如何運行正確的網站速度測試 + 5 個最佳工具
已發表: 2022-09-26今天,即使是最小的加載時間延遲也會讓訪問者遠離您的網站; 事實上,研究表明 如果您的網站加載時間超過 400 毫秒(或 0.4 秒),則用戶更有可能切換到其他網站。 這就是確定您網站的速度發揮重要作用的地方。 但是您如何知道您的網站是否足夠快以在觀眾中脫穎而出? 通過本文,我們為您提供了有關如何運行正確的網站速度測試的完整指南。

網站的速度對於 SEO 排名很重要
從基礎開始- 網站速度,正如您已經知道的名稱,是衡量網站加載速度的指標,從而確定訪問者的體驗。 它通常基於多個頁面速度的平均值,是指頁面上的每個元素(文本和圖像)完全加載所需的時間。
搜索引擎,尤其是谷歌,在確定在搜索引擎結果頁面 (SERP) 頂部顯示哪些網站時,非常重視網站的速度和性能。 更具體地說,自 2010 年以來,網站速度一直是桌面搜索的關鍵排名因素。移動搜索在 2018 年趕上了,使網站速度也成為重要的排名信號。
加載時間延遲 100 毫秒會導致轉化率下降 7%
46% 的人表示,等待頁面加載是他們最不喜歡在移動設備上瀏覽網頁的原因
79% 對網站性能有問題的網購者表示他們不會再次訪問該網站
因此,緩慢且反應遲鈍的網站通常無法在搜索引擎中獲得足夠的自然流量。 但最重要的是,他們經常失去他們獲得的訪問者,並最終導致高跳出率、低轉化率和非常低的排名。
受網站速度影響的其他參數
您網站的性能不僅會影響搜索引擎結果和用戶體驗。 除此之外,還有其他因素和參數可能會受到網站速度低的影響,例如:

谷歌付費搜索
您從付費 Google Ads獲得的結果質量直接取決於您的網站加載速度和響應速度。 您網站著陸頁上的用戶體驗會直接影響您網站的質量得分、Google 廣告的定位以及您的 PPC 費用。 如果您的網站加載速度很快,您投放的任何付費 Google 廣告都會產生更大的影響。
社交媒體廣告
在各種社交媒體平台上,廣告投放和拍賣會受到網站登陸頁面速度的顯著影響。 Facebook 和 Instagram 都在批准他們的社交媒體廣告之前預取或預加載廣告商的網站,確保用戶在點擊查看其廣告商的網站時無需等待很長時間。 根據 Facebook 發布的一項研究,更快的加載時間可以提高廣告客戶網站的廣告點擊量和效果,以及網站的整體性能。
如何通過幾個步驟正確運行網站速度測試?
現在,讓我們逐步了解如何為您的網站進行適當的速度測試。 步驟並不多,在我們的指南中具體為 7 個,但重要的是您必須仔細遵循它們以獲得最佳結果:
第 1 步:打開網站和瀏覽器緩存
始終確保在執行網站速度測試之前啟用緩存。 緩存用於在本地臨時存儲網站內容和文檔,減少服務器負載和網站速度。

通過啟用您網站的緩存,您的服務器將能夠識別來自常規、重複用戶的請求,並在他們返回時提供更快的加載體驗。 用戶從緩存(本地存儲)接收材料,而不是向主服務器發出請求,這減少了頁面加載所需的時間並改善了體驗。 查看我們完整的博客,了解如何為在 WordPress 上運行的網站啟用緩存以了解更多信息。
第 2 步:啟用內容交付網絡 (CDN)
另一個減少加載時間和提高網站速度的優秀技術是為您的網站啟用內容交付網絡 (CDN) 。 CDN 提供處理用戶請求的代理服務器網絡。 當用戶在沒有 CDN 的情況下訪問您的網站時,源服務器會管理所有流量請求。
另一方面,CDN 通過處理其服務器上的一些請求來加速該過程。 有時,這些 CDN 可能會從更靠近用戶的服務器位置傳送內容,因為它們在地理上更接近用戶,從而大大降低了傳送內容所需的時間。 對於從紐約及周邊地區訪問您的網站的人來說,您會因此需要一個服務器。
第 3 步:使用多個網站速度測試位置

