如何設置 WooCommerce – 初學者分步教程
已發表: 2022-08-31WordPress 最初並不是為了創建電子商務商店而設計的。 它被設想為網站的內容管理系統。
這就是 WooCommerce 的用武之地。
WooCommerce 是一個可以將 WordPress 網站變成專業電子商務商店的插件。 它是最流行的 WordPress 電子商務解決方案,並且可能是功能最豐富的電子商務插件。
在本教程中,我們將學習如何設置 WooCommerce 商店。
這非常簡單,因為該插件會引導您完成大部分過程。 即便如此,WordPress 初學者可能需要一些幫助來處理運輸設置、支付處理器和其他細節。
這就是本指南的用武之地。
正確安裝和配置 WooCommerce 將為您將來節省大量故障排除。 您需要第一次正確設置商店的設置,以推廣您的產品並創收!
在開始之前,我們將了解 WooCommerce 是什麼以及啟動和運行它的要求。 之後,我們將引導您完成設置 WooCommerce 商店的步驟。
- 什麼是 WooCommerce?
- WooCommerce 可以免費使用嗎?
- 如何設置 WooCommerce
- 第 1 步:安裝 WooCommerce
- 第 2 步:訪問設置嚮導
- 第三步:選擇行業
- 第 4 步:選擇產品類型
- 第 5 步:業務詳情
- 第 6 步:選擇主題
- 第 7 步:安裝 Jetpack 插件(可選)
- 第 8 步:添加產品
- 第 9 步:設置付款
- 第 10 步:設置配送
- 第 11 步:設置稅收
- 第 12 步:檢查 WooCommerce 是否配置正確
- 第 13 步:使用插件擴展功能
- 第 14 步:自定義您的 WooCommerce 商店
- 包起來
什麼是 WooCommerce?
WooThemes 最初於 2011 年推出 WooCommerce。2015 年,WordPress 的創建者 Automattic 購買了它。
從那時起,WooThemes 成為 WooCommerce,添加了更多功能,插件成為在線商店中的巨頭。
這個插件非常強大和靈活。 你幾乎可以用它賣任何東西。
WooCommerce 在 WordPress.org 上擁有超過 500 萬的活躍安裝和 4.5 的用戶評分。
如果您想:WooCommerce 是理想的選擇:
- 完全控制您的在線商店——使用 Magento 等專有平台,您修改代碼的選項有限。 例如,標題上的附加標籤。 WooCommerce 允許您編輯、自定義和管理所有內容。
- 擁有一個託管博客頁面的在線商店——WordPress 提供了世界上最好的博客編輯器。 您還可以在商店旁邊創建其他頁面。
- 不想按月支付訂閱費或佣金——店主必須在 Shopify 等專有平台上支付佣金。 WooCommerce 是免費的。
- 從小處著手,建立一個可以在未來擴大規模的在線商店——WooCommerce 允許您創建簡單和復雜的商店。 您可以擁有支付管理工具,例如 Amazon Payments,或實施 SSL 以獲得更好的性能。
WooCommerce 可以免費使用嗎?
WooCommerce 是一個開源插件,可將 WordPress 網站轉換為在線商店。 它可以在任何 WordPress 網站上免費下載和使用。 有高級插件,但它們是完全可選的。
經營您的在線商店並非免費。 您需要支付域和託管費用才能運行它。 您還需要考慮品牌、營銷和廣告成本。
如何設置 WooCommerce
設置 WooCommerce 很簡單。 該插件附帶一個設置嚮導,可引導您完成入門的基礎知識。
無論如何,讓我們來介紹一下設置,以防萬一。
以下是您需要遵循的步驟的概述:
第 1 步:安裝 WooCommerce
如果這是您第一次設置在線商店,我們建議您首先安裝具有默認主題且不使用插件的 WordPress。 從長遠來看,這將最大限度地減少與 WooCommerce 的兼容性問題。
您需要做的第一件事是安裝 WooCommerce 插件。 它可以從 WordPress 存儲庫免費安裝,也可以直接上傳到您的 WordPress 站點。
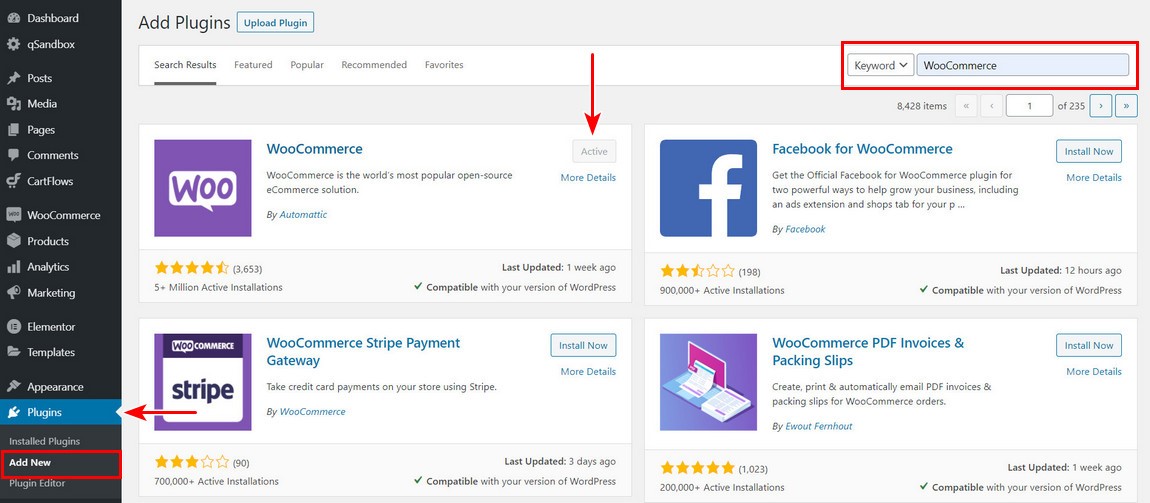
要將其直接下載到您的站點,請訪問您的 WordPress 儀表板,移至插件選項卡,然後選擇添加新的。 在搜索欄上,添加關鍵字“WooCommerce”。
出現插件時單擊立即安裝。 插件作者應該是 Automattic,如下圖所示:

準備就緒後,單擊激活按鈕。 該過程完成後,WooCommerce 將啟動配置嚮導。
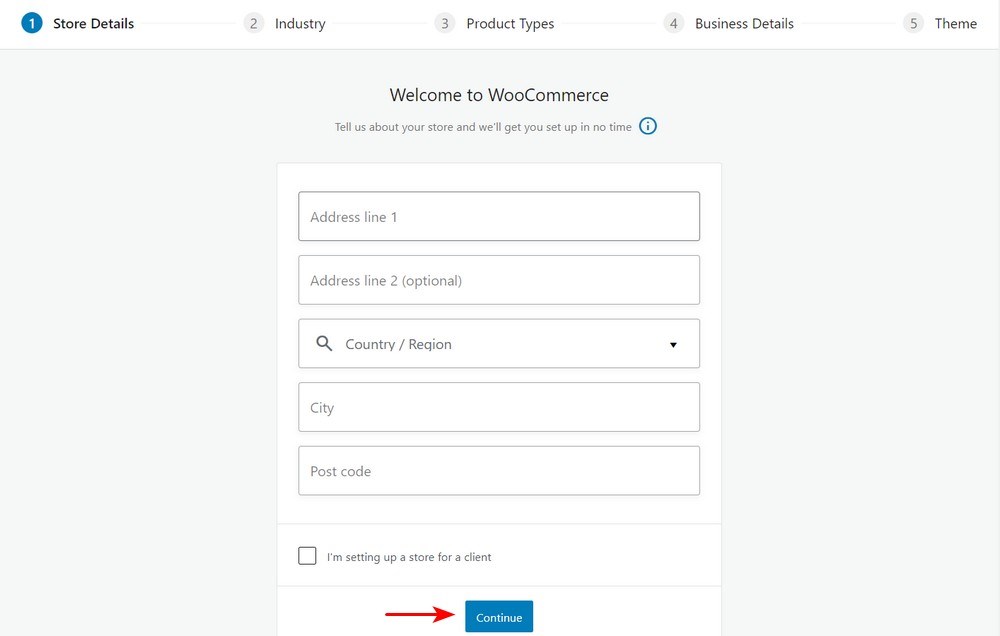
第 2 步:訪問設置嚮導
該嚮導將幫助您設置商店的密鑰設置。 讓嚮導成為您的嚮導。
它是可選的,但我們建議您通過這些初始步驟來配置您商店的重要設置。

