如何使用外掛程式手動設定 WordPress AMP
已發表: 2024-01-11
使用 WordPress AMP 是加快網站速度並提供更好的使用者體驗的一種方法。
現有數據顯示,超過 50% 的 Google 搜尋來自行動裝置。 然而,許多網站速度緩慢,導致用戶體驗不佳。 AMP 是 Google 為解決行動速度問題而推出的一項措施。 它旨在使網站在行動裝置上快速且輕鬆地導航。
因此,在本文中,我們將探討您需要了解的有關WordPress AMP 的所有資訊。 我們將了解 AMP 是什麼及其優點。 我們還將解釋如何手動和使用外掛實作 WP AMP。
目錄:
- 什麼是AMP?
- WordPress AMP 的好處
- 在您的網站上實作 WordPress AMP
- 如何使用 AMP 外掛實作 WordPress AMP
- 其他 WP AMP 插件
- 如何使用程式碼手動建立 AMP 頁面
- 在 WordPress 上建立 AMP 頁面
- WordPress AMP 的元件
- 結論
- 經常問的問題
什麼是AMP?
AMP(以前稱為 Accelerated Mobile Pages)是Google 於 2015 年推出的開源專案。 該專案是作為 Google 取代 Apple News 和 Facebook Instant Articles 的專案而創建的。
AMP 頁面是常規網頁,其中刪除了許多資源以使其速度更快。 它們是使用有限的 HTML、CSS 和 JavaScript 建立的,這減少了載入時間。
AMP 頁面也託管在 Google AMP 快取上。 使用者點擊造訪頁面即可取得快取版本。
自推出以來,Google AMP 發生了一些變化。 但如今,AMP 不再僅適用於行動頁面。 現在它是一個完全響應式的 Web 元件框架,可在行動和桌面裝置上使用。
LinkedIn 和華盛頓郵報等幾家頂級公司已經實施了 AMP 來提高其網頁速度。
WordPress AMP 的好處
以下是您應該在 WordPress 網站中考慮使用 AMP 的一些原因:
1. 頁面速度快
Google AMP 最明顯的優點之一是它可以讓您的網頁載入速度更快。 AMP 頁面儲存在 Google AMP 快取中。 這使得它們比傳統的行動頁面載入速度更快。
實施 AMP 後, 《華盛頓郵報》的載入時間加快了 88%。 他們的行動用戶率在 7 天內也增加了 23%。 實施 AMP 後, Gizmodo 的載入速度提高了三倍。
2. 降低跳出率
AMP 頁面的平均載入時間為 1 秒,有助於降低跳出率。 研究表明,人們會放棄加載時間超過 3 秒的網站。 這意味著添加 AMP 將降低跳出率並提高轉換率。
DoubleClick研究比較了 AMP 和非 AMP 頁面。 研究發現,超過 90% 實施 AMP 的發布商擁有更高的參與度和點擊率。 與非 AMP 頁面相比,它們的可見率也更高。
3. 改進搜尋引擎排名
實施 AMP 不會直接提高您的 Google 搜尋引擎排名。 然而,它提高了網站的行動友善性和載入速度,這是主要的排名因素。 實施 AMP 後, Slate 的每月獨立訪客數量增加了 44%。
4.更好的使用者體驗
擁有精心設計的 AMP 頁面不僅可以提高網站的速度,還可以提高使用者體驗。 AMP 頁面設計簡單,元件少得多,這使得它們更快、更容易導航。
5. 遵守 Google 的建議
AMP涵蓋了網頁的三個面向:載入效能、視覺穩定性、互動性。 它強制執行一些建議的 Web 效能實踐,例如 CSS 和 JavaScript 的有限使用。
這為您的 WordPress 網站提供了一個簡單的介面,沒有太多移動部件。
在您的網站上實作 WordPress AMP
您可以透過兩種方式在 WordPress 網站上實施 AMP。 您可以手動或使用插件來完成。 讓我們從如何使用外掛程式建立 WordPress AMP 頁面開始。
如何使用 AMP 外掛實作 WordPress AMP
在 WordPress 網站上啟用 AMP 最簡單的方法之一是安裝 WordPress AMP 外掛。

AMP是 Google 團隊的官方 AMP 插件,也是 WordPress 最好的 AMP 外掛。 該插件使您能夠輕鬆地將 AMP 整合到您的網站中。 它產生 AMP 有效的標記,允許使用者建立遵循最佳 AMP 原則優化的美觀且快速的 AMP 頁面。
該插件具有多種功能來識別 AMP 項目的任何問題。 它還提供了解決這些問題的工具。
成本: AMP 是一個免費插件。
如何使用 AMP 外掛程式設定 AMP 頁面
如果您想在您的網站上實作 AMP,您需要先安裝 Google AMP 外掛程式。
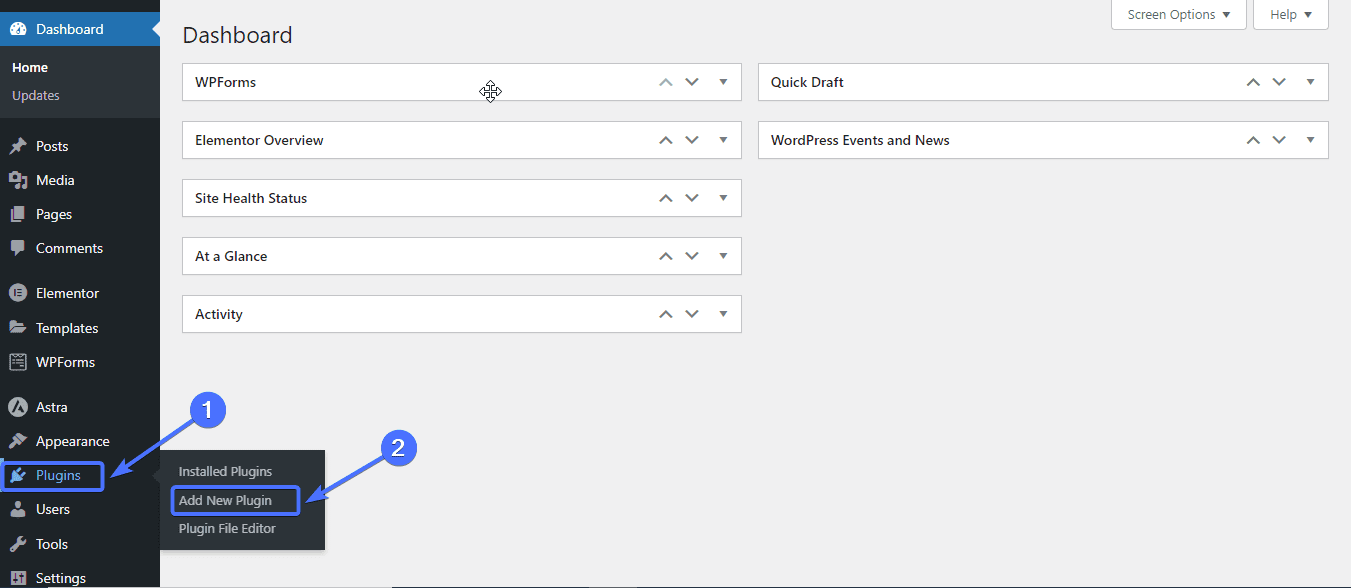
為此,請登入您的 WordPress 儀表板。 然後轉到插件 >> 新增插件。

