如何在 WooCommerce 中設置 Apple Pay
已發表: 2022-09-20嘗試優化客戶結帳流程時,設置多種付款方式至關重要。 Apple Pay 是目前線下和線上最常用的支付方式之一。 其方便快捷的交易使其成為用戶可用的最佳支付方式之一。 這就是為什麼我們為您帶來瞭如何在 WooCommerce 中設置 Apple Pay 的指南。
但首先,讓我們看看 Apple Pay 如何與 WooCommerce 配合使用,以及為什麼要考慮使用它。
為什麼設置 Apple Pay 以接收 WooCommerce 付款?
我們在之前的文章中介紹瞭如何改進結帳對於提高潛在客戶轉化率至關重要。 您的結賬流程越好,您的客戶就越有可能完成結賬流程。 事實上,如果客戶沒有方便、安全的產品付款方式,沒有足夠的支付網關很容易讓他們感到沮喪。 數據表明,超過 9% 的購物車放棄是由於缺乏足夠的付款方式。
因此,如果您想在您和您的客戶之間建立信任,添加像Stripe或Paypal這樣的支付網關幾乎是至關重要的。 而最近更新和用戶友好的支付網關之一是 Apple Pay。
Apple Pay是當今最常用的在線支付方式之一,Apple 用戶尤其喜歡它的便利性和安全性。 自然,這意味著如果您的用戶知道他們的交易是通過 Apple Pay 完成的,他們更有可能為您的產品付費。 此外,啟用 Apple Pay 後,您的客戶可以完全跳過正常的結帳流程以輕鬆付款。
作為一家企業,為您的客戶提供便捷的支付功能非常重要,尤其是那些深受移動用戶歡迎的支付功能。 如果您忽略使用 Apple Pay 的大量移動用戶,您將蒙受損失。
因此,在本文中,我們將介紹將 Apple Pay 與 WooCommerce 商店集成所需的所有步驟。 那麼讓我們看看如何在 WooCommerce 中設置 Apple Pay。 我們將在本教程中使用 Stripe 插件。 使用 Stripe Payment 插件在 WooCommerce 中設置 Apple Pay 相對容易。 此外,該插件也是由 WooCommerce 開發和支持的,因此使用它沒有風險。
Apple Pay 的要求
在開始之前,我們需要確保您的網站已針對 Apple Pay 設置。 出於安全目的,Apple Pay 需要滿足一些先決條件。 因此,為確保 Apple Pay 適用於您的網站,請確保:
- 您的整個網站都啟用了 HTTPS。
- 您的域具有有效的 SSL 證書。
- 確保您的服務器支持TLS 1.2 協議或更高版本。
- 您的服務器啟用了端口 443。
大多數這些問題都可以通過良好的託管服務提供商來解決。 因此,如果您正在尋找滿足這些要求的提供商以及更多要求,您可以查看我們的文章以找到適用於 WordPress 的最佳託管服務提供商。
除此之外,您可能還需要滿足一些額外的要求才能在 WooCommerce 中設置 Apple Pay,例如:
- 經過驗證的 Stripe 帳戶。
- WooCommerce 條紋支付網關插件。
首先,查看 WooCommerce Stripe 支付網關插件以及如何配置它以將 Apple Pay 添加到您的 WooCommerce 支付選項。
使用 WooCommerce Stripe 插件在 WooCommerce 中設置 Apple Pay。
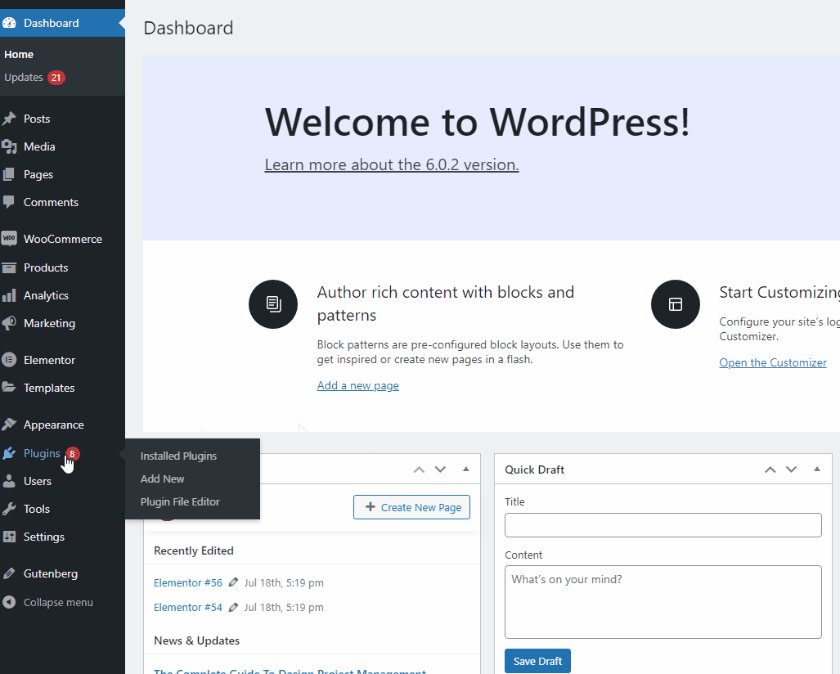
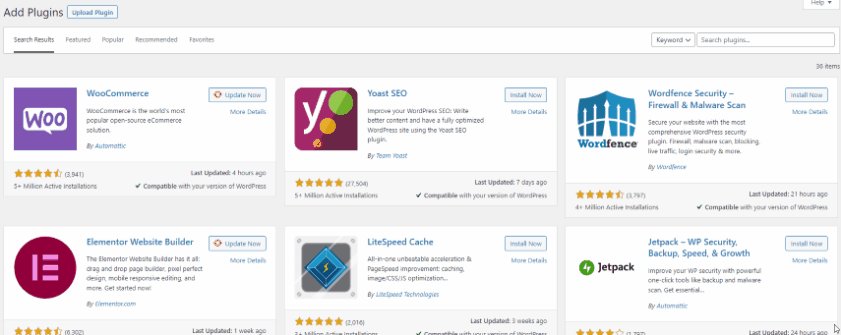
讓我們從安裝 Stripe 插件開始。 繼續並通過單擊WP Admin Dashboard上的Plugins > Add New來安裝 Stripe 插件。

