加速 WooCommerce – 完整指南
已發表: 2021-07-06
為了加快 WooCommerce,您首先需要了解 WooCommerce 的組件以及在 WooCommerce 中究竟需要什麼時間。 在本文中,我將指導您了解開始性能優化之旅所需的所有知識,以實現更快的 WooCommerce 商店。
首先,我將解釋一些屬於您的 WooCommerce 商店的基本概念,然後解釋如何處理任何 (WooCommerce) 網頁,以請求將其顯示在您的瀏覽器中。 如果您想直接跳入並跳過目錄 (TOC),請單擊此處,因為 TOC 已經很容易閱讀了!
目錄
- 基本概念
- 服務器端代碼——PHP
- 服務器端數據存儲——數據庫
- 前端標記——HTML 和 CSS
- 前端腳本——JavaScript
- 前端資產——圖像和字體
- 常見的誤解
- 錯誤:內存限制會影響速度,並且您擁有的內存越多 - 站點速度就越快
- 錯誤:購物車碎片 Ajax 減慢頁面速度
- 錯誤:發布修訂減慢 WordPress / WooCommerce
- 什麼是後期修訂?
- 根本上重要的選擇和工作方式
- 選擇一個輕量級、高性能的主題
- 如何測試一個主題是否輕量級和高性能?
- 如何對您的網站進行性能測試,或主題演示
- 不要只測試一頁
- 測試未緩存的性能
- 選擇一個輕量級、高性能的主題
- 從知識到行動
- 在高性能主機上運行您的 WooCommerce 商店
- 在 WooCommerce 託管公司中尋找什麼?
- 確保正確運行 WP-cron
- 在 wp-config 中禁用 WP-cron
- 不要通過 HTTP 運行 WP-cron
- 額外提示:從系統 cron 運行 Action Scheduler
- 使用特定插件,而不是瑞士軍刀插件
- 測試每個插件
- 使用性能第一的方法
- 數據庫
- 數據庫引擎
- 索引
- 自動加載索引
- postmeta 元值索引
- 你應該使用 Redis 嗎?
- 緩存
- 代理 CDN 緩存
- 服務器緩存
- 在應用程序緩存中
- 瀏覽器緩存
- 緩存並不能解決您在 WooCommerce 中的所有性能問題
- 緩存在加速域中的工作原理
- 當購物車中有東西時,從緩存交付但不寫入緩存
- 前端代碼
- HTML 驗證
- 控制台錯誤
- 關鍵 CSS
- 未使用的 CSS
- 如果樣式表是由主題或插件添加的怎麼辦?
- 例子
- 前端資產
- 優化您的圖像
- 為您的商店選擇合適的圖像質量
- 更改默認質量和最大尺寸,並擺脫 EXIF 數據
- 響應式圖像
- 使用加速域動態調整大小和優化的響應式圖像
- 自動添加半尺寸
- 調整圖像質量
- 額外的圖像尺寸
- 在本地託管字體
- 在加速域中解決
- 優化您的圖像
- 異步和延遲 JavaScript
- 時機很關鍵
- 在 <head> 中加載腳本
- 在 <body> 的末尾加載腳本
- 異步加載腳本
- 使用 defer 加載腳本
- 集成
- 是什麼讓集成變得糟糕?
- 搜索
- 阿爾及利亞
- 彈性搜索
- 如何處理 WooCommerce 商店的安全問題
- 不要為 WordPress 和 WooCommerce 使用安全插件
- 你應該做些什麼來保護你的 WooCommerce
- 使用多因素身份驗證保護您的 wp-admin
- 在整個 WordPress 基礎設施周圍設置安全圍欄
- 保持 WordPress、WooCommerce、主題和插件的更新
- 停止使用未維護的插件和主題
- 不要為小任務使用大插件
- 額外提示——優化性能時派上用場的插件
- WP插件管理器
- 查詢監視器
- 結束時
基本概念
要加快 WooCommerce,您必須首先了解層,您可以在其中進行速度優化的組件。 與大多數網站一樣,尤其是基於 WordPress 的網站,具有優化潛力的層是:
服務器端代碼——PHP
服務器端代碼,在 WP 和 Woo 的情況下,主要是 PHP。 隨著塊編輯器 (Gutenberg) 的採用,其中一些代碼也是 JavaScript,但對於大多數商店來說,這還沒有被廣泛使用。
服務器端數據存儲——數據庫
數據庫是實際存儲所有數據的地方。 那是關於您的產品的數據,哪個圖像屬於哪些產品,您的訂單等等。 服務器端代碼 (PHP) 將需要連接到您的數據庫(您的數據所在的位置)以始終提取和插入新數據。
前端標記——HTML 和 CSS
標記、前端代碼或任何您想調用的代碼,都是由瀏覽器解釋的組件,可以呈現為用戶所看到的內容。
前端腳本——JavaScript
包含邏輯和條件的代碼通常以 JavaScript 的形式出現,可以放在“前端腳本”括號中。 這是可以在瀏覽器中運行的代碼,並由例如用戶與您的站點的交互觸發。
前端資產——圖像和字體
為簡單起見,我稱其為最後一個括號前端資產,其中包括靜態資產,如圖像、字體、PDF 和其他不會更改的資產類型。 但是,它們需要交付給客戶才能使網站正常運行、看起來不錯,或者讓您達到目標。
所以現在我們知道了網站的所有組成部分。 這些層的共同點是它們需要時間來生成或在服務器上運行、交付到瀏覽器並在瀏覽器中呈現。 這一切都需要時間,通往快速 WooCommerce 商店的途徑是減少每個組件花費的時間。
那麼問題來了,你是怎麼做到的?
在我們進入how's之前,我們需要完全理解另一個基本概念。 這就是網絡的工作方式。 具體來說,網頁在瀏覽器中的顯示方式。 為簡單起見,我們可以將過程分為五個步驟:
- 發送請求
這是由客戶端(例如瀏覽器)完成的,它由用戶單擊鏈接或在瀏覽器的地址欄中鍵入域/URL 觸發。 - 發送請求
一旦瀏覽器從瀏覽器發送了一個請求,該請求就必須通過 Internet 找到它的路徑。 這可以是短途旅行,也可以是長途旅行。 就像在道路上一樣,從 A 到 B 的網絡路徑可能會因施工或維護而繞道。
可能的優化:
縮短到處理請求的服務器的路徑,稍後將傳遞響應。 - 生成響應
當 Web 服務器接收到請求時,Web 服務器將執行處理該請求所需的 PHP 代碼。 這意味著 PHP 將運行所需的查詢以從數據庫中獲取信息。 然後 PHP 將生成響應,生成請求頁面的 HTML。 生成響應所需的時間加上從瀏覽器到服務器再返回的時間通常稱為 Time-To-First-Byte (TTFB)。
什麼是快速 TTFB?
