如何在 Divi 的可過濾投資組合模塊中設置類別過濾器的樣式
已發表: 2022-08-21Divi 的可篩選投資組合模塊包含許多元素,每個元素都可以單獨設置樣式。 過濾器是最有用的元素之一,但有時會被忽視。 在這篇文章中,我們將了解如何在 Divi 的可過濾投資組合模塊中設置類別過濾器的樣式。 我們將看到使用標准設置可以做什麼,我們將深入研究 CSS 以了解如何進一步設置它的樣式。
讓我們開始吧!
預習
首先,讓我們看看我們將在本教程中構建什麼。
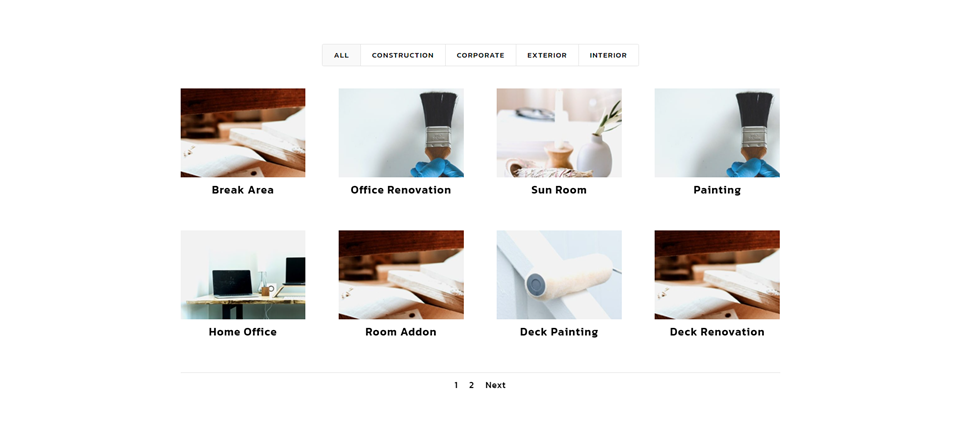
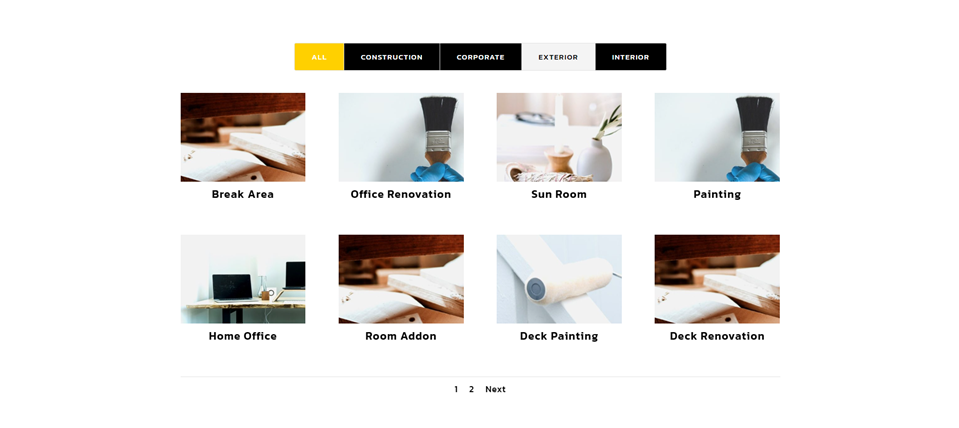
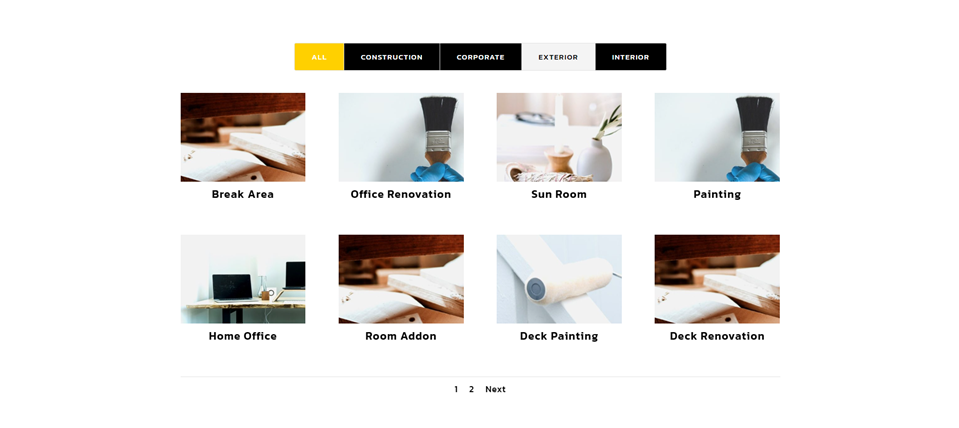
桌麵類別過濾器示例一

