如何為 Divi 的可過濾投資組合模塊設置 WordPress 項目
已發表: 2022-12-19Divi 的 Filterable Portfolio Module 是一個很好的模塊來顯示你的 WordPress 項目。 項目很容易在 WordPress 中創建和管理。 創建它們後,Divi 的可篩選投資組合模塊會根據您的選擇顯示任意數量的項目。 您網站的訪問者可以輕鬆地按類別對他們進行排序,以查看他們感興趣的作品。
在本文中,我們將了解如何為 Divi 的 Filterable Portfolio 模塊設置 WordPress 項目。
讓我們開始吧!
可過濾的投資組合模塊預覽
首先,讓我們看看我們將在本教程中構建什麼。
桌面

電話

設置 WordPress 項目
項目是 WordPress 內置的自定義帖子類型。 它像任何帖子類型一樣工作,但它有自己的編輯器、列表、類別、標籤等。Projects 帖子類型非常適合創建作品集來展示您的作品。 要正確使用它們,重要的是要知道如何使用正確的類別和標籤設置它們。
要查看或創建項目,請轉到 WordPress 儀表板中的項目。 您將看到一個包含所有項目、添加新項目、類別和標籤的菜單。 讓我們逐一看看。
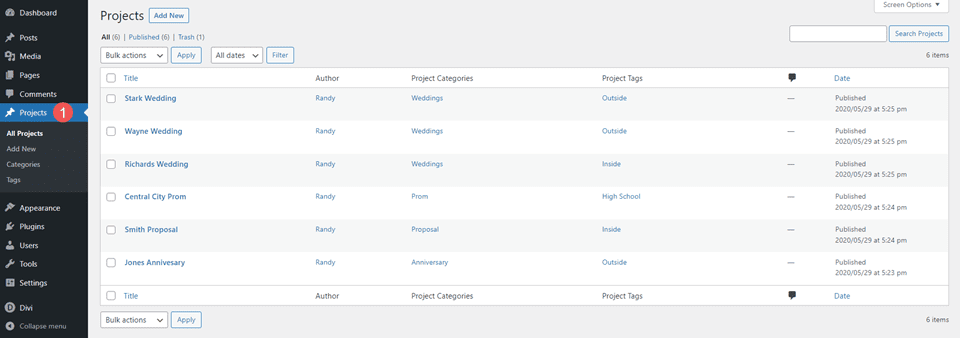
所有項目
項目菜單包括幾個選項。 當您選擇項目鏈接時,所有項目都會打開。 此屏幕列出了您的所有項目,包括標題、作者、類別、標籤、評論和日期。 您可以單獨對每個項目執行編輯、進行批量編輯以及創建新項目。

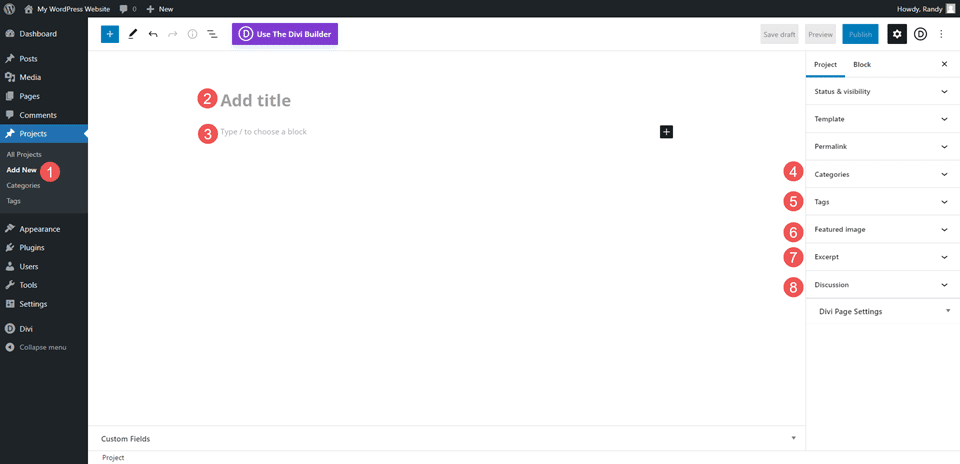
添新
要創建新項目,請在“所有項目”屏幕或“項目”儀表板菜單中選擇“添加新項目”。 這將打開項目編輯器。 它與常規帖子類型的工作方式相同,包括標題、正文內容、類別、標籤、特色圖片、摘錄和討論選項。

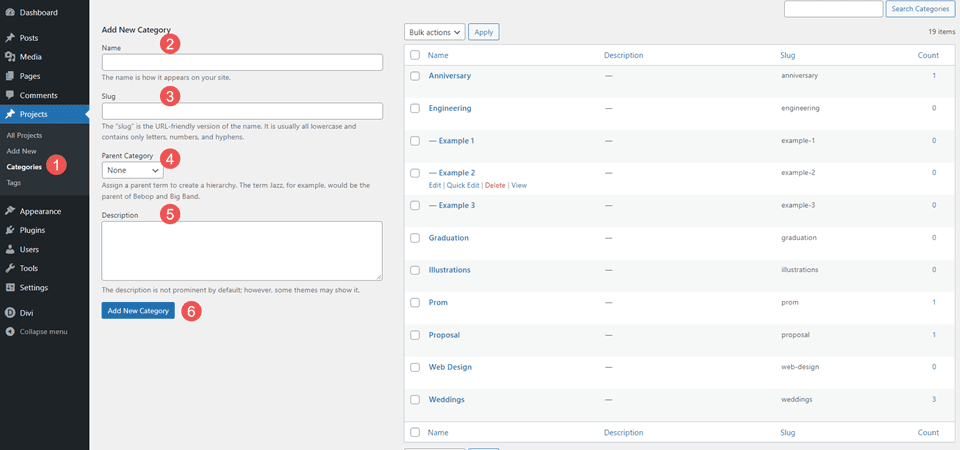
類別
類別與常規帖子類別的工作方式相同,只是它們特定於項目。 項目帖子類型是唯一將使用這些類別的帖子類型。 其他帖子類型的現有類別不適用於項目帖子類型。 您需要專門為項目帖子類型創建它們。
創建類別時,請務必使用與項目相關的類別,並提供良好的整體描述。 將它們視為項目將屬於的廣泛主題。 不過,不要太寬泛。
例如,如果您要為家庭維修創建類別,您可能會為電氣、管道、建築等創建單獨的類別。在這種情況下,家庭維修不是類別,因為它是網站的主題。 上門維修可能是從事新建築、修復舊建築、從事工業和住宅建築等工作的大公司的主題。因此,類別需要適合網站。
對於我的示例,我創建了類別來描述該網站將提供的攝影類型。 他們回答“什麼類型的攝影?”這個問題。
對於我的示例,我創建了類別:
- 婚禮
- 提案
- 週年紀念日
- 舞會
- 畢業
這些類別中的每一個都描述了客戶可能尋找的特定類型的攝影作品。 理想情況下,每個項目都屬於一個類別。
要創建類別,只需填寫字段並單擊添加新類別。 類別字段包括名稱、slug、父類別和描述。 您還可以查看和編輯列表中的類別。