< 250ms 好
< 500ms 正常
< 1000ms 不好
> 1000ms 關鍵
可能的優化:
更快的服務器連接(SSL 握手等)
更快的服務器
更快的 PHP 代碼
更快的 PHP 代碼執行
更少的 PHP 代碼
更快的數據庫
更少和/或更快的數據庫查詢 - 傳遞響應
Web 服務器完成生成響應後,會將響應發送回瀏覽器。
可能的優化:
返回瀏覽器的路徑更短
減少傳輸大小
傳輸的元素更少(緩存) - 處理響應
一旦瀏覽器收到響應(或部分響應),它將開始處理響應。 這稱為渲染。 這包括解析代碼(HTML、CSS、JavaScript、圖像),然後執行它,這在 HTML 中意味著呈現它。
可能的優化:
更少的 CSS
更少的 JavaScript
更少和更小的圖像
常見的誤解
在我們繼續之前,我們需要澄清一下,並解釋一些您可能在互聯網上看到的關於 WooCommerce 和性能的常見誤解。
錯誤:內存限制會影響速度,並且您擁有的內存越多 - 站點速度就越快
出於某種原因,許多託管公司都說允許 PHP 使用的內存量會影響站點速度。 每個 PHP 進程可用的內存量不會影響速度。 內存限制是為了確保一些 PHP 進程不會消耗全部可用的 RAM。 這意味著,PHP 內存限制只影響可伸縮性,而不影響速度。
錯誤:購物車碎片 Ajax 減慢頁面速度
我看到大多數託管公司和“速度專家”分享的另一個主要技巧是在 WooCommerce 中禁用購物車片段。 購物車片段是一種使用 Ajax 更新您網站上的購物車的機制,因此您無需刷新頁面即可顯示新內容等。 在大多數情況下,並且在良好的託管設置中,此提示是不好的建議。 然而,在某些情況下,這個提示是正確的。 WooCommerce 購物車片段可以減慢整個頁面的加載速度,但前提是:
- 您的網站沒有運行任何頁面/HTML 緩存
- 您的緩存設置未針對 WooCommerce 進行優化
- 您的網站在慢速服務器上運行
如果您不使用購物車片段,並且您確實使用了 HTML 緩存,那麼如果有人在他們的購物車中有東西,您將無法提供緩存的響應。 為服務器生成購物車片段更容易和更快,並且比整個頁面的交付速度更快。 例如,如果您的頁面在頁眉中有購物車,那麼使用 Ajax(使用購物車片段)更新購物車並從緩存中傳遞 HTML 會更好更快。
小費
啟用購物車片段,並正確配置緩存以最大限度地提高緩存效率。 或者,讓您的網站通過 Accelerated Domains 加速。
錯誤:發布修訂減慢 WordPress / WooCommerce
您在網上找到的許多提示都基於可能適用於不可擴展或配置不佳的 WooCommerce 託管替代方案的優化。 停用後期修訂正是該類別中的一個提示。 一個配置良好的數據庫不會因為數據量大而變慢,對帖子的查詢也不會因為帖子修訂而變慢。 一點也不。 首先,建立數據庫是為了提供對大量信息的線性和可預測的訪問時間——在很大程度上與數據大小無關。
什麼是後期修訂?
當您在 WordPress 中更新帖子時,WP 會自動將舊版本存儲在數據庫中。 這稱為修訂。 這是存儲的,以便您可以“及時返回”,以防您需要還原更改,或者當您只是想查看版本之間的更改時。 修訂還用於自動保存您正在處理但尚未手動保存的更改。 這些修訂與所有其他帖子存儲在同一個數據庫表中,許多人認為這會減慢 WP。 在配置良好的託管環境中,情況並非如此。
小費
啟用後期修訂,但將要存儲的修訂數量減少到合理的值。 減少與性能無關,但減少更多的數字浪費並只存儲可能需要的東西總是很好的。
根本上重要的選擇和工作方式
擁有一個快速且高性能的 WooCommerce 網站首先要了解上述組合中的組件。 接下來,我將解釋重要的選擇,這些選擇對於理解如何真正創建一個快速的 WooCommerce 網站至關重要。
選擇一個輕量級、高性能的主題
首先,什麼是主題? 如果我們要在上述組件中放置一個主題,它可以是以上所有。 事實是,對於 WordPress,WordPress 核心本身、主題和插件都可以包括服務器端代碼、對數據庫的查詢、前端代碼、前端腳本和前端資產。 這就是為什麼選擇正確的主題(和插件)如此重要的原因。 因為如果你不這樣做,你最終會得到很多混亂,以及你不需要或不想要的東西。 所有這些不必要的“東西”被稱為膨脹。
大多數 WooCommerce 商店使用帶有自定義選項和修改選項的預構建主題,這意味著您可以獲得大量“開箱即用”的代碼。 太好了,它使網站快速啟動和運行變得非常容易。 但是,缺點是大多數主題都是為滿足許多需求和目的而構建的。 在這樣做的過程中,包括了很多你們都使用和不使用的功能。 主題中的功能大部分是由服務器端 PHP 代碼構建的。 所有需要運行的代碼,無論是在服務器上還是在瀏覽器中——正如我們之前建立的——都需要寶貴的時間。
有些代碼只需要一點時間,你將很難測量它實際執行所花費的時間。 其他代碼需要更多時間才能運行。 無論一個特性或功能花費多少時間,它都會加起來。
因此,實現更快的 WooCommerce 商店的第一步是選擇一個快速且輕量級的主題。 選擇一個具有您需要的功能和設計的主題,並且不要過度尋找主題中的選項。 更多選項等於需要運行更多代碼,而代碼執行需要時間。
如何測試一個主題是否輕量級和高性能?
如果您從例如 ThemeForest 或 MyThemeShop 購買主題,通常不可能檢查主題的代碼。 但是主題商店通常有可以從前端測試的演示。 您可以通過多種方式測試演示的性能,但重要的是您要正確地進行測試並尋找正確的東西。 因此,您應該像測試自己的站點一樣測試演示站點。
如何對您的網站進行性能測試,或主題演示
有不同的方法來測試性能,但以下提示是您應該始終牢記和使用的提示。
不要只測試一頁
許多人在確定他們的網站是否快速時犯的一個錯誤是僅測試首頁的速度。 這是一個錯誤,通常會導致測試緩存的速度,而不是 WooCommerce 本身的速度。 只有通過測試大量頁面,甚至整個商店,您才能全面了解商店的速度。 這是否意味著您必須將網站的每個 URL 複製粘貼到 PageSpeed Insights、Pingdom 或 GTMetrix 等速度測試工具中? 幸運的是,沒有。 您可以使用工具輕鬆測試 WooCommerce 商店中的大量頁面,這些工具既可以像搜索引擎一樣抓取您的 WooCommerce 商店,也可以使用使用您的站點地圖作為輸入的工具。
我個人最喜歡的是 Sitebulb,因為 Sitebulb 都是 SEO 和性能測試的強大工具。 我在 Servebolt 的一些同事將 Screaming Frog SEO Spider 作為他們的最愛,他們也做了很多相同的事情。 但是,我知道的最簡單的工具是 batchspeed.com,它應該是您開始使用的第一個工具。
如果您還沒有準備好進行完整的網站測試,那麼您至少應該確保測試您網站上所有不同的頁麵類型。 這包括各種產品類型、類別頁面等。 它們中的每一個都將執行您網站代碼的不同部分——這意味著它們可以具有不同的性能。
測試未緩存的性能
緩存是性能良好的託管堆棧的複雜部分,對於 WooCommerce 商店尤其重要。 但是緩存也可以誘使您相信您的商店比您的客戶實際體驗的速度更快。 如何? 首先,讓我們看看 (a) 緩存是如何工作的。
緩存使用第一個頁面視圖來存儲頁面的臨時版本,並且從第二個頁面視圖等開始,直到緩存過期,服務器可以交付已經生成的、臨時存儲的頁面版本。 在任何 WooCommerce 商店中都有很多情況會完全繞過正確配置的緩存,例如客戶已登錄。
因此,在任何 WooCommerce 商店中,都有很多頁面在任何情況下都無法從緩存中交付。 這些是購物車和結帳頁面之類的頁面,因為它們是動態的,並且專門針對該確切的訪問者、他們的位置、購物車內容等生成。 您無法緩存的頁面示例如下:
- 登錄頁面(即
/my-account/) - 購物車頁面
- 結帳頁面
- 願望清單頁面
由於緩存僅適用於可以原封不動地交付給多個請求(訪問者)的頁面和資產,因此這些類型的頁面不會獲得緩存引擎可以提供的額外性能。 然而,這些頁面是客戶用戶體驗的關鍵部分。 如果不訪問您的購物車或結帳,您的客戶就無法從訪問者轉變為付費客戶。
所以現在我們知道最好的情況是訪問者正在請求一個緩存中的頁面,並且沒有理由繞過緩存。 最壞的情況是您的訪問者無法獲得他們請求的頁面的緩存版本。
如果您只測試最佳情況,您也只能優化最佳情況。 雖然最壞的情況不會受到影響,並且每天都會在客戶旅程的關鍵時刻被許多訪問者體驗。
這就是為什麼您為了能夠加速 WooCommerce,必須在不訪問緩存的情況下測試您的頁面。 這聽起來可能很複雜,但實際上很容易做到。 對於大多數緩存設置,您需要做的就是將查詢字符串添加到您正在測試的 URL。 唯一要記住的是,對於您發送的每個請求,此查詢字符串必須 100% 唯一。
這種技術可以添加到任何單頁測試中,包括 PageSpeed Insights、Web Core Vitals、Chrome 中的 Lighthouse 測試、Pingdom、GT Metrix 和 WebPageTest.org。 此類查詢字符串的一個示例可能是https://example.com/?test=1 ,您每次進行新測試時都會更改數字。
從知識到行動
好的,現在我們已經介紹了可以進行速度優化的層和組件,我們已經討論了 Web 的工作原理,並且我們已經討論了一些關於加速 WooCommerce 的常見誤解。 最後但同樣重要的是,我已經解釋了您應該如何實際測試性能,以便您知道如何衡量我將在下面概述的任何建議和技巧的影響。
現在,讓我們把它變成可操作的!
