如何使用 Divi 的漸變生成器塑造您的圖像
已發表: 2022-07-27圖像蒙版通常用於為圖像添加有趣的形狀。 它們允許圖像通過形狀窺視,為頁面提供獨特的設計元素。 使用 Divi 的 Gradient Builder,您不必使用蒙版來創建形狀。 相反,您可以使用漸變色標和設置來創建它們! 在這篇文章中,我們將了解如何使用 Divi 的 Gradient Builder 塑造您的圖像,以幫助您為圖像添加獨特的設計。
讓我們開始吧。
預習
首先,讓我們看一下我們將在本教程中構建的內容。
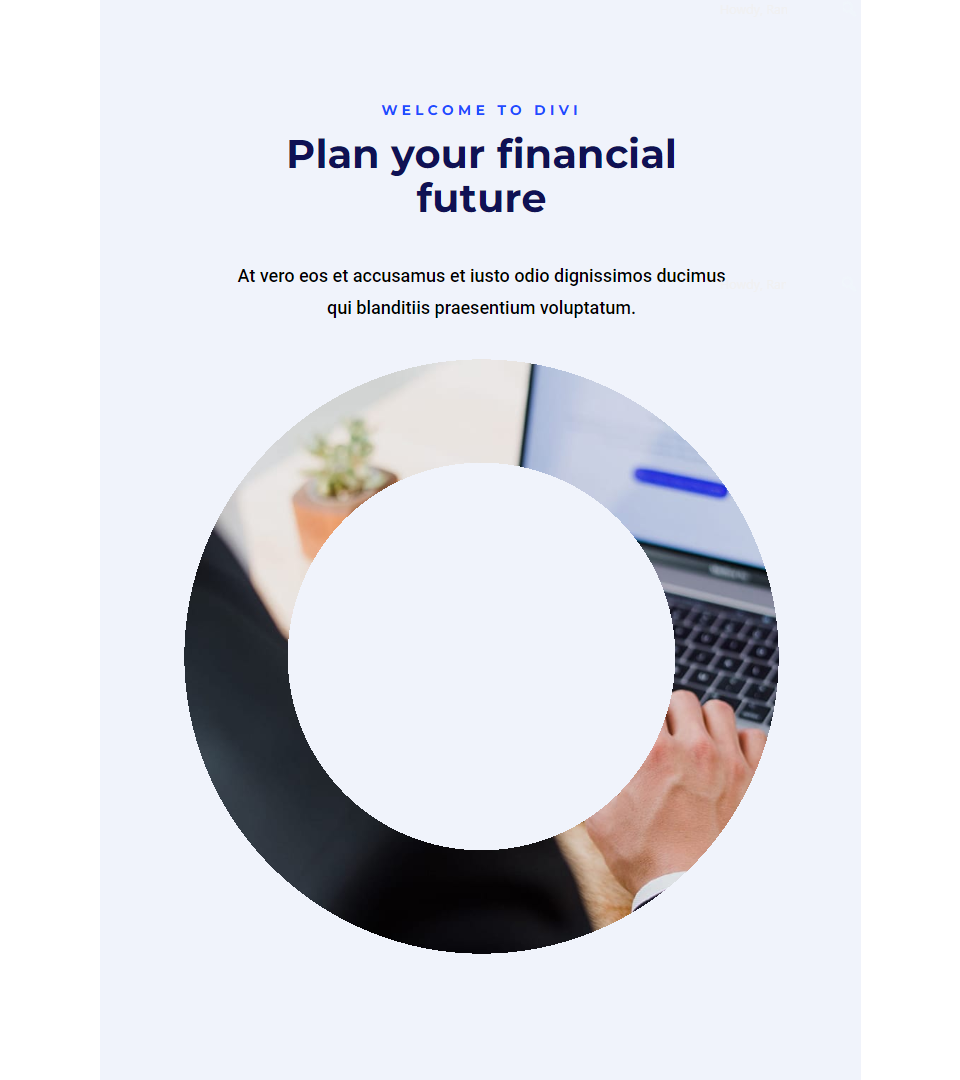
第一個例子——圓形圖像形狀
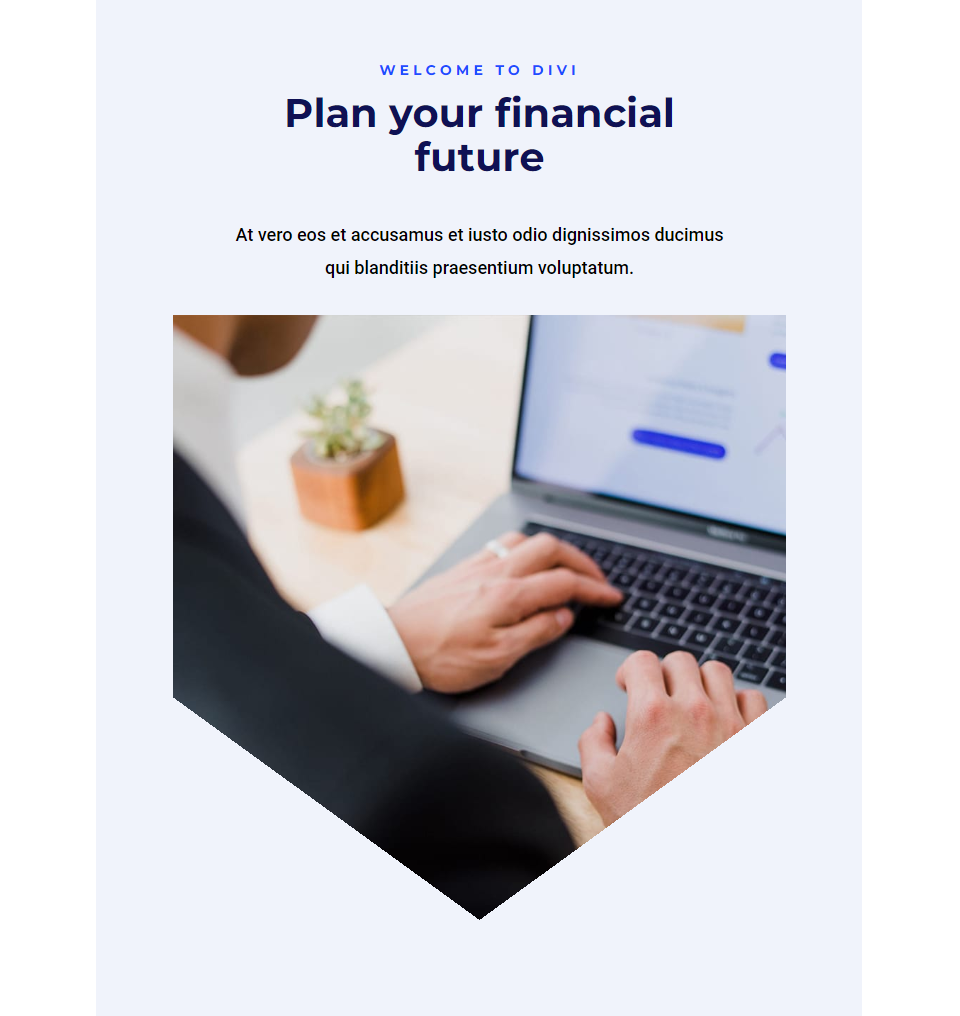
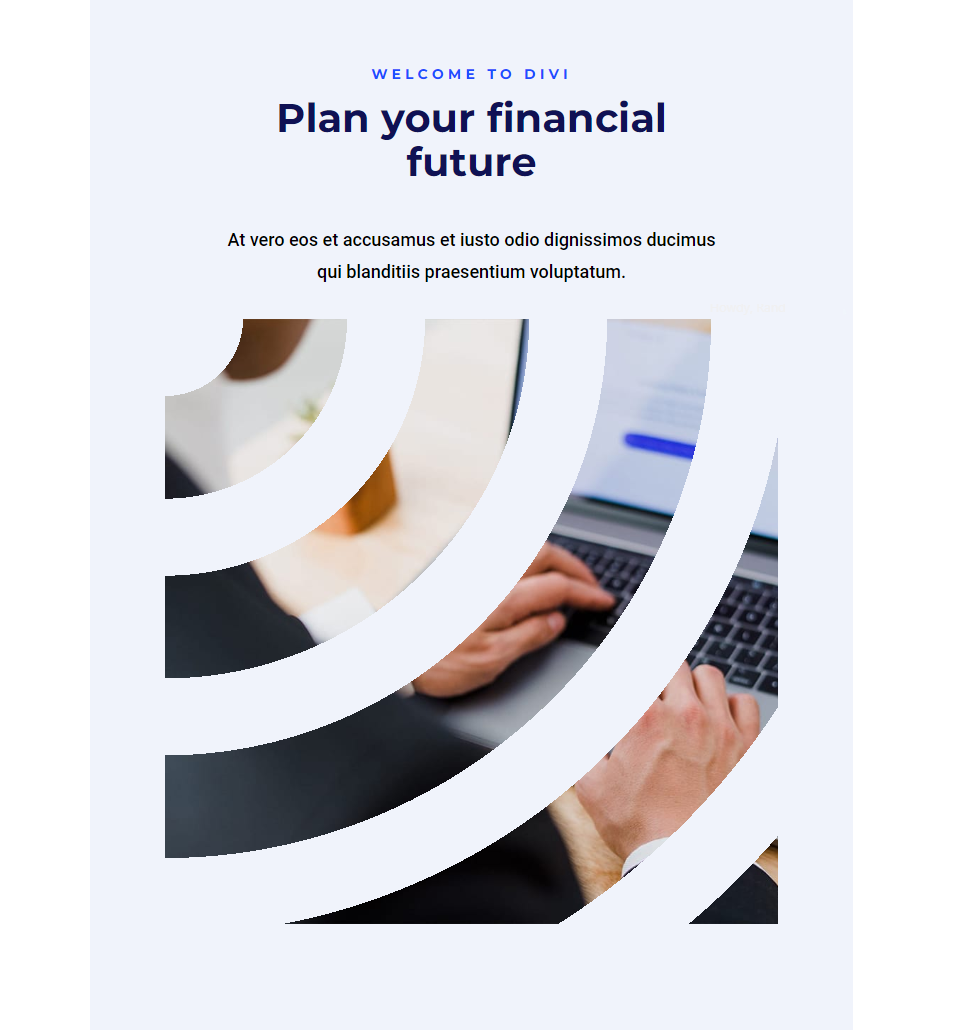
桌面

