如何加快 WooCommerce 性能(12 條提示)
已發表: 2022-10-05您想為您的在線商店提高 WooCommerce 性能嗎?
加載速度更快的 WooCommerce 商店可改善用戶體驗並幫助您提高銷售額和轉化率。
在本文中,我們將向您展示如何通過簡單實用的技巧加快 WooCommerce 性能。

為什麼 WooCommerce 速度很重要?
WooCommerce 速度很重要,因為它有助於改善在線商店的用戶體驗。
最近的研究發現,頁面速度每下降 1 秒,就會導致 7% 的轉換損失和 16% 的客戶滿意度下降。

如果遇到速度較慢的網站,超過 73% 的用戶會轉向競爭對手。 基本上,緩慢的 WooCommerce 商店會導致轉化率降低和銷售額下降。
它還會影響您的 WooCommerce SEO 排名。 頁面速度是谷歌等搜索引擎用來對網站進行排名的關鍵因素之一。
優化 WooCommerce 的速度和性能可以幫助您挽回這些損失並提高您的整體轉化率、銷售額和客戶滿意度得分。
話雖如此,讓我們看看如何使用以下技巧加速 WooCommerce。
- 升級您的 WooCommerce 主機
- 為您的 WooCommerce 商店設置緩存
- 保持 WooCommerce 更新
- 在 WooCommerce 中優化產品圖片
- 選擇加載速度更快的 WooCommerce 主題
- 6.替換編碼不佳的插件和擴展
- 使用最新的 PHP 版本
- 打開 DNS 級別防火牆
- 使用 SMTP 服務發送 WooCommerce 電子郵件
- 升級轉化優化工具
- 優化 WooCommerce 數據庫
- 優化 JavaScript 和 CSS 文件
1. 升級您的 WooCommerce 主機
選擇合適的託管服務提供商是提高 WooCommerce 速度的第一步。
託管是存儲所有 WooCommerce 文件的地方。 如果您的託管服務提供商沒有一個好的平台,那麼它會降低您客戶的 WooCommerce 性能。
如果沒有良好的 WooCommerce 託管,所有其他提高速度和性能的技巧都將不起作用。
如果您剛剛開始,那麼我們建議您使用 SiteGround。 他們是 WooCommerce 推薦的託管服務提供商,也是託管市場的頂級公司之一。

當您使用我們的 SiteGround 優惠券時,他們為 WPBeginner 用戶提供了豐厚的折扣,並且託管具有強大的電子商務功能,例如超快 PHP、電子商務緩存等。
對於那些正在尋找替代選項的人,我們建議使用 WP Engine 或 Hostinger。
需要幫助移動您的 WooCommerce 商店?
按照我們關於如何將 WordPress 移動到新主機的分步教程獲取詳細說明。
2. 為您的 WooCommerce 商店設置緩存
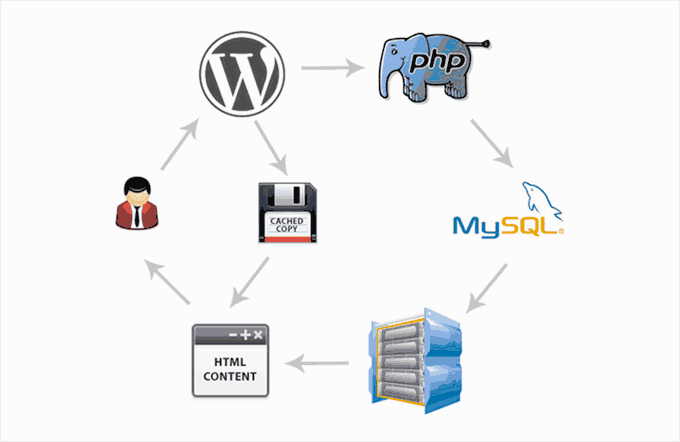
WooCommerce 在 WordPress 之上運行。 當用戶訪問您的網站時,它會自動生成頁面。
這意味著更多人訪問您的網站將使您的託管服務器更繁忙。
緩存可幫助您解決此問題。
它不是動態生成頁面,而是為您的用戶提供它存儲的靜態副本。

