如何在 Divi 全角標題模塊中顯示懸停背景圖像
已發表: 2023-02-08Divi 的 Fullwidth Header Module 具有許多功能,可以為任何 Divi 網站添加有趣的設計元素。 一個例子是當用戶將鼠標懸停在模塊上時顯示背景圖像的能力。 這增加了大多數用戶不會期望的額外細節級別。 使用 Divi 很容易做到這一點。
在這篇文章中,我們將了解如何在 Divi 全角標題模塊中顯示懸停背景圖像。 我們還將根據 Divi 的免費佈局包之一從頭開始創建全角標題。
讓我們開始吧。
預覽
首先,讓我們預覽一下我們將在本文中構建的內容。 由於用鼠標懸停不是手機的選項,因此我在用戶觸摸背景時包含了手機的設計。
沒有懸停的桌面

懸停桌面

沒有懸停的電話

帶屏幕點擊的電話

構建懸停背景圖像全角標題
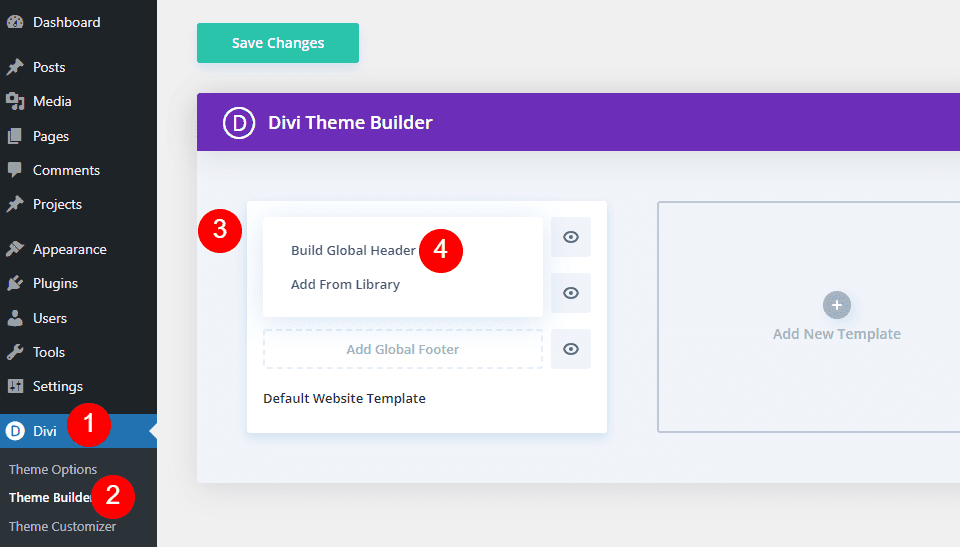
首先,讓我們構建我們將在示例中使用的全角標頭。 打開Divi Theme Builder並單擊Add Global Header以構建新模板。 選擇Build a Global Header從頭開始構建它。