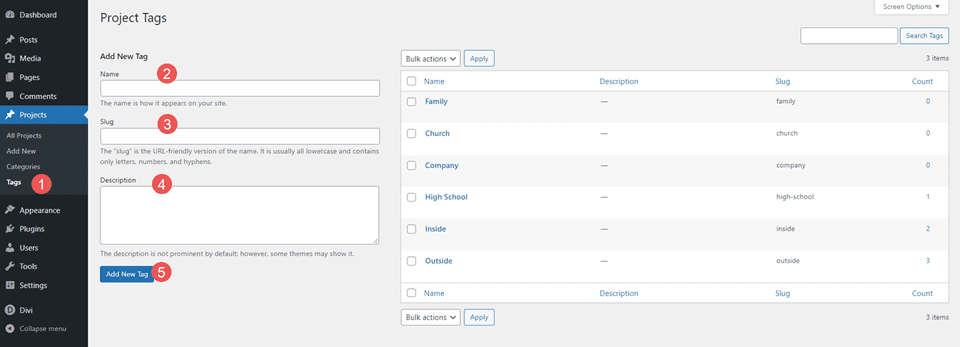
標籤
與類別一樣,標籤的工作方式與常規帖子類別相同,但它們是專門為項目帖子類型創建的。 創建有助於描述類別中項目的標籤。 他們可以幫助縮小話題範圍。
對於我們的家庭維修示例,您可以使用 Appliances 作為類別,使用 Gas 和 Electric 作為標籤。 根據需要使用盡可能多的標籤。
對於我的示例,我創建了六個標籤:
- 裡面
- 外部
- 中學
- 公司
- 教會
- 家庭
這些告訴客戶更多關於每張照片拍攝的信息。 如果我們想將人群類型描述為大或小,將照片類型描述為彩色或黑白等等,我們可以走得更遠。
標籤編輯器包括名稱、標籤和描述。 您可以從列表中編輯它們。

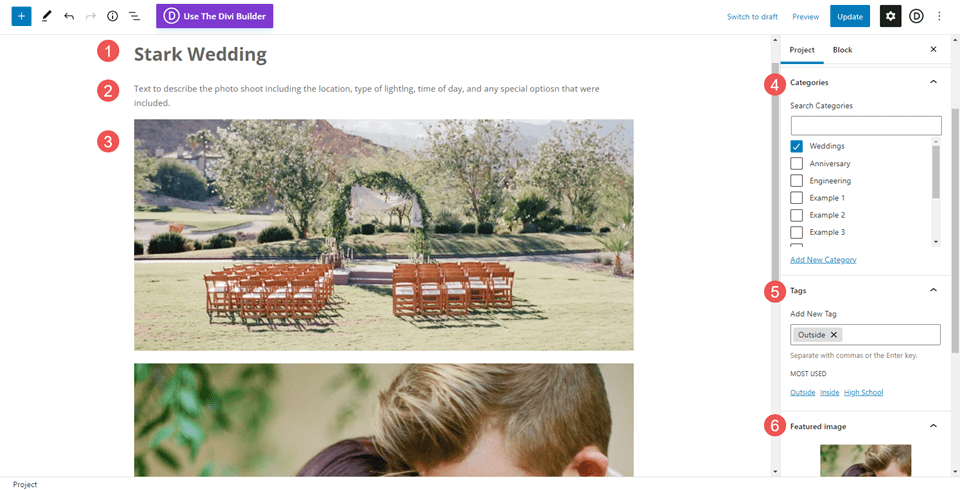
項目範例
在此示例中,我添加了一個標題、一些正文內容(包括描述和照片)、一個類別、一個標籤和一張特色圖片。 我選擇 Weddings 作為類別,選擇 Outside 作為標籤。 我正在使用標籤作為婚禮的描述。 如果需要,我可以添加更多標籤。

