如何為您的企業開設在線商店(2023 年指南)
已發表: 2023-07-30開設在線商店是接觸更廣泛受眾並向世界各地的人們銷售您的產品或服務的好方法。 WordPress 和 WooCommerce 是創建和管理在線商店的最受歡迎的平台。
本文將引導您完成使用 WordPress 和 WooCommerce 開設在線商店的步驟。
我們將涵蓋從選擇利基和目標受眾到建立和營銷您的商店的所有內容。
- 1 1. 為您的在線業務制定全面的計劃
- 1.1確定你的利基
- 1.2選擇您的產品
- 1.3關鍵詞研究
- 2 2. 註冊您的域名
- 3 3. 選擇電子商務平台
- 3.1 WordPress + WooCommerce:一個成功的組合
- 3.2電子商務平台比較
- 4 4. 選擇合適的託管提供商
- 5 5. 創建您的網站
- 5.1安裝 WordPress
- 5.2選擇您的 WordPress 主題
- 5.3設置 Divi
- 6 6. 建立您的在線商店
- 6.1設置 WooCommerce
- 6.2 WooCommerce 設置
- 6.3將產品添加到您的在線商店
- 7 7. 設計您的在線商店
- 7.1使用 Divi 將產品添加到頁面
- 7.2設計購物車頁面
- 8 8. 添加插件以獲得更多功能
- 8.1搜索引擎優化插件
- 8.2安全插件
- 8.3產品過濾和搜索插件
- 9 9. 啟動您的新在線商店
- 10結論
- 11常見問題 (FAQ)
1.為您的在線業務制定全面的計劃
在深入研究構建網站的技術細節之前,制定可靠的業務計劃至關重要。 該路線圖將指導您建立在線商店時的決策。
讓我們分解一下您計劃的關鍵組成部分:
確定你的利基
如果您正在考慮如何開設在線商店,您可能會想到一個產品。 如果沒有,那麼是時候在繼續之前弄清楚這一點了。
問問自己:你要賣什麼,賣給誰?
選擇與您的熱情相符的利基可以讓您的旅程更加愉快和可持續。 您對產品的熱情將與您的客戶產生共鳴,創造獨特且引人入勝的購物體驗。

圖片來源:龍爪/shutterstock.com
接下來,了解您的目標受眾及其角色。 確定他們的需求、偏好和購買習慣。 您對受眾了解得越多,您就越能針對他們定制產品和營銷策略。
請記住,選擇一個有利可圖、可搜索且與您的熱情相符的利基市場對於成功至關重要。 這可以確保您的投資獲得回報,並且有活躍的受眾尋找您的產品或服務。
選擇您的產品
一旦確定了自己的定位,就該決定要銷售的具體產品了。 無論是實物商品、數字產品還是服務,清晰地說明您的產品是關鍵。
從有限的目錄開始測試需求。 您以後隨時可以擴展您的產品範圍。
選擇產品時請考慮需求、競爭和盈利能力等因素。 如果您要進入一個熱門市場,請考慮如何使您的產品脫穎而出。
如果您銷售實物產品,請規劃您的庫存管理策略。 您需要定制製造、代發貨還是批發採購?
關鍵詞研究
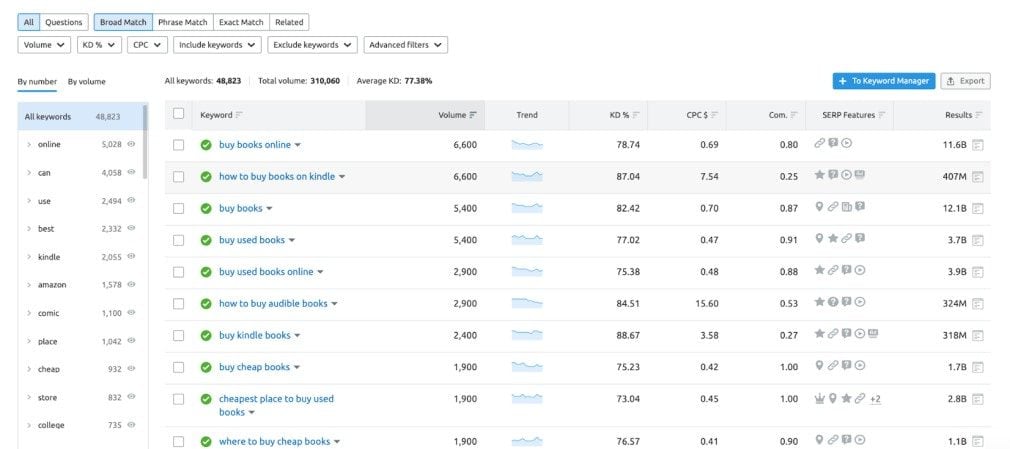
關鍵詞研究可以幫助您了解潛在客戶在網上搜索什麼,指導您的內容創建和 SEO 策略。 SEO 工具(例如 Google 的關鍵字規劃器和 SEMrush)可以協助這項研究。

通過進行關鍵字研究,您將發現消費者用來查找類似產品的高流量搜索詞。 使用這些見解,根據受眾正在搜索的關鍵字,通過 SEO 內容來優化您的網站。 您甚至可以使用 Surfer SEO 或 Jasper 等 AI SEO 工具來生成和優化關鍵字內容。
這樣做將幫助您的在線商店在搜索引擎結果中排名更高,吸引更多訪問者。
2. 註冊您的域名
在創建網站之前,您需要購買域名。 您的域名是您在線商店在網絡上的地址。 它應該容易記住並反映您的品牌。

圖片來源:Eny Setiyowati/shutterstock.com
您需要從信譽良好的域名註冊商處購買域名。 您想要合理的價格和易於管理的域名選項。 Namecheap 或 Godaddy 不會出錯。 一些託管提供商(例如 Siteground)還允許您直接從其平台選擇域名。
請按照我們專門的分步指南為網站註冊新域名。
3. 選擇電子商務平台
當談到電子商務平台時,兩個選項通常佔據主導地位:WordPress、WooCommerce 和 Shopify。 Shopify 等網站構建平台提供了一體化解決方案,對於許多在線商店來說是一個不錯的選擇。 然而,由於 WordPress 為超過 40% 的在線商店提供支持,因此值得探索為什麼這個平台與 WooCommerce 相結合成為許多人的首選。
WordPress + WooCommerce:一個成功的組合
WordPress 是用於構建網站的最佳內容管理系統 (CMS),它為構建在線商店提供了最靈活的選項之一。 雖然該平台是免費的,但相關費用包括託管、域名註冊、插件和主題。 然而,考慮到 WordPress 的自由度和易用性,這些成本通常被認為是值得的投資。

即使對於初學者來說,WordPress 也是一個簡單易學的平台。 它很直觀,並且可以從各種來源獲取大量教程和文檔,以幫助您駕馭任何學習曲線。 此外,憑藉其全面的儀表板和方便的移動應用程序,您可以隨時隨地了解商店的業績。
WooCommerce 的可定制性
WooCommerce 是 WordPress 的首選電子商務解決方案,也是您可以用來增強在線商店的眾多出色電子商務插件之一。 WooCommerce 的突出特點之一是它的可定制性。 無論您是要開設小型精品店還是龐大的在線市場,都有大量 WooCommerce 主題旨在幫助您為客戶創造獨特且引人入勝的購物體驗。 您可以輕鬆調整佈局、顏色、字體和其他設計元素,以符合您的品牌美感。 還有一些很棒的 WooCommerce 插件和附加組件,可以為您的在線商店添加更多特性和功能。 對於那些具有更多技術專業知識的人來說,WordPress 還允許自定義代碼片段和 Webhooks 進行進一步定制。
增長的可擴展性
隨著您的在線商店的發展,WordPress 和 WooCommerce 組合可以處理增加的流量和內容。 它是一個可擴展的解決方案,可隨您的業務一起發展,確保您的網站能夠滿足不斷增長的客戶群的需求。
借助 WordPress 和 WooCommerce,您不僅構建了一個在線商店,而且構建了一個專為增長和成功而設計的平台。
比較電子商務平台
選擇適合您需求的電子商務平台至關重要。 為了幫助您做出明智的決定,我們將 WooCommerce 與其他頂級電子商務網站構建器和 CMS 解決方案進行了比較:
- WooCommerce 與 Shopify
- WooCommerce 與 Squarespace
- WooCommerce 與 Adobe Commerce
- WooCommerce 與 Magento
- WooCommerce 與 Duda
- WooCommerce 與 Wix
4.選擇合適的託管提供商
選擇可靠的託管提供商對於您的在線商店的性能和安全性至關重要。 SiteGround 是最值得推薦的選項之一,具有優化的 WordPress 基礎設施。
我們將在下面的許多步驟中引用 SiteGround,因為它是 WordPress 最值得信賴的提供商之一。 它包括免費 CDN、免費 SSL 和電子郵件帳戶管理。

如果您想進行更多研究,您可以查看最快的 WordPress 託管公司或閱讀我們對最佳託管公司的看法。
5. 創建您的網站
選擇平台和託管提供商後,就可以創建網站,這將是您在線商店的開始。 這涉及:
- 安裝和設置 WordPress + WooCommerce
- 配置您的常規設置
- 選擇並設置主題
安裝 WordPress
在這裡,我們將向您展示如何使用 SiteGround 的站點工具儀表板安裝 WordPress。 如果您想了解安裝 WordPress 的其他方法,請閱讀我們有關安裝 WordPress 的權威指南。
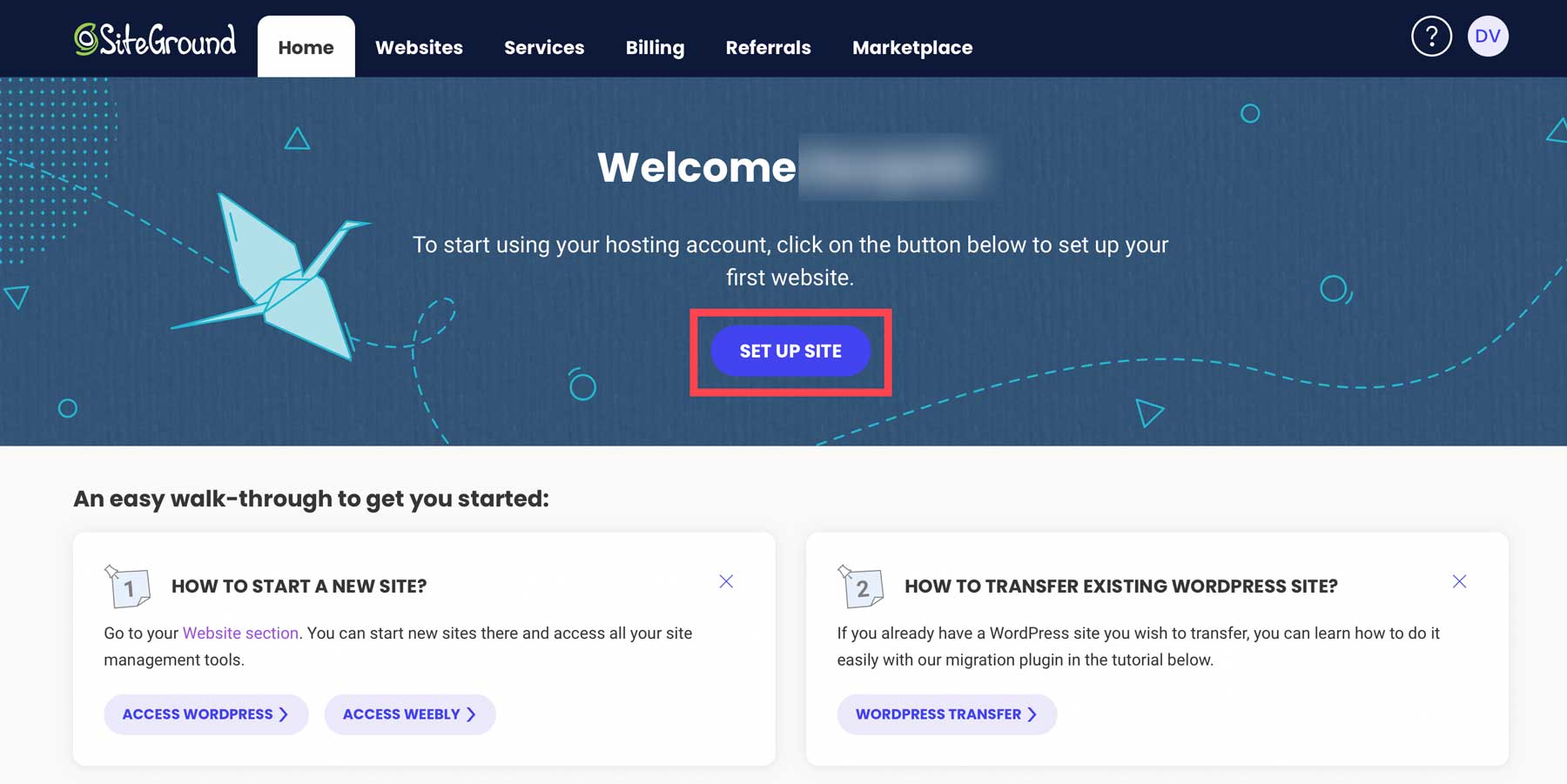
註冊 SiteGround 帳戶後,只需點擊幾下即可輕鬆安裝 WordPress。 首先單擊屏幕頂部中心的“設置站點”按鈕。

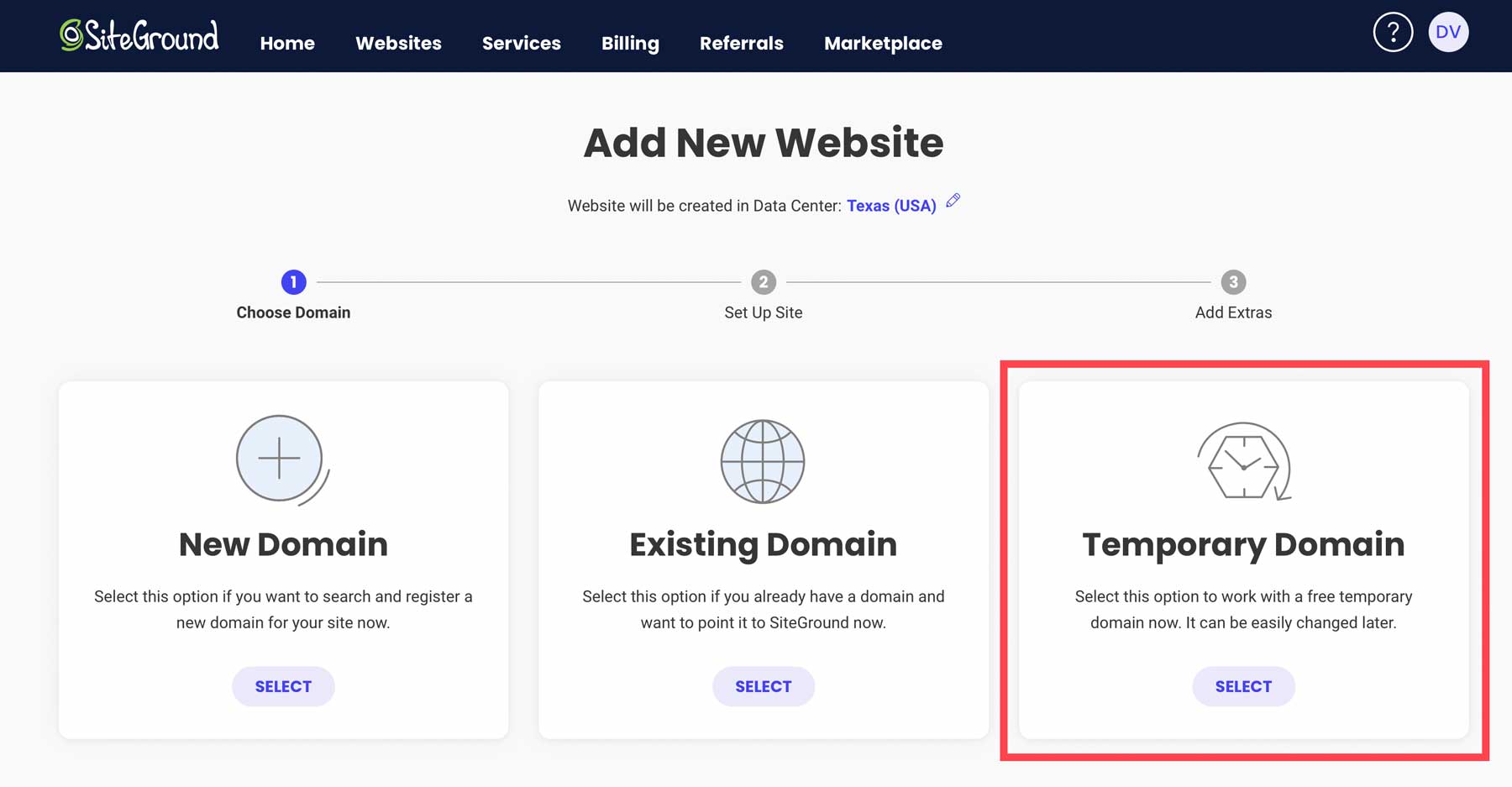
接下來,選擇是在新域、現有域還是臨時域上設置您的站點。 選擇“臨時域”,然後單擊“繼續”。 這將允許您在購買域名之前創建一個網站。

