如何在您的 Divi 聯繫表中選中一個框後顯示選項下拉列表
已發表: 2022-08-28Divi 的聯繫表是一個非常通用的模塊,可讓您從網站訪問者那裡收集信息和信件。 通過使用 Divi 聯繫表單模塊中內置的條件邏輯設置,您可以輕鬆地為您的網站創建複雜和動態的表單。 此功能允許您根據聯繫表單中先前字段的答案顯示其他字段,以便您可以收集其他信息或提出可能僅與先前答案相關的後續問題。 例如,您可能有一個複選框來表示對您提供的服務的興趣。 如果選中該複選框,您可以顯示一個下拉列表供用戶選擇他們想要的服務類型,或為您提供其他信息。 通過使用條件邏輯,您還可以隱藏可能與每個用戶都不相關的字段,使表單更簡單、更容易接近,並增加某人完成表單的可能性。
無論您擁有哪種類型的網站,向表單添加條件邏輯的用例非常多,它可以幫助改善您網站上的整體用戶體驗。 在本教程中,我們將向您展示如何在您的 Divi 聯繫表單中選中一個框後顯示選項下拉列表。 讓我們開始吧!
搶先看
這是我們將設計的預覽

你需要什麼開始
在我們開始之前,安裝並激活 Divi 主題,並確保您的網站上有最新版本的 Divi。
現在,您可以開始了!
如何在您的 Divi 聯繫表中選中一個框後顯示選項下拉列表
使用預製佈局創建新頁面
讓我們從使用 Divi 庫中的預製佈局開始。 對於此設計,我們將使用 Home Baker 佈局包中的 Home Baker 登陸頁面。
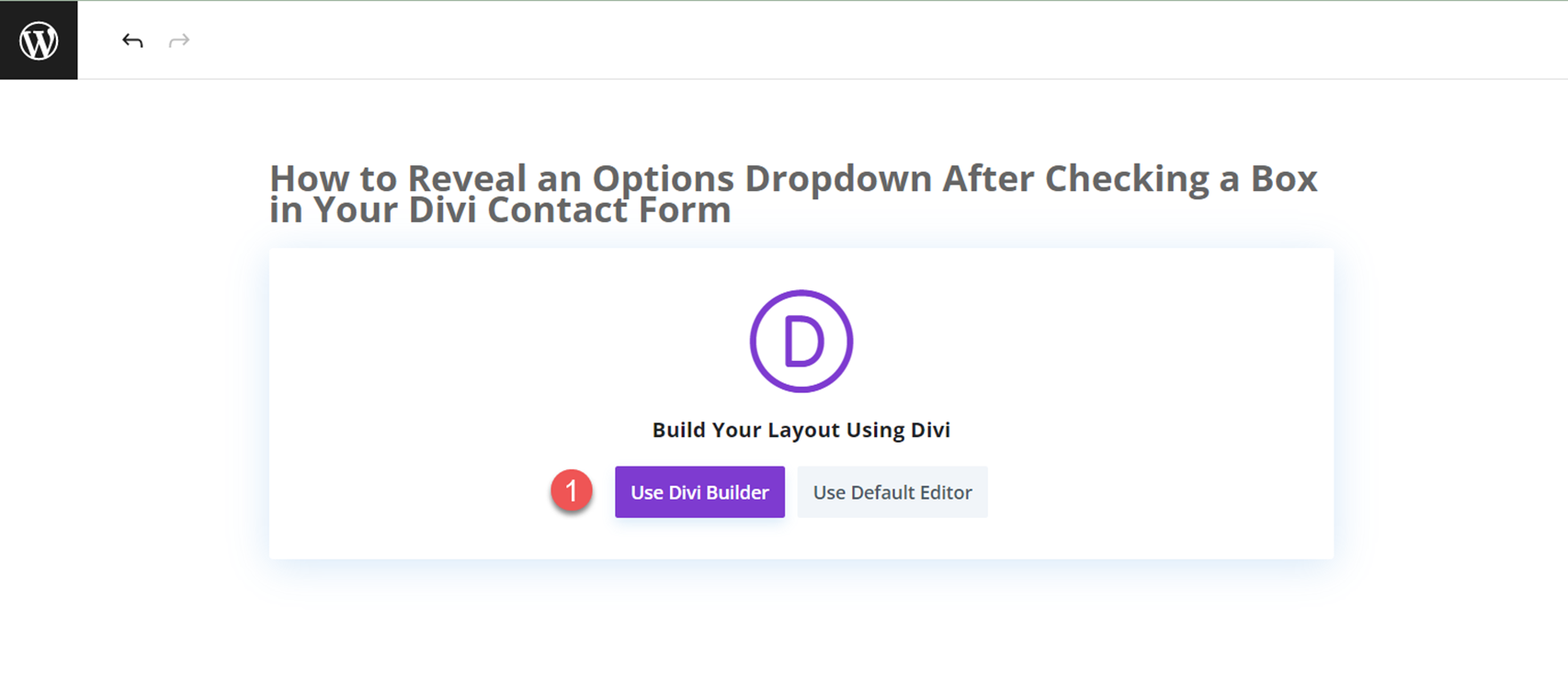
向您的網站添加一個新頁面並為其命名,然後選擇使用 Divi Builder 選項。

