如何設置 WordPress 支付網關?
已發表: 2023-07-04無論您是經驗豐富的電子商務企業主還是初學者,擁有可靠、安全的支付網關對於順利運營您的業務並確保最佳的客戶體驗至關重要。 但如何為您的網站設置WordPress 支付網關呢? 本博客將為您提供有關為 WordPress 網站設置支付網關的權威指南。

WordPress 支付網關:它是什麼以及它如何工作?
連接在線企業與客戶並確定體驗是否愉快的電子商務基礎設施的一個重要組成部分是支付網關。 但什麼是WordPress 支付網關? 支付網關是一種第三方服務,代表商家在您的網站上使用安全加密來安全地處理、驗證以及批准或拒絕信用卡交易。
讓我們進一步看看它是如何運作的。 當客戶選擇從您的網站購買產品或服務時,系統會要求他們輸入付款信息。 發卡銀行或支付處理商通過安全支付網關接收此信息並進行驗證。 交易獲得批准後,資金將從客戶的帳戶發送到您公司的帳戶。 在此過程中,客戶的體驗通常是完美的,這增加了他們購買時的整體滿意度。 而且這個過程只需要幾秒鐘。
WordPress 支付網關對於在 WooCommerce 上維護企業網站的用戶至關重要。 首先,它為您的消費者提供了一種安全便捷的支付方式,這在欺詐和其他安全風險比比皆是的互聯網時代尤為重要。 如果您使用WordPress 的安全支付網關,客戶將對您的業務和整個品牌更有信心。
此外,它還可以幫助業務運營更加順利,使您能夠專注於產品開發或營銷等其他關鍵問題。 WordPress 支付網關可以通過多種方式幫助管理髮票、處理交易和跟踪相關文檔。
- 管理髮票:許多 WordPress 支付網關插件提供集成發票系統。 這意味著當客戶完成交易時,插件會自動生成發票並發送到客戶的電子郵件中。 這消除了手動發票生成和分發的需要,從而節省了大量時間並降低了人為錯誤的風險。
- 自動處理交易: WordPress 的支付網關本質上是商家網站和支付處理器之間的中介。 當客戶進行購買時,網關安全地傳輸客戶的支付信息 (如信用卡號)發送給支付處理商。 