藥片

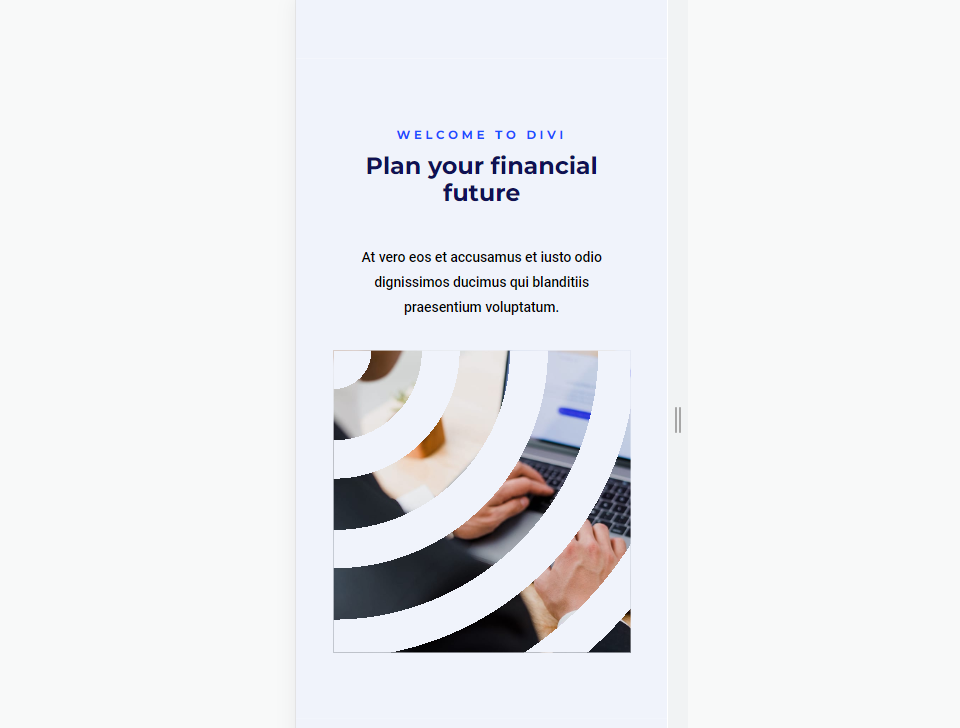
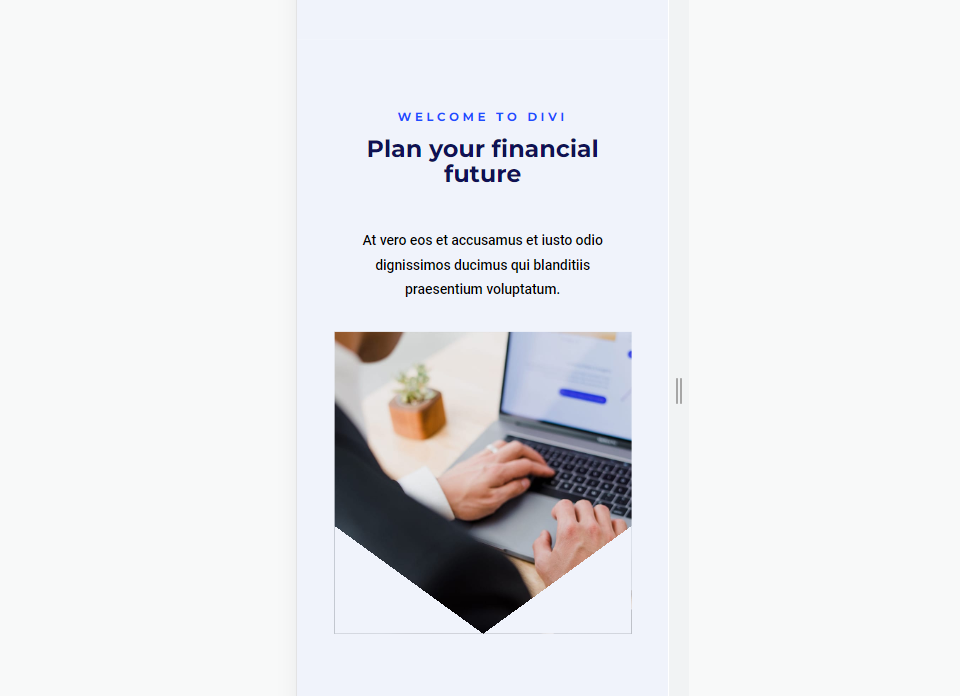
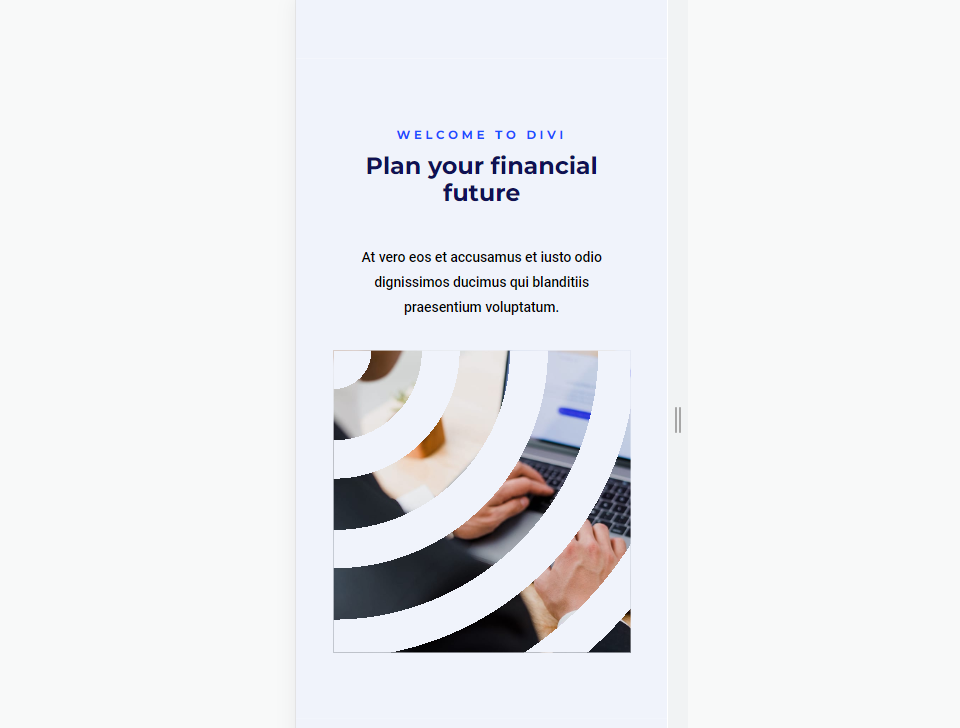
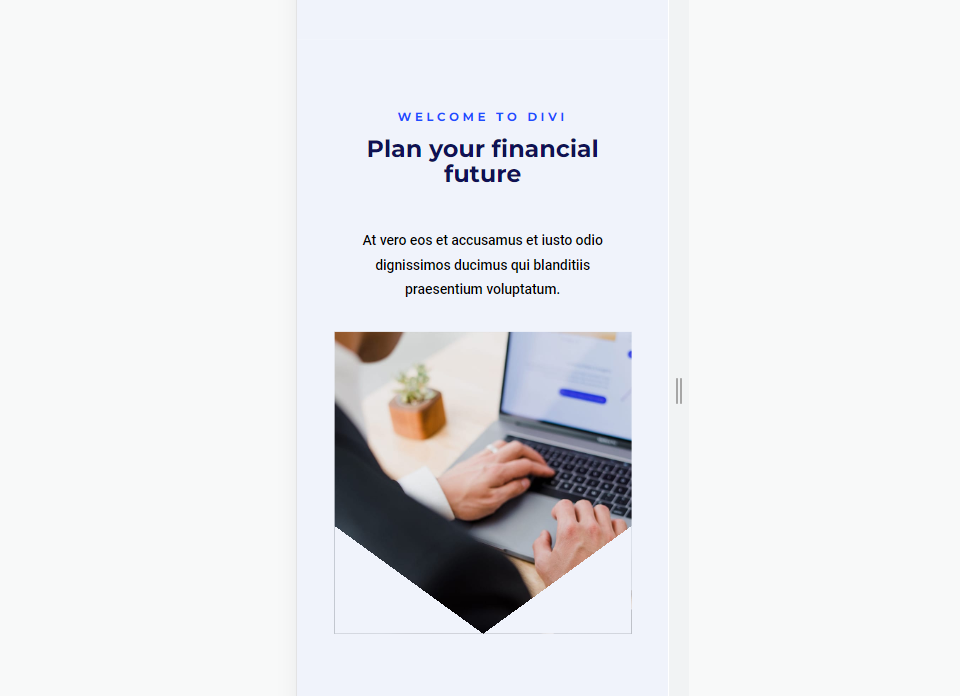
電話

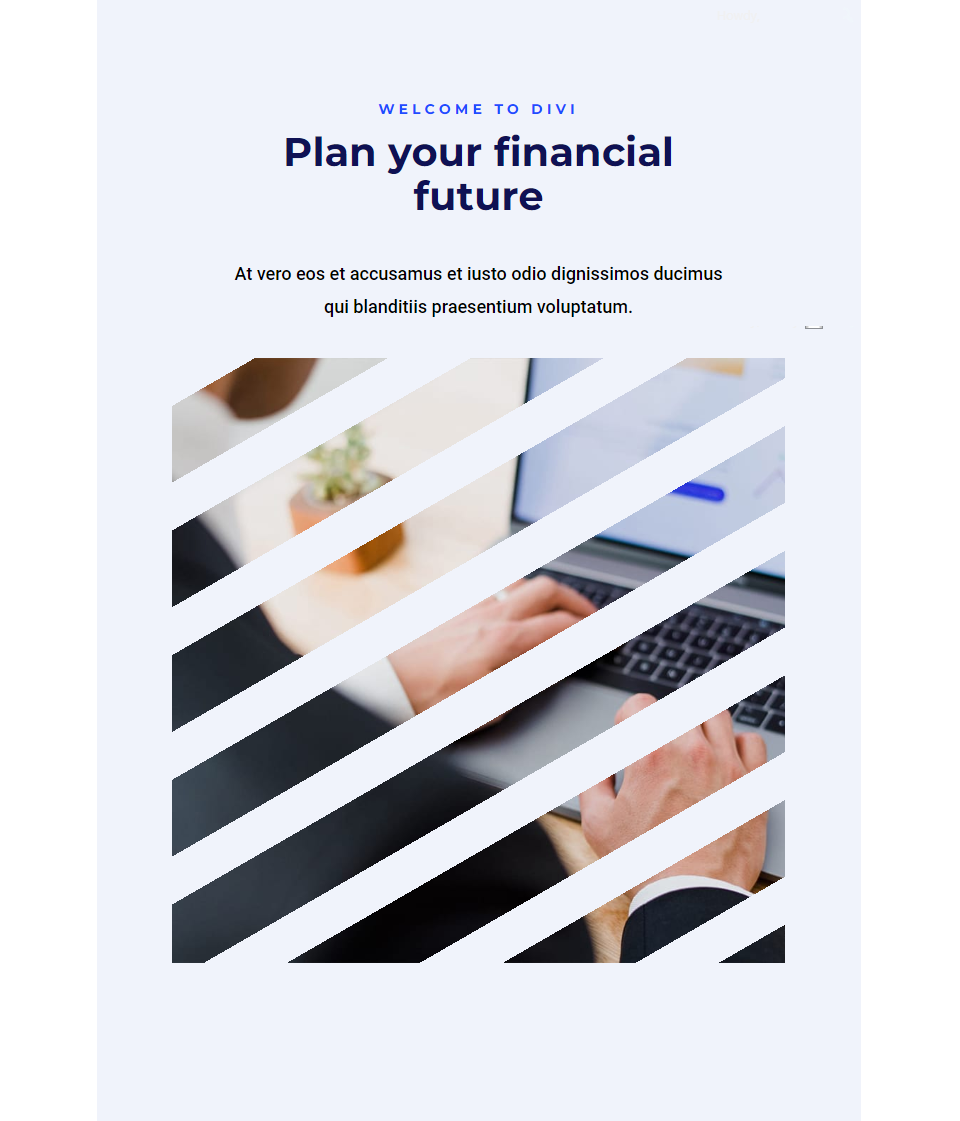
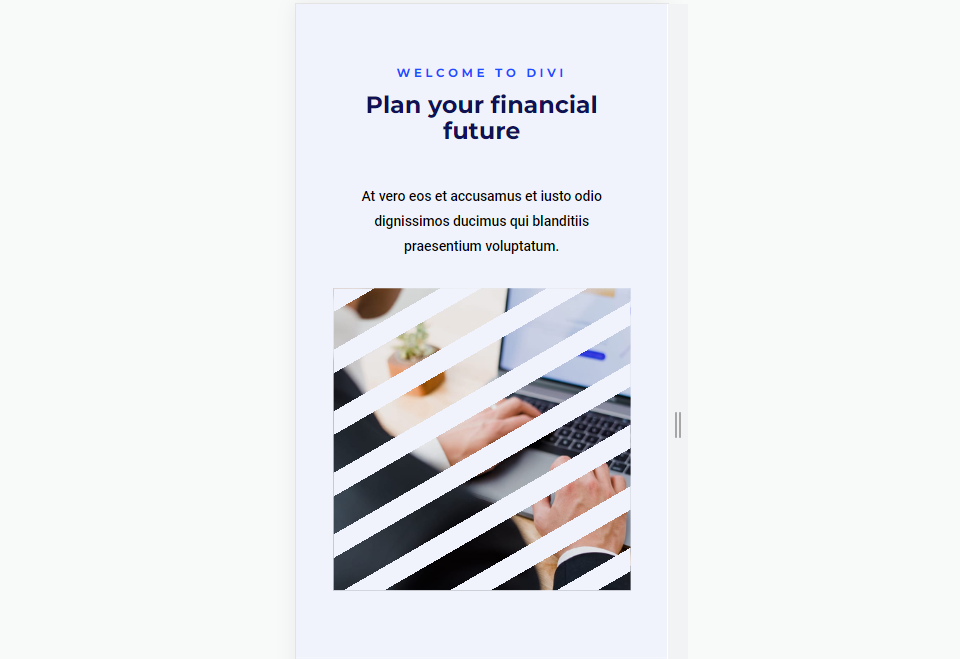
第二個例子——線性圖像形狀
桌面