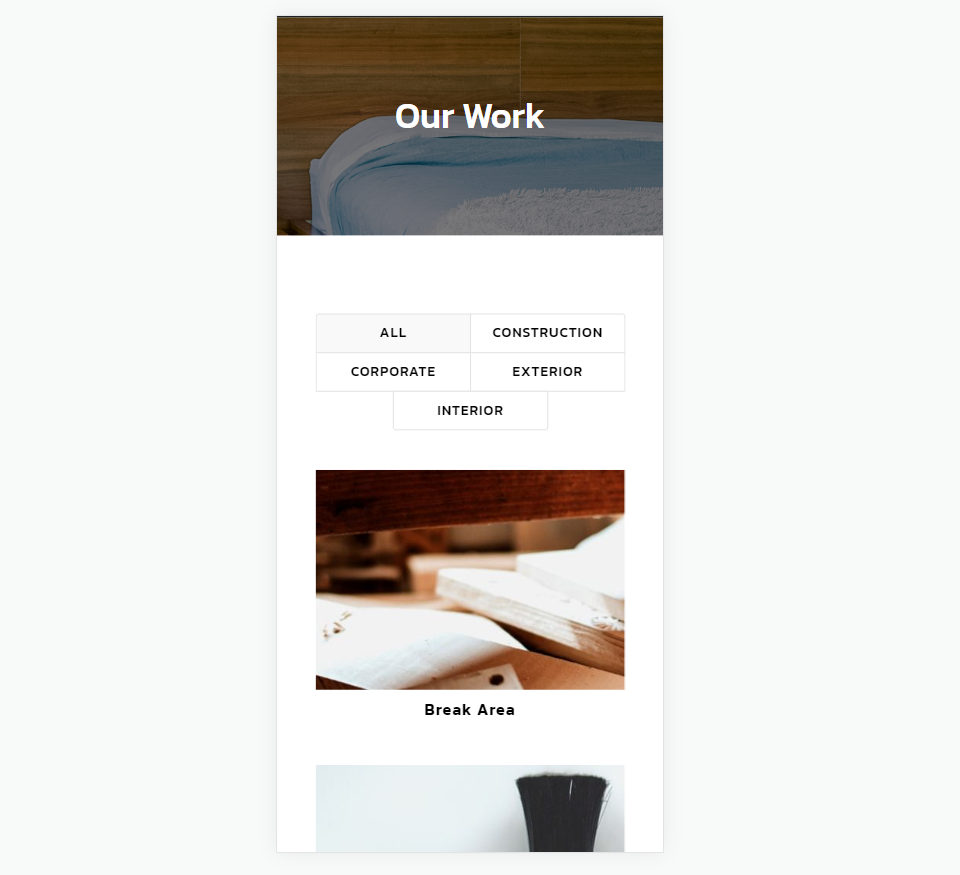
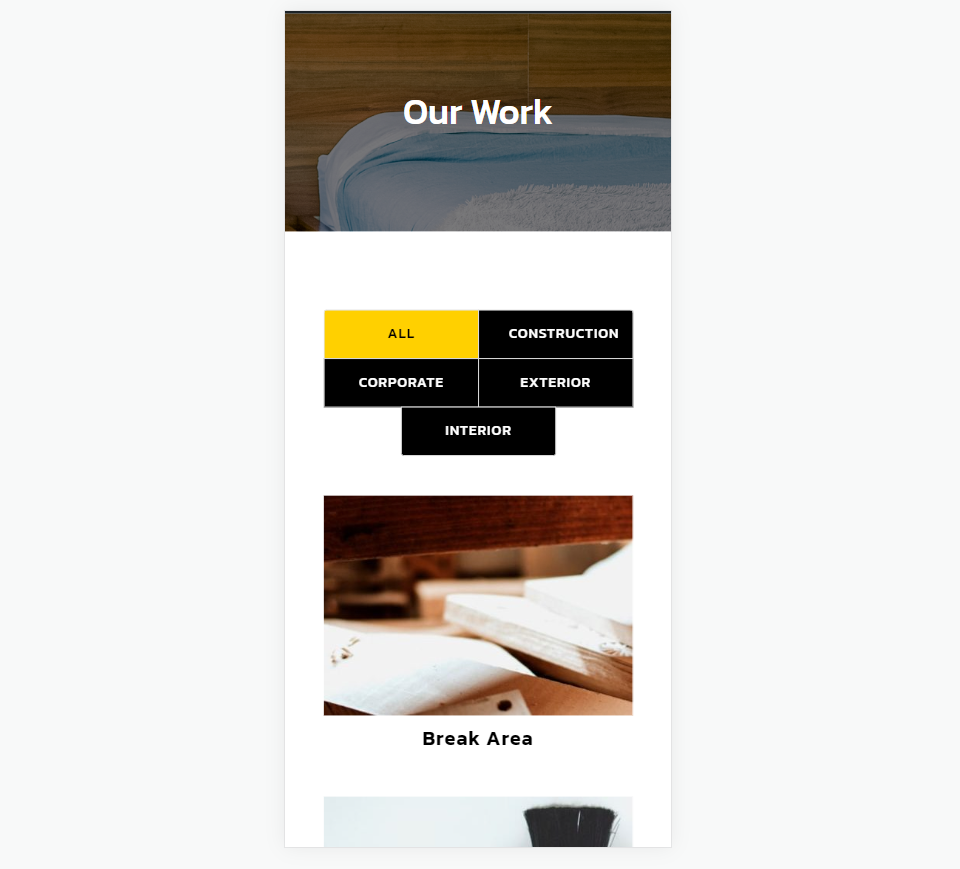
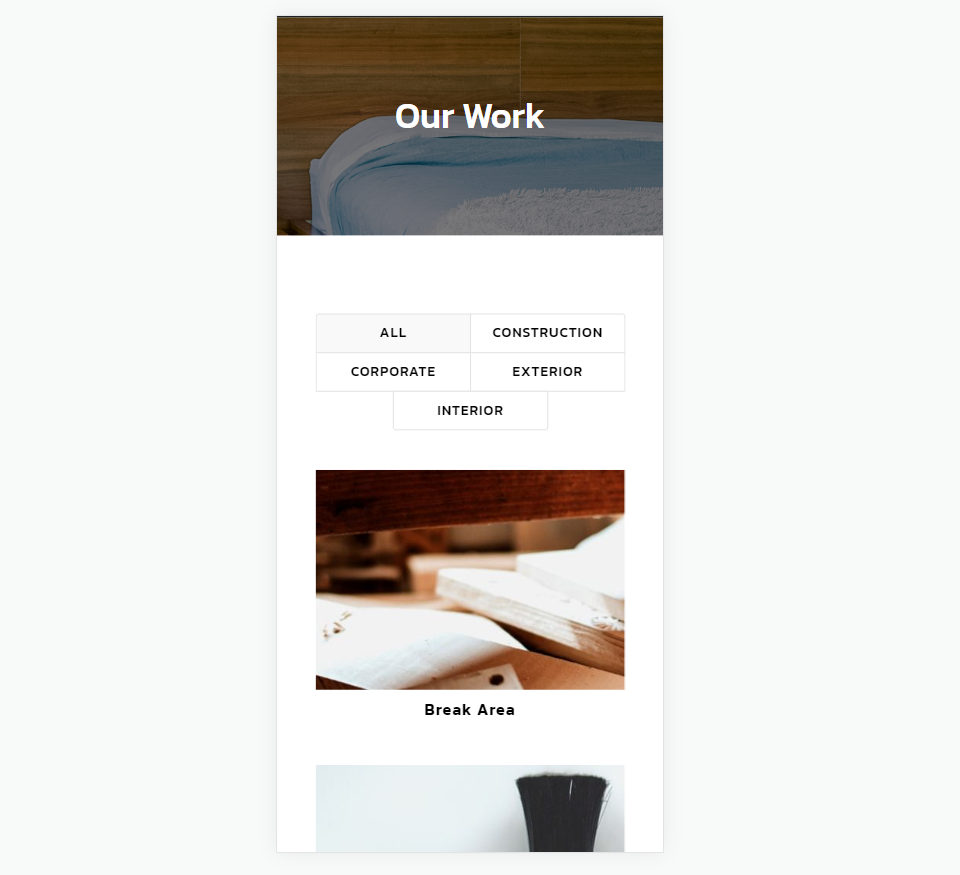
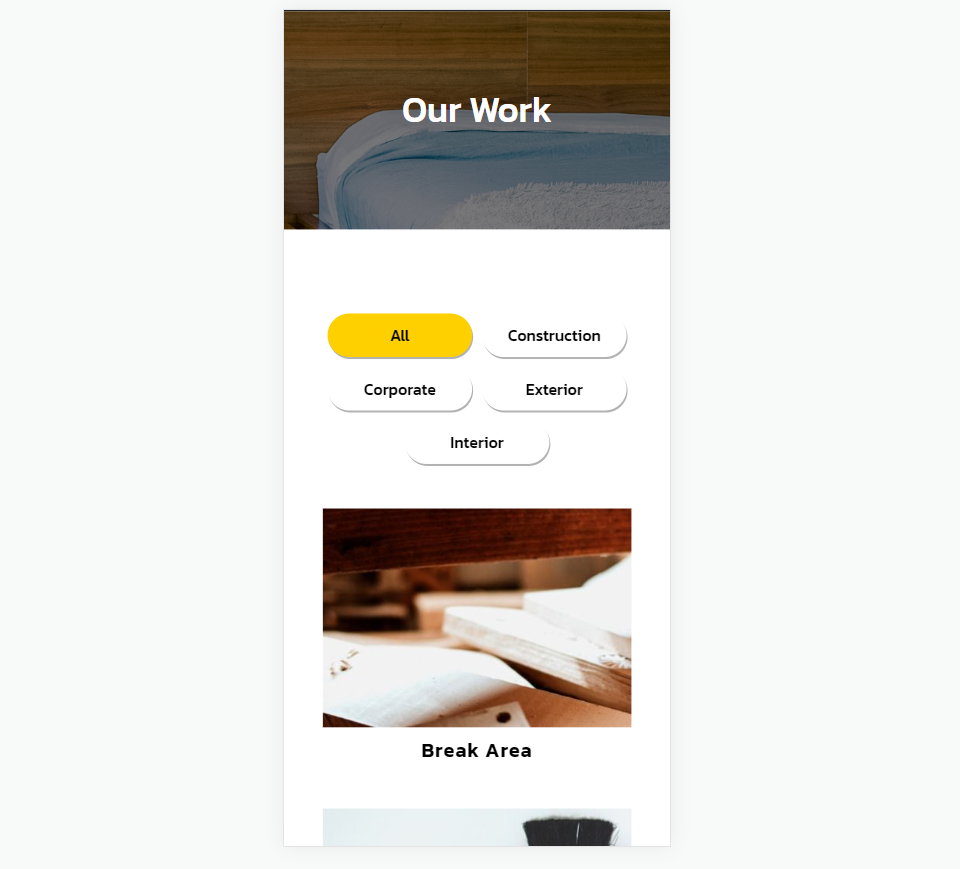
電話類別過濾器示例一