處理者與客戶的銀行進行通信,以確保有足夠的資金可用,然後發迴響應——批准或拒絕交易。 然後網關將此響應傳送回商家的網站。 所有這些都是自動實時完成的,無需任何手動干預。
- 跟踪相關文檔: WordPress 支付網關處理的所有交易都可以記錄和存儲以供將來參考。 這包括發票、收據、交易記錄、退款等。許多插件提供了一個儀表板,您可以在其中輕鬆查看和管理所有這些文檔。 這可以簡化簿記和稅務準備,並有助於故障排除和爭議解決。
- 安全性:支付網關的一項關鍵功能是對敏感信息進行加密,確保信用卡號碼等數據在交易過程中安全傳輸。 這有助於防止欺詐和數據洩露。
WordPress 的支付網關本質上不僅僅是一個附加組件; 這是推動在線業務擴展和成功的關鍵因素。

為您的網站選擇正確的 WordPress 支付網關
選擇正確的付款方式就像在迷宮中尋找出路一樣。 那麼,你應該怎麼想呢? 我們來談談這些要點。
首先,是價格。 支付平台通常需要設置費用、每月費用和交易費用。 比較不同網站上這些東西的成本,並考慮它們如何適合您的預算。 找到某種東西的成本和效果之間的結合點很重要。
接下來,考慮一下您願意接受的費用類型。 在當今的全球市場中,您的支付網關應該能夠接受多種支付方式,例如信用卡和借記卡、數字錢包等。使用客戶喜歡的支付方式可以改善他們的購物體驗並幫助您賺更多錢銷售量。
安全性不值得討論。 確保您選擇的 WordPress 支付網關符合PCI-DSS 標準並使用加密來保護私人數據。 安全支付網關是您抵禦網絡威脅的第一道防線。 它可以保護您的企業形象並幫助客戶信任您。
最後,您的網站與電子商務軟件配合使用非常重要。 無論您使用 WooCommerce、特殊插件還是自定義代碼,您選擇的支付網關都應該與 WordPress 配合良好。
請記住,正確的付款方式應該讓您的事情變得更輕鬆,為您的客戶提供更好的服務,並幫助您的在線業務發展。 慎重挑選!
使用 WooCommerce 設置 WordPress 支付網關的簡單步驟