在高性能主機上運行您的 WooCommerce 商店
任何網頁都由“發生在服務器上的一切”和“發生在瀏覽器中的一切”組成。 運行 WooCommerce 商店時,商店的速度很大程度上取決於“服務器上發生的一切”的速度。 所有的艱苦勞動也從服務器開始,如果你能得到一台服務器,它可以快 1 秒完成生成你的產品頁面,那麼其他一切也會快 1 秒。 這就是為什麼在高性能主機上運行 WooCommerce 很可能是我可以給您的最重要的提示,如果您想加快您的 WooCommerce 商店的速度。
在 WooCommerce 託管公司中尋找什麼?
在這裡我可以告訴你兩件事;
- 您已經在正確的地方,因為 Servebolt.com 被證明是最快的
- 檢查 wphostingbenchmark.com 和他們的 WooCommerce 基準並選擇具有最快原始性能的基準
這兩個提示都會將您帶到同一個地方:您註冊免費試用我們的 WooCommerce 託管。 但是,如果您決定自己進行比較,您可能想知道應該如何比較您的 WooCommerce 商店的託管公司:
- 對要比較的託管公司進行測試
- 複製您的網站,並在每個託管公司上進行設置
- 運行與上述相同的測試
運行相同的測試並運行繞過緩存的測試將確保您看到託管公司的真實性能,而不僅僅是他們能夠緩存正在交付的內容時可以提供的性能。
確保正確運行 WP-cron
WP-cron 是一個內置於 WordPress 的系統,其中插件、主題或您的代碼可以安排在後台運行的東西。 在 WooCommerce 上下文中,這可能是更新產品提要、從集成中獲取庫存狀態,以及在/wp-admin中無需您直接交互的情況下保持商店運行所需的許多小任務。
默認情況下,WP-cron 由 WordPress 安裝的流量觸發。 當您無法使用系統/服務器端 cron 和 WP CLI 運行 WP-cron 時,使用流量觸發 WP-cron 是明智的。 也就是說,所有優秀的 WooCommerce 託管平台,老實說,您應該為 Woo 商店考慮的所有 WordPress 託管平台都能夠從系統 cron 運行 WP-cron。 當使用系統 cron 來觸發 WP-cron 時,您不需要使用訪問者的流量作為觸發器,因此它也不會減慢這些訪問者的體驗 - 或限制您網站的可擴展性。
要求:
- 已安裝 WP CLI
- 自定義服務器端 cron 可用且可配置
對於 WooCommerce,我建議每分鐘運行一次 cron。

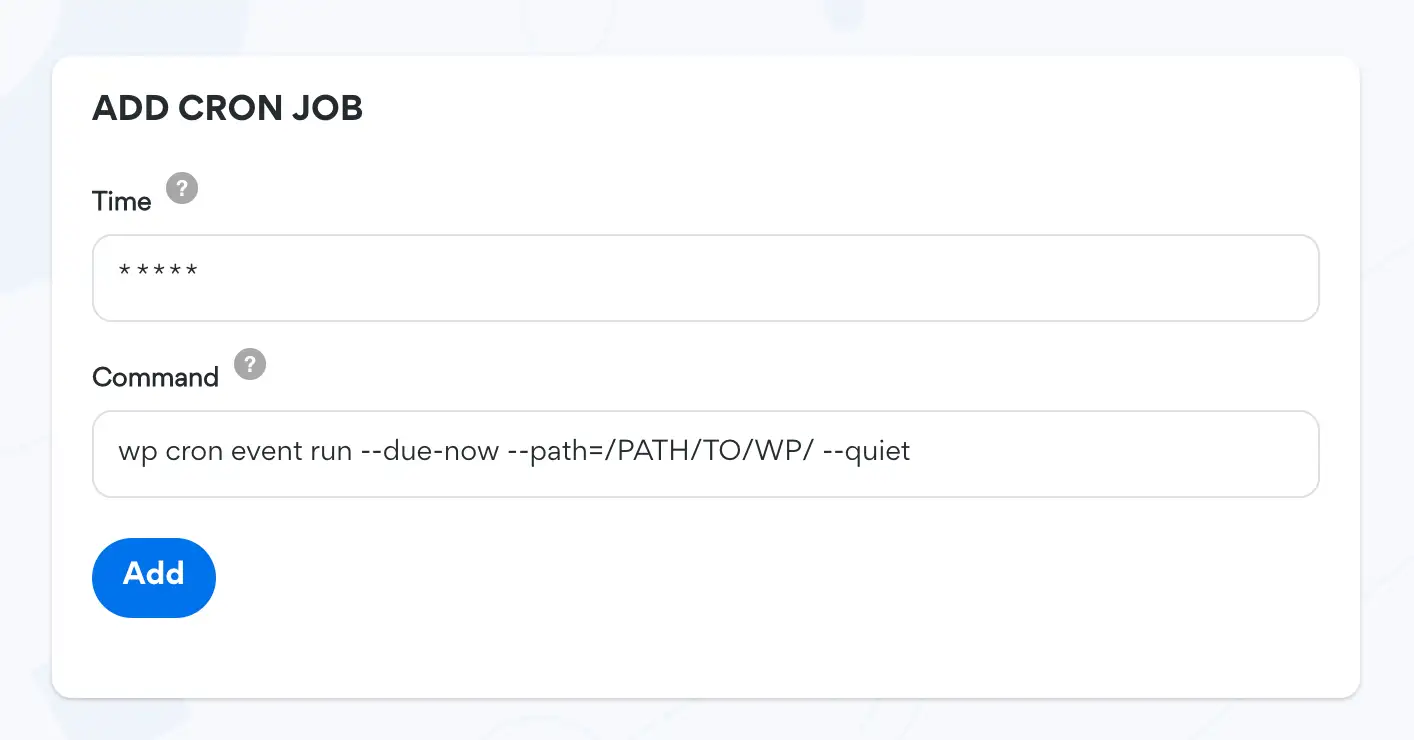
如果您使用的是 crontab,則放入 crontab 的正確命令如下所示:
1* * * * * nice -n 15 wp cron event run --due-now --path=/PATH/TO/WP/ --quiet
在 wp-config 中禁用 WP-cron
當您使用系統 cron 正確設置 WP-cron 後,您還需要確保 WP 不會以默認方式運行它。 這是通過將此行添加到您的wp-config.php來完成的。
define('DISABLE_WP_CRON', true);
不要通過 HTTP 運行 WP-cron
許多人不知道您可以在不向WP-cron.php發送 HTTP 請求的情況下運行 WP-cron ,因此設置外部服務來觸發WP-cron.php 。 這可能而且很可能會導致可伸縮性問題,並最大限度地利用 Web 服務器上的可用 HTTP 套接字。
額外提示:從系統 cron 運行 Action Scheduler
Action Scheduler 是 WordPress 的一個系統,可以說是補充,在某些情況下,在任務和操作的後台處理方面可以完全取代 WP-cron。
Action Scheduler 是一個庫,用於觸發 WordPress 鉤子在未來某個時間運行(或在異步操作的情況下盡快運行)。 每個鉤子都可以使用唯一的數據進行調度,以允許回調對該數據執行操作。 掛鉤也可以安排在一個或多個場合運行。
把它想像成對
do_action()的擴展,它增加了延遲和重複鉤子的能力。碰巧的是,此功能還創建了一個強大的作業隊列,用於後台處理 WordPress 中的大型任務隊列。 通過添加日誌記錄和管理界面,它還可以跟踪您在後台處理的任務。
默認情況下,Action Scheduler 由 WP-cron 和管理員請求啟動。 但是,您不必通過 WP-cron 系統運行操作調度程序,它就可以在沒有用戶交互的情況下工作。
您需要做的第一件事是安裝 Action Scheduler – Disable Default Queue Runner 插件,您可以在 GitHub 上找到該插件。
接下來是使用 WP CLI 通過 cron 觸發 Action Scheduler。 該命令類似於通過 cron 和 WP CLI 觸發 WP-cron 的方式。
* * * * * nice -n 15 wp action-scheduler run --path=/PATH/TO/WP/ --quiet
我們計劃在未來將其包含到 Servebolt Optimizer 中,因此請在未來版本的 Servebolt Optimizer 中註意這一點
使用特定插件,而不是瑞士軍刀插件
WooCommerce 核心本身俱有任何電子商務商店的所有核心功能; 產品、購物車、結賬、支付方式、訂單管理等。 因此,您最終總是得到一長串插件,以實現您在商店中想要的附加功能。 有些插件可以幫助您更好地過濾您的產品,添加特定國家/地區的支付網關,甚至使用智能追加銷售技術銷售更多產品。 所有美好的事物。
但是,所有這些功能也是有代價的——更具體地說是時間成本。
這個時間要么添加到服務器上頁面的生成過程中,要么添加到從服務器傳輸數據到瀏覽器的時間中,或者添加到瀏覽器中的頁面渲染過程中。 對於您安裝的每個插件,即使它非常輕巧和纖薄,它也會增加您網站的重量,從而減慢您的網站速度。 問題是多少,是否值得。
測試每個插件
優化 WooCommerce 商店性能的一個非常重要的步驟是繪製出每個插件對性能的影響。 這應該使用上述方法完成,重點是整個站點。 除了啟用 WooCommerce 核心外,不要使用任何插件,然後將您使用的所有插件一一啟用。 啟用一個插件後,運行完整的站點性能測試。
使用性能第一的方法
應測試所有未來的開發、主題切換以及插件安裝和更新的性能影響。 一個插件可能會稍微減慢網站的速度,但這一切都會加起來。 為了確保您的網站不會變得越來越慢,我強烈建議您使用我幾年前寫的性能優先方法。
數據庫
WooCommerce 商店的性能很大程度上取決於數據庫處理數據的速度。 既讀又寫。 讓我們看看我們在這裡使用的是什麼。
