如何使用 WordPress 在線銷售汽車零件(分步)
已發表: 2023-07-06您是否正在尋找一種在 WordPress 網站上在線銷售汽車零部件的方法?
如果您經營汽車業務,那麼網站是吸引新客戶的好方法。 它還可以讓車主瀏覽整個目錄並在線訂購汽車零部件,從而改善客戶體驗。
在本文中,我們將向您展示如何使用 WordPress 在線銷售汽車零部件。

哪個是在線銷售汽車零部件的最佳網站建設者?
您可以使用許多網站構建器在線銷售汽車零部件,但我們建議使用 WordPress。
根據我們的博客研究統計,WordPress 是世界上最受歡迎的網站平台。 它為近 43% 的網站提供支持,其中包括許多頂級電子商務網站。
WordPress也是開源且免費的,因此您將有更大的利潤空間。 有關此主題的更多信息,請參閱我們關於 WordPress 為何免費的文章。
但是,請注意有兩種類型的 WordPress 軟件。 首先是 WordPress.com,這是一個博客託管平台。 然後是 WordPress.org,也稱為自託管 WordPress。
有關詳細比較,請參閱我們關於 WordPress.com 和 WordPress.org 之間差異的指南。
對於電子商務網站,我們建議使用 WordPress.org,因為它為您提供網站和在線商店的完全所有權。 您還可以安裝第三方插件,包括流行的 WooCommerce 電子商務插件。
根據我們的 WordPress 市場份額報告,8.8% 的網站使用 WooCommerce,這使得它在在線商店和電子商務網站中比 Shopify 更受歡迎。
要了解更多關於我們為什麼向所有讀者推薦 WordPress 的信息,請參閱我們完整的 WordPress 評論。
我們現在將向您展示如何使用 WordPress 在線銷售汽車零部件。 您可以使用下面的快速鏈接跳轉到文章的不同部分:
- 第 1 步:設置您的汽車配件網站
- 第 2 步:創建一個新的 WordPress 網站
- 第 3 步:選擇 WordPress 主題
- 第 4 步:創建自定義主頁
- 第 5 步:設置電子商務插件
- 第 6 步:為您的汽車零件設置運輸
- 第 7 步:為您的汽車零部件業務設置付款方式
- 步驟 8:創建產品屬性和屬性術語
- 第 9 步:添加您的汽車零件產品
- 第 10 步:添加聯繫我們表單
- 第11步:添加導航菜單
- 第 12 步:創建智能 WooCommerce 產品搜索
- 第 12 步:顯示客戶評論
第 1 步:設置您的汽車配件網站
要開始在線銷售汽車零部件,您將需要域名和網絡託管。
域名是您的商店在互聯網上的地址。 這是客戶在瀏覽器中輸入的內容以訪問您的網站,例如www.carparts.com或www.buyautoparts.com 。
網絡託管是您的網站在線存放的地方。 為了幫助您找到適合您企業的託管服務,我們創建了您可以購買的最佳 WordPress 託管服務的完整列表。
儘管 WordPress 軟件是免費的,但託管和域名才是成本真正開始增加的地方。
域名通常費用為 14.99 美元/年,託管費用從 7.99 美元/月起。 如果您是一家新企業或預算有限,這可能會讓事情變得困難。
值得慶幸的是,Bluehost 為我們的讀者提供 60% 的網絡託管折扣,以及免費域名。 Bluehost 是世界上最大的託管公司之一,也是 WordPress 官方推薦的託管合作夥伴。
他們還為我們的用戶提供免費的 SSL 證書。 如果您想在線銷售汽車零部件,那麼 SSL 證書對於確保客戶信用卡和借記卡信息的安全至關重要。
您可以點擊下面的按鈕開始使用,每月只需 2.75 美元。
進入 Bluehost 網站後,單擊綠色的“立即開始”按鈕。

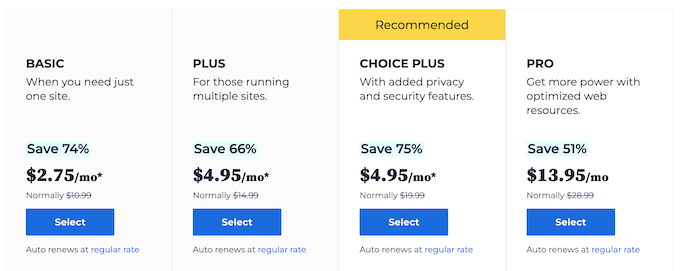
這將帶您進入 Bluehost 定價頁面,您可以在其中為您的汽車零部件業務選擇託管計劃。
我們建議選擇基本或增強計劃,因為它們是我們讀者中最受歡迎的網絡託管計劃。

選擇計劃後,單擊“繼續”。
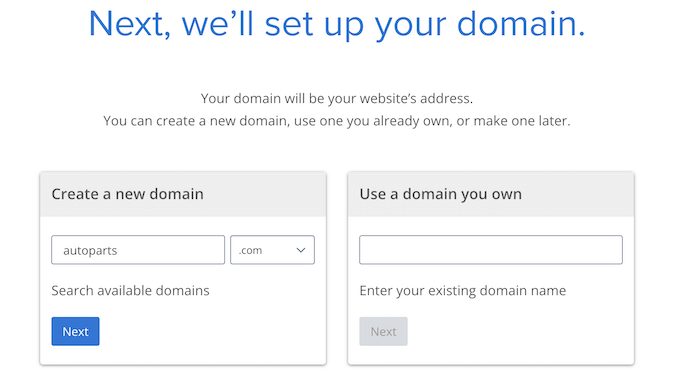
在下一個屏幕上,您需要選擇一個域名。

理想情況下,您的域名應該易於發音、拼寫、記憶並與您的業務相關。 您的汽車零部件業務的名稱是一個很好的起點,但有時該域名可能已被其他業務網站佔用。
在這種情況下,您可以嘗試通過添加您的位置、您的汽車零部件業務的獨特之處或一些額外的關鍵字來擴展域名。 如果您需要一些靈感,請查看我們有關如何選擇最佳域名的指南。
選擇名稱後,單擊“下一步”按鈕繼續。
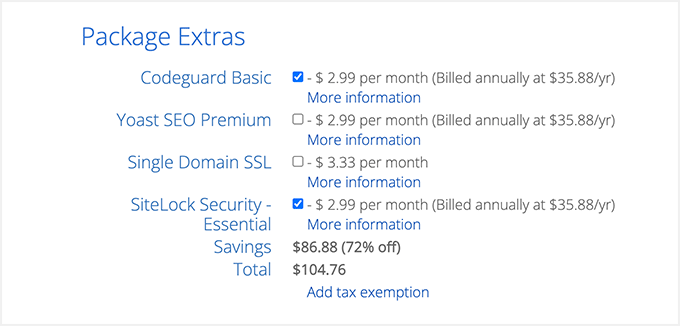
現在您需要提供您的帳戶信息,例如您的姓名和公司電子郵件地址。 之後,您還將看到可以購買的可選附加功能。
我們通常不建議立即購買這些附加功能,因為如果您的業務需要,您可以隨時添加它們。