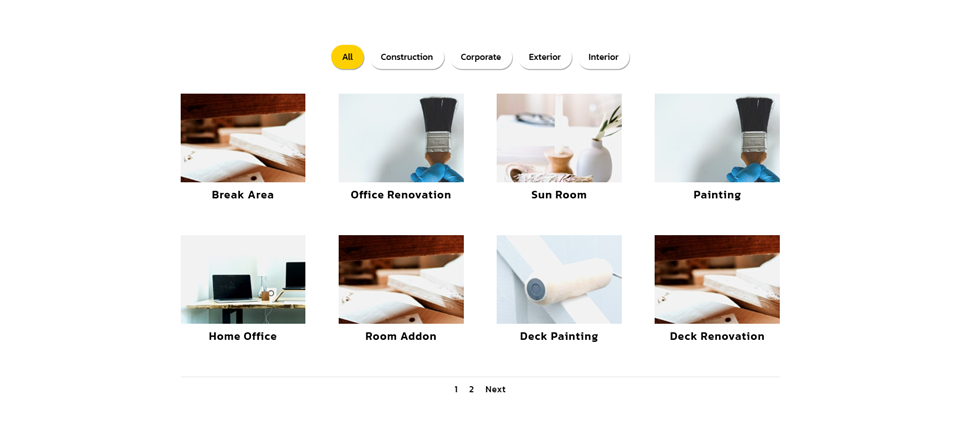
桌麵類別過濾器示例二

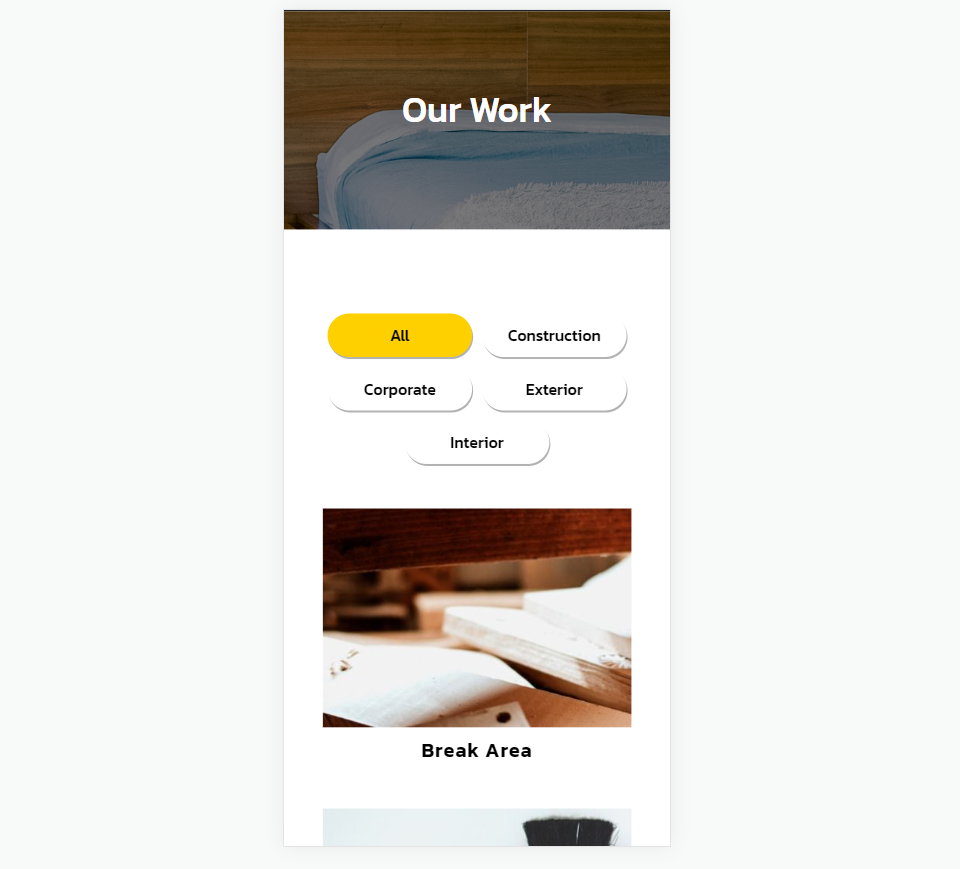
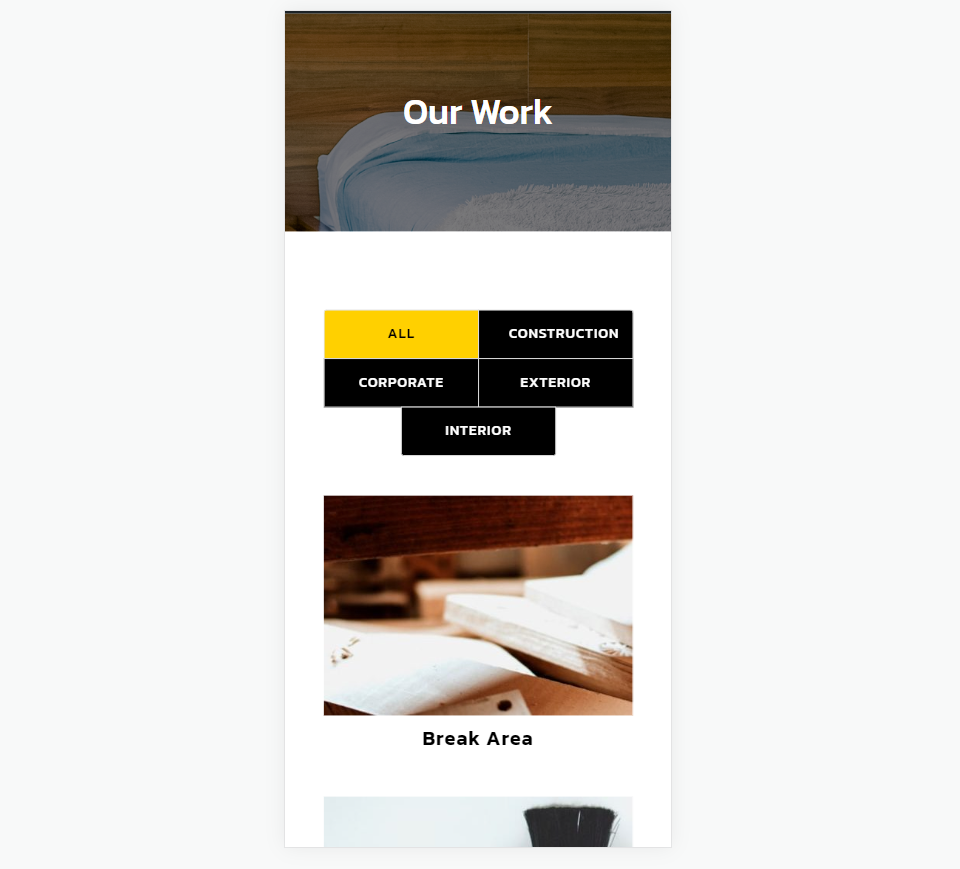
電話類別過濾器示例二

桌麵類別過濾器示例三

電話類別過濾器示例三

將項目拆分為類別
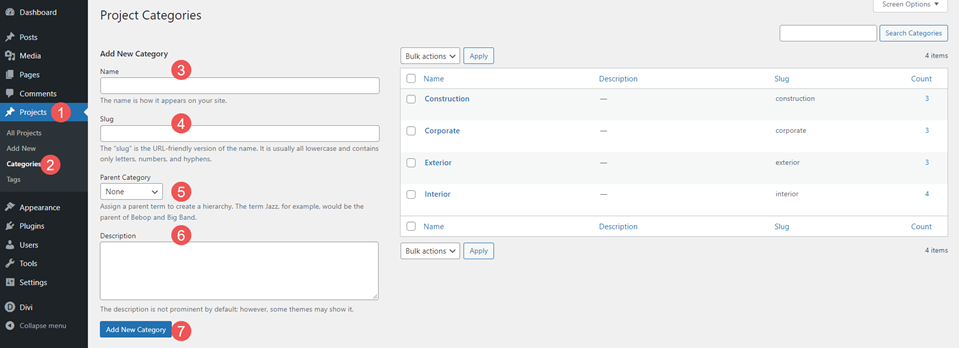
為了充分利用類別過濾器,您需要將項目分成對讀者最有意義的類別。 要創建您的類別,請轉到 WordPress 儀表板中的項目>類別。

在這裡,您將看到用於添加名稱、slug、父類別和描述的字段。 您還將在一個列表中看到您的類別列表,您可以在其中編輯它們。
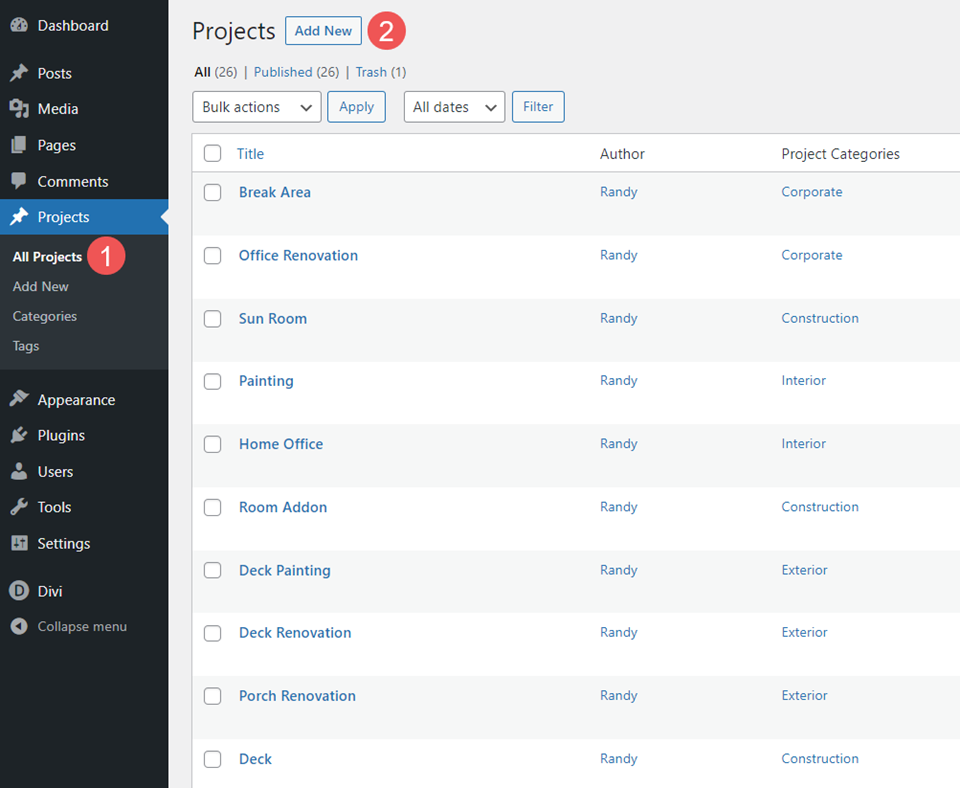
創建類別後,請務必為每個項目選擇對讀者最有意義的類別。 要創建您的項目,請轉到項目並單擊菜單中或頁面頂部的添加新項目。