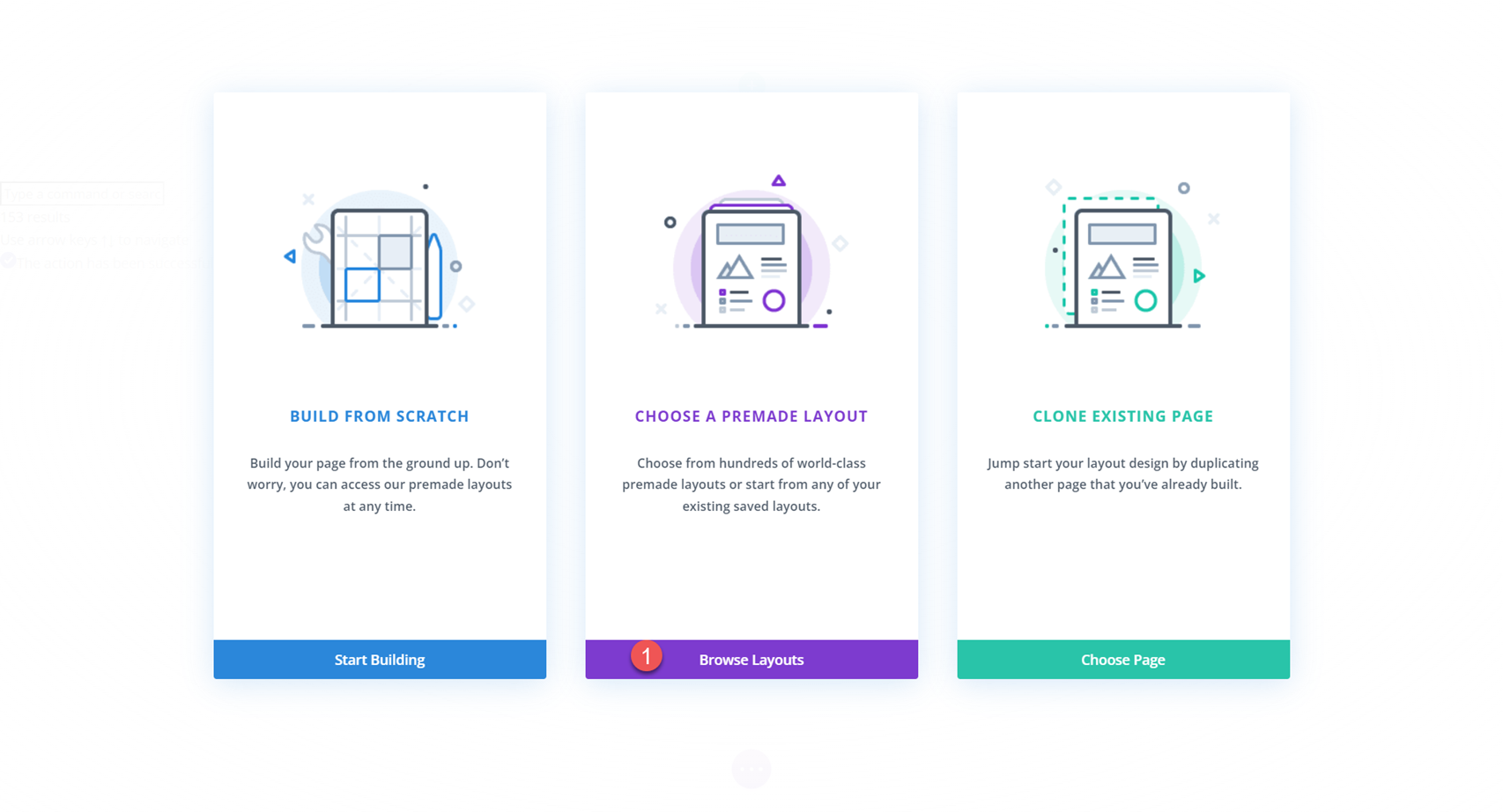
在本示例中,我們將使用 Divi 庫中的預製佈局,因此選擇瀏覽佈局。

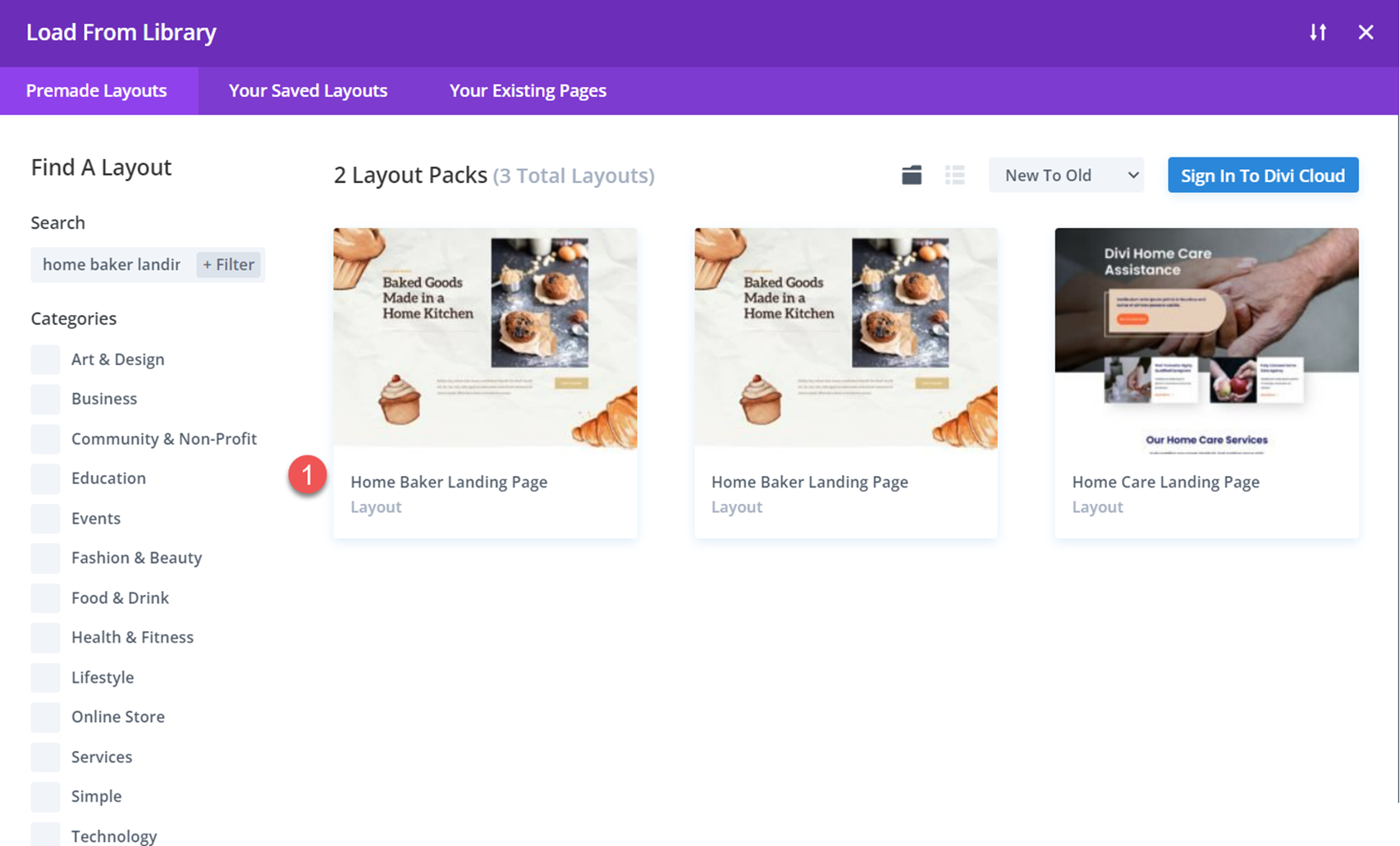
接下來,搜索並選擇 Home Baker Landing Page 佈局。

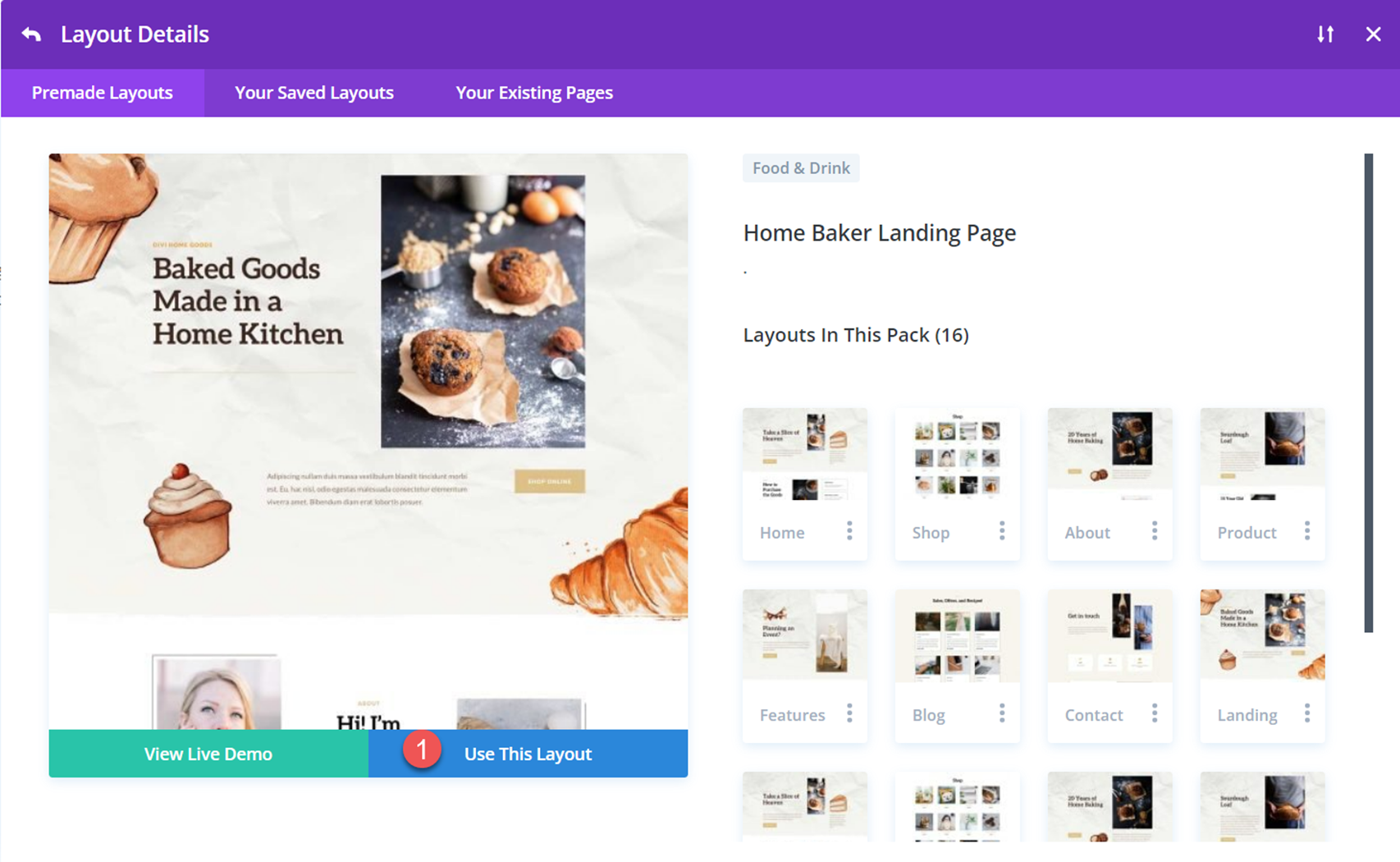
選擇使用此佈局將佈局添加到您的頁面。

現在我們已準備好構建我們的設計。
添加聯繫表格
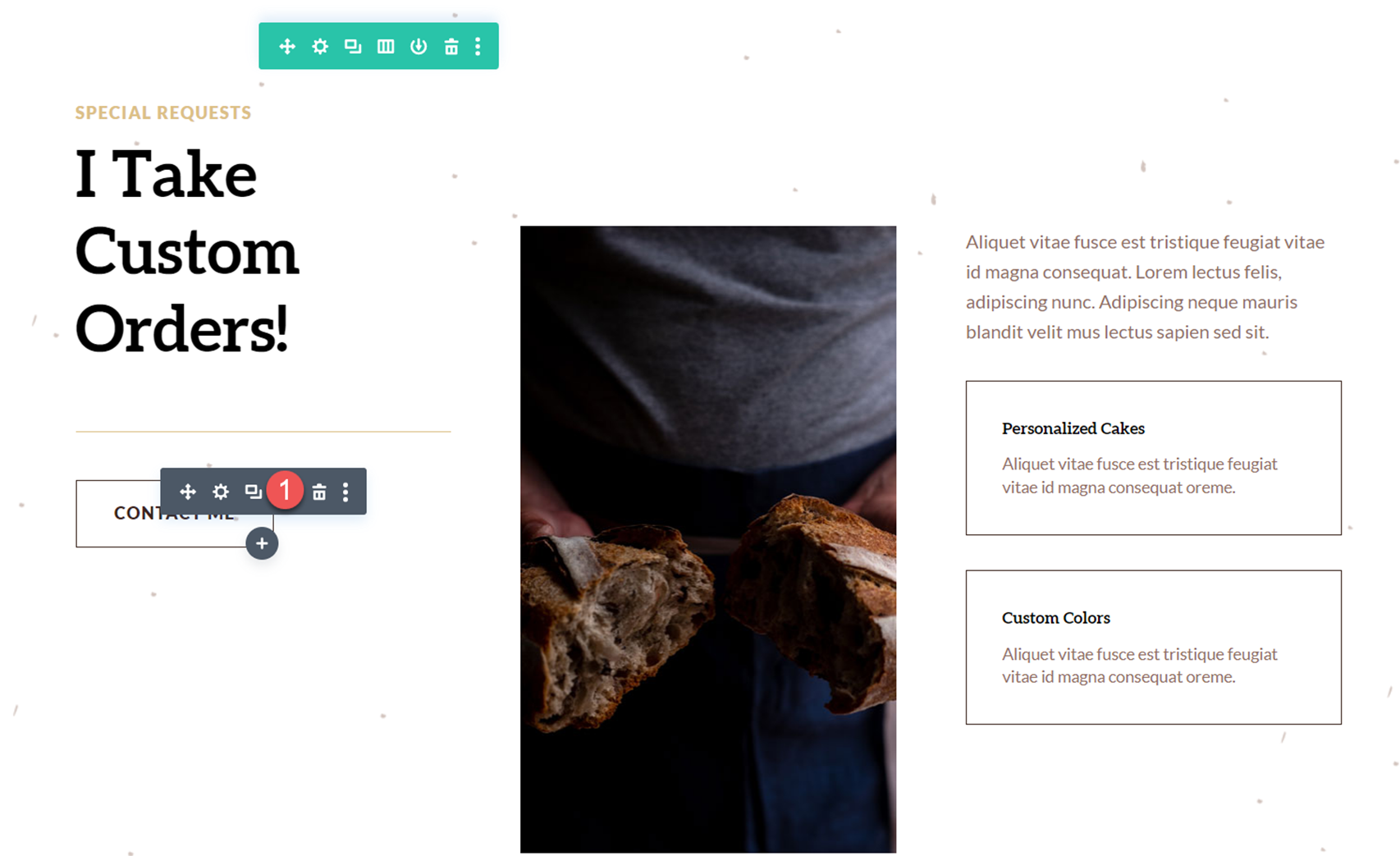
滾動到“我接受定制訂單!” 家庭麵包師佈局的一部分。 我們將在此部分添加聯繫表。 首先,刪除位於標題文本下方的“聯繫我”按鈕。

