如何在 WordPress 中設置 WooCommerce
已發表: 2022-04-06
在線銷售產品始於網站。 為了在您的在線業務中取得成功,您應該掌握有關如何管理虛擬商店的最新趨勢和策略。 建立一個 WooCommerce 網站是電子商務的黃金標準,我們不能比提供一個關於如何正確設置 WooCommerce 的完整指南更重視它。
在我們開始之前,有一點瑣事。 您是否知道,到 2040 年,大約 95% 的購買交易將發生在網上? 所以,當你還有機會的時候,這對你來說是一個很好的學習繩索的機會。 這是一篇長篇文章,但如果您更喜歡視頻指南,請參閱我們的關於如何創建電子商務商店的指南。
什麼是 WooCommerce?

WooCommerce 是一個免費的 WordPress 插件,如果您想將電子商務功能添加到您的 WordPress 網站,您需要它。 只需單擊幾下,您就可以將您的網站轉變為功能齊全的在線商店。
它已經擁有超過 6700 萬次下載和超過 400 萬次活躍安裝,使其成為無數在線商店最受歡迎和最值得信賴的插件。
如果您計劃銷售實體和數字產品,同時自動管理您的庫存、運輸、確保付款和稅收,WooCommerce 是您的完美選擇。
創建 WooCommerce 商店需要什麼?
創建 WooCommerce 商店並不像您想像的那麼難!
在本節中,我將概述您需要開始的所有內容。
這是創建電子商務商店所需的五件事。
虛擬主機
雖然在建立電子商務商店時需要考慮許多因素,但最重要的因素之一是選擇正確的網絡託管。
虛擬主機是一項允許您在線發佈網站的服務。 這是您構建網站的一種租賃空間。
並非所有託管服務提供商都是平等的,有些託管服務提供商比其他託管服務提供商更有能力滿足在線商店的需求。
對於 WooCommerce,選擇能夠提供快速加載時間、可靠正常運行時間和足夠安全功能的主機至關重要。
此外,確保主機在出現任何問題時提供良好的客戶支持也很重要。
有這麼多選擇,知道從哪裡開始可能會很棘手。 我是來幫忙的。 我創建了一個單獨的託管頁面來幫助您。
域名
域名是標識 Internet 上網站的唯一地址。 它通常採用 www.example.com 或簡單的 example.com 的形式(就像這個網站,wpcrafter.com)。 它充當您網站的一種虛擬牌照。
當您開展電子商務業務時,您的域名是您需要選擇的第一件事。
選擇一個簡短、易於記憶且與您的品牌相關的域名非常重要。
WordPress 內容管理系統
WordPress 是一個內容管理系統 (CMS),可讓您從頭開始創建網站或博客,或改進現有網站。
WordPress 被全球數百萬人使用,其中包括許多大型組織,例如《衛報》、《福布斯》和《紐約時報》。
WordPress 如此受歡迎的主要原因之一是它可以用於電子商務。
WordPress 與 WooCommerce 插件兼容,可讓您將 WordPress 網站變成在線商店。
支付網關
支付網關是電子商務難題的關鍵部分。 這就是您獲得報酬的方式。
您可以使用簡單的插件將 Stripe、Paypal、Authorize.net、Square 或類似的支付網關安裝到您的 WordPress 網站中。
這些支付網關中的每一個都有一個可以與您的 WooCommerce 商店集成的官方插件。
WordPress 主題
如果您打算開設電子商務商店,那麼選擇專為在線購物設計的 WordPress 主題非常重要。
主題控製商店的外觀。 它包含樣式表、圖形元素(如佈局、顏色、字體和其他美化商店的元素)。
通過選擇針對電子商務進行了優化的主題,您可以確保您的商店看起來很專業並且易於客戶使用。
為 WooCommerce 選擇合適的 WordPress 主題
選擇 WordPress 主題可能是一項艱鉅的任務,尤其是在您不確定要查找的內容時。
確實有成千上萬的主題可供選擇,而且很難縮小您的選擇範圍。
這是為您的電子商務商店選擇最佳主題的快速指南。 一般來說,您選擇的主題應該是:
- 響應式
- 輕的
- 簡單易學
- 應該支持大多數頁面構建器
- 應該有一些網站模板,讓您的生活更輕鬆
此外,WordPress 主題應該有很好的評論和評分。
查看所有這些功能,我推薦 Astra WordPress 主題。 它不僅是最受歡迎的 WordPress 主題,而且擁有超過 5,600 條 5 星評論。
Astra 主題非常輕巧,需要不到 50KB 的服務器空間。 它還附帶數百個完全設計的網站模板,可完美匹配任何類型的網站。
事實上,電子商務網站模板是為良好的品牌推廣和良好的銷售而精心設計的。
如何設置 WooCommerce?
首先,您需要在您的網站上安裝 WordPress 並添加主題。 我強烈推薦使用 Astra Theme。 它重量輕且完全可定制。 我們甚至發布了深入的 Astra 評論以及您必須查看的Astra 視頻評論。 最重要的是,它與 WooCommerce 無縫集成,使其成為您在線商店的完美主題。

