如何在 WordPress 上加速您的移動網站(11 個性能最佳實踐)
已發表: 2022-07-05您可能正在手機上閱讀這篇博文。
您的移動網站是您與受眾建立聯繫的關鍵。 但是,如果您的網站從手機訪問時速度很慢怎麼辦? 你怎麼知道你的網站是否很慢,特別是在移動設備上? 這引發了有關移動網站優化的更多問題……
為什麼要關心針對移動用戶進行優化? 有哪些方法可以從移動設備加速您的網站?
谷歌表示,如果你的網站加載時間超過 5 秒,90% 的訪問者可能會立即離開你的網站。 而且,如果您投入了大量精力來為您的網站增加流量,那麼訪問者甚至不會花時間與您的內容進行交互,這將是一種恥辱。 那是錢花光了!

如何測試移動頁面速度
提高移動網站速度之前的第一步是衡量其當前性能。 您需要評估網站的健康狀況以及移動訪問者的整體速度。
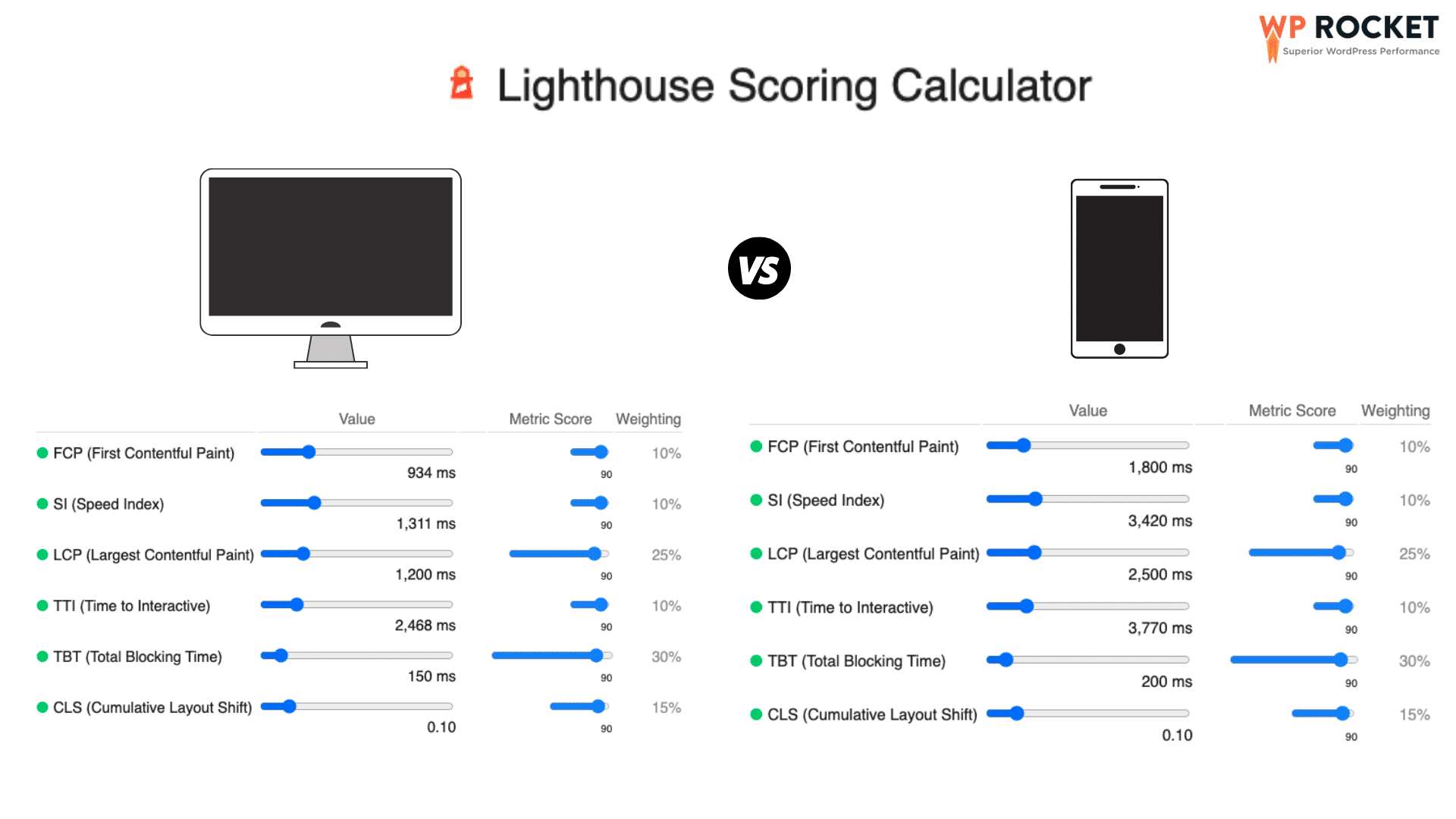
要進行此類審核,我們建議您使用 Lighthouse 技術。 Lighthouse 可以輕鬆洞察您的網站在桌面和移動設備上的性能。 值得一提的是,移動端和桌面端的指標有不同的閾值:

讓我們深入研究市場上可用的工具來衡量移動設備的性能。
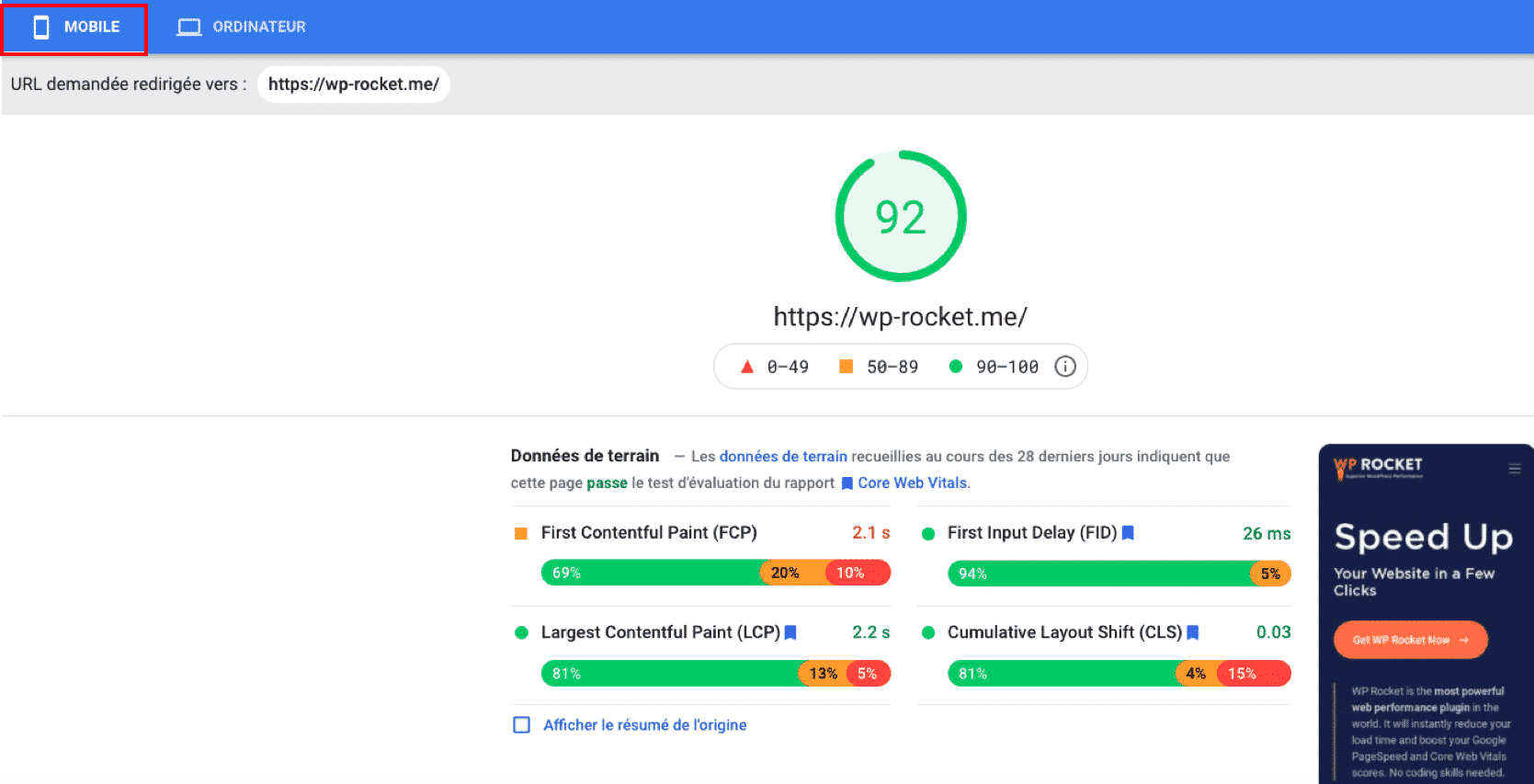
- 谷歌 PageSpeed Insight
PageSpeed Insights 是一款谷歌 SEO 工具,可以測量和分析任何 URL 的加載時間。