您的服務器的位置以及將執行速度測試的位置可能會對網站速度測試的結果產生重大影響。 因此,您應該選擇一個盡可能接近目標人群的測試地點。
假設您的服務器位於倫敦,而您的網站用戶位於印度。 在靠近倫敦的服務器上進行測試可能不會產生可靠的結果——它不會顯示與您的印度網站訪問者所獲得的加載時間相同的加載時間。 相反,您必須從附近的位置進行測試,以評估您的網站為印度用戶加載的速度。 如果您實際不在測試位置,請使用虛擬專用網絡 (VPN)運行測試。
但是,在您的觀眾也很遠的情況下加快測試速度是個好主意——在此示例中,您也應該在倫敦進行測試。 如果您針對多個位置或世界各地的訪問者,您將需要從不同位置運行多個測試,以更好地了解您網站的全局加載時間。
第 4 步:在多個設備和不同瀏覽器上運行測試
在各種設備和各種網絡瀏覽器上運行網站速度測試也是一個好主意。 這很重要,因為用戶用於查看您的網站的設備或瀏覽器可能會導致其加載方式不同。

當您有很多網站訪問者時,有人可能會使用 iPhone 上的 Safari 和三星 Galaxy 設備上的 Google Chrome 訪問您的網站。 還需要注意的是,具有大量 JavaScript 的網站在低功耗智能手機上的加載速度要比在高性能台式計算機上的加載速度慢得多。
第五步:注意測試連接速度
此外,請記住,並非所有訪問您網站的人都具有相同的連接速度,特別是如果他們來自世界各地。 因此,如果您希望準確衡量用戶體驗,則應使用接近用戶體驗速度的受控連接。
第 6 步:多次重複速度測試
設置好每個因素後,您可能希望多次運行速度測試以避免單次測試的可變性。 正如我們上面已經提到的,網站速度測試是多次測試的“平均值”。 為什麼這樣? 因為每次你可能會得到不同的結果。 此外,強烈建議您進行測試並採取措施,以確保您網站的緩存和非緩存版本都具有快速加載速度。


第 7 步:選擇正確的網站速度測試工具
最後,選擇最適合您的服務器和您要運行的測試類型的網站速度測試工具。 不同的工具將為您提供各種數據或指標,以及更多或更少的配置選項——因此您需要根據自己的需要和偏好選擇最佳的。
運行網站速度測試的 5 大最佳工具
為了幫助您為您的網站選擇合適的工具,我們為您提供了用於網站速度測試的最佳免費和高級解決方案列表。 查看它們,看看哪一個最適合您的所有要求:
Pingdom 網站速度測試工具:

首先,我們有Pingdom 速度測試工具- 最受歡迎的免費增值工具之一,用於正常運行時間和網站性能監控,具有14 天的試用期。 由於能夠根據 70 個不同的地理位置運行速度測試,它在市場上的所有競爭對手中脫穎而出。
它也是新手和有經驗的用戶都可以使用的出色工具,因為當您執行速度測試時,您的結果將以清晰的方式給出。 我們將根據十二個關鍵因素對您的速度表現進行評分,滿分 100。 您可以使用它來檢查您的性能等級、加載時間、頁面和內容大小以及總體請求數。 它還將提供提高速度的建議。 這可能會幫助您確定減慢網站速度的因素並做出正確的速度調整。
谷歌 PageSpeed 見解
接下來,我們為您帶來Google PageSpeed Insights工具非常適合網站速度測試,原因有二:

它是谷歌的官方速度測試工具。 如果您想在 Google 上獲得良好排名,這是用於速度測試的最佳解決方案,因為有什麼比 Google 自己設定的指標更好的方法來了解您需要關注哪些指標?
它非常簡單易用,幾乎類似於其網站登陸頁面的簡單性。 您只需將網站網址複製並粘貼到上圖所示的文本框中,等待幾秒鐘,然後觀察您的速度測試結果立即出現。
Google PageSpeed Insights 還會分析您的結果並為您提供從0 到 100 分的性能分數。 它允許您根據許多高級數據進行分析,以了解您的網站在桌面和移動設備上的表現如何。
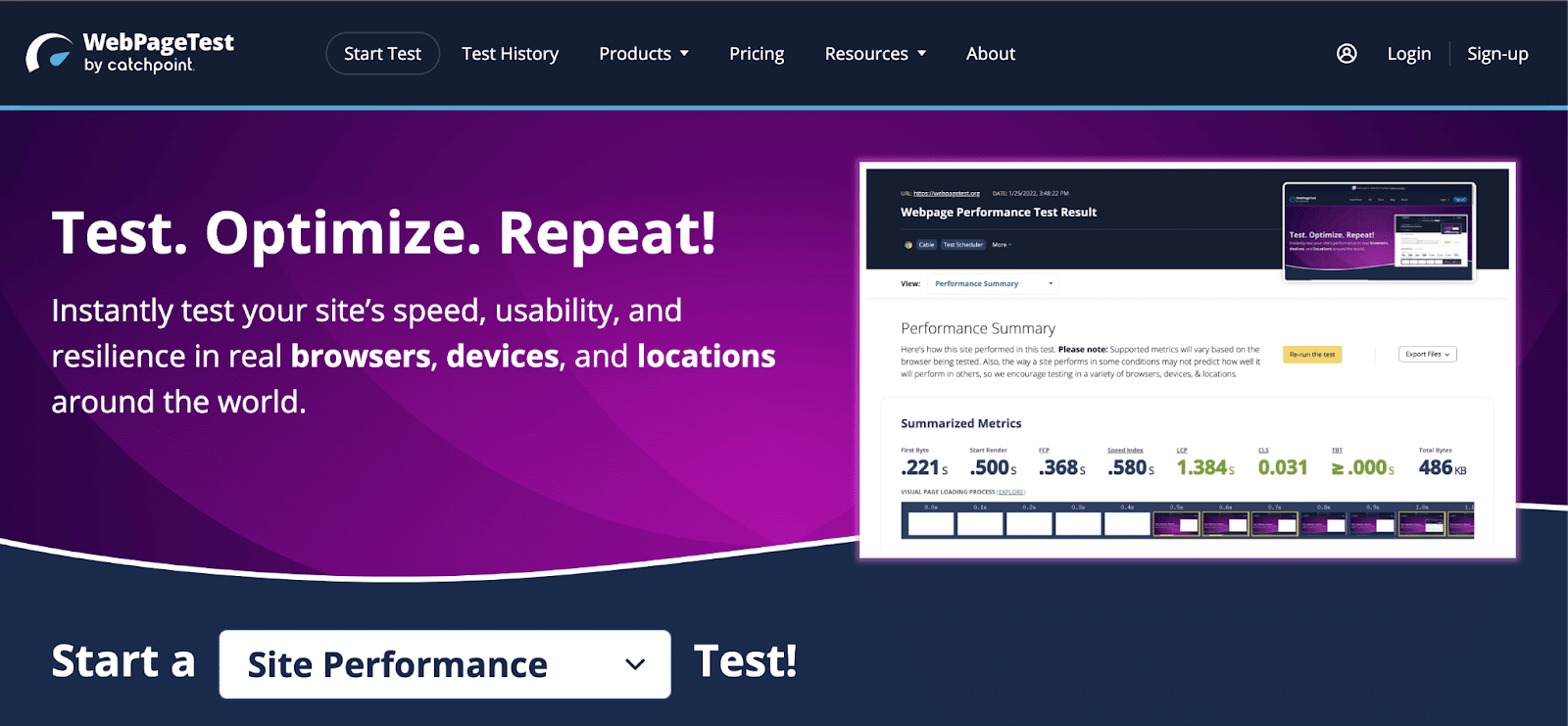
CatchPoint 的 WebPageTest

WebPageTest由 Google 的 Chrome 工程師創建,是一個開源網站速度測試工具,您可以免費使用。 這也讓您可以從全球多個地點輕鬆進行網站速度測試,帶來您的高級數據和見解。
對於需要詳細分析的高級用戶來說,這是一個很好的選擇,因為它提供了非常複雜的數據,包括視頻捕獲、內容屏蔽、多步驟交易等。但是新網站用戶無需擔心,您也可以選擇生成簡單的報告以便更好地理解。
除了允許多個不同的位置測試您的網站外,您還可以驗證各種瀏覽器和設備的網站速度。 您還將獲得頁面性能的詳細細分,其中包括可視頁面加載時間線、瀑布圖、核心 Web Vitals 概述等。
DareBoost By contentsquare