您需要輸入一些基本信息。 此信息包括您的商店地址、您所在的國家/地區以及您是否正在為客戶進行設置。
您應該注意,如有必要,您可以稍後在 WooCommerce 設置頁面上更改您在嚮導中設置的任何內容。
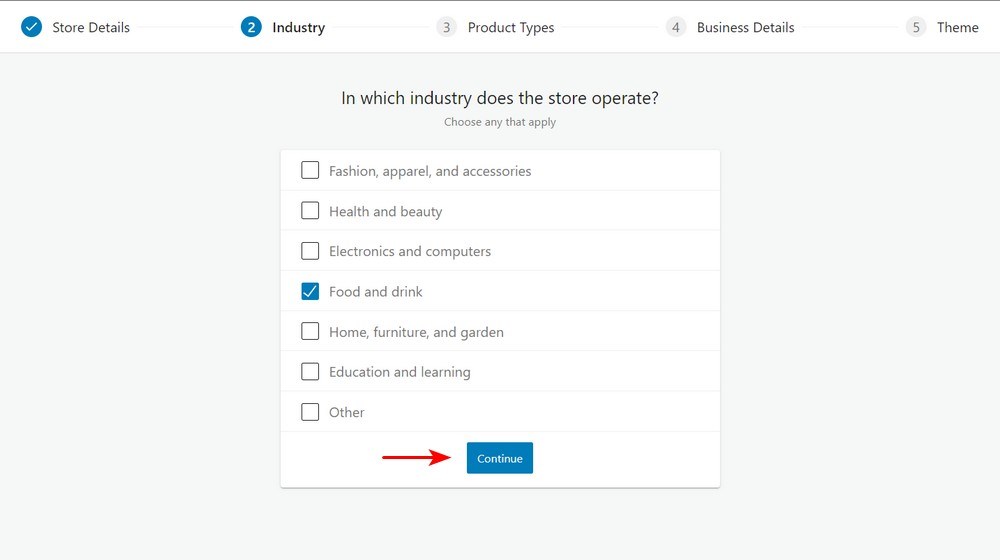
第三步:選擇行業

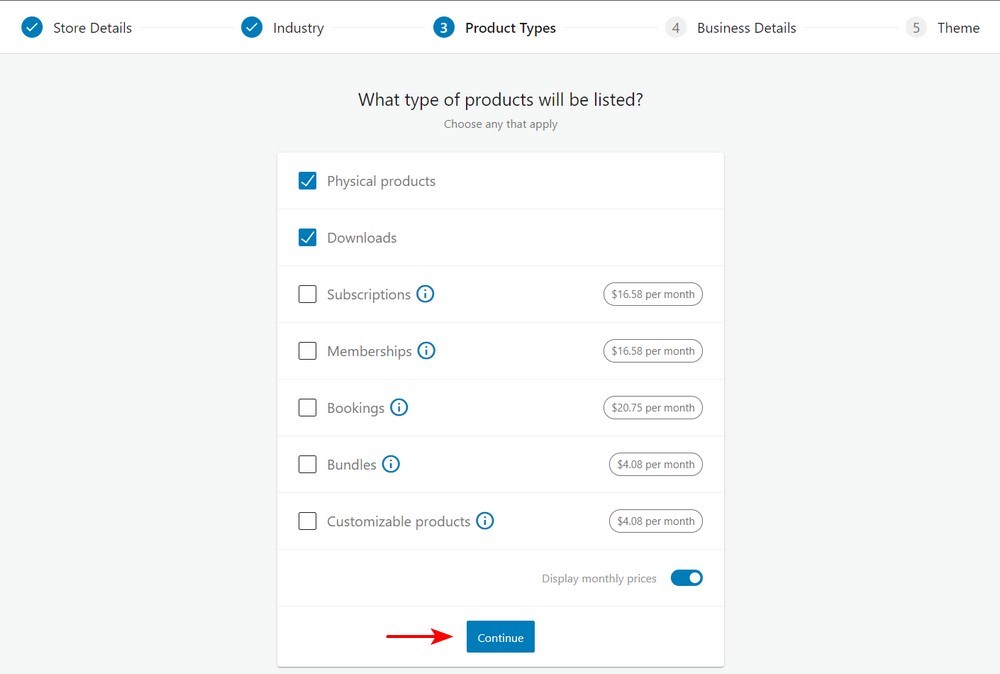
第 4 步:選擇產品類型
下一步是設置產品類型以及您打算銷售數字產品還是實體產品。
或者,如果您想要訂閱、會員資格、預訂、捆綁或定制產品,您可以支付額外費用。 它們僅是高級版:

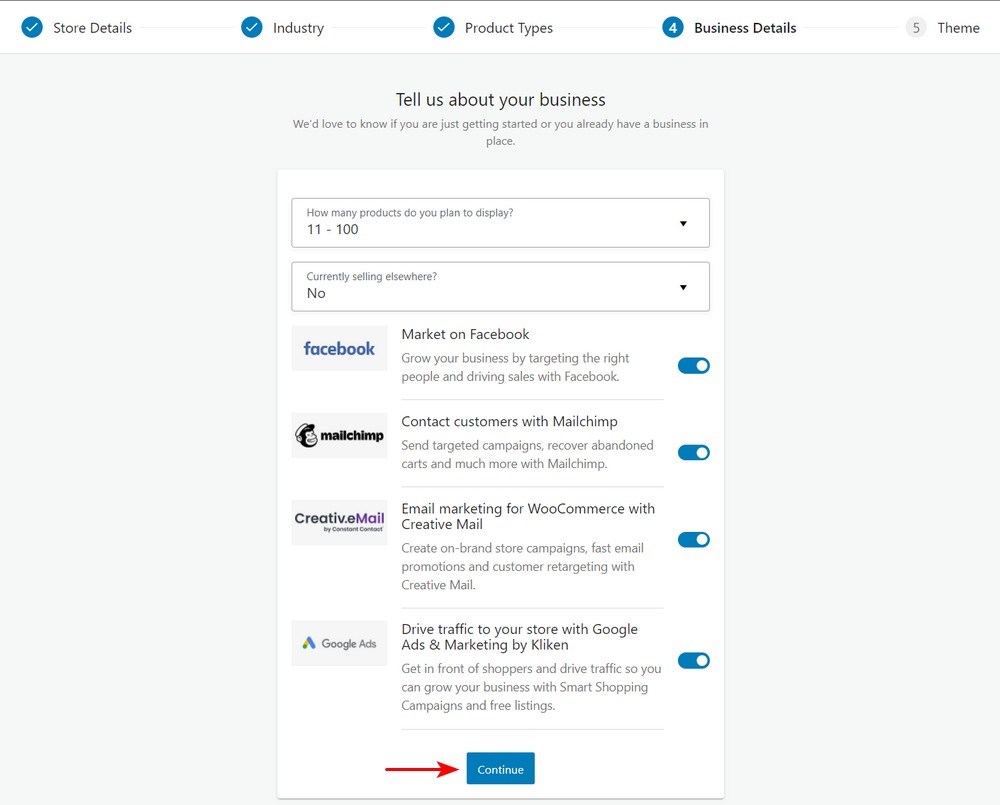
第 5 步:業務詳情
在下一個屏幕上,您需要添加一些有關您的業務的信息。 選擇您計劃展示的產品數量。

