如何在 WordPress 網站中設置 Stripe 以實現順暢付款
已發表: 2020-09-03在 WordPress 網站上接受付款現在比以往任何時候都容易。 隨著在線商務行業的擴展,在線支付系統也不斷升級。 如何收款讓創業者不再頭疼。
當談到最好的在線支付解決方案時,我們想到了兩個名字。 PayPal 和 Stripe 非常受歡迎,如果您剛剛起步,任何人都會推薦這些品牌。 但是,對於哪個更好,存在一些爭論,但我們今天將專注於 Strip。
- 閱讀 Stripe 和 Paypal 之間的詳細比較
在早期,PayPal 可以說是接受在線支付的唯一選擇。 場景和以前不一樣了。 現在很多廠商都提供了嚴格的支持,Stripe 無疑是最突出的競爭者。 Stripe 對開發者友好,交易費用低。
關於條紋的一點點

Stripe 是一種在線支付網關,能夠為在線商店處理一次性和重複付款。 數百家大型組織都在使用這個強大的工具,包括 Facebook 和 Shopify。 他們一開始就知道應該把重點放在哪裡,這就是為什麼他們獨樹一幟,擁有許多令人驚嘆的功能。 開發人員喜歡他們的 Stripe API,用戶喜歡簡單。 除了所有其他功能之外,這兩款產品還幫助他們更快地走向成功。
重要提示:Stripe 要求您的網站對 SSL 進行加密。 這是信用卡安全的先決條件。 如果您的網站沒有 SSL,請立即執行。 大多數託管服務都免費提供。
如何將 Stripe 添加到您的 WordPress 網站
好吧,Stripe 沒有與 WordPress 集成的直接選項,也沒有插件。 但是您知道,WordPress 社區有多棒! 有幾個選項可以將您的 WordPress 網站與 Stripe 連接起來。 在本文中,我將介紹四個驚人的選項來設置您的網站和 Stripe 之間的連接。

開發人員通常利用 Stripe 的簡單 API,這使他們能夠搭建橋樑。 通過閱讀本指南,您將知道如何利用這個超級出色的支付系統為您的辛勤工作獲得報酬。 我將引導您完成四個簡單的過程,它們易於理解和方便地應用。
- 使用 WPFluentForms 設置條帶
- 連接 WPPayForm
- 使用 WooCommerce 商店設置條帶
- 連接簡單的數字下載
使用 WP Fluent Forms 設置 Stripe
WordPress 表單插件是為您的企業設置 Stripe 的絕佳解決方案。 它為您提供了更多的自由,因為有多個自定義選項。
由於您可以在結帳表格中添加更多自定義字段,因此交易過程將更加順暢。 許多 WordPress 插件可用於連接 Stripe 並接受付款。
毫無疑問,WP Fluent Forms 是其中的絕佳選擇。 這是一個具有多種高級功能的表單構建插件。 要使用付款選項,您需要購買 Fluent Forms 的專業版。
現在,我將向您展示如何在 Stripe 和 WP Fluent Forms 之間建立聯繫。 你需要先完成兩件事。
- 註冊條紋
- 安裝 WP Fluent 表單
假設你已經完成了這兩個步驟,現在我告訴你如何在 Fluent Forms 中激活支付功能。
步驟1
從 WordPress 管理區域轉到 Fluent Forms Pro 的設置。 在左上角,您會找到付款設置。 單擊它,您可以看到將出現四個選項。

