如何對 WordPress 網站進行壓力測試 (2023)
已發表: 2023-11-17您想知道您的網站在流量激增時的表現如何嗎?
對 WordPress 網站進行壓力測試將顯示您的網站在不同情況下的表現。 這樣,您可以確保快速效能並解決任何問題。
在本文中,我們將向您展示如何對 WordPress 網站進行壓力測試。

什麼是 WordPress 壓力測試?
WordPress 壓力測試可讓您了解您的網站在高流量情況下的表現。 它可以幫助您為流量高峰做好準備,並了解您的網站如何處理負載。
通常,網站可以承受的流量取決於您的 WordPress 託管計劃。 然而,壓力測試有助於發現這些限制並發現由於高流量而可能出現的問題。
例如,流量突然激增可能會導致您的網站崩潰並耗盡所有伺服器資源。 同樣,您還可以查看哪些 WordPress 外掛程式、主題、程式碼片段和圖像在極端條件下出現故障。
透過壓力測試,您可以輕鬆修復任何問題或修正可能配置錯誤的設定。 因此,您將提供更好的用戶體驗並為高流量情況做好準備。
也就是說,讓我們看看如何對 WordPress 網站進行壓力測試。
對 WordPress 網站進行壓力測試
在測量 WordPress 網站的效能時,您會發現許多速度測試工具,例如 PageSpeed Insights、Pingdom 或 GTmetrix。
雖然這些工具可以幫助您了解網站的載入速度,但它們無法告訴您網站在高流量下的表現如何。
為了強調 WordPress 網站,我們將在本教學中使用 Loader.io。 它是一個免費工具,可以模擬高流量情況並執行一系列測試。
註冊一個免費的 Loader.io 帳戶
首先,您需要造訪 Loader.io 網站並建立一個免費帳戶。 只需點擊“立即註冊”按鈕即可開始。

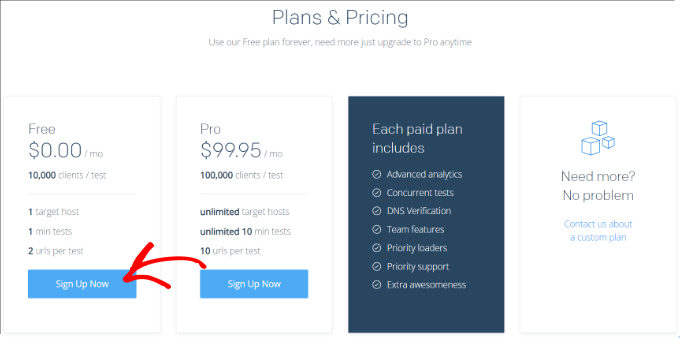
之後,您將看到該工具提供的不同定價方案。
繼續並選擇“免費”定價計劃。

接下來,您可以輸入詳細資訊以註冊新帳戶。
Loader.io 將要求提供公司名稱、電子郵件地址和密碼。 新增這些詳細資訊後,只需選取 reCaptcha 方塊並點擊「註冊」按鈕即可。

您也會收到一封驗證電子郵件。 只需檢查您的收件匣並點擊電子郵件中的連結即可驗證您的帳戶。
向 Loader.io 新增主機
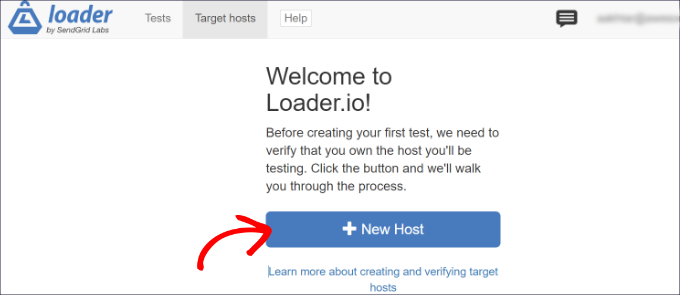
之後,您可以透過點擊“+新主機”按鈕來設定目標主機。