之後,輸入您的付款信息以完成購買。
幾分鐘後,您將收到一封電子郵件,其中包含有關如何登錄網絡託管控制面板的說明。 這是您的託管帳戶儀表板,您可以在其中管理您的汽車零部件網站,包括設置電子郵件通知和請求 WordPress 支持。
這也是您安裝 WordPress 軟件的地方,所以我們現在就開始安裝吧。
第 2 步:創建一個新的 WordPress 網站
如果您使用我們的鏈接註冊 Bluehost,那麼 Bluehost 會自動在您的域名上安裝 WordPress。
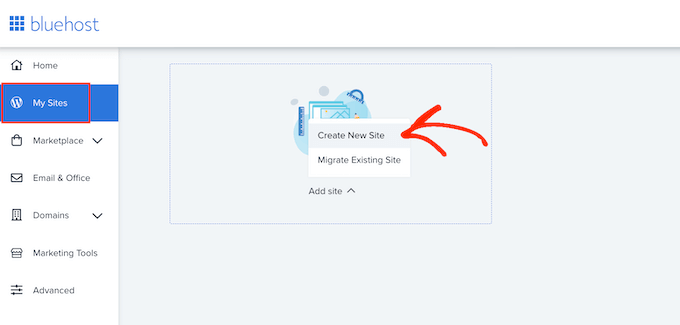
如果您想創建不同的 WordPress 網站,請繼續並單擊 Bluehost 儀表板中的“我的網站”選項卡。
之後,您需要單擊“添加站點”按鈕並選擇“創建新站點”。

Bluehost 嚮導現在將引導您完成設置過程。
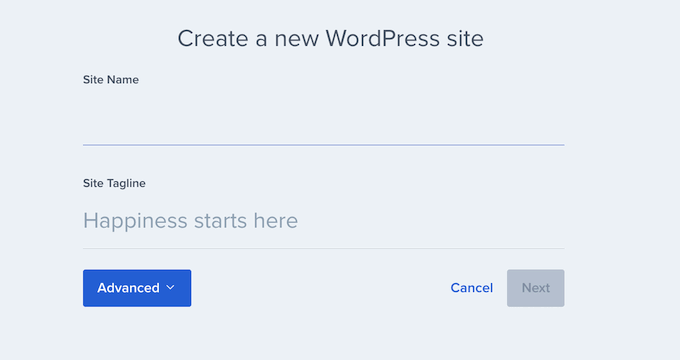
首先,您需要輸入網站標題和可選的標語。

準備好後,只需單擊“下一步”按鈕即可繼續。
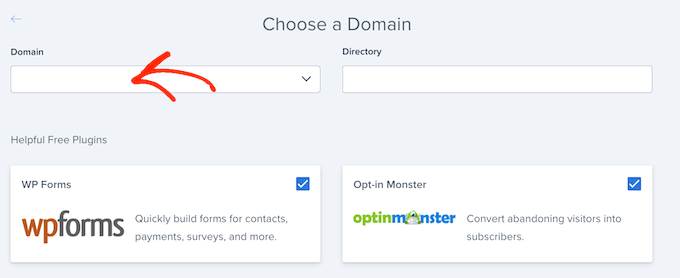
之後,Bluehost 會要求您為您的汽車零部件網站選擇域名和路徑。 如果您已經擁有域名,請繼續從下拉菜單中選擇它。

如果您沒有域名,則可以通過訪問 Bluehost 儀表板內的“域名”頁面來購買域名。
選擇域名後,您可以將目錄路徑留空,讓 Bluehost 為您填寫。
安裝程序還將顯示一些您可能想要在汽車零部件網站上安裝的插件,包括 WPForms。 其中許多是必備的 WordPress 插件,可以幫助您發展業務並獲得更多銷售額,因此我們建議安裝它們。
準備好後,單擊“下一步”按鈕,安裝程序將設置您的汽車零部件網站。 完成後,您將看到“WordPress 安裝成功”消息,其中包含有關您的新網站的信息。
現在,您可以繼續並單擊“登錄 WordPress”按鈕,這將帶您進入網站的管理儀表板。

您還可以通過網絡瀏覽器訪問 yoursite.com/wp-admin/ 來登錄 WordPress 儀表板。
如果您使用不同的 WordPress 網站主機,例如 SiteGround、Hostinger、HostGator 或 WP Engine,那麼您可以查看我們關於如何為所有頂級託管提供商安裝 WordPress 的完整指南。
現在您已經成功設置了 WordPress,您就可以開始構建您的汽車零部件網站了。
第 3 步:選擇 WordPress 主題
WordPress 主題是專業設計的模板,可以改變您的汽車網站的外觀和行為。
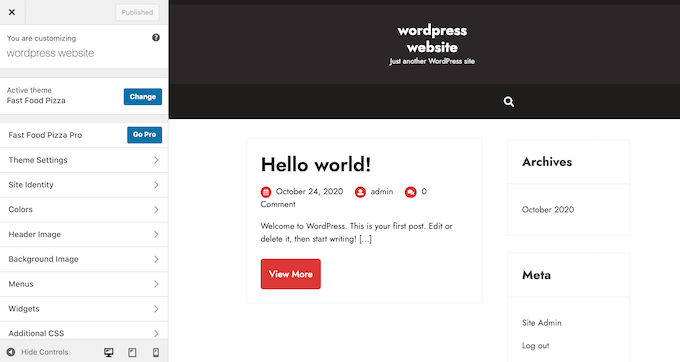
默認情況下,每個 WordPress 網站都有一個基本主題。 如果您現在訪問您的網站,您將看到如下圖所示的內容。

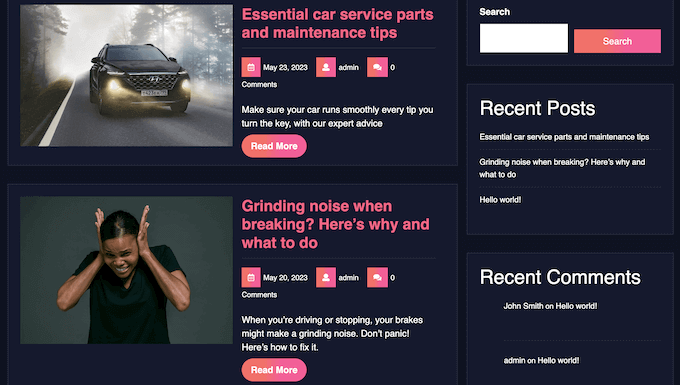
如果您想給客戶留下良好的第一印象並獲得更多銷售額,那麼替換默認的 WordPress 主題是個好主意。
有許多不同的高級和免費 WordPress 商業主題可供選擇。 您通常可以將它們分類為利基行業主題或多用途 WordPress 主題。
您的典型汽車網站需要特殊功能,例如顯示列表的能力、對流行電子商務插件的支持以及 VIN 解碼器工具。
考慮到這一點,尋找專為汽車行業設計的主題是有意義的。 為了幫助您,我們收集了最適合汽車經銷商的 WordPress 主題和最適合汽車維修的主題。
您還可以使用網站和登陸頁面構建器插件,例如 SeedProd。

SeedProd 是最好的拖放式 WordPress 頁面構建器,並附帶內置模板,您可以使用它們來創建專業設計的汽車零部件網站。
它甚至有一個專門為汽車行業設計的模板。

選擇主題後,請查看我們有關如何安裝 WordPress 主題的分步指南。 安裝主題後,您可以通過轉到 WordPress 儀表板中的外觀 » 自定義來對其進行自定義。
這將打開主題定制器,您可以在其中微調主題設置並通過實時預覽立即查看您的更改。

