2024 年如何在 WooCommerce 中設定免運
已發表: 2024-03-07提高 WooCommerce 銷售額的有效方法之一是為客戶提供免費送貨。 此策略可以將訪客轉變為買家,最大限度地減少購物車放棄,並大大提高您的轉換率。
在本文中,我們將逐步指導您在 WooCommerce 中設定各種免費送貨方式。 從無條件提供免費送貨到使用優惠券或最低訂單金額,您將學習如何輕鬆實施每種方法。
當您繼續學習時,您將學會如何增強商店的吸引力並輕鬆推動更多銷售。
重點
- 輕鬆設定:在 WooCommerce 中設定免運非常簡單,只需幾個步驟即可完成。 WooCommerce 商店所有者可以根據各種條件(例如最低訂單金額或使用優惠券)進行配置。
- 運送類別: WooCommerce 允許建立運輸類別來管理特定產品的不同運輸費率。 此功能有助於為某些產品提供免費送貨,同時為其他產品維持不同的費率。
- 免運進度欄: WowStore 外掛程式透過提供免費送貨進度欄的可自訂購物車頁面來增強 WooCommerce。 它提供預製模板和廣泛的自訂選項來改善購物體驗。
WooCommerce 中的免運是什麼?
免運費是 WooCommerce 中的一種送貨選項,在店主設定的某些條件下,客戶可以使用該選項購買產品而無需支付任何運費。 當免費送貨並且不需要使用任何優惠券或折扣時,鼓勵顧客進行更多購買。 顧客不太可能將商品留在購物車中,因為他們可以購買商品而不必擔心支付運費。
免運費有什麼好處?
WooCommerce 中的免費送貨具有多種好處,從吸引客戶到提高銷售額、減少購物車放棄率或提高其在任何地方發揮重要作用的轉換率。
當店主在自己的店鋪中應用這一點時,顧客就會受到影響而購買產品,因為他們不需要在產品價格上花費額外的錢,因此店舖的銷售額立即擴大。
華頓商學院行銷學教授 David Bell 表示,許多顧客發現 6.99 美元的折扣比 10 美元的折扣更有吸引力。
根據研究,超過 50% 的線上買家將商品添加到購物車以獲得此屬性的資格,並且超過 90% 的線上買家在此功能可用時更有可能進行額外購買。
逐步指南:在 WooCommerce 中設定免費送貨
在 WooCommerce 中設定運輸是一個簡單的過程。 免費送貨也是如此。 要在 WooCommerce 商店中設定免費送貨,您需要執行四個步驟:
第 1 步:設定運輸區域
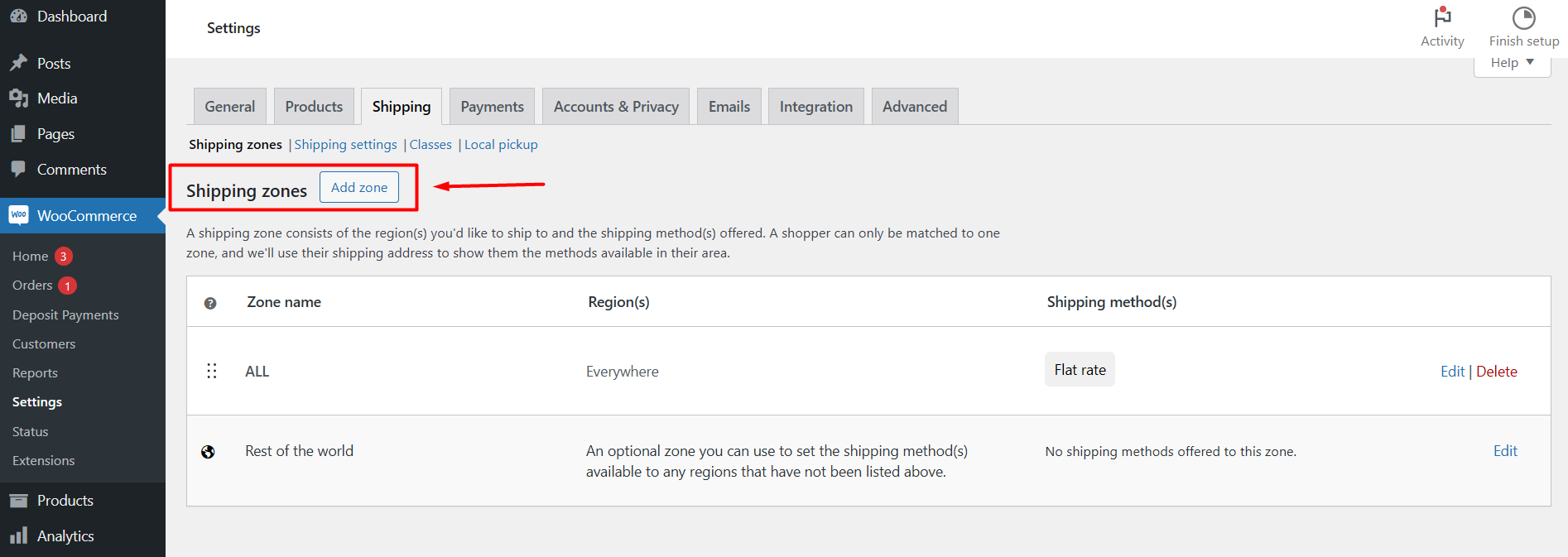
首先,您需要前往 WooCommerce,然後按一下「設定」按鈕。 在設定中,您將獲得“運輸”選項。
選擇此選項,您將在頂部看到“運輸區域” ,現在單擊“新增區域”按鈕。