Divi 的可過濾投資組合模塊
一旦你創建了你的項目,Divi 的可過濾投資組合模塊就可以顯示它們。 用戶可以按類別過濾項目以查看他們感興趣的特定項目。您可以選擇類別、要顯示的數量等等。 該模塊以全角和網格佈局顯示項目,因此有多種設計可供選擇。
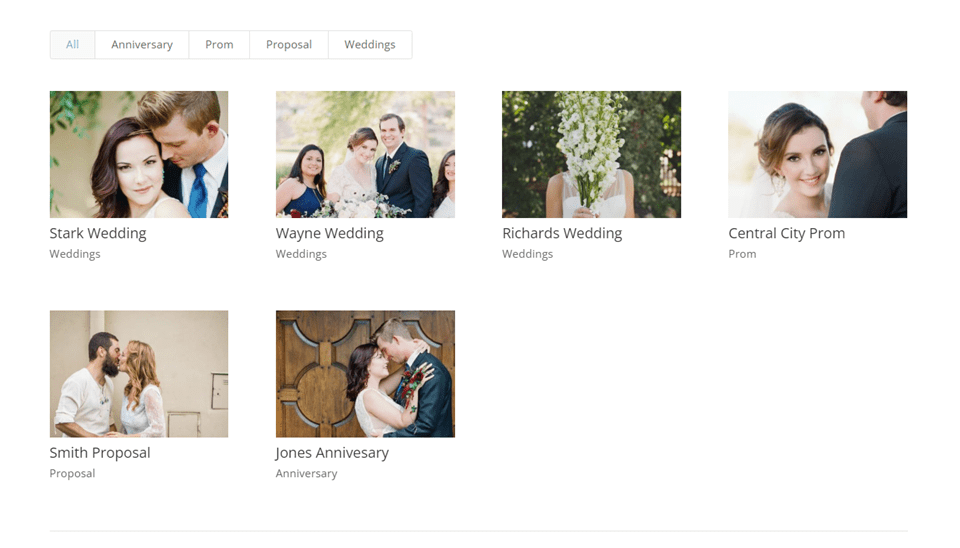
對於這個例子,我選擇了網格佈局,所以所有的項目都可以同時看到。 它顯示帶有類別的過濾器。 每個項目都會顯示特色圖片、標題和類別。

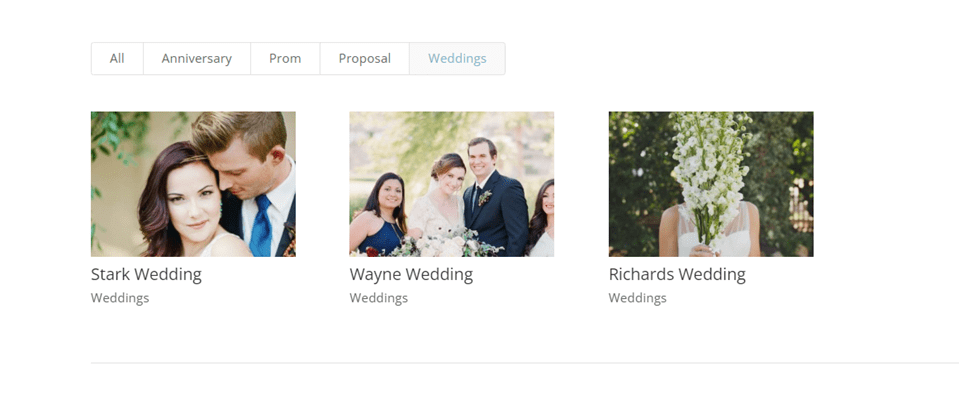
可篩選投資組合模塊在頂部顯示篩選器。 過濾器顯示類別並且它們是可點擊的。 您的訪問者可以查看所有類別或選擇特定類別。 此示例顯示婚禮類別。

設計 Divi 的可過濾投資組合模塊
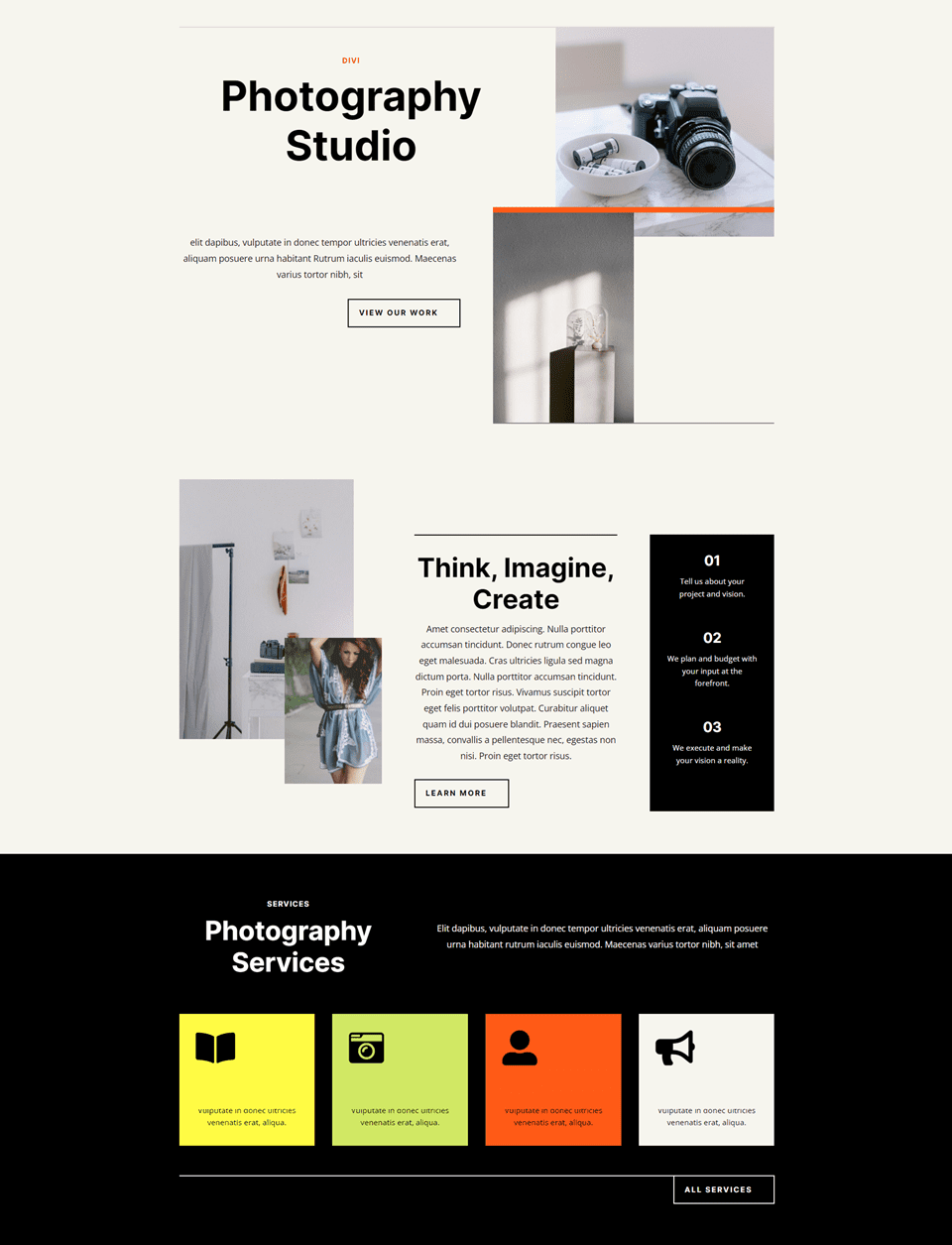
接下來,讓我們看看如何設置可過濾投資組合模塊的樣式。 對於我的示例,我將項目部分添加到 Divi 中提供的免費攝影工作室佈局包中的登錄頁面。
或者,您可以將您的項目頁面設置為 Divi Theme Builder 模板,您可以將其分配給您想要的任何項目。 有關詳細信息,請參閱帖子如何使用 Divi 和 ACF 創建動態投資組合項目模板。
這是佈局的前幾部分。 我將在英雄部分之後添加投資組合。 我將使用佈局本身的設計線索。