單擊第二個選項卡中的條帶設置。 然後,通過選中復選框啟用條紋支付方式。 現在選擇Test Mode或Live Mode 。 使用測試模式,您可以檢查付款過程而不會造成任何傷害,所以去吧。
第2步
您需要 Stripe Test API Keys 來建立 Stripe 和 WP Fluent Form 之間的橋樑。 轉到 Stripe 的儀表板並獲取以下兩個鍵:
- 測試可發布密鑰
- 測試密鑰
從那裡複製兩個密鑰並將其粘貼到 Fluent Forms 設置中。
對於實時操作,再次轉到儀表板,然後復制 Stripe Live API 密鑰。 單擊“保存條紋設置”按鈕,一切順利。
另一件重要的事情:要使定期付款正常工作,您需要配置 Stripe webhook。 您將找到有關付款設置的必要說明。
連接 WPPayForm
當您想在不使用電子商務平台的情況下設置支付系統時,WordPress 支付插件可能是最有利可圖的解決方案。 我們在這裡選擇了 WPPayForm,因為它是在您的 WordPress 網站上設置強大的支付系統的最佳解決方案之一。
WPPayForm 有免費版和高級版,功能各不相同。 免費版附帶有限的便利設施,專業版提供許多開箱即用的功能。
步驟1
您需要先安裝插件。 請記住,免費版本僅集成了 Stripe。 從您的 WordPress 儀表板轉到插件目錄。 在 WordPress 儀表板的左側面板中,轉到Plugins > Add New 。
用 wppayform 搜索,就會出現插件。 單擊立即安裝按鈕,它將快速安裝。 現在,單擊激活,插件就可以工作了。
如果您通過單擊 WP 儀表板的左側進入 WPPayForm,您將在歡迎屏幕上被帶到此處:

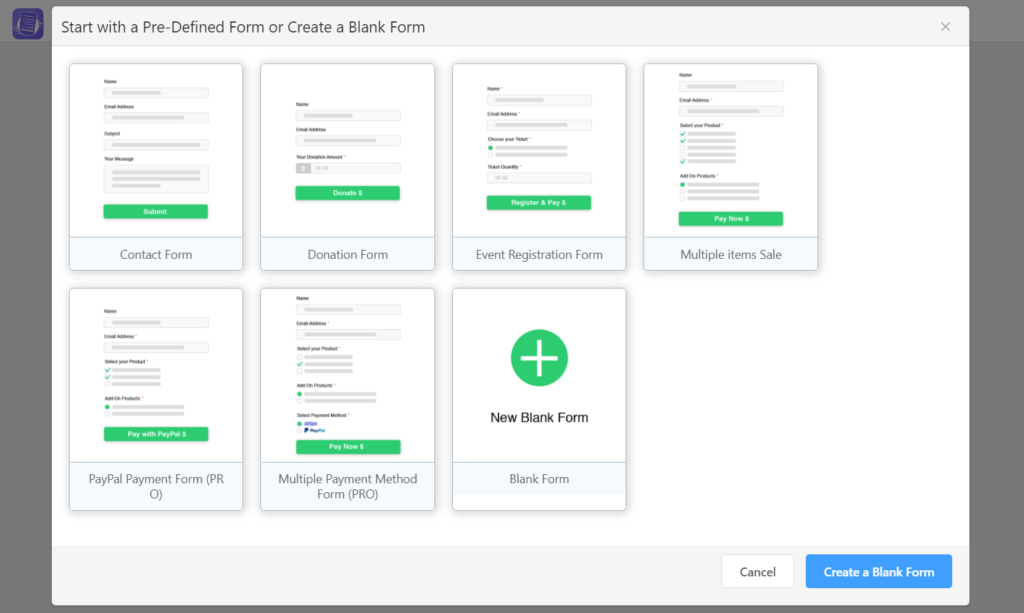
單擊“創建表單”按鈕,將出現預建模板列表。


選擇一個能反映您需要的或選擇一張空白表格。
你有一個正確的開始。 現在我想帶您完成設置,第一個是如果您使用付費版本,如何激活許可證。
第2步
對於免費版本,激活過程很簡單。 安裝後點擊激活按鈕即可。 但是,如果您使用專業版,則需要執行一些額外的步驟。
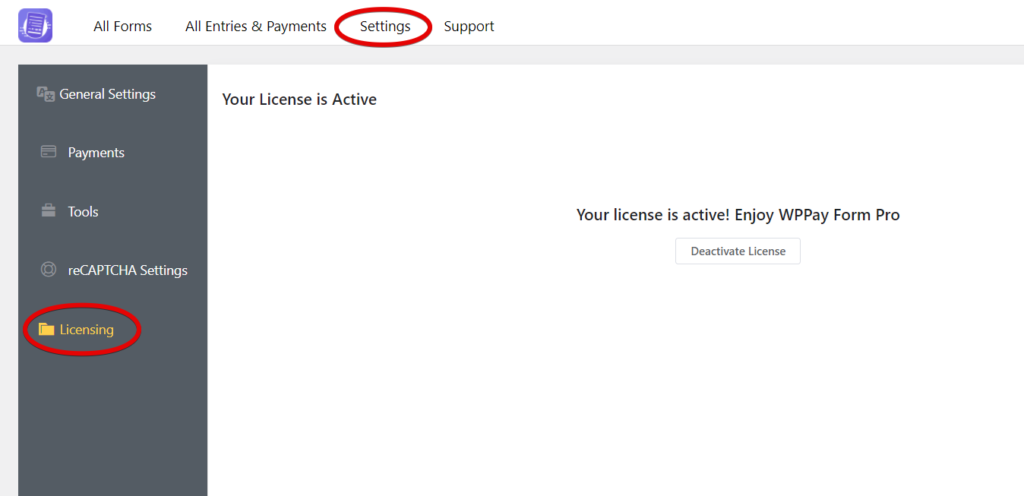
轉到 WPPayForm設置,然後轉到Licensing 。 放置您的許可證密鑰並激活它以執行正確的操作。