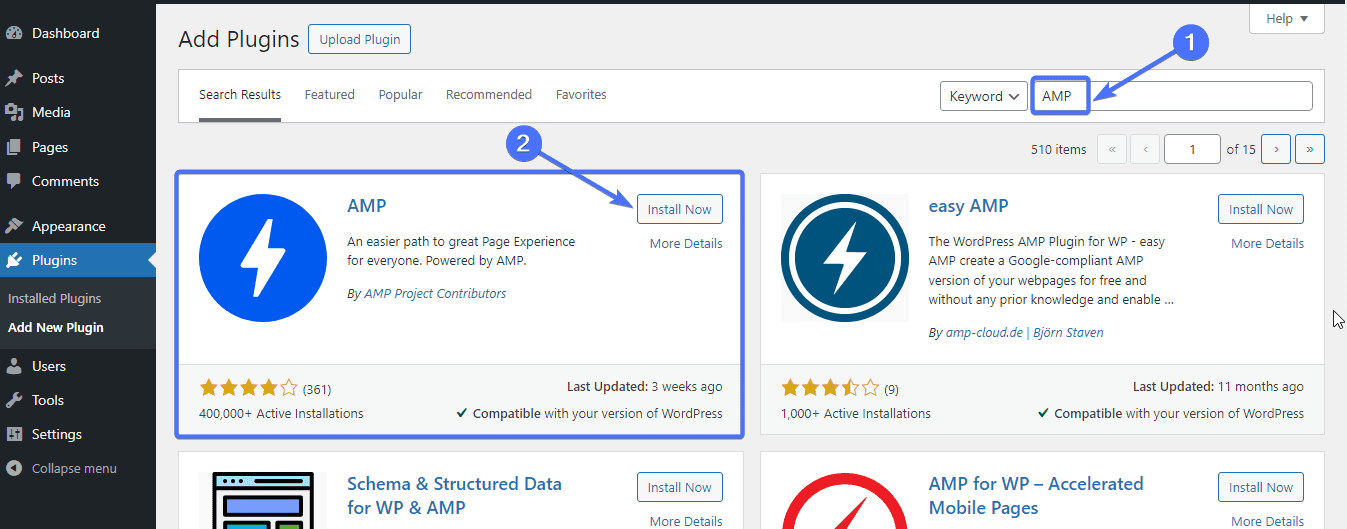
在搜尋框中輸入「AMP」。 然後點擊立即安裝以安裝 AMP 插件。

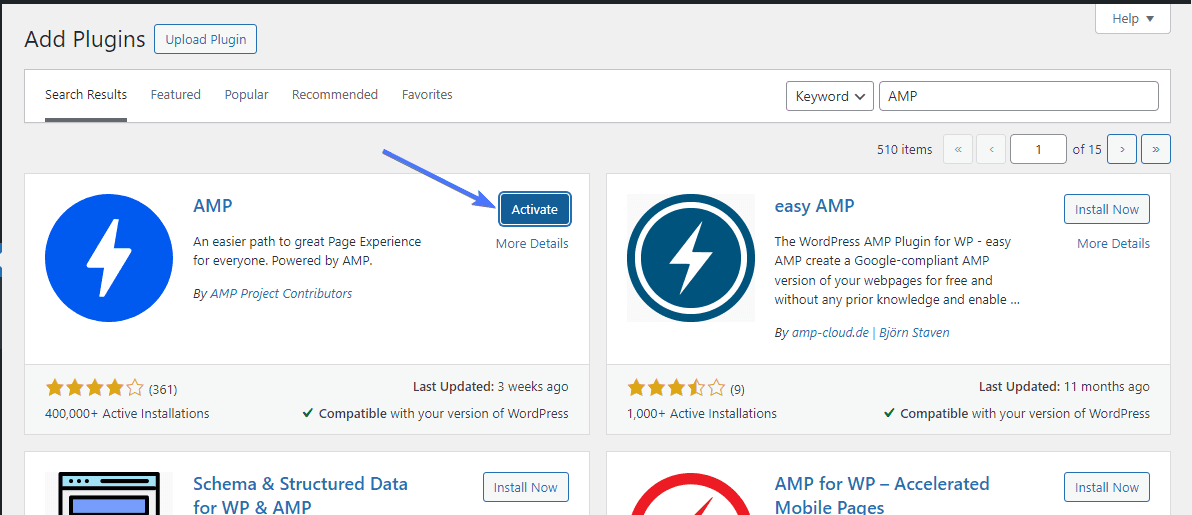
安裝後,按一下「啟動」 。

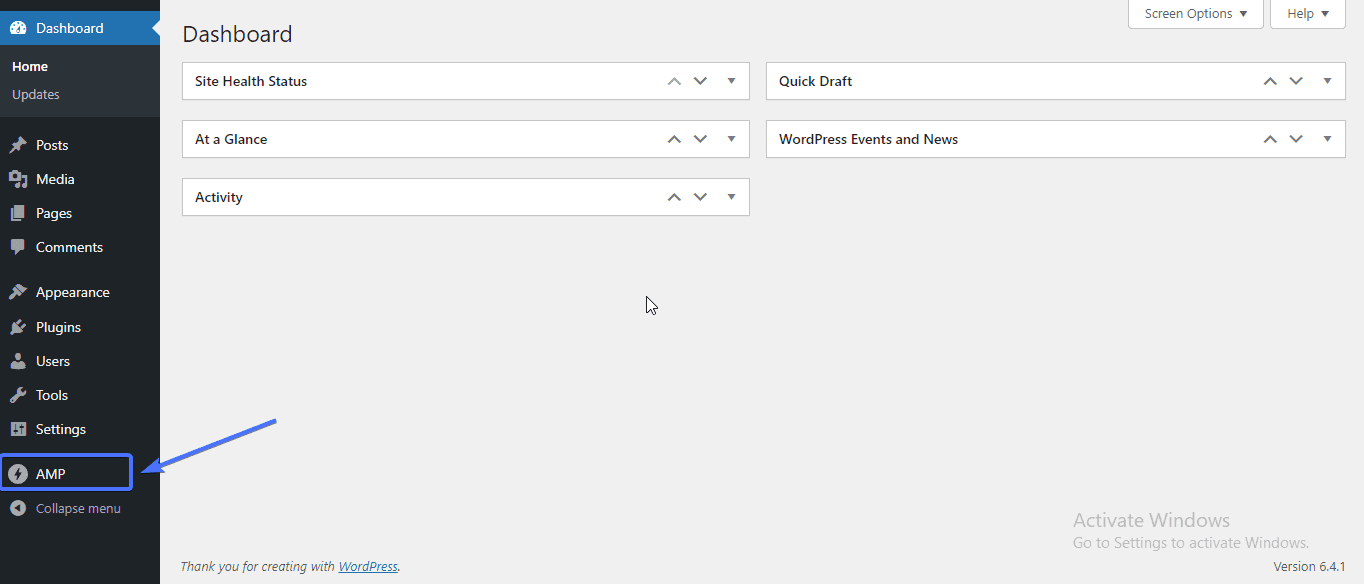