這可以釋放您的網站服務器資源,使其更快、響應更快。
將緩存添加到您的 WooCommerce 商店的最佳方法是使用 WP Rocket。 它是市場上最好的 WooCommerce 緩存插件,功能強大但對初學者完全友好。
只需安裝並激活 WP Rocket 插件。
安裝後,它將自動生成緩存並應用 WooCommerce 相關設置。

有關更多詳細信息,請查看我們關於如何在 WordPress 中設置 WP Rocket 的教程。
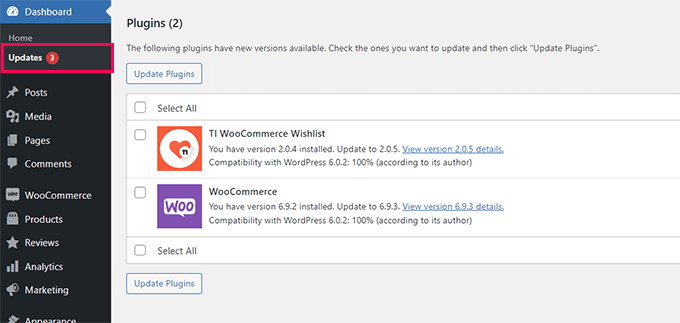
3. 保持 WooCommerce 更新
WooCommerce 經常發布新版本。 這些新版本不僅修復了錯誤並引入了新功能,而且還提高了性能。
確保您的 WooCommerce 版本始終是最新的。

但是,WooCommerce 依賴於 WordPress 以及您的主題和插件的整個生態系統。 單獨更新 WooCommerce 並不意味著您正在為您的在線商店使用最新的軟件。
您還需要確保您使用的是最新版本的 WordPress 並已安裝所有插件和主題更新。
在以正確的順序安裝更新之前,始終有必要確保您已對 WooCommerce 商店進行了完整備份。
4.優化WooCommerce中的產品圖片
對於 WooCommerce 商店,您需要產品圖片來發展業務。 但是,圖像需要更長的時間來加載並影響您的頁面速度。
通過優化您的產品圖像,您可以顯著減小它們的文件大小而不會降低質量。 這使您的所有商店頁面、產品類別和產品頁面加載速度更快。
現在,有幾種方法可以優化圖像。 最可靠的一種方法是在將圖像上傳到您的 WooCommerce 產品之前對其進行優化。
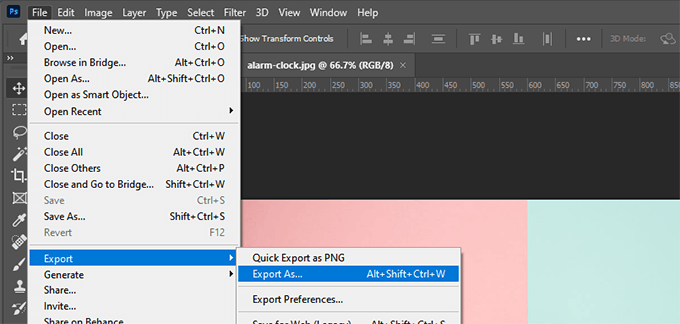
大多數圖像編輯軟件(如 Adobe Photoshop)都允許您將圖像導出到網絡。

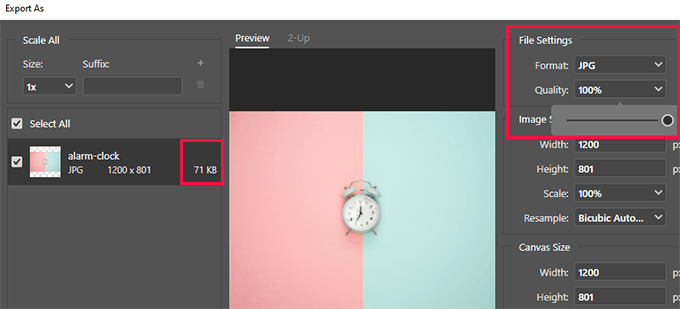
在導出對話框中,您可以選擇文件大小最小的圖像文件格式(JPG、PNG、GIF)。
然後您可以降低質量、顏色和其他選項以進一步減小文件大小。