之後,您將看到一些可選的附加組件,如上所示。 這些工具派上用場,儘管運行您的電子商務商店都不需要它們。
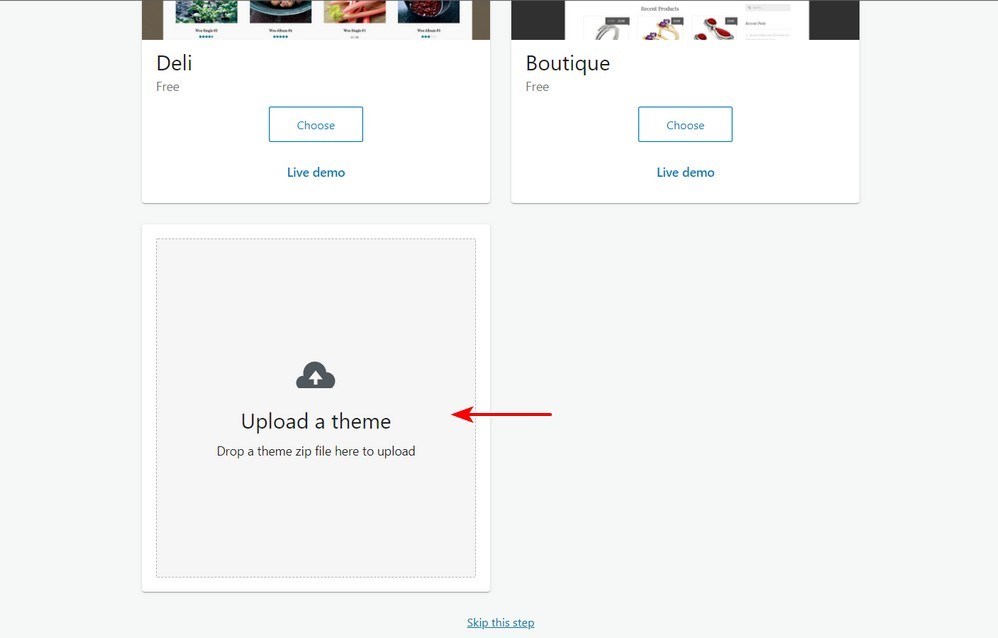
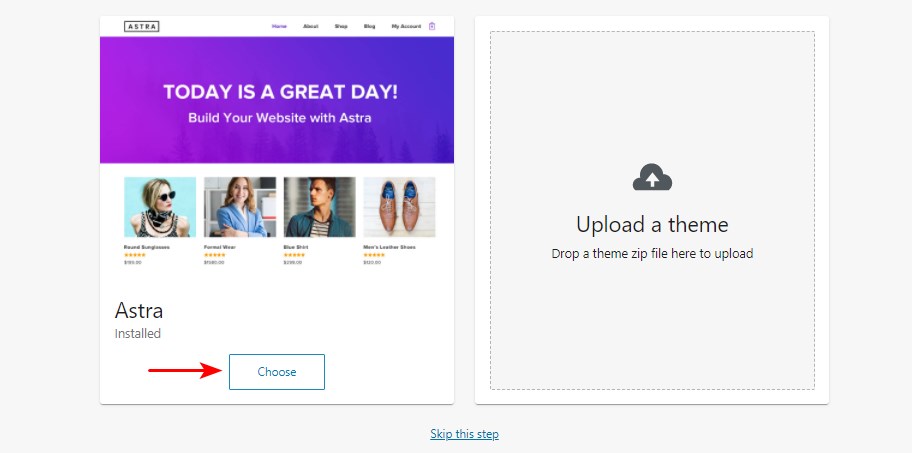
第 6 步:選擇主題
下一步是選擇一個主題來展示您的產品。 WordPress 有許多免費和付費的主題。
我們建議下載 Astra 主題或購買 Astra pro 主題,然後在此部分上傳:


Astra由Brainstorm Force開發,已經運行了十多年。
由於出色的客戶支持,該主題的下載量超過 100 萬次,並獲得一致的 5 星評級。 這個主題之所以脫穎而出,是因為它與頁面構建器的集成非常有效,加載速度快,並且有大量優質模板。
我們推出了適用於 Beaver Builder 的 Ultimate Add-ons 和適用於 Elementor 插件擴展的 Ultimate Add-ons,它們是在線商店的理想選擇。 它與 Beaver Builder、WPBakery Page Builder、Thrive Architect、Elementor、Divi Builder、Brizy 和 Gutenberg 等頁面構建器無縫集成。
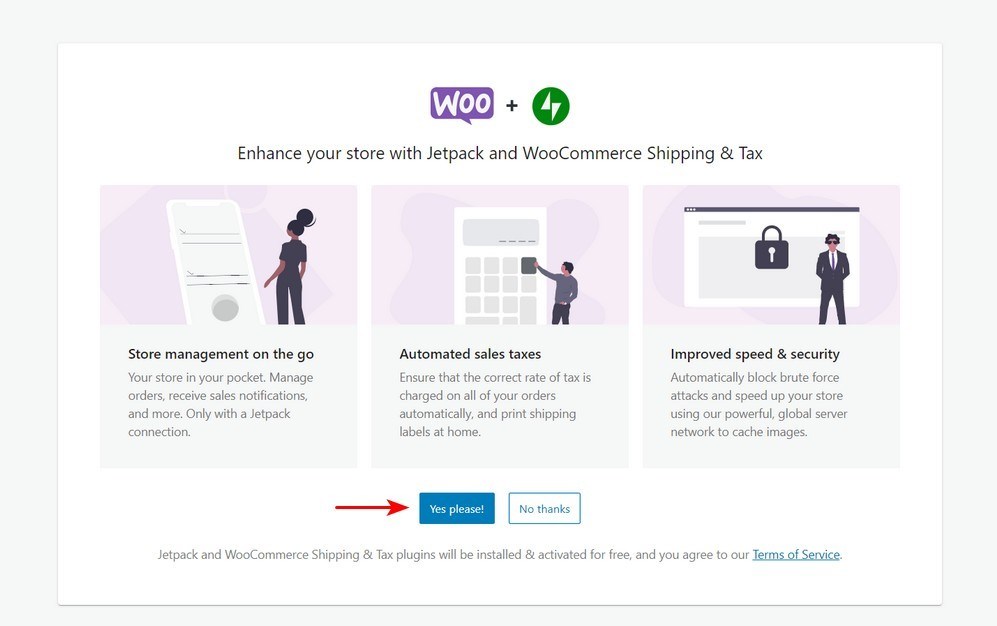
第 7 步:安裝 Jetpack 插件(可選)
Jetpack 是一個多合一的 WordPress 插件,提供了一系列功能。 它包括分析、安全功能等等。