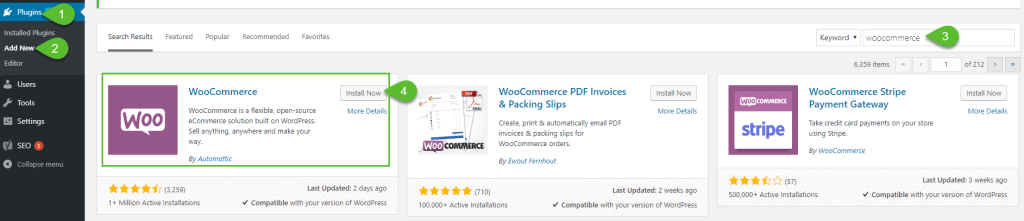
第 1 步。安裝 WooCommerce 插件
在您的 WordPress 儀表板上,轉到插件菜單,然後單擊“添加新的”。 搜索 WooCommerce 並單擊“立即安裝”按鈕。 安裝後,點擊“激活”。

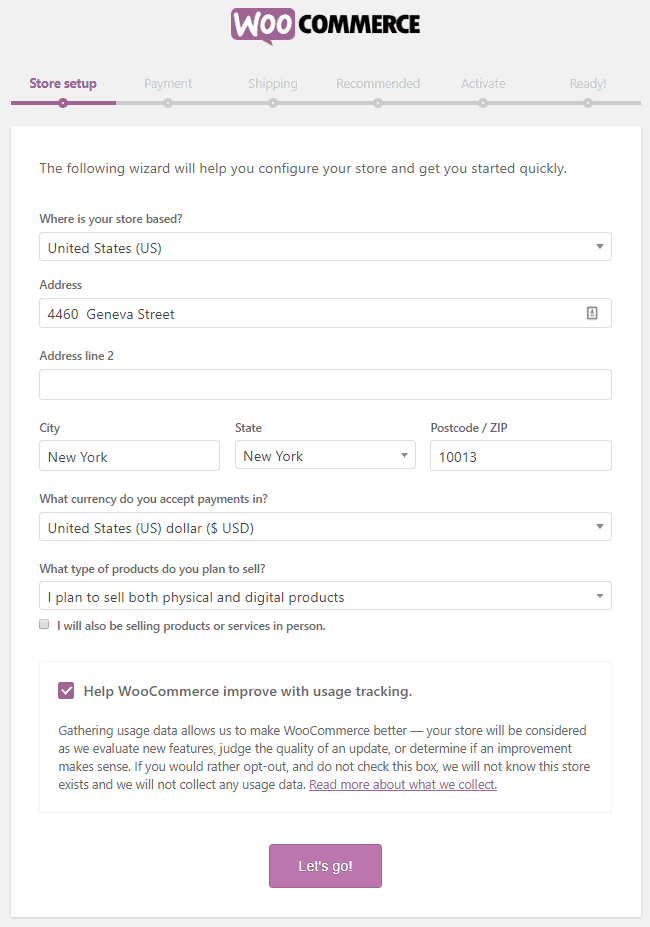
步驟 2. 商店設置
現在,是時候通過填寫表格來設置您的商店了。 完成後,點擊“Let's Go!” 按鈕。