WooCommerce 是一款功能強大的免費 WordPress 插件,旨在幫助各種企業滿足其電子商務需求。 這個強大的工具有很多很棒的功能,例如能夠銷售從實體產品到數字下載的任何東西,有多種定制方法,最重要的是,能夠與許多不同的支付網關一起使用。
讓我們回顧一下使用 WooCommerce 設置 WordPress 支付網關的步驟:
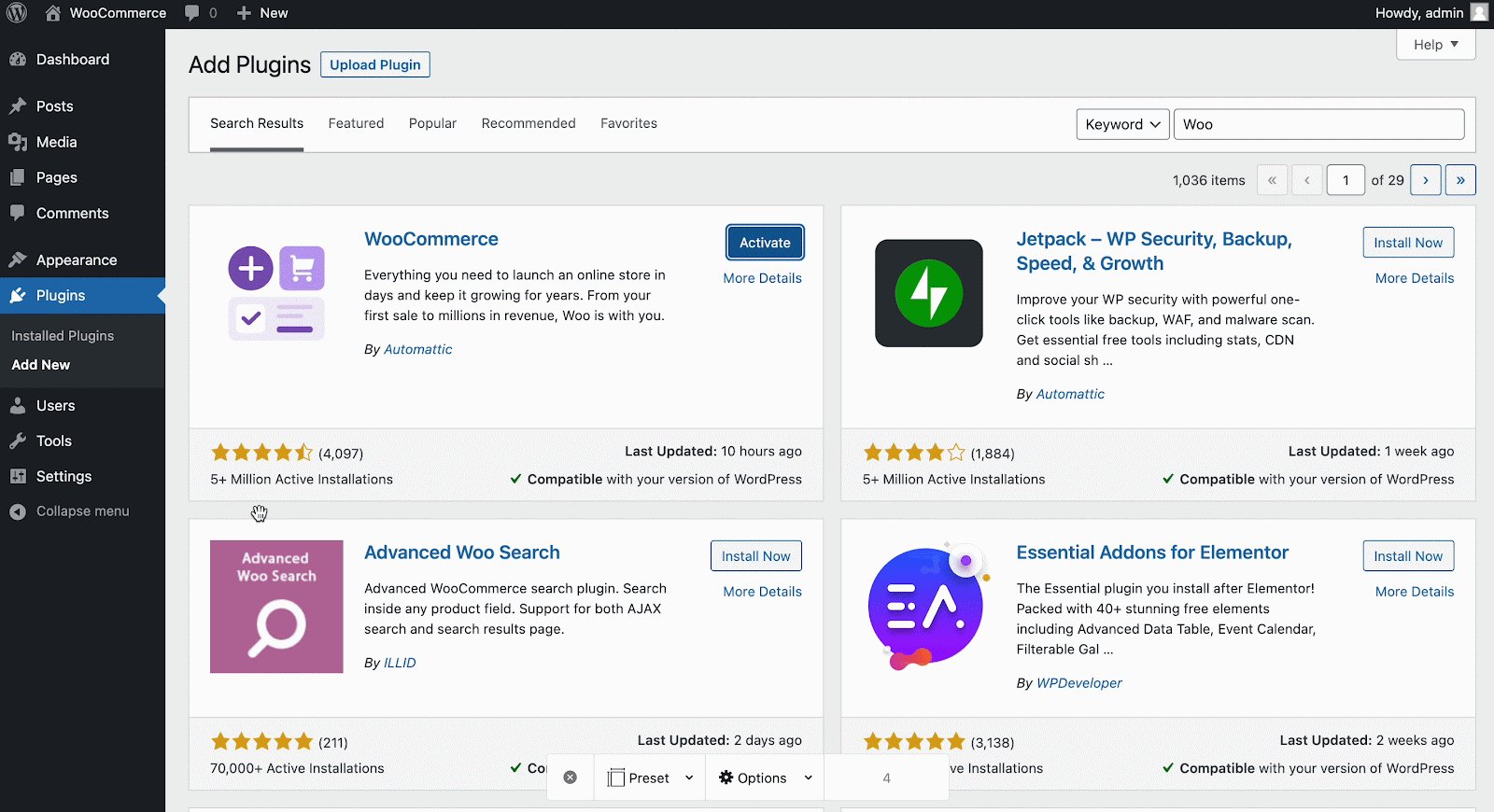
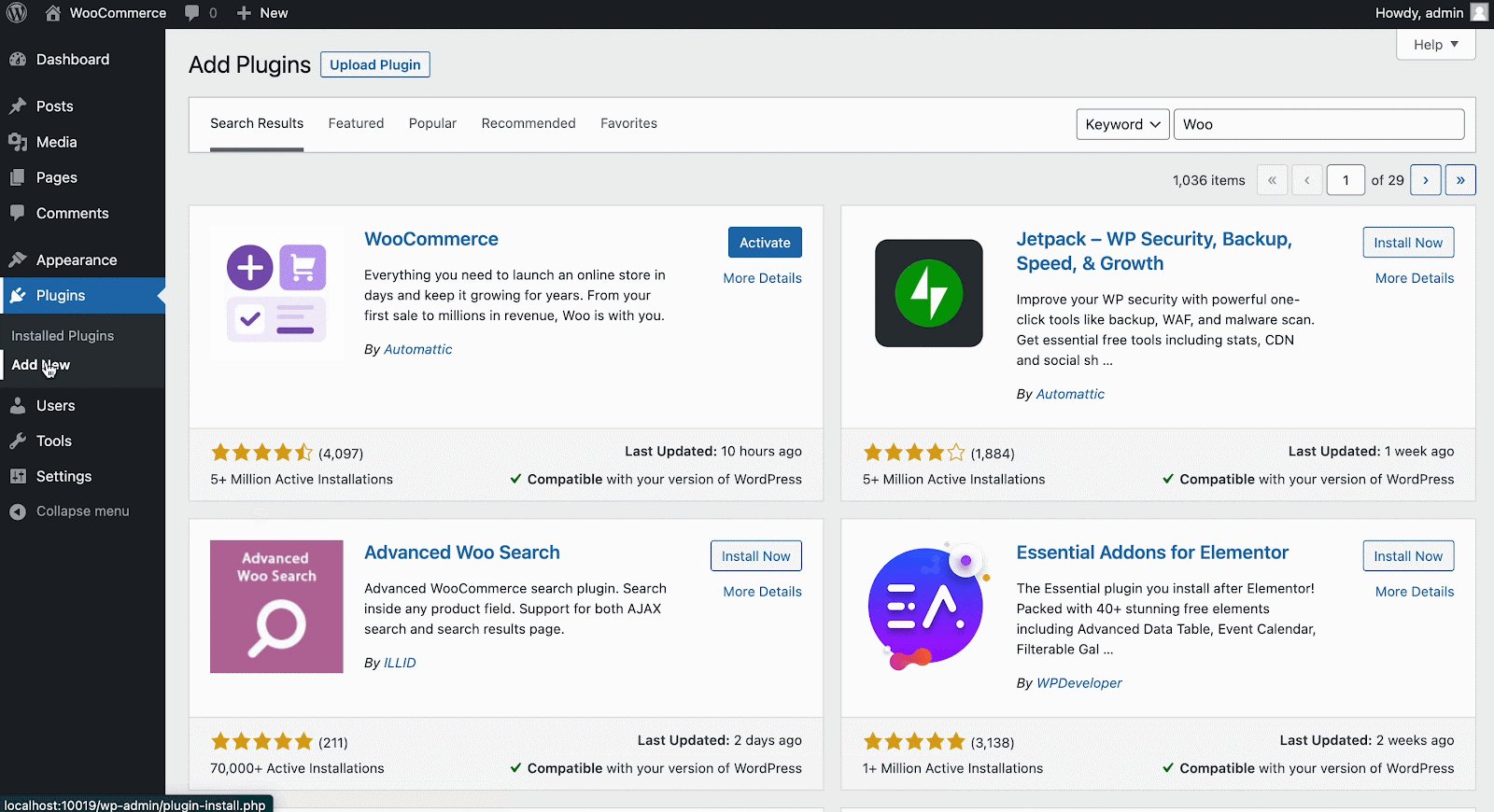
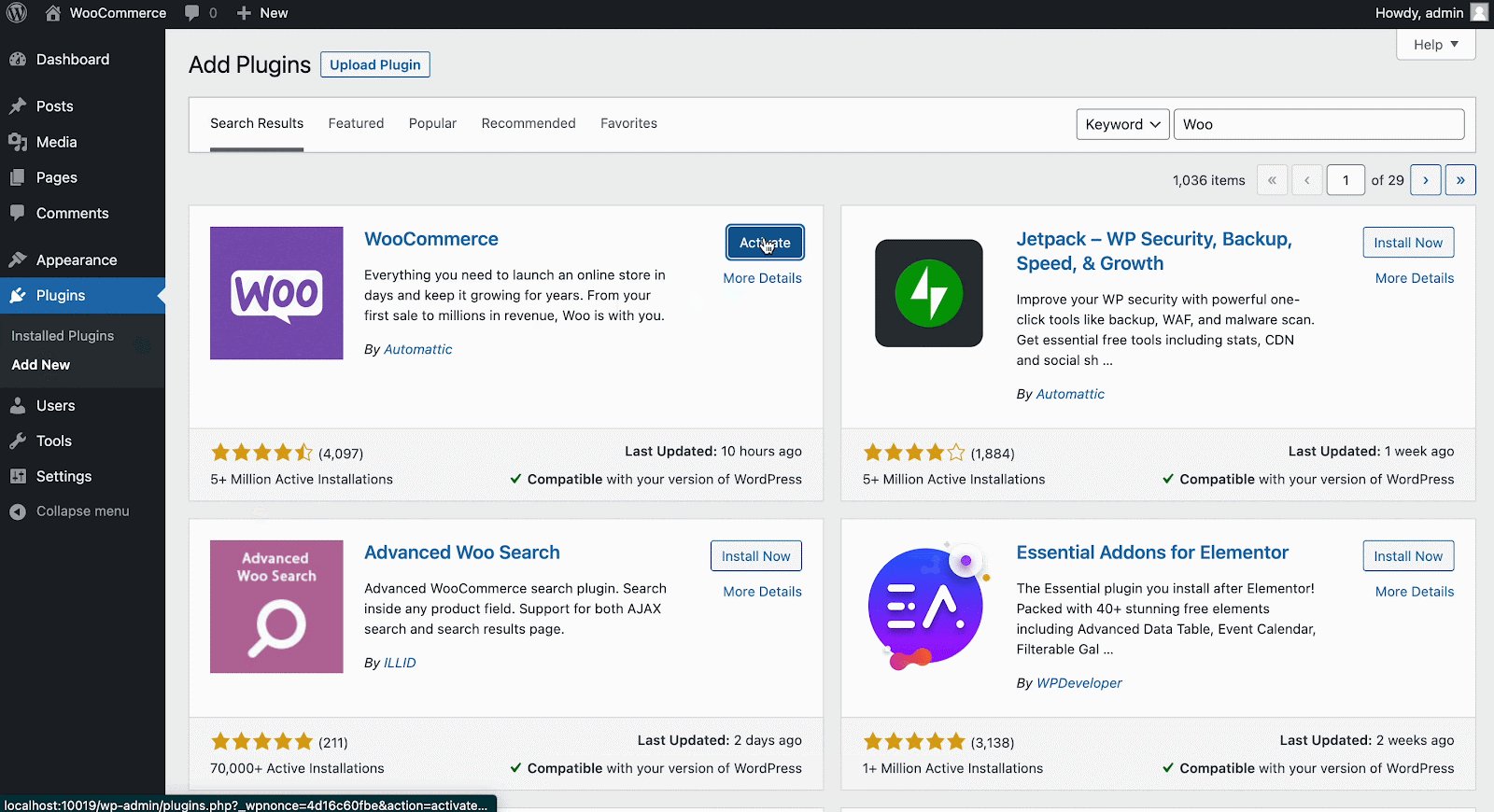
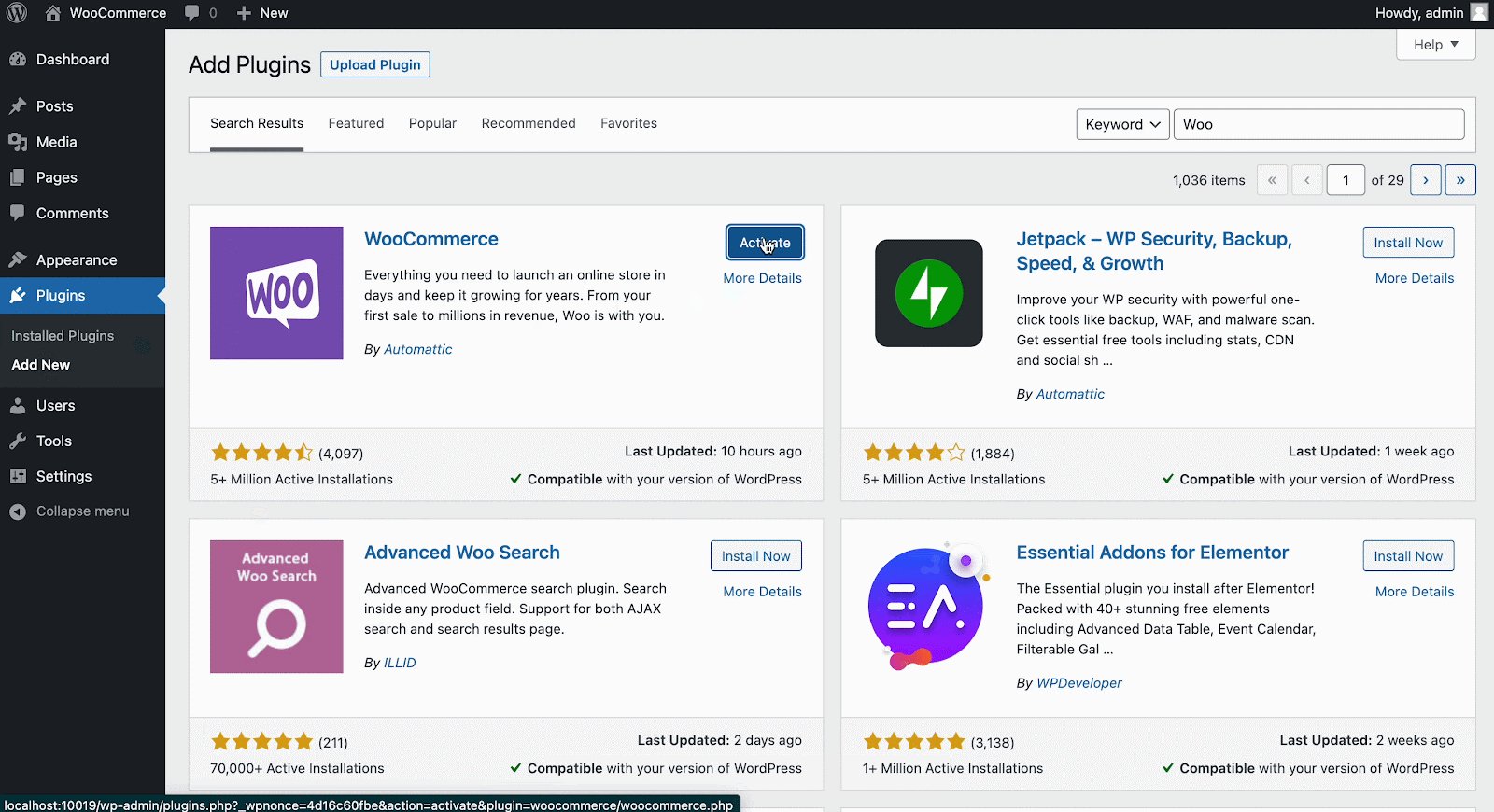
第 1 步:安裝 WooCommerce 插件
導航到您的 WordPress 儀表板,單擊“插件”,選擇“添加新插件”,然後搜索“WooCommerce”。 單擊“立即安裝”,然後單擊“激活”。