要獲得良好的移動頁面速度分數,請確保您的指標處於以下閾值:
| 指標 - 重量 | 好(綠色) | 平均(橙色) | 壞(紅色) |
| 第一次有內容的油漆 – 10% | 0- 1.8 秒 | 1.8 秒 - 3 秒 | > 3s |
| 速度指數 – 10% | 0 -3.3 秒 | 3.3 – 5.8 秒 | > 5.8 秒 |
| 最大含量的塗料 – 25% | 0 – 2.5 秒 | 2.5 秒 - 4 秒 | > 4 秒 |
| 互動時間 – 10% | 0 – 3.8 秒 | 3.8 秒 - 7.2 秒 | > 7.2 秒 |
| 總阻塞時間 – 30% | 0 – 200 毫秒 | 200 – 600 毫秒 | > 600 毫秒 |
| 累積佈局轉變 – 15% | 0 – 0.10 | 0.10 – 0.25 | > 0.25 |
Chrome 開發者工具
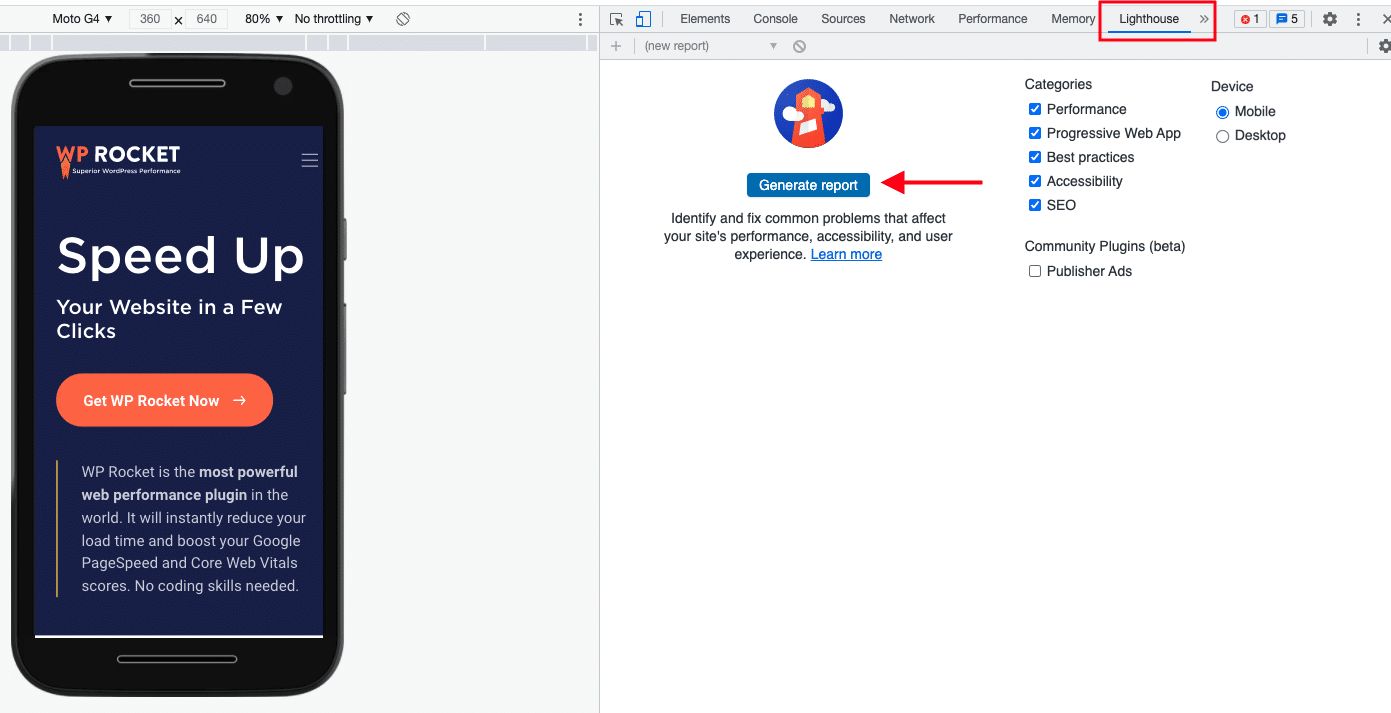
您還可以直接從 Chrome 瀏覽器使用 Chrome 開發工俱生成移動性能報告。 按照以下步驟啟動移動報告:
- 訪問您的網站
- 從頂部菜單中打開“開發者工具”
- 選擇“燈塔”選項卡
- 選中“設備”部分下的“移動”框
- 單擊“生成報告”按鈕。