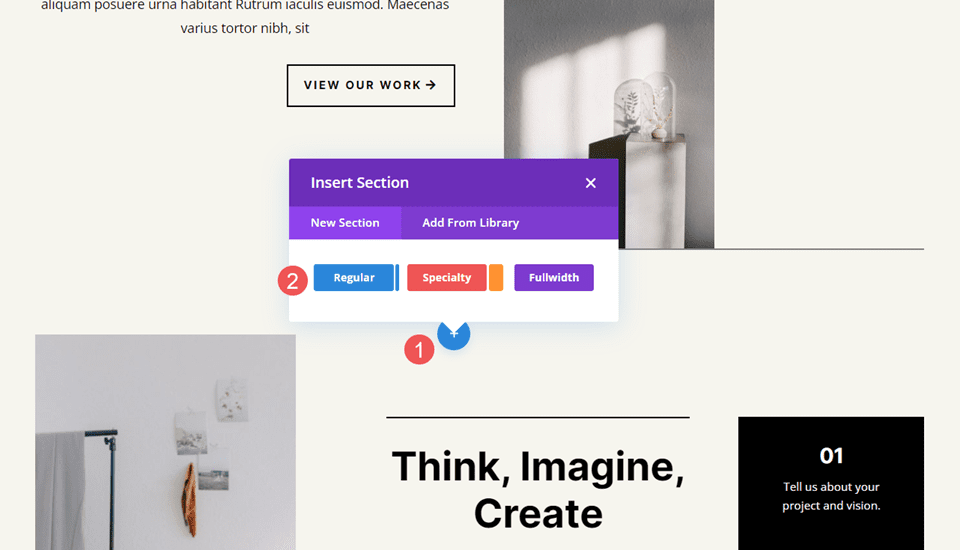
添加一個部分
首先,在英雄部分下添加一個新部分。

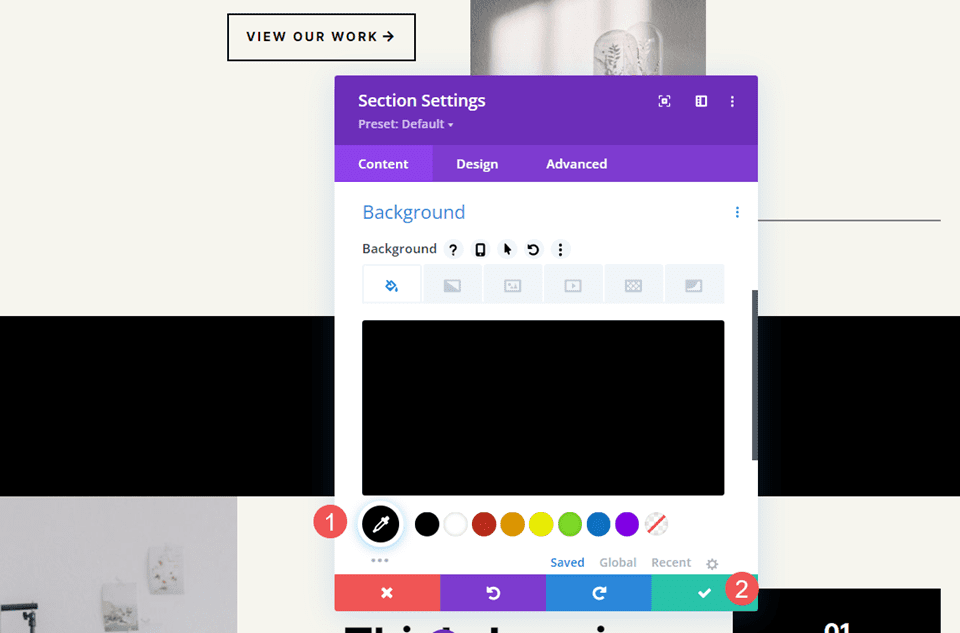
打開 Section 的設置,向下滾動到Background ,然後將Background Color更改為黑色。 關閉該部分的設置。
- 背景顏色:#000000