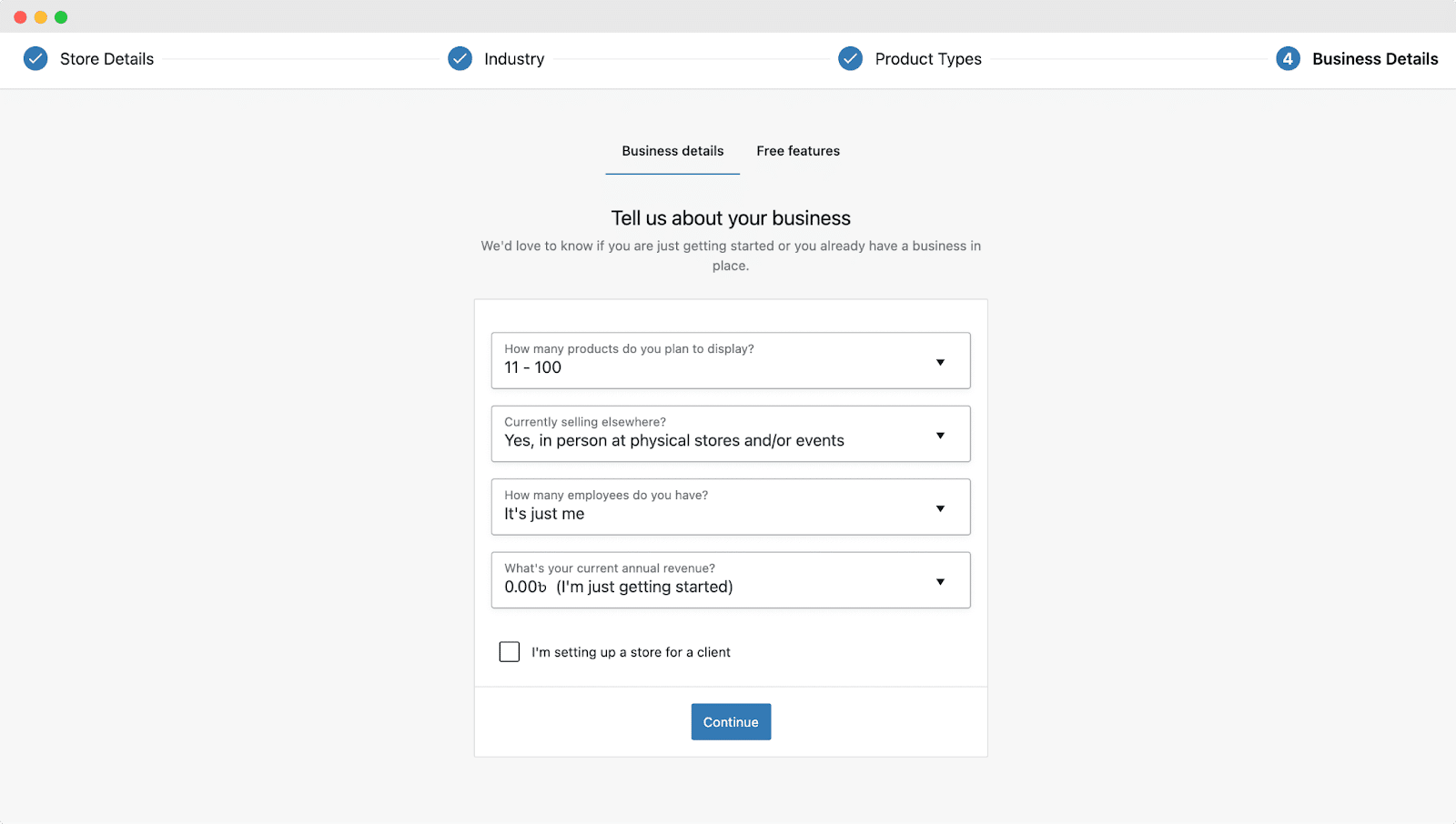
步驟 2:配置 WooCommerce 設置嚮導
激活後,您將被引導至 WooCommerce 設置嚮導。 在這裡,您將填寫有關商店、運輸和稅務信息的基本詳細信息。

第三步:選擇付款方式
在設置嚮導中,您還可以選擇所需的付款方式。 WooCommerce 支持多種網關,例如 PayPal、Stripe 等。

現在是時候為 WordPress 設置支付網關了。 要將特定支付網關與 WooCommerce 集成,請按照以下流程操作:
第 1 步:安裝網關插件
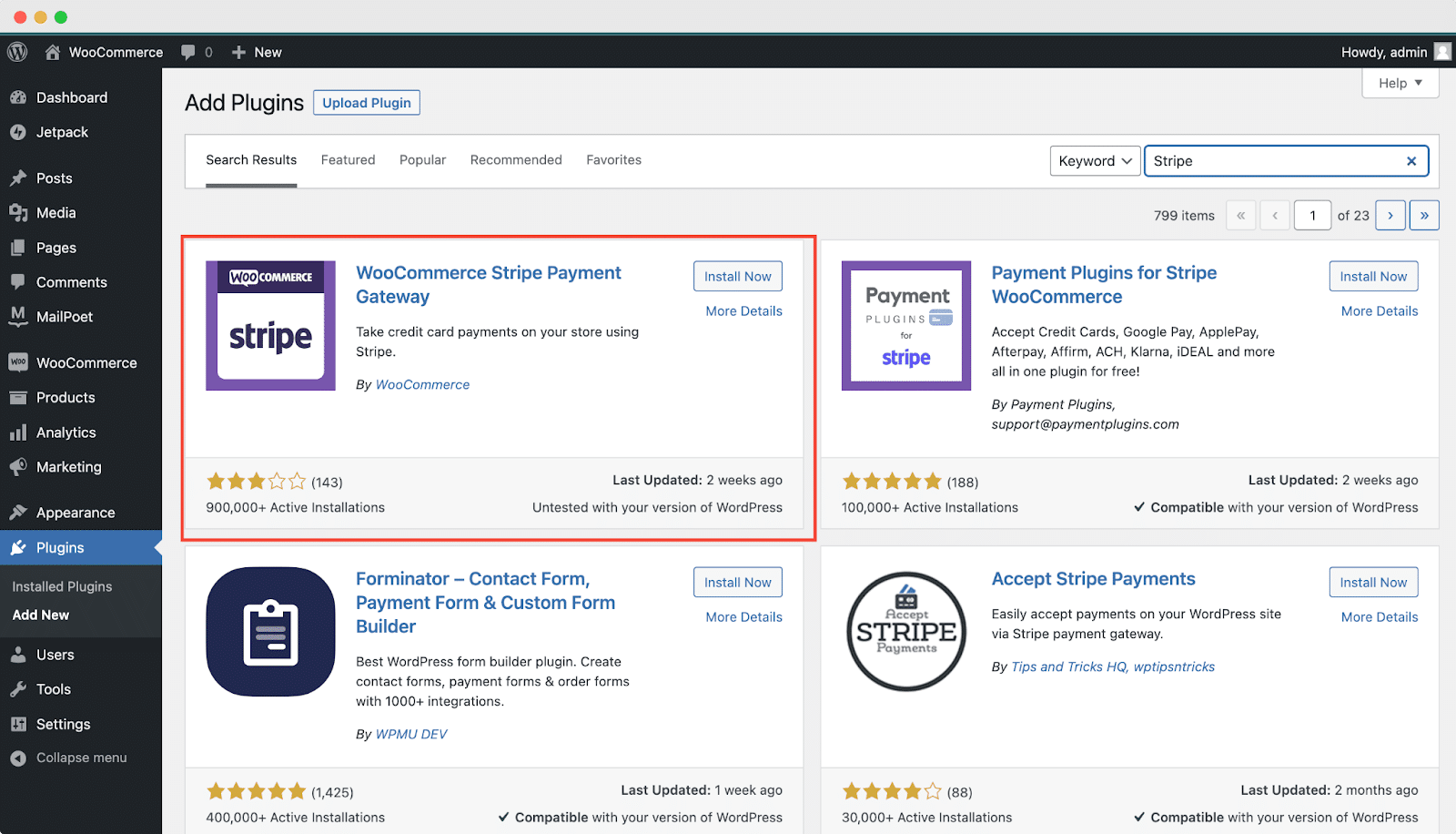
例如,要添加 Stripe,請在“添加新”插件中搜索“Stripe”。 安裝並激活“WooCommerce Stripe 支付網關”插件。

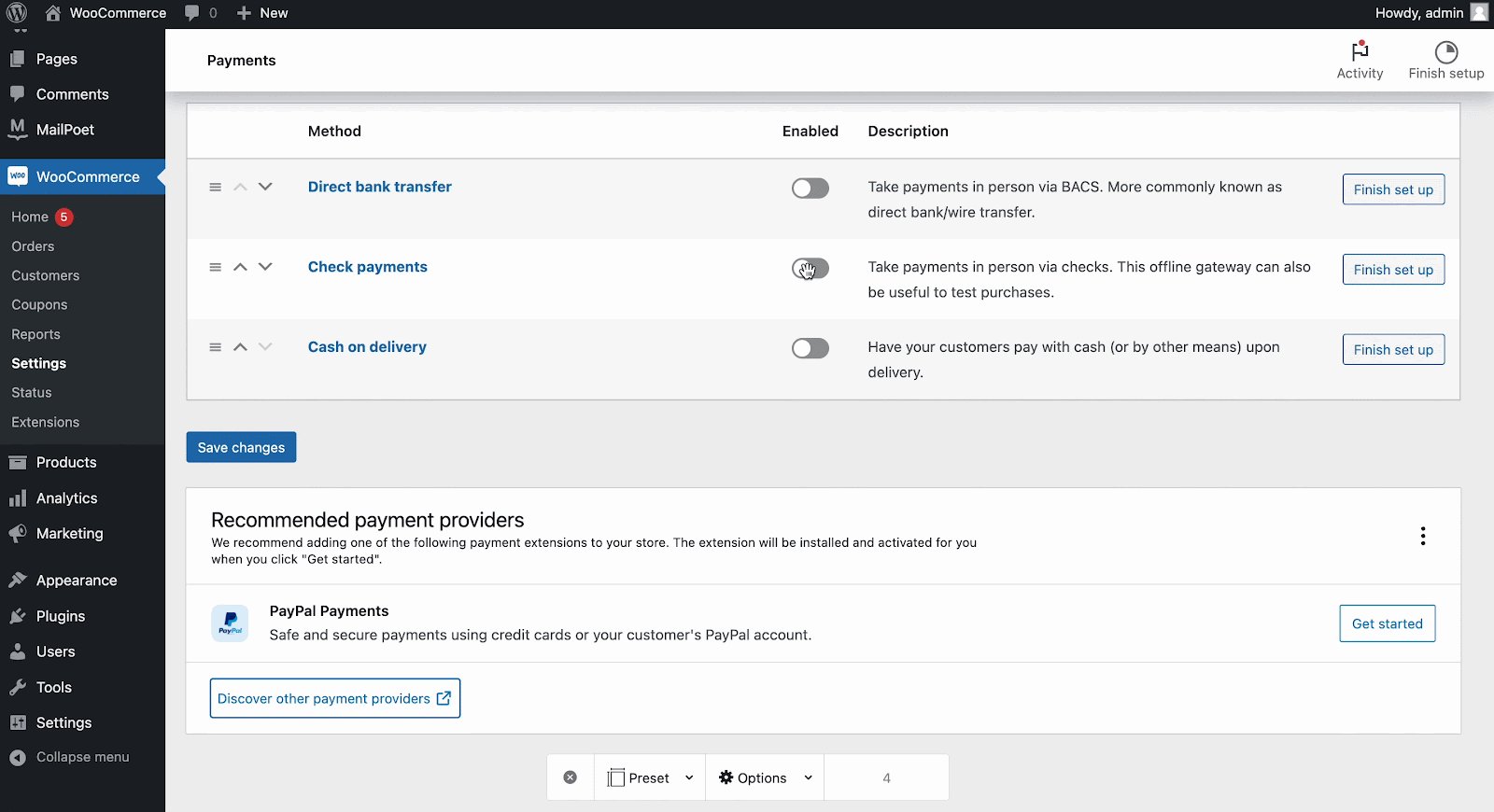