啟動後,該外掛程式將在您的 WordPress 儀表板上顯示為「AMP」。

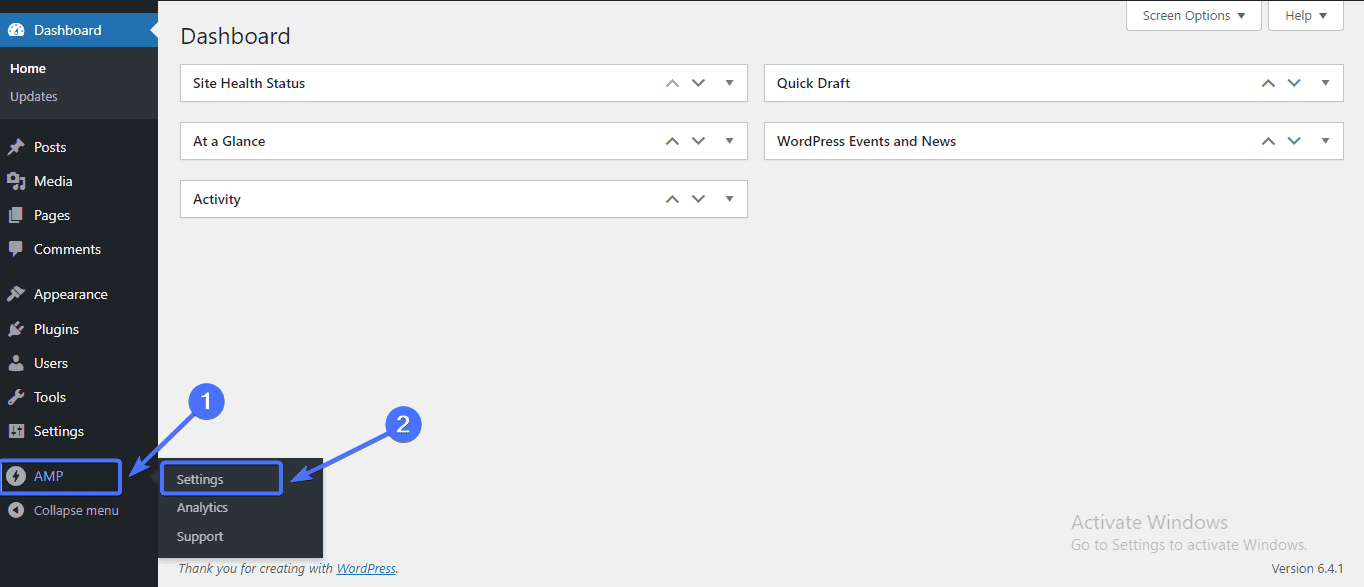
現在,要設定插件,請前往AMP >> 設定。

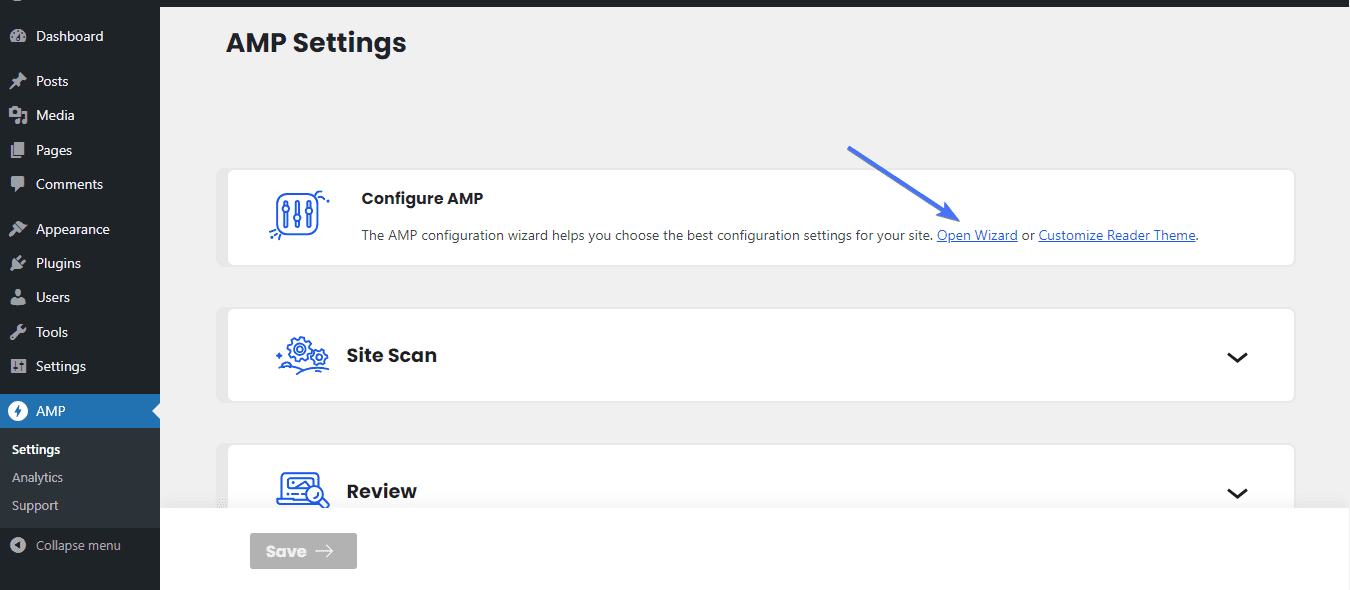
進入「AMP 設定」畫面後,點選「開啟精靈」連結。 這將帶您進入插件設定頁面。

