如何在 WordPress 中顯示數字計數動畫
已發表: 2022-11-10您是否正在尋找在 WordPress 網站上顯示動畫數字計數器的方法?
顯示數字有助於吸引訪問者的注意力,並允許您在您的網站上顯示里程碑、滿意的客戶、已完成的成功項目以及其他重要統計數據。
在本文中,我們將向您展示如何在 WordPress 中顯示數字計數動畫。

為什麼要在 WordPress 中添加數字計數動畫?
在您的 WordPress 網站上顯示數字計數器是吸引用戶並吸引他們注意力的好方法。
您可以使用它來顯示您網站上的重要統計數據,例如每月訪問者的數量或 WordPress 博客上的文章數量。
同樣,您可以使用動畫數字計數來顯示已完成的項目、滿意的客戶數量、客戶數量、您的業務實現的里程碑以及其他重要信息。
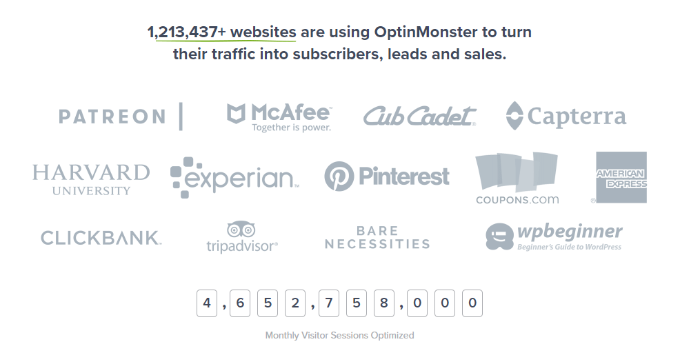
例如,OptinMonster 使用數字計數器來顯示優化的每月訪問者會話。

在 WordPress 中添加和自定義數字計數通常需要編輯代碼。 對於不知道如何編寫代碼的初學者來說,這可能會很棘手。
也就是說,讓我們看看如何在 WordPress 中顯示動畫數字計數器。 我們將介紹使用高級網站構建器和免費插件的 2 種簡單方法。
您可以單擊下面的鏈接跳轉到您喜歡的部分。
- 方法 1:使用 SeedProd 顯示數字計數動畫
- 方法 2:使用 Counter Number 顯示數字計數動畫
方法 1:使用 SeedProd 顯示數字計數動畫
在 WordPress 中添加動畫數字計數器的最佳方法是使用 SeedProd。 它是最好的 WordPress 網站構建器,提供拖放頁面構建器和許多自定義選項。
對於本教程,我們將使用 SeedProd Pro 版本,因為它包含高級塊並允許您添加計數器。 您還可以免費試用 SeedProd Lite 版本。
您需要做的第一件事是安裝並激活 SeedProd。 如果您需要幫助,請參閱我們的指南,了解如何安裝 WordPress 插件。
激活後,SeedProd 將要求您輸入許可證密鑰。 您可以在您的帳戶區域和購買確認電子郵件中找到許可證密鑰。

接下來,您需要從您的 WordPress 管理面板轉到 SeedProd » Landing Pages 。
SeedProd 可讓您創建專業設計的自定義登錄頁面,包括即將推出的頁面、維護模式頁面、登錄頁面和 404 頁面。
繼續並單擊“添加新登錄頁面”按鈕。

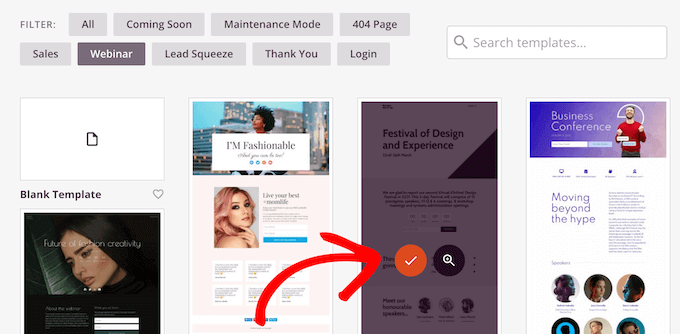
之後,您可以為登錄頁面選擇一個模板並顯示動畫數字計數器。
只需將鼠標懸停在模板上,然後單擊橙色複選按鈕。