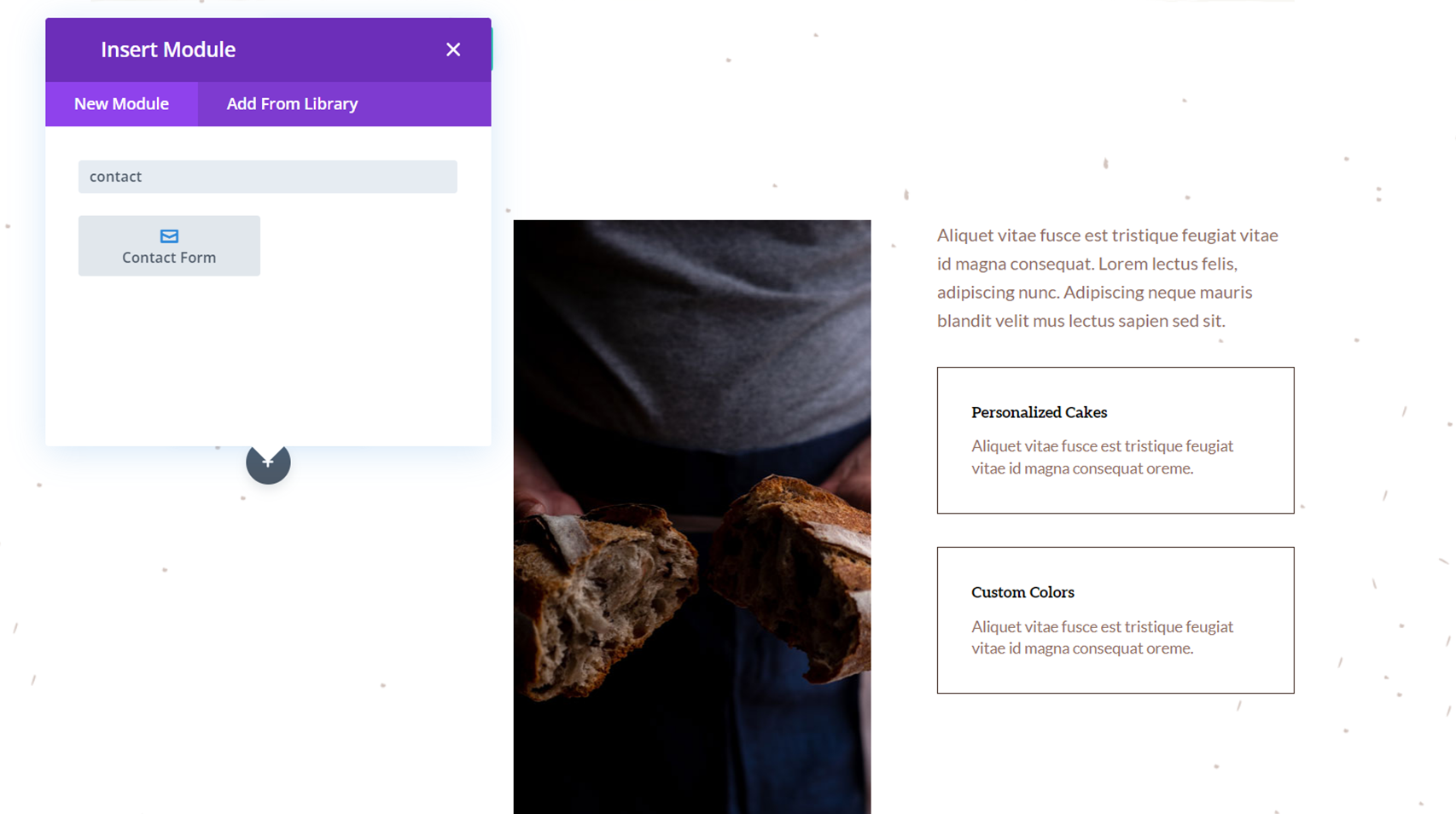
接下來,在標題文本下方插入一個聯繫表單模塊。

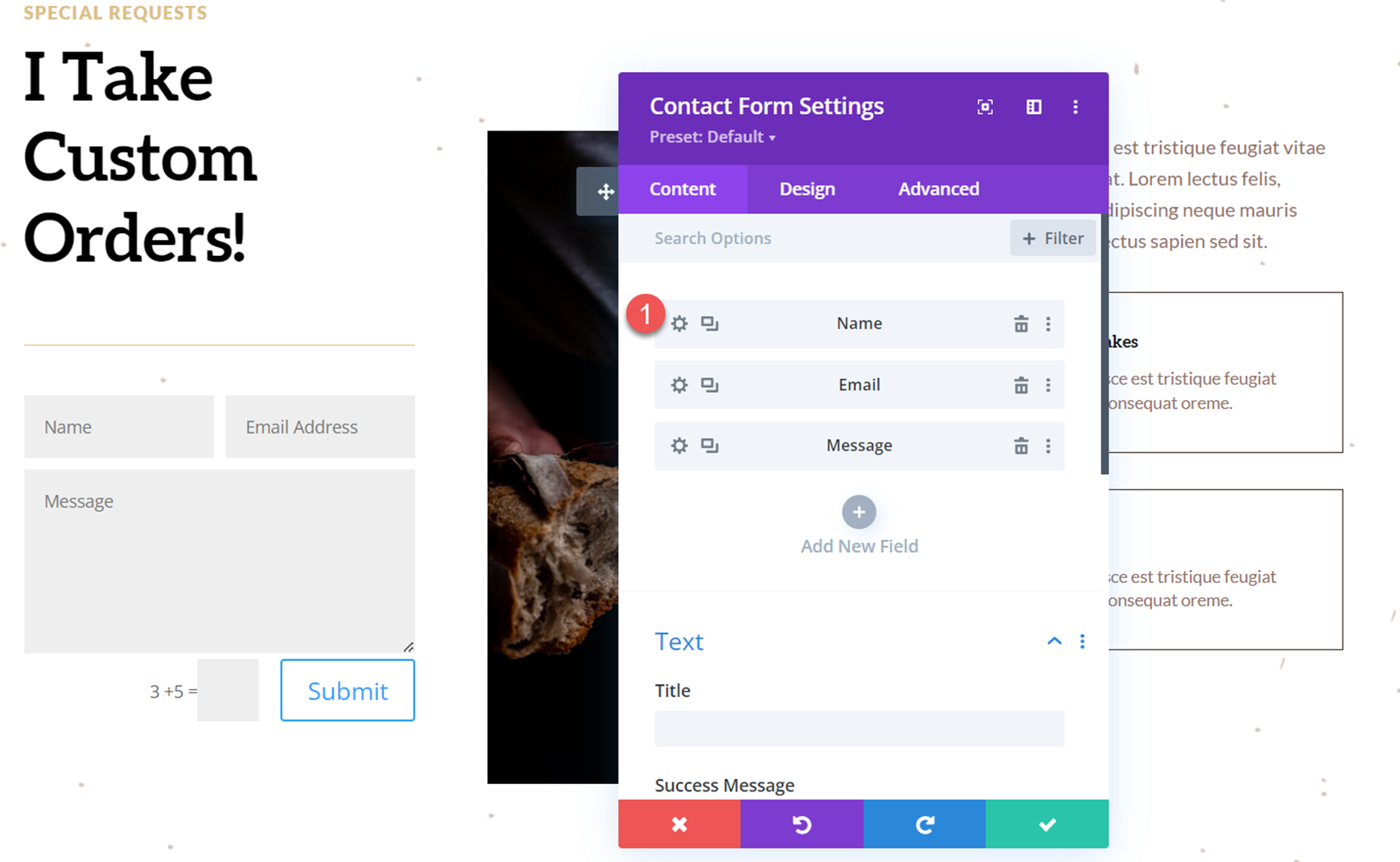
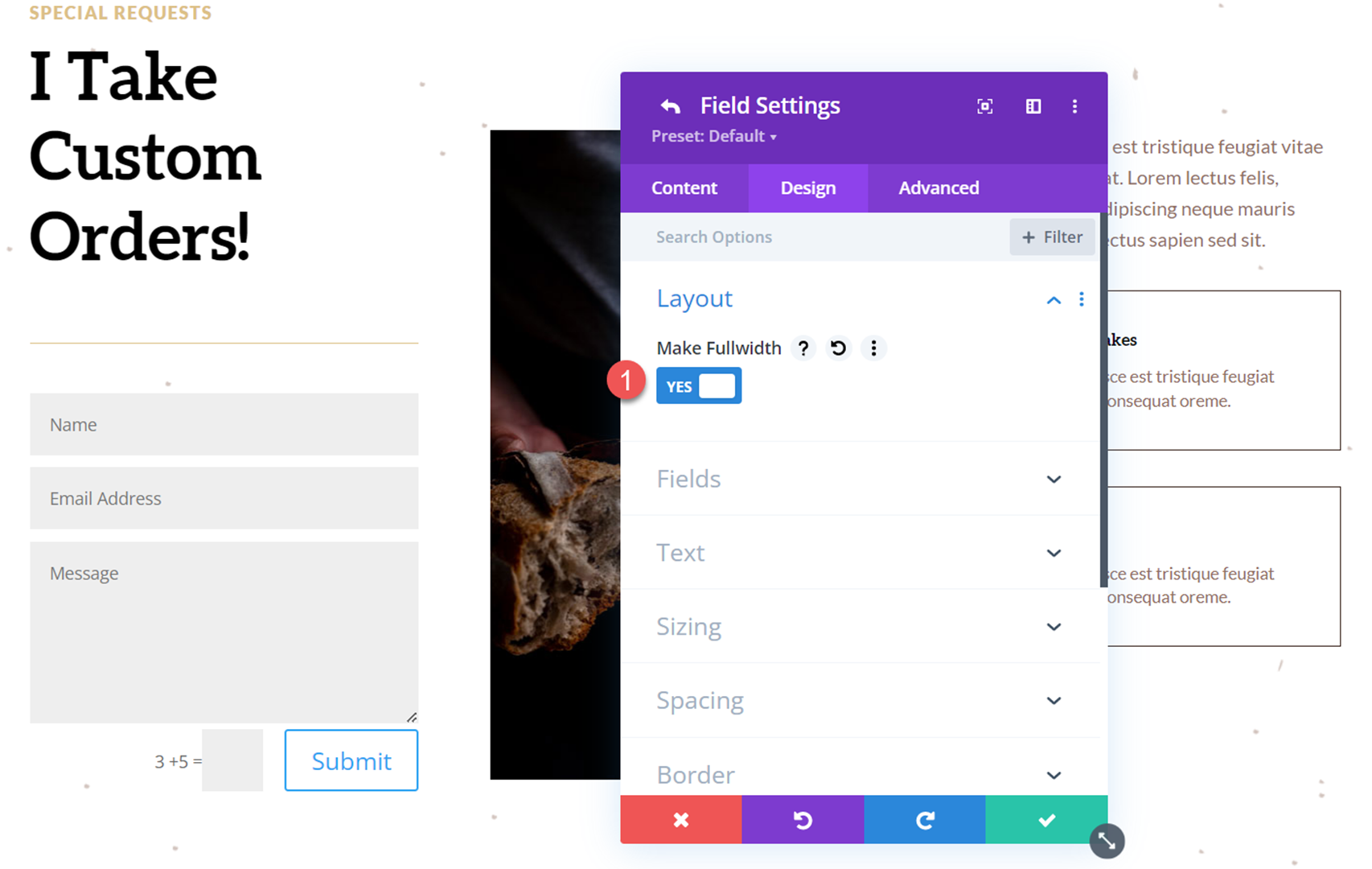
我們需要調整佈局,使所有字段佔據表單的整個寬度。 打開聯繫表單模塊設置,然後打開名稱字段的設置。