使用圖像編輯工具減小文件大小是改善 WooCommerce 商店圖像的最有效方法。
但是,您也可以使用圖像壓縮插件來自動調整圖像文件大小。 這使您可以優化已上傳到網站的產品圖片。
有關更多詳細信息,請參閱我們關於優化網絡圖像的教程。
5. 選擇加載速度更快的 WooCommerce 主題
在為他們的 WooCommerce 商店選擇主題時,許多初學者最終會選擇最花哨的主題。
我們理解這背後的原因。 初學者認為他們應該獲得一個具有他們希望在商店中看到的所有功能的主題。
這不是主題應該如何工作的。

WordPress 主題僅用於控制您的網站和 WooCommerce 商店的外觀,而不是添加功能。
選擇主題時,您應該尋找佈局選擇、配色方案、WooCommerce 支持等選項。對於功能,您應該使用插件和擴展。
選擇具有大量類似插件功能的主題可能會減慢您的網站速度。 該主題會加載很多您可能甚至沒有使用的額外代碼。
要了解更多信息,請參閱我們關於為您的網站選擇完美主題的文章。
如果您需要快速主題推薦,那麼我們推薦 Astra 或簡單地使用 SeedProd 創建自定義 WooCommerce 主題,無需任何代碼(拖放生成器)。
需要更多想法? 查看我們專家挑選的最佳 WooCommerce 主題,為您的在線商店找到更快的主題。
6.替換編碼不佳的插件和擴展
使用 WooCommerce 最好的部分是您可以訪問數以千計的擴展程序和 WordPress 插件。
只要它們編碼良好,您就可以根據需要安裝盡可能多的插件,並且不會造成任何明顯的性能影響。
但是,一些編碼不佳的 WordPress 插件可能會降低您的網站速度。 這些插件通常運行數據庫密集型查詢或加載不必要的 JavaScript 和 CSS。
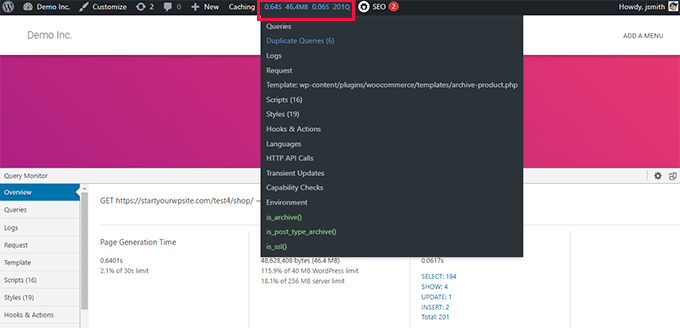
您可以使用 Query Monitor 之類的插件來查看每個頁面加載時運行的查詢數量。

查詢監視器允許您查看以下活動:
- 由 WooCommerce 商店上的頁面觸發的數據庫查詢
- 主題或插件中的腳本發出的 HTTP 請求
- 在頁面上觸發的鉤子和操作
- 用於顯示頁面的語言、用戶角色檢查和模板文件
- 您的託管環境,例如 PHP 和 MySQL 版本、內存限制等。
有關更多詳細信息和分步說明,請參閱我們關於如何在 WordPress 中添加查詢監視器的教程。