數據庫引擎
如果您已經運行 WooCommerce 商店很長時間,或者您在過時的數據庫上啟動了 WooCommerce 商店,您可能仍在使用過時的數據庫引擎。 像 MyISAM 和 ARIA 這樣的舊的和過時的數據庫引擎有一種叫做表鎖定的東西。 這意味著當正在寫入數據庫的操作正在發生時,該表將無法讀取和寫入該表。 這可能會導致您的 WooCommerce 商店大幅放緩。
然而,修復非常容易。 最簡單的方法是安裝我們的 Servebolt Optimizer 插件並運行 Performance Optimizer。 這會將所有數據庫表上的數據庫引擎更新為現代 InnoDB。 InnoDB 具有行級鎖定。 意思是,它只需要鎖定它正在寫入的行。
索引
一個常見的誤解是,增加數據庫大小也會使其變慢。 如果數據庫在查詢數據時可以使用數據庫索引,那麼數據庫大小幾乎是無關緊要的。 就像書中的索引或目錄一樣,數據庫索引可以更輕鬆地在大量結構化數據中查找內容。
自動加載索引
WordPress 中的選項表包含每個頁面視圖所需的數據。 WordPress 通過將選項聲明為自動加載來加速將這些選項加載到 PHP 中。 當一個選項被聲明為自動加載時,選項值將自動加載到 PHP 中,而不需要額外的數據庫查詢。 通過向自動加載列添加索引,您還可以加快獲取所有自動加載選項的查詢。
postmeta 元值索引
WooCommerce 使用_postmeta表和metavalue列進行大量查詢。 通過向metavalue列添加索引,您可以將這些查詢加速成倍數!
你應該使用 Redis 嗎?
一、什麼是Redis? Redis 是一個存在於內存中的數據庫和緩存。 通常,對內存的讀寫比從基於文件的存儲中讀寫要快。 Redis 通常在 WordPress 和 WooCommerce 上下文中用作緩存,將經常訪問的數據存儲在內存中——以便更快地獲取數據。
所以這意味著你應該安裝 Redis,對吧? 好吧,事情沒那麼簡單。 因為 Redis 主要用於加速頻繁使用的數據的獲取,所以 Redis 不會為您商店中的所有頁面、帖子和產品提供明顯的性能提升。 而且它也不會大大加快您的購物車或結帳速度。 之所以如此,主要是因為兩件事:
- 如果您已經按照我的提示“在高性能 WooCommerce 主機上運行您的商店”,您會發現,如果數據庫配置和優化良好,那麼降低您商店速度的並不是數據庫查詢本身。 它是 PHP 以及如何使用存儲在數據庫中的數據。
- Redis 與緩存類似,在頻繁地多次請求相同數據時表現更好。
我還沒有看到 Redis 顯著提高了前端性能。 我看到的是Redis加速後端,訂單管理等等。 但是由於向堆棧添加單點故障組件的風險,我通常建議您遠離,除非您知道自己在做什麼。
緩存
緩存給人的印像是所有性能問題的“聖杯”。 緩存是一種臨時存儲對請求的響應的技術,以便能夠在以後對完全相同的資源的完全相同的請求提供完全相同的響應。 每個響應都包含有關應緩存響應多長時間或是否應緩存響應的說明。
緩存在許多方面都像人腦一樣工作。 在您知道 2 + 2 = 4 和 6 * 6 = 36 之後,您無需進行數學運算即可得到正確的結果。 您知道 2 + 2 = 4 可以稱為緩存的事實。 “2 + 2”是請求,4 是響應。 你知道對“6 * 6”= 的響應是 36,所以你可以比不知道 6 * 6 = 36 的人更快地響應 36
事實上,緩存最初並不是為了性能而發明的,而是為了讓計算機不使用資源一遍又一遍地計算相同的東西。 這樣做可以增加該系統的可擴展性。
Servebolt Optimizer 和 Accelerated Domains 針對 WooCommerce 進行了調整和優化,並為您的 WooCommerce 商店實施安全緩存。
但是,緩存也是一個很難完全掌握的機制,如果你實現緩存錯誤,影響是很大的。 您必須確保所有不應緩存的頁面(如購物車、登錄頁面、結帳等)都沒有被緩存,而可以緩存的頁面則被緩存。 如果您盲目地緩存所有內容,您最終會洩露個人信息,將客戶 A 的購物車交付給客戶 B,等等。
現代 Web 中的緩存是在多個層中實現的,這對性能同樣重要。 其中一些緩存層是:
代理 CDN 緩存
代理 CDN 緩存是位於源服務器和瀏覽器之間的緩存。 Accelerated Domains 和 Cloudflare 是一種代理 CDN,所有請求和響應在到達源服務器之前首先通過 Accelerated Domains。 然後,Accelerated Domains 存儲對請求的響應,如果出現完全相同的請求,可以稍後再次提供該響應。 這比通過網絡一路到達原點要快得多。
對於任何 WooCommerce 網站來說,擁有一個為您的靜態資產(圖像、JavaScript、CSS 等)提供服務的良好 CDN 是最低要求。 如果您想最大化性能,我強烈建議您啟用性能增強服務,例如 Accelerated Domains,其中包括為 WooCommerce 量身定制的複雜緩存引擎。
服務器緩存
服務器緩存與任何其他緩存一樣,但與代理 CDN 緩存相比,服務器緩存位於服務器上,您不會像使用 Accelerated Domains 那樣節省瀏覽器和服務器之間的任何傳輸時間。
與大多數其他緩存一樣,服務器緩存時間通常使用Cache-Control HTTP 標頭來控制。 並且大多數服務器緩存尊重max-age和s-maxage值,除了檢查響應是否可以存儲在public緩存中。
我建議 WooCommerce 的緩存時間在 8 到 10 小時之間,但您也可以使用更長的緩存時間進行測試。
如果您不知道,或者想自己控制,請使用 Servebolt Optimizer 插件。 Servebolt Optimizer 負責設置正確的緩存頭。
在應用程序緩存中
在 WordPress 和 WooCommerce 中,您也可以使用插件進行緩存。 這是 W3 Total Cache、WP Rocket 等插件。 What these plugins do is store a temporary version of a requested page in files on the server. This is a very inefficient way of caching, and should not be used if you have the ability to cache either on the server itself and/or in a service like Accelerated Domains or Cloudflare which distributes the cache globally.