如果您使用的是較新的完整站點編輯主題之一,那麼您可以通過轉到外觀»編輯器來自定義主題。 這將啟動完整的站點編輯器,它使用與內容編輯器類似的塊。
專業提示:無論您使用哪個主題,默認情況下都無法使用高級拖放功能對其進行編輯。 因此,我們建議改用 SeedProd 等頁面構建器。
第 4 步:創建自定義主頁
WordPress 有兩種默認的內容類型,稱為帖子和頁面。
您通常會使用帖子來創建文章和博客。 默認情況下,主頁會按時間倒序顯示這些帖子,因此最新內容會顯示在主頁頂部。

博客可以幫助您與客戶建立更牢固的關係,改善您的 WordPress SEO,並為您的汽車網站帶來更多流量。
例如,您可以分享有關如何診斷常見汽車問題的技巧或有關最新行業趨勢的博客。
但是,即使您打算寫博客,您通常也不希望在汽車網站的主頁上顯示這些帖子。 相反,我們建議創建一個自定義主頁,向潛在的新客戶介紹您的汽車零部件業務。
有關如何創建引人注目的汽車零部件主頁的分步說明,請參閱有關如何在 WordPress 中創建自定義主頁的指南。
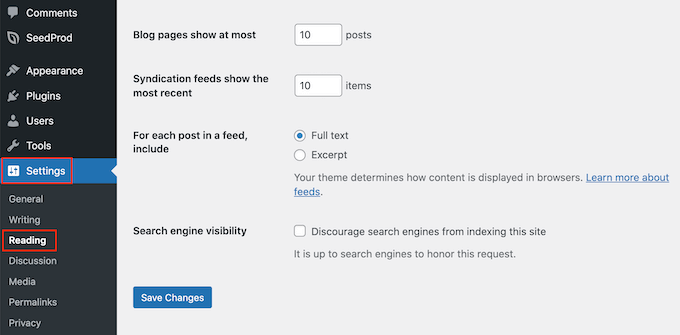
一旦您對頁面的外觀感到滿意,就可以將其設置為主頁。 為此,請轉到 WordPress 儀表板中的“設置”»“閱讀” 。

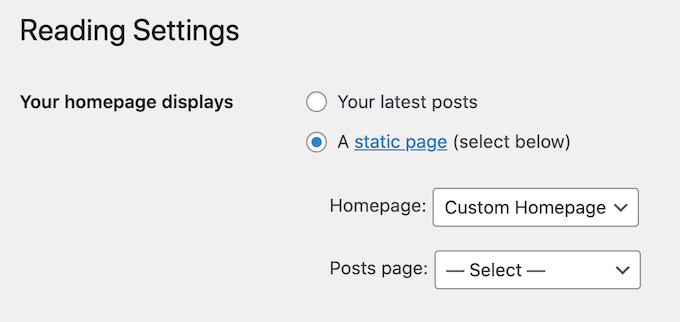
在此屏幕上,您需要滾動到“您的主頁設置”並選擇“靜態頁面”。
完成後,只需打開“主頁”下拉列表並選擇您要使用的頁面。

之後,滾動到屏幕底部並單擊“保存更改”。 現在,如果您訪問您的汽車零部件網站,您將看到正在運行的新主頁。
如果您要寫博客,那麼您還應該確保創建一個單獨的博客頁面來顯示您的帖子。
第 5 步:設置電子商務插件
WordPress 默認不具備電子商務功能,因此您需要一個插件來在線銷售汽車零部件。 銷售實物產品的最簡單方法是使用 WooCommerce。
WooCommerce 是世界上最受歡迎的電子商務插件,擁有在線銷售汽車零部件所需的一切。
首先,您需要安裝並激活 WooCommerce 插件。 如果您需要幫助,請參閱我們有關如何安裝 WordPress 插件的指南。
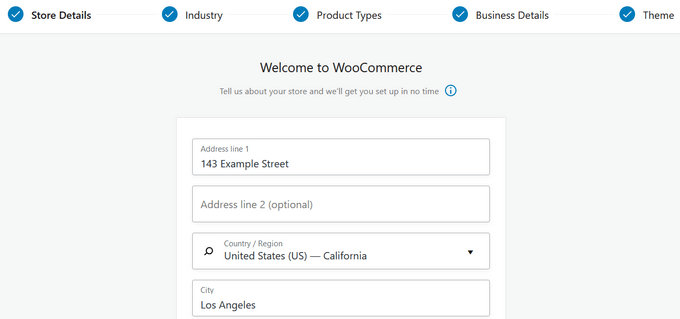
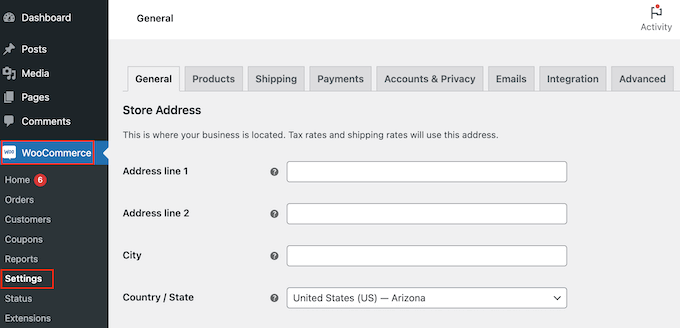
激活後,您將看到 WooCommerce 設置嚮導。 您需要做的第一件事是輸入商店的位置。

之後,單擊“繼續”按鈕。
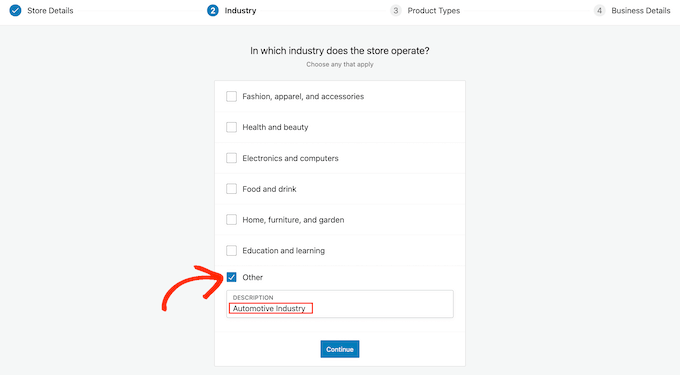
在下一個屏幕上,您可以選擇您的行業。 由於您要在線銷售汽車零部件,因此您通常需要選中“其他”旁邊的複選框。
之後,在“描述”字段中輸入您的行業。

完成後,點擊“繼續”。
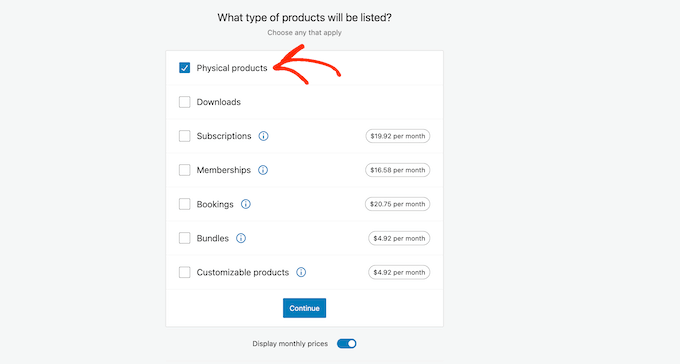
您可以使用 WooCommerce 銷售各種產品,包括數字下載、預訂和 WooCommerce 訂閱。
但是,由於您銷售的是汽車零部件,因此請務必選中“實物產品”框。