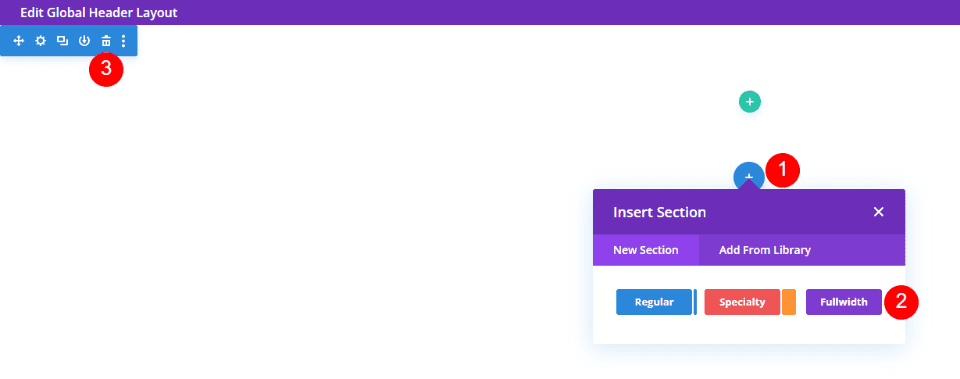
接下來,添加一個全角部分並刪除常規部分。

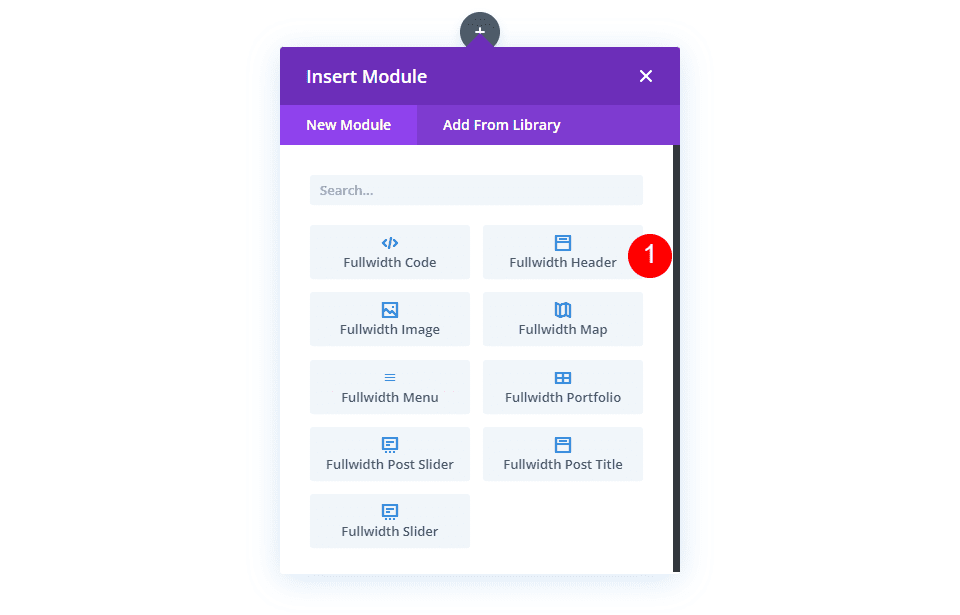
最後,將全角標題模塊添加到您的新部分。

現在,我們可以創建懸停顯示的背景並為模塊設置樣式。 對於此示例,我使用了來自 Divi 中可用的免費金融服務登陸頁面的英雄部分的設計提示。
創建懸停背景圖像
在我們設計模塊樣式之前,讓我們開始為全角標題模塊創建懸停顯示功能。 一旦我們了解瞭如何創建它以及它是如何工作的,我們將對模塊的其餘部分進行樣式設置以匹配我們的預覽示例。
懸停顯示背景圖像
懸停顯示的背景有兩個元素。 第一個是正常顯示的背景顏色。 如果需要,我們也可以使用漸變或圖像。 第二個是當用戶將鼠標懸停在全角標題模塊上時顯示的元素。 在我們的例子中,這是一個圖像,但我們可以很容易地使用背景顏色或漸變。
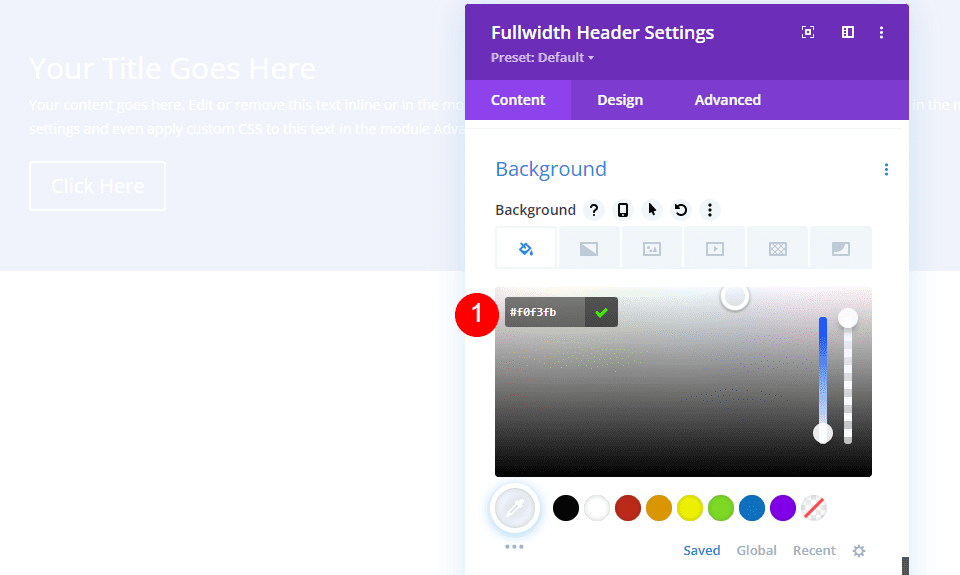
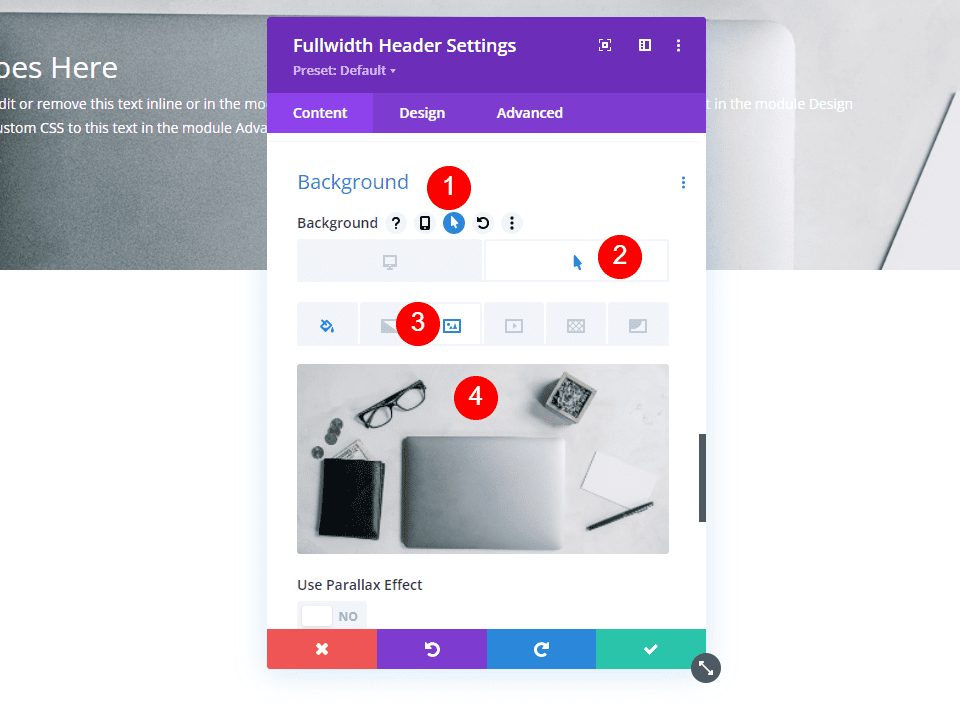
首先,向下滾動到Background 。 在背景顏色選項卡上,將顏色更改為#f0f3fb。
- 背景顏色:#f0f3fb

接下來,選擇懸停狀態圖標。 這是一個鼠標光標圖標。 單擊它會打開一組選項卡,允許我們在常規和懸停狀態設置之間進行選擇。 選擇懸停狀態選項卡以更改為懸停選項。 接下來,選擇“背景圖像”選項卡並選擇您的背景圖像。 我正在使用名為 financial-services-9 的 Financial Services Layout Pack 中的背景圖像。
- 懸停狀態背景圖片:financial-services-9