Browser cache
Ever experienced that you change something on your site, but you still don't see the change reflected on the frontend? In many scenarios that is because of browser cache. A temporary version of a page or an asset, stored in the browser, on your computer or phone. It's there so that you don't have to download the same page or asset multiple times. The browser cache is different from server and proxy CDN cache in two ways; it's private – meaning you can store private information in the cache, and it is very hard to control.
Browser cache time is controlled using the Cache-Control HTTP header, like most other cache.
I recommend to set the browser cache time to a high value for all your static assets. If you use version strings in your static asset URLs you can safely have a month cache time (2629800 seconds).
For HTML however, you cannot set an as high value for browser cache. I recommend using 10 minutes (600 seconds), as this will help the experience when a user clicks the back button in the browser or similar, but not so long that the user might see old and outdated content.
If you don't know, or want to control this yourself, use the Servebolt Optimizer plugin. Servebolt Optimizer takes care of setting the correct cache headers.
Cache doesn't solve all your performance problems in WooCommerce
Generally you can cache any GET request. GET requests are, like the name suggests, requests to get some resource. Even though GET requests are often safe to cache, like mentioned above, there are a lot of pages you cannot deliver cache:
- Logged-in pages (
/my-account/, etc) - 推車
- 結帳
- 願望清單
In WooCommerce you also need POST requests. POST requests are requests that POST something to the web server. In WooCommerce this can be “POST that I have added item X to cart” or “POST this order”. And POST requests can never be cached.
How cache works in Accelerated Domains
Accelerated Domains has implemented caching according to best practices and internet standards, and tuned it to work perfectly with WooCommerce. In Accelerated Domains we have also solved a few things that are specific to WooCommerce.
Deliver from but not write to cache when something is in cart
Generally, when you have something in the cart, most servers will bypass the cache. Having something in a cart means you have a cookie set, and that cookie makes the request you send to the server unique. Unique requests do not hit cache. In Accelerated Domains however we have implemented a “no-store” technique to be able to serve HTML from cache, even if your visitor has something in the cart. That means a visitor with an item in cart can get HTML delivered from cache faster, but requests that do not hit cache for some reason are never stored in cache. This ensures faster performance during the full customer journey to complete order.

Frontend code
Your frontend code, the code the browser processes, needs to be optimized and cleaned up to ensure it's being processed fast. These are the most important things to work on.
HTML validation
Validating HTML is a forgotten part of performance optimization. While many think it's no longer needed, the fact is that it's just as important as anything else. And the good news is that it is mostly quite easy.
HTML that validates is parsed and rendered faster than HTML that deviates from the standard and contains errors and warnings. While browsers try their best at parsing and rendering incorrect HTML, it takes more time than validated and correct HTML. Simply making the HTML valid is a simple performance improvement.
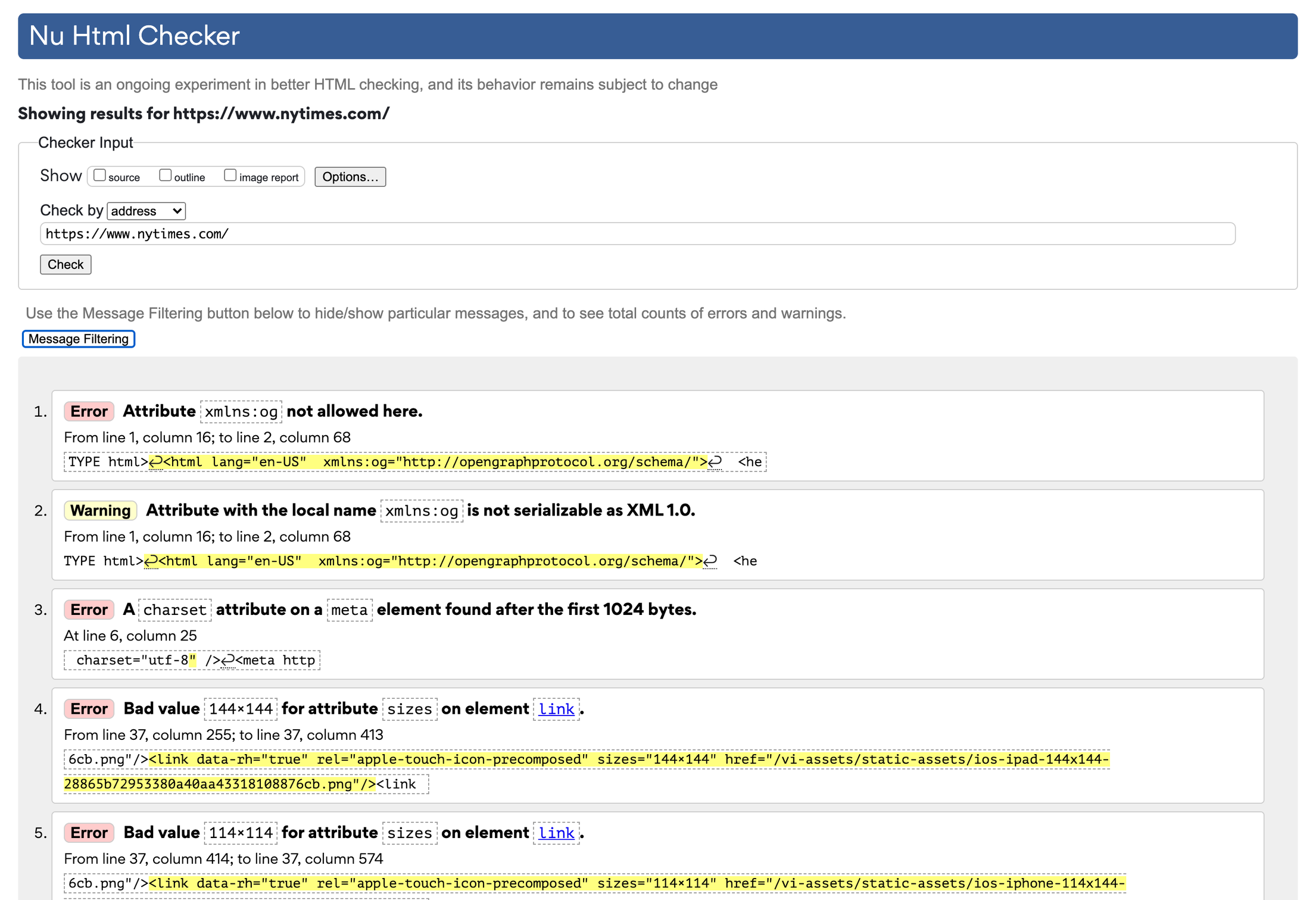
W3C has a validation service where you can test your HTML against the open standards. It's easy to use, and the key is to fix all errors and warnings that show up.

