如何在 Divi 的可過濾投資組合模塊中設置網格項目的樣式
已發表: 2022-10-12在您的網站上有一個區域來展示您的作品很重要。 如果您是造型師,您可以在 WordPress 網站中創建多個項目來展示您的概念。 如果您是品牌設計師,您可以使用作品集來展示您過去的作品。 此外,我們甚至可以更進一步,為我們的項目添加各種類別。 這就是 Divi 的可過濾投資組合模塊發揮作用的地方。
通過這個模塊,我們能夠以一種簡單而有條理的方式展示我們的辛勤工作。 在今天的教程中,我們將為 Filterable Portfolio Module 的各個網格項設置樣式。 我們將使用 Divi Conference 和 Divi Online Yoga Instructor 免費佈局包中的佈局,每次購買 Divi 時都會附帶這些佈局包。 與 Divi 的所有東西一樣,我們有能力設計這個模塊的樣式,使其符合我們的需求。 然而,在我們進入樣式之前,讓我們更多地了解一下這個模塊。
什麼是 Divi 的可過濾投資組合模塊?
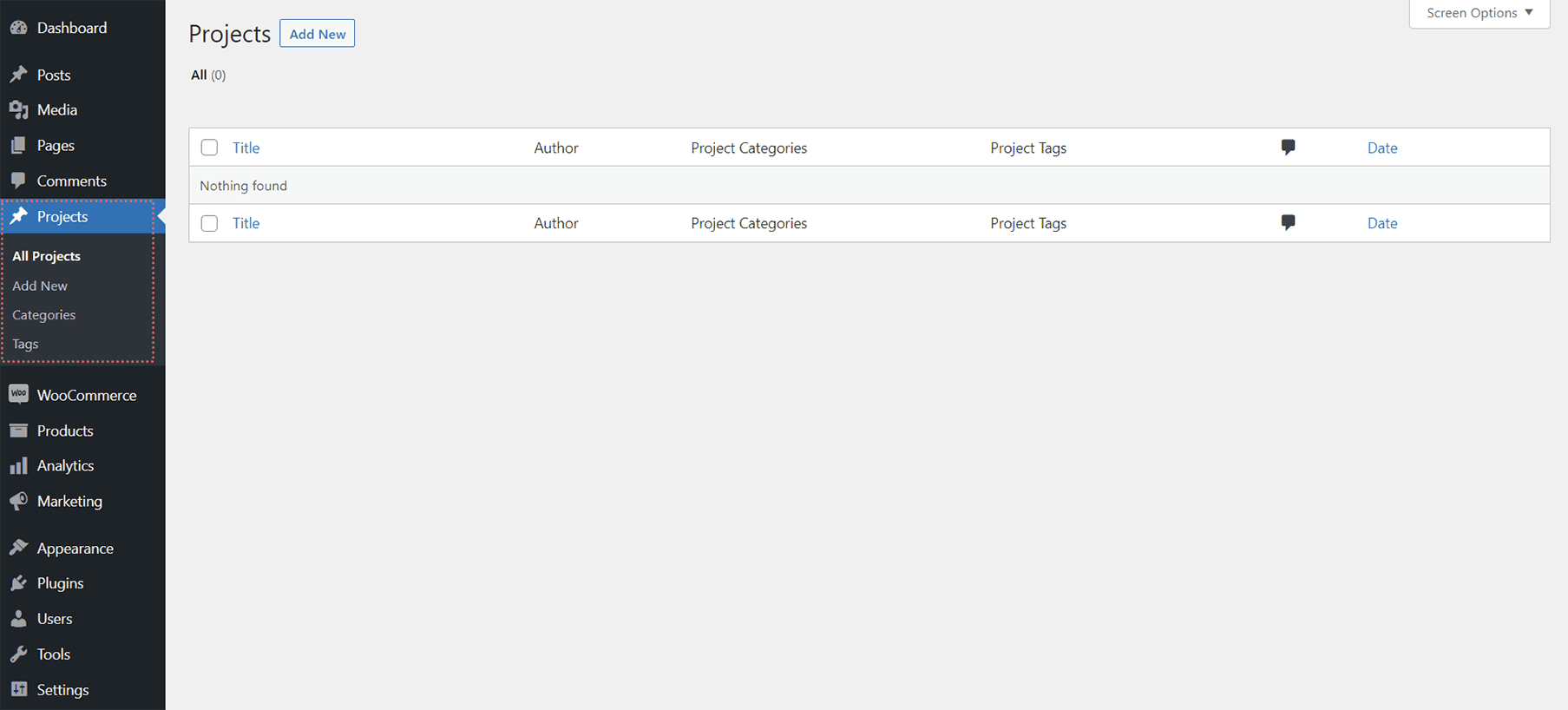
項目是與帖子類似的自定義帖子類型的一部分。 您可以在 WordPress 儀表板中找到這些內容。

您將在這裡創建將填充您的可篩選投資組合模塊的個人項目。 該模塊為我們提供了兩種顯示項目的方式:網格格式或全角格式。 對我們來說,我們將使用網格格式並為其設置樣式。 借助可篩選投資組合模塊,我們將能夠展示我們最近的項目。 我們網站的用戶將在我們的投資組合網格頂部看到一個過濾欄。 從那裡,他們可以循環瀏覽我們允許在模塊中顯示的各種投資組合類別。
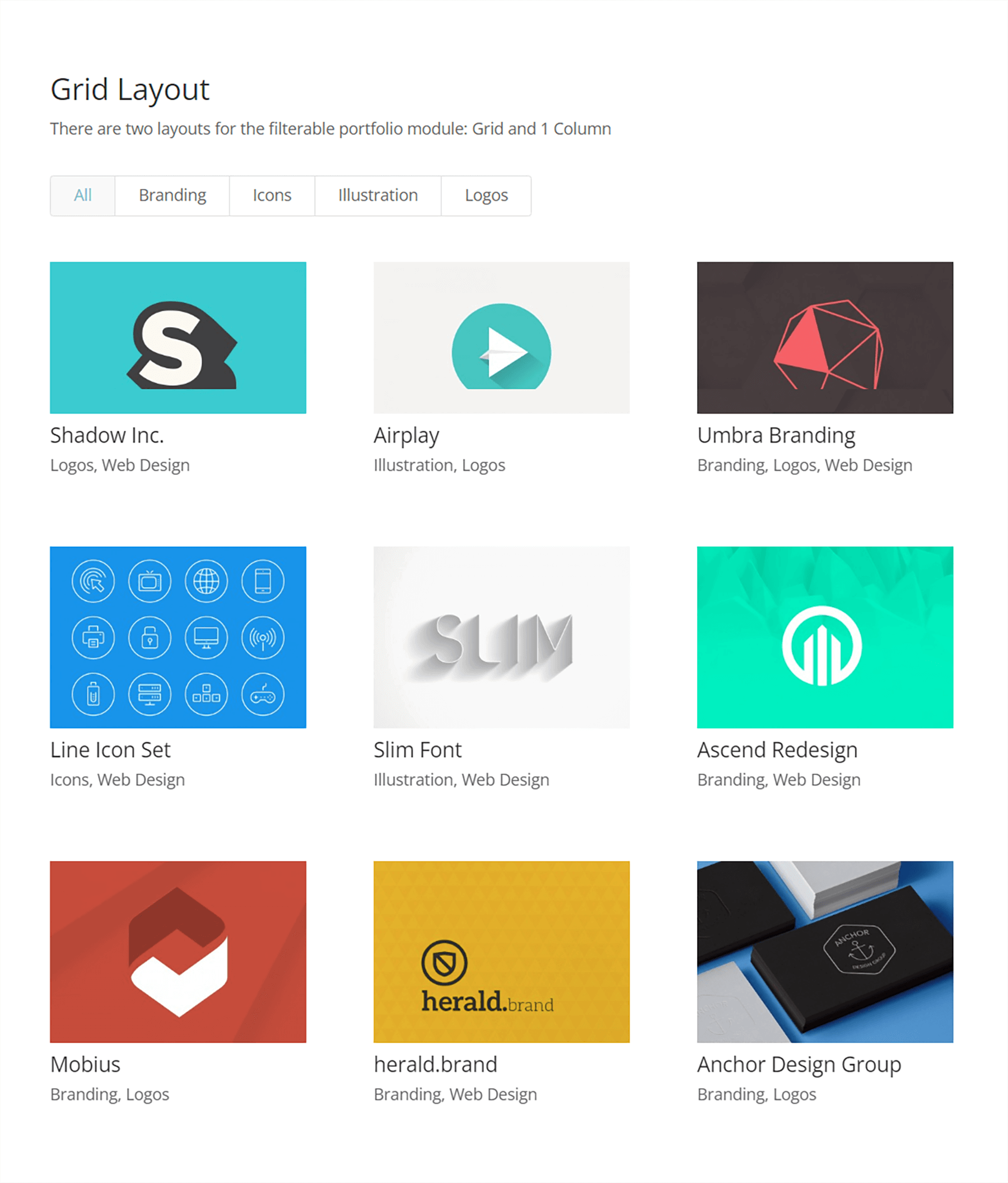
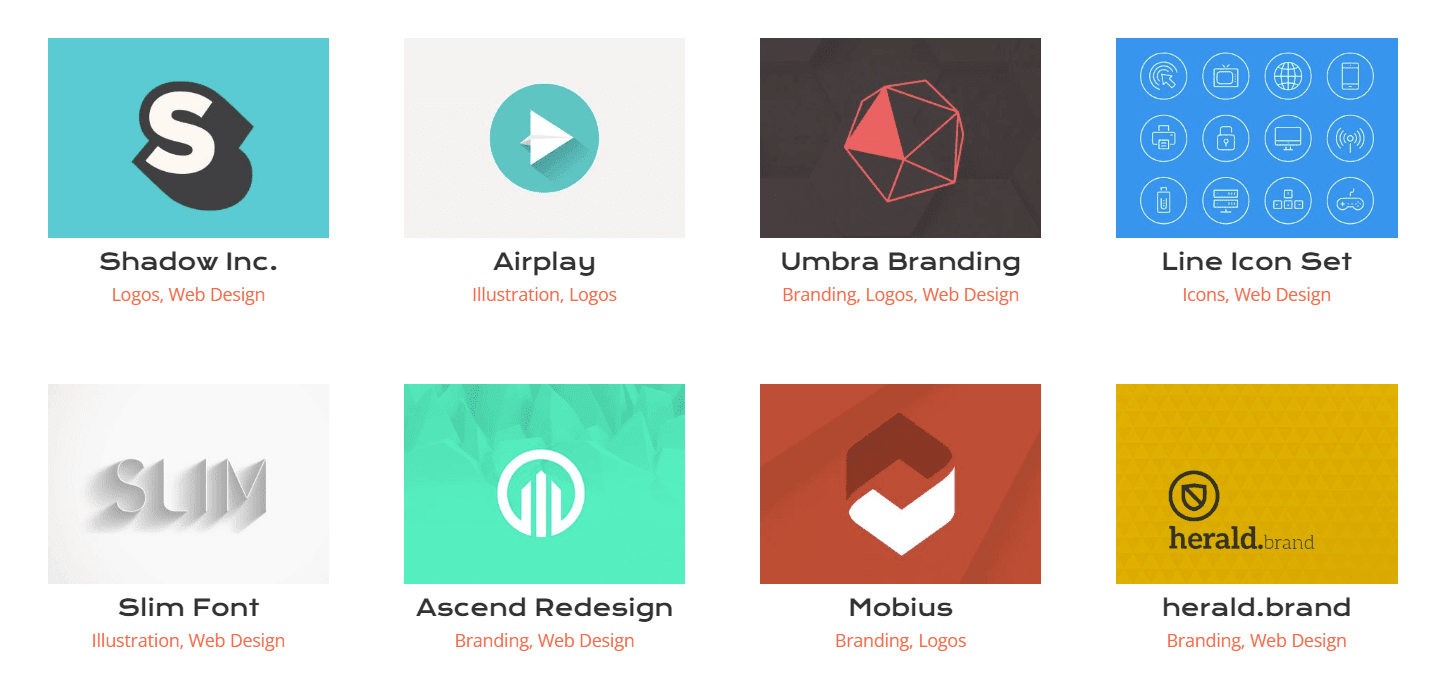
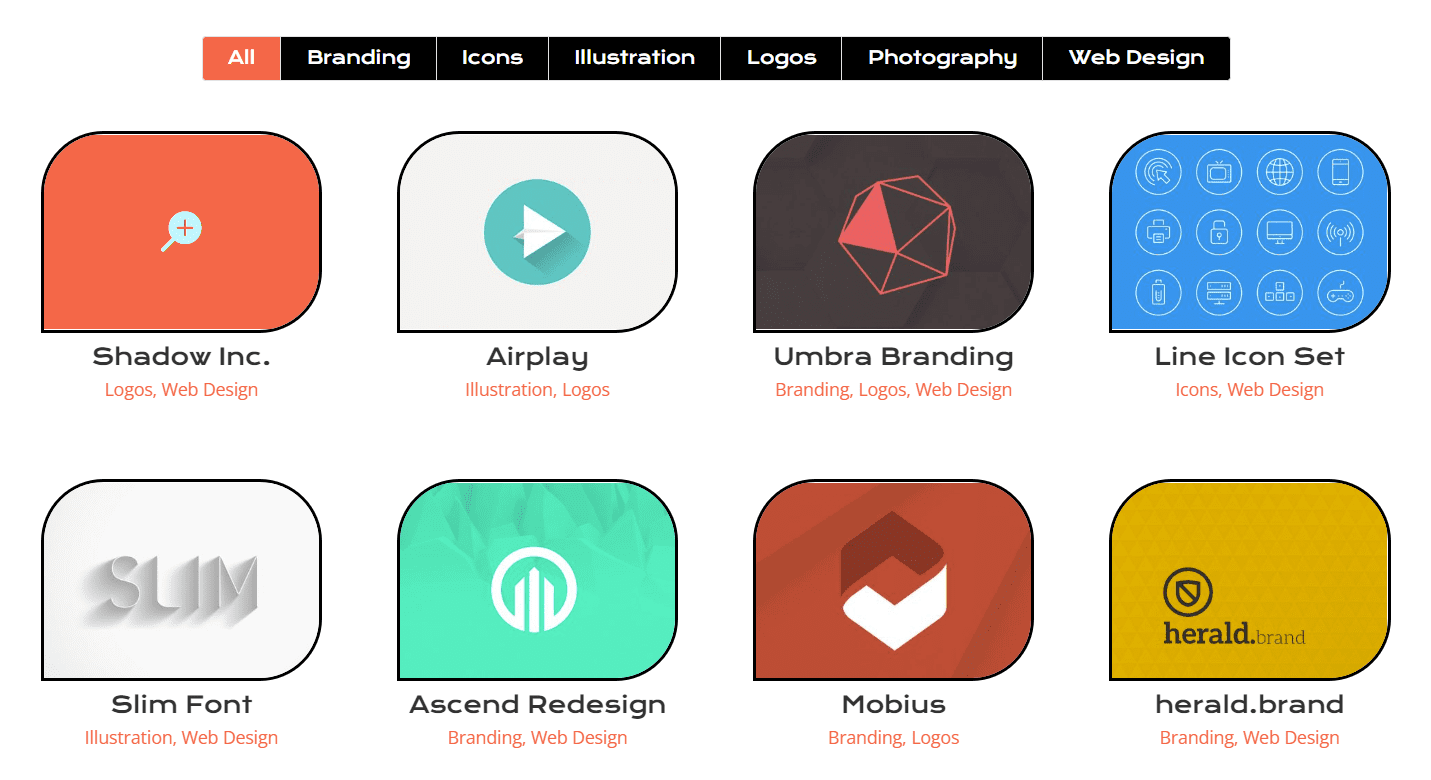
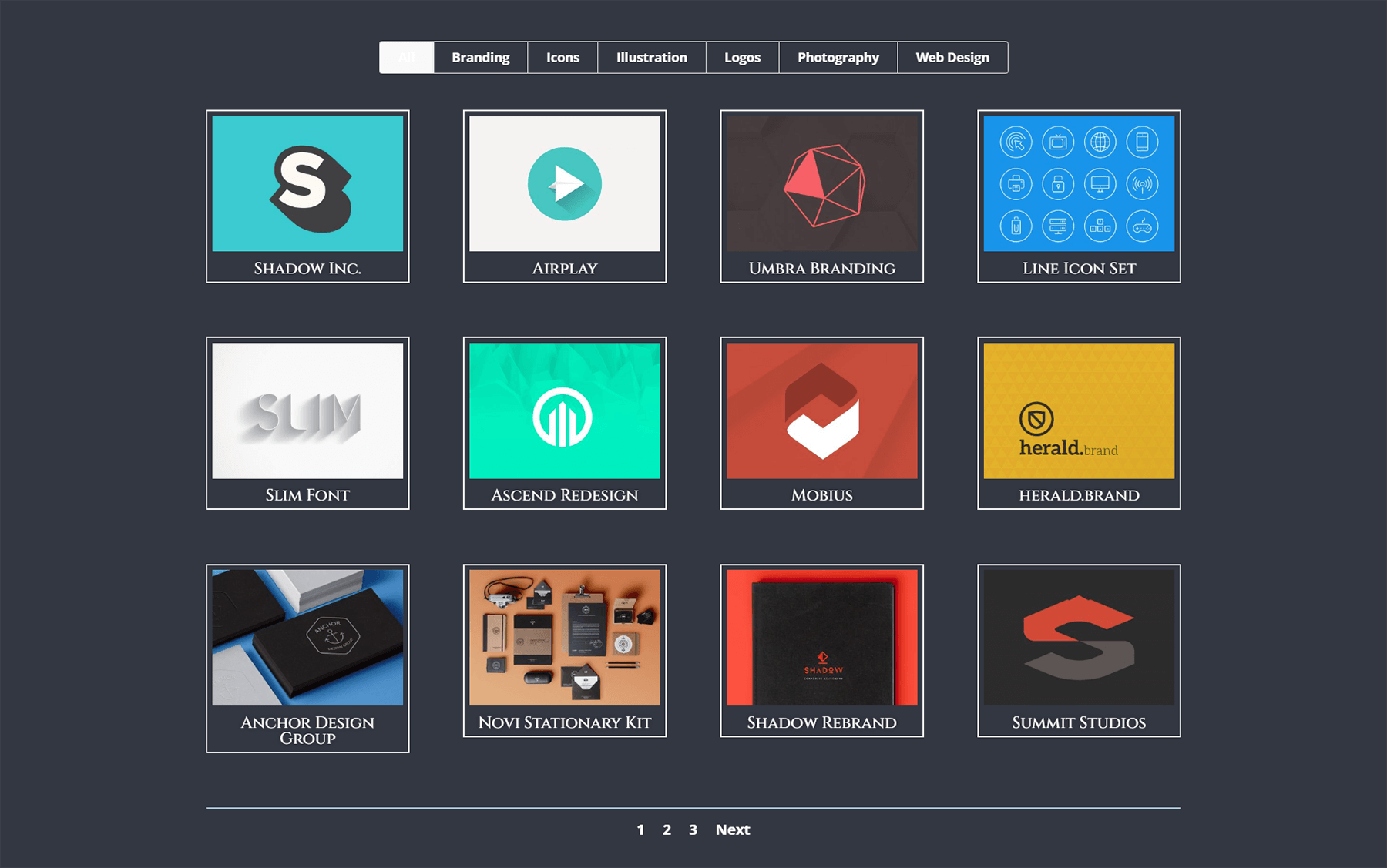
這是帶有一些示例項目的模塊的普通設置示例:

