如何銷售線上瑜珈課程(針對初學者)
已發表: 2023-12-22正在尋找有關如何銷售線上瑜珈課程的資源?
您已經經歷了很多事情,例如選擇正確的平台、建立電子商務網站、創建要銷售的產品以及建立定價模型。 但隨後您就會意識到在線銷售數位產品有多少種不同的方式。
有許多外掛可以幫助您在 WordPress 上銷售數位下載。
但如何選擇合適的插件來開始銷售呢? 該插件是免費的嗎? 您是否獲得了所需的所有功能,還是必須稍後購買其他插件才能真正開始銷售?
最令人困惑的部分是…
您正在查看的插件是否適用於數位下載? 或者它是一個主要用於銷售實體商品的綜合商店插件,而您卻被大量甚至不需要的不必要的設置所困擾?
不用擔心。 在本文中,我們將逐步向您展示如何透過在 WordPress 上銷售文件來賺錢。 最好的部分? 您可以在 10 分鐘或更短的時間內完成設定!
讓我們深入了解一下。
如何從頭開始銷售線上瑜珈課程
現在我們了解了為什麼您應該在線銷售瑜伽課程,現在是時候向您展示如何開始了。 如果您以前從未這樣做過,請不要擔心。 本文適用於完全的初學者。 您所要做的就是跟隨。
- 步驟#1:如何設定您的託管伺服器
- 選擇託管服務
- 註冊 WordPress 託管
- 步驟#2:如何在您的伺服器上安裝 WordPress
- 為什麼選擇 WordPress?
- 登入您的 WordPress 網站
- 配置您的 WordPress 設定
- 步驟#3:如何建立網站主題
- 什麼是主題?
- 選擇 WordPress 主題
- 安裝並啟動 SeedProd
- 無需編碼即可建立 WordPress 主題
- 步驟#4:設定簡單的數位下載
- 步驟#5:如何將線上瑜珈課程作為數位產品銷售
- 步驟#6:如何自訂您的網站
- 步驟#7:如何將您的電子郵件行銷服務與您的網站集成
- 步驟#8:在您的目標網頁上新增點擊訂閱按鈕
- 步驟#9:如何發佈您的網站
- 如何更快地銷售線上瑜珈課程
讓我們開始吧。
步驟#1:如何設定您的託管伺服器
在創建網站之前,您需要獲得:
- 一個域名
- 虛擬主機
- SSL 憑證
您可能會在網上遇到有關建立免費網站的影片和文章。 相信我們,沒有真正免費的網站。 大多數免費託管網站提供的託管非常糟糕,沒有技術支持,並且在您的網站上打上自己的品牌。
如果您正在測試 Web 開發的主題或希望嘗試網頁及其設計,那就沒問題。 但對於任何有自尊心的企業主來說,「免費網站」都是一條可怕的道路。
選擇託管服務
大多數現代託管服務將提供自訂網域、網站寄存和 SSL 憑證。 但我們建議使用這三個託管提供者之一來開始建置:
- 藍主機
- 場地
- WP引擎
所有三種託管服務都針對 WordPress 進行了全面優化。 當您購買網站託管時,您將獲得免費網域和 SSL 憑證。 在本文中,我們將向您展示如何開始使用 Bluehost。 但這與我們推薦的其他託管服務的流程有些相似。
注意:這些都是付費託管服務。 您可以使用免費託管免費建立一個網站。 但如果您真的想開展業務,我們建議您使用認真對待您的業務的託管服務。
註冊 WordPress 託管
前往 Bluehost 並點擊「開始」 :

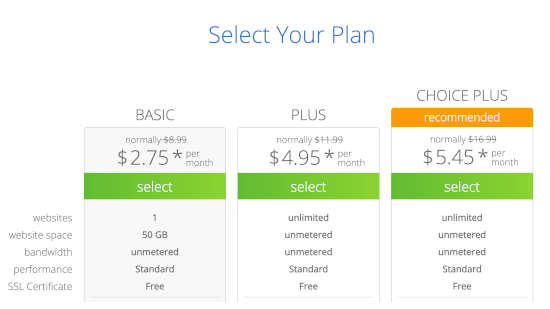
然後,在下一個畫面上選擇您的託管計劃。 如果您想擴大業務,我們建議您購買Plus計劃。 但如果您只是想開始,即使是基本計劃也適合您。