Console errors
In the browser console you will find errors in executing JavaScript, parsing and rendering the HTML with attached stylesheets. Just like in PHP and on the web server in general, errors take time. Making sure there are no console errors and warning, or fix the ones that are there, is a key step to easing the browsers workload when parsing and rendering the page.
關鍵 CSS
Above the fold CSS, Critical CSS, or first view CSS. It has many names, but they all refer to the styling that is needed to render the top of your page in the initial display, called above the fold, correctly. In other words, the styling needed to render the part of the website your visitors will see first when visiting your website. Loading the Critical CSS first in a separate file, and load the rest of your styling at a later time can increase core web vitals, and the experienced speed of your website.
This process can be a tedious one, and it's best done automatically. The best plugin out there so far doing this is CriticalCSS which you can use together with the popular plugin Autoptimize.
Unused CSS
If you buy themes or plugins, and especially “multipurpose themes” or “Swiss army knife plugins”, these come with a lot of CSS that you do not need.
Code that needs to run or parsed, but does not have any impact on the end result is called bloat. Generating code on server, sending that code through the Internet, and making the browser parse code that does not impact the styling, experience or functionality of a WooCommerce store is wasted time, wasted energy, and last but not least, wasted money. Loading speed is one of they key technical factors that impact your conversion rate.
If you want to figure out exactly how much CSS your site does not use but still loads, I highly recommend purifycss.online and similar tools. These tools can tell you how many percent of your CSS is not used, and even generate a cleaner stylesheet file for you.
What to do if the stylesheet is added by the theme or a plugin?
If the CSS is added through a plugin or a theme, the process of optimizing always becomes a bit more complicated. You can have plugins do the work for you, but these plugins usually just improve and do not make perfect. The technique I personally stick to, is determining what parts of the code are in use by using tools like PurifyCSS , remove the styling from the theme or plugin, and add the CSS that is in use to a child theme.
To remove the stylesheet from loading you need to dequeue and optionally deregister the stylesheet in your functions.php of your child theme, or in a custom site plugin.
例子
add_action( 'wp_enqueue_scripts', 'remove_default_stylesheet', 20 );
function remove_default_stylesheet() {
wp_dequeue_style( 'original-enqueue-stylesheet-handle' );
wp_deregister_style( 'original-register-stylesheet-handle' );
}
Frontend assets
The assets that are loaded by your browser, the frontend assets, have a lot of room for optimization for performance. Especially if you're using a lot of and/or large images.
優化您的圖像
Images are usually the closest a potential customer gets to a physical product before it's bought and delivered. Images are important, and as a store owner you want the images to be as high quality as possible. On the other hand, you don't want to send larger images than your visitor can view on their screen. Sending more pixels than the screen has, or than the image container has, means superfluous data that only slows down the loading and display of the image – and possibly the page as a whole. Sending more pixels than what will be displayed does not only mean more data to be transferred through the internet to the browser, but the browser must also shrink the image to make it fit. This all takes time.
In WordPress and WooCommerce you have a set of image sizes, and plugins and themes can also register image sizes. These image sizes control what sizes the images you upload should be resized to, so that you can deliver the best fitting image depending on the use. All your images will be duplicated and resized into these image sizes and stored on disk. That is awesome, and as long as you in your theme use the best image size to the container it's being displayed at, you have done the first step of optimizing your images.
Choose the right image quality for your store
Now we have touched sizes, but that is just half of the equation when it comes to the amount of megabytes or kilobytes an image is. The other is image quality or image compression. Image quality simply means the level of accuracy in an image. By default, WordPress uses a quality of 82 out of 100 on intermediate sizes. Which is good for most, but when optimizing images you do not want “good for everyone” you want “good enough for this store”.
Luckily, this setting can be changed. You should therefore play around with the quality setting to find the perfect quality setting for your store. The lower the better. I usually end up with something between 60 and 70. The quality setting does not however change the quality of the full size image, only intermediate sizes. But, luckily there is a fix for that as well!

The next step is to get rid of data in the image that you do not use. If you didn't already know, images can contain data that does not have anything to do with the displaying of the image itself. That data is called metadata or EXIF data. This data can be copyright information, information about where a photo was taken, by who and so on. This information does not provide much value in a regular WooCommerce store and should be removed.
We have written about image optimization before as well as image resize. Both are good resources to check out with regard to this topic.
Changing the default quality and max size, and get rid of EXIF data
One of the few plugins I nearly always install in a WooCommerce store is the Resize Image After Upload plugin from Shortpixel . This is a lightweight plugin that mainly does two very important things:
- Resize and optimize the full size image
- Change the quality of intermediate sizes
In the plugin you can set a maximum size of the full size image, and the plugin will resize the image down to that size if you ever upload larger images. An awesome feature if the people uploading images do not resize the image before they upload it. You can also set a quality setting which changes both the quality of the full size image, and the quality of intermediate sizes.
What this plugin does not do is resize and optimize images that you already have uploaded. For that you should use some simple CLI commands or a separate plugin.
響應式圖像
So we have optimized our images, great! That means that the images we have in our WooCommerce store are optimized for speed. Now, the next mission is to optimize what image we deliver to what browser and what screen size. Modern browsers support responsive images, the srcset and size attributes . This enables you to in an <img> tag declare multiple sizes, and the browser will then only download the image it believes will fit that exact screen the best. Most themes and plugins, plus WordPress and WooCommerce itself support responsive images now and you don't have to do anything to make it work.
That does not mean you cannot do anything to optimize your responsive images. Depending on what sizes your theme and plugin already have configured for you, you can also add your own custom sizes to tailor to specific browser and screen sizes. While this is a bit complicated, we have made it easy to do in Accelerated Domains.
Responsive images, resized and optimized on the fly using Accelerated Domains

In Accelerated Domains we have built in automatic image resizing and optimization on the fly. With minimal configuration in our plugin, you can optimize the image delivery and sizes easily. Without storing more images on disk, as we store the resized versions in the Accelerated Domains network instead.
Automatically add half-sizes
Using the Servebolt Optimizer plugin and Accelerated Domains you can, with a flick of a switch, add sizes that are 50% of the size of all your already registered image sizes. That means if you have a 100×100 image size, we will automatically add a 50×50 image size if you don't already have one. This will increase the image sizes that are available to the browser, and automatically optimize for a larger set of screen and browser sizes.
Adjust image quality
In the plugin you can also easily adjust the image quality. In WordPress the default is 85, but like mentioned above, you should experiment with this setting to find the lowest acceptable quality for your WooCommerce store and products. In the Image Resize feature in Accelerated Domains you can do this easily for all images.