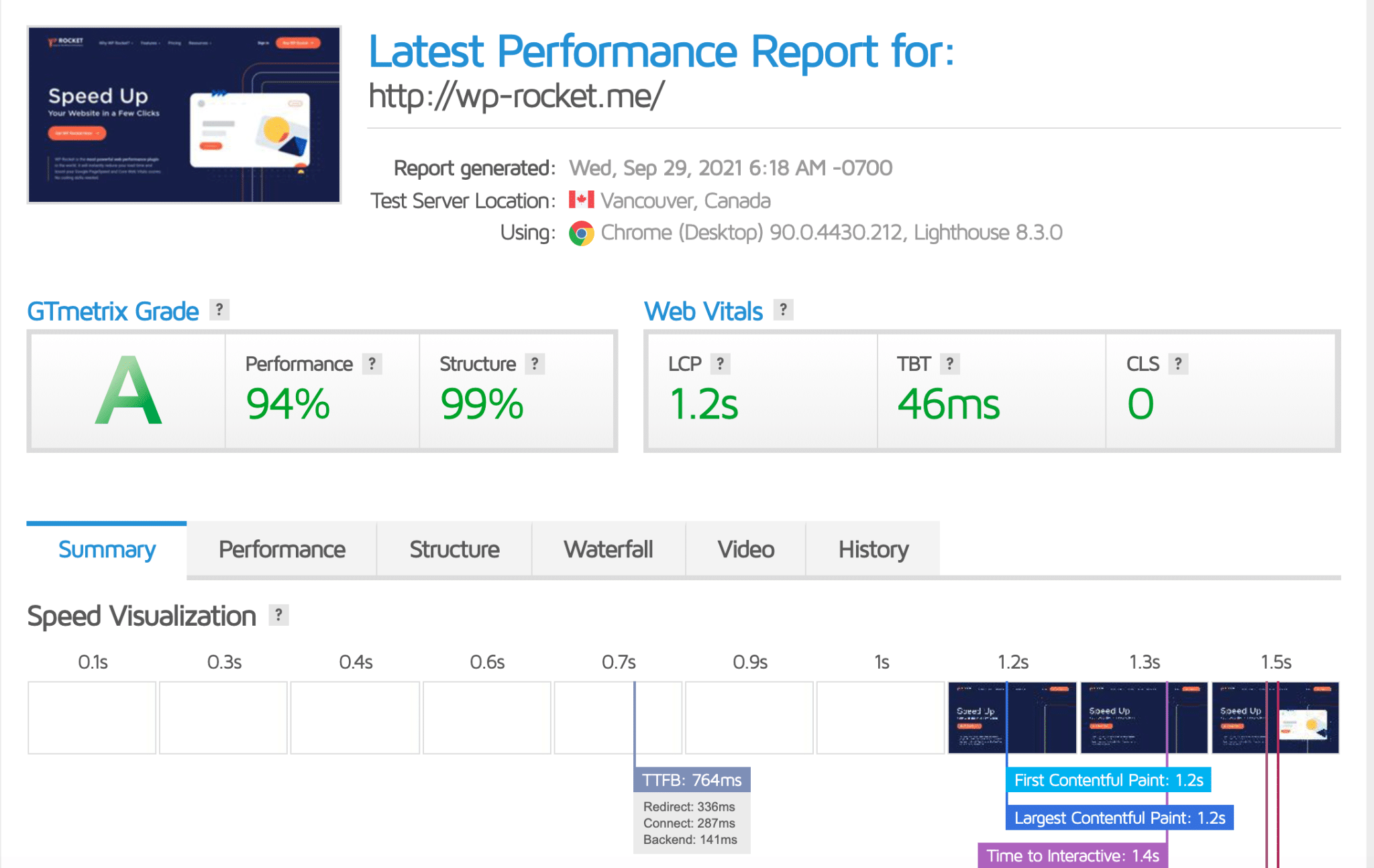
- GTmetrix
GTmetrix 是一個免費工具,用於測試您的頁面在桌面上的性能。 但是,您需要一個 PRO 帳戶才能在移動設備上檢查性能。 它由 Lighthouse 提供支持,可為您的頁面生成分數並提供可操作的建議。

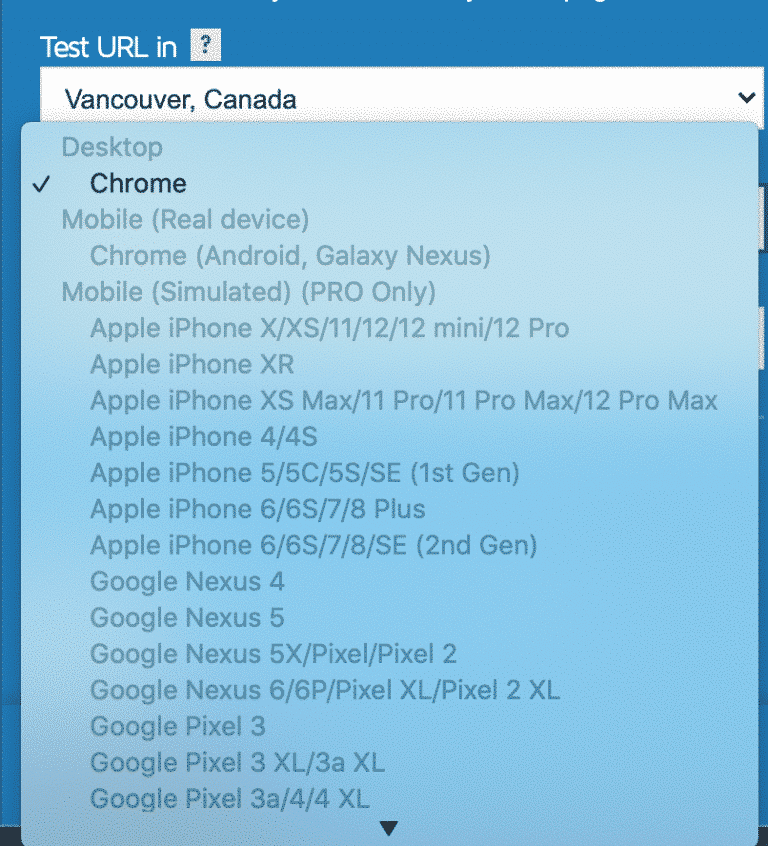
許多設備可用。 去 PRO 在幾個不同的移動設備上檢查您的網站可能很有用。

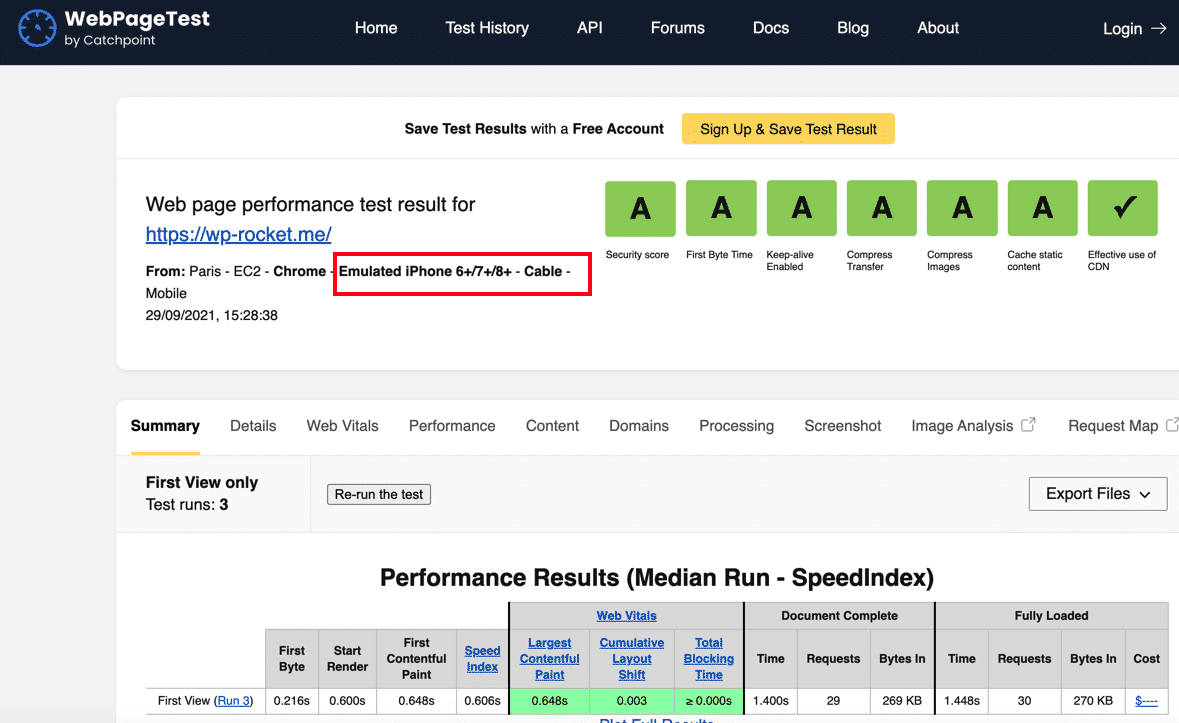
- 網頁測試
Webpagetest 是一個免費工具,可以幫助您識別 WordPress 網站上加載緩慢的頁面,並儘可能快地對其進行微調。