對於我的示例,我為一家家居裝修公司創建了項目。 該公司將專注於家庭裝修,但也包括類似的企業工作,他們可以從頭開始建設。 對於家庭,我使用的是內部和外部類別。 對於所有其他工作,我添加了企業和建築。
可過濾的投資組合模塊設置
在我們的示例中,我將使用可過濾的投資組合模塊替換免費 Renovation Layout Pack 中投資組合頁面的投資組合部分。 首先,讓我們看看如何為模塊設置樣式。 然後,我們將以三種不同的方式設置過濾器的樣式。 這是我進行更改之前的頁面。

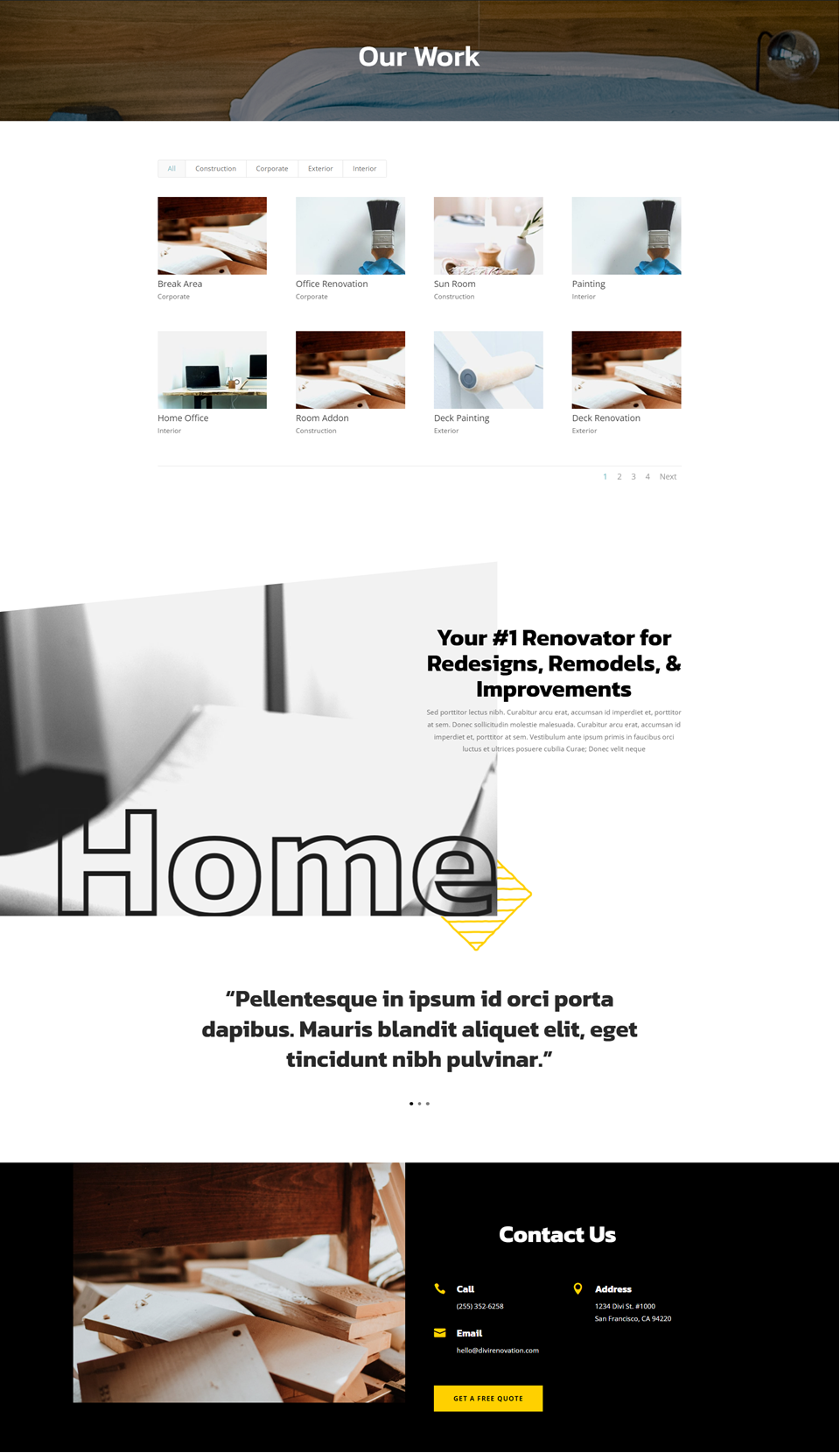
這是添加可過濾投資組合模塊代替圖像後的頁面。

首先,我們將樣式化模塊。 我們將對所有三個示例使用這些相同的設置。
內容
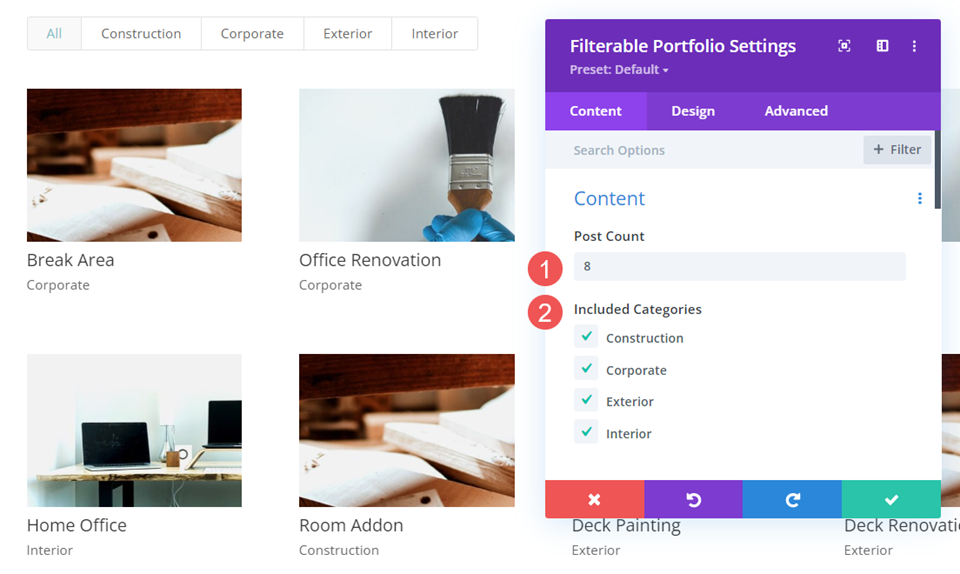
在 Content 選項卡中,將Post Count設置為 8 並從 Included Categories 列表中選擇Categories 。
- 帖子數:8
- 包含類別:您的選擇

元素
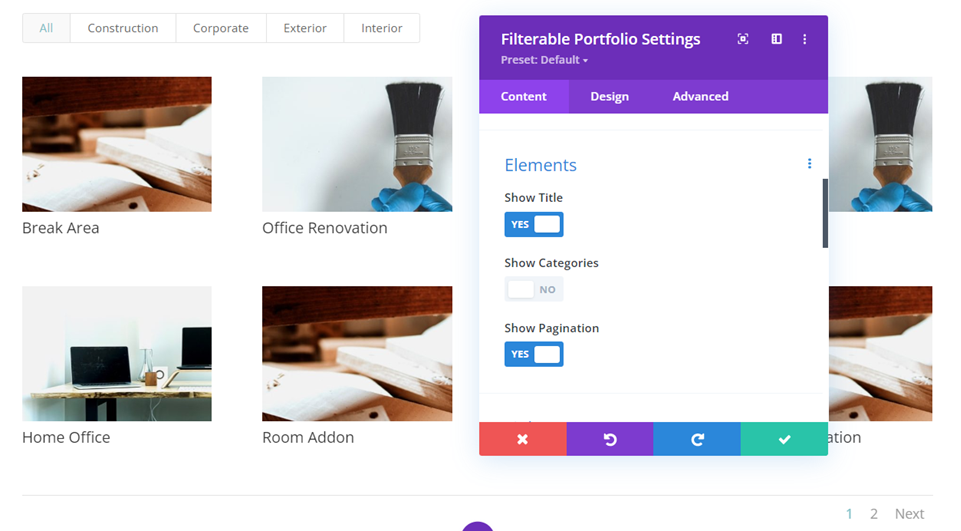
向下滾動到Elements並禁用Show Categories 。 我們將只使用標題並允許過濾器顯示類別。
- 顯示類別:否

