如何在主頁或任何其他頁面上顯示 WooCommerce 產品
已發表: 2023-02-10您想在您網站的多個頁面上展示您的特色產品嗎? 在此博客中,我們將分享如何在主頁或 WordPress 的任何其他頁面上顯示 WooCommerce 產品。
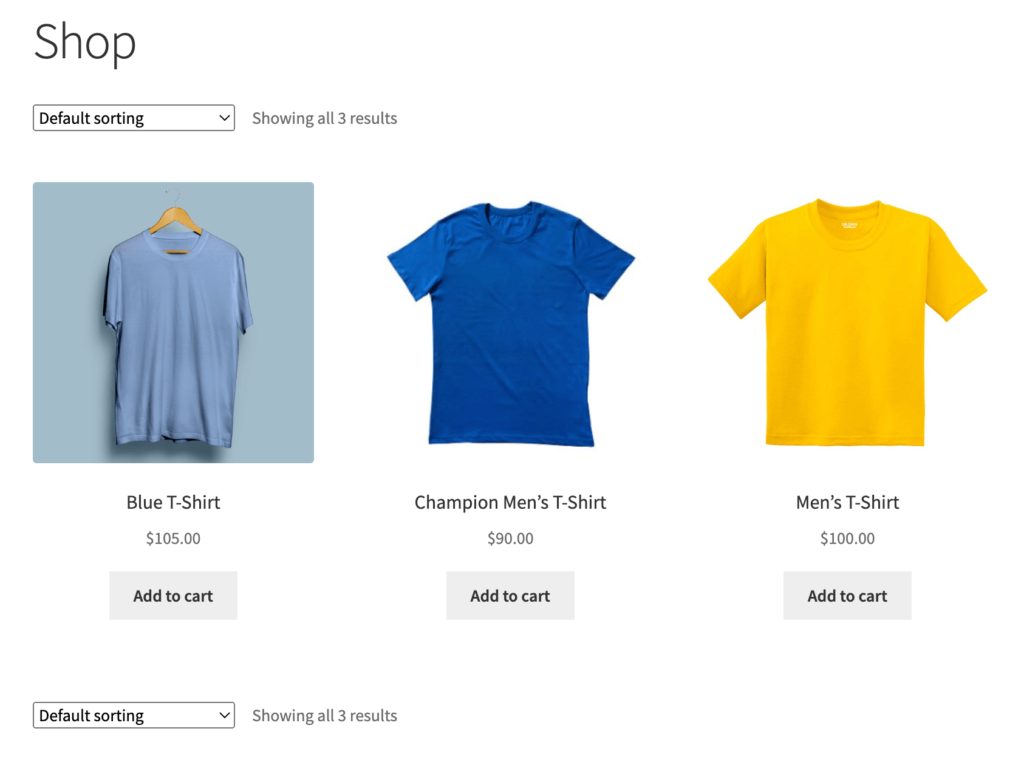
安裝 WooCommerce 後,它會自動創建一個商店頁面。 WooCommerce 商店頁面在一頁上顯示您所有的電子商務產品。
但您可能還想在在線商店的其他訪問量最大的頁面上展示您的 WooCommerce 產品。 在各種頁面上展示特色或熱門產品可以激發客戶的好奇心並提高轉化率。
讓我們向您展示 2 種在主頁或在線商店的任何其他頁面/帖子上展示 WooCommerce 產品的不同方式。
- 使用短代碼顯示 WooCommerce 產品
- 使用塊顯示 WooCommerce 產品
從基本查詢開始-
為什麼要在 WooCommerce 的多個頁面上展示您的產品
在 WooCommerce 中,您將獲得一個專門的商店頁面,以有組織的方式展示您的產品,並提供必要的詳細信息。 但是只在商店頁面上展示產品並不是一個好主意。 它會限制直接影響您的底線的客戶體驗。