如果您對輸入的信息感到滿意,請單擊“繼續”。
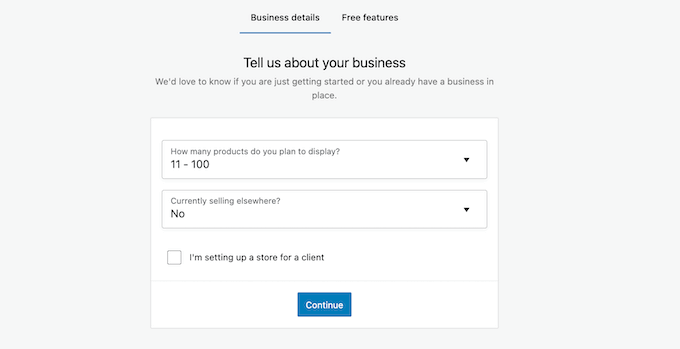
完成此操作後,您可以選擇計劃銷售多少產品以及當前是否在其他地方銷售。

輸入此信息後,只需單擊“繼續”按鈕。
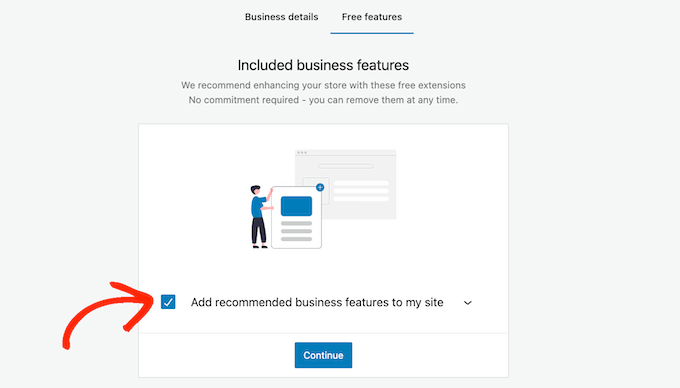
設置嚮導現在將推荐一些可以添加到在線商店的業務功能。 這些功能是免費的,因此我們建議選擇以下複選框“將推薦的業務功能添加到我的網站”。

當您對輸入的信息感到滿意後,只需單擊“繼續”即可設置您的在線商店。
第 6 步:為您的汽車零件設置運輸
接下來,您可以通過轉到WooCommerce »設置添加運輸選項。

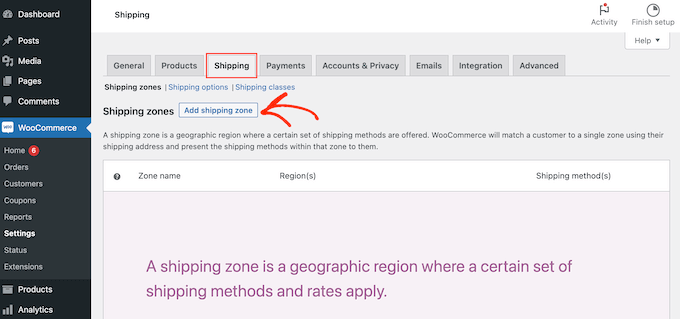
在這裡,您需要單擊“運輸”選項卡。
完成後,選擇“添加送貨區域”。

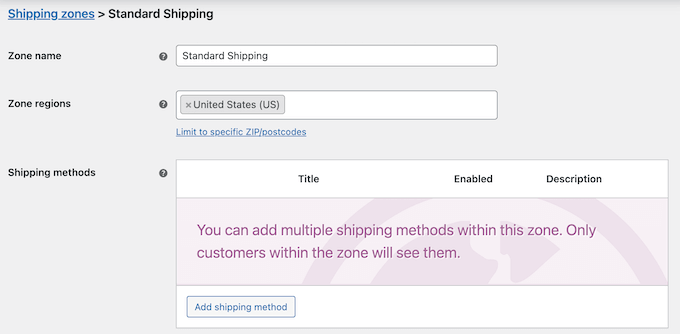
在下一屏幕上,輸入區域名稱,然後從下拉菜單中選擇一個或多個區域。
完成此操作後,只需單擊“添加送貨方式”按鈕即可。

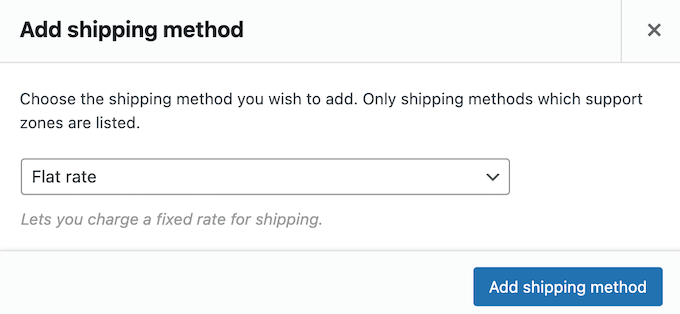
現在,您將在下拉菜單中看到不同的運輸方式。 您可以選擇統一費率、免費送貨,甚至提供本地取貨服務。
選擇您首選的送貨方式,然後點擊“添加送貨方式”。

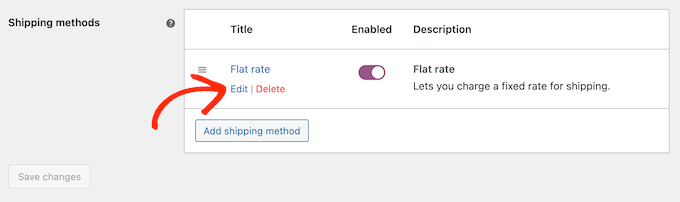
WooCommerce 現在會將您選擇的運輸方式添加到運輸區域。
要配置送貨方式,只需將鼠標懸停在其上方,然後單擊“編輯”按鈕即可。

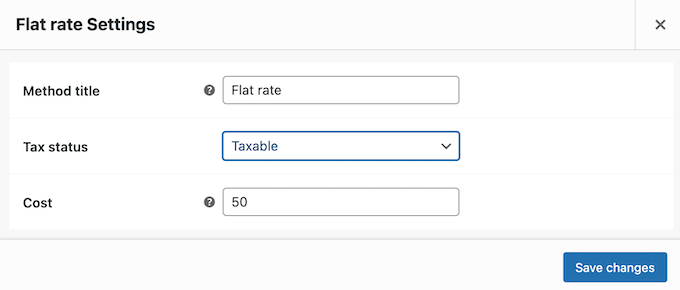
您將看到一個彈出窗口,其中包含您可以使用的更多設置。

設置將根據您選擇的運輸方式而有所不同。 例如,如果您選擇“統一費率”,則可以更改方法標題、添加納稅狀態並輸入總運費。

輸入此信息後,繼續並單擊“保存更改”。
您可以通過重複這些步驟來創建任意多個送貨區域。
第 7 步:為您的汽車零部件業務設置付款方式
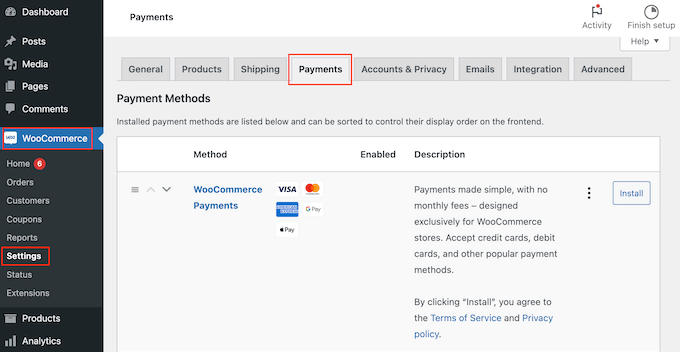
接下來,您需要添加付款選項,以便客戶可以在線購買您的汽車零部件。 首先,前往WooCommerce »設置並選擇“付款”選項卡。