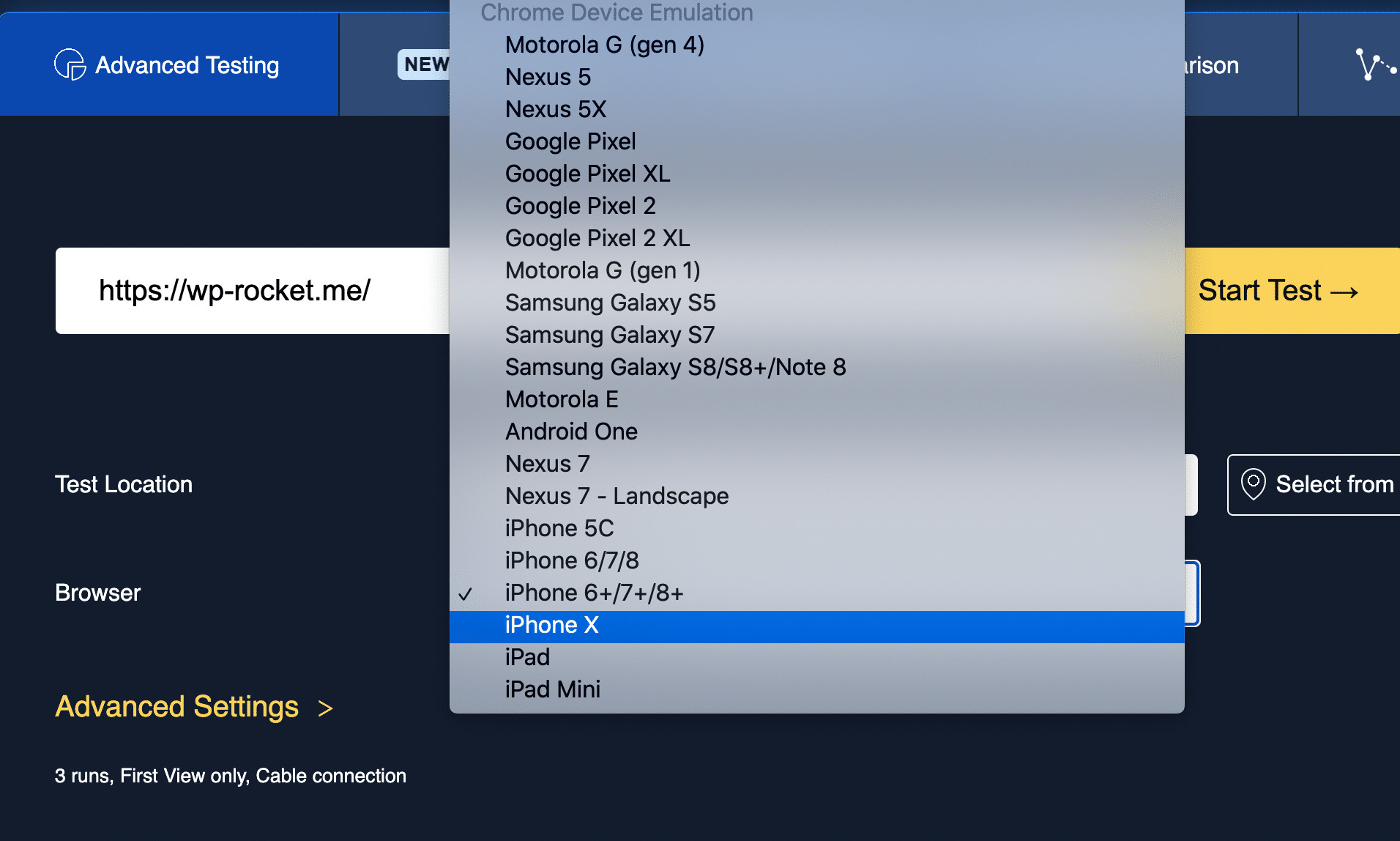
WebPageTest 允許您從許多移動設備測試您的網站:

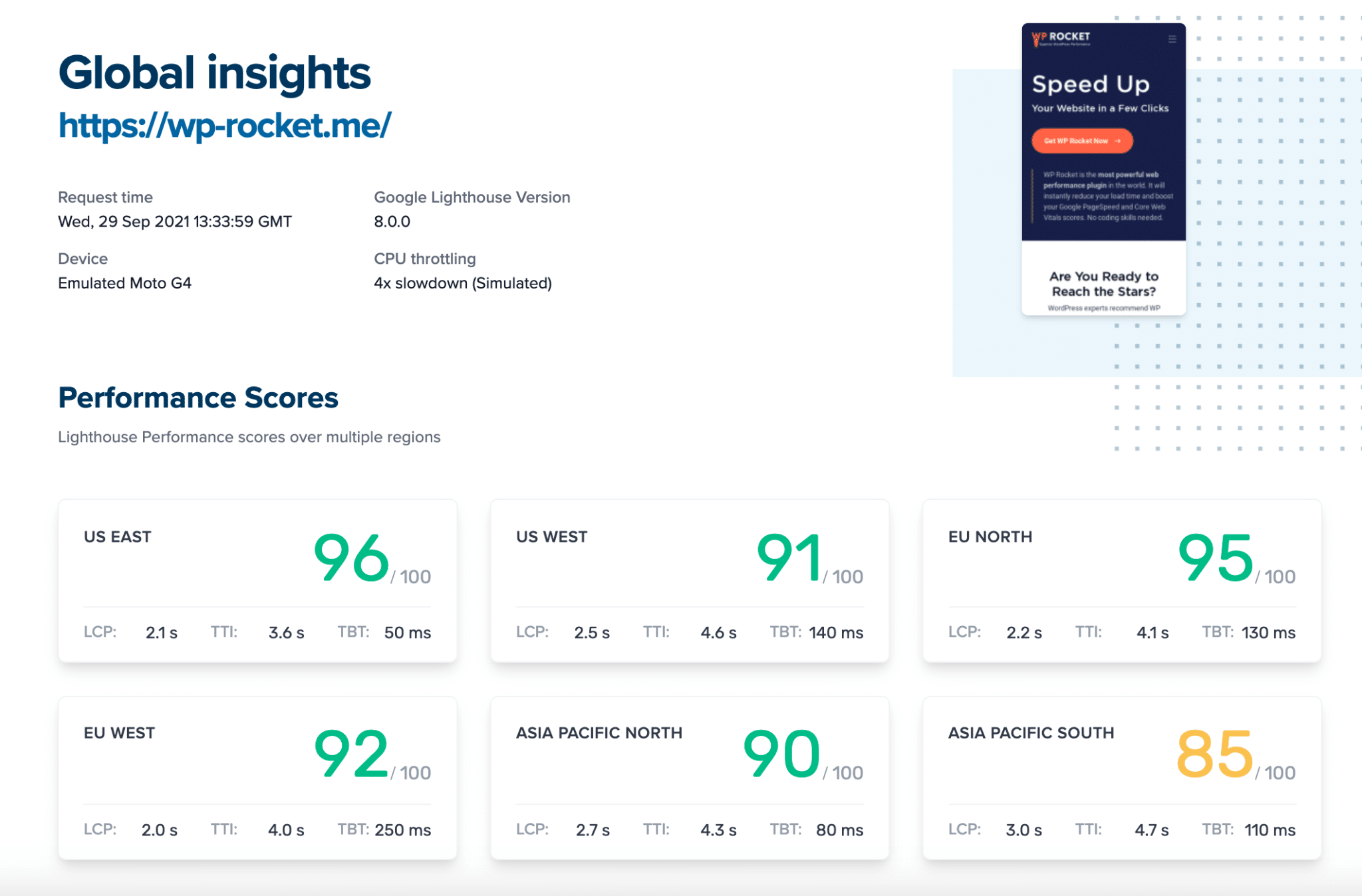
- 燈塔指標
這是一個非常用戶友好的工具,可以在移動設備和多個位置測試您的 WordPress 網站。 如果您想知道您的移動網站在美國和澳大利亞的表現如何,這一點非常重要!