您需要一個 WordPress.com 帳戶,Jetpack 才能工作。
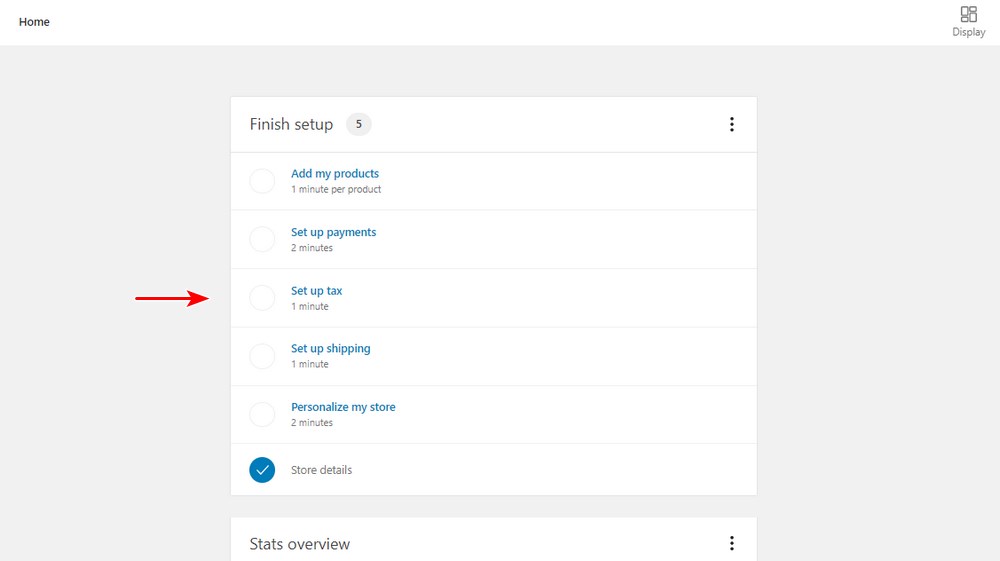
之後,您將被重定向到 WooCommerce 商店的在線總部:

從屏幕截圖中,您可以看到設置還不夠完整。 您現在需要添加產品、設置付款、設置稅金和設置運輸詳細信息。
第 8 步:添加產品

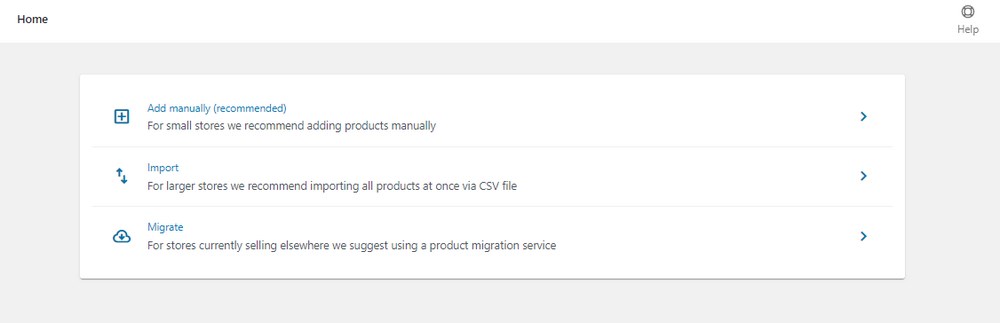
由於您要開一家新商店,我們建議您手動添加產品。 現在您需要配置有關產品的所有內容。

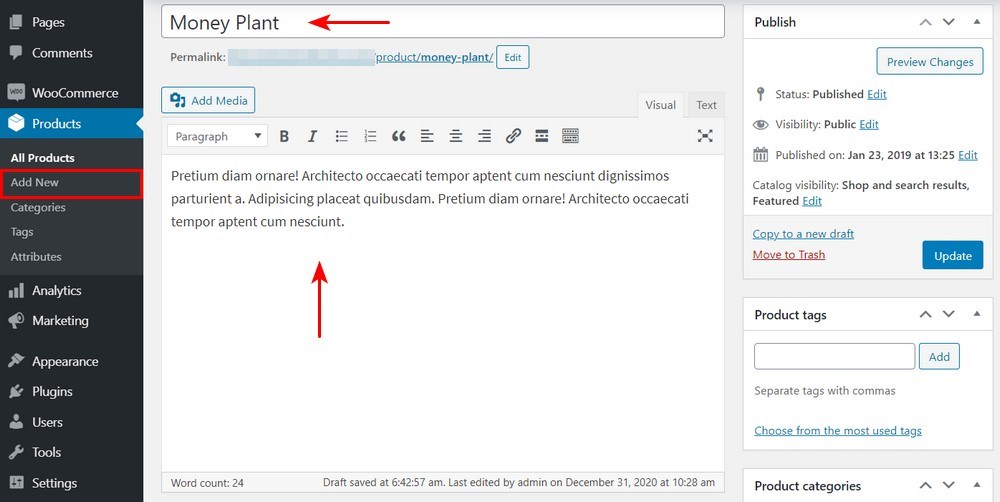
添加產品的標題和描述
在標題部分輸入名稱。 接下來,您需要添加一個詳細的描述來解釋產品的功能和優點。

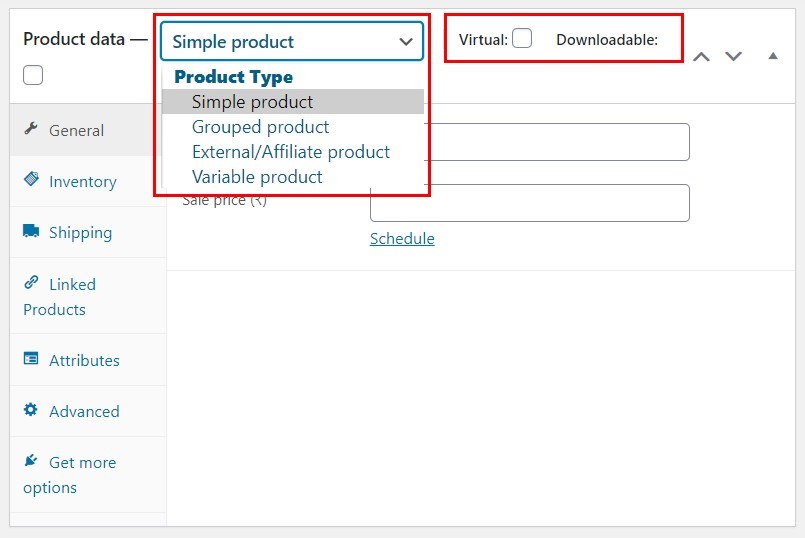
選擇產品類型
選擇產品類型取決於您銷售的產品。 默認情況下,WooCommerce 允許您選擇不同的產品類型。 它為您提供四種核心產品類型。
他們是:
- 簡單的產品
- 分組產品
- 外部或附屬產品
- 可變產品
還有兩個選項可以修改四種核心產品類型:

選擇產品類型後,在產品數據框中填寫其餘詳細信息。 要在不同部分之間導航,請根據商店的需要在添加產品詳細信息時使用左側的選項卡。
第 9 步:設置付款
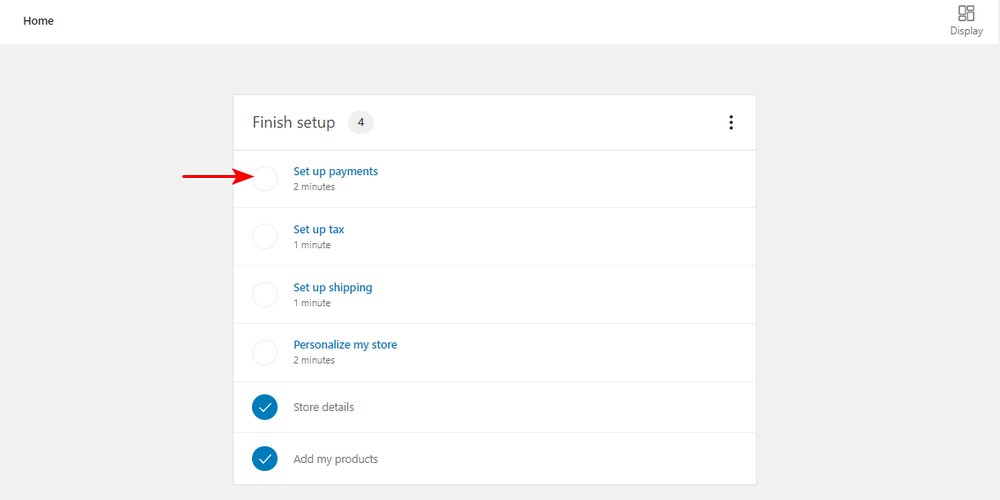
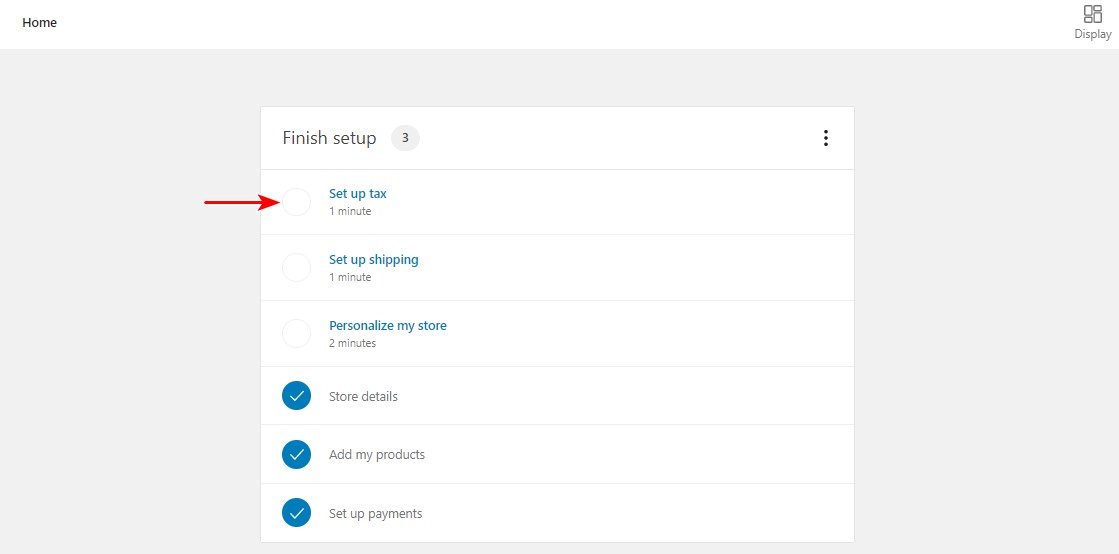
添加完所有產品後,返回WooCommerce > 主頁。 點擊“設置付款” :


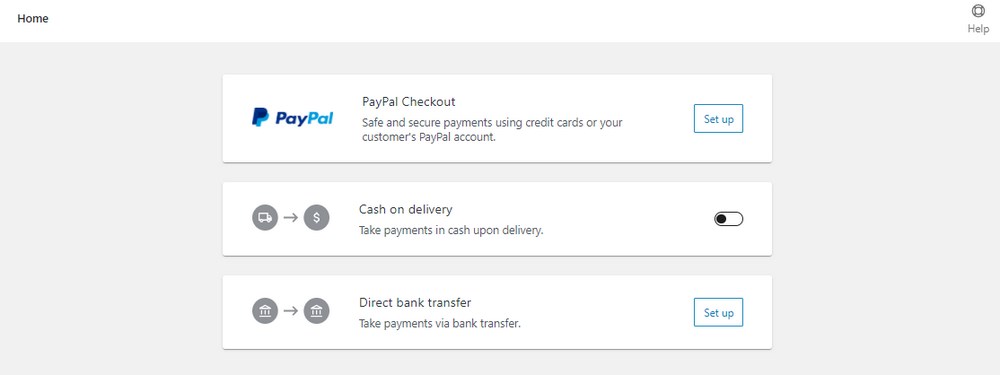
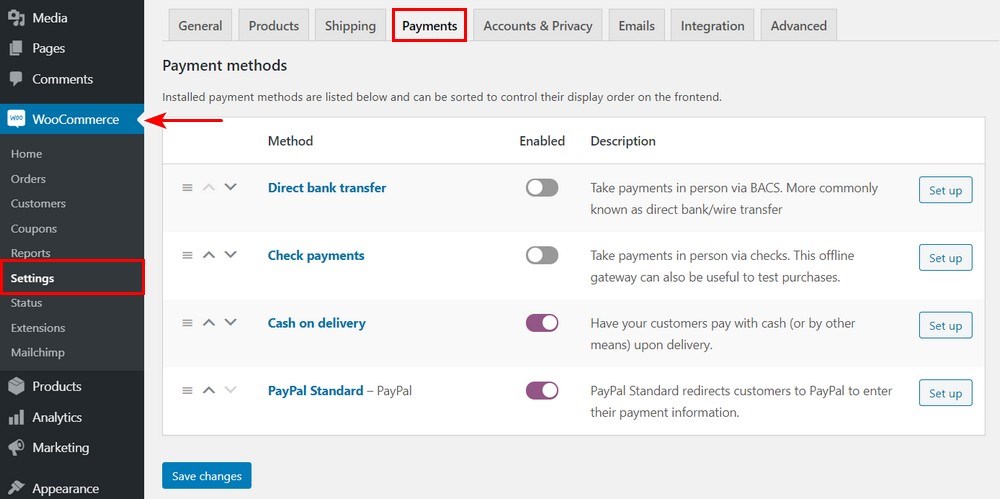
或者,您可以通過轉到WooCommerce > 設置 > 付款來設置您的付款選項:

WooCommerce 支持許多支付網關。 選擇最適合您的一款。
第 10 步:設置配送
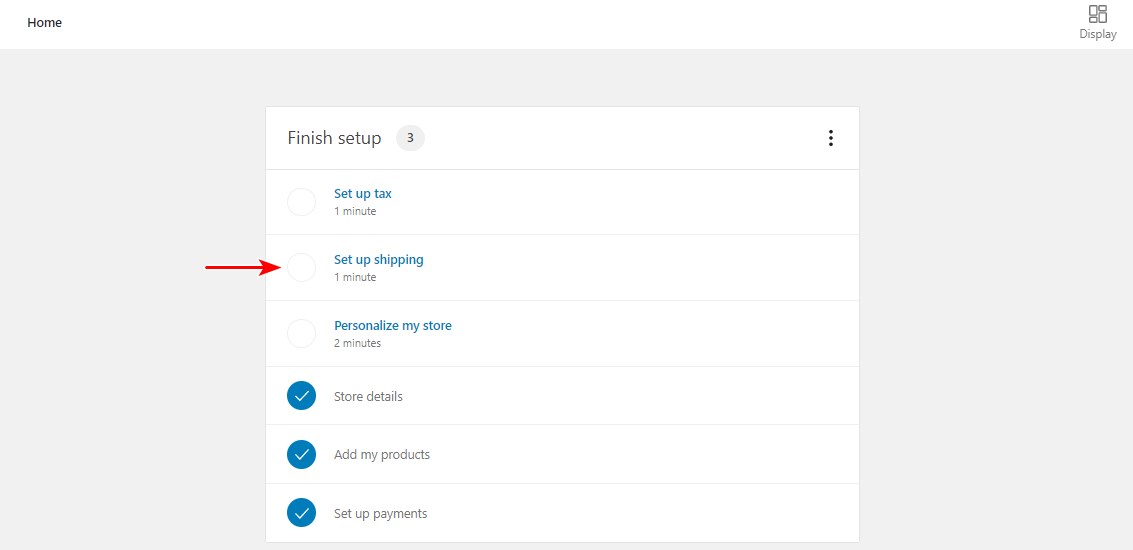
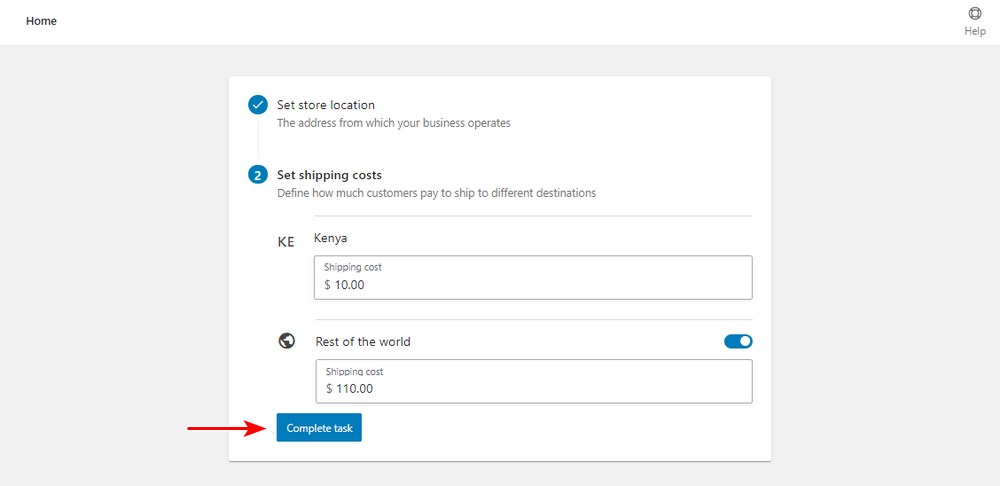
返回 WooCommerce > 主頁。 點擊“設置運輸”:


運費完全取決於您要覆蓋的區域和您要銷售的產品。 如果您不確定運費,我們建議您查看當地郵局的費率。 您也可以稍後更改這些數字。
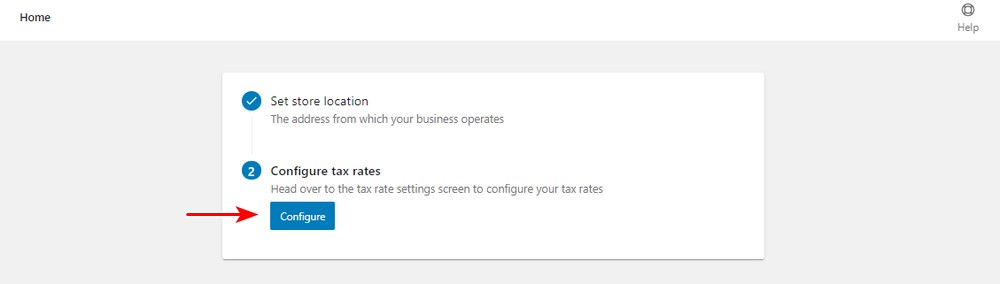
第 11 步:設置稅收


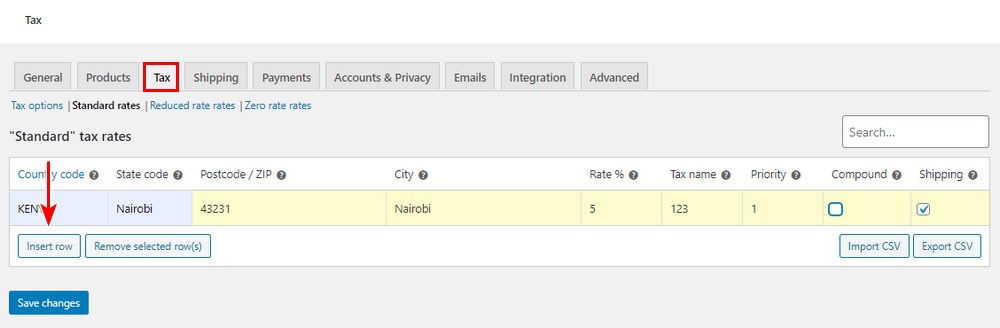
插入新行並添加相關稅務詳細信息。 完成後請記住單擊“保存更改”:

第 12 步:檢查 WooCommerce 是否配置正確
至此,您已經配置了啟動 WooCommerce 商店所需的一切。 在繼續自定義商店之前,請檢查一切是否正常。
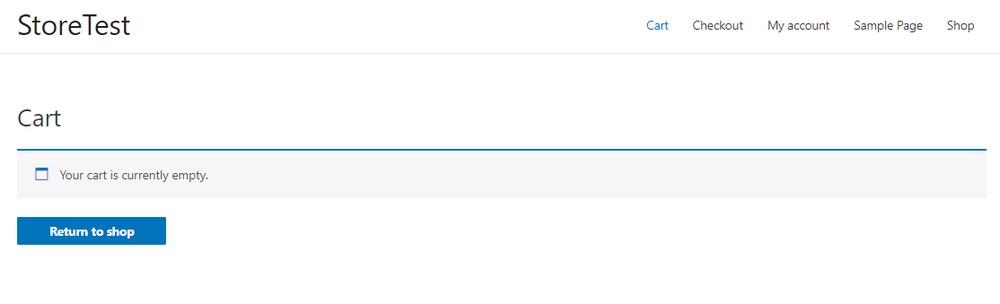
默認情況下,WooCommerce 會自動生成您商店所需的多個頁面。 它們包括商店、購物車和結帳頁面:

您應該注意,這是一個準系統 WooCommerce 安裝。 在您開始銷售產品之前,還需要做很多工作。
要對您的 WooCommerce 設置進行進一步更改,請轉到WooCommerce > 設置屏幕。 您將找到更改稅費、運費、付款和電子郵件設置的選項。
您還可以使用插件擴展 WooCommerce 的功能。
第 13 步:使用插件擴展功能
要進一步自定義 WooCommerce,您可以使用 WordPress 插件。 插件是允許您向在線商店添加新功能或額外功能的應用程序。
您可以使用許多免費和付費插件。
由於您正在開設在線商店,因此您需要優化您的商店以獲得更多銷售和收入。 我們推薦 CartFlows 插件。