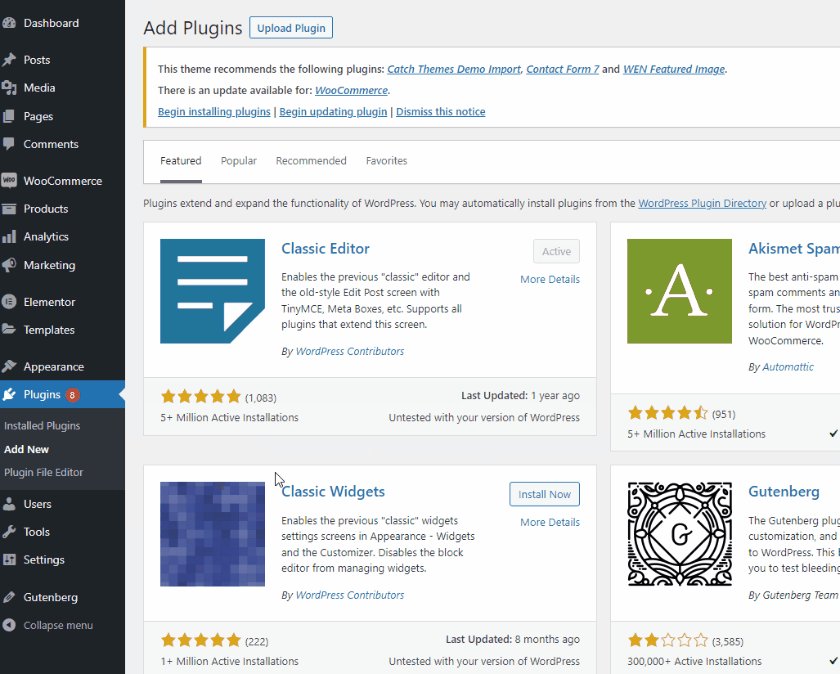
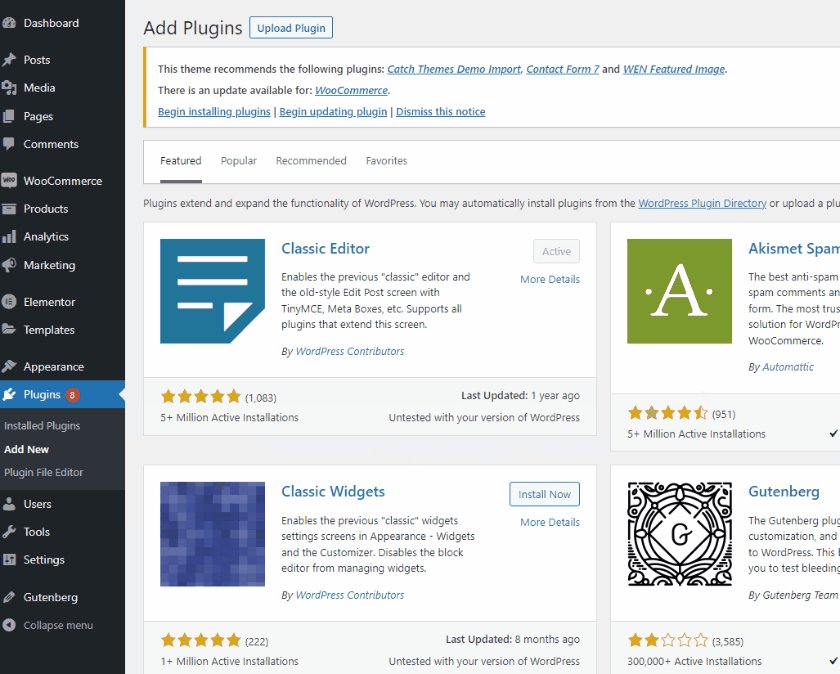
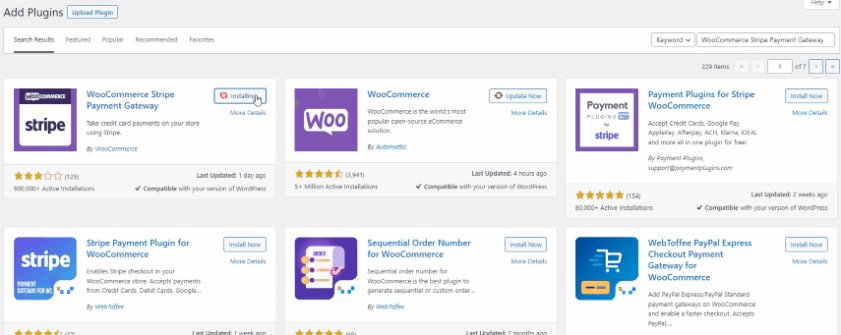
然後,使用右上角的搜索欄搜索WooCommerce Stripe 支付網關。 單擊插件選項卡上的安裝按鈕,然後在按鈕更改後單擊激活。 這將在您的網站上安裝並激活插件。

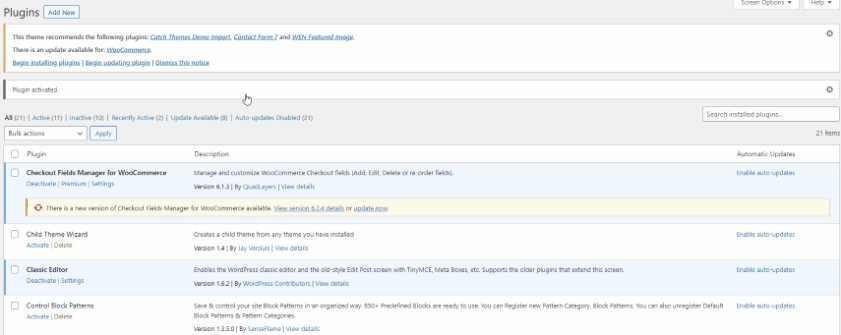
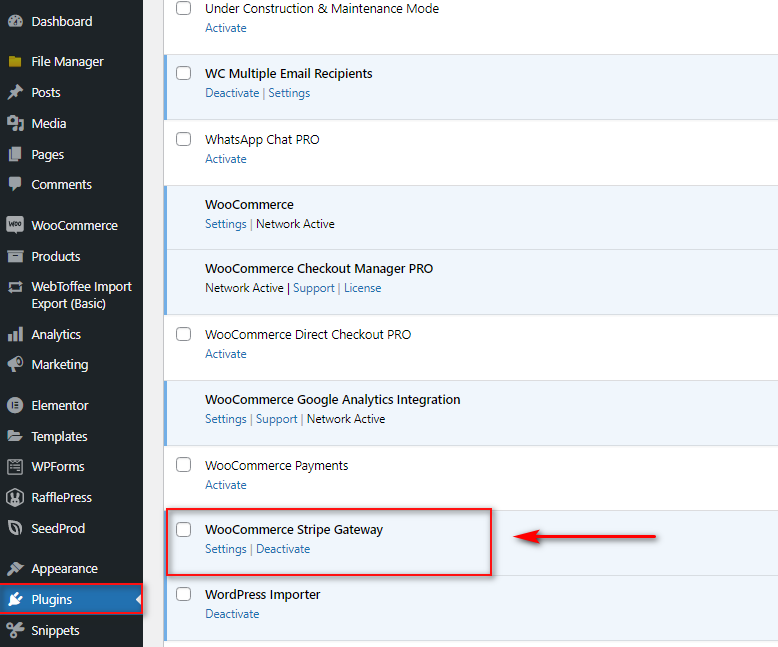
或者,您可以通過轉到您的WP Admin Dashboard > Plugins手動激活/停用您的 WooCommerce Stripe 支付網關。 在這裡,單擊插件列表下的激活/停用以獲得所需的結果。