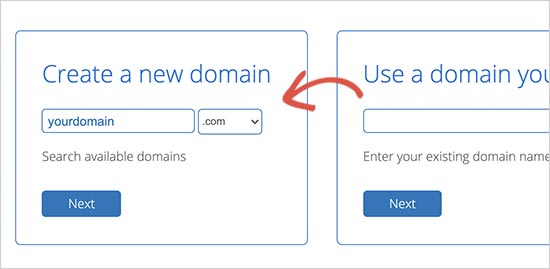
之後,您將為您的網站選擇網域名稱。

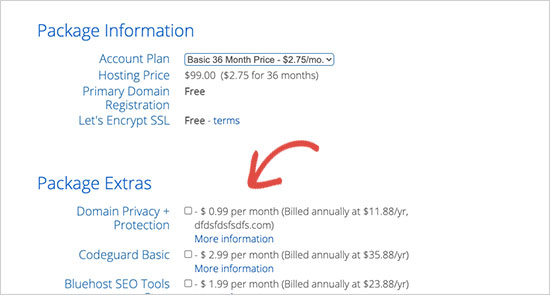
最後,Bluehost 將確認您的訂單並嘗試向您追加銷售一些附加服務,例如網域隱私保護。 是否想要獲得這些額外的東西完全取決於您。 我們不建議小型企業使用它,但如果您認為追加銷售值得,請繼續將其添加到您的購物車。

之後,您完成結帳流程。
步驟#2:如何在您的伺服器上安裝 WordPress
完成結帳後,Bluehost 將向您發送一封電子郵件以登入您的 cPanel 帳戶。 cPanel 是您的網站寄存控制面板。 從那裡,您可以管理您的電子郵件收件匣和 FTP 帳戶,獲得 Bluehost 的支援等等。
當您登入 cPanel 時,您會看到 Bluehost 已經為您安裝了 WordPress。 WordPress 是一個網站建立器和內容管理系統 (CMS),用於在您的網站上建立和發佈內容。 它是開源軟體,任何人都可以使用它來創建任何可以想像的網站。
為什麼選擇 WordPress?
它最初於 2003 年是一個部落格平台,但很快就轉變為 CMS,後來又轉變為成熟的網站建立平台。 如今,它為互聯網上超過 38% 的網站提供支援。
如果您想要建立一個電子商務網站,那麼您可以在 Wix、Shopify、Squarespace 和 WooCommerce 之間進行選擇。 這些是為線上商店創建新網站的最受歡迎的應用程式。
我們建議使用 WooCommerce 而不是其他平台,因為它是世界領先的電子商務網站軟體,並且與大多數其他服務不同,它是免費的。 最酷的部分是 WooCommerce 的行為類似於 WordPress 插件,並且基於 WordPress。 因此,即使您想建立一個電子商務商店,我們也建議您開始使用 WordPress。
登入您的 WordPress 網站
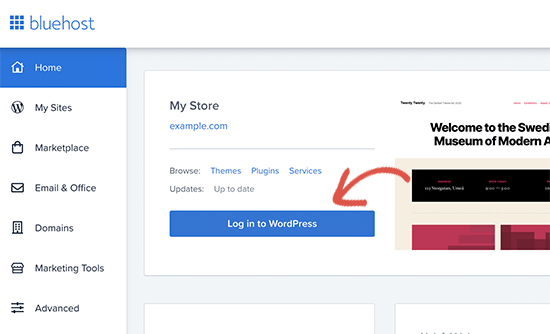
要進入 WordPress 儀表板,您只需點擊登入 WordPress按鈕即可:

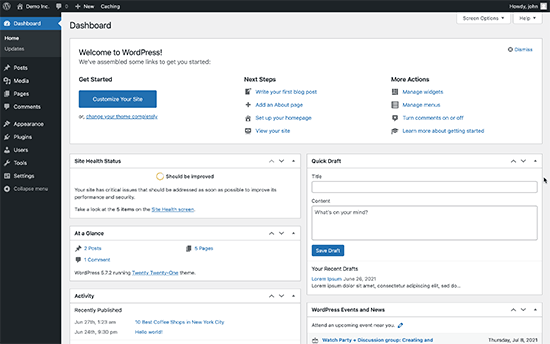
您的 WordPress 儀表板將如下所示:

注意:不同的託管服務的 WordPress 安裝過程有所不同。 如果您不使用 Bluehost,則可能需要手動安裝 WordPress,具體取決於您的主機服務。 大多數情況下,您需要在 cPanel 中找到一個名為Softaculous的軟體安裝程式。 Softaculous 是一個安裝精靈,可協助您在伺服器上安裝 WordPress。
配置您的 WordPress 設定
當您首次登入 WordPress 儀表板時,您需要在啟動產品之前處理一些小細節。
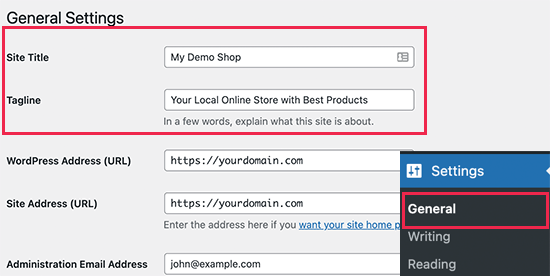
前往「設定」»「一般」設定網站標題和描述標籤:

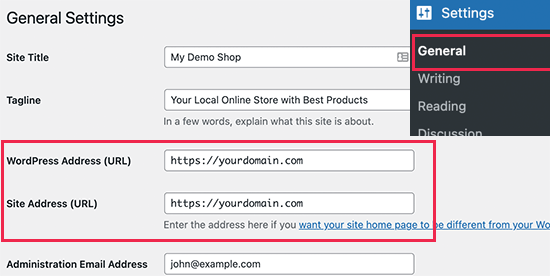
然後,將您的WordPress 位址和網站位址變更為其 HTTPS 版本,以便在您的網站上使用 SSL:

完成後,點擊底部的「儲存變更」按鈕。
步驟#3:如何建立網站主題
在您開始建立潛在客戶生成機器之前,您需要設計您的網站。 傳統的方法是聘請設計師來設計一個為您提供令人驚嘆的使用者體驗的網站。
但您可以完全跳過此步驟並使用 WordPress 主題。 大多數 WordPress 主題都附帶設計模板,您可以立即使用這些模板並根據您的需求進行自訂。
什麼是主題?
WordPress 主題可讓您以零編碼的方式在網站上建立頁面和貼文。 WordPress 主題是用 PHP、HTML、CSS 和 JavaScript 寫的模板檔案。 每個文件一起工作來創建 WordPress 網站的設計和功能。
典型的 WordPress 主題將包括以下部分(如果不是全部)主題檔案:
- 頁尾.php
- header.php
- 索引.php
- 頁面.php
- 側邊欄.php
- 檔案.php
WordPress 主題還包括functions.php 檔案和style.css 檔案。
如果您不確定這意味著什麼,請不要擔心。 您無需成為程式設計專家即可安裝和使用 WordPress 主題。
選擇 WordPress 主題
有大量免費和付費 WordPress 主題可以幫助您輕鬆建立網站。 我們建議使用主題產生器,例如 SeedProd。

SeedProd 是排名第一的拖放式 WordPress 網站建立器。
您將獲得一個拖放式登陸頁面建立器,其中包含建立產品網站和登陸頁面的選項。 與 WordPress 網站建立器不同,您可以自訂登陸頁面的每一英寸,包括導航選單、頁尾、字體和樣式。 SeedProd 還可以與任何 WordPress 主題配合使用,並建立適合行動裝置的登陸頁面。
透過 SeedProd,您可以獲得可立即發佈的高轉換率登陸頁面的預先建置網站範本。 這包括以下模板:
- 銷售頁面
- 即將推出的頁面
- 404頁
- 常見問題頁面
- 維護頁面
- 應用程式登陸頁面
- 登入頁面
- 感謝頁面
- 網路研討會頁面
- 影片頁面
還有更多! 您甚至可以使用 SeedProd 主題產生器來建立自己的主題。 最好的部分是,您使用 SeedProd 建立的任何網站在行動裝置上看起來都一樣好。 查看我們的 SeedProd 評論中的完整功能清單。
安裝並啟動 SeedProd
繼續安裝並啟用 SeedProd 外掛程式。

