如何設計 Divi 號召性用語模塊的樣式(3 個示例!)
已發表: 2023-08-09號召性用語是數字營銷的重要組成部分。 無論您是創建登陸頁面、博客文章還是移動應用程序,您都可以在網上隨處找到號召性用語。 作為原生 Divi 模塊,號召性用語模塊可以輕鬆地將這一重要元素添加到您的工作中。 該模塊具有標題、正文和按鈕,為您提供充足的樣式選項,以做出與您的品牌相匹配的設計選擇。 我們將為您提供基於我們的三個免費佈局包的 Divi 號召性用語樣式示例。 每個佈局包都附帶您的 Divi 會員資格,我們每週都會發布新的佈局包! 讓我們看看我們將在這篇文章中重新創建的內容:
- 1 Divi 號召性用語風格示例:受到 Divi 威士忌的啟發
- 2號召性用語風格示例#2:靈感來自 Divi Bagel Shop
- 3風格示例 #3:靈感來自 Divi 皮革製品
- 4設置號召性用語部分
- 4.1添加節
- 4.2選擇一列行
- 4.3選擇號召性用語模塊
- 5設計 Divi 號召性用語模塊:Divi 威士忌靈感
- 5.1為部分添加背景
- 5.2添加背景漸變
- 5.3添加填充
- 5.4設計號召性用語模塊的樣式
- 5.5添加內容
- 5.6輸入鏈接
- 5.7風格號召性用語背景
- 6 Divi 號召性用語風格示例 ft. Divi Bagel Shop
- 6.1添加兩列行
- 6.2給剖面添加背景漸變
- 6.3添加圖片
- 6.4添加號召性用語模塊
- 6.5設置號召性用語模塊的樣式
- 7 Divi 皮革製品啟發的號召性用語模塊風格示例
- 7.1節的樣式
- 7.2添加號召性用語模塊
- 7.3設置號召性用語模塊的樣式
- 8結論
Divi 號召性用語風格示例:受到 Divi 威士忌的啟發

號召性用語風格示例#2:靈感來自 Divi Bagel Shop

風格示例#3:靈感來自 Divi 皮革製品

設置號召性用語部分
首先,讓我們為我們的樣式示例創建基礎。
添加部分
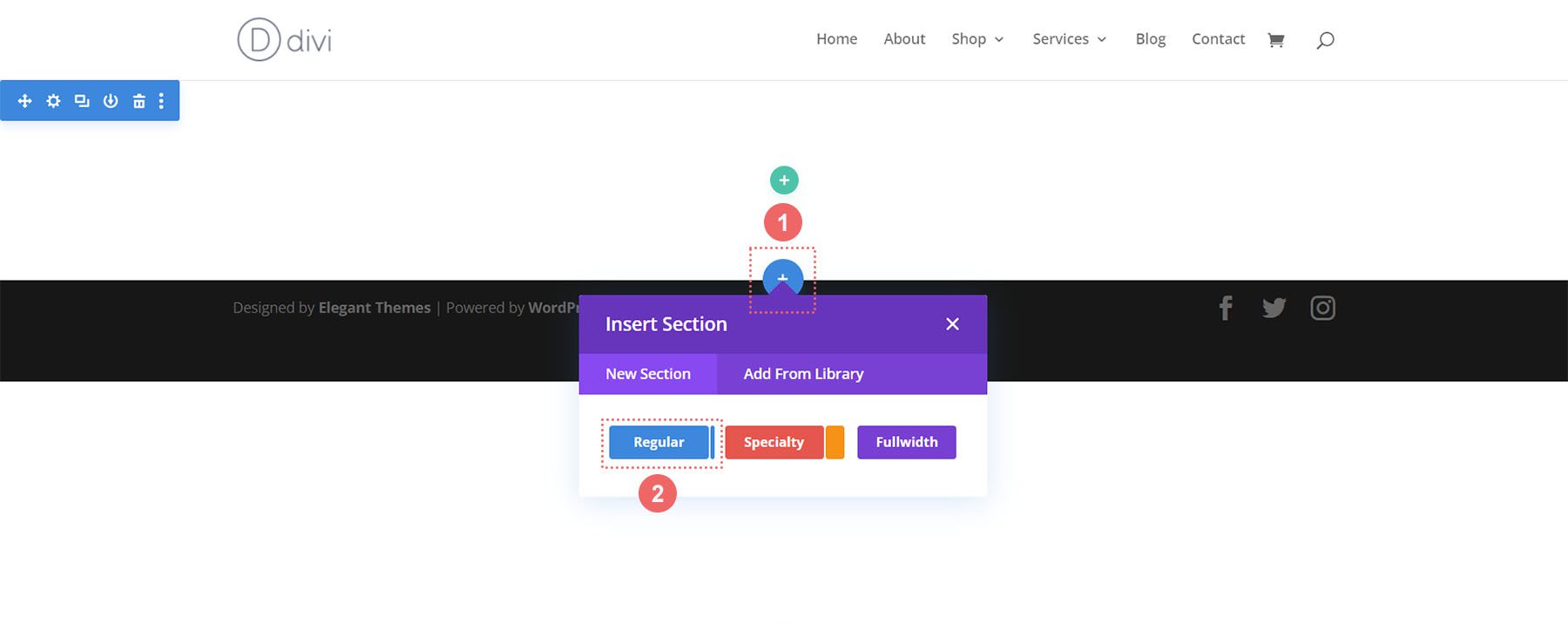
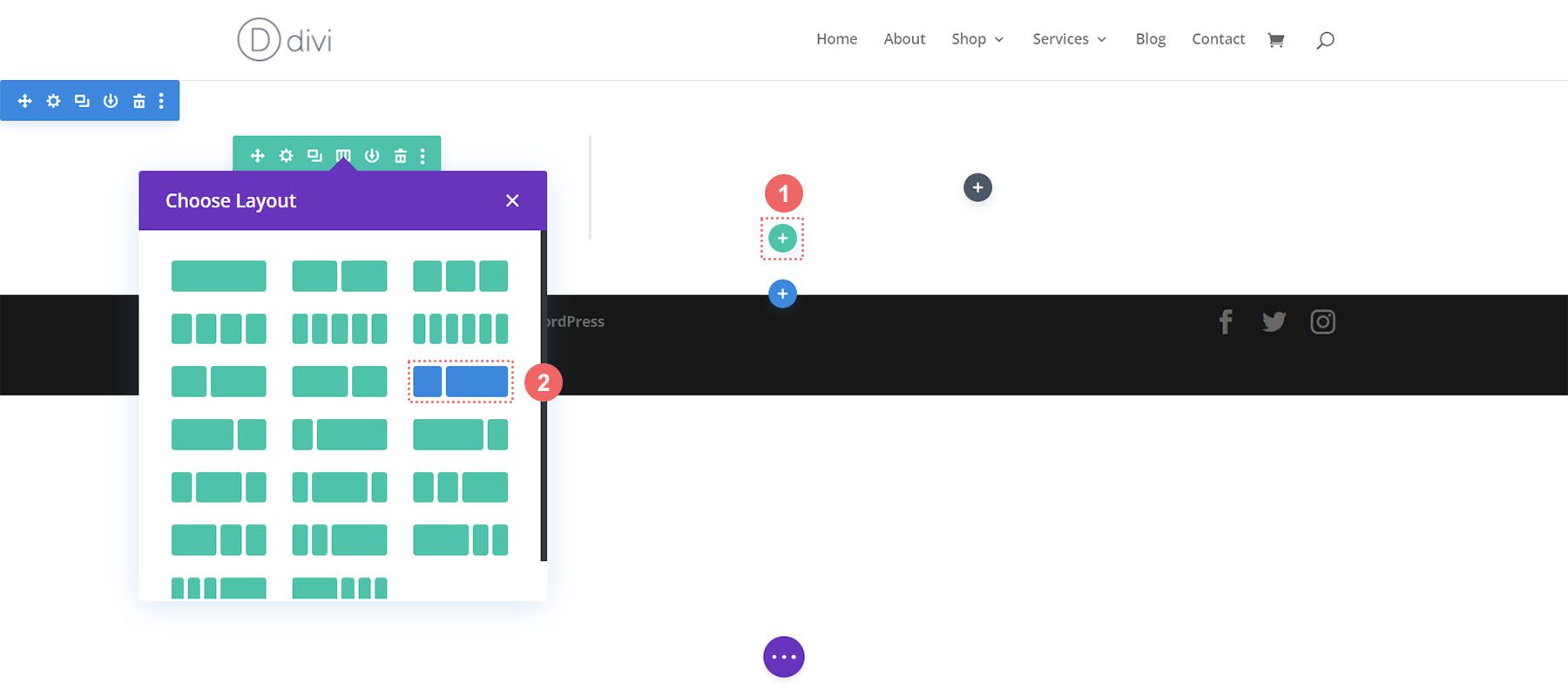
單擊藍色加號圖標,將新的常規部分添加到您的頁面。