我們現在有一個圖像,當用戶將鼠標懸停在全角標題模塊上時會顯示該圖像。 所有懸停狀態選項都以這種方式工作。
設置懸停背景圖像全角標題模塊的樣式
現在我們有了懸停背景圖像,讓我們為模塊的其餘部分設置樣式。
懸停背景圖像內容
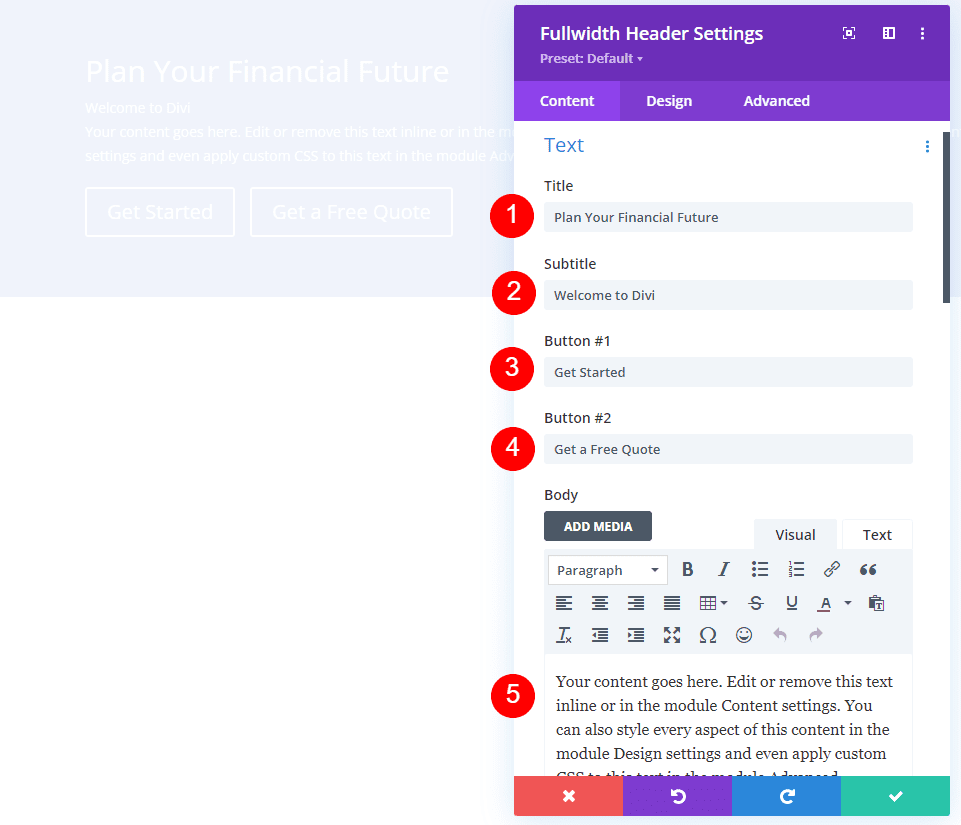
讓我們從字段、正文和按鈕的內容開始。 添加您的標題、副標題、按鈕一、按鈕二和正文內容。
- 標題:規劃您的財務未來
- 副標題:歡迎來到Divi
- 按鈕一:開始
- 按鈕二:獲取免費報價
- 正文內容:您的內容

懸停背景圖像佈局
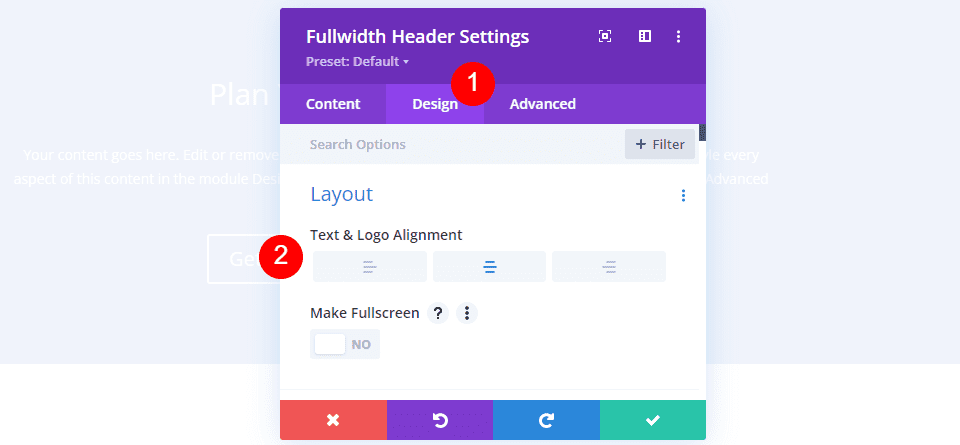
接下來,選擇“設計”選項卡。 將徽標和文本對齊方式更改為居中。
- 徽標和文本對齊方式:居中

懸停背景圖像向下滾動圖標
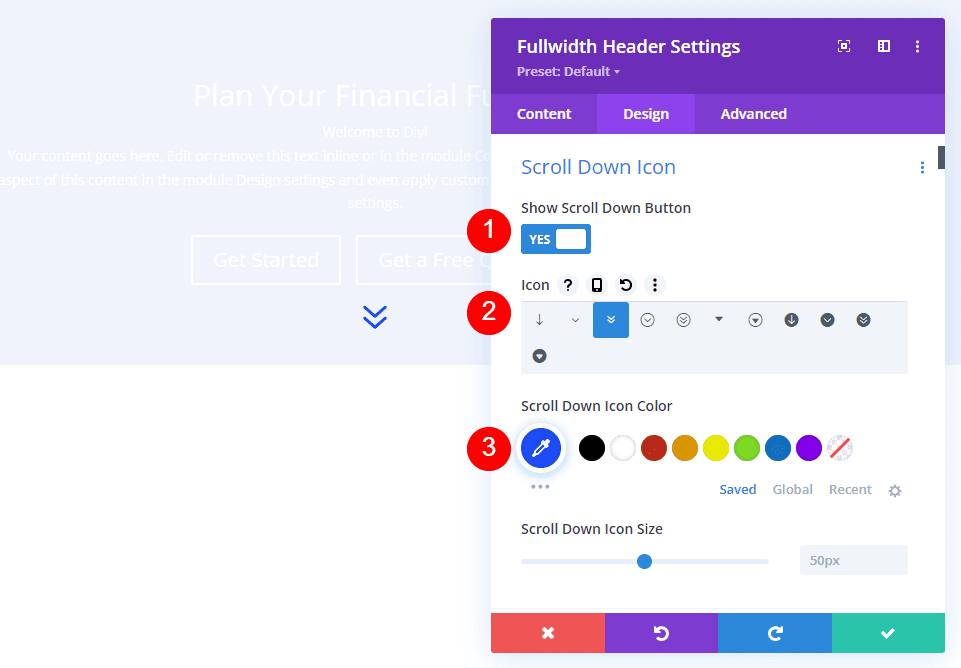
選擇顯示向下滾動按鈕。 選擇第三個圖標並將顏色更改為#1d4eff。 將大小保留為默認設置。
- 顯示向下滾動按鈕:是
- 圖標:第3
- 顏色:#1d4eff