佈局
接下來,轉到“設計”選項卡並選擇“佈局”下的“網格”。 我已經為之前的圖像選擇了它,但該模塊默認顯示全角。
- 佈局:網格

文本
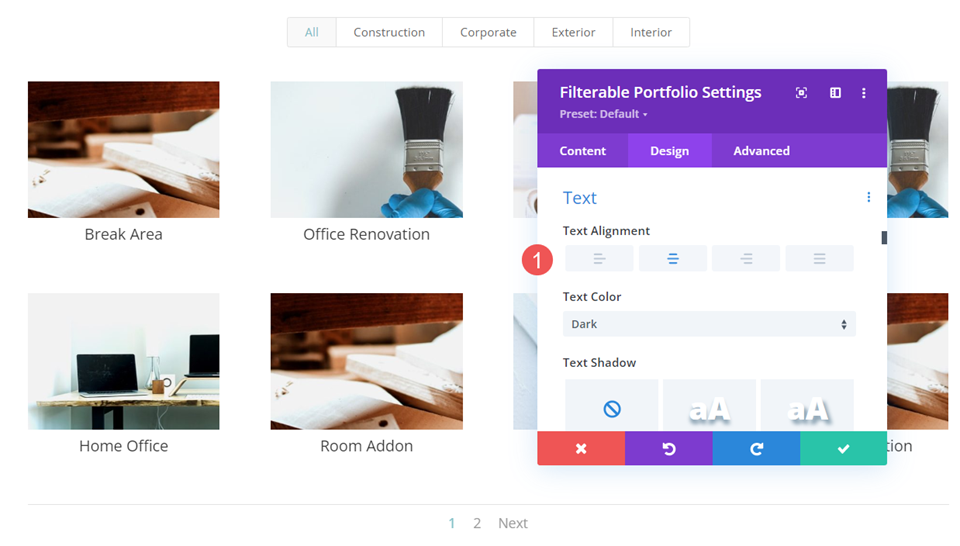
接下來,滾動到文本並將文本對齊設置為居中。 這使過濾器和分頁以模塊為中心,標題以項目圖像為中心。
- 文本對齊:居中

標題文本
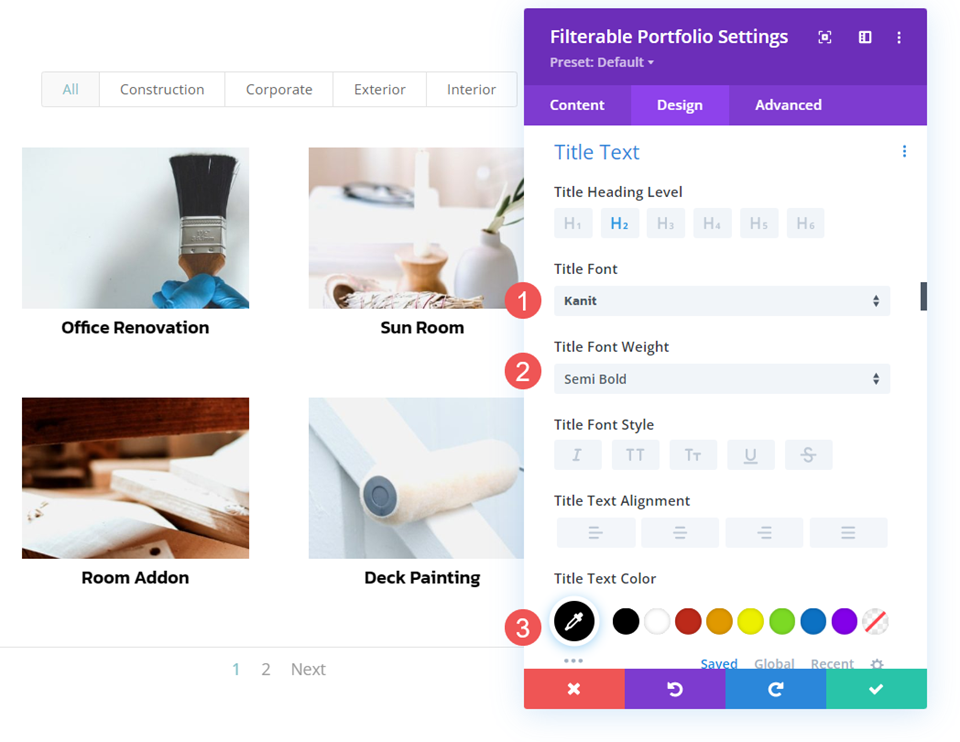
接下來,滾動到Title Text 。 將字體更改為Kanit ,並將粗體設置為半粗體。 將顏色設置為黑色。
- 字體:Kanit
- 重量:半粗體
- 顏色:#000000

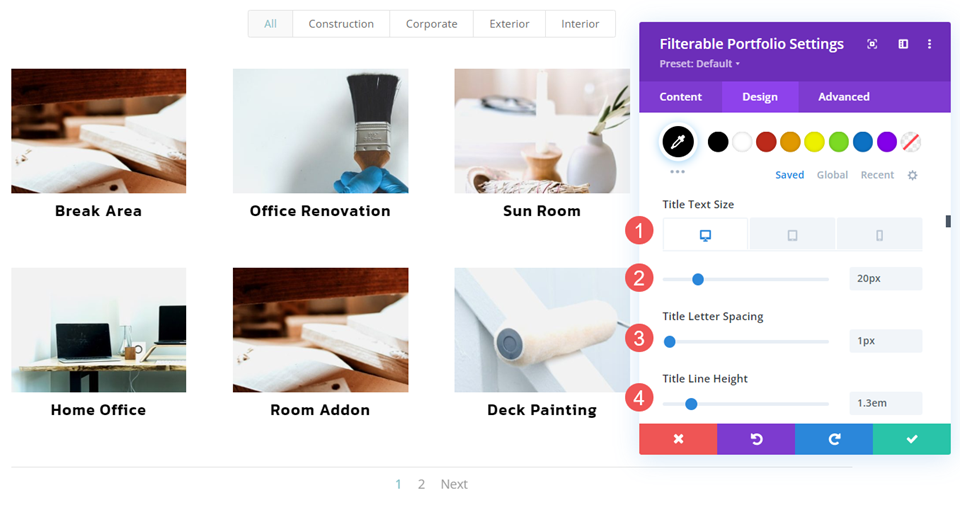
將字體大小更改為台式機的 20 像素、平板電腦的 18 像素和手機的 16 像素。 將行距設置為 1px,將行高設置為 1.3em。
- 尺寸:20px 桌面,18px 平板,16px 手機
- 字母間距:1px
- 線高:1.3em