步驟 2:配置設置
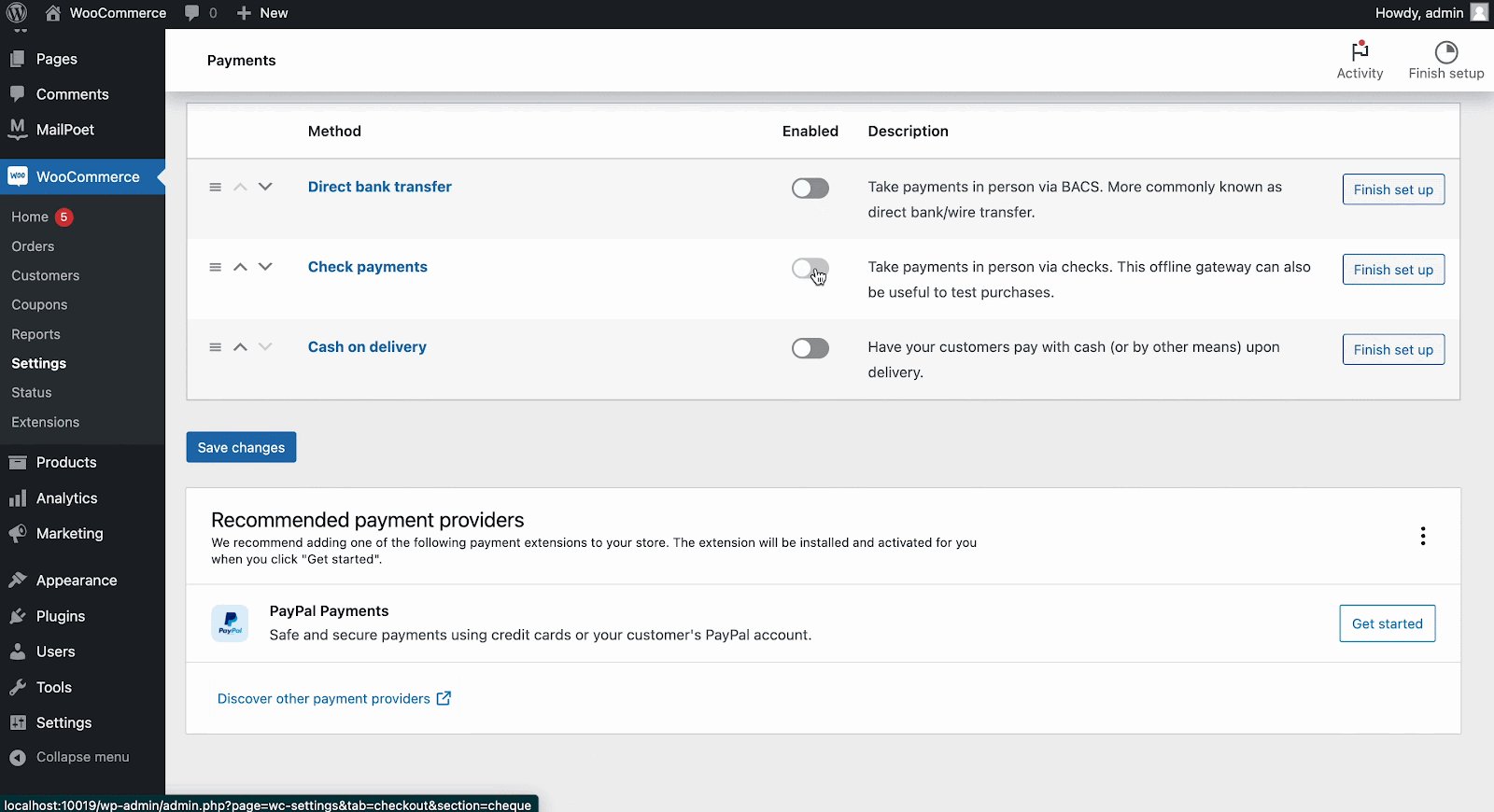
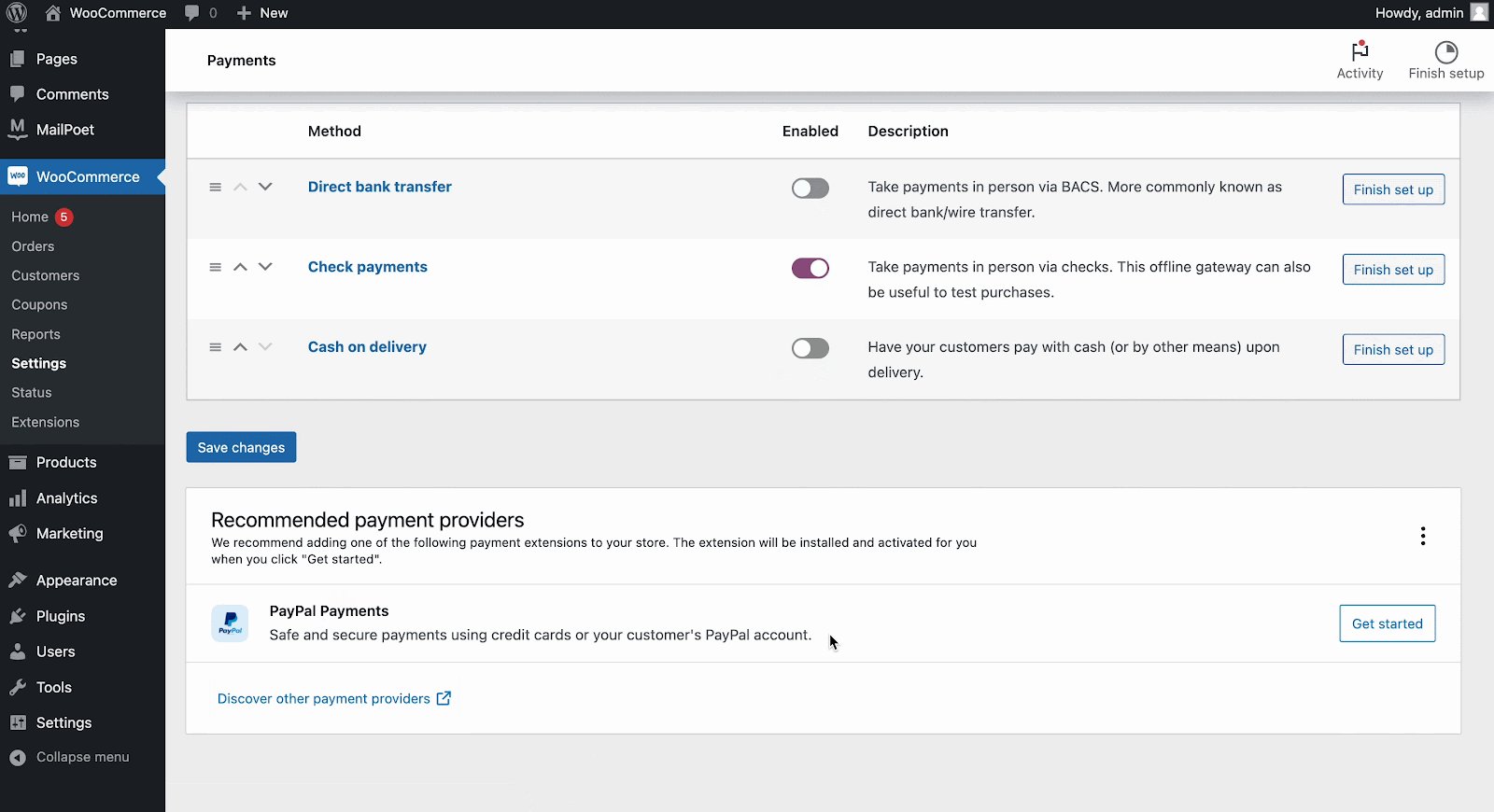
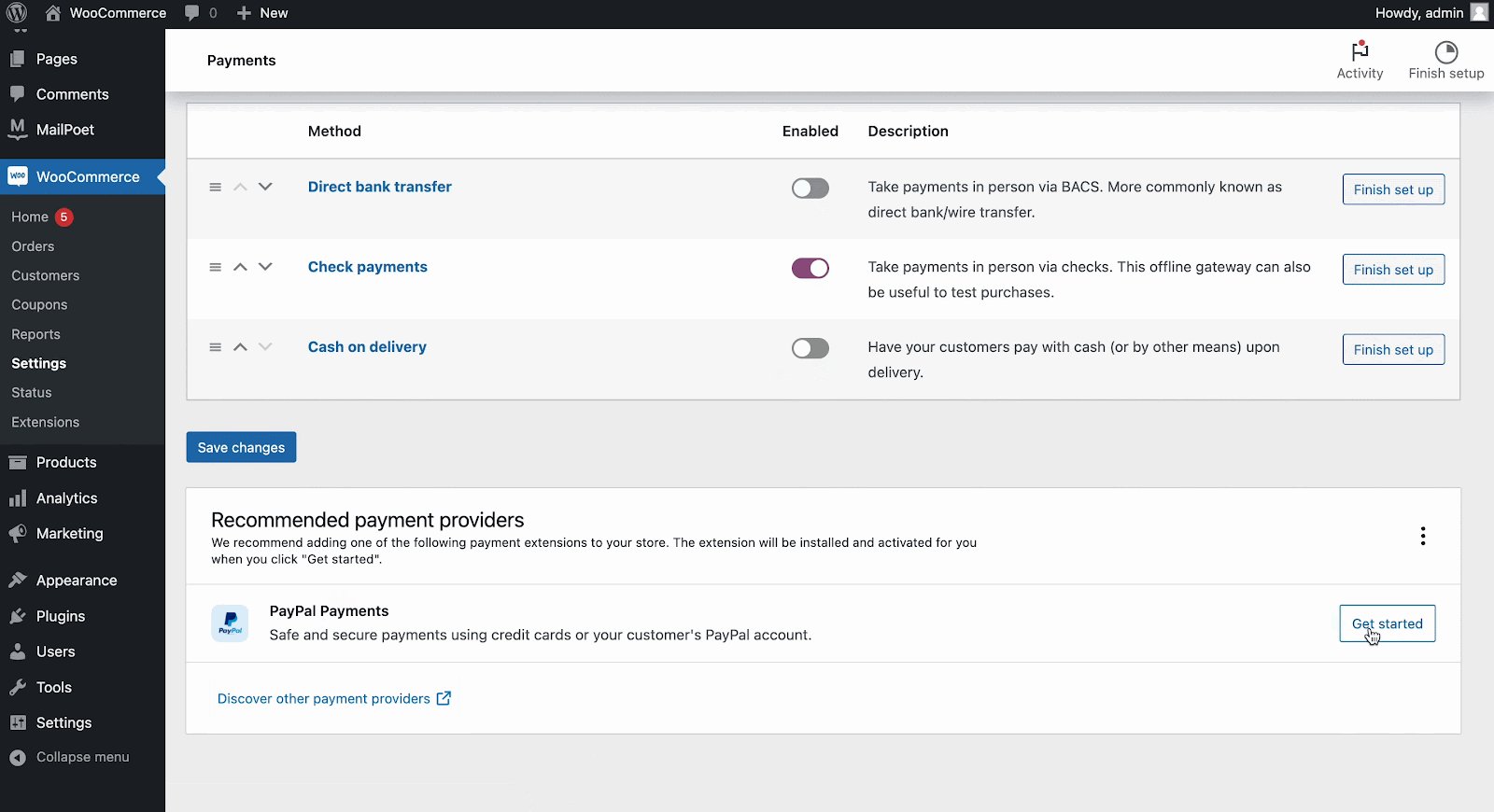
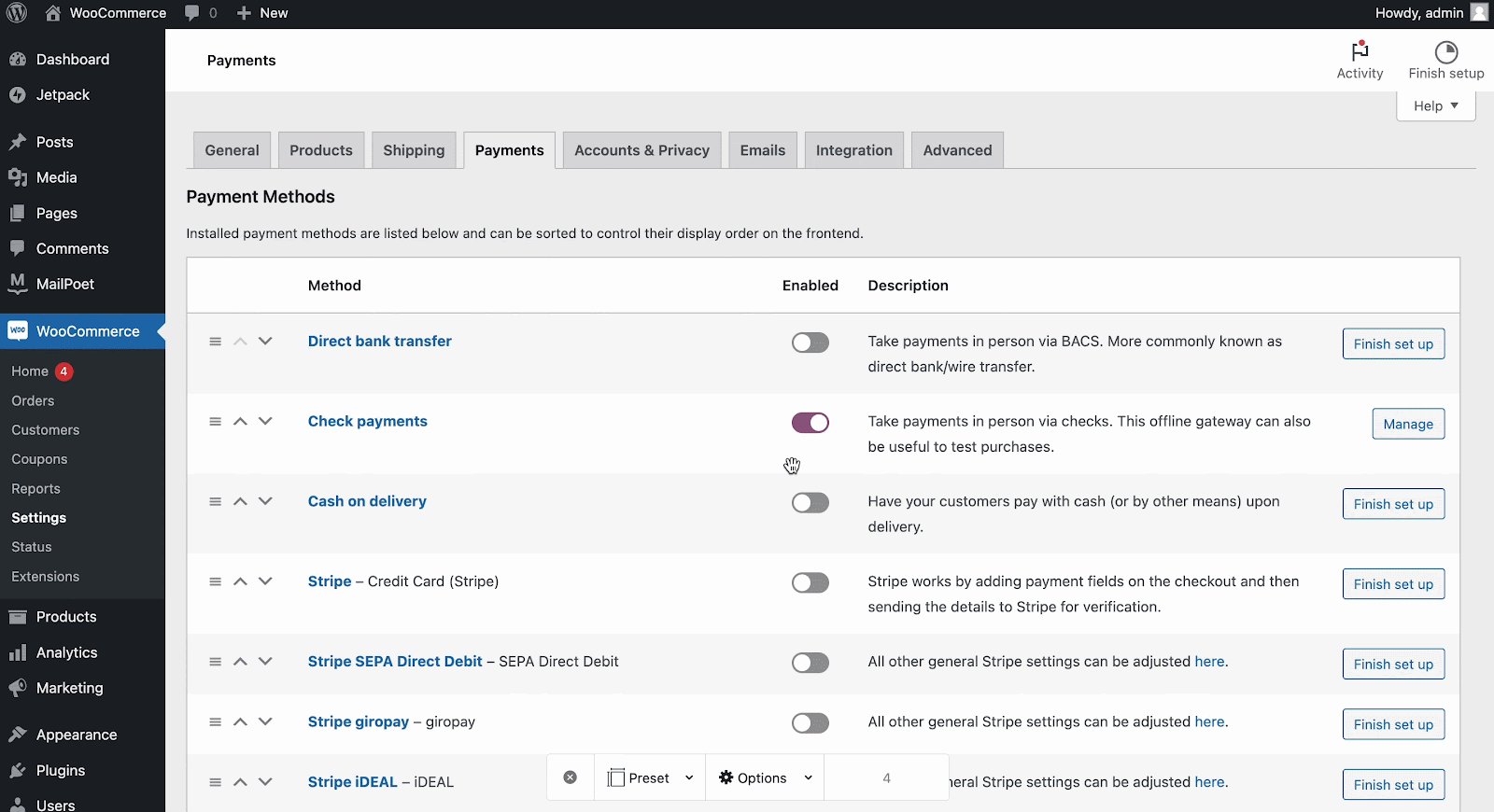
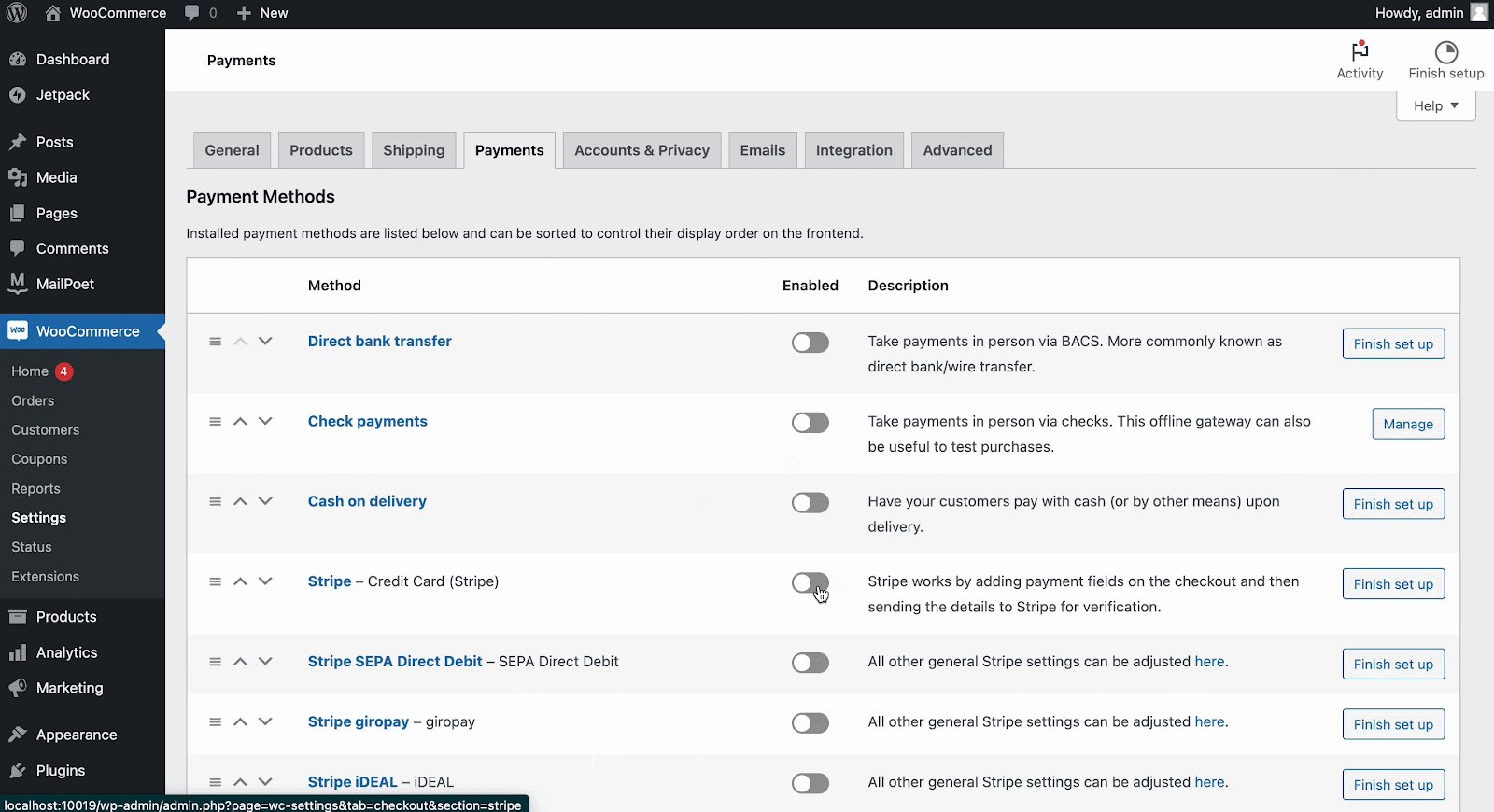
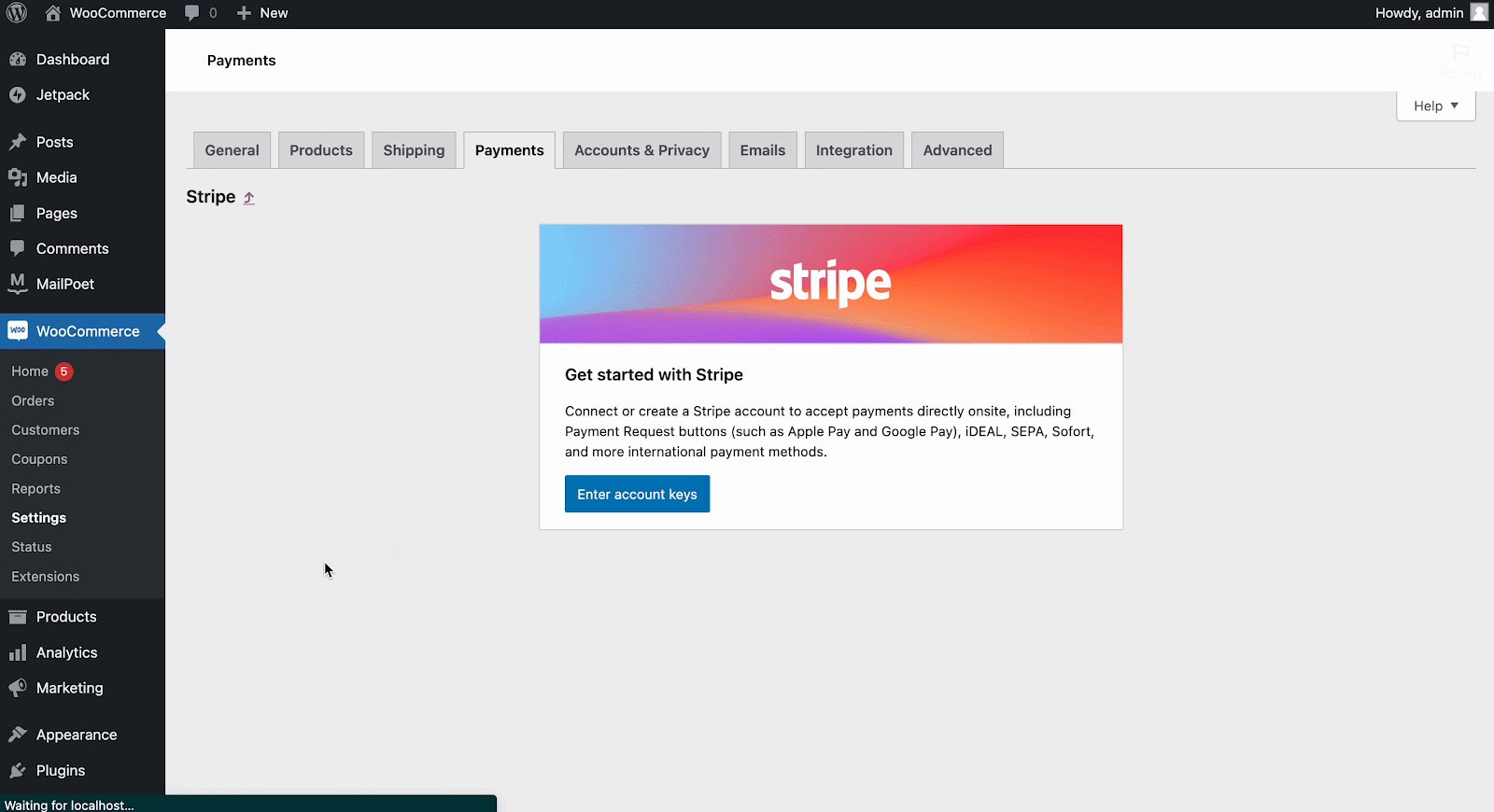
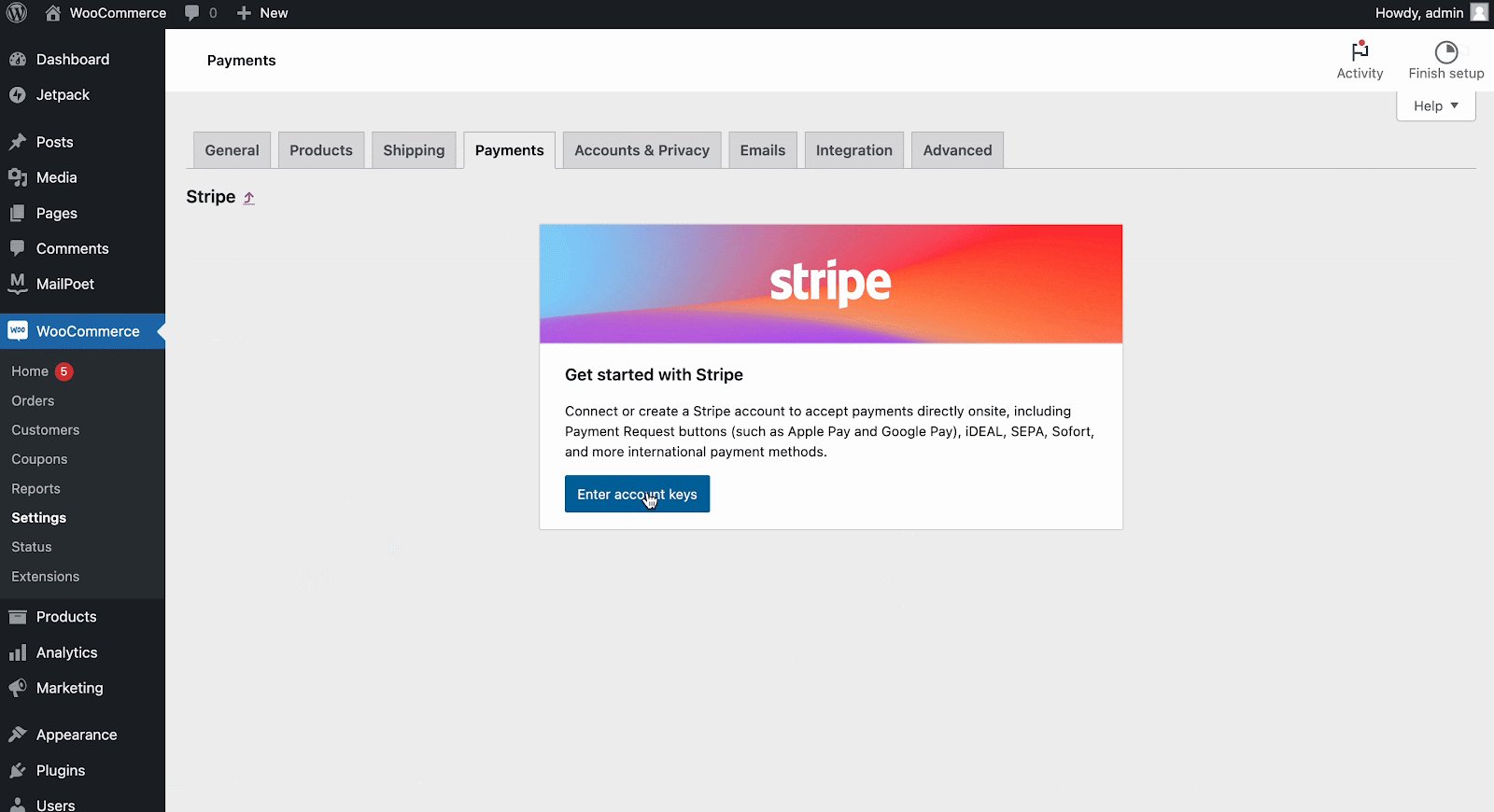
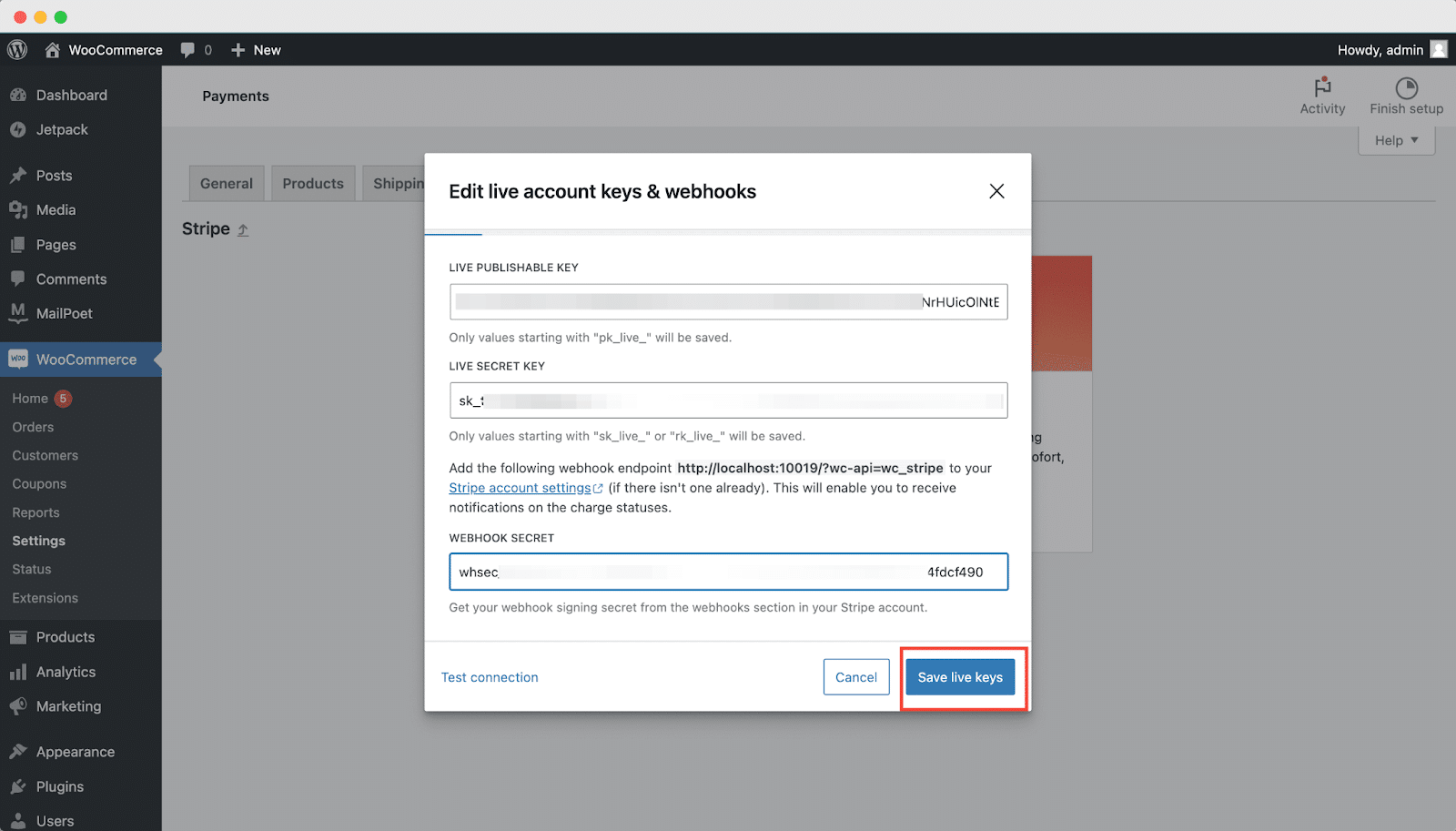
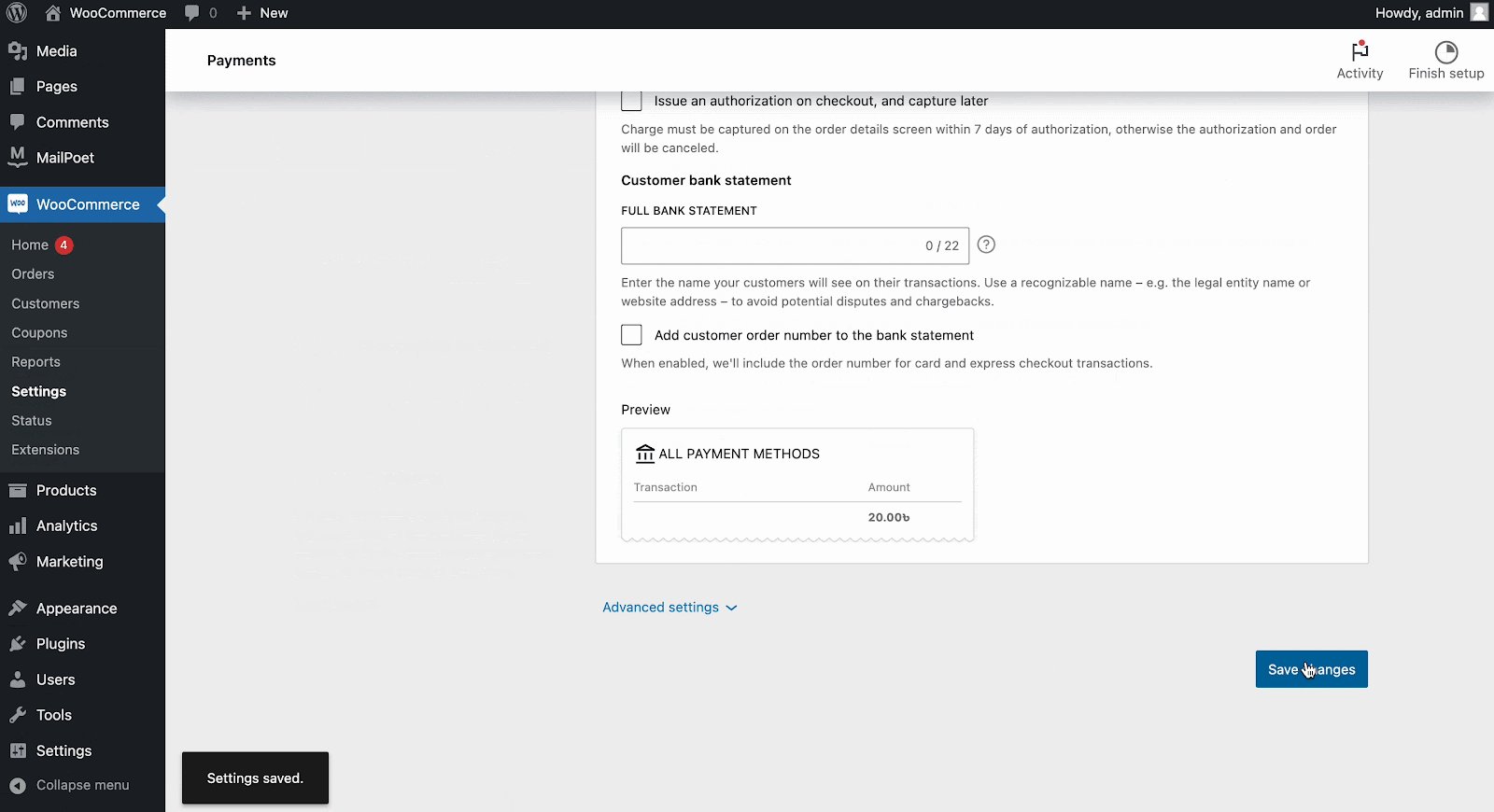
導航到“WooCommerce”>“設置”>“付款” 。 在這裡,您將看到已安裝的網關。 切換“條紋”按鈕將其激活。 單擊旁邊的“輸入帳戶密鑰”,輸入您的 API 憑據並配置設置。