懸停背景圖像標題文本
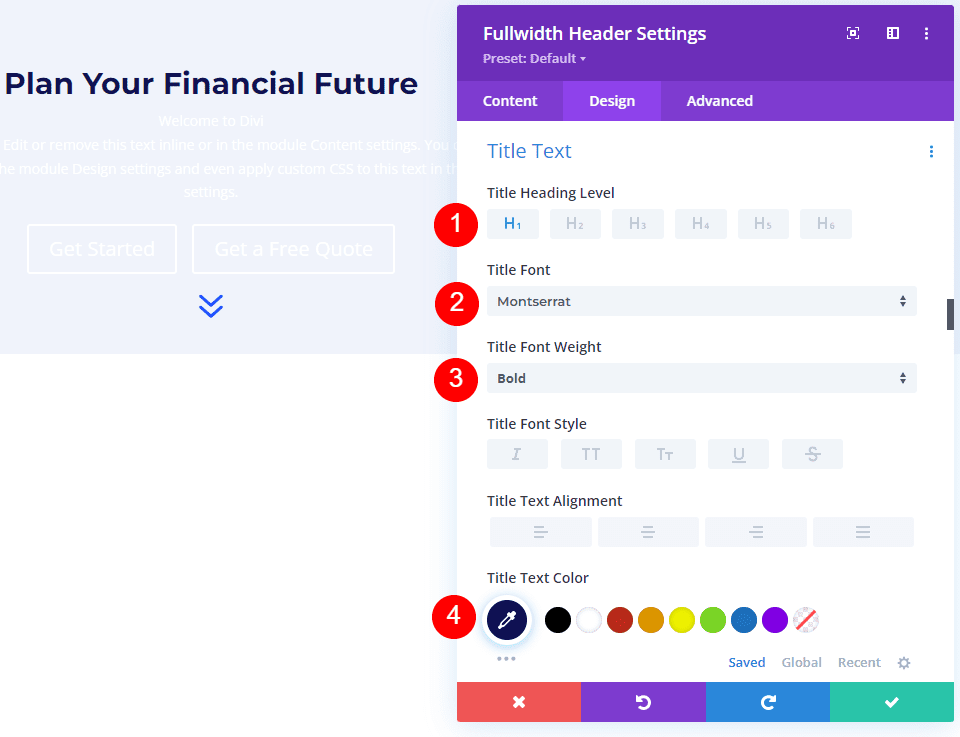
接下來,向下滾動到Title Text 。 選擇 H1 作為標題級別。 選擇 Montserrat 作為字體,將粗細設置為粗體,並將顏色更改為#0f1154。
- 標題級別:H1
- 字體:蒙特塞拉特
- 重量:粗體
- 顏色:#0f1154

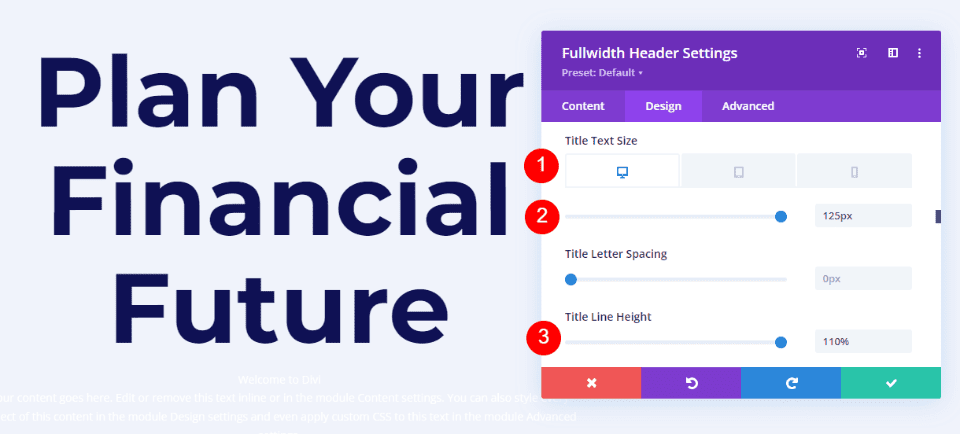
將字體大小更改為台式機 125px,平板電腦 40px,手機 24px。 將行高設置為 110%。 這為我們提供了一個在任何屏幕尺寸上看起來都很棒的超大標題。
- 尺寸:125px 桌面,40px 平板,24px 手機
- 行高:110%

懸停背景圖片正文
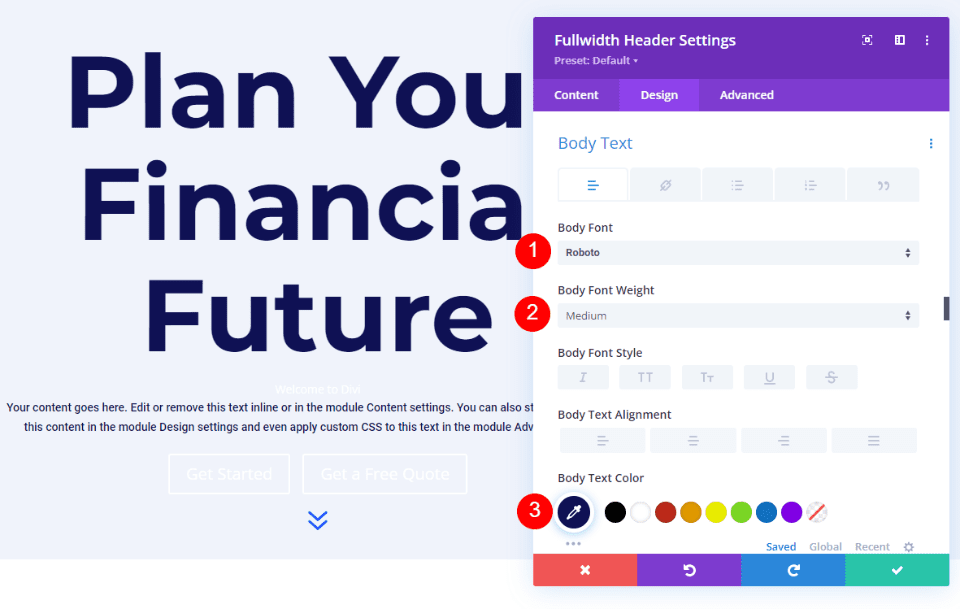
接下來,滾動到正文。 將 Font 更改為 Roboto,將 Weight 設置為 medium,並將 Color 更改為 #0f1154。
- 字體:Roboto
- 體重:中等
- 顏色:#0f1154