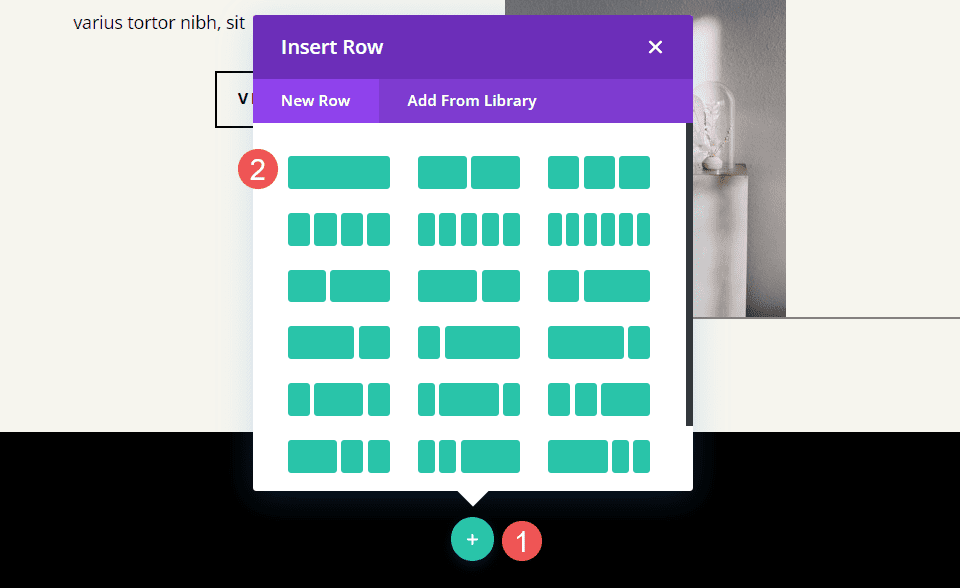
添加一行
接下來,添加單列 Row 。

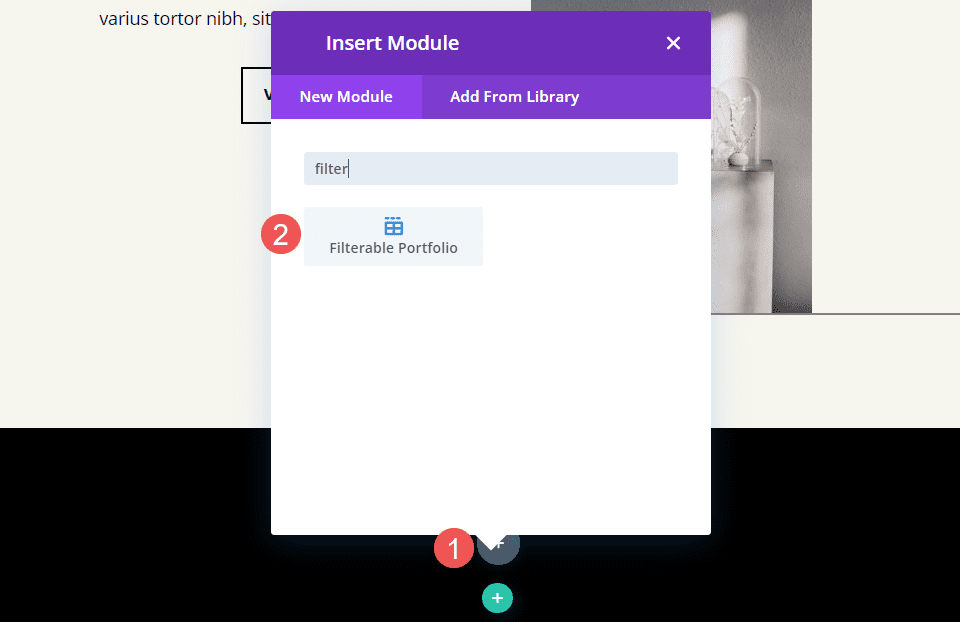
添加可過濾的投資組合模塊
最後,從模塊列表中添加Filterable Portfolio Module 。

可過濾的投資組合模塊內容
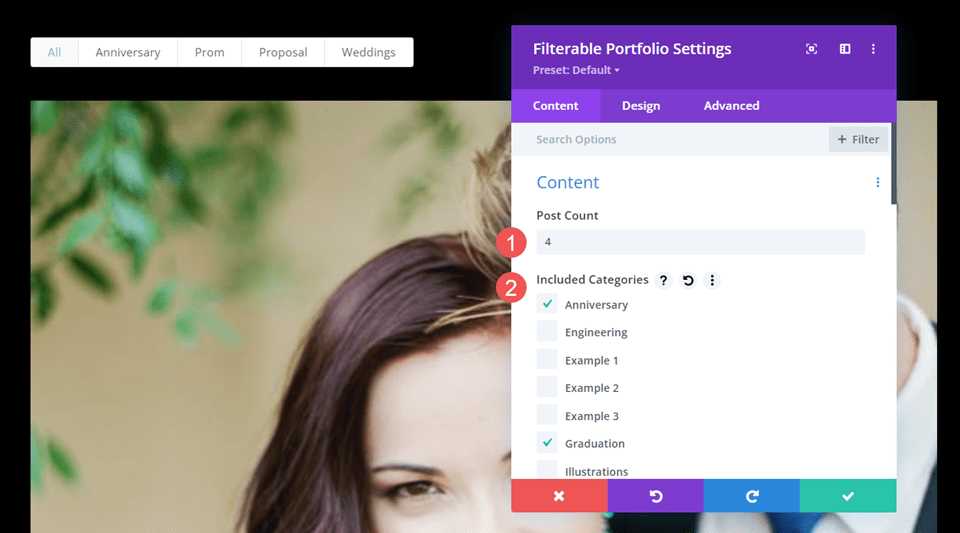
對於Post Count ,在字段中輸入 4 。 接下來,選擇要在可篩選投資組合模塊中顯示的類別。 默認情況下,模塊顯示標題、類別和分頁。 我將這些保留為默認設置。
- 帖子數:4
- 類別:需要的類別

