如何在 WooCommerce 中自動發送生日和周年紀念電子郵件
已發表: 2023-07-31您想在 WooCommerce 中自動發送生日和周年紀念電子郵件嗎?
生日和購買週年紀念日是與客戶取得聯繫的絕佳機會。 通過標記這些特殊日期,您可以讓客戶感到受到重視,提高參與度,甚至通過提供個性化優惠券代碼和折扣等激勵措施來獲得更多銷售額。
在本文中,我們將向您展示如何在 WooCommerce 中發送生日提醒和購買週年紀念電子郵件。

為什麼要發送自動生日和周年紀念電子郵件?
如果您經營一家在線商店,那麼電子郵件列表可以讓您向那些已經對您的業務感興趣的人推銷您的產品和服務。
專業提示:儘管 WordPress 可以發送消息,但您永遠不應該使用 WordPress 發送電子郵件。 要找到更好的替代方案,請參閱我們專家為小型企業精選的最佳電子郵件營銷服務。
建立電子郵件列表後,讓訂閱者對您所說的內容保持參與和興趣非常重要。 一種選擇是發送自動生日和周年紀念電子郵件。
立即,這會讓客戶感到更受重視和讚賞,從而提高品牌忠誠度。 然而,您通常可以通過提供折扣、優惠券代碼和免費禮品等獎勵來獲得更多的參與度和銷售額。

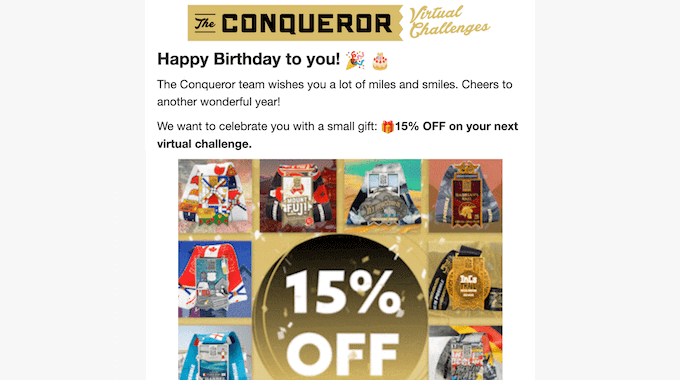
這些電子郵件活動通常很受客戶歡迎。 事實上,根據 Omnisend 的數據,生日電子郵件的打開率達 45%,點擊率達 12%,轉化率達 3%,遠高於全國平均水平。
話雖如此,讓我們看看如何在 WooCommerce 中發送自動生日和周年紀念電子郵件。
如何發送自動生日和周年紀念電子郵件
在 WooCommerce 中發送自動生日和周年紀念電子郵件的最簡單方法是使用 FunnelKit Automations Pro。 FunnelKit 是 WooCommerce 網站的最佳自動化工具。 它允許您使用拖放構建器自定義 WooCommerce 電子郵件,並創建自動電子郵件和短信活動。
首先,您需要安裝並激活 FunnelKit Automations Pro 插件。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 插件的指南。
您還需要免費的 FunnelKit Automations 插件,因為高級插件使用它作為更高級功能的基礎。
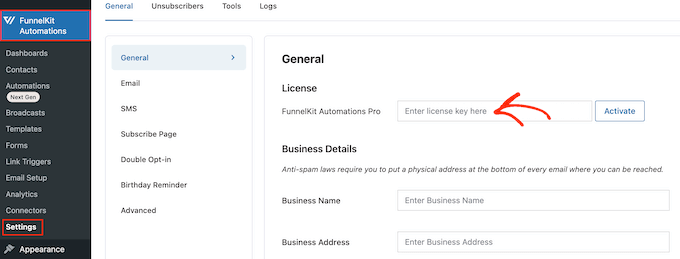
激活後,前往FunnelKit Automations » 設置並將許可證添加到“FunnelKit Automations Pro”字段。

您可以在 FunnelKit 網站上您的帳戶下找到此信息。 輸入密鑰後,只需單擊“激活”按鈕即可。
現在,您已準備好創建自動生日和周年紀念提醒電子郵件。 只需使用下面的快速鏈接即可直接跳轉到您要創建的電子郵件營銷活動。
- 如何在 WooCommerce 中發送自動生日電子郵件
- 如何在 WooCommerce 中發送自動週年紀念電子郵件
- 獎勵:如何建立成功的電子郵件列表
如何在 WooCommerce 中發送自動生日電子郵件
個性化的生日祝福可以幫助您與客戶建立更牢固的關係,同時還能提高品牌忠誠度。
更好的是,您可以在生日消息中添加禮物,例如個性化優惠券代碼、免費升級或免費數字下載(例如電子書)。 這些禮物可以提高參與度,吸引客戶訪問您的網站,甚至為您帶來更多銷售額。
話雖如此,讓我們看看如何使用 FunnelKit Automations 插件發送自動生日電子郵件。
步驟 1. 獲取客戶的出生日期
在發送自動生日電子郵件之前,您需要知道客戶的出生日期。 您可以在 WooCommerce 的結帳頁面、我的帳戶頁面或感謝頁面上收集此信息。
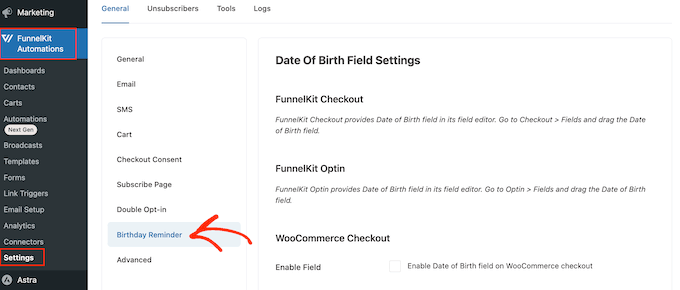
首先,請轉到 WordPress 儀表板中的FunnelKit Automations » 設置。
在左側菜單中,選擇“生日提醒”。

您現在可以選擇添加出生日期字段的位置。
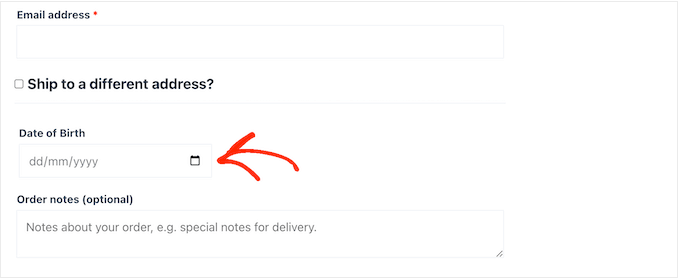
第一個選項是在結帳頁面上收集此信息。

通過將此字段作為結賬流程的一部分,您可以保證獲得信息。 然而,這確實給購買過程增加了一個額外的步驟,這可能會增加您的購物車放棄率。
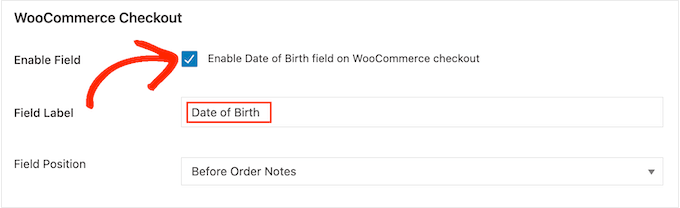
要將字段添加到 WooCommerce 結賬頁面,只需選中“在 WooCommerce 結賬上啟用出生日期字段”旁邊的框即可。
默認情況下,FunnelKit 將使用“出生日期”標籤,但您可以通過輸入“字段標籤”將其替換為您自己的自定義措辭,例如“生日”。

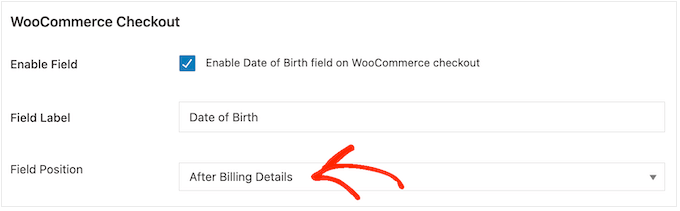
您還可以通過打開“字段位置”下拉列表來更改字段在 WooCommerce 結賬頁面上的顯示位置。
然後,在“賬單詳細信息之後”、“訂單備註之前”或“訂單備註之後”之間進行選擇。

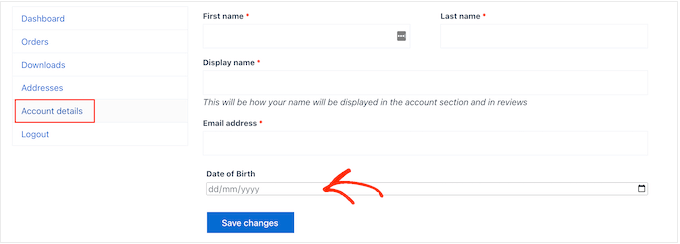
另一種選擇是將該字段添加到 WooCommerce 我的帳戶頁面的“帳戶詳細信息”部分。
這使您可以收集出生日期,而不會增加購買過程的麻煩。 但是,不能保證每個客戶都會訪問“我的帳戶”頁面並輸入他們的出生日期。

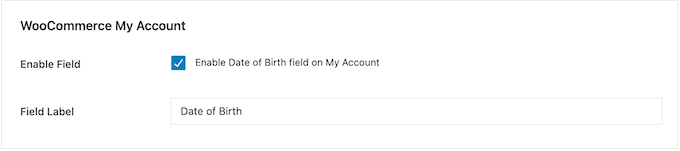
要將此字段添加到“我的帳戶”頁面,只需選中“在我的帳戶上啟用出生日期字段”選項旁邊的框即可。
要更改標籤,只需在“字段標籤”中輸入您的自定義消息即可。