如果您不確定如何操作,請查看這篇關於如何安裝 WordPress 外掛程式的文章。
無需編碼即可建立 WordPress 主題
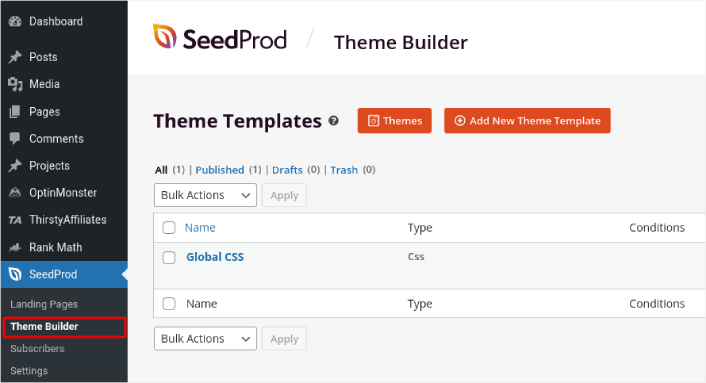
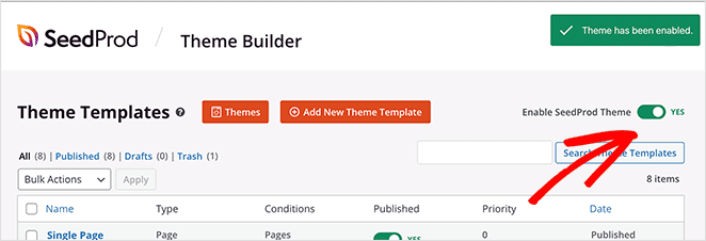
然後,在 WordPress 儀表板中,前往SeedProd » Theme Builder :

您可以在此處建立構成主題的所有單獨部分,包括:
- 標頭
- 頁尾
- 單帖
- 單頁
- 存檔(部落格頁面)
- 首頁
- 側邊欄
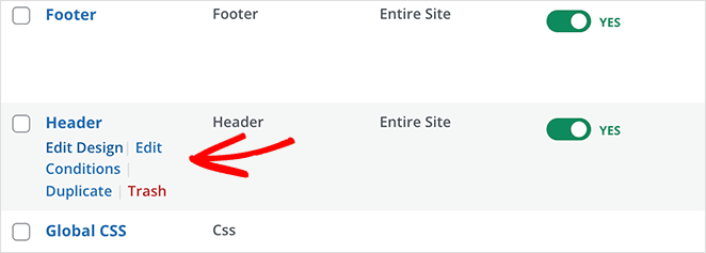
您可以透過點擊「新增主題範本」按鈕來單獨建立每個主題部分。 然後,您可以使用拖放視覺生成器編輯每個元素。

或者,您可以透過點擊「主題」按鈕來使用 SeedProd 中眾多完全設計的主題之一。 只需選擇與您的業務緊密匹配的任何主題即可開始:

它不必是完全匹配的。 您甚至可以根據設計選擇一種。 您可以編輯這些主題的所有內容,包括字體、網頁設計和整體使用者體驗。 但您也可以查看瑜珈課程的模板。
步驟#4:設定簡單的數位下載
WordPress 上最受歡迎的電子商務外掛是 WooCommerce。 毫無疑問,如果您銷售實體商品,則應該使用 WooCommerce。 但你賣的不是實物。
本文主要介紹如何在 WordPress 上銷售數位商品。 對於數位產品,沒有比 Easy Digital Downloads 更好的電子商務外掛程式了。

Easy Digital Downloads 完全專注於銷售數位產品。 因此,您不必處理 WooCommerce 上不必要的選項和 UI。 使用 Easy Digital Downloads 設定線上商店非常簡單,您可以使用該外掛程式銷售任何數位產品,包括:
- 線上課程和課程
- 軟體
- 電子書和 PDF
- 文件
- 影片
- 音訊和音樂文件
- 攝影、平面設計與數位藝術
以及幾乎任何其他類型的媒體檔案。 您還可以獲得大量很酷的功能,例如:
- 多種支付網關集成
- 用於外掛程式和遊戲等許可模式的軟體許可證創建者
- 訂閱模式業務的定期付款
- 市場網站的多供應商平台
- 電子郵件行銷整合可實現更快成長
- 為自由工作者客製化交付成果
- 附屬公司和市場供應商的佣金
- 對您產品的評論
- 為您的客戶訂製錢包
- 即時產品比較表
- 產品展示
和更多。 您可以在我們對 Easy Digital Downloads 的評論中查看其完整的功能清單以及使用這些功能的容易程度。
現在我們已經了解了為什麼您想要使用 Easy Digital Downloads,現在是時候了解如何設定該外掛程式了。 首先,繼續安裝插件。 如果您不確定如何操作,請查看這篇關於如何安裝 WordPress 外掛程式的文章。