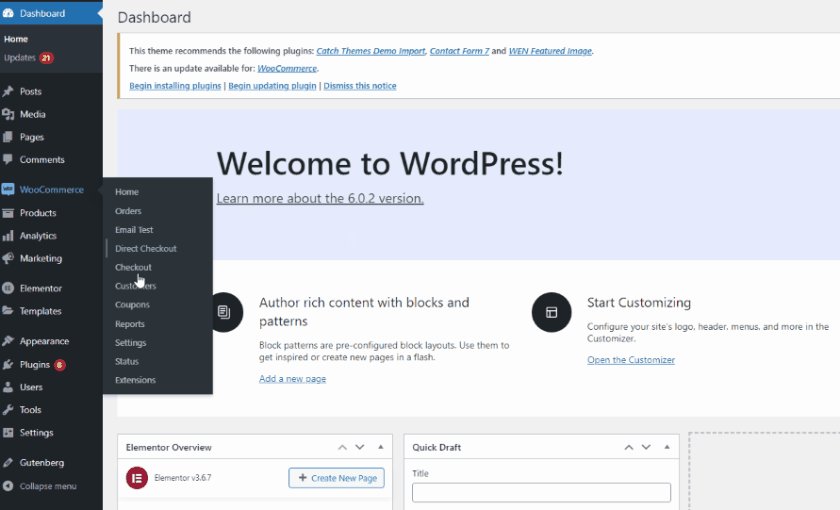
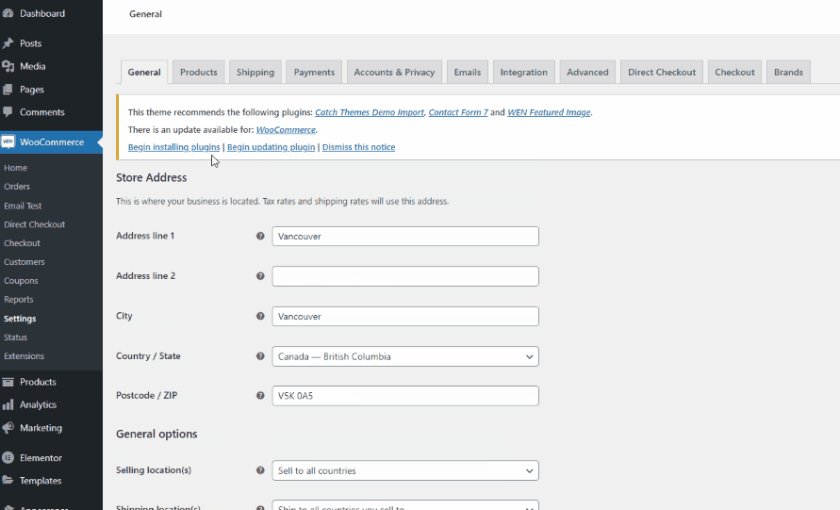
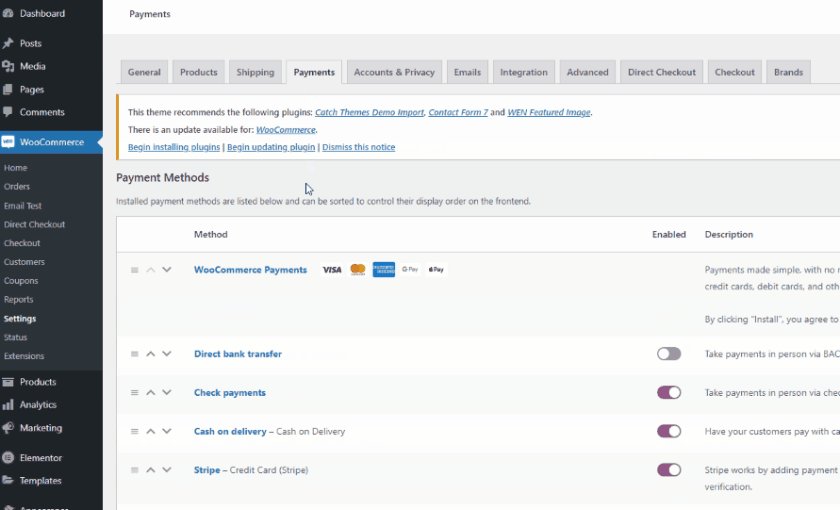
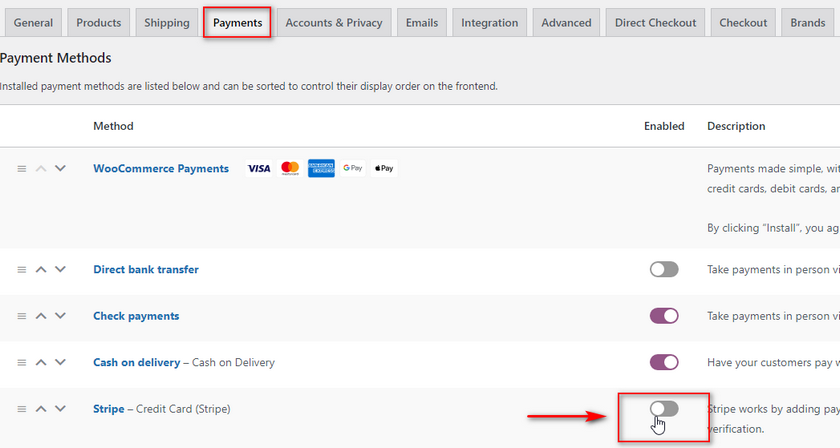
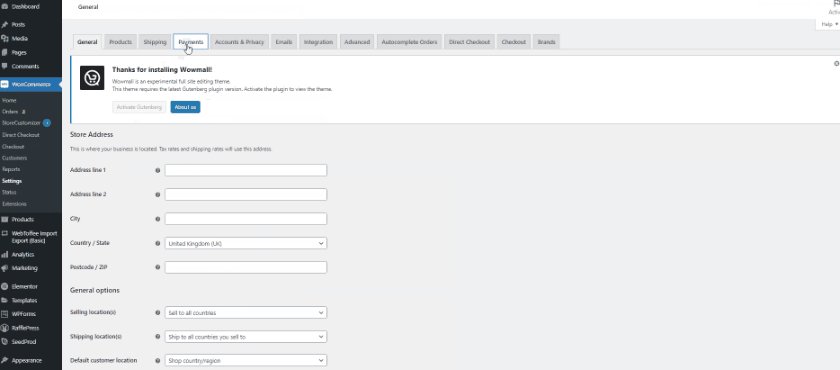
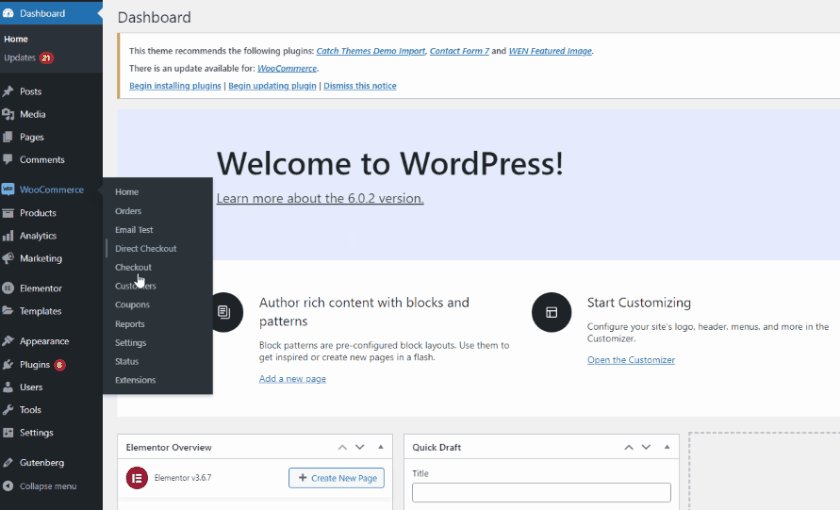
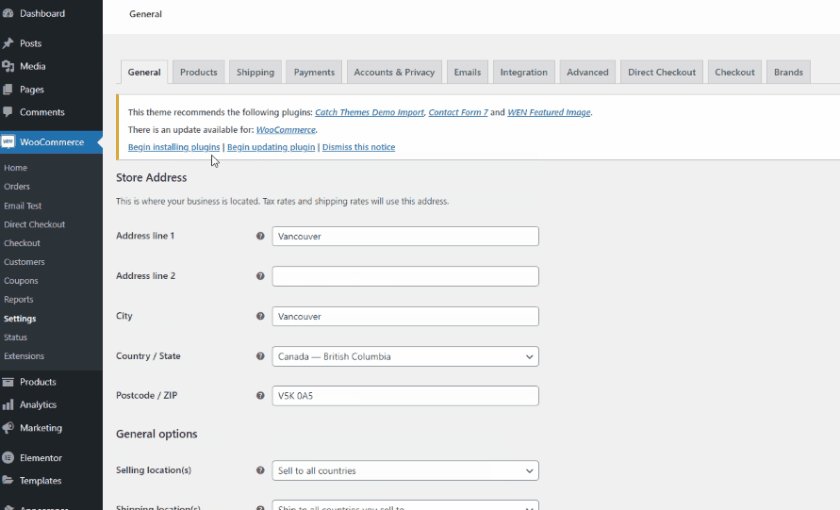
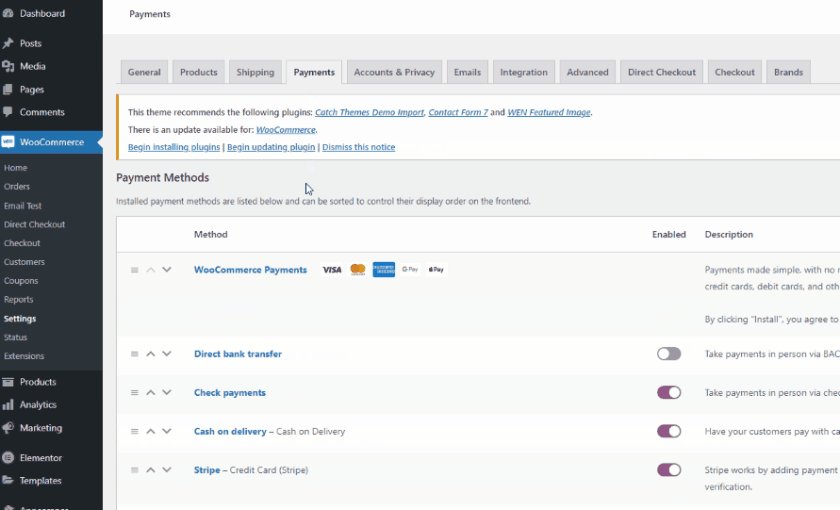
激活插件後,您需要在 WooCommerce 設置中啟用 Stripe 作為支付網關。 為此,單擊儀表板上的WooCommerce > 設置,然後單擊付款選項卡。

