如何設定 Divi 聯絡表單欄位的最小長度
已發表: 2023-12-25輸入欄位此特殊欄位可讓您設定 Divi 聯絡表單模組內欄位的最小字元長度。 這是控製字段內容的好方法。 在這篇文章中,我們將了解如何設定聯絡表單欄位的最小長度,以幫助您獲得所需的準確資訊。 我們還將看到一些如何使用它的範例,並且我們將看到將聯絡表單新增至 Divi 佈局的範例。
讓我們開始吧。
- 1預覽
- 1.1桌面聯絡表單欄位的最小長度範例
- 1.2聯絡表單欄位的電話最小長度範例
- 2如何設定聯絡表單欄位的最小長度
- 2.1字段選項
- 3為什麼要設定聯絡表單欄位的最小長度?
- 3.1郵遞區號範例
- 3.2詳細說明範例
- 4聯絡表單欄位的最小長度範例
- 4.1新增聯絡表單模組
- 4.2字段設定
- 4.3正文
- 4.4字段
- 4.5驗證碼文本
- 4.6按鈕
- 4.7尺寸調整
- 4.8 CSS
- 5 個結果
- 5.1桌面聯絡表單欄位的最小長度範例
- 5.2聯絡表單欄位的電話最小長度範例
- 6結束的想法
預覽
桌面版聯絡表單欄位的最小長度範例

聯絡表單欄位的電話最小長度範例

如何設定聯絡表單欄位的最小長度
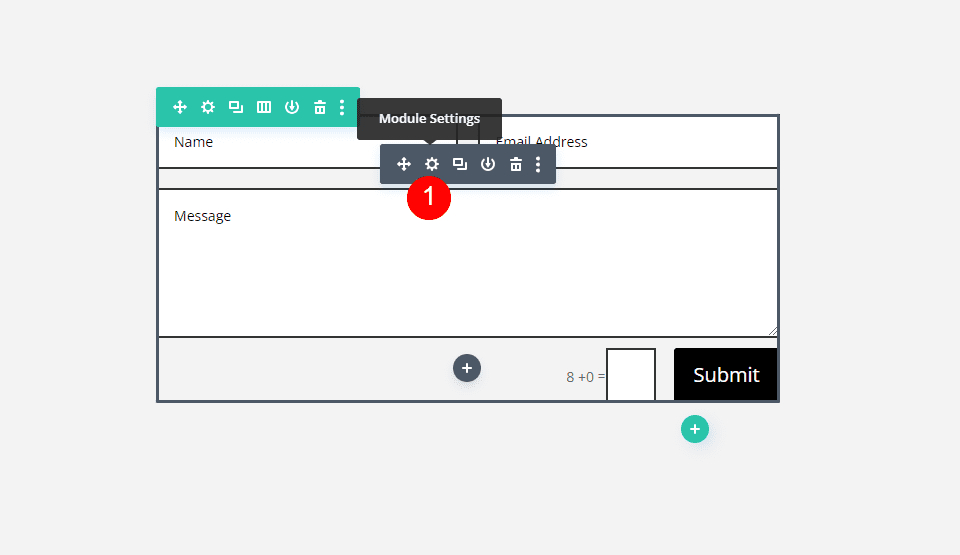
首先,將滑鼠懸停在聯絡表單模組上並點擊深灰色齒輪圖標,照常打開聯絡表單的設定。

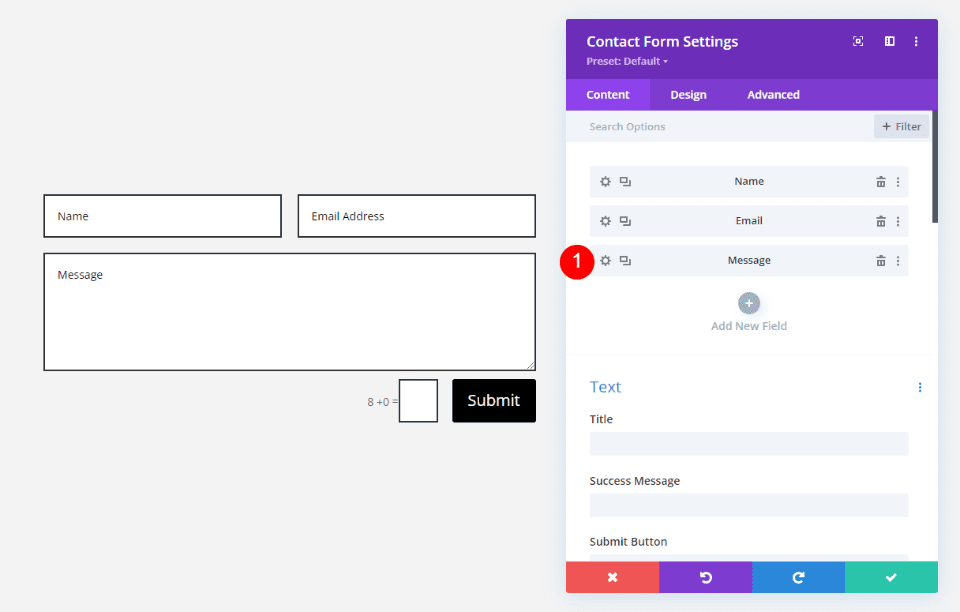
接下來,新增欄位或透過點擊齒輪圖示來開啟要限制的欄位的設定。 對於本範例,我將設定訊息欄位的最小長度。

