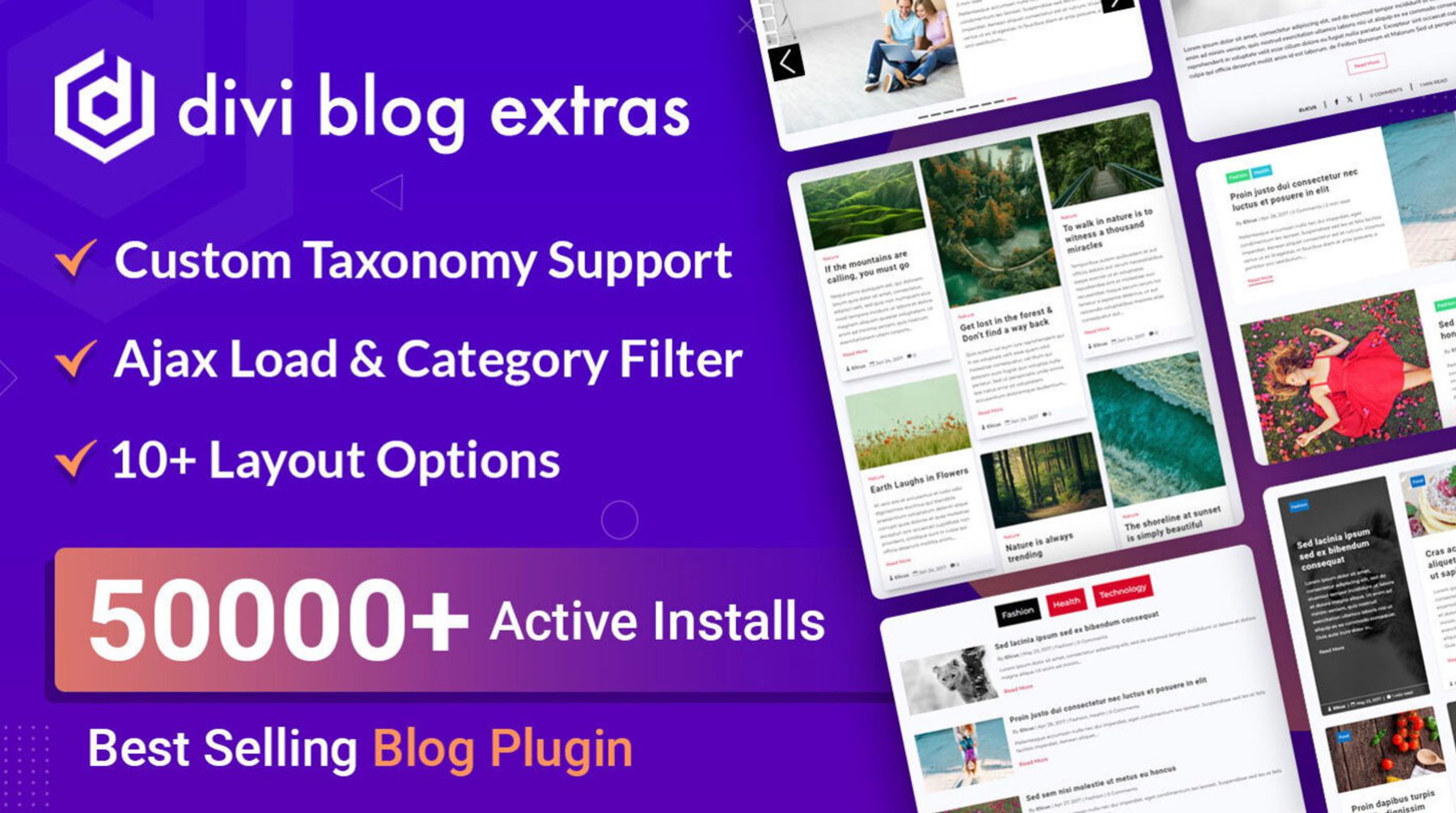
Divi 部落格額外內容

Divi Blog Extras 可協助您將部落格提升到一個新的水平。這個強大的插件解鎖了新功能,包括自訂帖子類型支援。該插件還允許您為帖子添加額外信息,例如作者簡介、帖子類別等。您還可以為不同的貼文類型設計自訂貼文模板,確保一致的外觀和感覺。
了解更多
Divi 目錄製作器

最後,Divi 目錄製作器是提高可讀性的好方法。畢竟,結構良好的部落格文章更容易閱讀和消化。該插件允許您生成目錄,使讀者可以快速導航到特定部分以更快地找到他們正在尋找的內容。
了解更多
如何使用網絡星期一博客捆綁包改造您的博客
將一些部落格捆綁產品合併到您的網站中非常簡單。我們將引導您安裝一些外掛程式並設計其樣式,以向您展示提升部落格的外觀和感覺是多麼容易。
第 1 步:安裝 Marketplace 產品
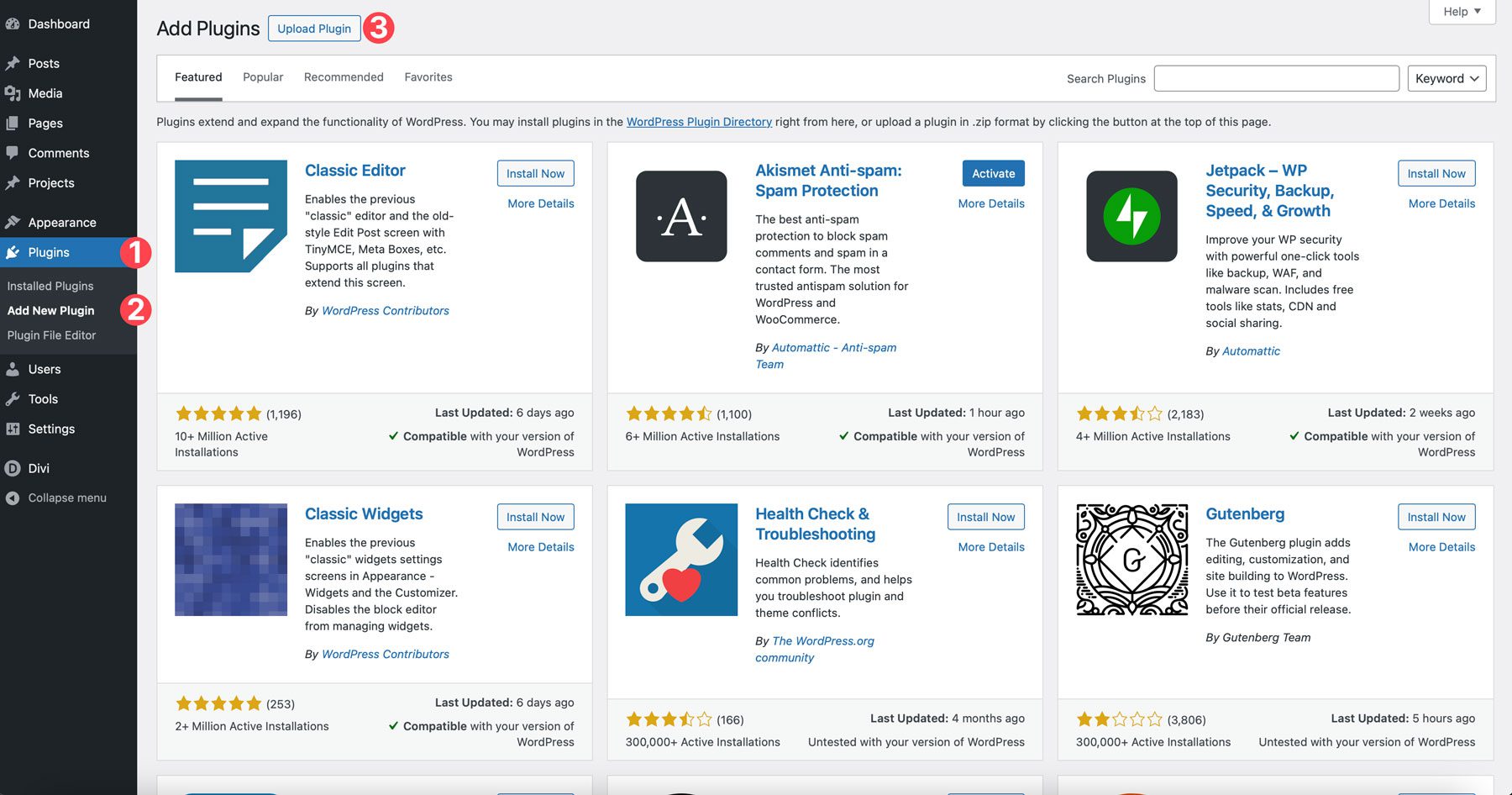
在我們修改部落格之前,我們首先必須安裝插件。首先登入您的 WordPress 管理儀表板。找到插件選項卡並點擊新增插件。接下來,點擊螢幕左上角的上傳插件按鈕。

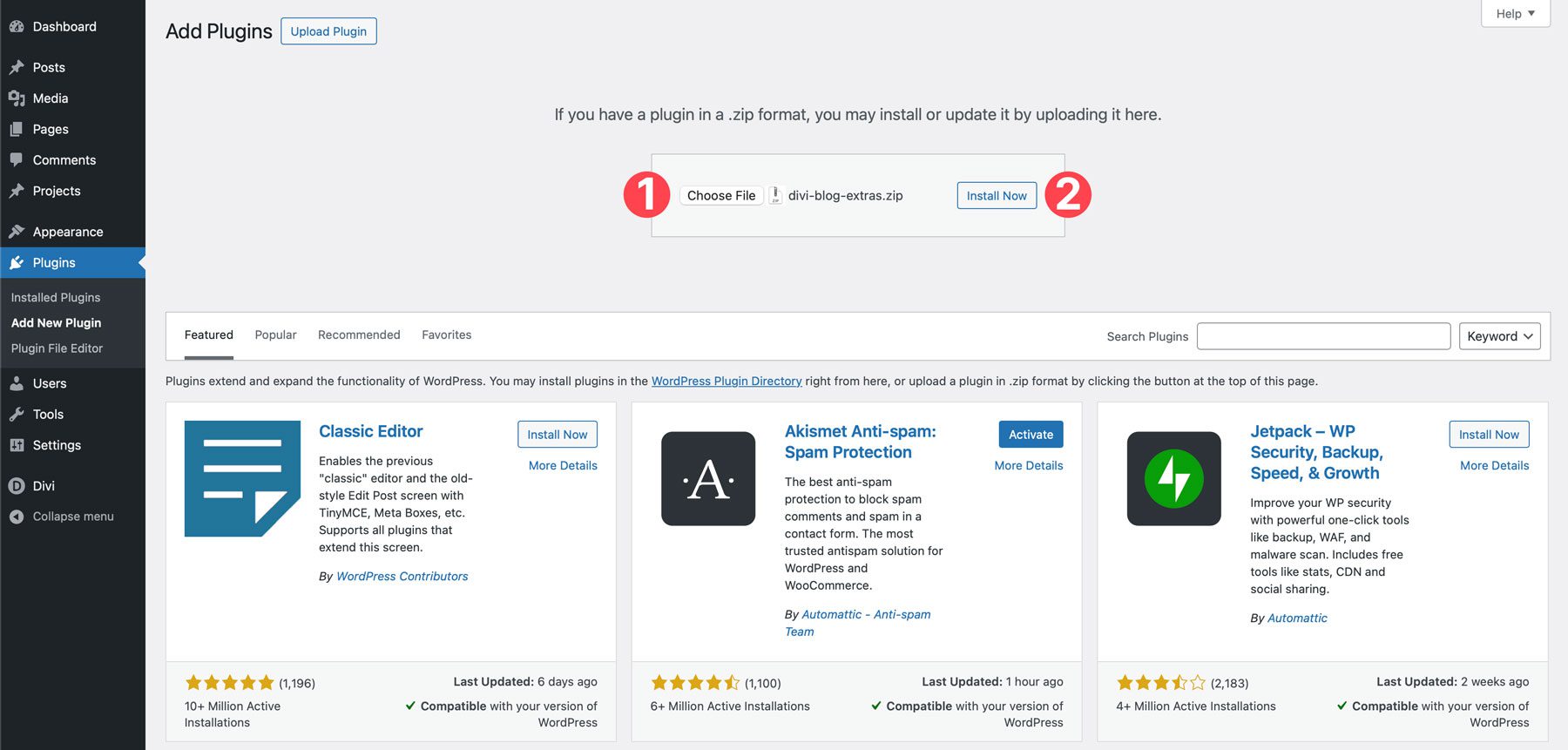
點擊“選擇檔案”按鈕並找到電腦上的第一個外掛程式Divi Blog Extras進行上傳。載入後,按一下立即安裝。