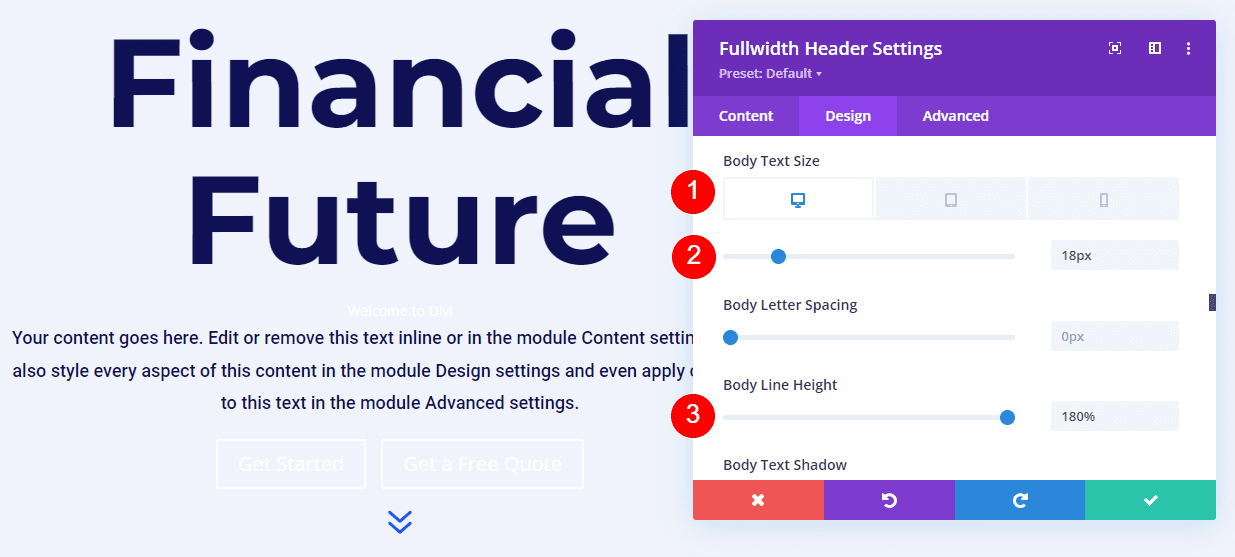
將台式機和平板電腦的字體大小更改為 18px,手機更改為 14px。 將行高設置為 180%。 這為正文文本提供了充足的喘息空間。
- 尺寸:18px 台式機和平板電腦,14px 手機
- 行高:180%

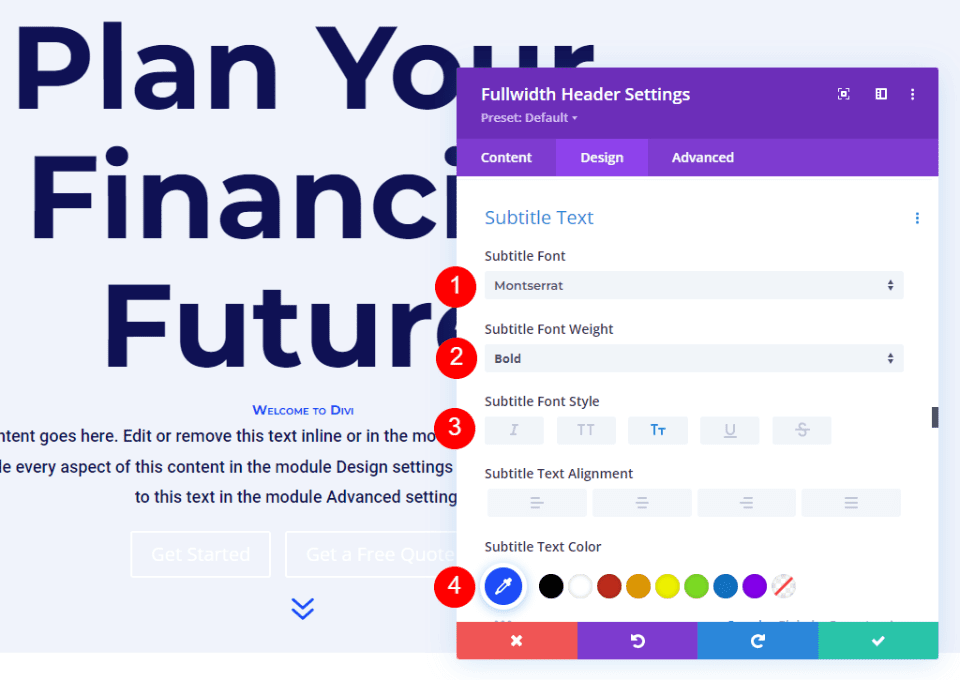
懸停背景圖像字幕文本
接下來,滾動到字幕文本。 將字體更改為 Montserrat。 將 Weight 設置為粗體,將 Style 更改為 TT,並將 Color 更改為 #1d4eff。
- 字體:蒙特塞拉特
- 重量:粗體
- 款式:TT
- 顏色:#1d4eff

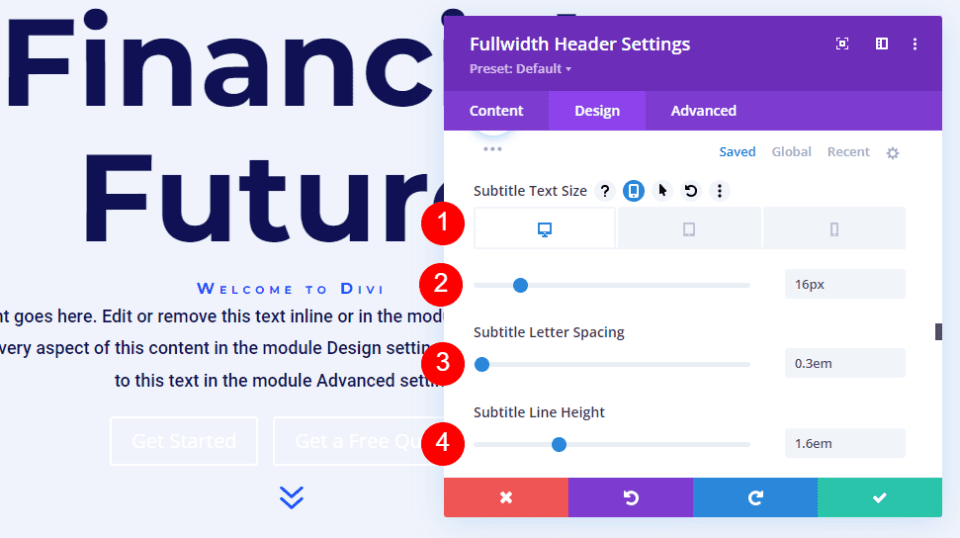
將字體大小更改為台式機 16px、平板電腦 14px 和手機 12px。 將行間距更改為 0.3em,將行高更改為 1.6em。 這將副標題與標題和內容區分開來,而不會佔用太多空間。
- 尺寸:16px 桌面,14px 平板,12px 手機
- 字母間距:0.3em
- 行高:1.6em