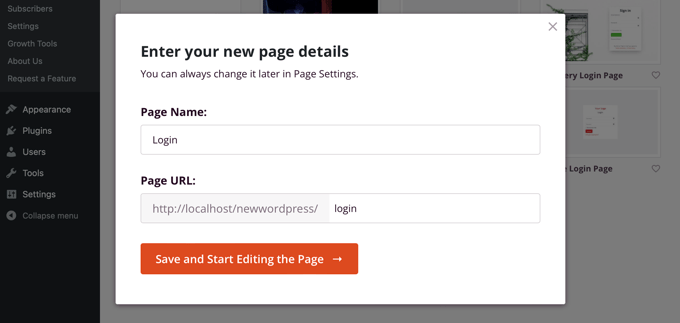
現在將打開一個彈出窗口。 只需輸入頁面名稱和頁面 URL。
之後,單擊“保存並開始編輯頁面”按鈕。

這將啟動 SeedProd 拖放構建器。
接下來,您可以通過添加不同的塊或單擊頁面上的現有元素來編輯頁面模板。
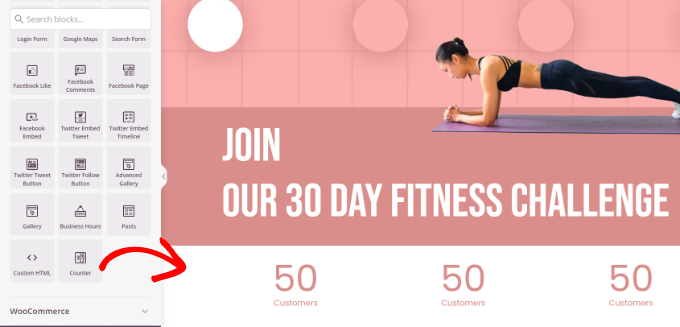
要添加動畫數字計數,只需將左側菜單中的“計數器”塊拖放到模板上即可。

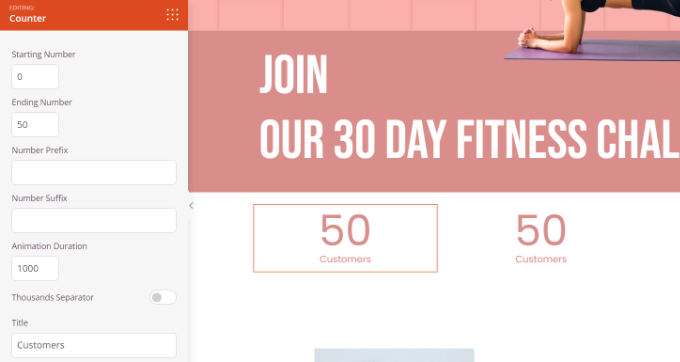
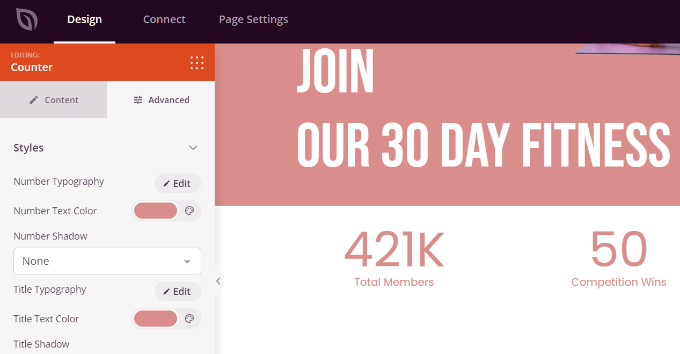
之後,您可以選擇 Counter 塊以進一步自定義它。
例如,可以選擇更改計數器中的開始和結束編號、輸入數字前綴和後綴以及編輯標題。

