如何設置您的 Divi 聯繫表
已發表: 2023-01-04聯繫表格是添加到網站的一項重要功能。 作為企業主,您可以使用聯繫表來允許潛在客戶發送消息。 作為有影響力的人,在網站上設置聯繫表可以為品牌交易打開大門。 聯繫表有多種用途,從收集網站訪問者的信息到允許觀眾建立聯繫。 當然,在 Divi 內部,您可以找到一個可自定義的聯繫表單模塊,您可以將其用於您構建的網站。
當您著手在 Divi 中設置聯繫表時,讓我們考慮幾件事。 我們將使用 Print Designer Layout Pack 中的 Contact Page Layout。
添加您的字段:讓我們組織起來
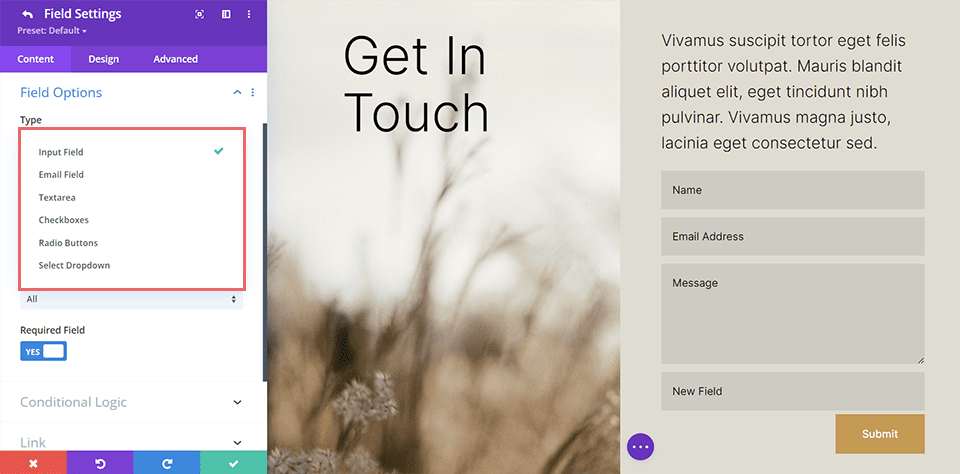
在 Divi 中設置聯繫表格時,沒有一種萬能的解決方案。 儘管如此,您確實需要了解表單的用途。 您將在 Divi 聯繫表單模塊中使用的字段類型將幫助您確保從網站訪問者那裡收集相關數據。 Divi 聯繫表單模塊配備了六 (6) 種字段類型,您可以在表單中使用它們。
Divi 聯繫表格模塊字段
輸入字段:輸入字段是您將在表單中使用的最常見的表單字段之一。 它允許用戶輸入問題的簡短答案。 輸入字段的示例可以是“名字”。
電子郵件字段:一個非常不言自明的字段,電子郵件字段允許您在表單中收集電子郵件地址。 如果您打算聯繫提交表單的用戶,您可能需要將此字段添加到您的表單中。
文本區:與輸入框類似,文本區允許用戶輸入文本。 但是,文本區域字段允許他們編寫比輸入字段中多得多的內容。 您可能會在何時使用文本區域字段的一個示例是,如果您正在尋找有關客戶可能希望發送給您的項目的信息。
複選框:複選框允許用戶從您提供的選項列表中進行多項選擇。 如果您需要一個自定義字段來為他們將通過您的聯繫表訂購的蛋糕選擇幾種不同的口味,您可以使用複選框字段。