此外,數字客戶一直在尋找快速解決方案。 他們可能會匆忙錯過產品頁面並在不知道您的產品的情況下切換到另一個網站。 這就是原因,您應該在網站的各個頁面上展示您的產品,尤其是最暢銷的產品。
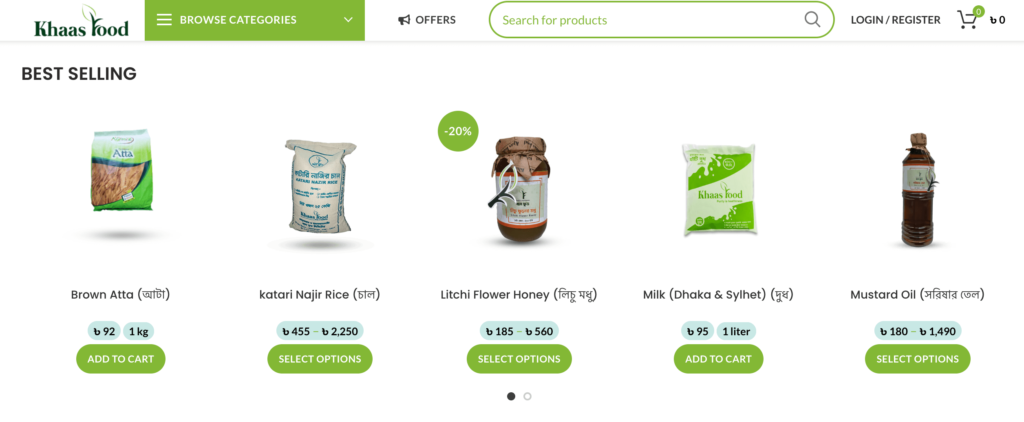
例如,您可以將 5 個不同類別的暢銷產品添加為主頁上的一個部分。 另一個好主意是在您網站訪問量最大的頁面上展示您的熱門商品。 您也可以提供這些產品的特惠。

如何使用短代碼在主頁或任何其他頁面上顯示 WooCommerce 產品

WooCommerce 支持豐富的短代碼庫。 您可以使用它們在帖子和頁面中添加內容。 將這些短代碼插入到兩個段落或任何其他塊之間的所需位置。
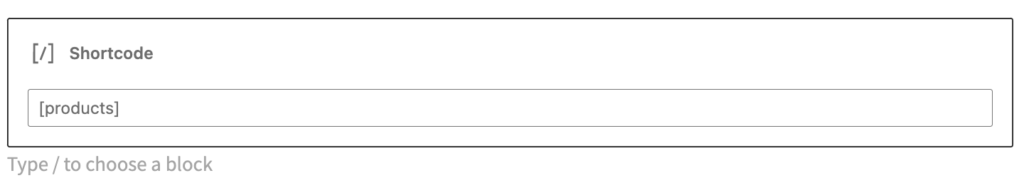
現在,古騰堡作為默認的 WordPress 頁面構建器。 選擇“簡碼”塊並在字段中粘貼正確的簡碼。 像 Elementor 這樣的頁面構建器也以相同的方式運行。
如果您將短代碼(按照下圖)添加到任何頁面,它將顯示您商店頁面中的所有產品。 產品將按帖子ID、SKU、類別和屬性顯示,支持分頁、隨機排序和產品標籤。