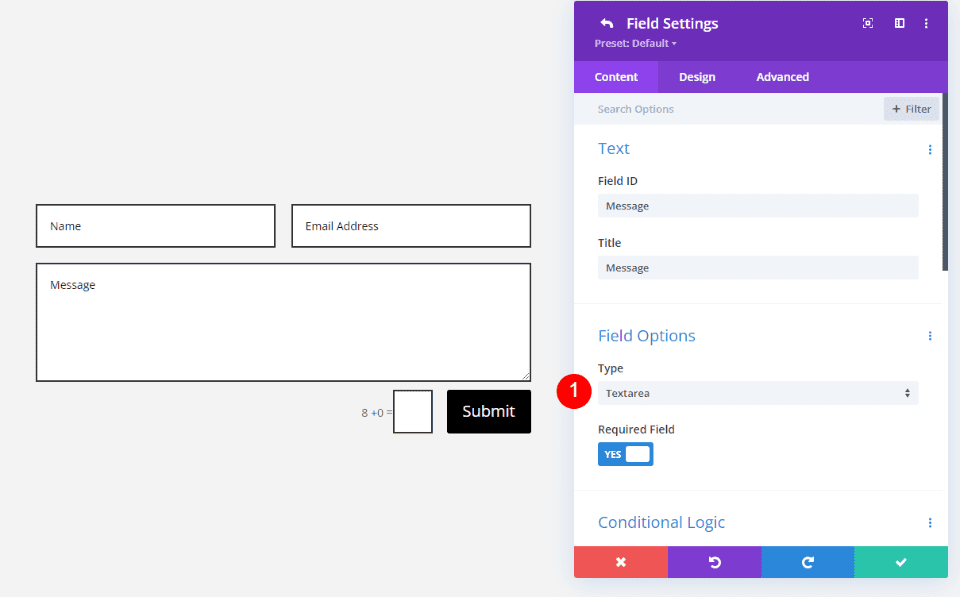
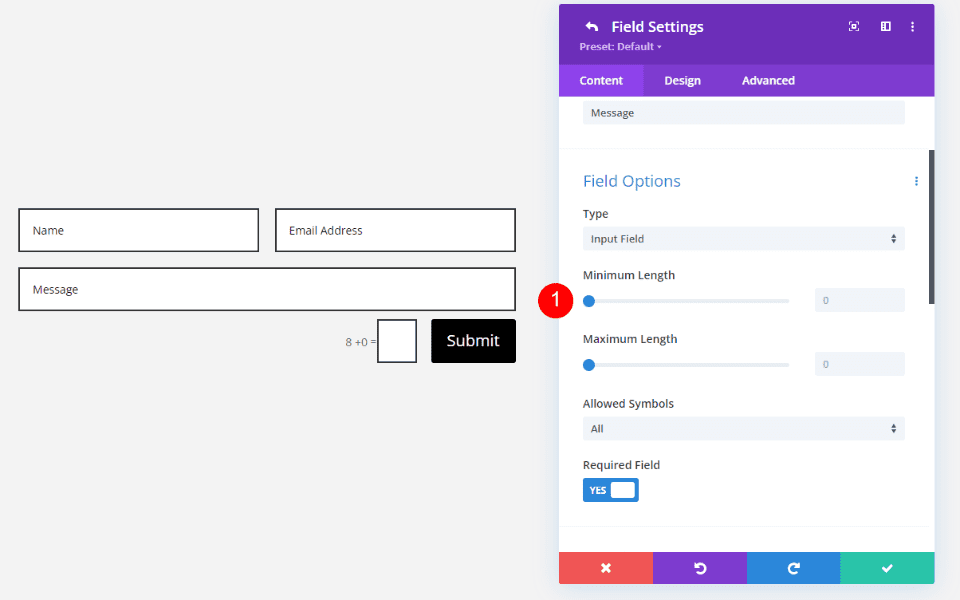
字段選項
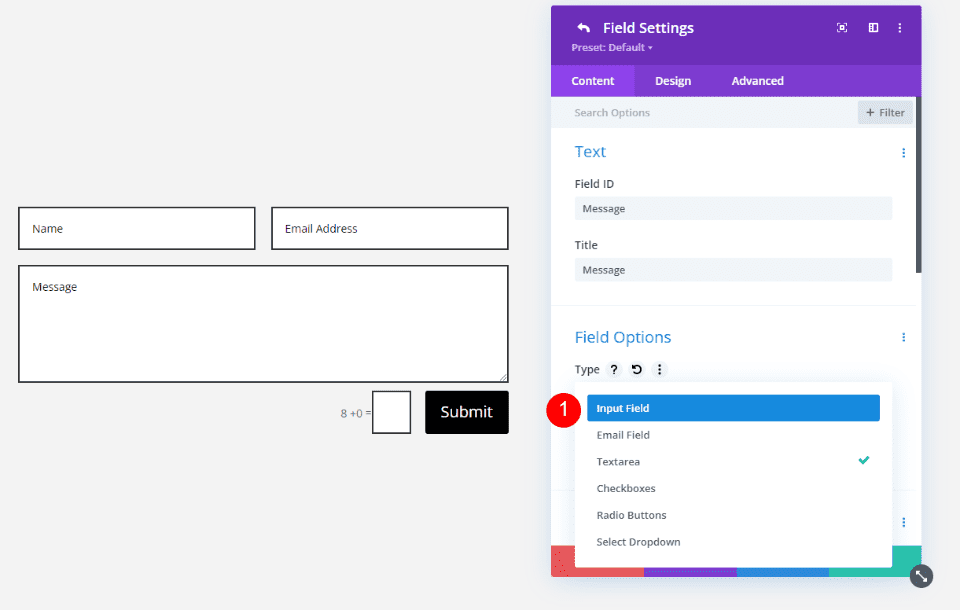
接下來,向下捲動到「字段選項」 。 選擇類型下拉框以查看選項。

從您的選擇中選擇輸入欄位。 輸入欄位允許使用者輸入字母、數字或符號,您可以對此進行控制。

這會變更欄位類型並開啟一組新選項,包括最小長度、最大長度和允許的符號。

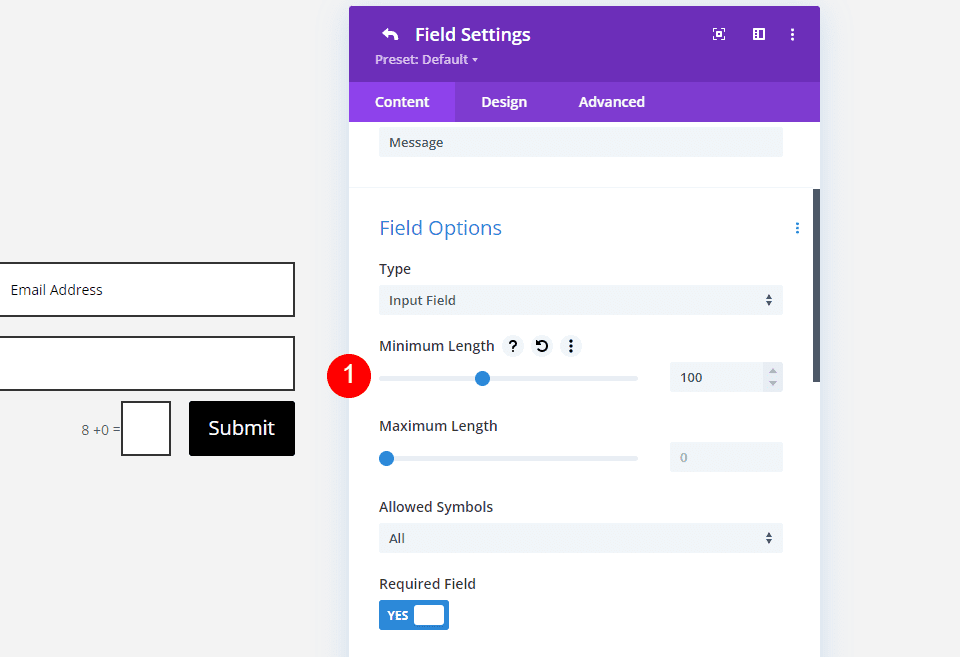
若要調整最小長度,請輸入要用作所需最小字元數。 使用滑桿或在欄位中輸入數字。

為什麼要設定聯絡表單欄位的最小長度?
限制輸入欄位的最小和最大字元有助於確保您獲得所需的資料。 這可以防止使用者輸入錯誤的字元數(例如電話號碼或郵遞區號),限制他們可以提供的資訊量等。
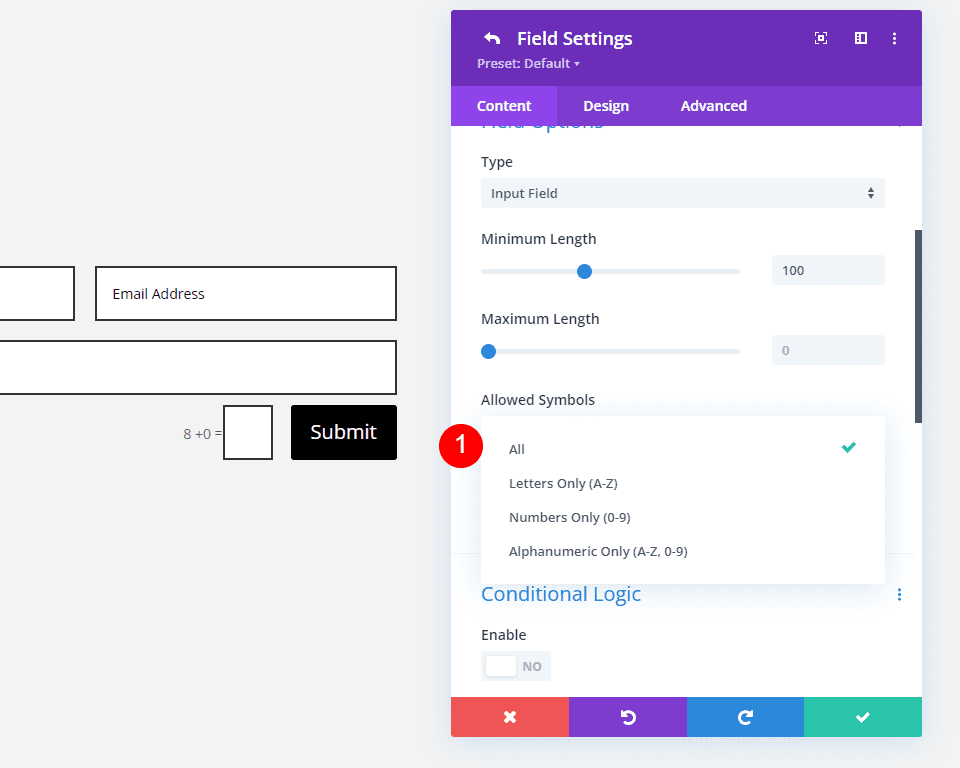
輸入欄位的允許符號選項可讓您選擇如何使用該欄位。 在僅字母、僅數字或兩者之間進行選擇。 使用這些選項,您可以確定使用者可以在欄位中輸入的資料類型。
一般來說,100個字元大約是16個單字。 因此,如果您想要大約 100 個單詞,則可以將“最小長度”設置為 1600。典型的段落大約為 50 個單詞(當然,這取決於寫作類型)。 如果您想要一個典型的文字段落,您可以將「最小值」設定為 800 個字元。 不要要求太多的文字,因為這可能會導致用戶放棄您的聯絡表單。 設定盡可能低的限制以獲得您需要的資訊。