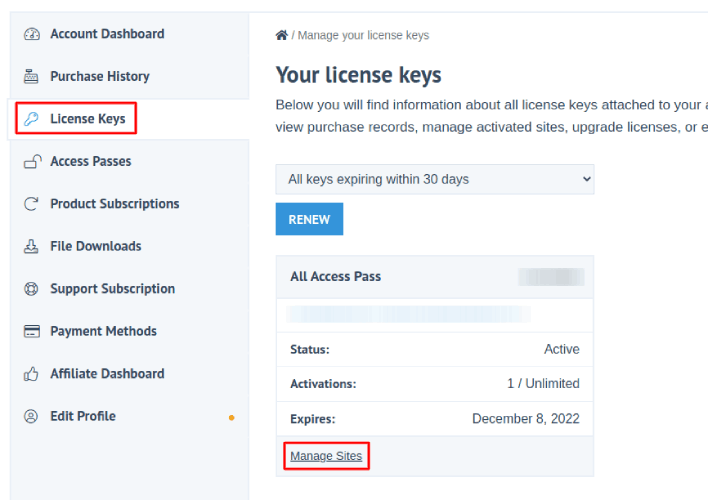
然後,前往 Easy Digital Downloads 儀表板並前往許可證金鑰,然後按一下管理網站:

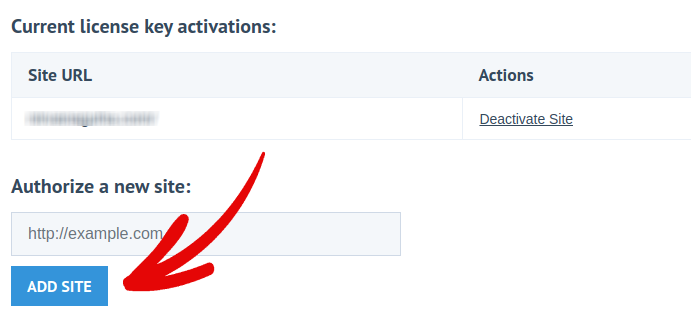
並將您的網站新增至儀表板:

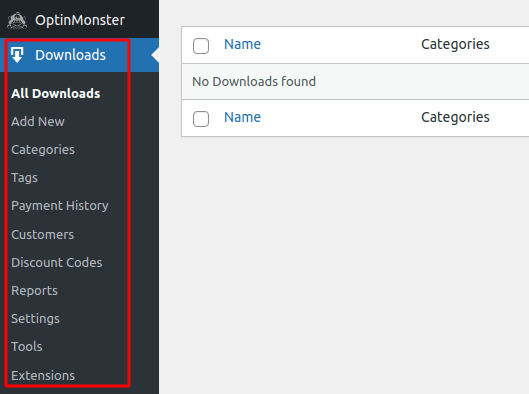
之後,您所要做的就是設定您的支付處理器。 返回 WordPress 儀表板。 您應該會在 WordPress 儀表板中看到一個名為「下載」的新部分。

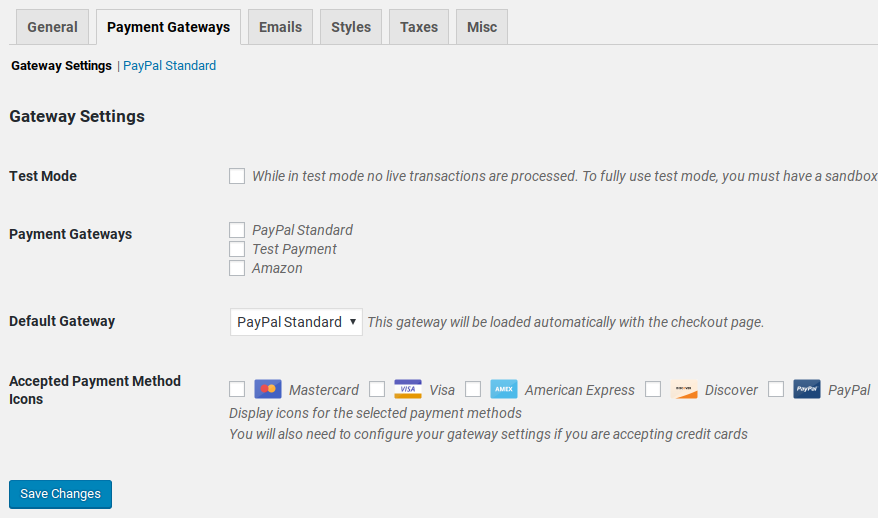
按一下「下載」»「設定」 ,然後按一下「支付網關」標籤以選擇並設定您的支付網關。

