如何在 WordPress 上設置 Google AMP
已發表: 2022-10-15為移動用戶設置更好的可用性和響應性頁面可以大大提高您網站的流量和潛在客戶轉化率。 由於需要快速加載和高頁面速度,尤其是對於移動用戶而言, Google AMP已成為確保您不會失去任何網站查看者的重要工具。 這就是為什麼我們 QuadLayers 為您提供了有關如何在 WordPress 上設置 Google AMP 的完整指南。
但首先,讓我們看看 Google AMP 以及它在網站優化方面帶來了什麼。
什麼是谷歌 AMP? 我們為什麼要使用它?
我們先來談談Google AMP 。 Google AMP 是一個開源平台,旨在改善您的網站在移動設備上的負載。 這是通過創建一個去除了許多元素(如 CSS、iframe、腳本等)的網頁的 AMP 版本來完成的。因此,您的網站在移動設備上的加載速度要快得多,從而確保您留住移動訪問者。 畢竟,提高網站性能非常重要,因為如果您的網站沒有針對移動設備進行優化,您可能會損失超過 33% 的潛在銷售額。
谷歌建議,如果您的網站加載時間為5 秒或更長時間,跳出率可高達 90% 或更高。
此外,還有 SEO 因素。 如果您的網站的頁面速度較高,您可能會看到您的網站排名更高。 這就是為什麼我們建議我們的用戶構建其網站的 AMP 版本。 因此,如果您正在尋找應該使用 Google AMP 的原因,您應該考慮以下優點:
- 一種在移動設備上提高頁面速度和用戶體驗的開源方法。
- 更好的點擊率、更好的潛在客戶生成和更高的 SERP 排名。
- 自動媒體和圖像優化,尤其適用於移動瀏覽器。
- 在較慢的網絡(包括移動設備的蜂窩網絡)上更好的站點加載和更少的數據使用。
此外,用戶可以很容易地在 WordPress 網站上使用與 AMP 兼容的 WordPress 主題和大量可供您選擇的 Google AMP 插件設置 Google AMP。
在 WordPress 上設置 Google AMP 的插件
現在,雖然該平台是免費和開源的,但在我們看來,在 WordPress 網站上設置 Google AMP 的最簡單也是最好的方法是使用專用的 Google AMP 插件。 如果您正在尋找最佳選擇,您可以查看我們的 WordPress 最佳 Google AMP 插件列表。
我們建議使用免費插件,這些插件可以相對輕鬆地啟用 Google AMP 並添加更多功能,例如廣告、SSL、可自定義的模板模式等。 至於我們的建議,您可以使用的一些插件是:
- 官方 Google AMP 插件
- 用於 WP 的 AMP
- 噴氣背包
對於我們的教程,我們將使用AMP for WP 。

在您的 WordPress 網站上設置 Google AMP 的整個過程應該與大多數插件類似。 快速查看您的插件文檔以及我們的指南,應該可以幫助您立即弄清楚。 但是,如果您在此過程中遇到困難,請在評論部分告訴我們,我們會盡力幫助您。
現在讓我們看看如何使用該插件在 WordPress 上設置 Google AMP 。
如何在 WordPress 上設置 Google AMP
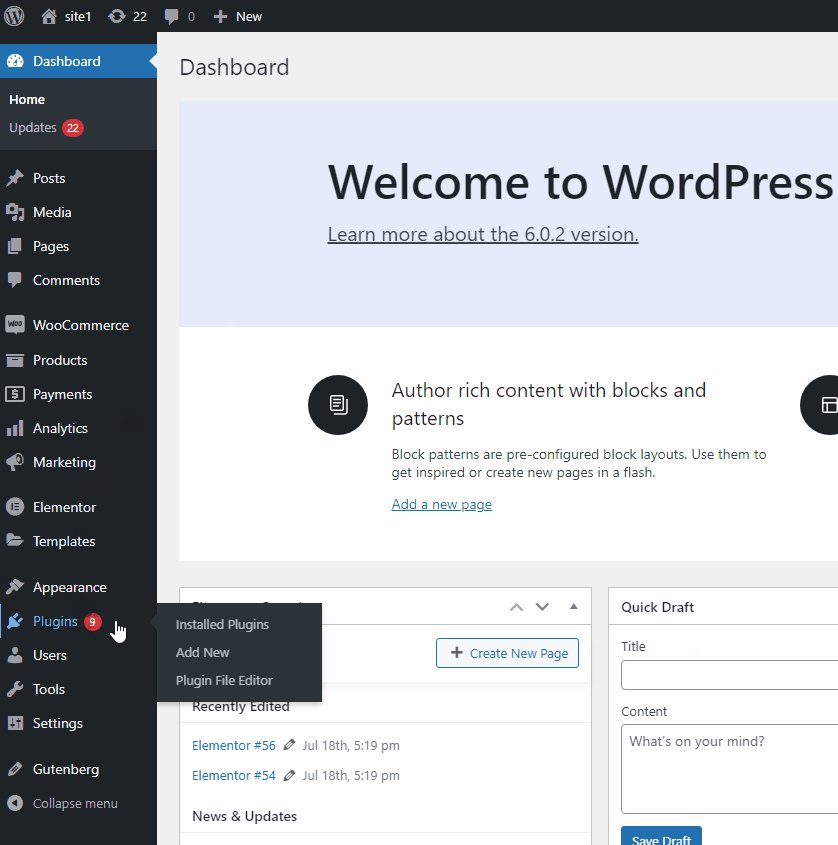
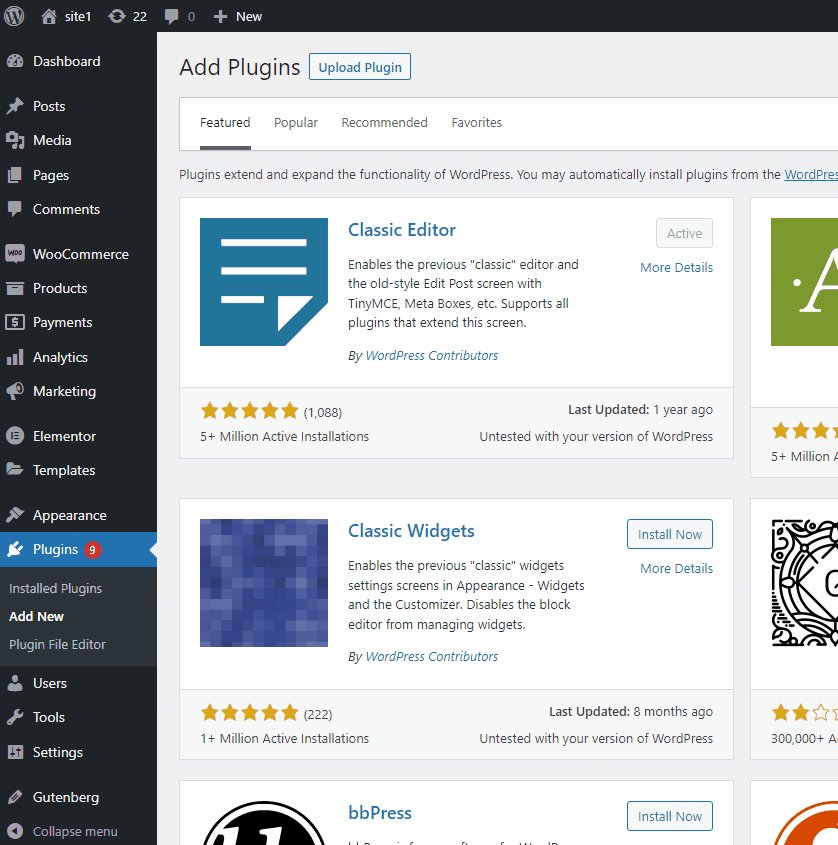
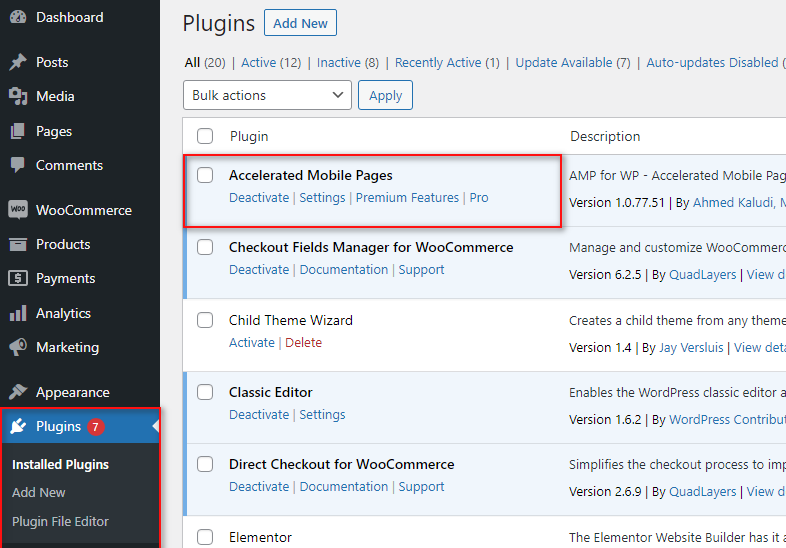
讓我們從安裝和激活插件開始。 首先打開您的WP Admin Dashboard並單擊Plugins > Add New 。