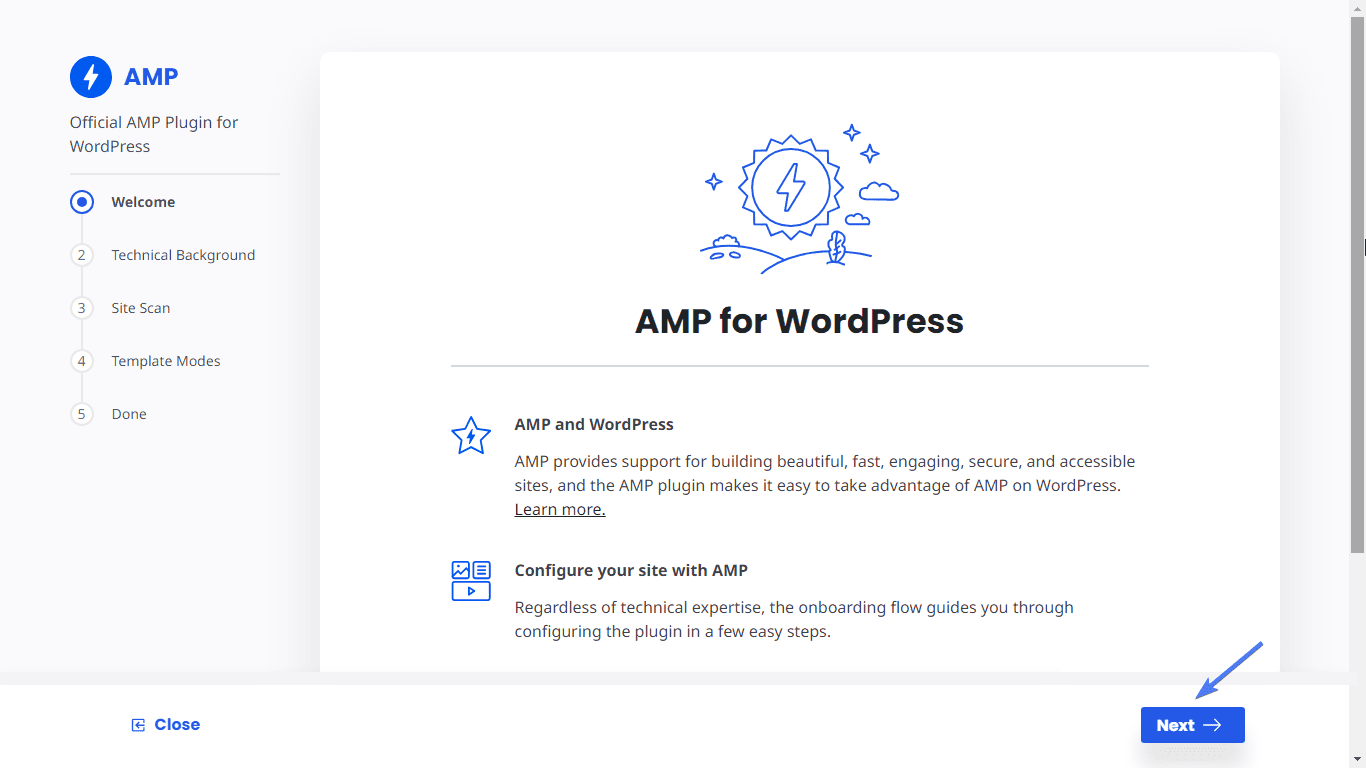
在「歡迎」畫面上按一下「下一步」 。

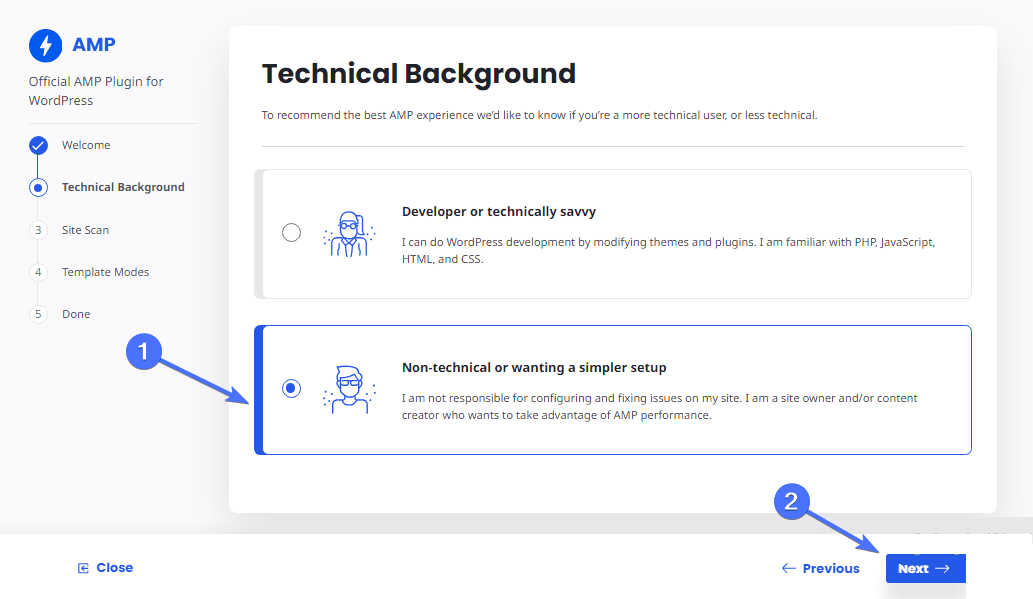
對於“技術背景”,如果您是初學者,請選擇“非技術或想要更簡單的設定” 。
然後按一下“下一步” 。