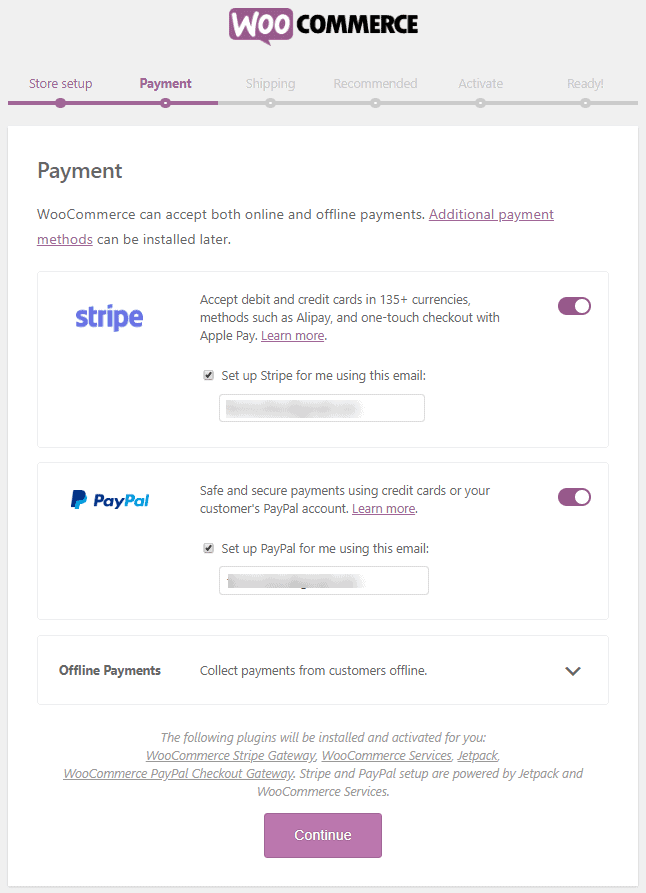
步驟 3. 付款設置
您現在可以選擇要使用的支付網關。 完成後單擊“繼續”。

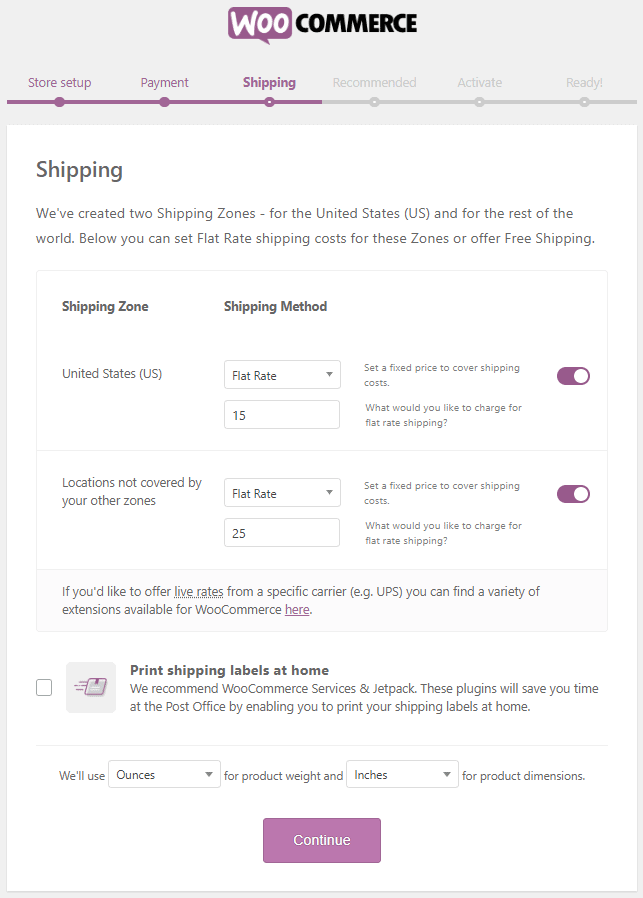
第 4 步。運輸設置
現在,為您的產品選擇運輸方式。 您可以設置統一費率或免費送貨。 您還可以選擇在家打印運輸標籤,並選擇要使用的重量和產品尺寸單位。
完成後,單擊“繼續”。