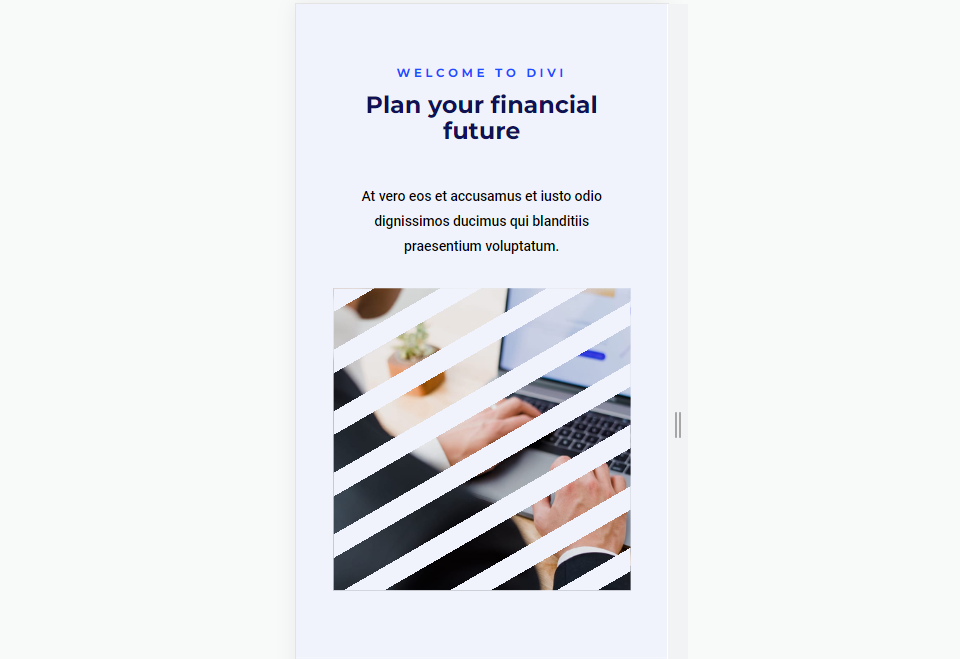
藥片

電話

第三個例子——橢圓形圖像
桌面

藥片

電話

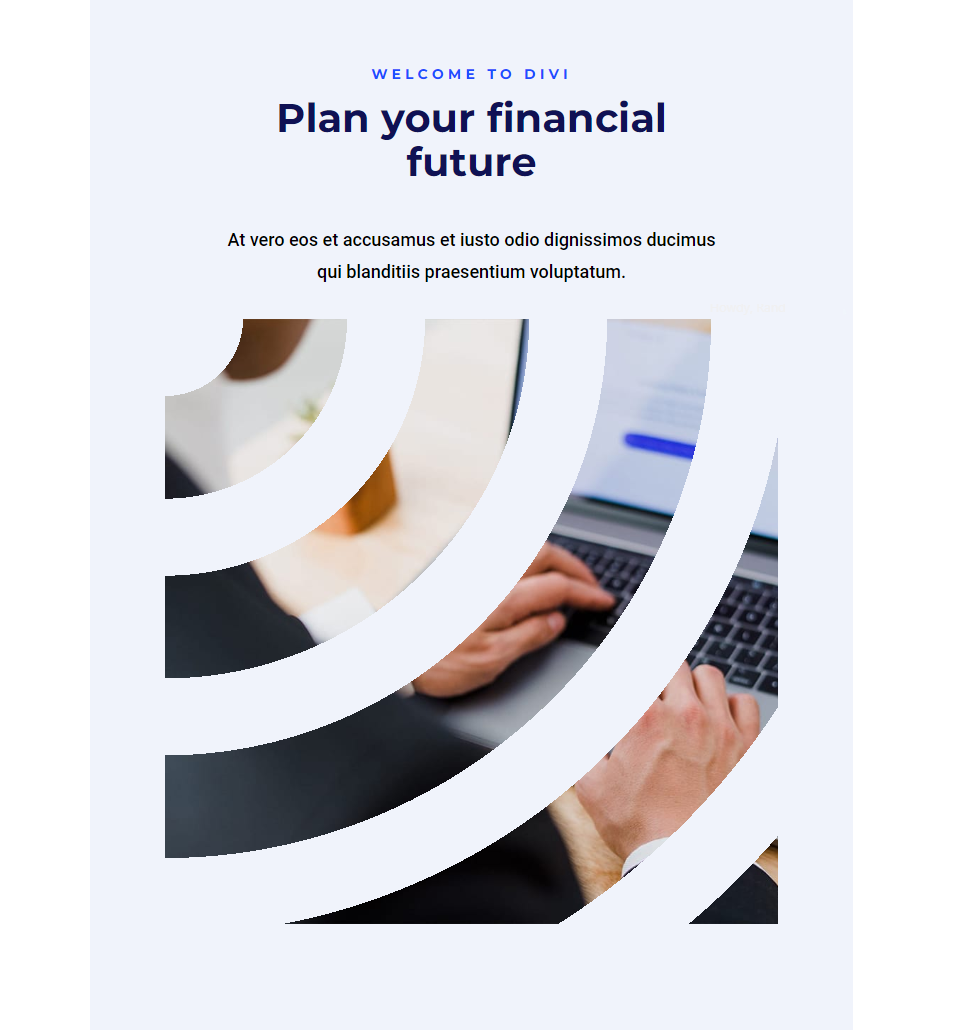
第四個例子——錐形圖像形狀
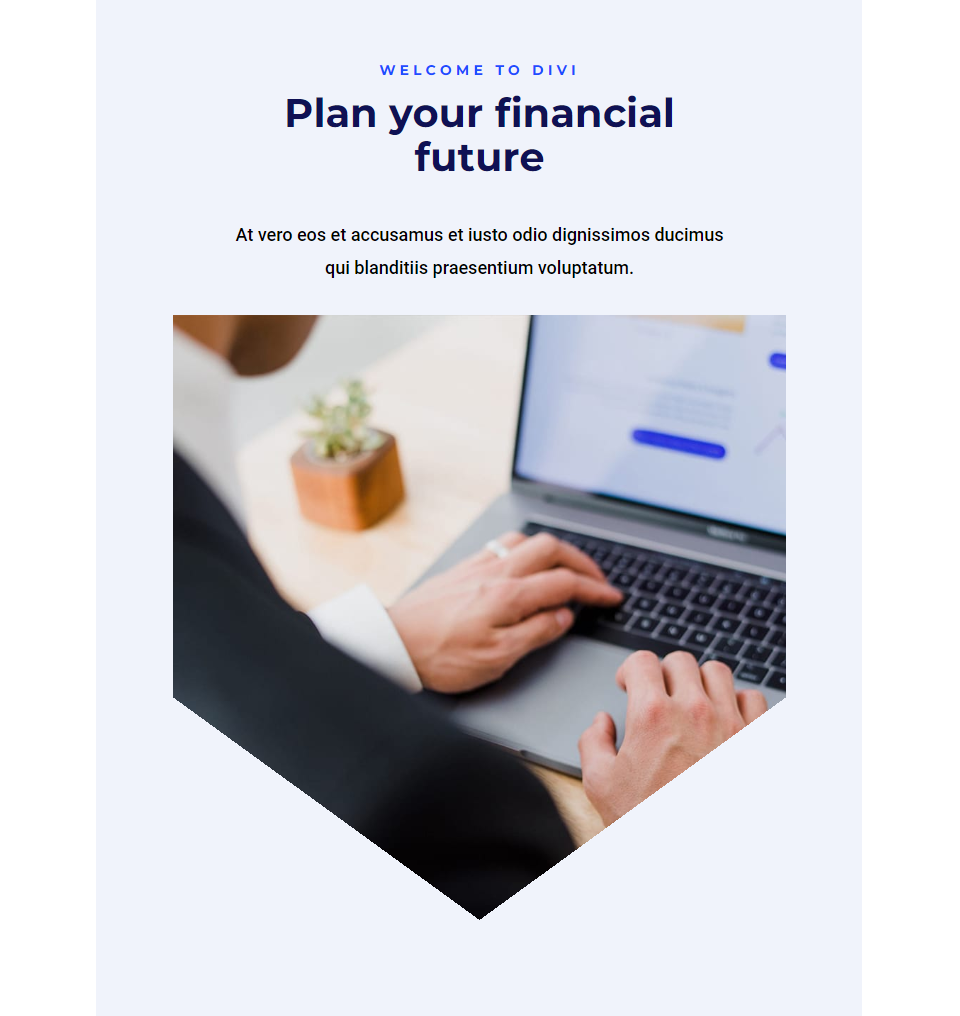
桌面

藥片

電話

創建佈局
首先,讓我們創建將在所有示例中使用的佈局。 此佈局可用作英雄部分。 它將在一側包含標題和描述,在另一側包含圖像。 然後,我們將使用該佈局和圖像作為示例。
自定義部分
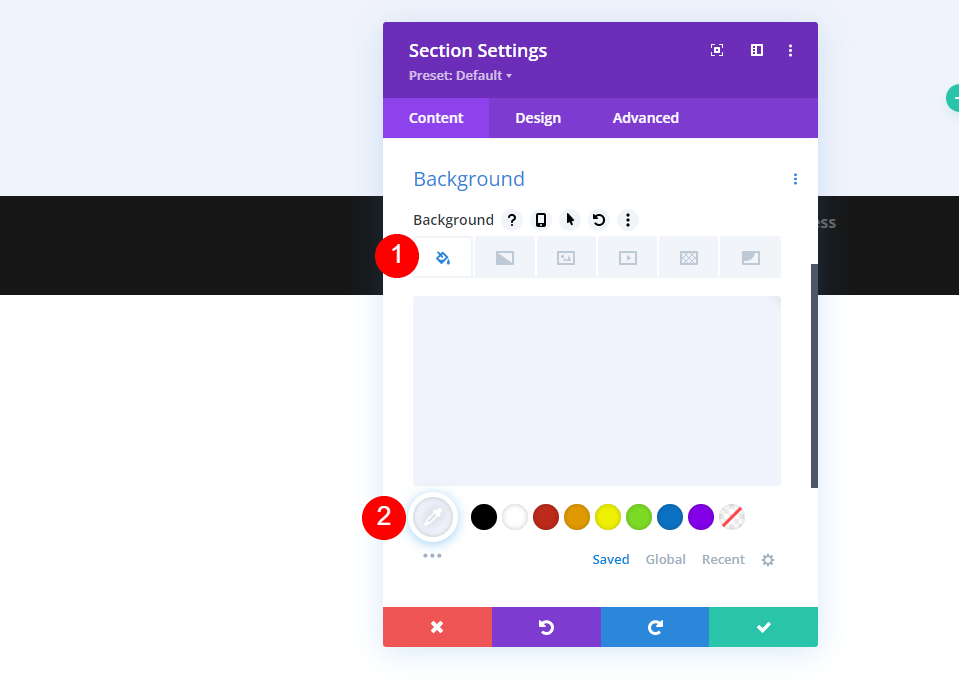
首先,創建一個新的 Divi 頁面並自定義 Section。 打開該部分的設置並將背景顏色更改為#f0f3fb。
- 背景顏色:#f0f3fb

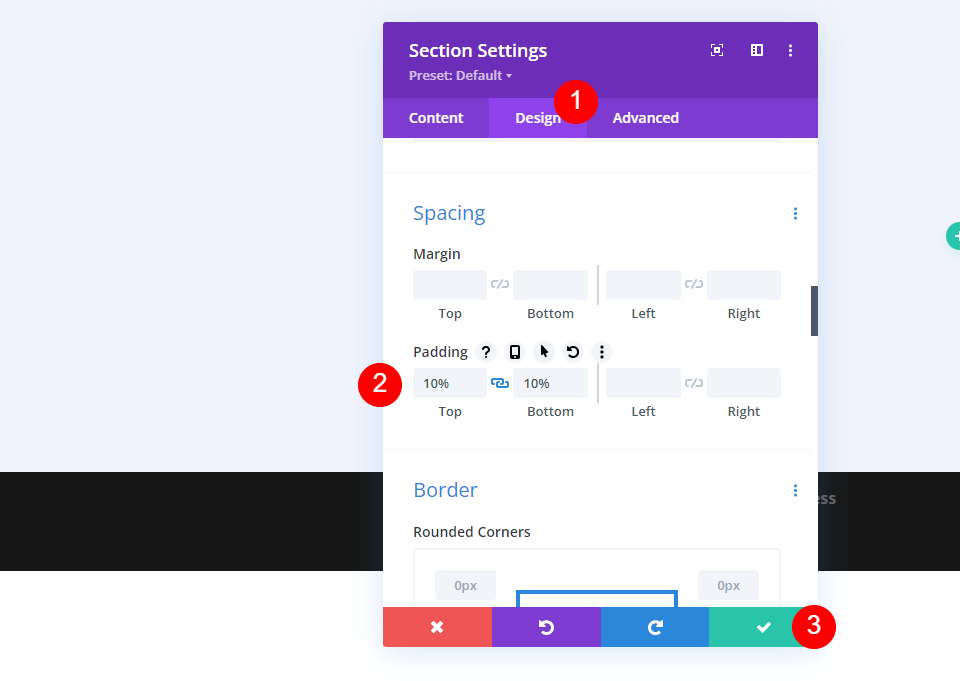
接下來,轉到設計選項卡並在頂部和底部添加 10% 的填充。 關閉設置。
- 填充:10% 頂部,底部

添加一行
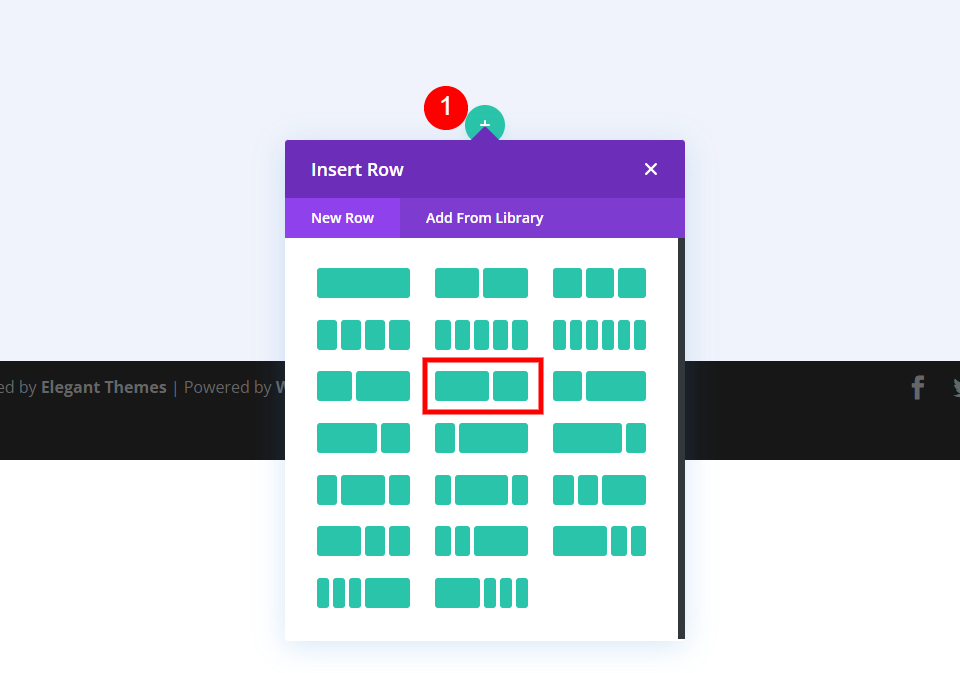
接下來,添加一個具有 2/3列和 1/3 列的行。
- 2/3, 1/3 行

