如何在 WordPress 中選擇和使用嵌套塊
已發表: 2023-06-23您想了解如何在 WordPress 中選擇和使用嵌套塊嗎?
WordPress 古騰堡嵌套塊功能允許您在父塊中添加多個塊。 然後,您可以同時自定義不同的塊元素,高效組織帖子內容,並獲得更多的設計靈活性。
在本文中,我們將向您展示如何輕鬆選擇和使用 WordPress 嵌套塊。

什麼是 WordPress 嵌套塊?
WordPress 古騰堡嵌套塊功能允許您在另一個塊中插入(或“嵌套”)一個或多個塊。
嵌套塊可以通過在彼此內部添加多個塊來幫助您在 WordPress 網站上創建更複雜的佈局。 這使得在設計和格式化頁面和帖子的內容時具有更大的靈活性。
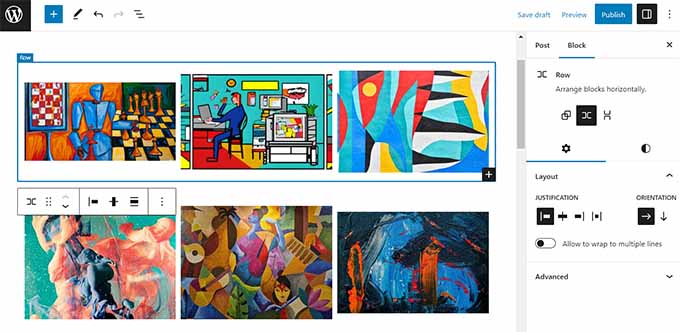
例如,您可以將多個圖像塊嵌套在一個組塊中,以顯示特定事件中的一組照片或使用特定技術創建的一系列藝術品。

此外,嵌套塊功能允許您單獨編輯各個塊。 這意味著您可以根據需要自定義每個塊,而不會影響其他塊。 反過來,這會帶來更好的內容組織,使您的內容更具吸引力,並簡化您的內容創建過程。
話雖這麼說,讓我們看看如何輕鬆選擇和使用 WordPress Gutenberg 嵌套塊。
如何使用 WordPress 嵌套塊
您可以使用古騰堡塊編輯器中的組或列塊輕鬆地將多個塊嵌套在一起。
首先,您需要從 WordPress 管理側邊欄的塊編輯器中打開現有的或新的帖子。
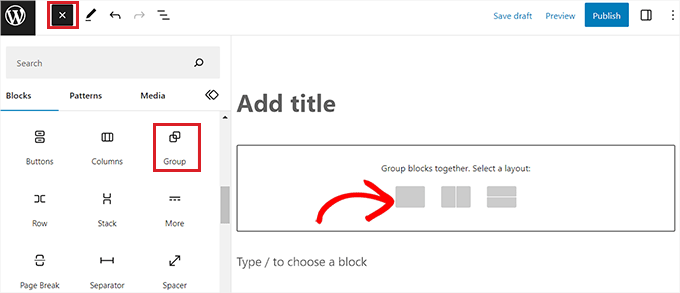
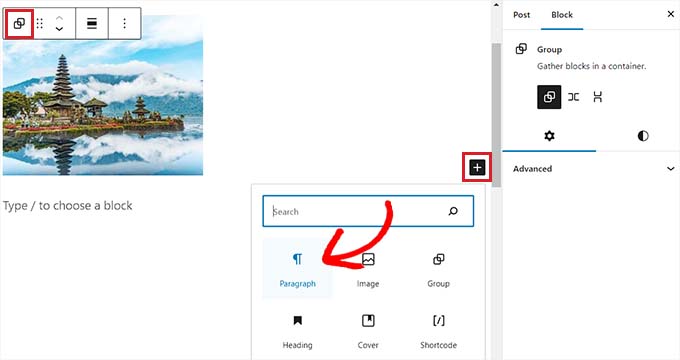
從這裡,只需單擊屏幕左上角的“+”按鈕並找到“組”塊。 單擊它並將其添加到頁面後,您將需要為將嵌套在一起的塊選擇佈局。
在本教程中,我們將選擇“組”佈局。