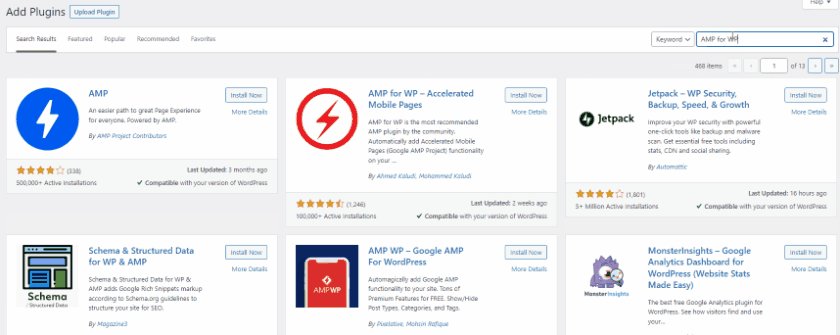
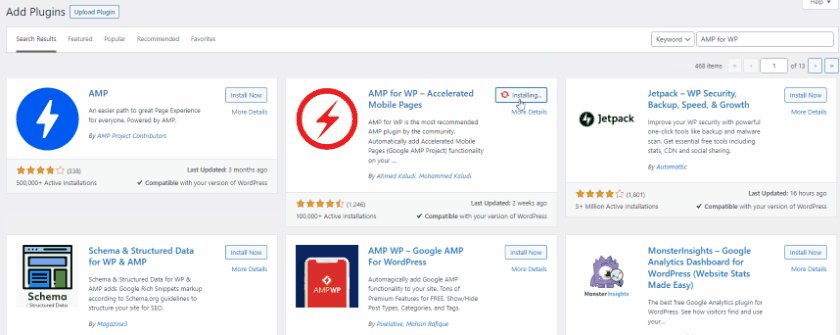
然後,使用右上角的搜索欄搜索AMP for WP 。 單擊插件選項卡上的安裝,一旦按鈕切換到激活,再次單擊它以激活您站點上的插件。

或者,您可以通過打開插件頁面並單擊插件列表下的激活/停用來激活/停用插件。

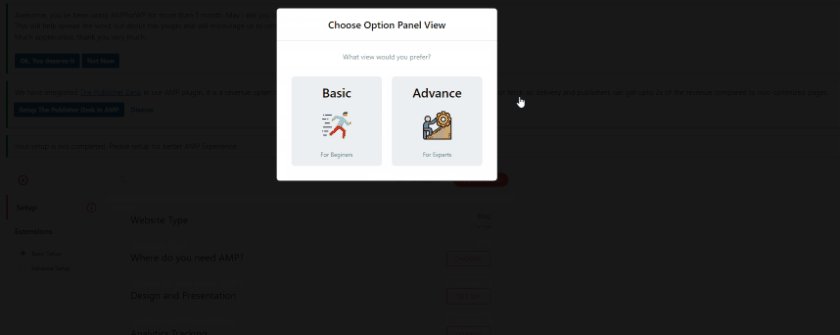
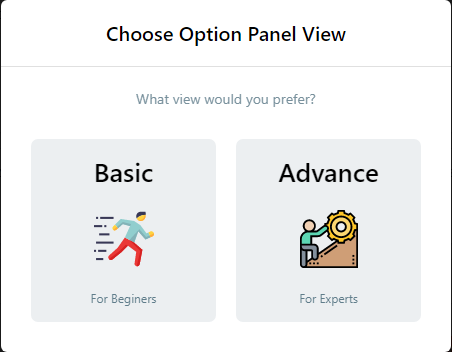
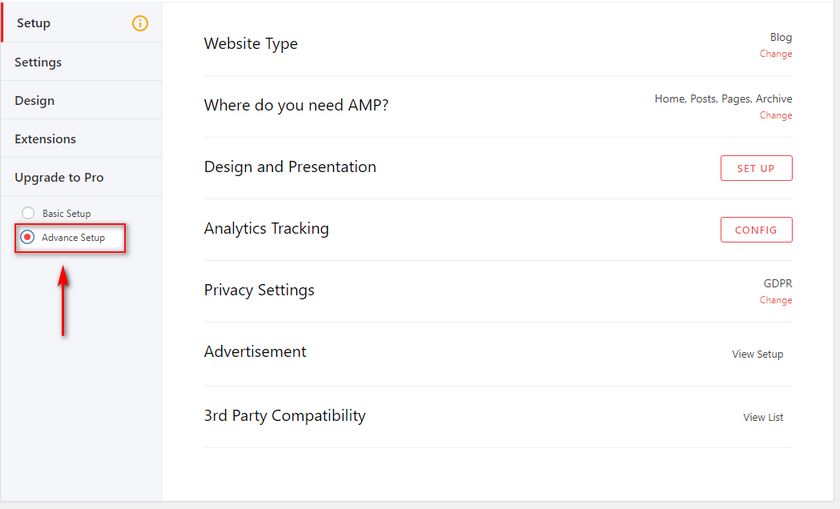
激活插件後,您將被帶到插件的選項頁面,您將被要求在插件的面板視圖之間進行選擇。 您可以在Basic和Advanced之間進行選擇。 我們建議現在使用 Basic 來設置 Google AMP。

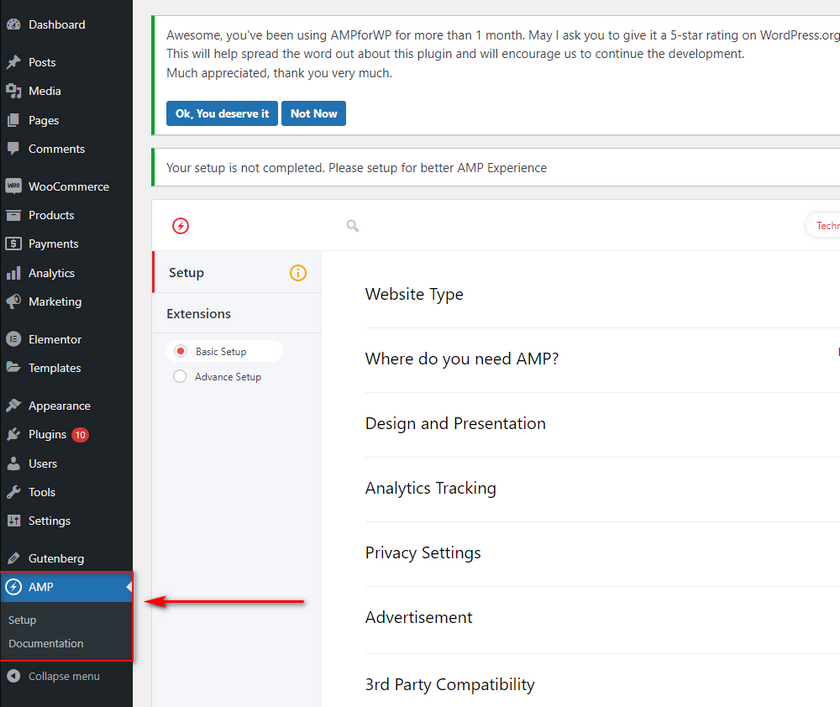
如果您想手動打開 AMP for WP 插件頁面,您也可以通過單擊WP 管理儀表板上的AMP列表來實現。