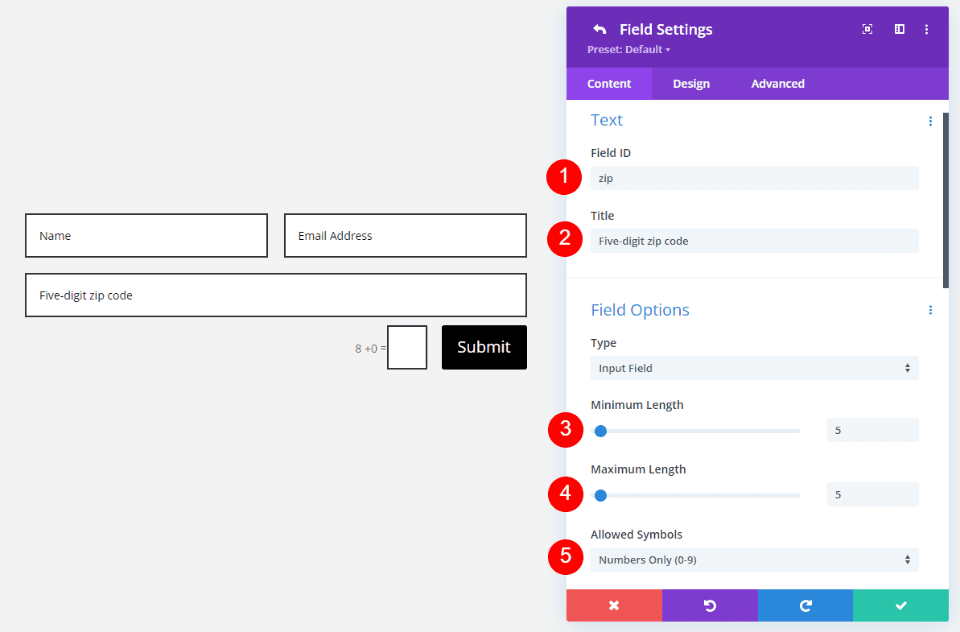
郵遞區號範例
例如,如果該欄位用於取得五位郵遞區號,您可以將該欄位設定為僅允許數字,並將最小值和最大值限制為 5。在下面的範例中,我變更了欄位 ID和欄位標題用於標識該字段的用途。 我已將最小和最大長度設為 5。對於允許的符號,我選擇了僅數字。

使用者只能輸入數字; 如果他們添加了字母或未達到最小和最大字元數,他們會看到錯誤訊息。


詳細說明範例
另一個例子,如果我們想確保從使用者那裡獲得詳細的描述,我們可以為輸入欄位設定最小長度限制。 這非常適合任何類型的詳細資訊來決定或提供所需的幫助。 例如提供職位申請資訊、使用者要求完成的工作的詳細描述等。
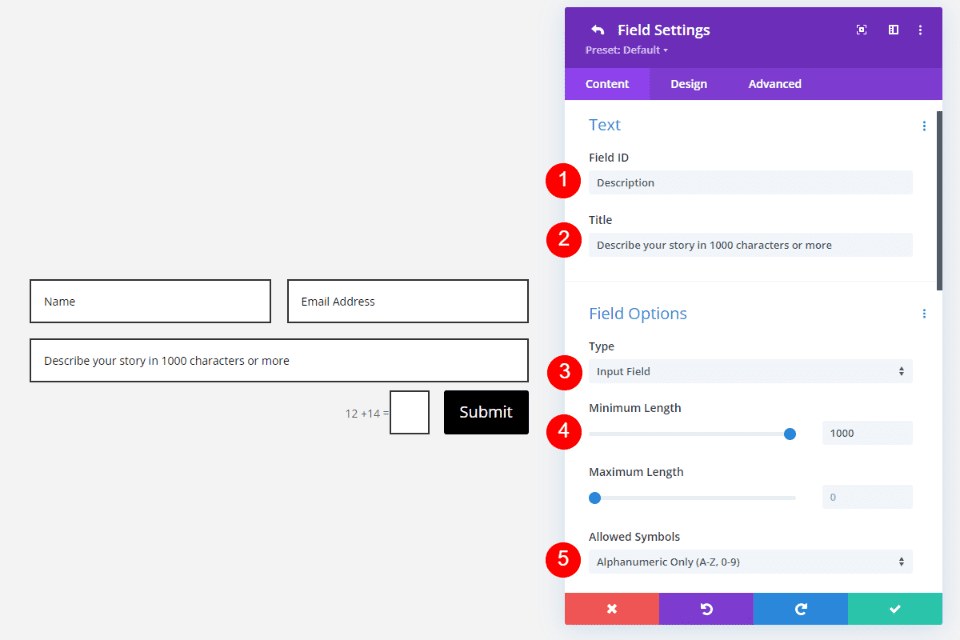
例如,如果您發布了故事,您需要為故事提交提供盡可能多的信息。 設定最小長度以幫助確保您獲得所需的詳細資訊。 在此範例中,我設定了欄位 ID和標題來描述該欄位。 對於「欄位選項」 ,我將「最小長度」設為 1000 個字符,並將「允許的符號」設定為僅顯示字母數字。

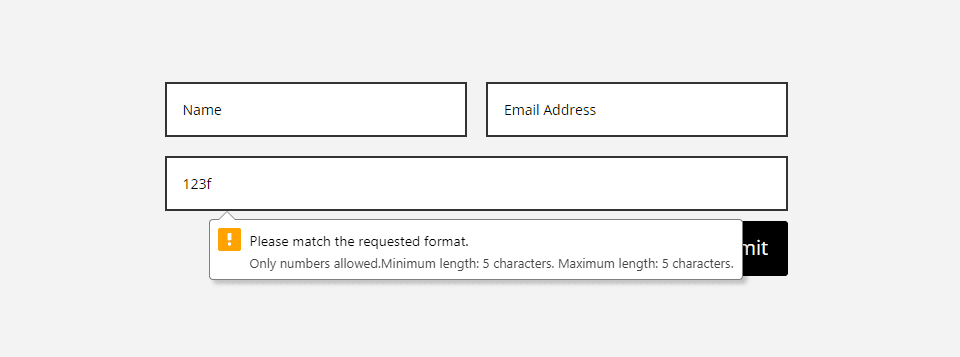
如果使用者沒有輸入足夠的字符,他們會看到一個錯誤,告訴他們尚未達到最小字符長度。