單選按鈕:與復選框一樣,單選按鈕為用戶提供了多種選擇以供選擇。 與復選框不同,單選按鈕只允許用戶從您為他們提供的選項中做出一個選擇。
選擇下拉列表:下拉字段允許網站用戶從選項列表中進行選擇。 儘管複選框、單選按鈕和下拉菜單都為用戶提供了從項目列表中進行選擇的選項,但它們的用途將取決於您提出的問題以及您希望從它們那裡得到的答案。

離線規劃您的表單
現在您對 Divi 聯繫表單模塊中可以使用的不同類型的字段有所了解,是時候計劃您的表單字段了。 您可以使用像筆和紙這樣簡單的東西,甚至是 Google 文檔來首先確定表單的用途。 根據您的目的,您將能夠計劃出哪些必要的字段可以添加到您的表單中。 之後,您需要為該問題選擇適當的字段。
例如,您不會使用文本區域字段來簡單地收集表單上的名稱。 同樣,您不會使用下拉字段來收集某人的電子郵件地址。 仔細規劃您的表單將使您在構建網站時取得成功。 這也將為潛在的網站瀏覽者創造良好的用戶體驗。
決定我們要強制哪些字段
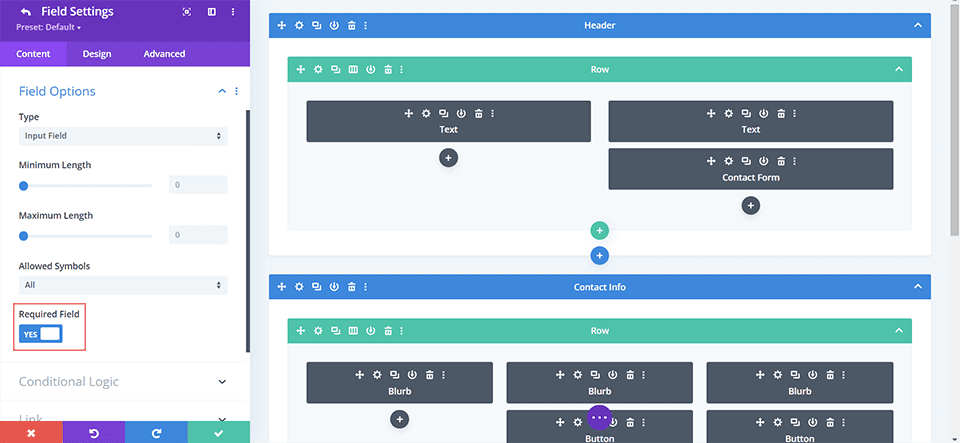
決定要添加到表單的字段後,請考慮用戶必須填寫哪些字段才能提交表單。 您為什麼要強制要求填寫某個字段? 讓我們回到我們用筆和紙創建的聯繫表計劃。 如果我們是有影響力的人,我們會希望知道聯繫我們的人的名字。 我們希望將名稱字段設置為必填字段,以便我們可以正確地稱呼向我們發送潛在品牌交易的人。
或者,我們也可能希望將電子郵件地址字段設為必填。 這將使您能夠聯繫到此人。 但是,我們可能希望將電話字段設置為可選,以防他們有國際號碼或者我們不想變得過於個人化和打擾。 在這種情況下,您可以在表單中將姓名字段和電子郵件地址字段設置為必填字段,以確保您可以在他們填寫並提交表單後與他們進行適當的溝通。

設置我們的電子郵件地址