步驟2:建立“區域資訊”和“運輸方式”
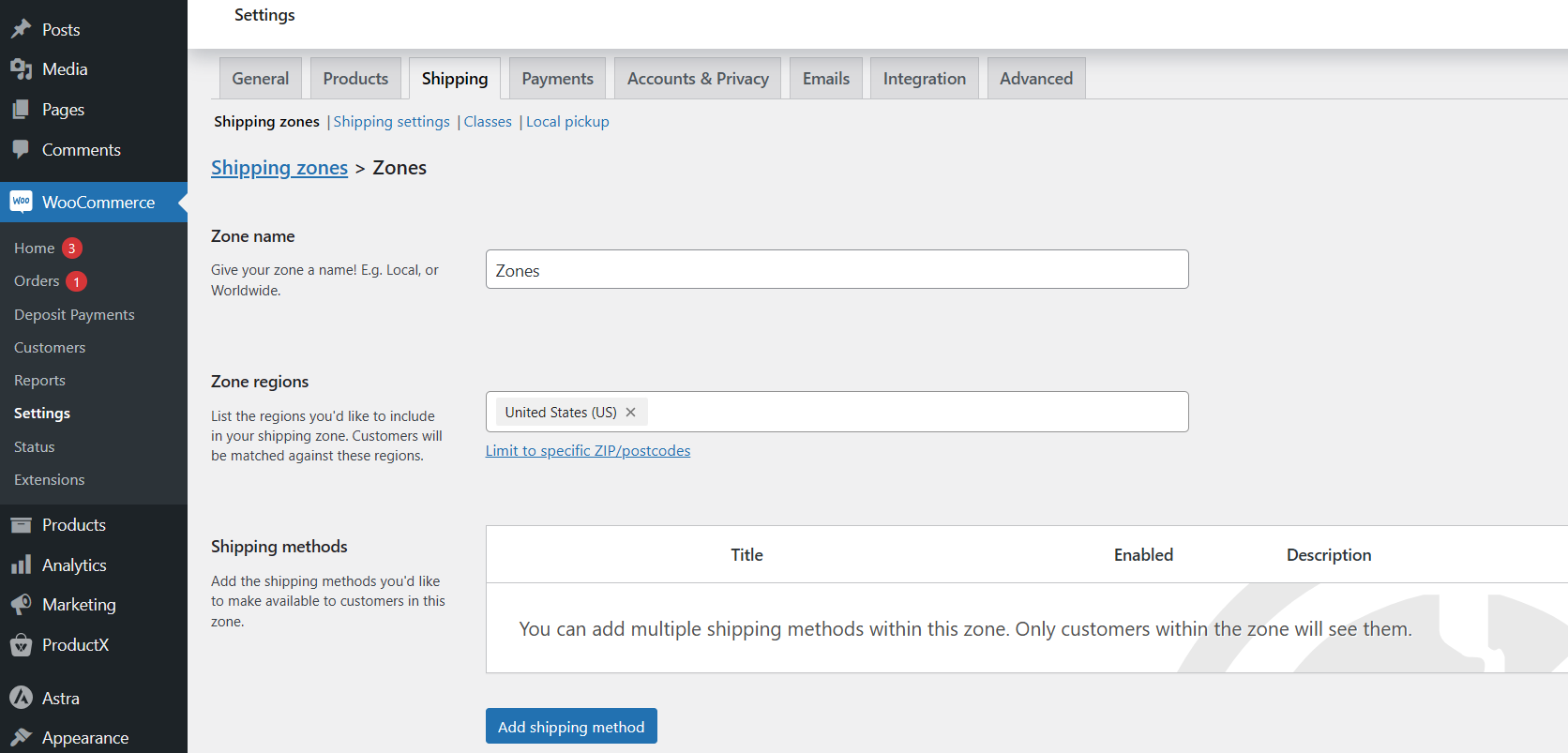
到達「新增區域」頁面後,它將顯示三個選項,包括:
- 區域名稱:這是您在商店中用於此功能的唯一識別的名稱。
- 區域區域:輸入您想要免費銷售產品的首選位置,您可以輸入並選擇全球多個位置。
- 運送方式:在運送方式區域中,您會在底部找到一個名為「新增運送方式」的藍色按鈕。

步驟 3:新增「免費送貨」作為送貨方式
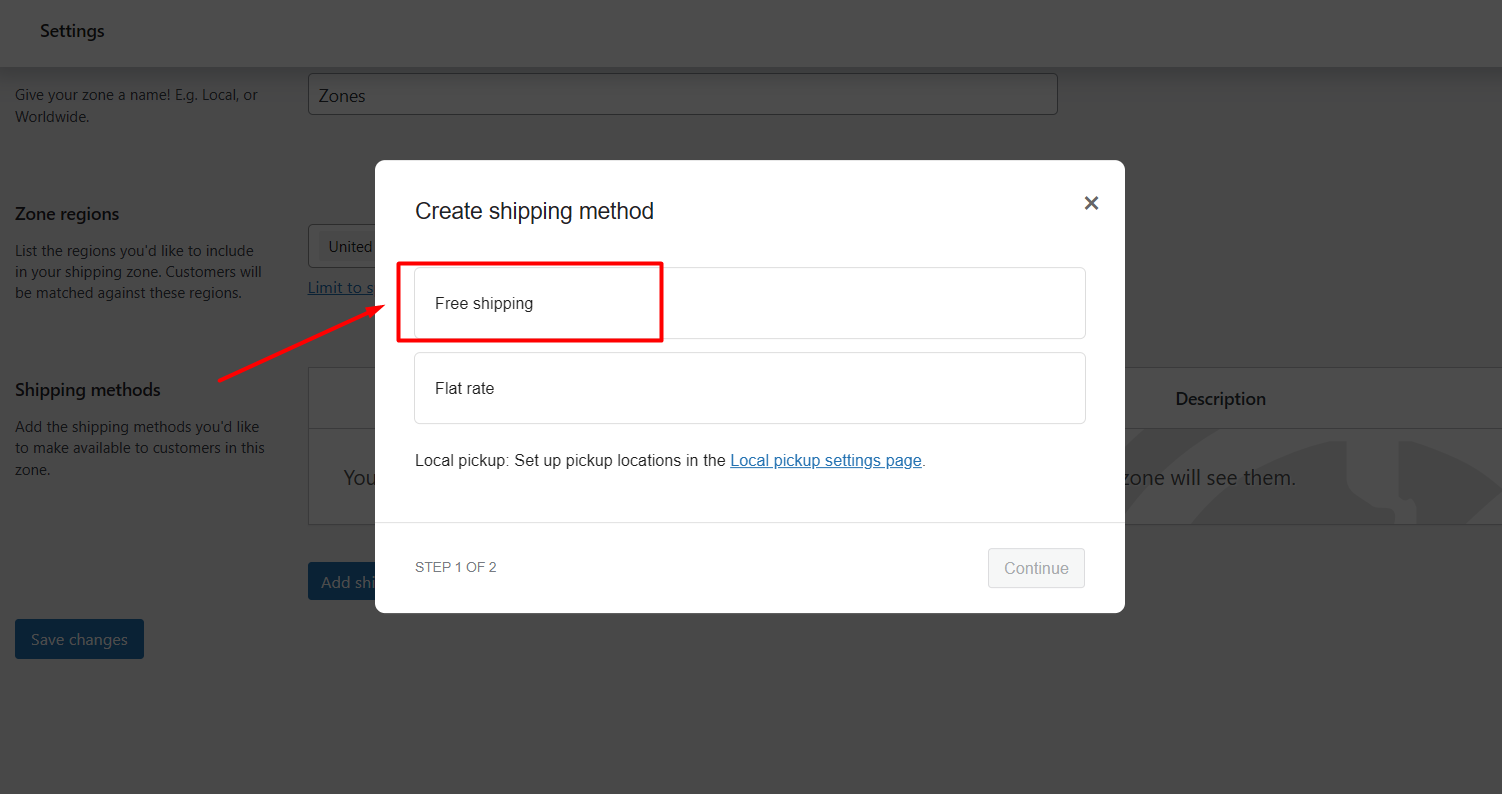
若要將其設定為運送方式,請按一下「新增運送方式」。
它將向您顯示三個首選項:
- 免費送貨 - 用於免費送貨。
- 固定費率- 以標準費率設定運費。
- 本地取貨 - 透過選擇特定位置,客戶可以收取或免費收取產品。
我們需要從三個選項中選擇第一個選項。
最後按下「繼續」按鈕即可完成此步驟。