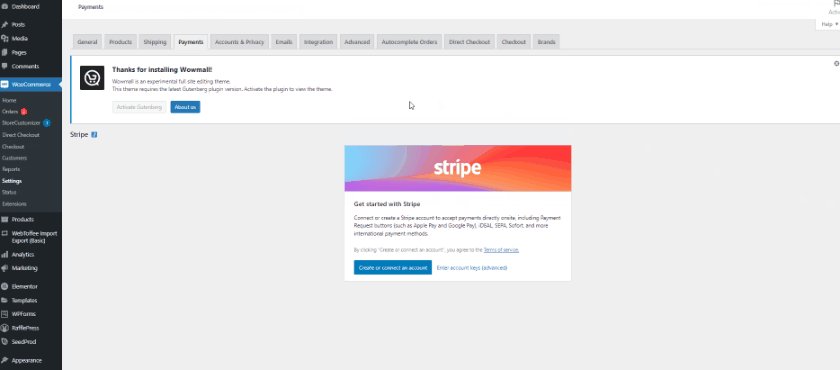
之後,啟用Stripe選項,您將被帶到Stripe 設置屏幕。

要在 WooCommerce 中設置 Apple Pay,您需要為您的網站設置 Stripe。 為此,您需要創建一個Stripe 帳戶並檢索 API 密鑰。 如果您想要有關如何執行此操作的更專門的指南,您可以閱讀我們關於如何為 WooCommerce 配置 Stripe 的文章。
將 Stripe 與 WooCommerce 集成
要設置 Stripe 和 Apple Pay,您需要為您的 Stripe 帳戶生成一些 API 密鑰。 這些密鑰讓您的插件與 Stripe 的 API 工具進行通信,並將您網站的所有付款連接到您的帳戶。 因此,對於初學者,您需要登錄到您的 Stripe 帳戶才能接收您的 API 密鑰。
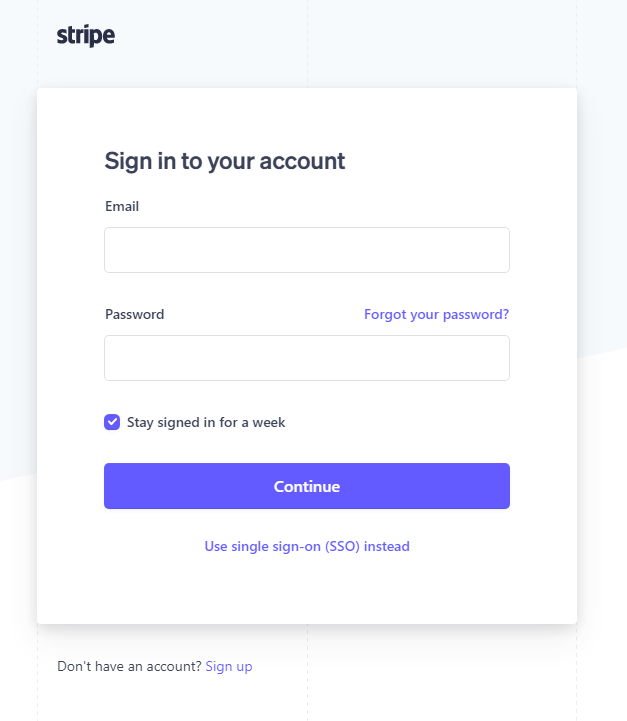
1) 登錄到條紋
首先,進入 Stripe 登錄頁面。 在這裡,您可以註冊一個新的 Stripe 帳戶或使用您的電子郵件和密碼直接登錄到您現有的 Stripe 帳戶。

2) 獲取 Stripe API 密鑰
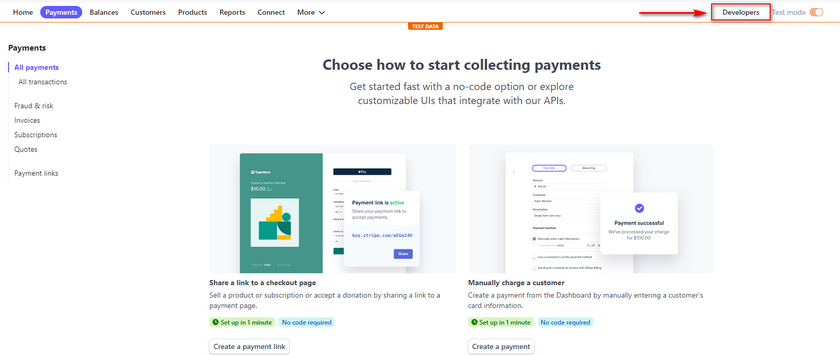
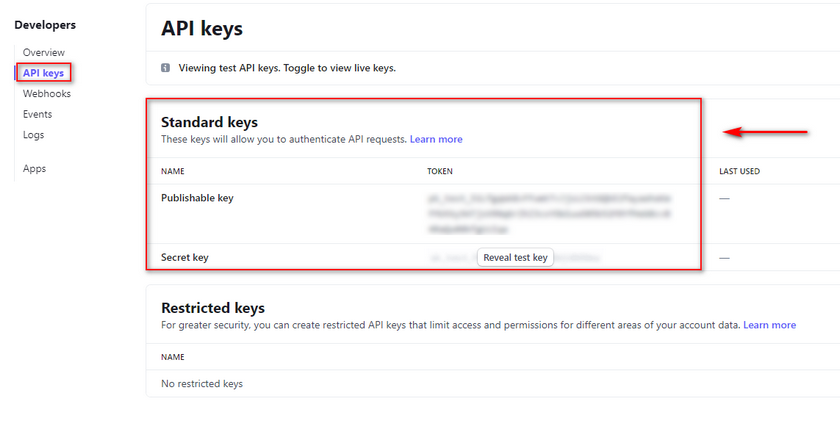
要將您的 Stripe 帳戶與您的 WooCommerce 商店集成,您必須創建一些API 密鑰。 登錄 Stripe 後,首先打開Stripe Dashboard ,然後點擊Developers 。

單擊API 密鑰,您將獲得一個可發布密鑰和一個秘密密鑰。 暫時保存他們兩個。

3) 將您的 API 密鑰添加到 WooCommerce
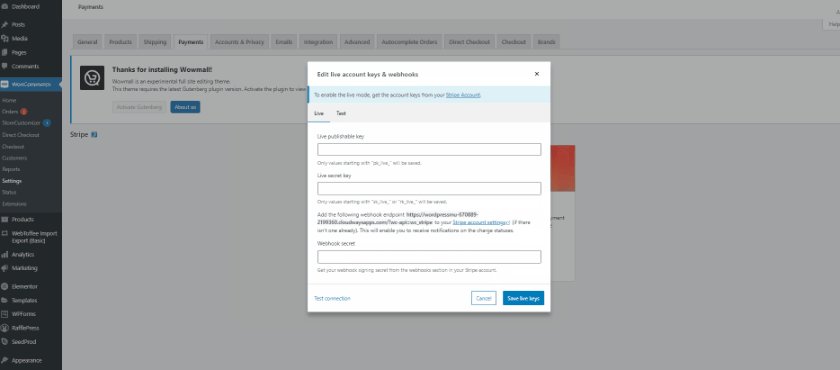
打開您的WordPress 管理儀表板,單擊WooCommerce > 設置 > 付款,然後單擊 Stripe 旁邊的設置。

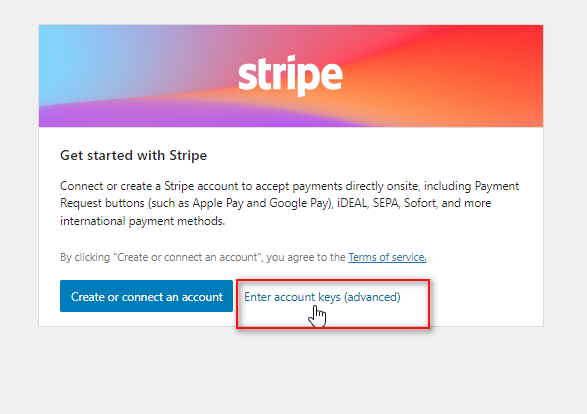
您會看到一個彈出窗口,要求您將您的帳戶集成到條帶。 您可以通過單擊創建或連接您的帳戶來執行此操作。 或者,您可以通過單擊輸入帳戶密鑰直接集成您的帳戶。