SiteGround 將為您的 WordPress 安裝分配一個臨時域。 要繼續,請單擊“繼續” 。

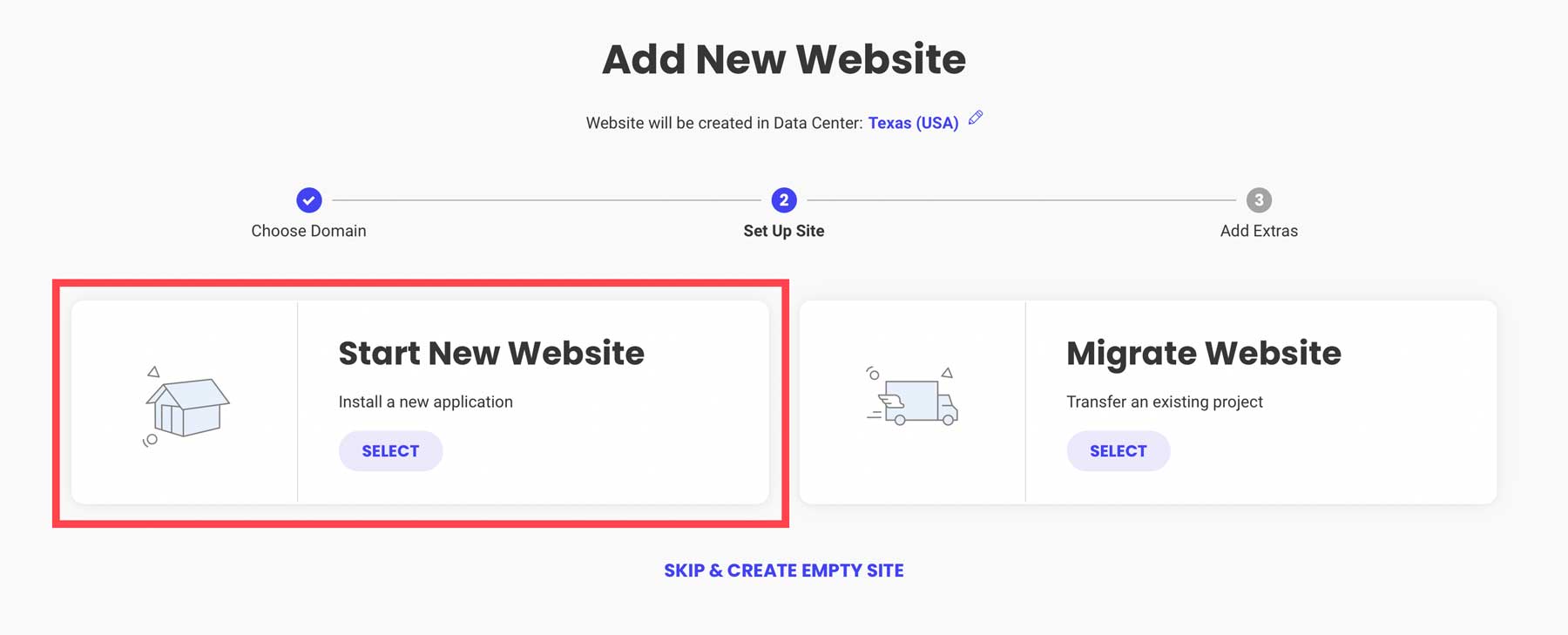
接下來,單擊“開始新網站”。

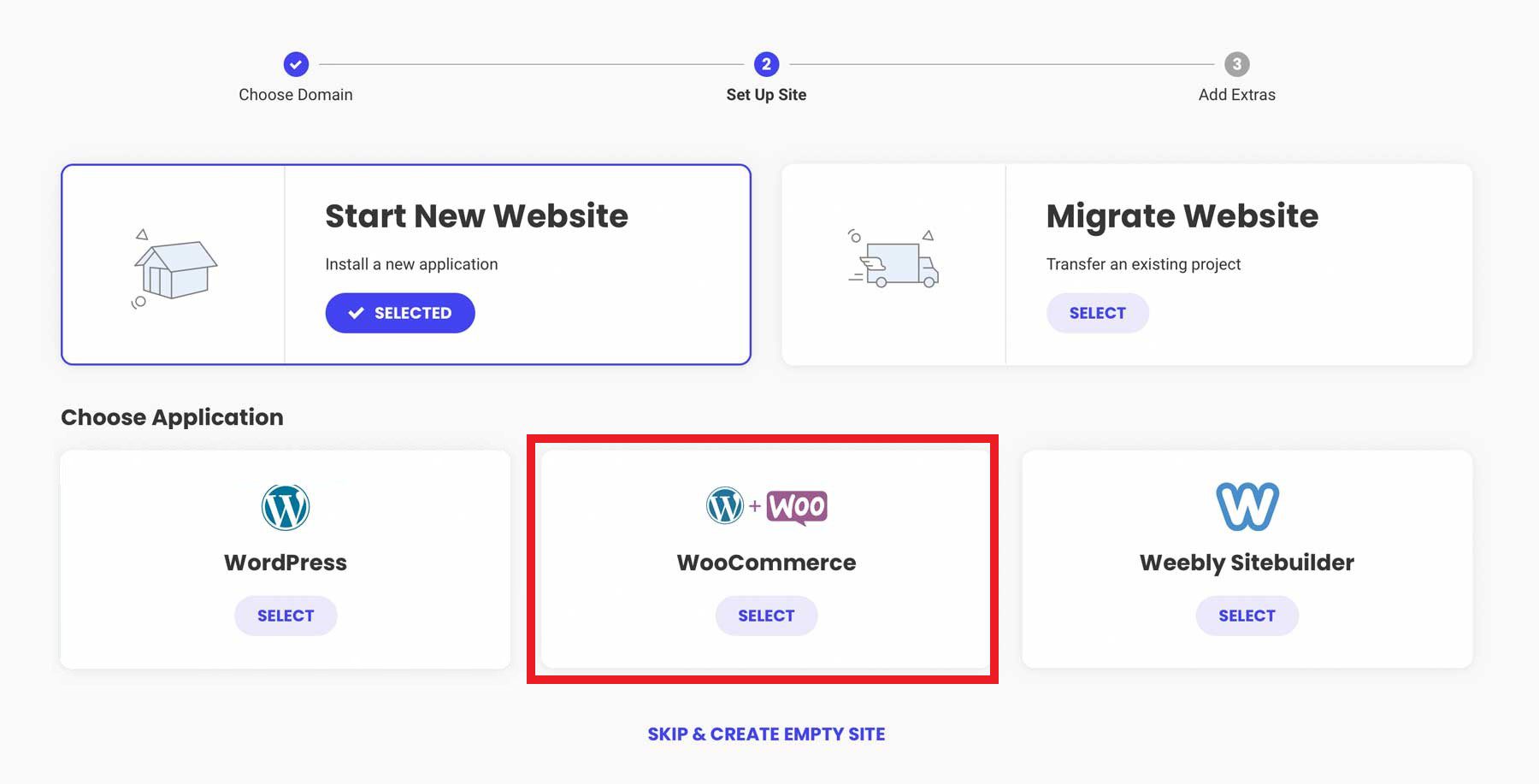
選擇“ WooCommerce” ,WordPress 將自動與所有電子商務硬件一起安裝。

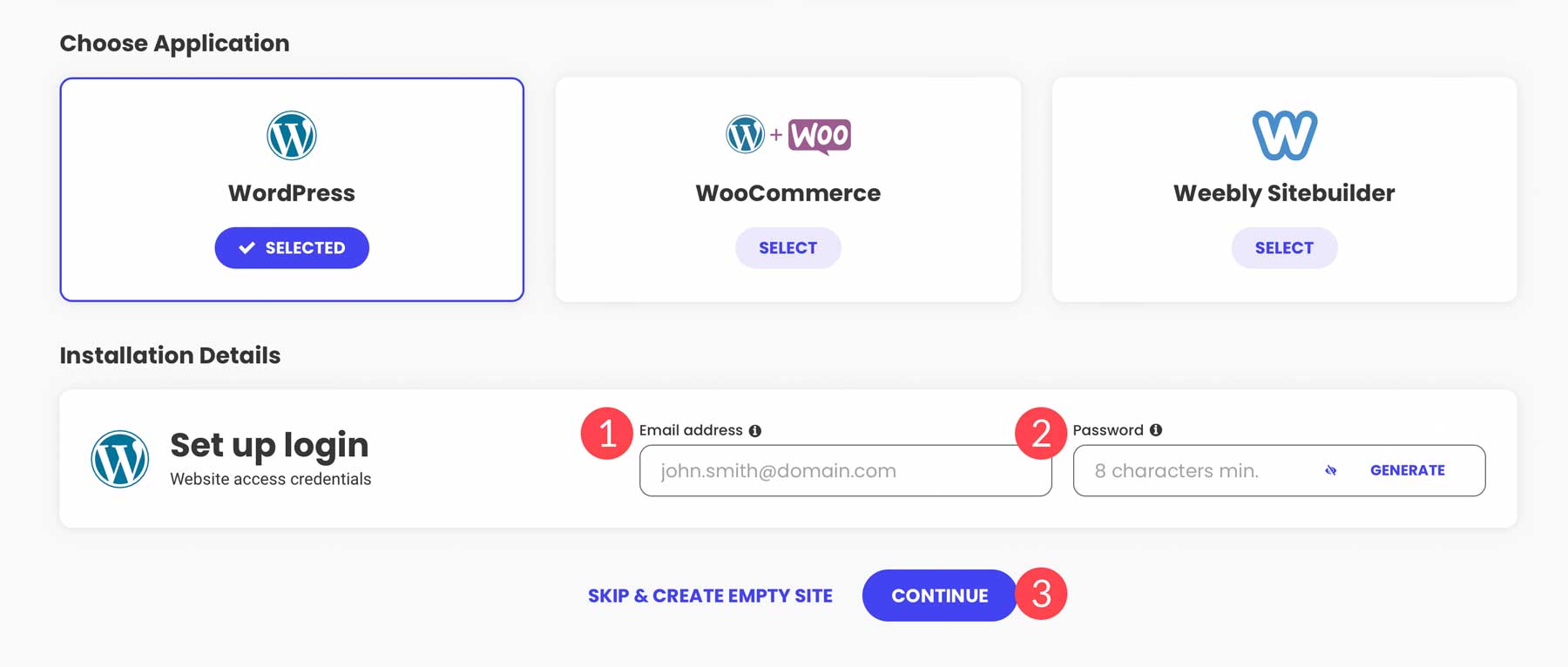
下一步允許您創建管理員登錄憑據。 這是您在網站上工作時登錄 WordPress 儀表板的方式。 請務必保存您的登錄信息以供參考。 單擊“繼續”繼續。