步驟 4:選擇免費送貨的要求
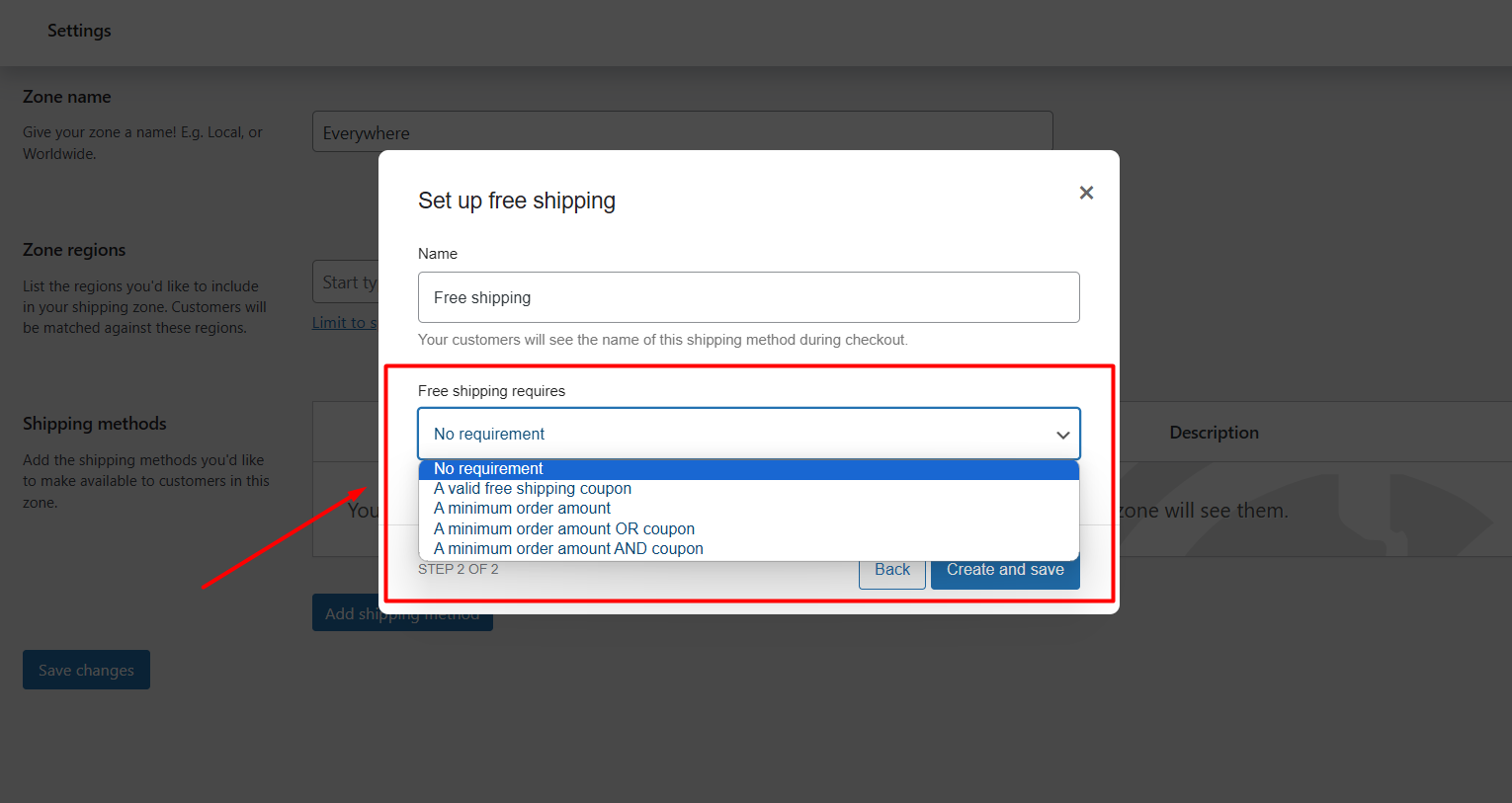
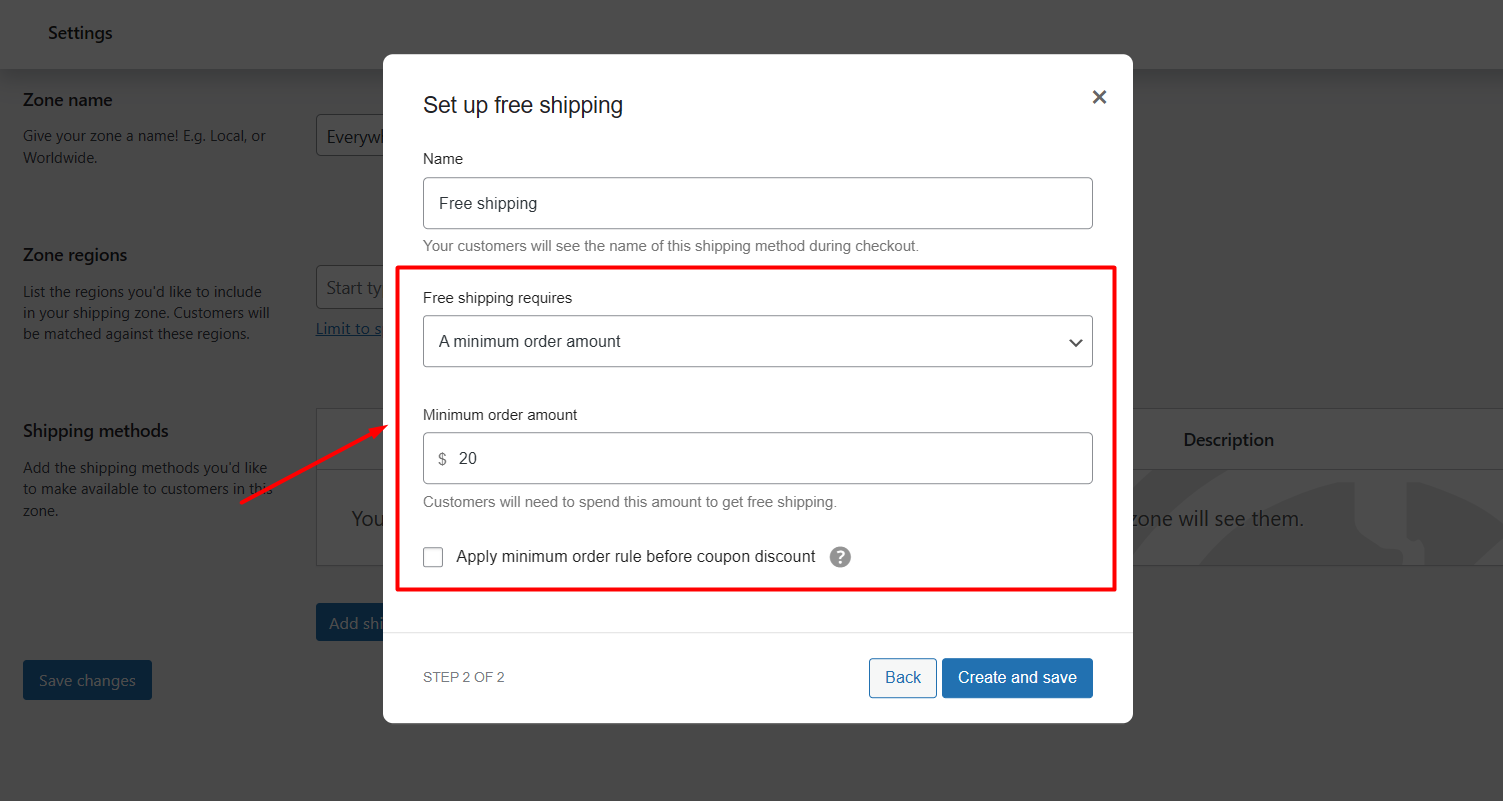
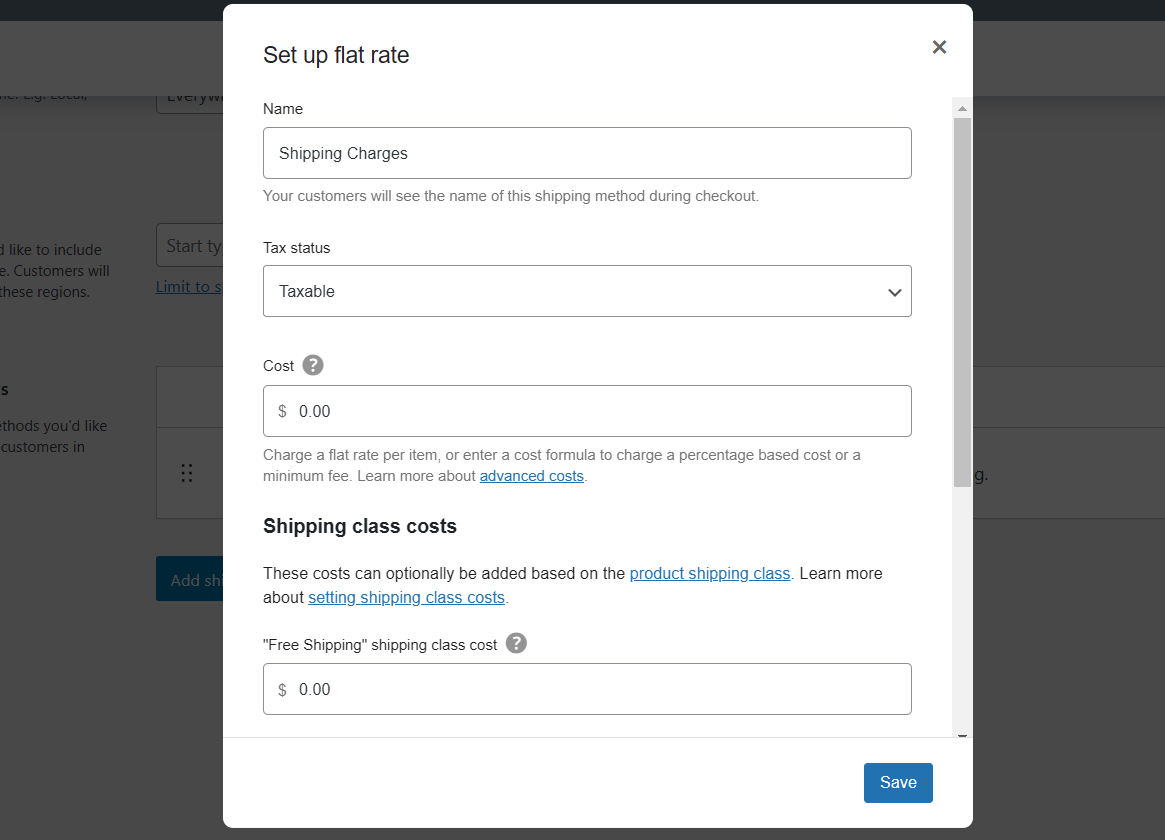
現在,將看到一個標題為「設定免費送貨」的框框。 從那裡您可以設定此屬性的要求。
在「免運費要求」中,您將得到不同的選擇:
- 無要求:當您設定此選項時,客戶將獲得免費送貨。
- 有效的免運優惠券: 如果客戶擁有您商店提供的任何優惠券,他們就有資格享受此優惠。
- 最低訂單金額:買家需要在您的商店花費一定金額才能享受此優惠。
- 最低訂單金額或優惠券:您可以設定此選項,透過購買價格金額或優惠券為客戶提供免費送貨,他們可以透過滿足任何要求來解鎖機會。
- 最低訂單金額和優惠券:要獲得此優惠,客戶必須滿足這兩個條件。 顧客需要有效的優惠券和店主設定的固定購買金額。