第 3 步
現在我們要在 WPPayForm 中設置 Stripe。 在此之前,您需要註冊一個 Stripe 帳戶,我希望您已經這樣做了。 反正我跳過這部分。

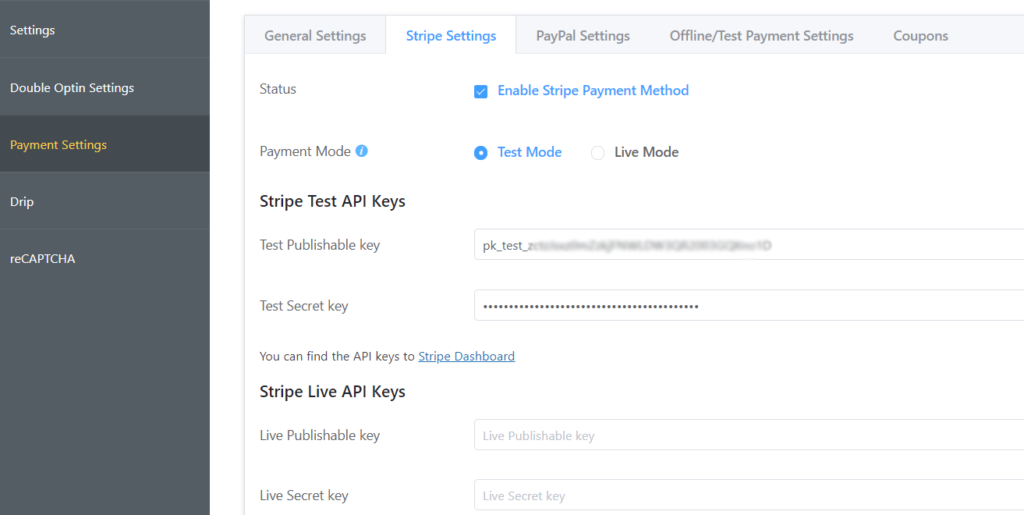
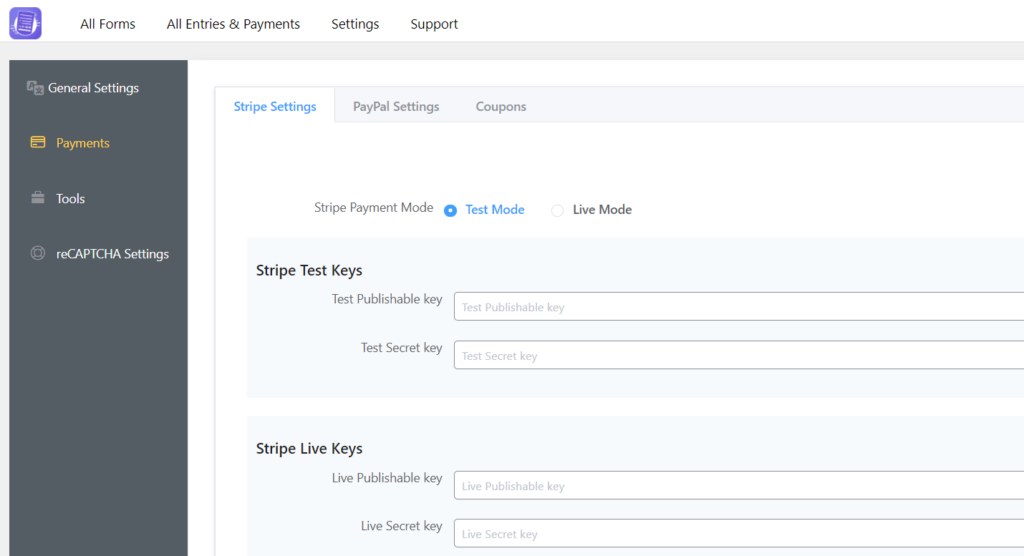
讓我們轉到您的 WordPress 儀表板並從 WPPayForm 轉到設置。 現在,通過付款,您將首先進入條紋設置。