CartFlows 允許您建立一個完整的銷售漏斗。 銷售漏斗是您的潛在客戶從了解您的品牌(漏斗的最寬部分)到轉化及超越(窄端)的旅程。
該插件與 WooCommerce 無縫集成,讓您可以使用一系列預建頁面,只需單擊一下即可導入。
以下是插件必須提供的摘要:
- 為您的在線商店預先構建的銷售渠道頁面
- 它具有針對售前和售後階段的漏斗優化
- 它與 WooCommerce 及其所有官方擴展集成
- 它為您的銷售漏斗的每個步驟提供完整的自定義選項
- 它具有“無摩擦結帳”功能,可最大程度地減少干擾
- 它允許您定位購物車放棄以重新獲得失去的潛在客戶
- 它使您能夠追加銷售並提供納入結帳流程的折扣
高級版的許可起價為每年 199 美元。
第 14 步:自定義您的 WooCommerce 商店
使用 WooCommerce,您可以輕鬆開設商店並開始銷售產品。 但是,為了讓您的商店看起來很有吸引力並最大限度地提高銷售額,您需要使用強大的 WooCommerce 主題(如 Astra)對其進行自定義。
Astra 是一個快速的 WooCommerce 主題,您可以與任何 WordPress 頁面構建器一起使用。 它與所有主要的 WooCommerce 插件和擴展完全兼容。
此外,它還提供以下功能:
- 超級菜單
- 商店的專用入門模板
- 多種標題選項
- 還有很多很多的自定義選項
這些功能可以幫助您設計一個完全個性化和獨特的網站。
以下是輕鬆定制您的在線商店的 3 個簡單步驟:
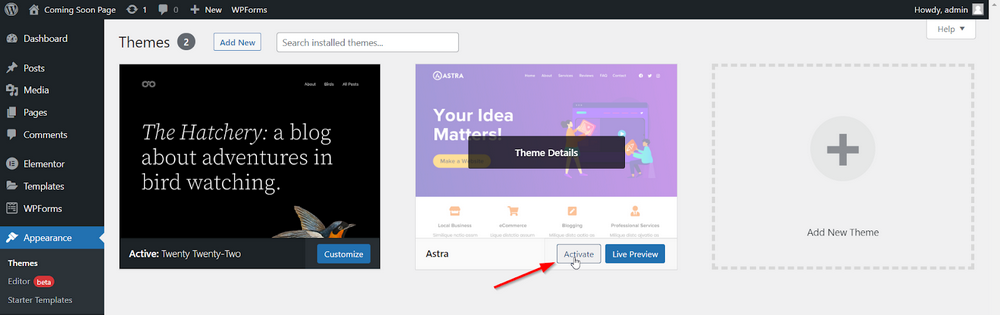
第 1 步:安裝 Astra 或 Astra Pro

如果您購買了 Astra Pro,則可以在您的商店中激活它。 我們將在這裡使用 Astra Pro 自定義我們的商店。
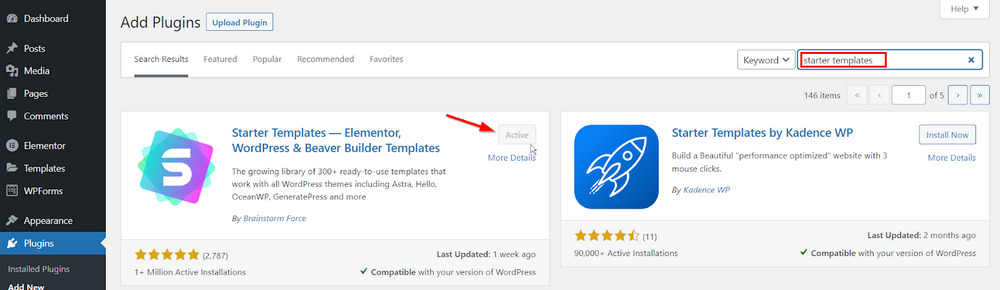
激活後,Astra 建議我們安裝 Starter Templates 插件。 這個插件將使在幾分鐘內建立並運行漂亮的商店變得非常容易。
所以激活插件,我們將直接跳到下一步。
第 2 步:導入令人驚嘆的商店模板之一

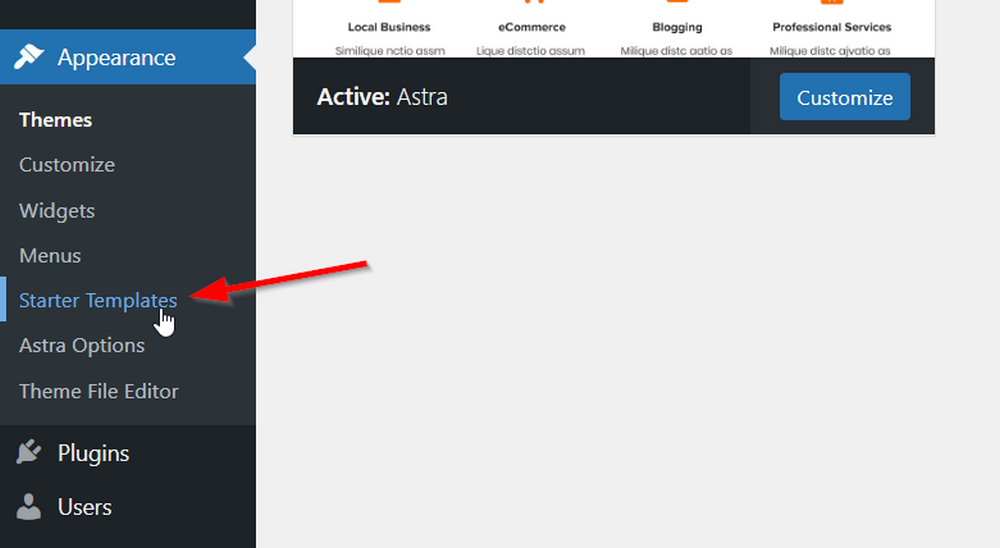
安裝並激活 Starter Templates 插件後,轉到外觀> Starter Templates。

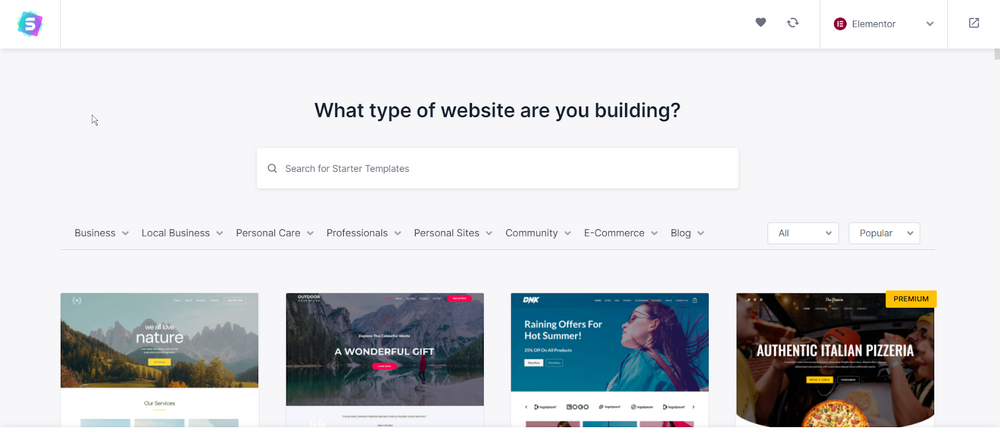
您會看到一大堆可以導入的模板。 您可以從該頁面的右上角選擇要使用的頁面構建器。 切換後,頁面上顯示的所有模板都將與該頁面構建器兼容。 在下面的屏幕截圖中,我選擇了 Elementor。