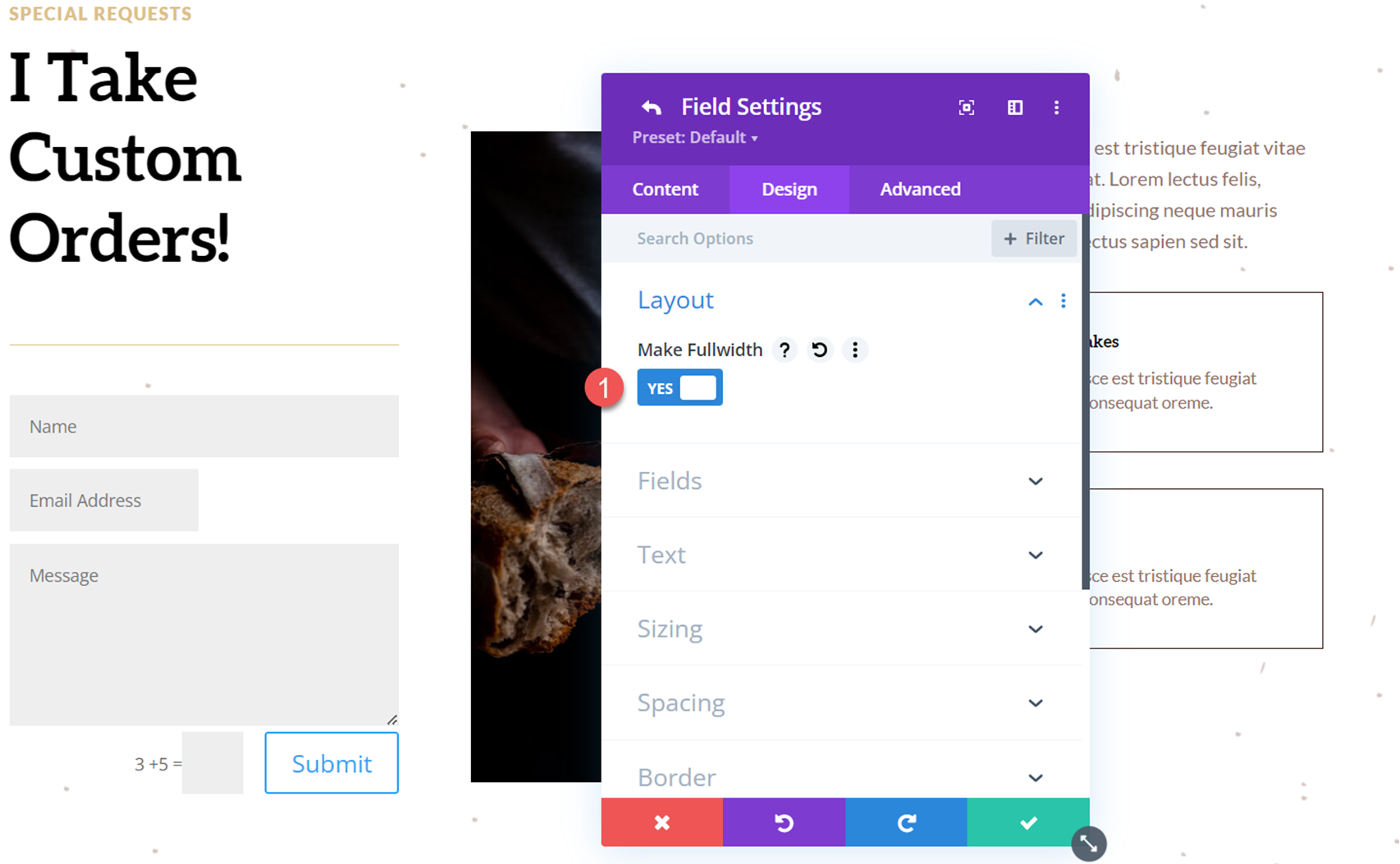
導航到設計選項卡並打開佈局設置。 使名稱字段全角。
- 製作全寬:是

我們將對電子郵件地址字段重複相同的步驟。 打開電子郵件字段設置,然後打開設計選項卡下的佈局設置並將字段設置為全角。
- 製作全寬:是

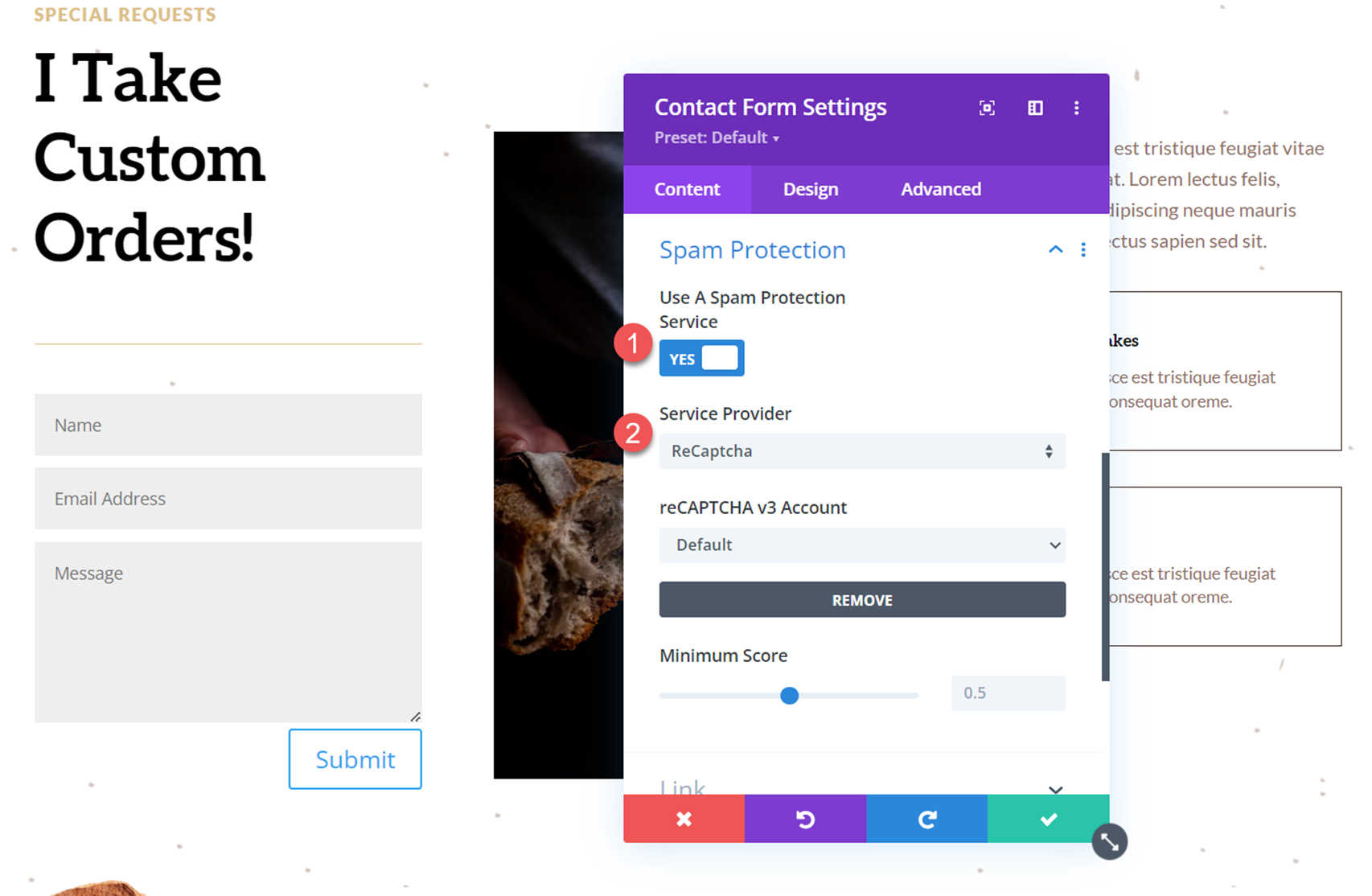
接下來,讓我們在聯繫表單設置的內容選項卡下調整我們的垃圾郵件防護設置。 對於這種形式,我將使用 ReCaptcha 保護服務。
- 使用垃圾郵件防護服務:是
- 服務提供商:ReCaptcha

將顯示選項下拉列表添加到表單
現在我們可以添加我們的顯示選項下拉菜單。 對於這個例子,我們將在表單中添加一個複選框,詢問用戶是否對烘焙食品的自定義訂單感興趣。 如果他們選中該框,將出現一個下拉字段,用戶將在其中選擇他們有興趣訂購的烘焙食品類型。 讓我們開始吧。
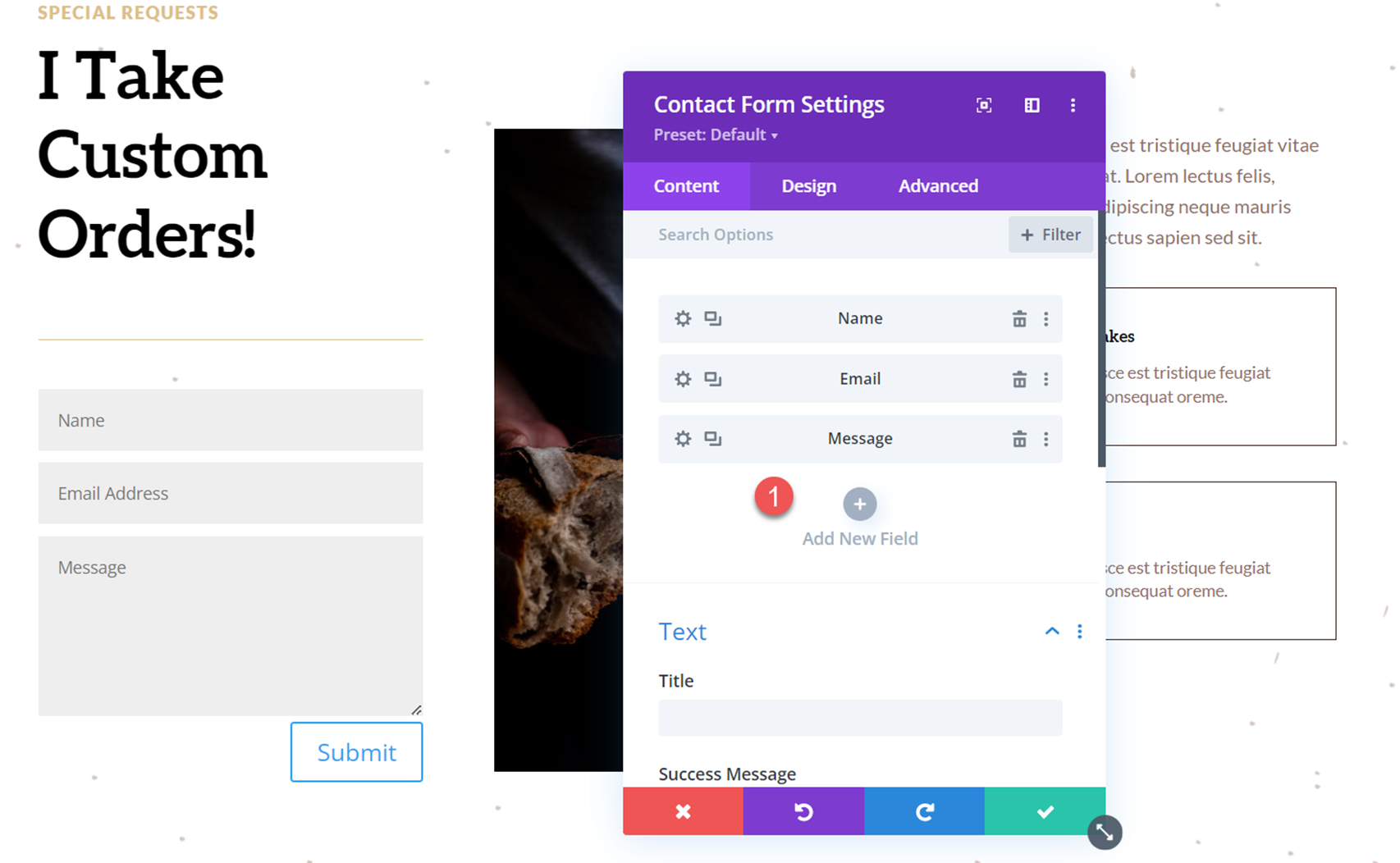
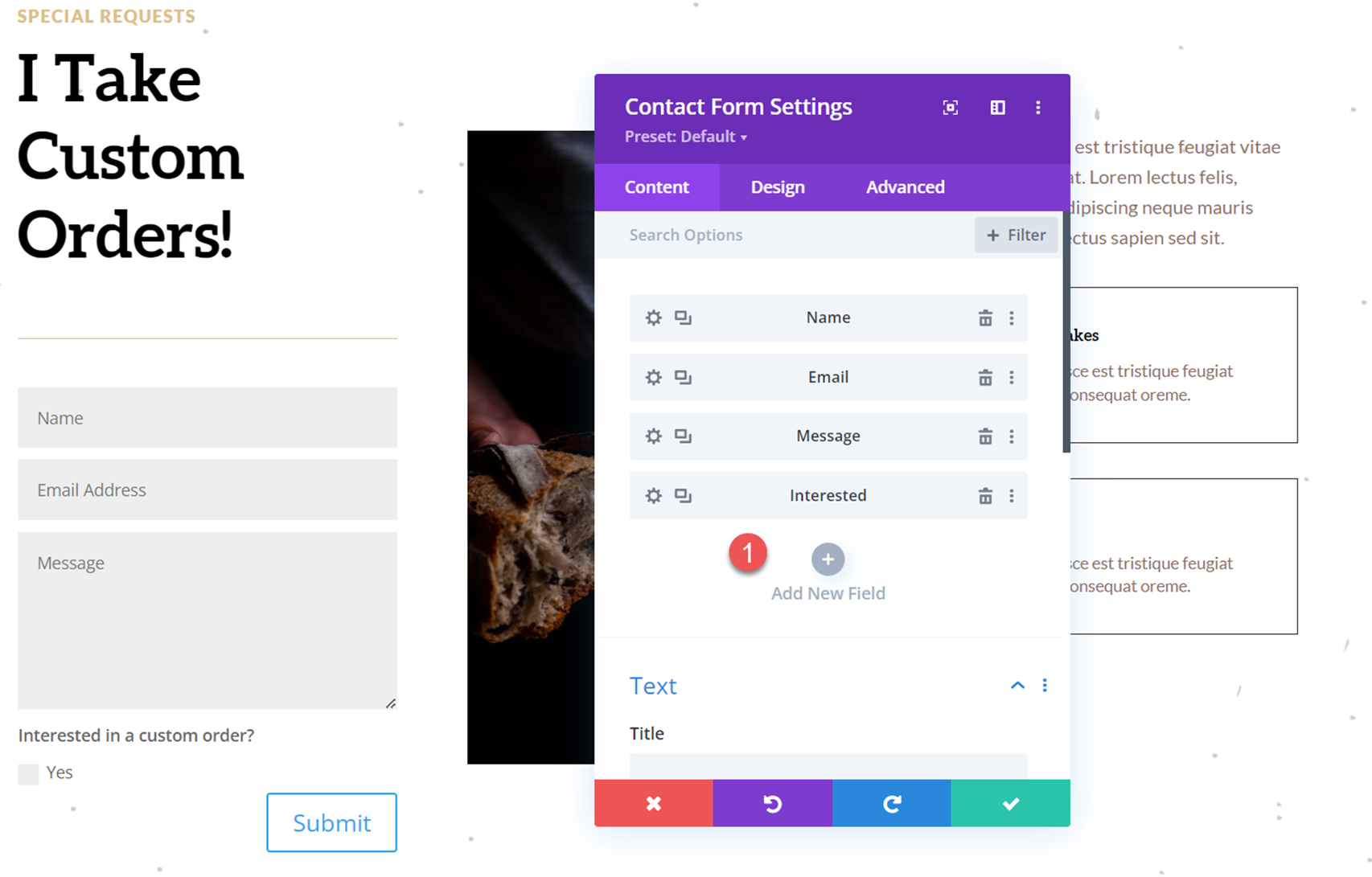
首先,在表單中添加一個新字段。