現在,選擇您想要的選項,您的客戶將獲得更少的運輸機會。 目前,我選擇“無要求”選項。
現在,您可以透過將產品新增至購物車頁面來查看輸出。
恭喜,您的商店已準備好此功能!
如何根據訂單金額設定免運費?
根據訂單金額利用此機會取決於您設定的要求。
設定好運輸區域後,您需要建立區域資訊。 然後,您必須透過點擊「新增送貨方式」按鈕將免費送貨設定為送貨方式。 現在,您只需設定要求「最低訂單金額」。
正如我們在前面的部分中討論的這些設置,如果您遇到任何困難,請滾動到上面。
選擇後,將出現一個標題為「最低訂單金額」的方塊。

請提供您偏好的最低購買金額 在您的 WooCommerce 商店中為您的客戶提供的功能。
如何在 WooCommerce 中創建有效的免費送貨優惠券?
使用優惠券,您可以享受更少的運費,這在 WooCommerce 中非常簡單,這取決於您設定的要求。 那麼,讓我們看看它是如何工作的。
正如我們在前面的部分中討論的這些設置,如果您遇到任何困難,請滾動到上面。
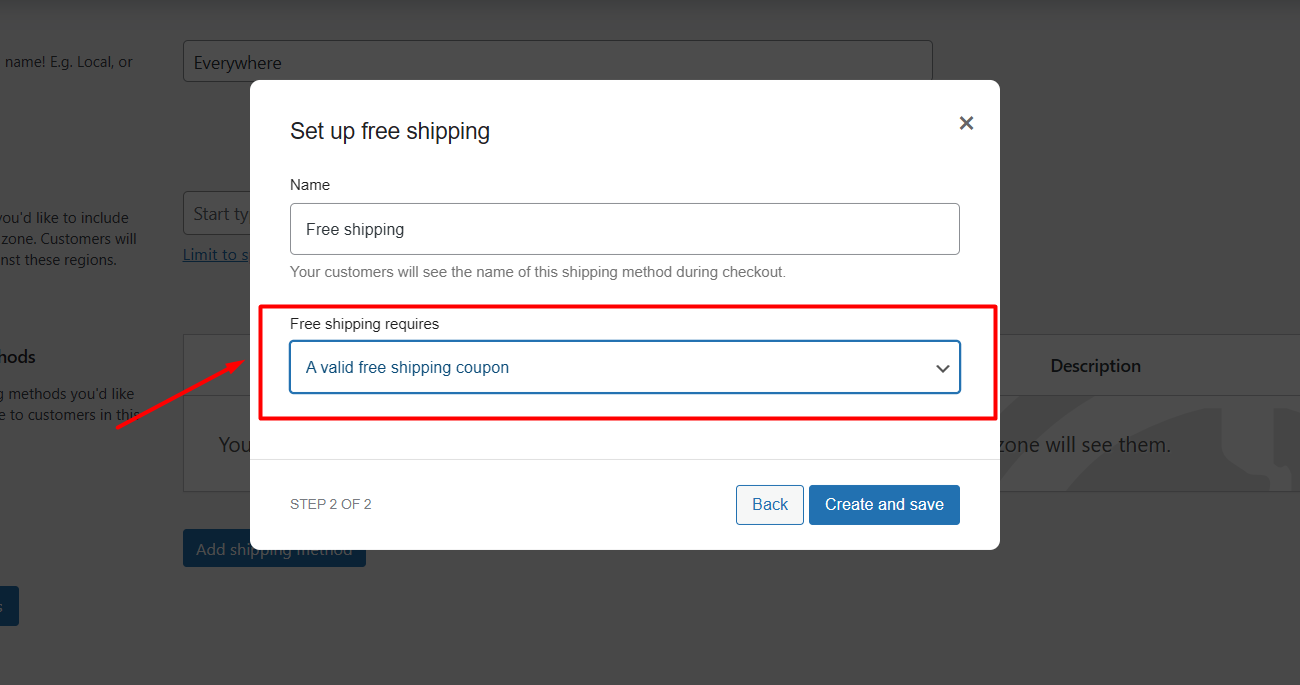
您只需從不同的選項中設定「有效的免運費優惠券」的要求即可。