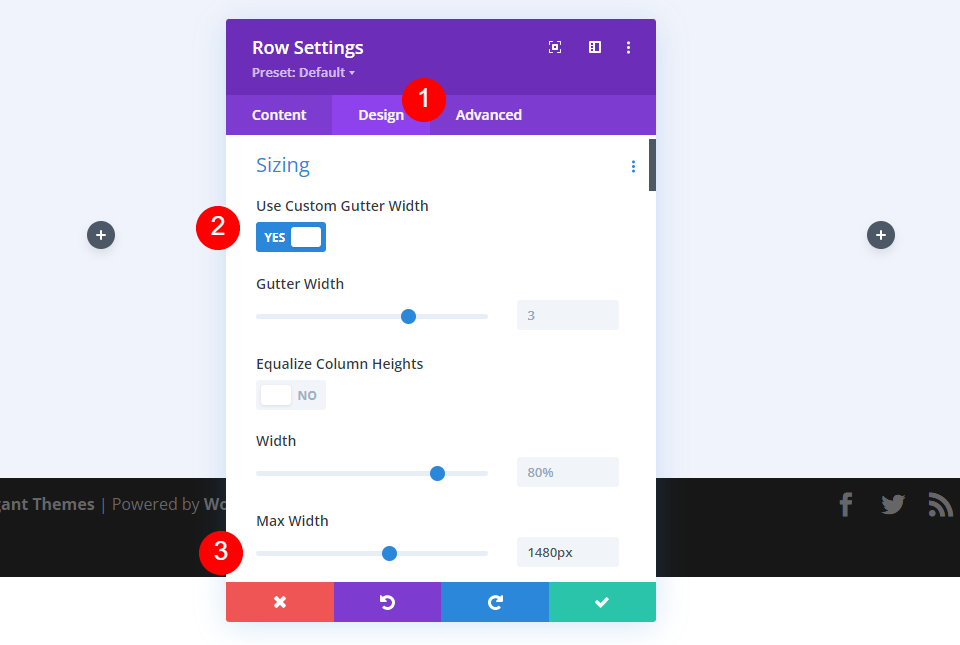
轉到其設計選項卡。 啟用使用自定義裝訂線寬度並將最大寬度設置為 1480 像素。
- 使用自定義裝訂線寬度:是
- 最大寬度:1480px

第一列設置
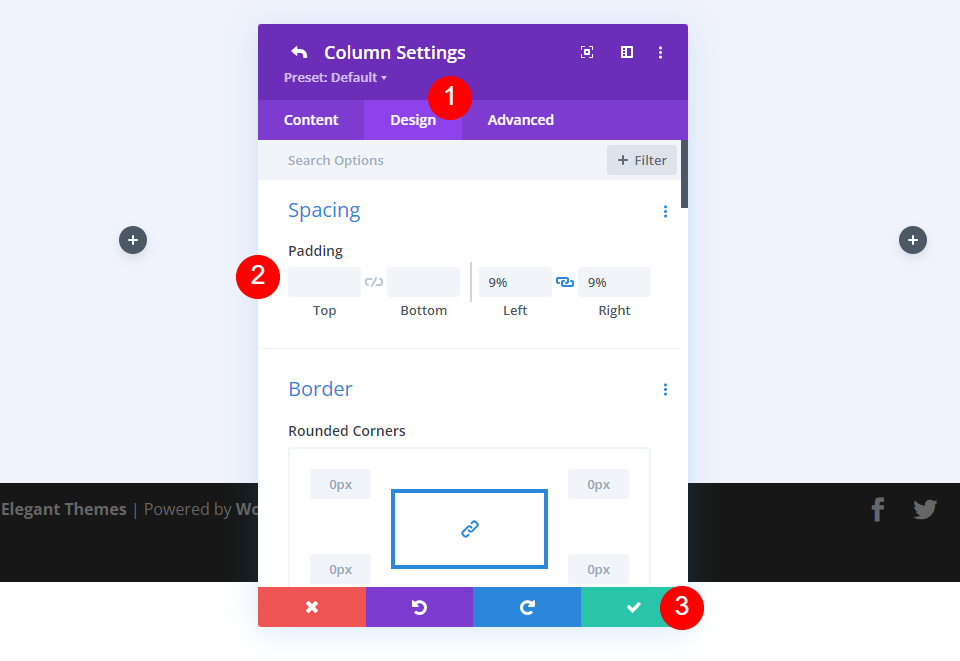
在 Row's Content 選項卡中,打開 Row 第一列的設置,轉到 Design 選項卡並在左側和右側添加 9% 的Padding 。 關閉列和行設置。
- 填充:9% 左、右

第一個文本模塊設置
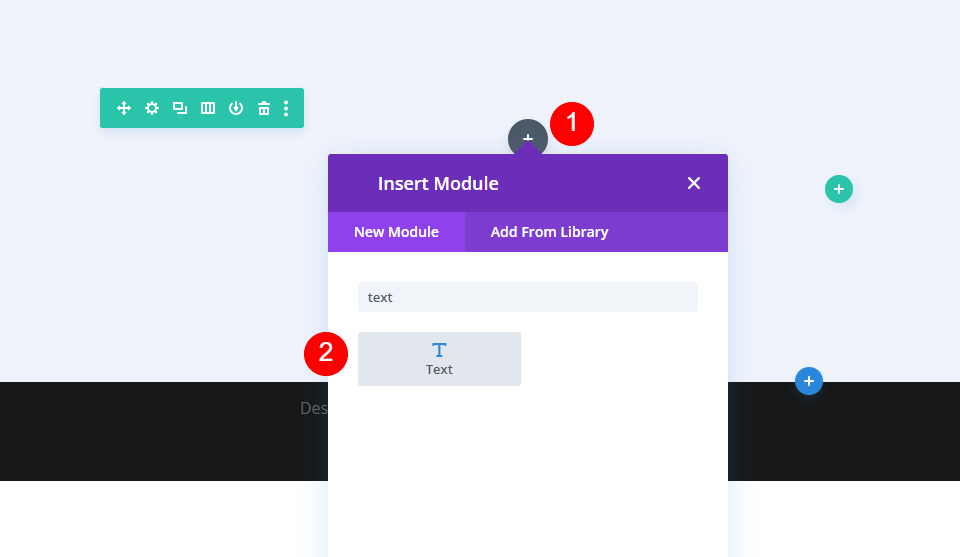
接下來,將文本模塊添加到左列。

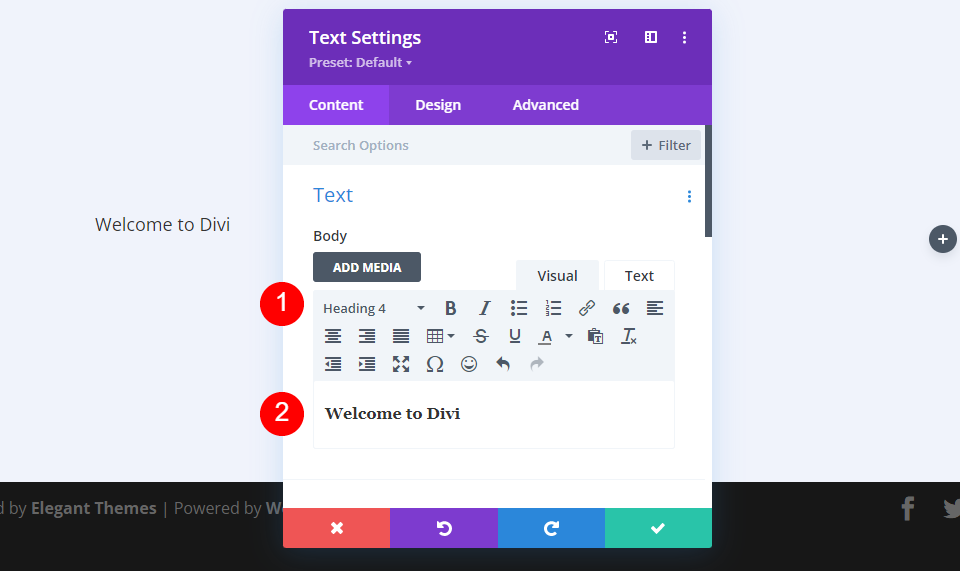
為內容文本選擇標題 4 並添加您的正文內容。
- 標題:4
- 正文:歡迎來到 Divi

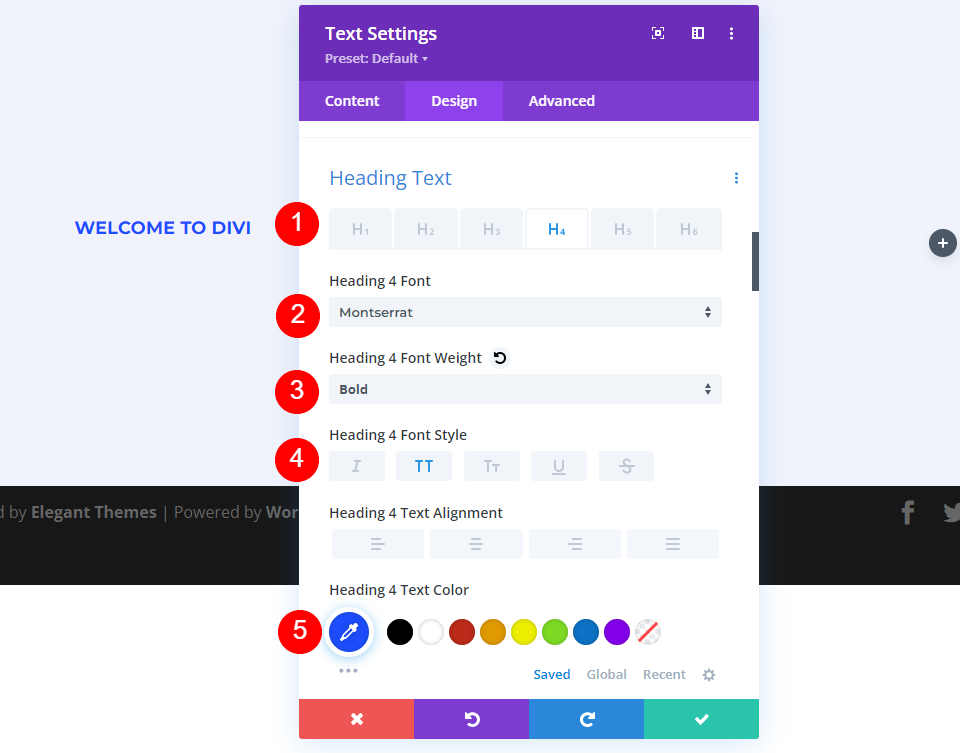
接下來,轉到“設計”選項卡。 將 H4 字體設置為 Montserrat,將粗體設置為粗體,將樣式設置為 TT,並將顏色設置為 #1d4eff。
- 標題 4 字體:蒙特塞拉特
- 重量:粗體
- 款式:TT
- 顏色:#1d4eff

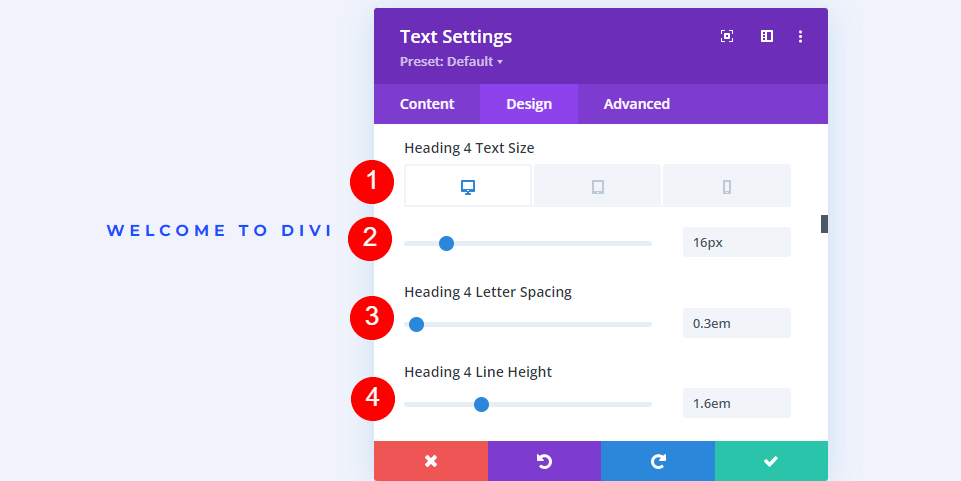
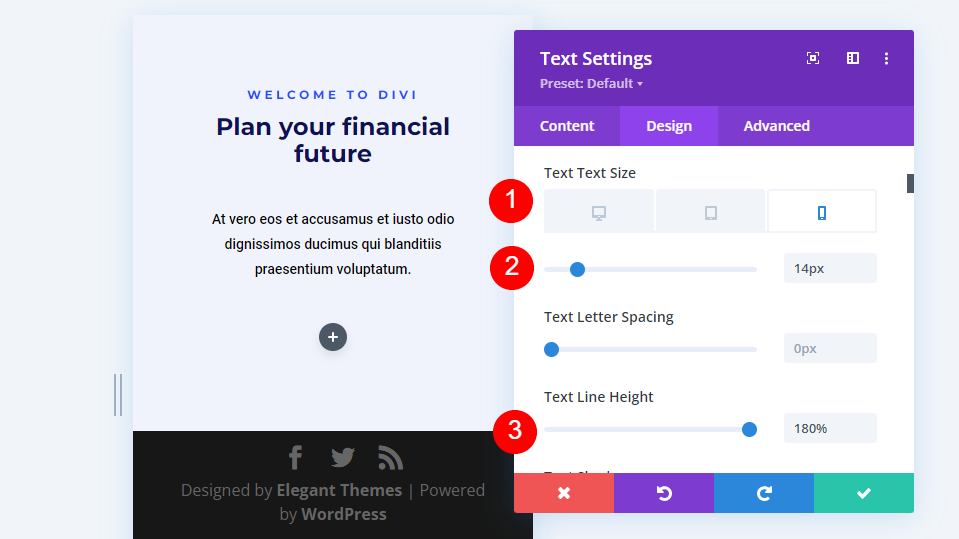
設置桌面字體大小為 16px,平板電腦大小為 14px,手機大小為 12px。 將字母間距更改為 0.3em,將行高更改為 1.6em。
- 尺寸:16px 桌面,14px 平板,12px 手機
- 字母間距:0.3em
- 線高:1.6em