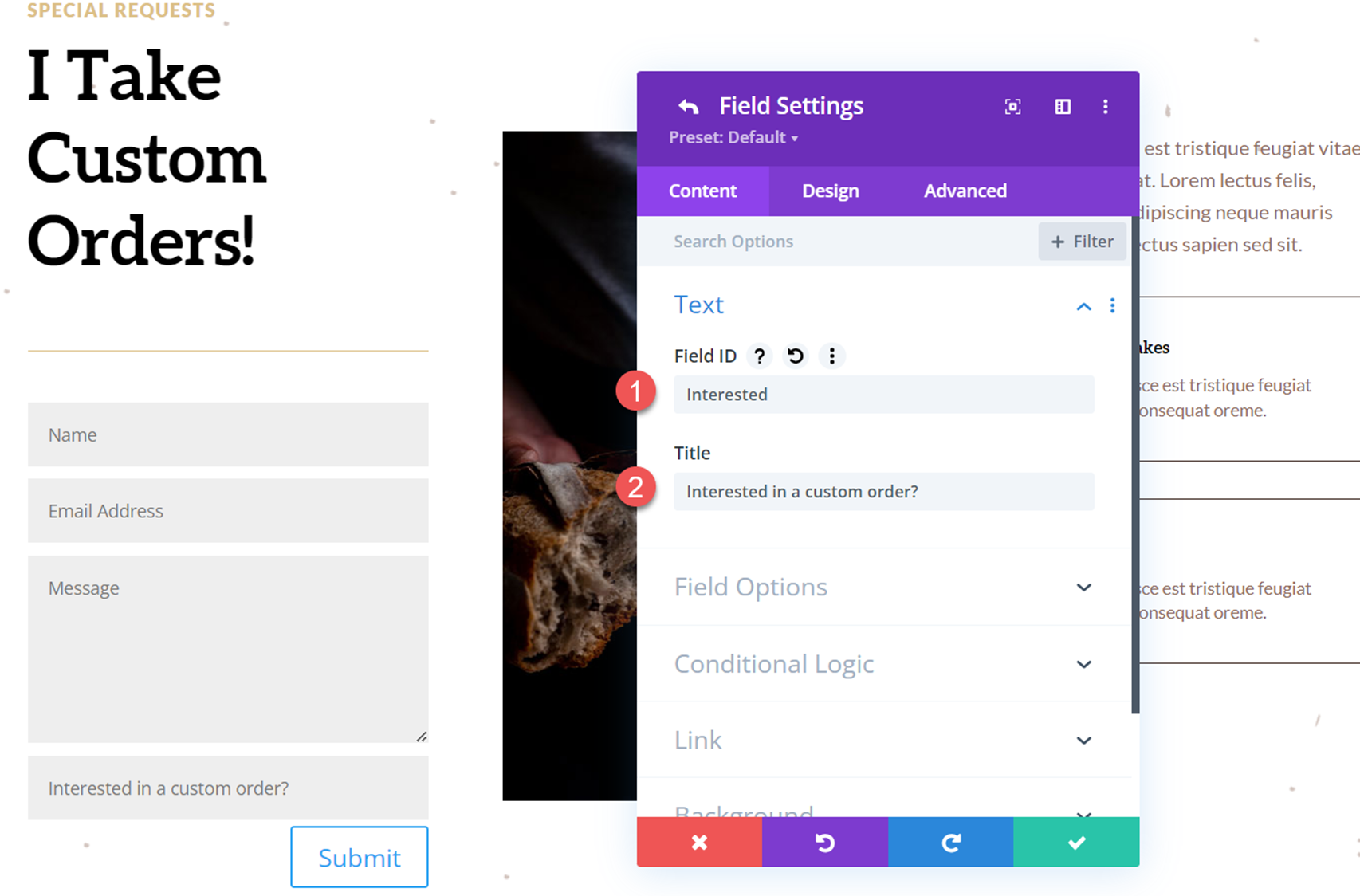
打開新的字段設置,在文本設置下添加以下內容。
- 字段 ID:有興趣
- 標題:對定制訂單感興趣?

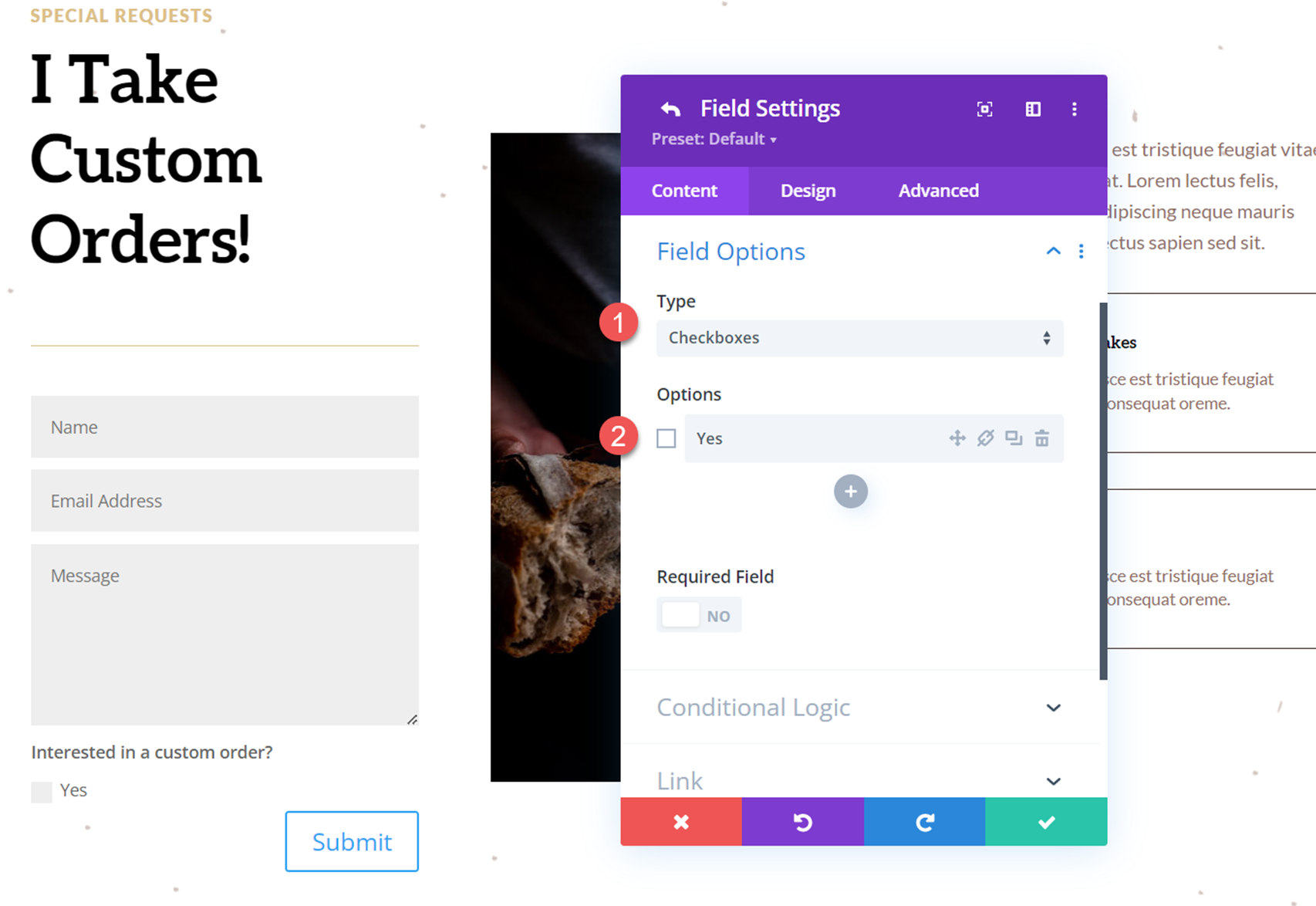
接下來,在字段選項下,設置以下內容:

- 類型:複選框
- 選項:是
- 必填字段:否

返回聯繫表單設置並添加另一個新字段。 這將是我們顯示的選項下拉菜單,客戶可以在其中選擇他們想要訂購的烘焙食品類型。

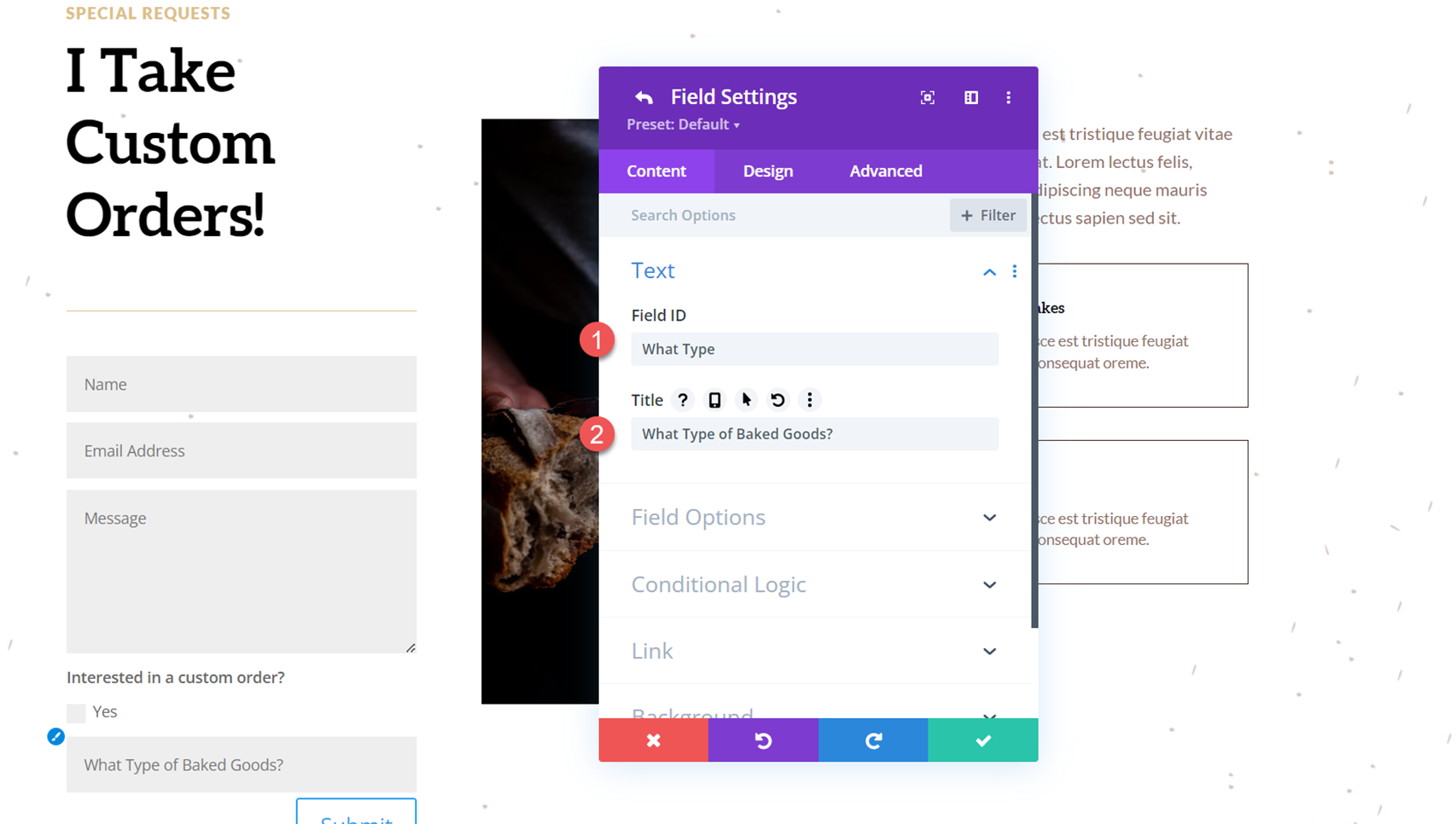
打開新的字段選項並添加以下字段 ID 和標題:
- 字段 ID:什麼類型
- 標題:什麼類型的烘焙食品?