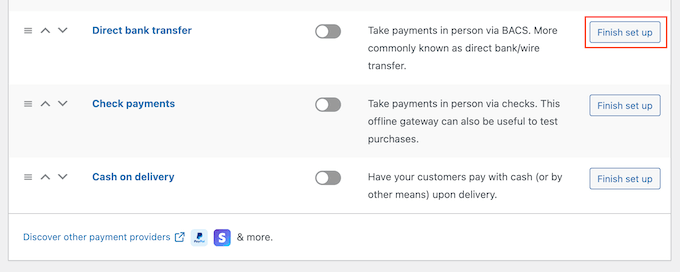
這將打開一個屏幕,其中包含您可以使用的所有不同付款方式和 WooCommerce 付款網關。
只需找到您想要啟用的方法,然後單擊其“完成設置”按鈕即可。

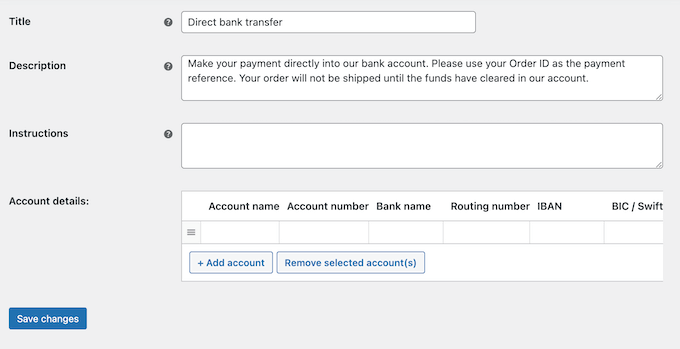
您現在可以按照屏幕上的說明設置此付款方式。
完成後,不要忘記單擊“保存更改”按鈕。

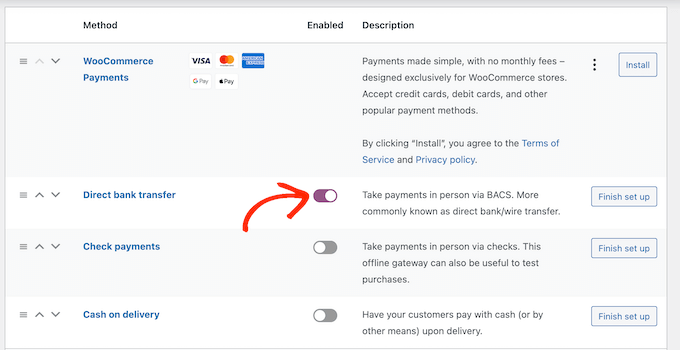
要在您的網站上啟用付款方式,請點擊“付款”選項卡。
然後,只需單擊該方法的切換開關,使其從灰色(禁用)變為紫色(啟用)。

為了在您的在線商店中獲得更多銷售額,您可能需要提供多種付款方式。 例如,您可以在 WordPress 網站上接受信用卡付款以及貨到付款。
要添加更多付款方式,只需按照上述相同流程操作即可。
步驟 8:創建產品屬性和屬性術語
默認情況下,WooCommerce 將每個產品創建為“簡單產品”。 但是,您可能希望為多個型號或品牌提供相同的汽車零件。
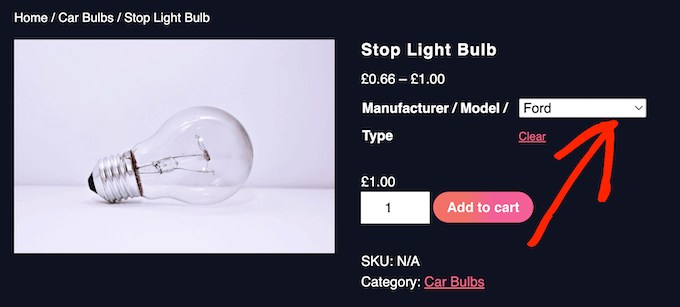
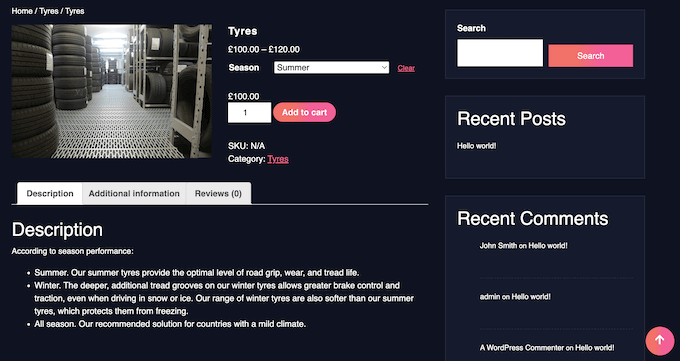
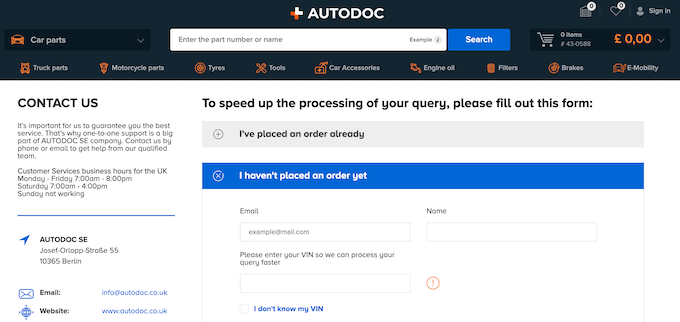
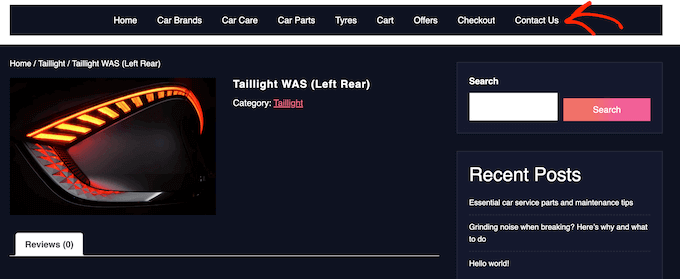
最簡單的方法是創建可變產品。 這允許客戶訪問單個產品列表,然後為他們的汽車選擇正確的產品變體,如下圖所示。

要創建可變產品,您首先需要設置屬性和屬性術語。
例如,如果您銷售輪胎,則可以創建“季節”屬性,然後添加“冬季”和“夏季”作為屬性術語。
這將允許客戶在冬季輪胎和夏季輪胎之間進行選擇。

您還可以創建“型號”屬性,然後將每個汽車型號添加為屬性術語。
通過提前向您的在線商店添加屬性和屬性術語,您會發現以後創建可變產品更加容易。
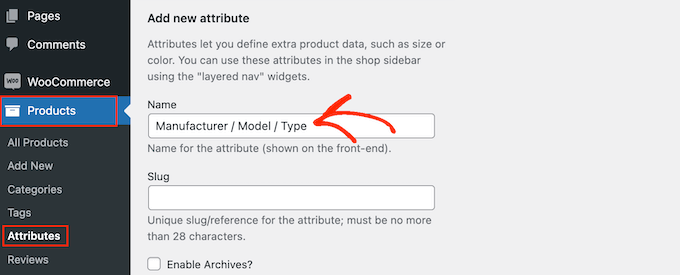
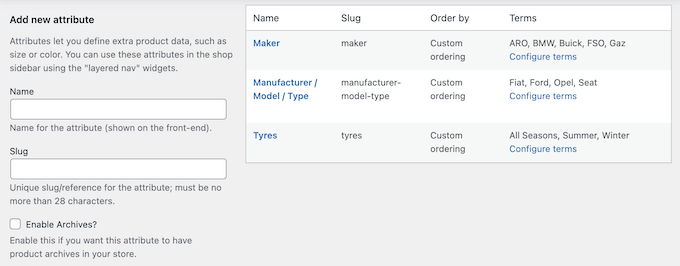
話雖如此,請轉到產品»屬性。 您現在可以在“標題”字段中輸入屬性的標題。 這將出現在您的產品頁面上,因此請確保使用描述性內容。