您必須調整一些設置才能為您的 WordPress 網站啟用 Google AMP。 讓我們一步一步來。
使用 AMP for WP 在 WordPress 上設置 Google AMP
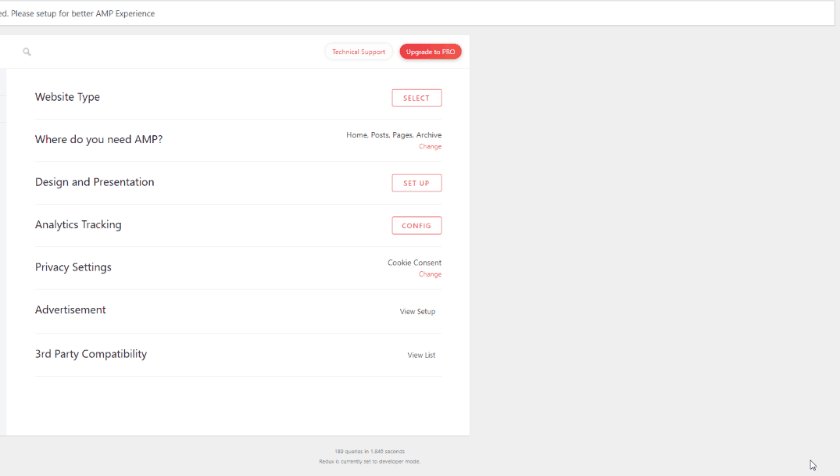
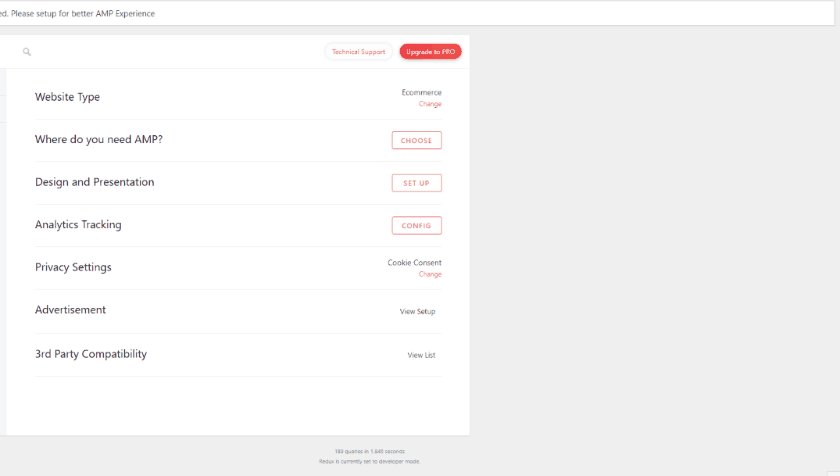
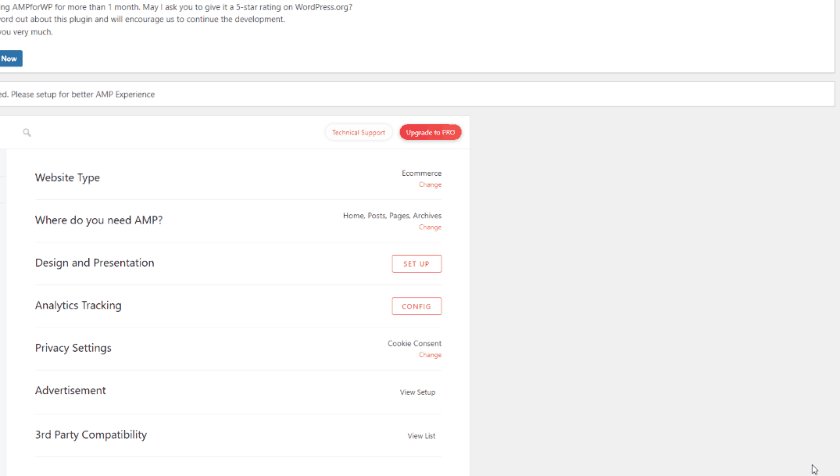
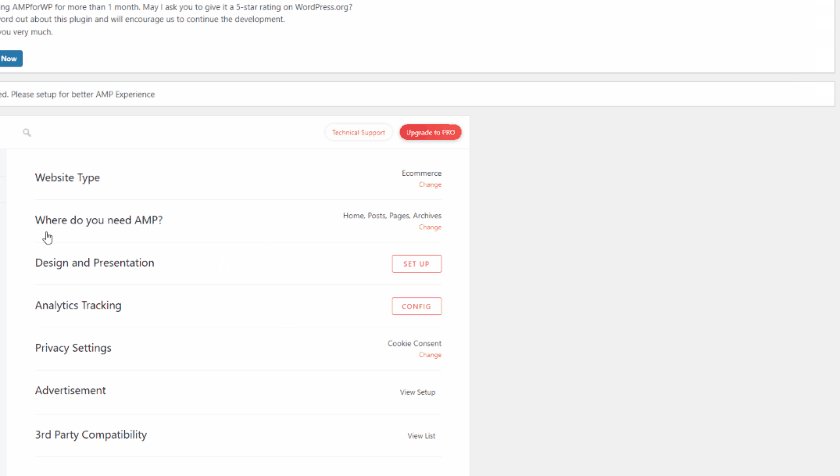
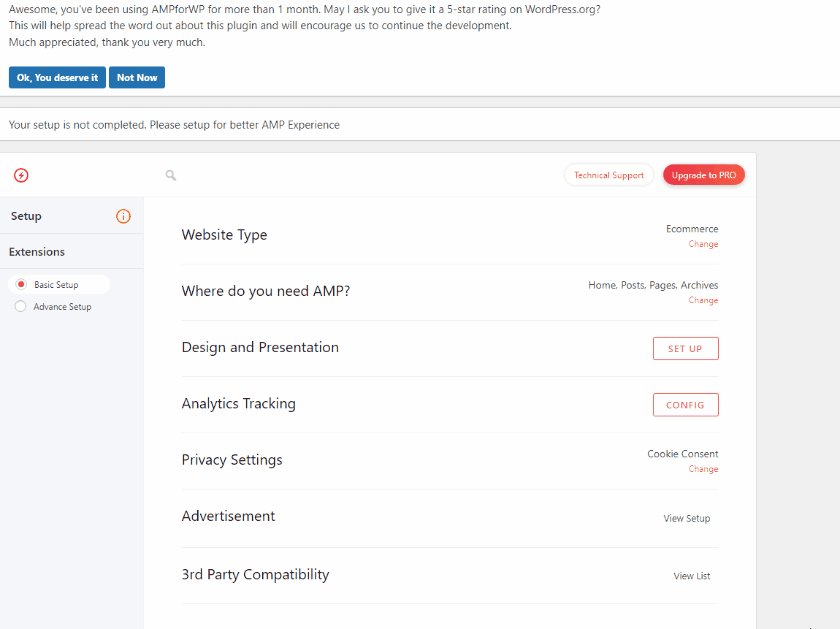
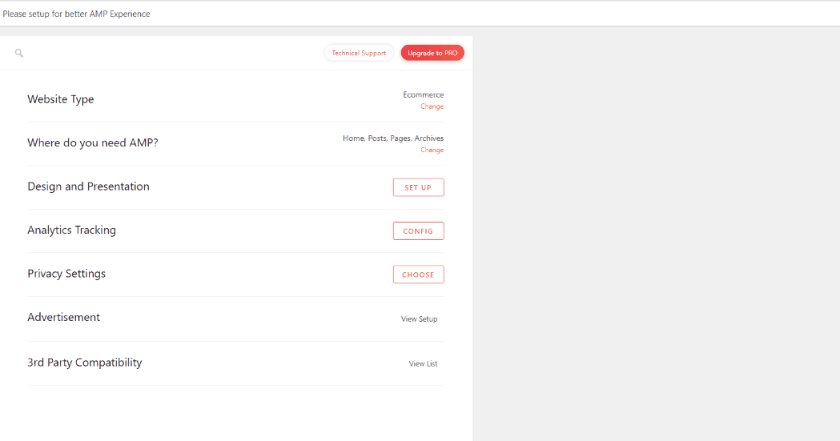
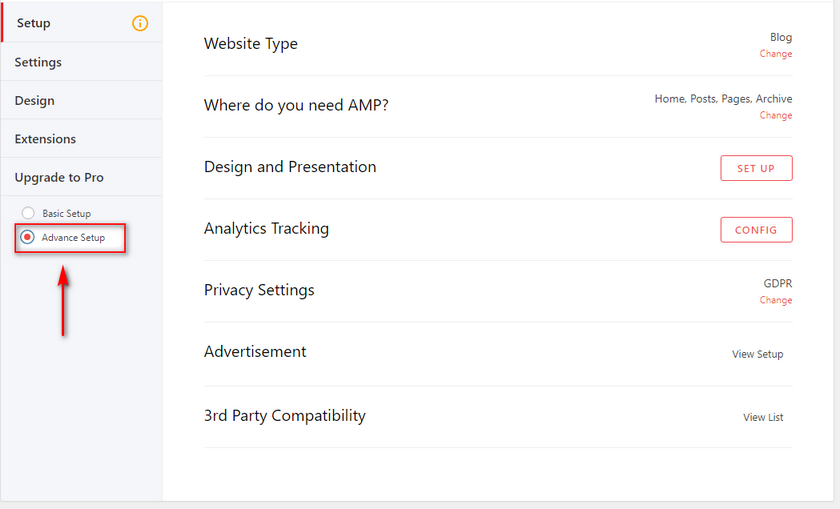
要使用 AMP for WP 插件在您的 WordPress 網站上設置 Google AMP,您必須調整一些選項,從網站類型和網站頁面的AMP 選擇開始。 如果您願意,您還可以使用“其他”選項並添加您自己的自定義網站類型。
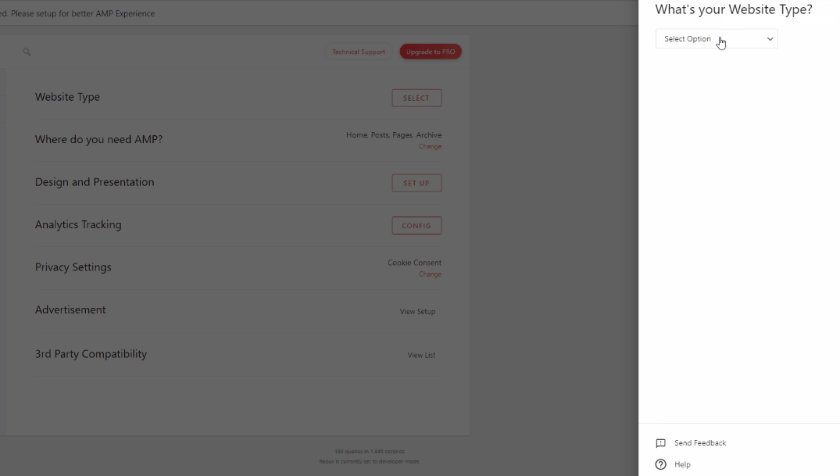
單擊網站類型上的選擇按鈕,然後使用下拉菜單選擇您的網站類型。