分頁文本
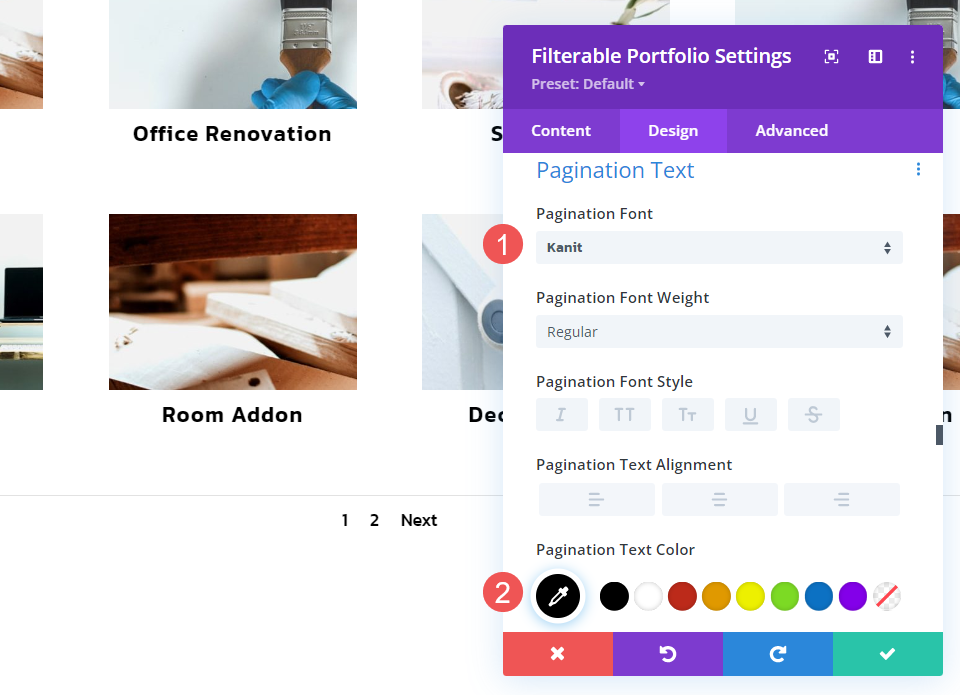
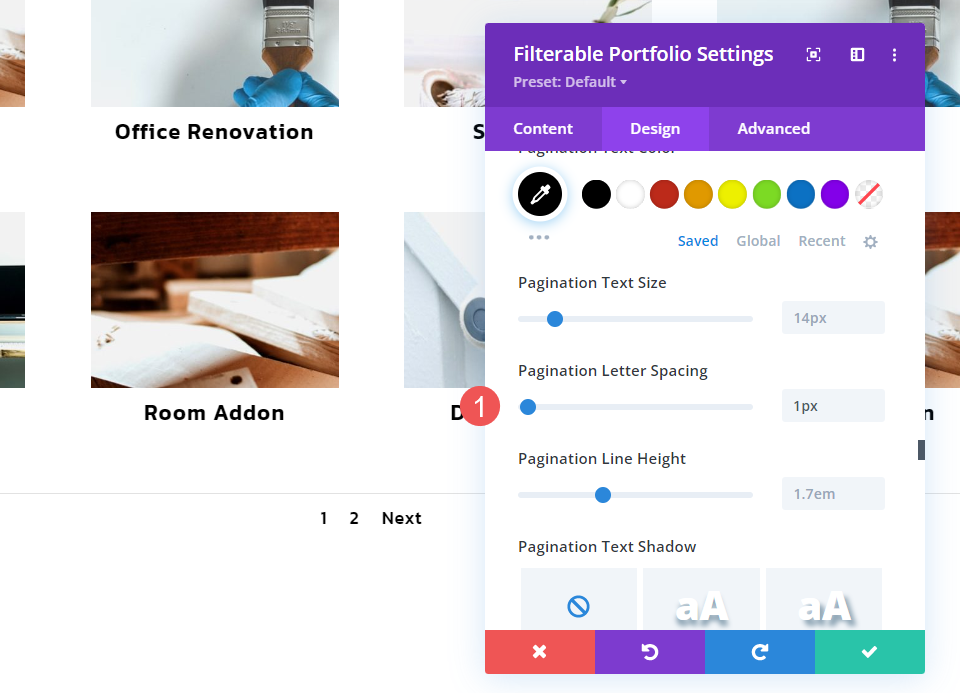
接下來,向下滾動到分頁文本並將字體更改為 Kanit。 將顏色更改為黑色。
- 字體:Kanit
- 顏色:#000000

將行距更改為 1px。 保存您的工作。 我們現在可以為我們的示例設置類別過濾器的樣式。
- 字母間距:1px

類別過濾器示例
現在,我們可以繼續我們的類別過濾器示例。 我正在使用佈局包中的設計提示。
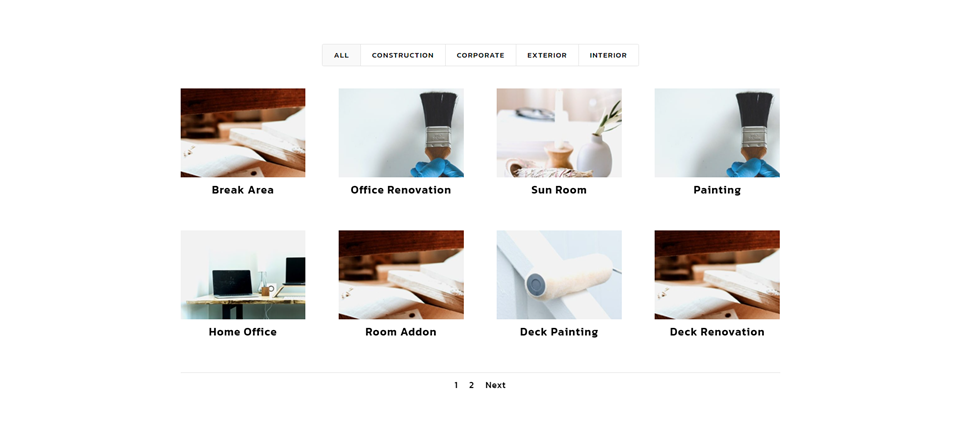
類別過濾器示例一
我們的第一個例子是三個中最簡單的一個。 它使用基本設置,並沒有做任何花哨的事情。 它適用於佈局設計。
過濾條件文本
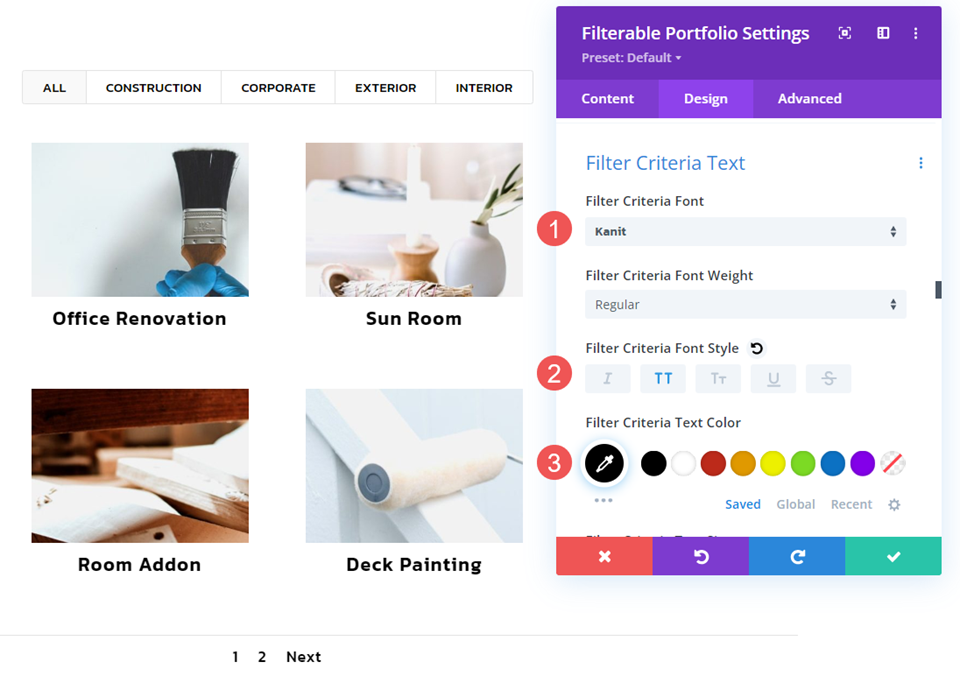
在Design選項卡中,向下滾動到Criteria Text 。 將字體更改為 Kanit。 將樣式更改為 TT,將顏色更改為黑色。
- 字體:Kanit
- 款式:TT
- 顏色:#000000


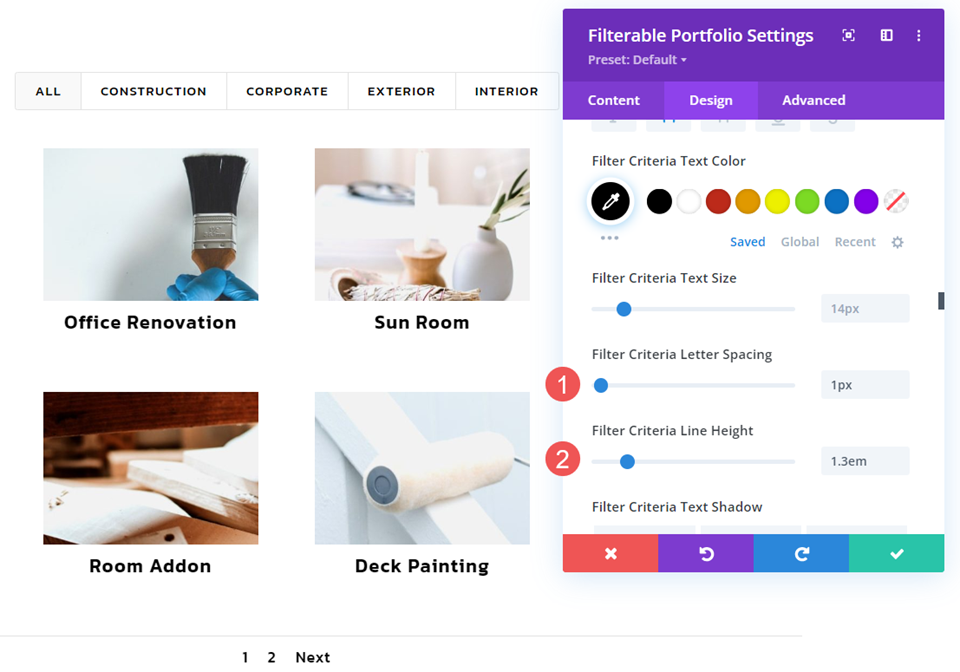
將行間距設置為 1px,將行高設置為 1.3em。 第一個就是這樣。 現在,保存您的設置並關閉模塊。
- 字母間距:1px
- 線高:1.3em