有關此主題的更多信息,請參閱有關如何向 WooCommerce 添加產品屬性的指南。
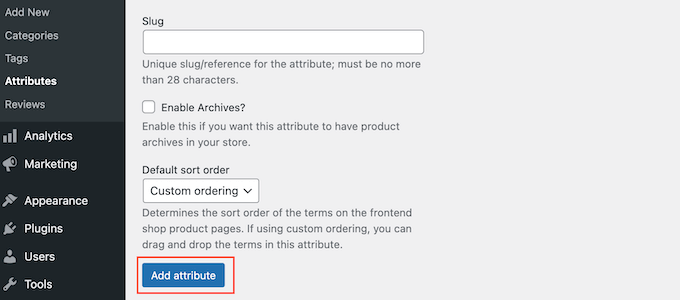
如果您對輸入的信息感到滿意,請單擊“添加屬性”。

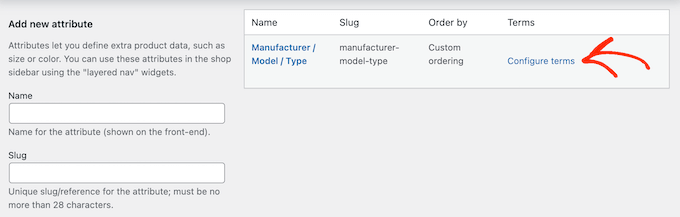
該屬性現在將顯示在屏幕右側。
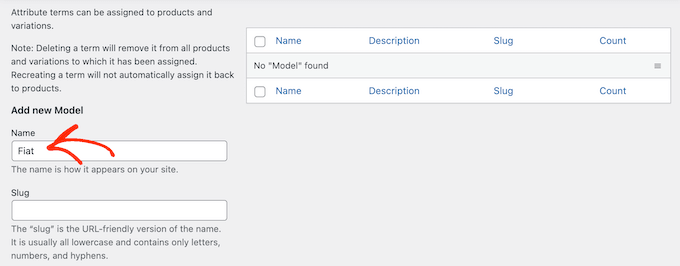
接下來,繼續並單擊“配置條款”鏈接。

這將顯示一個類似於主屬性屏幕的屏幕,您可以在其中開始添加屬性術語。
首先,在“名稱”字段中輸入術語的標題。

當您對輸入的信息感到滿意時,只需單擊“添加新...”按鈕。
只需重複上述步驟即可創建更多屬性術語。 您還可以根據需要創建任意數量的產品屬性,然後向這些屬性添加唯一術語。

第 9 步:添加您的汽車零件產品
創建一些產品屬性和術語後,您就可以開始將汽車零件添加到您的在線商店。 您可以手動添加每個產品或從模板、CSV 文件或其他服務導入 WooCommerce 產品。
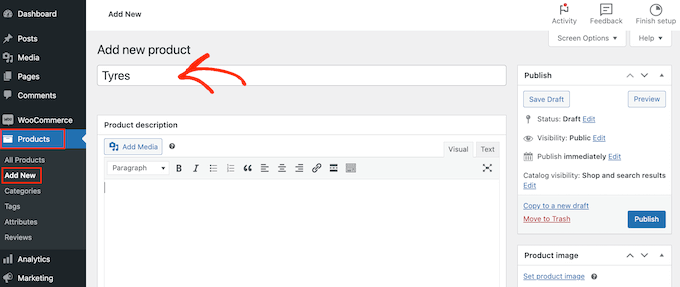
在本指南中,我們將向您展示如何手動將汽車零件添加到您的商店,因此首先轉到產品»添加新零件。
在此屏幕上,首先輸入產品名稱。 這將顯示在產品頁面的頂部,以便訪問者能夠看到它。

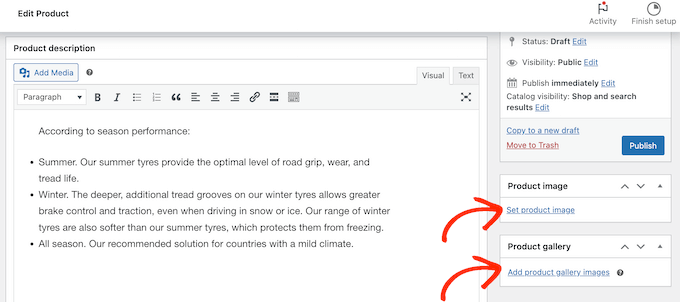
之後,輸入描述並添加產品圖片。
如果您想顯示多個圖像,則可以單擊“添加產品庫圖像”。 您甚至可以在 WordPress 中添加交互式 360 度圖像。

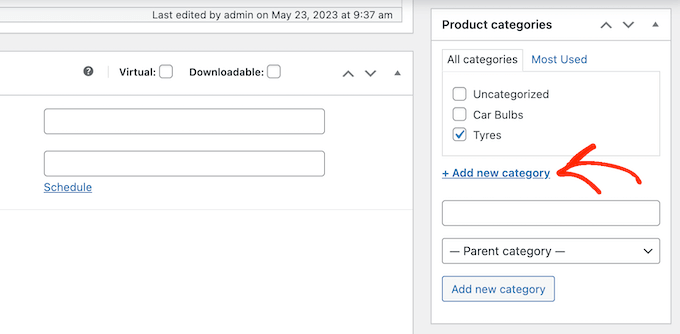
之後,最好向產品添加類別和標籤。 這些將幫助客戶在您的汽車零部件網站上找到合適的產品,例如 WordPress 頁面的類別和標籤。
只需單擊“添加新類別”鏈接,然後為您要添加的汽車零件創建一個新類別。

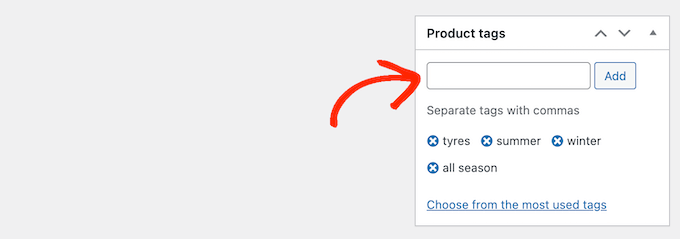
之後,您可以在“產品標籤”框中輸入每個標籤,然後單擊“添加”。
要添加多個產品類別和標籤,只需重複上述相同步驟即可。

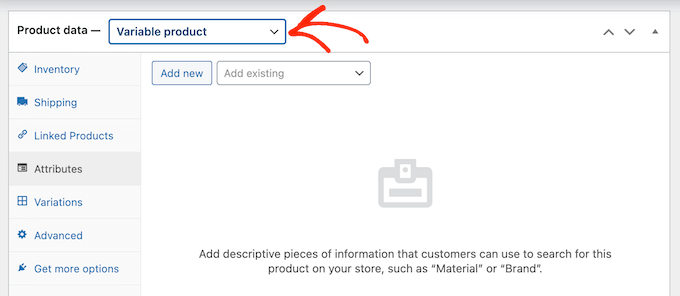
之後,滾動到“產品數據”框。
要創建可變產品,只需單擊默認顯示“簡單產品”的下拉列表即可。 然後,選擇“可變產品”。