聯絡表單欄位的最小長度範例
現在,讓我們將聯絡表單新增至 Divi 版面配置。 對於我們的範例,我將向 Divi 中提供的免費裝置維修版面配置包的登入頁面新增 Divi 聯絡表單模組。 我們將訊息文字區域欄位變更為輸入欄位以限製字元數。 這將鼓勵用戶提供更多有關他們需要解決的問題的信息,而不是諸如“這不起作用”之類的無用描述。
作為參考,請查看新增聯絡表單模組之前的部分。 我將用聯絡表替換該按鈕。 像往常一樣,我將使用佈局中的設計元素並整合新模組。

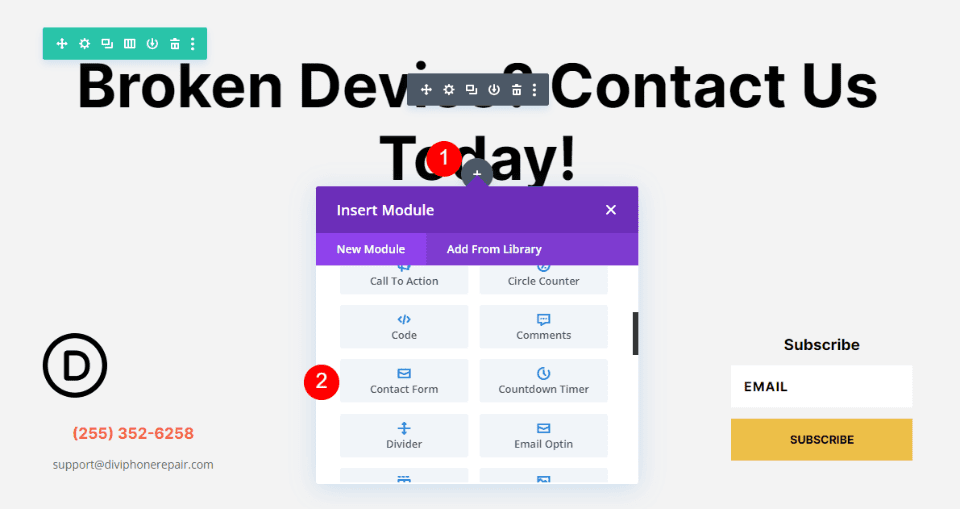
新增聯絡表格模組
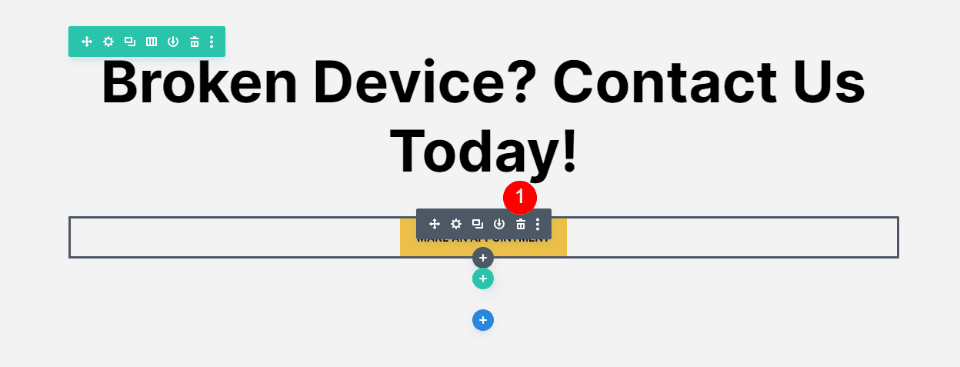
首先,刪除該部分的標題文字模組下的按鈕模組。

接下來,在其位置新增聯絡表單模組。

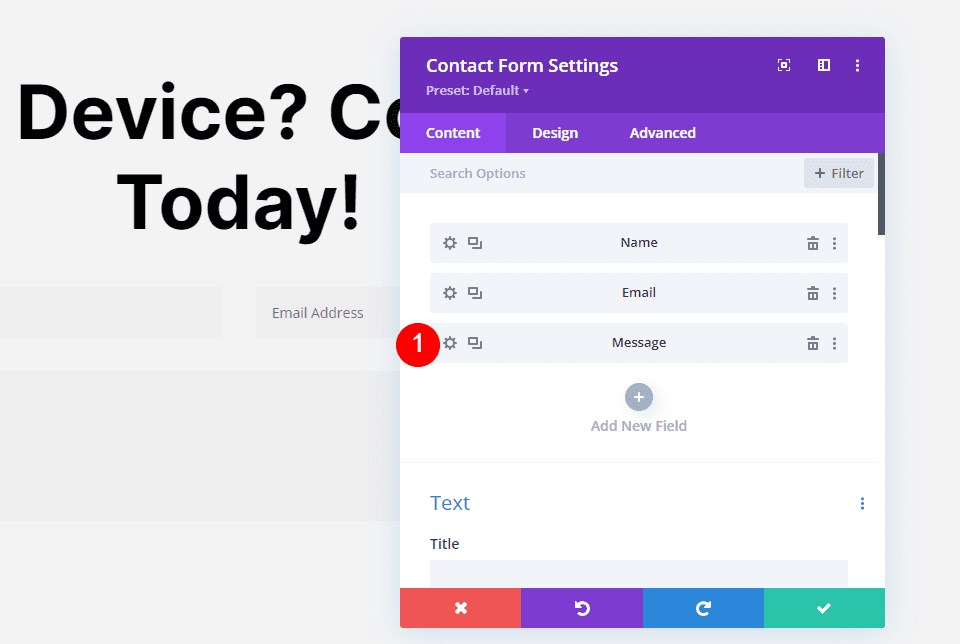
字段設定
接下來,透過點擊齒輪圖示開啟訊息欄位的欄位設定。

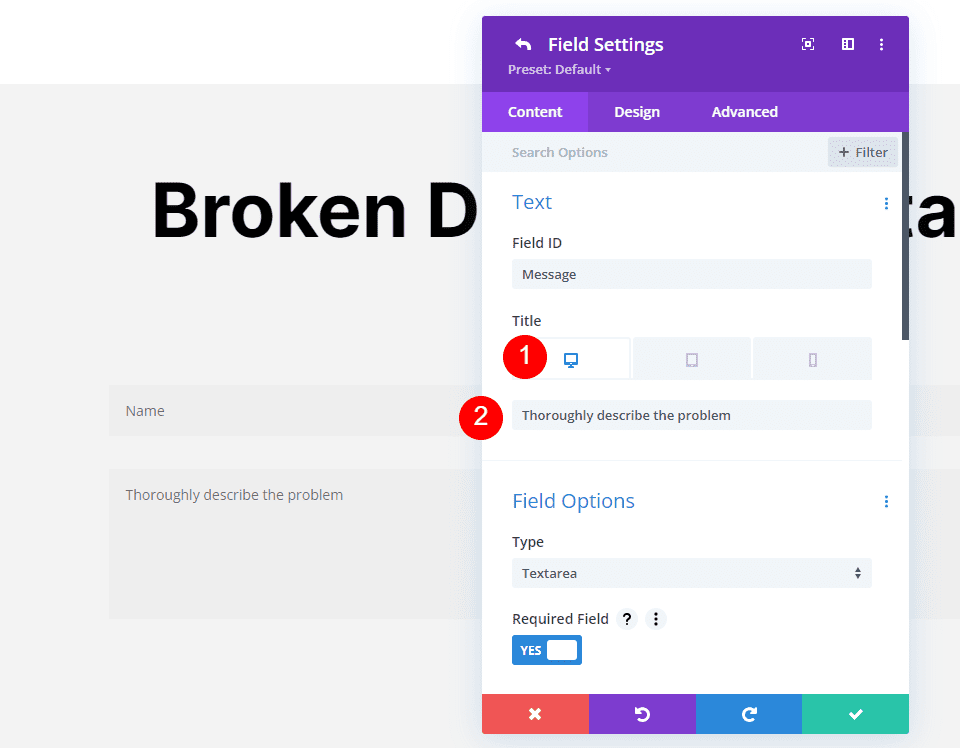
標題
我將使用相同的欄位 ID,因為它對於該欄位有意義。 將標題變更為通知使用者該欄位用途的訊息。 在這種情況下,我將使用為他們提供說明的描述。 此描述對於手機來說太長,因此將有一個較短的版本。
- 標題(桌上型電腦和平板電腦):徹底描述問題
- 標題(電話):描述問題