現在,任何客戶都可以使用有效優惠券獲得此優惠。
如何在 WooCommerce 中為特定產品設定免費送貨?
還可以在 WooCommerce 中為特定產品設定免費運送。 為此,您需要使用運送類別。 因為我們不能直接使用運送方式來運送特定的產品。
我們可以根據我們的產品建立不同的類別,例如「免運費」作為特定產品的類別,「重型」作為運費高於正常運費的類別,以及基於我們產品的其他類別。
別擔心,它並不像聽起來那麼難。 您可以透過正確執行以下 3 個步驟輕鬆完成此操作:
第 1 步:建立運輸類別
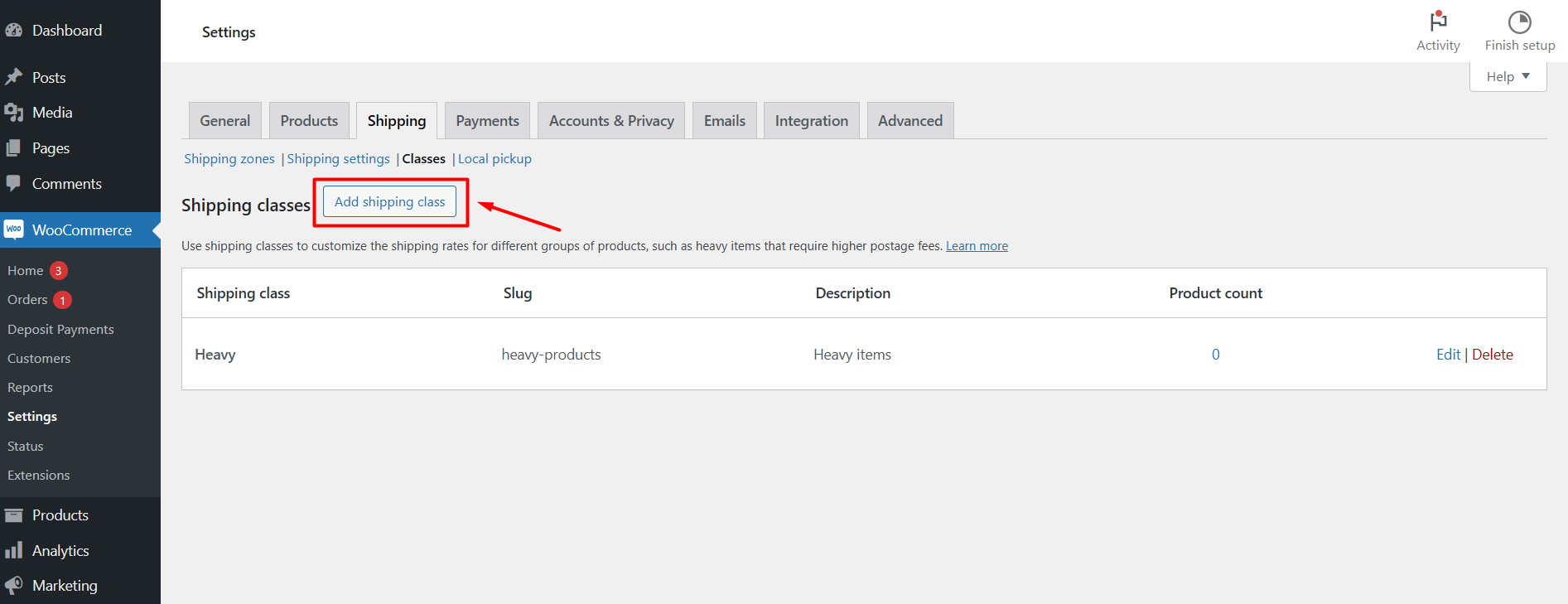
建立運送類別非常簡單,您需要從儀表板前往 WooCommerce「設定」選項。 現在,選擇“運輸”選項。
在運送部分,您將在運送區域附近看到“類別”,選擇此選項(運送區域→運送設定→“類別” )。

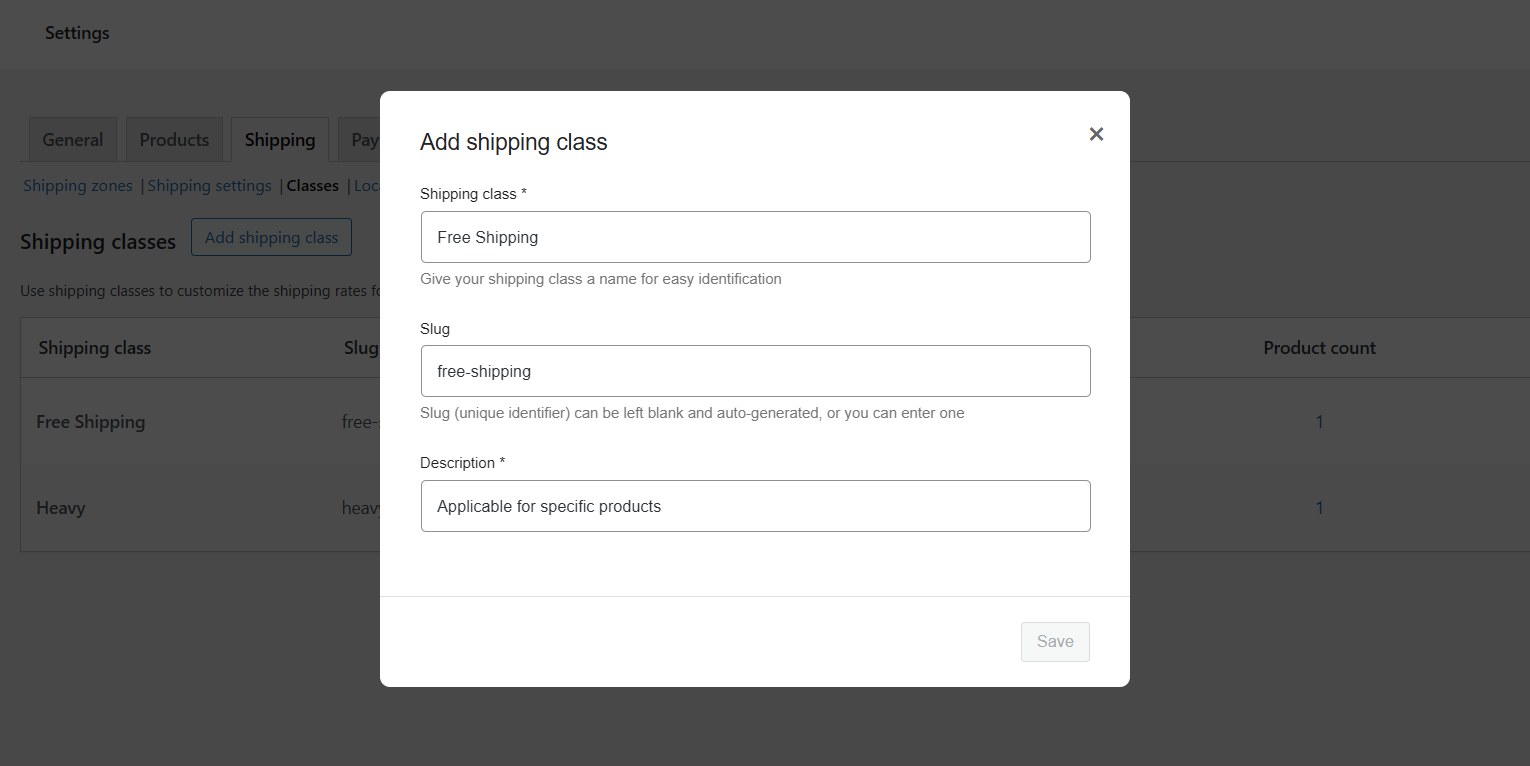
按下「新增運送類別」將出現一個框,其中包含 3 個選項,包括運送類別、貨物和描述。 填寫第一個和最後一個方塊——它們都是必要的。
在運送類別方塊中,輸入「Free Shipping」作為答案(作為範例)。 在強制性描述框中,您可以概述您的具體要求。