選擇一列行
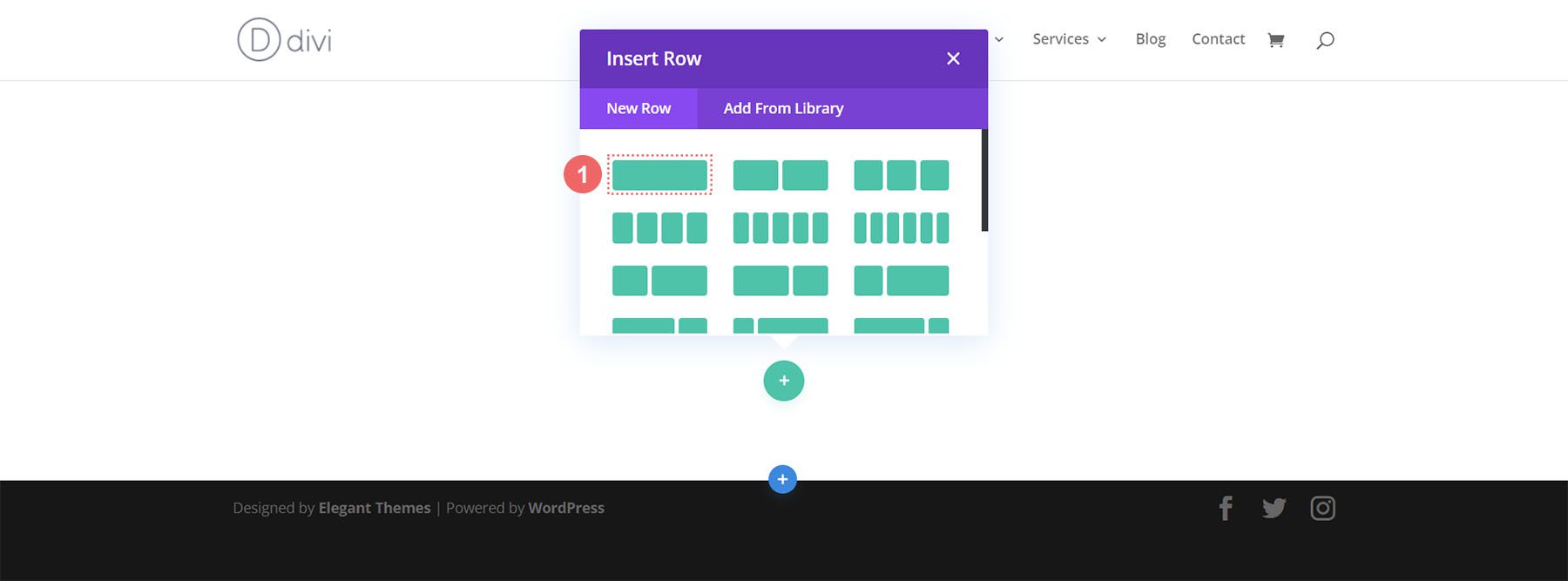
添加部分後,選擇單列圖標將一行一列添加到您的部分。

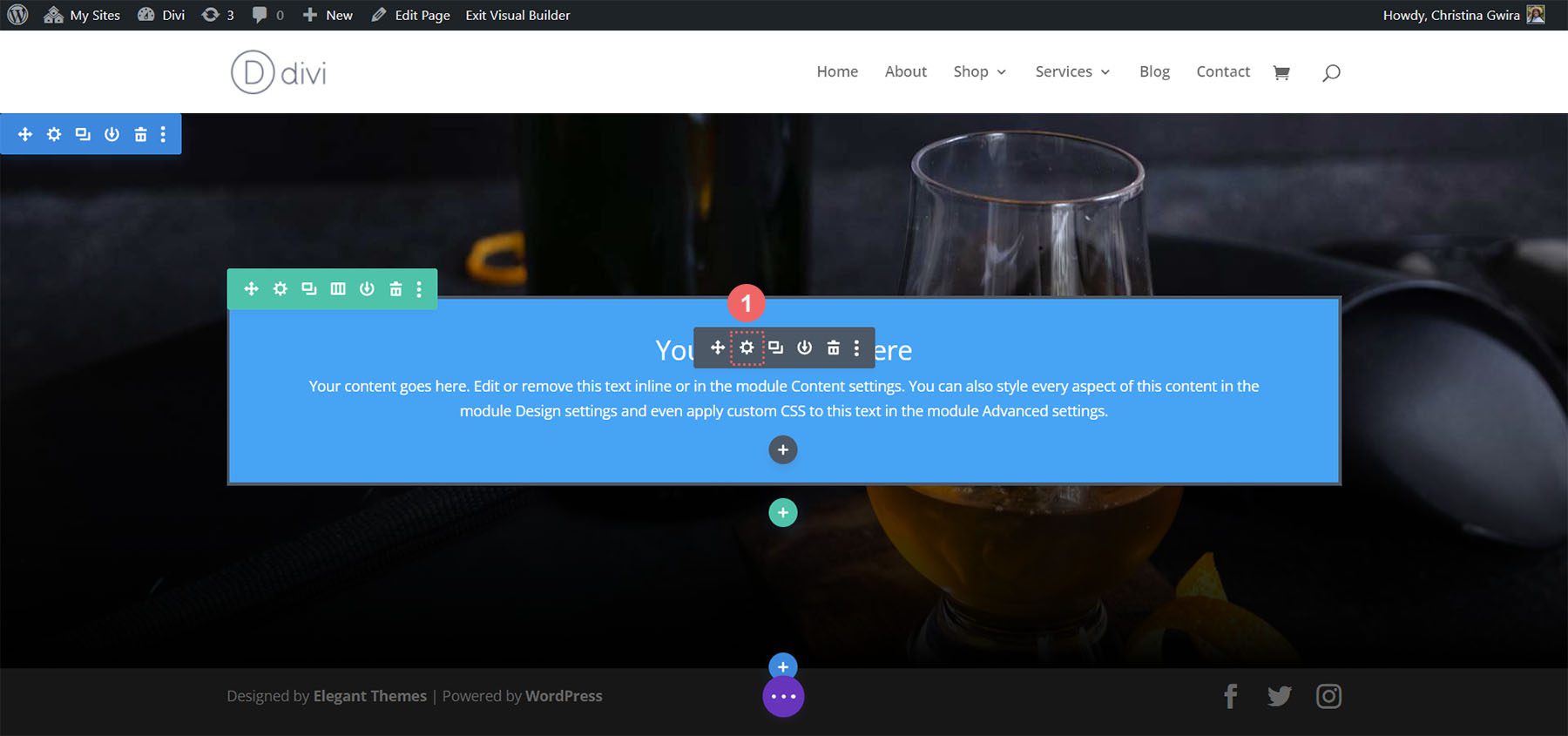
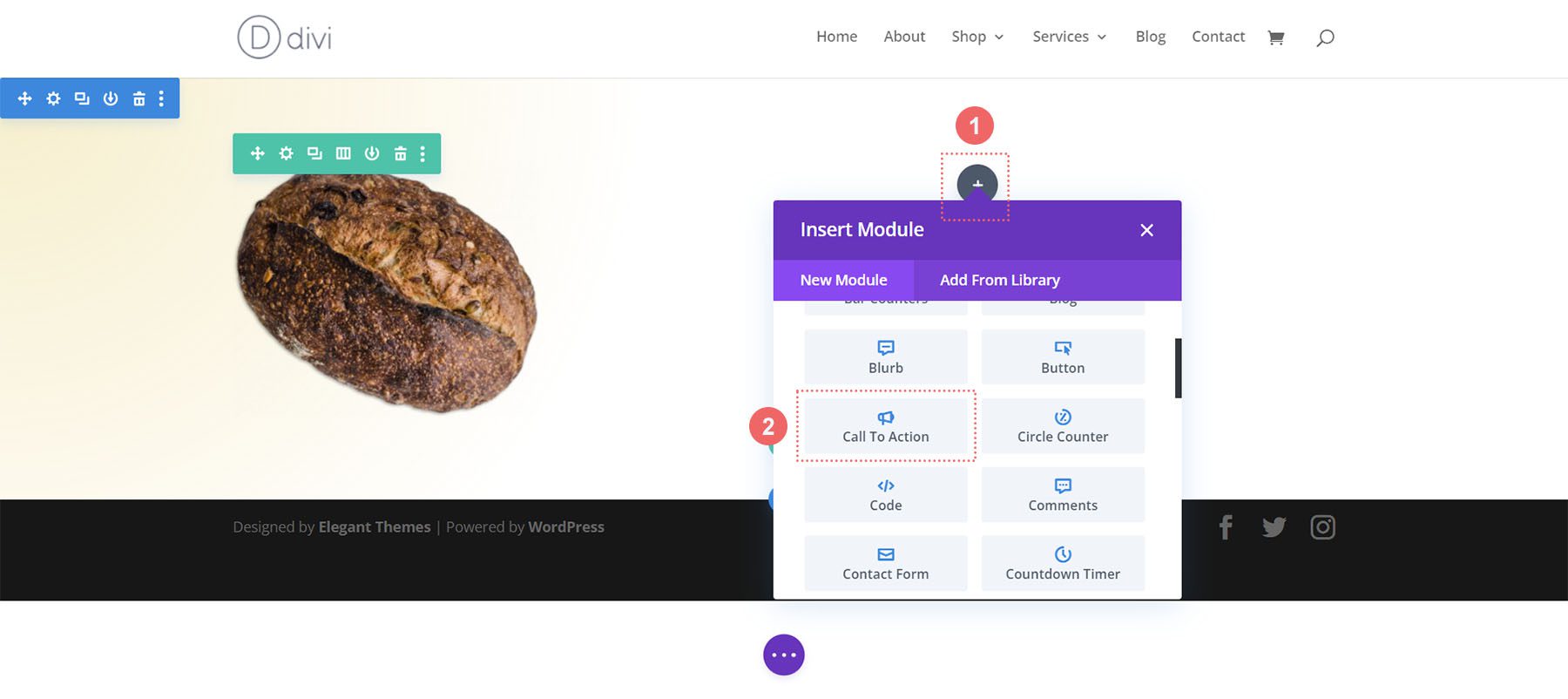
選擇號召性用語模塊
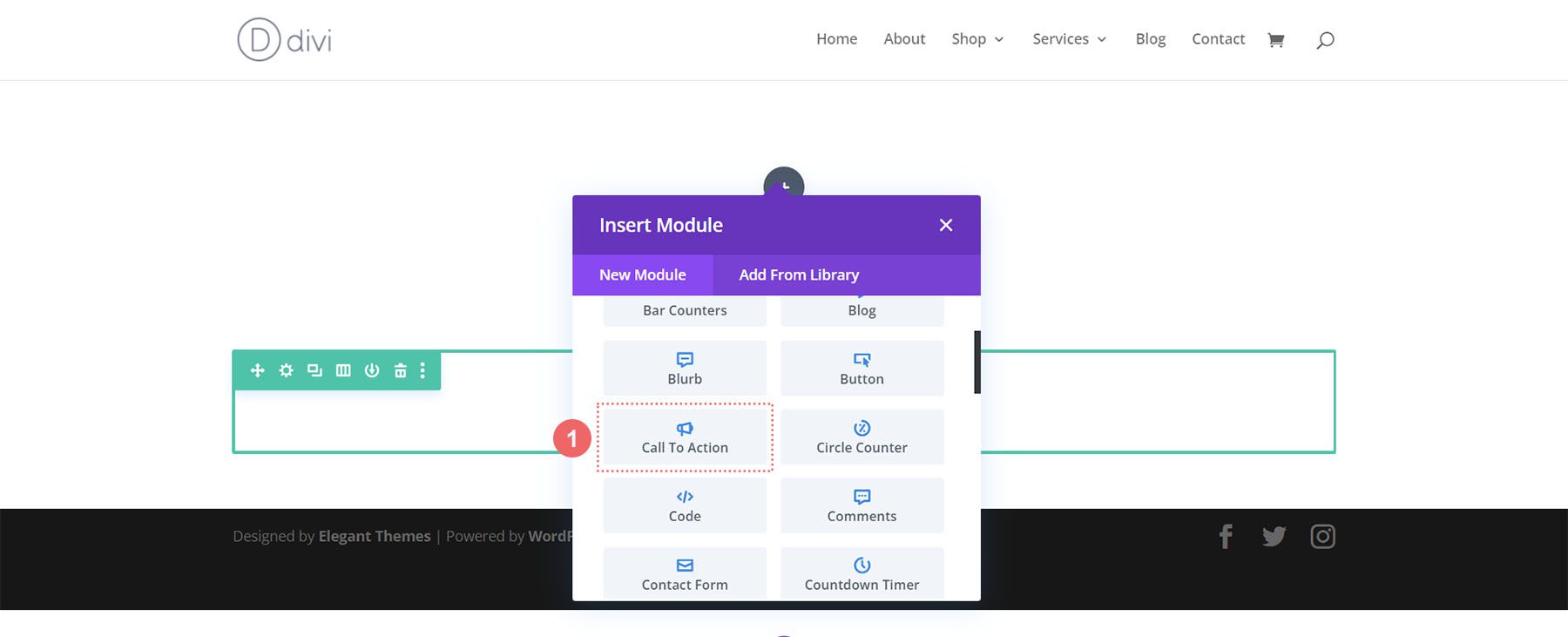
單擊“號召性用語”圖標將模塊添加到您的行中。

現在,我們準備好設計我們的模塊了!

設計 Divi 號召性用語模塊:Divi 威士忌靈感
我們的第一個 Divi 號召性用語風格示例的靈感來自於我們的 Divi 威士忌佈局包。
添加背景到部分
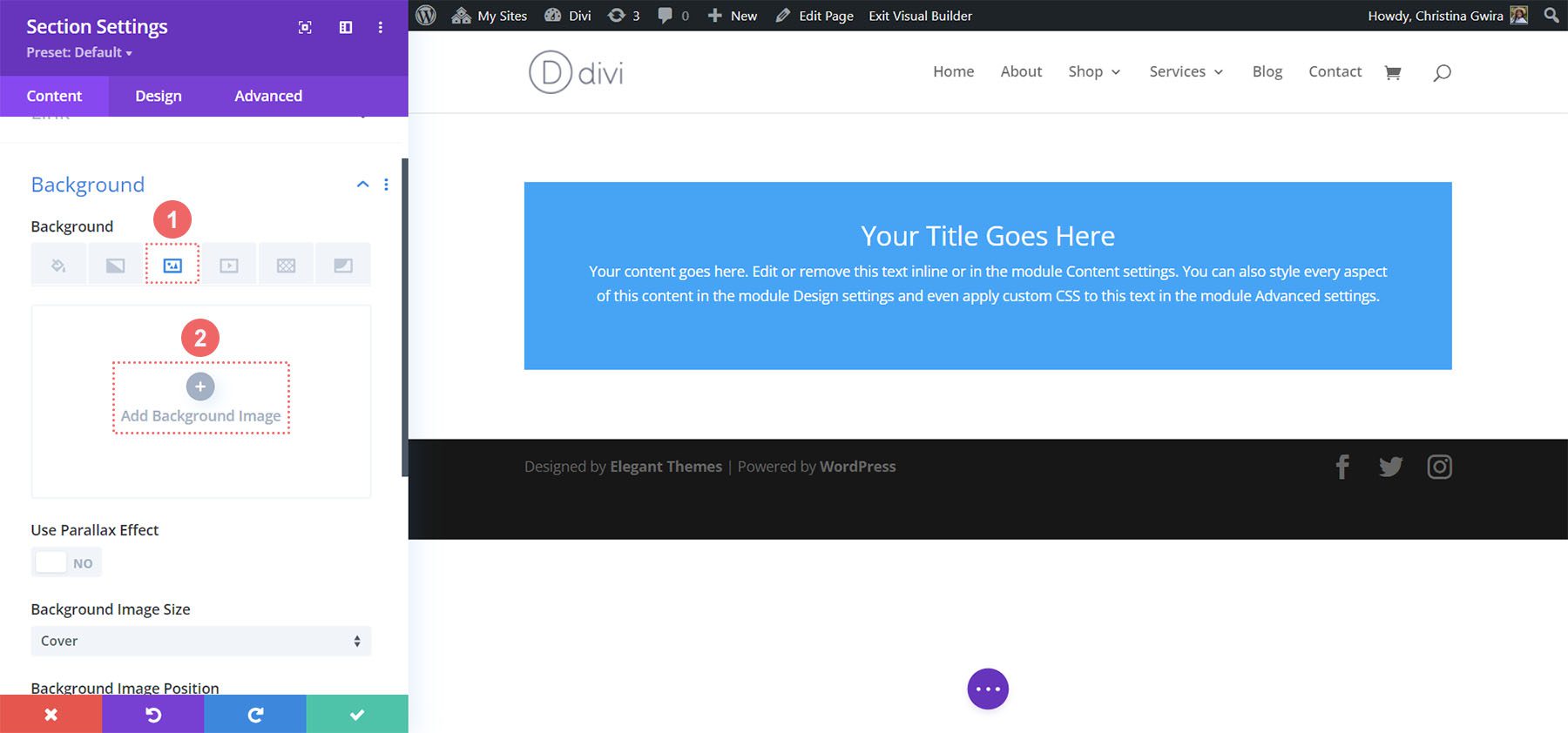
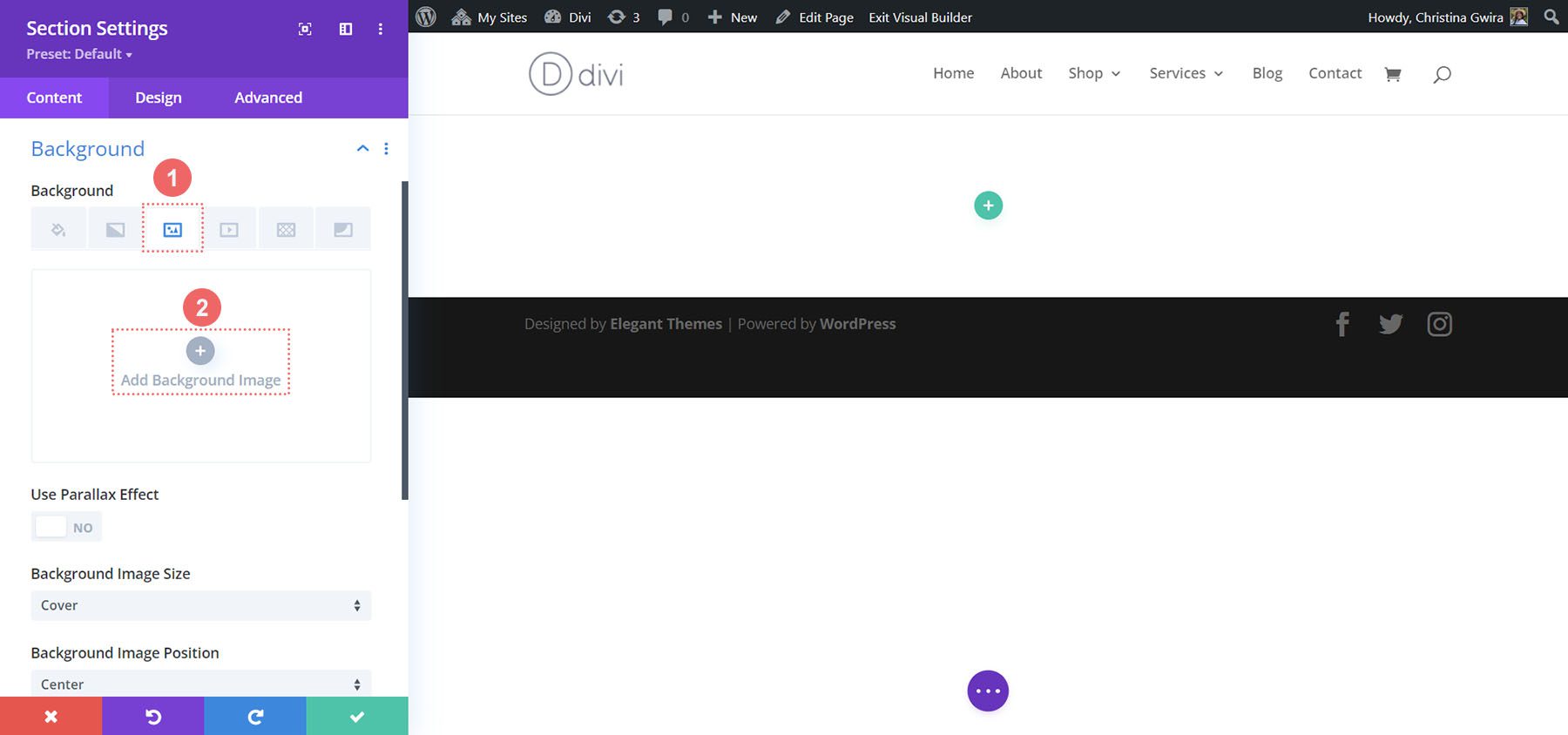
對於我們的背景,我們將上傳在佈局包中找到的圖像作為背景設計的基礎。 單擊背景圖像圖標。 然後,單擊“添加背景圖像”圖標。