您可以在此面板頂部看到兩種模式:測試模式和實時模式。 首先選擇測試模式,因為它允許您檢查多張卡以確定它是否正常工作。
第4步
現在,登錄到您的 Stripe 帳戶並轉到開發人員的儀表板。 從 API 密鑰部分,收集Publishable key和Secret key 。
第 5 步
現在回到您的 WordPress 儀表板(建議:為方便起見,在新選項卡中打開。)轉到 WPPayForm Pro 上的設置,然後前進到 Stripe 設置。 粘貼您從 Stripe 帳戶複製的 API 密鑰。
這意味著,首先複製您的 Publishable 密鑰(以“pk_test”開頭),切換到您的 WPPayForm 管理選項卡並將其粘貼到相應的文本框中。
Publishable 密鑰以pk_test 開頭,而 Secret 密鑰以sk_test 開頭。 在 WPPayForm 設置的右側字段下,粘貼兩個鍵。
第 6 步
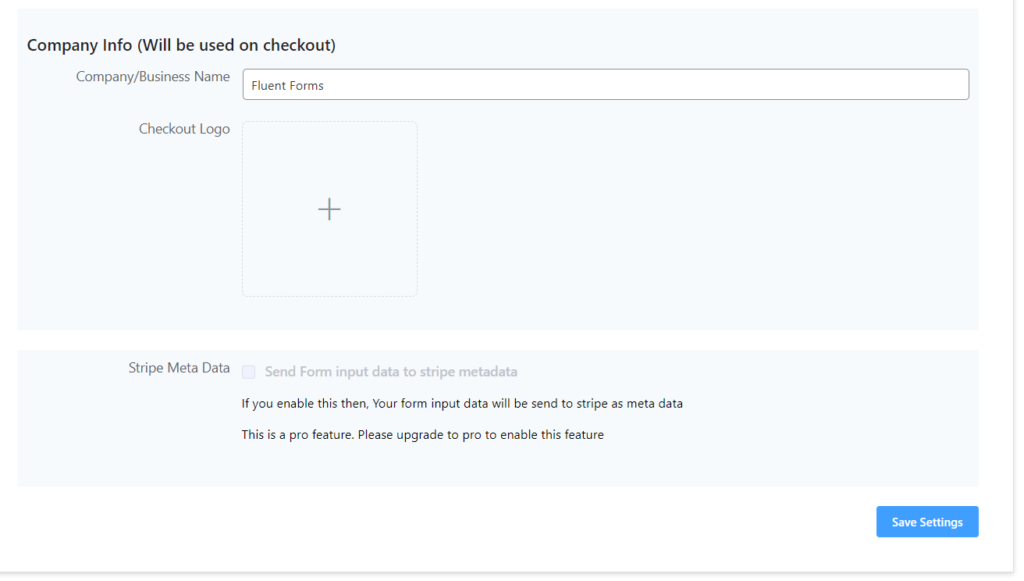
提供將在結帳時使用的公司信息,並包含您的企業徽標。