您需要做的就是選擇一個區域並相應地運行報告。
如果你注意到一個區域比另一個慢,你可能想試試RocketCDN 。 CDN 為遠離您的 Web 服務器的人縮短了加載時間。
為什麼您的 WordPress 網站在移動設備上運行緩慢? (常見原因)
1.手機不同於桌面
差異#1:智能手機處理器與台式機處理器
移動處理器的設計通常首先考慮效率,其次才是性能。 手機的 CPU 架構比台式機更弱。 這意味著它們在速度處理方面的功能較弱。
差異 #2:網絡速度(網絡延遲)
網絡帶寬是指信息從一個點傳輸到另一個點的速度。 此速度通常以兆比特 (Mbps) 為單位。
高 Mbps 數意味著更多流量可以流過連接而不會中斷。 網絡延遲是數據發送到網絡所需的時間。 通常,移動網絡比桌面網絡具有更重要的網絡延遲。
2.您沒有提供針對移動設備優化的圖像
圖像通常是減慢 WordPress 網站速度的罪魁禍首。 它們需要專門針對移動設備進行優化。 為了使內容在小屏幕上可讀,圖像需要按比例縮小。
3.您沒有啟用移動緩存
網站通常充滿需要加載圖像和視頻的數據。 有時,這可能需要一段時間! 緩存將自動使這些元素可用,因此您在以後再次查看頁面時不必等待 - 在較慢的連接或移動設備上為您自己節省時間。
4. 您使用滑塊、預加載器或動畫
佈局或設計不穩定會對移動用戶產生負面影響,尤其是在他們沒有預料到的情況下。 過多的滑塊和動畫會減慢頁面速度,並影響 SEO 和轉化率。 如果您的網站突然發生佈局變化,Google 將以糟糕的 CLS( Cumulative Layout Shift )分數懲罰您的網站。 這個 Core Web Vital 將影響您的最終用戶體驗得分並影響您的 SEO 知名度和流量。
5.你安裝了太多插件
安裝新插件會影響您的移動網站的速度,並且 它們中的太多也可能導致安全漏洞和性能下降。 插件可能會通過發出額外的 HTTP 請求和添加數據庫查詢來減慢您的網站速度。 一些插件需要自定義樣式或腳本,導致頁面和 CSS 文件加載了額外的 JS 文件。
6.您的手機可能運行緩慢的其他原因
佈局是每個網站的關鍵元素:瀏覽器計算出頁面上元素的大小和位置。 沒有它們,您將無法組織內容或為用戶創建吸引人的佈局。 如果你有很多元素要加載並且 JS 很重,瀏覽器需要一段時間才能確定位置和尺寸。
另一個低性能的罪魁禍首是您對 3rd 方腳本的依賴,例如跟踪器、訪問者會話、外部服務(例如 Instagram 提要)。
您是否認為您的移動網站是這些問題之一? 沒關係! 留在我們身邊,讓我們看看如何優化您的網站在移動設備上訪問時的速度。
如何優化您的移動網站以提高速度
我們在 Google PageSpeed Insights 上列出了提高您的移動分數的所有技術。 讓我們通過適用於您的移動 WordPress 網站的超級簡單技巧來深入研究性能優化過程。
1. 使用響應式 WordPress 主題
響應式 WordPress 主題將使您的網站在手機或平板電腦上看起來一樣好,無論通過何種設備查看。
如何知道主題或頁面構建器是否響應?
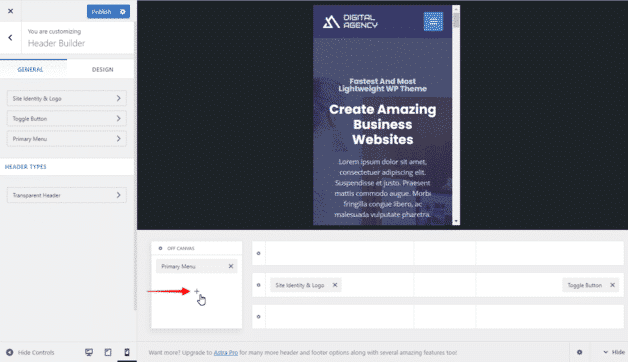
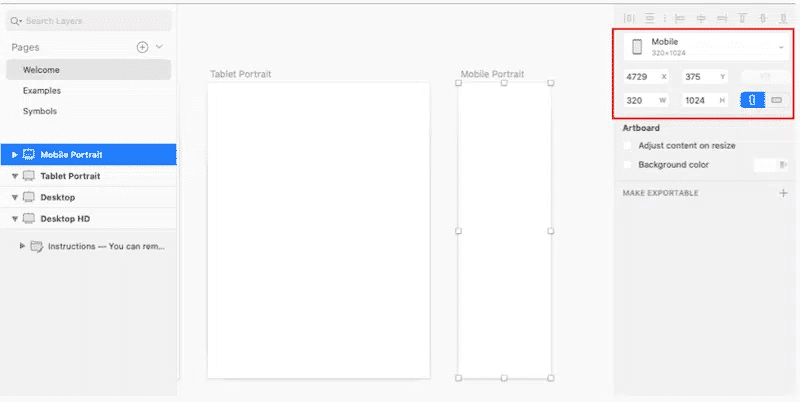
- 檢查定制器或主題的選項。 例如,Astra 主題在構建自定義標題時提供了移動視圖:

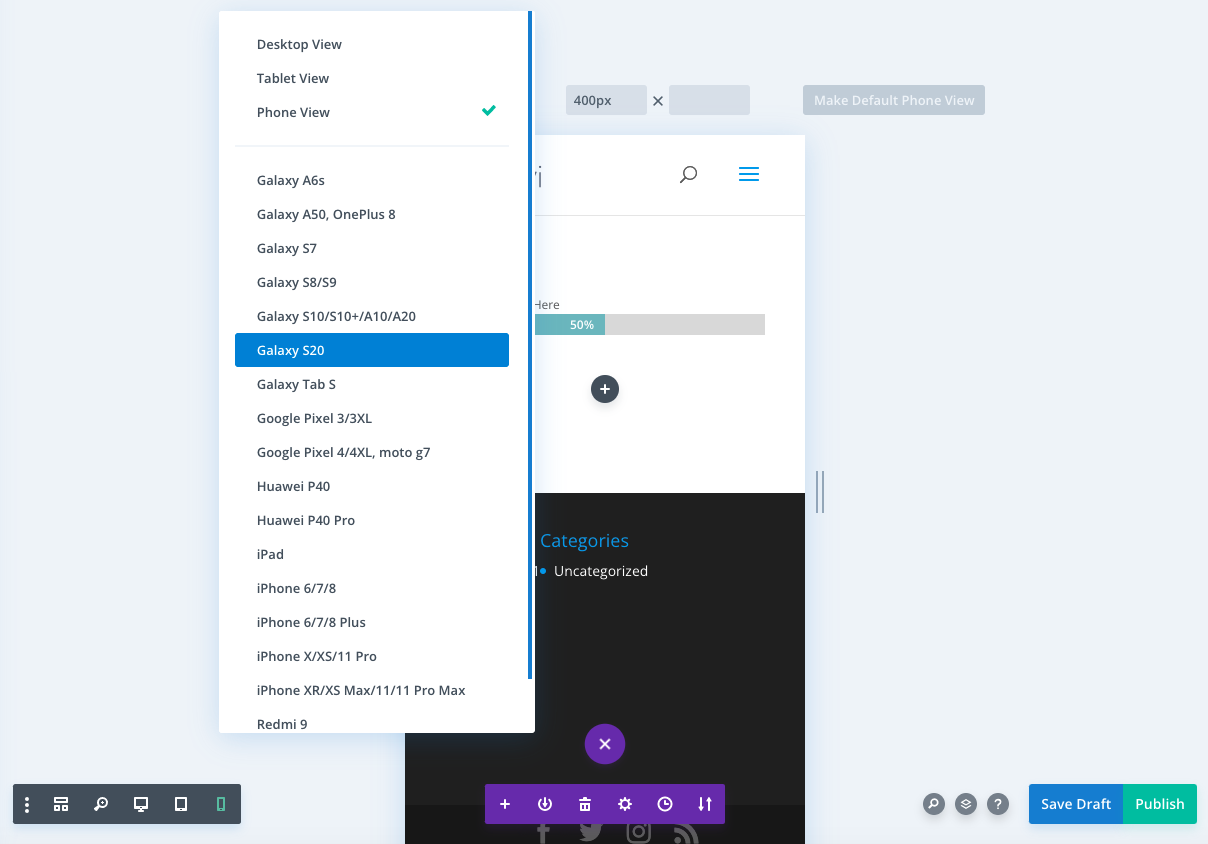
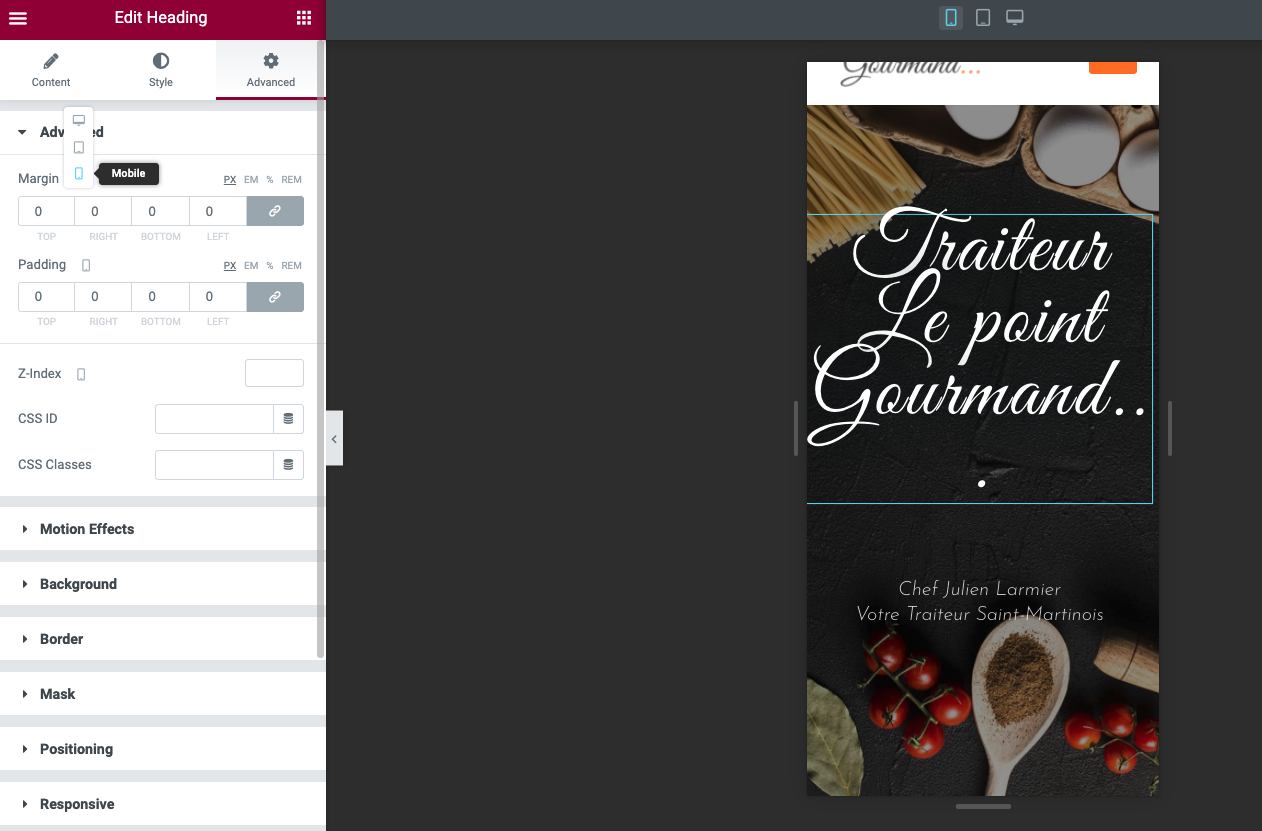
- 開始構建您的頁面並查看頁面構建器提供的選項。 Divi 或 Elementor 頁面構建器具有這種類型的響應部分。


2.啟用移動緩存
移動緩存是減少應用程序及其服務器負載的常用技術。 為了讓這些應用程序和遊戲高速流暢地運行,需要某種形式的緩存——也就是“存儲的本地數據”——這樣它們就不需要不斷的下載請求。 目標是減少帶寬使用、網絡感知延遲,甚至電池消耗。

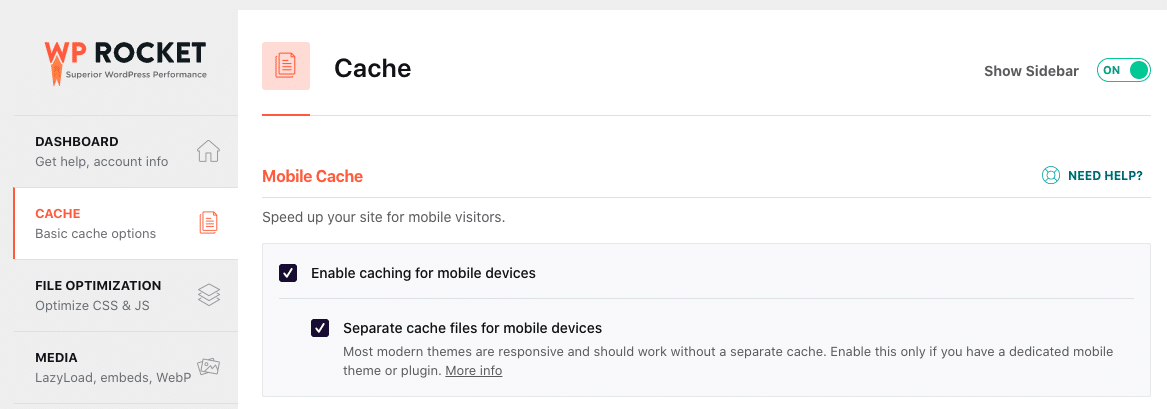
WP Rocket 緩存插件允許您一鍵實現移動緩存(如果您的網站響應式,建議使用)。
它為每個被緩存的文檔為移動設備創建一個專用的緩存文件。

看看我們的列表,收集所有最好的 WordPress 緩存插件。
3.優化移動圖像
移動圖像優化是創建和交付高質量圖像的過程,其格式將增加用戶在手機上的參與度。
我們建議您遵循以下技術,以確保您的圖像在移動設備上得到很好的優化:
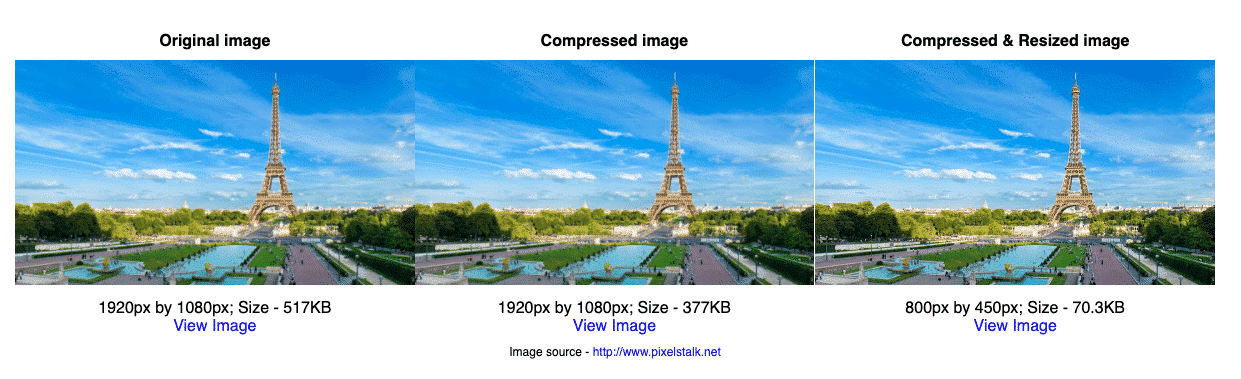
- 調整圖像大小以節省帶寬:640 x 320 像素通常是一個很好的標準。 您還可以將“4:3 縱橫比”作為移動設備上圖像的經驗法則。

壓縮圖像以使文件更小:在圖像的質量和大小之間找到適當的平衡。 在下面的示例中,質量沒有受到影響,但我的文件大小從 517 KB 變為 70.3 KB!