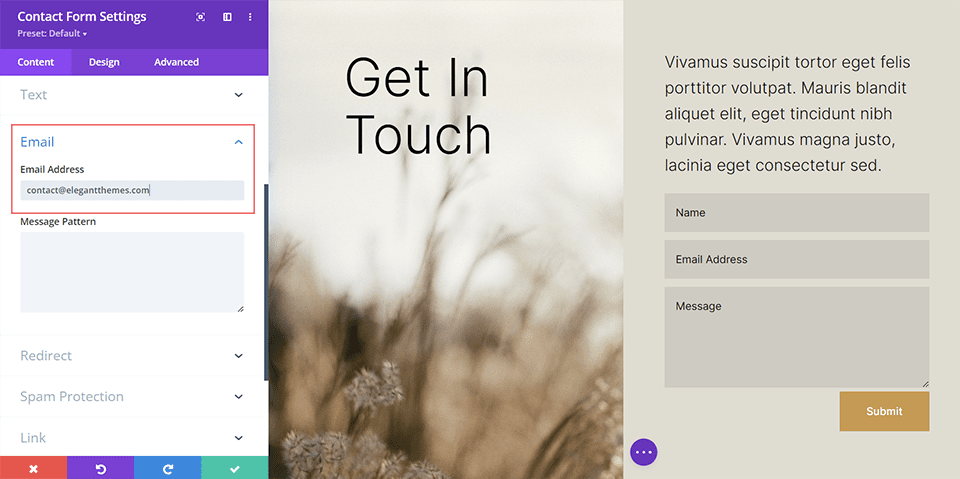
我們現在知道我們將在我們的表單中使用哪些字段,並且我們知道我們需要強制填寫哪些字段,以便我們可以從用戶那裡收集相關信息。 接下來,我們需要設置我們的電子郵件地址。 默認情況下,Divi 聯繫表中的所有表單條目都將通過電子郵件發送到您在內容選項卡下的電子郵件部分中輸入的電子郵件地址。 重要的是要有一個電子郵件地址,您可以輕鬆訪問該地址以收集此表單中的條目。 您將在聯繫表單模塊的內容選項卡中輸入所述電子郵件地址。 您可以將多個電子郵件地址添加到電子郵件字段,方法是用逗號分隔它們。


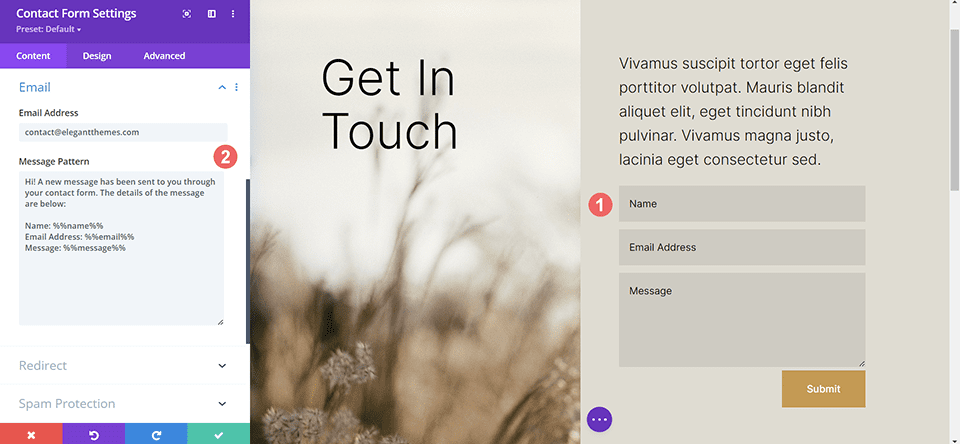
創建消息模式
接下來,您希望能夠正確閱讀剛剛發送給您的表單提交內容。 為此,您需要跟踪用於您創建的每個表單域的域 ID。 您可以通過編輯表單域輕鬆找到每個表單域的域ID。 消息模式文本框允許您控制您作為網站所有者收到的電子郵件的內容。 使用字段 ID,您可以為自己製作清晰連貫的信息。

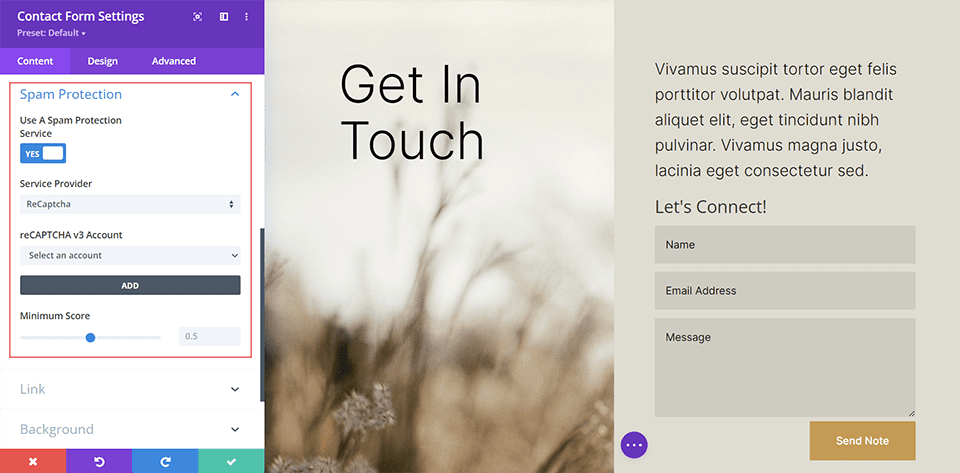
安全:如何防止垃圾郵件
自有記憶以來,垃圾郵件一直是 Internet 上的問題,您的網站可能會得到應有的份額。 但是,有可用的垃圾郵件防護服務可以讓您的生活更輕鬆一些。 Divi 聯繫表單模塊能夠集成到 reCaptcha 中。 reCaptcha 是一項互聯網服務,可保護表單和網站免受討厭的垃圾郵件發送者的侵害。 您可以將您的帳戶連接到表單模塊。 通常,您網站的前端會出現一個小箭頭,表明您的網站已受到保護。

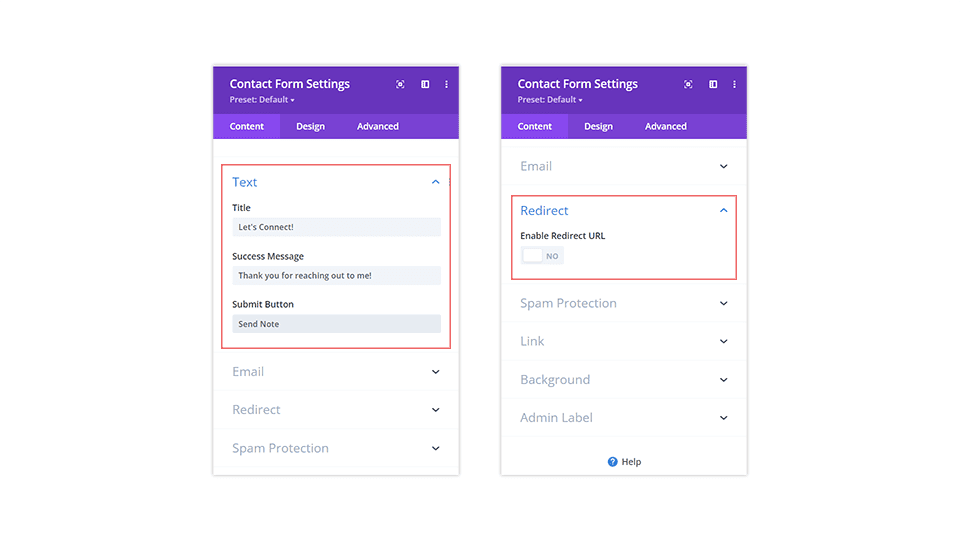
添加成功消息