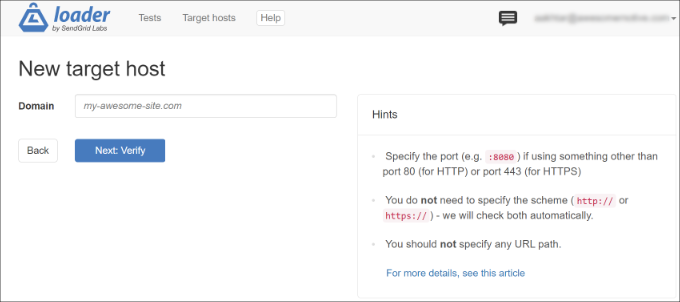
接下來,您需要輸入您的網域。
完成後,只需按一下「下一步:驗證」按鈕。

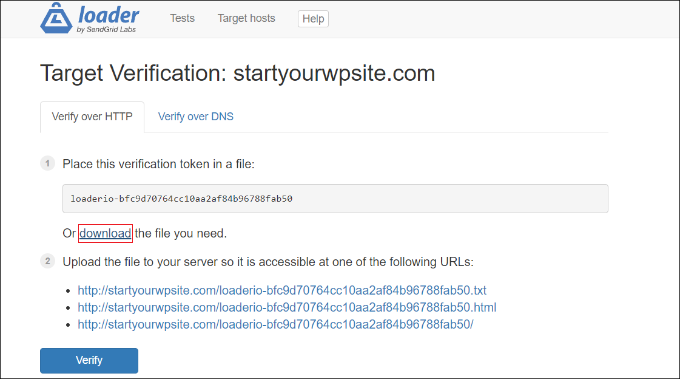
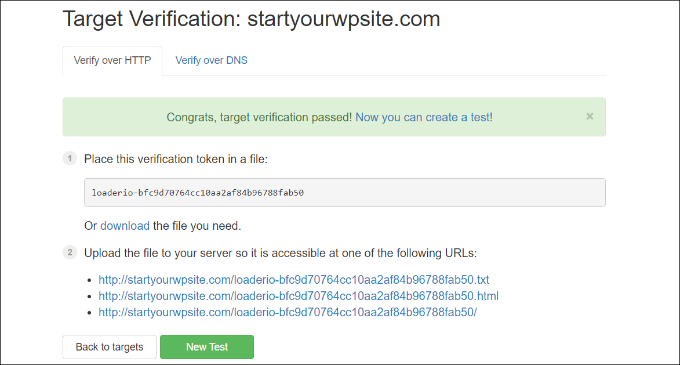
接下來,您需要驗證您的網域。 您可以透過 HTTP 或 DNS 驗證來完成此操作。
在本教程中,我們將使用「透過 HTTP 驗證」選項並下載驗證檔案。 繼續並點擊“下載”連結並將文件保存到您的電腦上。

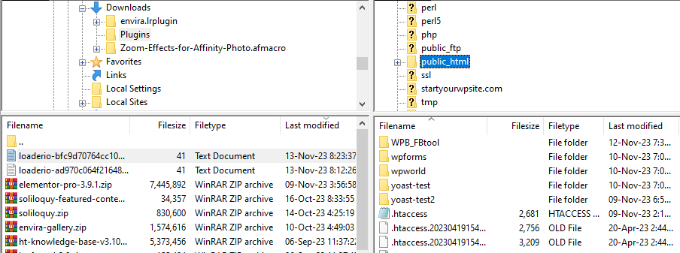
下載檔案後,您需要將其上傳到網站的根資料夾。 這通常稱為“public_html”資料夾。
若要上傳文件,您可以使用 FTP 用戶端。 有關更多詳細信息,請參閱我們有關如何使用 FTP 將文件上傳到 WordPress 的指南。

上傳檔案後,您可以返回Loader.io網站並點擊「驗證」按鈕。

驗證後,您應該會看到一條成功訊息。

接下來,您需要點擊“新測試”按鈕並為您的網站設定壓力測試。
配置您的壓力測試設置
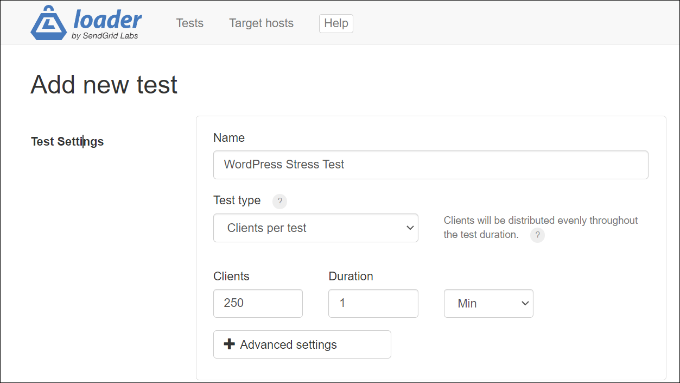
在下一個畫面上,您可以變更壓力測試的設定。 您可以先為測試新增名稱。

之後,您需要選擇測試類型。 Loader.io 提供 3 種測試類型,其中包括:
- 每次測試的用戶端- 在此,您可以測試當特定數量的訪客在指定的時間內訪問您的網站時,您的網站將如何運作。 您可以設定客戶端數量和持續時間。
- 每秒客戶端數– 此方案將測試您的網站每秒指定數量的客戶端請求。
- 維持客戶端負載- 在此測試類型下,在整個測試期間維持恆定的客戶端計數。 當特定時間內負載恆定時,它會對您的網站進行壓力測試。
我們建議使用每種類型執行多個測試。 這將有助於發現您的網站在不同情況下可能遇到的任何問題。
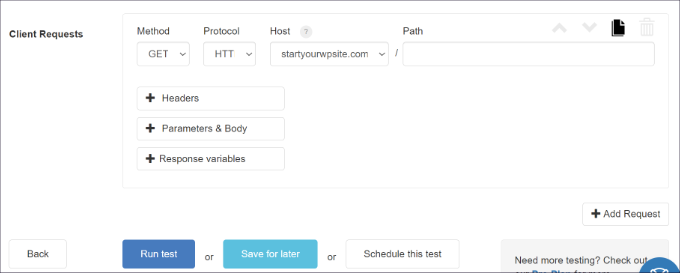
如果向下捲動,您將看到「客戶端請求」設定。 對於一般測試,我們建議使用預設設置,您無需更改任何內容。