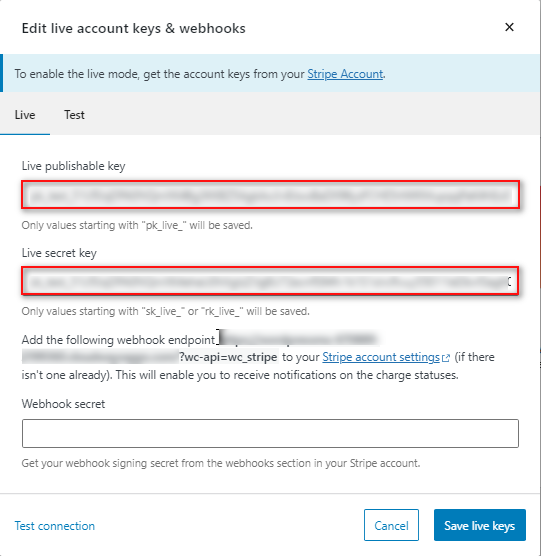
對於這個演示,我們將使用第二個選項。 將先前保存的已發布密鑰和密鑰插入帳戶密鑰字段。

4) 添加 Webhook 端點
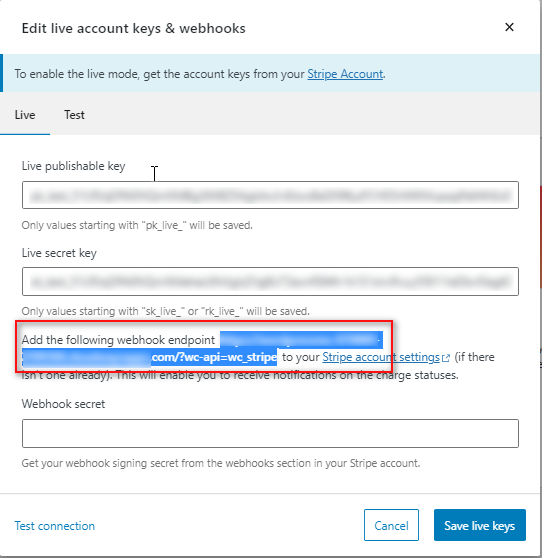
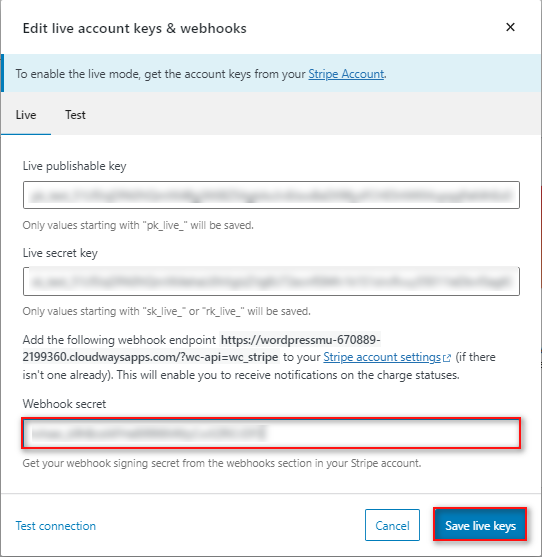
在Webhook Secret字段上方,您還將獲得一個URL ,以添加到您的 Webhook 端點。


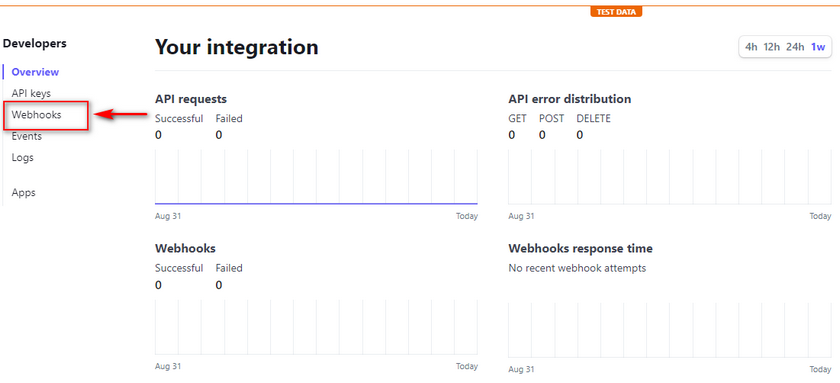
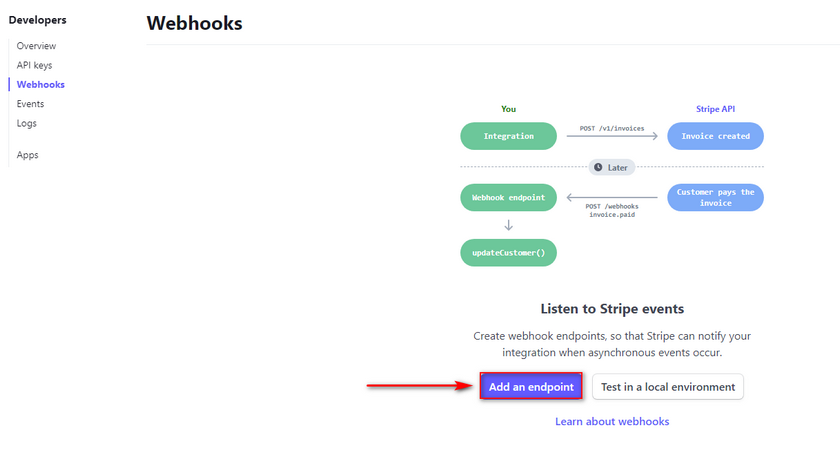
再次打開您的 Stripe 開發人員儀表板,然後單擊Webhooks。

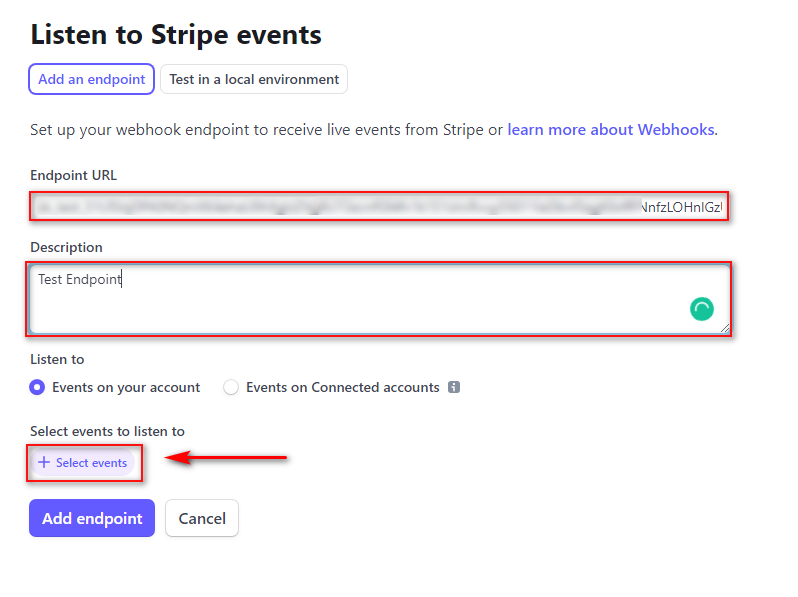
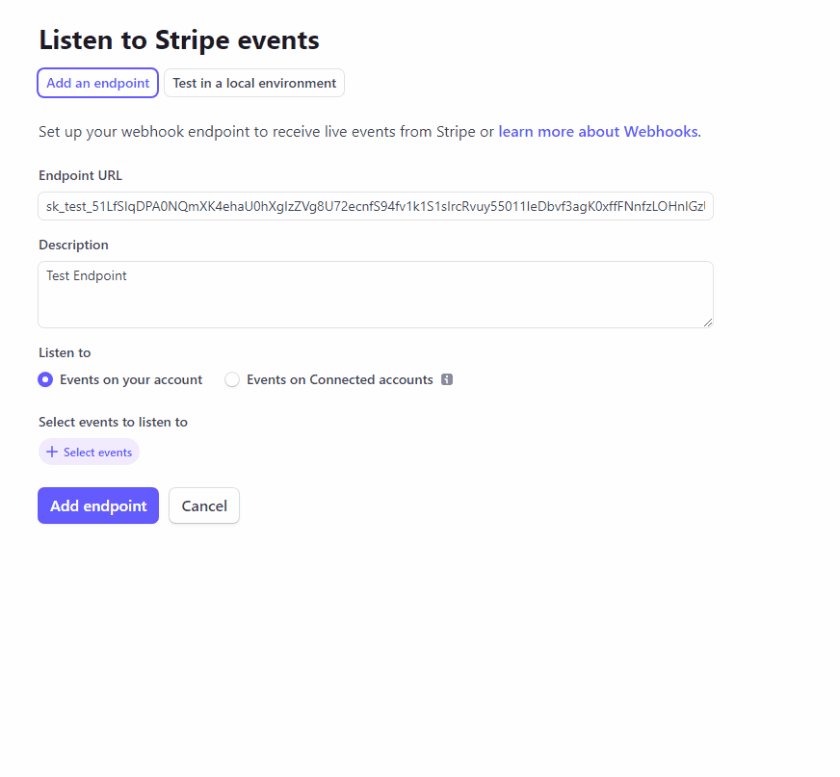
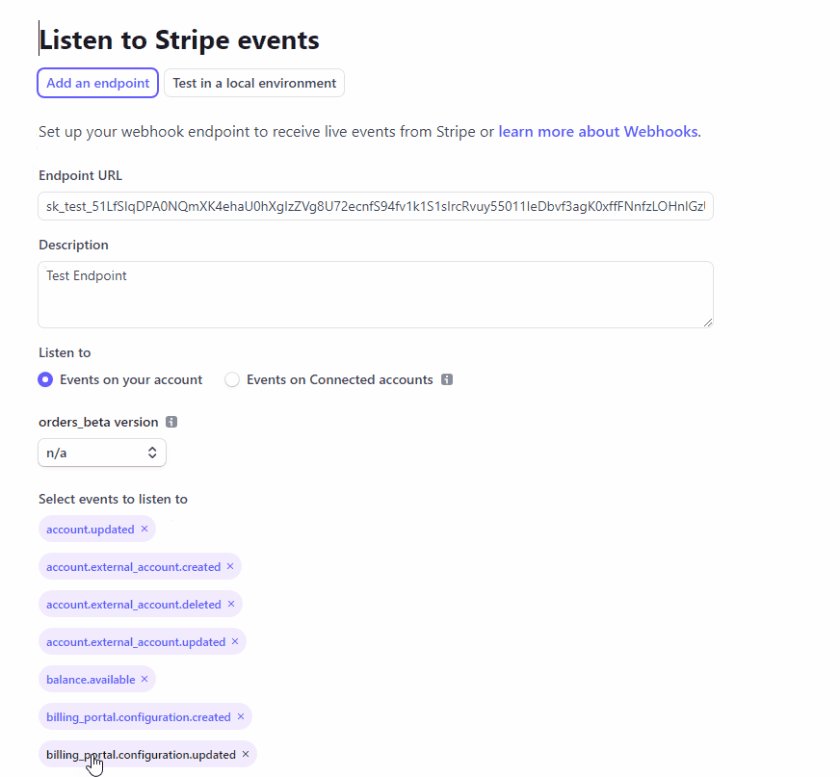
單擊添加端點並將先前複製的 URL 粘貼到端點 URL 字段。