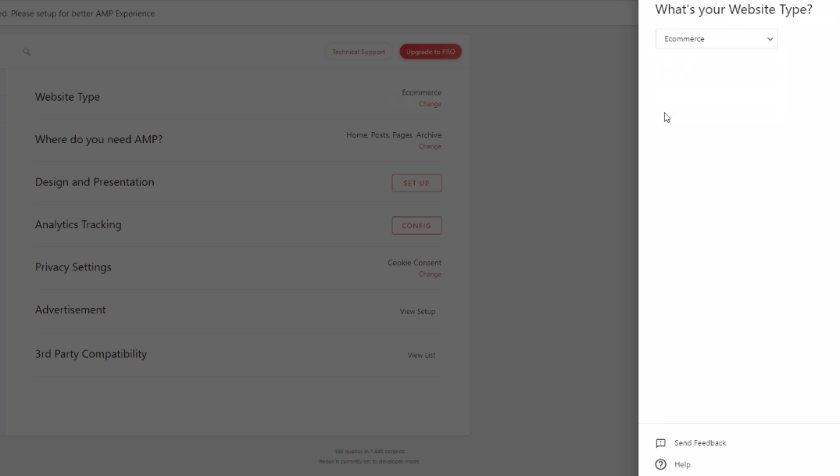
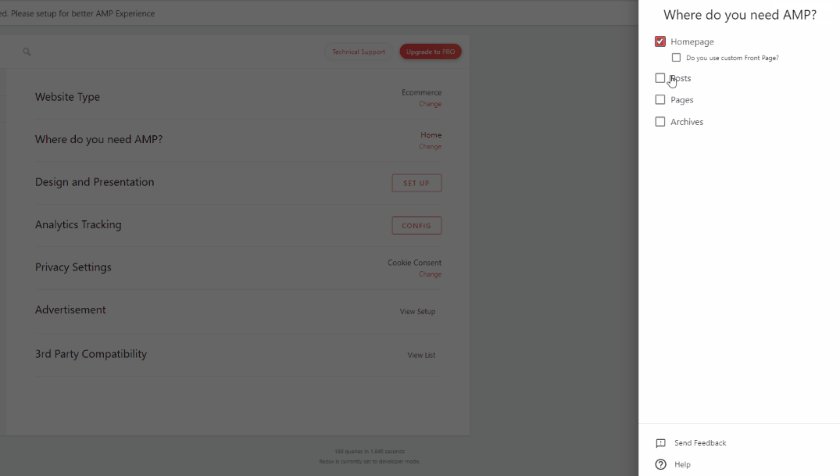
對於我們的演示,我們將使用電子商務。 接下來,我們選擇要啟用 AMP 的位置。 使用您在哪裡需要 AMP? 選項並單擊選擇。 這使您可以將 AMP 添加到以下內容:
- 您的主頁
- WP頁面
- WP帖子
- 檔案
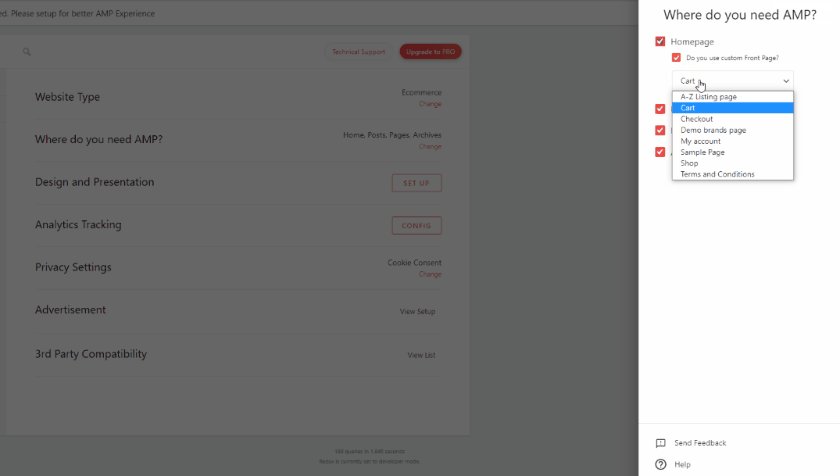
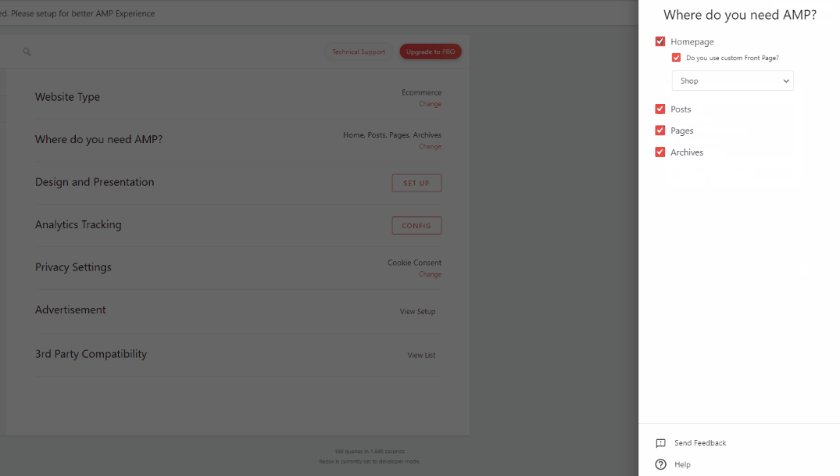
此外,如果您有自定義主頁,您也可以使用主頁選項來選擇它。