設計 Divi 的可過濾投資組合時要考慮的領域
與所有 Divi 模塊一樣,可過濾投資組合模塊具有許多功能,我們可以根據自己的需求和需求進行設計。 因此,我們可以在模塊設置模式框的設計選項卡中編輯模塊附帶的大多數功能。 我們可以編輯以下區域及更多內容:
- 項目名稱
- 項目類別
- 縮略圖
- 過濾文本
- 縮略圖懸停
- 分頁
這不是一個完整的列表,我們甚至還沒有開始討論 CSS 如何為這個模塊添加更深層次的自定義!
我們將如何設計 Divi 的可過濾投資組合模塊
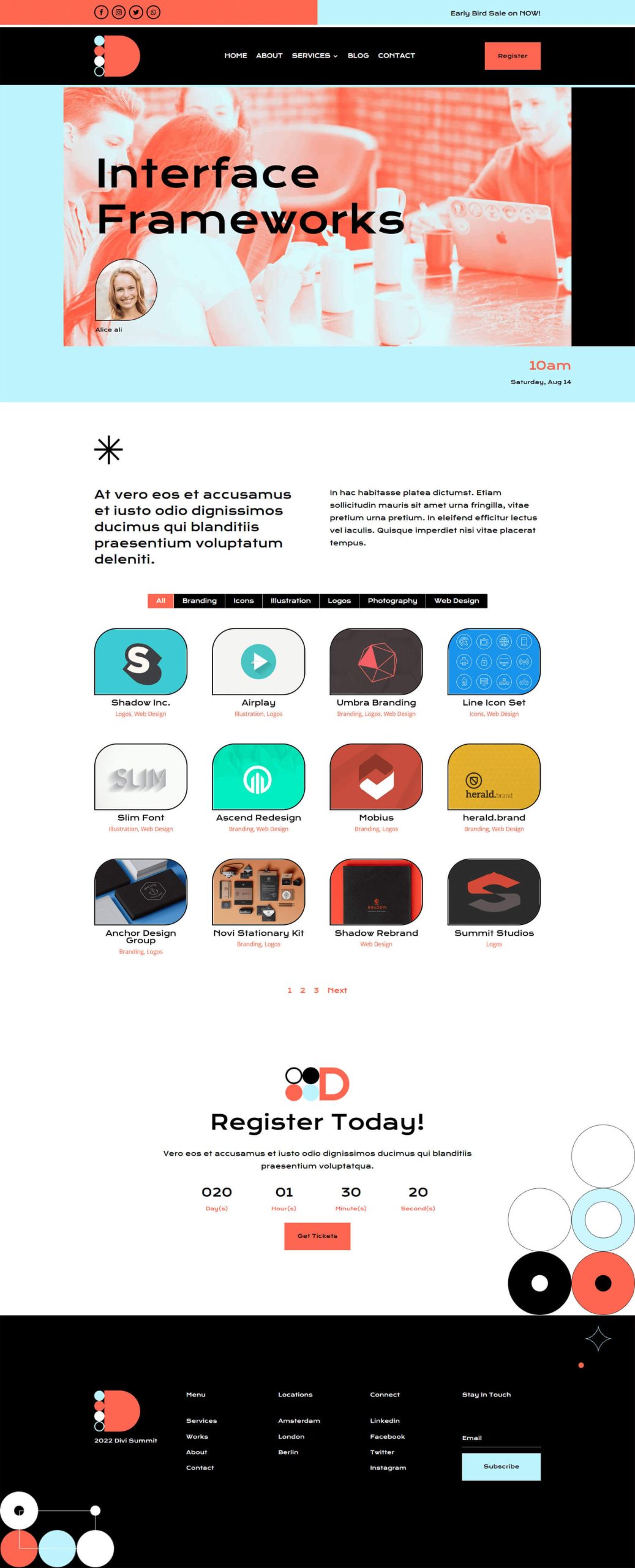
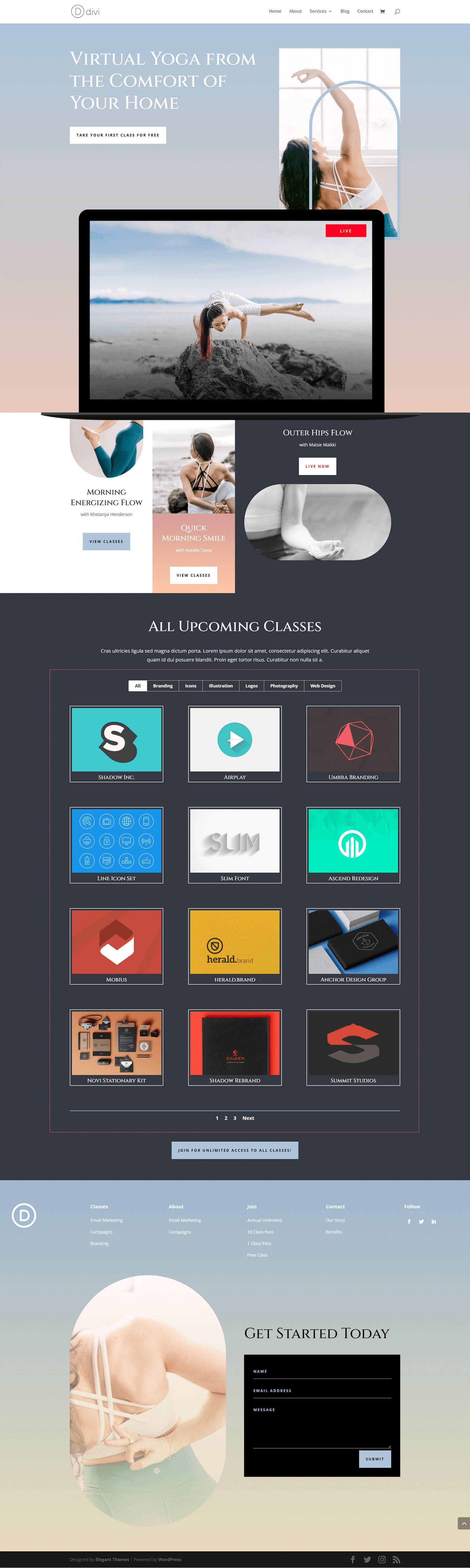
如前所述,對於本教程,我們將使用來自 Divi 會議和 Divi 在線瑜伽教練的兩種佈局。 下面,您可以看到我們將在本教程中進行的工作。
Divi 會議活動佈置

Divi 在線瑜伽教練登陸頁面佈局

您可以從 Divi Builder 中輕鬆下載這兩種佈局。 現在,讓我們開始吧!
造型 Divi 的可過濾投資組合模塊:Divi 會議版
首先,我們需要從 Divi Conference Layout Pack 安裝活動頁面模板。 在 WordPress 中創建新頁面並激活 Divi Builder 後,我們將進入 Divi 庫。
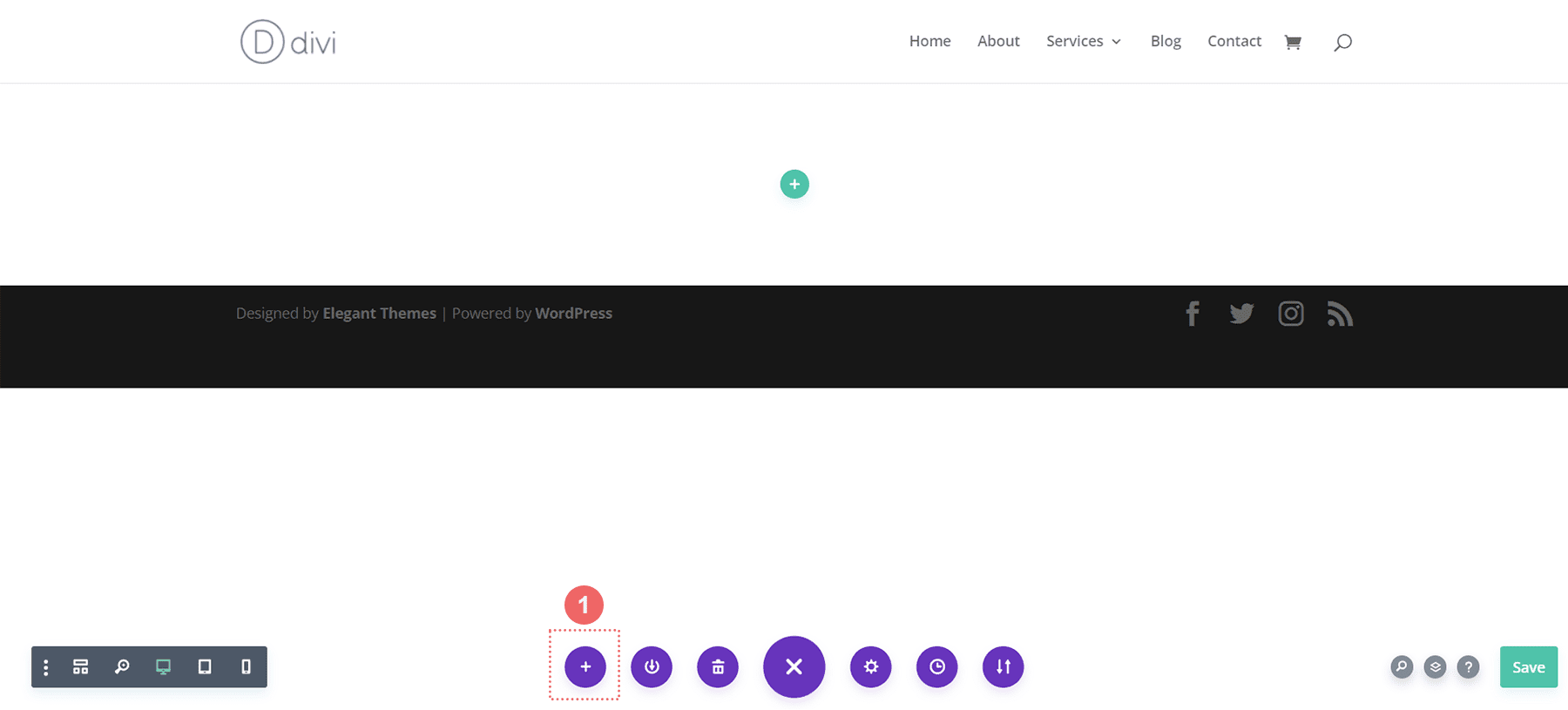
進入 Divi 佈局庫
單擊從庫中加載圖標進入 Divi 佈局庫

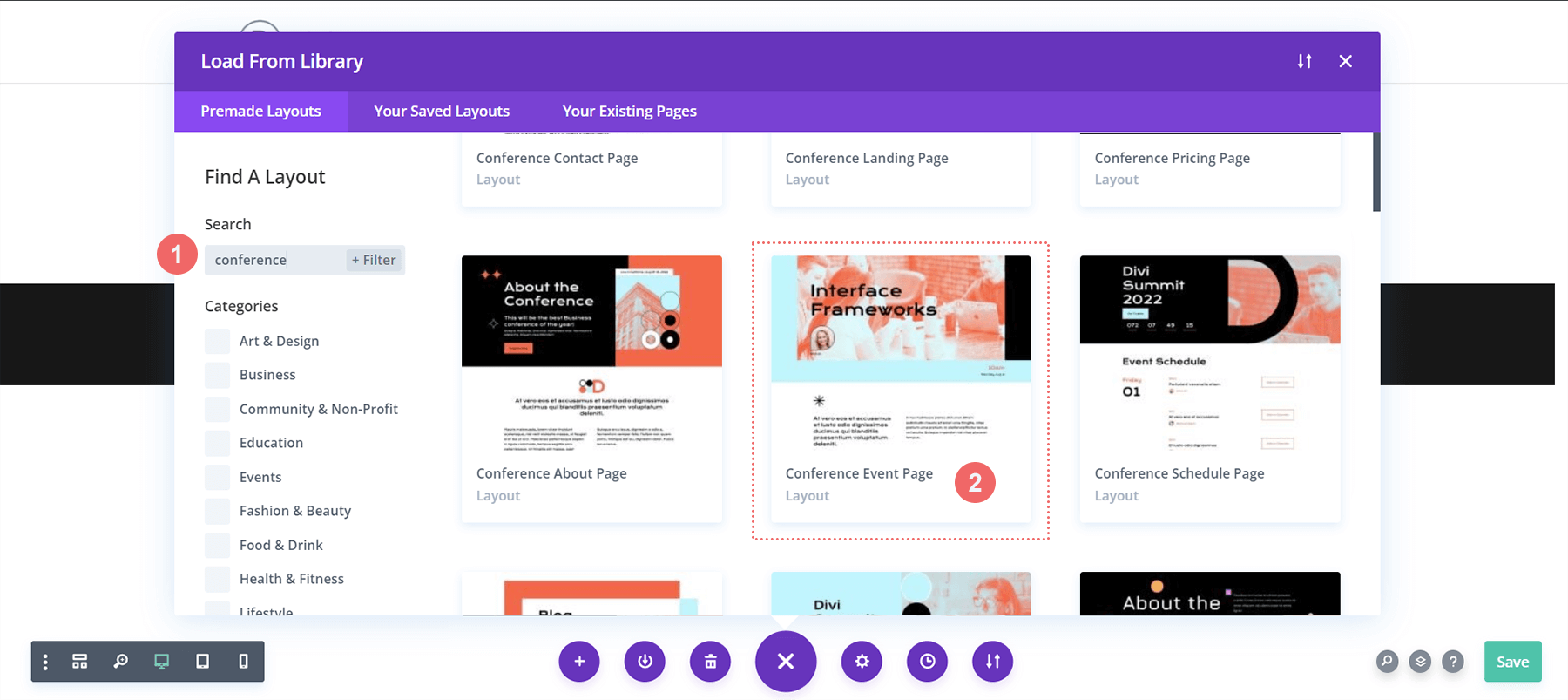
在 Divi 佈局庫中定位佈局
使用 Divi 佈局庫中的搜索功能,搜索Divi 會議活動頁面佈局。

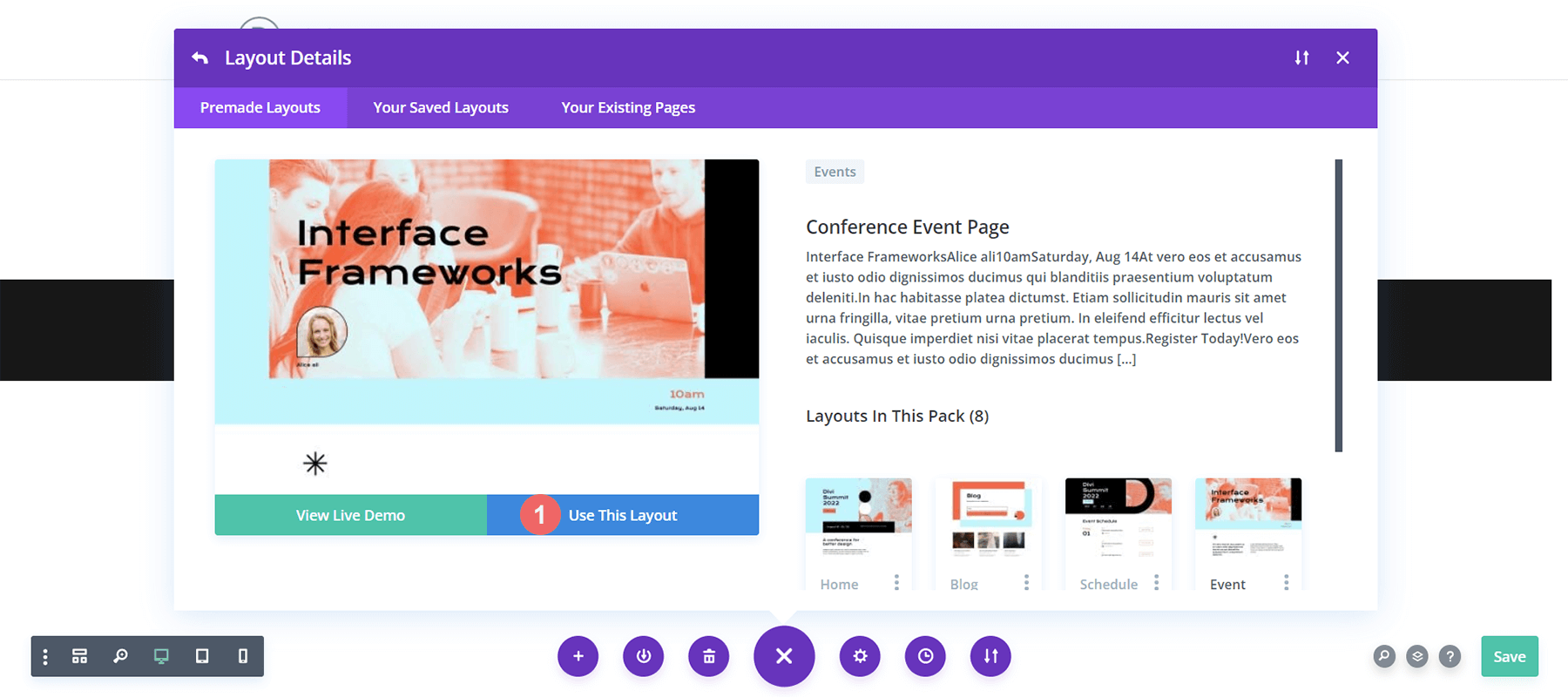
安裝佈局
選擇佈局後,單擊“使用此佈局”按鈕將佈局安裝到您的頁面中。

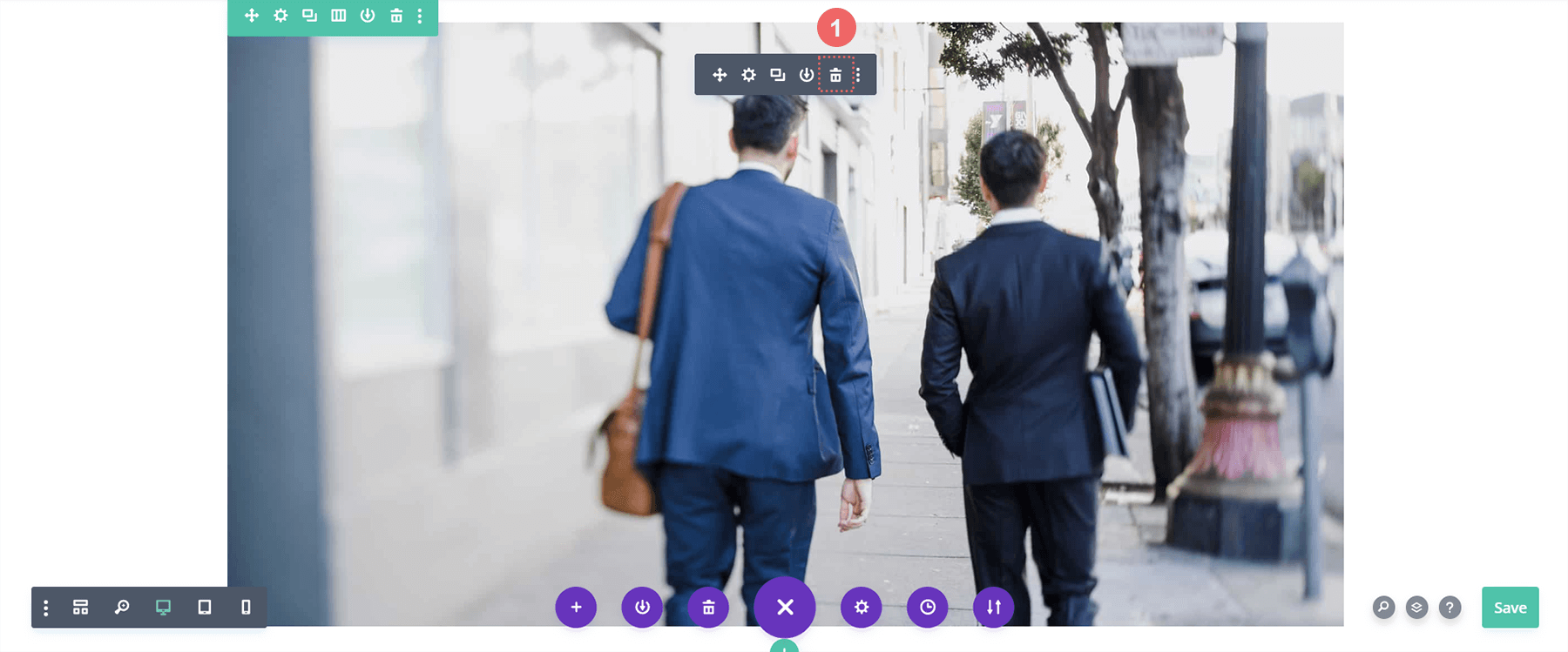
移除和更換圖像模塊
我們將移除下圖所示的圖像模塊,以便為我們將要設置樣式的可過濾投資組合模塊騰出空間。 將鼠標懸停在圖像上後單擊刪除圖標以刪除照片。