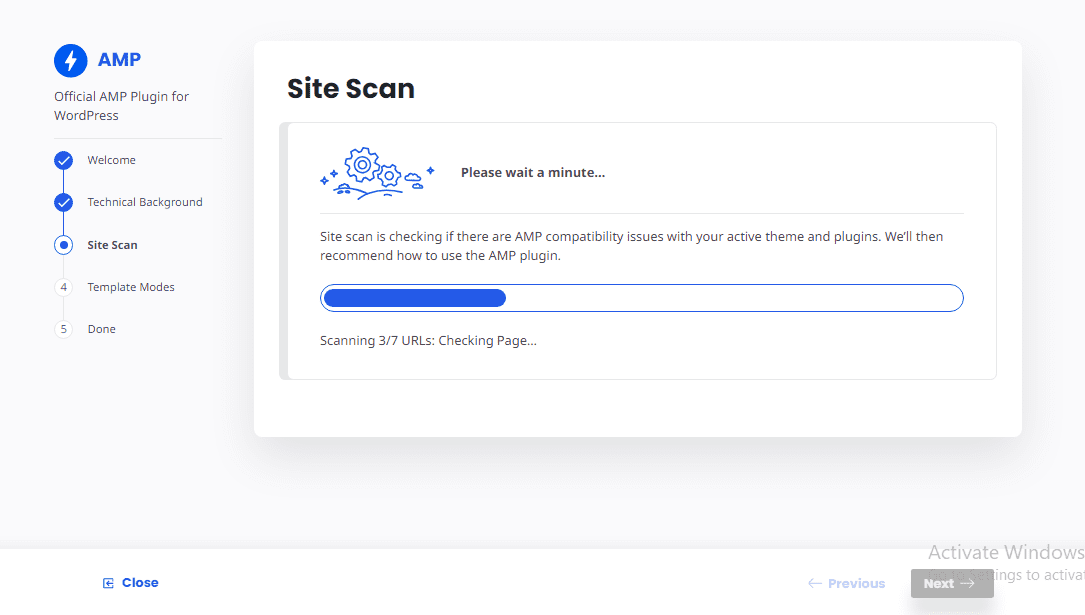
現在插件將開始網站掃描。 這可能需要大約一分鐘才能完成。

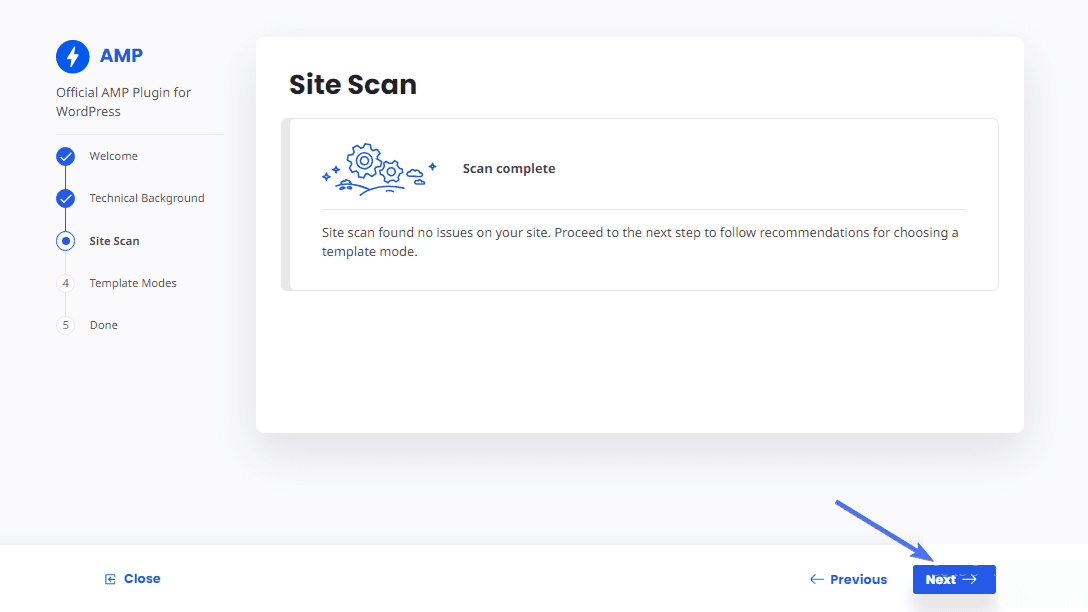
掃描完成後,按一下「下一步」 。

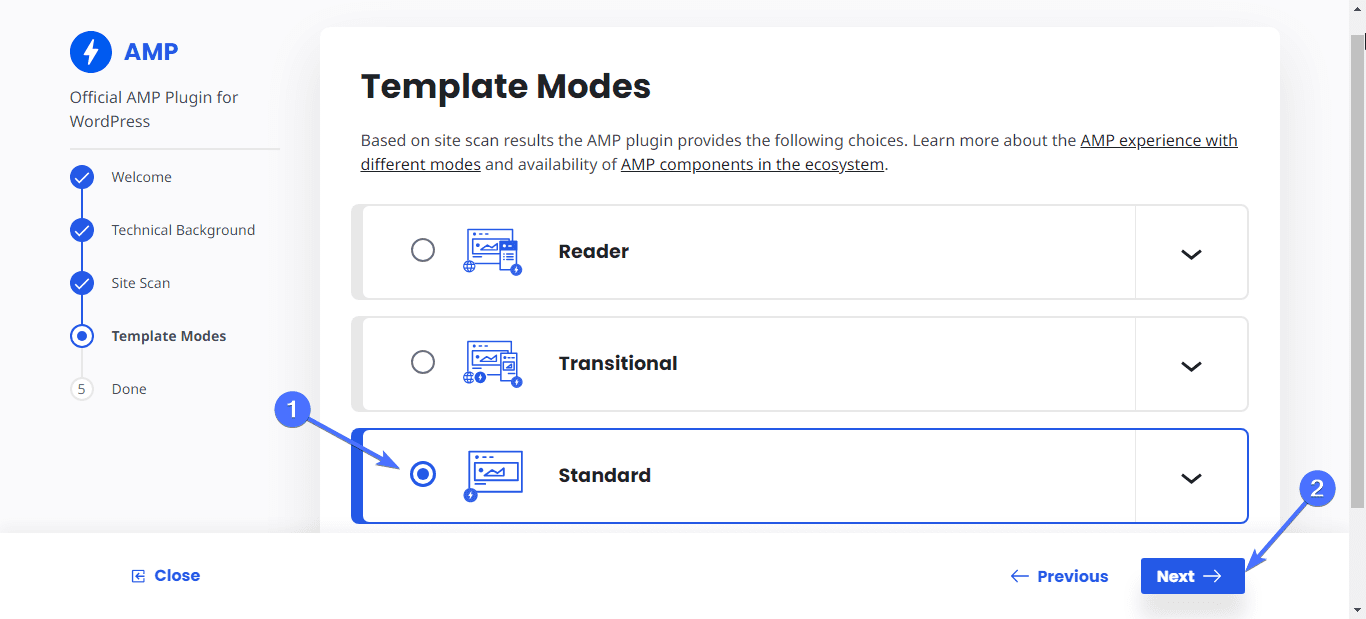
現在您必須為 AMP 選擇所需的模板模式。 有三種模式可供選擇。
- 閱讀器:閱讀器模式將使用不同的 AMP WordPress 主題建立網站的 AMP 版本。
- 過渡:過渡模式也會使用相同主題建立網頁的附加 AMP 版本。
- 標準:標準模式將使您的整個網站完全 AMP,除非您另外指定的頁面。
如果您想讓整個網站更快,請選擇「標準」模式。
然後按一下“下一步” 。

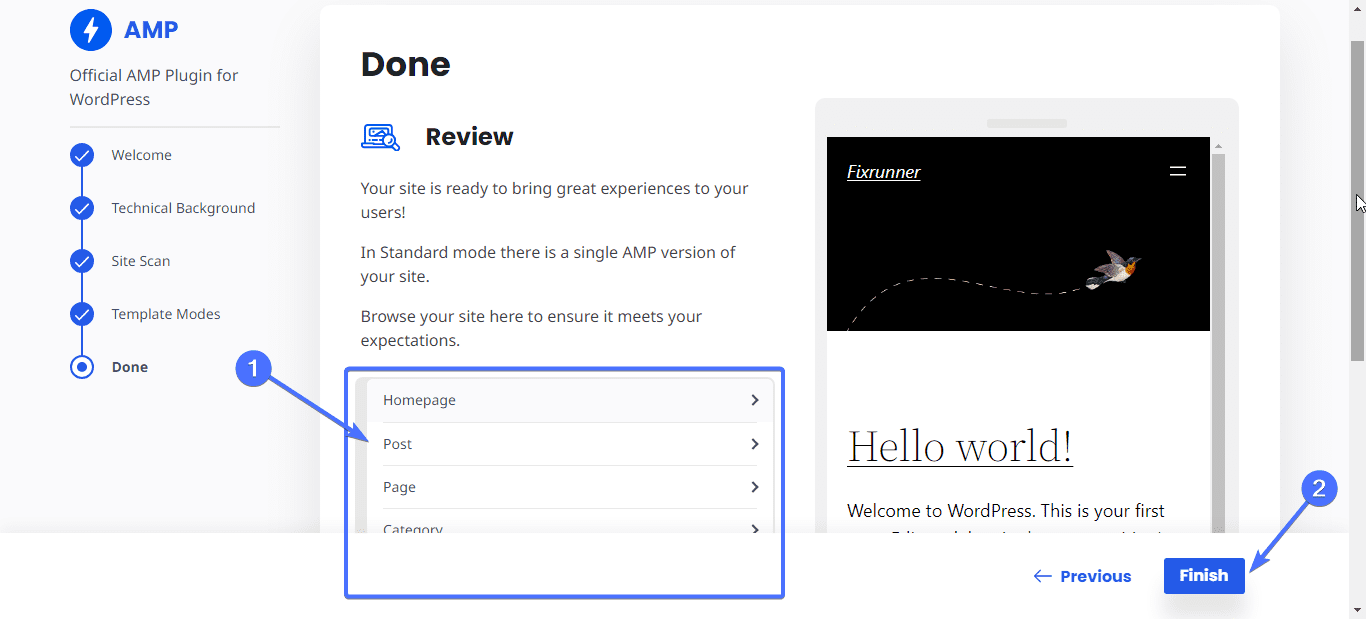
按一下每個頁面可預覽其 AMP 版本。 然後點擊完成以完成設定。

就是這樣。 您剛剛使您的網站在行動和桌面裝置上運行得非常快。 當使用者造訪您的網站時,他們將被重新導向到快速載入的 AMP 網頁。
其他 WP AMP 插件
您可以安裝以下其他 WordPress AMP 外掛程式來在您的網站上建立 AMP 頁面。
AMP for WP – 加速行動頁面

AMP for WP會自動將 AMP 頁面新增至您的 WordPress 網站。 無論您的技術知識如何,該外掛程式都是從零到發布 AMP 頁面的理想解決方案。
安裝插件後,您將需要選擇您的知識水平。 選擇“基本”(如果您是初學者)或“高級”(如果您了解 AMP)。
選擇「初學者」將為您提供有關如何建立 AMP 網站的更深入的指南,而無需編寫任何程式碼。 該外掛程式與多個 WordPress SEO 外掛程式配合良好,包括 Yoast SEO 和 Rank Math SEO。
成本: AMP for WP 外掛程式有免費版本。PRO 版本的價格約為 10 美元。
AMP WP – 適用於 WordPress 的 Google AMP