最後,您可以使用短代碼將生日字段添加到感謝頁面。
通過這種方式,您可以收集出生日期,而無需在結賬過程中添加更多步驟。 客戶每次購買時還會看到感謝頁面,因此他們將有多次機會輸入出生日期。
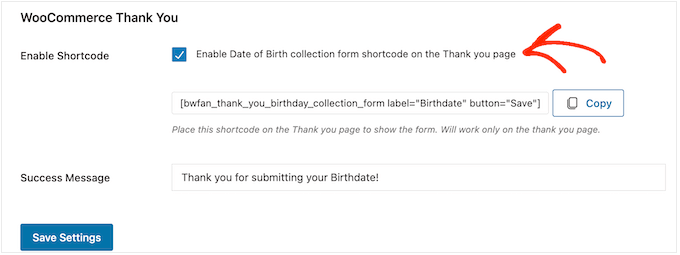
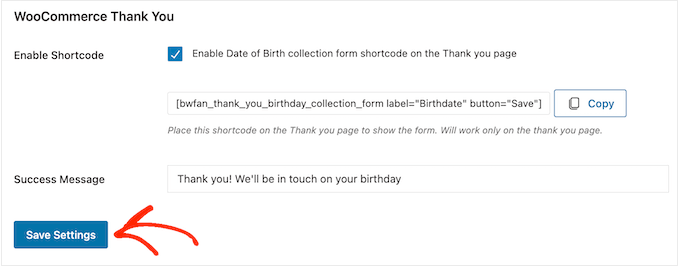
要創建簡碼,請選中標有“在感謝頁面上啟用出生日期收集表格簡碼”的框。

默認情況下,當客戶輸入出生日期時,FunnelKit 將顯示以下消息:感謝您提交您的出生日期!
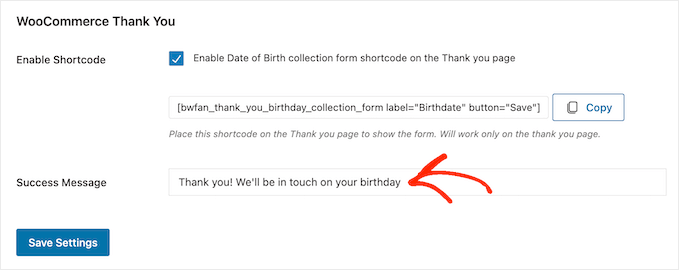
要將其替換為您自己的消息,只需在“成功消息”字段中輸入即可。

之後,FunnelKit 將創建短代碼。
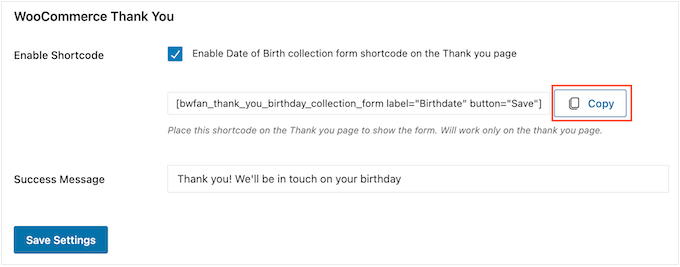
只需單擊“複製”按鈕即可將代碼複製到計算機的剪貼板。

您現在可以將短代碼添加到您的 WooCommerce 感謝頁面。 如果您還沒有自定義頁面,請參閱我們的指南,了解如何輕鬆創建自定義 WooCommerce 感謝頁面。
有關如何將短代碼放在感謝頁面上的更多信息,請查看我們有關如何在 WordPress 中添加短代碼的指南。
如果您對該字段的設置感到滿意,請單擊“保存設置”以使其生效。

步驟 2. 為 WooCommerce 創建生日電子郵件自動化
現在您正在記錄客戶的出生日期,是時候創建自動化的生日快樂工作流程了。
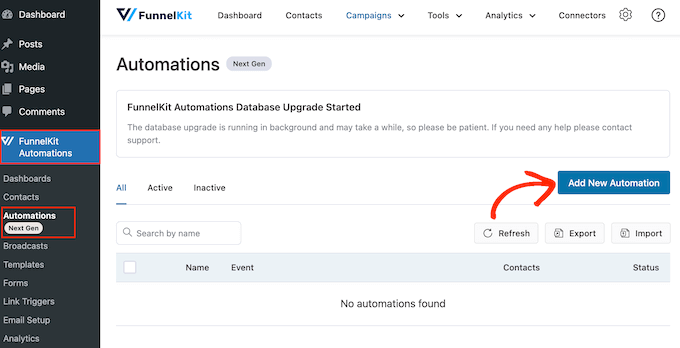
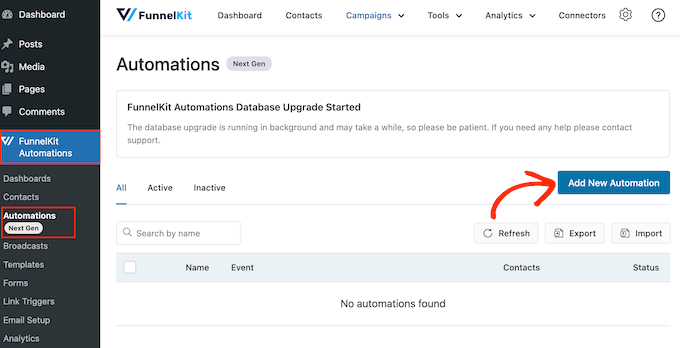
要開始使用,請轉到FunnelKit Automations » Automations (Next-Gen) ,然後單擊“添加新自動化”按鈕。

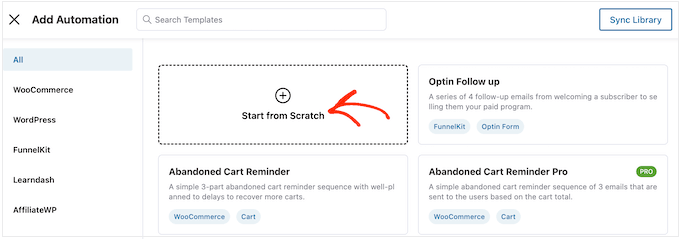
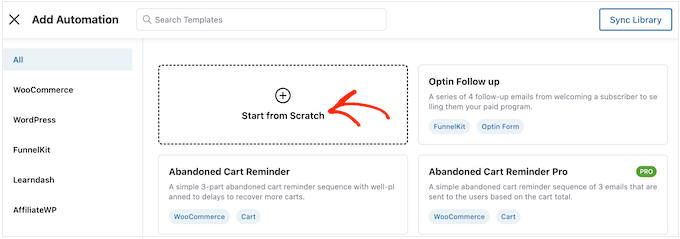
在這裡,您將看到所有現成的電子郵件活動,可用於恢復廢棄的購物車、銷售在線課程等。
要發送自動生日電子郵件,請單擊“從頭開始”。

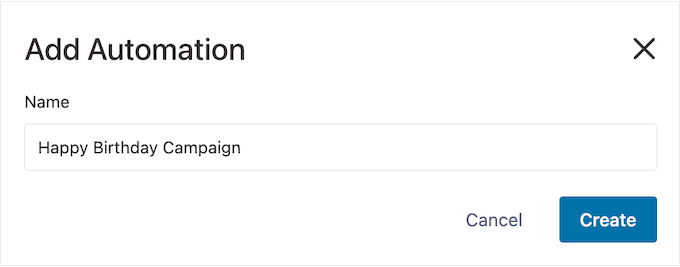
您現在可以輸入自動化的名稱。 這僅供您參考,因此您可以使用任何您想要的東西。
完成後,單擊“創建”。

這將啟動 FunnelKit 用戶友好的電子郵件自動化構建器,為您創建 WooCommerce 工作流程做好準備。
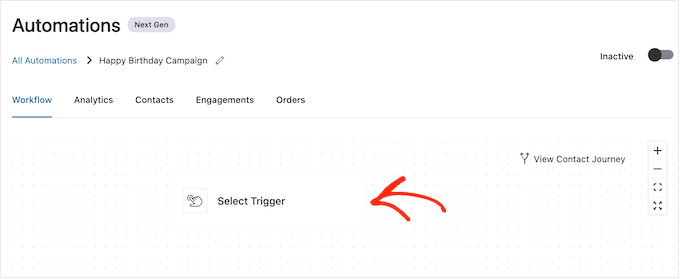
首先,單擊“選擇觸發器”。

您現在可以選擇將觸發 WordPress 中的自動化工作流程的操作。
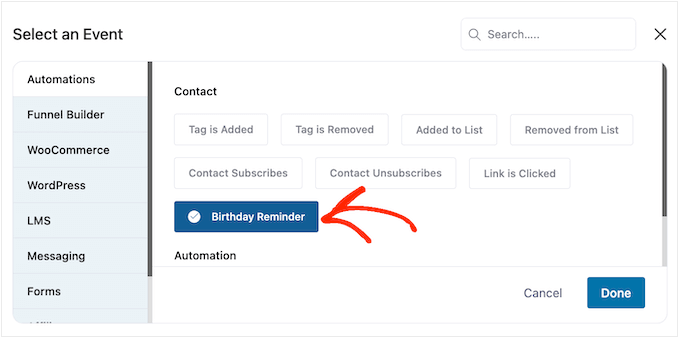
在出現的彈出窗口中,單擊“生日提醒”。