第 7 步
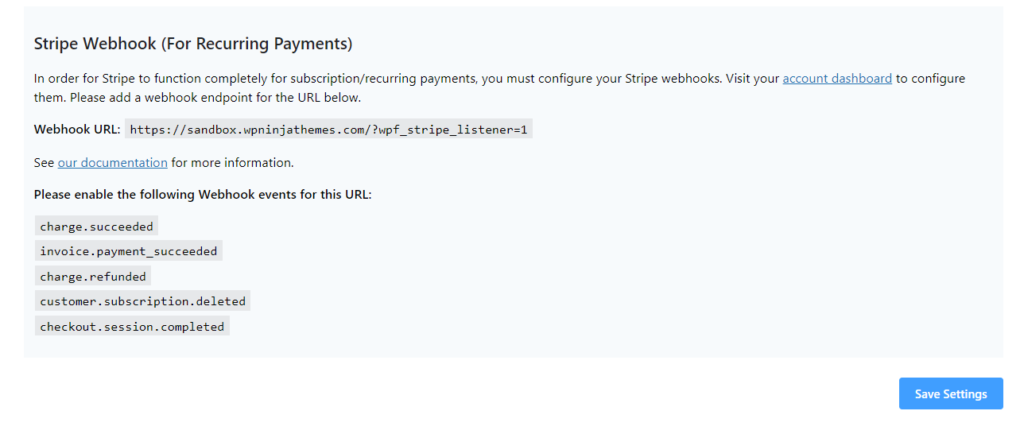
對於定期付款,您需要在 Stripe 儀表板中配置 webhook。 您將在 WPPayForm 儀表板上找到詳細說明。

第 8 步
沒有什麼了。 單擊保存設置按鈕,一切都會好起來的。
使用 WooCommerce 商店設置條帶
WooCommerce 是一種非常流行的在線開店方式。 以前,您只需從 WooCommerce 購買插件即可啟用 Stripe。 但是現在,借助各種工具,您可以輕鬆地為商店中的支付系統設置 Stripe。
步驟1
首先,您必須從 WordPress 目錄下載免費的條帶插件並將其安裝到您的站點。
第2步
從您的 WordPress 儀表板轉到 WooCommerce 設置。 現在轉到設置>付款。

第 3 步
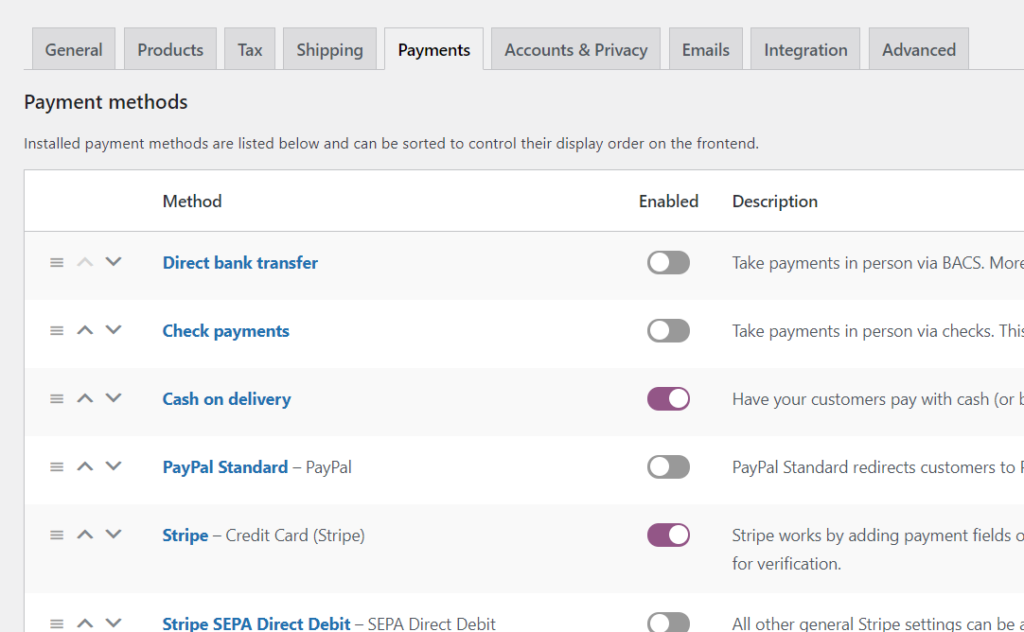
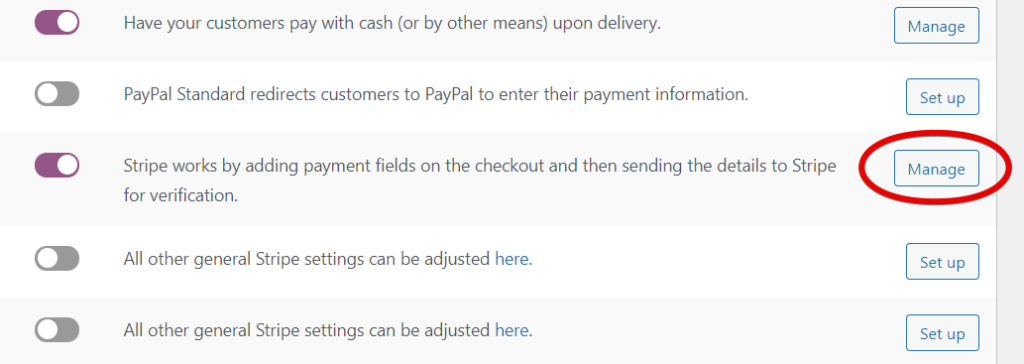
向下滾動到付款方式並選擇條紋。 啟用它,然後單擊“管理”按鈕。