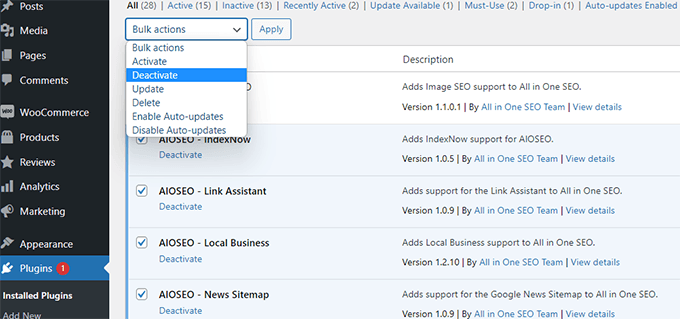
如果這沒有幫助,那麼您可以在停用所有插件後簡單地測試您的網站。

如果停用插件突然提高了 WooCommerce 性能,那麼您可以一一激活它們以確定哪個是罪魁禍首。
然後,您可以聯繫該插件的支持並讓他們知道該問題。 同時,您可以使用備用選項替換插件。
有關基本功能,請查看我們專家挑選的每個在線商店都應安裝的最佳 WooCommerce 插件。
7. 使用最新的 PHP 版本
WooCommerce 和 WordPress 都是使用 PHP 作為主要編程語言編寫的。
PHP 是一種開源編程語言,就像 WordPress 一樣。 它由一個非常活躍的開發人員社區定期維護,他們經常發布新版本。
對於每個新版本,他們都會花費大量時間和資源來提高 PHP 性能,使其更快。
但是,WordPress 託管公司通常不會很快切換到最新的 PHP 版本。 他們經常運行多個版本以確保軟件兼容性。
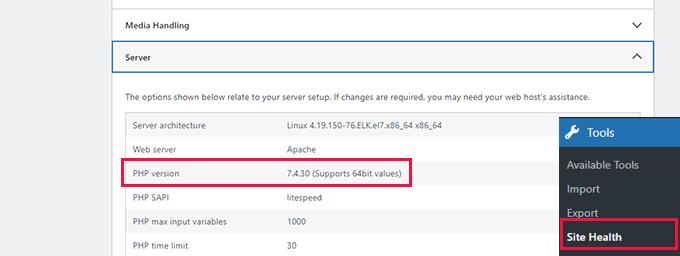
您可以通過訪問工具»站點健康頁面並切換到信息選項卡來查看您的網站使用的 PHP 版本。

在撰寫本文時,最新的 PHP 版本是 8.0.22。
所有頂級 WordPress 託管服務提供商都可以使用簡單的工具來選擇您想在您的網站上使用的 PHP 版本。
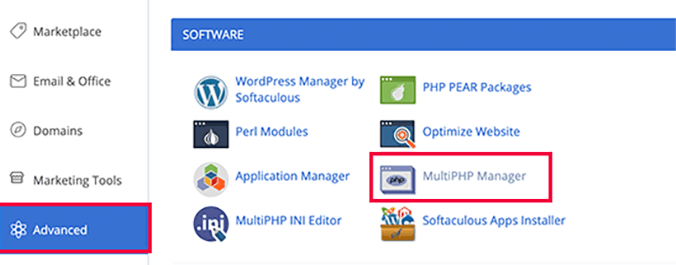
例如,在 Bluehost 上,您可以轉到主機控制面板,然後單擊左側欄中的高級選項卡。

然後,您需要單擊 MultiPHP Manager 應用程序來選擇您的 PHP 版本。
有關此主題的更多信息,您可能希望查看我們關於為您的 WordPress 網站更新 PHP 版本的文章。
8. 開啟 DNS 級防火牆
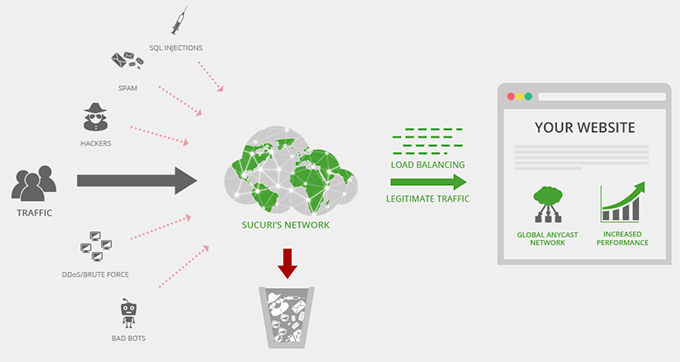
DNS 級別的防火牆可保護您的 WooCommerce 商店免受惡意活動的侵害。 它甚至在它們到達您的服務器之前就阻止了對您網站的可疑請求。
黑客攻擊、可疑爬蟲和 DDoS 攻擊會耗盡您的託管資源並使您的網站變慢。
DNS 防火牆會阻止它們,從而釋放您的服務器資源來做其他事情。