然後,選擇“完成”將觸發器添加到您的工作流程中。
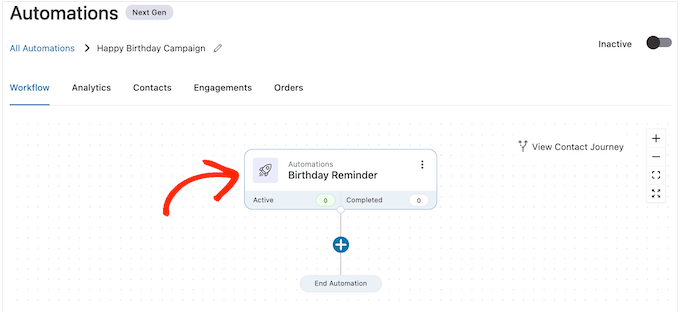
下一步是配置觸發器,因此請繼續並單擊“生日提醒”。

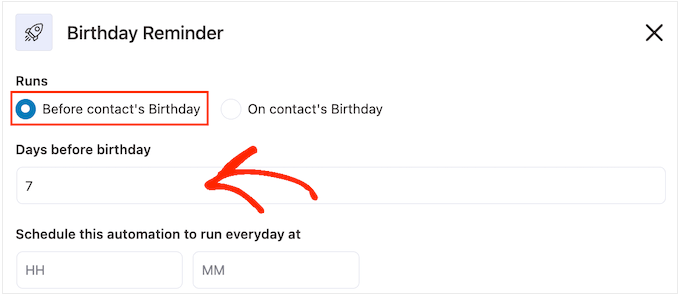
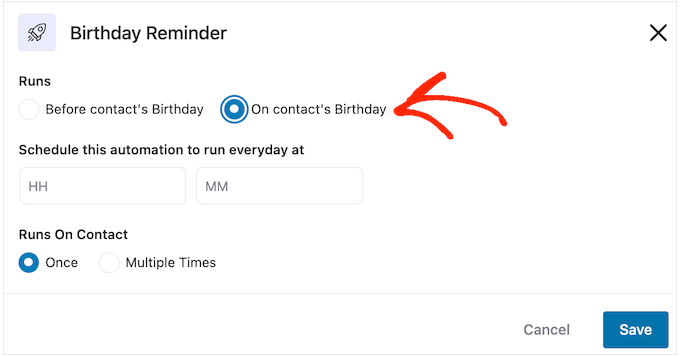
在出現的彈出窗口中,您可以選擇是在聯繫人生日還是在聯繫人生日之前運行自動化。
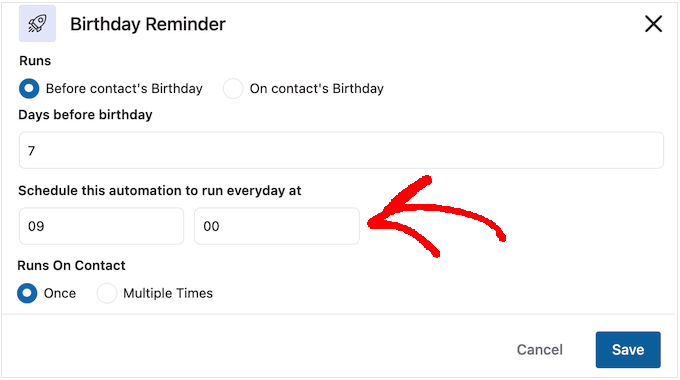
在本指南中,我們將向您展示如何創建後續電子郵件。 例如,您可以在客戶生日前 7 天向其發送個性化優惠券代碼,然後發送一封後續電子郵件,警告其優惠券即將過期。
考慮到這一點,您可能需要選擇“聯繫人生日之前”,然後輸入天數。

另一個選項是選擇“聯繫人生日時”。
如果您只是祝客戶生日快樂,或者您要向他們發送一張不會過期的免費禮券,那麼這是一個不錯的選擇。

完成後,您需要告訴 FunnelKit 何時發送生日電子郵件。 通常,您需要利用客戶最有可能在線的時間。
也就是說,盡可能多地了解您的客戶是有幫助的。 如果您尚未安裝,我們建議您在 WordPress 中安裝 Google Analytics。 這將幫助您了解有關客戶的更多信息,包括他們的位置和時區。
通過持續監控和微調所有自定義 WooCommerce 電子郵件,您應該能夠提高打開率和轉化率。
要在特定時間自動發送生日電子郵件,只需在默認顯示“HH”(小時)和“MM”(分鐘)的字段中輸入即可。

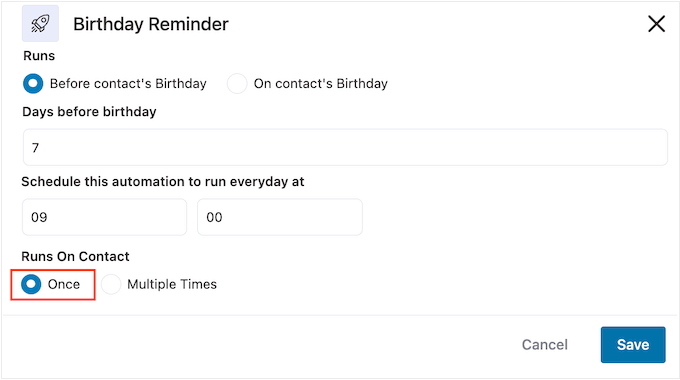
客戶可能會同時多次處於同一工作流程中。
對於某些自動化工作流程(例如可能同時運行多個營銷活動的追加銷售或交叉銷售自動化)來說,這可能是一個好主意。 但是,這對於自動生日活動沒有意義,因此請確保選擇“一次”。

當您對觸發器的設置感到滿意時,只需單擊“保存”按鈕即可。
步驟 3. 創建個性化生日優惠券(可選)
許多企業在客戶生日時向他們發送優惠券代碼。 這可以讓客戶感到受到重視,同時也可以提高您的參與度和銷售額。
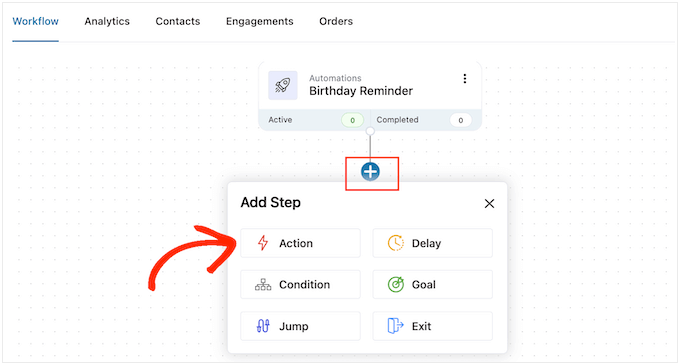
考慮到這一點,您可能想要創建一張個性化優惠券,並將其添加到生日電子郵件中。 為此,請單擊“+”,然後選擇“操作”。

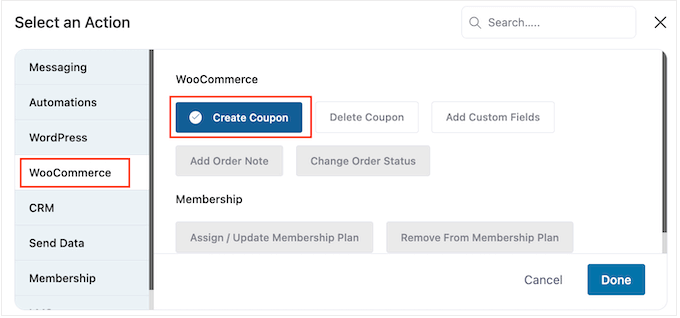
在出現的彈出窗口中,單擊“WooCommerce”選項卡。
然後,選擇“創建優惠券”。

最後,單擊“完成”將操作添加到您的工作流程中。
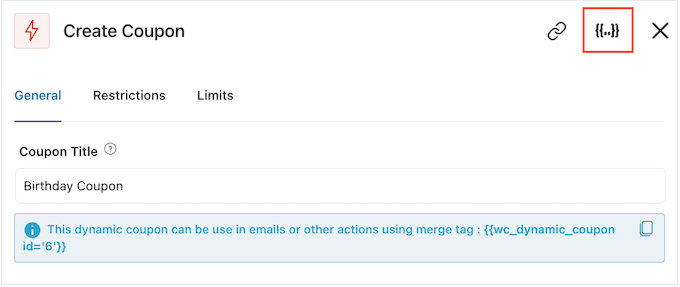
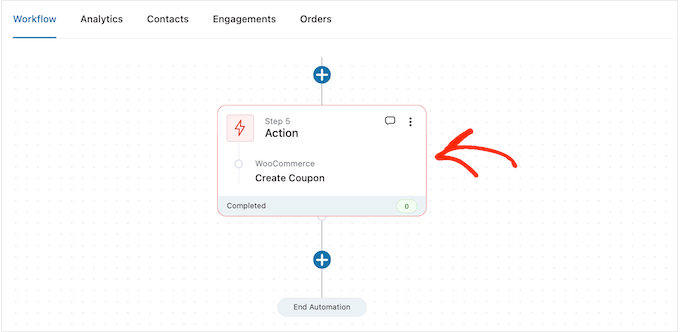
返回 FunnelKit 主編輯器,單擊剛剛添加的操作。 這將打開一個彈出窗口,您可以在其中自定義“創建優惠券”操作。
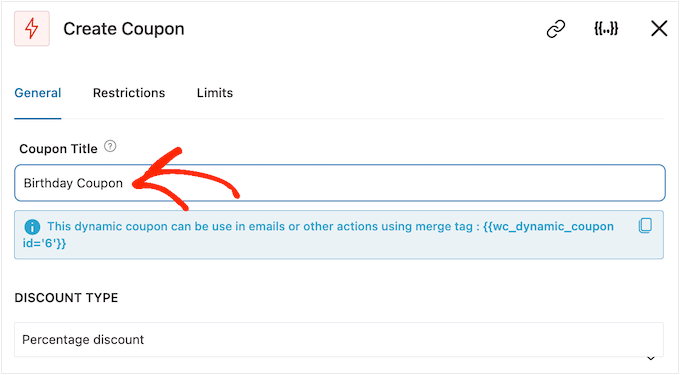
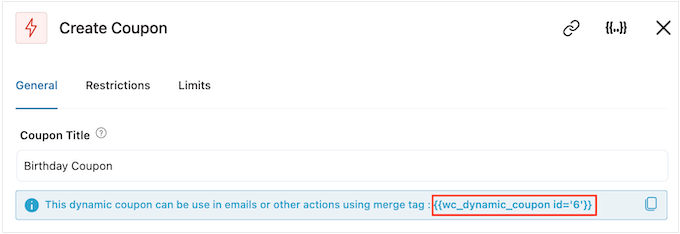
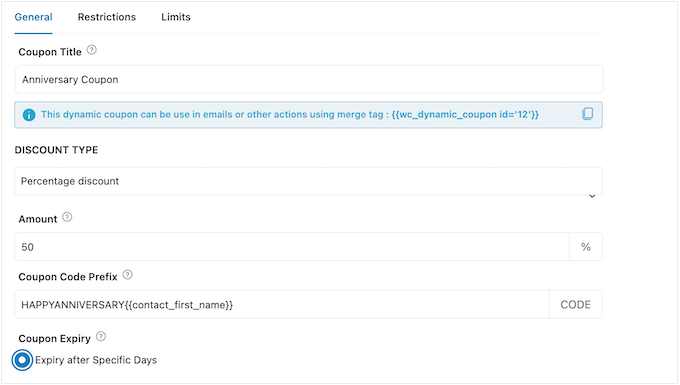
首先,在“優惠券標題”字段中輸入優惠券的名稱。 這僅供您參考,因此您可以使用任何您想要的東西。