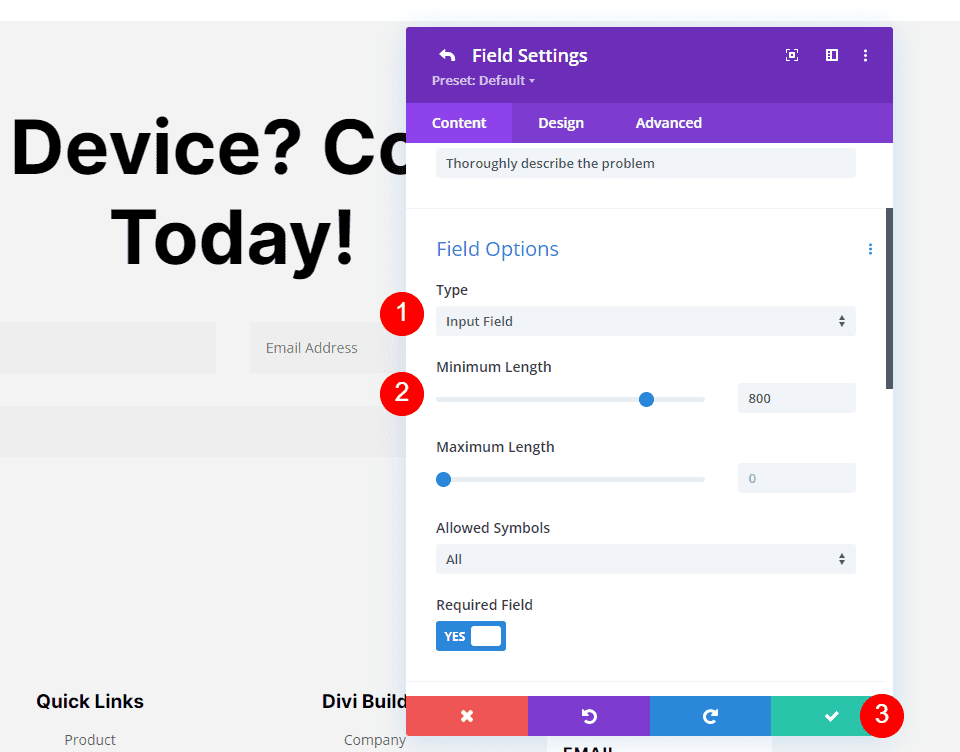
字段選項
將類型變更為輸入欄位。 我已將“最小長度”設置為 800。這將最小文字量設定為大約 50 個單字的段落。 我們不想讓用戶不知所措,這應該足以讓用戶很好地了解問題。 作為參考,本段共 57 個字。 關閉子模組。
- 類型:輸入字段
- 最小長度:800

文字
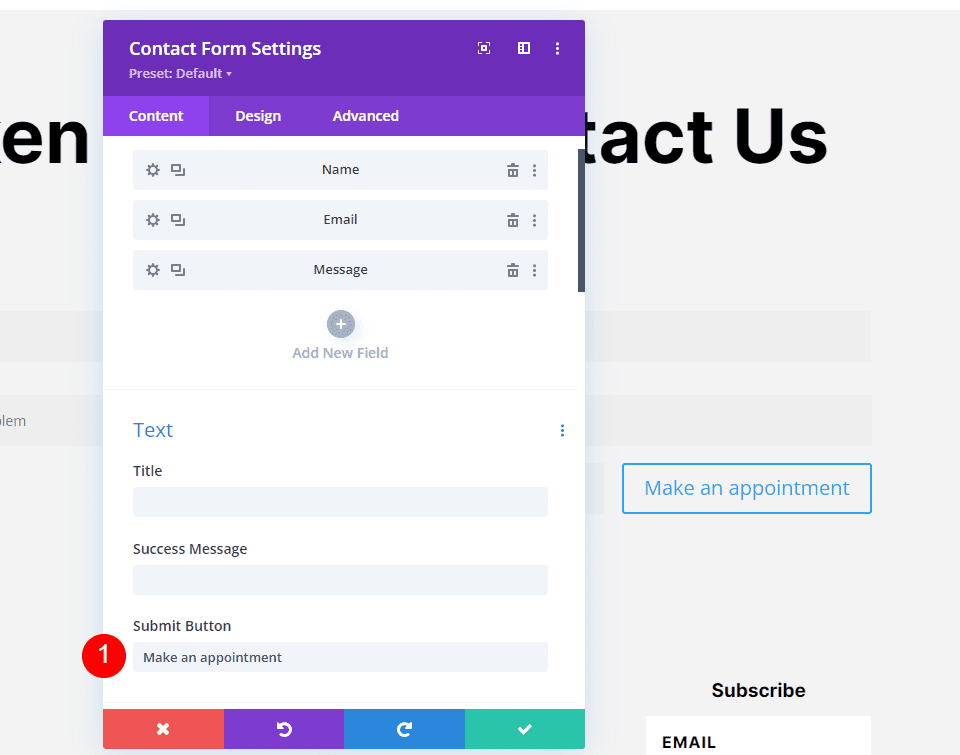
接下來,我們將調整聯絡表單模組的內容標籤中的文字設定。 將“提交按鈕”文字更改為“預約”。 這與我們替換的按鈕相符。 我們將在聯絡表單中重新建立該按鈕。
- 提交按鈕:預約

領域
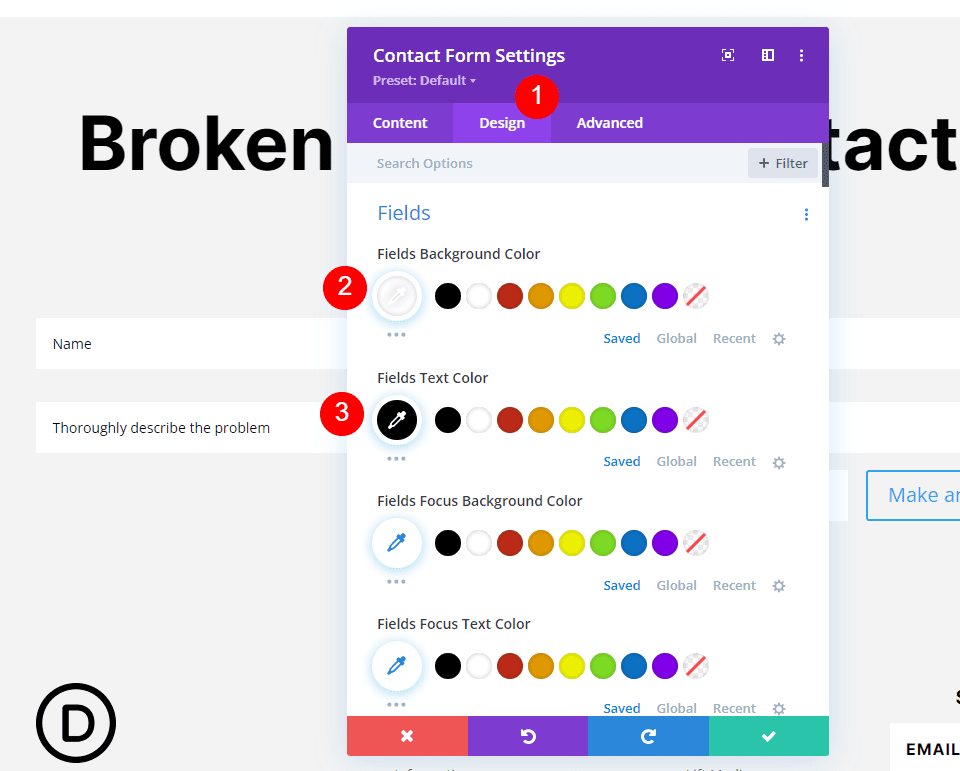
接下來,轉到“設計”選項卡。 對於欄位設置,將欄位背景顏色變更為白色,將欄位文字顏色變更為黑色。
- 背景顏色:#ffffff
- 文字顏色:#000000