步驟 2:配置運輸方式
配送方式的配置需要進入「配送專區」。 提供“區域名稱”,然後選擇“區域區域”。
然後,點擊「新增運送方式」來設定運送方式。 選擇「統一費率」選項作為運送方式,然後按下「繼續」按鈕。

您將在此部分顯示不同產品類別的運費。 因此,您需要將第一個盒子的名稱從「平價銷售」 → “運費”更改為此處的重命名將在購物車頁面上顯示為運費標題(您可以根據需要命名)。
[我已將名稱從統一費率更改為運費,因為我可以使用單一方法管理多個運輸類別]
您可以從此處將產品設定為「應稅」或「不含稅」。 在下一個按鈕中,您將獲得設定成本的選項,將「成本」設為0。
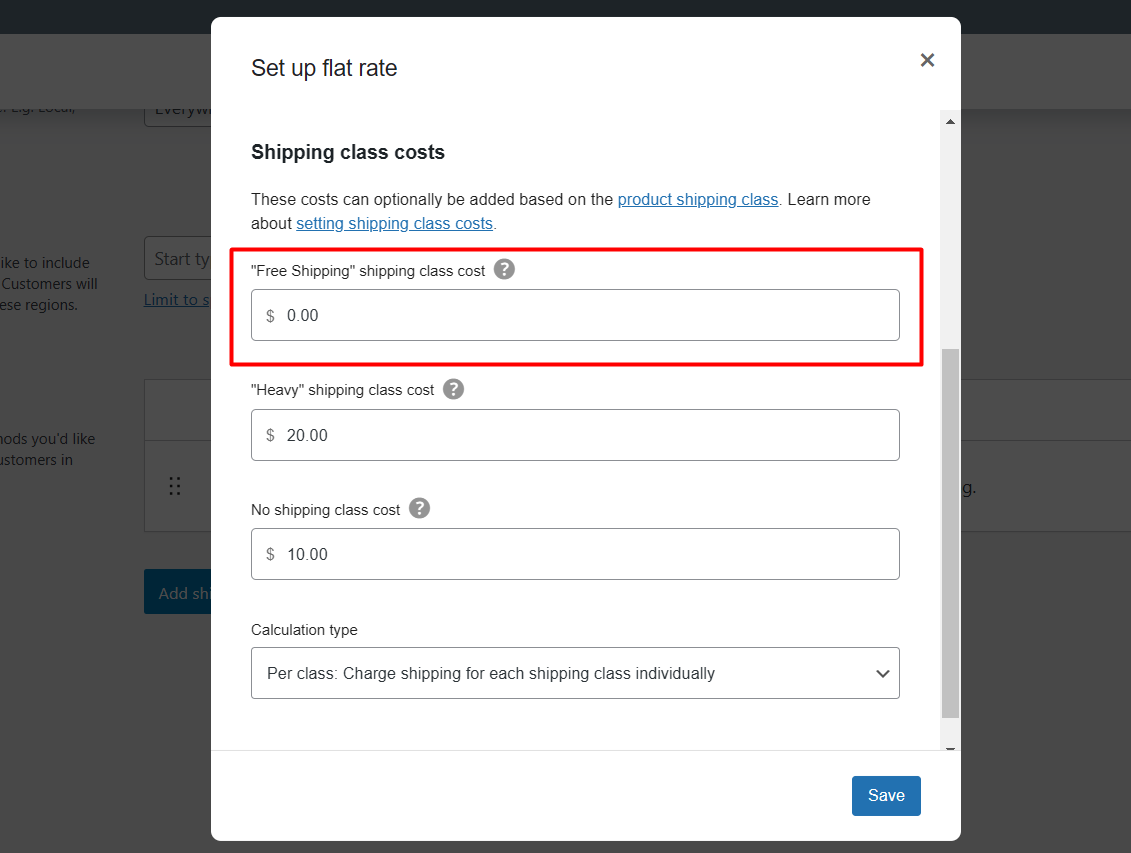
“運輸艙位費用”
在這裡,我們可以設定我們創建的運輸類別的價格。 我們控制此部分的所有運費。 由於我們只創建了一個名為“Free Shipping”的類,因此它顯示在此處。 如果我們再增加 2/3 的類,它們也會出現在這裡。
- 「免運費」運輸類別成本– 由於我們將其命名為免運費類別,因此我們將使用零 (0)作為成本。
- 無運費類別成本- 因此,其他不屬於免費送貨類別的產品將將此成本顯示為運費(我已將 10 美元設置為不包括免費送貨類別的其他產品類別的示例)。

在「計算類型」方塊中,選擇第一個選項「依類別:單獨為每個運送類別收取運費」 。 點擊“建立”按鈕完成這些步驟。
步驟 3:為特定產品添加免費送貨
現在我們已經使用所需的類別配置了 Shipping 方法。 現在我們需要將特定產品新增到一個類別中。
為此,請從 WooCommerce 的產品清單中前往「所有產品清單」。 選擇您想要在商店中作為免運費產品提供的特定產品。 點選特定產品的“編輯”按鈕。