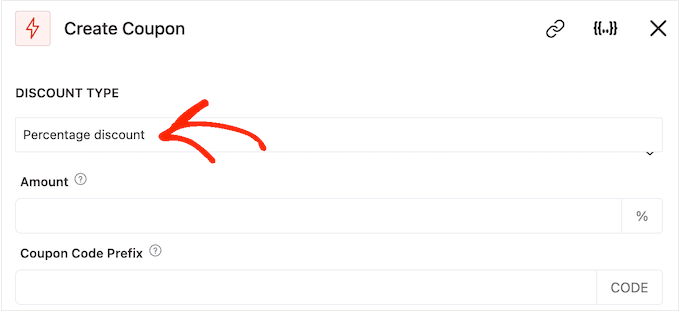
之後,使用“折扣類型”下拉菜單選擇您要創建的優惠券類型。
FunnelKit 支持百分比折扣、固定購物車折扣和固定產品折扣。

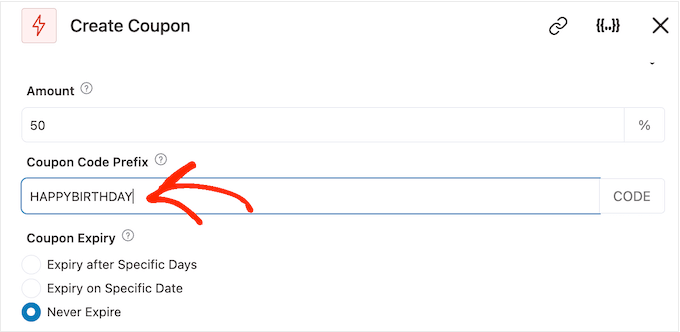
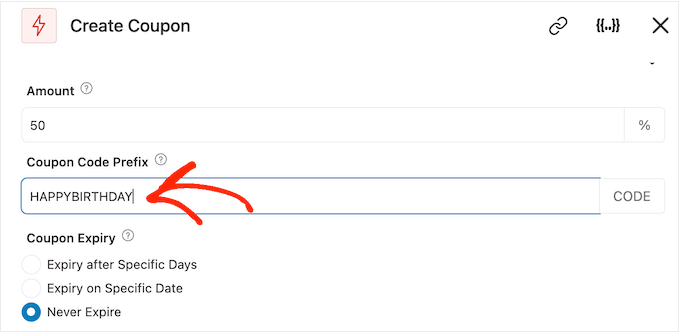
做出決定後,您需要在“金額”字段中輸入折扣金額。
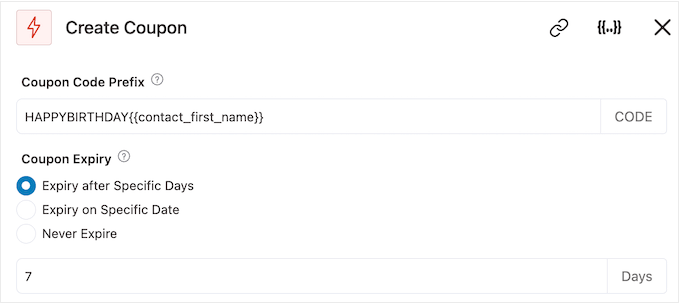
FunnelKit 會自動為每個聯繫人創建一個唯一的優惠券代碼。 但是,您可以在優惠券的開頭添加前綴,該前綴可以是純文本或動態合併標籤。

FunnelKit 每次創建代碼時都會用真實文本替換合併標籤,因此這是創建個性化優惠券的好方法。
由於您要創建生日電子郵件,因此最好在優惠券中包含客戶的姓名。 這可以吸引他們的注意力,也使您的代碼更容易記住。
您可以使用合併標籤添加客戶的姓名,因此請單擊“{{.}}”圖標。
注意:某些產品使用其他名稱作為合併標籤。 例如,WPForms 將它們稱為智能標籤。

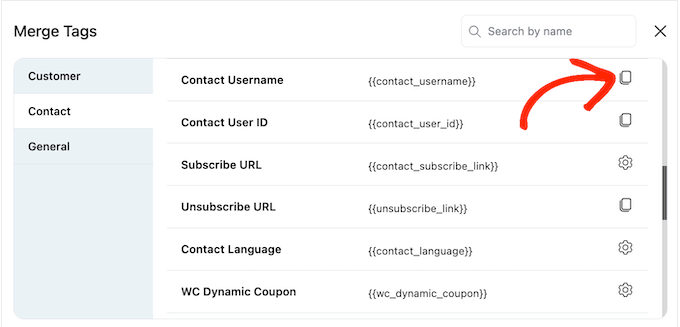
這將打開一個彈出窗口,您可以在其中查看所有可用的合併標籤。
當您找到要使用的標籤時,您可能會看到“複製”或“設置”圖標。 如果您看到“複製”符號,則只需單擊即可複制合併標籤。

完成後,您可以繼續將標籤粘貼到“優惠券代碼前綴”字段中。
如下圖所示,您可以混合使用純文本和標籤。

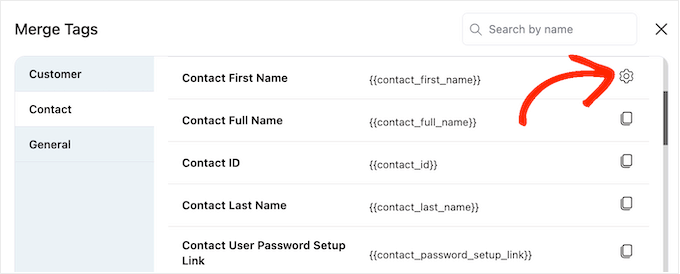
查看標籤時,您可能會看到“設置”圖標而不是“複製”圖標。
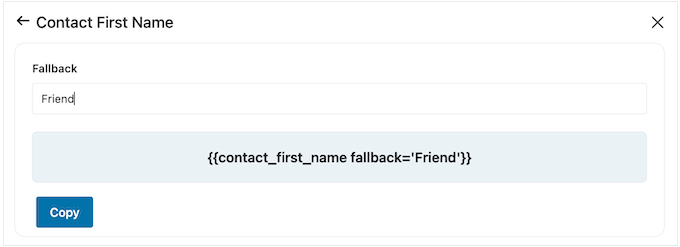
例如,下圖顯示了聯繫人名字合併標籤旁邊的“設置”圖標。

此圖標允許您設置後備,如果 FunnelKit 無法訪問實際值,它將使用該後備。
如果您看到“設置”圖標,請單擊它並在“後備”字段中輸入一些文本。

創建後備後,單擊“複製”。 完成後,只需將合併標籤粘貼到“優惠券代碼前綴”字段中即可。
默認情況下,優惠券永遠不會過期。 緊迫感和 FOMO 可以鼓勵客戶使用優惠券,因此您可能需要選擇“特定日期後過期”或“特定日期過期”旁邊的按鈕。
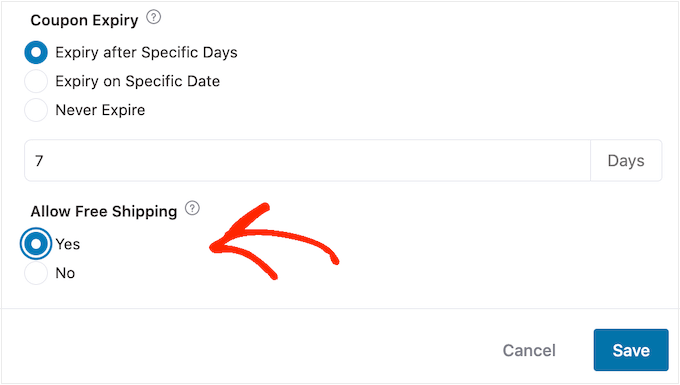
然後,您可以使用控件在 WooCommerce 中安排優惠券。