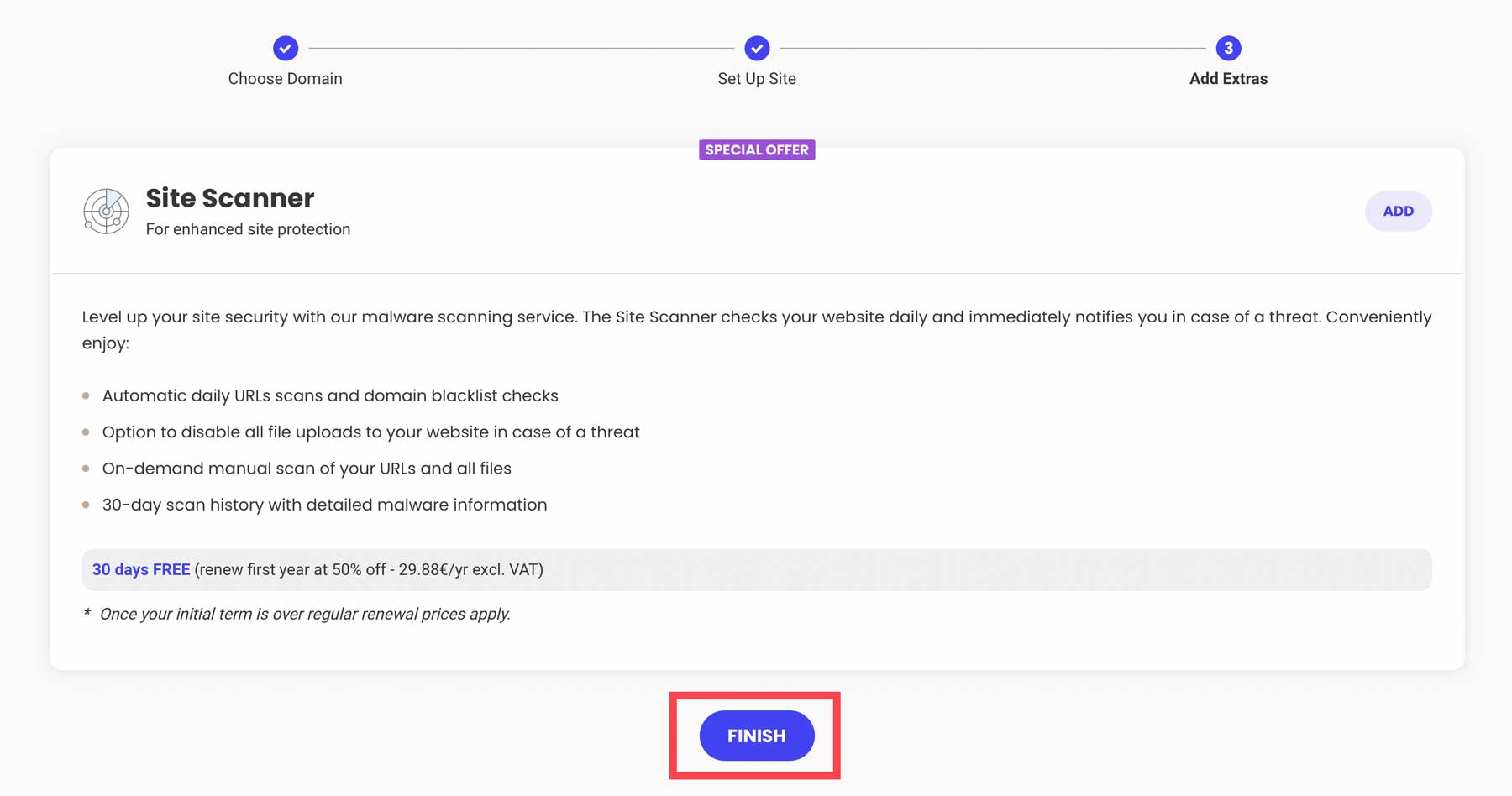
最後,單擊“完成”按鈕安裝 WordPress + WooCommerce。

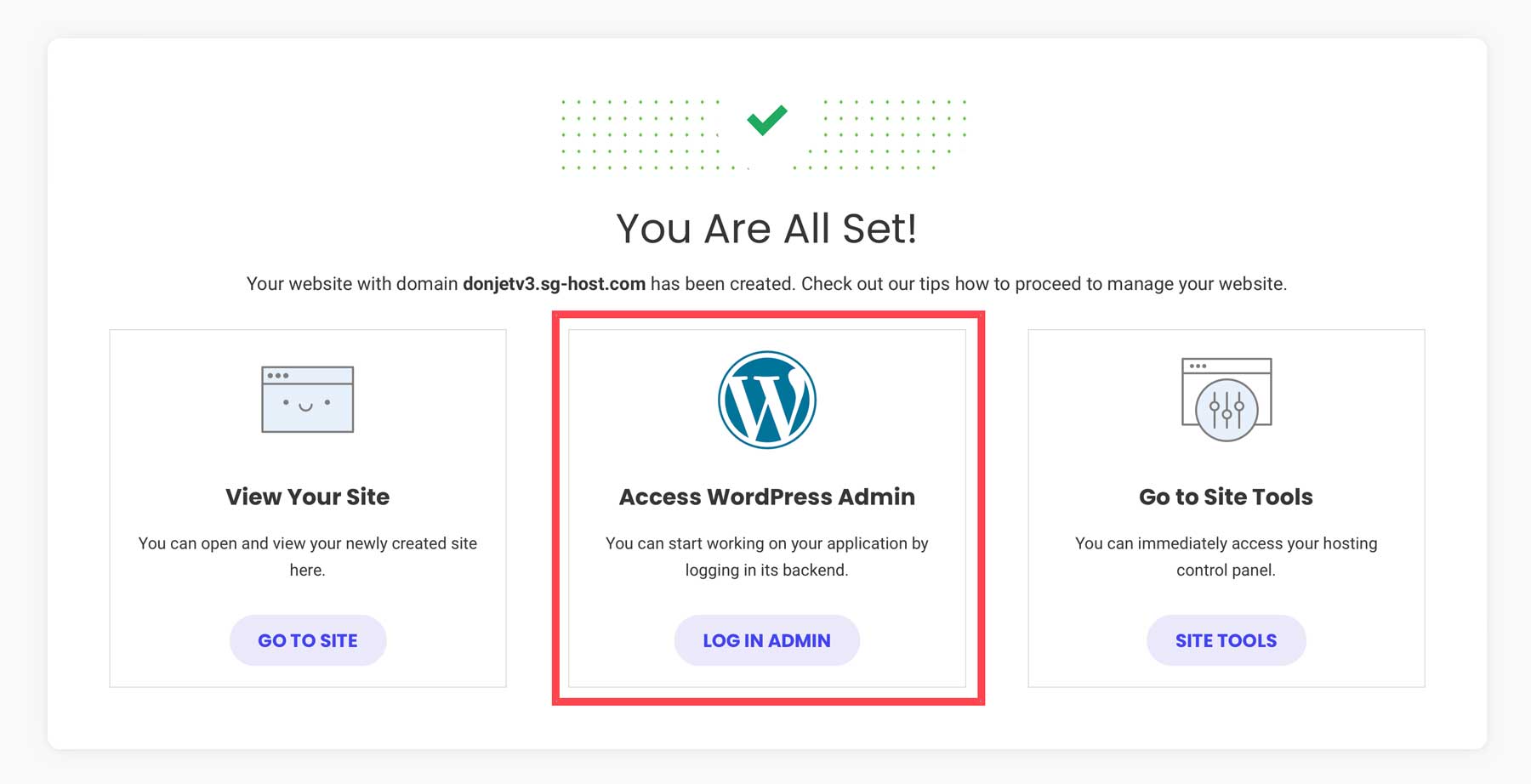
您有兩種訪問 WordPress 儀表板的選擇。 通過SiteGround,您可以點擊“登錄管理”。

登錄 WordPress 的另一種方法是通過 CMS,在瀏覽器中導航至www.yoursite.com /wp-admin 。 請務必將www.yoursite.com替換為您的唯一域或 SiteGround 為您提供的臨時域。
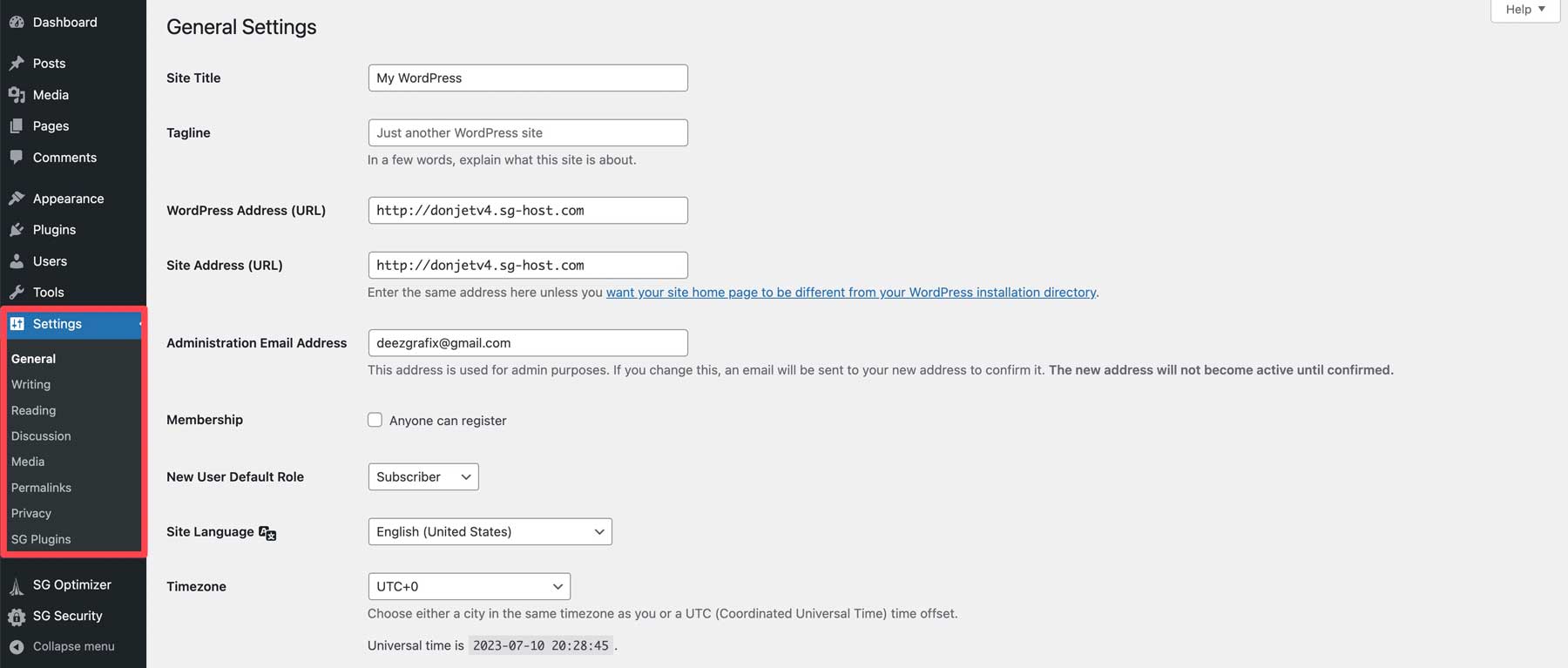
配置 WordPress 設置
WordPress 設置部分允許您配置控制 WordPress 安裝的主要設置。 通過單擊管理側欄中的“設置”可以找到它們。

這些設置過於精細,無法在此處詳細介紹,但如果您還有疑問,可以查閱這些有用的 WordPress 設置迷你指南:
- 如何配置 WordPress 常規設置(在其中設置 HTTPS)
- 如何配置 WordPress 寫作設置
- 如何配置 WordPress 閱讀設置(設置靜態主頁)
- 如何配置 WordPress 評論設置
- 如何配置 WordPress 媒體設置
- 如何配置 WordPress 永久鏈接(重要 – 永久鏈接如何影響 SEO)
- 如何配置 WordPress 隱私設置
選擇您的 WordPress 主題
為在線商店的啟動選擇正確的主題可以顯著影響其外觀和功能。 由於與 WooCommerce 集成,Divi 特別適合電子商務網站。 它的主題生成器是直觀地編輯產品和結帳頁面等高影響力頁面的最簡單方法。
這就是為什麼 Divi 是任何在線商店的完美主題:
- Divi 擁有專業的電子商務模板,供您即插即用
- Divi 的視覺構建器可讓您自定義商店的設計
- Divi 商店採用響應式設計,在所有設備上看起來都很棒
- 使用 Divi 的營銷工具跟踪和提高績效
- 優秀的客戶支持團隊可幫助解決任何問題
- Divi 和 WooCommerce 完美配合
- 定期更新添加新功能和優化,而且速度總是越來越快
設置 Divi
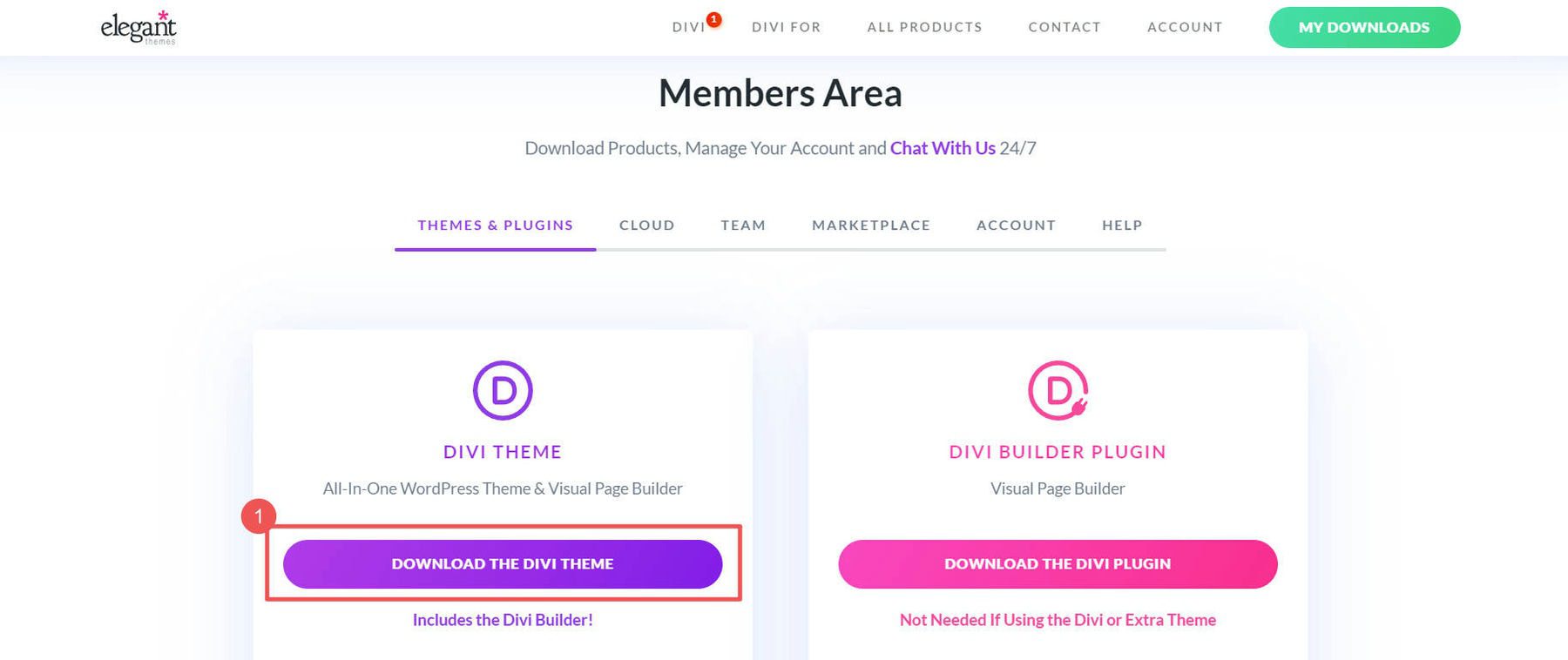
安裝 Divi 的過程非常簡單。 首先,購買訂閱後需要從 Elegant Themes 會員儀表板下載 Divi。 登錄您的 Elegant Themes 帳戶並導航至“主題和插件”部分以獲取 Divi 主題文件。

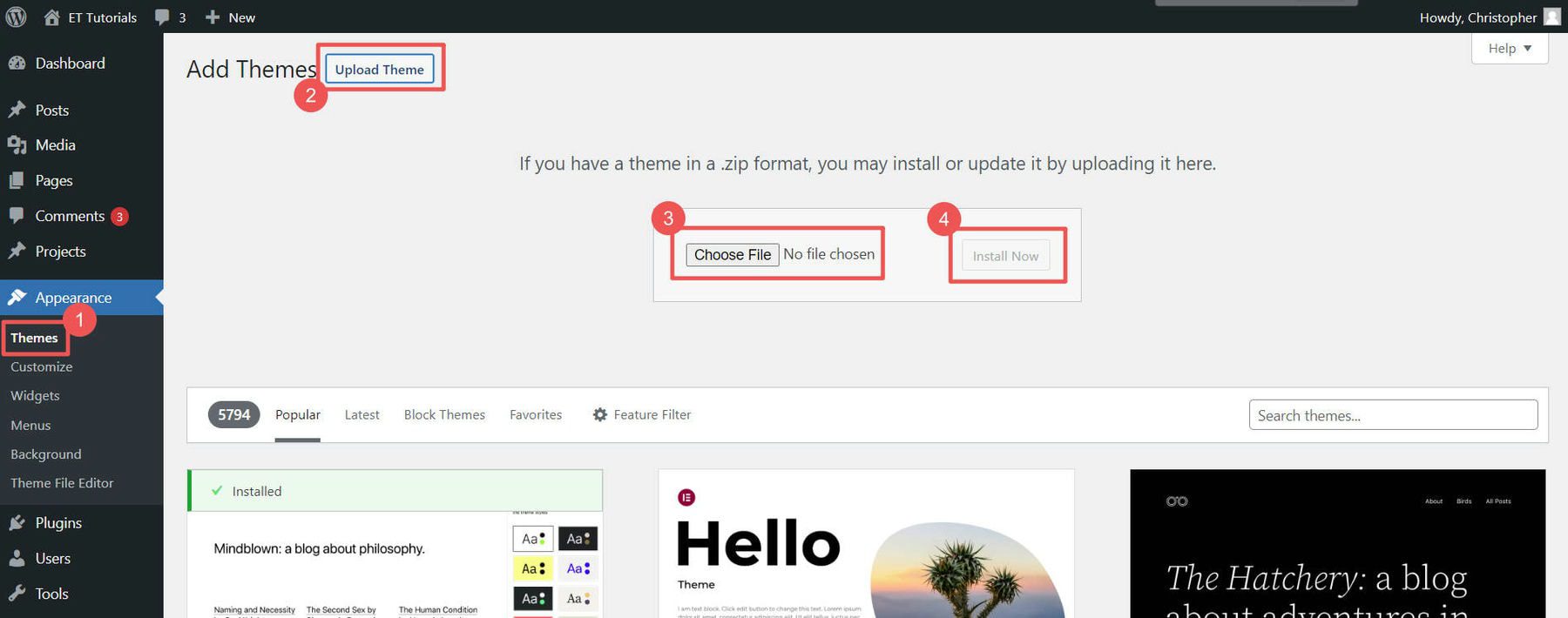
在您網站的 WordPress 儀表板中,轉到外觀 > 主題。 單擊“上傳主題”按鈕,然後選擇從 Elegant Themes Membership 儀表板下載的Divi.zip文件。 單擊“安裝”。