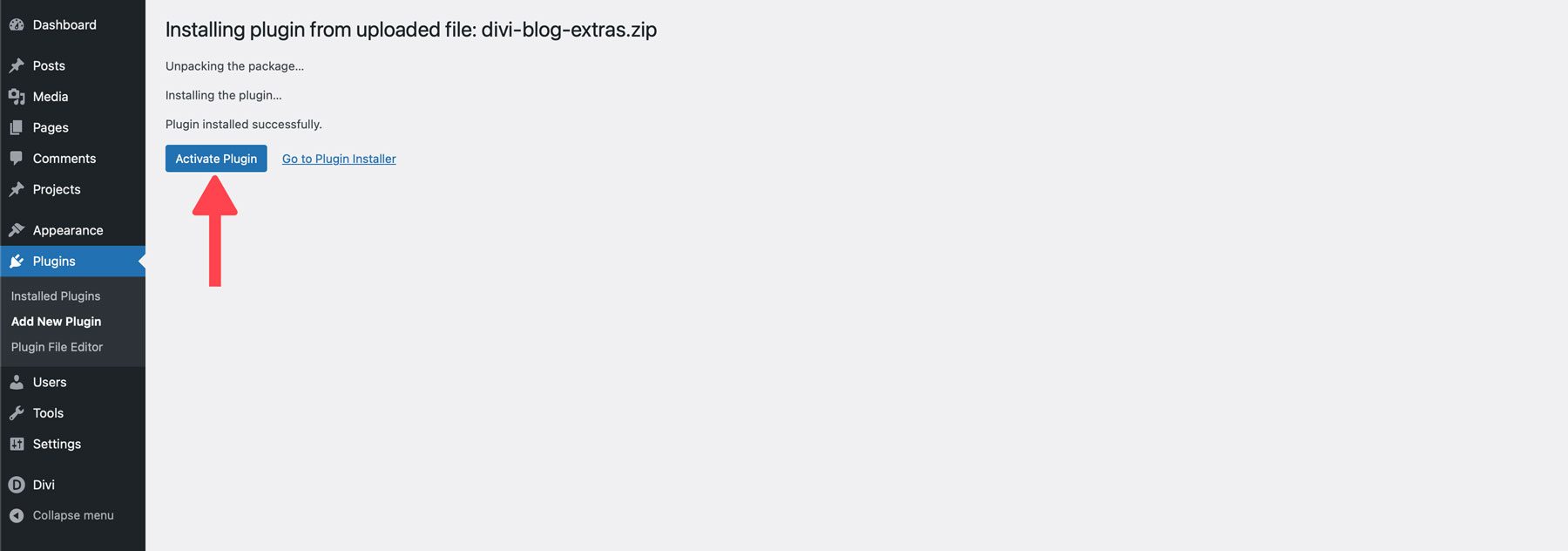
安裝插件後,點擊“激活插件”按鈕。

請依照上述步驟安裝其餘外掛程式:DiviSwift Ajax Search 和 Divi Table Of Contents Maker。我們的最後一個產品 Divi 部落格模組包需要不同的設置,我們將在下一步中進行審查。
注意:為了使 DiviSwift Ajax 搜尋正常運行,您必須安裝 WooCommerce。
步驟 2:安裝 Divi 部落格模組包
如前所述,Divi 部落格模組包的安裝方式與外掛程式略有不同。在主資料夾中,您會發現幾個資料夾和檔案。這些資料夾包含套件中輪播樣式、模組網格視圖樣式和模組清單視圖樣式的所有佈局。為了讓事情更容易理解,開發人員創建了一個包羅萬象的 JSON 文件,讓您可以安裝套件中的所有佈局。
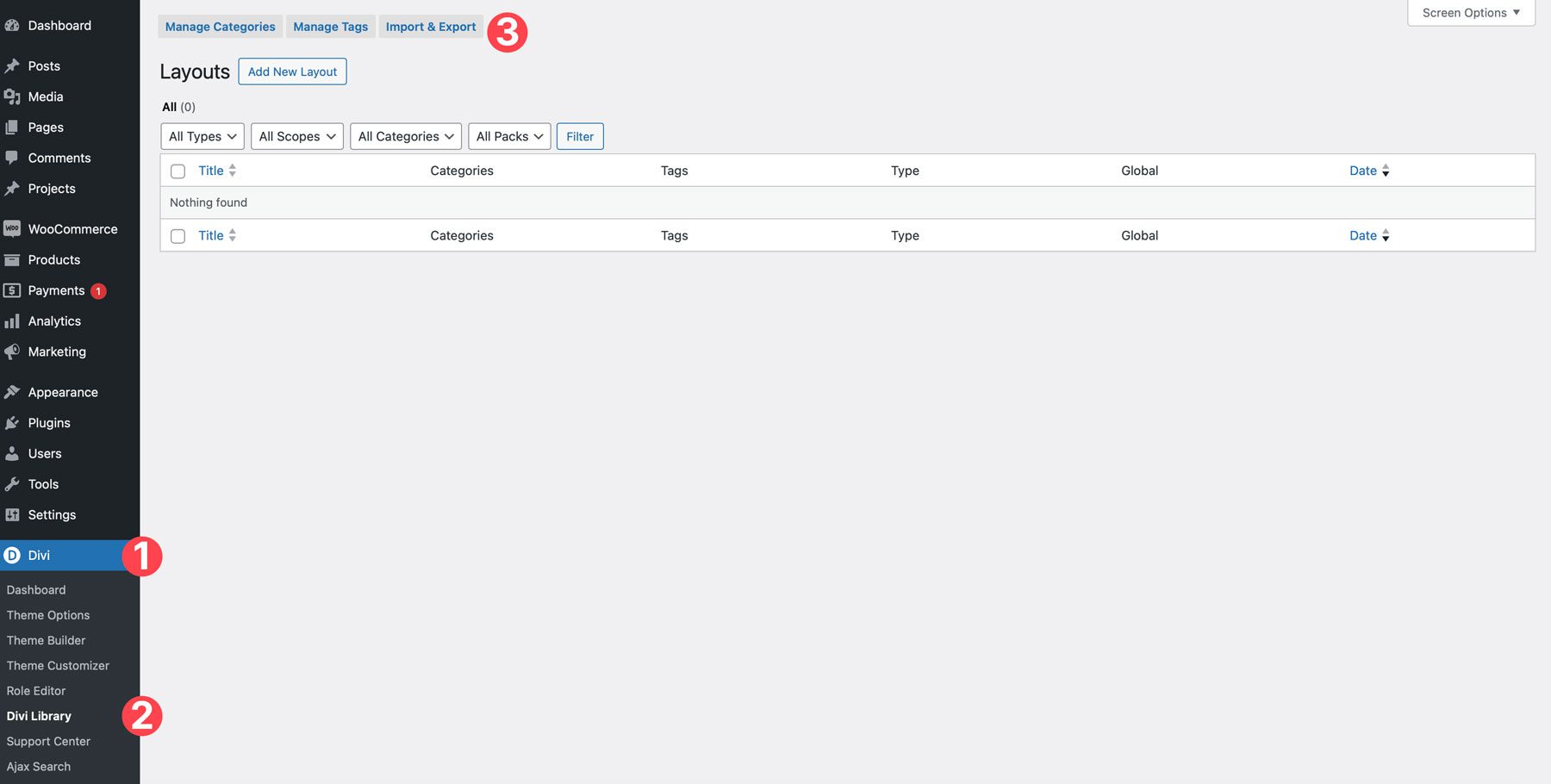
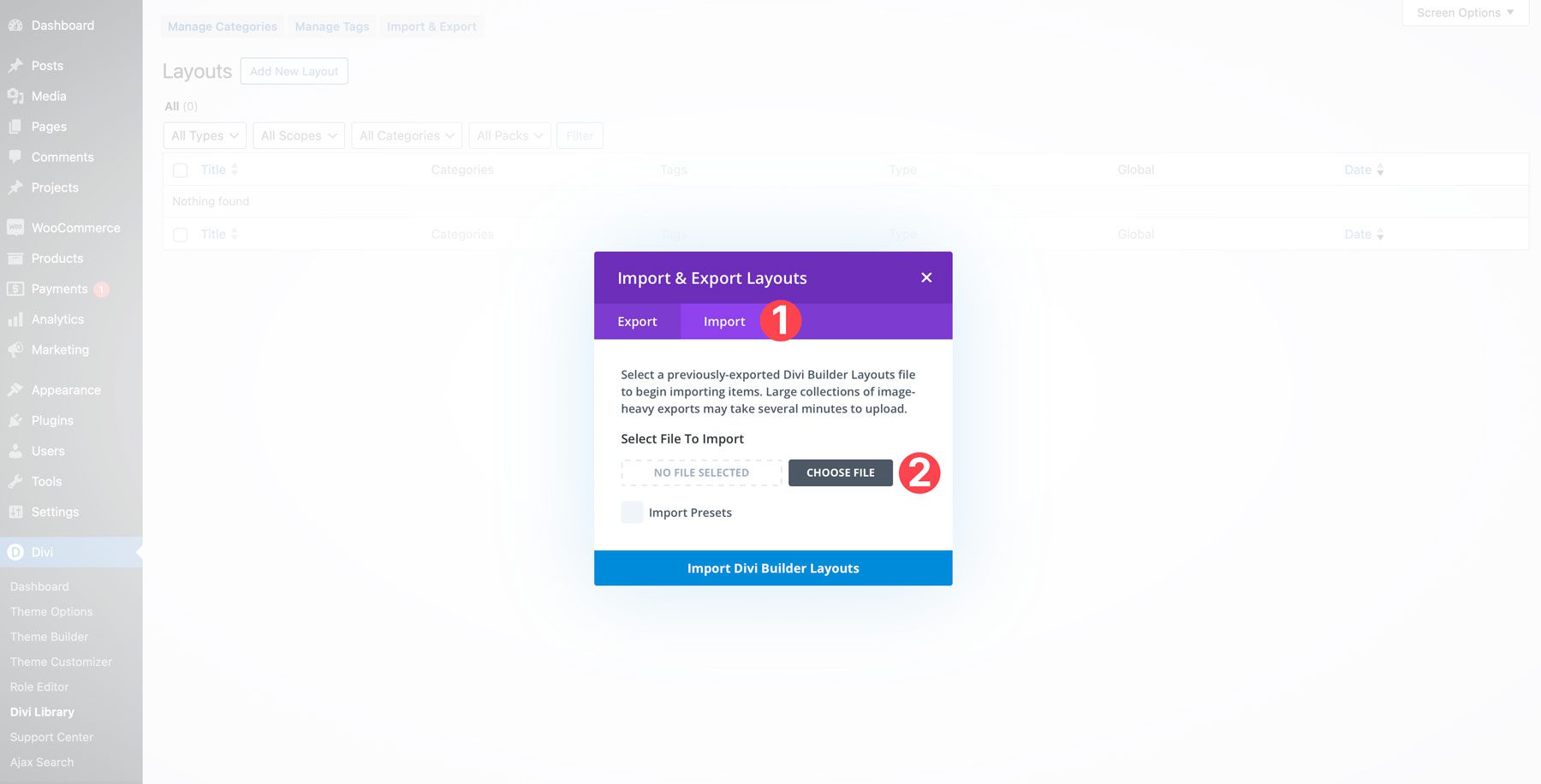
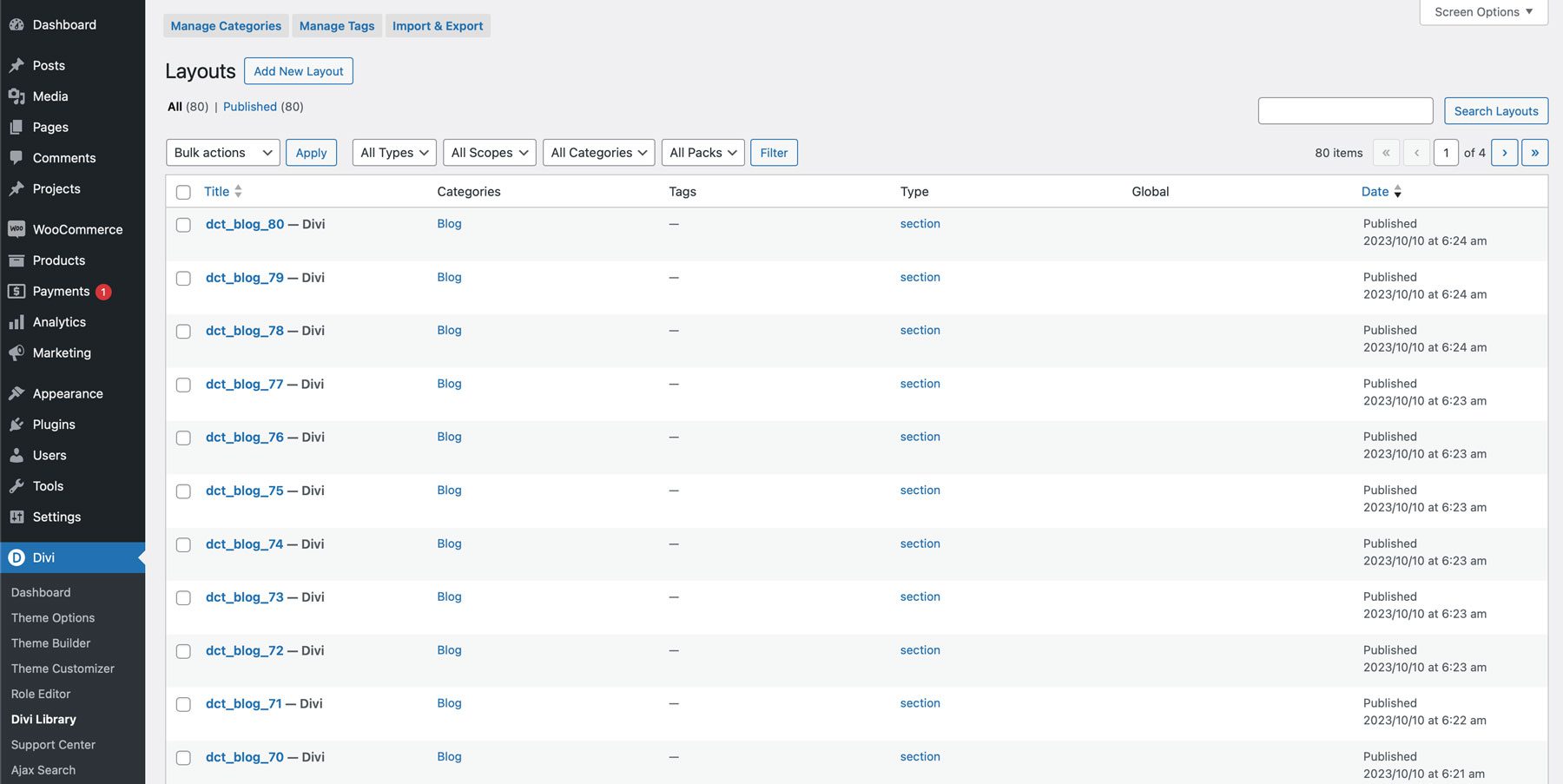
若要安裝佈局,請按一下 WordPress 儀表板中的Divi > Divi Library 。接下來,點擊 Divi 庫畫面右上角的匯入和匯出按鈕。


點擊導入選項卡並選擇選擇檔案。

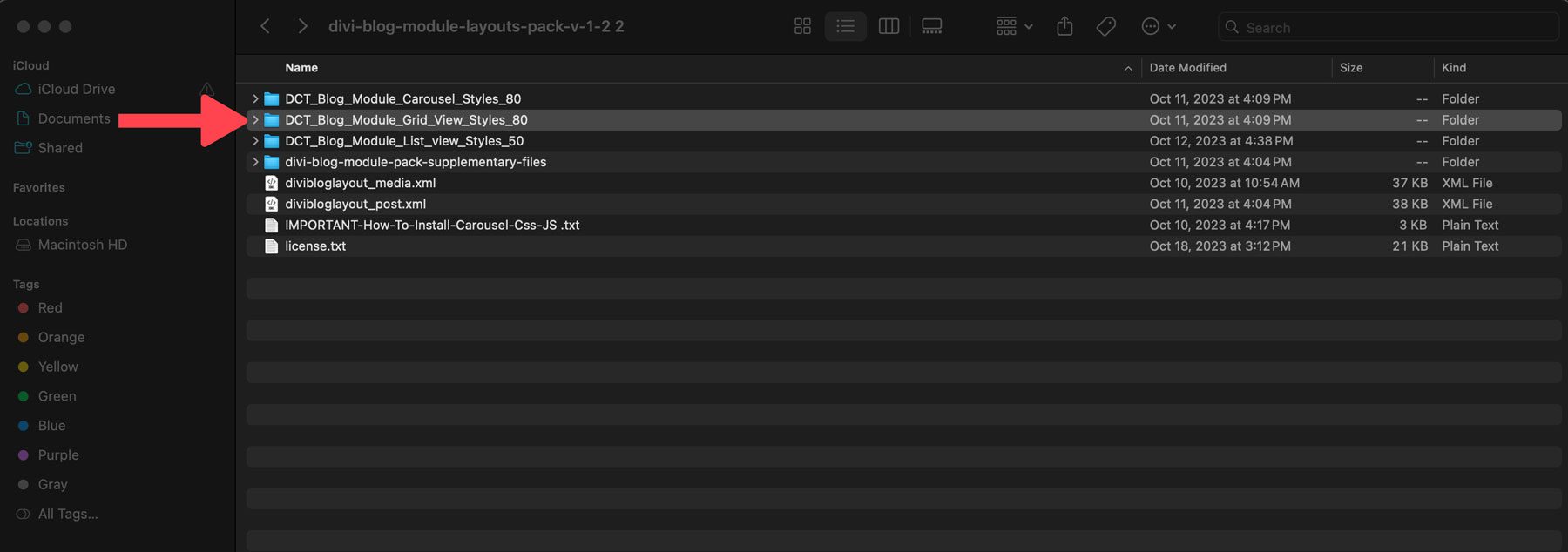
導航到電腦上解壓縮的 Divi 部落格模組包檔案。我們只會安裝套件中的一些佈局。相反,我們將選擇DCT_Blog_Module_Grid_View_Styles_80資料夾,如下所示。

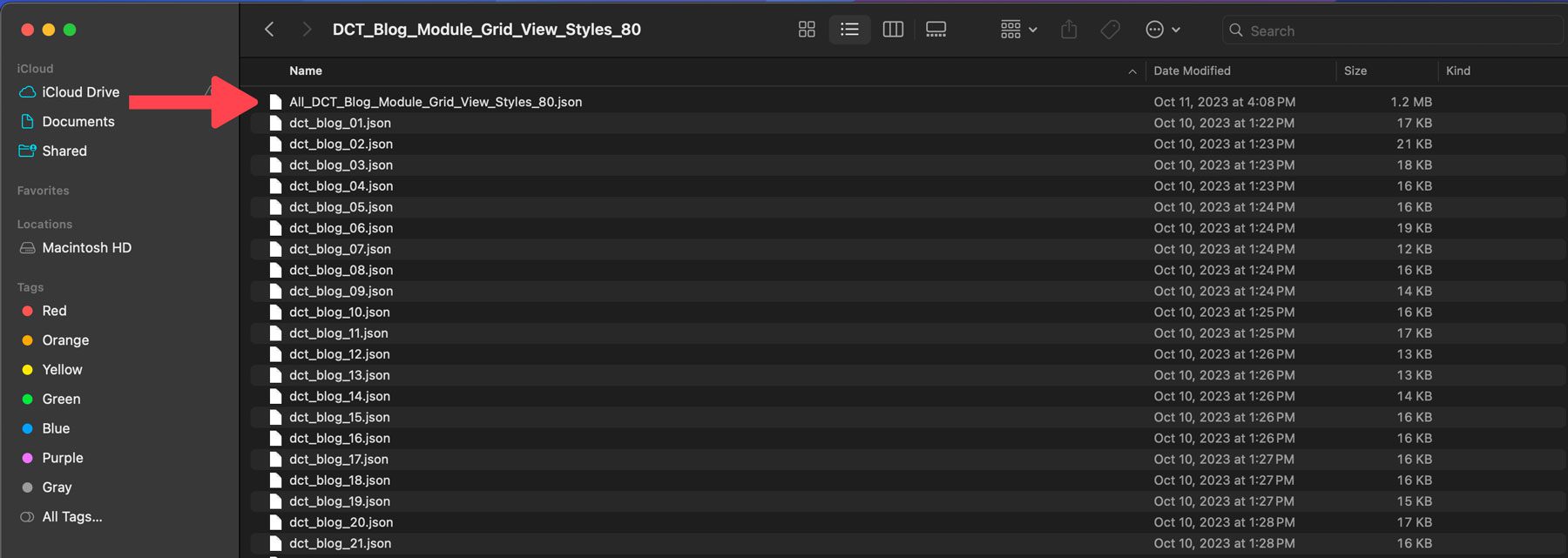
點擊以開啟資料夾。選擇All_DCT_Blog_Module_Grid_View_Styles_80.json檔案匯入到 Divi 庫中。