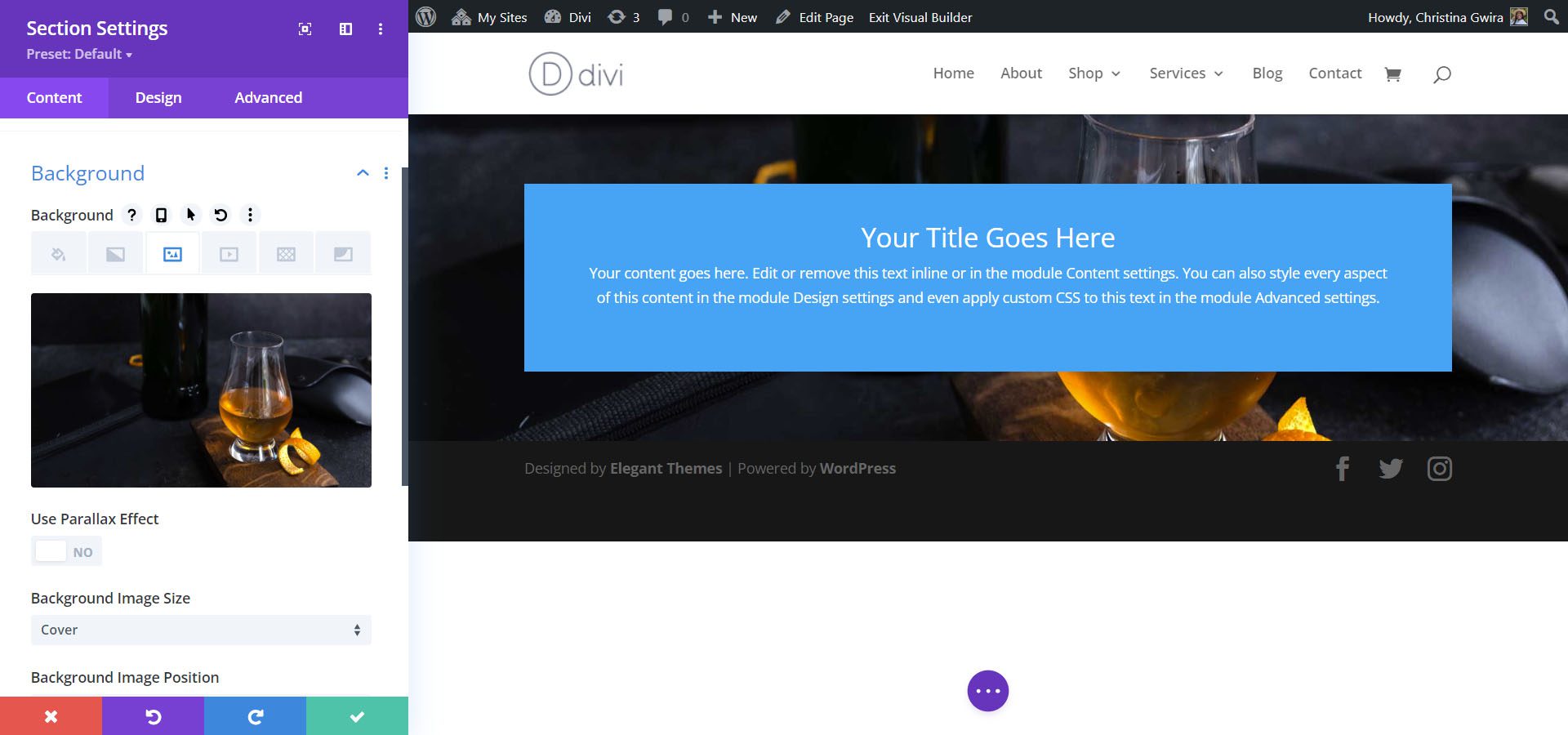
將圖像上傳到您的網站。 我們將為更新的照片使用默認背景圖像設置。

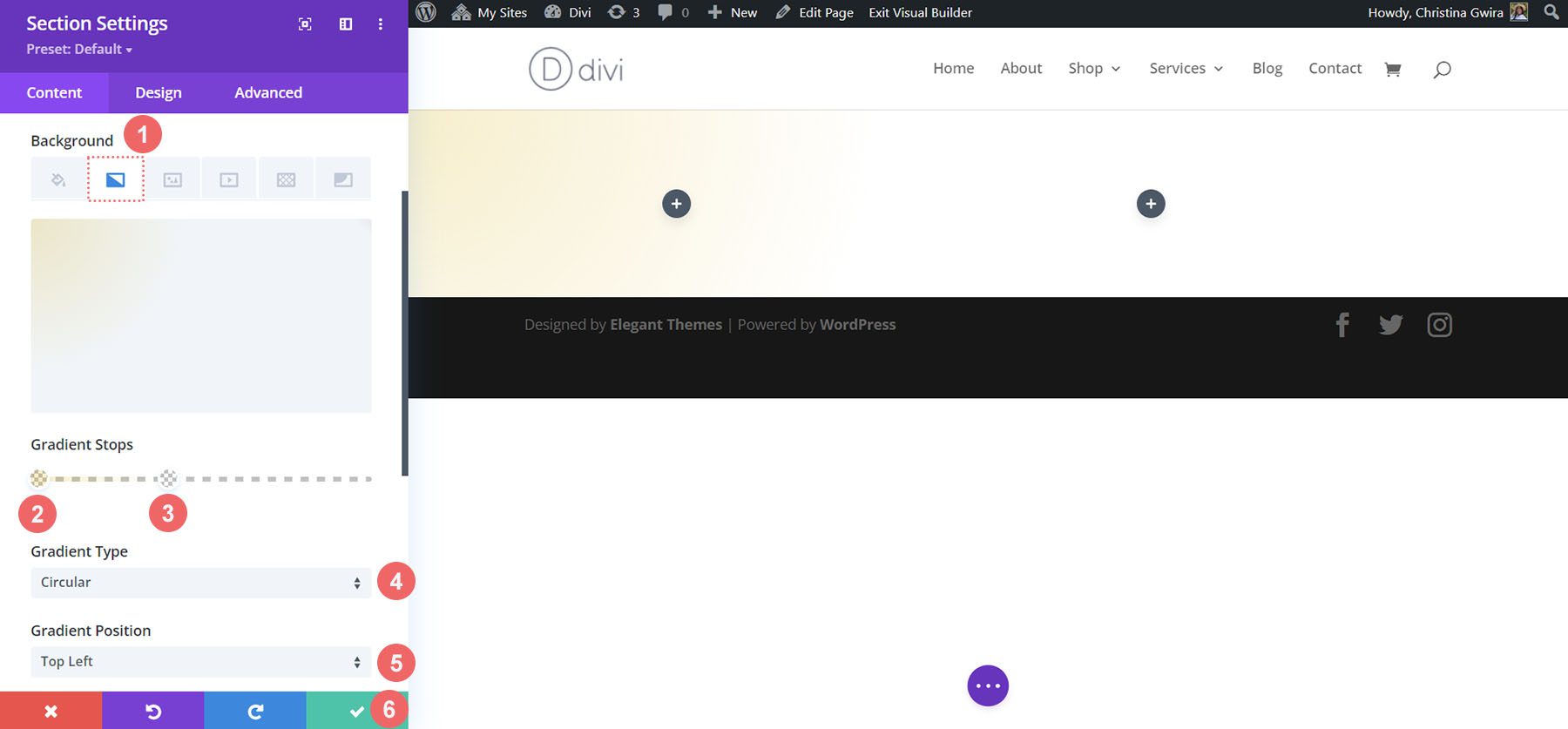
添加背景漸變
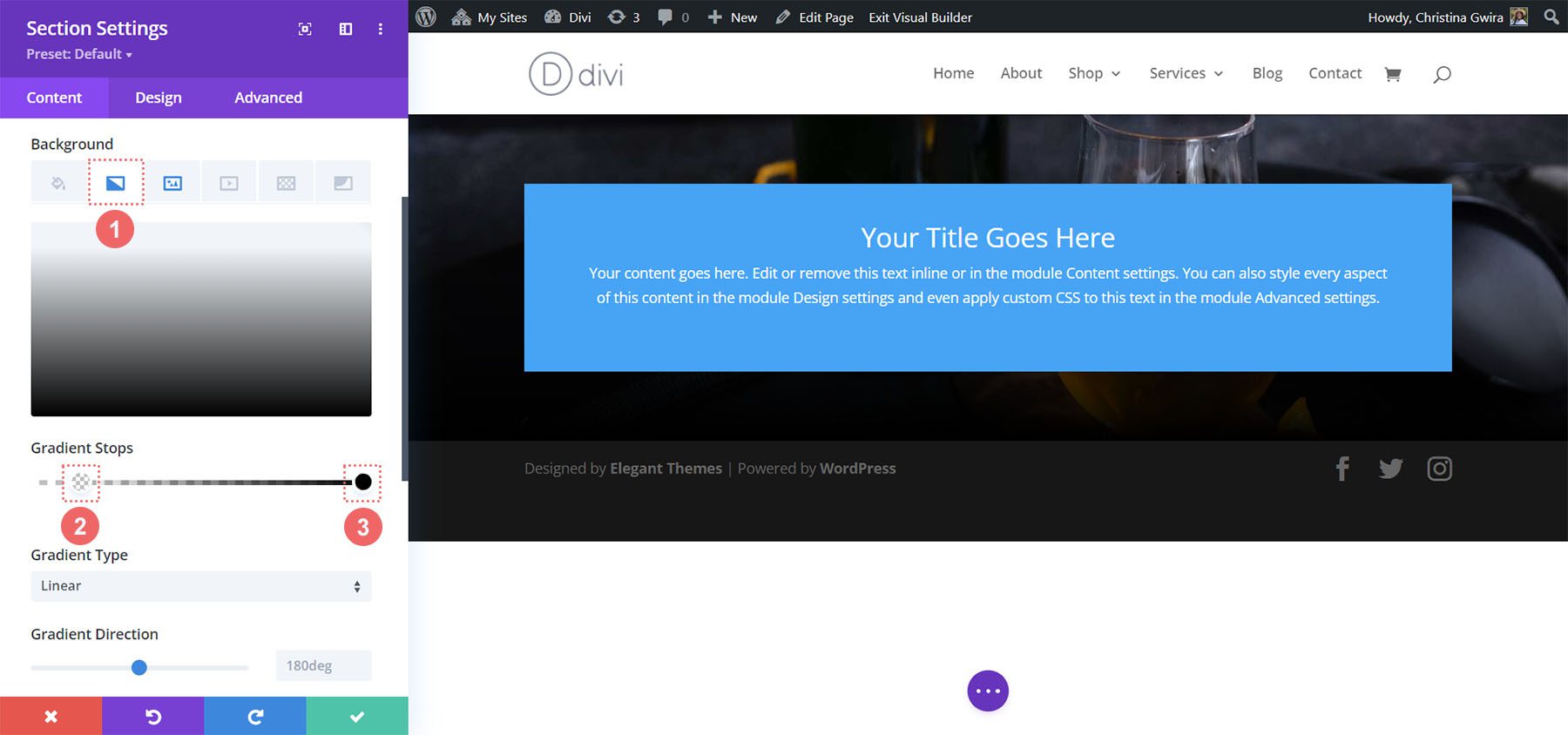
接下來,我們將在背景圖像的頂部添加背景漸變。 我們將使用以下設置:
背景漸變設置:
- 梯度停止 1: rgba(0,0,0,0)(12% 時)
- 梯度停止 2: #000000(100% 時)
- 漸變類型:線性
- 漸變方向: 180deg
- 將漸變置於背景圖像上方:是