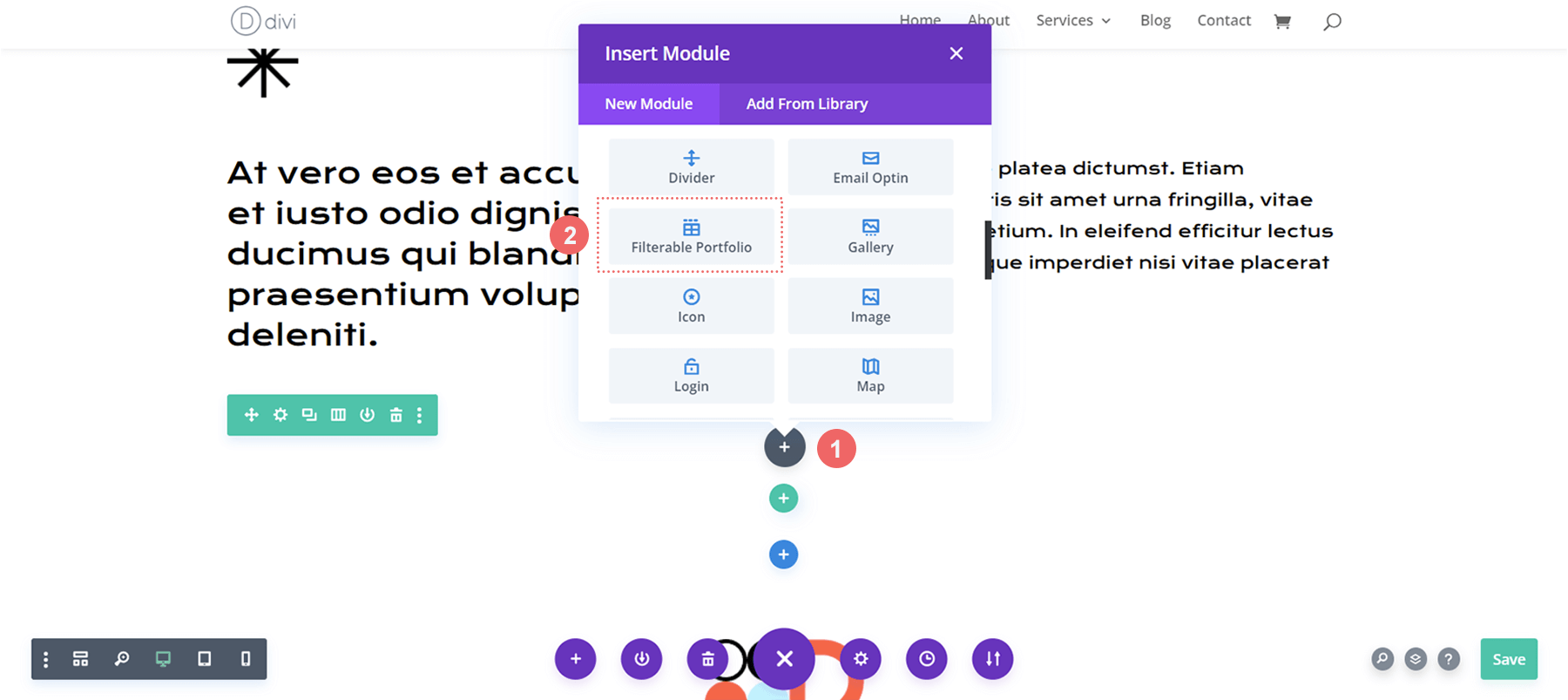
插入 Divi 可篩選投資組合模塊
移除圖像模塊後,我們現在可以為可過濾投資組合模塊騰出空間。 我們將單擊添加模塊圖標(灰色加號),然後從彈出的模塊模式框中選擇模塊。

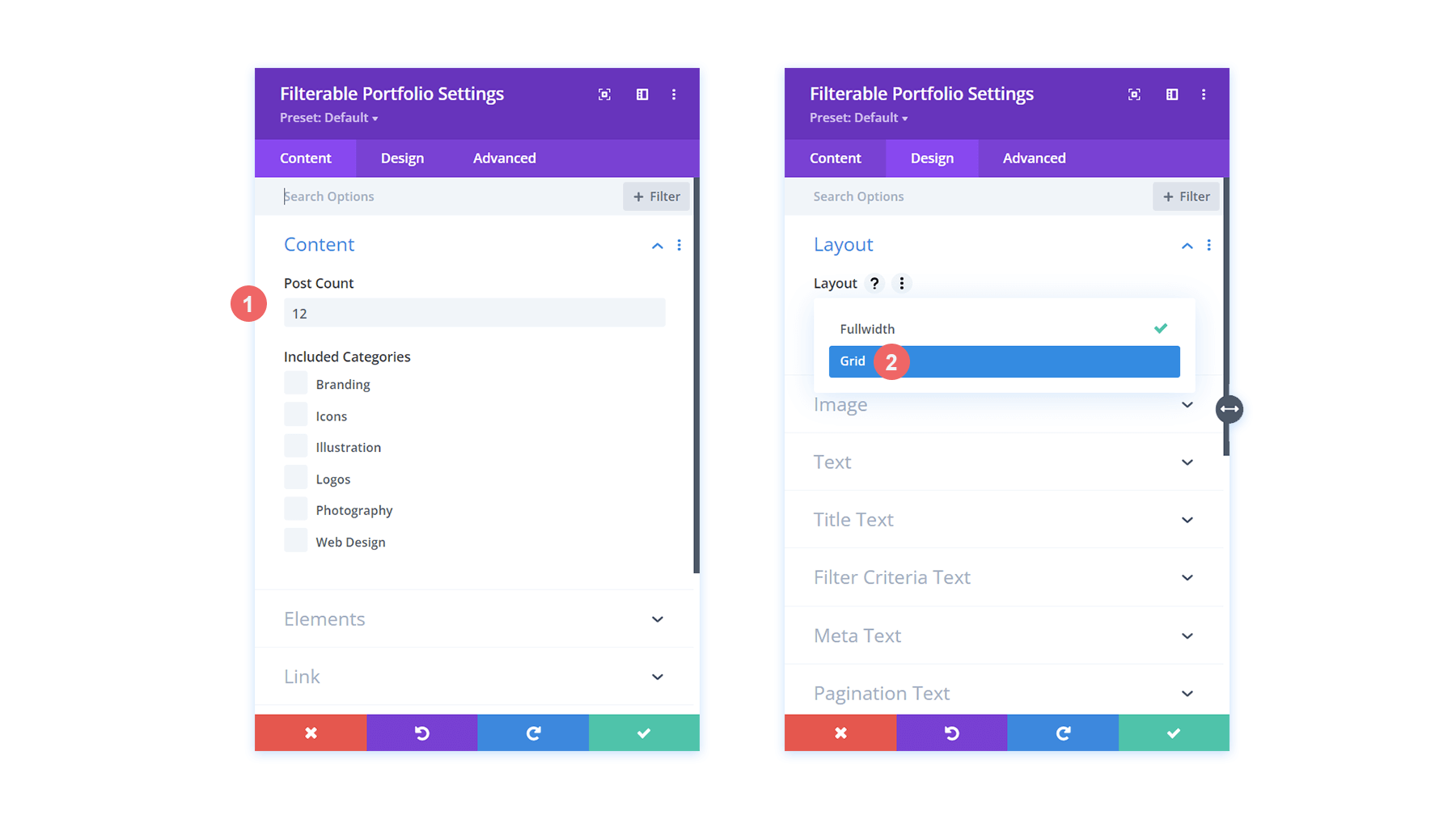
設置帖子計數和投資組合佈局
默認情況下,此模塊將在一列中展示您的工作。 但是,我們將使用默認帶有 4 列的網格佈局。 因此,我們建議選擇一個 4 的倍數(4、8、12、16 等)作為您投資組合的帖子計數。 對於本教程,我們將在網格中使用 12 個項目。

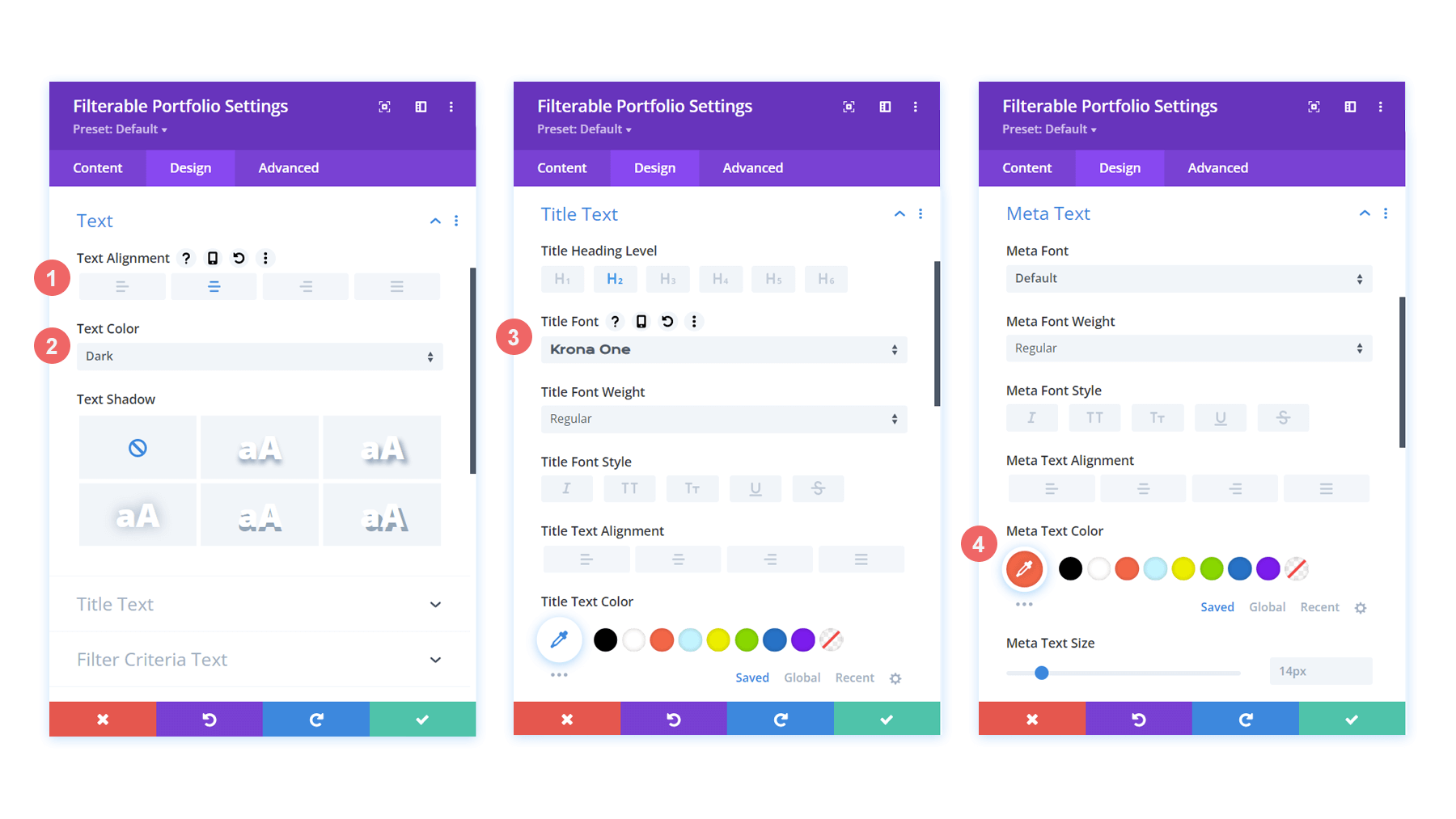
開始設計 Divi 的可過濾投資組合:標題和元文本
現在我們的項目顯示為網格,讓我們從我們選擇的模板中綁定一些設計元素。 在這種情況下,我們將在新模塊中使用 Divi Conference Layout Pack 附帶的樣式。
文本樣式
- 文本對齊:居中
- 文字顏色:深色
標題文本樣式
- 標題標題級別:H2
- 標題字體:克朗一號
- 標題文字顏色:#000000
元文本樣式
- 元字體:默認(Open Sans)
- 元文本顏色:#ff6651


現在我們已經為作品集網格中的標題設置了樣式,讓我們對項目縮略圖本身的實際形狀進行一些編輯。
修改項目縮略圖的邊框和圓角
在我們的 Divi 會議佈局包中,我們使用圓角的獨特組合為包中的一些關鍵圖像賦予獨特的形狀。 讓我們將此樣式應用於我們模塊的縮略圖。
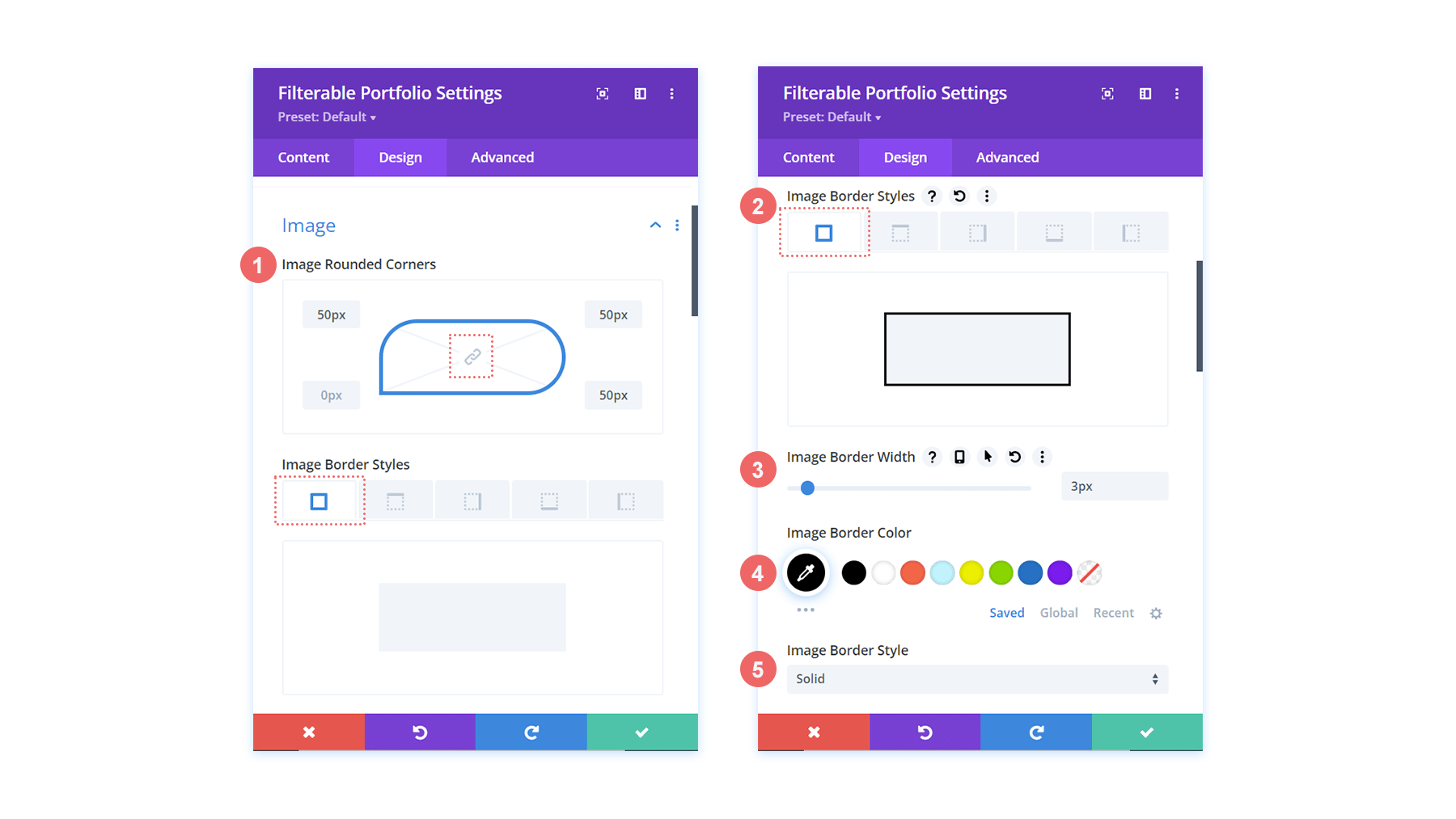
圖片
- 圖片圓角:50px 50px 50px 0px
- 圖像邊框樣式:全部
- 圖片邊框寬度:3px
- 圖片邊框顏色:#000000
- 圖像邊框樣式:純色