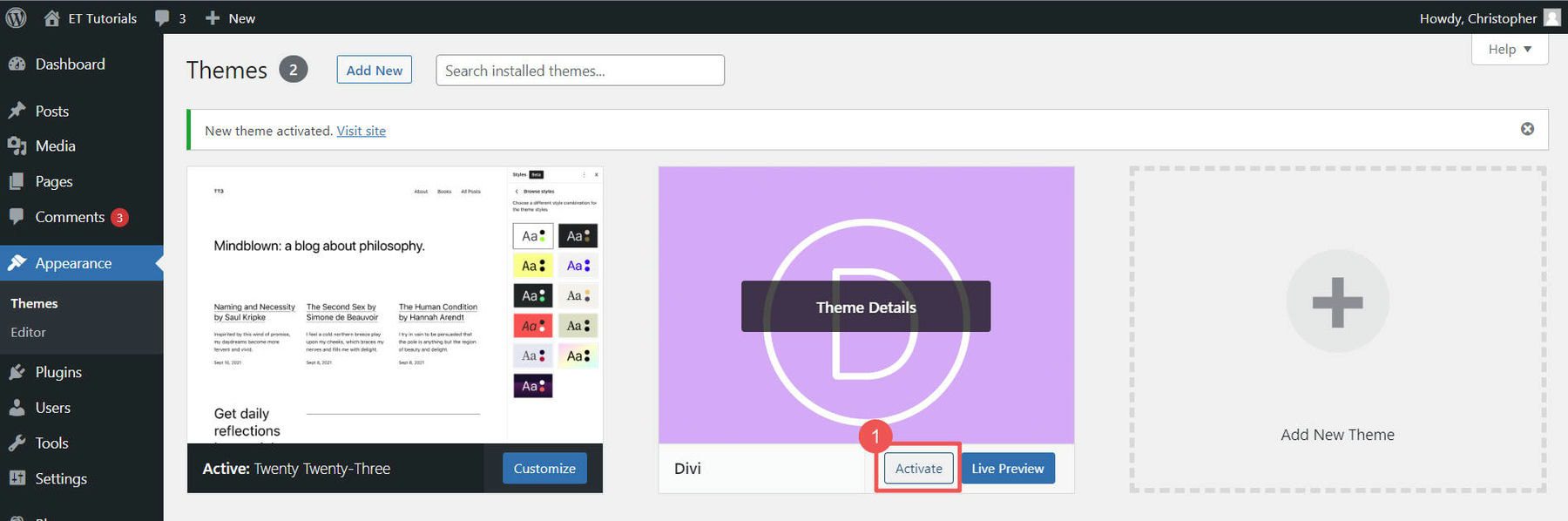
WordPress上傳Divi主題後,點擊“激活”即可在您的網站上使用它。 這會將您現有的主題替換為 Divi。

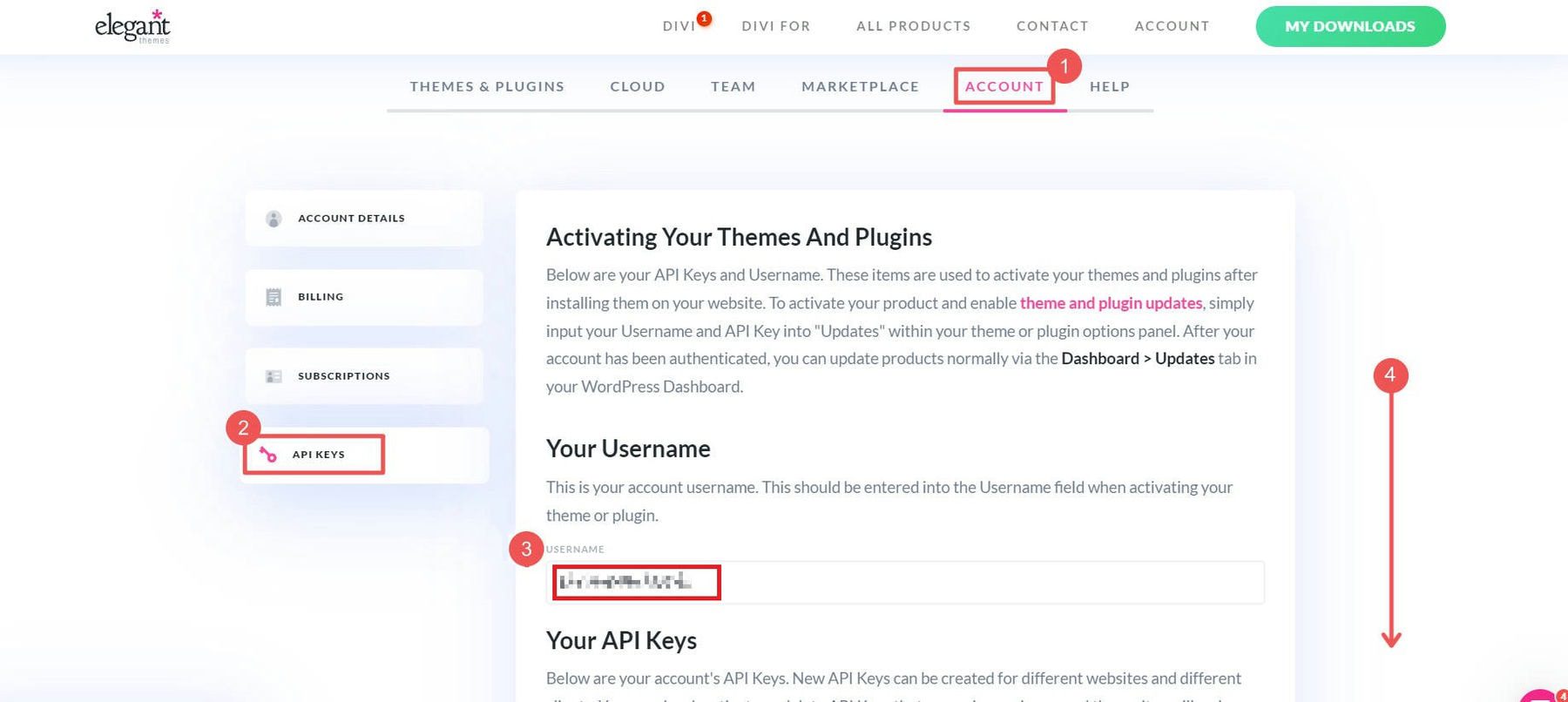
最後一步是輸入您的 Elegant Themes API 密鑰。 這允許您的 Divi 主題在 Elegant Themes 發布新版本時自動更新,確保您始終擁有最新的 Divi 主題。 轉到您的優雅主題會員資格和“帳戶”頁面。 單擊“ API 密鑰”,記住您的“用戶名”,然後滾動到頁面底部。

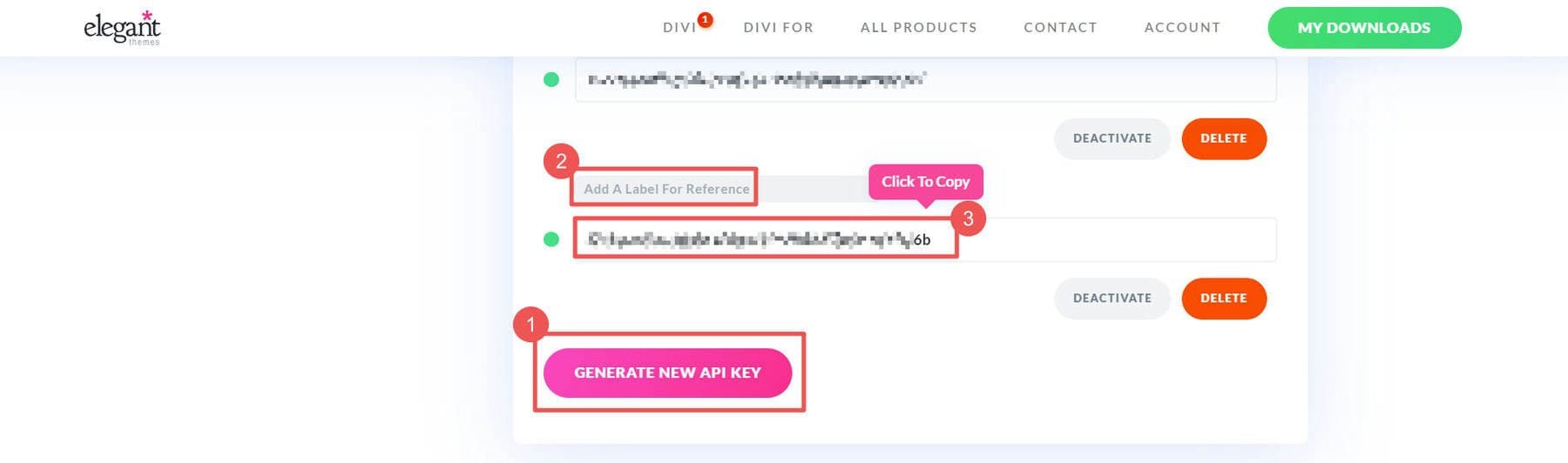
生成一個新的“ API 密鑰”,為其指定標籤/名稱,然後單擊複製密鑰代碼。


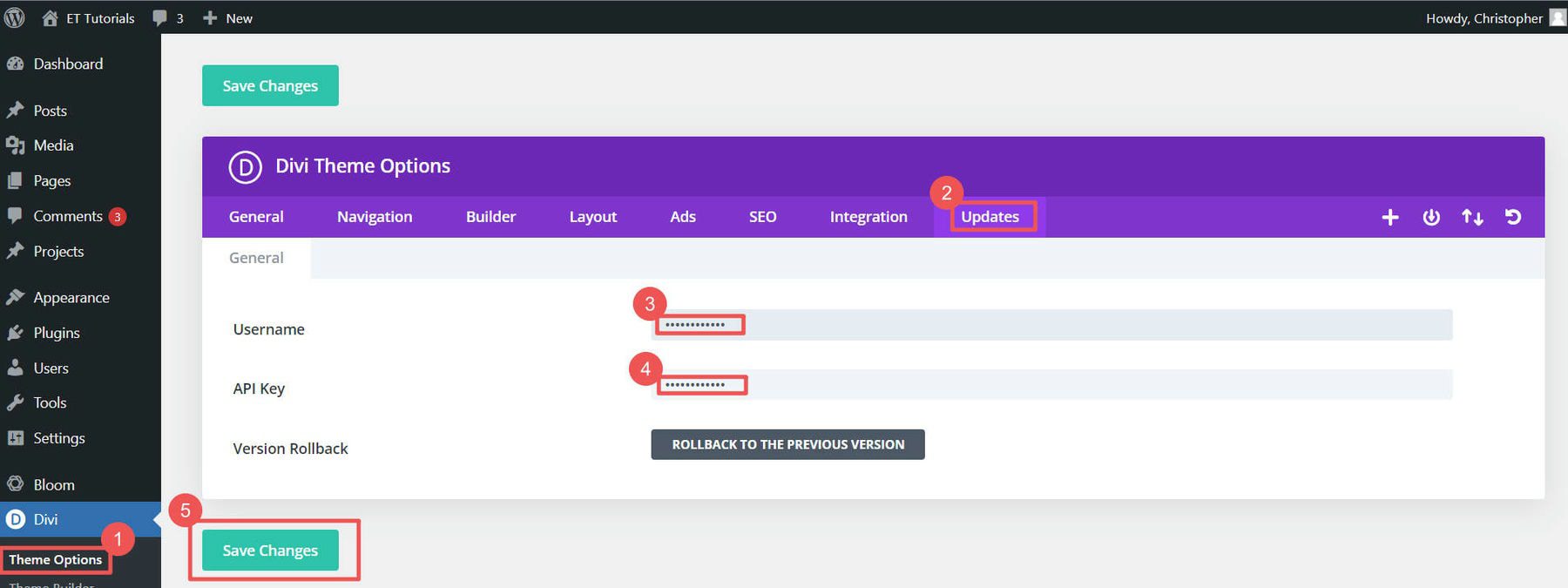
要添加 API 密鑰,請轉至 Divi > 主題選項 >更新。 在字段中輸入您的 Elegant Themes API 密鑰和用戶名,然後單擊“保存更改”。

如果您選擇不同的主題來啟動您的在線商店,您可以了解有關安裝 WordPress 主題的更多信息。
6. 建立您的在線商店
設置好您的網站後,就可以構建您的在線商店了。 這涉及設置 WooCommerce、添加產品和設置首選支付網關。
您現在已經進入瞭如何構建在線商店的令人興奮的部分!
設置 WooCommerce
配置 WordPress 設置並選擇主題後,您可以逐步完成初始設置嚮導,為 WooCommerce 中的商店配置關鍵設置。 請記住,我們的主機與 WordPress 一起安裝了 WooCommerce,因此無需安裝 WooCommerce 插件。 如果您的主機沒有提供這種禮貌,您可以查看我們的安裝和配置 WooCommerce 指南。
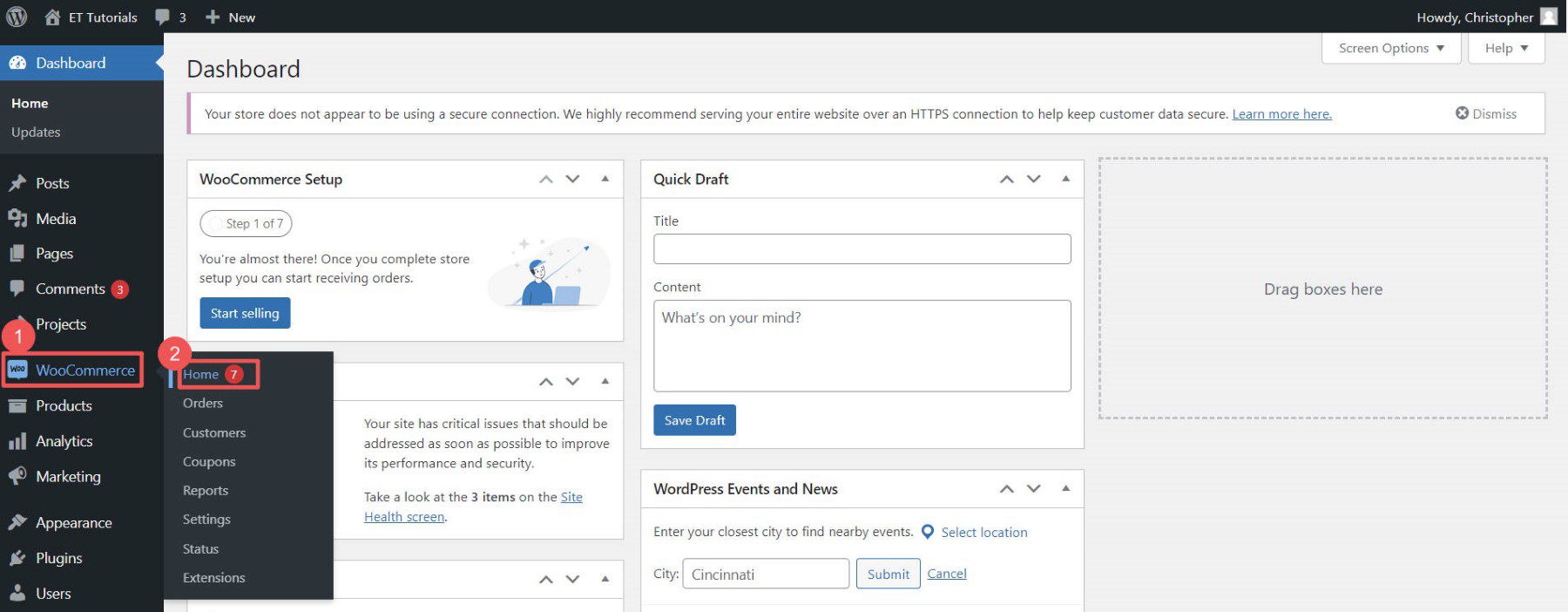
設置嚮導會根據您的需求使用基本配置和其他特定於 WooCommerce 的插件來配置您的商店。 要開始使用,請在 WooCommerce 下單擊“主頁”。