最後,您可以選擇優惠券是否為購物者提供免費送貨折扣。
客戶喜歡免費送貨,因此您可能需要考慮選擇“允許免費送貨”下的“是”單選按鈕。

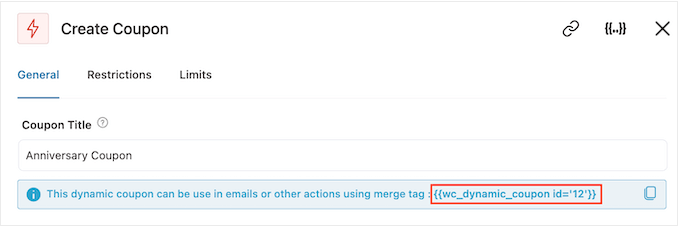
如果您對優惠券的設置感到滿意,請務必復制“優惠券標題”下的代碼。
您需要將此代碼添加到生日電子郵件中,因此請將其存儲在安全的地方。

完成後,單擊“保存”以存儲您的更改。
第 4 步:設計 WooCommerce 自動生日電子郵件
現在,是時候創建您將發送給客戶的 WooCommerce 電子郵件了。
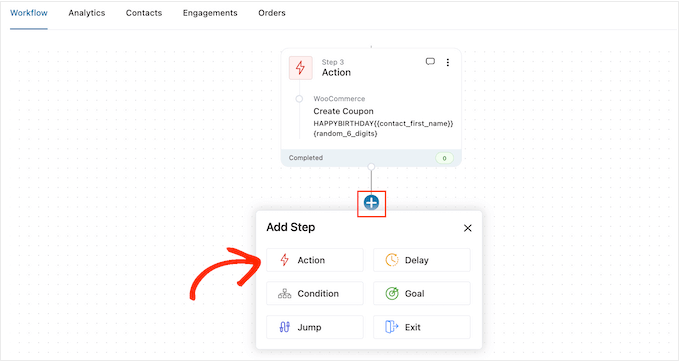
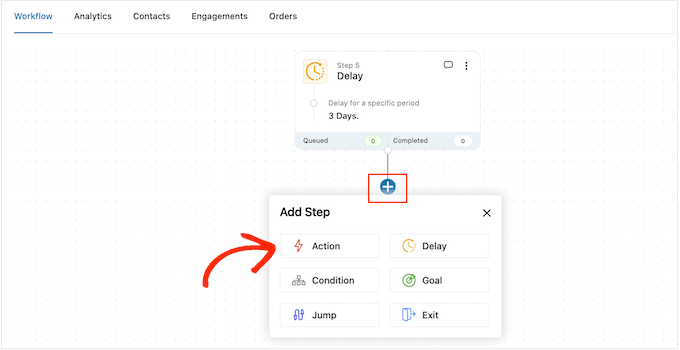
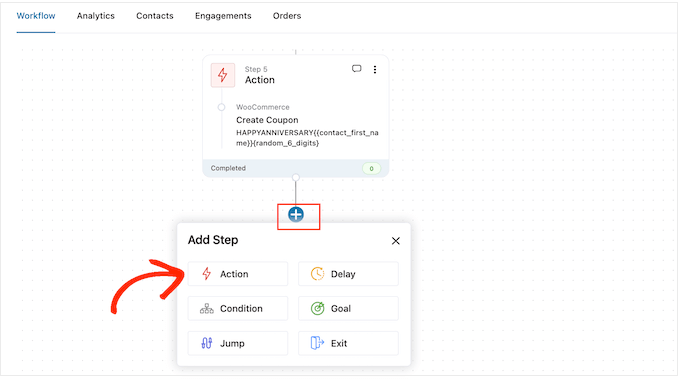
要開始,請單擊“+”按鈕,然後選擇“操作”。

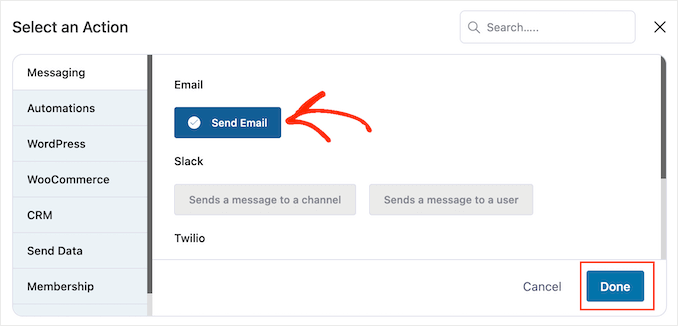
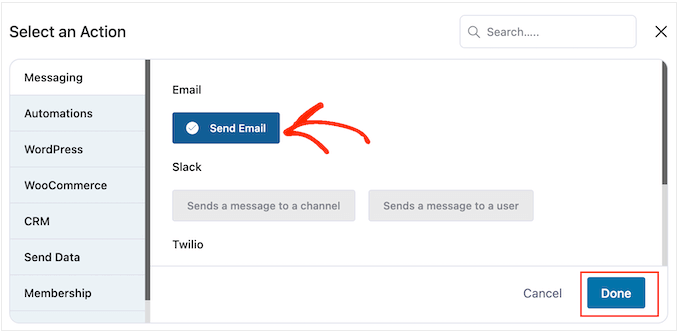
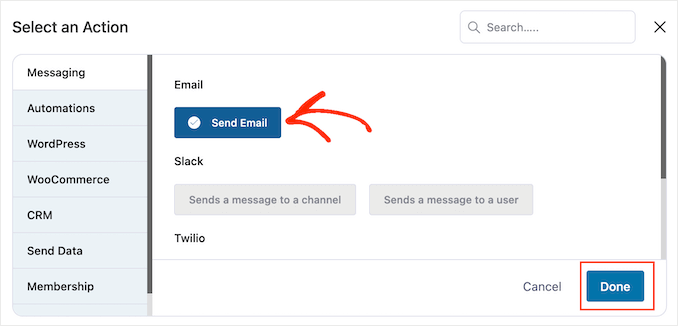
在出現的彈出窗口中,選擇“發送電子郵件”。
然後,點擊“完成”。

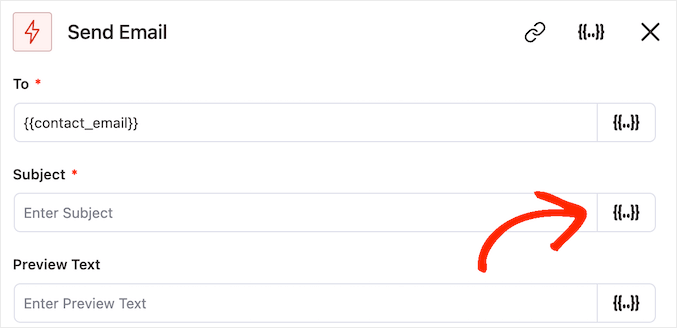
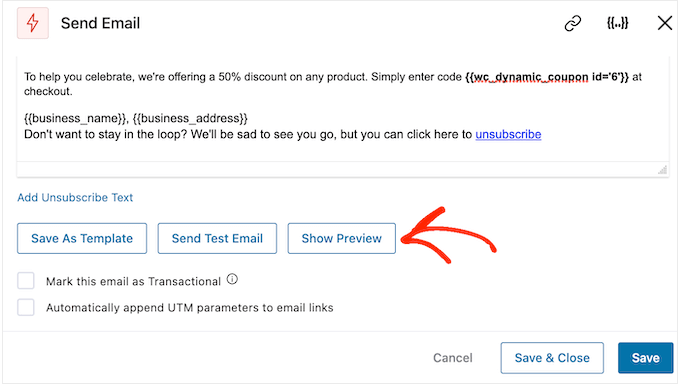
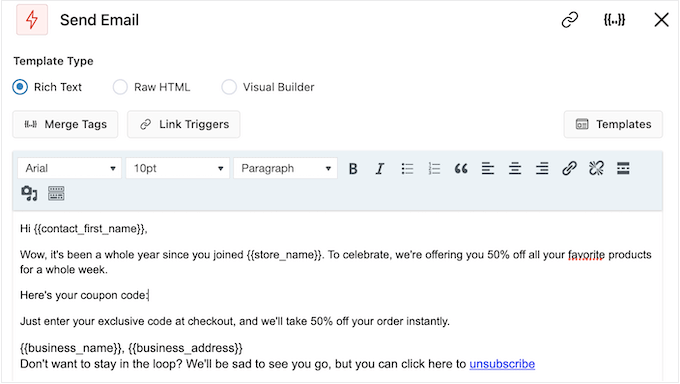
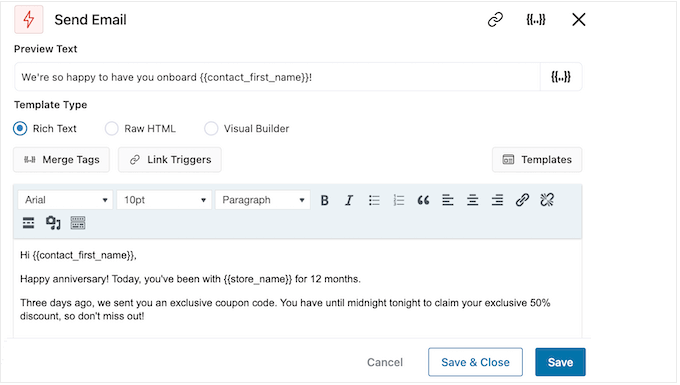
您現在可以通過輸入主題並預覽來創建電子郵件。