可過濾的投資組合模塊佈局
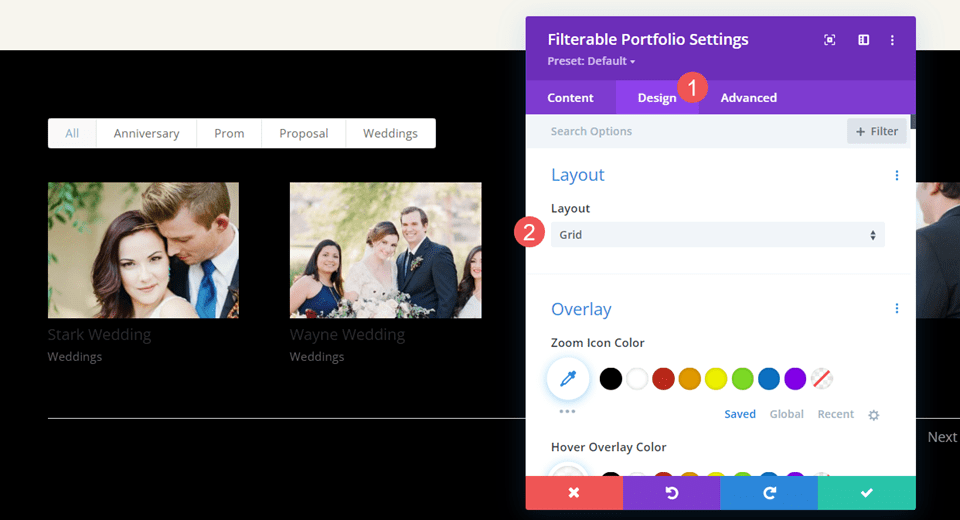
接下來,轉到“設計”選項卡。 第一部分是佈局。 該模塊默認以全角顯示,但我想在網格中顯示項目。 將佈局更改為網格。 我們會將圖像和疊加層保留為默認值。
- 佈局:網格

可過濾的投資組合模塊標題文本
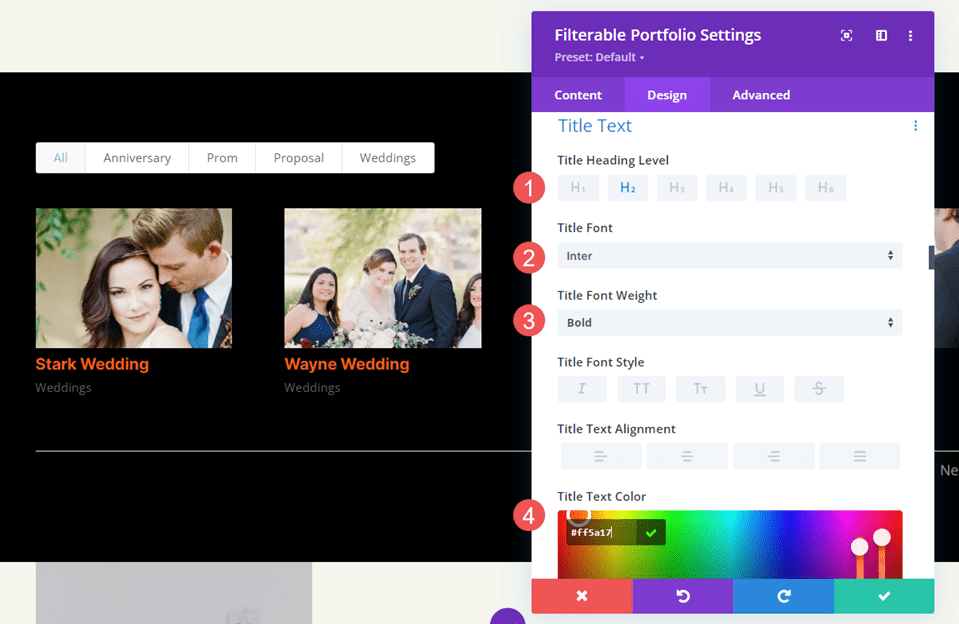
向下滾動到標題文本。 使用 H2 作為標題級別,將字體更改為 Inter,將樣式更改為粗體,並將顏色更改為#ff5a17。
- 標題級別:H2
- 字體:Inter
- 風格:大膽
- 顏色:#ff5a17

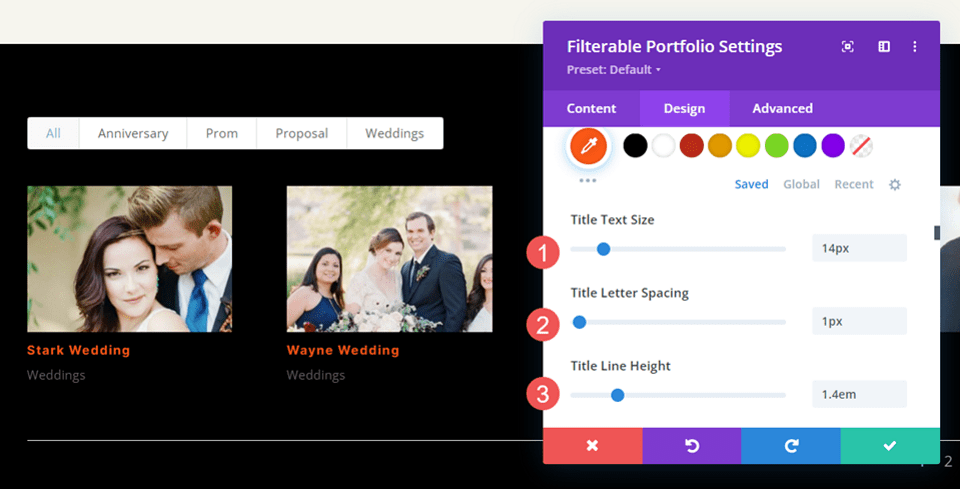
將大小更改為 14px,將字母間距更改為 1px,並將行高更改為 1.4em。
- 尺寸:14px
- 字母間距 1px
- 行高:1.4em