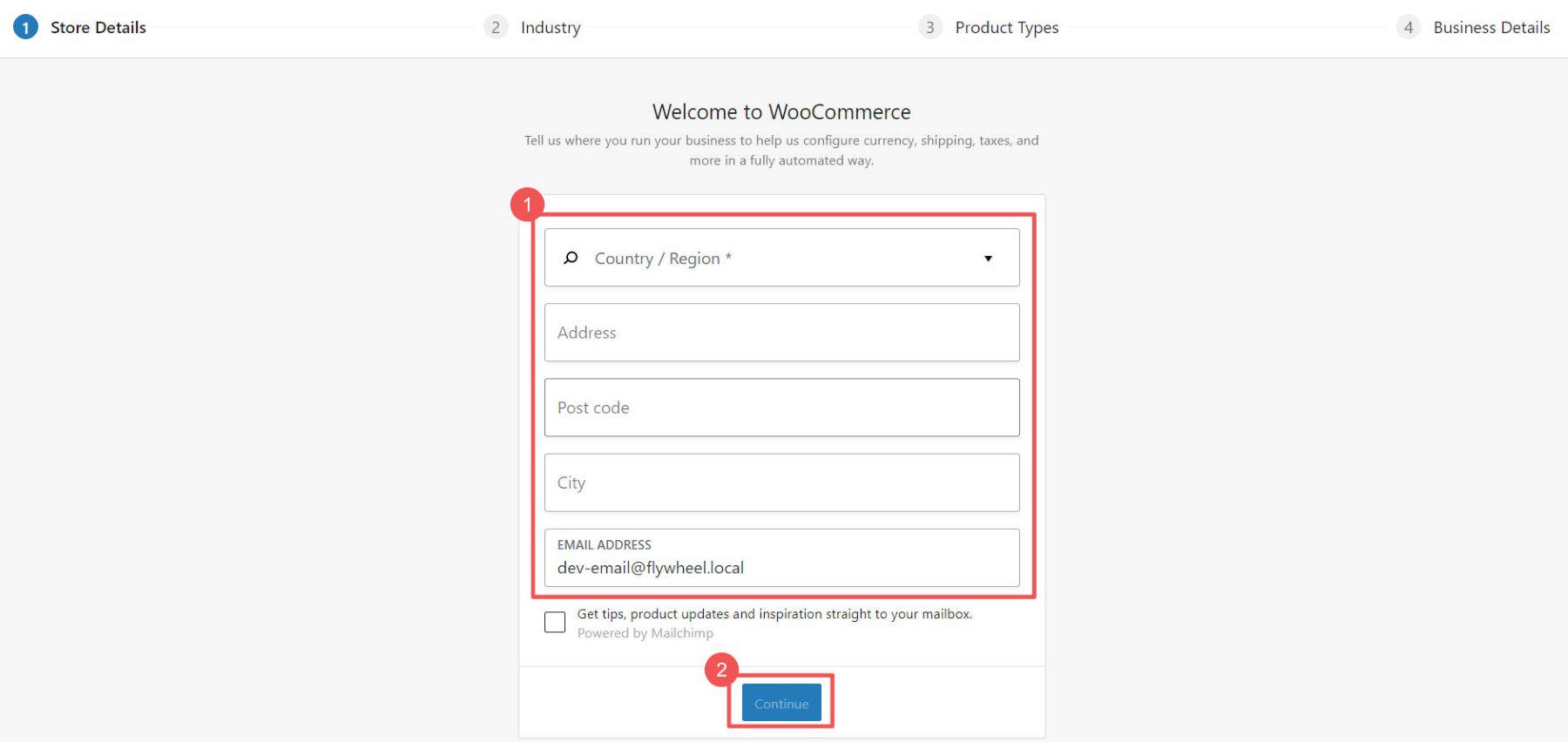
WooCommerce 入門嚮導從基本商店信息(地址和電子郵件地址)開始。

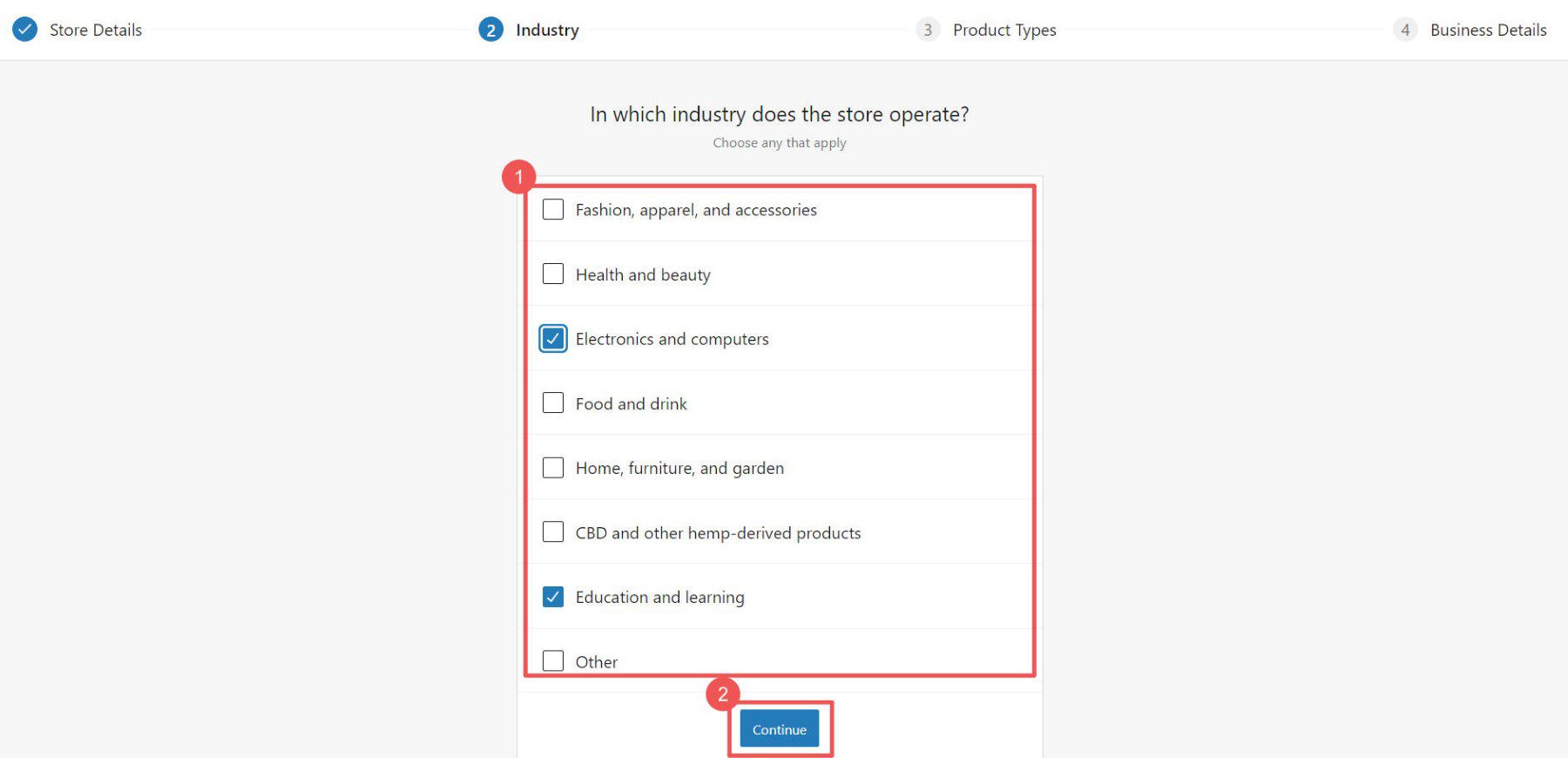
然後選擇您的商店最適合的行業。

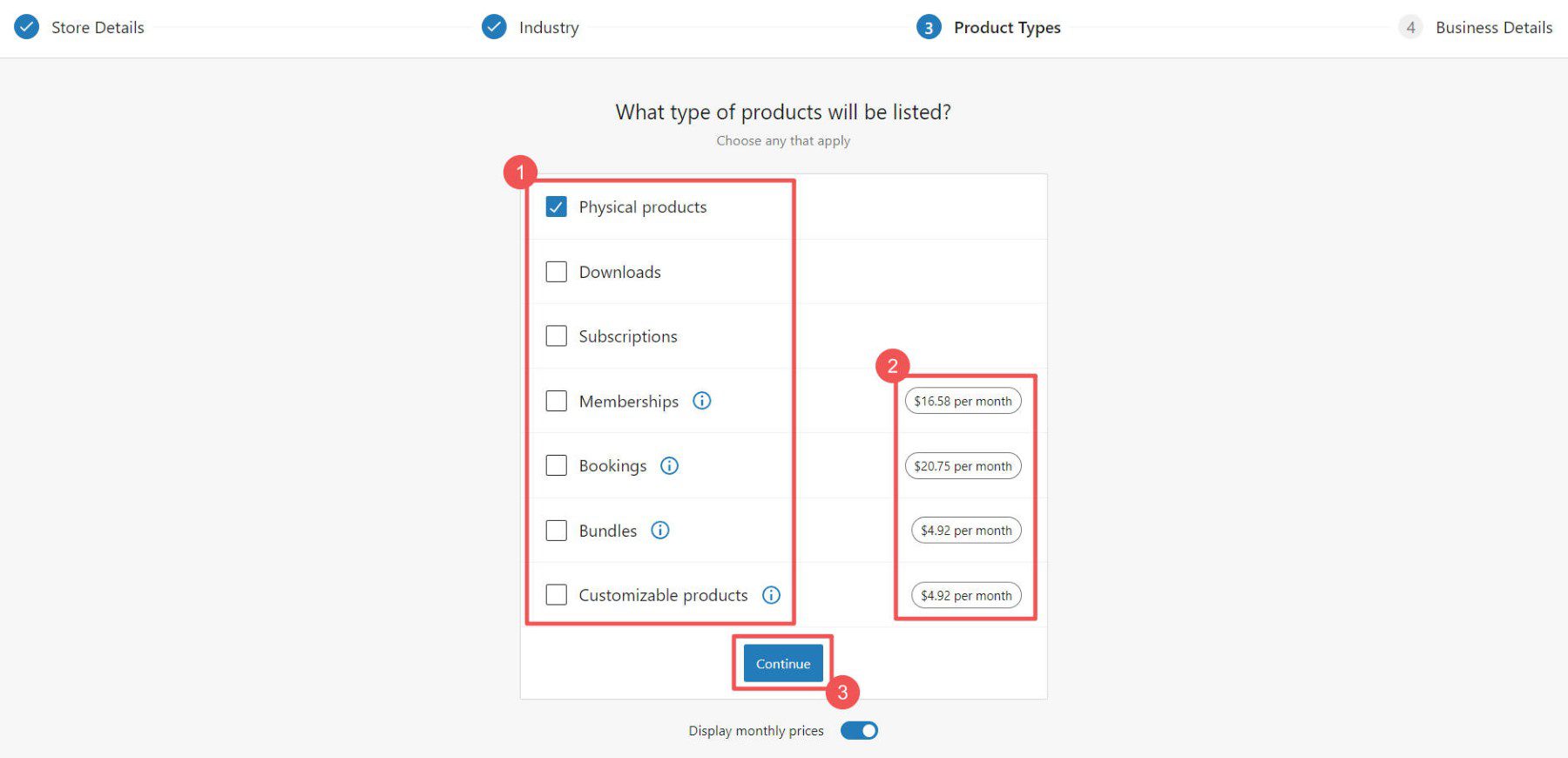
根據您想要銷售的產品類型,選擇您想要的商店功能。 根據您的選擇,將安裝其他 WooCommerce 插件以為您提供必要的功能。
請注意,WooCommerce 提供的插件需要按月付費。 如果您願意,您可以使用這些解決方案 - 它們非常可靠! 但如果你多做一點挖掘,你也會有更多選擇。 我們收集了您可以使用的最佳會員資格、預訂和其他免費 WooCommerce 插件。