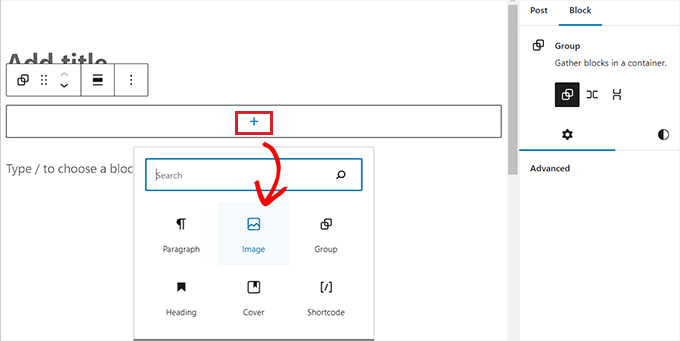
接下來,只需單擊屏幕上的“+”按鈕即可開始在父塊中添加內容。
為了本教程的目的,我們將添加一個圖像塊。

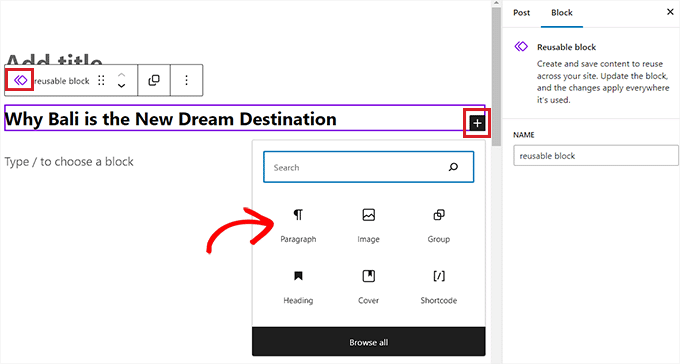
添加圖像塊後,只需單擊頂部塊工具欄中的“分組”按鈕即可選擇父塊。
接下來,您需要單擊“+”按鈕打開塊菜單,從中您可以選擇要添加的其他塊。

如何配置 WordPress 嵌套塊設置
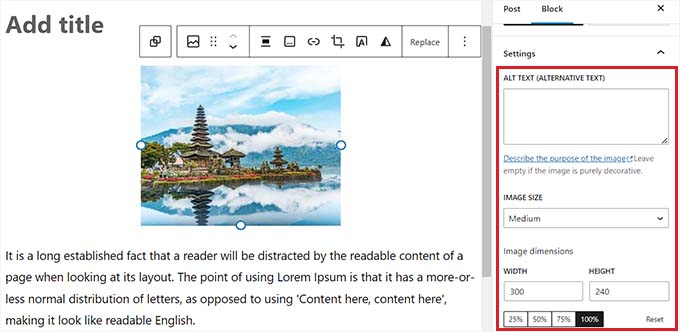
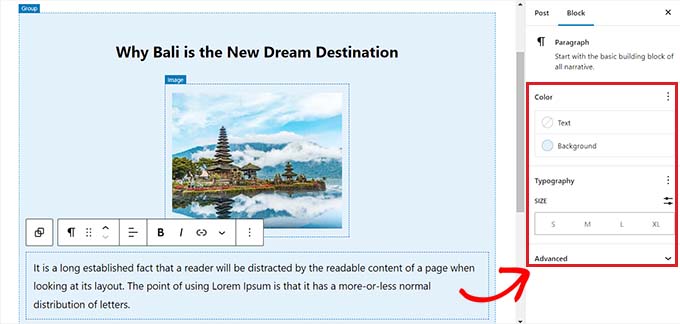
嵌套多個塊後,您可以通過單擊每個塊來配置它們的單獨設置。 這將在屏幕右欄中打開塊設置。
從這裡,您可以調整各個塊的背景顏色、文本顏色和大小,而不影響嵌套在其中的其他塊。