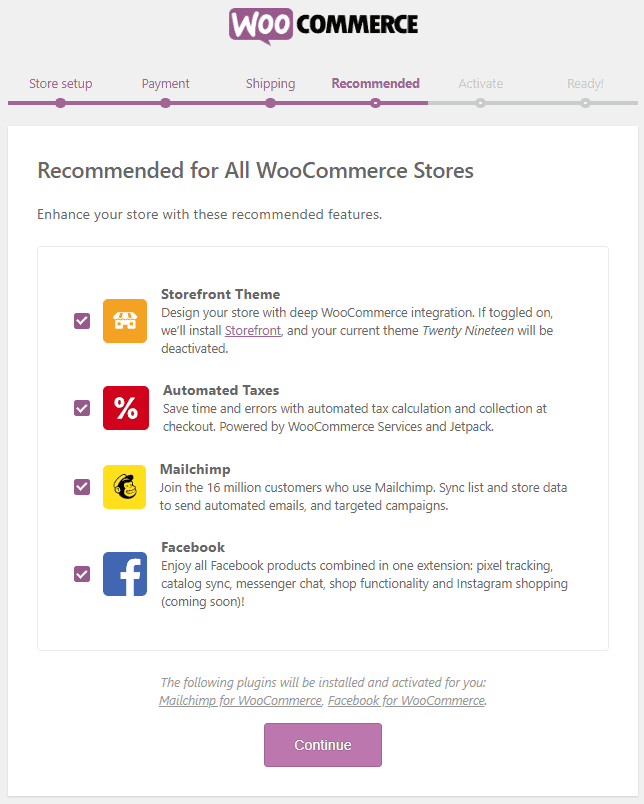
步驟 5. 設置其他推薦功能
您的在線商店即將完成! 在下一個選項卡上,您將看到 WooCommerce 支持的其他功能,以增強您的在線商店的功能。 您可以全部勾選或不勾選。 完成後,單擊“繼續”。

在下一個選項卡上,系統會要求您將商店連接到安全插件 Jetpack。 我寧願跳過這一步。

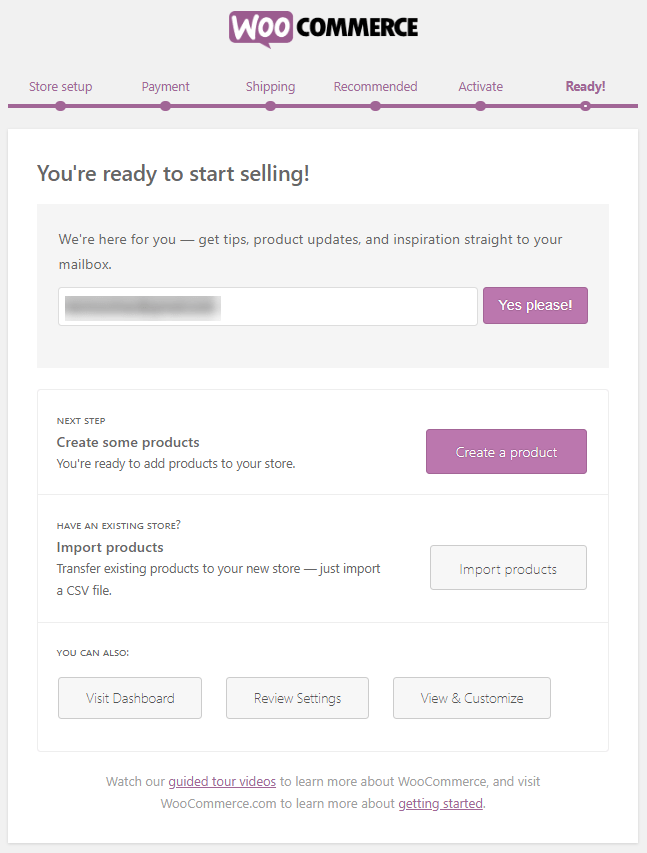
第 6 步:開始銷售
而且,您的 WooCommerce 已完全設置。 您現在可以開始創建或導入您的產品。