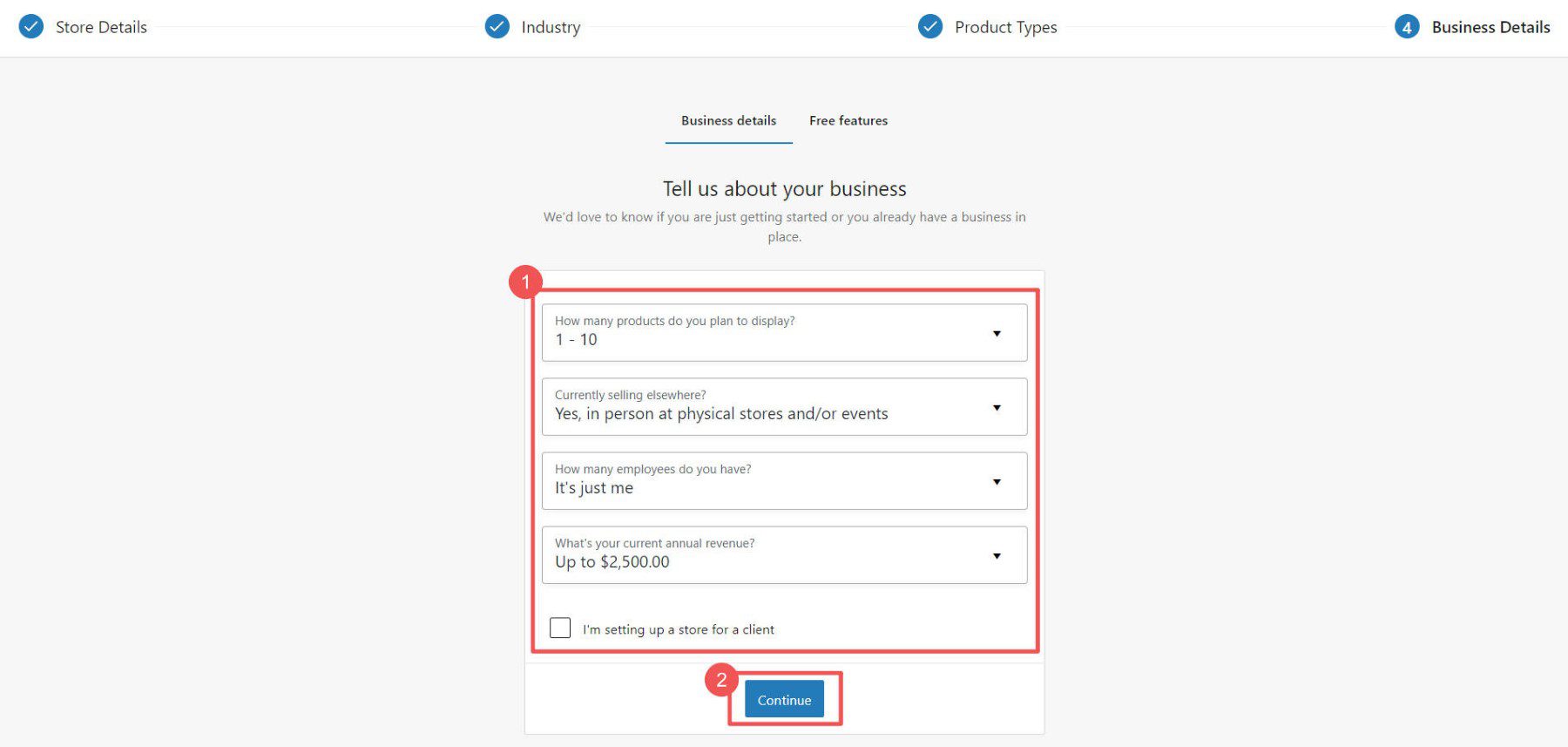
然後向 WooCommerce 詳細介紹一下您自己和您的商店。

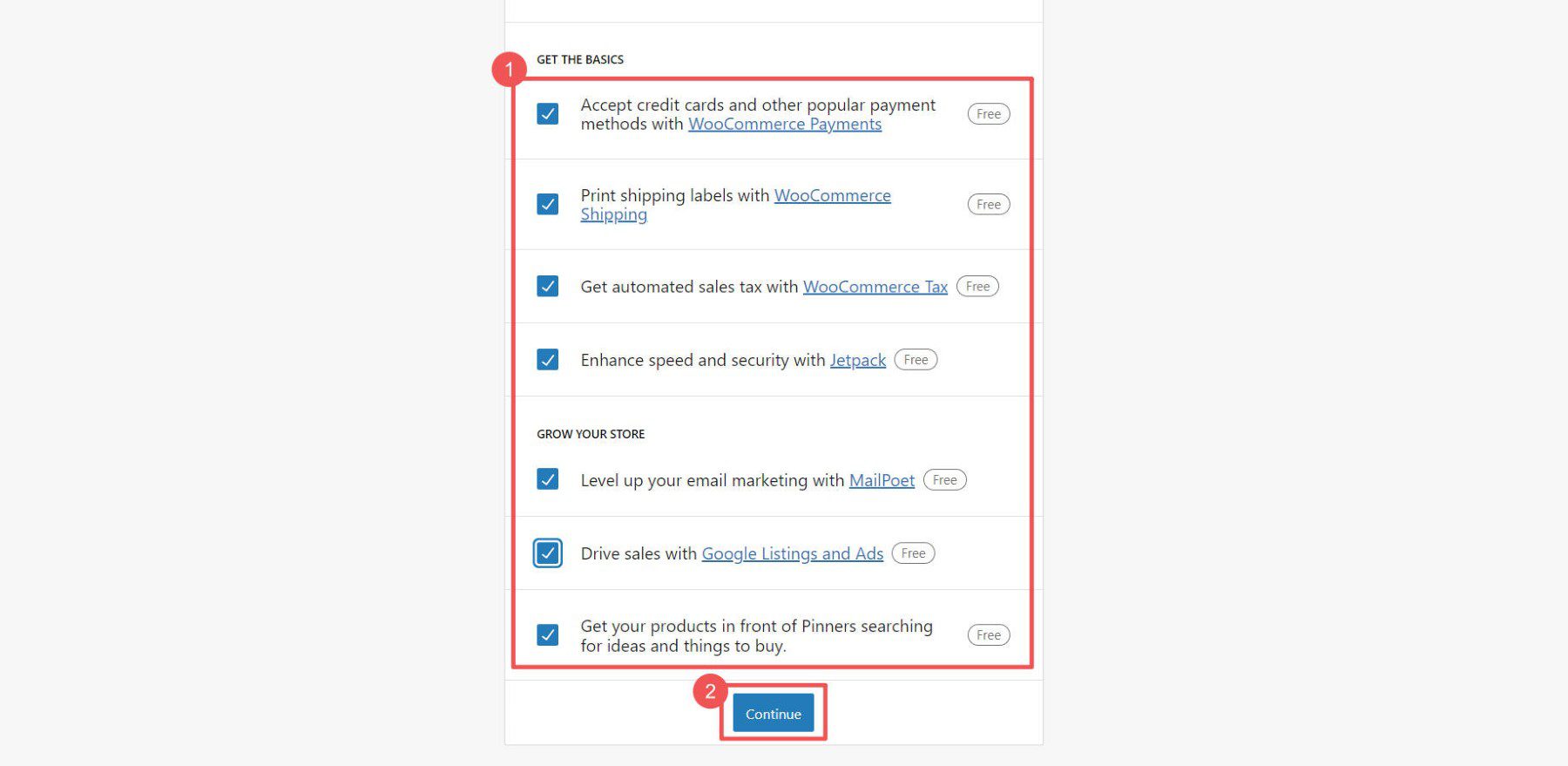
WooCommerce 生態系統也有大量免費插件。 最後一步是選擇您想要安裝的 WooCommerce 插件(每個插件處理特定且重要的任務)。 如果您想知道它們是否值得,請參閱我們的 Jetpack 和 MailPoet 評論。

WooCommerce 設置
開辦在線商店時,任何平台的具體設置都可能是一項繁重的工作。 WooCommerce 具有設置頁面,用於針對每個細節配置和自定義您的在線商店:
- 常規設置控制貨幣、產品類型、結帳和目錄
- 產品設置管理單位、可見性和庫存等選項
- 運送設置配置運送方式、成本和其他首選項
- 付款設置為客戶結賬設置支付網關
- 帳戶設置配置註冊、隱私和數據
- 電子郵件設置可自定義您商店的交易電子郵件
- 高級設置微調掛鉤等高級功能
我們的 WooCommerce 設置配置指南詳細討論了這些設置。
將產品添加到您的在線商店
將產品添加到您的 WooCommerce 商店涉及在 WordPress 儀表板中創建新產品並填寫產品詳細信息,包括標題、描述、價格和產品圖片。
如果網站所有者在電子表格中擁有該信息,則可以通過 CSV 將產品批量添加到 WooCommerce。 否則,可以通過儀表板輕鬆添加產品。
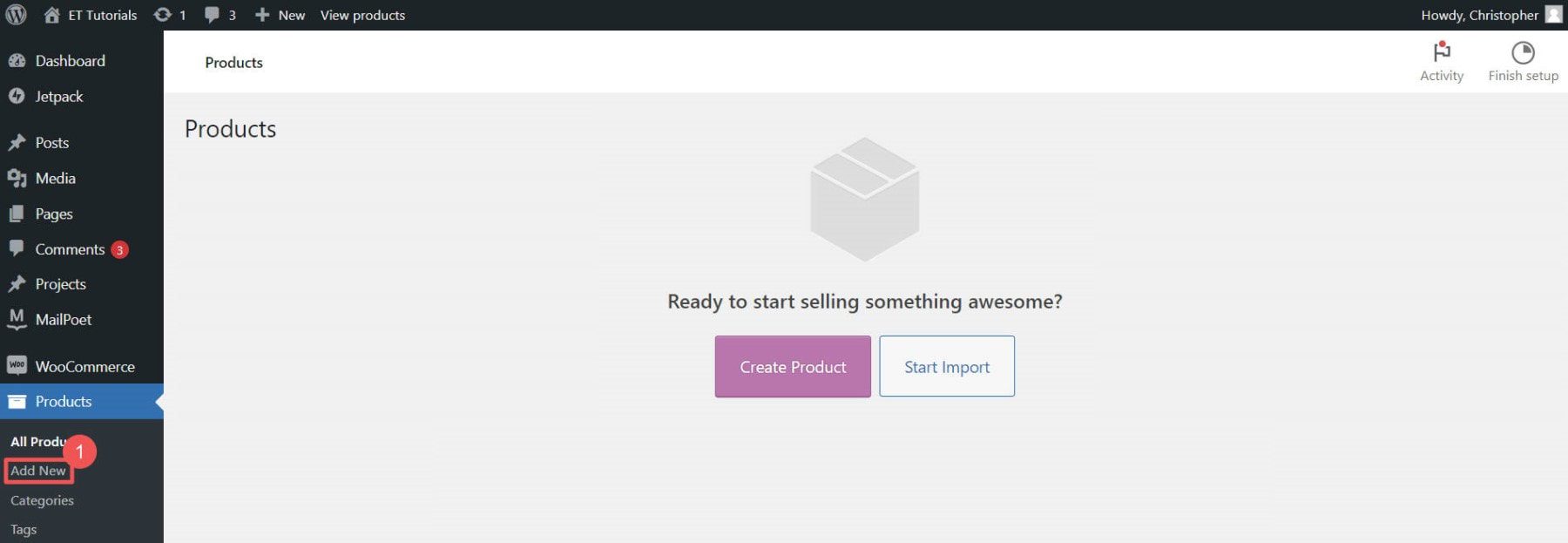
轉到 WordPress 儀表板中的 WooCommerce > 產品 >“添加新產品”。 
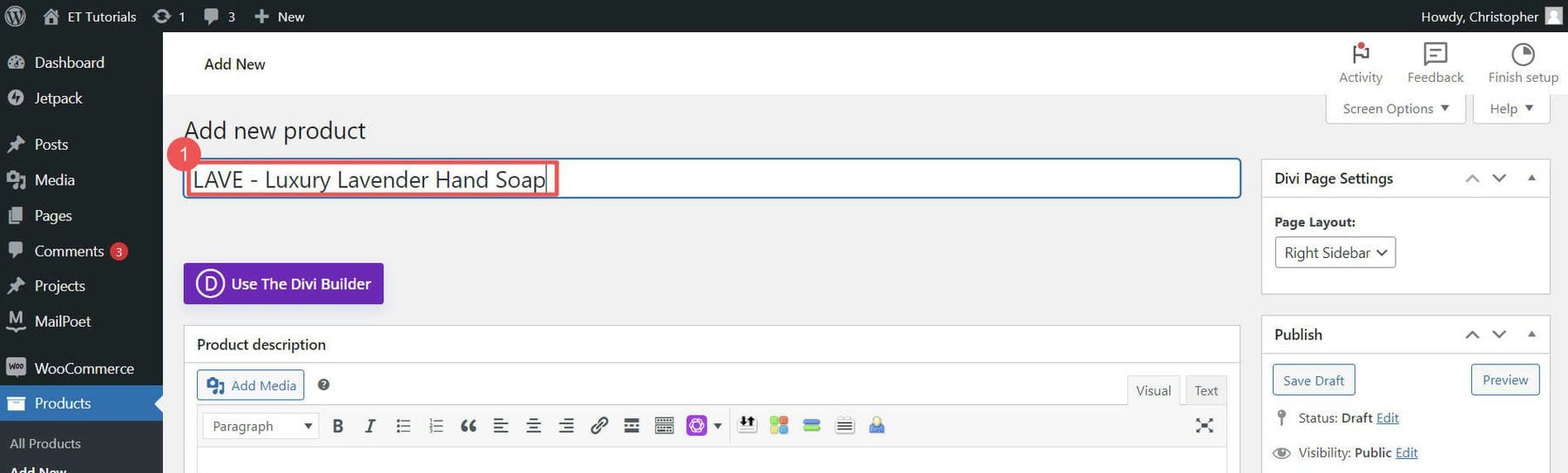
輸入將向購物者顯示的產品的產品名稱。 
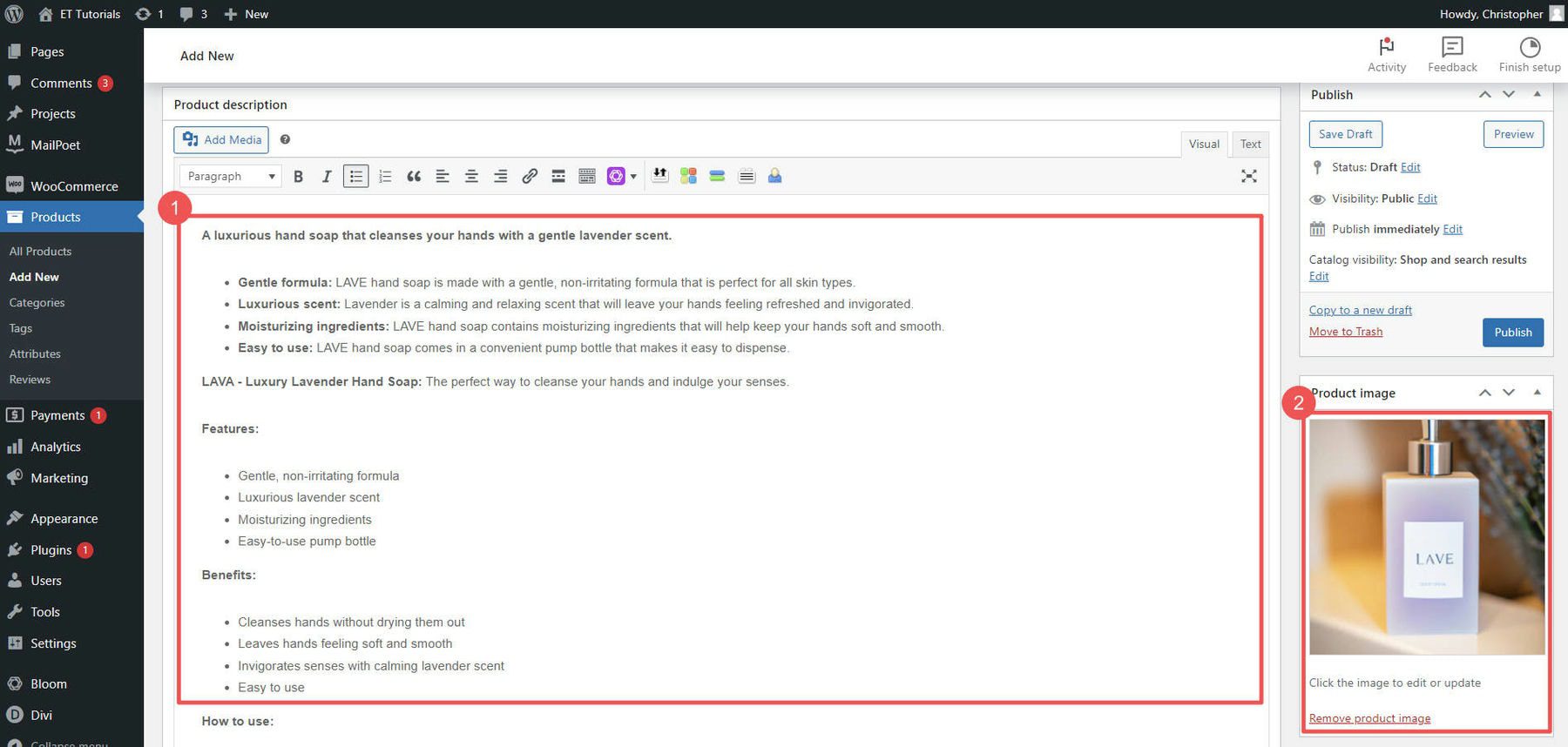
添加產品描述並上傳您的產品圖片。 
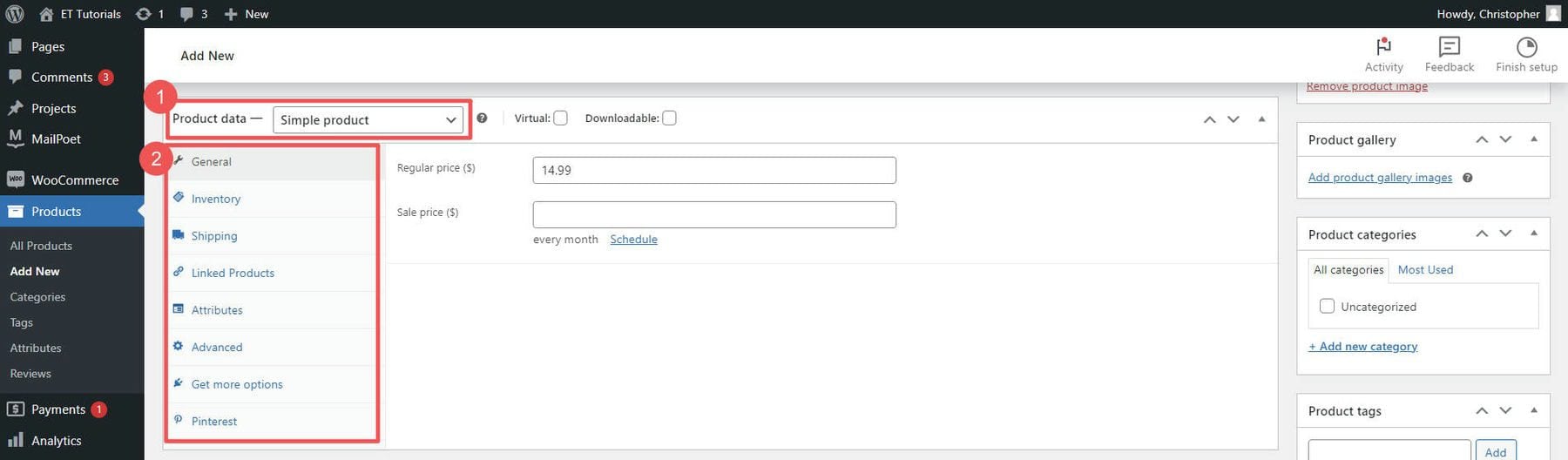
現在,您可以從單個產品頁面選擇產品類型、價格、管理庫存、設置運輸選項等。 
一旦您對產品感到滿意,您就可以發布產品草稿。 添加盡可能多的產品。
了解有關 WooCommerce 庫存管理以處理產品庫存的更多信息,並訪問我們有關在 WooCommerce 中設置運輸的指南。
7. 設計你的在線商店
設計和開設電子商務在線商店需要大量工作,但正是工作讓一切變得不同。 大多數 WordPress 主題都會將您鎖定在固定設計中,但我們將向您展示如何使用 Divi 構建一個網絡商店,為您提供完全的設計自由。
像 Divi 這樣的頁面構建器允許您直觀地設計您的網站,而無需編碼。 它將使您能夠使用拖放界面和各種模塊來自定義商店的每個部分。 這包括您的產品頁面、購物車和結賬頁面。
您可以了解有關 Divi 的 WooCommerce 模塊的所有信息,這些模塊是成功商店的基石。
使用 Divi 將產品添加到頁面
Divi 允許您導入預製佈局,從而節省您設計在線商店的時間。
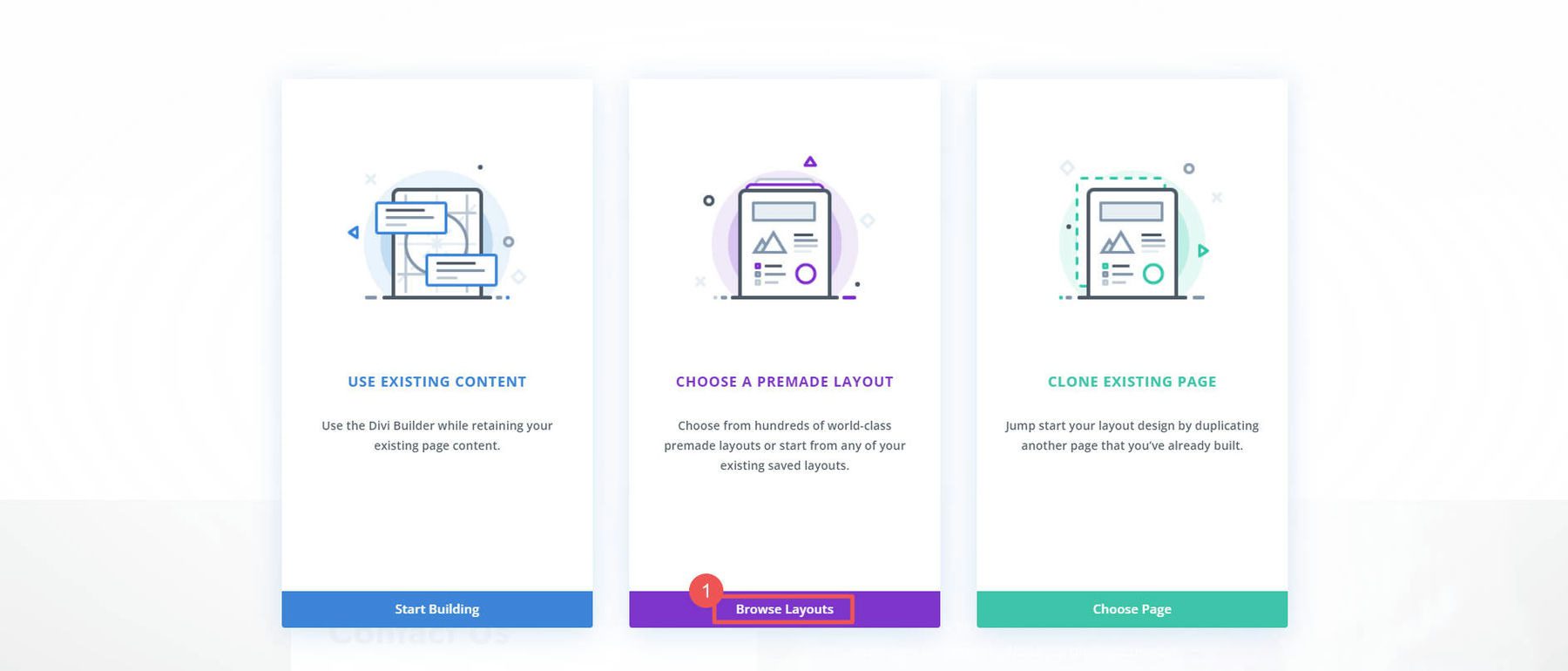
使用 Divi 打開並編輯您的主頁。 選擇“瀏覽佈局”以查看哪些佈局可以節省您的時間。