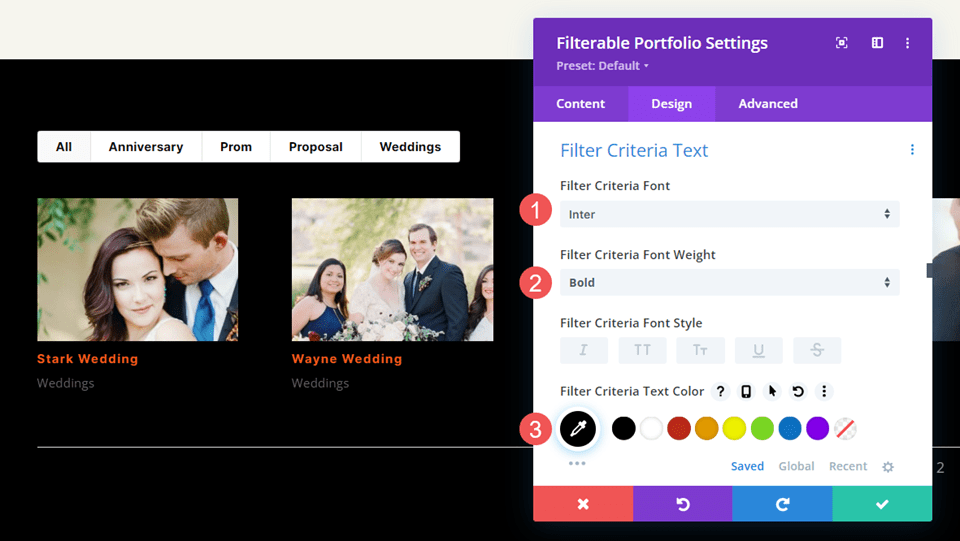
可過濾的投資組合模塊過濾條件文本
接下來,向下滾動到Filter Criteria Text 。 將字體更改為 Inter,將樣式更改為粗體,並將顏色更改為黑色。 這為過濾器提供了一種與佈局相匹配並從投資組合中脫穎而出的樣式。
- 字體:Inter
- 風格:大膽
- 顏色:#000000

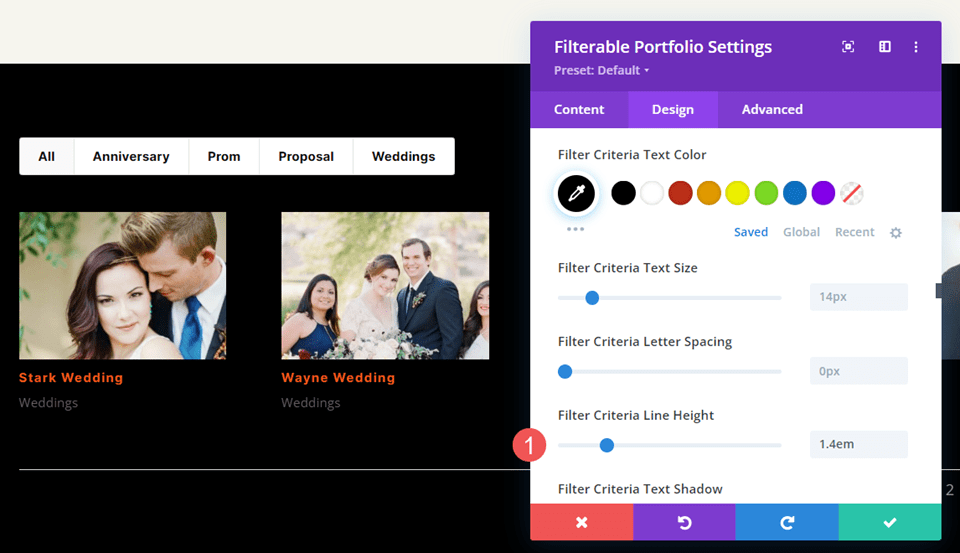
將字體大小保留為 14,這是默認設置。 將行高更改為 1.4em。
- 尺寸:14px
- 行高:1.4em

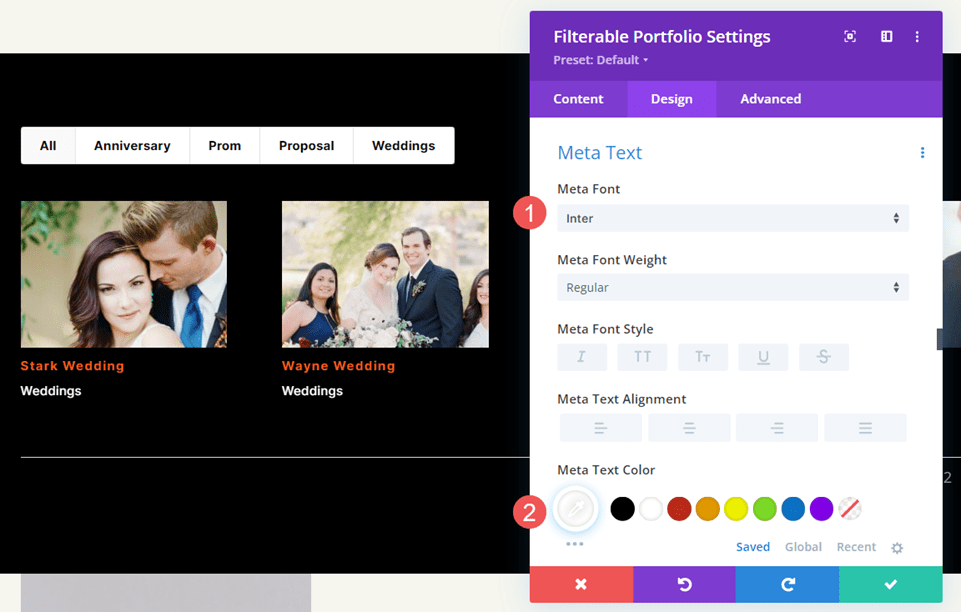
可過濾的投資組合模塊元文本
接下來,向下滾動到元文本。 將字體更改為 Inter,將顏色更改為白色。
- 字體:Inter
- 顏色:#ffffff