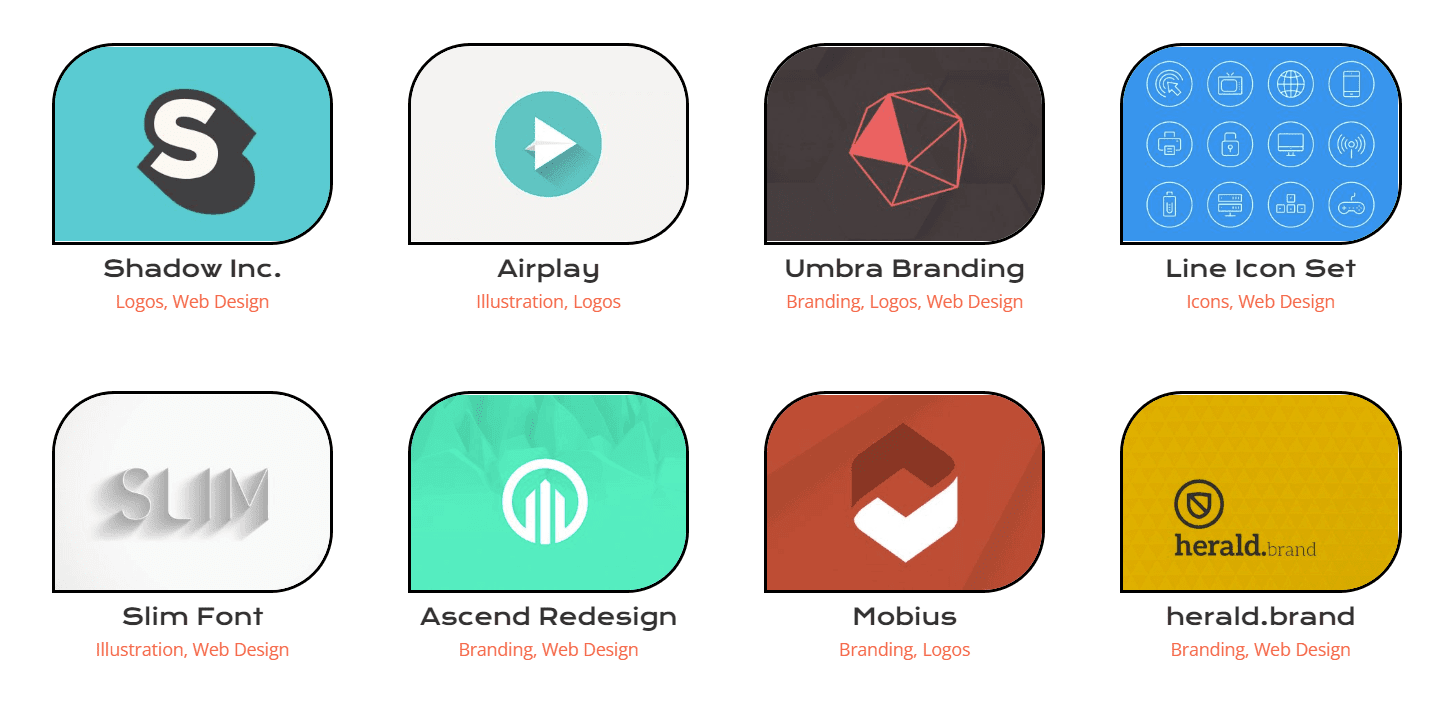
這將導致我們的縮略圖具有與整個佈局包中其他圖像相匹配的形狀。
自定義懸停覆蓋
讓我們對我們的樣式更進一步,並對這個模塊默認提供的疊加層進行輕微的編輯。 我們將更改顏色以及開箱即用的圖標。
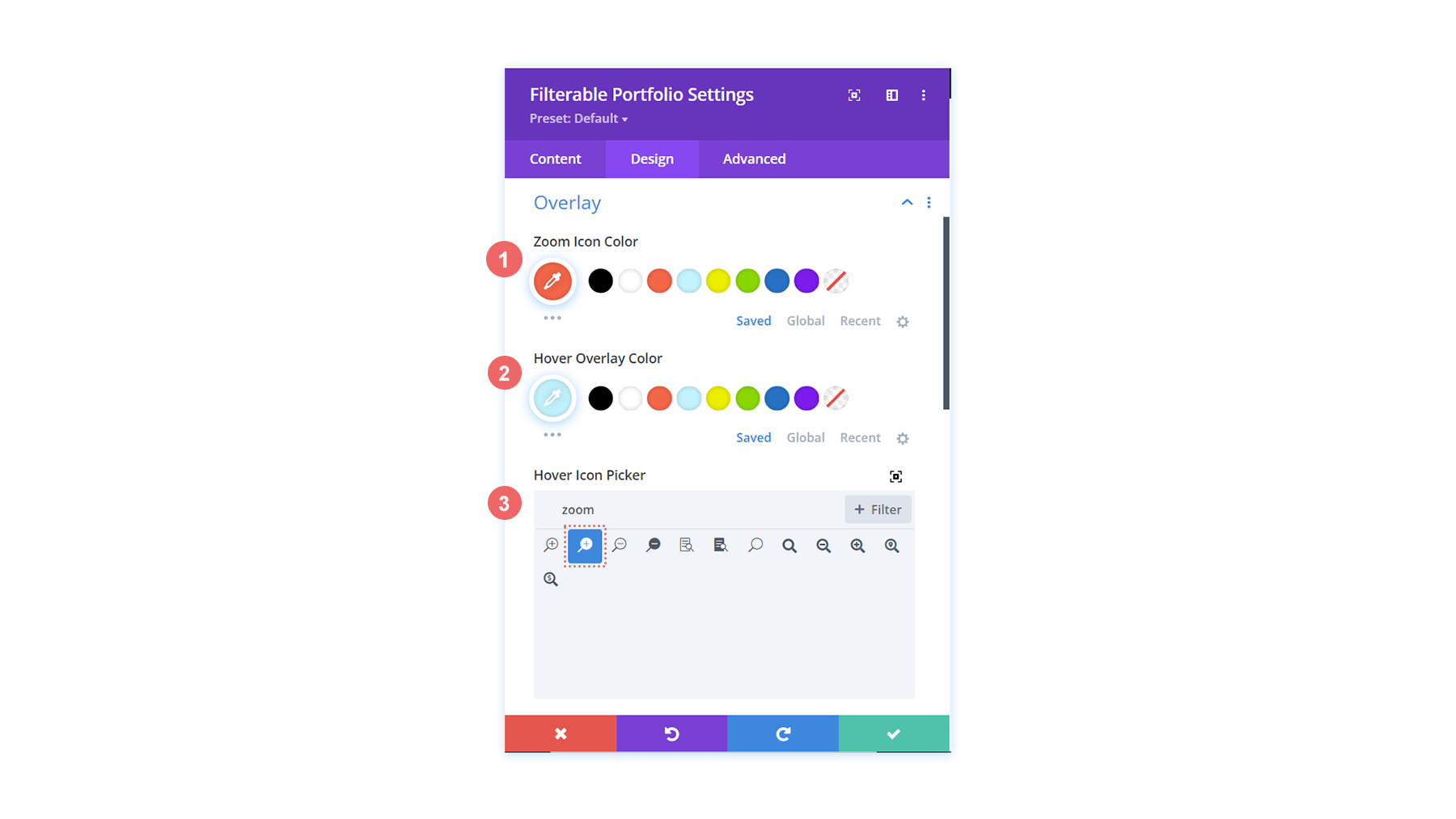
覆蓋
- 縮放圖標顏色:#bcf5fd
- 懸停覆蓋顏色:#ff6651
- 懸停圖標選擇器:縮放

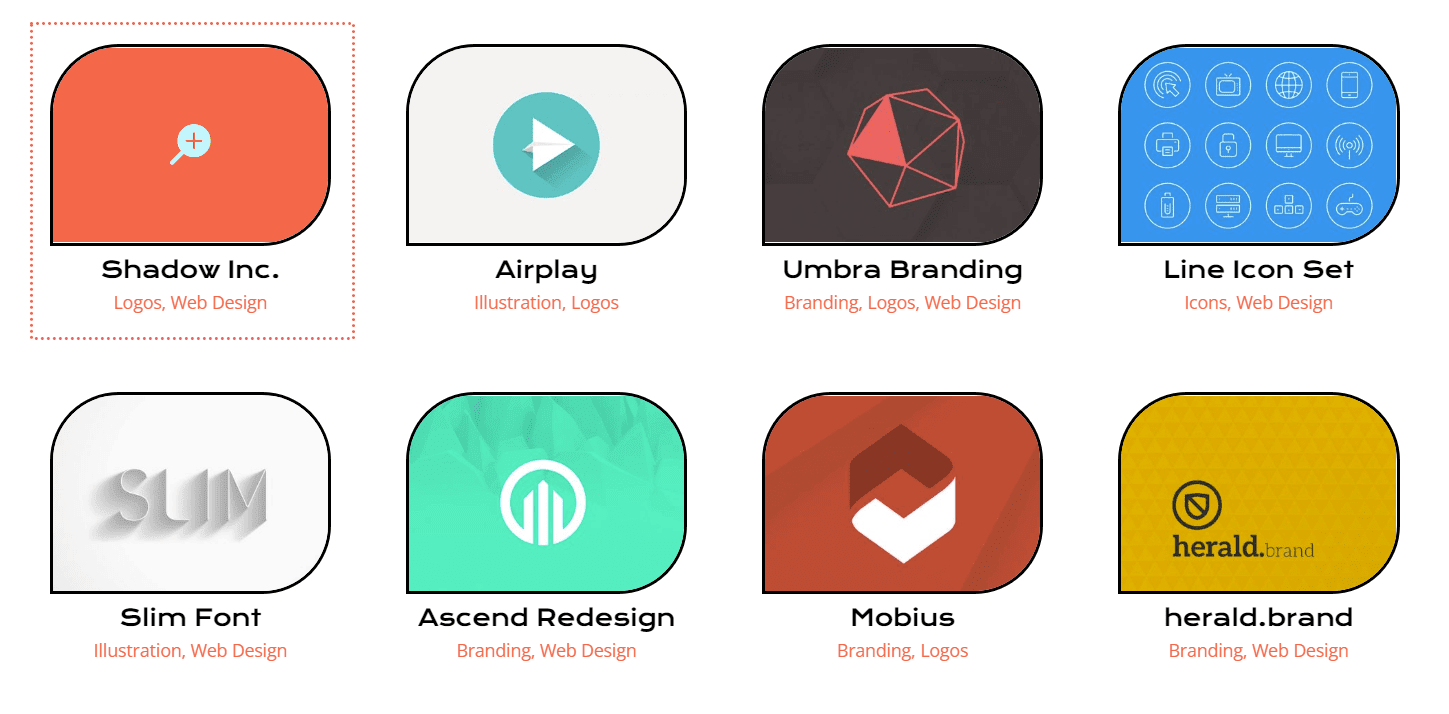
如您現在所見,我們已將此佈局的品牌顏色添加到疊加層中,並更改了 Divi 默認為此模塊的懸停疊加功能提供的圖標。

樣式化分頁
我們現在將開始使用 CSS 的小片段來為我們的可過濾投資組合模塊添加一些進一步的自定義。 首先,我們將對該模塊的分頁進行樣式設置。 接下來,我們將用一行 CSS 去除上面出現的邊框
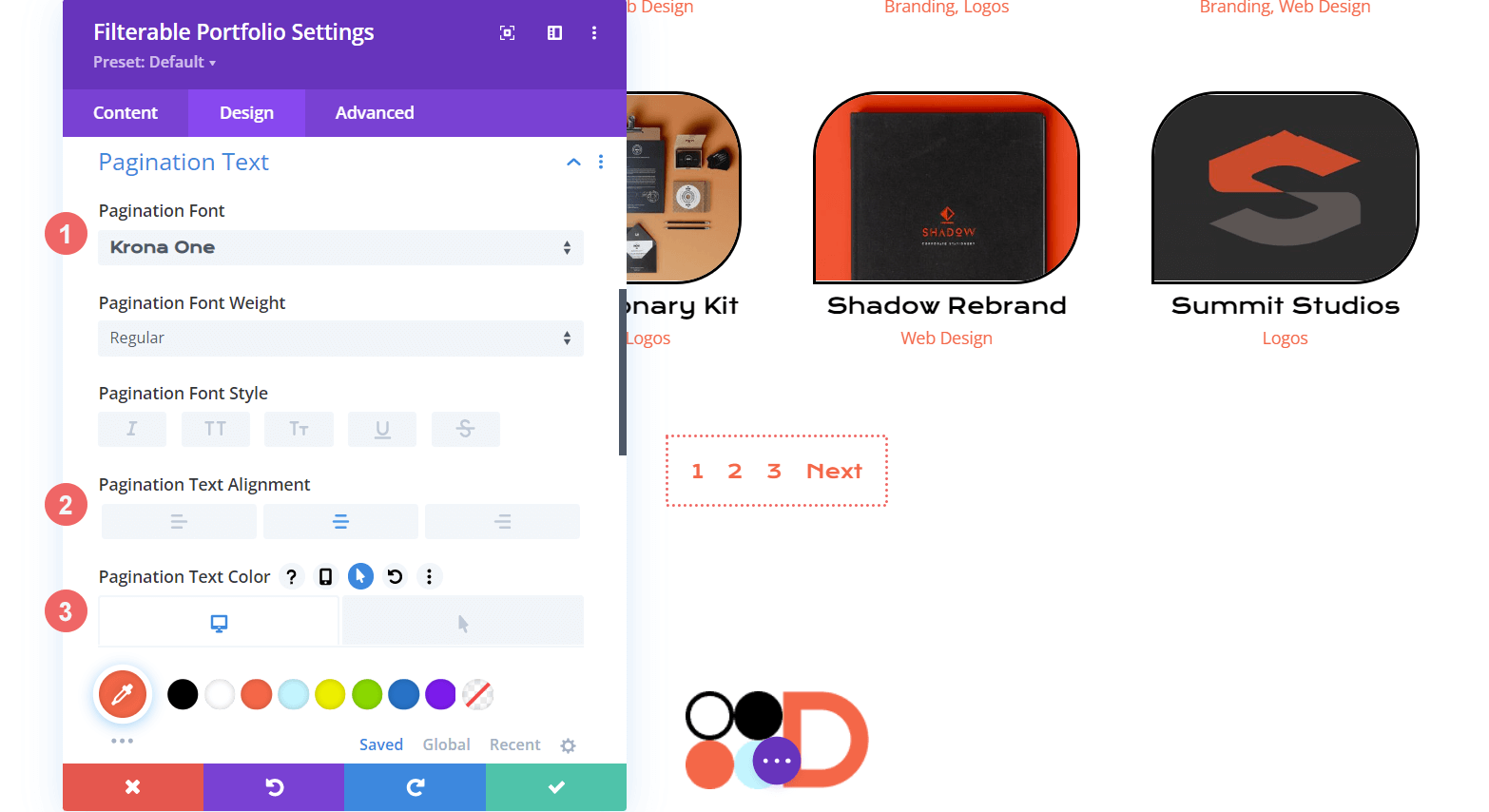
分頁文本
- 分頁字體:克朗一號
- 分頁文本對齊:居中
- 分頁文字顏色:#ff6651
- 分頁文本顏色(懸停):#000000

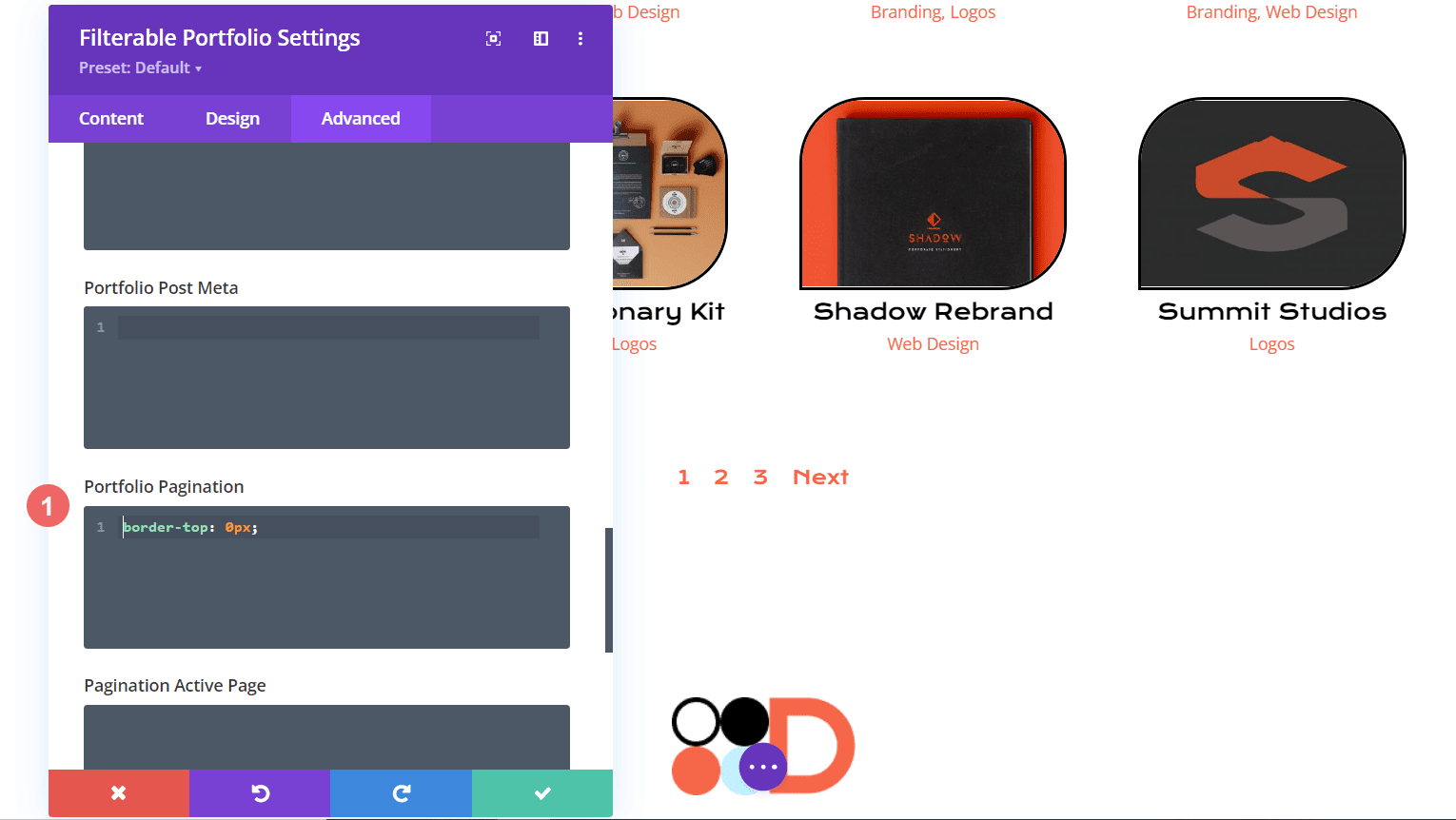
對於我們的 CSS,我們將移至模塊的“高級”選項卡。 其次,我們將單擊自定義 CSS選項卡。 接下來,我們將輸入以下代碼片段以刪除分頁頂部的邊框,使其看起來更乾淨。
投資組合分頁
border-top: 0px;