現在添加您的 Stripe 可發布密鑰和秘密密鑰,然後單擊“保存實時密鑰”按鈕,Stripe 付款現已設置完畢。

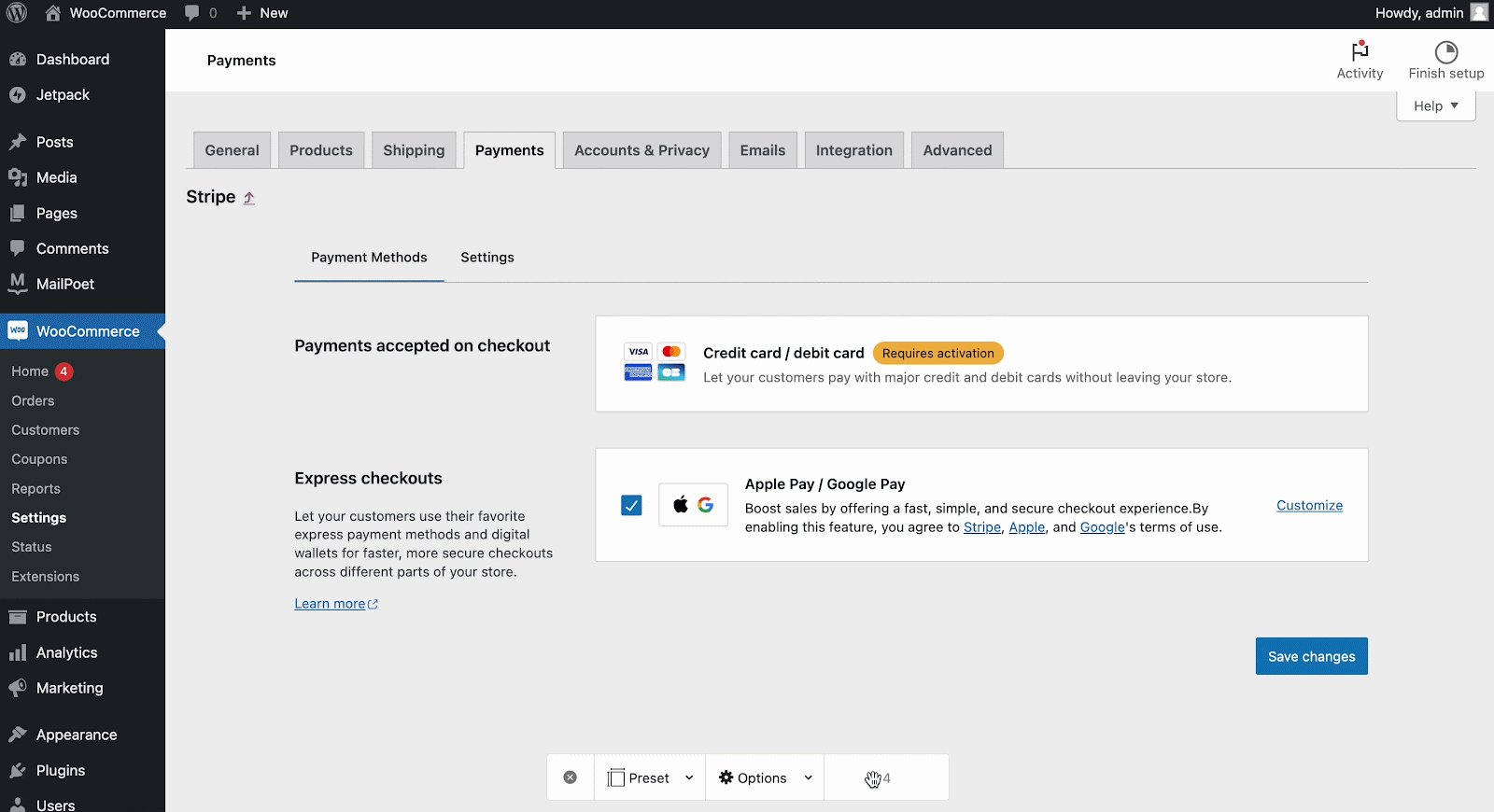
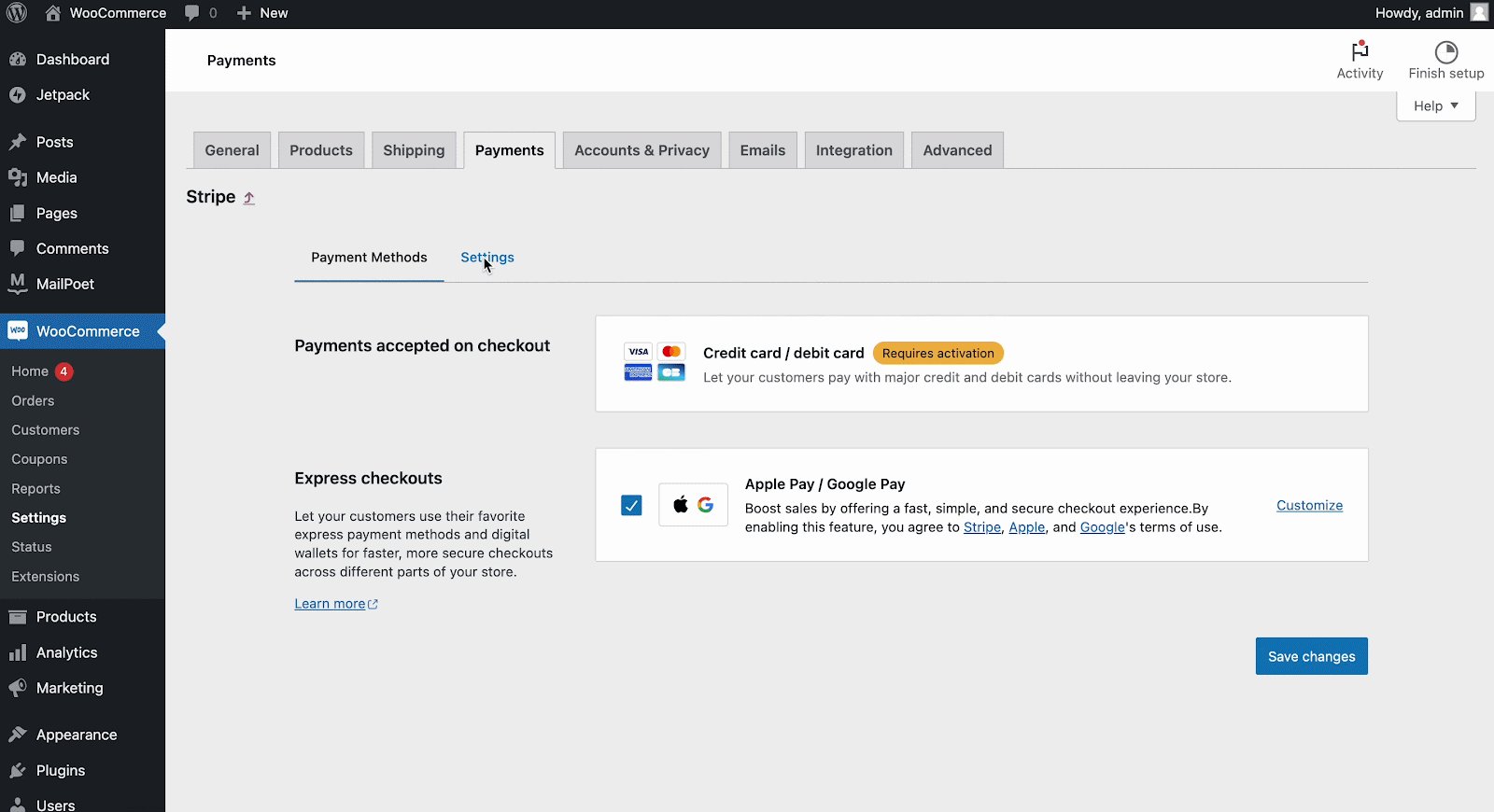
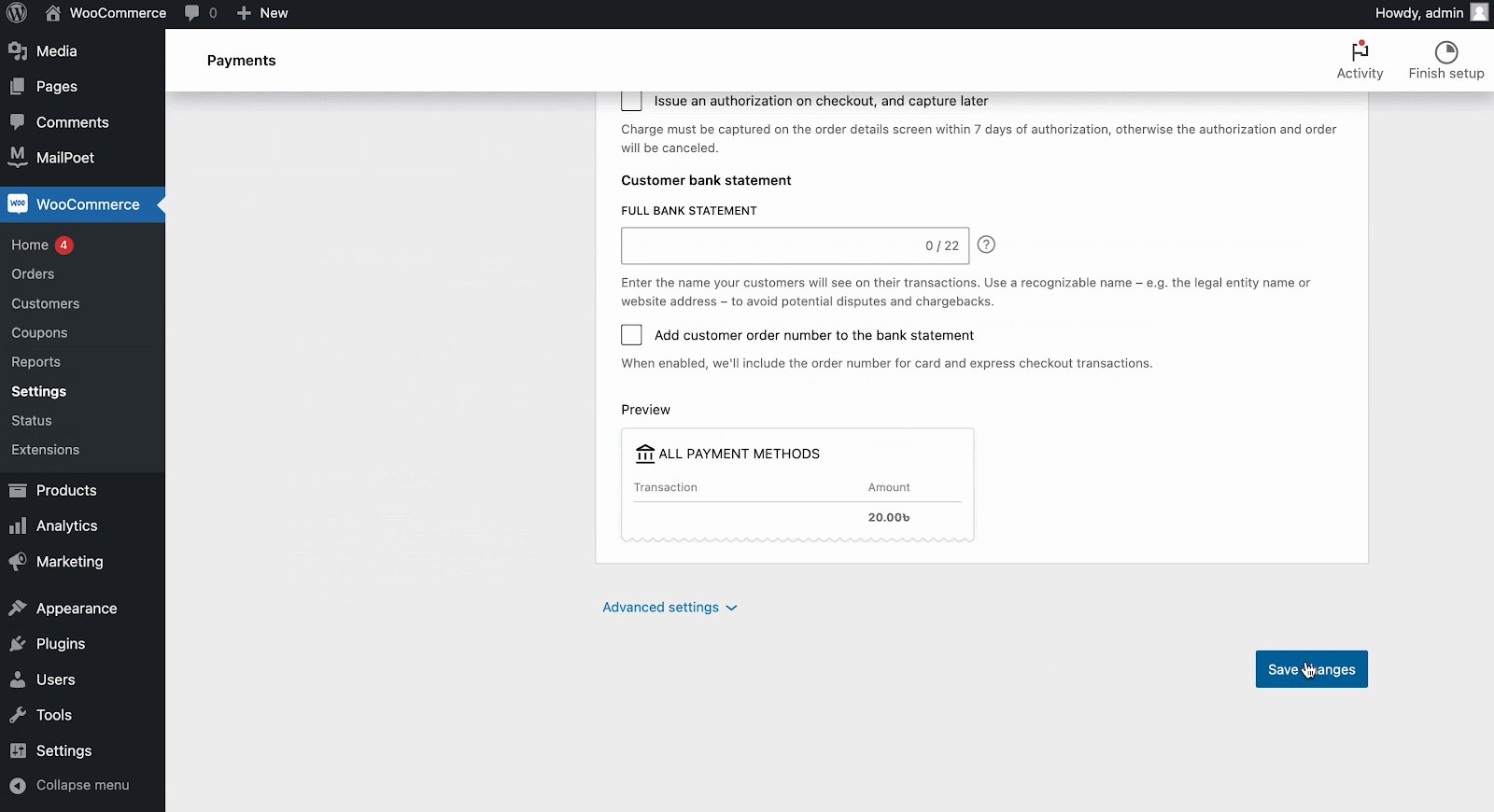
步驟 3:啟用網關
確保您的支付網關已選中“啟用”框。 保存您的更改。

您的 WooCommerce 商店現在已準備好通過您選擇的網關接受付款。 這種易於操作的方法使您能夠為客戶提供安全高效的支付系統,從而為無縫購物體驗做出重大貢獻。 因此,您可以輕鬆設置 WordPress 支付網關。
這個博客對您有幫助嗎? 分享您的想法並訂閱我們的博客以獲取更多類似的有用博客。 此外,請加入我們的Facebook 社區,與其他愛好者聯繫。