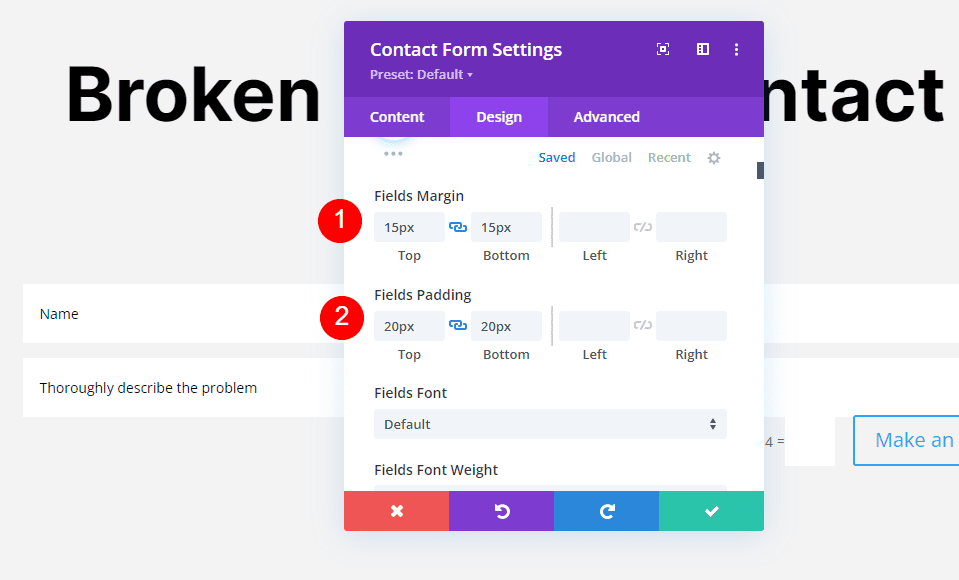
接下來,將 15px 加到頂部和底部邊距。 這使得場在垂直方向上更加緊密地結合在一起。 另外,為頂部和底部填充添加 20px。 這增加了字段的垂直尺寸。 這兩種設定都使聯絡表單的欄位與頁腳中的電子郵件選擇表單相符。 這不會影響驗證碼欄位或提交按鈕,因此我們將使用 CSS 調整它們。
- 字段邊距:頂部和底部 15px
- 字段內邊距:頂部和底部 20px

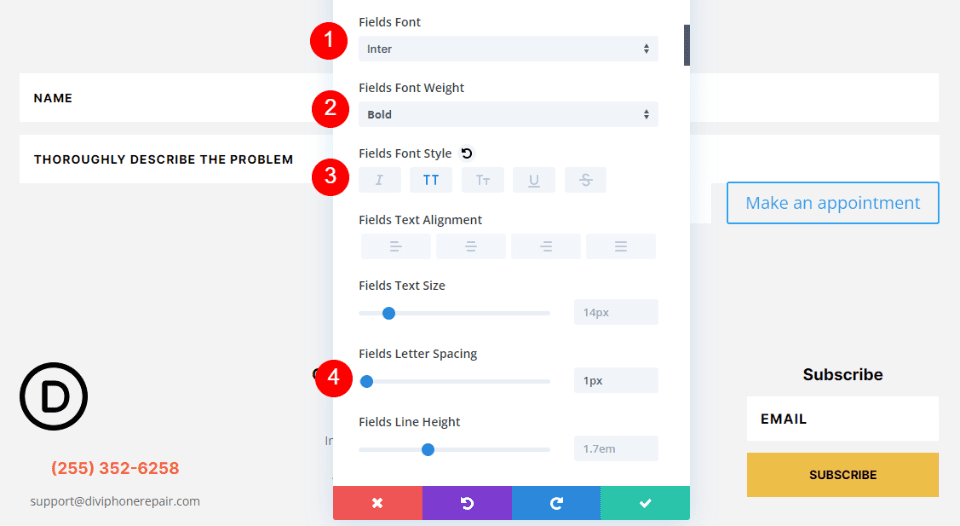
接下來,將字體變更為 Inter,將粗細設定為粗體,將樣式設為 TT,將字母間距設為1px。 這使得文字與頁腳中的電子郵件表單相符。
- 字體:Inter
- 粗細:粗體
- 款式: TT
- 字母間距:1px

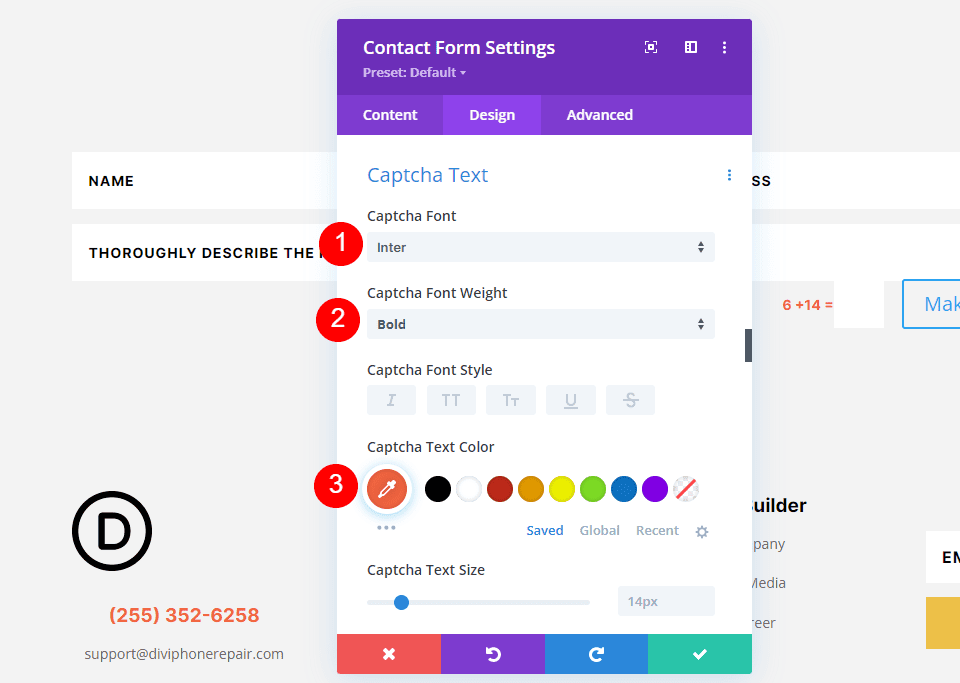
驗證碼文字
接下來,向下捲動到驗證碼文字。 將字體設為 Inter,粗細設定為粗體,並將顏色設為 #f26440。 這與頁腳中提供的電話號碼匹配,但字體較小。
- 字體:Inter
- 粗細:粗體
- 顏色:#f26440