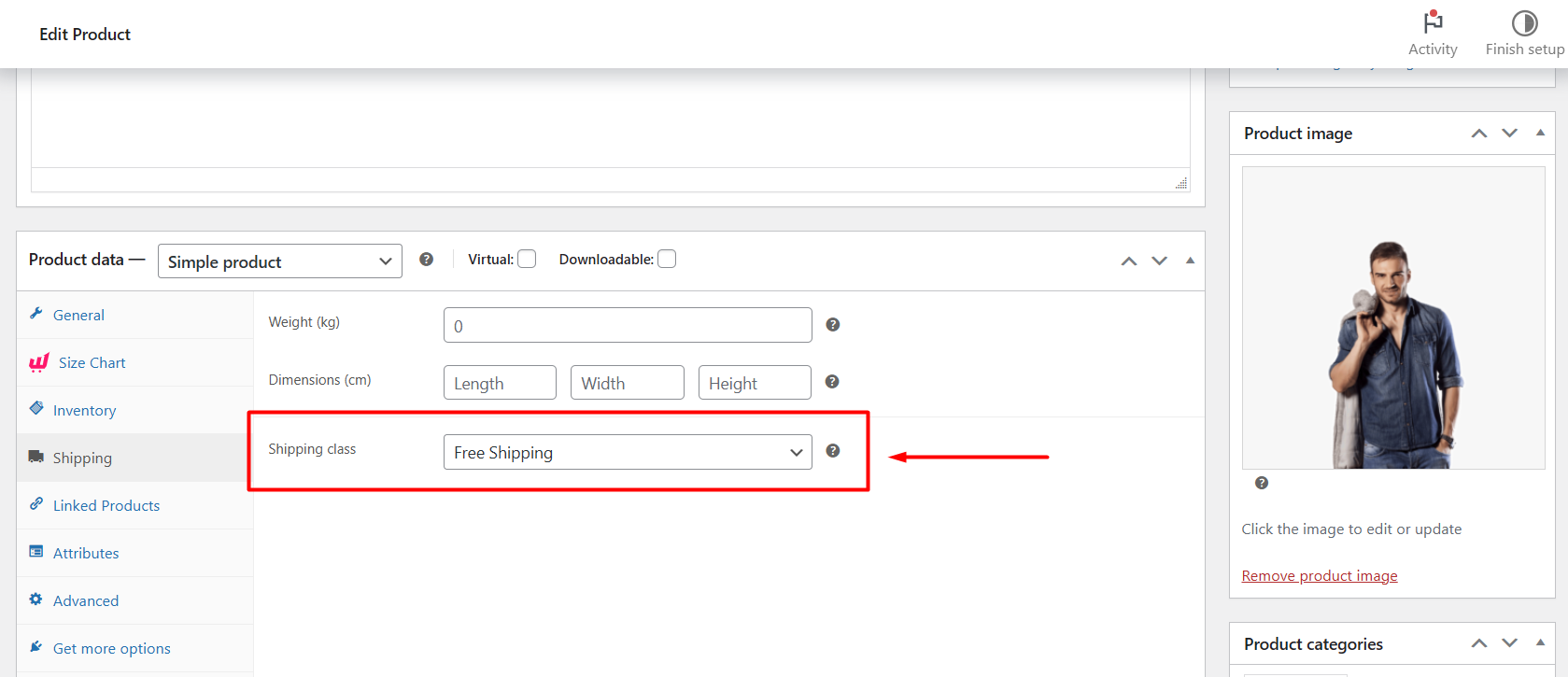
在“產品資料”部分,您將在左側找到“運送”選項。 單擊它,它將顯示三個選項,其中最後一個選項是“運輸類別”。
從框中選擇「免費送貨」。 現在,「更新」更改。
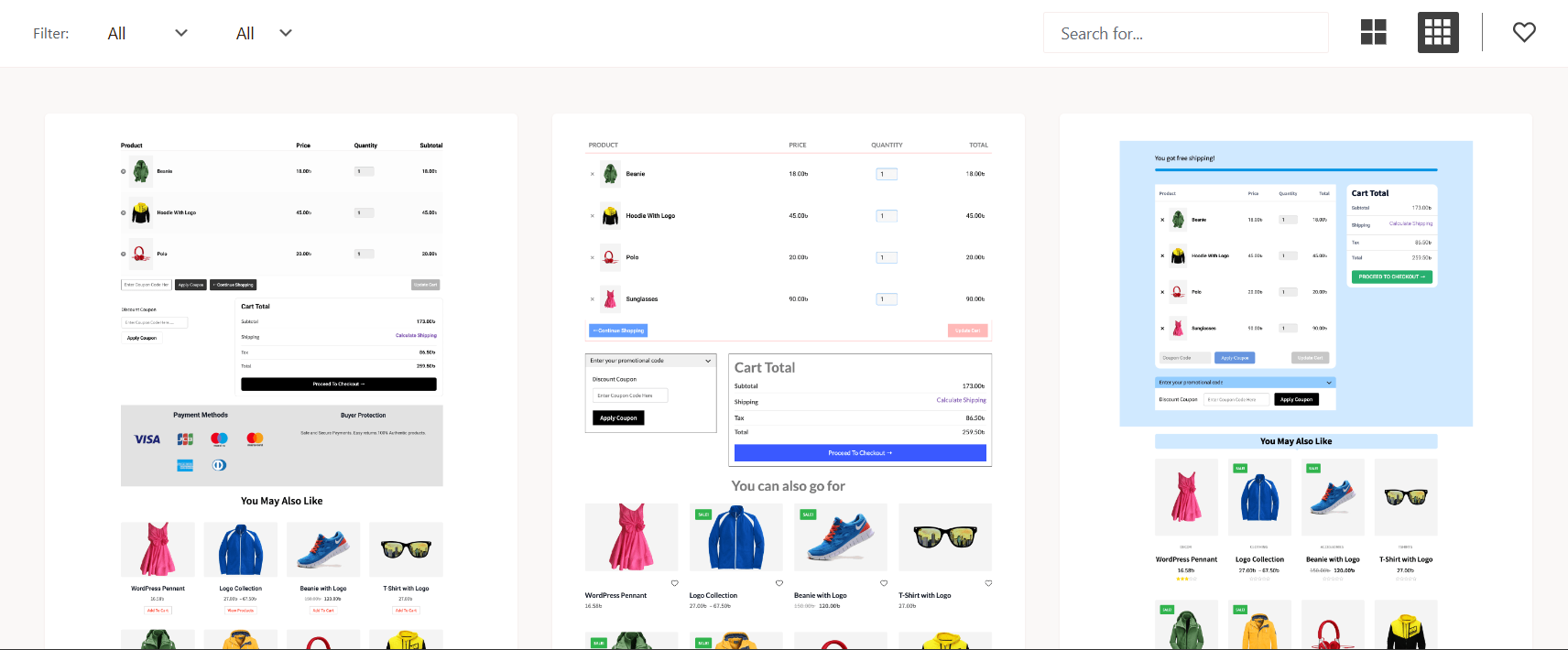
現在,將特定產品新增至「 Car t」選項中,您就可以看到結果。
感人的! 你的工作非常出色。
如何在 WooCommerce 中設定免運欄?
無法在 WooCommerce 中設定此欄,因為預設的 WooCommerce 購物車頁面未提供此欄。 但是,此功能可讓客戶查看客戶需要多花多少錢才能獲得免費送貨資格。

在 WooCommerce 中設定此欄需要額外的插件。 WowStore 是提供此免費送貨欄的最佳 WooCommerce 外掛程式。
您甚至可以完全自訂它的位置、顏色和文字。 此外,它還提供完整的購物車頁面解決方案,包括此欄、購物車表和購物車總計選項。 您可以從預製模板或從頭開始對其進行自訂。
我們將在不同的步驟中探索這個奇妙的功能→
第 1 步:安裝並啟用「WowStore」插件
要進行設置,首先,您需要 從您的插件部分安裝WowStore 。
然後,您需要從 WowStore 的儀表板開啟 Woo Builder 外掛。
步驟 2:在 WooBuilder 中建立免費送貨欄的購物車頁面
現在,建立免費送貨欄的購物車頁面已成為您使用 WowStore 時最簡單的選擇。 有多個具有此功能的預製模板。
WowStore 提供完整的購物車頁面解決方案,店主可以從預製範本自訂欄、購物車表和購物車總計選項。
要建立帶有免費送貨欄的購物車頁面:
從儀表板中選擇 WowStore 插件,然後選擇“Woo Builder”選項。 點選右側的“ +建立購物車範本”按鈕。
您將在「所有購物車模板」部分中看到多個令人印象深刻的預製模板,根據需要選擇其中任何一個。