接下來,您可以切換到左側計數器塊設置下的“高級”選項卡。
在這裡,您將找到更多選項來更改 Counter 塊的樣式、顏色、間距、字體等。


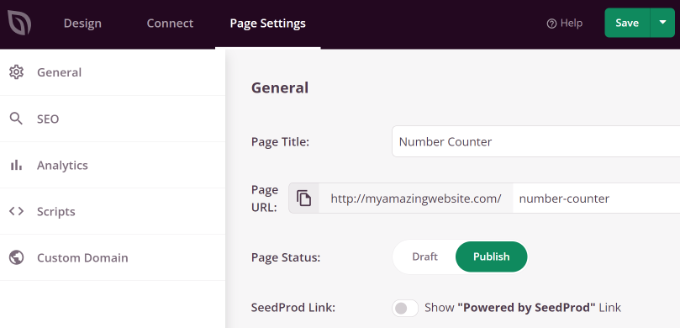
之後,您可以前往頂部的“頁面設置”標籤。
現在單擊“頁面狀態”切換並將其更改為Publish 。

接下來,您可以單擊頂部的“保存”按鈕並退出登錄頁面構建器。
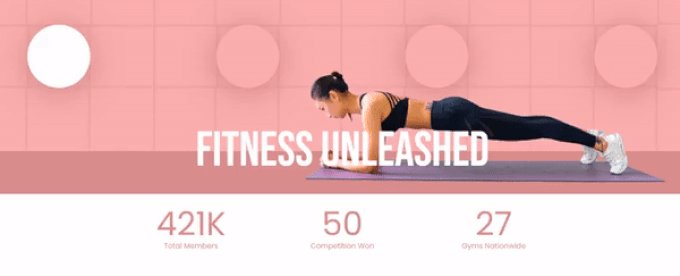
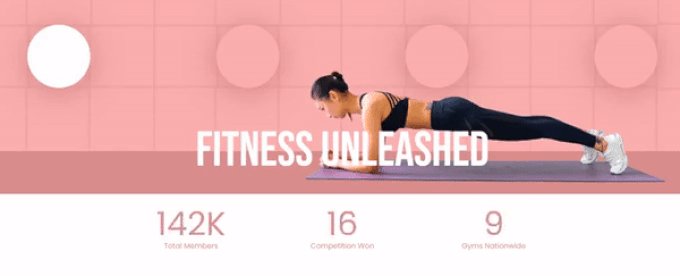
要查看動畫數字計數器的運行情況,請繼續訪問您的網站。

方法 2:使用 Counter Number 顯示數字計數動畫
在 WordPress 中添加數字計數動畫的另一種方法是使用 Counter Number 插件。
這是一個免費的 WordPress 插件,易於使用,可讓您為您的網站創建簡單的計數器編號。
首先,您需要安裝並激活 Counter Number 插件。 有關更多詳細信息,請參閱我們的關於如何安裝 WordPress 插件的指南。
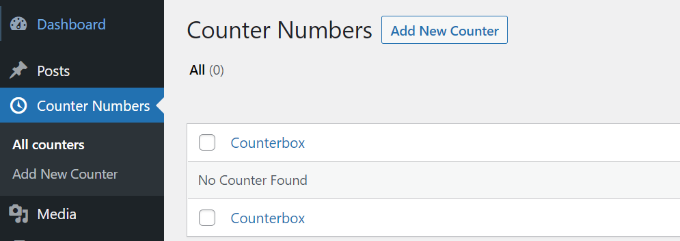
激活後,您可以從 WordPress 儀表板轉到計數器編號»所有計數器,然後單擊“添加新計數器”按鈕。

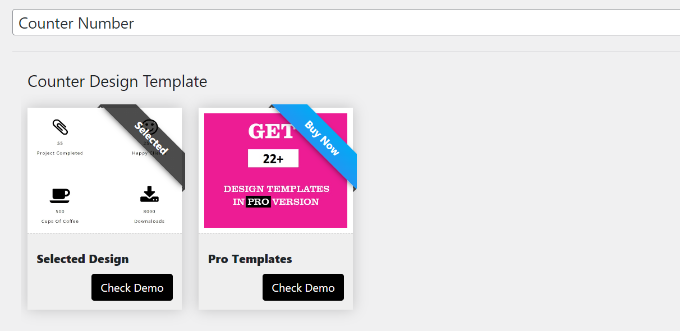
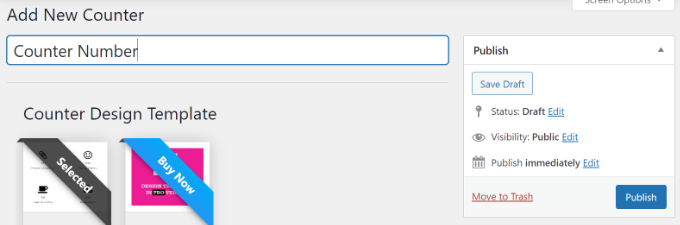
之後,您可以輸入計數器編號的標題。
在免費版本中,您只能選擇普通設計模板。 如果您需要更多模板和自定義選項,那麼我們建議使用 SeedProd。