添加填充
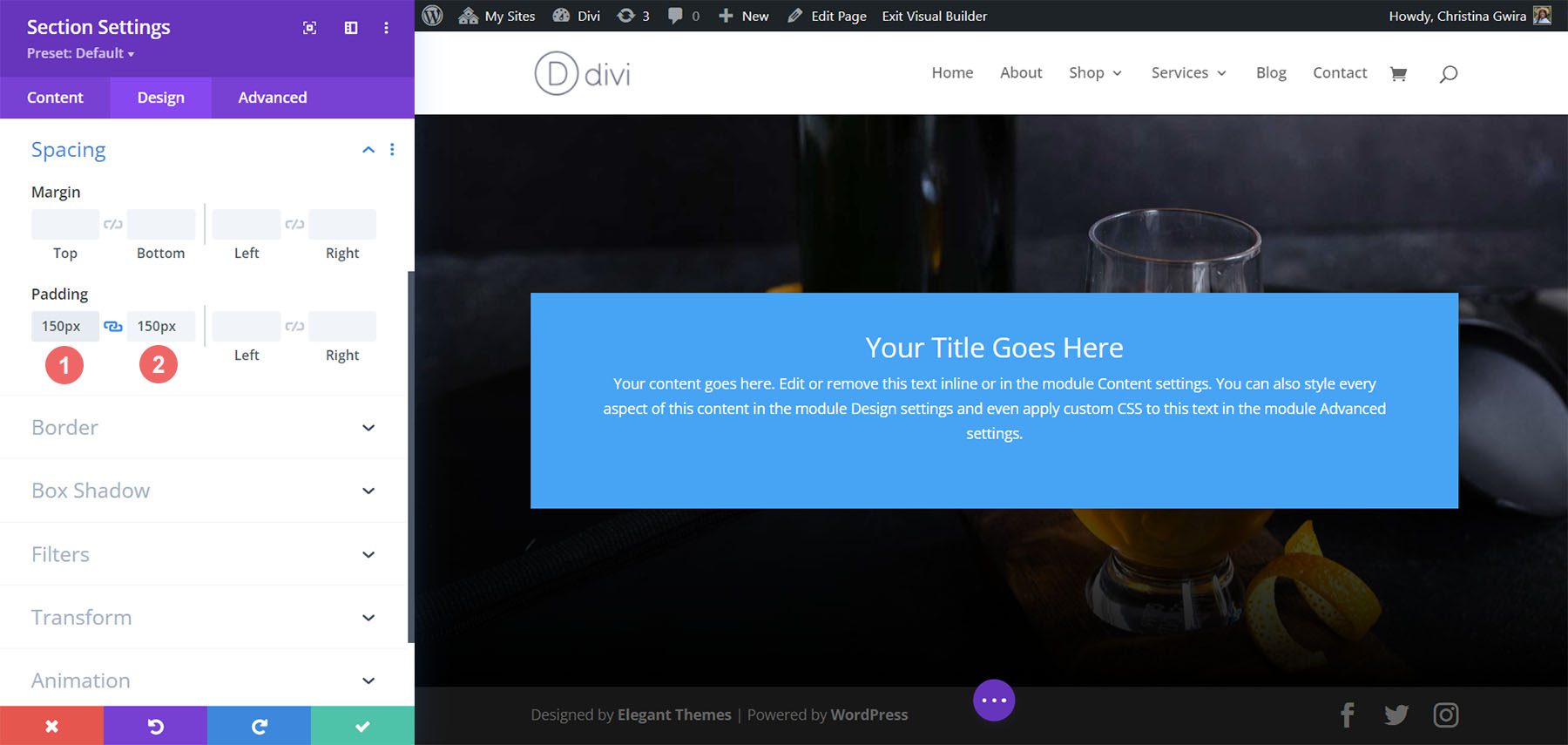
設置背景後,單擊“設計”選項卡。 首先,我們將向下滾動到“間距”選項卡。 其次,我們將使用 150px 為該部分添加一些足夠的填充。
間距設置:
- 頂部內邊距: 150px
- 底部內邊距: 150px

單擊“部分設置”底部的綠色複選圖標以保存該部分的設置。
設計號召性用語模塊的樣式
對於號召性用語模塊,單擊齒輪圖標進入模塊設置。

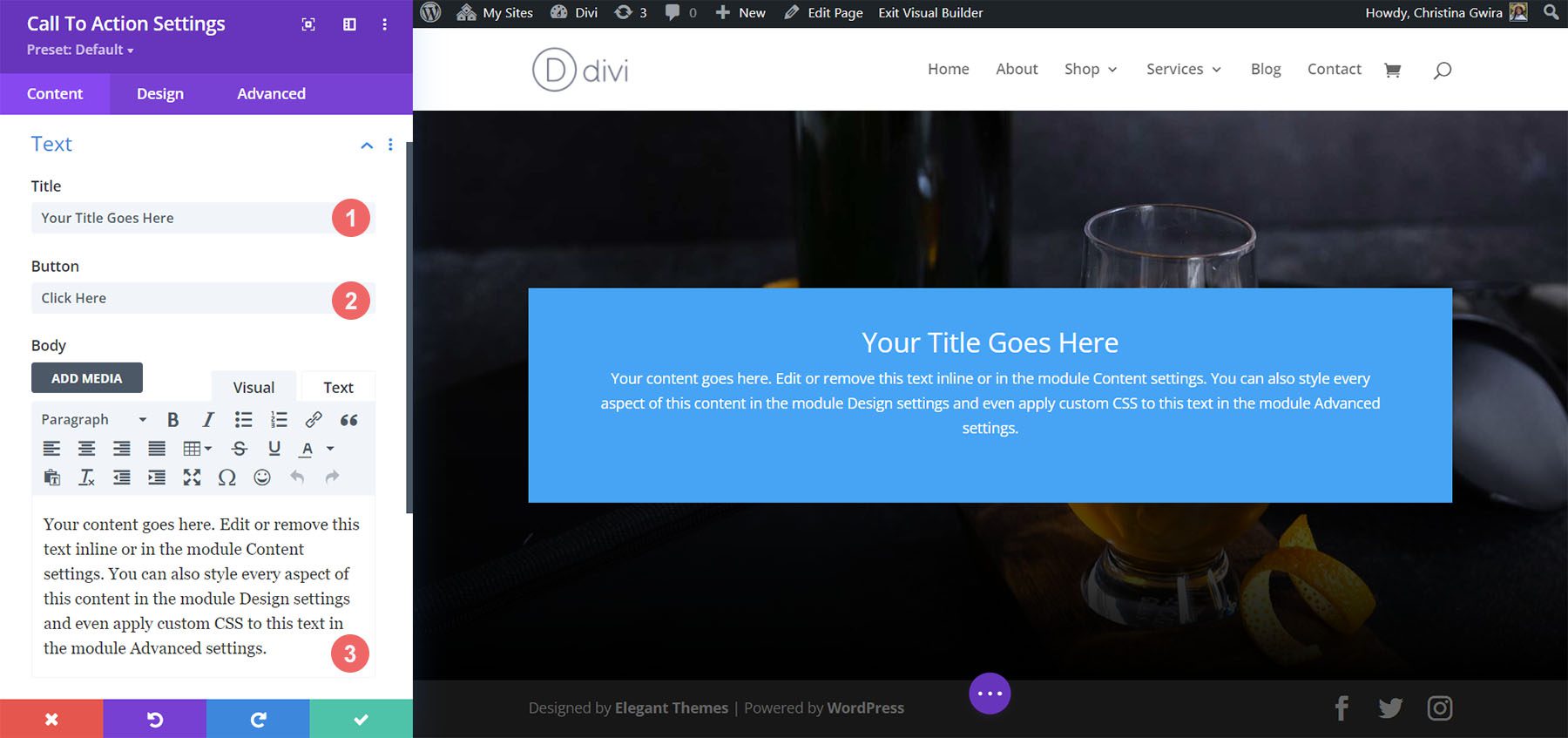
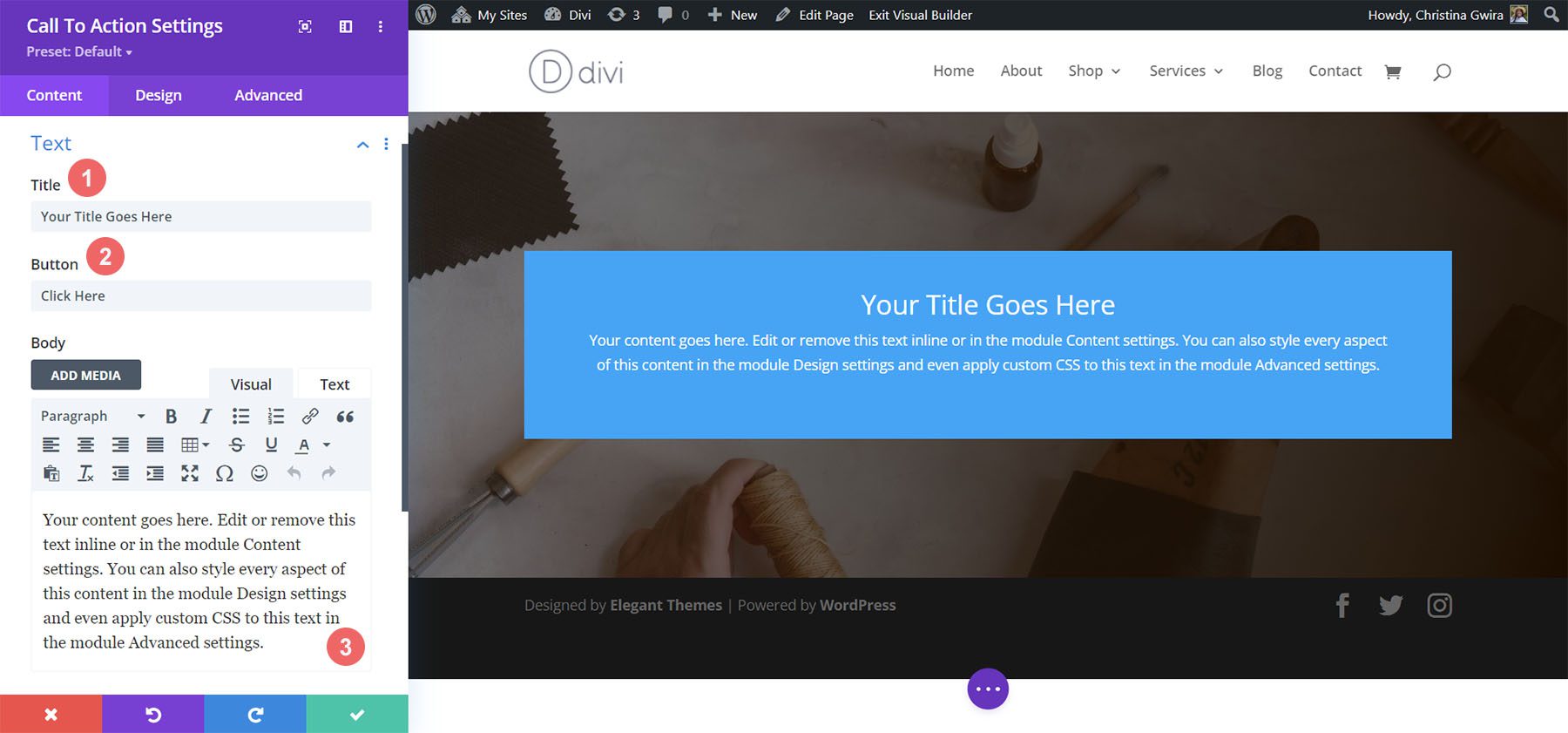
添加內容
首先,輸入您想要在模塊中顯示的內容。 單擊“內容”選項卡,然後為號召性用語模塊添加標題、按鈕文本和正文文本。