你已經準備好了!
步驟#5:如何將線上瑜珈課程作為數位產品銷售
現在您的商店已準備就緒,是時候開始在您的商店中添加瑜伽課程了。
預設情況下,Easy Digital Downloads 將為您的電子商務商店建立和設定頁面。 主結帳頁面、成功頁面、交易失敗頁面和購買歷史頁面是預先定義的。 現在,您已準備好開始將產品上傳到商店。
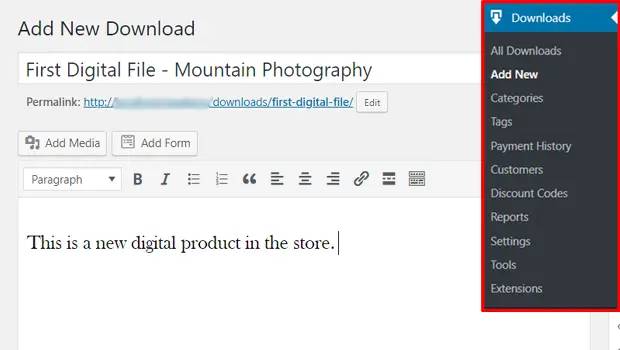
前往下載»新增內容:

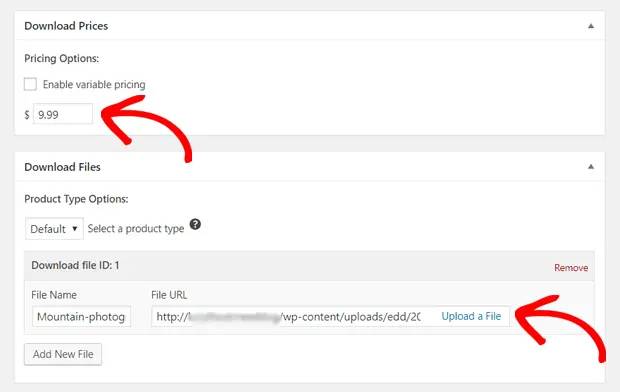
為您的產品提供標題和描述以開始使用。 然後您就準備好了,向下捲動到「下載價格」部分來設定產品的價格。 然後,上傳您的產品的文件:

接下來,您需要為您的產品上傳一張精美的特色圖片。 這是出現在您的產品清單中的圖片。 因此,上傳極具吸引力的設計,讓這一點變得有意義。

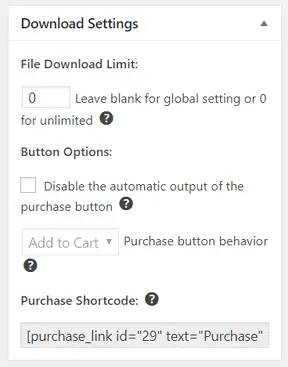
然後,向上捲動到“下載設定”並查看下載選項。 如果您將文件作為限量版產品銷售,則可以設定產品下載限制。 如果沒有,請使用預設選項:

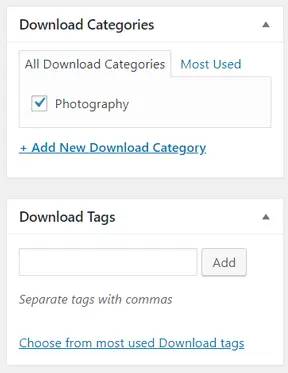
最後,新增適合您產品的任何產品類別或標籤:

就是這樣! 繼續並點擊“發布”來發布您的第一個數位產品。
以下是您的產品頁面在沒有任何自訂的情況下的樣子:

現在就開始自訂您的頁面吧。
步驟#6:如何自訂您的網站
現在您已經有了一個可以開始使用的主題,您將需要編輯該主題以適合您的業務。 這非常容易做到。
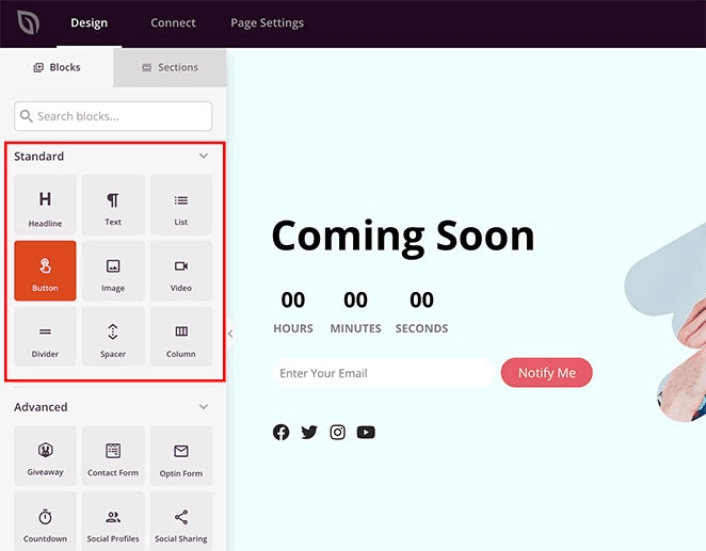
SeedProd 的頁面建立器在拖放編輯器中附帶了各種內容區塊。 即使您以前從未使用過頁面建立器,您也會發現它非常易於使用。 只需從側邊欄拖放不同的設計元素即可:

您可以使用這些區塊來建立超級互動式登陸頁面:
- RafflePress 贈品可在網站發布前提高參與度
- 聯絡表單以收集您網站上的潛在客戶
- 倒數計時器可增加發佈時的 FOMO 和炒作
- 用於獲取一些社交媒體分享的社交按鈕
- 常見問題解答區塊可實現更好的搜尋引擎優化
還有更多!
您只需單擊即可編輯頁面上的任何內容區塊。 這包括您網站上的導航選單或部落格文章。 一旦確定了網站的設計,您就可以按照自己想要的方式建立網站。
步驟#7:如何將您的電子郵件行銷服務與您的網站集成
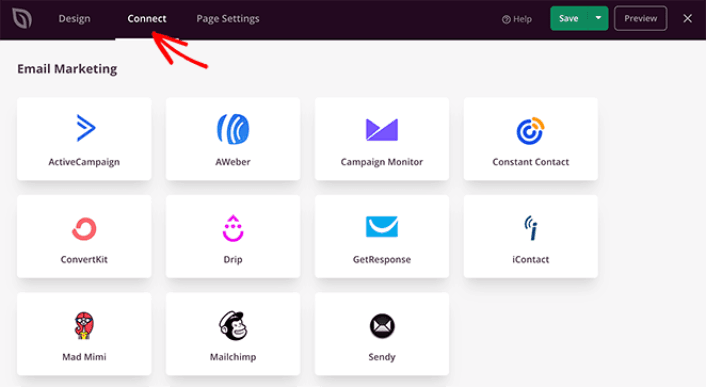
設計完正在建造的頁面後,請點擊頁面建立器頂部的「連接」選項卡,然後選擇電子郵件行銷提供者以收集網站上的潛在客戶。

行銷工具和整合可以幫助您建立線上形象。 因此,我們強烈建議您設定一個電子郵件清單。
我們建議使用 Constant Contact 作為您的電子郵件行銷服務。 這是一項強大的服務,可讓您輕鬆建立強大的電子郵件行銷活動。
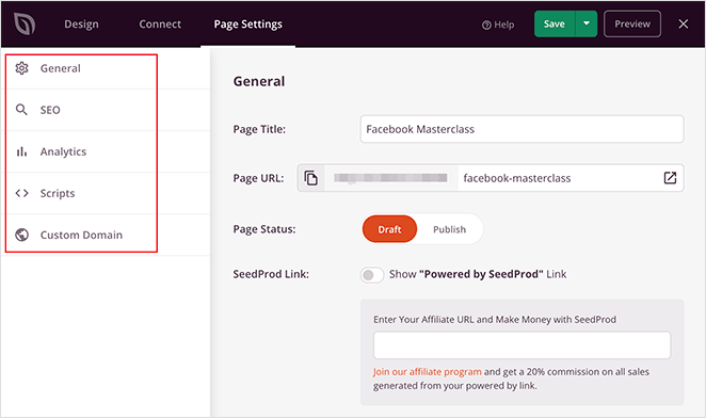
配置完電子郵件行銷服務後,請點擊螢幕頂部的「頁面設定」標籤作為額外獎勵。

在這裡,您可以將 SEO 外掛程式和 Google Analytics 外掛程式新增至您的目標網頁。 您甚至可以設定自訂追蹤代碼(例如 Facebook Pixel 或 Pinterest Pixel)來追蹤廣告成效。
專業提示:您還應該在您的網站上設定部落格訂閱小工具。 無論您經營的是個人部落格還是商業網站,都沒關係。
步驟#8:在您的目標網頁上新增點擊訂閱按鈕
您也可以新增點擊訂閱按鈕來收集推播通知訂閱者。 推播通知是增加重複流量、獲得更多參與度甚至出售官方商品(如果有)的好方法。
在 SeedProd 中,只需從側邊欄拖放自訂 HTML模組即可。
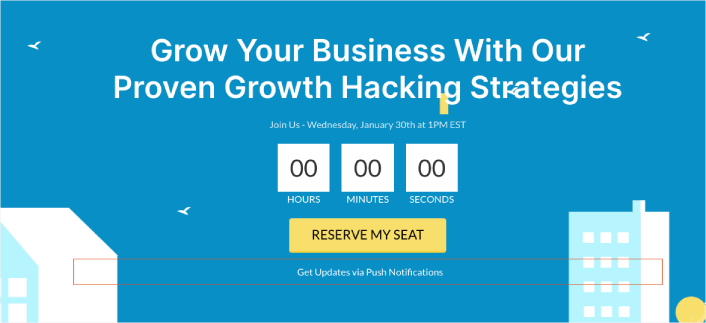
我們將訂閱按鈕直接放在第一折疊的電子郵件註冊表單下方。