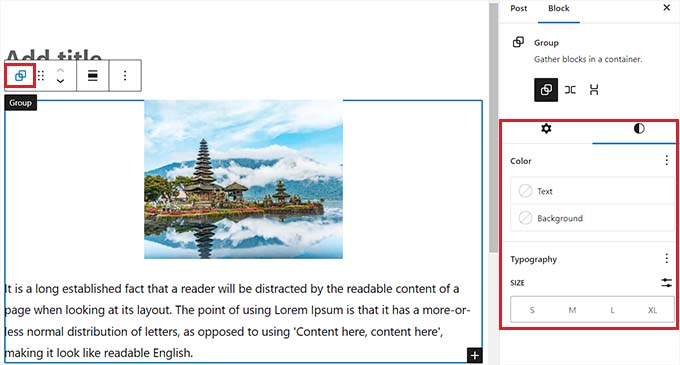
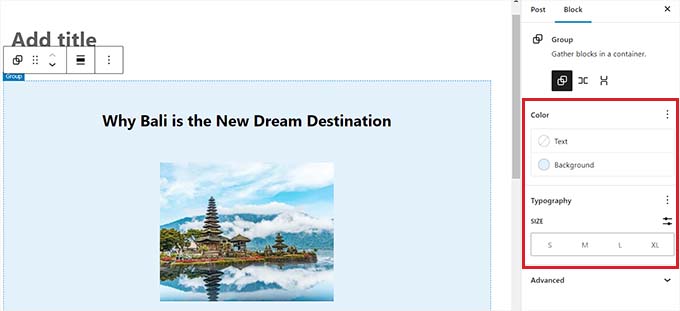
要一起配置所有嵌套塊的設置,您必須單擊頂部塊工具欄中的“組”按鈕。 這將在右欄中打開父塊設置。
您現在可以配置所有嵌套塊的對齊方式、方向、背景顏色、文本顏色和版式。
請記住,這些設置將影響嵌套在父塊中的所有塊。

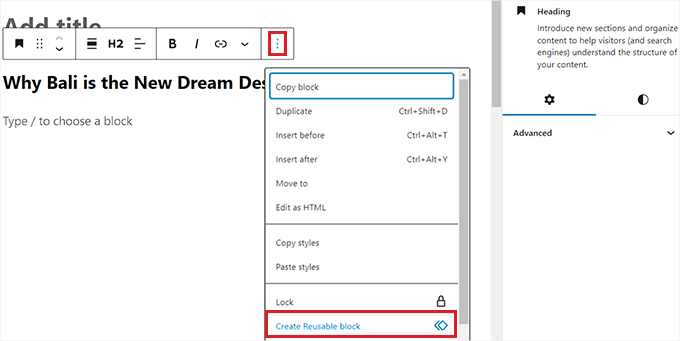
您還可以通過單擊任何塊頂部工具欄中的“選項”按鈕,將現有的單個塊轉換為嵌套塊。

這將打開一個菜單提示,您需要在其中選擇“創建可重用塊”選項。

完成此操作後,將創建一個新的可重用塊,您可以在其中添加多個塊。
完成後,不要忘記單擊“發布”或“更新”按鈕來保存更改。

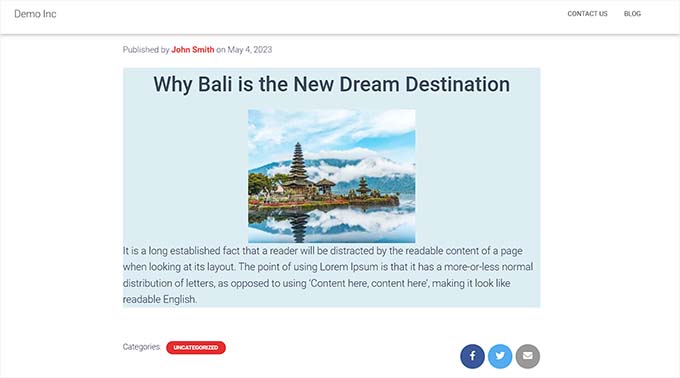
在我們的示例中,我們在 Group 塊中嵌套了 Title、Image 和 Paragraph 塊。 這就是嵌套塊在我們的演示網站上的外觀。