使用自定義 CSS 和 Divi 設置來設置過濾器文本的樣式
對於過濾文本,我們將把事情提高一個檔次。 我們將使用 CSS 來更改背景和懸停效果。 我們希望新添加的模塊和佈局包的樣式之間具有緊密的無縫性。 首先,讓我們輸入字體的 Divi 設置。
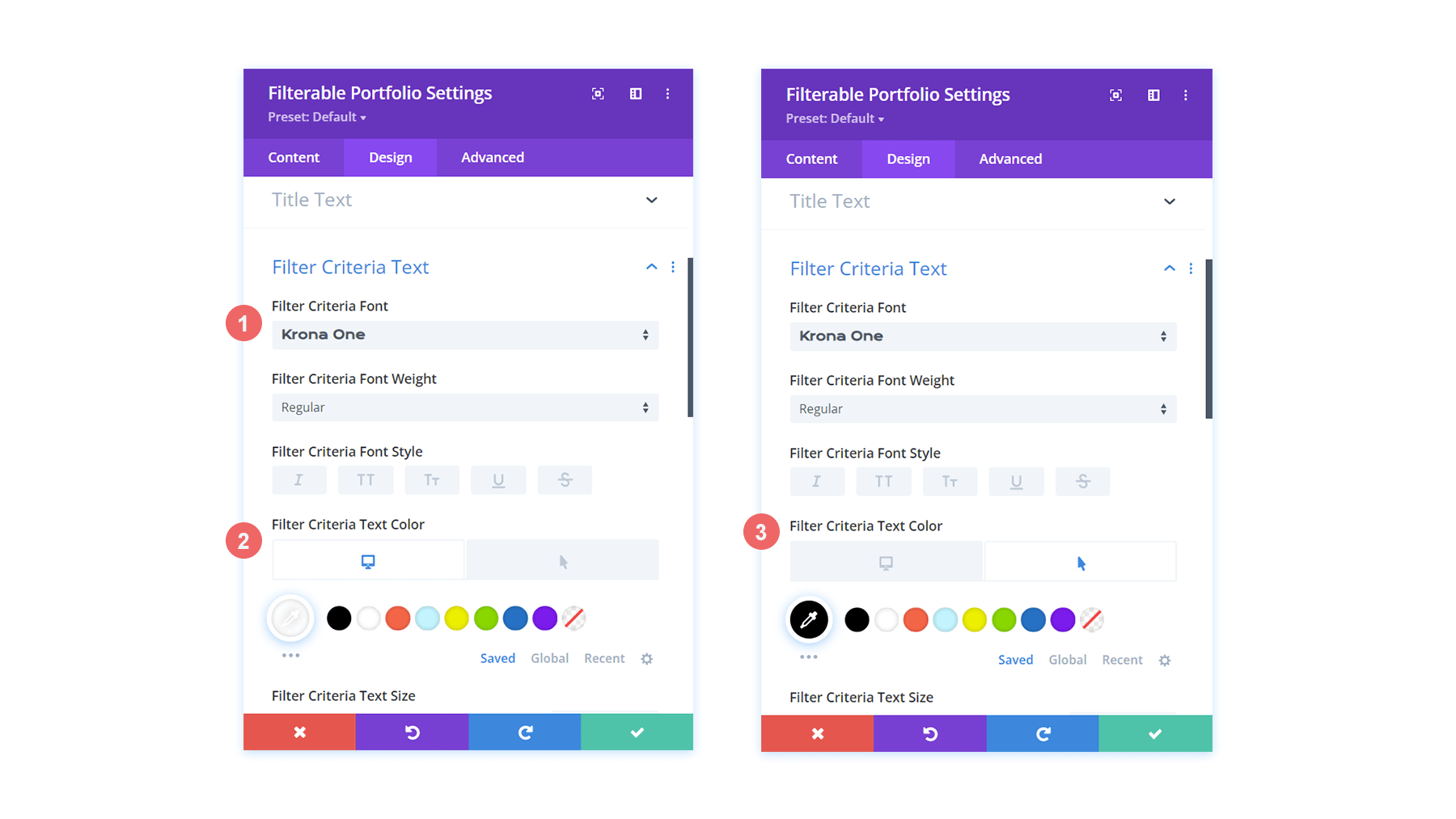
過濾條件文本
- 過濾標準字體:克朗一號
- 過濾條件文本顏色:#ffffff
- 過濾條件文本顏色(懸停):#000000

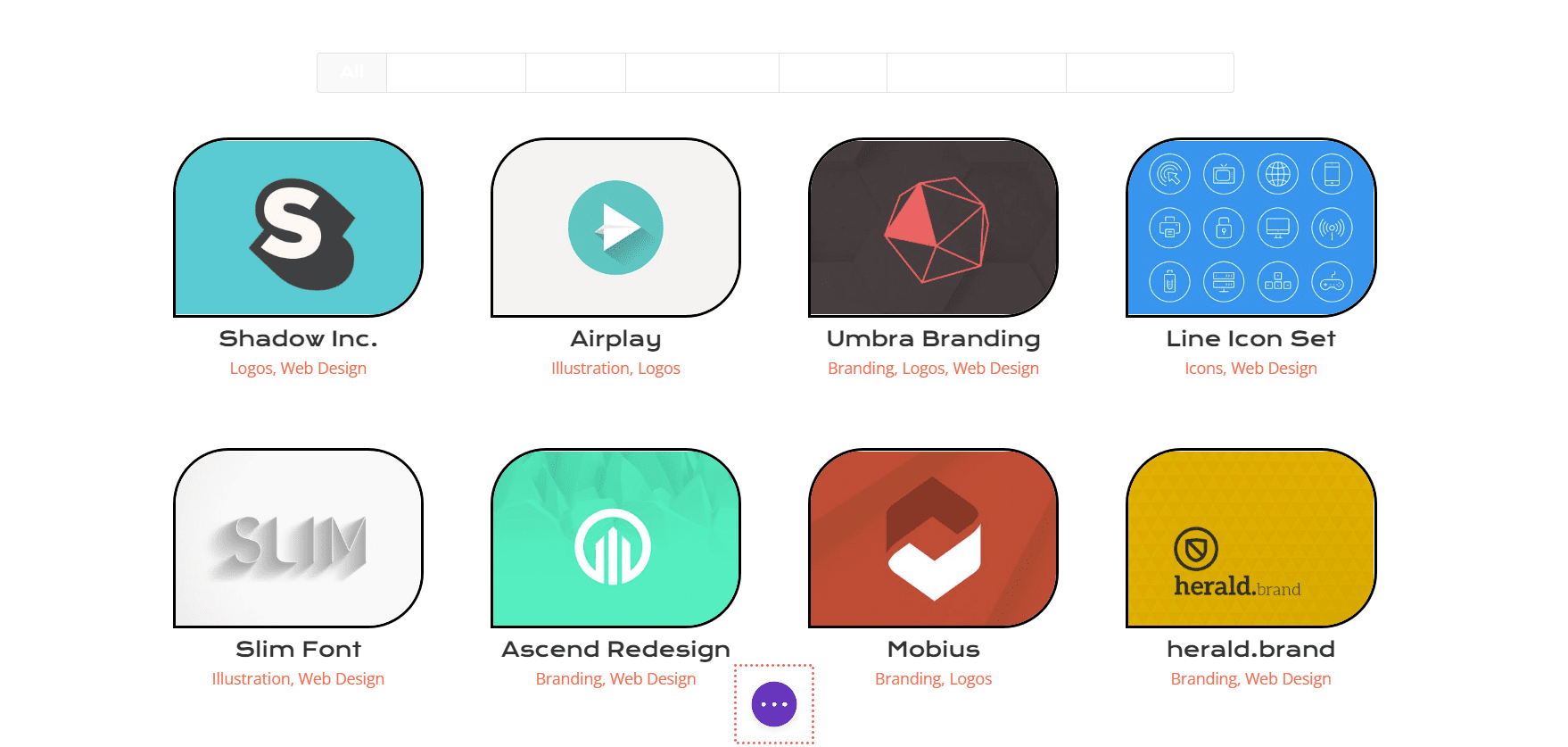
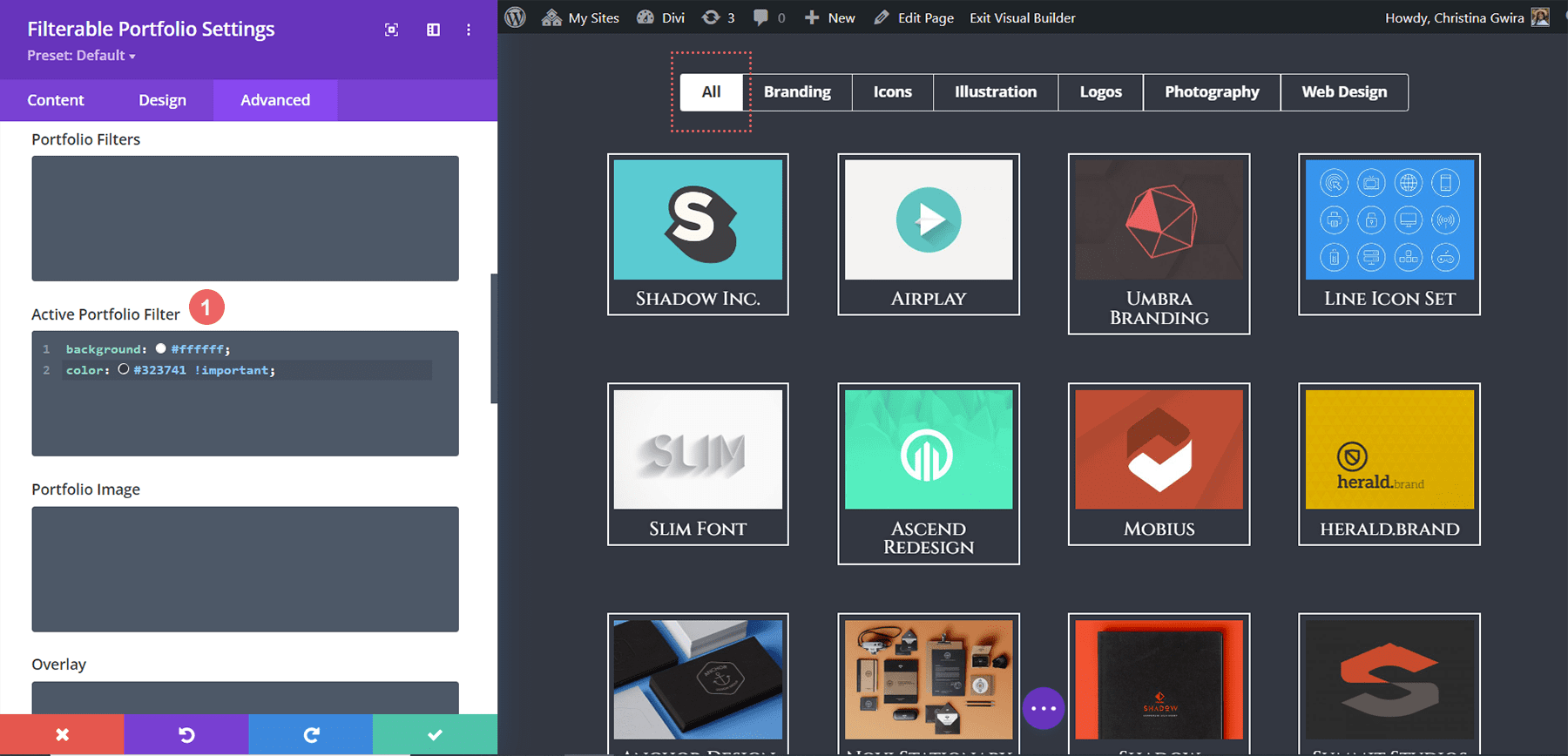
按照目前的情況,我們的過濾器似乎已經消失了。 這是因為在其默認狀態下,它是白色背景上的白色文本。 但是,我們將在兩個地方使用一些自定義 CSS 來改變它。 首先,我們將在頁面設置中添加一段 CSS,為過濾器文本添加背景。 其次,我們將使用模塊的“高級”選項卡來設置 Active Portfolio Filter 的樣式。

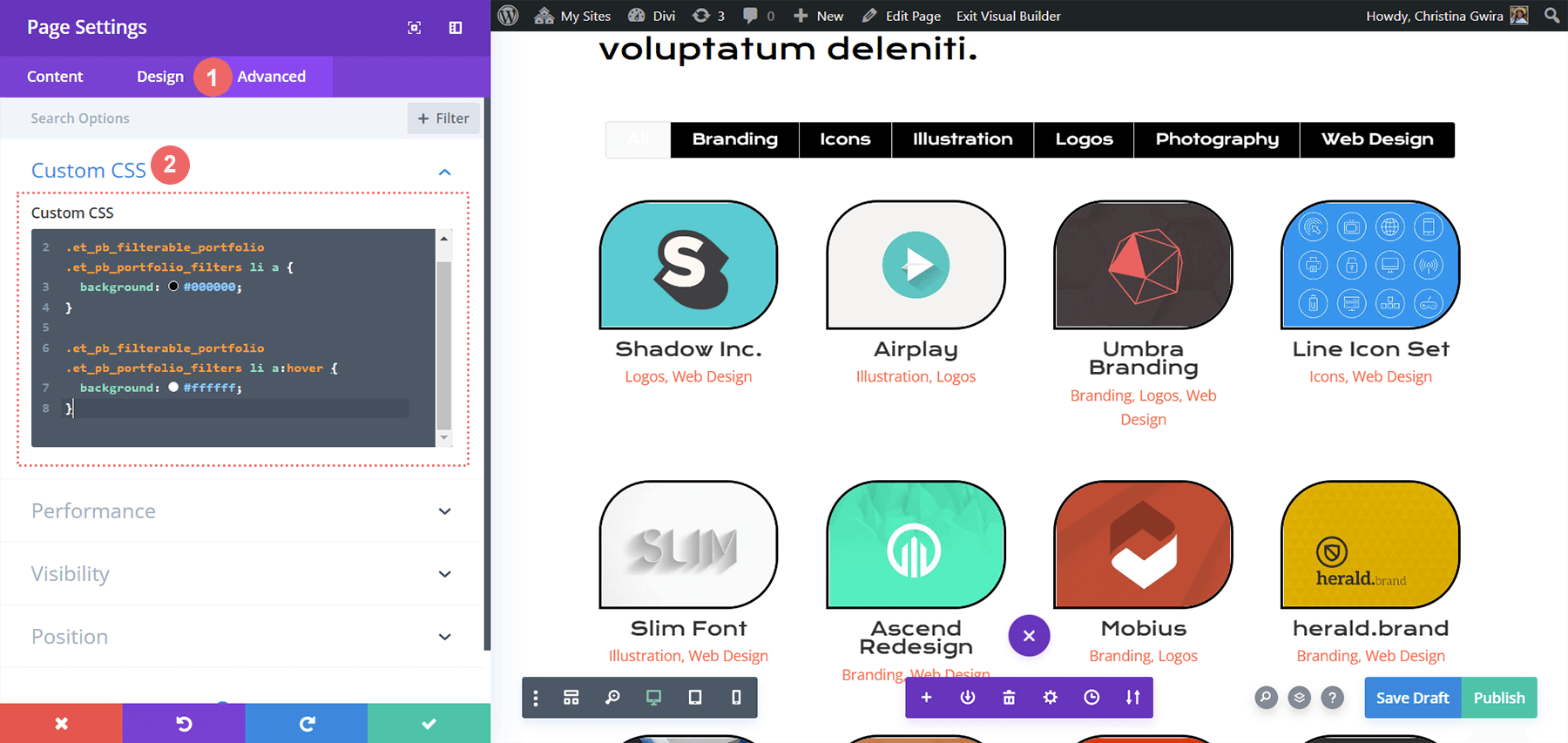
要訪問頁面設置,請單擊屏幕中間的三個點。 然後,選擇將打開頁面設置的齒輪圖標。 接下來,您將導航到自定義 CSS 選項卡,然後輸入以下內容以將背景添加到過濾器文本。

自定義 CSS
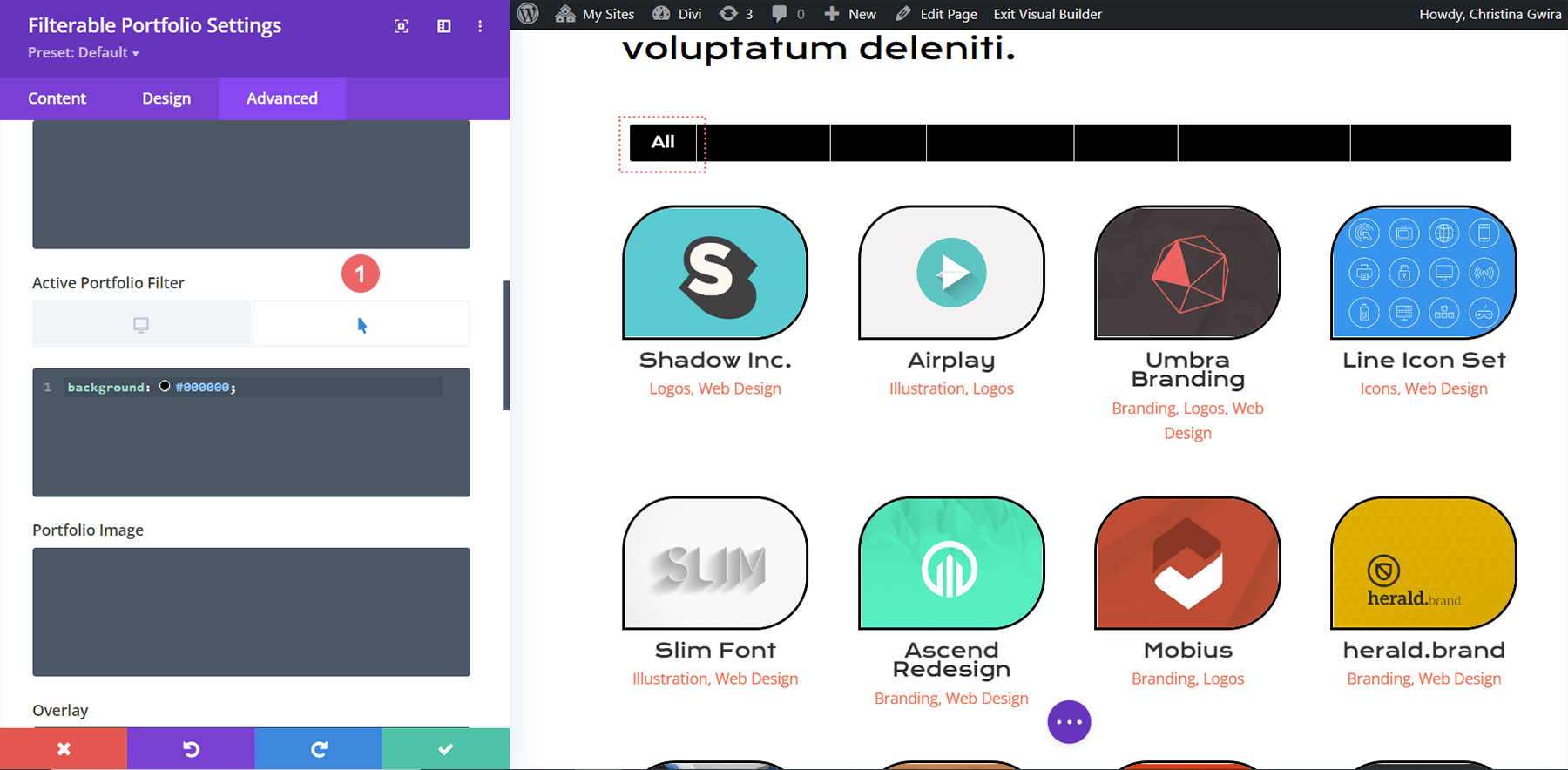
在這個 CSS 片段中,我們的目標是過濾器的背景顏色。 我們還針對其懸停狀態進行定位和設置樣式。 接下來的議程,讓我們在模塊中添加更多 CSS,並更突出地展示我們的 Active Filter 選項卡。
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}