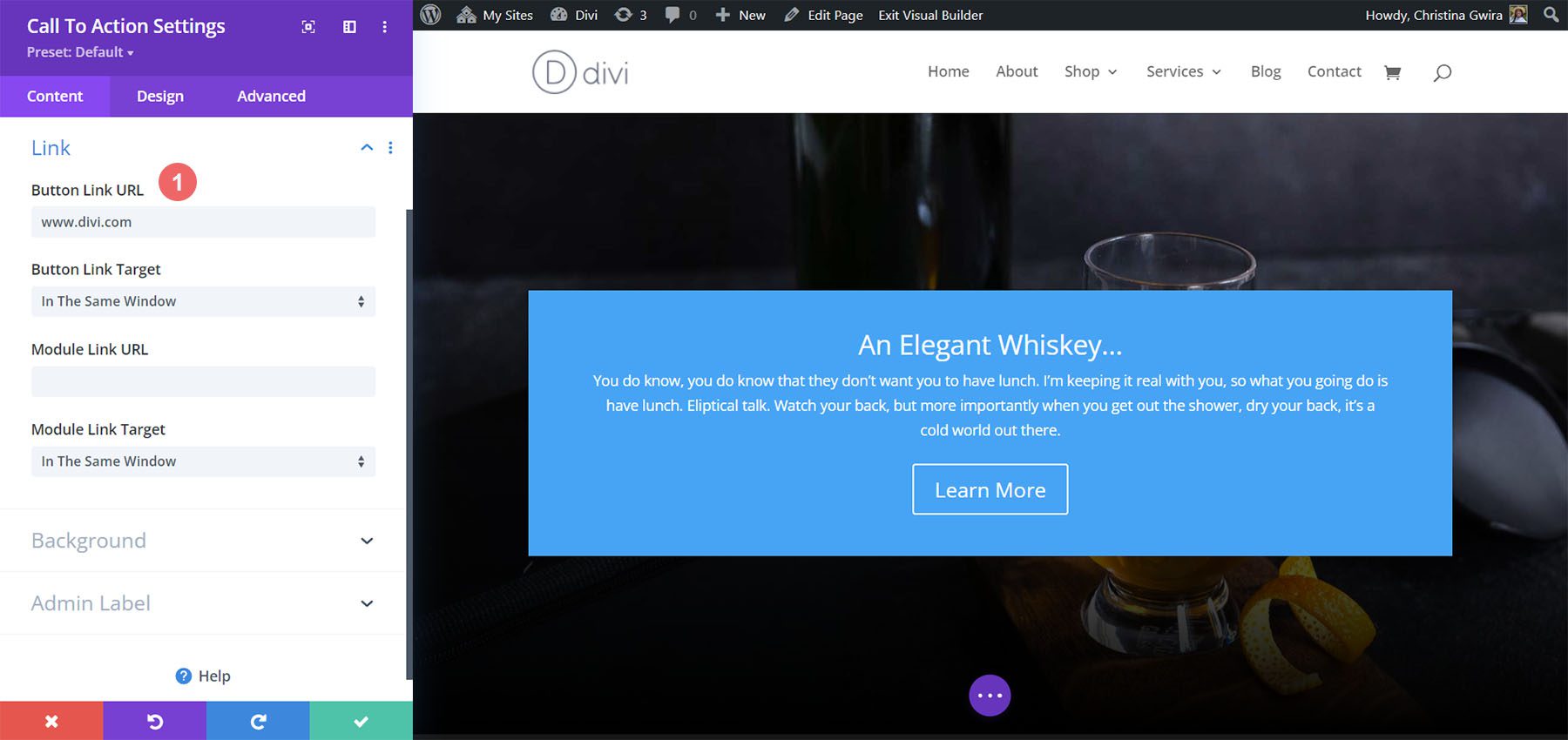
輸入鏈接
為了在模塊中看到按鈕,您需要添加指向“號召性用語”模塊的鏈接。 添加您的鏈接網址。

風格號召性用語背景
添加內容後,我們現在要設置模塊本身的背景樣式。
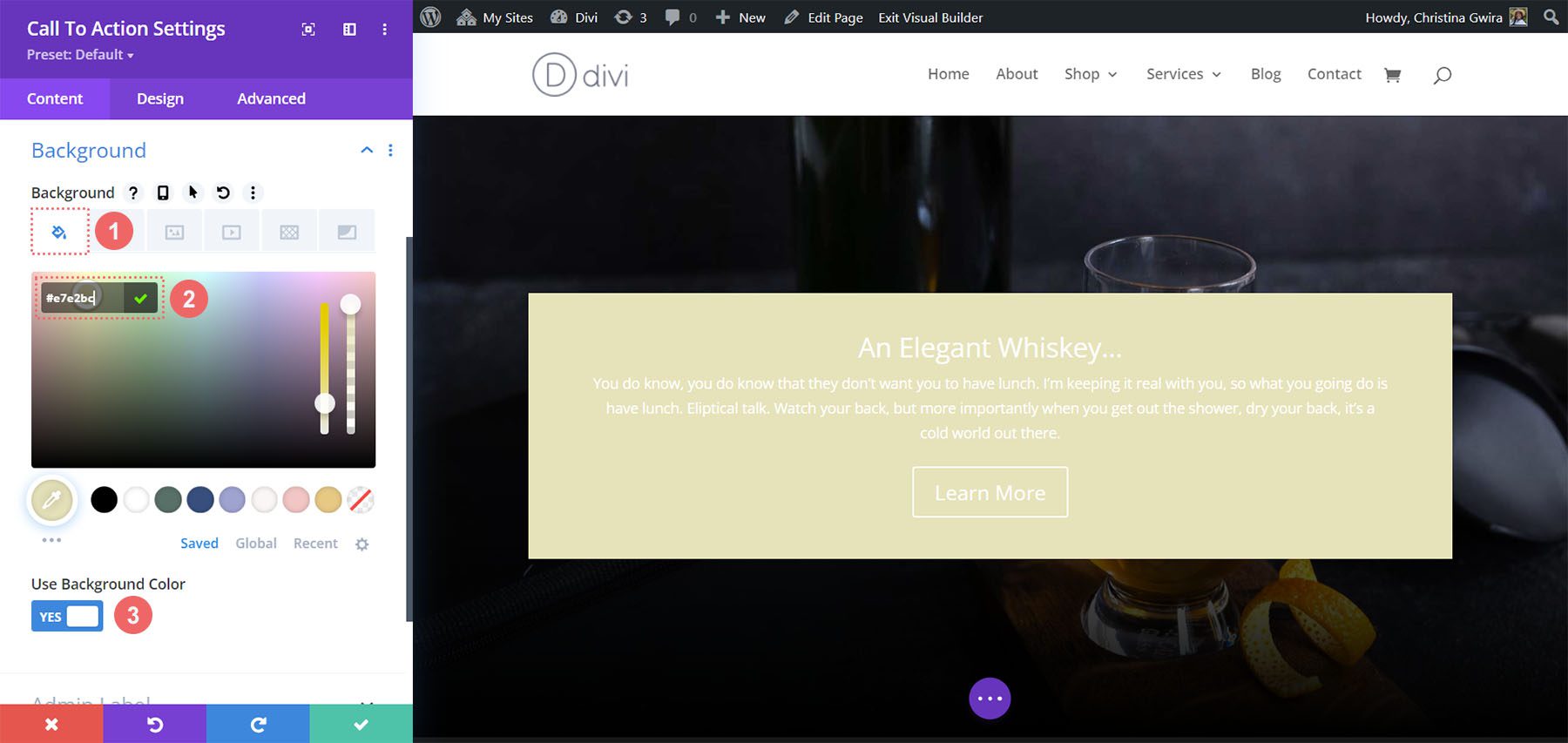
添加背景顏色
首先,我們向下滾動到“背景”選項卡。 接下來,我們添加背景顏色。 其次,我們將“使用背景顏色”選項保留為“是”。
背景設置:
- 背景顏色: #e7e2bc
- 使用背景顏色:是

之後,我們將在選定的背景顏色上添加背景圖案
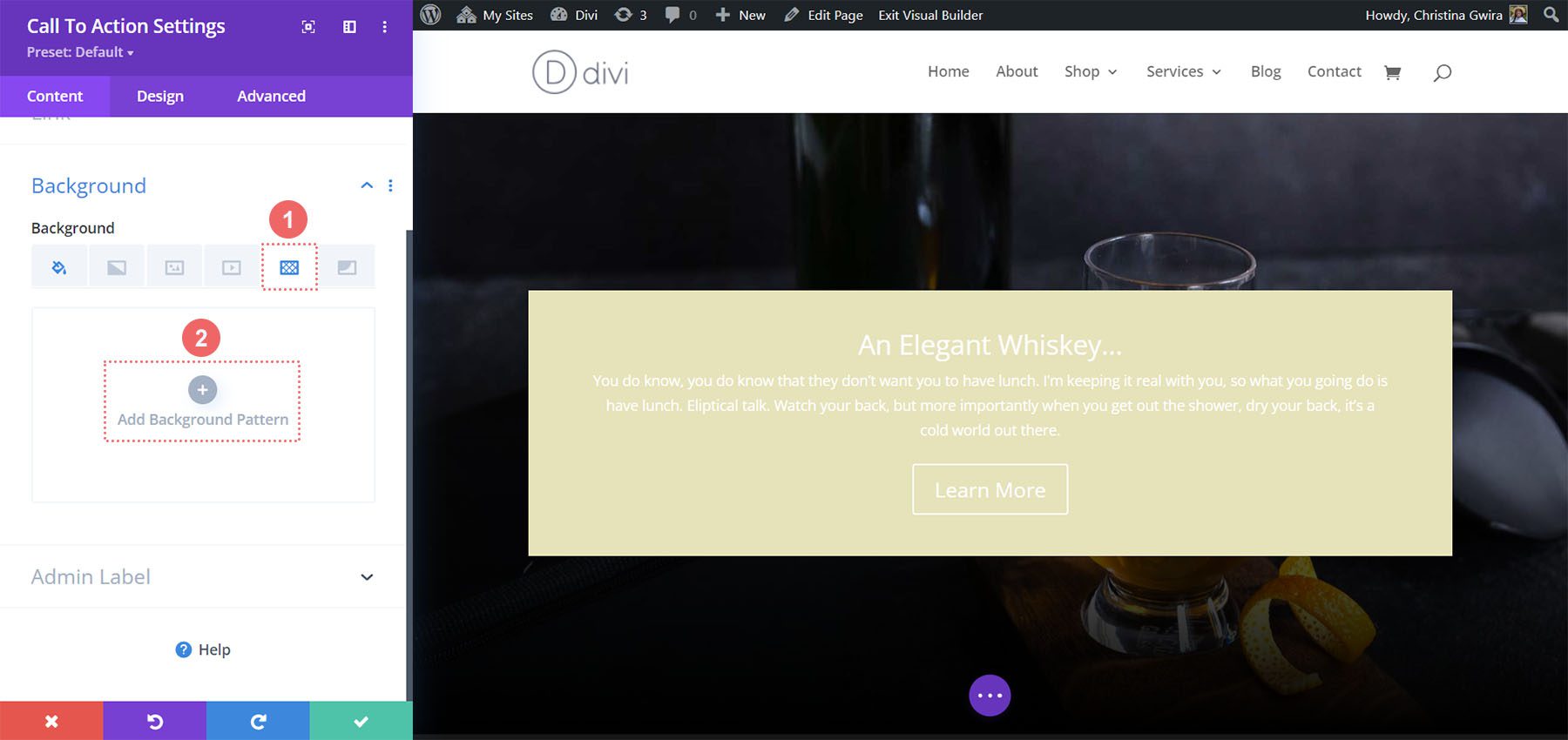
添加背景圖案
對於我們的背景圖案,我們單擊背景圖案圖標。 然後,我們單擊“添加背景圖案”圖標。