現在,假設您要在頁面上顯示特定產品。 在這種情況下,您可以使用屬性來定義產品。 提及這些屬性以及參數或屬性值。 因此,您可以更好地控制計劃在頁面上顯示的產品。
您可以輕鬆地將這些屬性連同它們的參數一起插入短代碼的括號內。
例如,您只想在主頁上顯示 5 種產品。 您可以使用此簡碼限制產品數量-
[products limit="5"]這裡,“limit”是屬性,“5”是參數。 每個屬性都支持一組可接受的參數。
現在,您想要顯示 5 種正在打折的產品。 使用簡碼-
[products limit="5" on_sale="true"]您可以包含不同的屬性以顯示來自各個標準的產品。 根據您的要求,例如 best_selling 或 top_rated。 您需要做的就是在正確的位置添加簡碼。
顯示 WooCommerce 項目的可用產品屬性
您將在下面找到與 ['products'] 簡碼結合使用的屬性。 我們將它們分為 3 個部分,以便於理解 -
- 顯示產品屬性
- 內容產品屬性
- 特殊產品屬性
1.展示產品屬性
limit:指定要顯示的產品數量。 添加要顯示的產品數量作為參數。 默認值為 -1 以展示您商店頁面中的所有產品。
columns:定義列數以根據您的站點設計設置結構佈局。 默認值為 4,但您可以使用任何數字作為參數。
分頁:打開分頁。 它可以與限制結合使用。 參數值為 true 和 false。 默認為 false,您可以設置為 true 進行分頁。
orderby:按輸入的選項對顯示的產品進行分類。 可以通過添加兩個 slug 並在它們之間留一個空格來插入多個選項。 可用的選項有 - date、id、menu_order、popularity、rand、rating 和 title。
類別:您有機會展示特定類別的產品。 使用類別 slug 作為參數。 它還允許您從多個類別中檢索產品。 您只需要用逗號分隔類別 slug 即可。
標籤:顯示帶有特定標籤的產品。 使用標記塊作為參數。 可以通過用逗號分隔標籤段列表來檢索多個標籤。
skus:顯示具有特定 SKU 的產品。 使用 SKU 編號作為參數。 您可以通過用逗號分隔 SKU 列表來定義多個產品。
order:定義產品順序是升序(ASC)還是降序(DESC),使用orderby中設置的方法。 默認為 ASC。
類:包含一個 HTML 包裝器類,用於使用自定義 CSS 自定義特定輸出。
2. 內容產品屬性
attribute:使用指定的屬性 slug 顯示產品。 使用屬性 slug 作為參數。 可以通過用逗號分隔屬性塊列表來定義多個屬性。
術語:使用特定術語顯示產品種類。 您可以使用術語 slugs 作為參數。 通過用逗號分隔術語段列表來添加多個術語。
terms_operator:用於比較屬性項。 您會在此處找到選項 - AND、IN 和 NOT IN。 AND將顯示所有選定屬性的產品, IN將顯示具有選定屬性的產品, NOT IN將顯示不具有選定屬性的產品。
tag_operator:用於比較標籤。 您會在此處找到選項 - AND、IN 和 NOT IN。 AND將顯示所有所選標籤的產品, IN將顯示帶有所選標籤的產品, NOT IN將顯示沒有所選標籤的產品。
visibility :它將展示考慮到所選可見性的產品。 例如可見、目錄、搜索、隱藏和精選。
category:使用特定類別 slug 選擇產品。
tag:顯示帶有指定標籤 slug 的產品。
cat_operator:用於比較類別詞。 您會在此處找到選項 - AND、IN 和 NOT IN。
ids:顯示具有特定產品 ID 的產品。 使用產品 ID 作為參數。 您還可以通過用逗號分隔產品 ID 列表來檢索多個產品。
3. 特殊產品屬性
如果您想展示最暢銷的產品或特價商品,請使用這些特殊產品屬性。 但是,您不能將這些屬性與我們上面提到的“內容屬性”一起使用。 將它們混合在一起可能會導致衝突,從而導致產品無法正常顯示。

一次僅使用以下特殊屬性之一-
- on_sale:顯示正在銷售的產品。 將值設置為 true。 您不能將此屬性與 best_selling 或 top_rated 結合使用。
- best_selling:檢索最暢銷的產品。 將值設置為 true。 您不能將此屬性與 on_sale 或 top_rated 結合使用。
- top_rated:只顯示評分最高的產品。 可用參數為 true 和 false。 您不能將此屬性與 on_sale 或 best_selling 結合使用。

產品短代碼如何在您的在線商店頁面上工作
在這裡,我們將展示一些使用短代碼、屬性和參數顯示產品的示例。
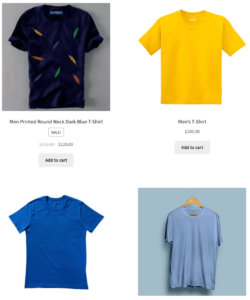
示例 1:在頁面上的 2 列中顯示 4 個最近的產品。 使用簡碼-
[recent_products per_page="4" columns="2"]'per_page' 短代碼確定頁面上顯示的產品數量,columns 屬性分配顯示產品的列號。

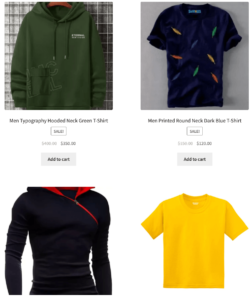
示例 2:在 2 列中顯示 4 個已設置為“特色”的產品-
[featured_products per_page="4" columns="2"]它將在 2 列中顯示 4 種特色產品-