您現在可以選擇產品類型、添加定價、運輸成本、分組產品和其他信息。
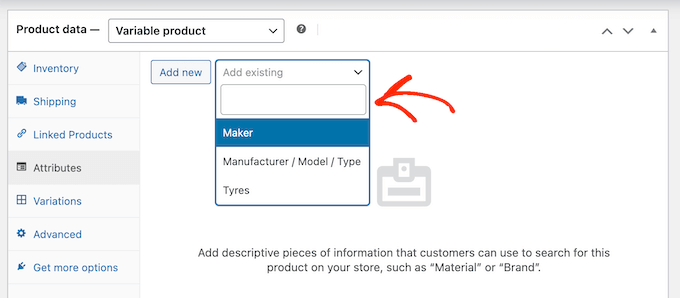
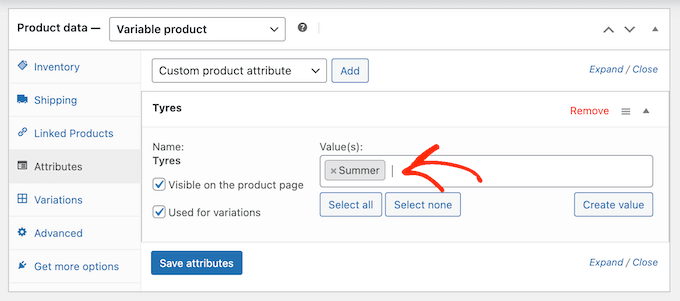
輸入所有這些信息後,您就可以通過選擇“屬性”選項卡來創建變體。 在這裡,打開“添加現有”下拉菜單。

您現在可以繼續選擇要使用的產品屬性。
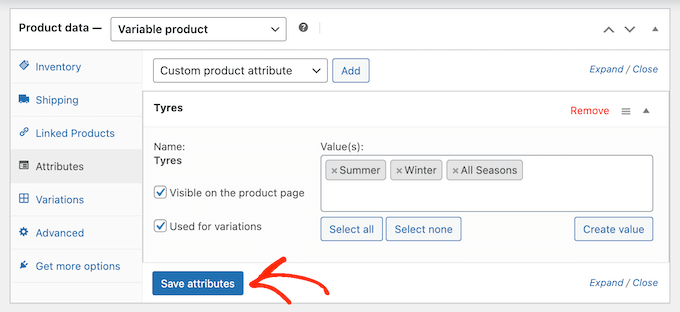
在“值”字段中,輸入您要使用的每個術語。 當出現正確的術語時,單擊將其添加到產品中。

完成後,單擊“保存屬性”按鈕。
要添加更多產品屬性和術語,只需重複上述步驟即可。

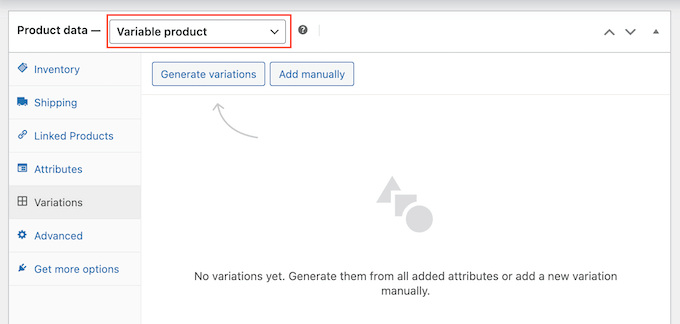
完成後,單擊“變體”選項卡。
在此屏幕上,繼續並單擊“生成變體”。

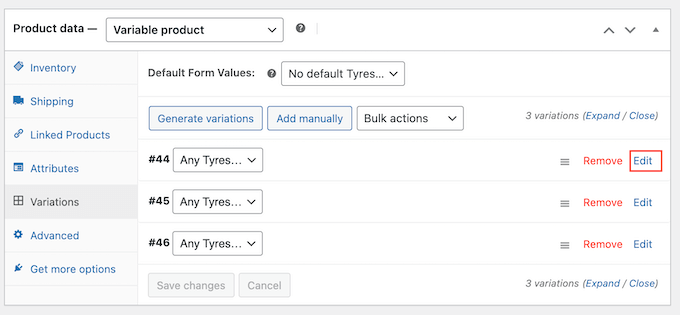
WooCommerce 現在將使用您添加到產品中的所有屬性創建變體。
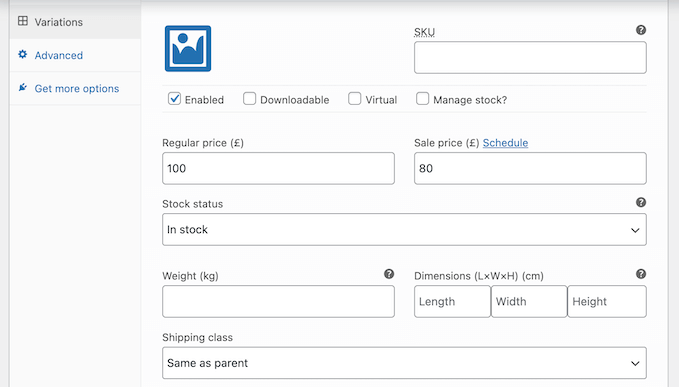
要設置每個變體,請單擊其“編輯”鏈接。

您現在可以使用本部分中的設置添加變體的價格、上傳圖像、設置運輸選項等。
只需重複此過程即可配置每個產品變體。

您可以使用更多設置來微調可變產品。 但是,這就是將汽車零件添加到在線商店所需的全部內容。
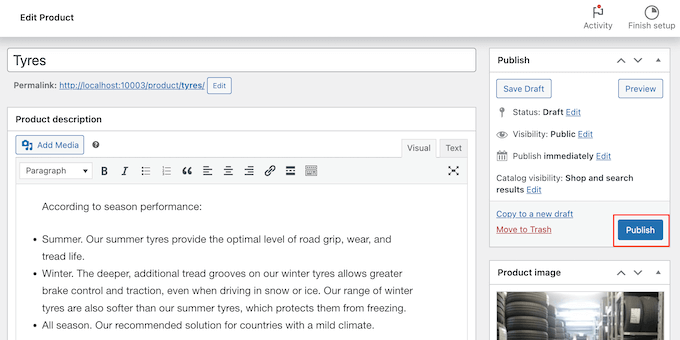
當您準備好讓產品上線時,請繼續並單擊“發布”按鈕。

如果您訪問在線商店,您將看到實時的可變產品。
要將更多汽車零件添加到您的在線商店,只需重複這些步驟即可。
第 10 步:添加聯繫我們表單
客戶有時可能需要直接與您交談。 例如,他們可能想了解特定零件何時恢復庫存或獲得有關機械問題的建議。
雖然訪問者可以撥打您的公司電話號碼,但在您的網站上添加聯繫表單仍然是一個好主意。