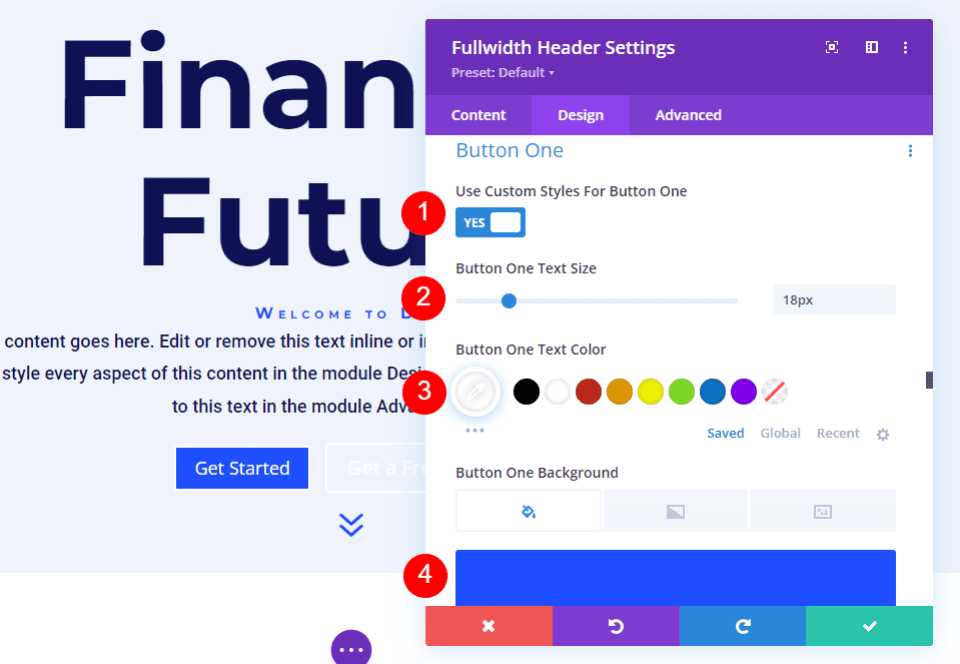
懸停背景圖像按鈕一
接下來,向下滾動到 Button One 並啟用Use Custom Styles for Button One 。 將文本大小更改為 18px。 將文本顏色更改為白色,將背景顏色更改為#1d4eff。
- 為按鈕一使用自定義樣式:是
- 文字大小:18px
- 文字顏色:#ffffff
- 背景顏色:#1d4eff

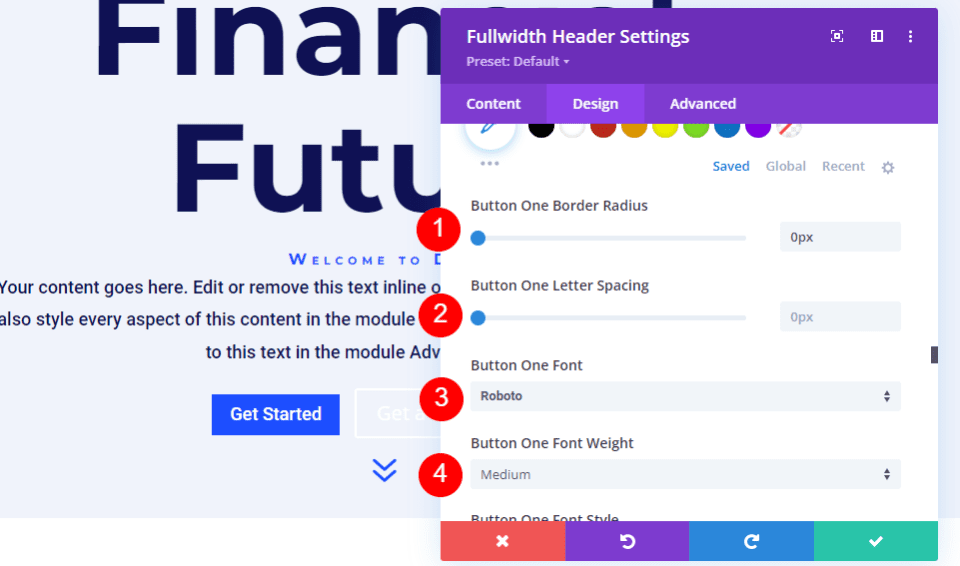
接下來,將邊框寬度和半徑更改為 0px。 為字體選擇 Roboto 並將粗細設置為中等。
- 寬度:0px
- 半徑:0px
- 字體:Roboto
- 體重:中等

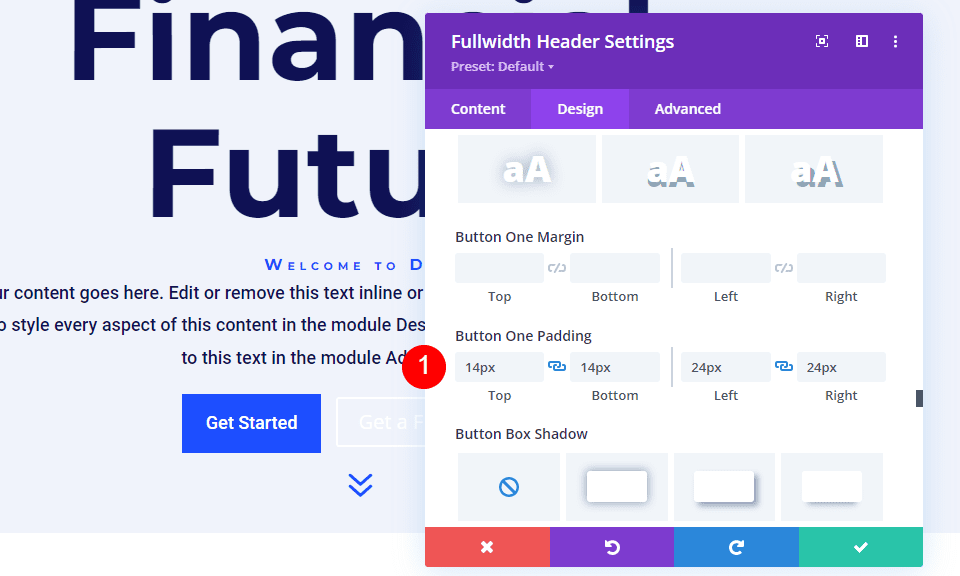
向下滾動到Button One Padding 。 為頂部和底部填充添加 14px,為右側和左側填充添加 24px。
- 填充:14px 頂部和底部,24px 左右