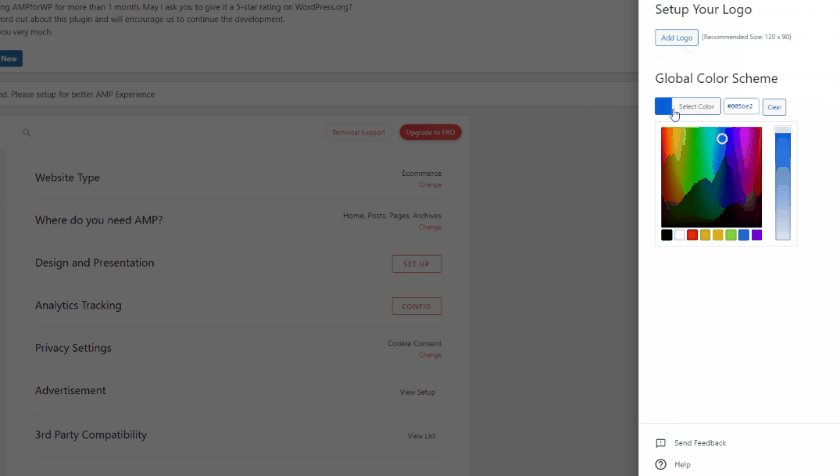
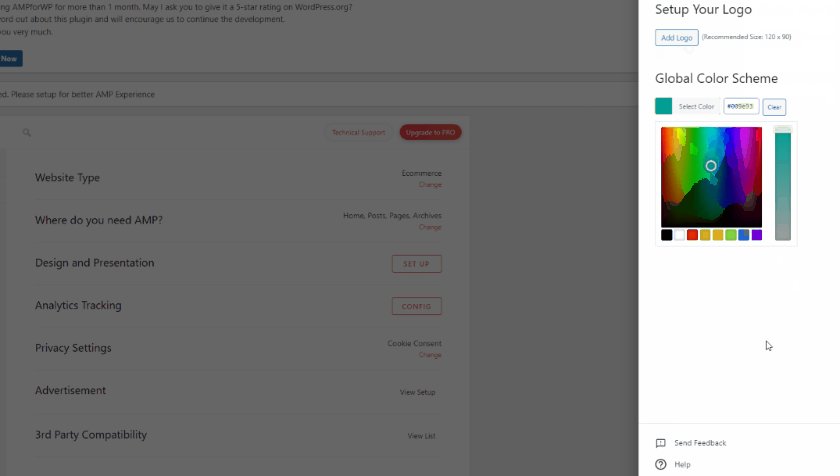
接下來,使用設計和演示選項,您可以選擇要添加到AMP頁面的特定徽標和獨特的全局方案。

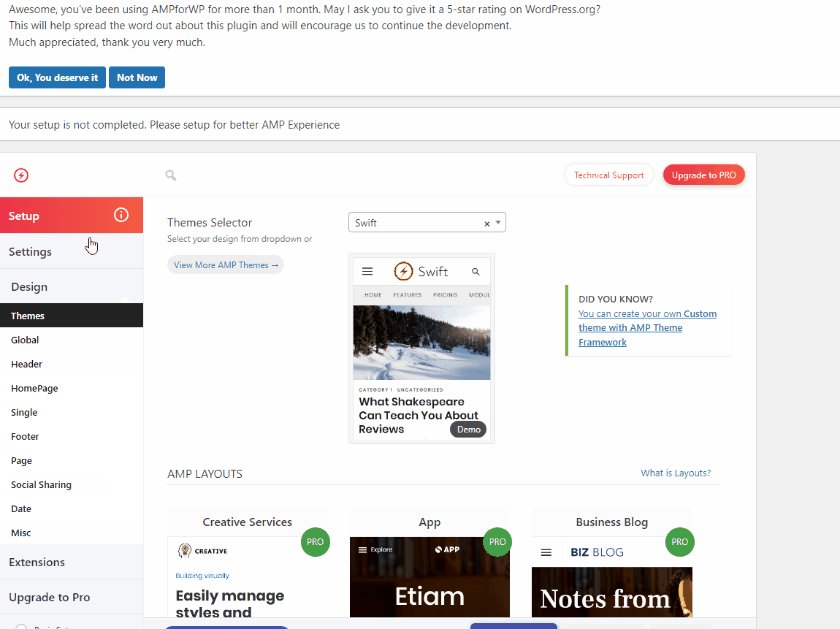
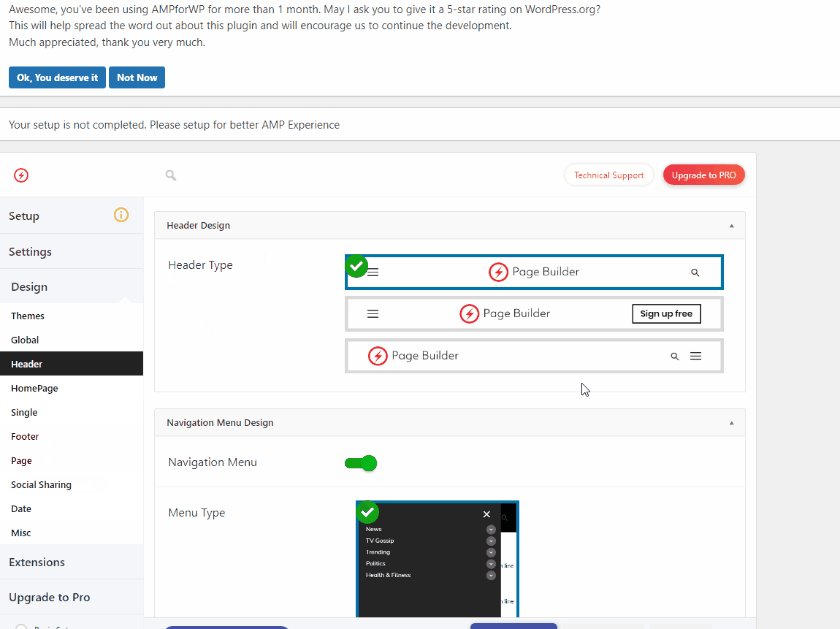
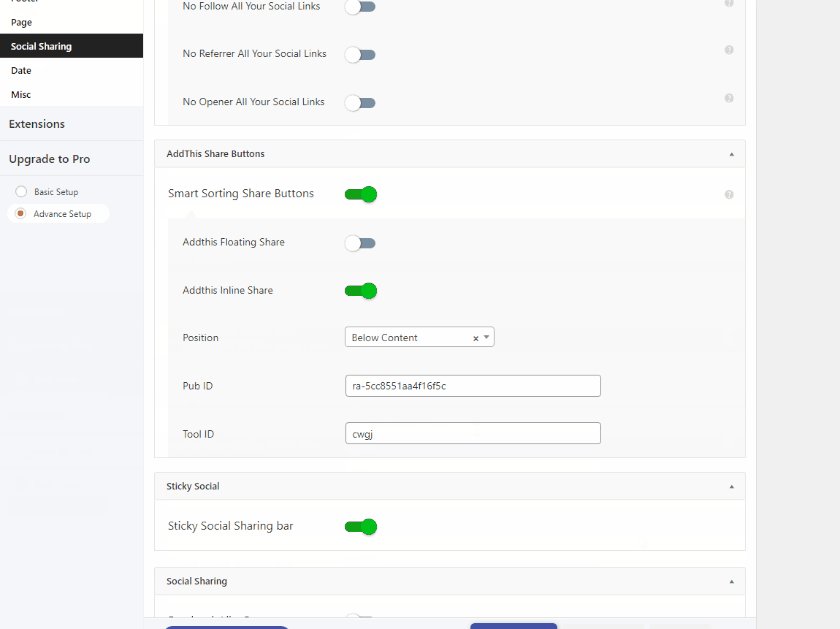
此外,如果您啟用Advanced view ,您還可以選擇獨特的 AMP 主題和自定義頁面元素,例如頁眉、頁腳、社交分享按鈕等。

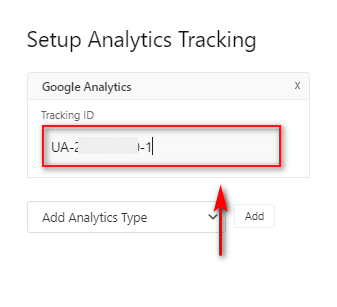
在此之後,我們可以使用Analytics選項為您的 AMP 頁面啟用 Google Analytics 跟踪。 為此,您需要一個Google Analytics(分析)跟踪 ID 。 如果您想了解如何獲取您的跟踪 ID,可以使用我們關於如何為 WordPress 網站啟用 Google 跟踪的指南。
從上述教程中獲取Analytics 跟踪 ID後,您可以像這樣粘貼到Tracking ID字段中:

這些是您必須配置以在 WordPress 網站上設置 Google AMP 的主要設置。 但是,您還有其他一些選項,包括隱私設置、廣告和第 3 方兼容性。
AMP for WP 的其他選項
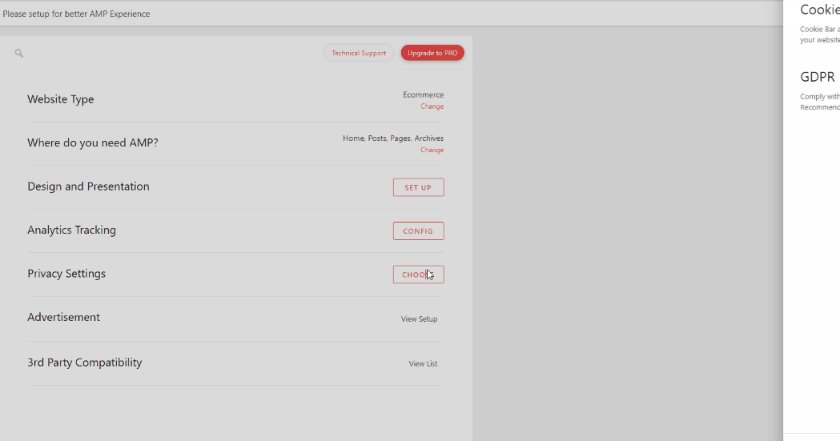
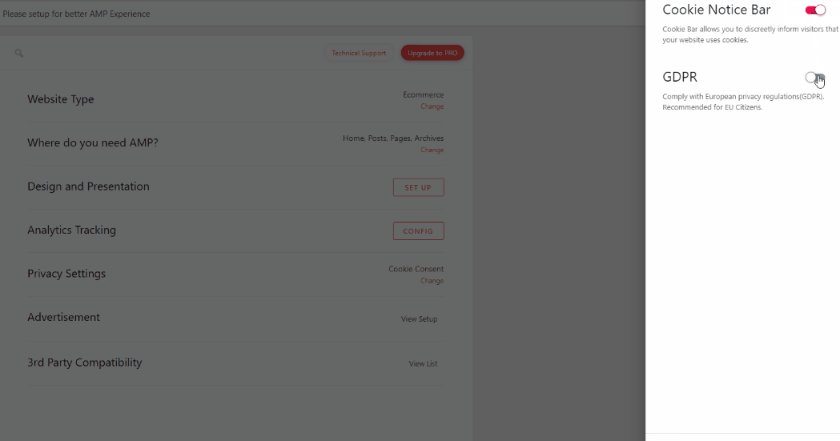
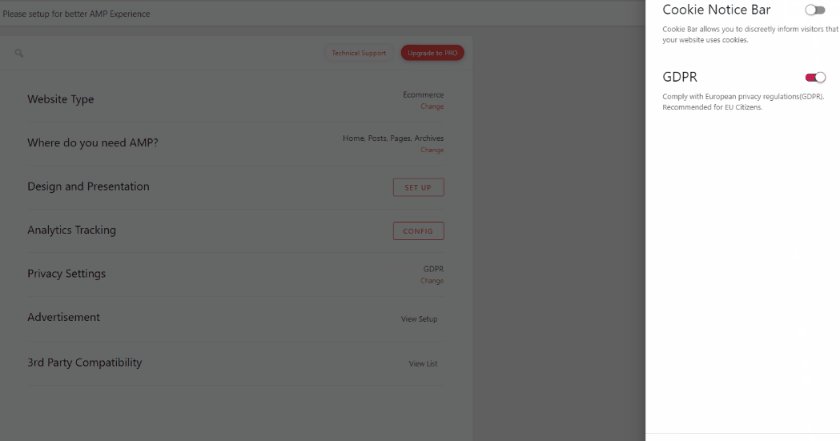
使用隱私設置選項,您可以添加Cookie 同意欄並為您的 AMP 頁面啟用GDPR 。 單擊選擇隱私設置並啟用兩個選項之一。


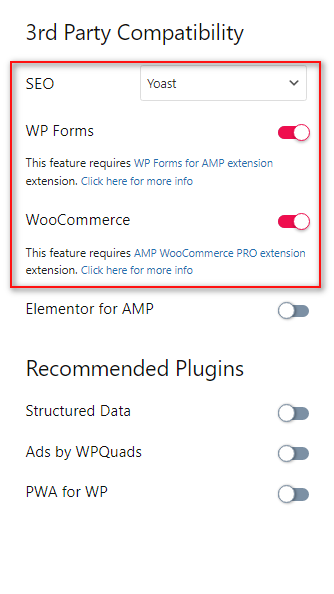
第三方兼容性選項可讓您指定使用的 SEO 插件,以及添加對 WooCommerce、Elementor 和結構化數據等的額外支持。 我們建議使用插件的文檔來啟用您想要的選項,因為其中一些功能需要高級擴展。

使用廣告設置,您可以專門在您的 AMP 網頁上啟用廣告。 這是一個可選設置,需要更多時間來配置。 如果您想具體了解此選項,請向下滾動到本文的獎勵部分,了解如何在 Google AMP 上啟用廣告。
這些涵蓋了您要在 WordPress 網站上設置 Google AMP 的基本設置。 但是,您也可以啟用高級設置選項來訪問其他自定義選項。

使用高級設置,您可以:
- 為自定義帖子類型和分類添加 Google AMP。
- 指定 SEO 插件、自定義 AMP 頁面的 SEO 元描述等。
- 添加對 Google AMP 的 WooCommerce 支持。
- 為 AMP 添加和自定義結構化數據和架構。
- 啟用/禁用 AMP 頁面上的評論。
這些只是 AMP for WP 為您提供的幾個主要功能。 但是,由於其中許多功能是可選的,並且是為更有經驗的用戶設計的,因此我們將在教程中跳過它們。 但是,如果您願意,您可以快速查看插件的網站以了解如何啟用它們。
完成這些選項後,您應該為您的網站啟用 Google AMP。 要檢查 Google AMP 是否在您的網站上正常運行,您可以使用一些驗證方法來測試您的 AMP 功能。
驗證和預覽您的 Google AMP 內容
現在,如果您想簡單地預覽您網站的 AMP 內容,您可以通過在頁面的 URL 中添加“/AMP”來輕鬆實現。 因此,例如,如果我們的頁面是:
testwebsite.com/testpage
我們只需將其更改為:
testwebsite.com/testpage/AMP
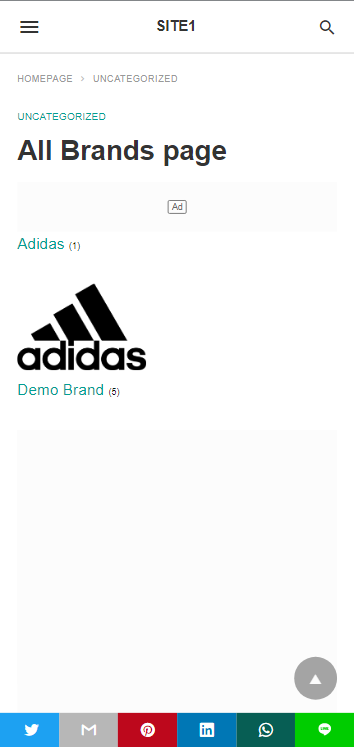
在瀏覽器上打開此URL ,您應該會看到您網站的AMP 版本。 當然,在移動設備上預覽會更好。

但是,如果您想驗證您網站的 Google AMP 版本是否正常工作,您可以使用瀏覽器的開發人員輕鬆完成。 首先,打開啟用了 Google AMP 的任何頁面。 然後,將其添加到您網頁的 AMP URL:
#發展=1
因此,與上述編輯類似,您可以將其更改為:
testwebsite.com/testpage/amp#development=1
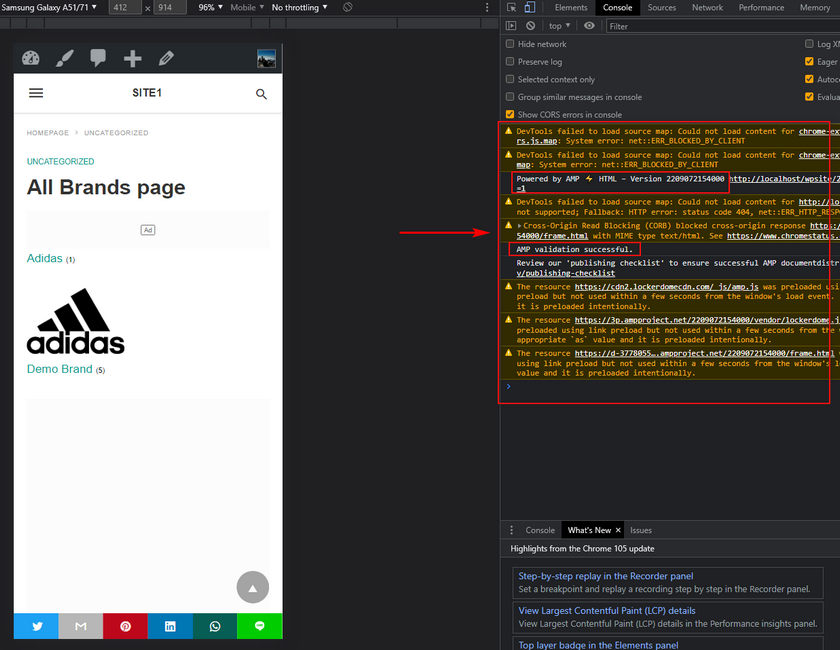
使用帶有 URL 的上述編輯器打開新頁面,並在瀏覽器上啟用開發者控制台模式。 對於大多數 Windows 瀏覽器,它將是Ctrl + Shift + J ,而對於 Mac,這將是Cmd + option + J。