WooCommerce 的要點
簡碼
如果您想將您的產品添加到您的帖子和頁面中,您可以依靠 WooCommerce。 您的每個 WooCommerce 產品都有一個短代碼,您可以將其插入網站的任何位置。
您還可以使用 WooCommerce 短代碼添加用戶帳戶數據、跟踪訂單、編輯用戶帳戶、更改密碼和顯示特色產品。
使用方便
與 WordPress 集成的 WooCommerce 非常易於使用。 你看,我們已經在十分鐘甚至更短的時間內安裝了 WooCommerce,對吧?
添加產品和管理您的商店也非常簡單。
設計和功能的靈活性
一些平台在設計和功能方面受到限制。 但是,使用 WooCommerce,您可以輕鬆自定義頁面佈局和其他您想要的樣式。
您可以完全控制在線商店的特性和功能。 您還可以從不同的 WooCommerce 主題中進行選擇,以增強您的在線商店的外觀。
是的,WooCommerce 會為您處理這一切。
功能擴展
那麼,您想擴展在線商店的功能嗎? 偉大的! WooCommerce 為您提供了眾多可用插件的機會。
從保持商店更新到商店的每日備份到您的 SEO 再到 Google Analytics,您幾乎可以通過安裝其他插件並將它們與 WooCommerce 集成來完成所有工作。
WooCommerce 的優缺點是什麼?
優點
- 許多免費和付費主題可供選擇
- 完全控制您的在線商店
- 高級特性和功能
- 商店管理員和客戶帳戶
- 互聯網上的大力支持
缺點
- 如果你是新手,可能有點棘手
- 作為所有者,您有責任維護您的商店
- 頻繁更新
- 域和託管的單獨成本
- 實現多幣種有點困難
WooCommerce 設置
添加優惠券
如果您想通過使用優惠券為您的客戶提供折扣,您可以使用 WooCommerce 做到這一點。
只需從 WordPress 儀表板轉到 WooCommerce 菜單。 然後,點擊“優惠券”。 點擊“添加優惠券”按鈕。
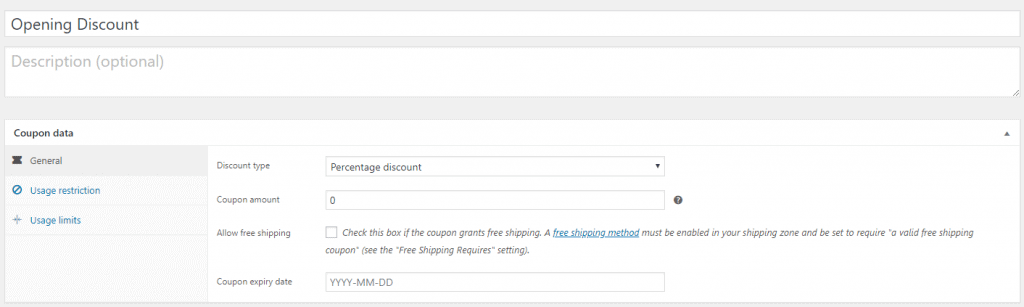
您現在可以為您的優惠券添加一個名稱,並在“常規”選項卡中,您可以選擇要使用的折扣類型、優惠券的價值、免費送貨和優惠券的有效期。

您可以在使用限制選項卡中設置允許使用優惠券的最低和最高消費。 您還可以設置允許的產品和產品類別。
在使用限制選項卡中,您可以設置優惠券允許使用的次數,以及每張優惠券的物品和用戶限制。
設置
如果您想在您的 WooCommerce 網站中添加更多自定義或更改,您只需轉到 WordPress 儀表板上的 WooCommerce 設置部分。
從那裡,您可以編輯您的商店地址、貨幣選項和一般選項,例如銷售和運輸位置以及您的默認客戶位置。
最佳 WordPress WooCommerce 插件
現在,正如我所提到的,您可以通過添加和集成其他插件來擴展您的 WooCommerce 商店的功能和特性。 這是您需要為您的 WooCommerce 商店檢查的最佳插件。 尋找支付網關插件? 我剛把那個蓋住了。
1. 購物車流