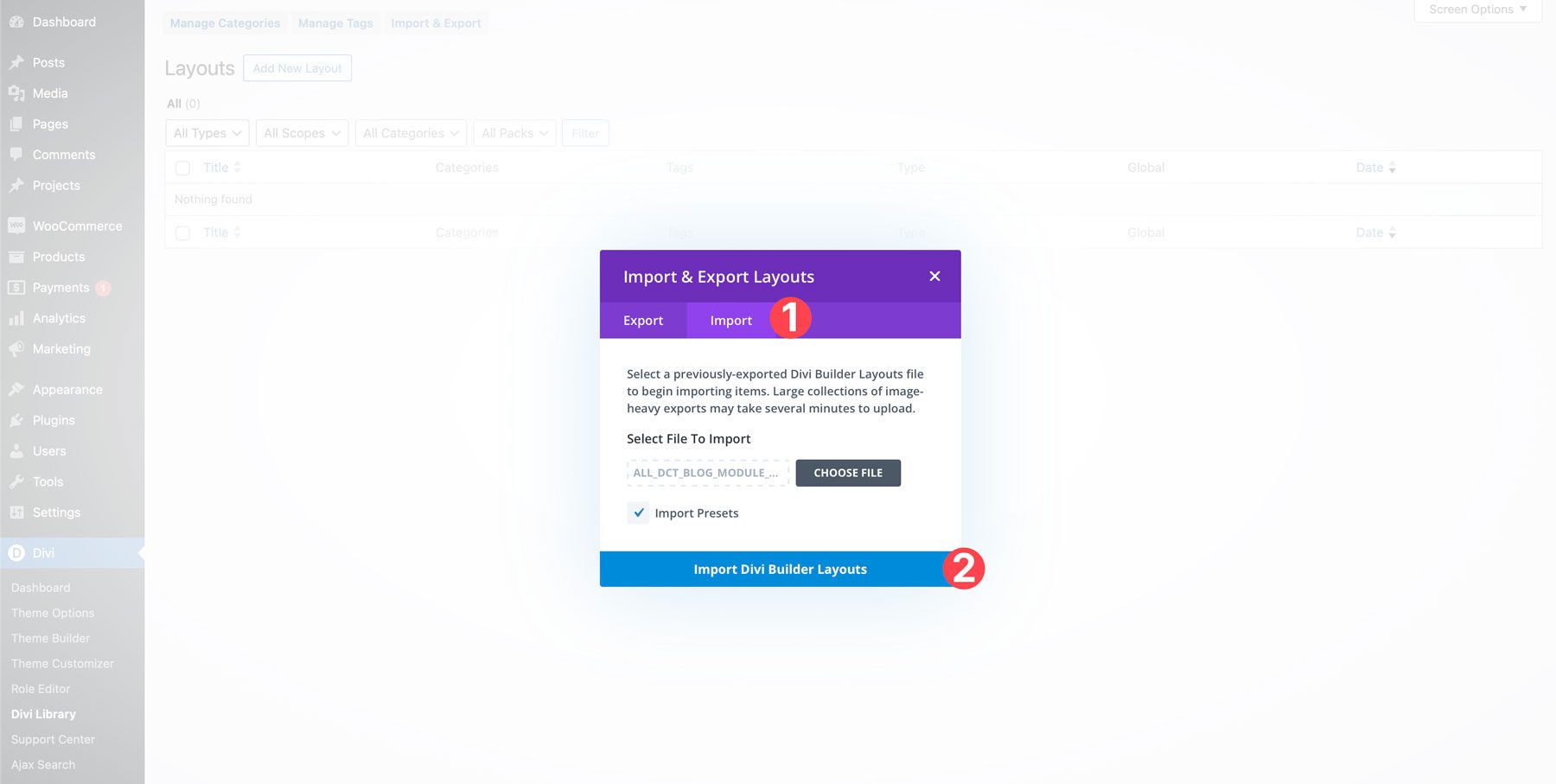
載入檔案後,選擇是否要匯入預設,然後按一下「匯入 Divi Builder 佈局」 。

載入所有佈局後,它們將出現在 Divi 庫中。

雖然您無法在 Divi Builder 中預覽佈局,但您可以在開發人員的網站上查看它們。在那裡,您會發現所有網格視圖、清單視圖和輪播佈局都經過方便編號,與 Divi 庫中的版面標題相對應。
第 3 步:使用 Divi 部落格附加內容建立功能部分
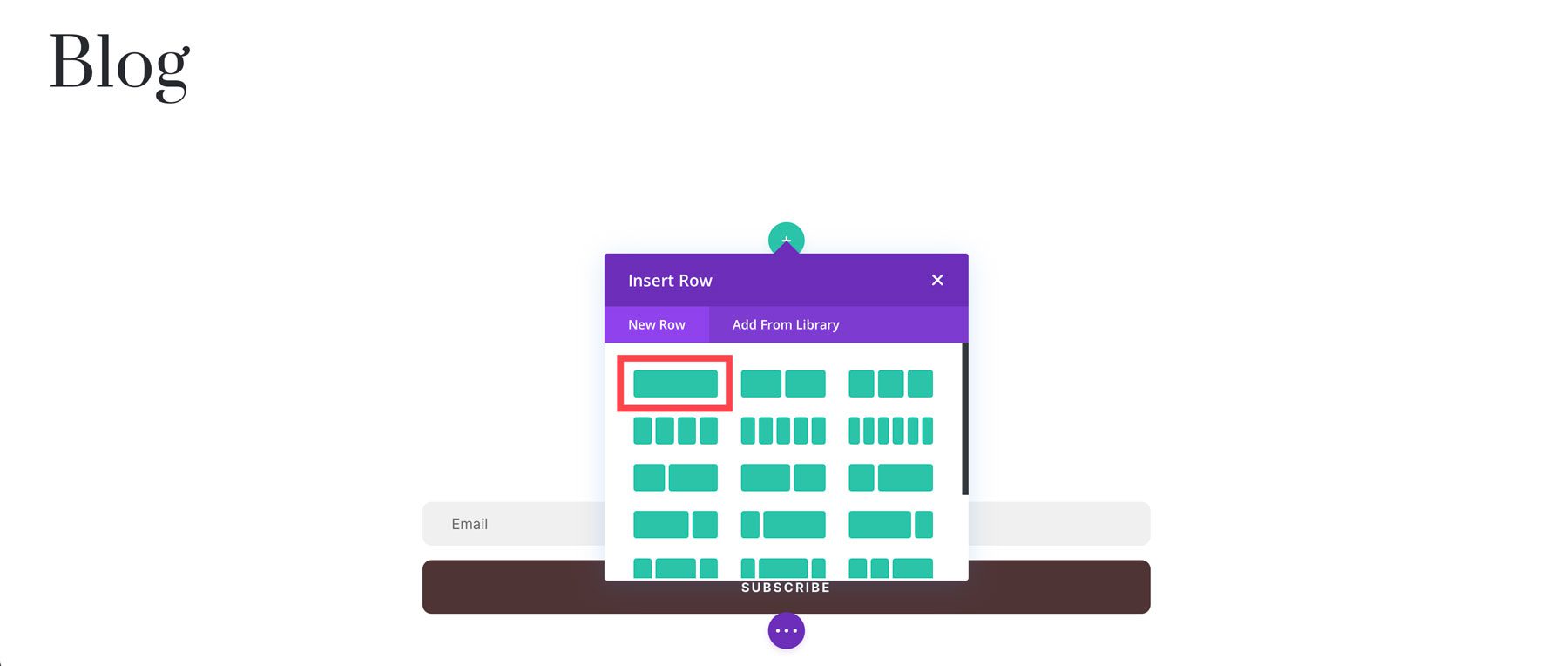
對於我們的部落格頁面,我們希望有一個英雄部分來展示我們部落格中的一篇文章。為此,請在部落格頁面頂部建立一個新的單行部分。

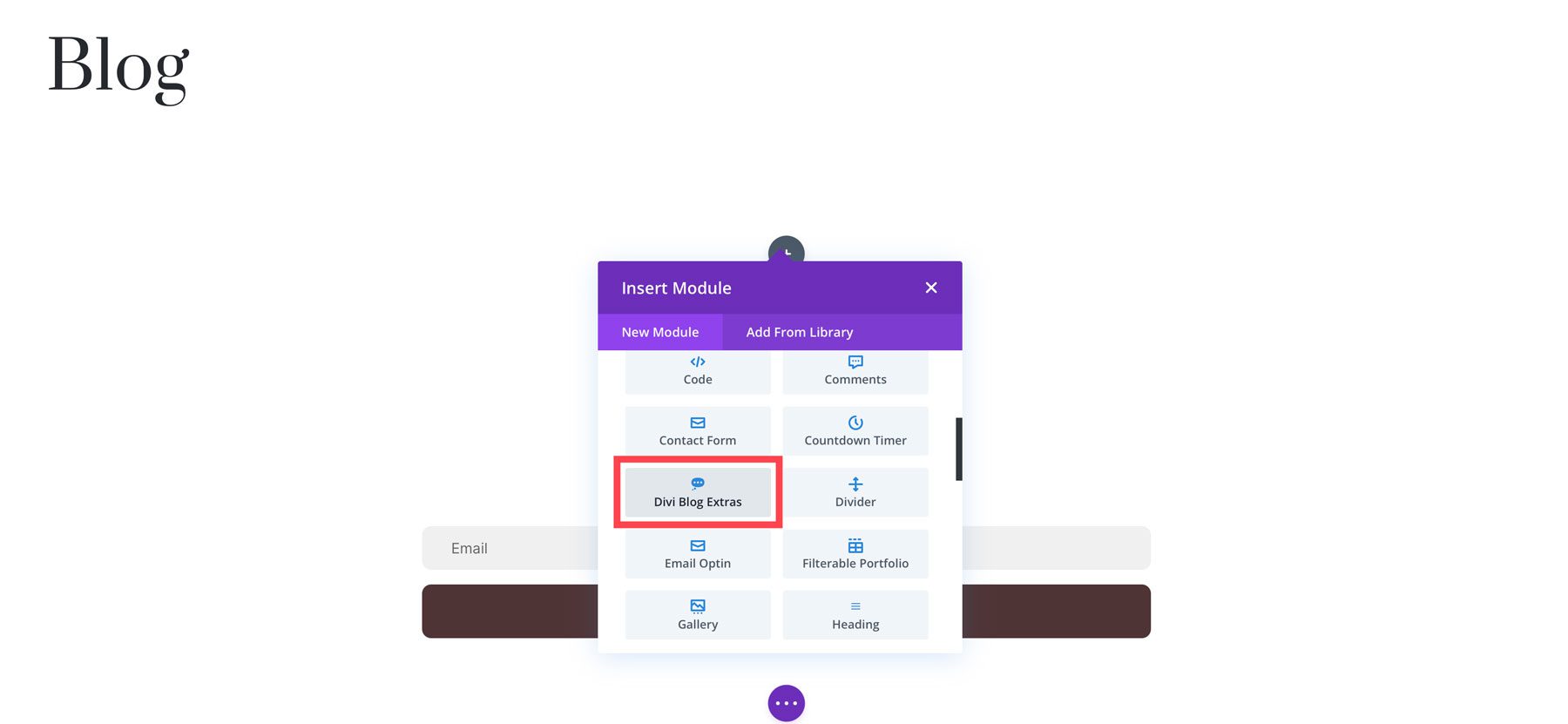
按一下將Divi Blog Extras 模組新增至該行。

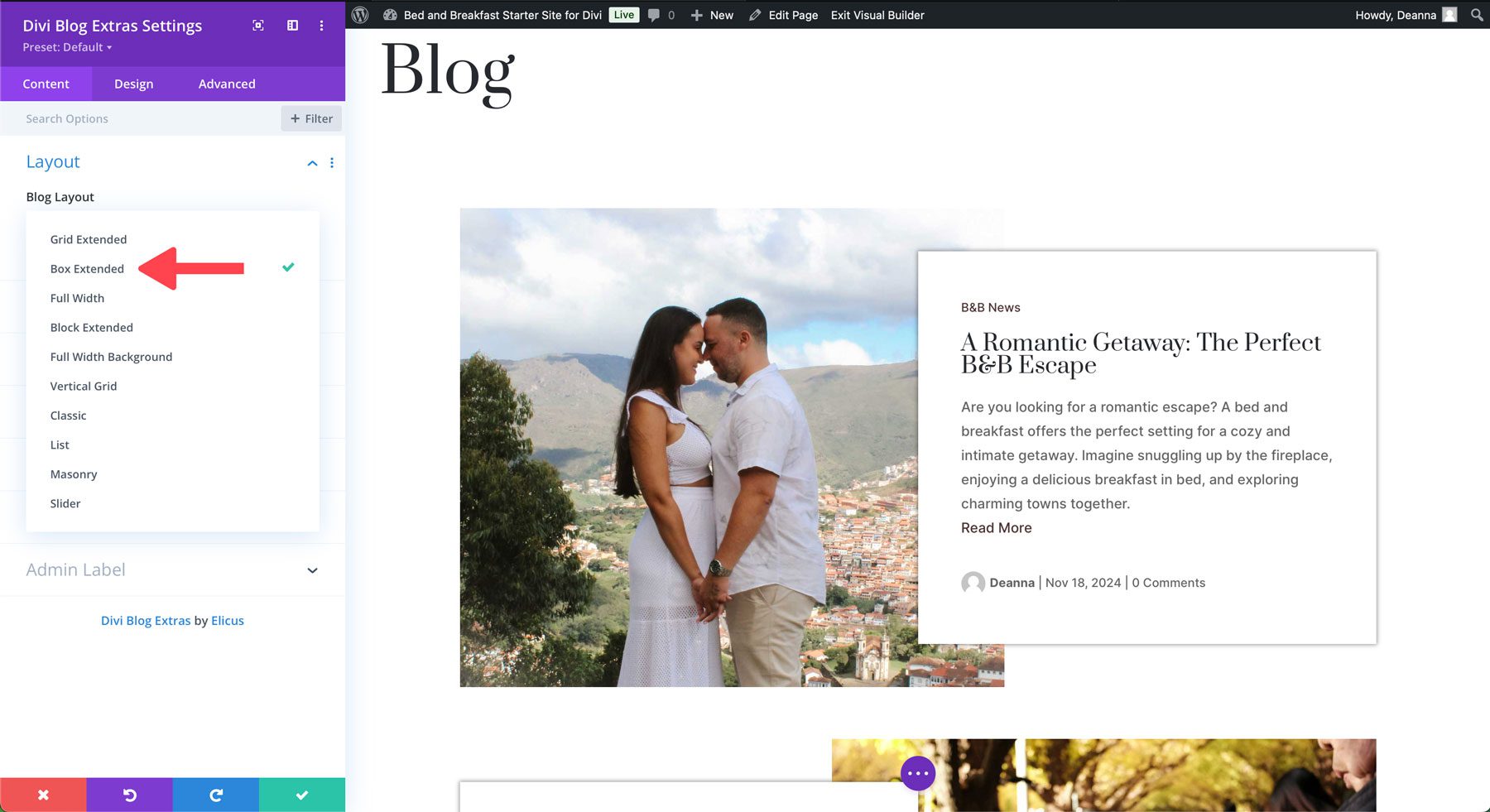
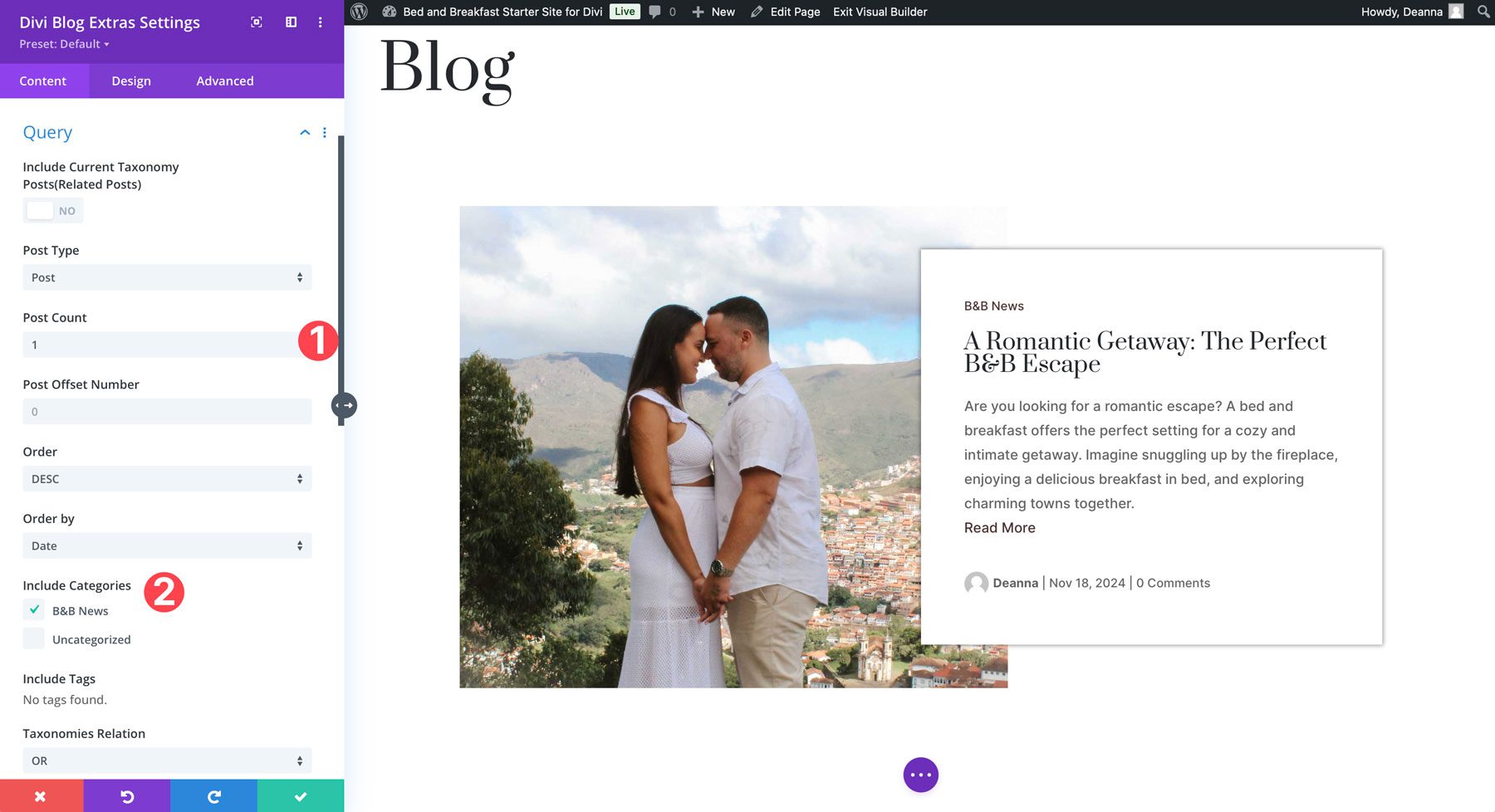
當模組設定開啟時,從部落格佈局下拉選單中選擇佈局。我們將選擇Box Extended 。