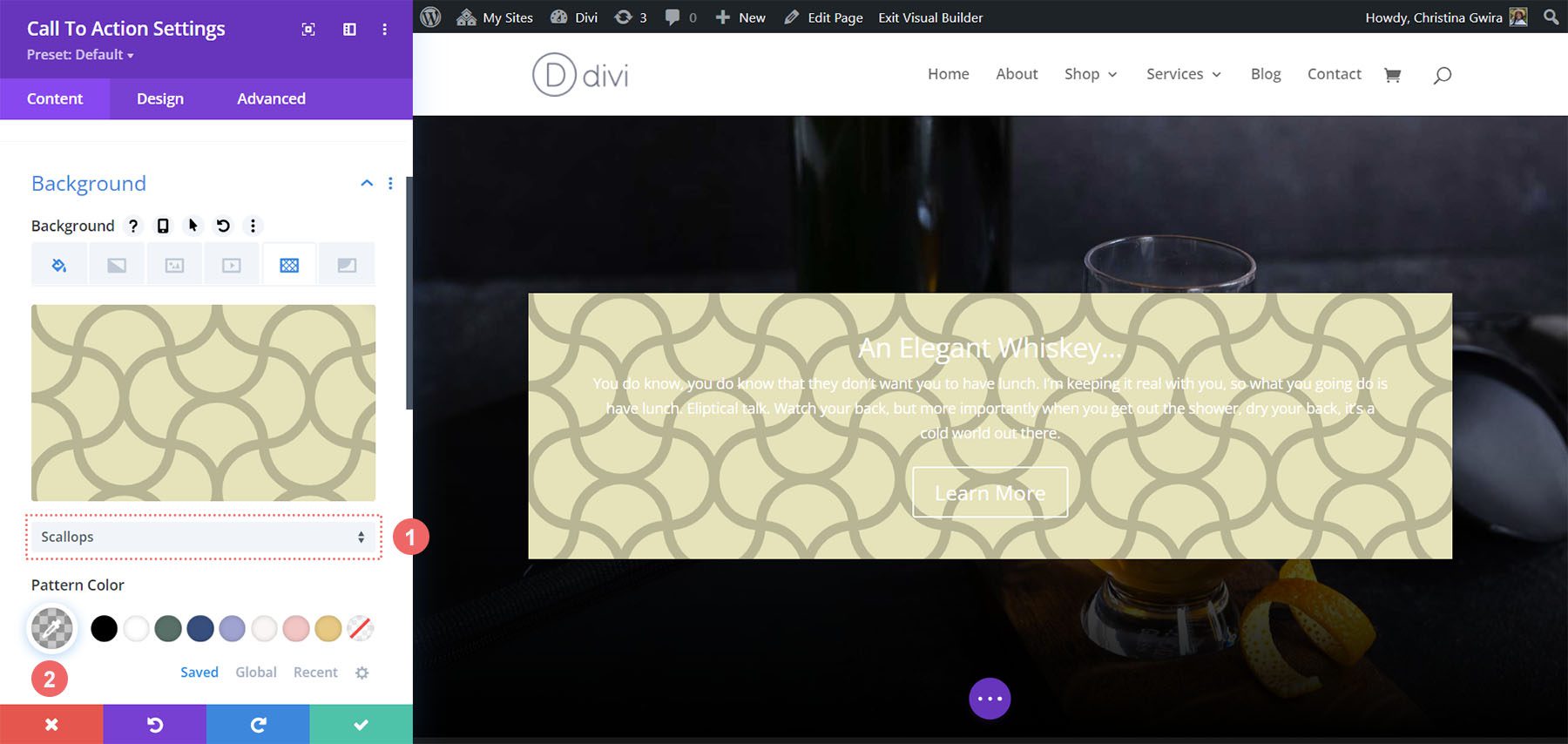
接下來,我們從背景圖案選項中選擇扇貝圖案。 我們將保留圖案顏色作為默認值。

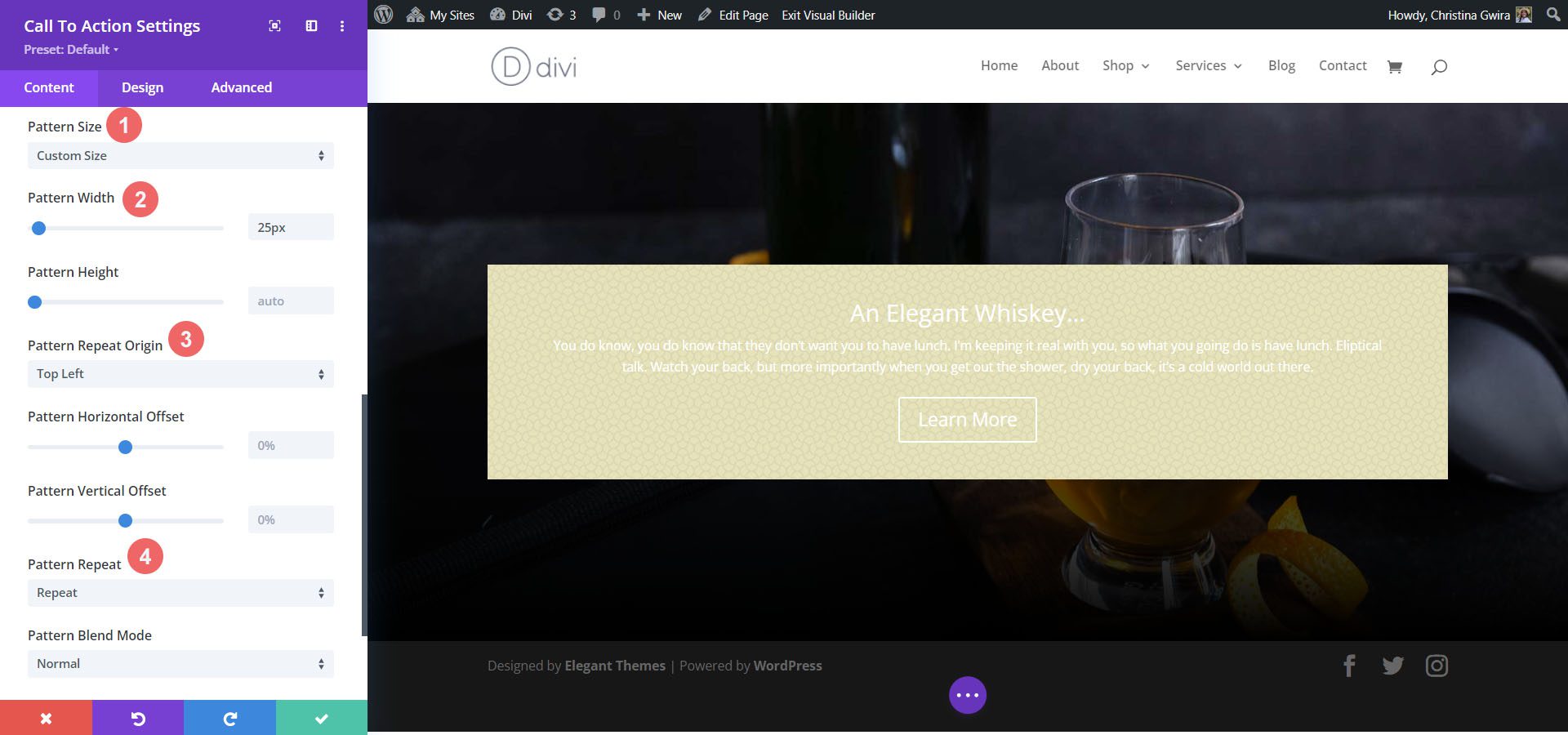
之後,我們需要設置背景圖案。 我們將使用以下設置使背景圖案美觀:
背景圖案設置:
- 圖案尺寸:定制
- 圖案寬度: 25px
- 圖案重複原點:左上角
- 模式重複:重複

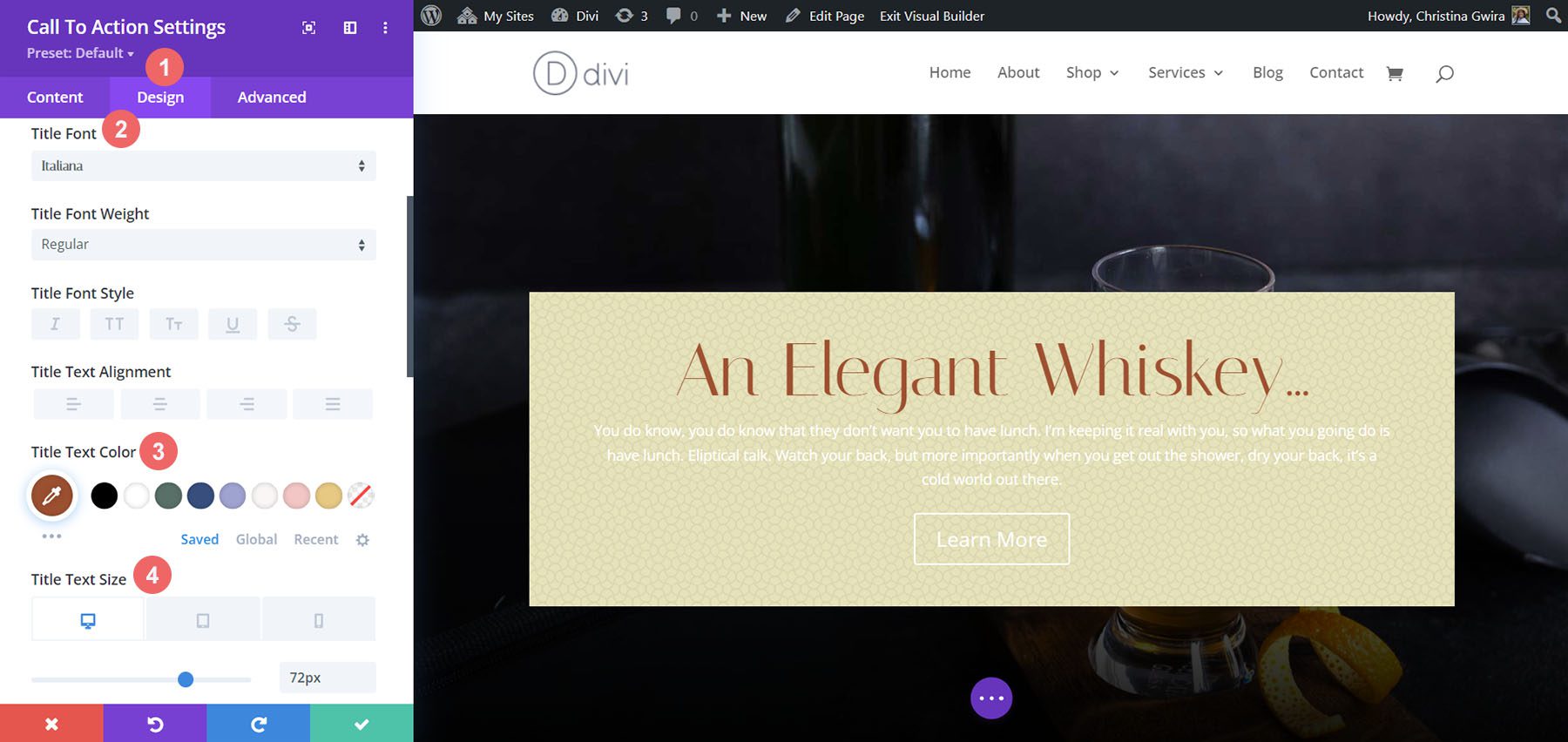
標題和正文文本樣式
設置背景後,我們現在繼續設置標題文本、正文文本和按鈕的樣式。 首先,我們單擊“設計”選項卡。 然後我們將開始使用以下設置設置標題文本的樣式:
標題文字設置:
- 標題字體: Italiana
- 標題文字顏色: #a45137
- 標題文字字體大小:
- 桌面: 72 像素
- 平板電腦: 54 像素
- 手機: 48 像素