AMP WP是一款適用於 WordPress 的免費 AMP 插件,可為您的網站添加 AMP 功能。 該外掛程式可以自動優化您的網站,使其速度提高約五倍。
它提供多種功能和自訂選項,包括您可以為您的網站實施的四種不同的 AMP 設計。 該外掛程式還可以選擇為訪客隱藏或顯示 AMP 行動重定向。
它還具有拖放功能,可用於快速建立相容 AMP 的頁面。
成本: AMP WP 是一個免費外掛。
如何使用程式碼手動建立 AMP 頁面
手動實施 AMP 可讓您根據需要設定頁面。 請依照以下步驟操作。
取得 AMP 模板
雖然該過程很簡單,但可能非常耗時並且還需要編碼。 您可以先建立一個 AMP 模板,您可以在所有網頁上編輯和使用該模板。
這是 AMP 頁面的基本模板。
<!doctype html> <html> <頭> <元字元集=“utf-8”/> <title>我的 AMP 頁面</title> <linkrel="canonical"href="self.html"/> <元名稱=“視窗”內容=“寬度=裝置寬度”/> <styleamp-boilerplate>body{-webkit-animation:-amp-start 8s步驟(1,end) 0s 1 正常 兩者;-moz-animation:-amp-start 8s步驟(1,end) 0s 1 正常兩者;-ms-animation:-amp-start 8s步驟(1,end) 0s 1 正常兩者;動畫:-amp-start 8s步驟(1,end) 0s 1 正常 兩者}@-webkit-keyframes-amp-start{從{visibility:hidden}到{visibility:visible}}@-moz-keyframes-amp- start {從{可見性:隱藏}到{可見性:可見}}@-ms-keyframes-amp-start{從{可見性:隱藏}到{可見性:可見}}@-o-keyframes-amp- start{從{可見性:hidden}到{visibility:visible}}@keyframes-amp-start{從{visibility:hidden}到{visibility:visible}}</style><noscript><styleamp-boilerplate>body{-webkit-animation:沒有任何;-moz動畫:無;-ms-動畫:無;動畫:無}</style></noscript> <腳本非同步src=“https://cdn.ampproject.org/v0.js”></腳本> <樣式擴大機自訂> h1{ 保證金:1rem; } </風格> </頭> <正文> <h1>你好 AMPHTML 世界! </h1> </正文> </html> |
您可以在此處找到其他現成的AMP設計。

在 WordPress 上建立 AMP 頁面
獲得模板後,下一步是將其移至 WordPress 並建立 AMP 頁面。
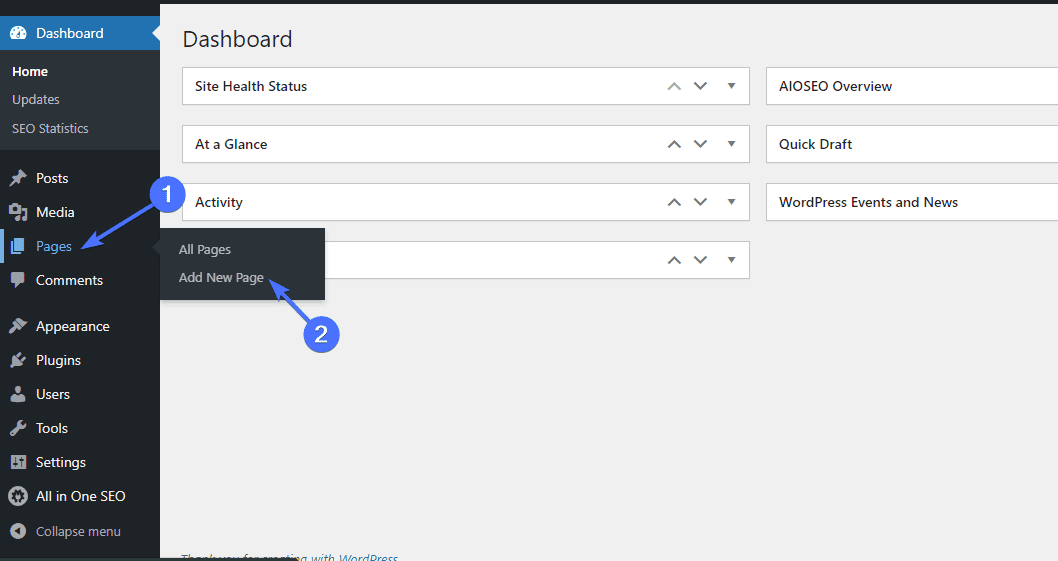
為此,請前往頁面 >> 新增頁面。

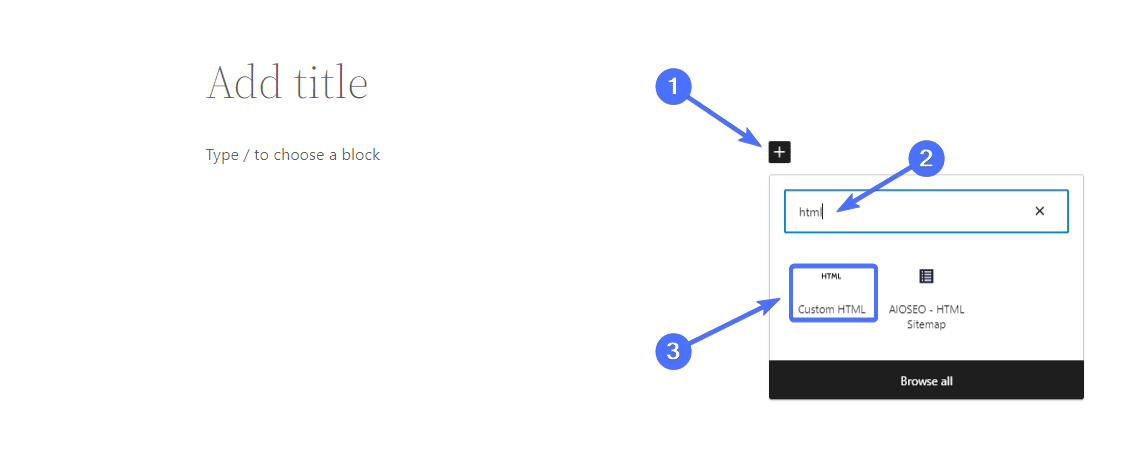
進入「新頁面」畫面後,點選加號圖示。
然後在搜尋框中輸入“HTML”並點擊“自訂 HTML” 。