在您的 WooCommerce 網站上安裝 CartFlows 後,您可以通過順利創建銷售漏斗輕鬆銷售產品和服務。 借助其一鍵式銷售渠道,您可以創建和自定義結帳頁面、感謝頁面等。
CartFlows 的主要功能包括:
- 準備導入高轉換模板
- 與所有頁面構建器兼容
- 高轉化結賬頁面,替代傳統繁瑣的結賬流程
- 自定義感謝頁面功能可指導買家進行後續步驟
CartFlows 是完全免費的。 如果您想要更多結帳樣式選項、模板、結帳字段控制、訂單增加等等,您可以購買專業版。
訪問購物車流
2. WooCommerce 購物車放棄插件

WooCommerce 購物車放棄恢復插件非常適合捕獲到達結帳頁面然後離開頁面或未完成購買的用戶的電子郵件地址。 您可以發送電子郵件通知以提醒他們並發送跟進。
通過在您的網站上安裝這個完全免費的插件來彌補損失的收入。
訪問 WooCommerce 購物車放棄恢復
3. WooCommerce 直接結帳

您是否知道,如果您的結帳流程更簡化,轉化率會更高? 因此,WooCommerce Direct Checkout 插件通過在每個產品中添加“添加到購物車”按鈕來幫助您簡化結帳流程,以便您的買家可以跳過購物車頁面並重定向到結帳頁面。
這意味著您的買家可以直接從產品頁面本身結帳。 另外,它有助於鼓勵他們購買更多。 非常酷!
訪問 WooCommerce 直接結帳
4. WooCommerce MailChimp

當您經營在線商店時,留住客戶與獲得新客戶同樣重要。 因此,讓您當前的客戶留下並被提醒您的商店存在的最佳方法之一是發送電子郵件。
如果您的電子郵件營銷服務提供商是 MailChimp,那麼 WooCommerce MailChimp 是關鍵。
WooCommerce Mailchimp 插件可幫助您在客戶完成訂單後自動訂閱您的 MailChimp 列表。 您還可以將它們添加到您的 MailChimp 興趣組。
因此,借助此插件,您可以收集買家的電子郵件地址,然後向他們發送有關您的最新產品和促銷活動的電子郵件。 您還可以創建表單,以便在用戶填寫表單時,他們的信息會自動添加到您的郵件列表中。
訪問 WooCommerce MailChimp
5. YITH WooCommerce Ajax 產品過濾器

YITH WooCommerce Ajax 產品過濾器是一個強大的 WooCommerce 插件,它允許您為產品添加過濾器,因為您希望您的買家有一個更直接的購買過程,對吧?
大多數客戶希望立即看到他們正在尋找的產品,因此添加過濾器會有所幫助。 您可以添加列表、下拉列表、顏色和標籤,以幫助您的客戶找到他們需要的東西。
訪問 YITH WooCommerce Ajax 產品過濾器
6. WooCommerce 多語言

如果您計劃向世界上的任何人開放您的在線商店,那麼您可能需要考慮添加多語言功能來翻譯您的產品並根據客戶的語言在您的網站上保持相同的語言。
它還允許您在不將產品分解為語言的情況下跟踪您的庫存,並根據他們的語言向您的客戶和管理員發送電子郵件。
訪問 WooCommerce 多語言
7.智能滑塊3

添加有吸引力的元素(例如滑塊)有助於吸引更多客戶。 運動會吸引註意力,滑塊可以讓您使用相同的空間依次突出顯示幾件事,這是一種非常有效的空間利用方式。
Smart Slider 3 不僅為您處理所有技術工作,而且還提供了數百個模板供您選擇,讓您的幻燈片設計變得有趣。
它在 WordPress 存儲庫中有超過 800,000 次活動安裝和 4.9 星評級。 絕對是人們的選擇,也是我最喜歡的向網站添加滑塊的插件之一。
訪問智能滑塊 3
結論
知道如何建立 WooCommerce 商店肯定會讓您的業務走得更遠。 您不僅可以創建具有專業外觀的在線商店,還可以為您的客戶提供非常好的在線購物體驗。
因此,如果您一直將您的在線商店經營理念擱置一旁,那麼現在是時候讓您的在線商店運行起來了。