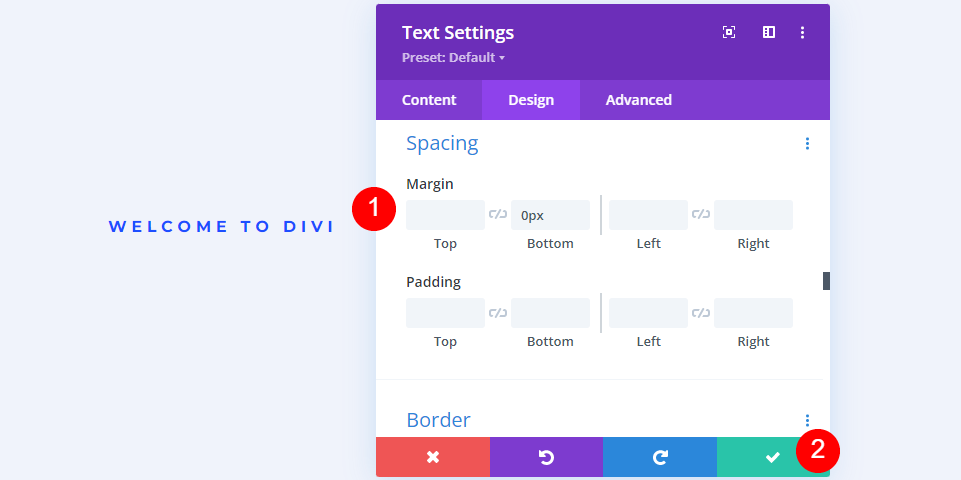
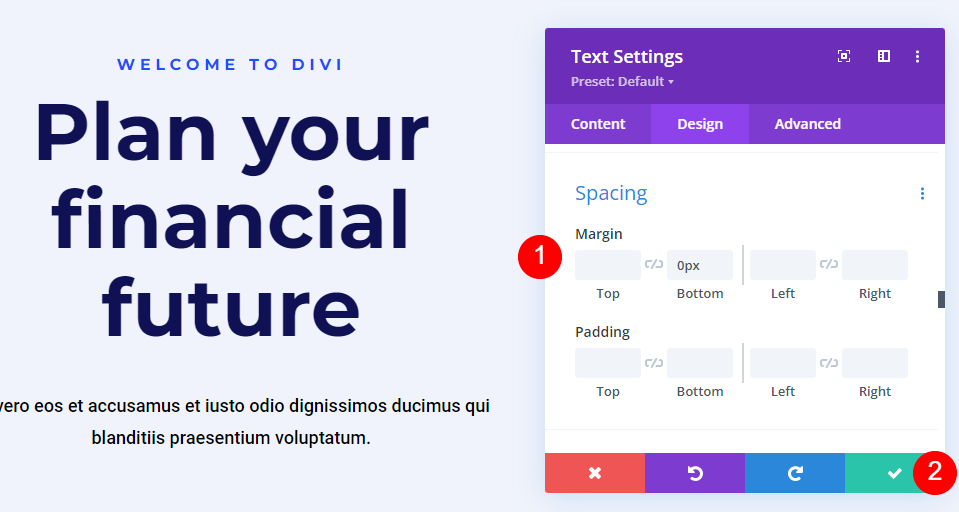
向下滾動到間距並將底部邊距更改為 0px。 關閉模塊。
- 邊距:0px 底部

第二個文本模塊設置
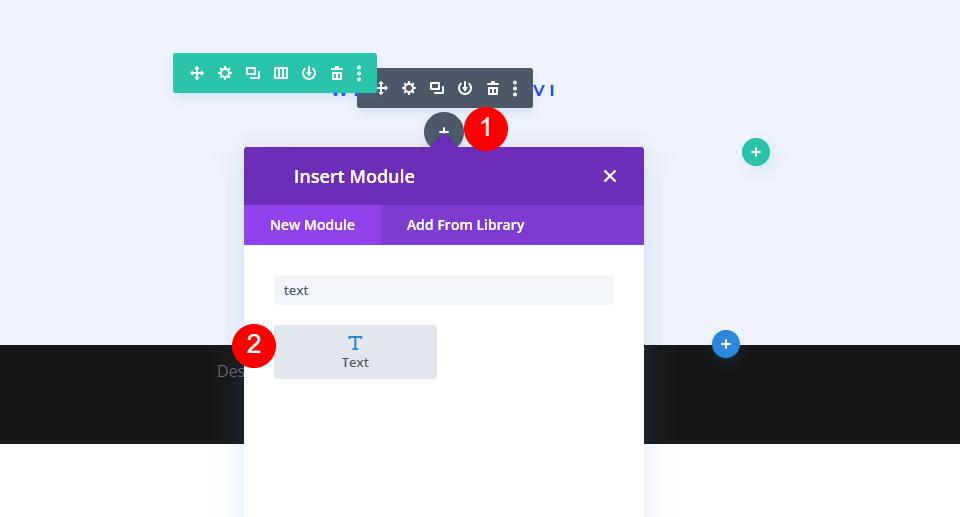
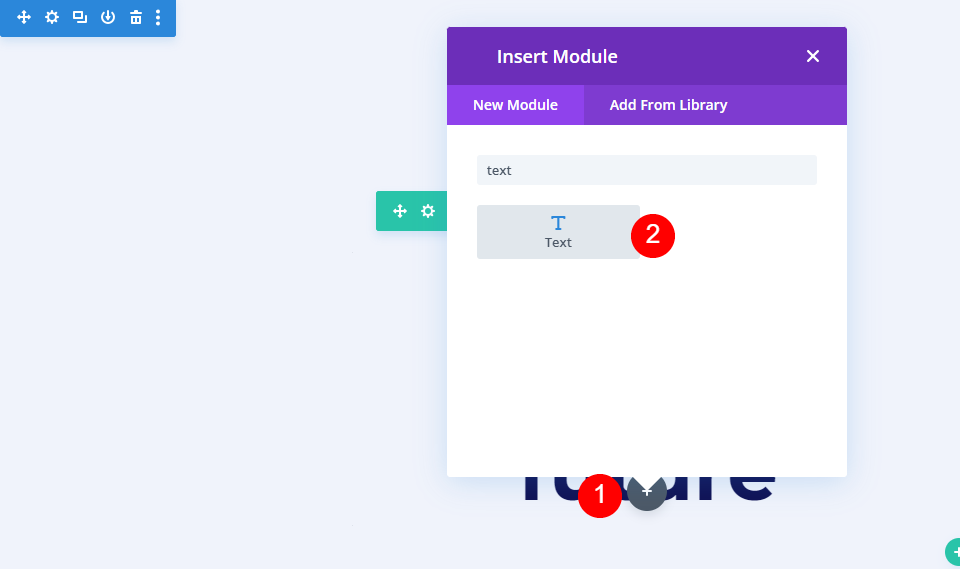
接下來,在第一個模塊下添加一個文本模塊。

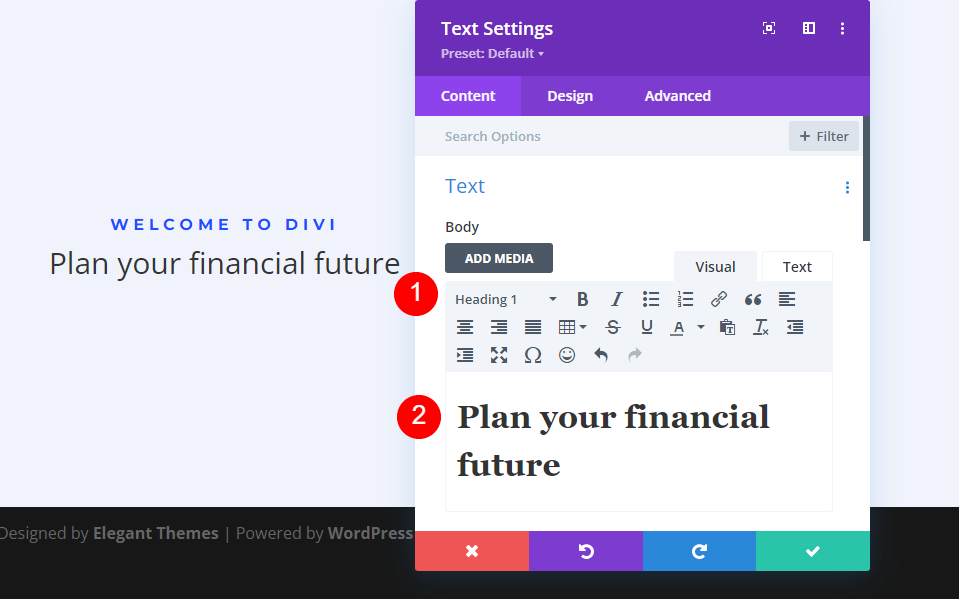
將文本類型設置為標題 1 並添加您的正文內容。
- 標題:1
- 身體:計劃你的財務未來

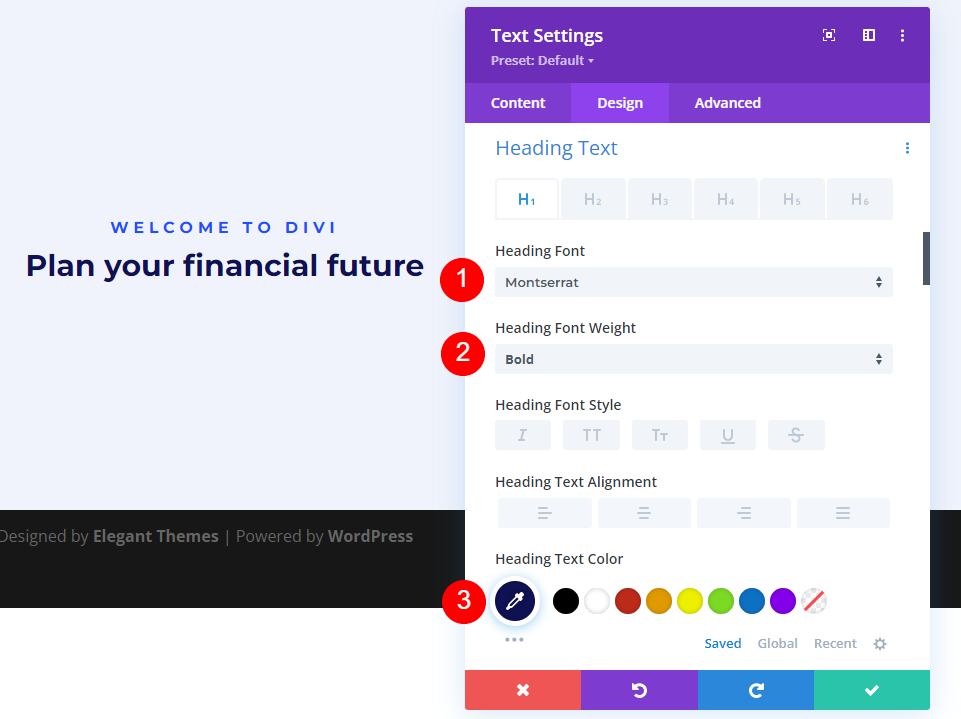
接下來,選擇設計選項卡。 將標題字體更改為 Montserrat,將粗體更改為粗體,並將顏色更改為 #0f1154。
- 標題 1 字體:蒙特塞拉特
- 重量:粗體
- 顏色:#0f1154

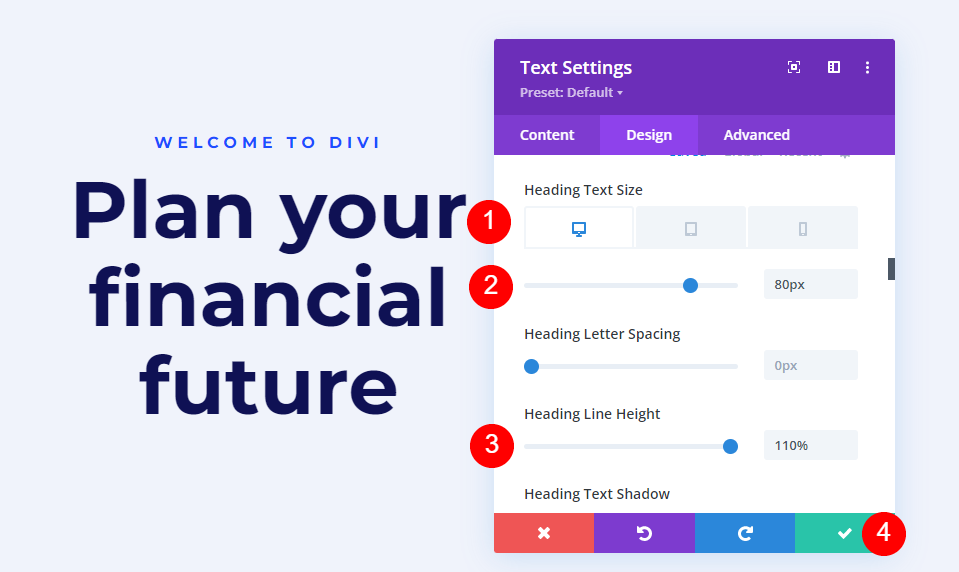
將桌面的字體大小設置為 80 像素,平板電腦設置為 40 像素,手機設置為 24 像素。 將行高更改為 110%。 關閉模塊。
- 尺寸:80px 桌面,40px 平板,24px 手機
- 線高:110%