懸停背景圖像按鈕二
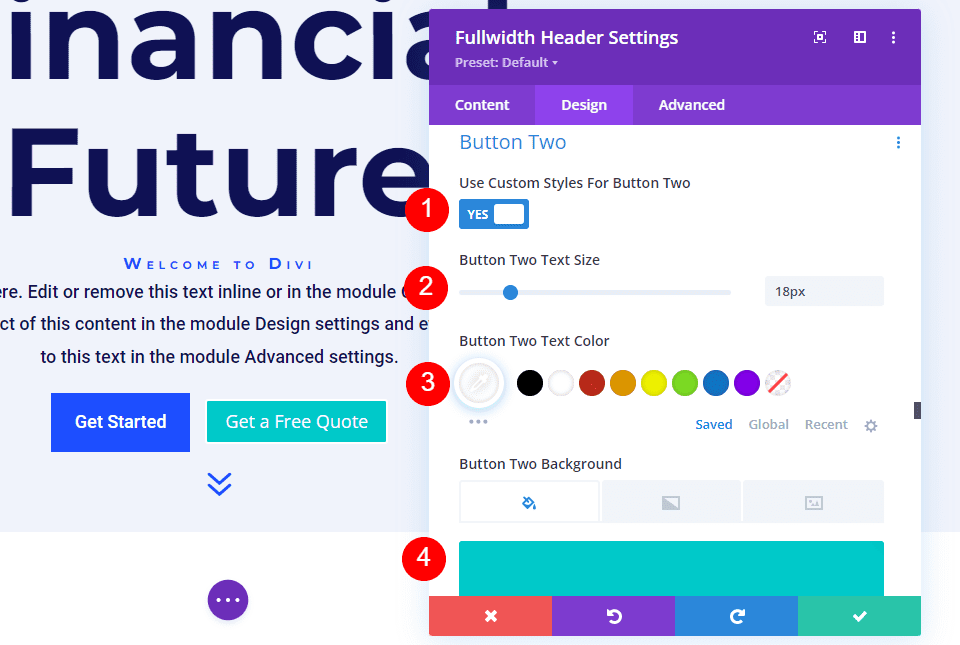
接下來,向下滾動到 Button Two 並啟用Use Custom Styles for Button Two 。 這些設置中的大多數與按鈕一相同。 將文本大小更改為 18px,將文本顏色更改為白色,將背景顏色更改為#00c9c9。
- 為按鈕二使用自定義樣式:是
- 文字大小:18px
- 文字顏色:#ffffff
- 背景顏色:#00c9c9

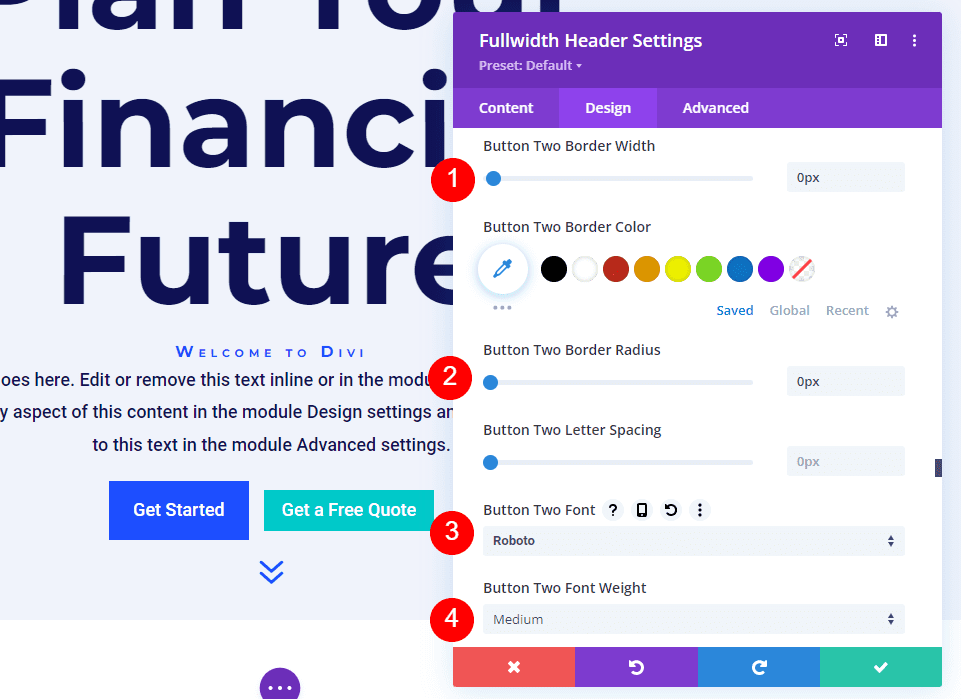
接下來,將邊框寬度和半徑更改為 0px。 為字體選擇 Roboto 並將粗細設置為中等。
- 寬度:0px
- 半徑:0px
- 字體:Roboto
- 體重:中等