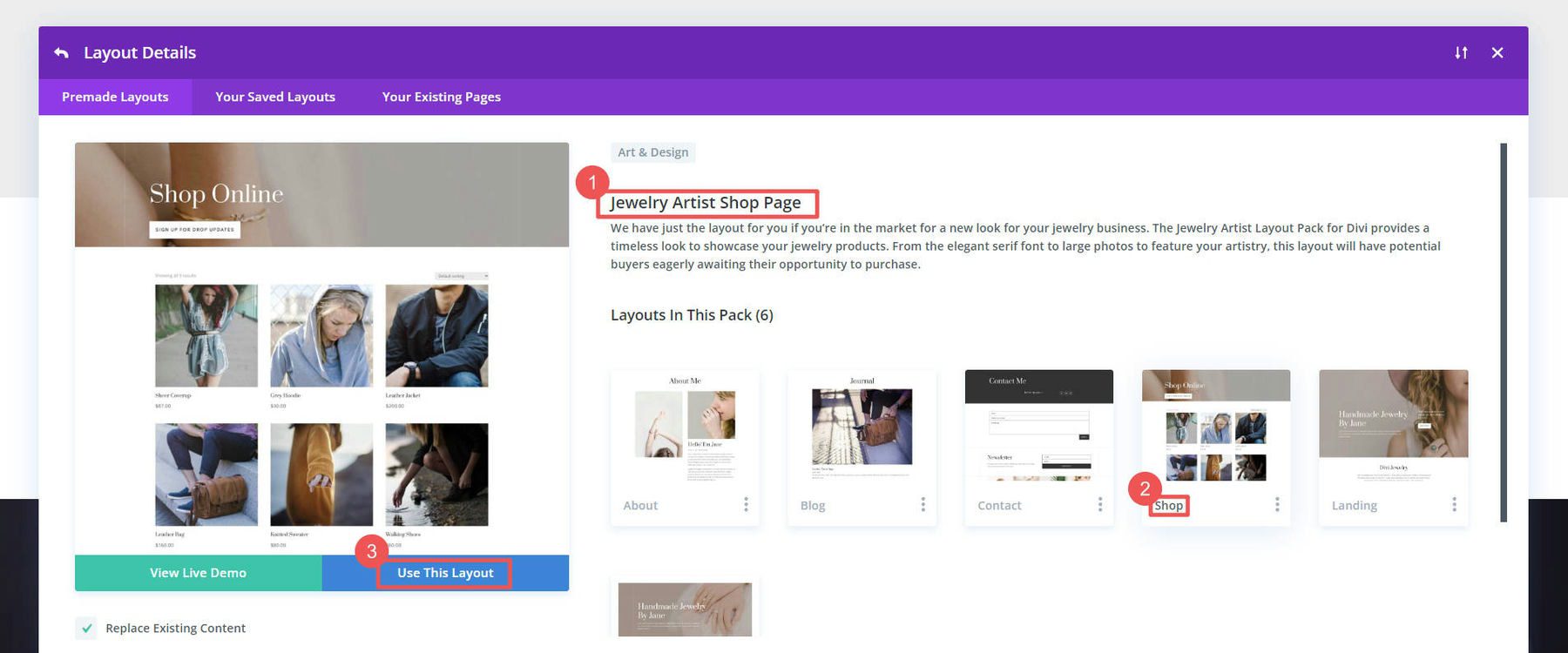
搜索每個優雅主題會員的數百個佈局包。 為了方便起見,請尋找帶有“商店頁面”的佈局包。 然後,通過單擊“使用此佈局”將佈局導入頁面。

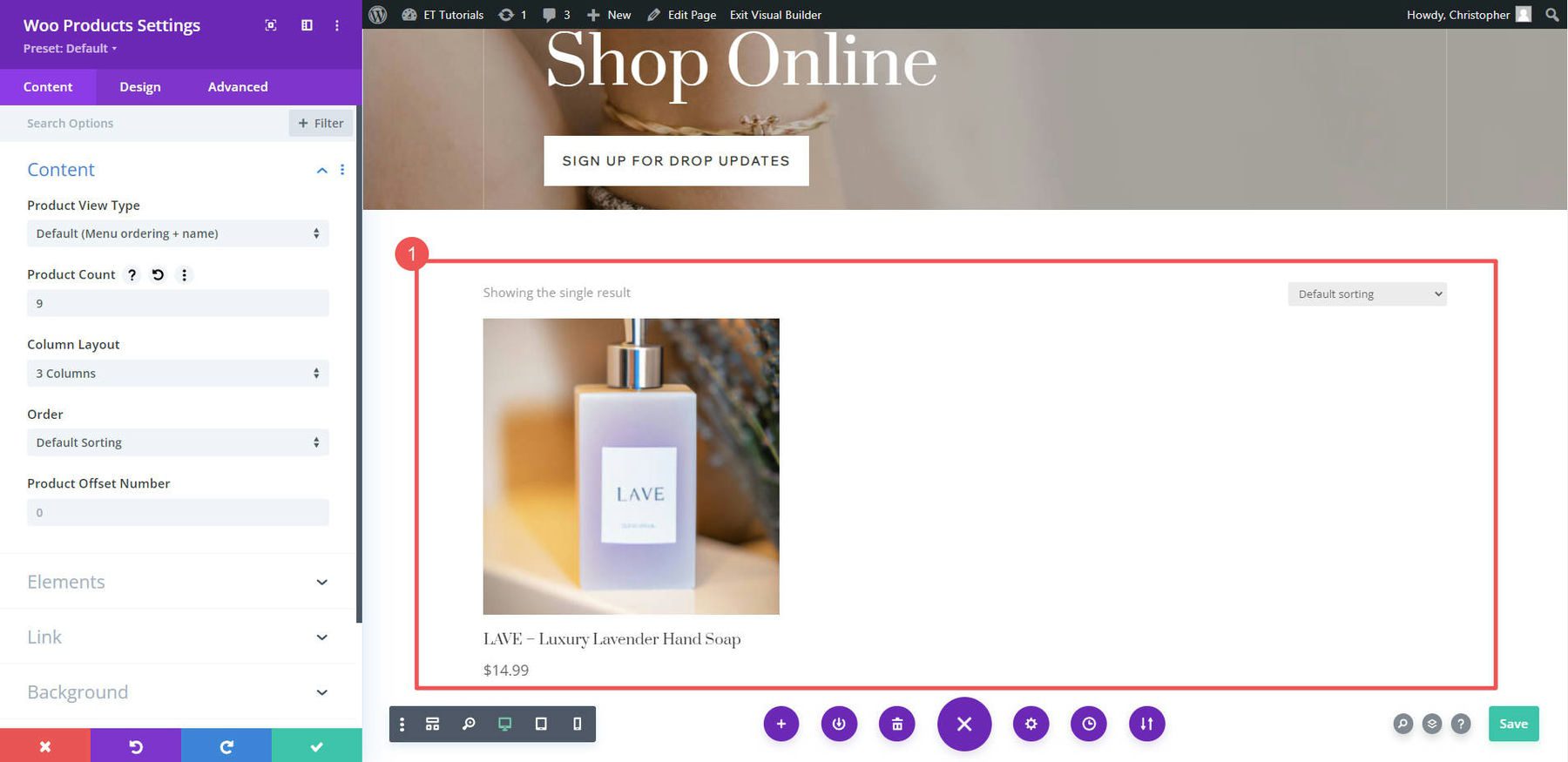
模板的 Woo Products 模塊導入並在頁面上顯示我們的產品信息。 該模塊是可編輯的,允許您更改顯示的產品數量、列數、順序以及顯示的元素(除了設計設置之外)。