在查詢標籤下,選擇貼文類型和貼文計數。我們將為此部分選擇1 。請務必選擇適當的類別。

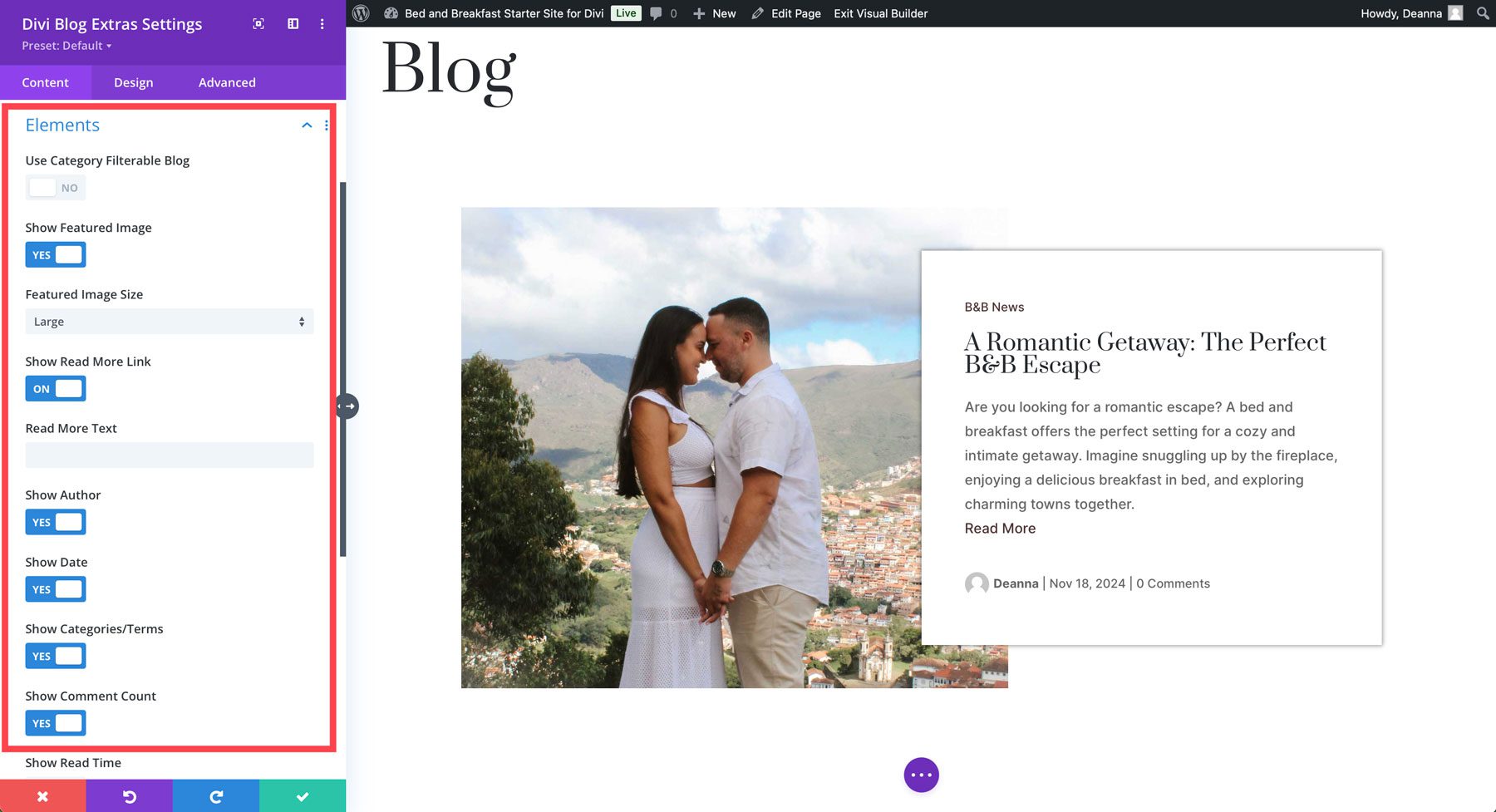
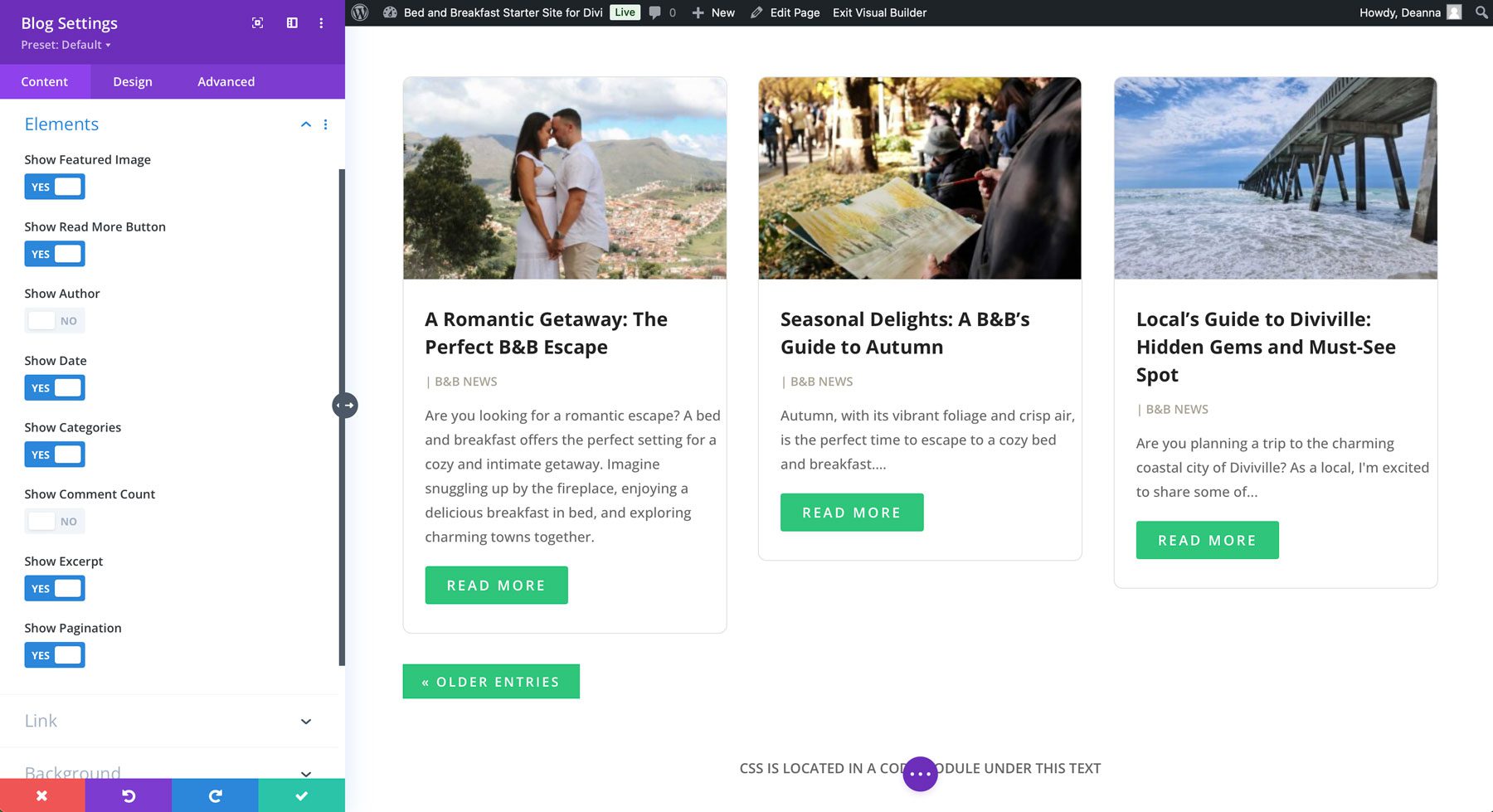
在元素下,選擇您要使用的設置,包括是否顯示特色圖像、閱讀更多連結、作者、日期和其他元資訊。

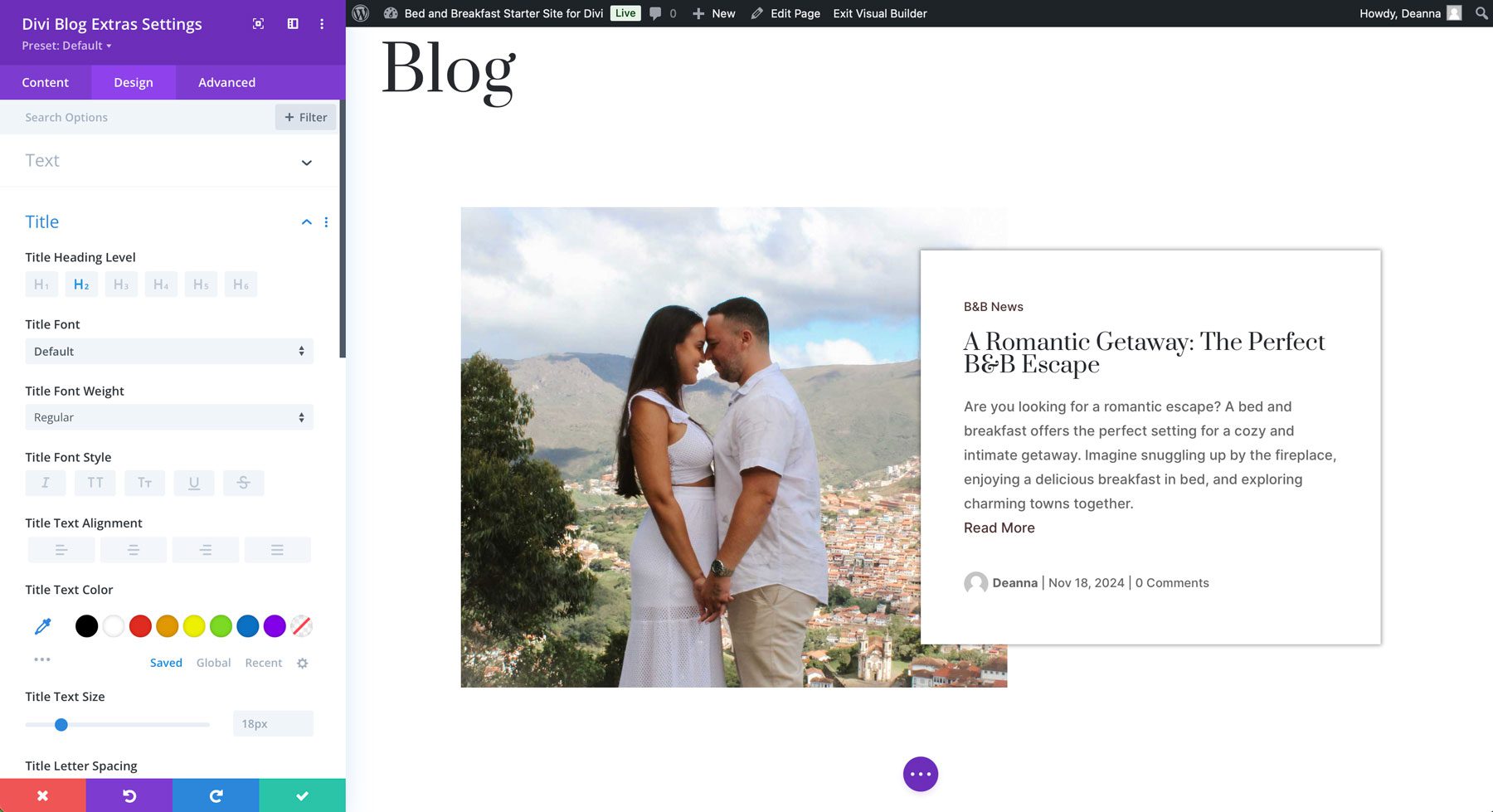
設計標籤可讓您設定標題、正文、作者和元資訊的樣式。如果您的網站使用全域顏色和字體,則無需進行任何更改即可使模組與您的品牌相匹配,因為 Divi Blog Extras 會自動加載您的首選項。