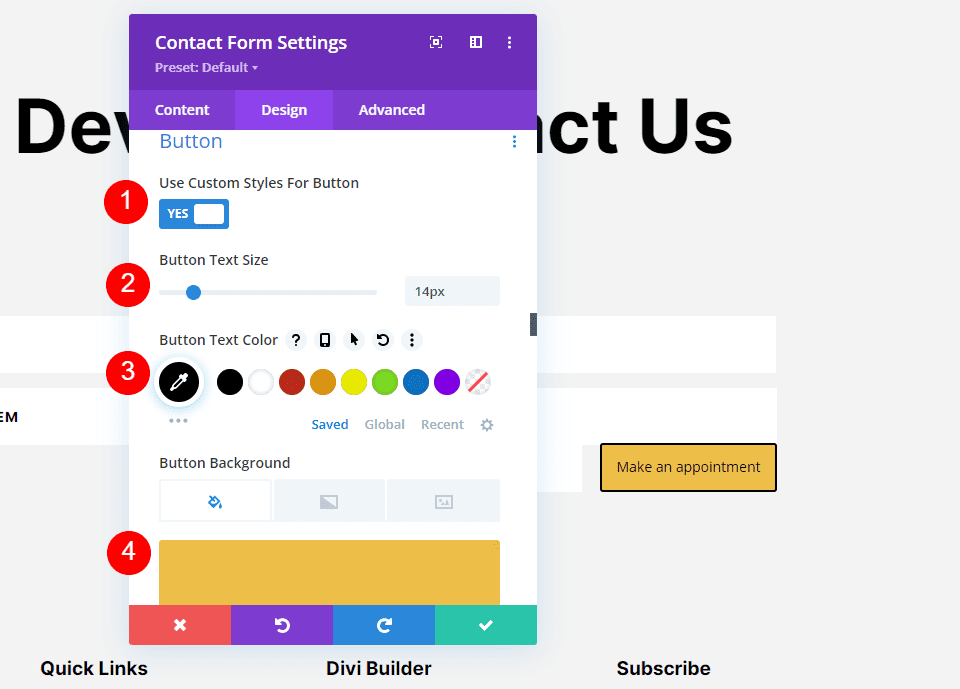
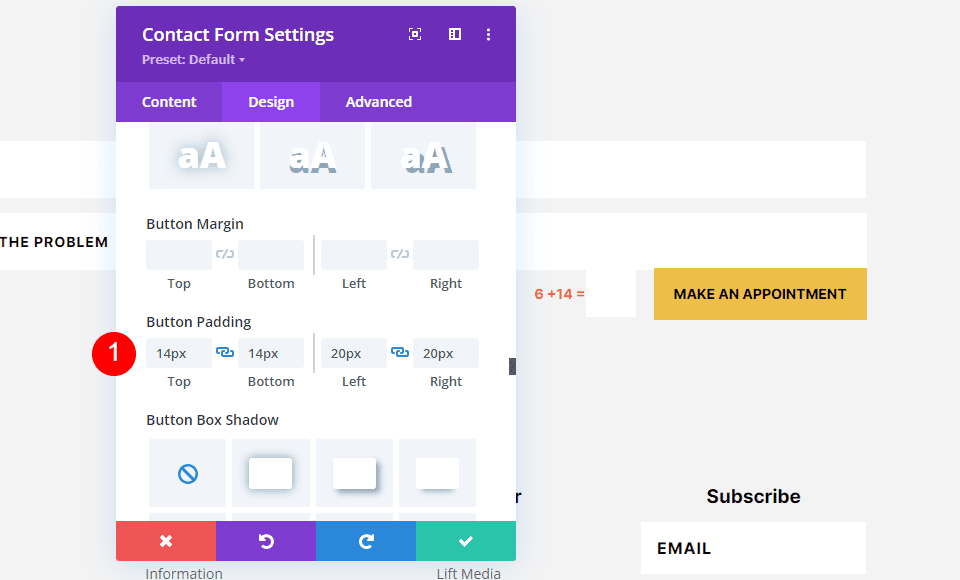
按鈕
接下來,向下捲動到Button並啟用Use Custom Styles for Button 。 我們將設定按鈕的樣式以符合我們刪除的原始按鈕。 將大小變更為 14px,顏色變更為黑色,背景顏色變更為#edbf48。
- 文字大小:14px
- 字體顏色:#000000
- 背景顏色:#edbf48

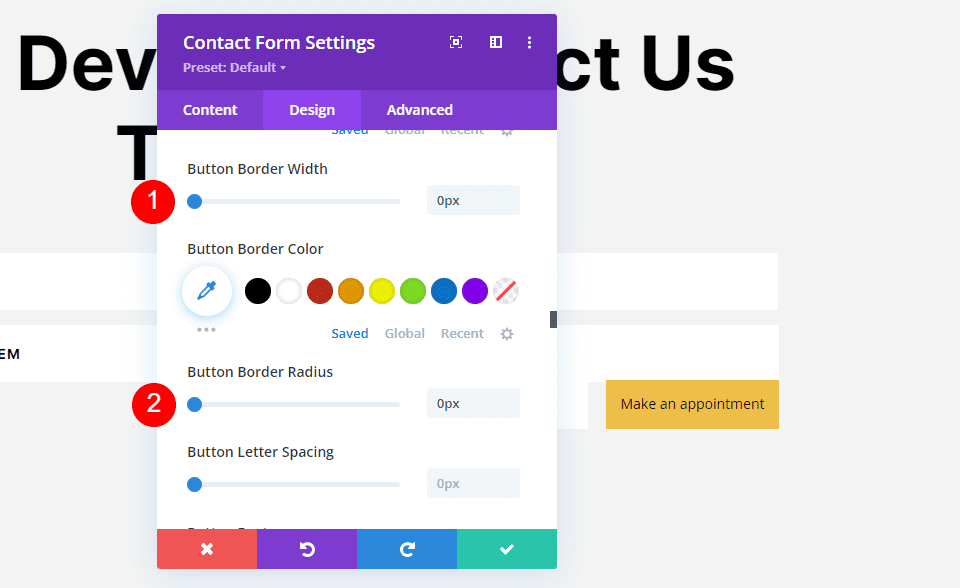
將邊框寬度和邊框半徑設定為 0px。
- 邊框寬度:0px
- 邊框半徑:0px

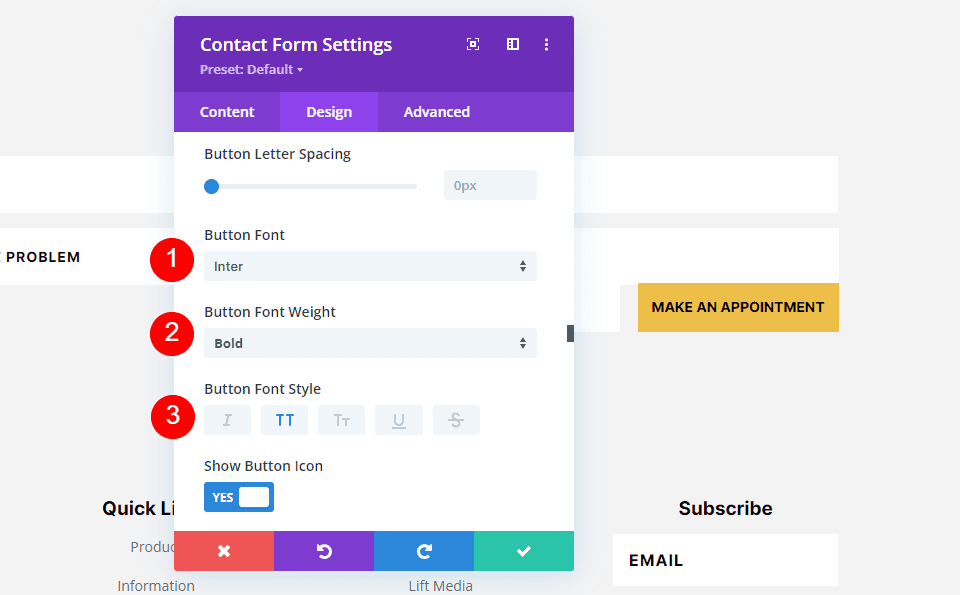
將字體變更為 Inter,將粗細變更為粗體,樣式變更為 TT。
- 字體:Inter
- 粗細:粗體
- 款式: TT