現在,您已準備好對您的 WordPress 網站進行壓力測試。 繼續並點擊“運行測試”按鈕。
分析您的壓力測試結果
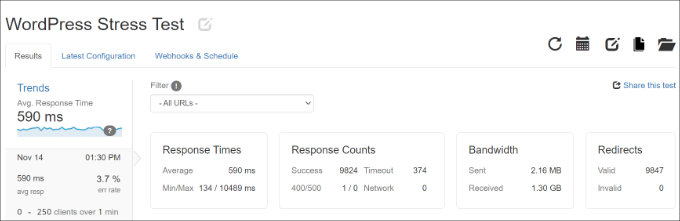
Loader.io 將為您的網站執行壓力測試並編譯結果。 然後,您可以分析它們以了解您的網站在高流量情況下的表現。
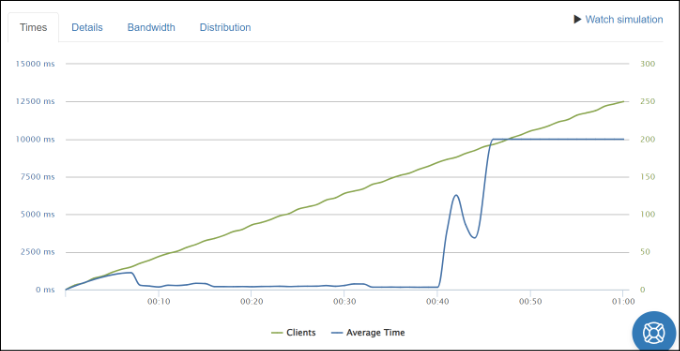
例如,您可以先查看平均回應時間。 回應時間越短,網站的載入速度越快。
在我們的測試中,當 250 個客戶端造訪網站 1 分鐘時,平均回應時間為 590 毫秒或 0.59 秒。

這是相當不錯的閱讀,表明網站在高負載下並沒有顯著減慢。
然而,記錄的最大反應時間為 10489 毫秒或 10.489 秒。 現在,您可以查看下圖,以了解回應時間與客戶端數量相比何時出現跳躍。
例如,我們的測試表明,當客戶端數量超過 150 時,會出現峰值,而當客戶端數量接近 200 時,會出現最大回應時間。

利用這些見解,您將大致了解當一定數量的人造訪您的網站時,您的網站將如何表現。
現在您可以重複此步驟並使用不同的場景執行多個測試。 例如,嘗試增加客戶端數量、測試持續時間以及使用不同的測試類型。
縮短反應時間並提高效能的技巧
如果 WordPress 負載測試顯示在高流量情況下效能緩慢,那麼您可以嘗試不同的方法來加速您的網站。
以下是一些有關縮短回應時間和處理高流量負載的提示:
1. 升級您的 WordPress 託管方案– 如果您使用的託管方案對每月訪客數量有限制,請考慮升級到更高的託管方案。 這樣,您將獲得更多的伺服器資源,並且您的網站可以在高峰時處理額外的流量。 您也可以查看我們對最快的 WordPress 託管服務的詳細比較,以了解更多資訊。
2. 使用快取外掛程式– 快取外掛程式可以減少網站伺服器的負載並有助於提高效能。 它向使用者提供網站的靜態版本,而不是經歷請求網頁的整個過程。 因此,您的網站載入速度更快,並提供更好的用戶體驗。
3. 設定內容交付網絡 (CDN) – CDN 是一個伺服器網絡,可根據使用者的位置向使用者交付快取的靜態內容。 它有助於降低網站伺服器上的負載並縮短回應時間。
4. 優化您的圖像和視訊- 未優化的圖像可能會導致您的網站出現效能問題並增加伺服器的負載。 首先,您可以壓縮大圖像檔案以縮短回應時間。 如果您在網站上託管視頻,請考慮將其上傳到 YouTube 或 Vimeo 並將其嵌入到您的內容中。
5. 刪除未使用的外掛程式和主題– 如果您有未使用或佔用大量資源的 WordPress 外掛和主題,請考慮刪除它們。 他們可以透過載入未使用的腳本並利用大量伺服器資源來減慢您的 WordPress 網站的速度。
有關提高網站效能的更多提示,請參閱我們的提高 WordPress 速度和效能指南。
我們希望這篇文章能幫助您了解如何對 WordPress 網站進行壓力測試。 您可能還想查看我們關於最常見 WordPress 錯誤及其修復方法的指南,以及 WordPress SEO 的終極指南。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