您可以混合使用純文本和合併標籤。 要添加合併標籤,只需單擊要使用該標籤的字段旁邊的“{{.}}”圖標即可。

然後,您可以按照上述相同的過程添加合併標籤。
當您對主題和預覽感到滿意時,請滾動到小型文本編輯器。
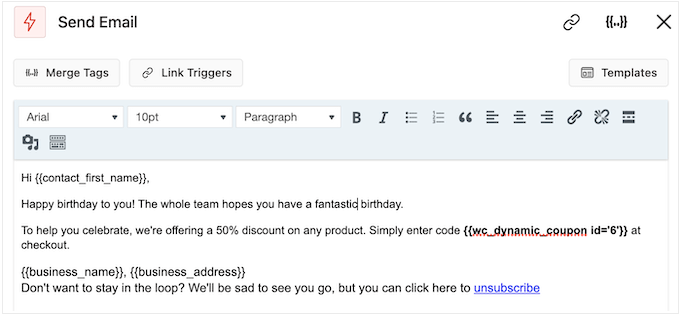
在這裡,您可以通過在編輯器中輸入內容來創建電子郵件正文。 您還可以通過選擇“合併標籤”然後按照上述過程添加動態標籤。
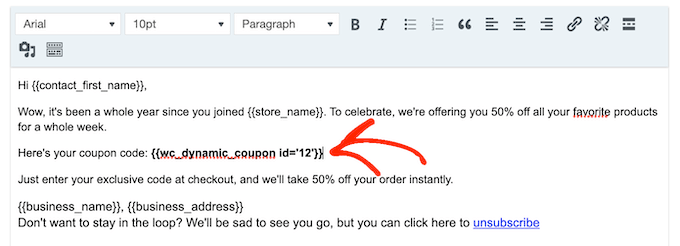
要添加優惠券代碼,只需粘貼或輸入您在上一步中復制的{{wc_dynamic_coupon}}代碼即可。 仔細檢查您向用戶發送的折扣的 ID 號。

文本編輯器具有所有標准文本格式選項,因此您可以添加鏈接、更改文本大小、更改字體等。
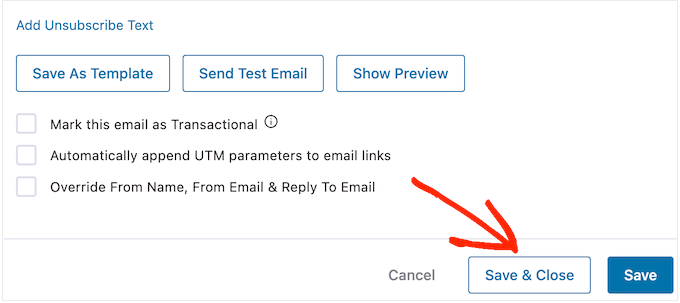
要查看電子郵件對客戶的外觀,只需單擊“顯示預覽”按鈕即可。

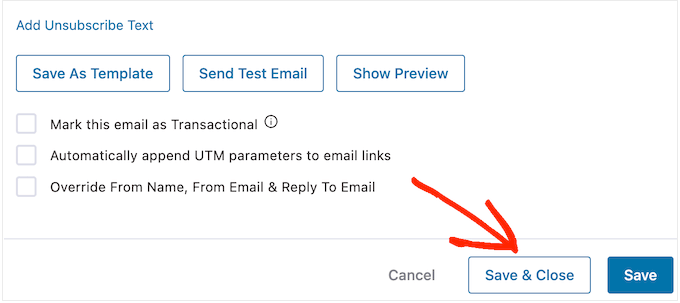
如果您對生日電子郵件的設置感到滿意,請不要忘記單擊“保存並關閉”按鈕。
第 5 步:將後續電子郵件添加到生日活動中
此時,您可能想要向營銷活動添加一封或多封後續電子郵件。 例如,您可以提前發送客戶的生日優惠券,然後對他們的生日進行簡單的問候。
創建後續電子郵件時,添加延遲非常重要,這樣客戶就不會同時收到所有消息。
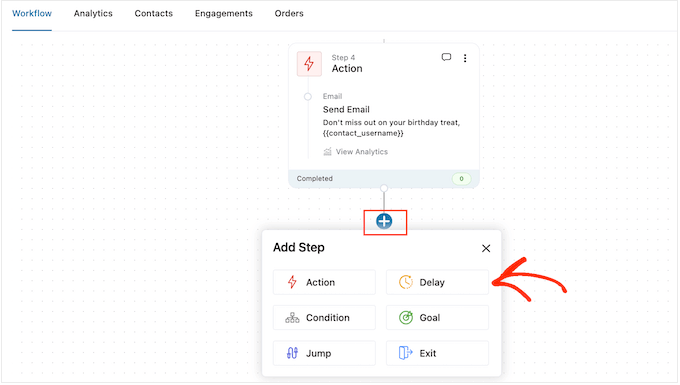
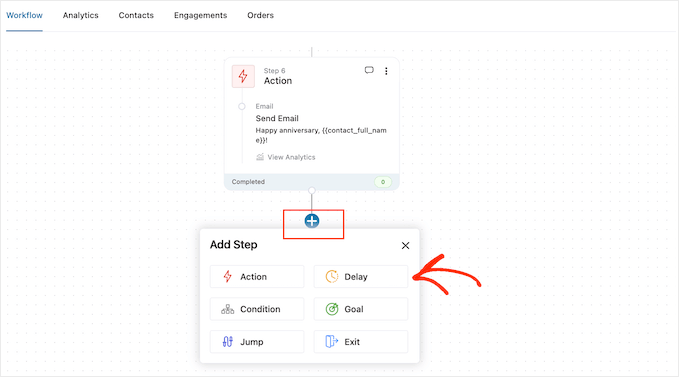
為此,請單擊“+”圖標,然後選擇“延遲”。

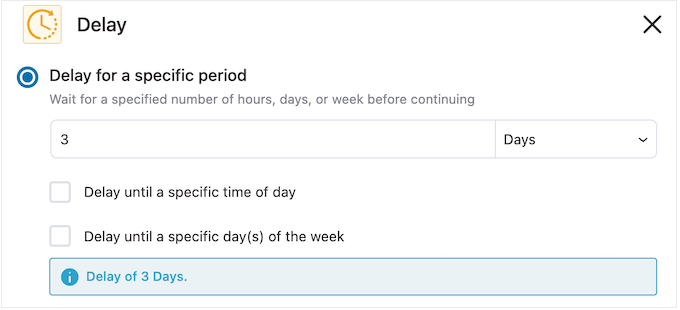
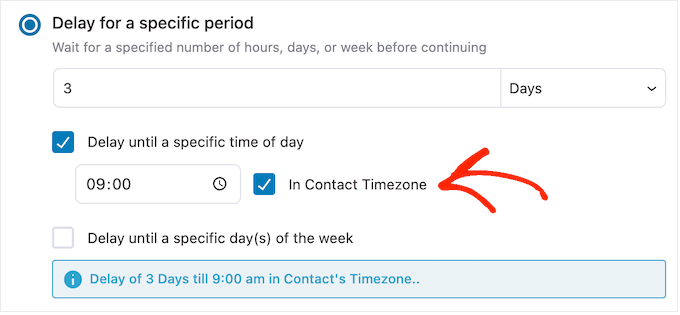
在此屏幕上,打開默認顯示“分鐘”的下拉列表,然後從列表中選擇一個值。 創建生日電子郵件序列時,您通常需要選擇“天”或“週”。
之後,輸入您要使用的值,例如 1 週或 3 天。

完成後,您可以設置 FunnelKit 發送後續電子郵件的時間。
通常最好在客戶最有可能在線或打開率最高的時間發送電子郵件。
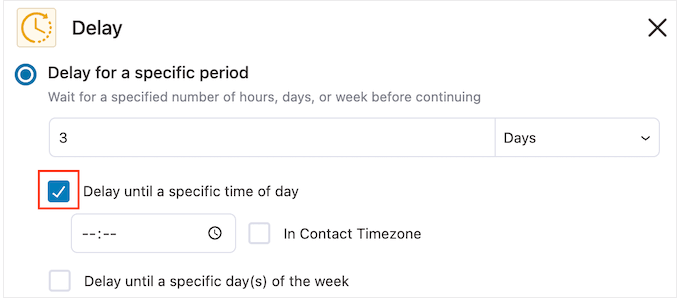
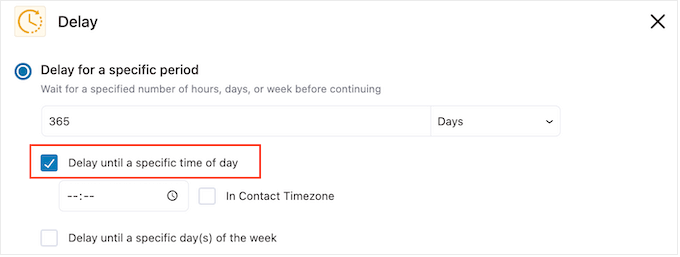
為此,只需選中以下複選框:“延遲到一天中的特定時間”。

您現在可以使用出現的新設置來設置時間。
默認情況下,FunnelKit 將使用 WordPress 設置中的時區。 但是,您可能希望通過選中“聯繫時區”框來根據客戶的時區安排消息。