額外的圖像尺寸
為了使您能夠更輕鬆地進一步優化圖像,我們添加了一種簡單的方法來優化圖像大小,方法是添加一種無需代碼即可添加自定義圖像大小的簡單方法。 通過分析您的受眾使用的屏幕和瀏覽器尺寸,您可以確定您的圖像應該在哪些圖像尺寸中可用。假設您有很多訪問者在 1300 像素寬的瀏覽器中訪問您的產品。 然後您可以計算出您的產品圖像在 1300 像素寬的屏幕上的確切圖像尺寸,並添加該尺寸。 然後瀏覽器將使用完美的尺寸!
在本地託管字體
如果您使用 Google Fonts 或其他第三方字體,這些字體很可能是從 ie fonts.google.com 加載的。 這引入了對新域的單獨請求,這比從與初始請求相同的域加載資產要慢。 這是因為瀏覽器必須進行單獨的 DNS 查找,並與其他服務器協商 SSL。 當您使用 Google 推薦的方法從 Google 加載字體時,它會被診斷為“阻止渲染的資源”,加載時間會增加將近一秒。
在加速域中解決
我們沒有在本地託管字體,而是在加速域中設置了 Google 字體的代理。 這與在本地託管字體具有相同的效果,但它是自動的且易於使用。
異步和延遲 JavaScript
由於 JavaScript 主要是一種客戶端腳本語言,並且代碼在瀏覽器中運行,因此加載和執行 JavaScript 的時機很關鍵。 要完全理解這一點,我們必須首先了解瀏覽器如何以及何時加載和運行 JavaScript。
時機很關鍵
瀏覽器中的 HTML 解析器從上到下工作。 一旦它到達腳本行,默認情況下,它會立即獲取腳本並運行它,然後再繼續解析 HTML。 這意味著腳本行的位置是關鍵。 在 WordPress 中,腳本的默認位置位於<head>和<body>的底部。
<html>
<head>
<title>A title</title>
<script src="your-head-script.js"></script>
</head>
<body>
CONTENT
<script src="endof-body-script.js"></script>
</body>
< /html>
這裡需要注意的是,解析 HTML 和渲染頁面是有區別的。 您可能聽說過渲染阻塞腳本,並且async或defer都不能修復渲染阻塞腳本,因為這取決於腳本以及觸發腳本的內容。
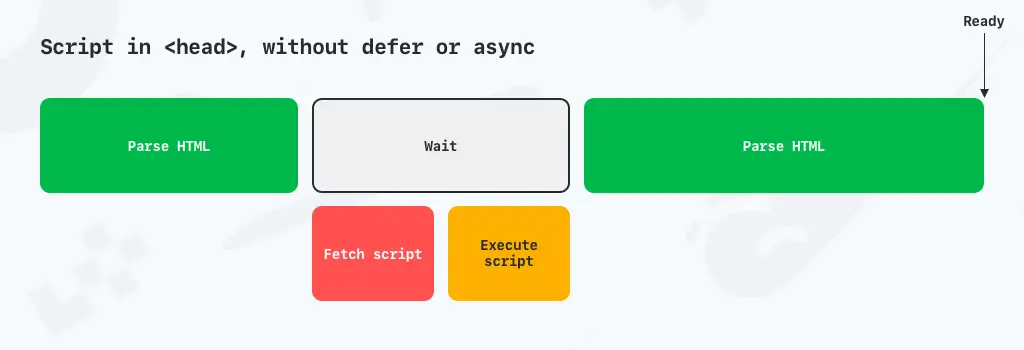
在 <head> 中加載腳本
沒有defer async的位於 head 的腳本將在獲取和執行時“暫停”HTML 解析。

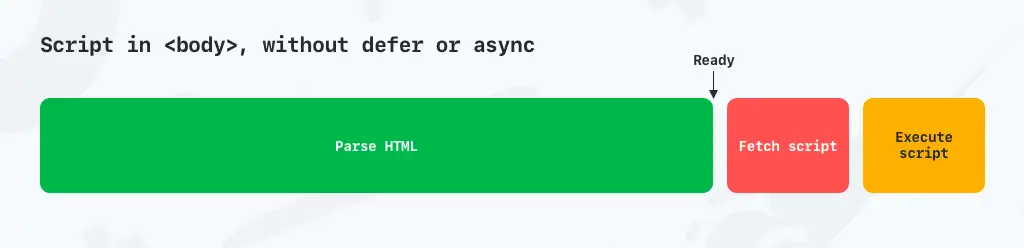
在 <body> 的末尾加載腳本
放在 <body> 標籤末尾的腳本也將在 body 標籤的末尾被獲取和執行。

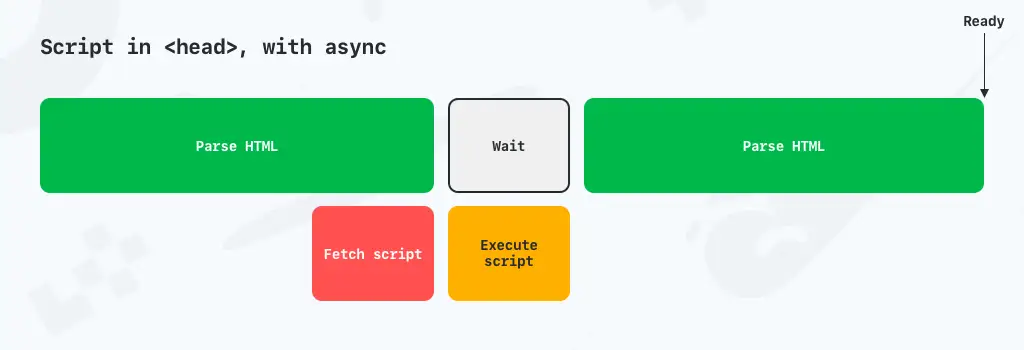
異步加載腳本
使用async (異步)加載的 JavaScript 告訴瀏覽器它可以在下載腳本時繼續解析頁面。 然而,一旦完成下載,該腳本將被執行。 而 defer 告訴瀏覽器下載腳本並且在解析 HTML 完成之前不運行腳本。

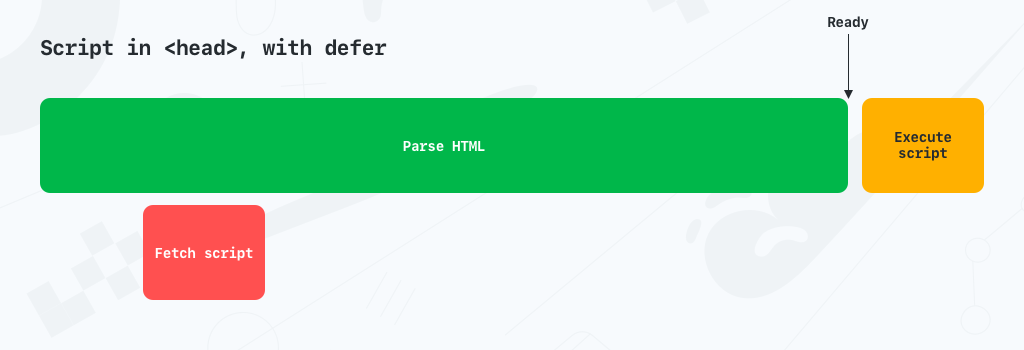
使用 defer 加載腳本
當使用defer加載腳本時,在 head 中,您告訴瀏覽器它應該獲取腳本但繼續解析 HTML,並等待執行腳本直到完全解析 HTML。

集成
集成是任何成功的 WooCommerce 商店的必要組成部分。 集成可以加快管理、簡化運輸甚至增加銷售額。 但是,集成可以以不好的方式和好的方式完成。
是什麼讓集成變得糟糕?