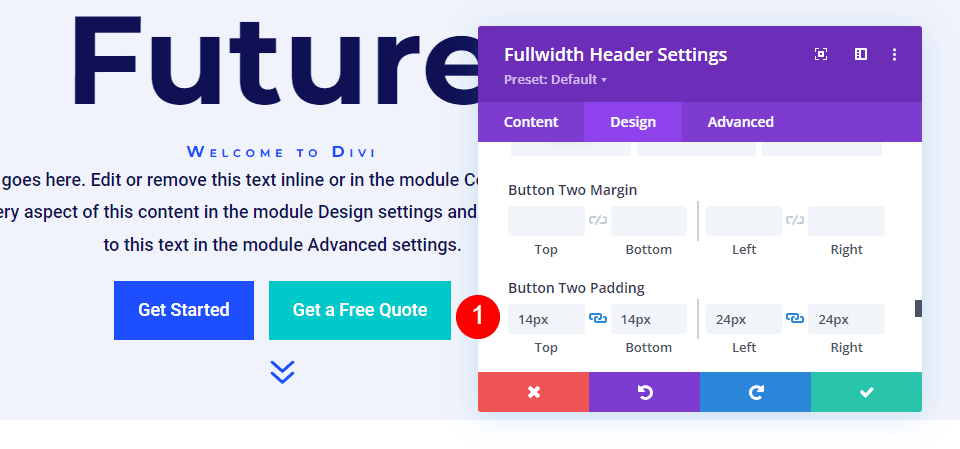
向下滾動到Button Two Padding 。 為頂部和底部填充添加 14px,為右側和左側填充添加 24px。
- 填充:14px 頂部和底部,24px 左右

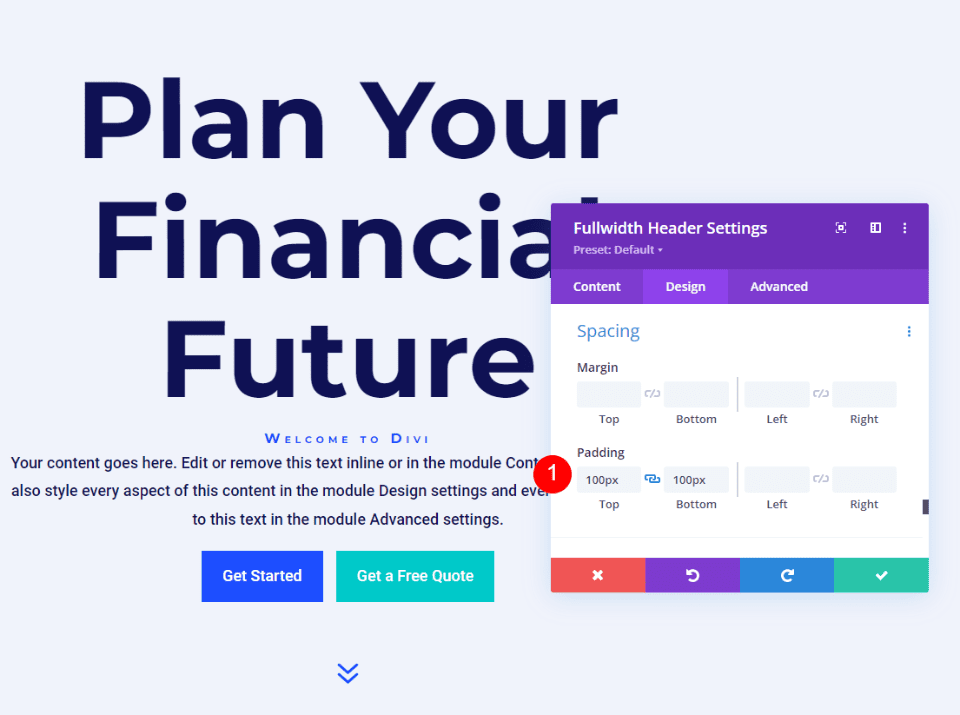
懸停背景圖像間距
接下來,向下滾動到Spacing並在頂部和底部添加 100px 的內邊距。 這會增加全角標題的大小,而無需使用佈局設置中的全屏選項。 在我的示例中,全角標題在屏幕底部留下了一點空間,下一節將顯示該位置。 當然,如果需要,您可以使用全屏設置代替填充。
- 填充:100px 頂部和底部

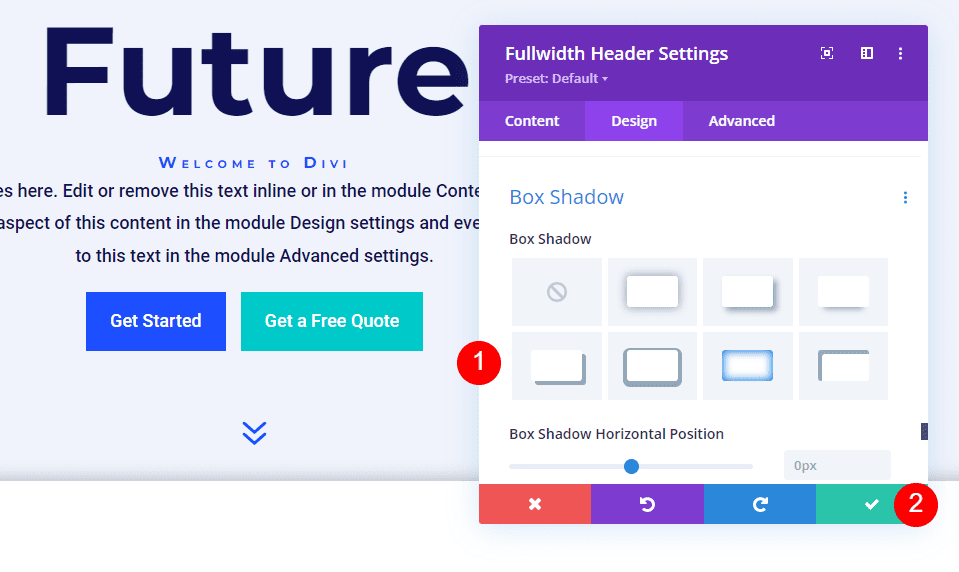
懸停背景圖像框陰影
最後,向下滾動到Box Shadow並選擇第 6個Box Shadow 選項。 這使標題看起來更獨特。 關閉Fullwidth Header Module 並保存您的設置。
- 盒子陰影:第 6

結果
沒有懸停的桌面

懸停桌面

沒有懸停的電話

帶屏幕點擊的電話

結束的想法
這就是我們對如何在 Divi 全角標題模塊中顯示懸停背景圖像的看法。 背景圖片的懸停狀態是一個簡單的設置,但它會對網站的設計產生巨大的影響。 這是獲得關注的好方法。 如果您想添加漸變停止、疊加、更改圖像等,您可以進一步設計。 我建議嘗試使用 Divi Fullwidth Header Module 的懸停背景設置,看看您可以創建什麼。
我們希望收到你的來信。 您是否在 Divi 全角頁眉模塊中使用懸停背景圖像? 請在評論中告訴我們。