現在,您將在右側的控制台窗口中看到所有驗證結果。 您要檢查任何紅色消息,因為這些是錯誤消息。 如果您看到Powered by AMP和AMP 驗證成功警報,則您的 Google AMP 運行良好。
獎勵:在 Google AMP 中啟用廣告
由於 Google AMP 的性質,默認情況下廣告不適用於 AMP 頁面。 但是,像 AMP for WP 之類的插件也提供了特定功能來為您的 AMP 內容啟用廣告。 讓我們快速了解一下如何在 Google AMP 中啟用廣告。
通過單擊WP Admin Sidebar上的 AMP 返回AMP for WP 的插件選項。

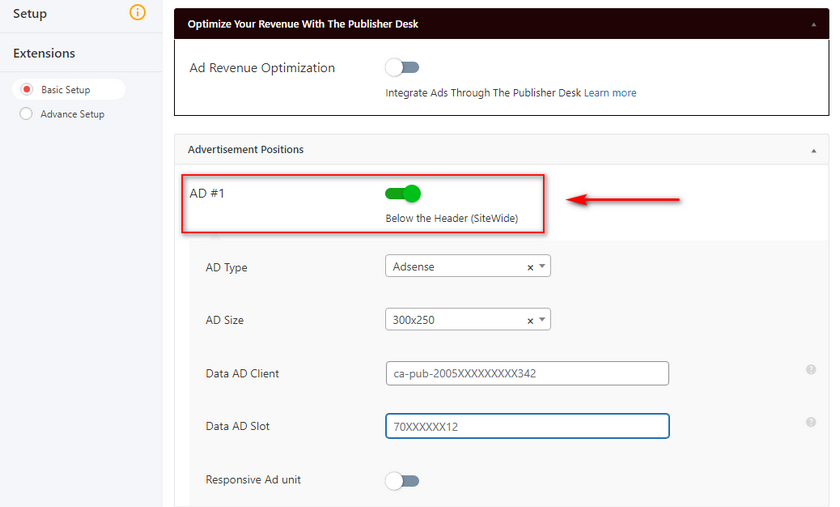
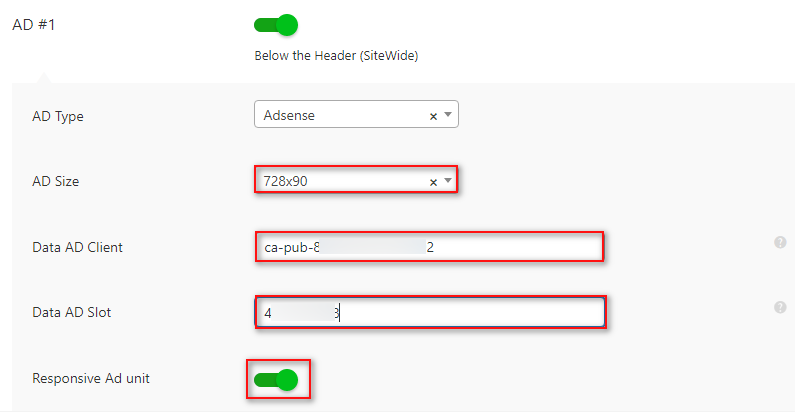
單擊廣告,您將被帶到插件的廣告設置。 在廣告選項下,啟用任何廣告(取決於您想要的位置。)對於我們的演示,我們將使用AD#1 ,它允許您在站點標題下方添加廣告。

接下來,您需要打開您的 Google Adsense 帳戶並檢索您的廣告單元信息。 這包括您的 AD 大小、AD 客戶端和 AD 插槽。
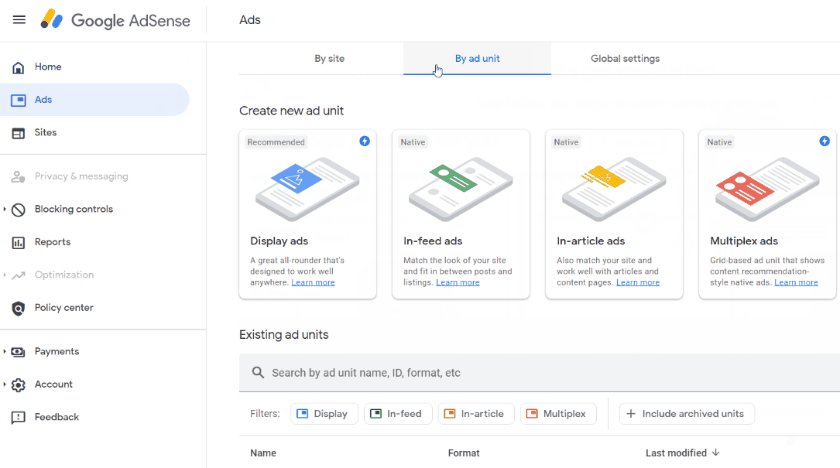
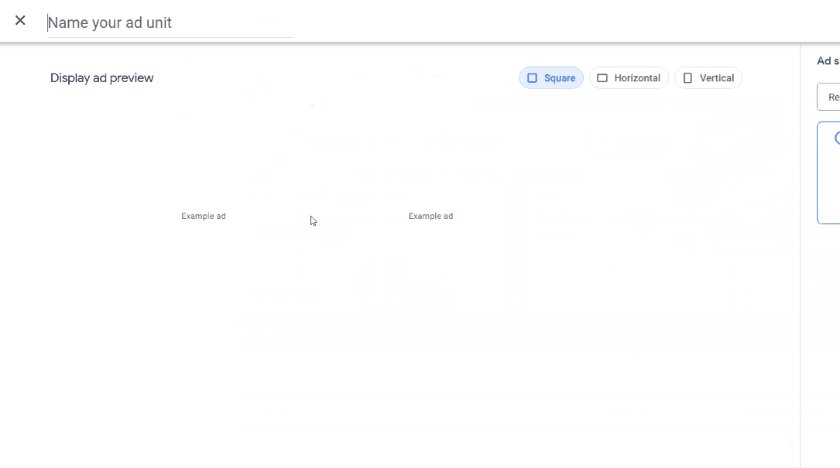
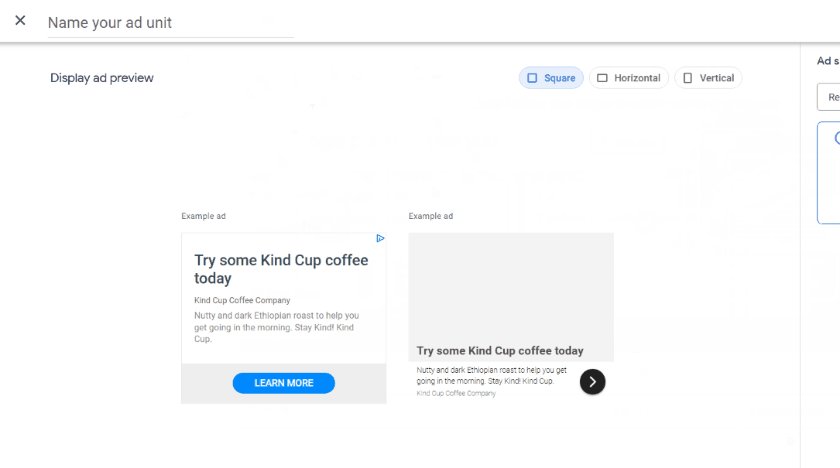
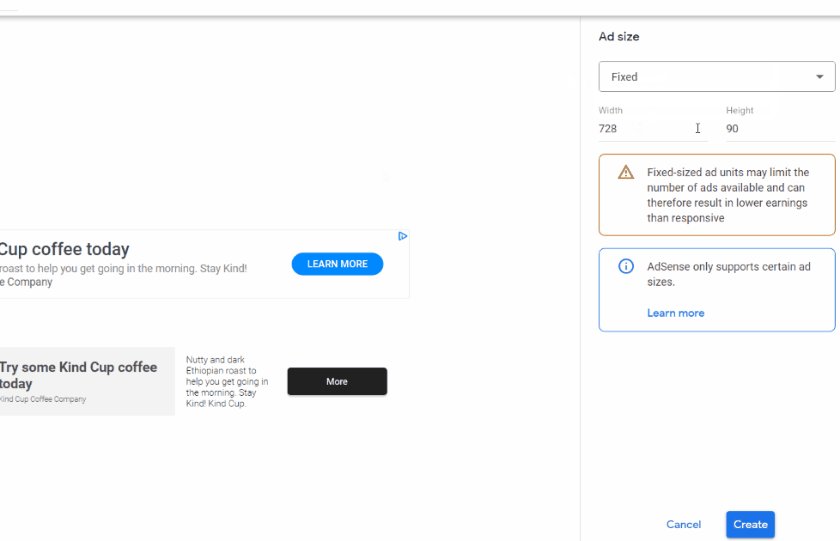
您可以通過登錄您的 Adsense 帳戶並點擊廣告 > 按廣告單元來執行此操作。 單擊“創建新廣告單元”下顯示的任何廣告類型。 為您的廣告命名並選擇您的展示廣告預覽。