DareBoost是另一個很棒的網站速度測試工具。 儘管該公司是一項優質服務,但您可以使用網站速度測試工具每月獲得五份免費報告。 運行測試後,結果將很好地呈現在用戶友好的圖形界面中,以便於理解。
該工具分析80 多種類型的數據,這意味著您將能夠輕鬆快速地確定需要改進的領域。 值得注意的是,DareBoost 還包括視頻播放功能,讓您可以實時觀看頁面加載播放或減慢播放速度。 還有一個滑塊,因此您可以逐幀觀看該過程。 此外,您將獲得一份關於提高網站速度以提高您的 SEO 排名的建議列表。
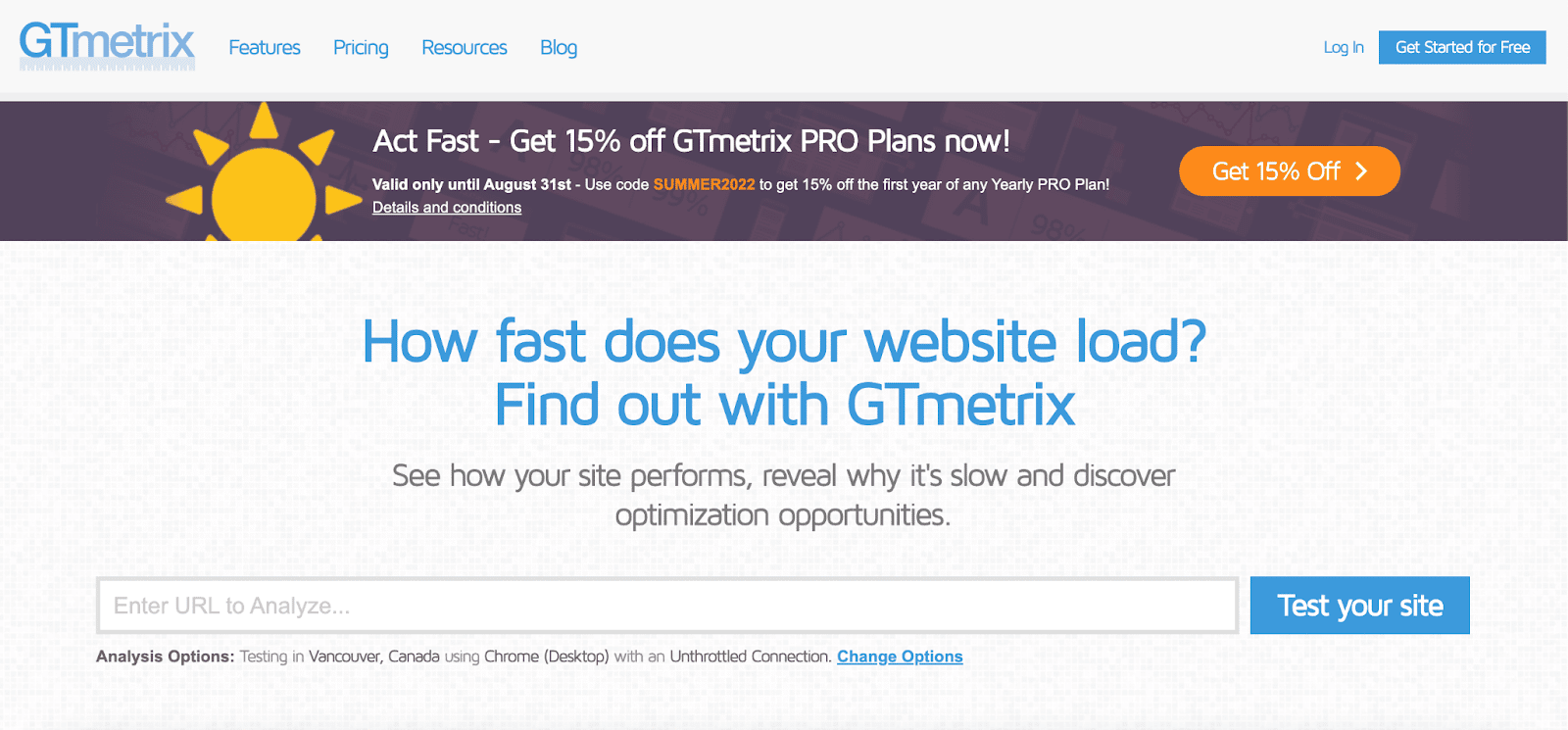
GTmetrix – 網站測試和監控

最後在我們的列表中,但與其他工具同樣強大,我們有GTmetrix——一種流行的網站監控工具,它允許用戶通過 YSlow 和 PageSpeed 等強大的工具訪問他們的網站。
使用這個網站速度測試工具非常簡單——您所要做的就是輸入您的 URL。 幾秒鐘後,您將看到一個簡短的摘要,顯示您的總頁面加載時間、頁面大小和請求數量,就像我們文章中列出的其他工具一樣。 該工具還在瀑布圖中顯示您的請求,這可以在識別問題區域和瓶頸時派上用場。
獎勵:清除所有主要瀏覽器的緩存以獲得最佳性能

至此,我們結束了關於如何運行適當的網站速度測試的詳細博客。 如果您使用上面列出的最佳實踐,請通過評論告訴我們您的體驗。 您還可以查看我們的指南,了解如何清除所有主要瀏覽器的緩存以獲得最佳速度性能。
不要忘記訪問我們的 博客頁面以獲取與 WordPress 和其他相關的更多更新、博客或教程,並加入我們友好的Facebook 社區,與所有 WordPress 專家聯繫。