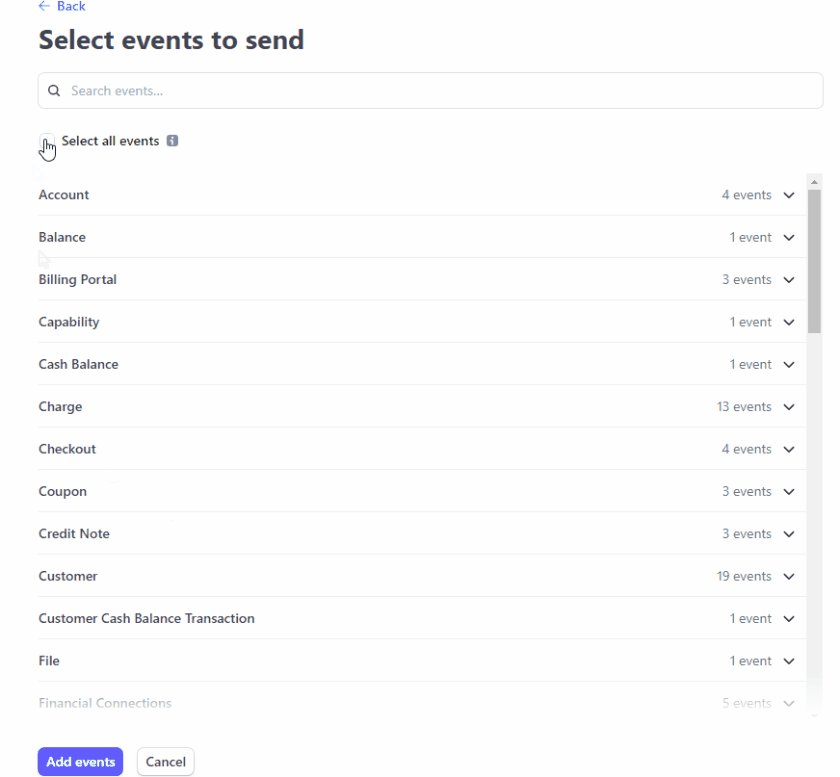
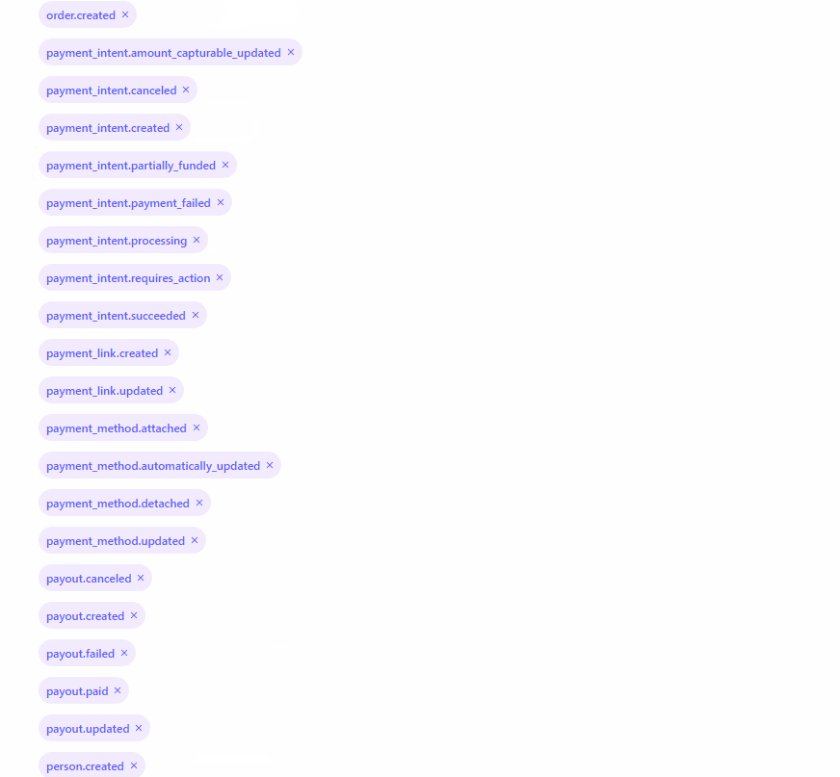
向該字段添加描述,然後單擊“選擇事件”按鈕。 這將列出您想使用 Stripe 跟踪的所有網絡事件。

對於演示,我們將單擊Select All Events並單擊Add events完成。 向下滾動並單擊添加端點以完成。

5) 將 Webhook 密鑰添加到 WooCommerce
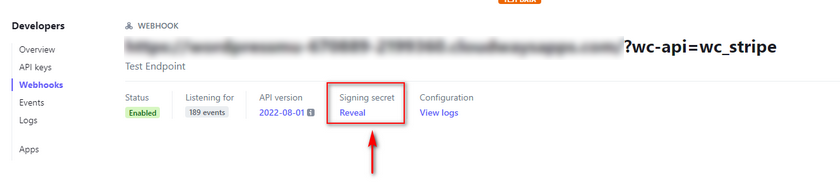
接下來,您將被帶到 Stripe Dashboard 上的Webhooks 頁面。 您應該在Signing Secret下看到一個顯示按鈕。 單擊它並複制給定的代碼。