第4步
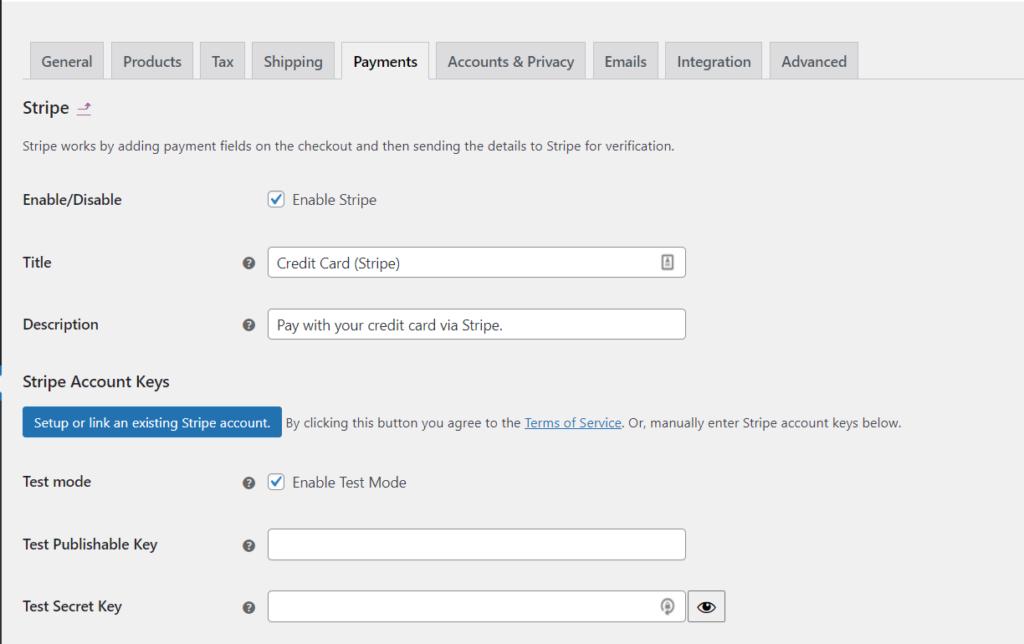
您將需要填寫幾個字段,包括標題和描述。 但是,這裡重要的是填寫 Publishable Key、Secret Key 和 Webhook Secret。 如果需要,您可以使用其他選項,例如按鈕自定義和激活內聯信用卡表格。

獲取您的 Stripe API 密鑰,因為您需要將它們放入相應的字段中。
此外,您必須選擇是否啟用 Stripe Checkout。 如果您啟用它,那麼將出現一個帶有購買按鈕的模式結帳表單,而不是常規表單。 滾動到底部並單擊Save Changes 。
第 5 步
然後轉到底部並單擊Save Changes 。
連接簡單的數字下載
Easy Digital Downloads 是另一種流行的電子商務支付方式。 它最初僅用於數字產品,但現在也可用於實體產品。 如果您還沒有該插件,請立即獲取。
步驟1
安裝 EDD 後,您需要有一個 Stripe 支付擴展。
第2步
完成安裝後,您會看到一個工具名稱 Downloads – 它是 EDD。 單擊此處並轉到支付網關。 首先通過選中該選項啟用 Stripe。 現在將 Stripe 設為您的默認網關。 如果您想在結帳時顯示信用卡圖標,請選擇它們。
單擊保存更改。
結論
最後,我必須說,為 WordPress 設置 Stripe 是一項簡單的任務。 不是嗎? 方法有很多種,都是為了讓過程更簡單、更方便。 選擇適合您的方法。