一些集成以重型插件的形式出現,這些插件由不完全了解 WordPress 內部工作原理的人編寫。 這可能會導致您安裝一個用於訂單管理的插件,然後會減慢您的前端速度,而沒有任何理由發生這種情況。
我們經常會遇到看似簡單且影響不大的集成,但恰恰相反。 此類不良集成的示例是在每個頁面加載時對插件或主題進行許可證檢查,或者使用 XML-RPC 將其服務連接到站點的集成。
更明顯的不良集成版本是代碼繁重的集成,僅僅因為它們引入的膨脹或只是插件代碼及其資產的錯誤加載而減慢了您的網站速度。 比如應該在何時、何地以及如何加載它。
良好的集成,作為上述不良示例的示例,將使用 Rest API 進行連接,請注意它們何時為哪個頁面加載什麼。 或者,通常只是非常輕量級的插件,或者根本不需要使用插件。
搜索
產品搜索是任何 WooCommerce 商店的重要組成部分。 該數據庫非常擅長處理大量數據,但是在元數據(如屬性)上使用大量過濾器進行搜索可能會有點慢。 幸運的是,在產品搜索方面,有一些解決方案比內置的 WooCommerce 搜索更好、更快。
阿爾及利亞
Algolia 是一個外部搜索數據庫,您可以使用 API 進行填充和搜索。 它速度極快,並提供了很多可定制性。 WebDevStudios 的團隊甚至為您製作了一個插件,可以在您的 WordPress/WooCommerce 中輕鬆實現 Algolia。
彈性搜索
Elastic Search 與 Algolia 類似,但基於 ELK 堆棧,可用作託管解決方案(如 Algolia)和自託管解決方案。 Elastic Search 的速度接近 Algolia,並提供更高級別的可定制性。 但是,您沒有開箱即用的 Elastic Search 管理 GUI。 但是,對於更高的可定制性需求,Elastic Search 是完美的。 10up 的團隊甚至有一個插件可以讓您輕鬆上手,並且我們完全支持它。 只需聯繫我們的支持團隊,他們將很樂意幫助您進行設置。
如何處理 WooCommerce 商店的安全問題
在任何 WooCommerce 商店中,您都會存儲有關下訂單人的大量個人信息。 這引入了許多新的安全問題和威脅,因為具有惡意意圖的不良行為者不僅可以“入侵”您的網站,即增加他們網站的流量,還可以獲取您存儲的個人信息。 因此,您需要加強安全性並確保沒有不受歡迎的人以任何方式訪問您的商店。
WooCommerce(或 WordPress)中的安全性是我們可以寫一本書的主題,因為這是一個具有很多變量的複雜主題。 但是,這裡有一些您應該注意的最重要的陷阱。
不要為 WordPress 和 WooCommerce 使用安全插件
許多商店所有者和開發人員,無論是好的還是不太好的,都信任各種安全插件來保護他們的商店。 Wordfence 和 iThemes Security 等插件。 這些插件都做得很好,但他們做錯了地方。 在許多情況下,在錯誤的地方做這件事比什麼都不做更糟糕。 最重要的是,他們向您推銷“您唯一需要做的事情”來保護您的 WooCommerce 商店,這既不正確又是虛假的安全。
安全插件大部分都在 WordPress 中工作,有些還通過 Apache 配置文件.htaccess對 Apache 進行自定義。 這就像用彈弓保護你的房子一樣。 除非壞演員進入您的房子,否則您無法做太多事情,一旦他們進來,他們可能會造成很大的傷害,然後您才能用彈弓將其擊中。 據你所知,他們可能已經搶走了你桌上那疊重要的紙,或者把後門開著,這樣他們以後可以更容易地進入。
此外,這些插件通過從內部保護 WordPress 和 WooCommerce 的方法為您的應用程序引入了大量代碼。 它們不會幫助您加快 WooCommerce 的速度。 這段代碼必須在所有請求上運行,無論好壞,它們都會減慢它們的速度。 在某種程度上,您實際上可以說,通過使用安全插件,您更容易成為 DDoS 的目標,因為速度較慢的站點在每個請求中使用更多的 CPU,因此攻擊者需要更少的請求來超載您的服務器。 更多關於在這裡阻止不需要的流量。
你應該做些什麼來保護你的 WooCommerce
現在應該清楚什麼不該做,所以讓我們強調您應該做的事情!
使用多因素身份驗證保護您的 wp-admin
進入任何 WordPress 的最簡單方法是使用有效的用戶名和密碼登錄,這也是攻擊者最常見的進入方式。 通過引入登錄所需的一個或多個因素,例如安全代碼 (OTP) 或類似內容,您可以最大限度地降低有人進入您的 WP 和 Woo 網站的風險。
在整個 WordPress 基礎設施周圍設置安全圍欄
保護任何網站(包括 WooCommerce 商店)的絕對最佳方法是在不良行為者到達您的原始基礎設施之前阻止他們。 這可以通過 Cloudflare 和 Accelerated Domains 等服務來完成。 雖然您必須自己維護 Cloudflare 中的安全層(WAF、防火牆規則等),但在 Accelerated Domains 中,我們會主動為您做到這一點。 既可以通過機器學習自動進行,也可以通過分析流向運行加速域的所有域的流量手動進行。
保持 WordPress、WooCommerce、主題和插件的更新
WordPress 和 WooCommerce 的大多數“黑客”都是通過 WordPress、主題或插件中的安全漏洞執行的。 確保您擁有盡可能少的安全漏洞的最佳方法是隨時更新 WordPress 核心、WooCommerce、主題和插件。
停止使用未維護的插件和主題
插件和主題可能會突然變得無人維護,這也意味著它們不會收到更新來修復可能的安全漏洞。 一年未收到任何更新的插件會在 WordPress.org 的插件存儲庫中被標記出來,這是有充分理由的! 只需停止使用未維護的插件即可。
不要為小任務使用大插件
插件中的代碼越多,需要維護的代碼就越多。 更多的代碼也意味著更多可能的安全漏洞。 將大型插件用於小任務,您只實際使用插件的一小部分並看到其價值可能會以您甚至不使用的部分代碼中的安全漏洞為代價。
額外提示——優化性能時派上用場的插件
在您尋求優化性能的過程中,我想強調兩個特定的插件,它們可以幫助您以兩種不同的方式進行優化。
WP插件管理器
大多數插件不包含確保它根本不會在不需要的頁面上加載的機制。 在許多情況下,插件開發人員很難做到這一點,因為插件開發人員不知道您將在哪些頁面上專門使用該插件。
這使得 WP 插件管理器非常方便,因為您可以控制和完全禁用每個頁面/帖子的插件,並確保它不會在帖子、頁面或未使用的產品上添加不必要的資產、PHP 代碼和數據庫查詢。
查詢監視器
數據庫查詢可能會降低您的 WooCommerce 商店的速度,而用於識別哪些查詢需要時間以及這些查詢源自哪個插件或主題的一部分的最佳插件稱為查詢監視器,由 John Blackbourn 維護。
您只想激活查詢監視器以進行測試。 這不是一個應該在生產中處於活動狀態的插件。
結束時
正如您從我在本文中分享的大量信息中看到的那樣,加速 WooCommerce 並不是一個簡單的步驟。 這是一種思維方式。 在構建和維護 WooCommerce 網站、主題和插件時,性能首先必須放在首位。 它們緊密相連,都會對您的 WooCommerce 網站的速度產生巨大影響。 只有在此基礎上,您才能開始正確擴展 WooCommerce。
我還提到了一些影響商店業績的非顯而易見的事情。 這裡提到的每一個與性能相關的主題都需要成為您“如何提高我的 WooCommerce 商店的性能”持續分析的一部分,並進行相應的優化。
我們願意為您處理的一件事是為您提供快速的 WooCommerce 託管,如果您需要更多,加速域。
儘管這篇文章已經是很長的待辦事項清單,但這並不是要做的全部。 因此,我很樂意在下面的評論中看到您的 WooCommerce 性能改進建議。
快樂優化!