類別過濾器示例二
我們的第二個示例將為模塊和頁面使用一些簡單的 CSS 來創建圓角和盒子陰影。 這個看起來最不一樣。
過濾條件文本
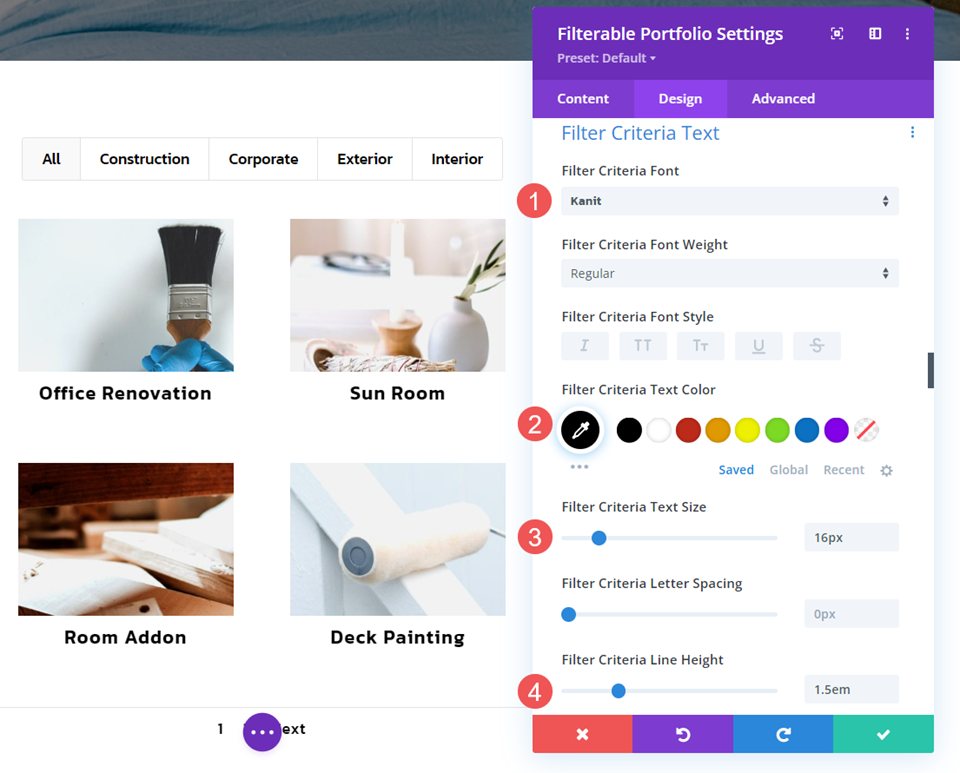
轉到Design選項卡並向下滾動到Filter Criteria Text 。 將字體更改為 Kanit。 將顏色設置為黑色,大小設置為 16px,行高設置為 1.5em。 字體大小適用於所有屏幕尺寸,因此我們無需針對平板電腦或手機進行調整。
- 字體:Kanit
- 顏色:#000000
- 尺寸:16 像素
- 線高:1.5em

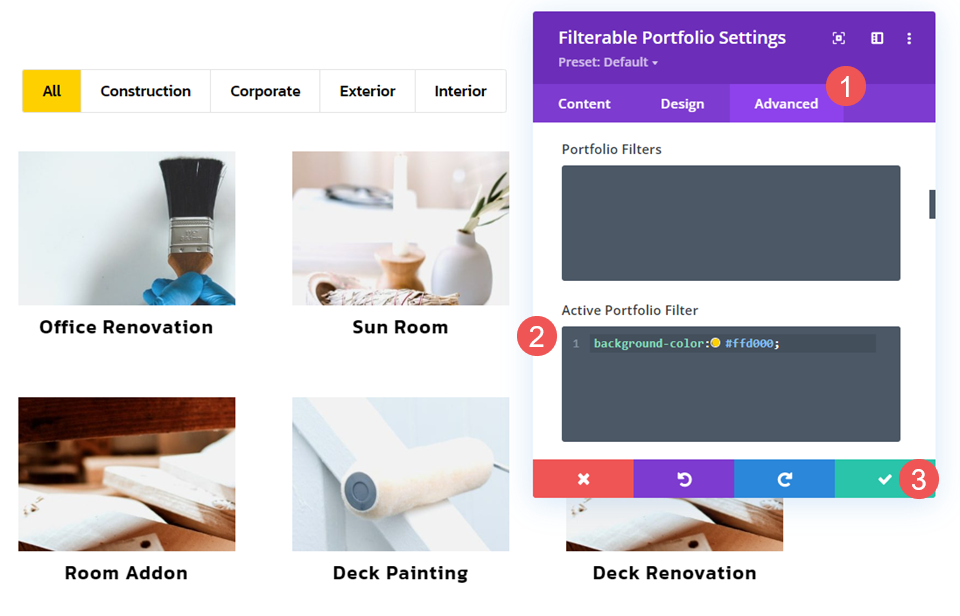
模塊 CSS
接下來,轉到“高級”選項卡。 向下滾動到Active Portfolio Filter並為背景顏色添加CSS並關閉模塊。 這會更改活動過濾器的背景顏色。 用戶單擊的任何過濾器都會更改此背景顏色,而之前的過濾器將恢復為常規顏色。
- 主動投資組合過濾器 CSS:
background-color:#ffd000;

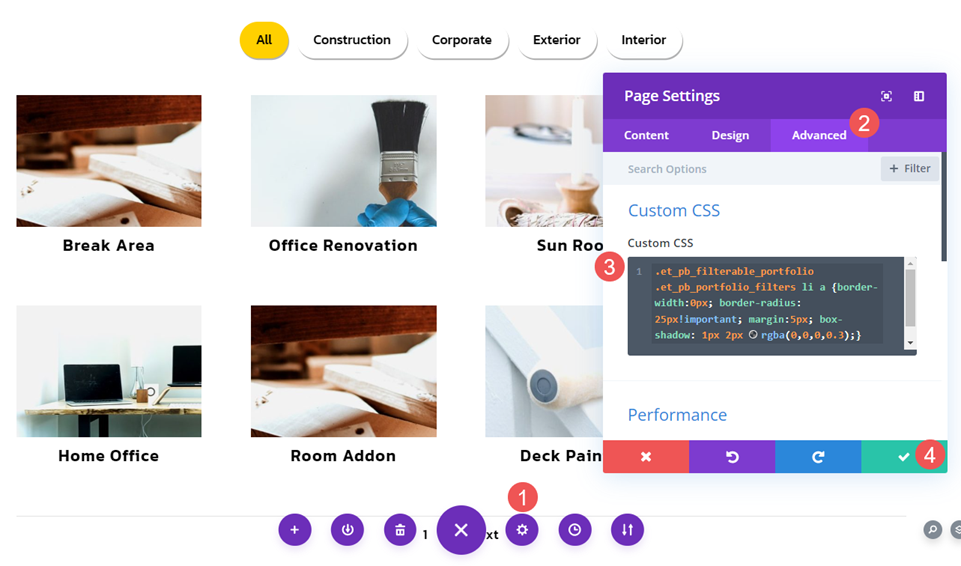
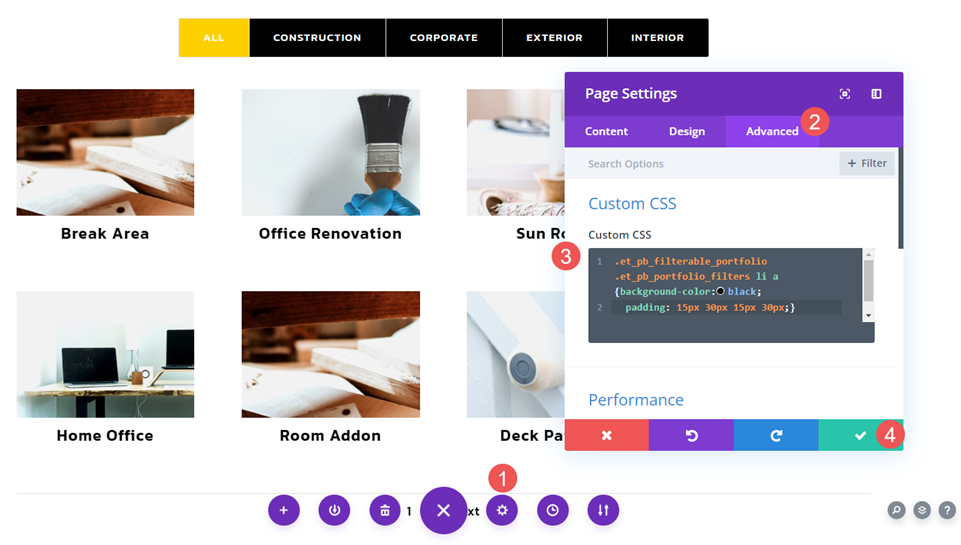
頁面設置 CSS
接下來,在頁面菜單中打開頁面設置。 在頁面設置模式中,選擇高級選項卡並將自定義 CSS粘貼到字段中。 此 CSS 從過濾器項中移除邊框,創建 25px 的邊框半徑,並在項之間添加 5px 的邊距。 它還在項目的底部添加了一個小盒子陰影並改變了陰影的顏色。 關閉模塊並保存您的設置。
- 自定義 CSS:
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {border-width:0px; border-radius: 25px!important; margin:5px; box-shadow: 1px 2px rgba(0,0,0,0.3);}