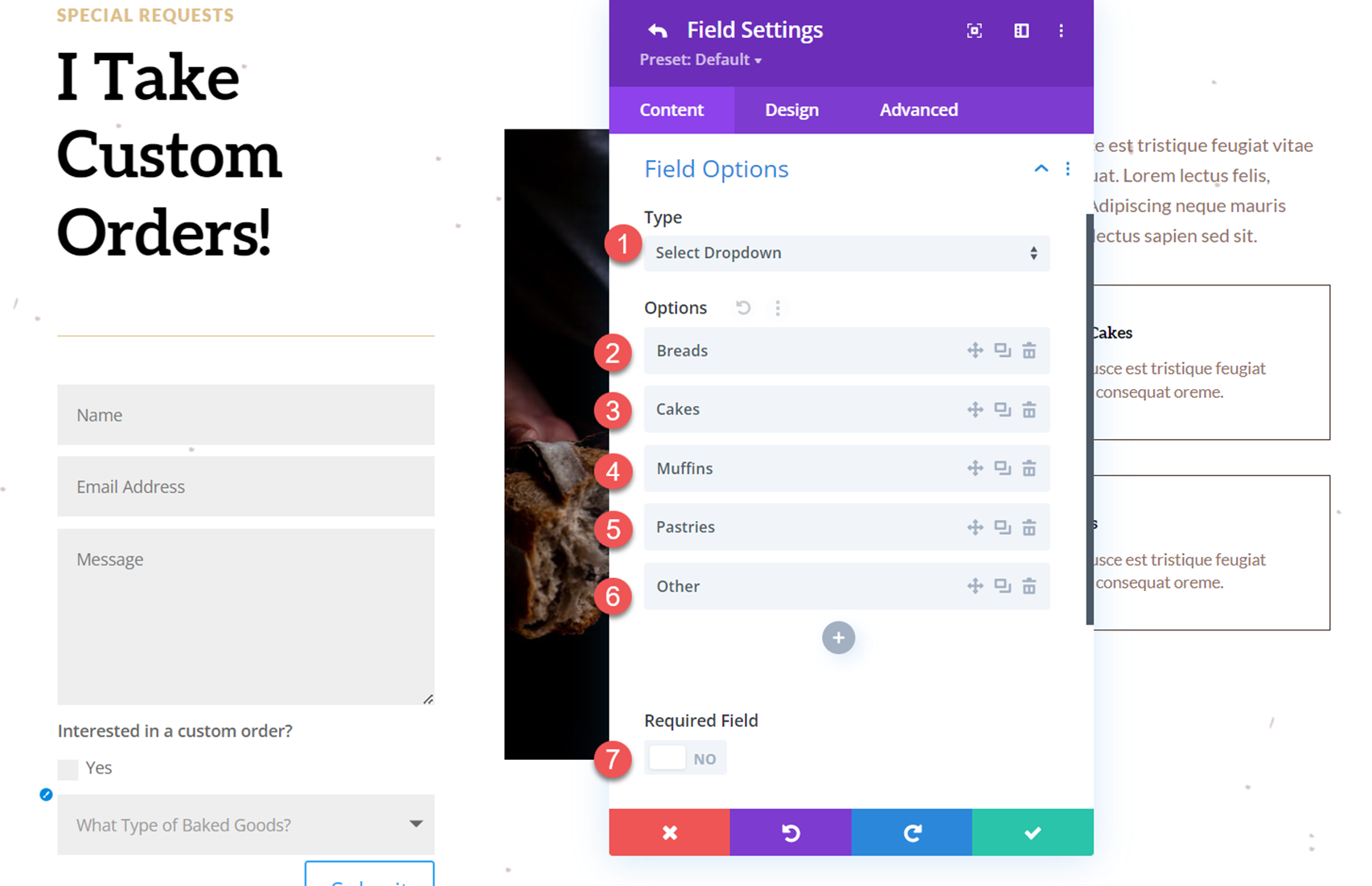
接下來,打開字段選項並將字段類型設置為選擇下拉菜單。 然後,添加選項。
- 類型:選擇下拉
- 選項:
- 麵包
- 蛋糕
- 鬆餅
- 糕點
- 其他
- 必填字段:否

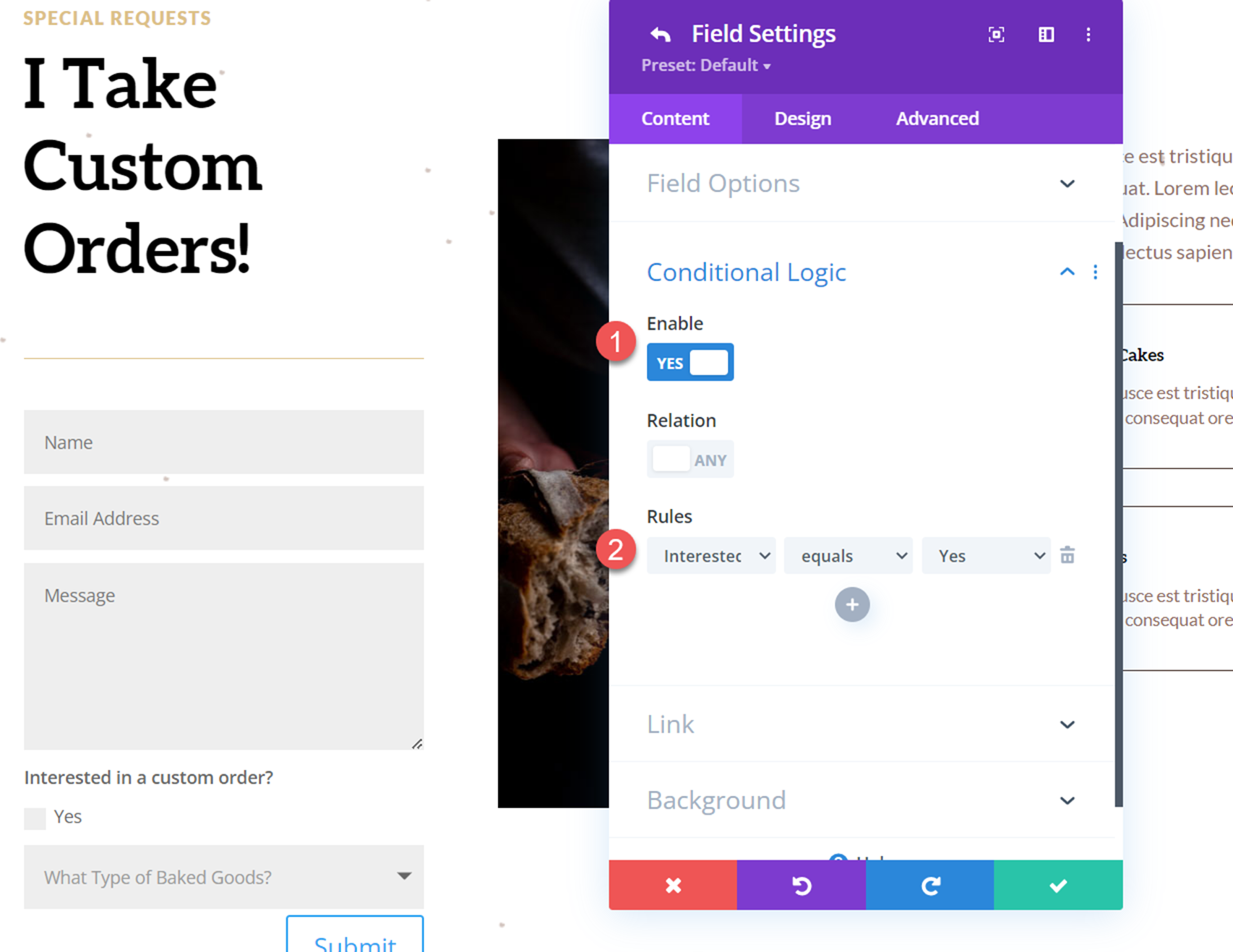
現在移動到條件邏輯部分並啟用條件邏輯設置。 然後,設置規則以根據上面的複選框顯示字段。
- 啟用:是
- 規則:有興趣等於是
此規則設置表單,以便如果選中上面的“是”複選框,則將出現“烘焙食品的類型”字段。 如果未選中該複選框,則類型字段將保持隱藏狀態。