步驟 4: 從 Divi 部落格模組包中選擇佈局
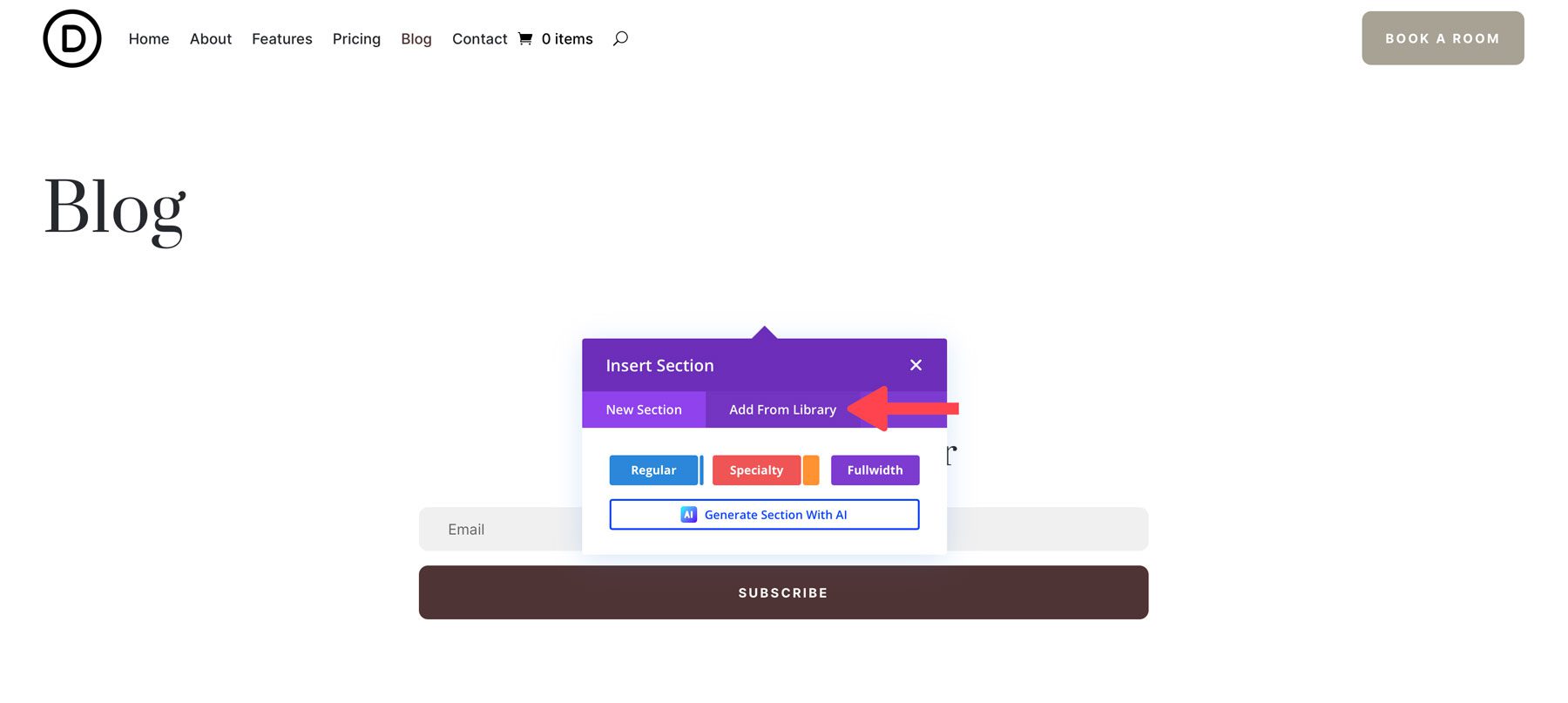
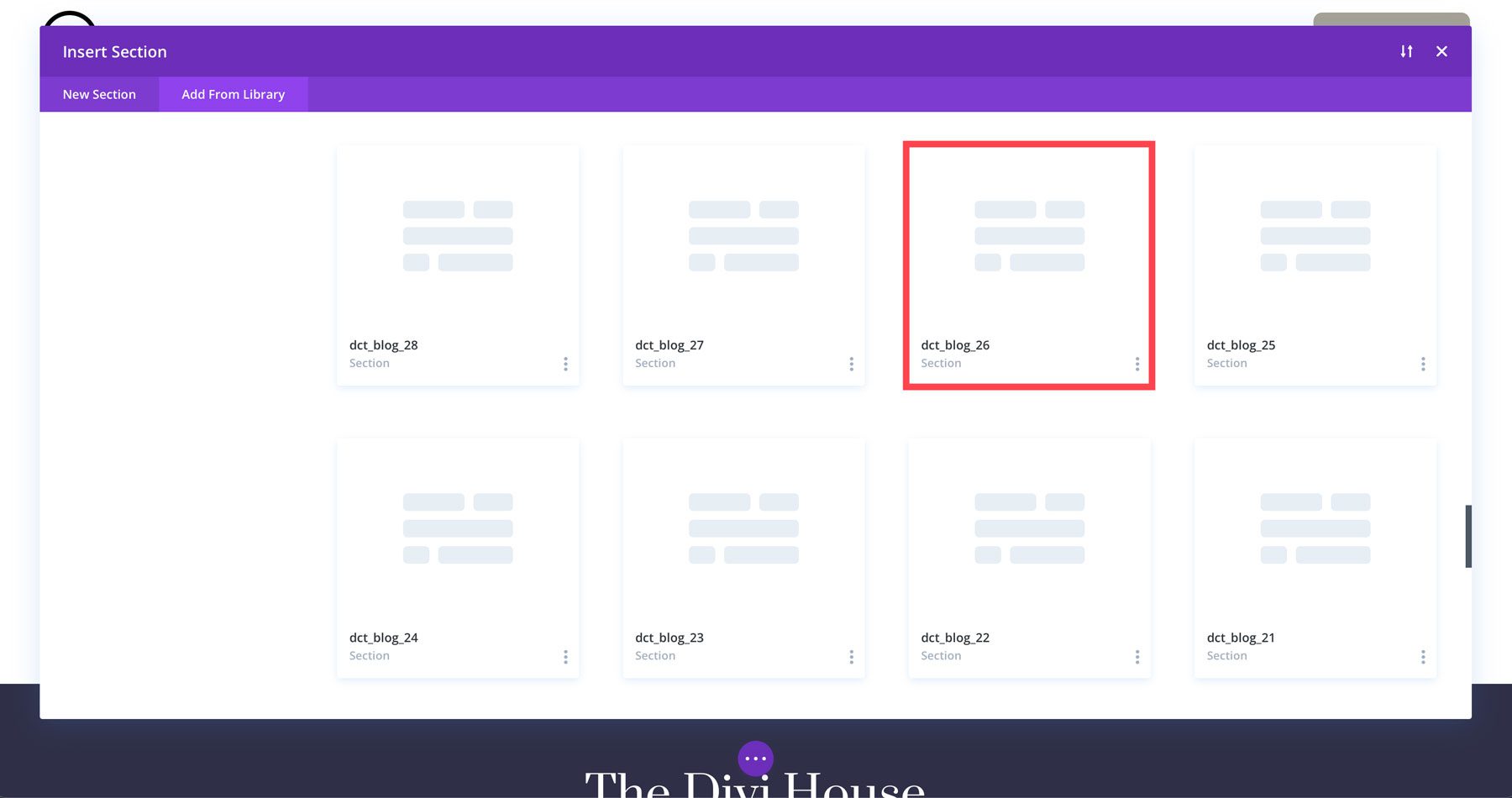
接下來,我們將新增 Divi 部落格模組包中的佈局來顯示剩餘的部落格文章。在英雄部分下方新增一個新行,以新增套件中的預製佈局。接下來,按一下「從庫新增」標籤。

當對話方塊出現時,按一下套件中的佈局。我們將選擇樣式 26 。

載入佈局後,您可以直接在 Visual Builder 中對其進行修改以滿足您的偏好。

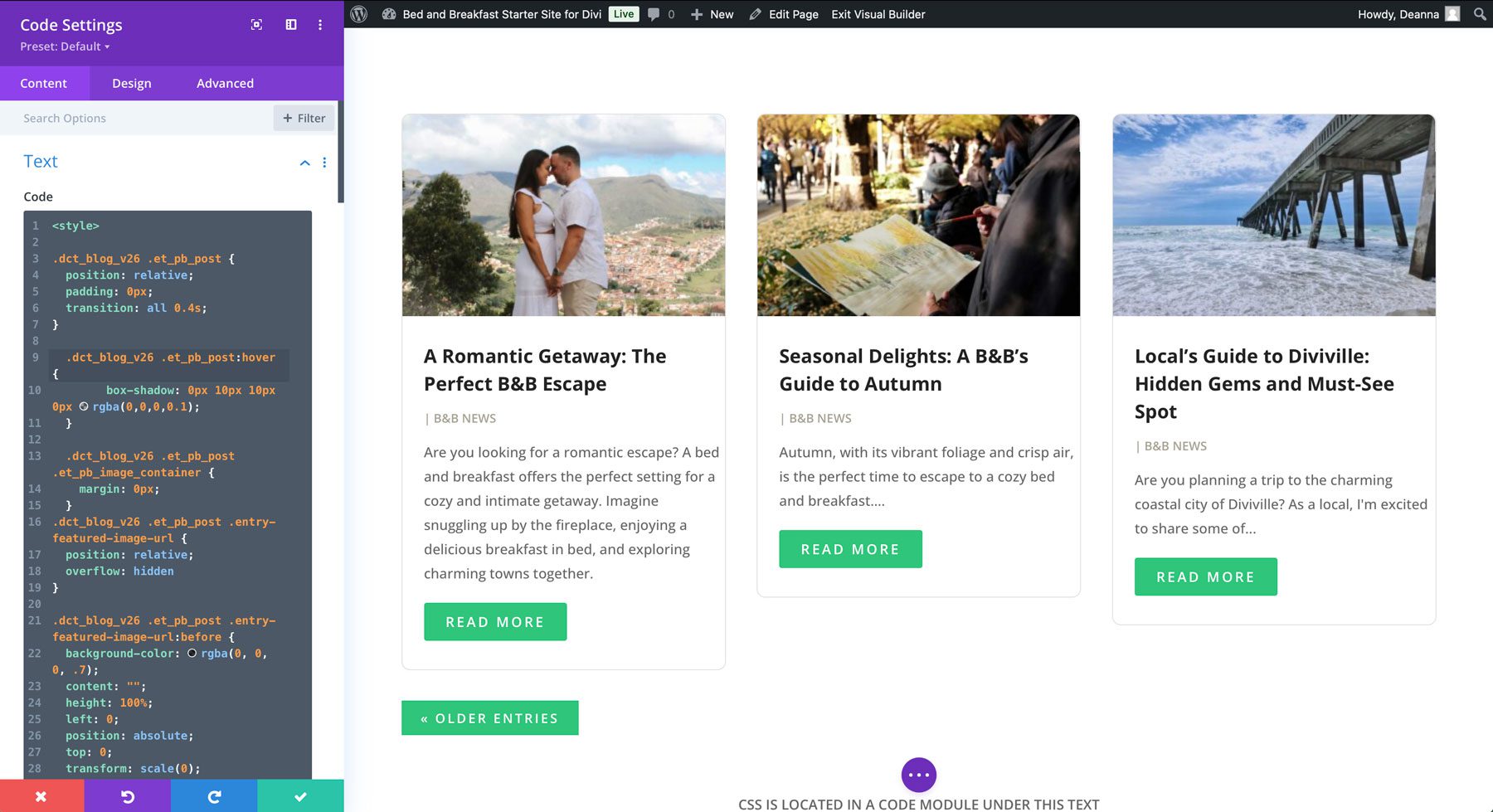
存在兩個程式碼模組:一個用於 JavaScript,一個用於 CSS。可以更改 CSS 程式碼模組以配合您的品牌,包括按鈕和背景顏色、動畫等。

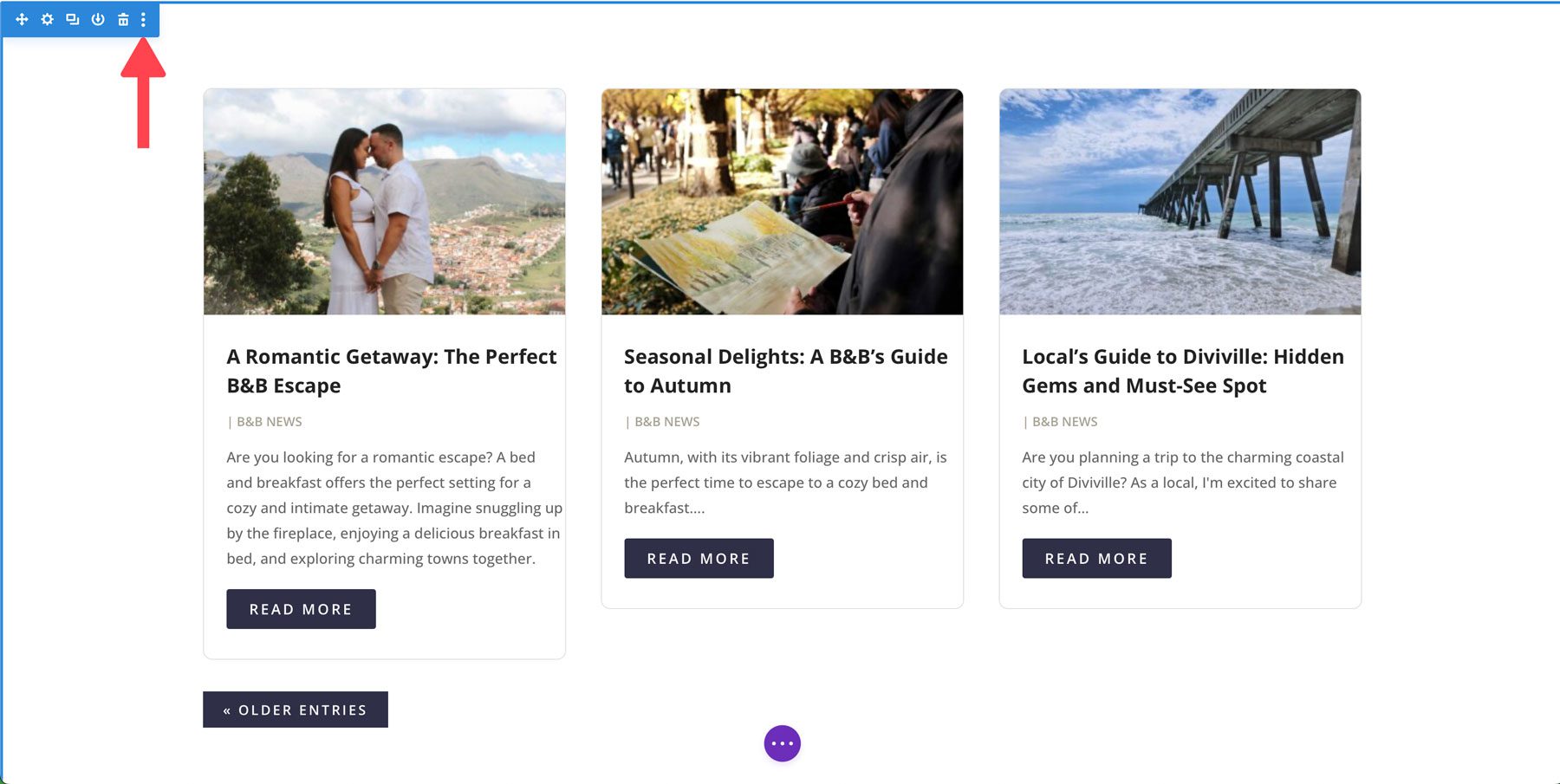
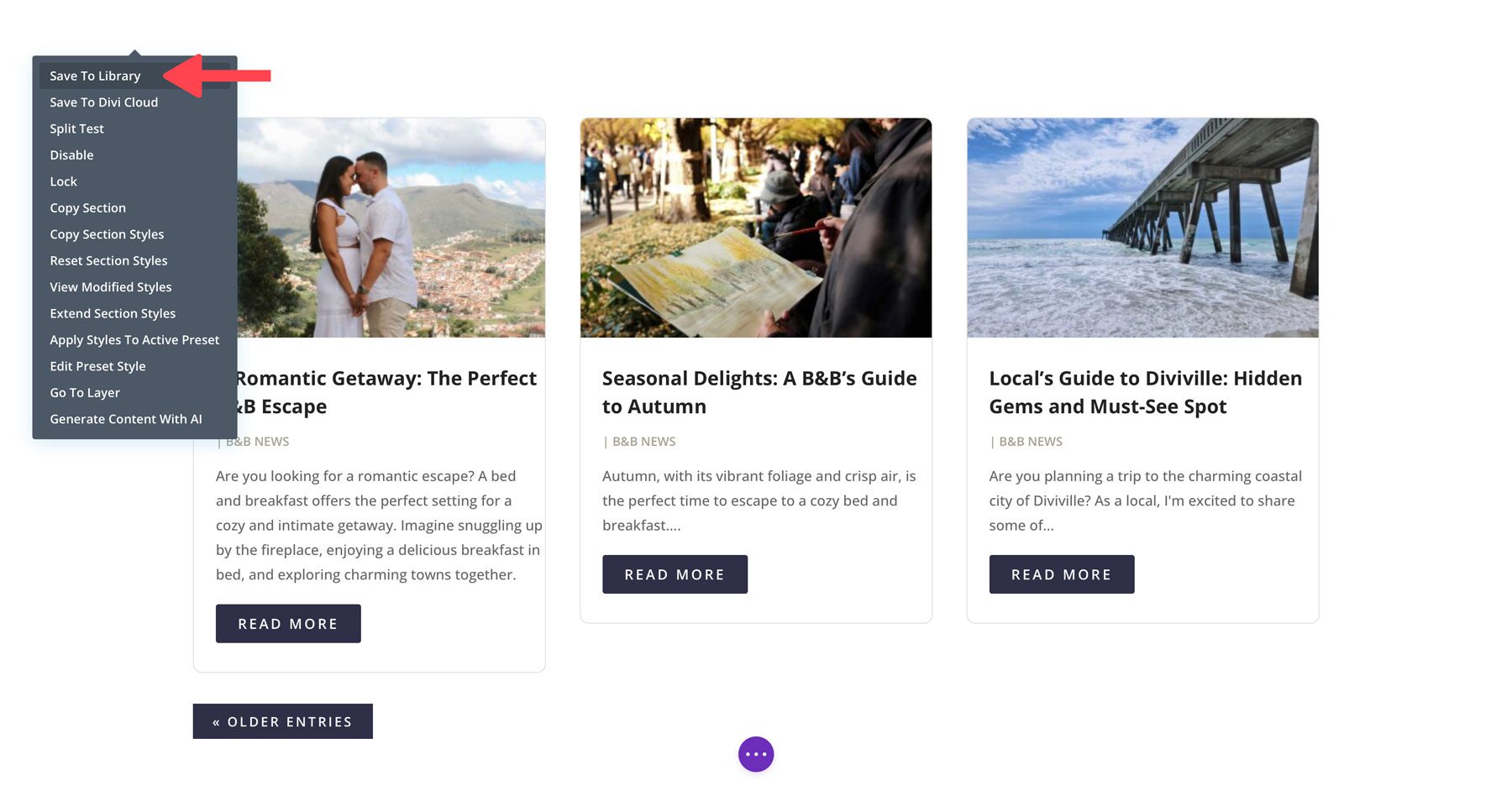
在退出 Visual Builder 之前,我們必須將更新的部分儲存到 Divi 庫中。這將有助於我們下一步製作存檔模板。若要儲存該部分,請將滑鼠懸停在其上以顯示設定。點擊該部分右上角的省略號選單。