如果您對延遲設置感到滿意,請點擊“保存”。
完成後,是時候創建後續電子郵件了。 繼續並單擊“+”圖標,然後選擇“操作”。

在出現的彈出窗口中,選擇“發送電子郵件”。
之後,點擊“完成”。

這將打開一個彈出窗口,您可以在其中創建主題和預覽,並按照上述相同過程輸入正文。
當您對後續電子郵件感到滿意時,請不要忘記單擊“保存並關閉”。

要添加更多延遲和後續操作,只需重複這些步驟即可。
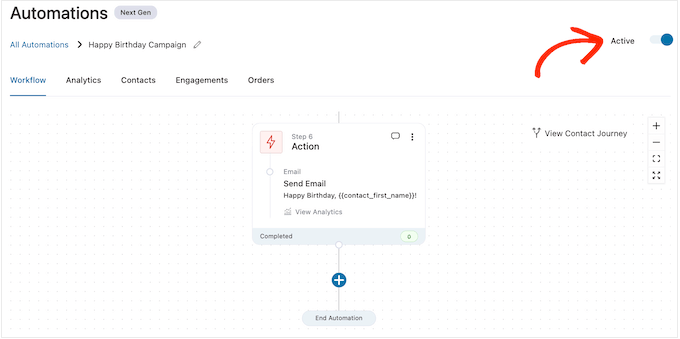
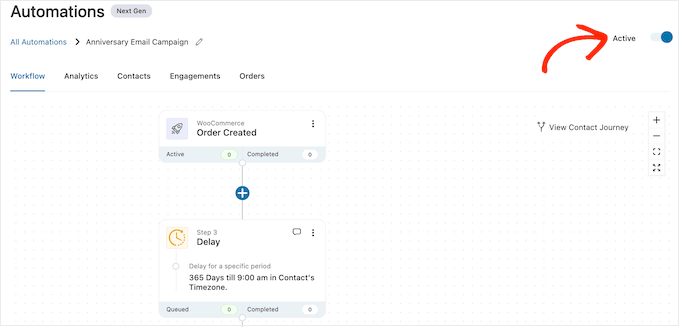
當您準備好在 WordPress 網站上啟用自動化功能時,請單擊“非活動”滑塊,使其變為“活動”。

就是這樣。 FunnelKit 現在將自動向您的客戶發送生日電子郵件。
如何在 WooCommerce 中發送自動週年紀念電子郵件
購買週年紀念日是與客戶取得聯繫並提醒他們有關您的在線商店的機會。
您還可以使用周年紀念電子郵件來獲得更多轉化。 例如,如果您銷售實物產品,那麼您可以通過向客戶提供買一送一優惠券或免費送貨來鼓勵客戶重新訂購該商品。
如果您使用 WooCommerce Subscriptions 等插件銷售訂閱,那麼您可以通過向客戶提供免費升級來鼓勵他們續訂年度訂閱。
更好的是,您可以將這些優惠券和特別優惠作為忠誠客戶的獨家獎勵。 這可以讓客戶感到受到重視,並鼓勵他們利用他們的獎勵。
步驟 1. 為 WooCommerce 創建週年紀念電子郵件自動化
首先,您需要轉到FunnelKit Automations » Automations (Next Gen)創建新的 WooCommerce 自動化。
在這裡,選擇添加新的自動化。

現在,您將看到可以使用的所有現成的自動化模板。
要創建週年紀念電子郵件,請單擊“從頭開始”。

您現在可以輸入自動化的名稱。 這僅供您參考,因此您可以使用任何您想要的東西。
完成後,單擊“創建”。

步驟 2. 添加訂單創建觸發器
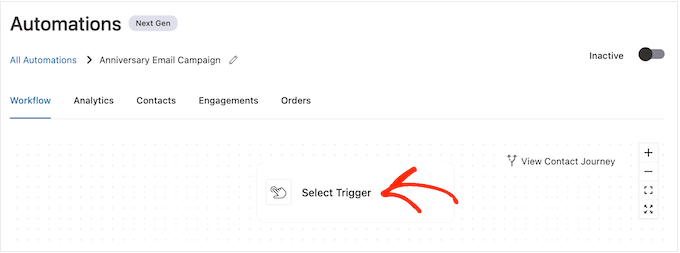
第一步是添加工作流觸發器,因此單擊“選擇觸發器”。

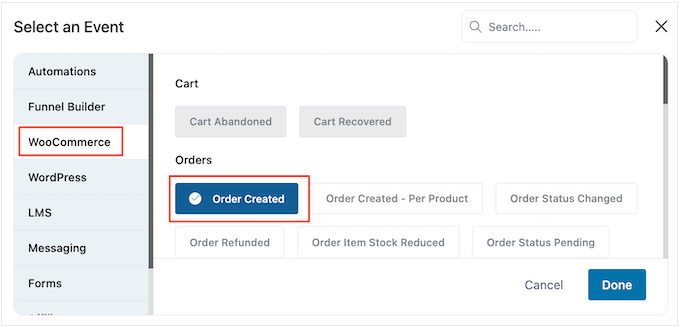
在出現的彈出窗口中,選擇“WooCommerce”選項卡。
然後,點擊“訂單已創建”。

接下來,單擊“完成”將觸發器添加到您的工作流程中。
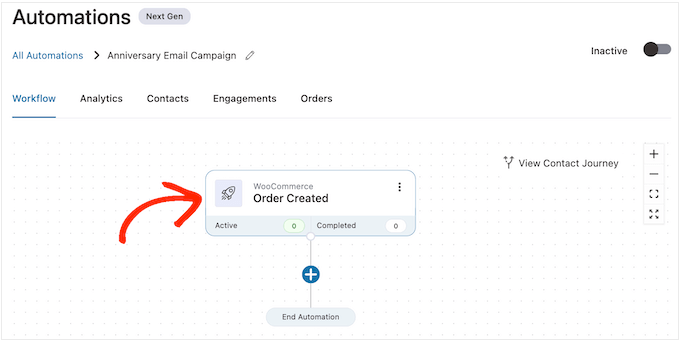
下一步是配置觸發器,因此請繼續並單擊“訂單已創建”。

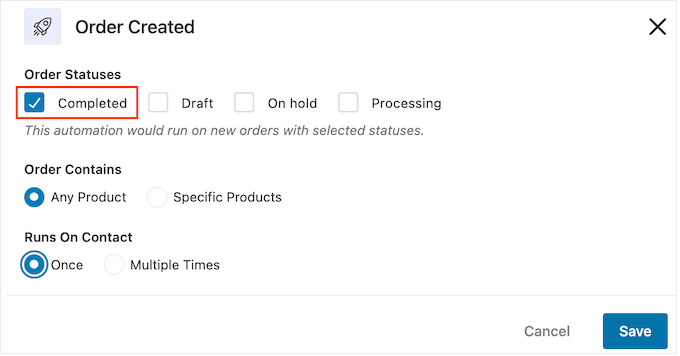
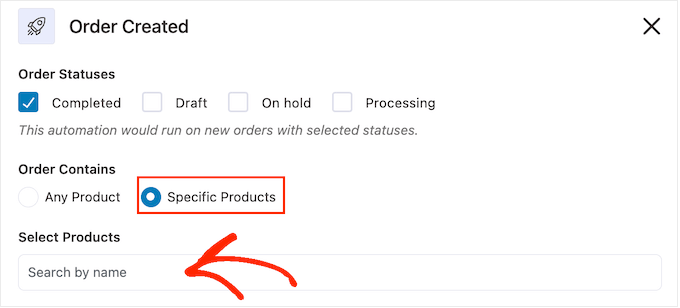
您現在可以選擇將在觸發器中使用的訂單狀態。
由於您要發送購買週年紀念電子郵件,因此您通常需要選中“已完成”旁邊的框。

但是,如果收到的訂單需要一段時間才能完成,您可能需要選擇“草稿”或“處理中”。 例如,如果您手動批准訂單,則使用訂單創建日期而不是完成日期可能更有意義。
默認情況下,FunnelKit 將為客戶購買的每件產品運行此自動化工作流程。 如果您的在線市場只有幾種產品,或者您銷售更昂貴和奢華的商品,那麼這是一個不錯的選擇。
但是,如果您的客戶經常購買大量小產品,那麼為每次購買運行此工作流程可能會產生大量週年紀念電子郵件。 這很快就會讓客戶感到煩惱和沮喪。
話雖如此,您可能只想僅針對特定產品運行自動化週年紀念工作流程。 為此,請選擇“特定產品”單選按鈕,然後在“按名稱搜索”字段中輸入每個產品。

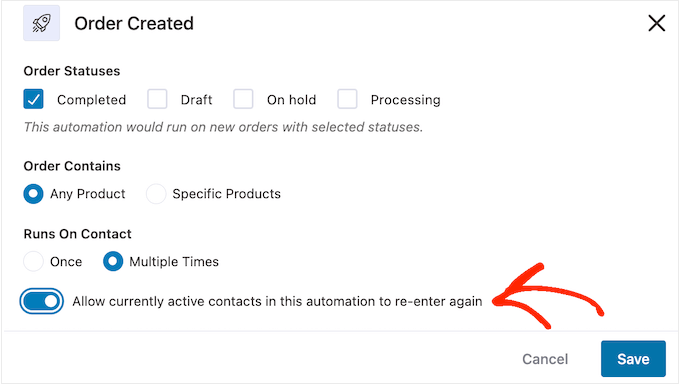
接下來,您可以選擇客戶是否可以同時多次參與此工作流程。 默認設置是“一次”,所以讓我們看看這在您的 WordPress 網站上如何工作。
如果客戶購買了商品 1,FunnelKit 會將其添加到商品 1 的周年紀念自動化中。但是,如果購物者隨後購買了商品 2,則它們不會添加到商品 2 的周年紀念工作流程中,因為它們已經在工作流程。
這可以阻止 FunnelKit 在短時間內向同一客戶發送大量週年紀念電子郵件。
另一種選擇是在客戶每次購買商品時將其添加到工作流程中。 如果您銷售更昂貴或奢侈品,這是一個不錯的選擇。 例如,如果您經營一家在線精品店,那麼慶祝每一次購買週年紀念日可能是有意義的。
要進行此更改,請選擇“多次”旁邊的按鈕。 然後,單擊以下開關:允許此自動化中當前活動的聯繫人再次重新輸入。