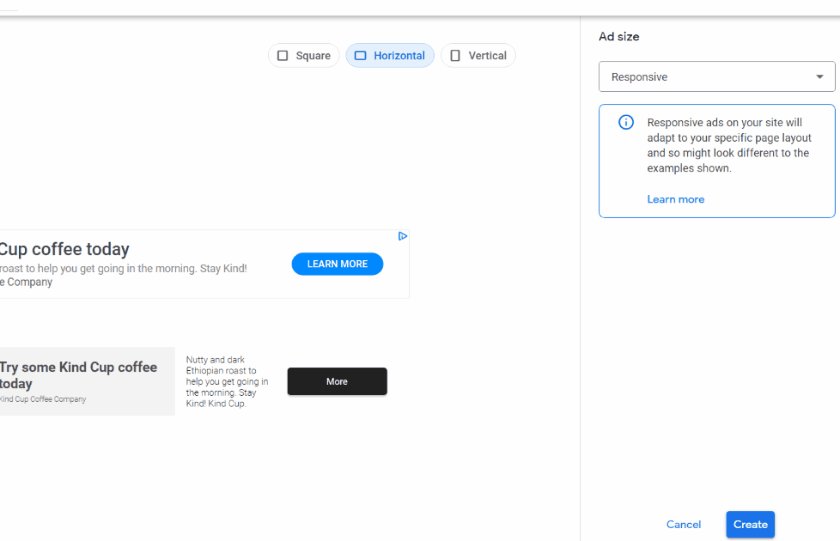
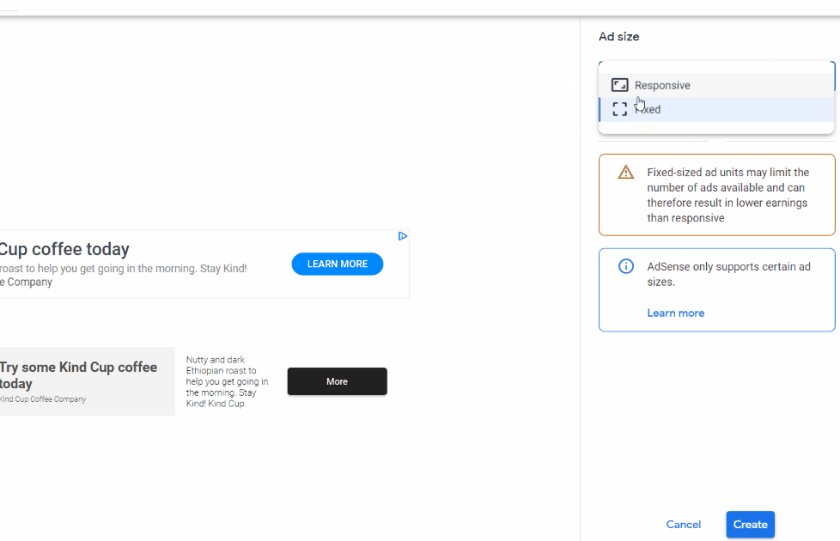
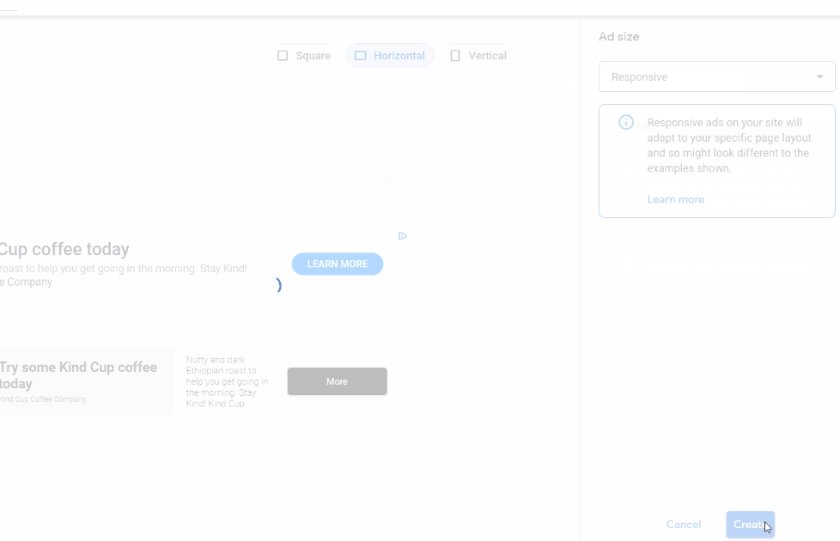
您還可以在右側欄的響應式和固定式(定義您的廣告尺寸)之間更改廣告尺寸。

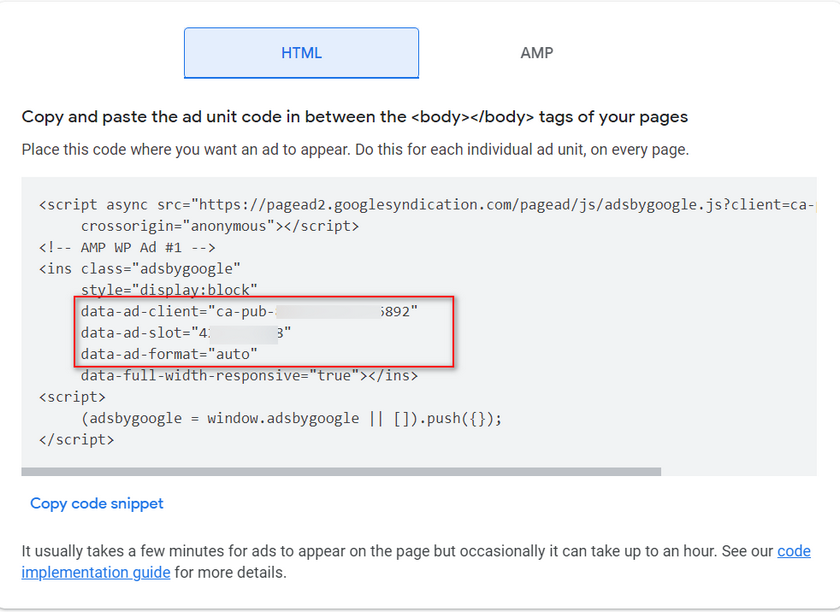
完成後,您將獲得廣告的HTML代碼。 記下廣告客戶和廣告位的詳細信息。

現在,返回插件的設置並將之前保存的詳細信息插入到各自的字段中。 您還可以啟用響應式廣告單元並根據您的廣告單元設置切換廣告尺寸。 
完成後點擊保存更改,您的 Adsense 廣告應該會顯示在您的 AMP 頁面上。
結論
我們關於如何在 WordPress 上設置 Google AMP 的指南到此結束。 讓我們快速總結一下我們在今天的文章中介紹的所有內容:
- 安裝和激活 AMP for WP 插件。
- 配置插件為您的 WP 內容啟用 AMP。
- 可用於 AMP 內容的各種基本和高級設置。
- 驗證和預覽您的 AMP 頁面。
- 在 Google AMP 中啟用廣告。
當然,本教程的某些部分可能會讓我們的一些 WordPress 初學者讀者感到困惑。 如果是這種情況,請隨時在評論中告訴我們,我們會盡力為您提供幫助。 總的來說,使用 AMP for WP 插件使用和設置 Google AMP 是一個非常簡單的過程,而且它附帶的額外選項也很容易設置。 但是,如果您希望我們介紹官方 AMP 插件,請告訴我們,我們會盡快處理。
此外,如果您想了解可以為您的 WordPress 網站設置的其他免費優化工具,為什麼不在這裡查看我們的其他一些文章:
- 如何將 WordPress 網站添加到 Google Search Console
- 如何將 WooCommerce 產品添加到 Google 購物
- 使用 Google Analytics 設置 WooCommerce