第三個文本模塊設置
接下來,在第二個下添加一個文本模塊。

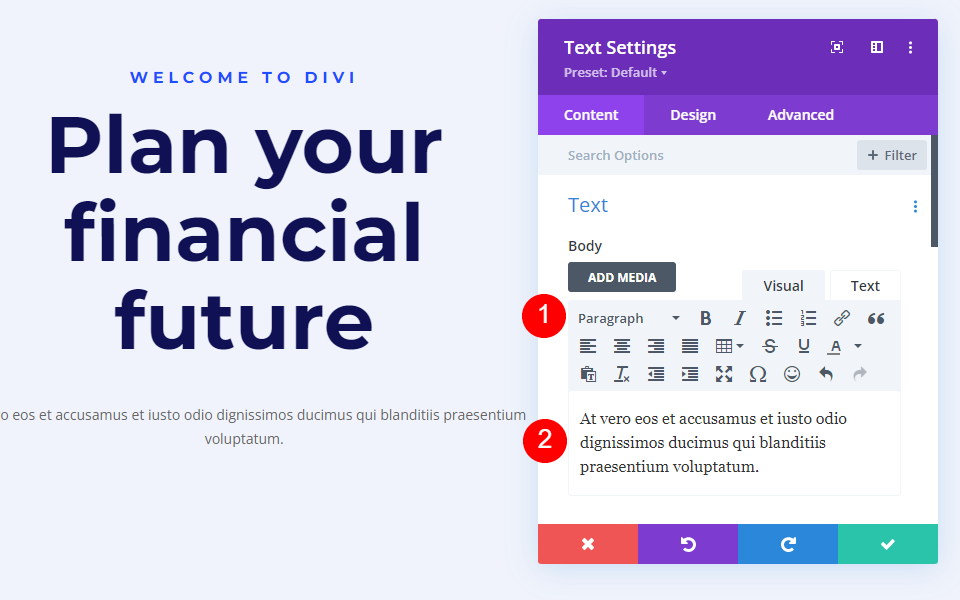
將文本類型保留為段落並添加您的正文內容。
- 標題:段落
- 正文:內容

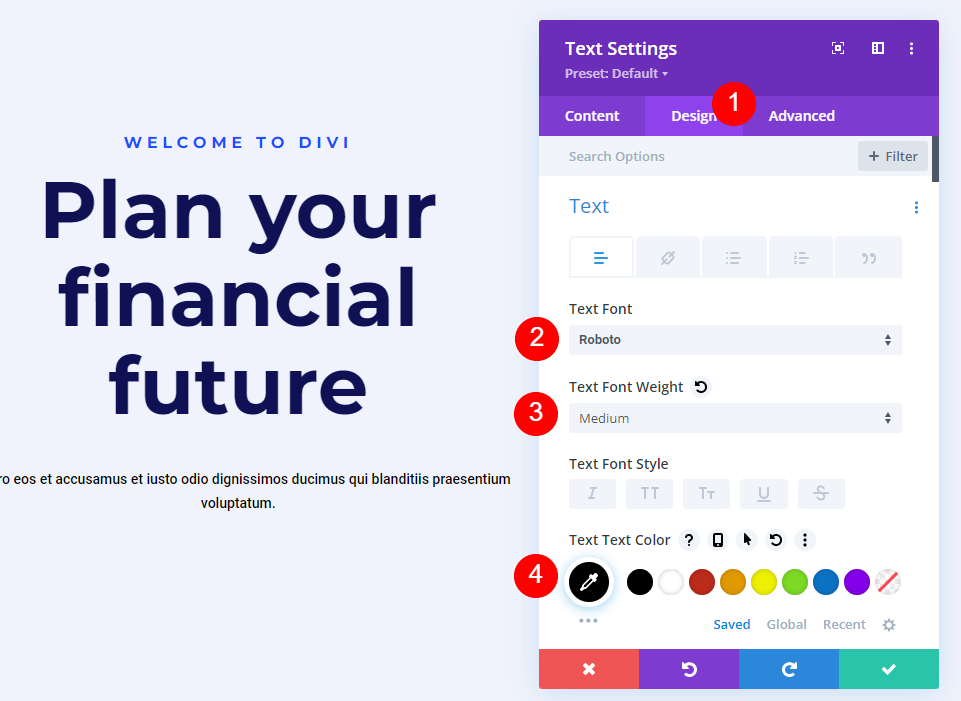
接下來,轉到“設計”選項卡。 將文本字體更改為 Roboto,將粗細設置為中,顏色設置為黑色。
- 文字字體:Roboto
- 重量:中等
- 顏色:#000000

將台式機和平板電腦的大小更改為 18 像素,將手機更改為 14 像素。 將行高設置為 180%。
- 尺寸:18px 桌面,18px 平板,14px 手機
- 線高:180%

最後,向下滾動到間距並將底部邊距設置為 0%。 關閉模塊的設置。
- 邊距:0px 底部

圖像模塊設置
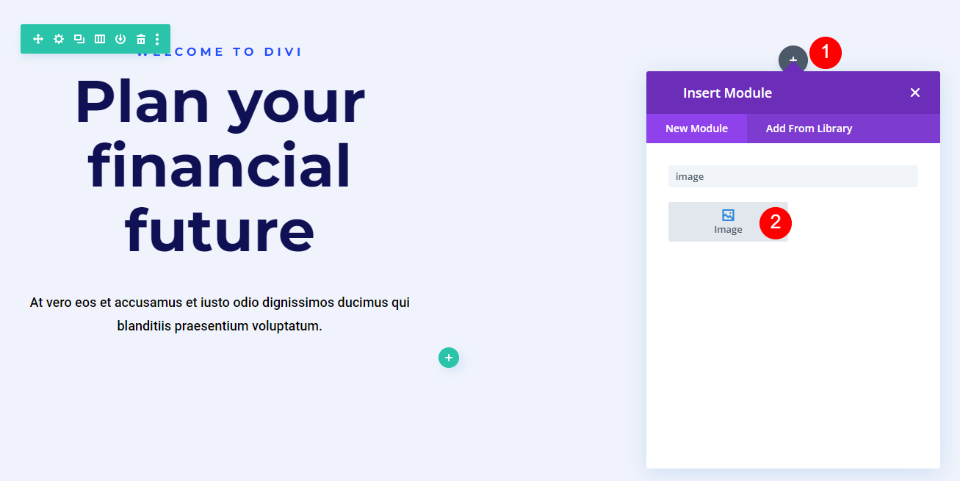
現在,在右側的列中添加一個圖像模塊。

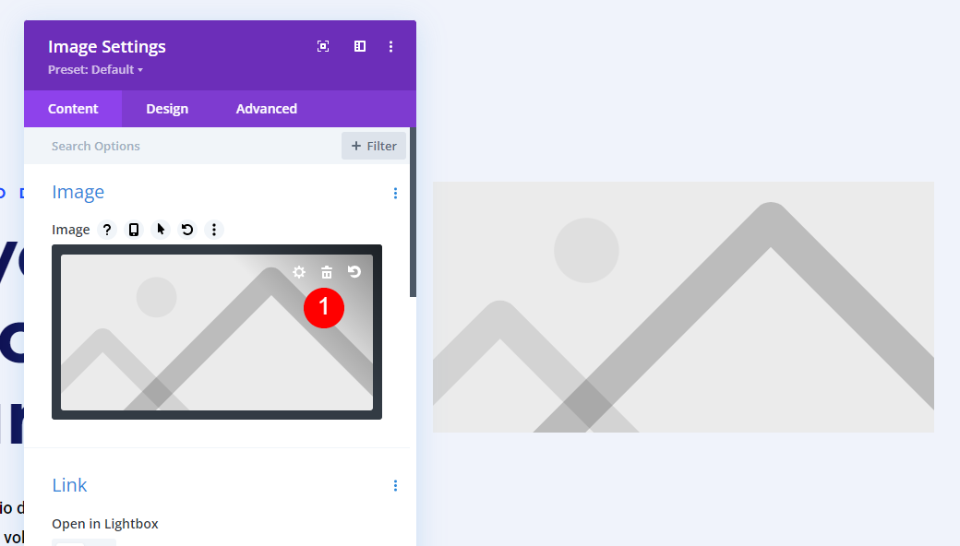
首先,通過單擊圖像上方的垃圾桶或重置圖標來刪除虛擬圖像。


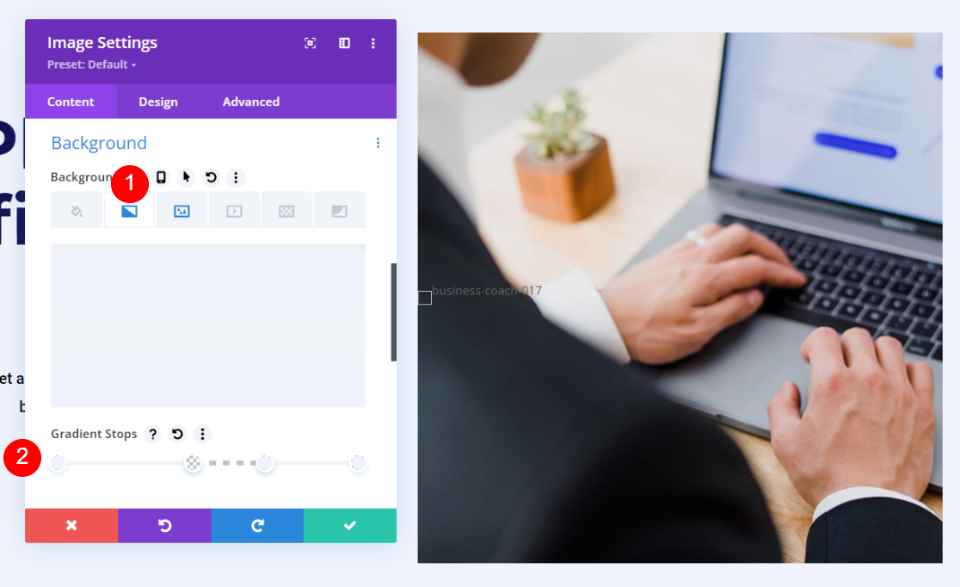
接下來,向下滾動Background ,選擇Image選項卡,然後添加您的圖像。 將所有圖像設置保留為默認值。 圖像一開始不會顯示太多。 我們會解決這個問題。

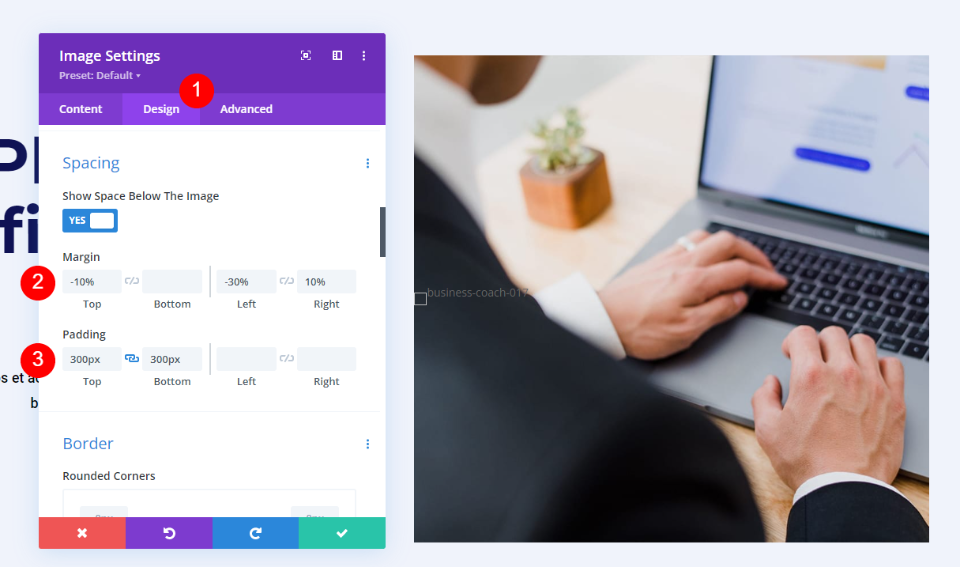
接下來,選擇Design選項卡並向下滾動到Spacing 。 對於台式機,添加 -10% 頂部、-30% 左側、10% 右側邊距。 添加 300 像素的頂部和底部填充。 這些是桌面設置。 我們將對平板電腦和手機進行調整。
- 邊距(桌面):-10% 頂部,-30% 左側,10% 右側
- 內邊距:頂部 300 像素,底部 300 像素