示例 3:如果您想通過 ID 顯示您的 WooCommerce 產品,請檢查下面的簡碼 -
[products ids="12, 24, 26, 28"]或者,您可以按 SKU 對產品進行分類並按日期對它們進行排序-
[products skus="ABC123, XYZ123, DEF123" orderby="date" order="desc"]但是,您也可以使用 Gutenberg 塊在不同頁面上展示 WooCommerce 產品。 讓我們告訴你這個過程——
使用塊在任何頁面上顯示 WooCommerce 產品
如您所知,Gutenberg 是 WordPress 的默認瀏覽器。 在您的 WordPress 網站上安裝 WooCommerce 後,它會自動向您的編輯器添加一些額外的塊。 使用這些塊,您可以將產品添加到頁面或帖子。
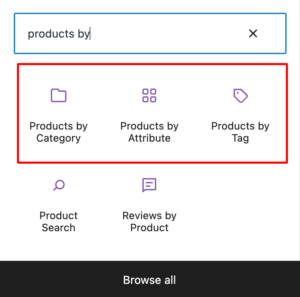
但是,塊不會為您提供與短代碼相同的靈活性。 在這裡,您可以按類別、屬性和標籤添加產品。 如果您使用的是像 Elementor 這樣的頁面構建器,則可以通過各種自定義來擴展自定義選項。

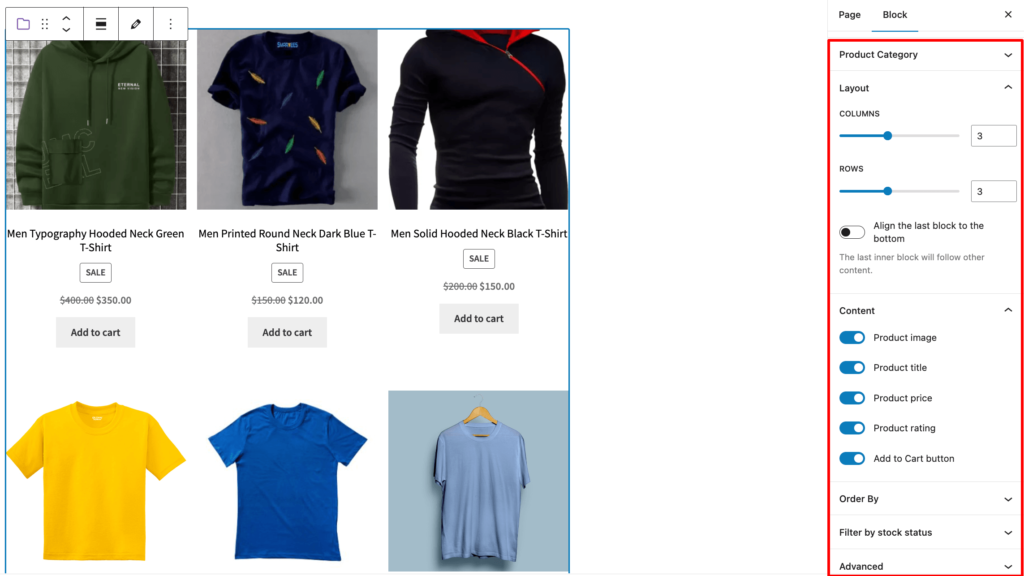
添加所需的塊後,您可以從列表中設置類別、屬性或標籤。 此外,您會在屏幕右側找到一個自定義面板。 它使您能夠管理使用列和行顯示的產品數量。