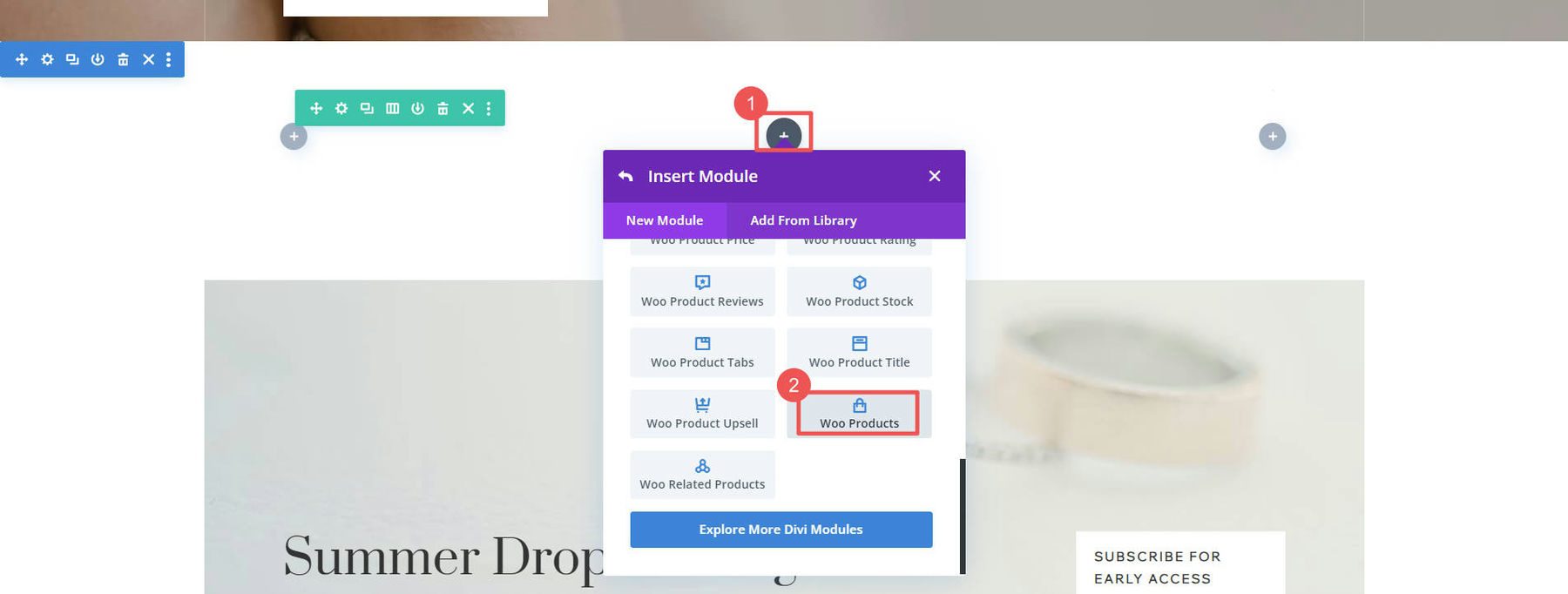
如果我們想從頭開始向頁面添加單個產品,我們可以添加一個新行並將其放置在 WooCommerce 模塊列表中的“ Woo Products ”模塊中。

設計購物車頁面
您的商店使用的標準頁麵包含在 WooCommerce 中。 他們是:
- 商店頁面(類似於博客頁面,但用於產品)
- 購物車頁面(顯示客戶放入購物車的商品)
- 結帳頁面(顯示客戶結帳時看到的內容)
- 我的帳戶頁面(幫助用戶管理他們在您商店中的用戶帳戶)

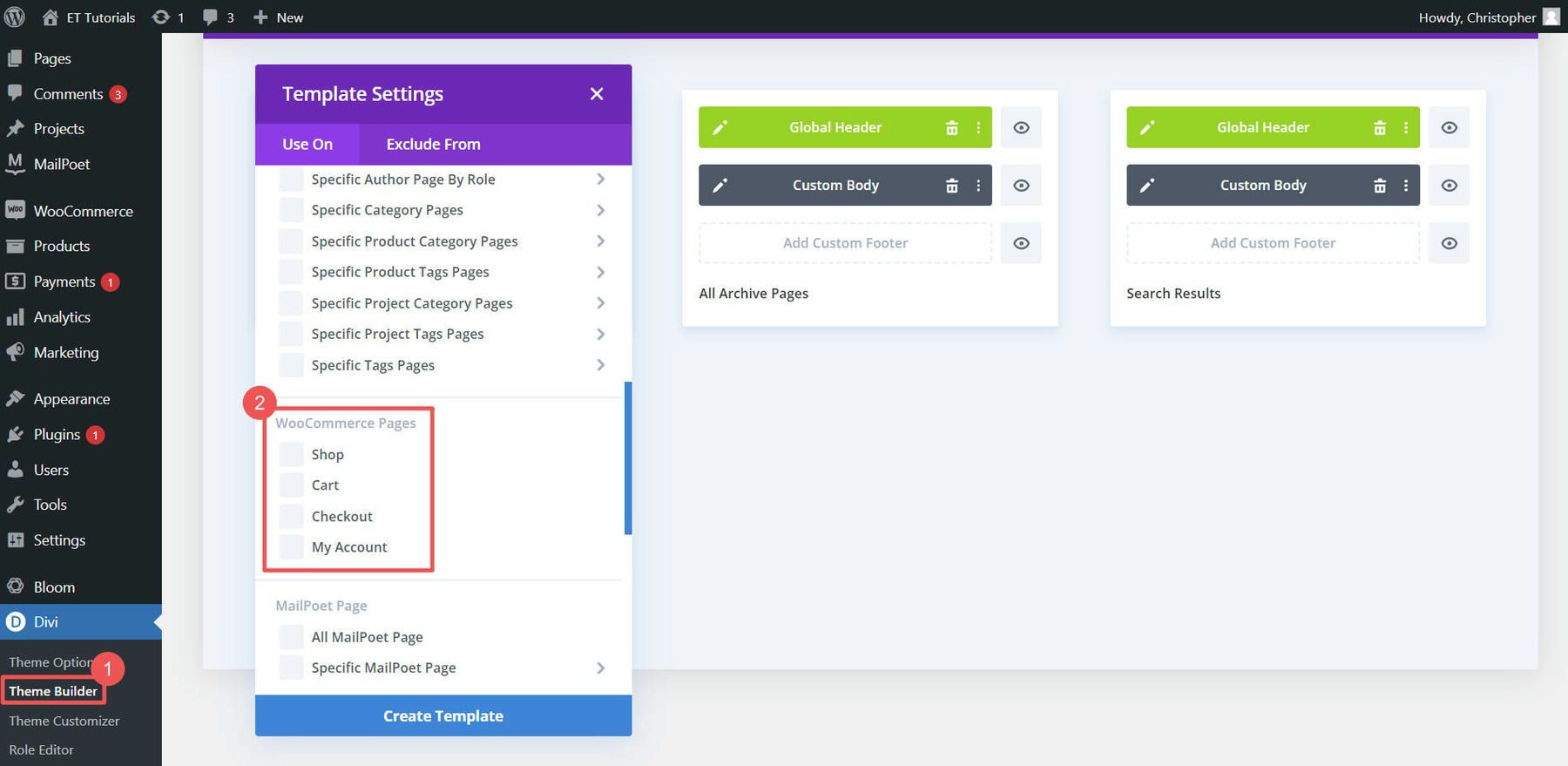
Divi 允許您通過主題生成器編輯每個頁面。
有關創建這些頁面的更多詳細信息,請訪問我們的購物車頁面佈局教程、結帳頁面佈局教程以及使用 Divi 教程構建 WooCommerce 頁面。
8. 添加插件以獲得更多功能
使用 WordPress 和 WooCommerce 的一大好處是能夠通過插件擴展功能。 數以千計的免費和付費插件為在線商店添加了有用的功能。 在這裡,我們向您指出您應該注意的 WooCommerce 插件類別的方向。
搜索引擎優化插件
SEO 對於增加在線商店的流量至關重要。 Yoast SEO 和 Rank Math 等插件可讓您針對搜索引擎優化頁面和內容。 他們添加架構標記、XML 站點地圖和其他 SEO 最佳實踐。
我們有關於 WooCommerce SEO 的完整指南,需要使用一個很棒的 WooCommerce SEO 插件。 如果您喜歡冒險並且喜歡生成式人工智能,您可以查看這些基於人工智能的 SEO 工具。
安全插件
安全對於任何在線業務都至關重要。 Wordfence Security、iThemes Security 和 Sucuri 等插件添加了保護和威脅監控層。 如果您正在收集用戶數據、接收大量流量並授權大量交易,那麼安全性對於您的商店的有效運營至關重要。

查看我們關於最佳 WordPress 安全插件的建議以及它們為何必不可少。
產品過濾和搜索插件
增強產品過濾、搜索和導航的插件可以帶來更好的客戶體驗。
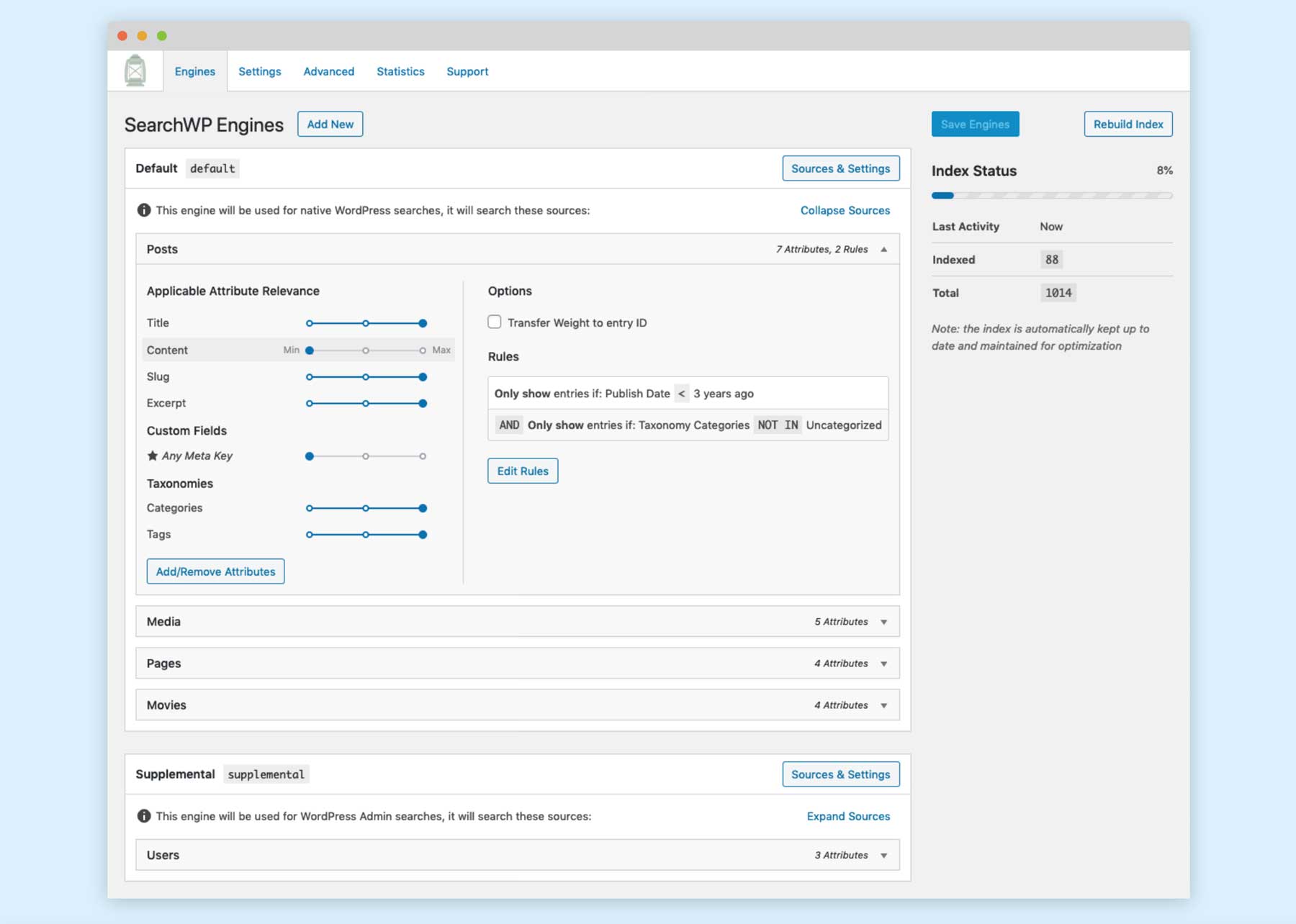
最重要的選項是 SearchWP 和我們最佳搜索插件列表中引用的其他選項。

Barn2 和 Yith 製作了一些我們最喜歡的 WooCommerce 插件。 如果您想要一個保證與 Divi 配合使用的解決方案,Divi Marketplace 中還有數十種可靠的 WooCommerce 選項。
9. 啟動您的新在線商店
一旦您的在線商店建立起來,就該宣傳並吸引客戶了。 可以利用的一些關鍵營銷渠道包括:
電子郵件營銷:電子郵件是向客戶進行營銷的最有效方式之一。 通過提供訂閱激勵來建立您的列表。 定期發送展示新產品的時事通訊電子郵件。 使用電子郵件分段來定位不同的群體。 選擇最好的電子郵件營銷服務之一,例如 Mailchimp 或其替代方案之一。
商店 SEO:搜索引擎優化可幫助客戶通過搜索找到您的產品。 在您的網站上進行頁面優化。 選擇 Yoast 或 RankMath 等 SEO 插件來優化您的內容。 使用先進的 SEO 技術來提高排名。
社交媒體:通過 Facebook、Instagram 和 Twitter 等社交平台宣傳您的商店。 分享產品、發放贈品並通過付費社交活動做廣告。 進行社交商務的許多方式都可以幫助增加曝光度和銷量。
聯屬營銷:開設聯屬計劃,其他創作者可以參考、評論和推廣您的產品。 這可以通過聯盟管理插件快速完成。 此外,如果您的在線商店專注於通過亞馬遜銷售其他產品,您可以考慮成為亞馬遜附屬公司。 這將為您賺取銷售佣金。
PPC 廣告:付費搜索廣告將您的產品展示在人們在 Google 和其他搜索引擎上搜索時。 使用人工智能工具優化您的廣告和文案,以獲得更出色的效果。
網站速度和優化:快速的網站速度對於轉化至關重要。 使用緩存插件並遵循 Divi 優化指南來加快您的商店速度。
請務必使用電子商務分析來跟踪指標,以優化工作並採取全渠道方法。
結論
開辦網上商店是一個雄心勃勃的目標,一開始可能會令人生畏。 但通過遵循分步指南,任何人都可以創建一個蓬勃發展的在線商店。 剩下的就是增加流量和運營您的業務。
不要讓技術或自我懷疑阻礙您。 您有能力將您的零售目標轉變為蓬勃發展的在線商店,實現您的創業願景。
如果您需要更多幫助,我們會創建一些有關 WordPress 的最佳內容。 您甚至可以查看我們最喜歡的生產力工具,這可能會對您有很大幫助。 讓我們知道您的在線商店計劃進展如何!
常見問題 (FAQ)
在結束之前,讓我們回答一些有關如何創建在線商店的最常見問題。 我們錯過了一個嗎? 在下面留下問題,我們會回复!
我如何開設網上商店?
我可以免費開設在線商店嗎?
開辦網上商店需要多少錢?
為什麼我應該使用 WordPress 來構建我的在線商店?
Shopify 和 WordPress 哪個更好?
我可以創建沒有實體產品的在線商店嗎?
如何在沒有庫存的情況下開設在線商店?
我的在線商店應該有哪些重要頁面?
我應該在哪里托管我的在線商店?
如何創建在線直銷業務?
如何在線銷售數字產品?
精選圖片由 TAW4/shutterstock.com 提供