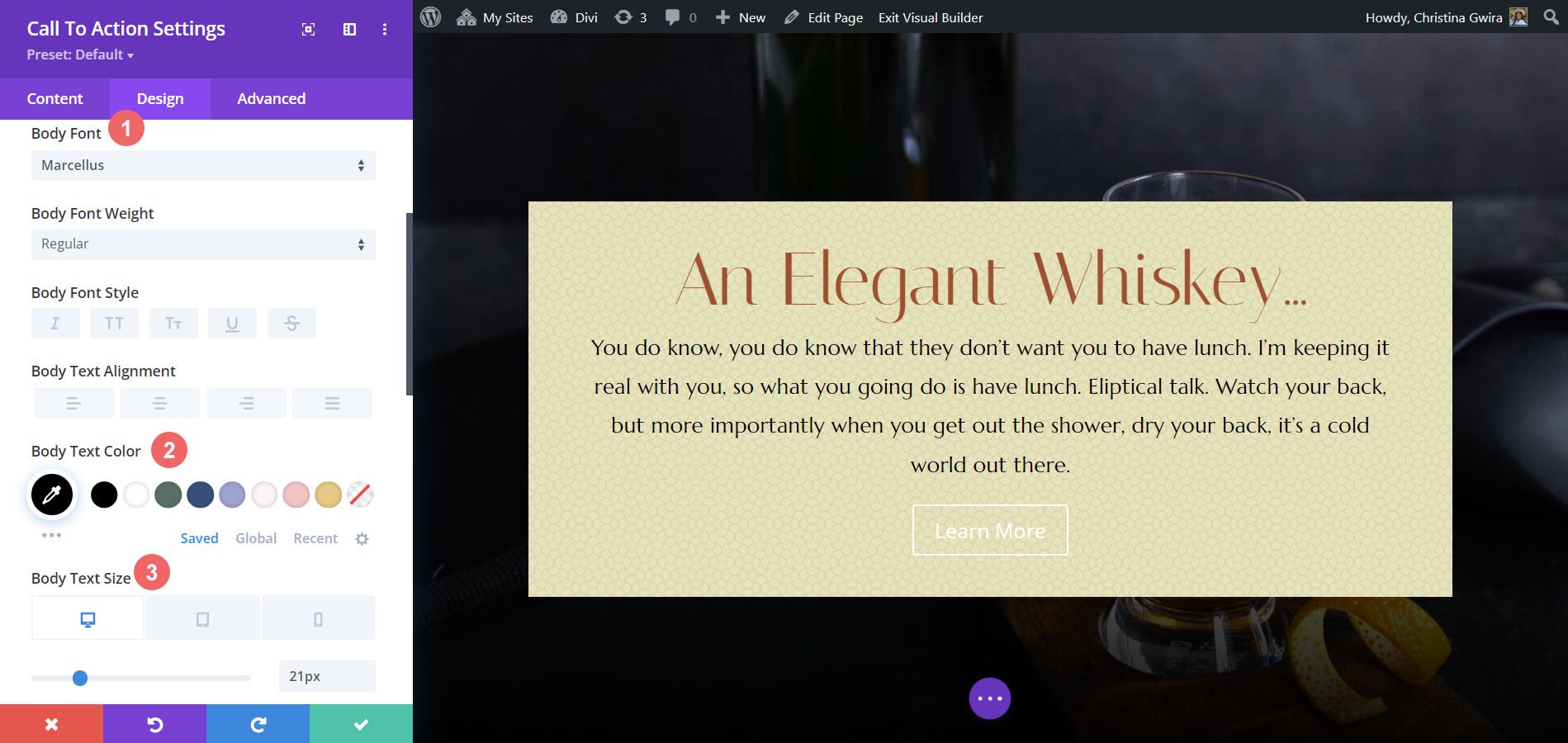
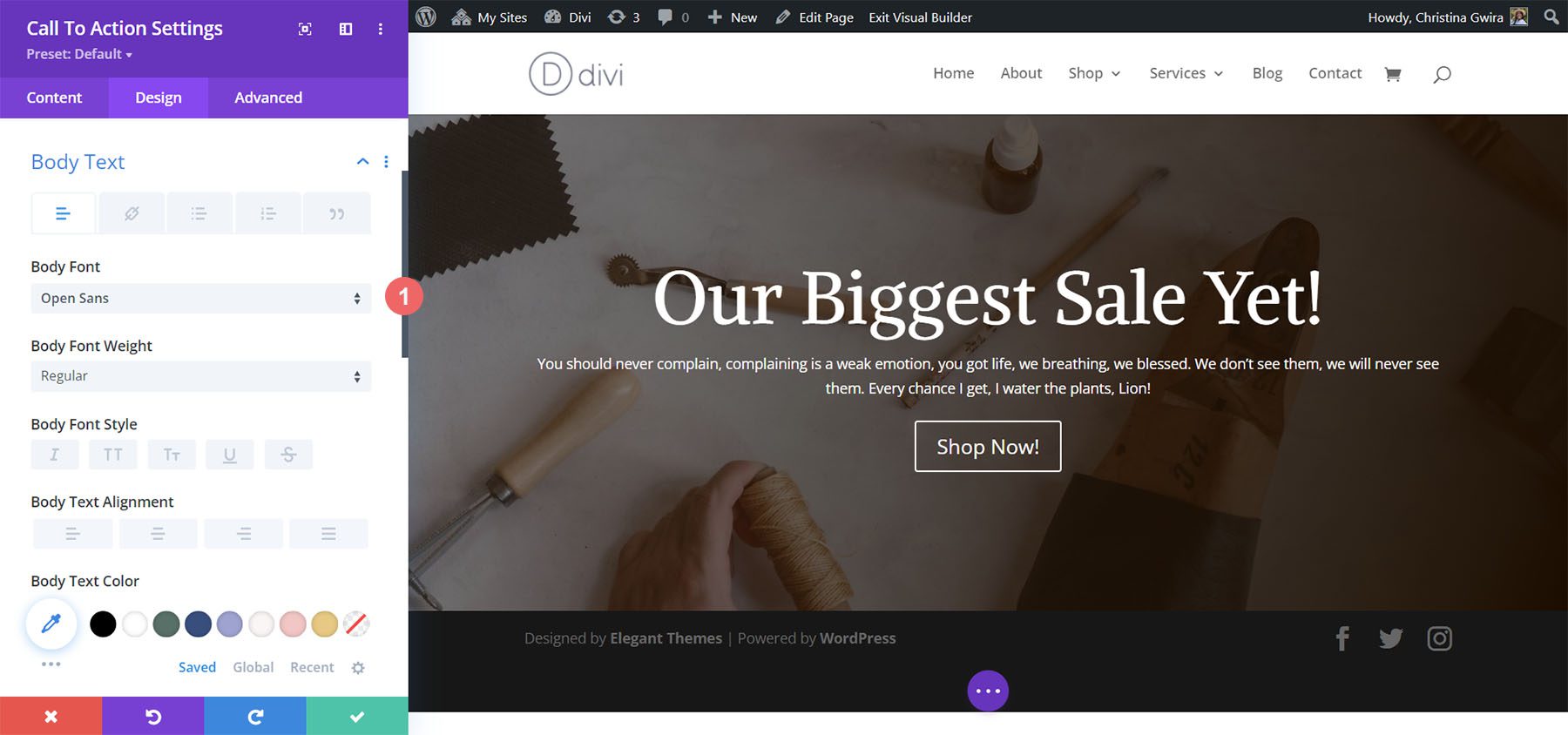
設置正文文本樣式
對於正文,我們將使用以下設置來設置正文文本的樣式:
正文設置:
- 正文字體: Marcellus
- 正文顏色: #000000
- 正文文字大小:
- 桌面: 21 像素
- 平板電腦: 18 像素
- 手機: 18 像素
- 車身線條高度: 1.8em

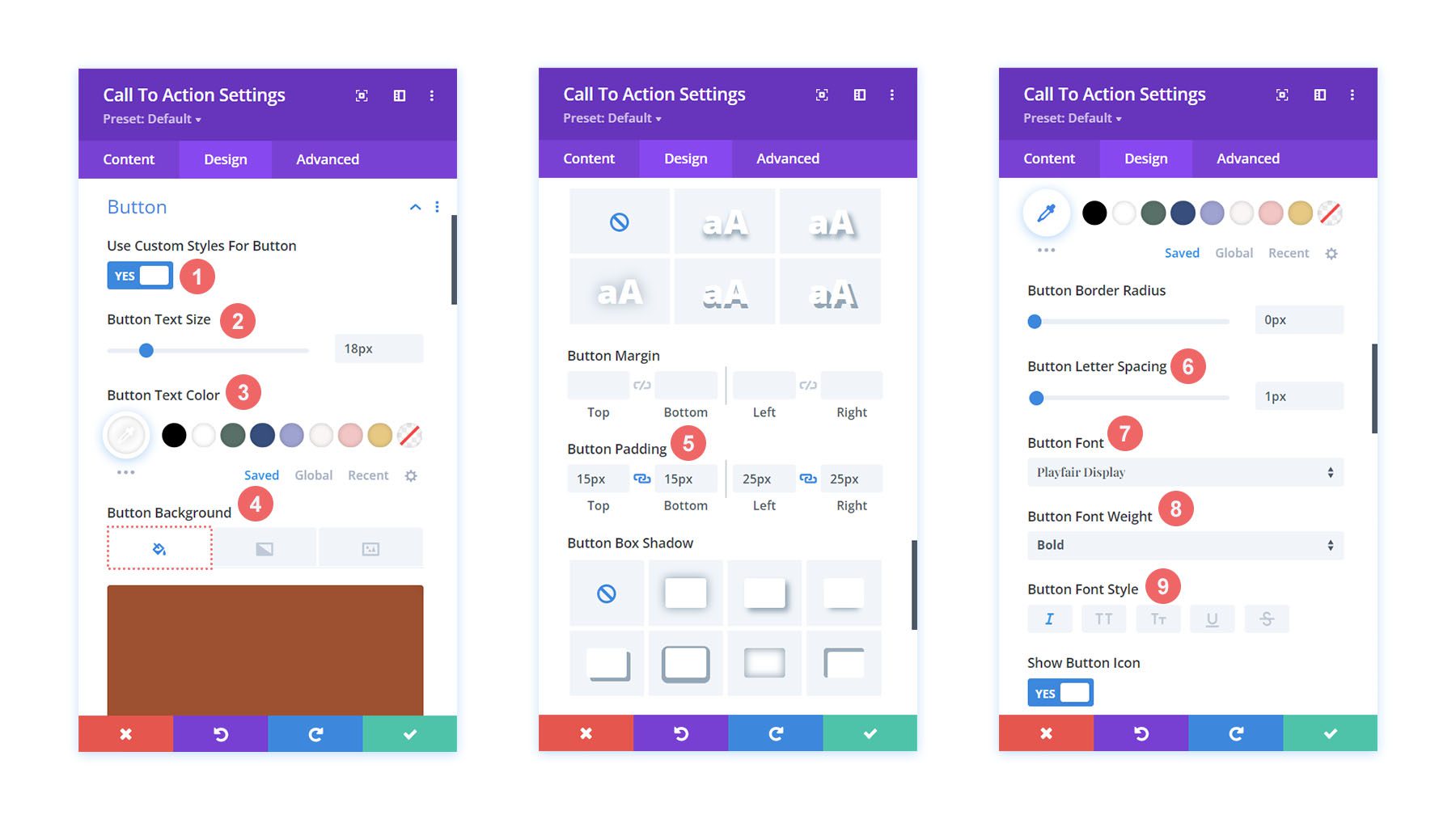
設置按鈕樣式
我們將為按鈕使用自定義樣式。 對於按鈕的背景,我們將使用以下設置:
按鈕設置:
- 按鈕文字大小:18px
- 按鈕文字顏色:#ffffff
- 按鈕背景顏色:#a45137

對於按鈕字體,我們使用以下設置:
按鈕文字設置:
- 按鈕間距: 1px
- 按鈕字體: Playfair Display
- 按鈕字體粗細:粗體
- 按鈕字體樣式:斜體
- 按鈕填充:
- 頂部和底部內邊距: 15px
- 左右內邊距: 25px
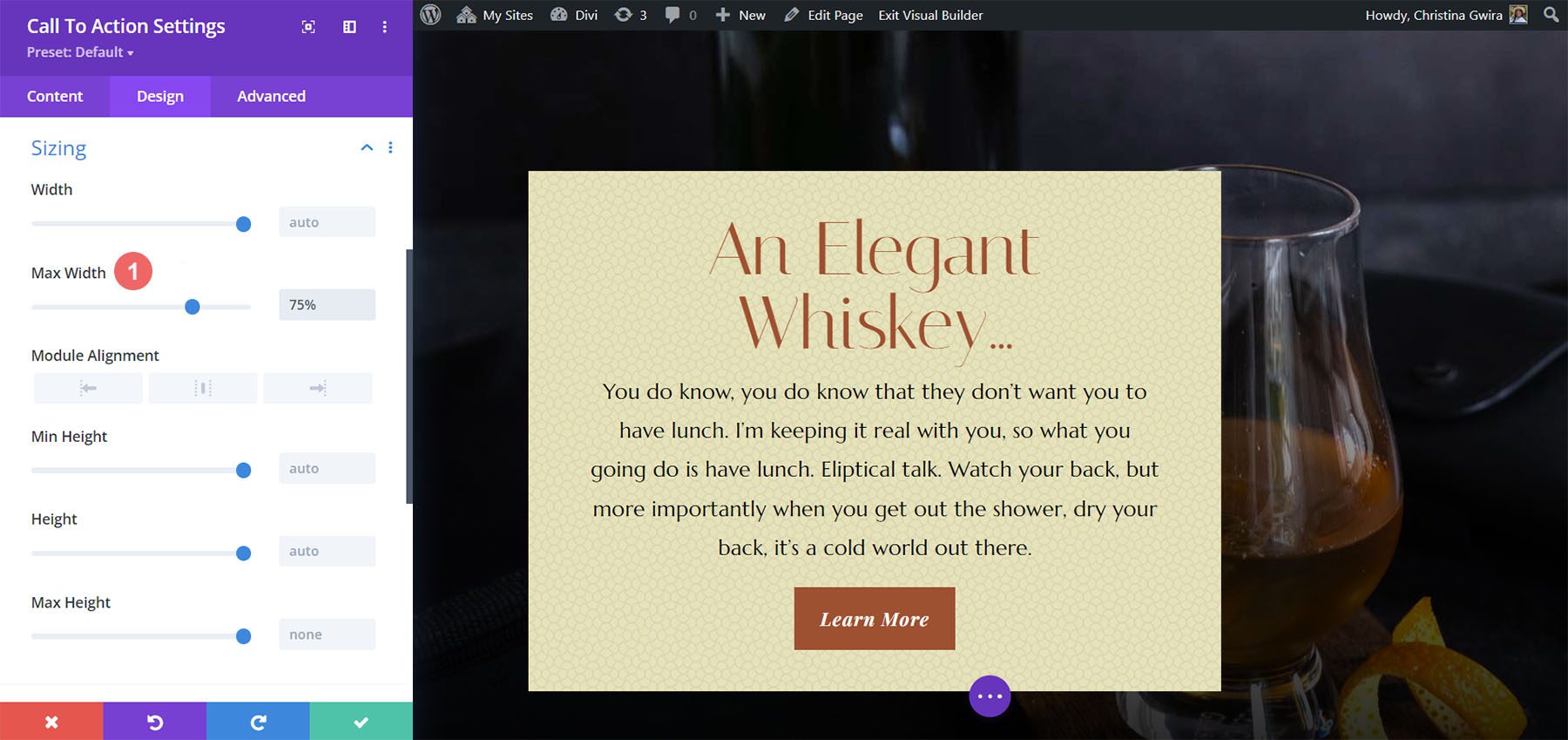
改變模塊寬度
對於這個 Divi 號召性用語樣式示例,我們不希望模塊是全角的。 因此,我們將更改模塊的最大寬度。 為此,請向下滾動到模塊“設計”選項卡中的“調整大小”選項卡。 接下來,將最大寬度設置為 75% 。