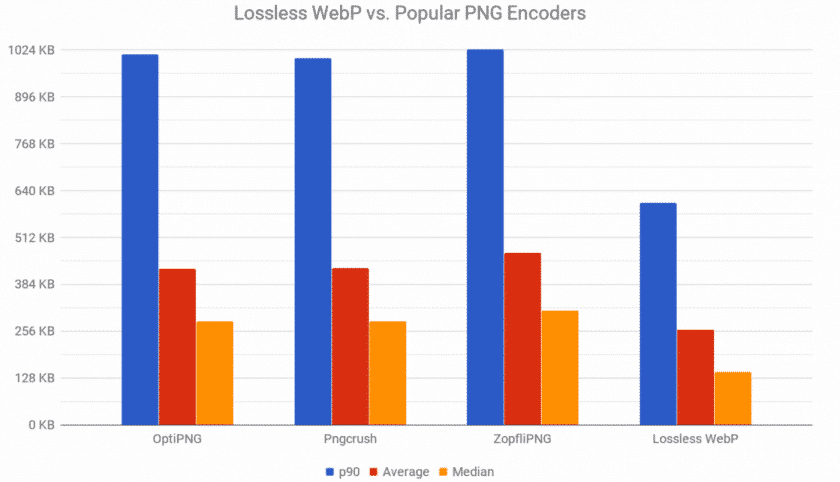
選擇正確的文件格式: WebP 是您可以在移動設備(和桌面)上使用的最佳圖像格式。 它為網絡上的圖像提供了卓越的無損和有損壓縮。 下圖顯示了壓縮後的文件大小。

我們可以得出結論:
- WebP 提供的文件大小比 PNG 和 JPG 小 25% – 質量相同
- WebP 加載速度比 PNG 或 JPG 圖像更快(由於文件大小)。
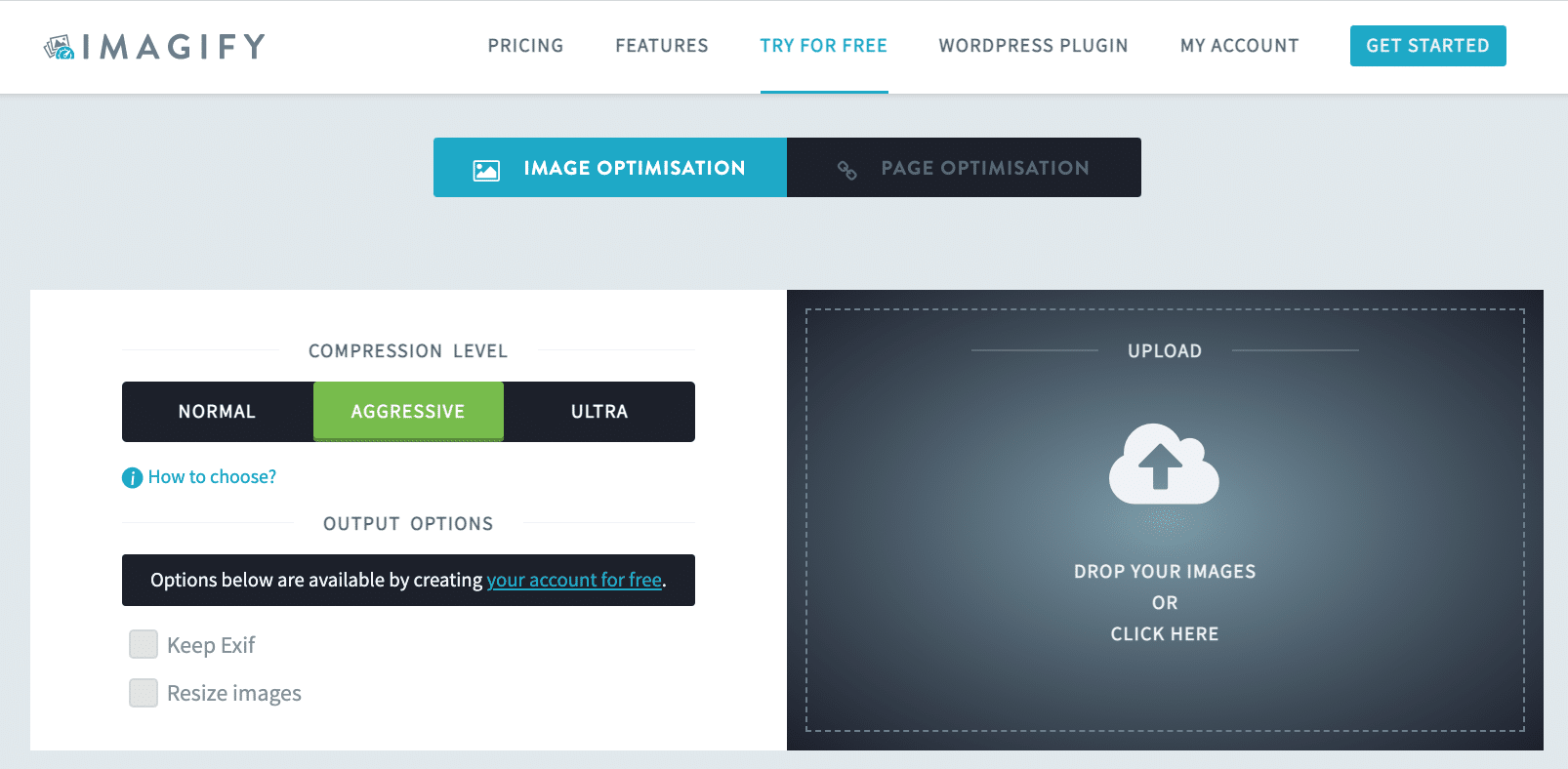
使用 Imagify 在移動設備上優化您的圖像。 主要功能包括我們剛剛列出的所有最佳實踐:
- 批量或一張一張調整移動圖像的大小和壓縮而不損失質量
- 將所有文件自動轉換為 WebP