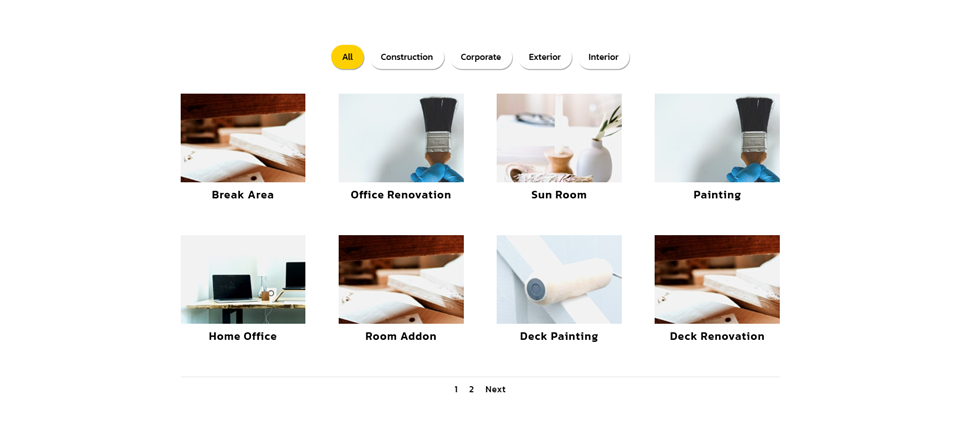
類別過濾器示例三
我們的第三個示例遵循與前一個示例類似的 CSS 設計思想。 它不包括圓角,並且在懸停時會更改字體和背景顏色。 它還為模塊和頁面使用 CSS。
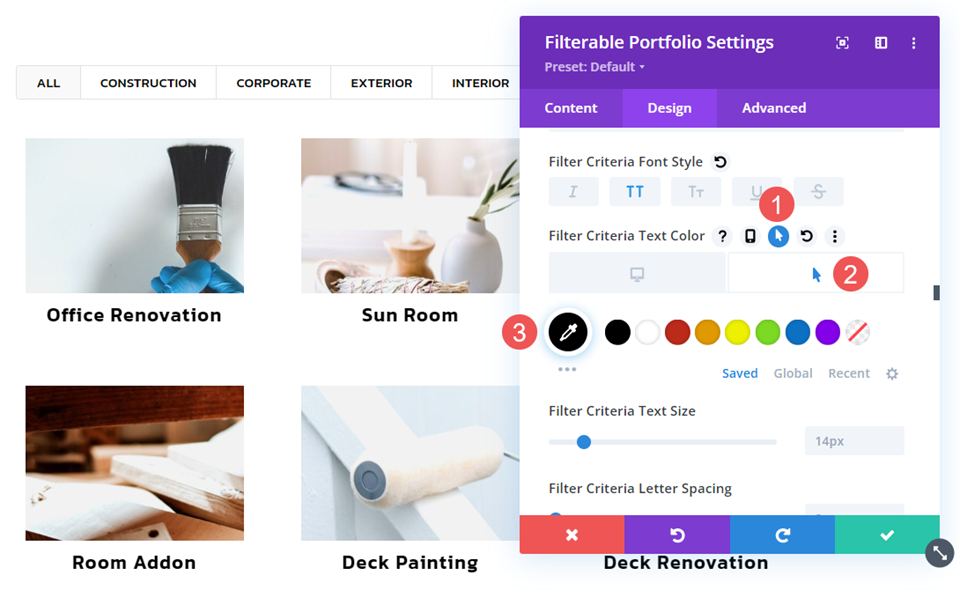
過濾條件文本
轉到Design選項卡並向下滾動到Filter Criteria Text 。 為Font選擇 Kanit,將Style設置為 TT,並將Color設置為白色。
- 字體:Kanit
- 款式:TT
- 顏色:#ffffff

接下來,為文本顏色選擇懸停選項並將顏色更改為黑色。 這會處理懸停時的字體。 我們將使用 CSS 處理背景。 將字母間距更改為 1px,將行高更改為 1.3em。
- 懸停顏色:#000000
- 字母間距:1px
- 線高:1.3em

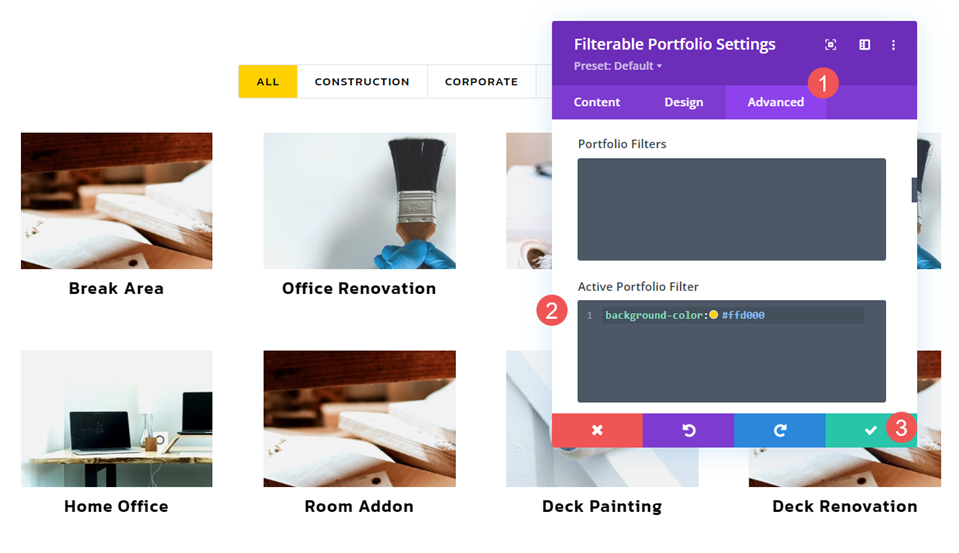
模塊 CSS
接下來,轉到Advanced選項卡並向下滾動到Active Portfolio Filter 。 添加以下CSS以更改活動過濾器的背景。 關閉模塊。
- 主動投資組合過濾器 CSS:
background-color:#ffd000

頁面設置 CSS
最後,打開頁面設置。 轉到高級選項卡並輸入以下自定義 CSS 。 關閉模塊並保存您的設置。 這會將背景更改為黑色,在頂部和底部添加 15px 的填充,在左側和右側添加 30px 的填充。 這會調整過濾器項目的大小以緊密匹配佈局中的按鈕,並有助於為懸停效果創建顏色變化。 懸停時背景將變為白色。
- 自定義 CSS:
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {background-color:black; padding: 15px 30px 15px 30px;}

結果
桌麵類別過濾器示例一

電話類別過濾器示例一

桌麵類別過濾器示例二

電話類別過濾器示例二

桌麵類別過濾器示例三

電話類別過濾器示例三

結束的想法
這就是我們如何在 Divi 的可過濾投資組合模塊中設置類別過濾器的樣式。 類別過濾器包含與其他元素相同的樣式工具,因此可以輕鬆設置樣式以與任何 Divi 佈局一起使用。 將 CSS 添加到模塊和頁面中,我們可以通過許多獨特的方式對類別過濾器進行樣式設置,從而在人群中脫穎而出。
我們希望收到你的來信。 您是否在 Divi 的可過濾投資組合模塊中設置了類別過濾器的樣式? 在評論中讓我們知道。