在內容下,有一些選項可以控制隨產品一起出現的詳細信息。 選擇要與產品一起顯示的屬性,例如標題、價格、評級和添加到購物車按鈕。 您還可以根據新舊程度、價格、評級、銷售額和標題來訂購產品。
常見問題
檢查您是否在“目錄可見性”中將其設置為“隱藏”。
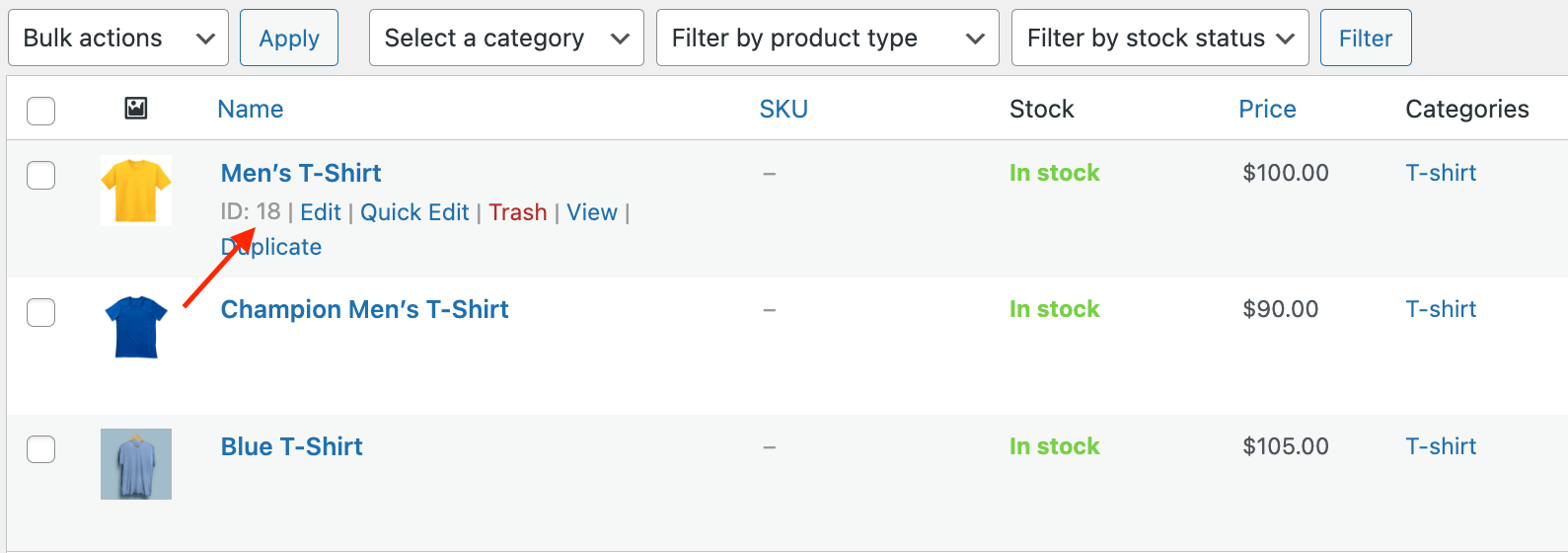
從您的 WordPress 儀表板轉到“產品”選項卡。 將鼠標懸停在您想要知道 ID 的產品上,然後檢查 ID 是否出現,如下所示 - 
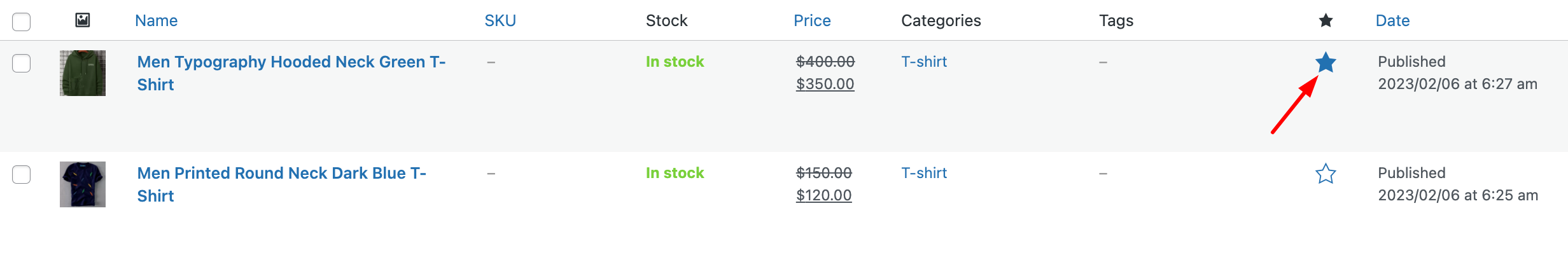
從您的 WordPress 儀表板轉到產品 > 所有產品。 找到您想要推薦的產品,然後點擊推薦之星。 
在主頁或在線商店的其他頁面上顯示 WooCommerce 產品
WooCommerce 支持一種在線構建和銷售產品的有效方式。 它具有廣泛的有用功能和無限的自定義選項。 因此,用戶可以根據自己的要求輕鬆塑造功能。
WooCommerce 帶有一個默認的商店頁面,以一種有吸引力的方式展示所有產品。 為了擴展用戶體驗,您還可以在其他重要頁面上展示您的特殊產品。
使用 WooCommerce 短代碼或 Gutenberg 塊將產品添加到 WooCommerce 商店的任何帖子或頁面。
如果您對如何在主頁上顯示 WooCommerce 產品有任何疑問,請使用下面的評論部分。