現在,返回您的 WooCommerce Stripe 頁面並在 Webhook 密碼字段中插入簽名密鑰。

點擊Save live keys ,你應該完成了。
在 WooCommerce Stripe 中啟用 Apple Pay
你還沒有完成。 現在您已經在您的網站上集成並啟用了 Stripe,您需要進行下一步。 要在 WooCommerce 中啟用 Apple Pay,您需要做兩件事。
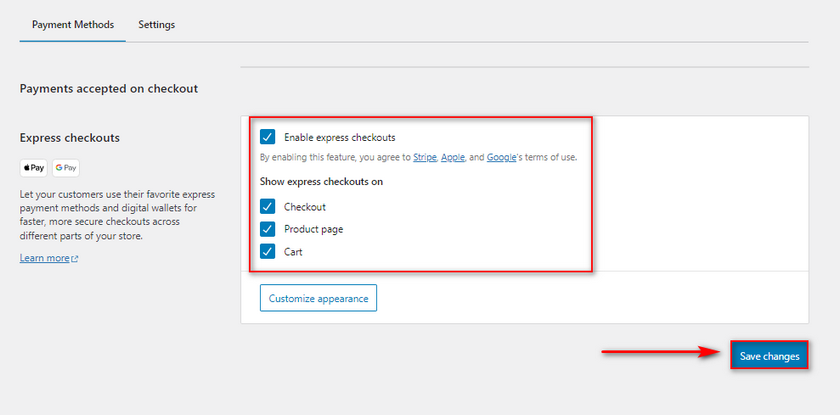
1) 在 WooCommerce 中啟用快速結帳
首先,您需要在 Stripe 付款方式頁面上啟用Express Checkout選項。 啟用快速結帳選項後,單擊保存更改。

2) 在 Stripe 的 Apple Pay 設置中註冊您的域名
接下來,您需要在 Stripe 的Apple Pay設置中註冊您的域。 這會將您的域註冊到 Apple Pay 的 API 中,以便您的條帶插件可以接受 Apple Pay 付款。
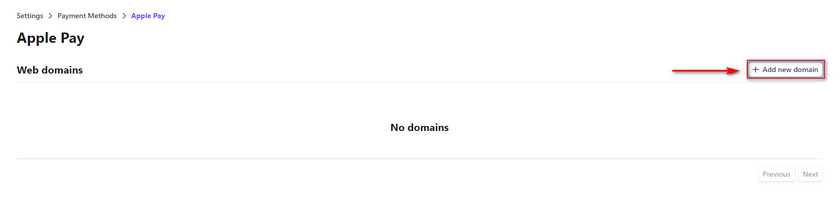
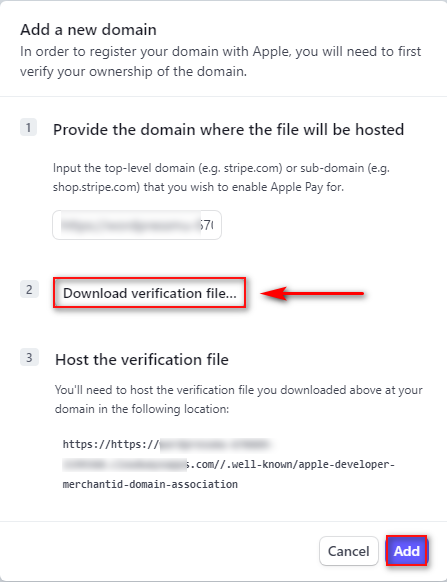
為此,請在 Stripe 中打開 Apple Pay 設置,然後單擊添加新域。

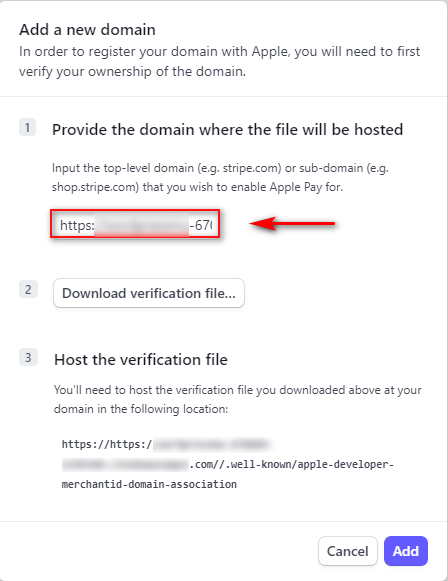
應該會出現一個新提示,要求您輸入您的域名。

將您的域添加到該字段並單擊下載驗證文件,這將下載一個文件。

然後,單擊添加以保存您的新域。
現在,您需要將下載的文件添加到您的網站目錄下your-domain-name.com//.well-known//apple-developer-merchantid-domain-association。
對於更直接的解決方案,您可以直接將文件提供給您的託管服務提供商,並要求他們將其添加到所需的位置。
一旦您的提供商添加了文件,您就應該在 WooCommerce 中設置 Apple Pay。
獎勵:如何在 WooCommerce 中編輯支付網關
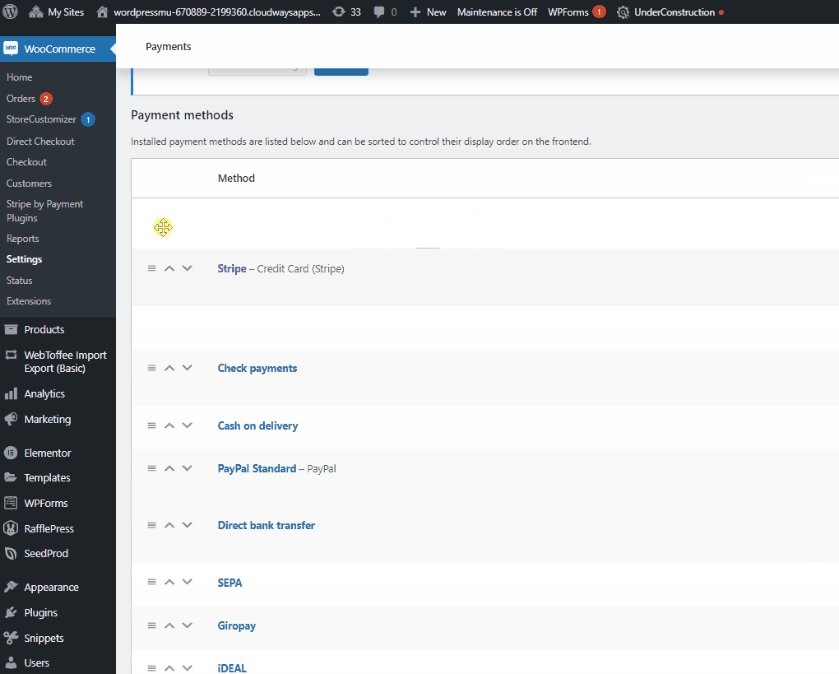
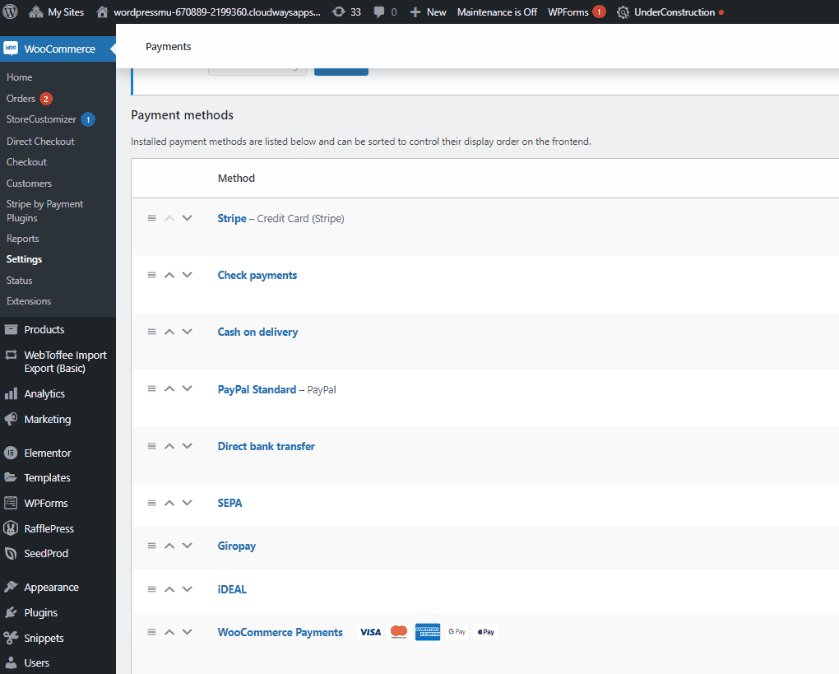
現在,假設您在 Apple Pay 旁邊設置了多個支付網關。 在這種情況下,可能需要編輯您的支付網關,以便它們在您的結帳頁面上顯得更加用戶友好。
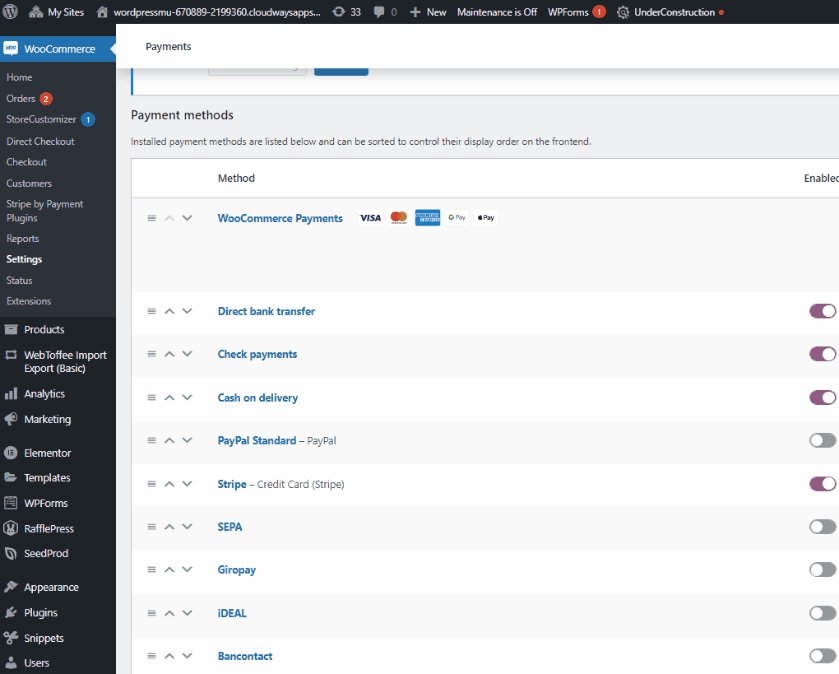
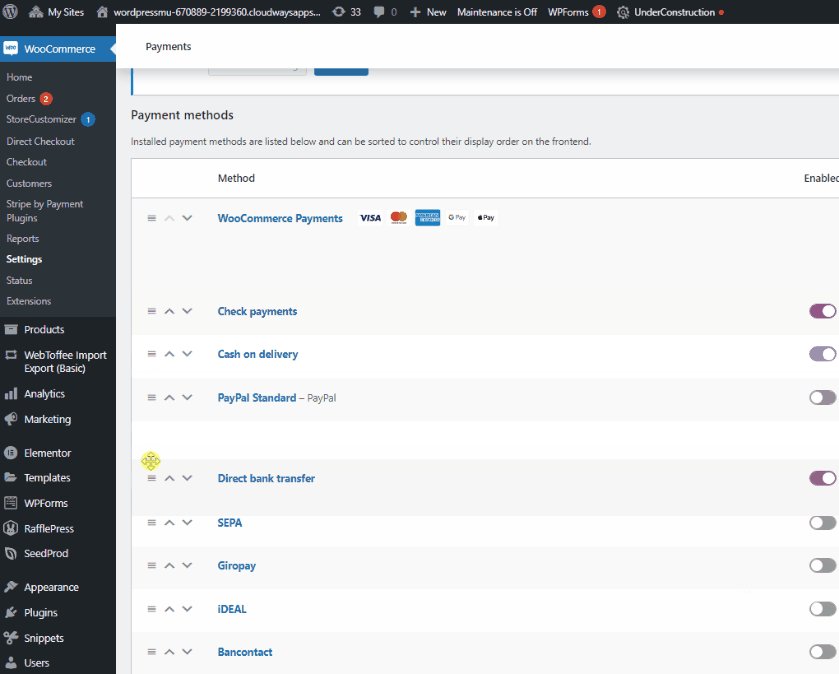
例如,啟用 Apple Pay 後,您可能希望禁用 Direct Bank Transfer 作為選項或重新安排支付網關的排序方式。 您可以通過單擊WooCommerce > 設置 > 付款來簡單地管理您的支付網關。