接下來,按一下「儲存到庫」 。

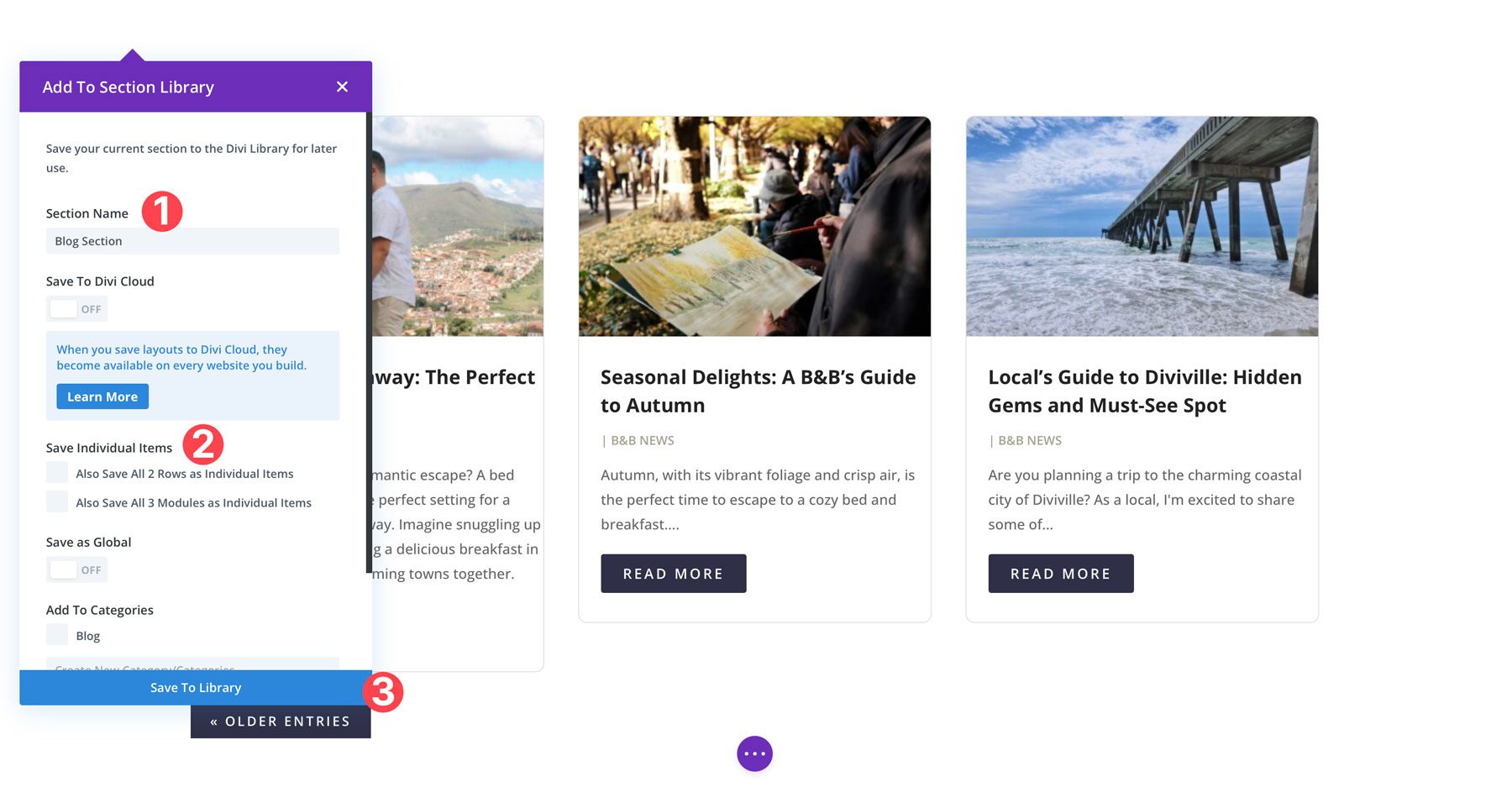
為佈局指定一個可識別的名稱,選擇適當的選項,然後按一下「儲存到庫」 。

進行更改後,您可以儲存頁面以查看新的部落格頁面。
第 5 步:使用 Divi Blog Extras 建立部落格存檔頁面
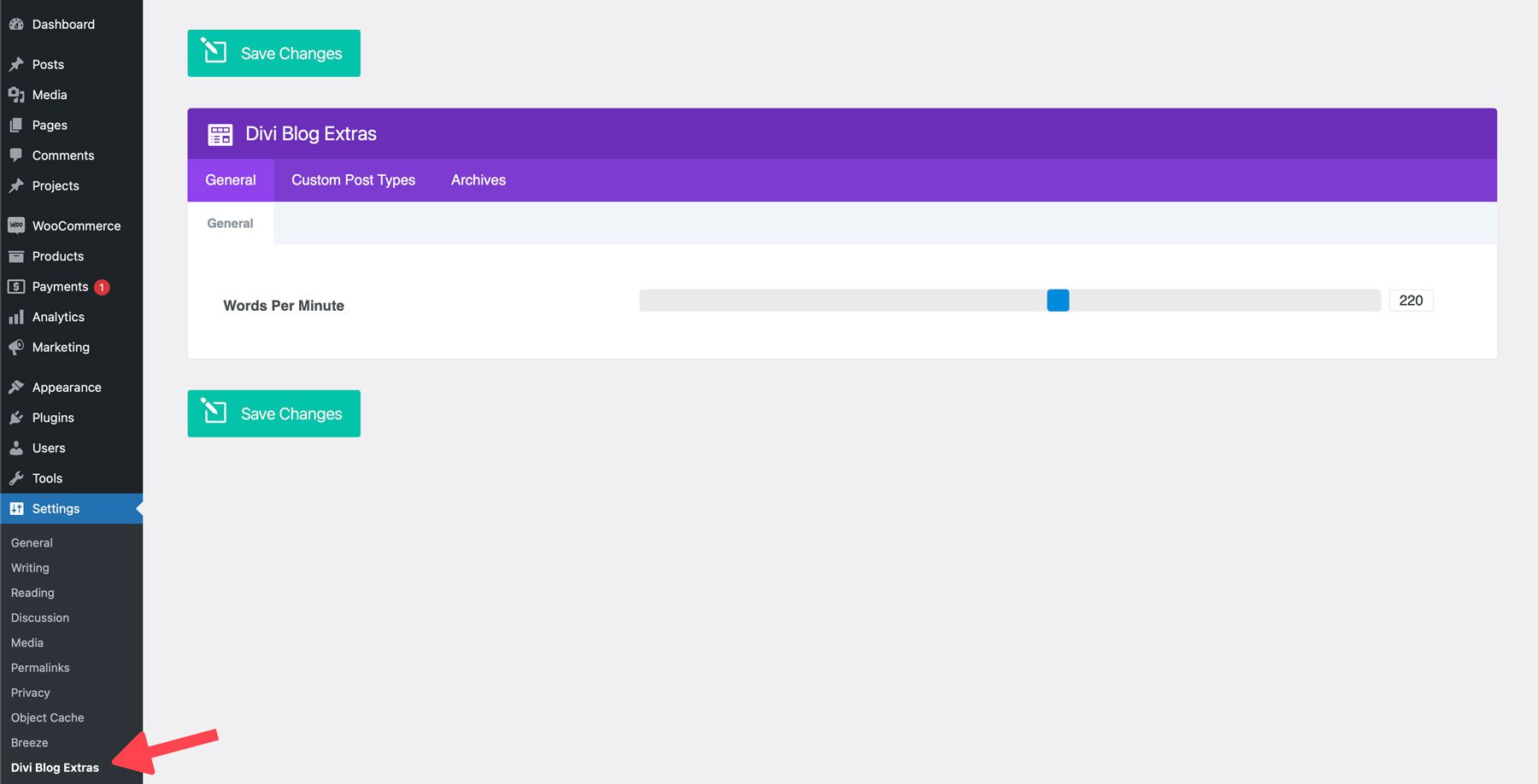
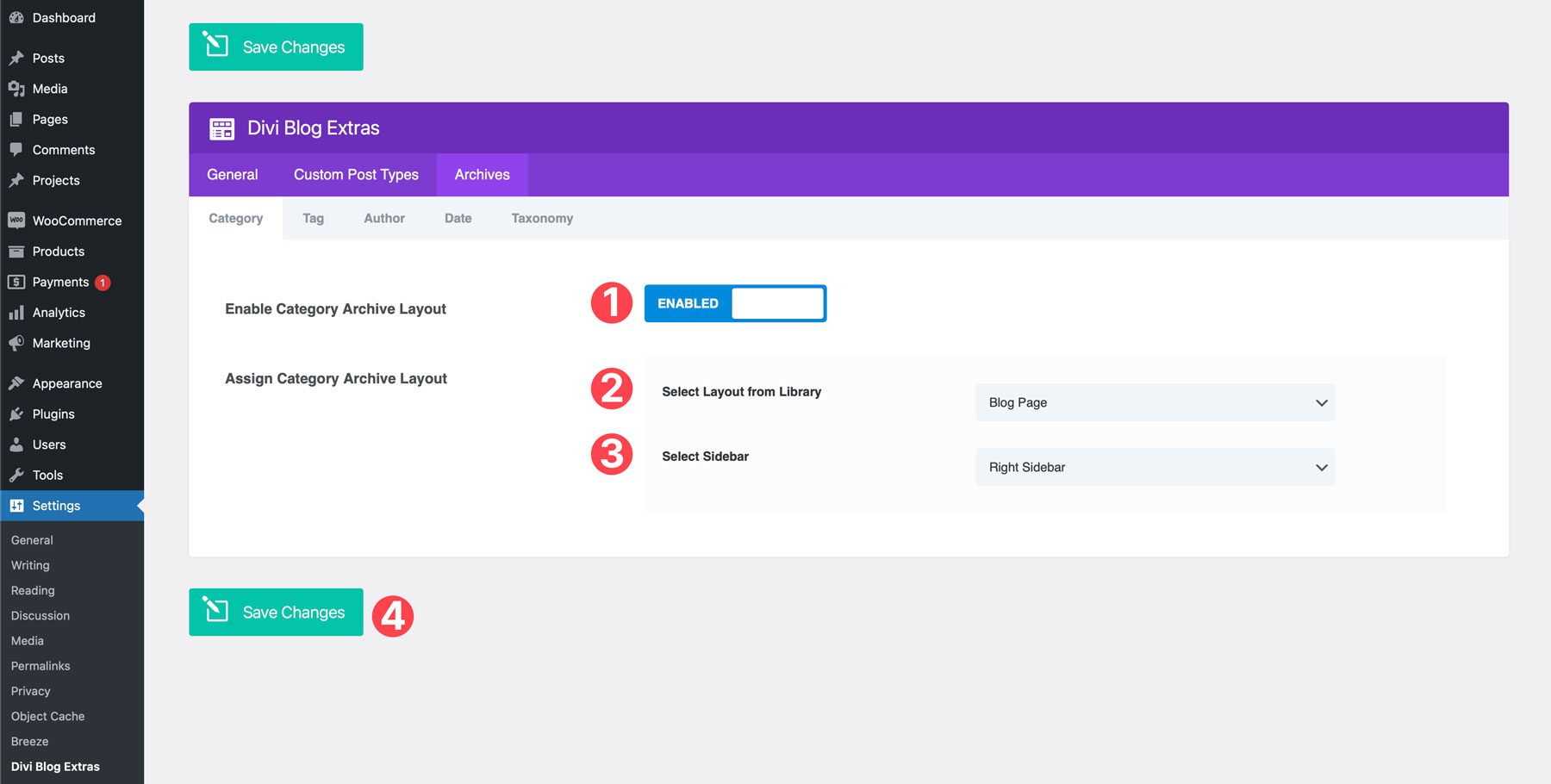
現在我們已經設計了主部落格頁面的樣式,下一步是為搜尋結果建立存檔頁面。我們將合併Divi Blog Extras 外掛程式來做到這一點。我們需要啟用一些設定來建立我們的存檔頁面,所以讓我們先導航到Settings & Divi Blog Extras 。

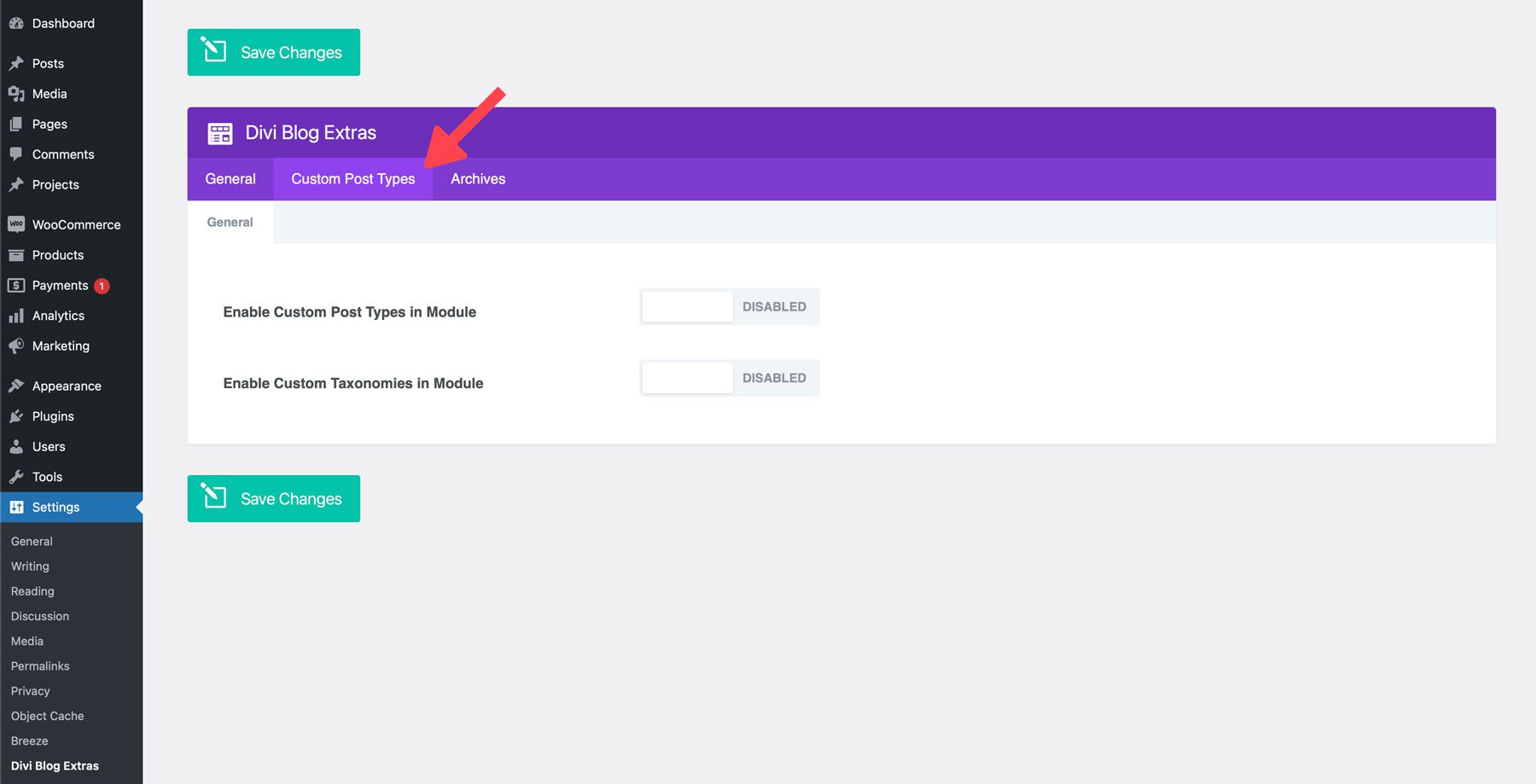
在設定頁面上,按一下自訂貼文類型標籤。在這裡,您可以在模組中啟用自訂貼文類型和自訂分類法。這允許您將自訂貼文類型新增至 Divi 部落格模組以展示部落格貼文以外的內容。這對於各種網站都很有用,包括房地產網站、投資組合和電子商務網站。