自定義聯繫表單設計
現在我們的聯繫表單和條件邏輯都設置好了,我們可以自定義表單的設計以更好地適應頁面的佈局。
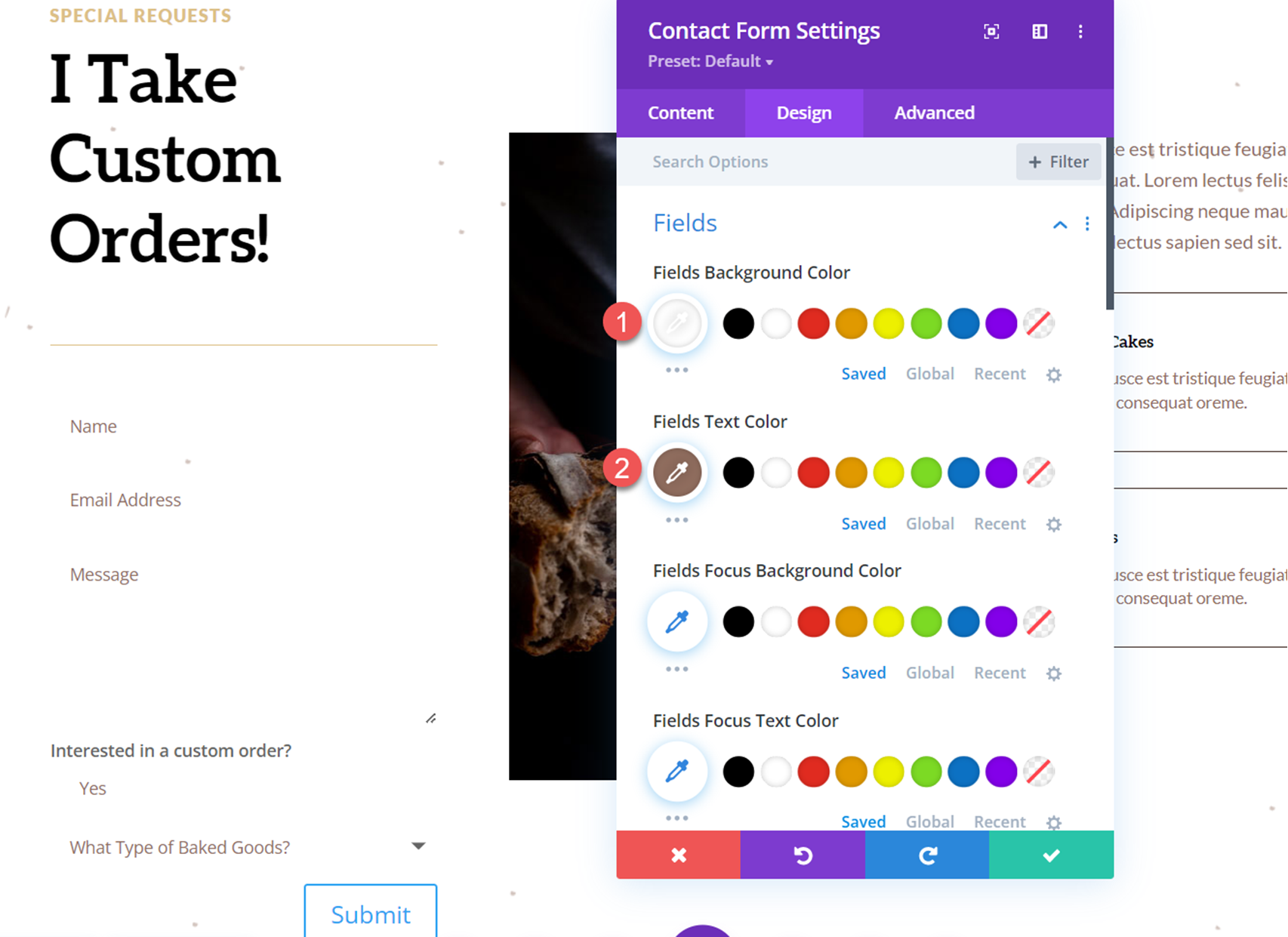
打開聯繫表單設置並導航到設計選項卡。 在字段選項下,自定義設置如下。
- 字段背景顏色:#FFFFFF
- 字段文本顏色:#906d5e

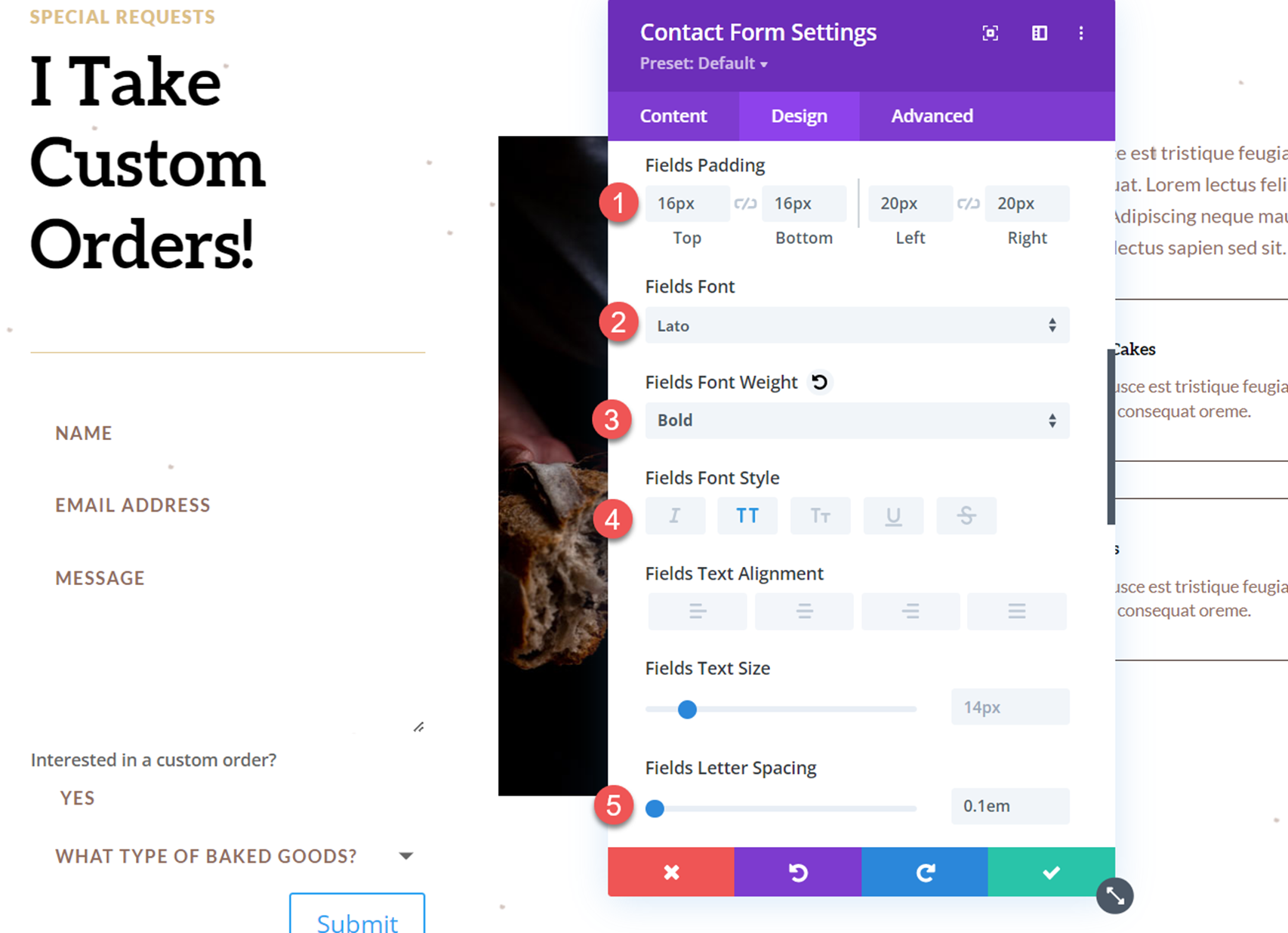
接下來,設置字段填充並自定義字體設置。
- 字段頂部填充:16px
- 底部填充字段:16px
- 字段左填充:20px
- 字段右填充:20px
- 字段字體:Lato
- 字段字體粗細:粗體
- 字段字體樣式:大寫 (TT)
- 字段字母間距:0.1em

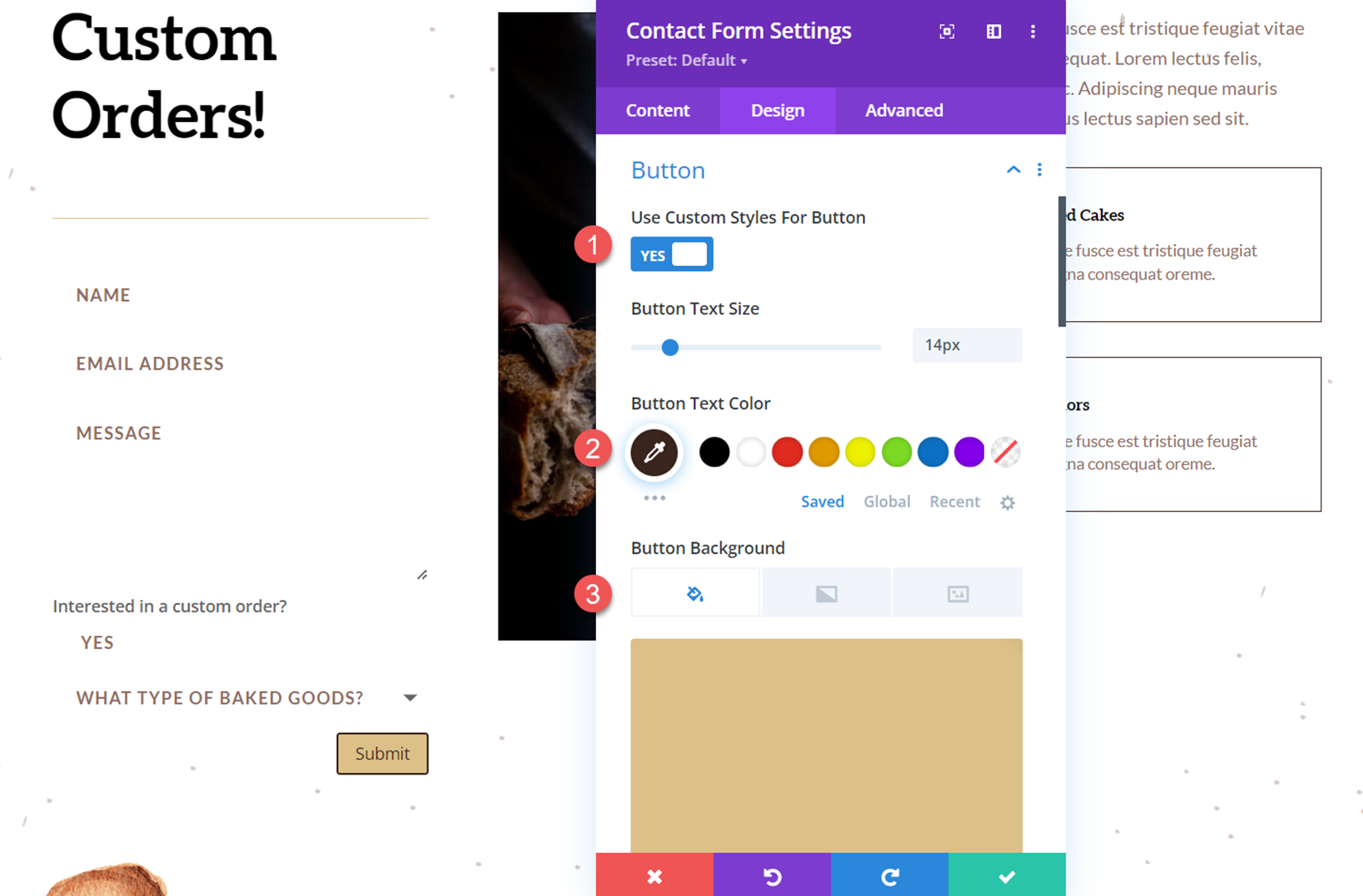
現在移動到按鈕設置並自定義按鈕樣式,如下所示:
- 為按鈕使用自定義樣式:是
- 按鈕文字顏色:#3b261e
- 按鈕背景:#dcc087