設置 Active Portfolio Filter 選項卡的樣式
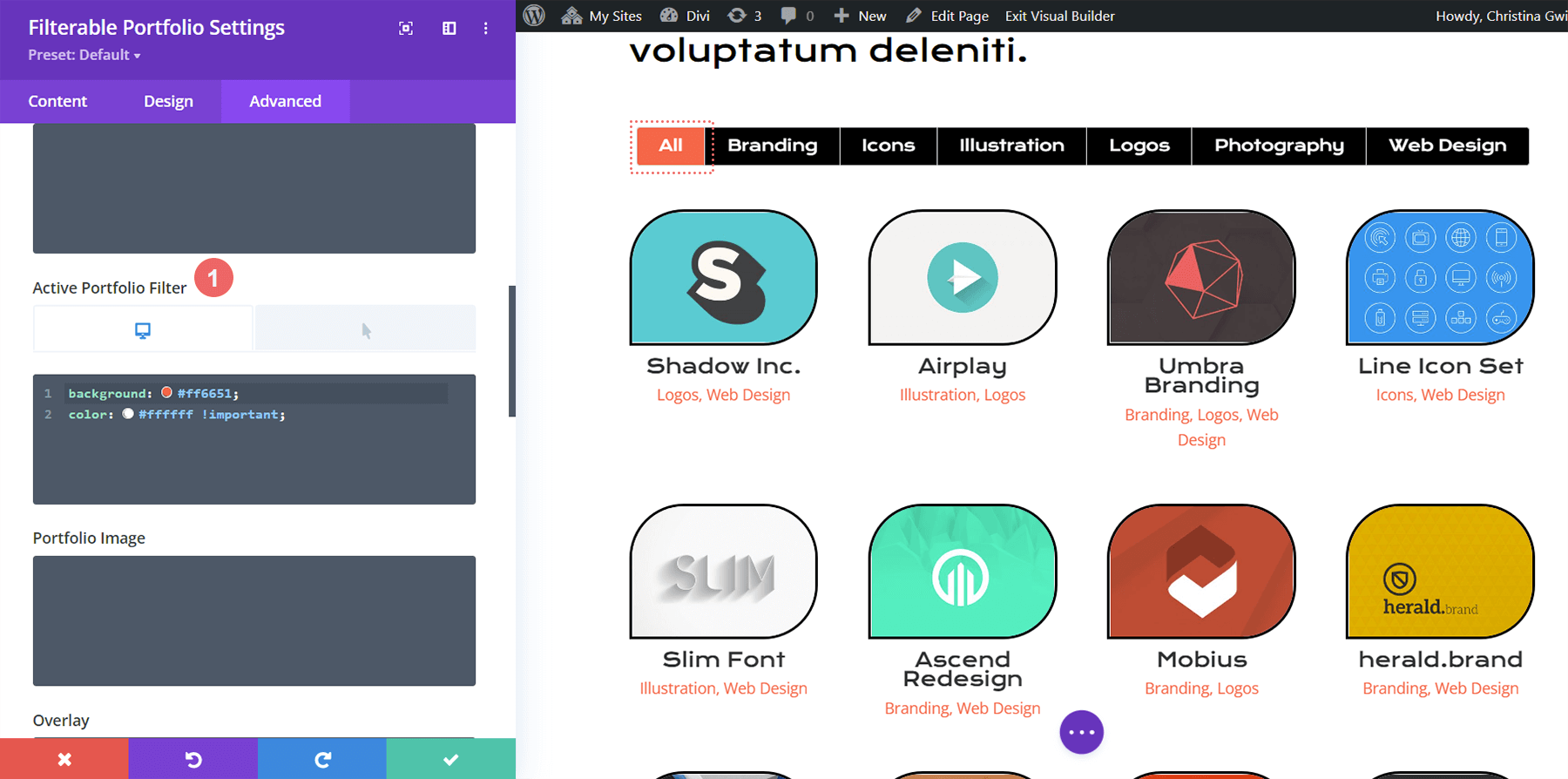
Active Portfolio Filter 選項卡將我們的用戶的注意力吸引到他們正在訪問的當前投資組合類別。 現在,這個過濾器有白色文本和淺色背景。 我們將進入可篩選投資組合模塊的高級選項卡,並在此功能的默認和懸停狀態中添加一些文本。 這些是我們將在默認狀態下添加的 CSS 屬性:
background: #ff6651; color: #ffffff !important;

懸停狀態
懸停時,我們將背景更改為黑色。
color: #000000!important;

最終外觀造型 Divi 與 Divi 會議的可過濾投資組合
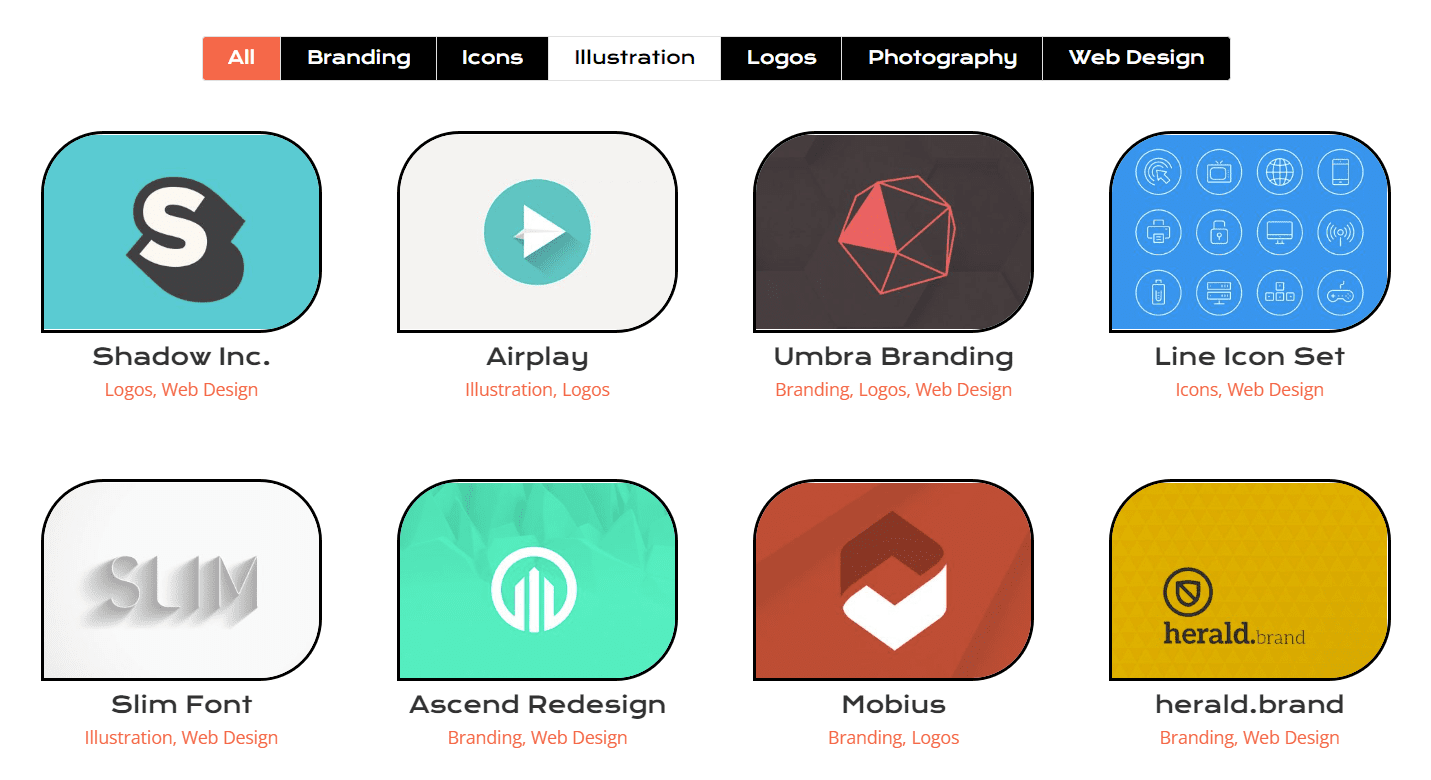
這是最後的樣子!

現在,這就是我們懸停時的樣子!

造型 Divi 的可過濾組合模塊:Divi 在線瑜伽教練版
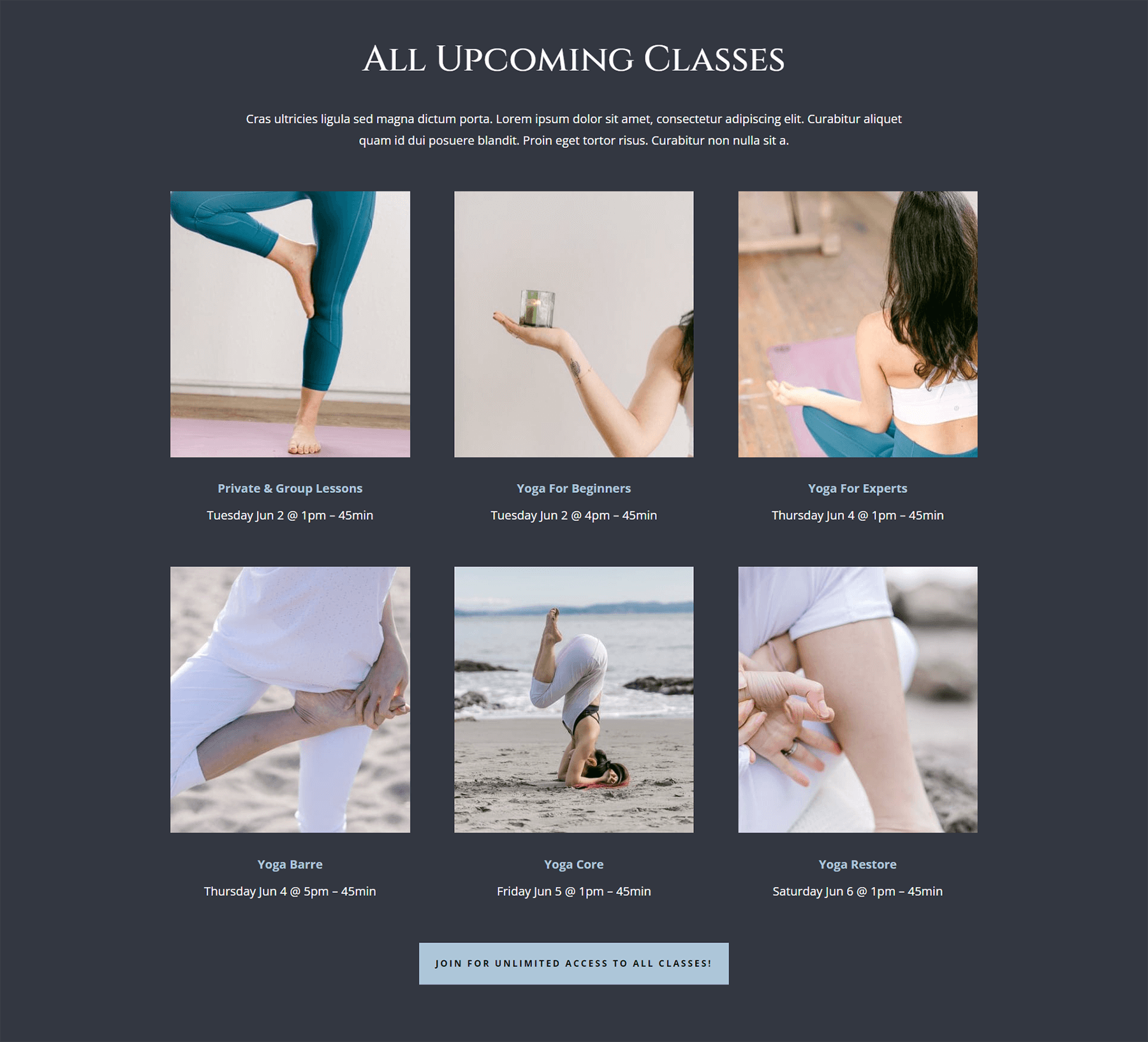
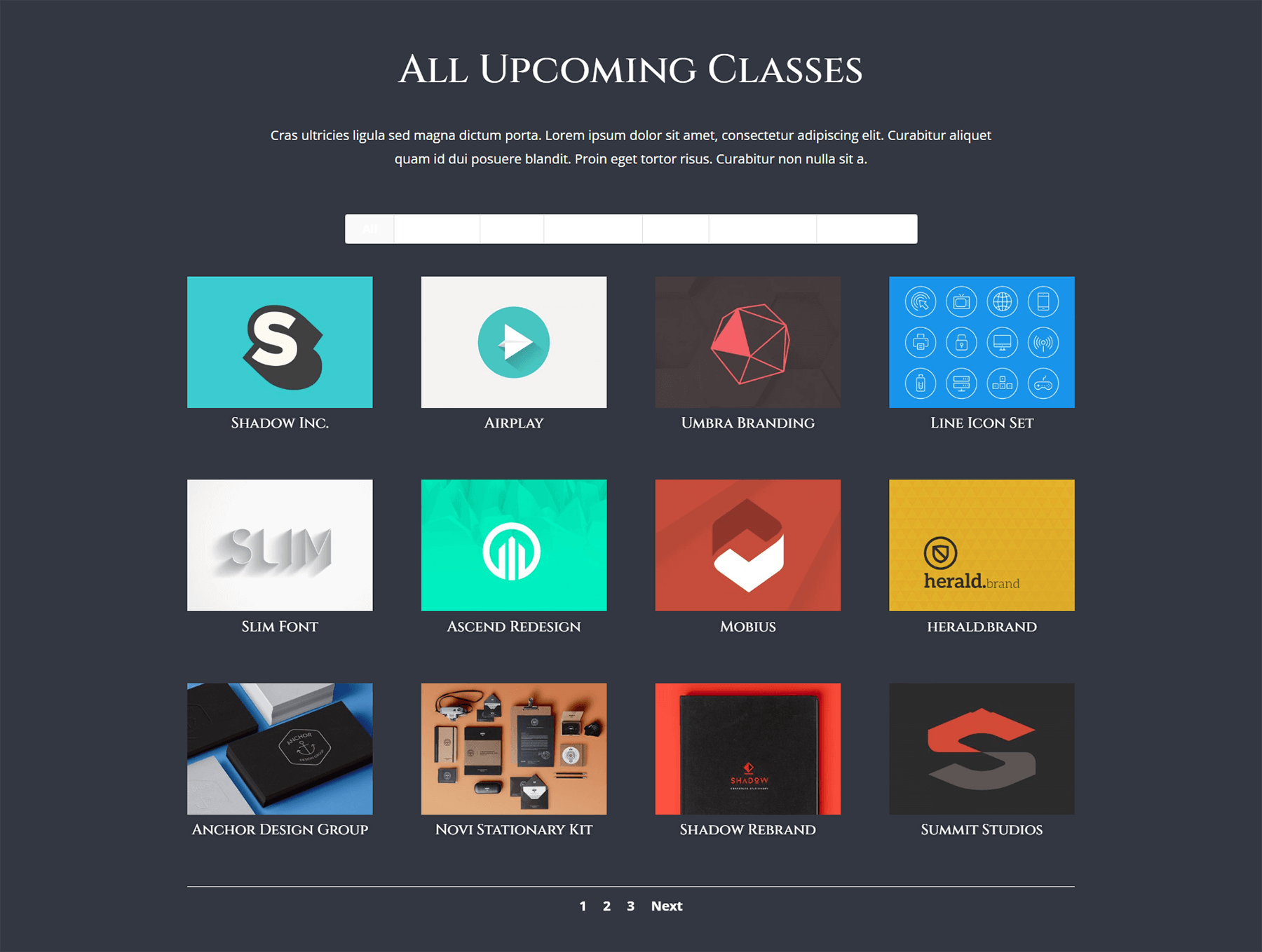
與 Divi 會議版類似,在 Divi Builder 內的 Online Yoga Instructor Layout Pack 中找到您的佈局。 我們將在本教程中使用登陸頁面佈局。 向下滾動到標題為 All Upcoming Classes Section 的 Classes 部分。

插入可過濾的投資組合模塊
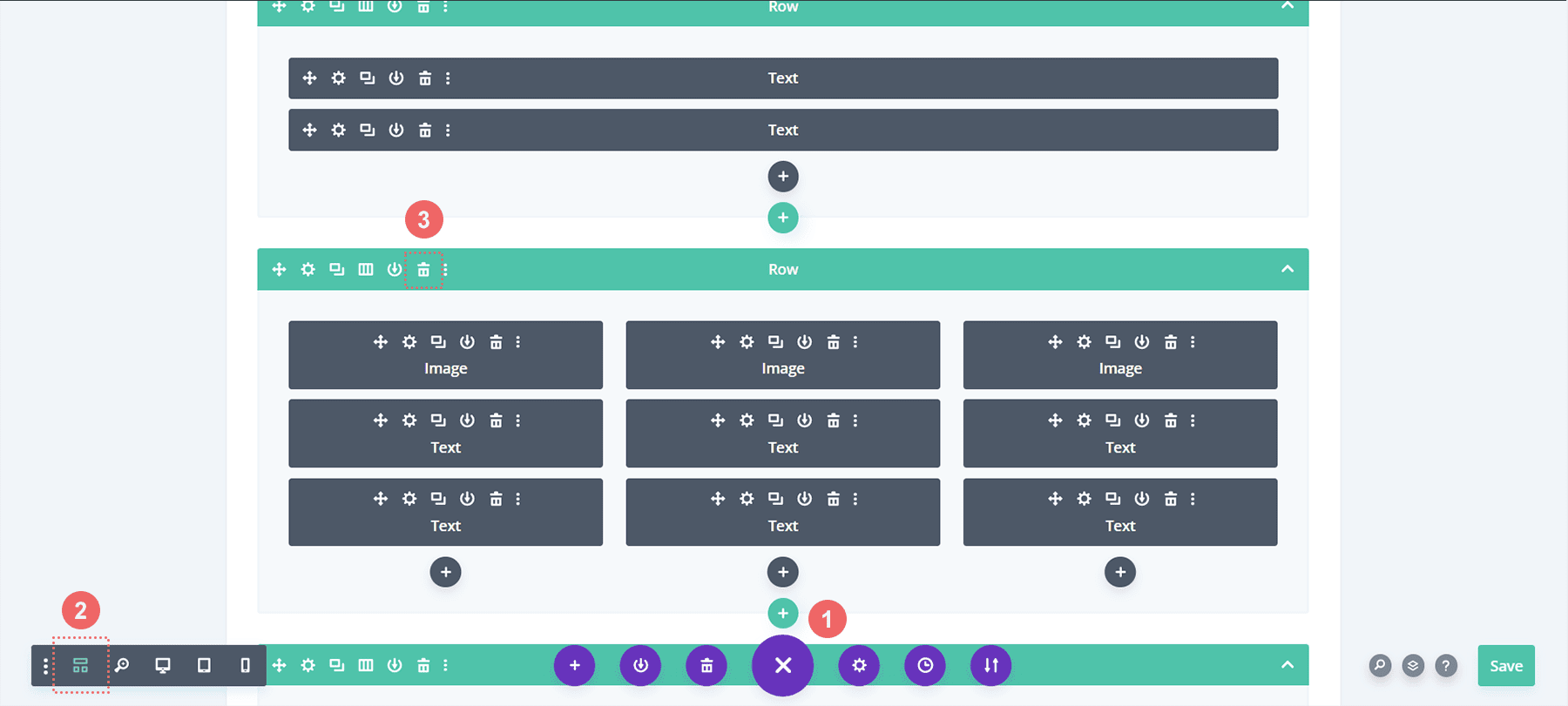
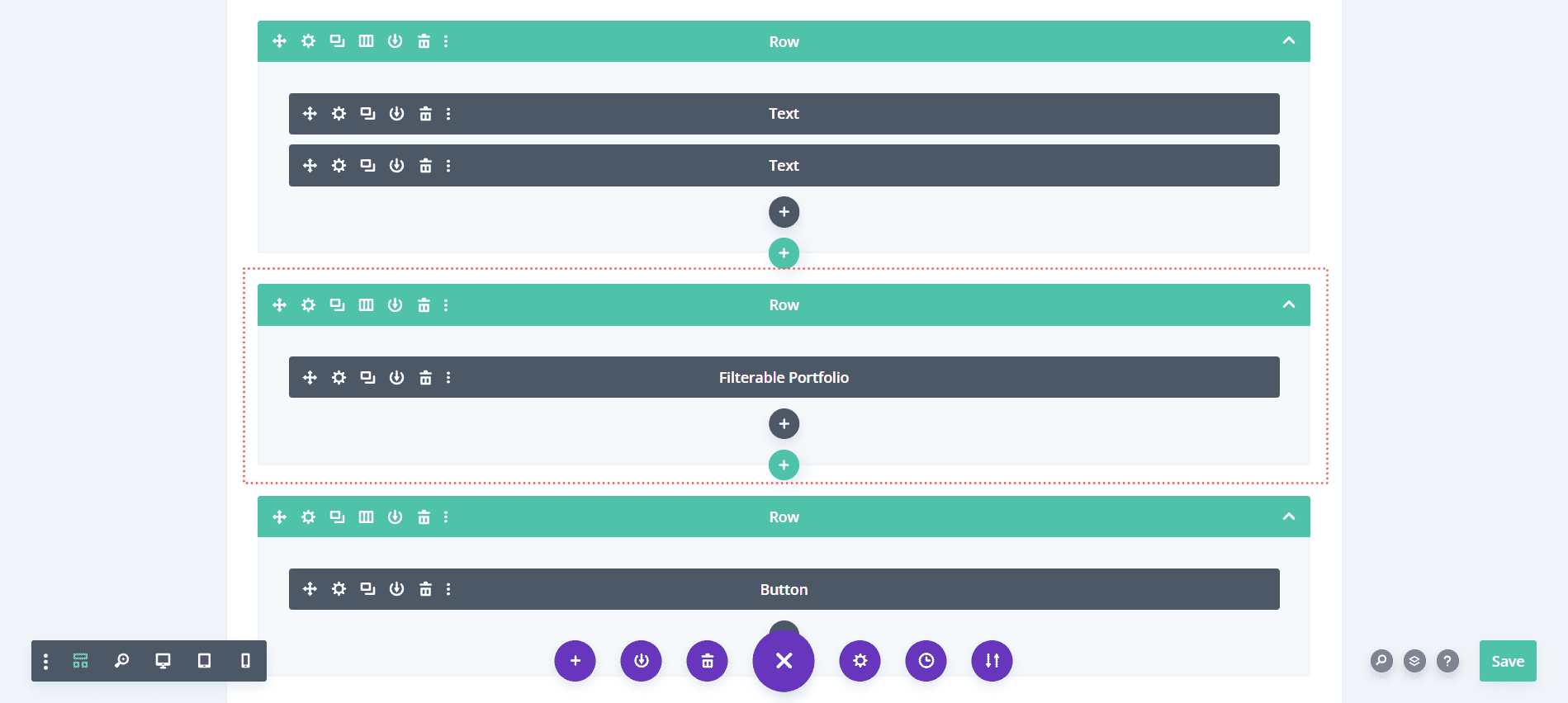
從這裡,我們將刪除包含類的行。 單擊上面帶有三個點的紫色圖標。 接下來,選擇線框視圖。 最後,您將刪除其中包含三列的兩行。