我們建議使用 Sucuri。 它是最好的 WordPress 安全插件和網站防火牆。
它還配備了超快的 CDN 來為您的靜態內容提供服務。
CDN 是一種內容交付網絡,允許您通過全球服務器網絡為網站的非動態部分提供服務。
這些網絡通常戰略性地位於全球不同的地理點。 這意味著您的用戶將從更靠近他們自己位置的服務器加載靜態文件。
有關更多詳細信息,請參閱我們的指南,了解為什麼您的 WordPress 網站需要 CDN。
9. 使用 SMTP 服務發送 WooCommerce 電子郵件
您的 WooCommerce 商店會發送電子郵件通知以進行帳戶管理、訂單確認和管理通知。
默認情況下,WordPress 使用 PHP mail()函數發送電子郵件。 垃圾郵件發送者可能會濫用此功能,並且許多託管公司會故意限製或阻止它。
這就是為什麼您需要使用 SMTP 服務器來發送您的 WooCommerce 電子郵件。
SMTP 是發送電子郵件的標準協議。
現在您的託管公司可能會提供免費的企業電子郵件地址,您可以使用該地址通過 SMTP 發送電子郵件。
但是,託管公司通常將郵件服務器託管在與其網絡託管服務器相同的計算機上。
這意味著一次發送多封電子郵件會影響您的網站。 即使電子郵件被處理,它也可能最終成為垃圾郵件。
要解決此問題,您需要使用 SMTP 服務提供商。
我們建議使用市場上最好的 SMTP 服務提供商 SendLayer。 他們還提供免費試用版,您最多可以發送 200 封電子郵件。

替代方案: SMTP.com 和 Sendinblue
註冊後,您可以使用 WP Mail SMTP 開始通過您的 SMTP 服務提供商發送電子郵件。
WooCommerce 電子郵件有問題嗎? 請參閱本教程以修復 WooCommerce 不發送電子郵件問題。
10.升級轉化優化工具
轉化優化是商店所有者用來推動網站訪問者進行購買或註冊的技術的組合。
為此,他們使用一系列工具來顯示彈出窗口、推廣優惠券、顯示有針對性的優惠等等。
問題是其中一些工具通常沒有針對速度進行優化。 他們可能會加載太多不必要的文件,阻止頁面渲染,無法在移動設備上正確顯示,並且基本上會破壞您商店的用戶體驗。
我們建議使用速度快、針對用戶體驗進行了優化並且在移動設備上運行良好的轉化優化軟件。
這就是 OptinMonster 的用武之地。它是轉換優化軟件的行業領導者,可讓您將網站訪問者轉換為客戶。

它帶有智能彈出窗口、滑動小部件、頁眉和頁腳工具、倒數計時器和其他工具來發展您的業務。
它還包括強大的定位選項,可讓您在正確的時間向正確的用戶展示您的廣告系列。
最重要的是,您的 OptinMonster 活動針對所有屏幕尺寸的速度、性能和用戶體驗進行了高度優化。
有關更多工具和提示,請參閱我們關於在 WooCommerce 中恢復廢棄購物車的專家提示。
11.優化WooCommerce數據庫
WooCommerce 使用與您的 WordPress 安裝相同的數據庫。 它們都保存了大量數據,這些數據在一段時間後就變得無用了。 例如,舊版本、瞬態、垃圾評論等將在您的數據庫中保留很長時間。
現在,這意味著您的 WordPress 備份插件將需要更長的時間來準備備份。 如果您必須下載或上傳它,也將需要更多時間。
幸運的是,有一些優秀的工具可以優化您的 WordPress 數據庫。
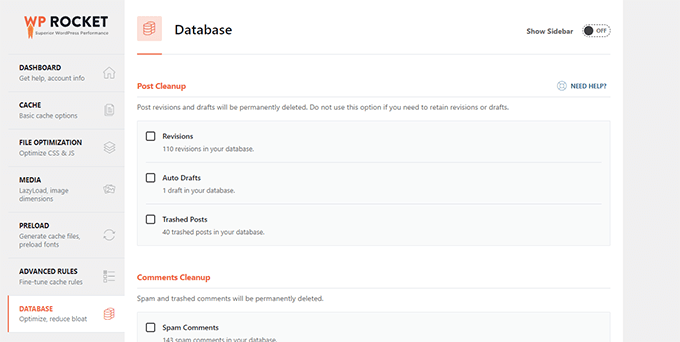
如果您使用的是 WP Rocket,那麼您可以轉到設置 » WP Rocket頁面並切換到數據庫選項卡。