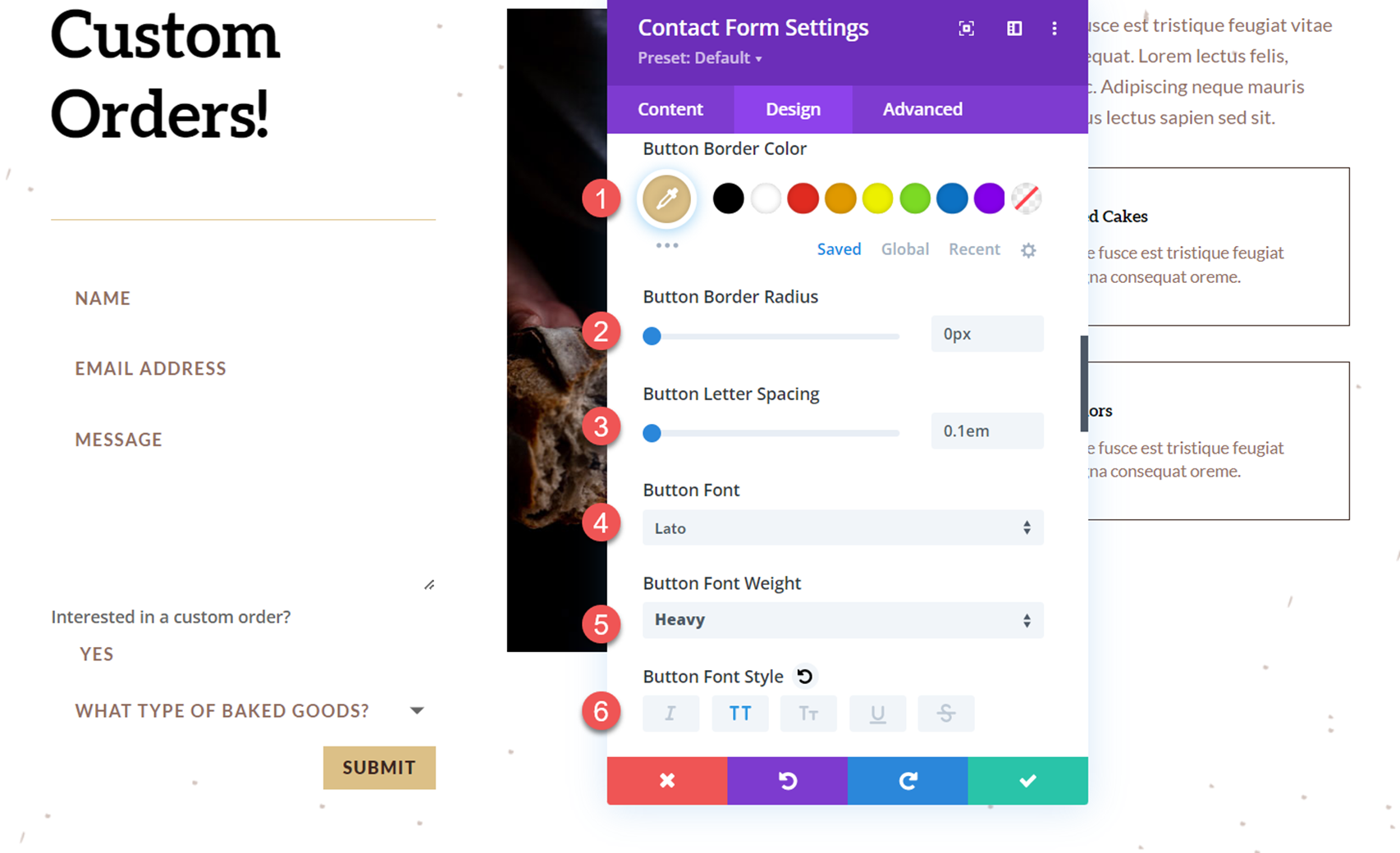
接下來,自定義按鈕邊框和字體設置。
- 按鈕邊框顏色:#dcc087
- 按鈕邊框半徑:0px
- 按鈕字母間距:0.1em
- 按鈕字體:Lato
- 按鈕字體粗細:重
- 按鈕字體樣式:大寫 (TT)

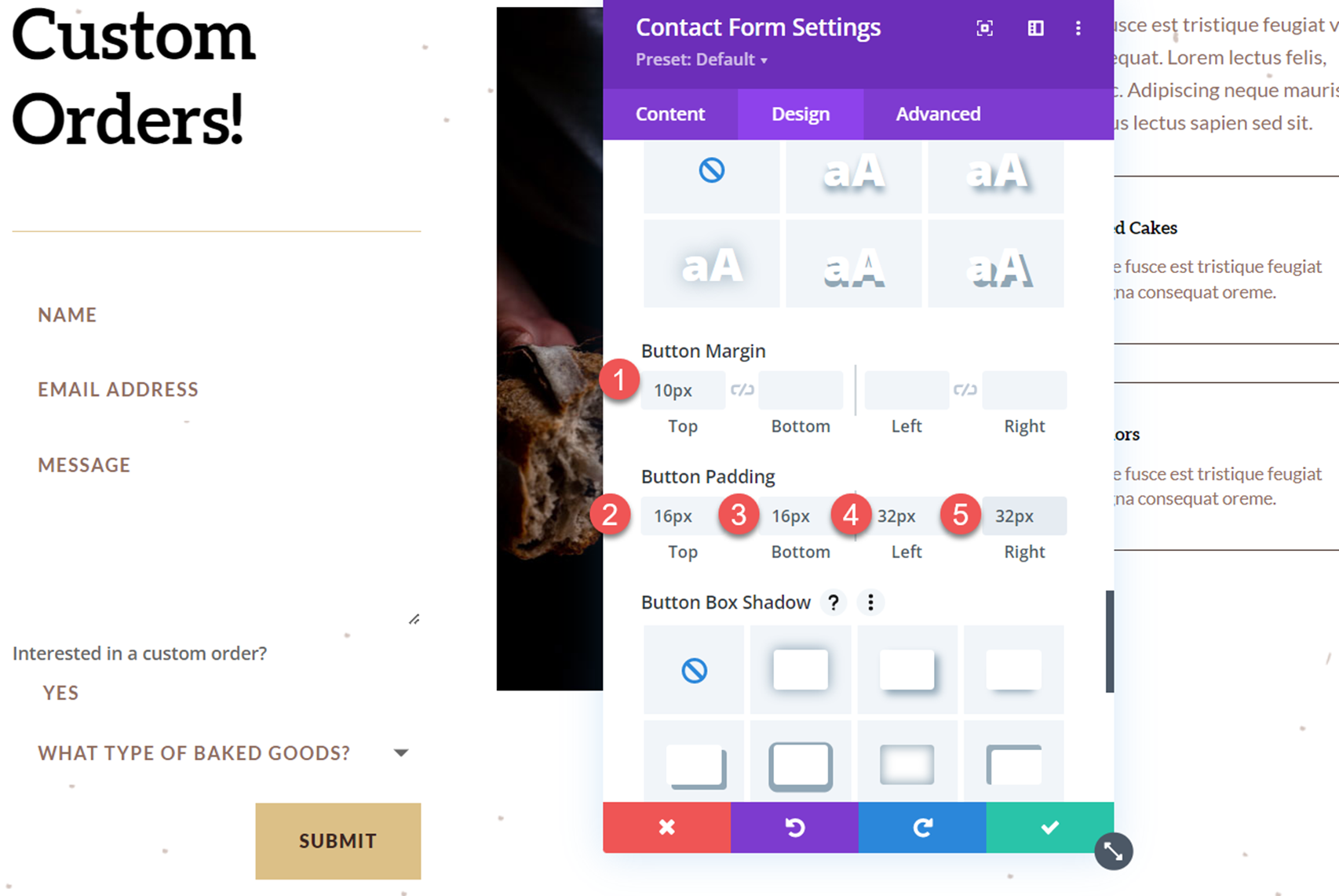
然後,修改按鈕邊距和內邊距,如下所示:
- 按鈕邊距頂部:10px
- 頂部按鈕填充:16px
- 底部按鈕填充:16px
- 左側按鈕填充:32px
- 按鈕內邊距:32px

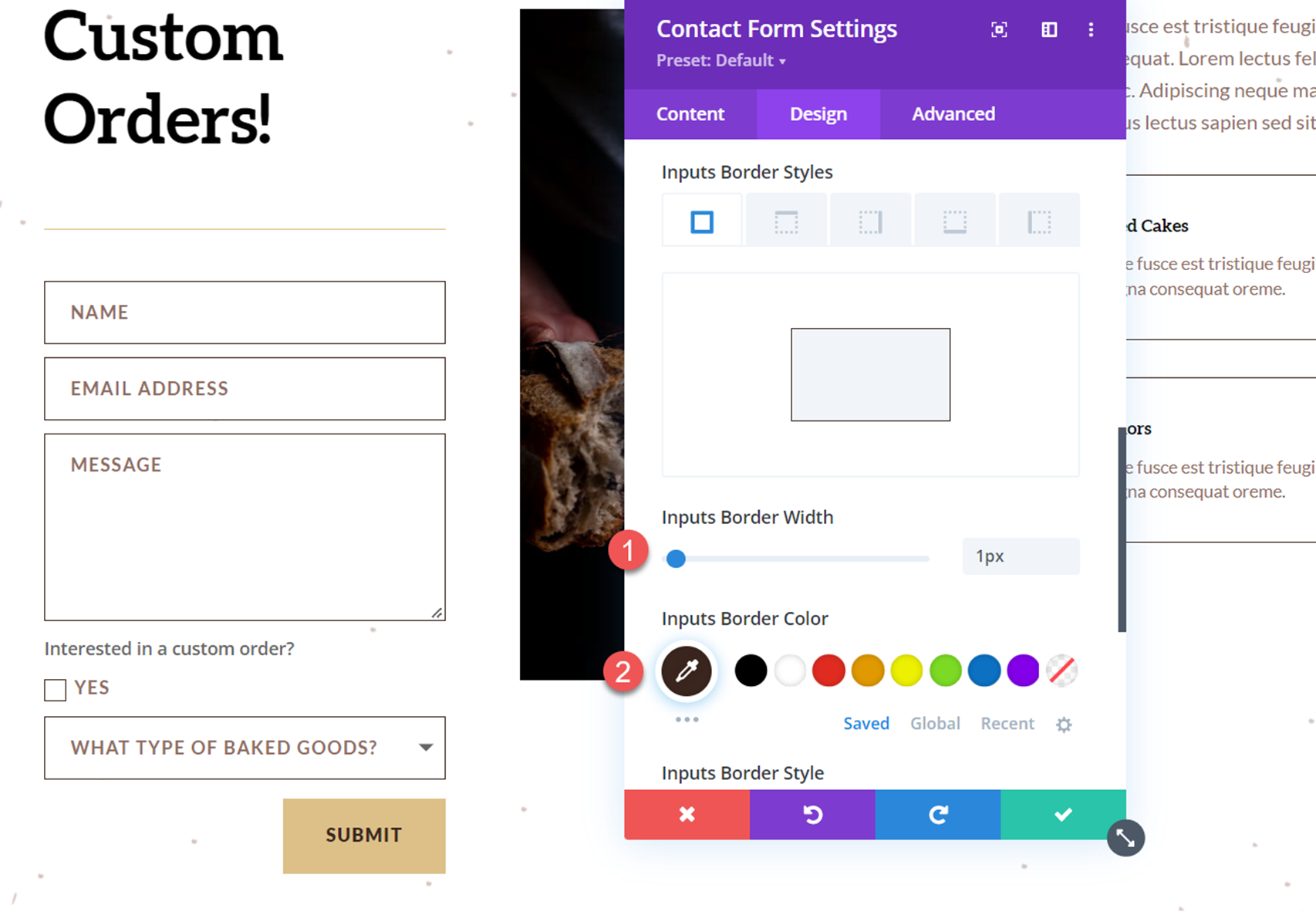
最後,我們將修改邊框設置以在表單輸入周圍添加邊框。
- 輸入邊框寬度:1px
- 輸入邊框顏色:#3b261e

最後結果
這樣就完成了聯繫表單的完整設計。 讓我們看一下帶有顯示選項下拉菜單的表單。

最後的想法
條件邏輯在 Divi 的聯繫表單模塊中很容易實現,並允許您創建動態表單,根據用戶之前的答案向用戶呈現相關字段。 雖然本教程中的示例相對簡單,但您可以使用條件邏輯創建具有多個條件邏輯實例的複雜表單。 要了解有關 Divi 聯繫表和條件邏輯可以做什麼的更多信息,請查看這篇關於如何使用條件邏輯創建多功能 Divi 聯繫表的文章。 您是否在您網站的聯繫表中使用了條件邏輯選項? 我們很樂意在評論中收到您的來信!