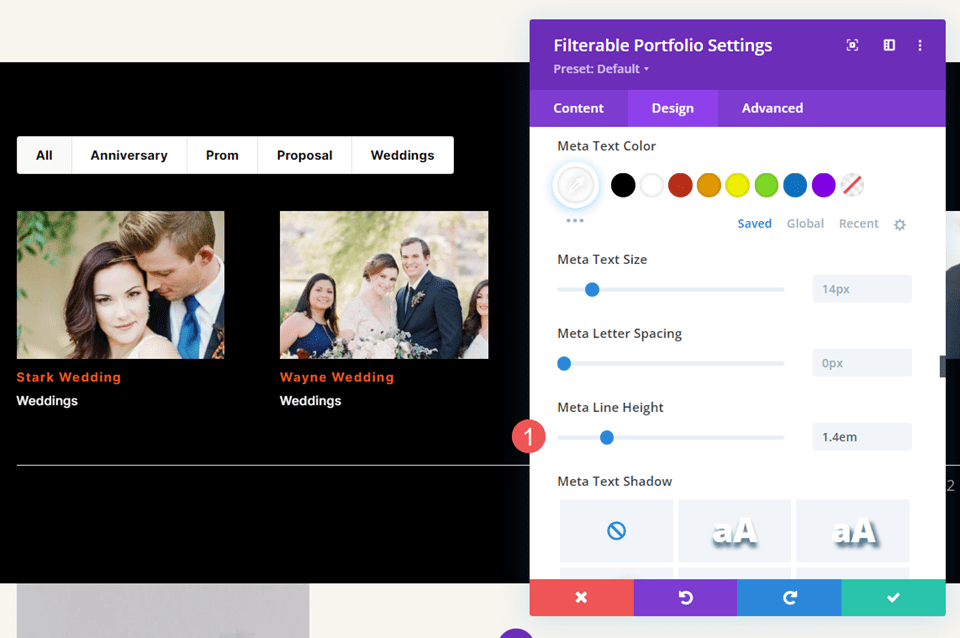
將行高更改為 1.4em。
- 行高:1.4em

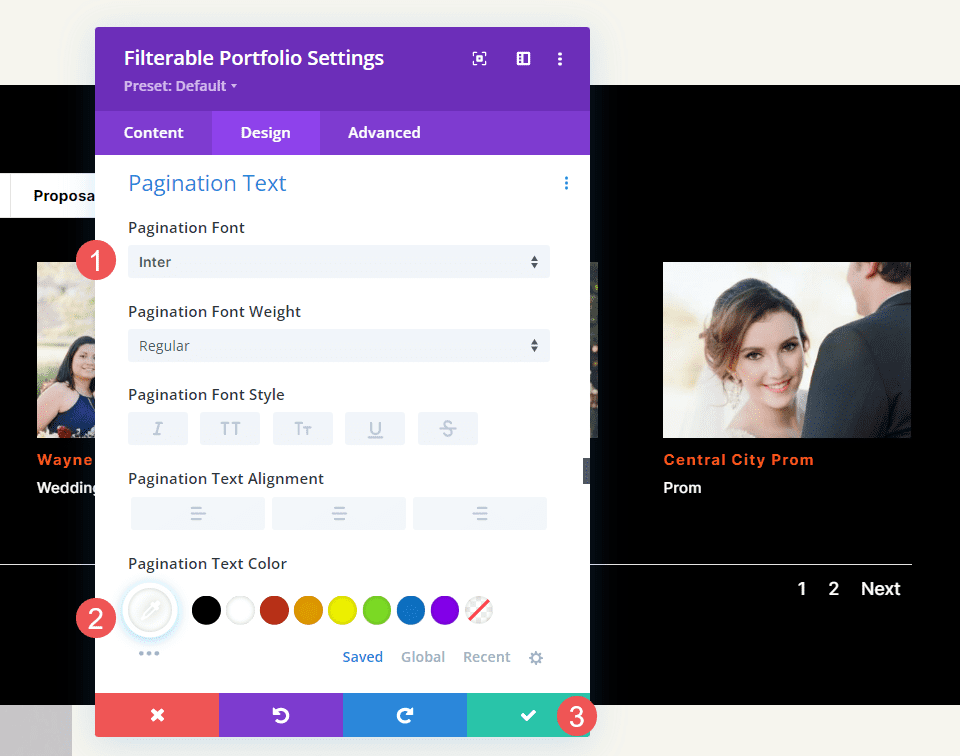
可過濾的投資組合模塊分頁
最後,向下滾動到分頁。 將字體更改為 Inter,將顏色更改為白色。 關閉模塊並保存您的設置。
- 字體:Inter
- 顏色:#ffffff

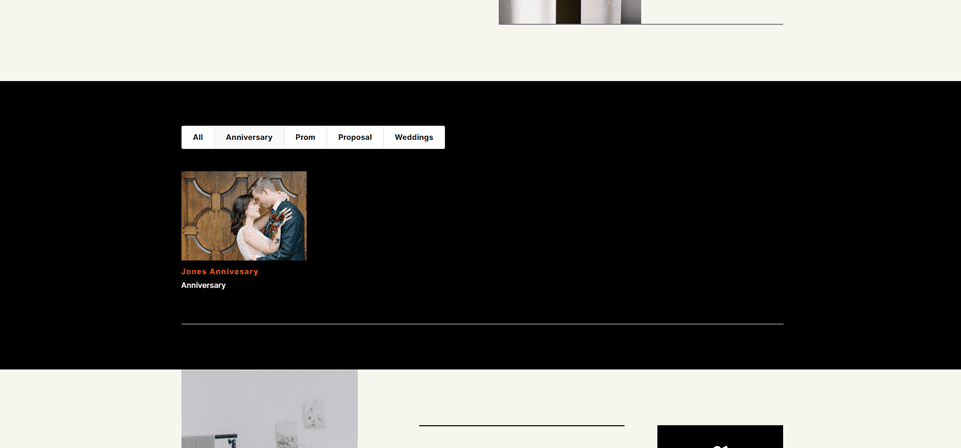
可過濾的投資組合模塊結果
我們現在有一個可過濾的投資組合,在佈局中看起來很棒。 以下是它如何過濾以顯示一個類別。 在此之後,我們將看到它在佈局的較大圖像中的外觀。 
桌面

電話

結束關於設置 Divi 的可過濾投資組合模塊的想法
這就是我們對如何為 Divi 的可過濾投資組合模塊設置 WordPress 項目的看法。 創建項目就像在 WordPress 中創建任何內容一樣簡單。 創建項目後,將 Divi 的可過濾投資組合模塊添加到任何頁面或模板,以在您網站的任何位置展示您的作品。 過濾器為您的訪問者提供了額外的可用性層,因為他們可以快速查看他們正在尋找的工作類型。
我們希望聽到您的意見。 您是否為您的 Divi 可過濾組合設置了 WordPress 項目? 請在評論中告訴我們。