如果您對觸發器的設置感到滿意,請單擊“保存”。
步驟 3. 添加延遲
現在,您需要設置延遲。 這是自動化在向客戶發送周年紀念電子郵件之前等待的時間。
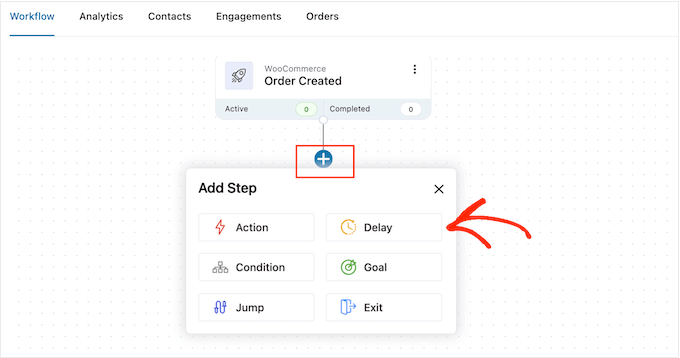
首先,單擊“+”,然後選擇“延遲”。

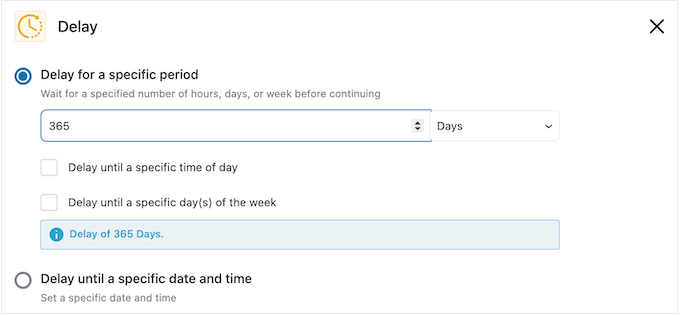
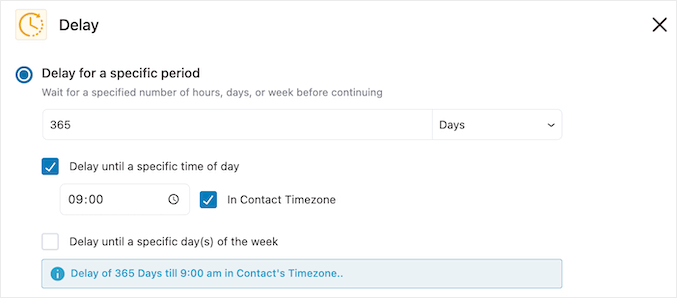
在彈出窗口中,打開默認顯示“分鐘”的下拉列表,然後從列表中選擇一個值。 創建週年紀念電子郵件時,您通常需要選擇“月”或“天”。
之後,輸入您要使用的值。 例如,如果您想紀念客戶的購買一周年紀念日,則需要將延遲設置為 12 個月或 365 天。

當客戶在線時發送周年紀念電子郵件通常是有意義的。
考慮到這一點,您可能需要在“延遲到一天中的特定時間”中輸入時間。

默認情況下,FunnelKit 將使用 WordPress 設置中的時區。
但是,您可能希望通過選中“聯繫時區”框來使用客戶的時區。

完成後,單擊“保存”來存儲您的設置。
步驟 4. 創建個性化優惠券代碼(可選)
您可能想通過發送個性化優惠券代碼來提高客戶忠誠度。
如果客戶的訂閱即將到期,這是一個特別好的選擇。 您可以祝賀客戶成為忠實訂閱者,並在他們在 WooCommerce 中續訂時為其提供折扣,而不是簡單地提醒客戶到期日期。
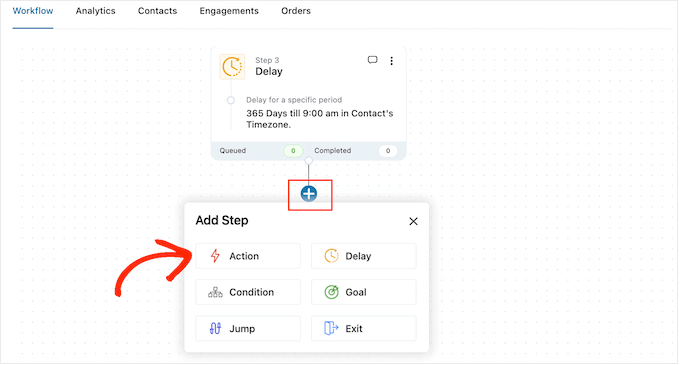
要創建個性化優惠券代碼,請單擊 FunnelKit 編輯器中的“+”圖標。 然後,選擇“操作”。

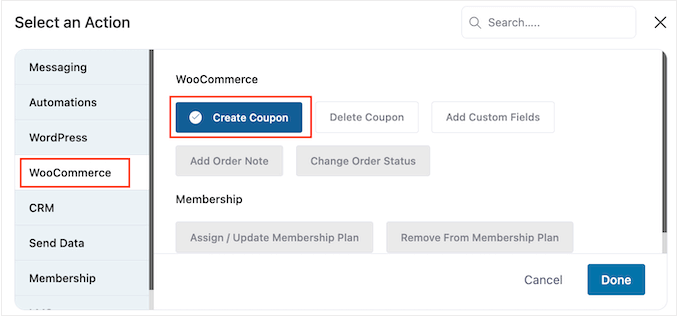
在出現的彈出窗口中,選擇“WooCommerce”選項卡。
然後,點擊“創建優惠券”。

最後,單擊“完成”將操作添加到工作流程中。
您現在可以單擊“創建優惠券”操作。

這將打開一個彈出窗口,您可以在其中創建優惠券,並通過添加 FunnelKit 合併標籤對其進行個性化設置。
對於分步說明,只需遵循上述相同的過程即可。

如果您對優惠券的設置感到滿意,請複制“優惠券標題”下的小段代碼。
在下一步中,您將將此代碼添加到週年紀念電子郵件中,因此請將其存儲在安全的地方。

完成後,單擊“保存”將優惠券代碼添加到您的工作流程中。
第 5 步:設計 WooCommerce 週年紀念電子郵件
現在,是時候創建一封電子郵件,FunnelKit 將通過單擊“+”按鈕在客戶週年紀念日發送給客戶。
然後,選擇“操作”。

在出現的彈出窗口中,選擇“發送電子郵件”。
然後,點擊“完成”。

您現在可以通過輸入主題、預覽和正文來創建電子郵件。
您還可以通過添加合併標籤來個性化電子郵件。 例如,您可以包含客戶的姓名、商店名稱和其他重要信息。

有關如何使用合併標籤的分步說明,只需遵循上述相同的過程即可。
如果您已創建週年紀念優惠券,則可以使用在上一步中復制的代碼添加它。

當您對周年紀念電子郵件感到滿意時,只需點擊“保存並關閉”即可。
步驟 6. 將後續電子郵件添加到週年紀念電子郵件工作流程
此時,您可能想要向營銷活動添加一封或多封後續電子郵件。 例如,您可以提醒客戶週年紀念優惠券即將到期。
創建後續電子郵件時,添加延遲非常重要,這樣客戶就不會同時收到您的所有消息。
要創建計劃,請單擊“+”圖標,然後選擇“延遲”。

在出現的彈出窗口中,按照上述相同過程設置延遲。 如果您對延遲感到滿意,請點擊“保存”。
完成後,是時候創建後續電子郵件了。 只需重複上述相同步驟即可將“發送電子郵件”操作添加到您的工作流程中。
您現在可以輸入主題行、預覽和正文。

當您對後續電子郵件感到滿意時,只需單擊“保存並關閉”按鈕即可。
只需重複完全相同的步驟即可添加更多延遲和後續電子郵件。

步驟 7. 在 WooCommerce 中發布您的周年紀念電子郵件
當您最終準備好在 WordPress 網站上啟用自動化功能時,請單擊“非活動”滑塊,使其顯示“活動”。

FunnelKit 現在將向您的所有客戶和訂閱者發送周年紀念電子郵件。
獎勵:如何建立成功的電子郵件列表
創建自動化的生日和周年紀念日工作流程是一個很好的開始,但為了獲得最佳結果,構建電子郵件列表也很重要。
這就是 OptinMonster 發揮作用的地方。
OptinMonster 是 WordPress 最好的電子郵件捕獲插件之一,已被超過 120 萬個網站使用。 它擁有將訪問者轉變為電子郵件訂閱者所需的一切。

OptinMonster 允許您創建引人注目的電子郵件註冊表單,包括彈出窗口、浮動欄、全屏歡迎墊、滑入式滾動框、內聯個性化潛在客戶表單、遊戲化的旋轉獲勝選擇等等。
OptinMonater 附帶 400 多個專業設計的模板,您可以使用拖放構建器進行自定義。

有關更多信息,請參閱我們有關如何使用 OptinMonster 在 WordPress 中構建電子郵件列表的完整指南。
我們希望本文能幫助您了解如何在 WooCommerce 中發送自動生日和提醒電子郵件。 您可能還想查看我們的指南,了解如何創建 WooCommerce 彈出窗口以增加銷售額以及最適合您商店的 WooCommerce 插件。
如果您喜歡這篇文章,請訂閱我們的 WordPress 視頻教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上找到我們。