獎勵:使用 Wayfinder 插件輕鬆選擇嵌套塊
有時,當有多個塊嵌套在一起時,選擇單個塊並配置它可能很困難。
幸運的是,Wayfinder 插件可以非常輕鬆地從父塊中選擇嵌套塊,甚至可以告訴您塊的類型和類別。
首先,您需要安裝並激活 Wayfinder 插件。 有關更多說明,您可能需要查看我們有關如何安裝 WordPress 插件的指南。
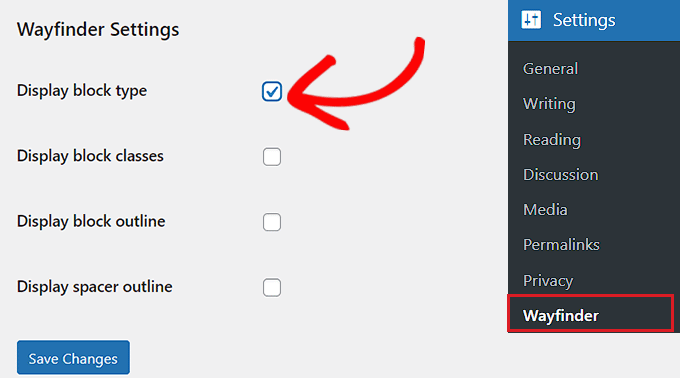
激活後,從 WordPress 管理側邊欄轉到設置 » Wayfinder頁面。
一旦您到達那裡,所有設置都將被激活。 您只需取消選中不想使用的設置旁邊的框即可。
例如,如果您希望 Wayfinder 顯示編輯器中所有塊的塊類型,請選中“顯示塊類型”選項旁邊的框。

但是,如果您不希望插件顯示塊類,只需取消選中該選項旁邊的框即可。
配置設置後,不要忘記單擊“保存更改”按鈕。
接下來,您需要從 WordPress 管理側邊欄打開現有的或新的帖子。
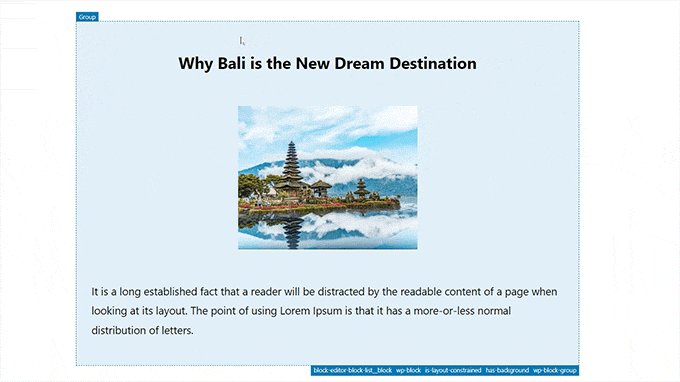
到達那里後,將鼠標懸停在任何塊上都會顯示帶有其名稱的輪廓。 您還可以查看父塊內任何嵌套塊的輪廓和名稱。

這將幫助您識別嵌套在 Group 或 Columns 塊中的所有不同塊。
從這裡,您可以輕鬆地從父塊中選擇單個塊來配置其設置。

您還可以通過單擊“列”或“組”標題來同時選擇所有嵌套塊。 這將在右欄中打開父塊設置。
配置阻止設置後,只需單擊“更新”或“發布”按鈕即可保存更改。

我們希望本文能幫助您了解如何選擇和使用 WordPress 嵌套塊。 您可能還想查看我們關於如何更改 WordPress 中的塊高度和寬度的教程,以及我們精選的有助於發展您的網站的必備 WordPress 插件。
如果您喜歡這篇文章,請訂閱我們的 WordPress 視頻教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上找到我們。