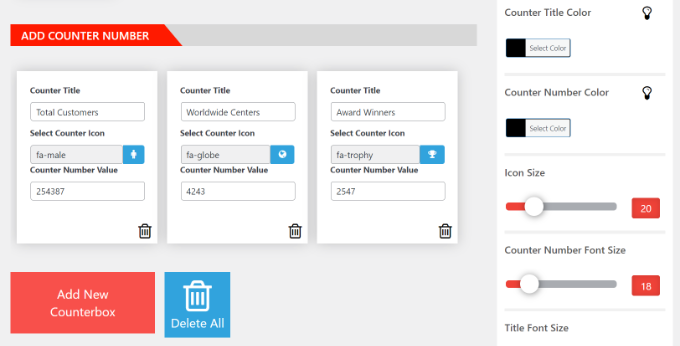
接下來,您可以添加計數器編號詳細信息。 有編輯計數器標題、選擇圖標和輸入計數器數值的選項。
您可以通過單擊底部的“添加新計數器框”按鈕添加任意數量的計數器編號。

除此之外,您還可以從右側的面板中獲得更多自定義選項。
例如,該插件可讓您更改計數器標題顏色、數字顏色、圖標大小、字體大小、字體系列等。
進行更改後,滾動回頂部並發布您的計數器。

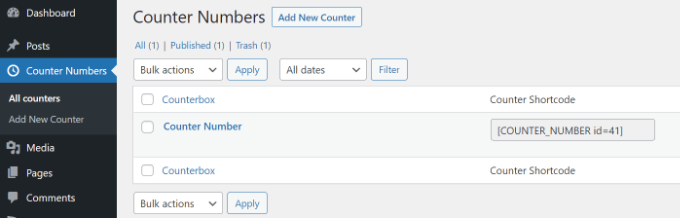
接下來,您可以前往 WordPress 儀表板中的計數器編號»所有計數器。
繼續複製計數器簡碼。 它看起來像這樣: [COUNTER_NUMBER id=41]

之後,您可以將動畫數字計數放在您網站上的任何位置,從帖子和頁面到側邊欄。
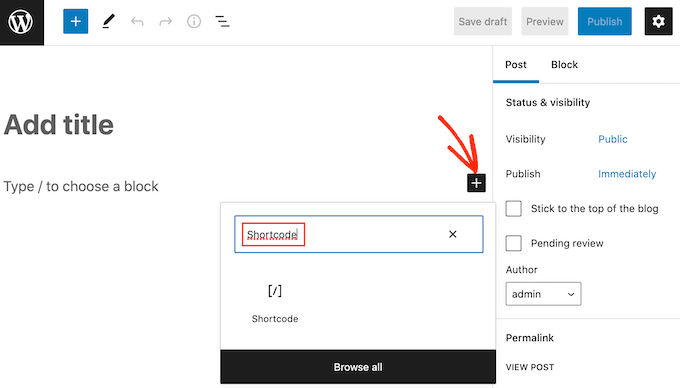
只需添加新帖子或頁面或編輯現有的。 進入內容編輯器後,只需單擊“+”號並添加簡碼塊。

接下來,您可以將計數器編號短代碼粘貼到塊中。
從這裡,預覽並發布您的頁面或帖子,以查看實際的動畫數字計數。

我們希望本文能幫助您了解如何在 WordPress 中顯示數字計數動畫。 您還可以查看我們的 WordPress 安全終極指南以及我們為小型企業網站挑選的最佳 WordPress 插件的專家。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