提交表格後,還有其他幾個因素需要牢記。 首先,您可以決定向成功提交表單的人簡要顯示一條成功消息。 您可以通過在內容選項卡的文本下拉列表中填寫成功消息字段來確定此消息。 或者,您可以啟用重定向 URL 開關,將用戶一起發送到一個完全不同的頁面。 這是你的選擇。 但請牢記表格的總體用途和用途。

確保設計與您的網站相匹配
默認情況下,您的 Divi 聯繫人表單將帶有白色背景,並將繼承通過外觀 > 自定義下的自定義選項卡為其設置的按鈕樣式。 但是,您不應該因此而阻止您擁有一個非常棒的聯繫表!
可以使您的聯繫表脫穎而出的一些方法包括:
- 添加邊框:向表單域添加彩色邊框可以增加趣味性。 這反過來可以鼓勵更多人填寫您的表格。 如果您使用表格來收集銷售線索、產品訂單等。這是一件好事!
- 更改焦點顏色:您可以更改表單域的焦點顏色。 當有人點擊一個字段時,它現在將具有不同的樣式。 這是另一種讓您對錶格產生興趣的方法。
- 玩弄場地的長度
- 向提交按鈕添加懸停效果:建議根據按鈕的用途和重要性為您網站上的所有按鈕設置樣式。 這也適用於您的聯繫表格的提交按鈕! 不要忽略設置此字段的樣式。 您甚至可以更進一步,為它添加一些懸停和動畫效果!
歸根結底,理想情況是您應該自定義和設計您的聯繫表格以匹配您網站的其餘品牌。
如果願意,您可以為表單添加標題。 這將採用您網站的默認標題樣式。 但是,您可以使用聯繫表單模塊中的設計選項卡來設置不同的樣式。 在整個網站的各個模塊上維護您的品牌總是一個好主意。 您還可以考慮將提交按鈕的措辭更改為提交以外的其他內容。
結束關於設置 Divi 聯繫表的想法
在您的網站上提供聯繫表格可以極大地鼓勵您的用戶與您互動。 從接受訂單到收集反饋,您的聯繫表為您和網站訪問者提供了一種溝通方式,通過設計、更正、保護它並使您收集信息變得簡單,今天使用您網站上的 Divi 聯繫表模塊可以幫助您擁有更好的網站、博客和在線商店。