在這裡,您可以單擊啟用/禁用按鈕來激活或停用任何支付網關。

您也可以單擊支付網關左側的移動按鈕手動對其進行排序。

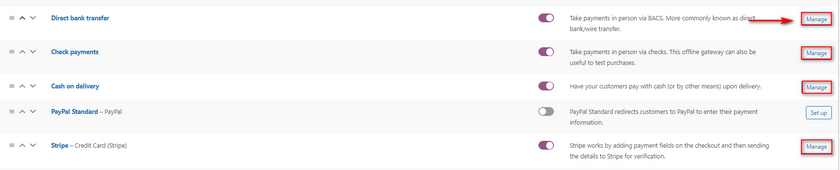
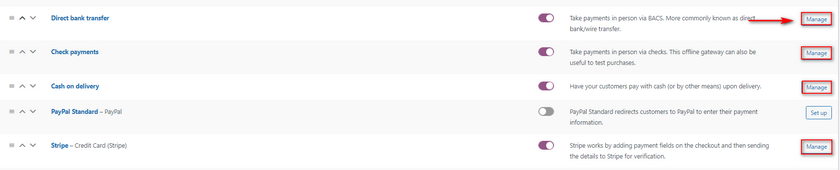
您可以通過單擊旁邊的“管理”按鈕自定義您的支付網關、它們的標題等。

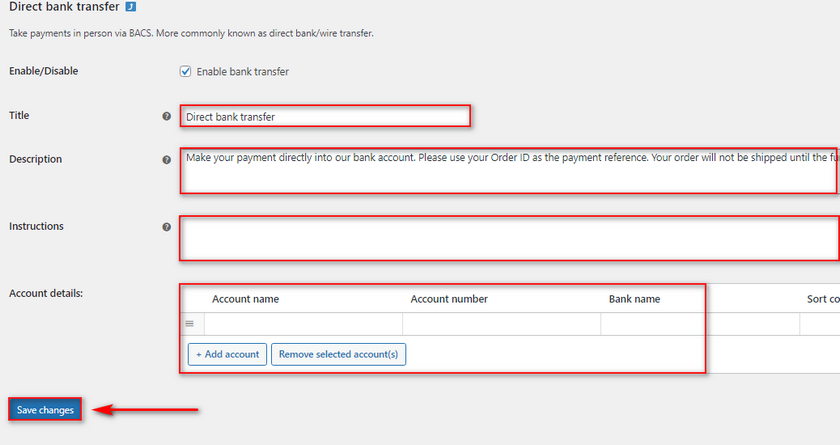
例如,如果我們點擊直接銀行轉賬上的管理,我們將被帶到此頁面。 從這裡,我們可以自定義網關的標題和描述,並為我們的客戶添加銀行轉賬的具體說明。 當然,我們也可以添加我們的銀行帳戶詳細信息。

完成後,單擊Save Changes ,您對支付網關的編輯應該會被保存。 同樣,您可以按照自己喜歡的方式自定義和管理其餘的支付網關。
然而,這並不是支付網關所能做的全部。 如需更多可能性,請查看我們關於如何編輯支付網關的專用指南。
結論
這就是我們關於如何在 WooCommerce 中設置 Apple Pay 的指南。 讓我們快速總結一下今天指南中涵蓋的所有步驟:
- 安裝和激活 Stripe 插件
- 登錄 Stripe 儀表板
- 將 Stripe 與您的 WooCommerce 網站集成
- 檢索 Stripe API 密鑰並將其保存到插件的設置中。
- 設置 webhook URL。
- 將域驗證文件添加到您的 WordPress 安裝中。
- 激活 Apple Pay
雖然這個過程相對簡單,但這裡涉及許多步驟,這可能會使我們的讀者感到困惑。 如果您遇到這種情況,請隨時在評論中提出您的任何問題,我們會盡快解決。
同樣,Apple Pay 並不是 WooCommerce 結賬和付款的唯一補充。 例如,您可以添加 Paypal 付款,甚至刪除結帳字段,以使您的客戶更容易結帳。 如果您想詳細了解可用於改善客戶結賬體驗的其他工具,何不在這裡查看我們的其他文章:
- 如何在 WooCommerce 中禁用付款方式
- 如何創建 WooCommerce 一頁結帳
- 如何添加 WooCommerce 訂閱產品