花點時間瀏覽這些模板,找到最接近您的品牌風格的模板。
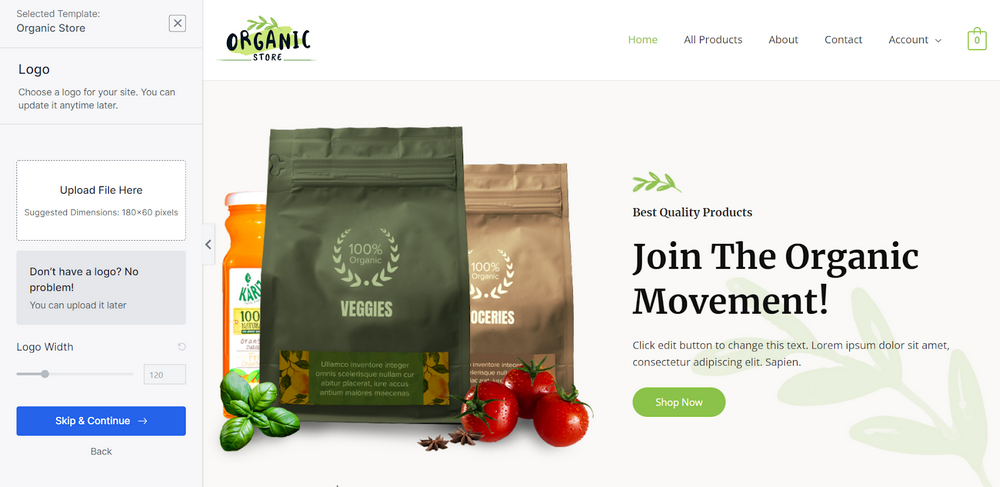
找到完美模板後,單擊模板縮略圖並按照導入嚮導進行操作。 此嚮導將引導您完成主題設置,但如果您願意,您可以稍後更改所有設置。


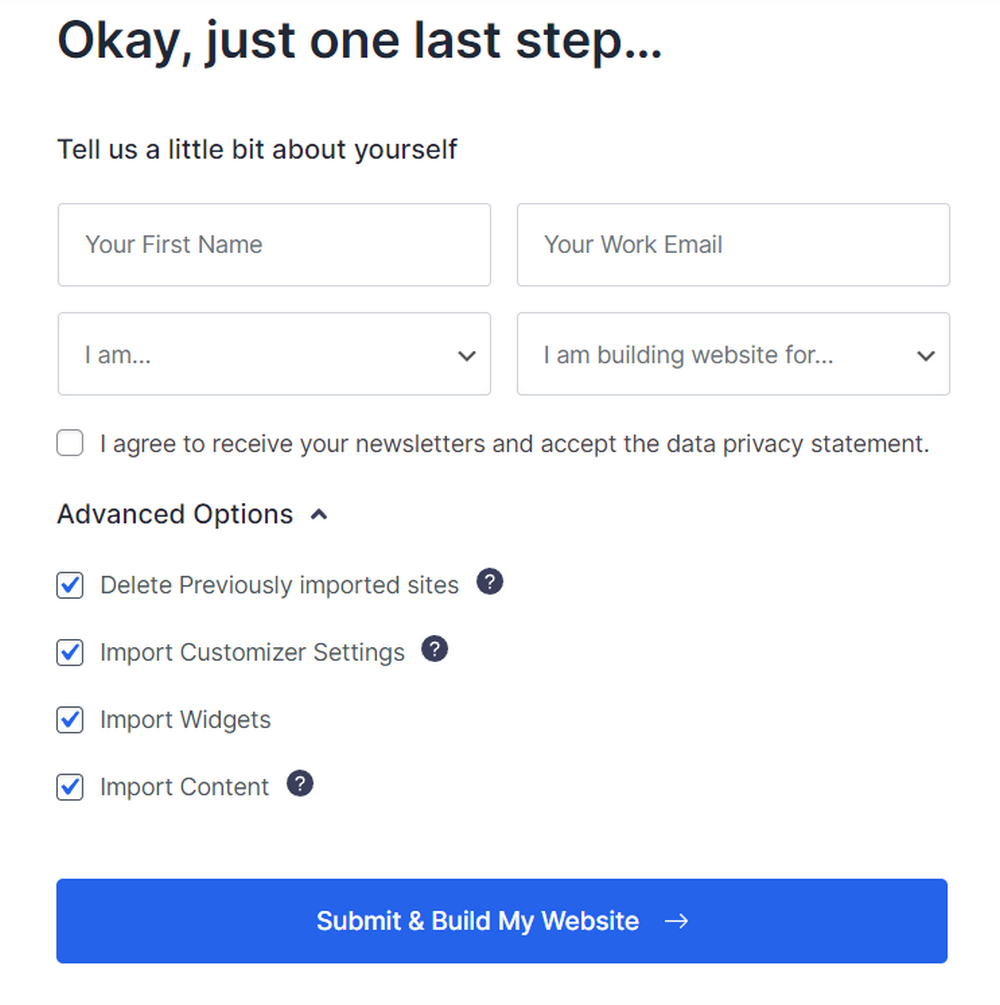
在最後一步,您可以選擇安裝小部件、網站內容、圖像和插件。 您可以檢查所有這些以確保基本模板立即完美運行。

讓進口商完成,到最後,您將擁有一個全新的網站,可以進行定制和編輯!
第 3 步:使用您選擇的頁面構建器自定義頁面
我們的入門模板現已導入! 您可以訪問主頁以查看您的新網站並環顧四周。
但是等等,內容還沒有準備好。
導入器加載默認內容以向您展示可能的內容。 您現在必須自定義內容以使其成為您的內容。

轉到您的儀表板頁面>所有頁面。 在這裡,您可以使用首選的頁面構建器編輯單個頁面。 或者,在您登錄後直接訪問這些頁面,然後單擊頂部欄上的編輯頁面。

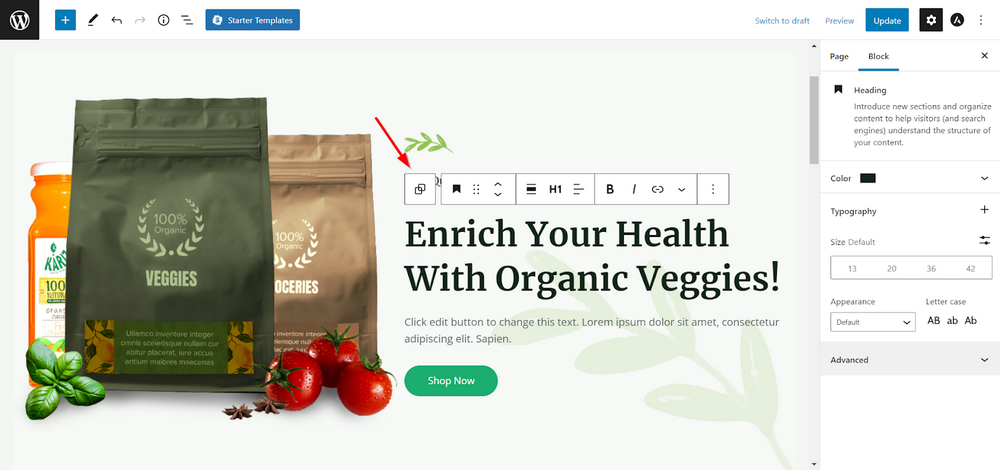
您現在可以開始編輯頁面上的單個元素。 您可以根據需要編輯所有圖像、文本,甚至重新定位這些部分。

對您的其餘頁面執行相同的操作,您將擁有一個漂亮的、隨時可用的商店,它不僅看起來不錯,而且還可以轉換!
包起來
從本教程中,您可以看到設置 WooCommerce 並不太難。 WooCommerce 允許您建立您的商店,完全控制它的外觀和感覺。
它包含許多選項來建立您的商店、銷售產品、接受付款和管理交付。 它為擁有成功的在線商店提供了一切。
您可以使用 Elementor 等頁面構建器輕鬆設計所有這些頁面。 為此,請確保選擇 WooCommerce Elementor 兼容主題。
您還可以使用 CartFlows 等其他插件擴展功能。 CartFlows 允許您建立一個完整的銷售漏斗。
您的決心和創造力將幫助您實現銷售。 只有當您深入挖掘插件的許多選項時,它的真正力量才會顯現出來。
有沒有我們遺漏的重要一點? 如果是這樣,請隨時在下面的評論部分告訴我們!