接下來,我們將在其中的行中將它們替換為單個列。 然後,我們將添加我們的可過濾投資組合模塊。

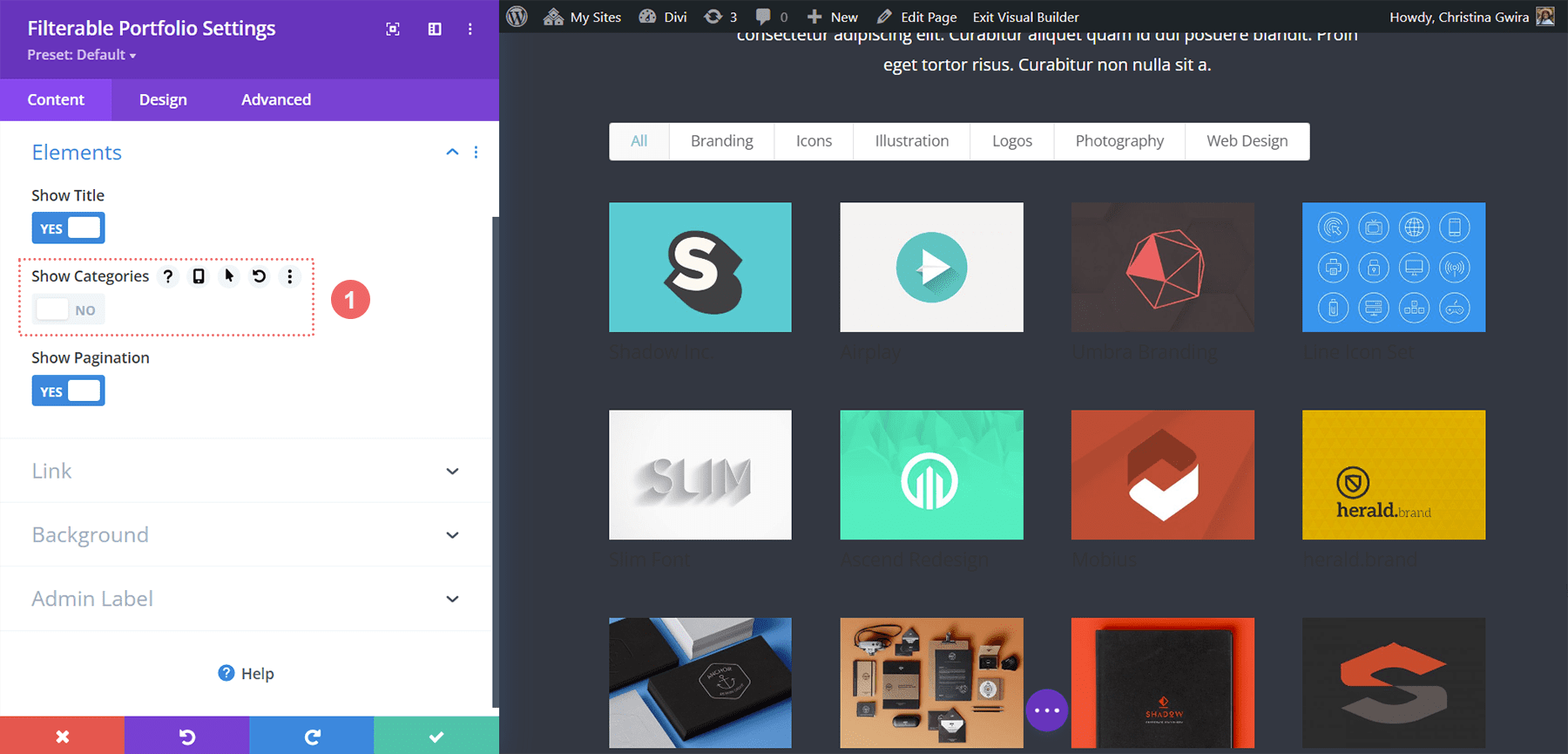
與前面的示例一樣,我們將為此模塊使用網格佈局,並為帖子計數使用 4 的倍數。 現在,讓我們對卡片上展示的信息做一些不同的事情。 在 Content 選項卡中,讓我們導航到 Elements並取消選擇 Show Categories 。 這意味著投資組合模塊將僅顯示項目名稱,而不顯示項目所在類別的名稱。

樣式過濾條件文本、項目標題和分頁文本
讓我們為模塊的文本部分設置樣式基礎。 此佈局的正文是 Open Sans,主標題使用的字體是 Cinzel。 因此,我們將在整個造型過程中使用這兩種字體的組合。
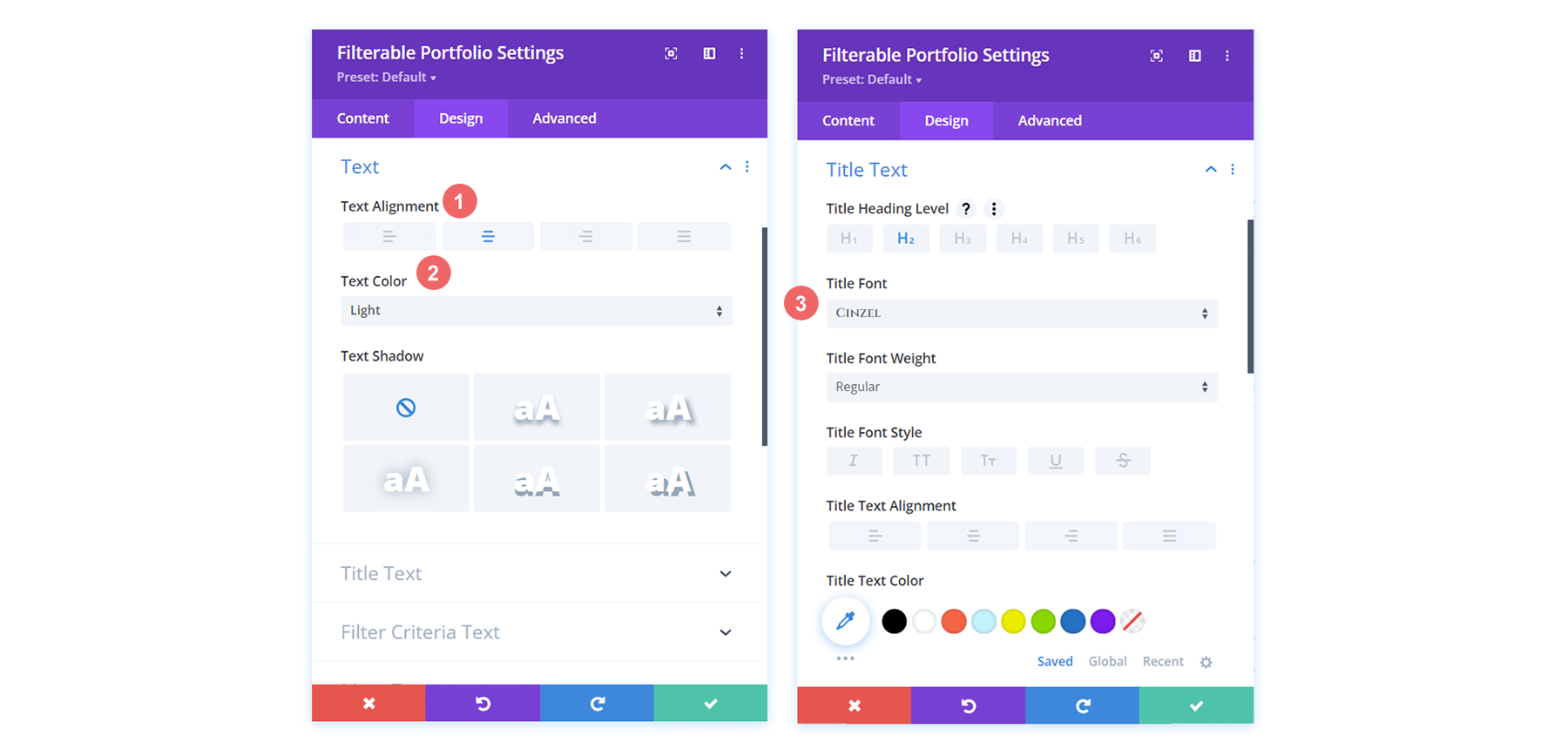
文本
- 文本對齊:居中
- 文字顏色:淺色
標題文本
- 標題字體:Cinzel
- 標題文字顏色:#ffffff

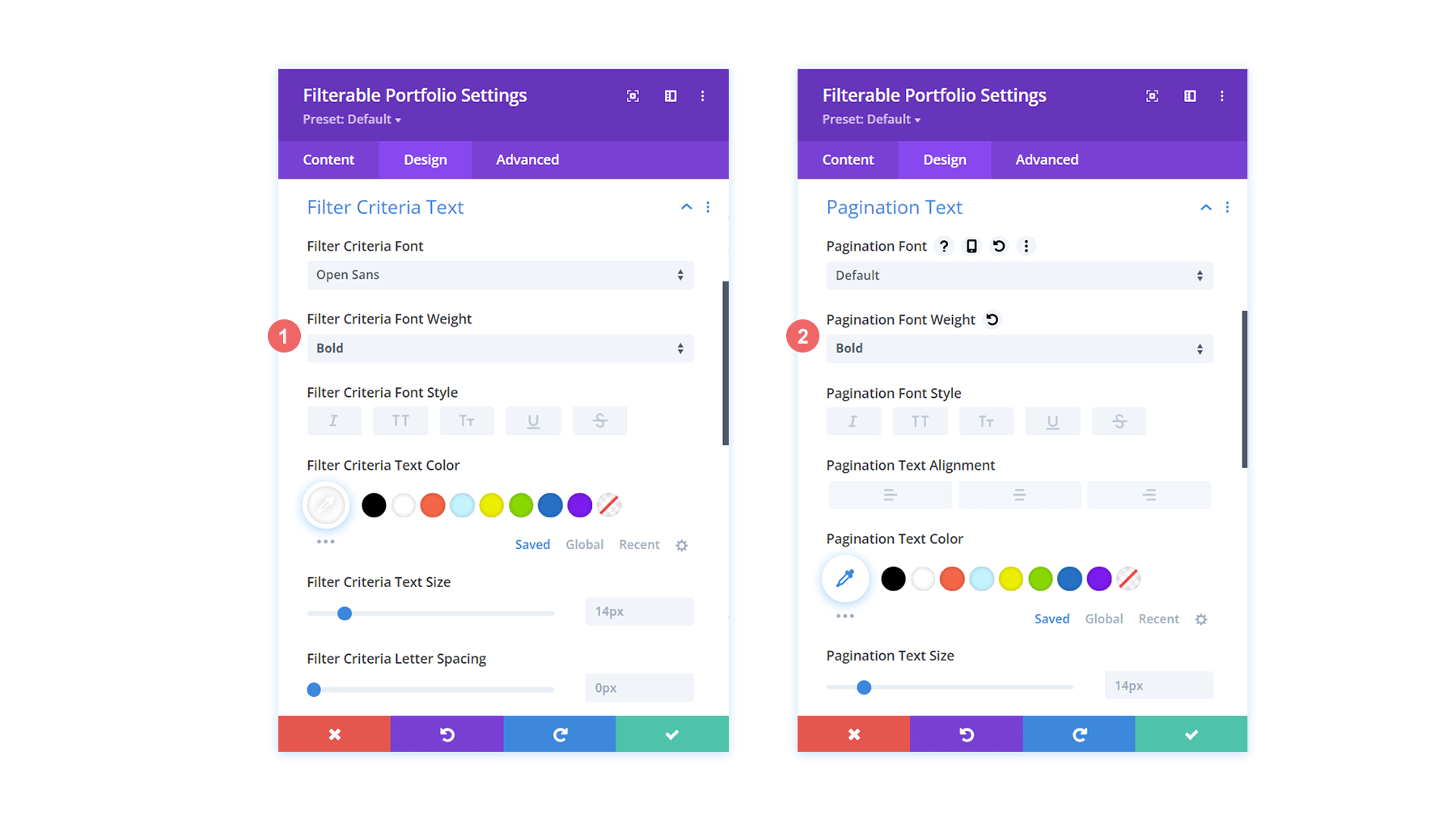
過濾條件文本
- 過濾條件字體粗細:粗體
- 過濾條件文本顏色:#ffffff
分頁文本
- 分頁文字顏色:#ffffff

這就是我們的可篩選投資組合模塊現在的樣子。 不多,但我們正在慢慢到達那裡!

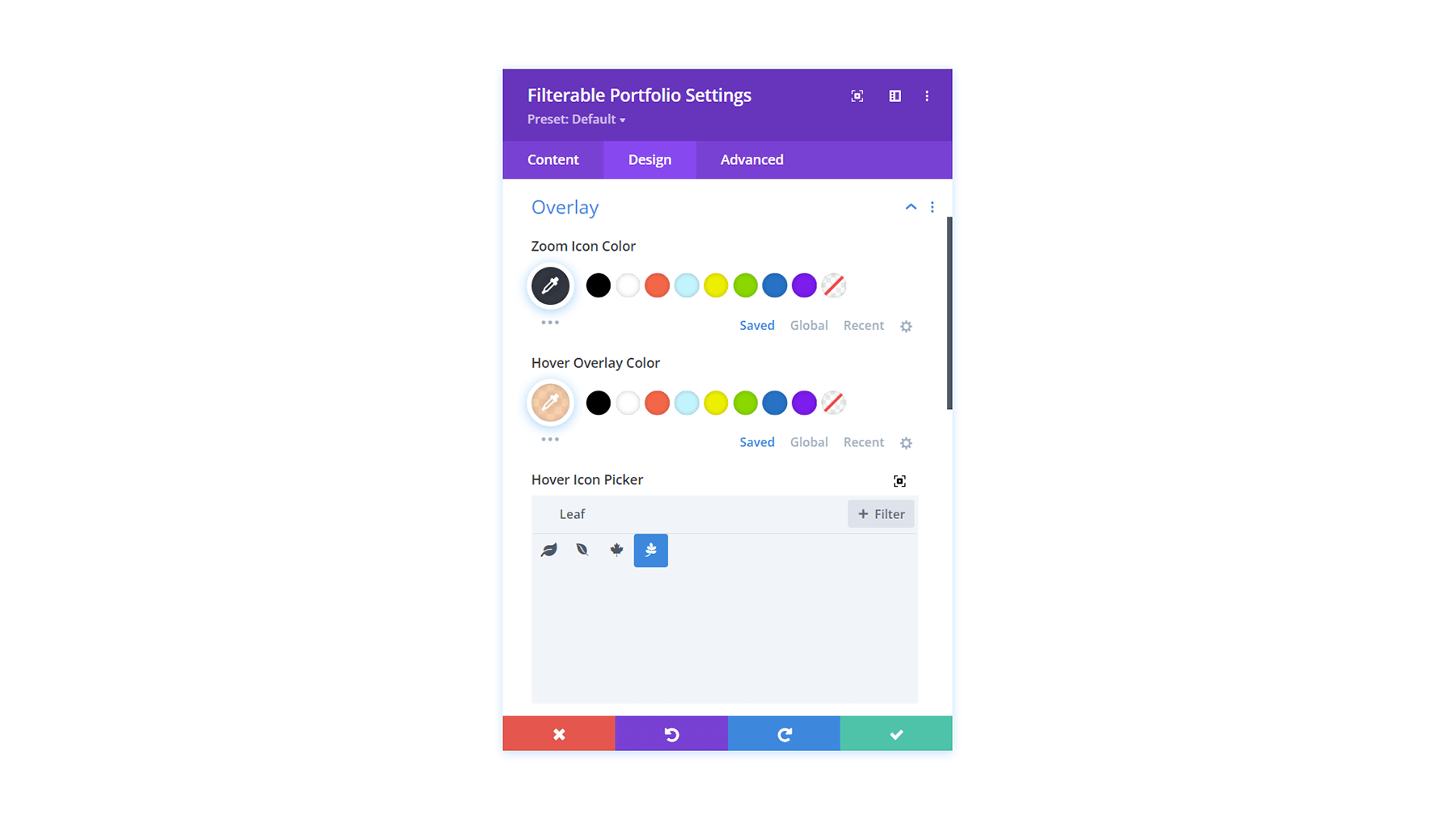
創建半透明懸停覆蓋
讓我們從這個佈局中的各種模塊和漂亮的漸變中汲取一些靈感。 為此,我們將創建一個半透明的懸停覆蓋並設置懸停時顯示的圖標的樣式。
- 縮放圖標顏色:#323741
- 懸停覆蓋顏色:rgba(255,201,165,0.85)
- 懸停圖標選擇器:搜索葉子並查看上面的圖標