試駕 Imagify怎麼樣? 每月大約 200 張圖片是免費的。
我們還提供了可用於優化圖像的最佳插件的完整列表。 隨意檢查一下。
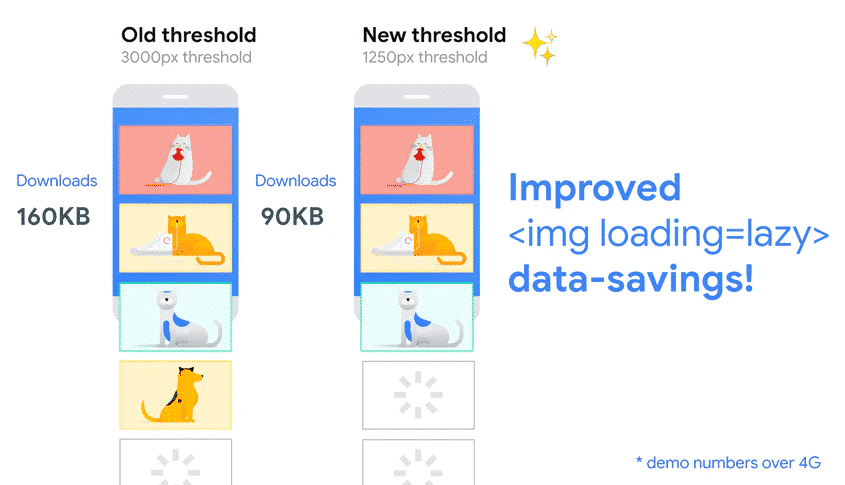
4. 在您的圖像和視頻上實現延遲加載
圖像優化的最後一個關鍵是在移動設備上延遲加載您的圖像和視頻。 延遲加載腳本會延遲訪問者尚未查看的圖像的加載。

使用免費的 WP Rocket插件延遲加載在您的圖像和視頻上實現延遲加載。
重要提示:如果您已經是 WP Rocket 用戶,則不需要此插件。 延遲加載功能已包含在內。
我們還提供了可用於實現延遲加載的最佳插件的完整列表。
5. 使用 CDN 優化圖像交付
優化圖像交付是提高移動頁面速度的關鍵步驟。 您可能需要多台服務器來提高在世界任何地方渲染數據的速度。 這正是 CDN 正在做的事情。
使用RocketCDN優化您在移動設備上的圖像交付。
6. 改善首字節時間
這個想法是盡快在移動設備上向訪問者顯示一些內容,這樣他們就不會認為您的網站很慢。 這一切都是為了給人留下良好的第一印象。
如果可能,您需要一個支持 Gzip 壓縮的快速託管服務提供商和一個緩存插件來減少服務器處理時間。
像 WP Rocket 這樣的插件可以幫助你清理數據庫、激活 Gzip 壓縮、緩存頁面等等。
使用WP Rocket 來減少 TTFB 。
7. 消除渲染阻塞資源(JS 和 CSS)
當 PSI 告訴您消除渲染阻塞資源時,這意味著您應該避免在站點代碼的頂部加載不必要的資源。 如果那裡有很多無用的 JS 和 CSS,瀏覽器將需要更長的時間才能呈現移動網站的可見部分。
解決方案是內聯交付關鍵的 JS 和 CSS,並推遲所有非關鍵的 JS 和样式。 您還可以刪除未使用的代碼以節省一些額外的加載時間。 換句話說,您需要優先考慮瀏覽器將首先加載的內容。
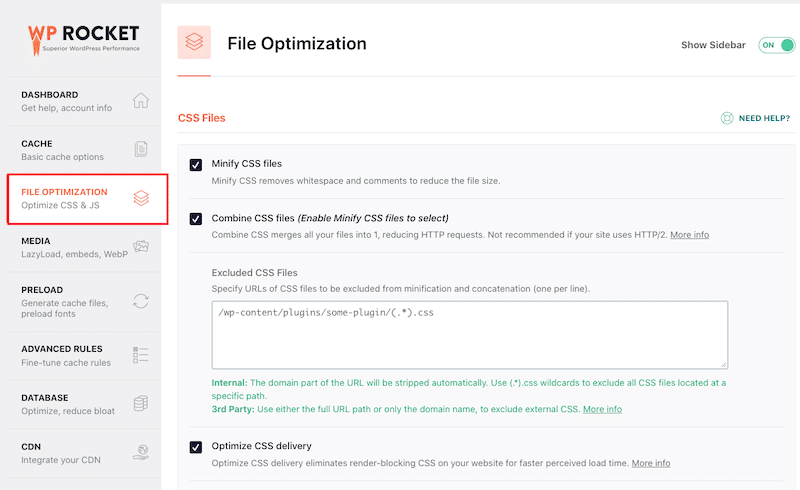
WP Rocket可以幫助您加載延遲的 JS 並刪除未使用的 CSS:

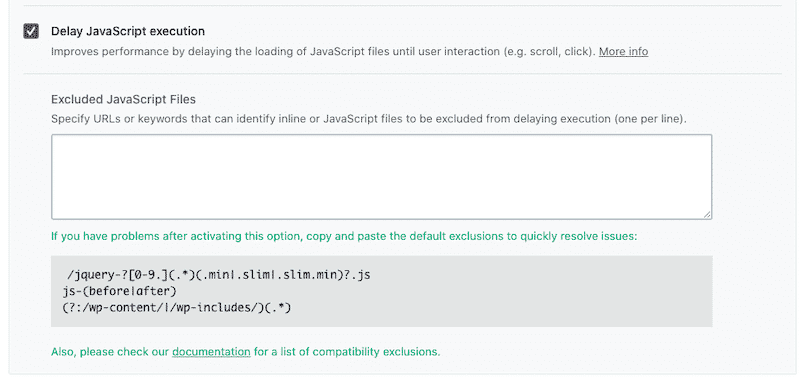
您還可以延遲 JS 執行,這通常是移動網站速度慢的罪魁禍首之一:

如果您不想使用 WordPress 插件,您可以使用defer 和 async屬性並自己應用標籤。
8.減少頁面重量
較輕的頁面將更快地在移動設備上加載。 沉重的頁面通常是由視頻、圖像、腳本、樣式和字體引起的。 減少頁面重量的最佳方法是優化圖像、實施文本壓縮 (GZIP) 和合併/縮小代碼。
9.擺脫任何可能挑戰手機的東西(如果可能的話)
避免為您的移動訪問者使用任何滑塊、動畫、預加載器或彈出窗口。 如果您希望加載所有這些元素,那麼您最終會增加頁面大小、加載時間和更多的 HTTP 請求。 保持簡單並選擇靜態圖像,而不是嘗試在本地緩存數據。
甚至Google 頁面體驗也依賴於視覺穩定性、移動友好性和侵入性插頁式廣告。 如果你想讓你的排名好,不要在移動端使用不必要的重元素,如佈局、屬性和 JS。
10. 通過 CDN 交付您的整頁緩存
除了緩存之外,您還可以使用 Content Delivery Network 服務,就像 Cloudflare APO 的服務一樣。 正如我們之前解釋的那樣,CDN 意味著訪問者永遠不會離您的服務器太遠,無論他在世界的哪個地方。 想像一下,您的頁面在巴黎需要 1 秒,在紐約需要 2 秒,在悉尼需要 4 秒。 如果您使用 CDN,則無論移動用戶在哪裡,頁面都應該加載相同。
11. 正確管理和展示您的廣告
盡量不要在首屏顯示任何廣告並延遲加載它們,直到它們到達視口。 換句話說,這意味著稍後投放廣告,並且僅在必要時投放。
您還應該構建響應式廣告,以便通過響應式 CTA 在移動設備上很好地展示它們,從而讓用戶喜歡互動。
使用像Advanced Ads Pro這樣的插件來控制在移動設備上展示廣告的時間和地點。
是時候應用所有技術了!
包起來
提高移動網站的速度需要優先考慮。 首先找出對移動設備客戶最重要和最常見的任務。 通過構建場景,您可以首先看到哪些內容和頁面對優化至關重要。
您可以按照我們的技術優先考慮需要首先啟動的 Web 性能優化。
無論如何, WP Rocket可以幫助您在幾次點擊中實施 80% 的最佳實踐。 試試看,看看您的移動分數在 Google PageSpeed Insight 上的變化情況。 (如果您沒有看到任何改進,我們提供 14 天退款保證)。
這篇文章最初出現在WP Rocket 的博客上,經許可在此發表。
作者:海洋拉米爾