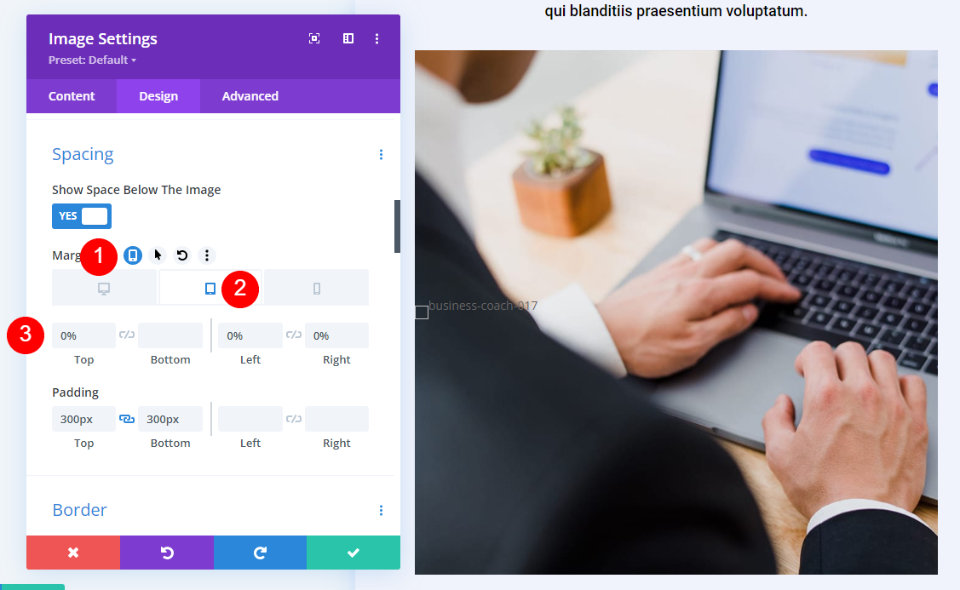
接下來,我們要確保圖像形狀是響應式的。 選擇平板電腦圖標以打開平板電腦和手機的設置。 將鼠標懸停在邊距設置上,然後選擇出現的平板電腦圖標。 這將打開一組選項卡,其中每個設備類型都有一個選項卡。 選擇 Tablet 選項卡並將邊距更改為 0% Top、0% Left、0% Right Margin。 電話選項卡將遵循平板電腦設置,因此我們無需針對保證金進行調整。
- 邊距(平板電腦/手機):頂部 0%,左側 0%,右側 0%

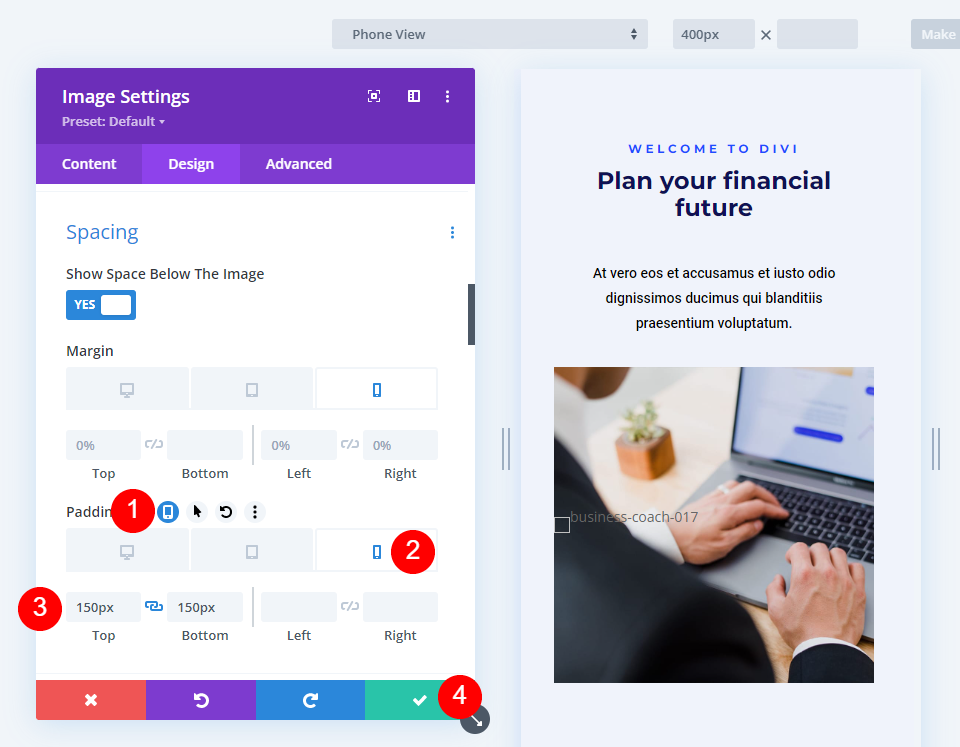
接下來,選擇當您將鼠標懸停在填充設置上時出現的平板電腦圖標。 選擇電話選項卡並將填充更改為 150 像素頂部和 150 像素底部。 平板電腦 Padding 將遵循桌面設置。 關閉模塊的設置。
- 內邊距:頂部 150 像素,底部 150 像素

使用 Divi 的 Gradient Builder 示例塑造圖像
接下來,我們將使用這些設置並使用 Divi 的 Gradient Builder 塑造圖像。 正如我們將看到的,一些設置幫助我們使用 Divi 的 Gradient Builder 創建有趣的圖像形狀。
要記住的一些關鍵設置包括堆疊漸變停止和設置模式重複。 請務必在所有屏幕尺寸上測試您的圖案,以確保您喜歡這種形狀。
有關使用 Divi 漸變生成器的更多信息,請在優雅主題博客中搜索“漸變生成器”。 您會找到幾篇帶有詳細教程的帖子,以指導您完成控件和設置。
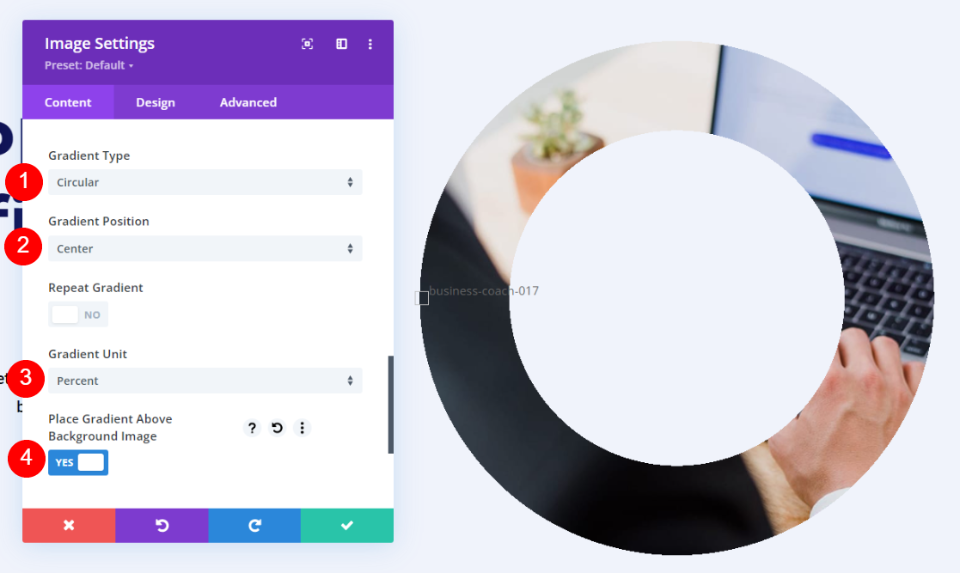
第一個示例——圓形漸變生成器圖像形狀
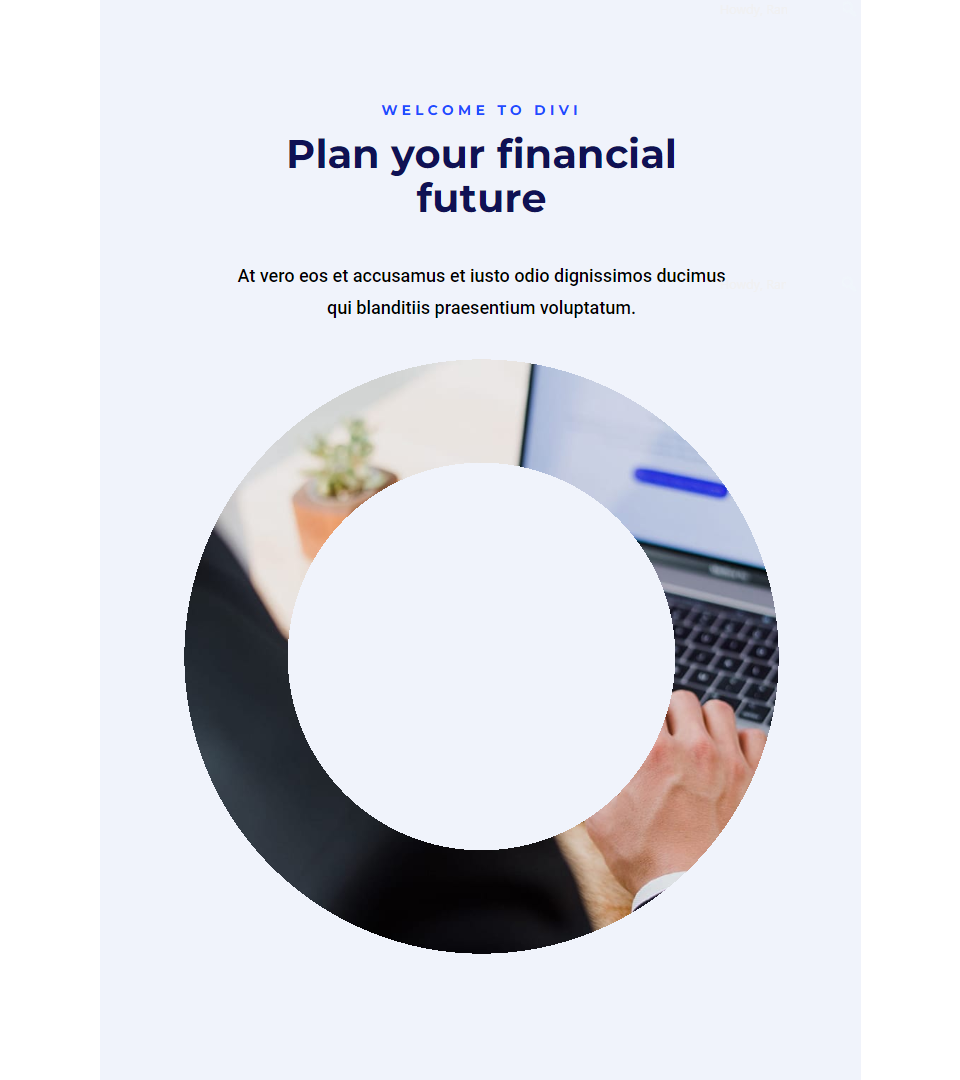
我們的第一個例子給圖像一個中心有一個洞的圓形。

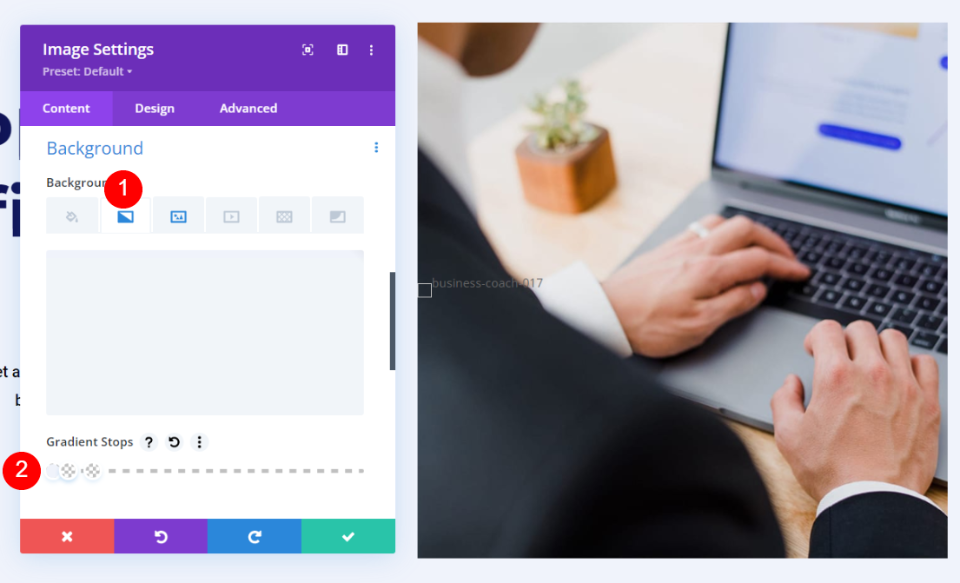
打開圖像模塊的設置並向下滾動到背景。 選擇背景漸變選項卡並設置 6 個漸變色標:
- 第一站:0%,#f0f3fb
- 第二:45%,#f0f3fb
- 第三(在第二之上):45%,rgba(41,196,169,0)
- 第四:69%,rgba(250,255,214,0)
- 第五(在第四之上):69%,#f0f3fb
- 第六:100%,#f0f3fb

接下來,為漸變類型選擇圓形,將位置設置為中心,使用百分比作為單位,並啟用將漸變置於背景圖像之上。
- 類型:圓形
- 位置:中心
- 單位:百分比
- 在背景圖像上方放置漸變:是