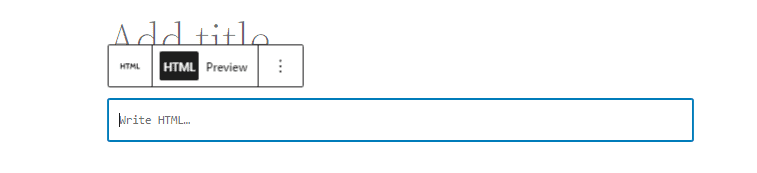
這將載入自訂 HTML 小部件。

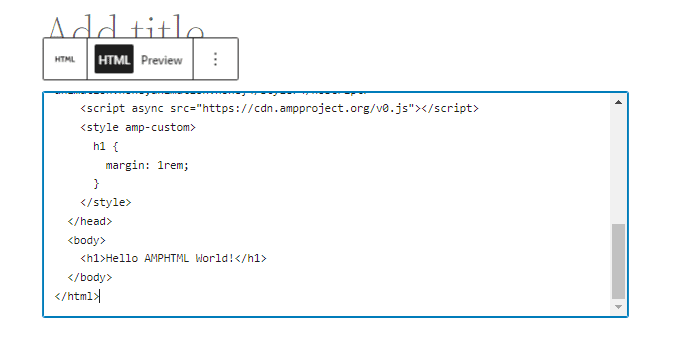
現在貼上您的 AMP HTML 模板。 我們將使用上面的模板。

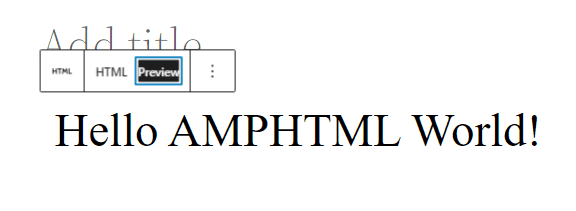
您可以點擊預覽來查看頁面發布後的外觀。

您可以根據需要進一步編輯程式碼。 一旦您滿意,請點擊“發布” 。

這是我們創建的頁面。

WordPress AMP 的元件
AMP 由 HTML、CSS 和 Javascript 組成。
AMP HTML/CSS
AMP HTML 只允許包含有限的元素,以確保其輕量級。 您必須在 AMP 網頁上使用多個標籤來取代常規標籤。 它們包括以下內容:
- HTML 文件必須以 <!doctype html> 開頭。 這會通知瀏覽器所需的文件類型。
- 該文件必須包含頂級 <html > 或 <html amp> 標記。
- 圖片:如果要新增圖片,則必須使用 <amp-img> 標籤而不是 <img>。範例: <amp-img src=” https://www.fixrunner.com/wp-content/uploads/2023/10/image7-1-1030×502.png ” 寬度=”600″ 高度=”300″> </amp-img>
- 影片:要新增視頻,您必須使用 <amp-video> 標籤而不是 <video> 標籤。
- CSS 樣式: AMP 允許樣式。但所有 CSS 程式碼都應包含在文件 <head> 的 <style amp-custom> 標記內。
要了解有關 AMP HTML 文件的更多信息,請查看官方 AMP 文件。
AMP JavaScript
AMP 允許您使用 <amp-script> 元件而不是 <script> 來使用 JavaScript。 但是,JavaScript 文件的大小不得超過 150KB。 您可以按照指南編寫自己的 JavaScript,以確保最佳效能。
AMP 快取
建立 AMP 快取是為了在使用者請求之前預先取得並提供有效的 AMP 頁面。 快取您的網站有助於防止 WordPress 託管和其他因素引起的速度慢的問題。
有兩種主要的 AMP 快取: Google AMP 快取和Bing AMP 快取。 您必須使用 AMP 快取的 <html > 或 <html amp> 標記來發現和快取您的頁面內容。
結論
總而言之,在您的網站上實施 AMP 具有多種好處,其中最重要的是速度的提高,正如我們上面所看到的。 幸運的是,您可以按照本文列出的步驟手動或使用外掛程式在您的網站上實作 AMP。
如果您想了解有關 AMP 的更多信息,那麼您應該查看這篇有關最佳 WordPress AMP 插件的文章。
請記住,無論您是想為您的網站建立 AMP 頁面還是只是使其速度更快,我們 FixRunner 的團隊都可以為您提供協助。 因此,請聯絡我們以了解更多資訊。
經常問的問題
WordPress 中的 AMP 是什麼?
WordPress AMP 是一個 HTML 框架,可讓 WordPress 網站擁有者建立快速載入的網頁。 當您在 WordPress 網站上實施 AMP 時,您將能夠建立在行動和桌面裝置上載入速度更快的頁面。
WordPress 的 AMP 是免費的嗎?
是的。 您無需支付任何費用即可在您的網站上實施 AMP。 您可以使用程式碼手動實作 AMP,也可以使用外掛實作。 大多數 WordPress AMP 插件,包括官方 Google AMP 插件,也是免費的。 您只需安裝並設定插件,它就會自動為您的網站建立頁面。
WordPress 的 AMP 值得嗎?
如果您的網站頁面速度緩慢,AMP 會非常有用。 實施 AMP 可以讓您的網站速度提高五倍。 但是,如果您的網頁在行動裝置和桌面裝置上載入速度都很快,則無需實作 AMP。
AMP 在 WordPress 中代表什麼?
AMP 以前的意思是加速行動頁面。 但是,AMP 頁面不再僅限於行動頁面。 這意味著,如果您在 WordPress 網站上實施 AMP,頁面將針對行動和桌面裝置進行最佳化。
AMP 是 Google 排名因素嗎?
不直接。 AMP 不是 Google 演算法列出的排名因素之一。 然而,實施 AMP 可以提高您的網站速度,而網站速度是一個排名因素。 因此,建立 AMP 頁面將間接提高您的搜尋引擎排名位置。