但您可以將按鈕插入任何您喜歡的位置。
對於這一部分,您需要一些 HTML 和 CSS 經驗。 或者,您可以複製此程式碼並將其貼上到您的自訂 HTML 區塊中:
<button>Get Updates via Push Notifications</button>這是 HTML 中的標準按鈕,幾乎沒有任何樣式。 唯一有趣的地方是程式碼中的onclick函數。 這基本上意味著您的訪客可以點擊按鈕來訂閱某些內容。 現在,我們需要為按鈕提供一些額外的程式碼,以允許訪客訂閱推播通知。
前往 PushEngage 主頁並點擊「開始」按鈕:

然後,您需要選擇免費方案來嘗試 PushEngage,或者如果您真的想發展業務,請選擇付費方案。 付費方案提供更多的活動選項以及建立更大的訂戶清單的能力。
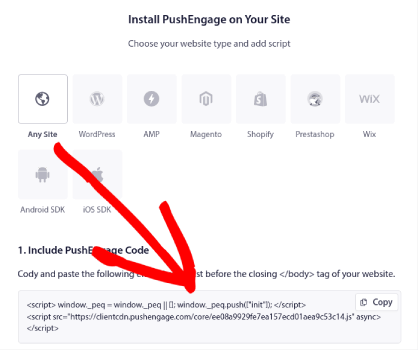
在 PushEngage 儀表板中,前往網站設定 » 網站詳細信息,然後按一下此處以取得設定說明按鈕。 在Any Site下,您將獲得安裝代碼:

警告:您需要複製從儀表板獲得的程式碼。 該程式碼對於每個 PushEngage 用戶都是唯一的。 您將無法複製映像中的程式碼並收集推播通知訂閱者。
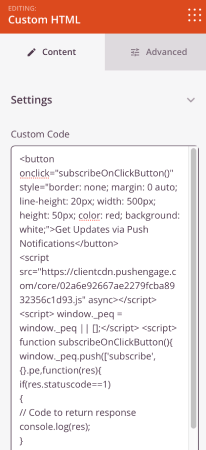
一旦您的 PushEngage 儀表板中包含了程式碼,請將此程式碼段新增到您的程式碼中:
<script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>您的最終程式碼應該如下所示:
<script src="https://clientcdn.pushengage.com/core/02a6e92667ae2279fcba8932356c1d93.js" async></script> <script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>您需要將此程式碼新增到目標網頁中按鈕程式碼之後的 HTML 區塊中。 它應該看起來像這樣:

您可以隨意自訂按鈕的樣式。 完成網路研討會登入頁面的自訂後,請繼續並點擊「儲存」按鈕。 如果您仍然想知道如何銷售線上瑜珈課程,您應該查看電子商務推播通知。
步驟#9:如何發佈您的網站
完成 WordPress 網站的編輯後,請繼續透過點擊「儲存」»「發布」來發布它:

然後,返回主題產生器並點擊啟用 SeedProd 主題:

你就完成了!
如何更快地銷售線上瑜珈課程
現在您的產品已經上線,是時候在線銷售文件了。
增加銷售額的一個好方法是建立自動推播通知活動。 推播通知確實是一個非常好的工具,可以增加網站的重複流量、參與度和銷售量。 如果您是推播通知活動的新手,請查看這些令人難以置信的資源,它們將幫助您更快成長:
- 7 個高轉換推播通知選擇範例
- 如何在您的網站上設定網路推播通知
- 如何使用網路推播通知將訂閱者轉換為買家
- 如何將 Web 通知 WordPress 外掛程式新增到您的網站
我們建議您開始使用 PushEngage 進行推播通知活動。 PushEngage 是世界排名第一的推播通知軟體。 因此,您的行銷活動將得到安全保障,並且您可以透過推播通知發揮超級創意。 像這個:

如果您真的想發展業務,那麼您應該投資 PushEngage。
立即開始使用 PushEngage!