接下來,為頂部和底部添加 14 個像素,為左側和右側按鈕填充添加 20 像素。 該按鈕現在看起來應該與原始按鈕相同。
- 內邊距:頂部和底部 14 像素,左側和右側 20 像素

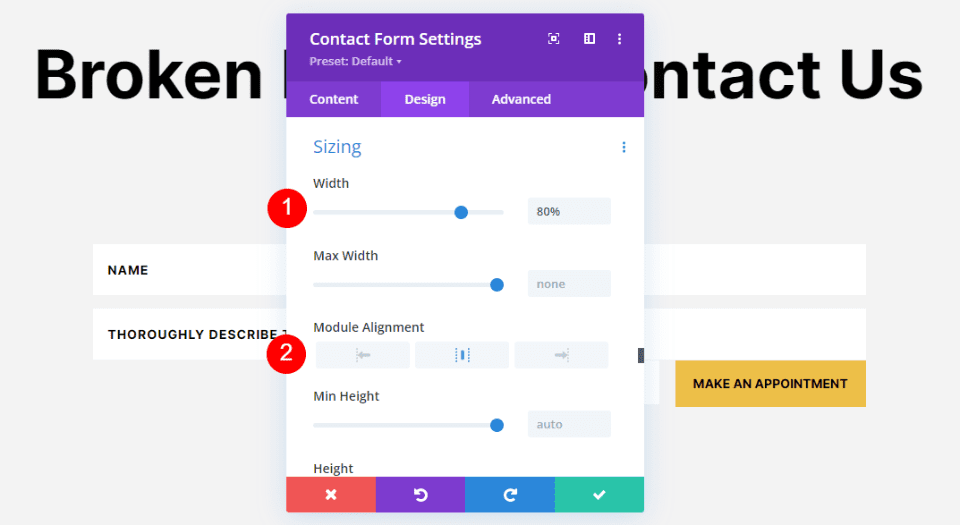
漿紗
接下來,向下捲動到調整大小。 將寬度變更為 80%,並將模組對齊方式變更為中心。 這使得聯絡人表單在佈局中的位置看起來更加自然。
- 寬度:80%
- 模組對齊:中心

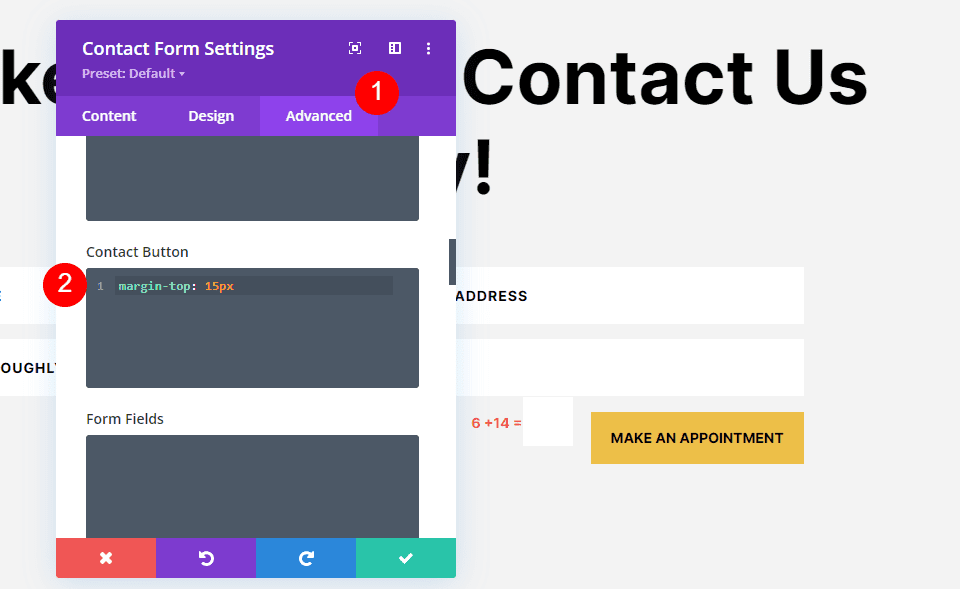
CSS
最後,轉到進階選項卡。 在這裡,我們將添加一些簡單的 CSS,以從上方的表單欄位中刪除驗證碼欄位和按鈕。 向下捲動至「聯絡按鈕」並將以下 CSS 新增至該欄位。
- 聯絡按鈕:
margin-top: 15px

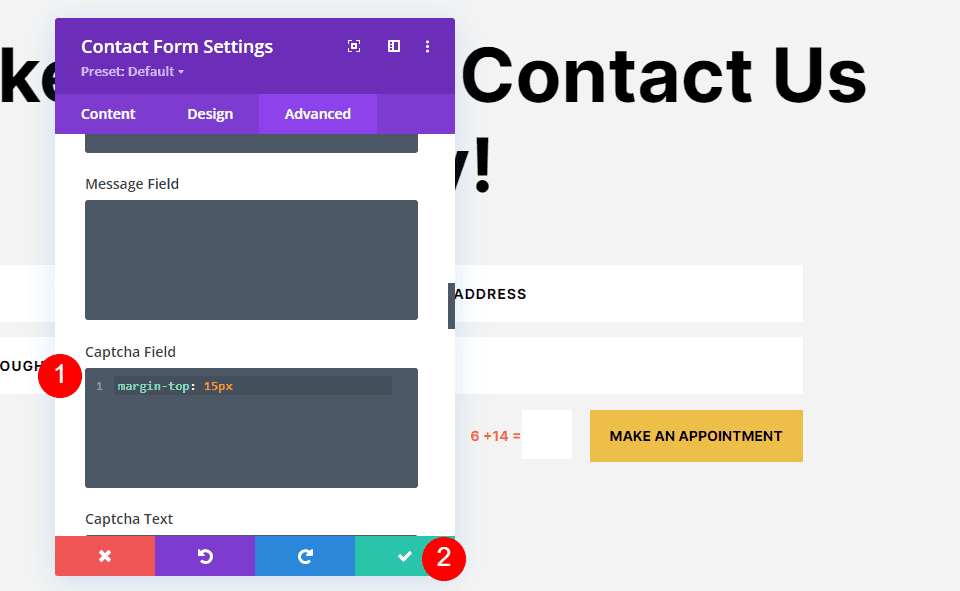
最後,向下捲動到驗證碼欄位並在欄位中輸入以下 CSS。 關閉模組並儲存您的設定。
- 驗證碼欄位:邊距頂部:15px

結果
桌面版聯絡表單欄位的最小長度範例

聯絡表單欄位的電話最小長度範例

結束思想
這就是我們如何設定聯絡表單欄位的最小長度。 設定最小欄位長度,進而設定最大欄位長度既簡單又有益。 輸入欄位是限製或指定使用者可以輸入的字元數的好方法,有助於確保您從聯絡表單中獲得正確的資訊或所需的詳細資訊。
我們希望聽到您的意見。 您是否為聯絡表單欄位設定了最小長度? 請在評論中告訴我們您的體驗。