大多數最好的聯繫表單插件都帶有內置的垃圾郵件防護,因此您不會收到任何联系表單垃圾郵件。 表單還將收集一致的信息,因此您將擁有撰寫有用回复所需的所有數據。
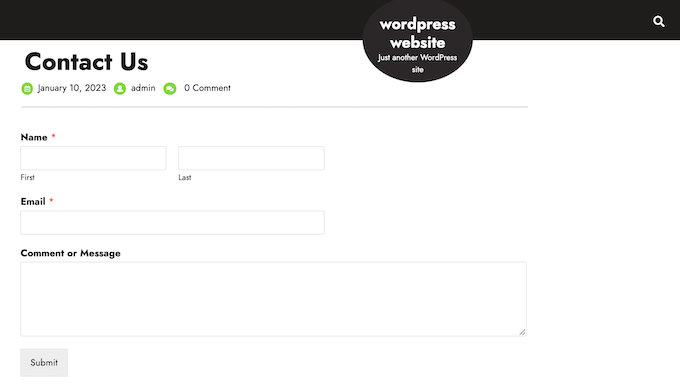
創建聯繫表單的最簡單方法是使用免費的 WPForms 插件。 該插件有一個內置的簡單聯繫表單模板,您可以使用拖放編輯器快速自定義。

之後,只需使用現成的 WPForms 塊將表單添加到任何頁面、帖子或小部件就緒區域即可。
有關詳細說明,請參閱我們有關如何在 WordPress 中創建聯繫表單的指南。
第11步:添加導航菜單
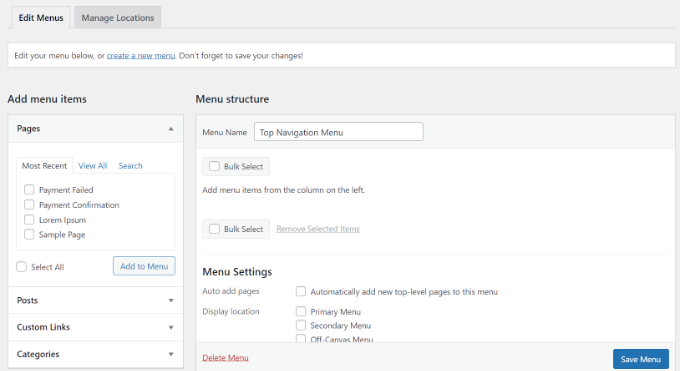
向汽車零部件網站添加一些內容後,您將希望通過添加導航菜單來幫助訪問者找到這些頁面和帖子的路徑。

無論您使用哪個主題,都可以輕鬆地將菜單和子菜單添加到您的汽車網站。
如需完整指南,請參閱我們關於如何添加導航菜單的文章。

第 12 步:創建智能 WooCommerce 產品搜索
WooCommerce 有內置的搜索功能,但它不太擅長查找產品。 它不會在產品屬性、評論、自定義字段或產品描述中查找匹配項。
通過使用更智能、更快速的搜索替換默認搜索,您可以幫助客戶找到他們所需的確切汽車零件。 這將改善客戶體驗並幫助您獲得更多銷售額。
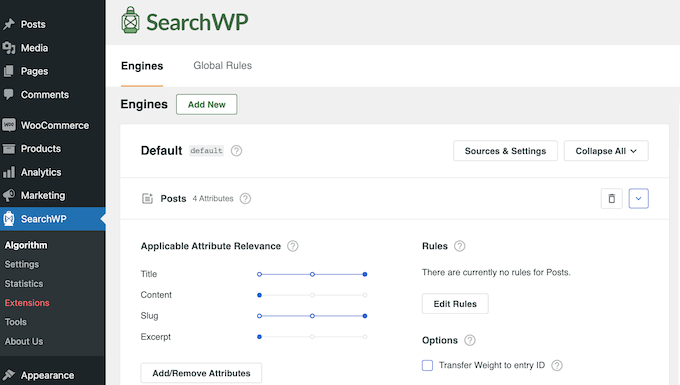
創建智能 WooCommerce 產品搜索的最簡單方法是使用 SearchWP。 SearchWP 是市場上最好的 WordPress 搜索插件,讓您可以完全控制 WordPress 搜索算法。

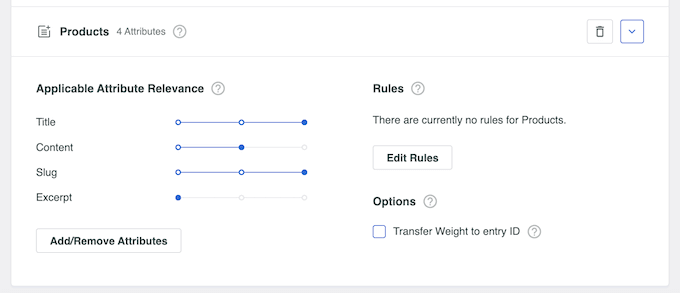
默認情況下,SearchWP 將查看產品標題、內容(描述)、slug 和摘錄(簡短描述)以進行匹配。
此外,您還可以自定義 SearchWP 設置,以在自定義字段、分類法、客戶評論、產品標籤等中查找匹配項。

有關更多信息,請查看我們有關如何進行智能 WooCommerce 產品搜索的指南。
第 12 步:顯示客戶評論
評論是贏得客戶信任並說服訪問者從您的網站購買汽車零部件的最佳方式。 畢竟,我們更有可能購買看到其他人購買、使用或推薦的東西。
如果您已經在 Facebook、Yelp 和 Google 等平台上有評論,那麼可以使用 Smash Balloon Reviews Feed Pro 輕鬆將它們顯示在您的 WordPress 網站上。

Reviews Feed Pro 是您可以使用的最好的 WordPress 客戶評論插件之一。
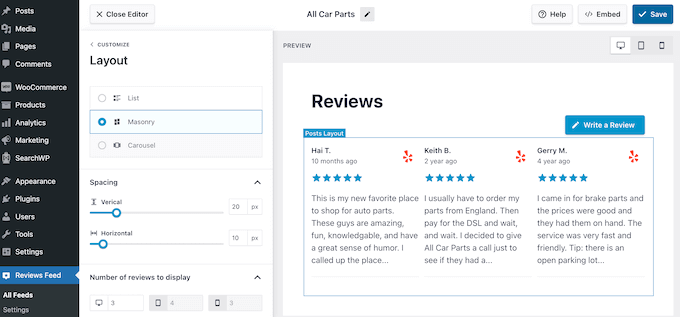
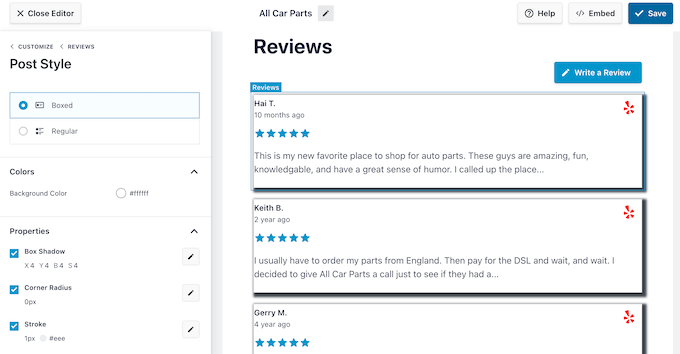
它將自動收集評論,然後將它們組織成汽車網站上漂亮的佈局。 您還可以完全自定義評論源,使其完美適合您的網站。

有關更多詳細信息,請參閱我們有關如何顯示 Google、Facebook 和 Yelp 評論的指南。
我們希望本教程能幫助您學習如何使用 WordPress 在線銷售汽車零部件。 您可能還想了解如何創建 WooCommerce 彈出窗口以增加銷售額或查看我們最適合您商店的 WooCommerce 插件列表。
如果您喜歡這篇文章,請訂閱我們的 WordPress 視頻教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上找到我們。