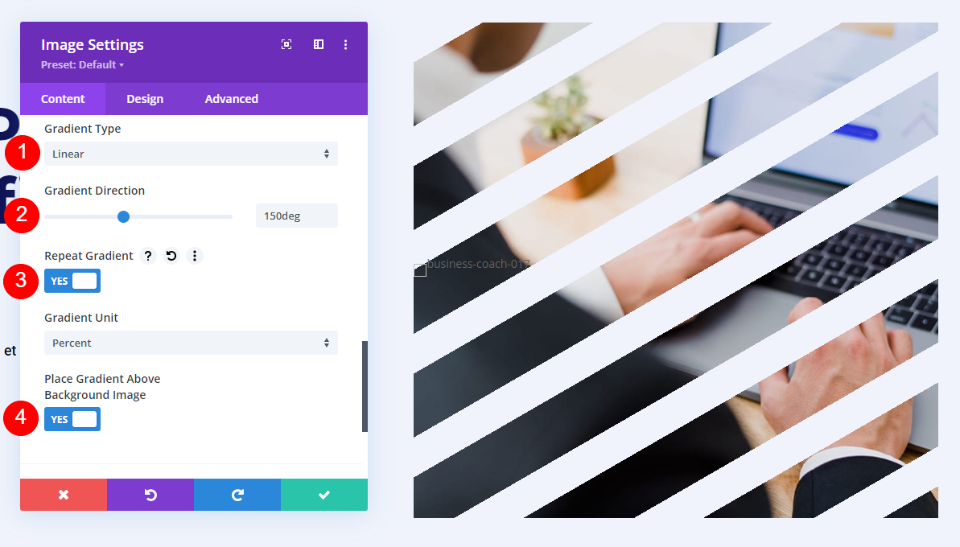
第二個例子——線性漸變生成器圖像形狀
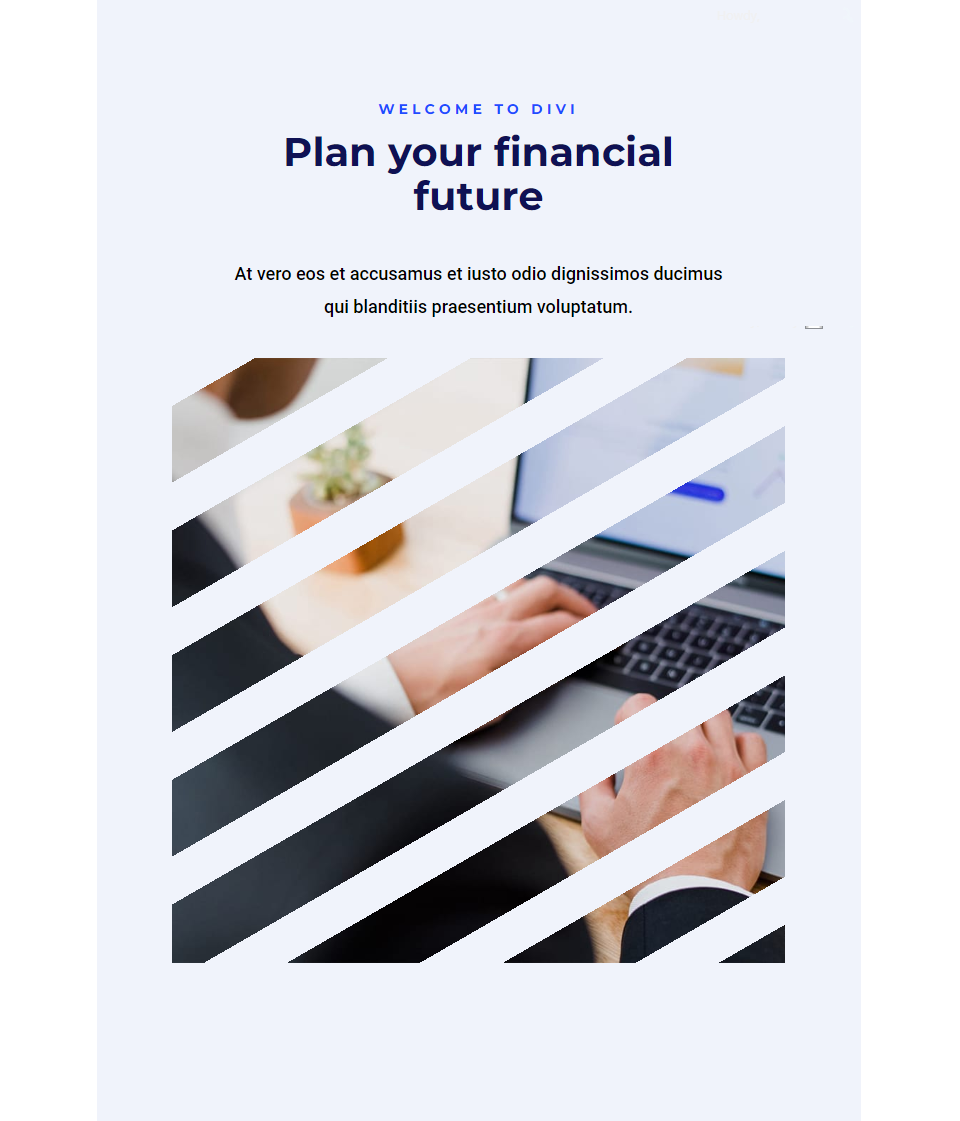
這是第二個圖像形狀示例。 此示例在圖像上放置對角線。

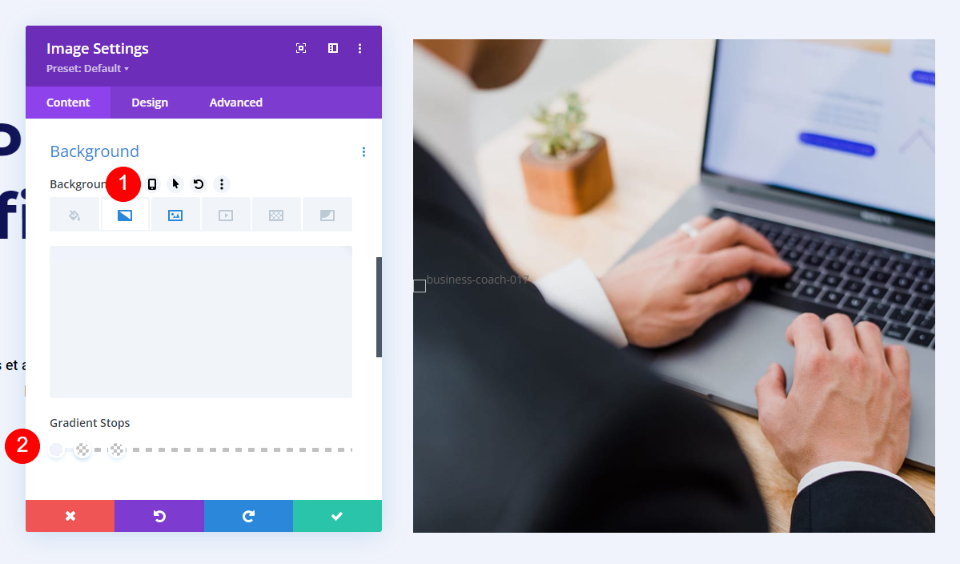
打開設置,將 dowl 滾動到Background ,然後選擇Background Gradient 選項卡。 添加四個漸變停止點:
- 第一站:0%,#f0f3fb
- 第二:5%,#f0f3fb
- 第三(在第二之上):5%,rgba(175,175,175,0)
- 第四:13%,rgba(41,196,169,0)

將漸變類型設置為線性,方向為 150 度。 將其設置為重複。 使用百分比作為單位並啟用將漸變放置在背景圖像上方。
- 類型:線性
- 方向:150度
- 重複:是
- 單位:百分比
- 在背景圖像上方放置漸變:是

第三個示例 - 橢圓漸變生成器圖像形狀
這是我們的第三個圖像形狀示例。 這個使用橢圓形。

打開圖像模塊的設置並向下滾動到背景。 選擇背景漸變選項卡並創建四個漸變色標:
- 第一站:0%,#f0f3fb
- 第二:9%,#f0f3fb
- 第三(在第二之上):9%,rgba(175,175,175,0)
- 第四:21%,rgba(41,196,169,0)

接下來,將漸變類型更改為橢圓並將位置設置為左上角。 選擇重複漸變,使用百分比作為單位並啟用將漸變置於背景圖像之上。
- 類型:橢圓
- 位置:左上
- 重複漸變:是
- 單位:百分比
- 在背景圖像上方放置漸變:是

第四個示例 - 錐形漸變生成器圖像形狀
我們的第四個示例使用 Conical 創建獨特的圖像形狀。

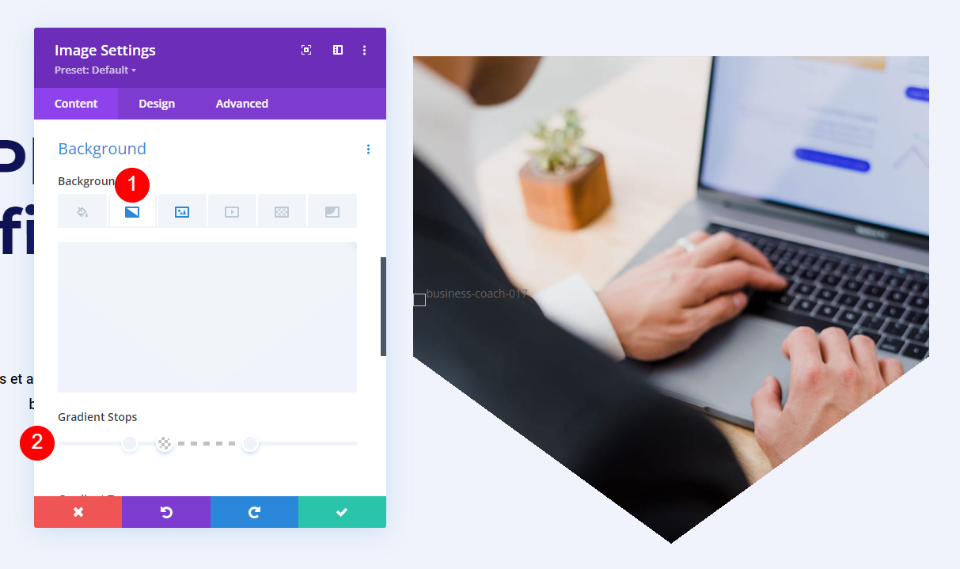
打開圖像模塊的設置,向下滾動到背景,然後選擇背景漸變選項卡。 這個有 5 個梯度停止點:
- 第一站:23%,#f0f3fb
- 第二:35%,#f0f3fb
- 第三(在第二之上):35%,rgba(41,196,169,0)
- 第四:65%,rgba(250,255,214,0)
- 第五(在第四之上):65%,#f0f3fb

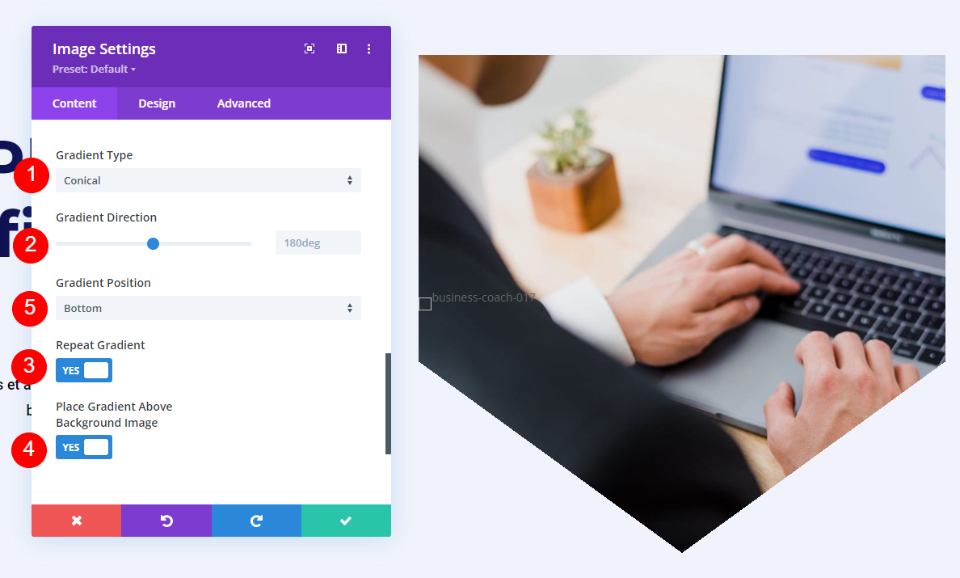
將漸變類型設置為錐形,並將方向保留為默認設置。 將位置設置為底部,使用百分比作為單位,並啟用將漸變置於背景圖像之上。
- 類型:錐形
- 方向:180度
- 位置:底部
- 單位:百分比
- 在背景圖像上方放置漸變:是

梯度巨石形狀結果
所有的佈局都很好。 圖像形狀突出,圖像仍然易於理解。 所有這些都是響應式的,因此它們在任何設備上看起來都很棒。
第一個例子——圓形圖像形狀
桌面

藥片

電話

第二個例子——線性圖像形狀
桌面

藥片

電話

第三個例子——橢圓形圖像
桌面

藥片

電話

第四個例子——錐形圖像形狀
桌面

藥片

電話

結束的想法
這就是我們對如何使用 Divi 的 Gradient Builder 塑造圖像的看法。 漸變生成器可以創建一些有趣的圖像形狀。 使用漸變停止、嘗試不同的漸變類型以及啟用漸變重複是創建新設計的好方法。 請務必在所有屏幕尺寸上檢查您的設計,並在需要時進行調整。
我們希望收到你的來信。 您是否使用過 Divi 的 Gradient Builder 來塑造您的圖像? 請在評論中告訴我們您的體驗。