您可以在「檔案」標籤中啟用類別、標籤、作者頁面、日期和分類法的各種版面配置。按一下以允許在每個選項卡或您想要使用自訂佈局的選項卡上進行切換。例如,當您啟用類別存檔佈局時,系統將提示您選擇至少包含一個 Divi 部落格附加模組的 Divi 庫佈局。由於我們使用 Divi Blog Extras 模組建立了一個部落格頁面,因此我們將使用該頁面作為我們的存檔範本。選擇是使用側邊欄還是全角佈局,然後按一下「儲存變更」繼續。

啟用後,Divi Blog Extras 將以更精簡的外觀改造您的類別頁面。
第 6 步:為您的部落格文章新增目錄
提升部落格的另一種方法是在部落格文章中添加目錄。目錄使長內容易於導航,從而幫助訪客找到他們想要的內容。實現此目的的最簡單方法是將目錄新增至您的部落格文章主題產生器範本。
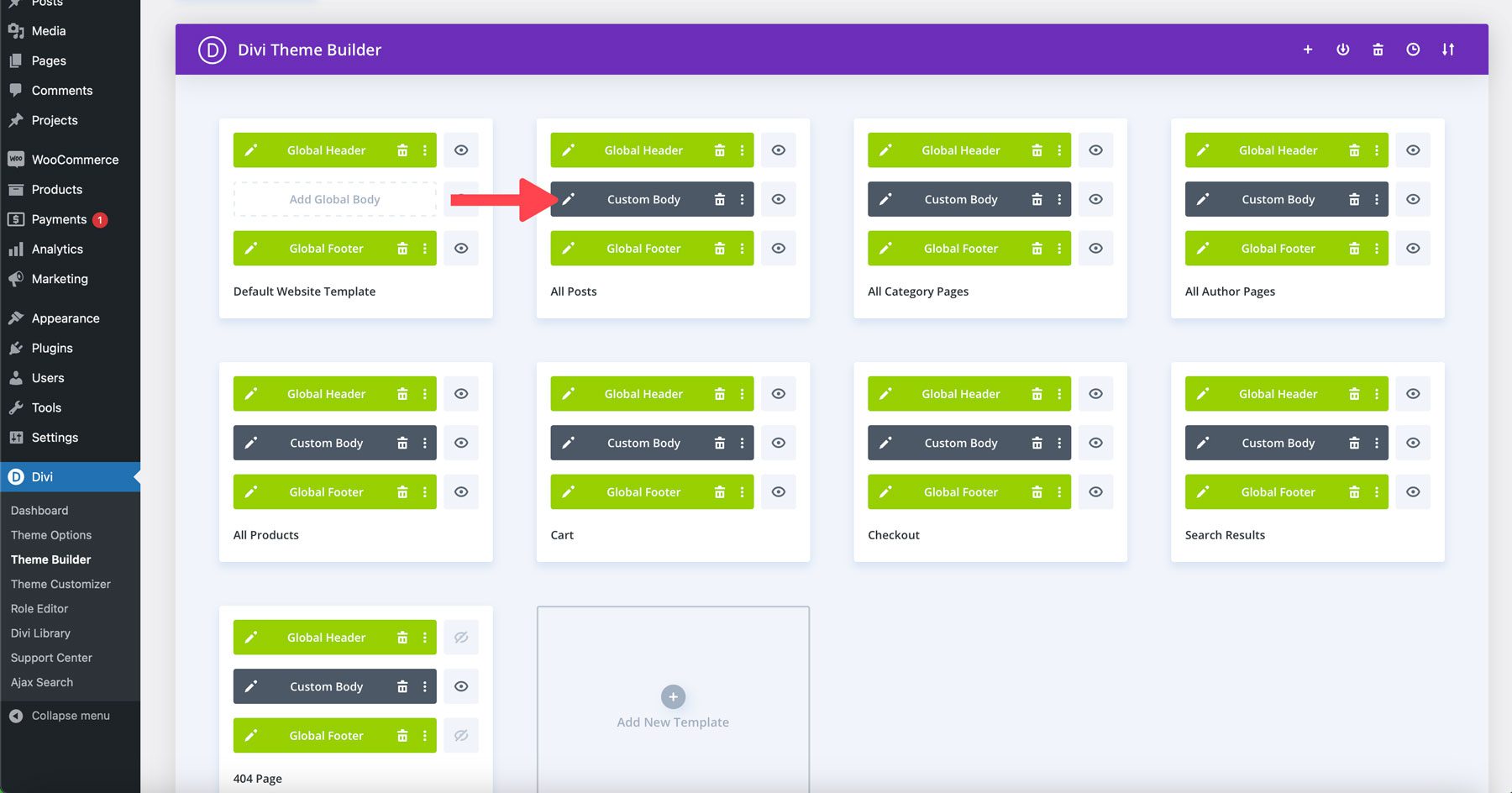
首先導覽至Divi > 主題產生器。在這裡,您將找到與您的網站關聯的所有範本。大多數現有的 Divi 網站都已經有一個部落格文章模板,因此您需要做的就是編輯它。如果沒有,您可以使用 Divi 模組的組合輕鬆建立一個。對於這篇文章,我們假設您已經知道如何製作模板或已經擁有一個模板。
進入主題產生器後,找到與您的部落格文章關聯的範本。按一下自訂正文部分進行編輯。

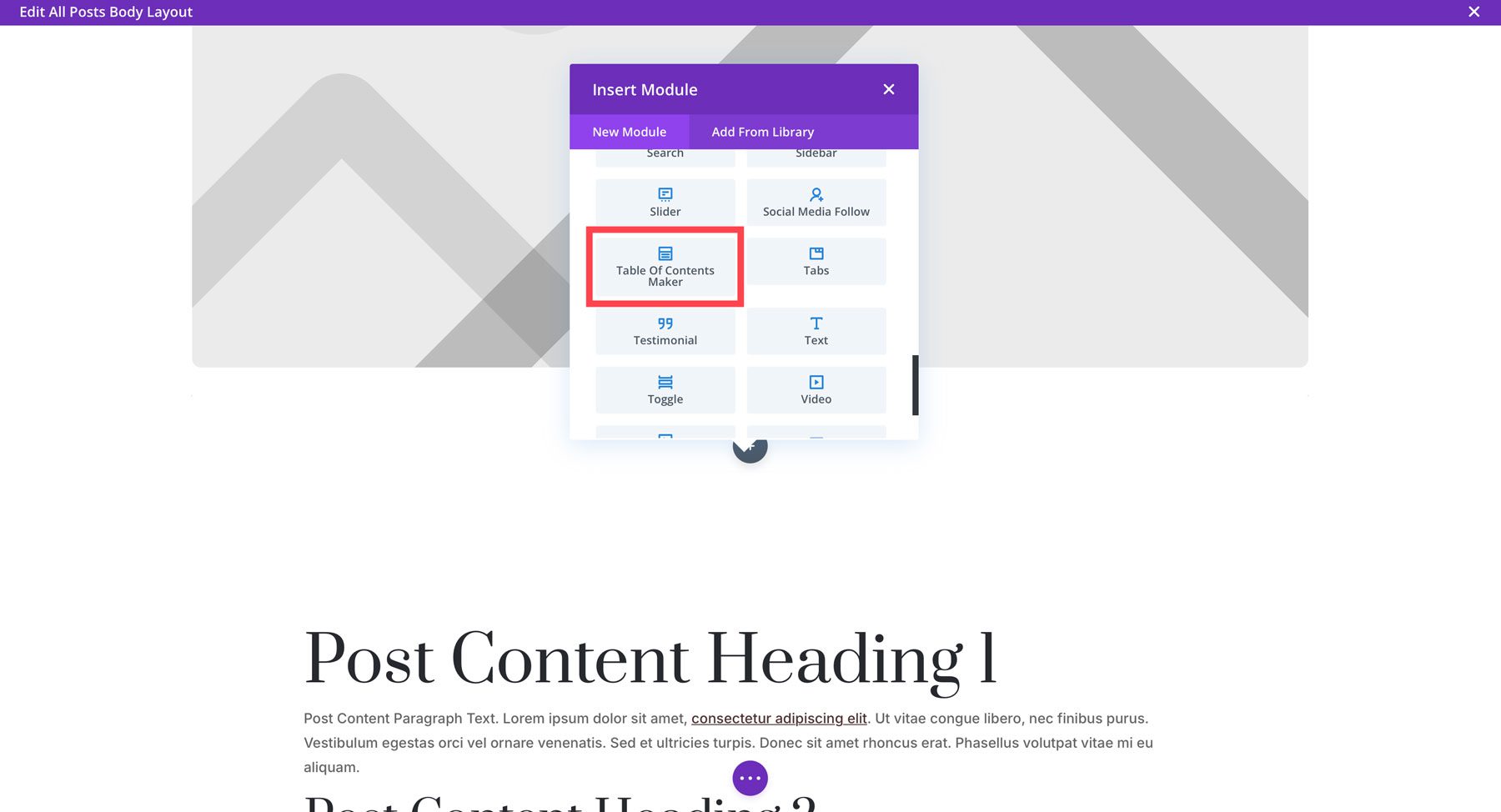
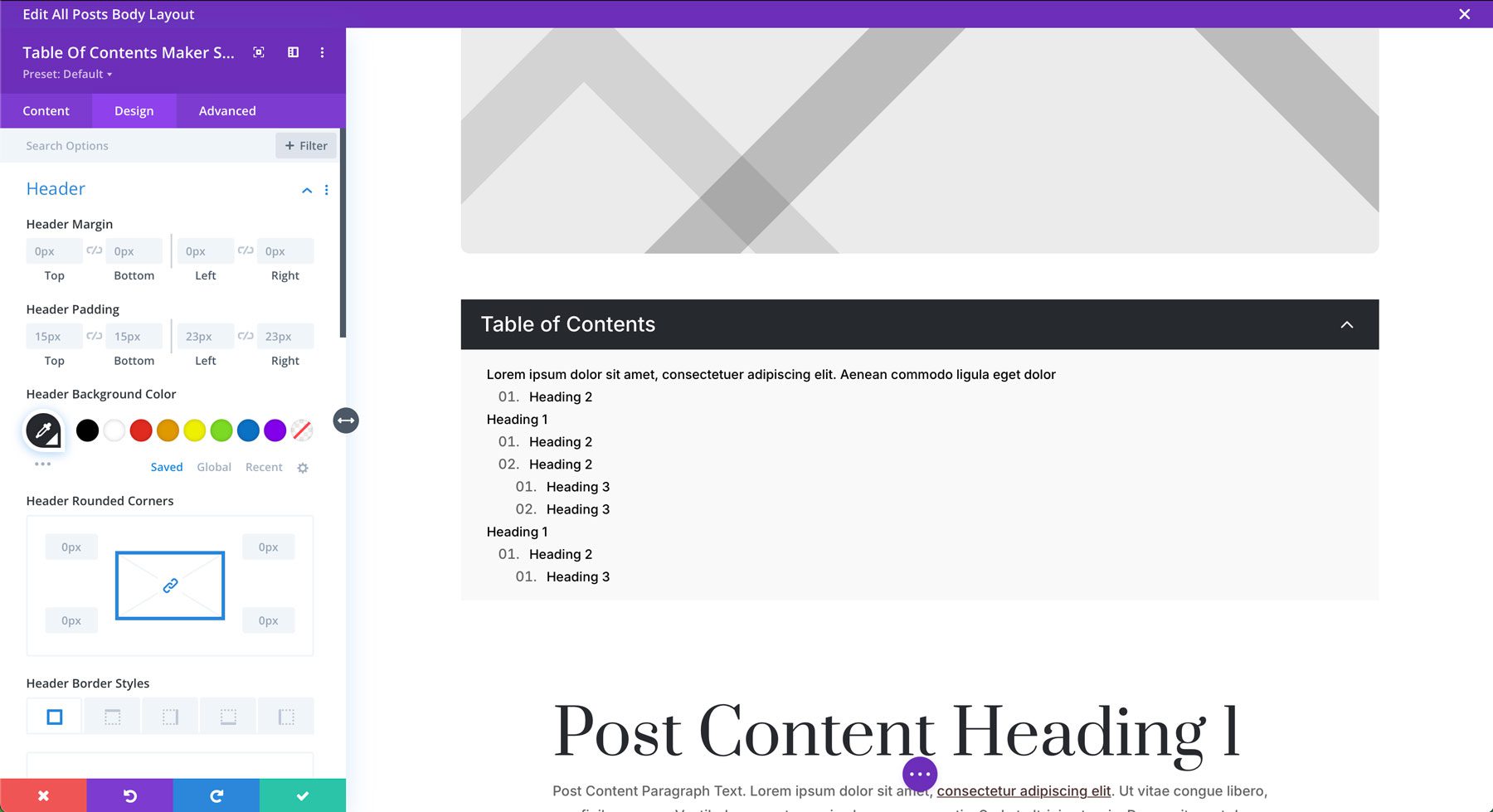
點擊以在特色圖像下方新增一行。找到目錄製作器模組並點擊將其新增至模板。

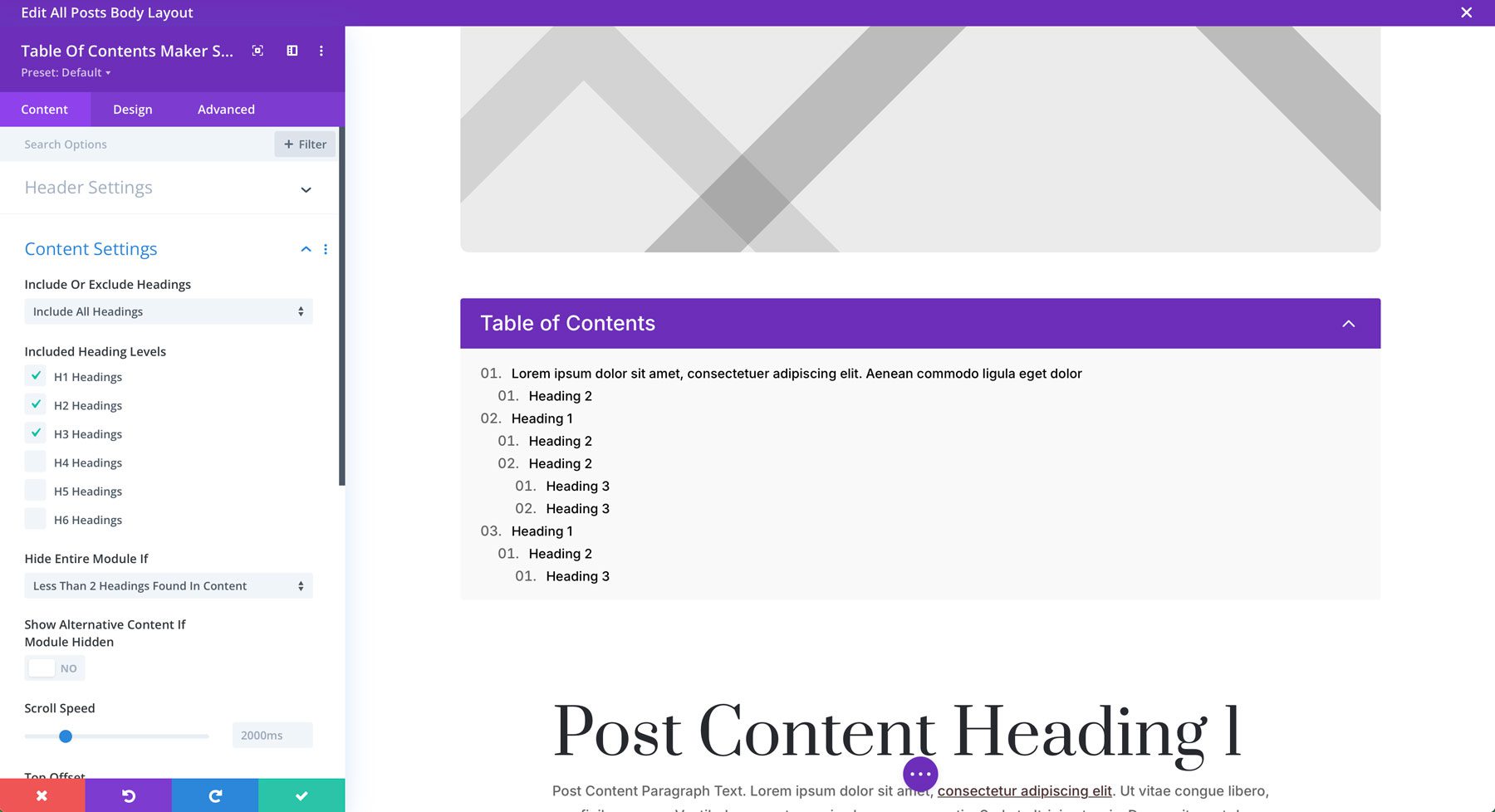
接下來,您將配置內容設定。您可以顯示或隱藏標題、包含所有標題或選擇特定標題層級、新增關鍵字文字突出顯示、調整捲動速度等。