從這裡您可以清理您的 WordPress 數據庫。 只需選擇您要刪除的不必要的項目,然後單擊保存更改和優化按鈕。
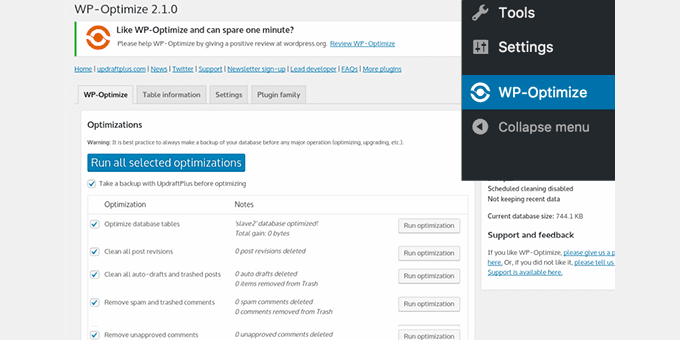
或者,您可以使用 WP-Optimize 插件。 只需安裝並激活插件,然後通過單擊管理側欄中的WP-Optimize進入插件的設置頁面。

選擇要刪除或優化的項目,然後單擊“運行所有選定的優化”按鈕。
有關更多詳細信息,請參閱我們關於如何優化 WordPress 數據庫的教程。
12.優化JavaScript和CSS文件
JavaScript 和 CSS 文件發送單獨的 HTTP 請求並增加頁面加載所需的時間。 其中一些文件可能會阻止渲染,這意味著在瀏覽器下載這些文件之前不會顯示頁面。
有多種方法可以優化 JavaScript 和 CSS 文件傳遞。 我們已經討論過使用 CDN 和緩存。
更高級的用戶可以縮小或合併這些文件。
縮小從 JavaScript 和 CSS 文件中刪除空格,從而減少它們的下載大小。
將所有 JavaScript 和 CSS 文件結合起來,您就可以通過一個文件為用戶提供所有 JavaScript 和 CSS。
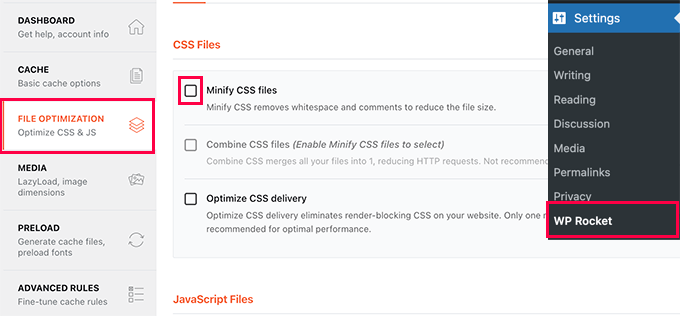
您可以使用 WP Rocket 插件來做到這一點。 只需轉到文件優化選項卡並打開縮小和合併 CSS 和 JavaScript 的選項。

有關替代方法和更多詳細信息,您可能需要查看我們關於如何在 WordPress 中縮小 CSS 和 JavaScript 的教程。
注意:縮小和組合這些文件可能會導致您的網站出現意外問題。 如果它引起問題,那麼您可以簡單地將其關閉。
我們希望本文能幫助您提高 WooCommerce 的速度並提高您的在線商店的性能。 您可能還想查看我們關於如何跟踪 WooCommerce 轉化的指南或查看這些提示以提高您在 WooCommerce 中的自然點擊率。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