使用自定義 CSS 為投資組合網格項目添加邊框
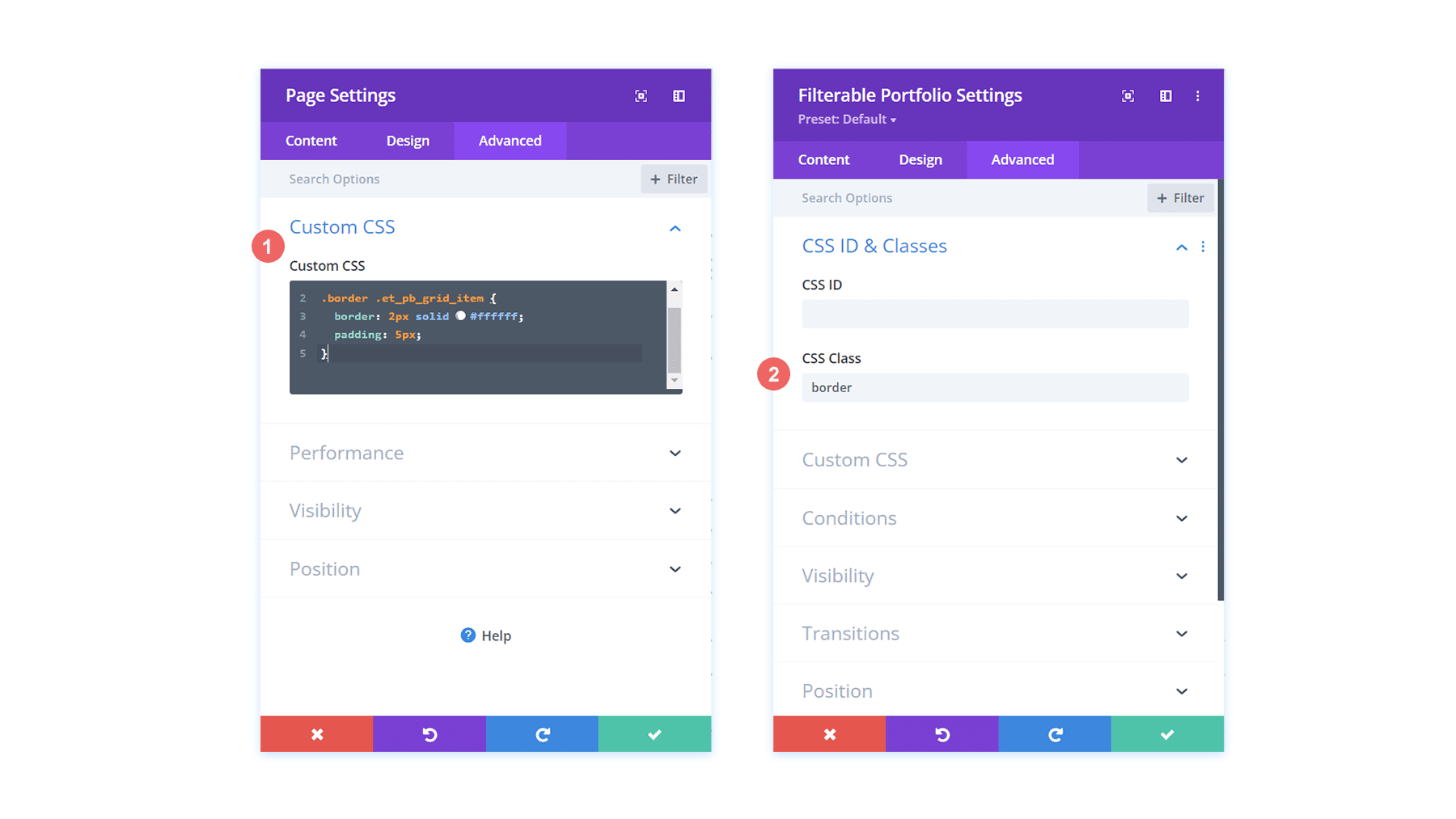
與我們的第一個教程類似,我們現在將使用一些 CSS 來為我們的可過濾投資組合模塊增加更多興趣。 現在,我們將在每個單獨的投資組合網格項目周圍添加一個邊框。 在頁面設置的自定義 CSS 部分中使用下面的 CSS 片段來添加我們的邊框。 我們還將為這個模塊分配 CSS 類邊框。
- CSS類:邊框
自定義 CSS
/* Border */
.border .et_pb_grid_item {
border: 2px solid #ffffff;
padding: 5px;
}
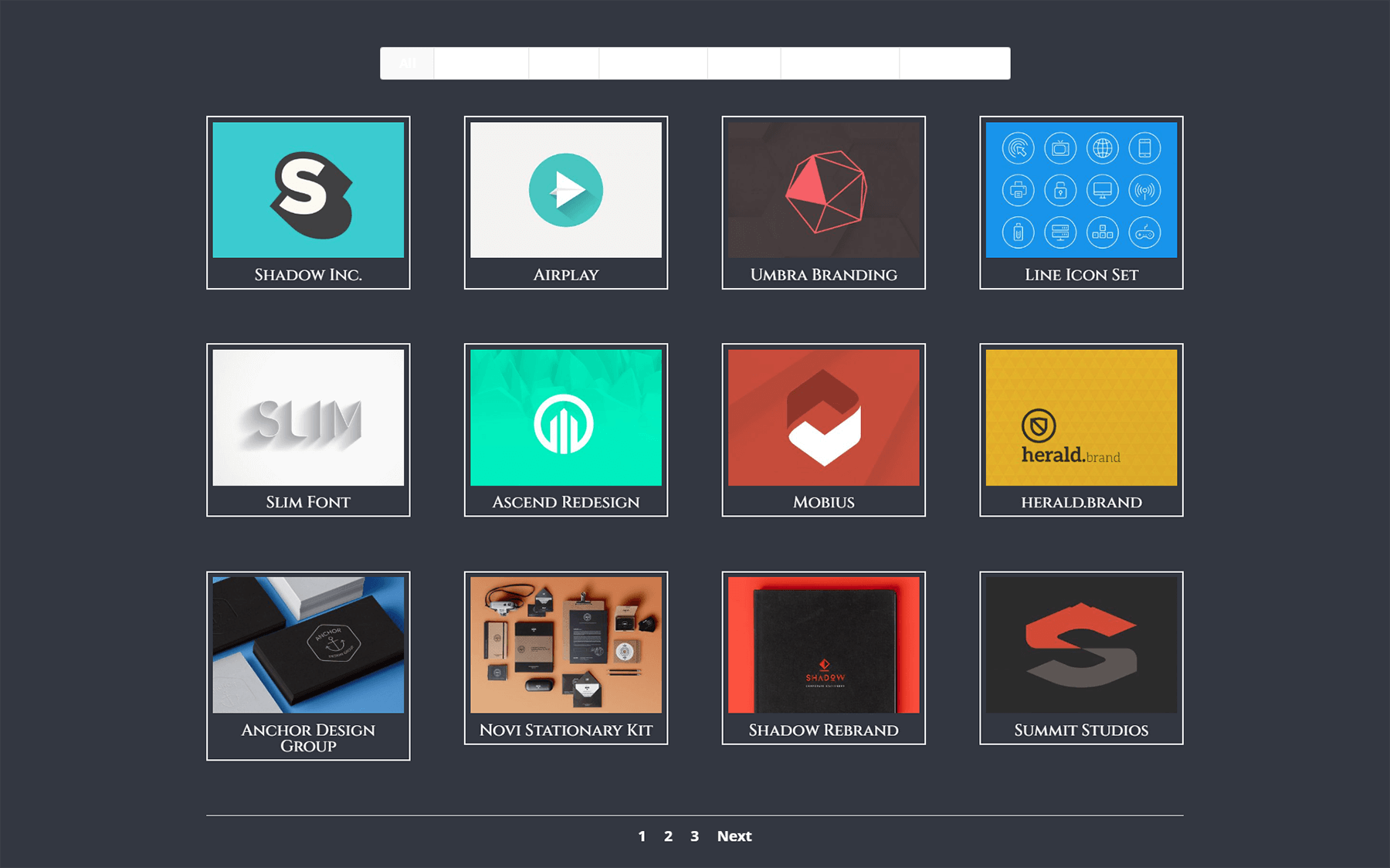
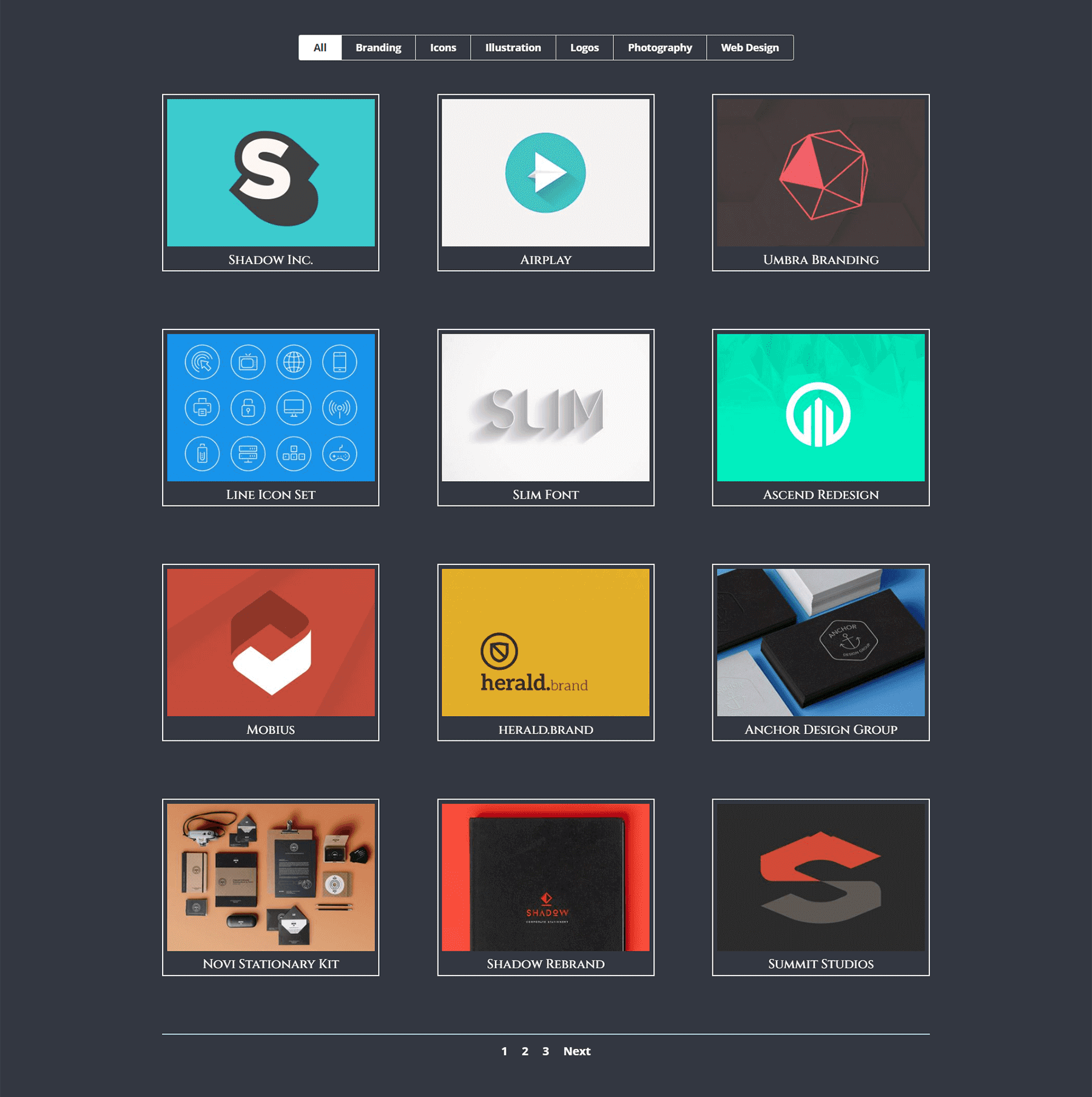
在這裡,我們現在有了我們的可過濾投資組合模塊,每個網格項目周圍都有一個漂亮的邊框和 soe 填充。

將 CSS 添加到樣式分頁邊框
與我們之前的示例不同,讓我們使用一些 CSS 為分頁的邊框添加一些顏色。 這也將進入頁面設置 > 自定義 CSS區域。
/* Pagination Styling */
.et_pb_filterable_portfolio .et_pb_portofolio_pagination {
border-top: 2px solid #adc6d9;
}設置過濾條件文本的樣式
與我們的 Divi Conference Portfolio Module 樣式類似,我們希望在類別過濾器中添加一些爵士樂。 同樣,我們希望從提供給我們的模板中已經存在的樣式中提取。 這是我們將添加到自定義 CSS 部分中的 CSS,用於定位過濾器欄的背景和懸停。
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: none;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
color: #323741 !important;
}在我們的自定義 CSS 中添加了這兩個新增功能,這就是我們的可過濾投資組合模塊正在形成的樣子。

但是,請注意 Active Portfolio Filter 是如何丟失的。 它仍然有一個淺色背景,上面有白色文字。 讓我們進入模塊的設置並添加一些 CSS 來改變它。
自定義 CSS
主動投資組合過濾器:
background: #ffffff; color: #323741 !important;

從模塊中刪除動畫
為了提供更清晰的體驗,我們將刪除可過濾投資組合模塊附帶的默認動畫。 為此,我們首先需要回到我們的頁面設置並添加一些 CSS,這些 CSS 將針對投資組合網格項目,並刪除 Divi 開箱即用的滑入過渡。
自定義 CSS
/* Remove transition */
.et_pb_filterable_portfolio .et_pb_portfolio_item.active {
transition: none;
}
</code><code>
.et_pb_portfolio_item {
animation: none!important;
transition: none !important;
}
將投資組合網格從四列更改為三列
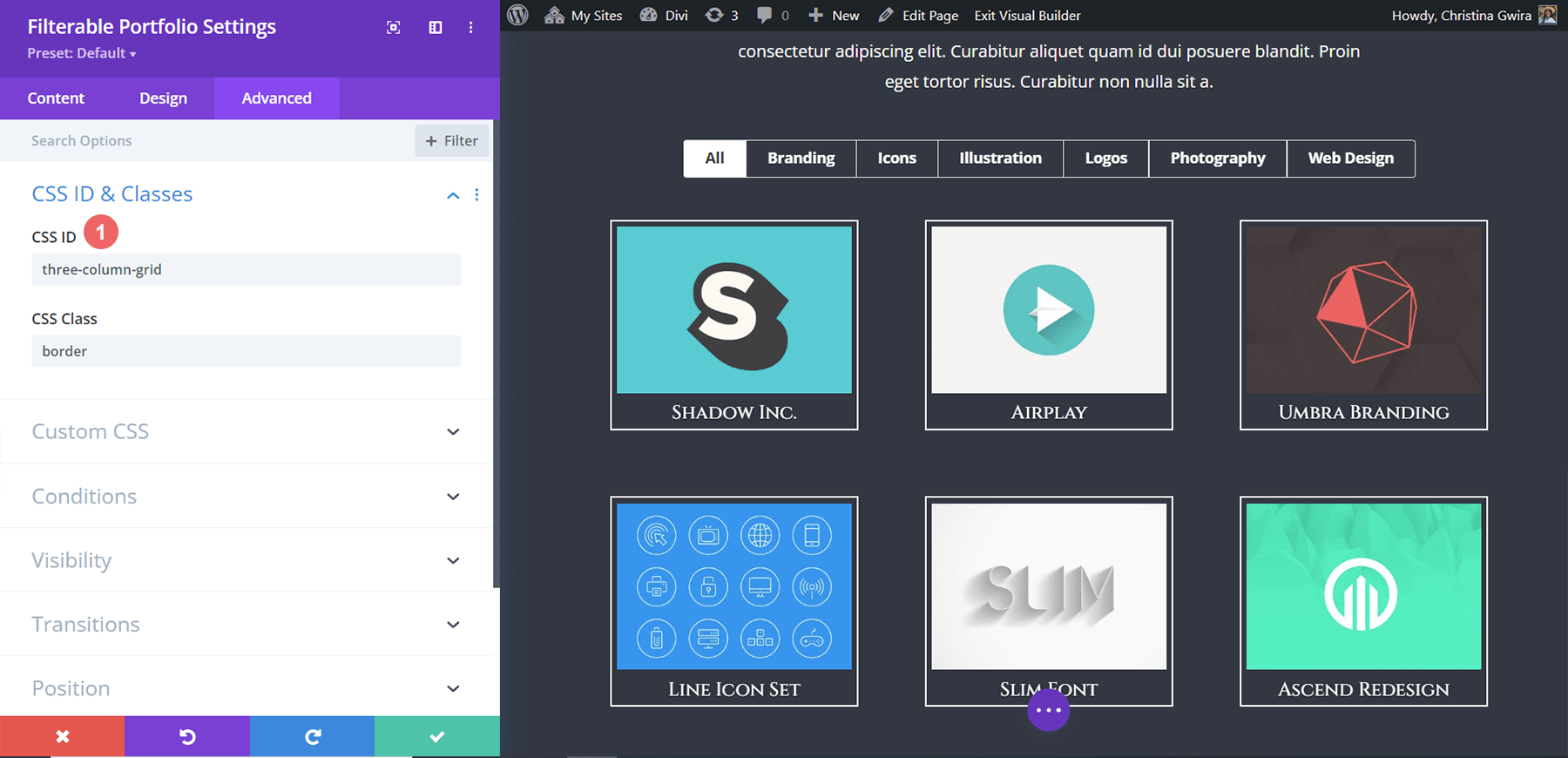
我們最後添加的 CSS 是將我們的 Portfolio 模塊從四列轉換為三列。 這將使我們有更多的空間來查看我們的項目。 此外,我們將在我們的模塊中添加一個額外的行。 這是您可以用來轉換列的最終 CSS 片段。

自定義 CSS
對於最後一個片段,我們將把 CSS ID #three-column-grid添加到我們的模塊中。 我們仍將保持我們之前的 CSS 類完好無損。
/* 4 to 3 Columns */
@media only screen and ( min-width: 768px ) {
#three-column-grid .et_pb_grid_item {
width: 28.333%;
margin: 0 7.5% 7.5% 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n) {
margin-right: 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n+1) {
clear: left;
}
#three-column-grid .et_pb_grid_item:nth-child(4n+1) {
clear: unset;
}
}
造型 Divi 的可過濾投資組合:總結
與 Divi 的大多數模塊一樣,Divi 附帶的設置可以通過 CSS 進一步擴展。 展示您的作品是在線經營企業、博客或品牌的重要組成部分。 因此,有條理地展示您的作品是關鍵。 收集今天分享的技巧,參與您自己的 Divi 可過濾投資組合模塊的造型之旅,並在評論或社交媒體上向我們展示您的作品!