在設計標籤中,您可以設定模組標題、標題文字、圖示、關鍵字突出顯示(如果啟用)等的樣式。

設定到位後,請儲存模板並預覽您的一篇貼文以查看其外觀!
第 7 步:配置 DiviSwift Ajax 搜索
最後一步是配置 DiviSwift Ajax 搜尋擴充功能的搜尋選項。預設情況下,DiviSwift Ajax 搜尋與標準 Divi 搜尋模組以及網站主標題中的搜尋功能整合。無論您使用標準標頭還是建立全域標頭模板,擴充功能的功能都已內建。
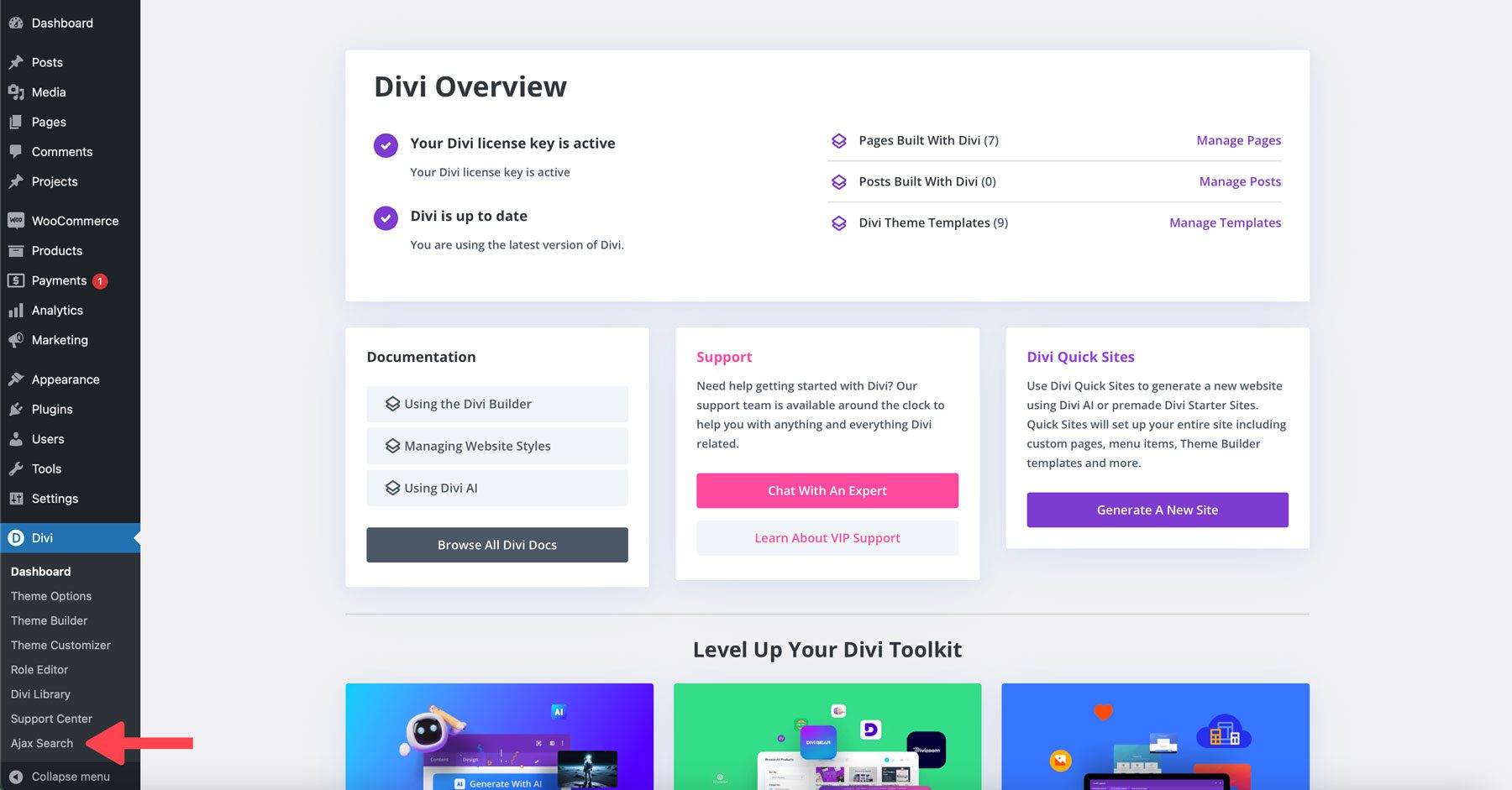
若要設定其設置,請導覽至 WordPress 儀表板中的Divi > Ajax 搜尋。

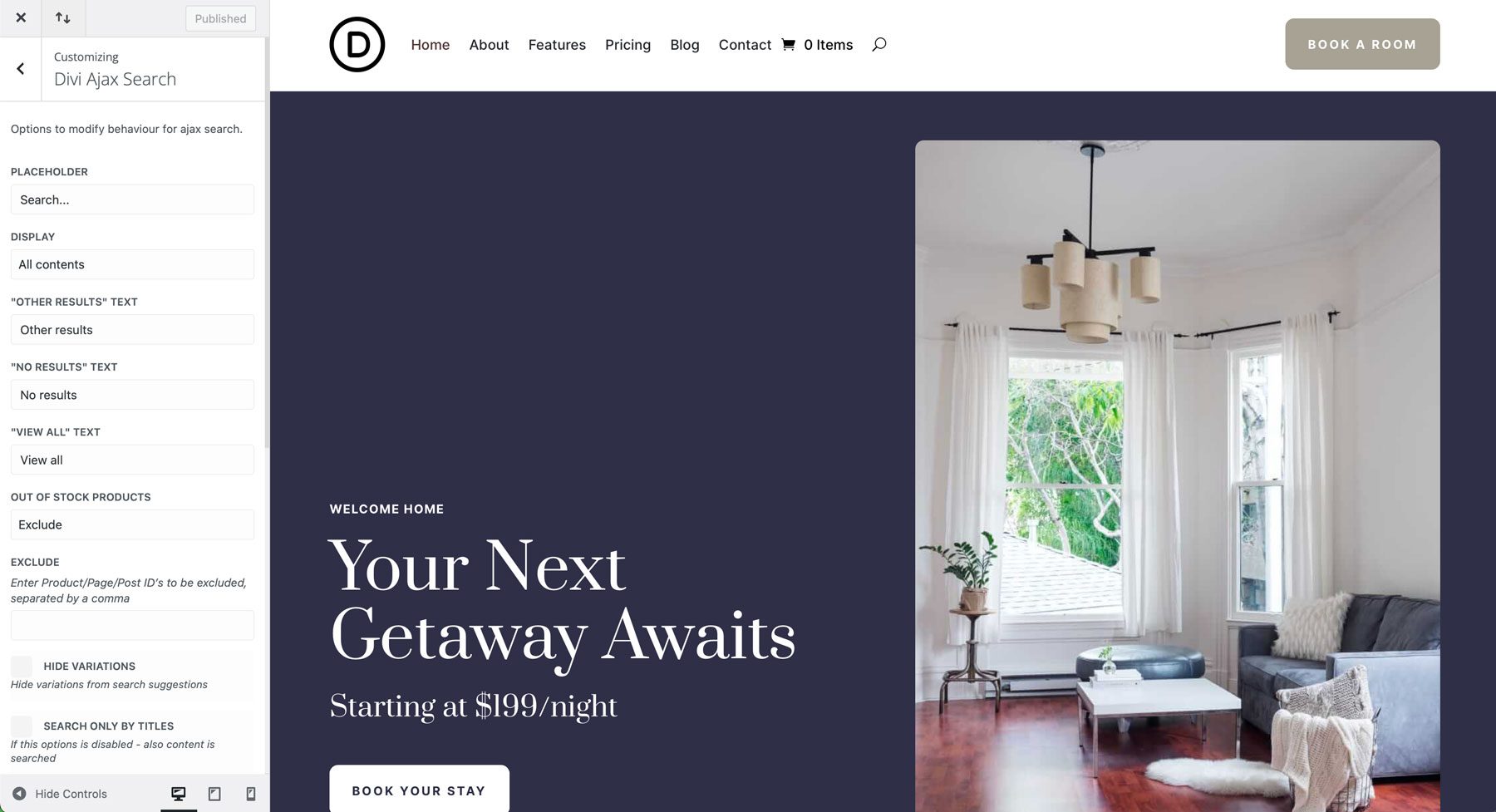
點擊後,Divi 主題自訂器將啟動以顯示擴充功能的設定。在這裡,您可以自訂搜尋文字、選擇要顯示的內容以及自訂其他結果文字。您也可以配置缺貨產品的選項、從搜尋結果中排除特定頁面或隱藏產品變體。

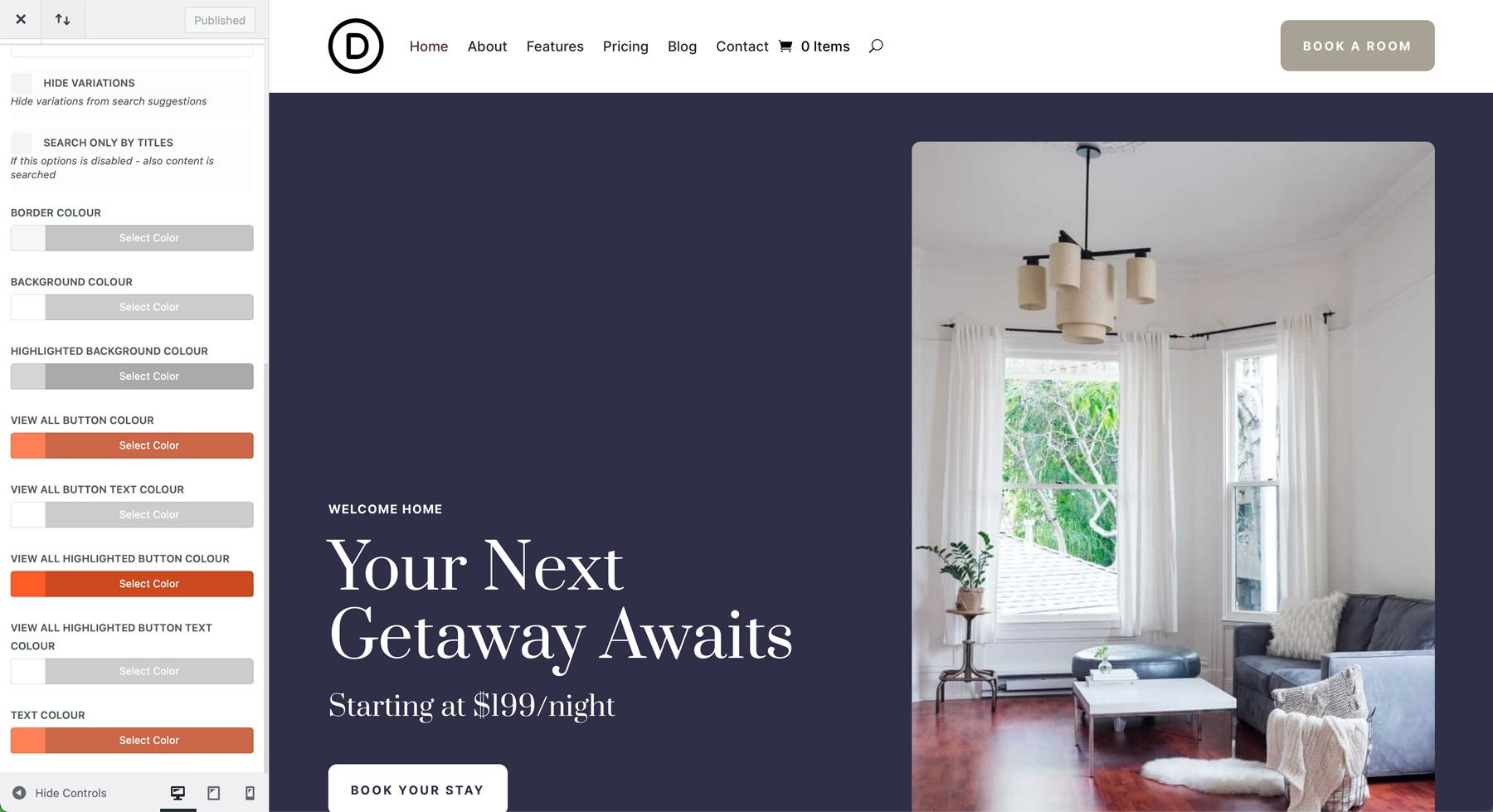
DiviSwift 還允許您自訂搜尋模組的邊框、背景、按鈕和突出顯示。

進行所需的更改後,將其發布。然後,您可以測試功能並根據需要進行其他變更。
您可以透過購買「網路星期一部落格捆綁包」進行重大更改來增強您的部落格。儘管我們在這篇文章中只使用了捆綁包中的一些產品,但很容易看出它的好處。只需幾分鐘,您就可以為部落格添加功能和功能,使訪客更容易找到他們想要的內容,增強部落格文章和頁面的外觀,並添加用戶友好的搜尋技術一點點努力。

在我們的網路星期一促銷期間獲得超值優惠

網路星期一來了!在 Divi、Divi AI、Divi Cloud、Divi Teams、Divi VIP 和 Divi Marketplace 上享受我們今年最大的折扣。利用這些限時獨家優惠!
- 享受 73% 折扣購買 Divi Pro — 我們最好的網絡星期一優惠!透過 Divi Pro,享受各種服務的額外折扣,以及完整的 Divi 套件:Divi、Divi Dash、Divi AI、Divi Cloud、Divi VIP、Divi Teams 以及 50 美元的 Divi Marketplace 積分。購買終身訂閱以進行持續的網站建設訪問,包括 Divi 5 等未來更新。
- 重新打包您的訂閱可享受高達 73% 的折扣— 現有會員還可以透過重新購買新 Divi Pro 套裝中的訂閱來節省大筆費用。花費更少,獲得更多功能,並增強您的工具包。
- 享受 68% 折扣購買 Divi AI — Divi AI 是您用於網站創建的個人 AI 助理。它可以在幾秒鐘內生成內容、自訂程式碼、圖像等,並直接整合到 Divi 中,以便輕鬆建立網站。
- 享受 44% 折扣購買 Divi Cloud — Divi Cloud 就像 Divi 的 Dropbox。儲存 Divi 庫中的項目並在您的專案中立即存取它們。
- 享受 Divi Teams 44% 折扣— Divi Teams 可實現與團隊成員和客戶的無縫協作,透過託管角色和權限提供對 Divi 的共享存取。
- 享受 44% 折扣購買 Divi VIP — Divi VIP 提供優質的 24/7 支持,響應時間為 30 分鐘,並且在市場上除促銷價格外還可享受 10% 的折扣。
- 購買 Divi Marketplace 獨家套裝可節省 70% — 以極低的成本獲得 Divi Marketplace 組合包的超值優惠。這些捆綁包非常適合使用高級工具來推動您的專案!
我們的年度會員費通常為 89 美元,終身許可費為 249 美元。在網路星期一促銷期間,您只需支付 179 美元(每年)即可購買 Divi 及其所有產品。與要價高出數百美元的競爭對手相比,這是一個便宜的價格。 Divi 讓您可以完全存取我們的工具和服務,包括即將推出的 Divi 5。
帶我去拍賣會
部落格捆綁包 70% 折扣
如果您的 Divi 部落格感覺有點陳舊或缺乏吸引受眾的視覺吸引力,那麼 Divi 網路星期一促銷提供了為您的部落格注入新活力的絕佳機會。網路星期一部落格套裝組合可節省 70% ,您將以令人難以置信的價格獲得創建精美部落格所需的所有工具。您可以透過廣泛的佈局、擴充功能和子主題來提升部落格的設計、功能和使用者體驗。從顯示產品網格到合併社交媒體按鈕、Instagram 提要,甚至 Ajax 搜尋功能,部落格捆綁包可幫助您創建令人難忘的部落格來吸引讀者的注意力。
不要讓這個難以置信的機會溜走。前往網絡星期一促銷並以超值價格購買博客捆綁包!
取得網路星期一部落格包