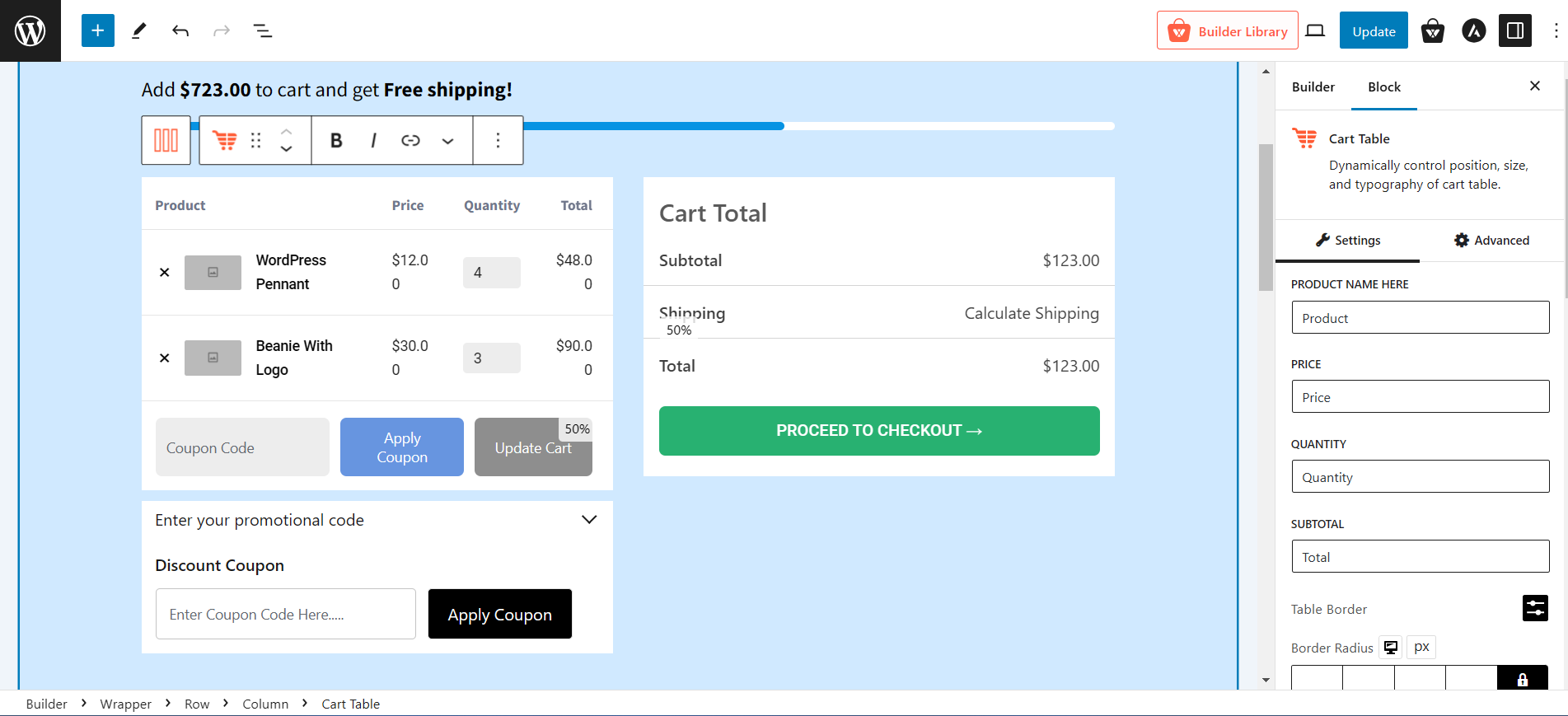
因此,在建造者的購物車頁面「區塊」部分中,您將看到包括「免運費進度條」在內的多個區塊,您可以在所需位置新增或刪除此區塊。 您甚至可以自訂整個購物車頁面。
步驟 3:自訂購物車頁面
WowStore 最好的事情之一是您可以修改運費欄,包括常規設定下的之前和之後的價格文字。 此外,您還可以變更字體、邊框、邊框半徑、填滿、背景和顏色。
您也可以啟動進度條,調整其高度,變更完整和空白背景的顏色,以及變更邊框和邊框半徑。

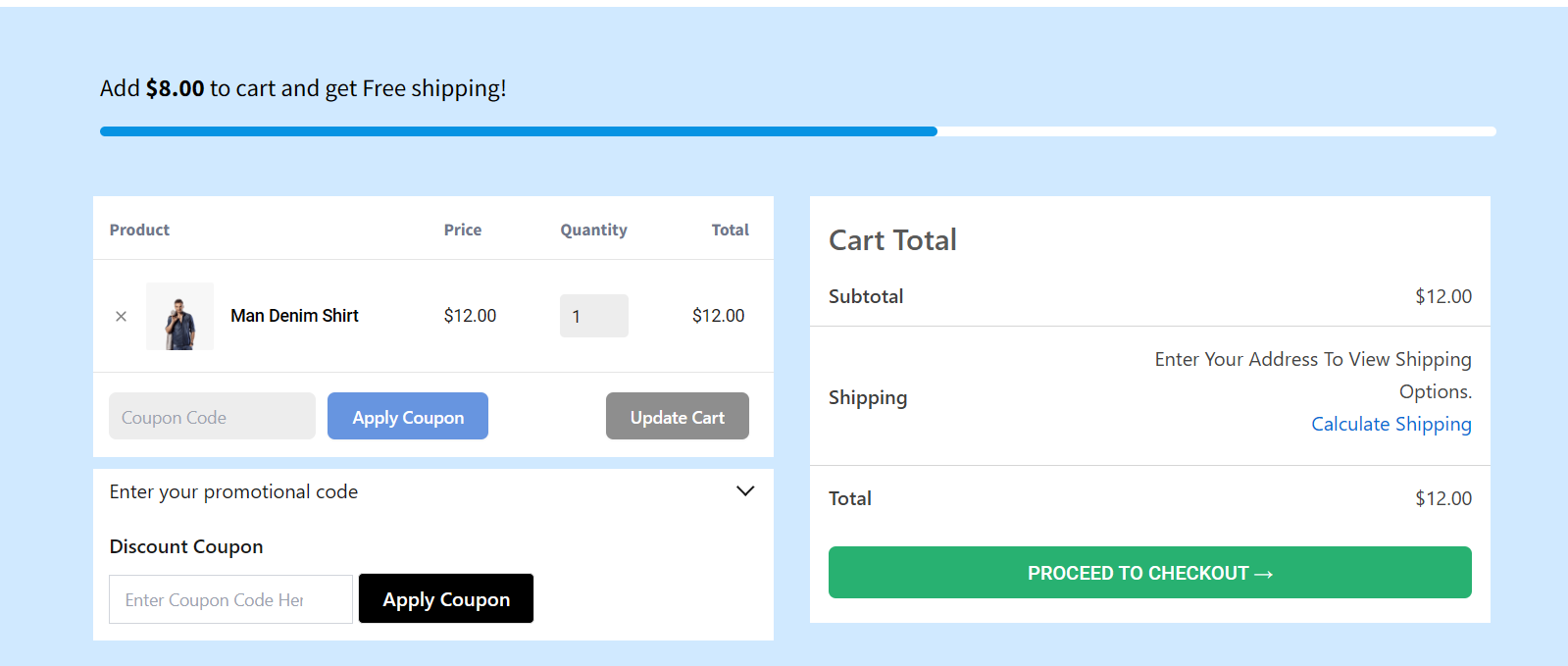
一旦您對自訂感到滿意,只需單擊發布按鈕即可。 購物車頁面將會更新。 現在讓我們看看這個功能在前端的表現如何。

WowStore 不僅提供使用此功能建立自訂購物車頁面。 它是一種一體化解決方案,用於創建具有視覺吸引力且注重轉換的線上商店。 因此,請務必探索它的所有功能。
結論
我們希望這篇部落格文章對您有所幫助,現在您可以使用所有可能的標準設定免費送貨。 是時候自己動手並鼓勵客戶儘早下訂單了。 並且,不要忘記充分利用免費進度條來增加您的收入。 請隨時在下面的部分發表評論來分享您的回饋和建議。