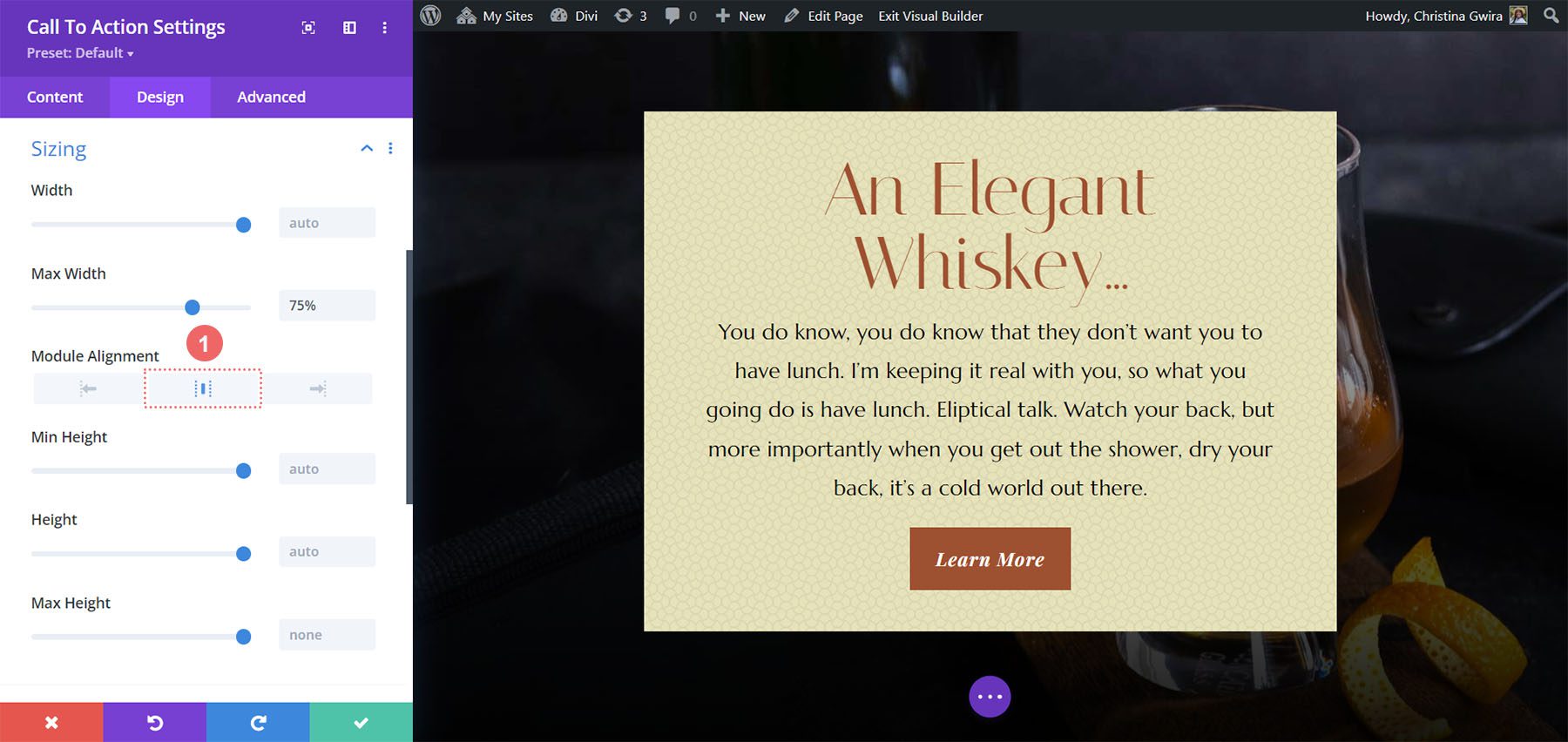
請注意,模塊已向左傾斜。 為了解決這個問題,我們通過單擊中心圖標將模塊對齊方式更改為居中。

添加自定義 CSS
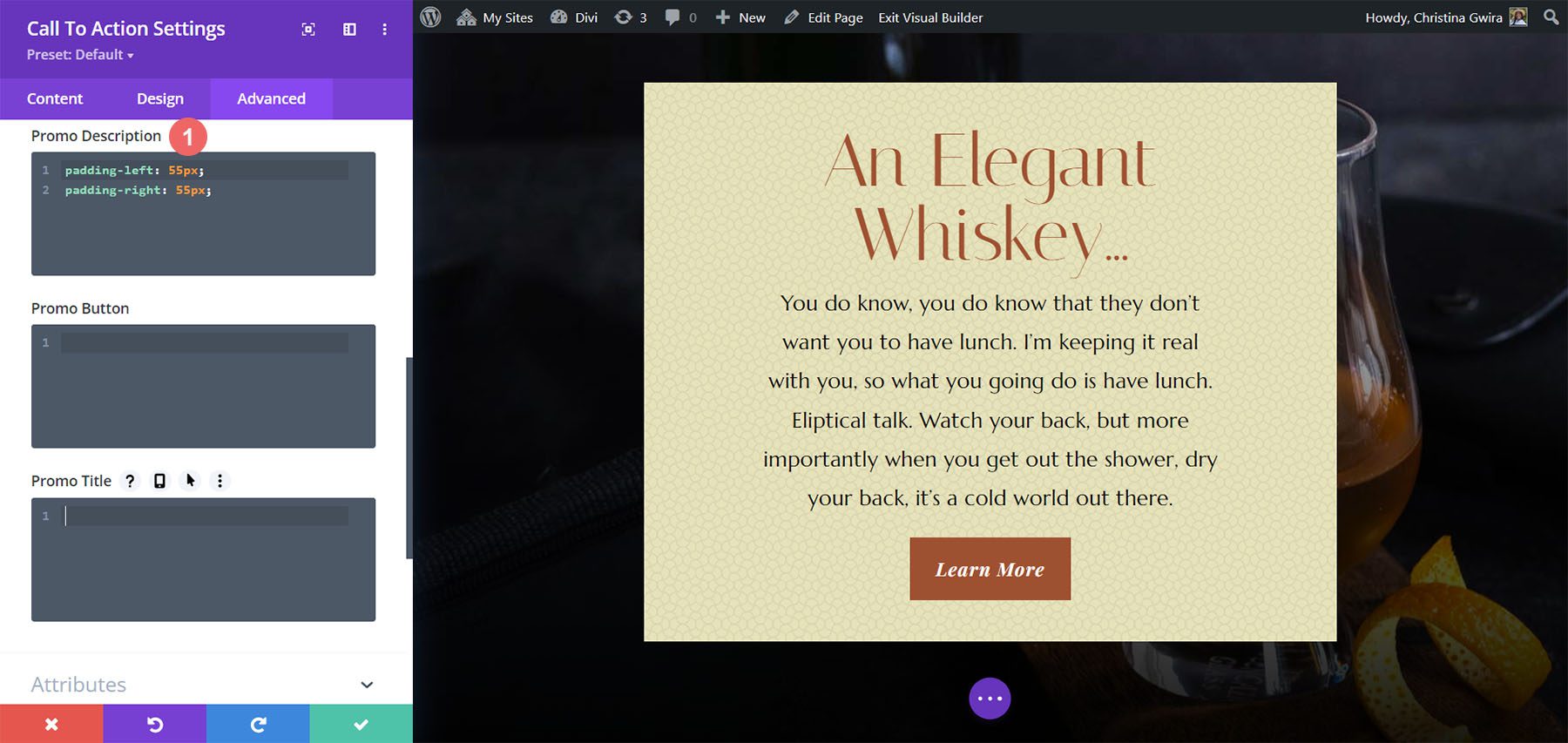
為了完成這個設計,我們將添加幾行自定義 CSS。 單擊“高級”選項卡。 我們將向促銷描述和促銷標題添加 CSS:
促銷說明自定義 CSS:
padding-left: 55px; padding-right: 55px;

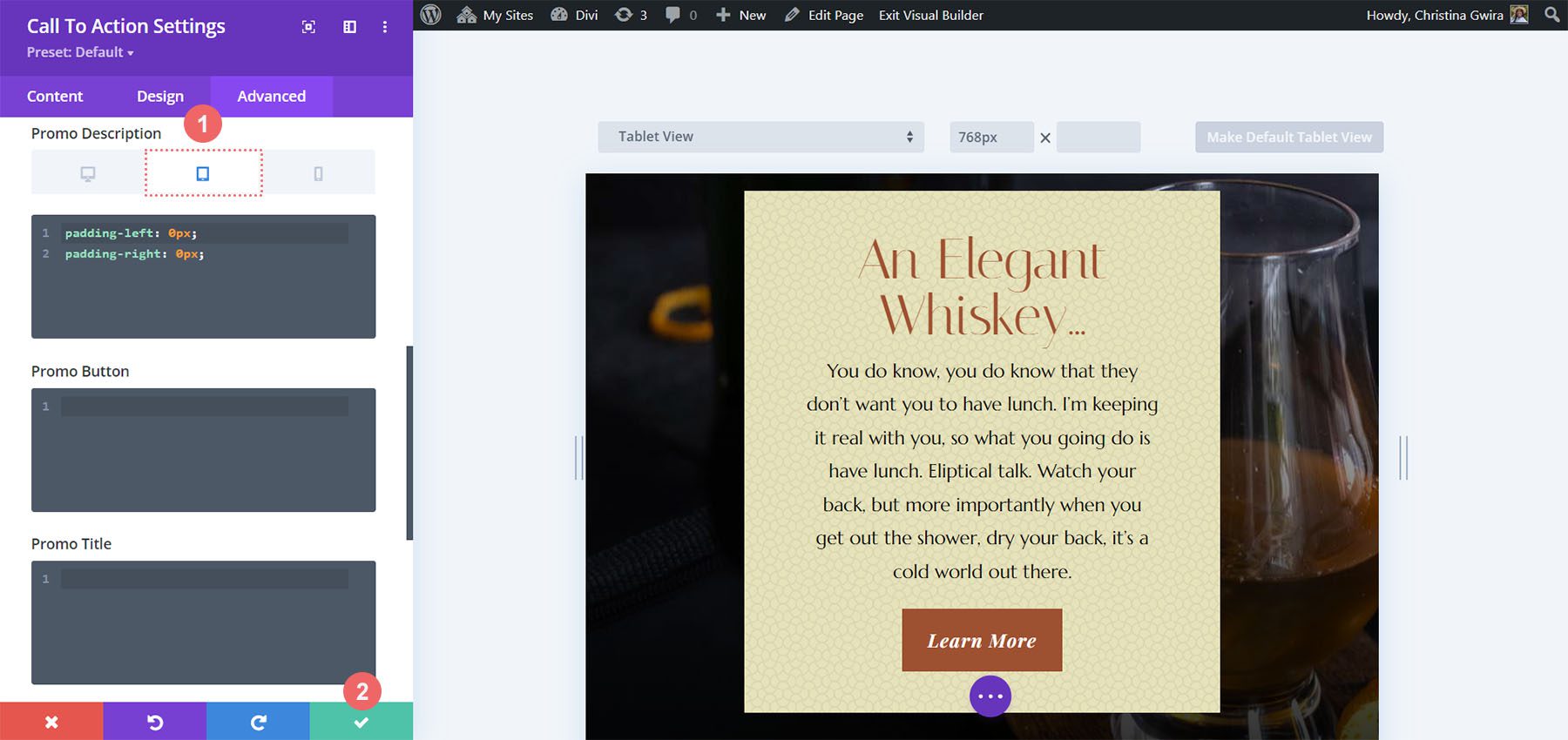
我們將更改平板電腦和移動設備的內邊距。
促銷說明自定義 CSS(平板電腦和手機):
padding-left: 0px; padding-right: 0px;


要保存更改,請單擊綠色複選標記。 這是我們的最終作品!

Divi 號召性用語風格示例 ft. Divi Bagel Shop
對於此設計,我們將從 Divi Bagel 商店佈局包中獲取靈感。
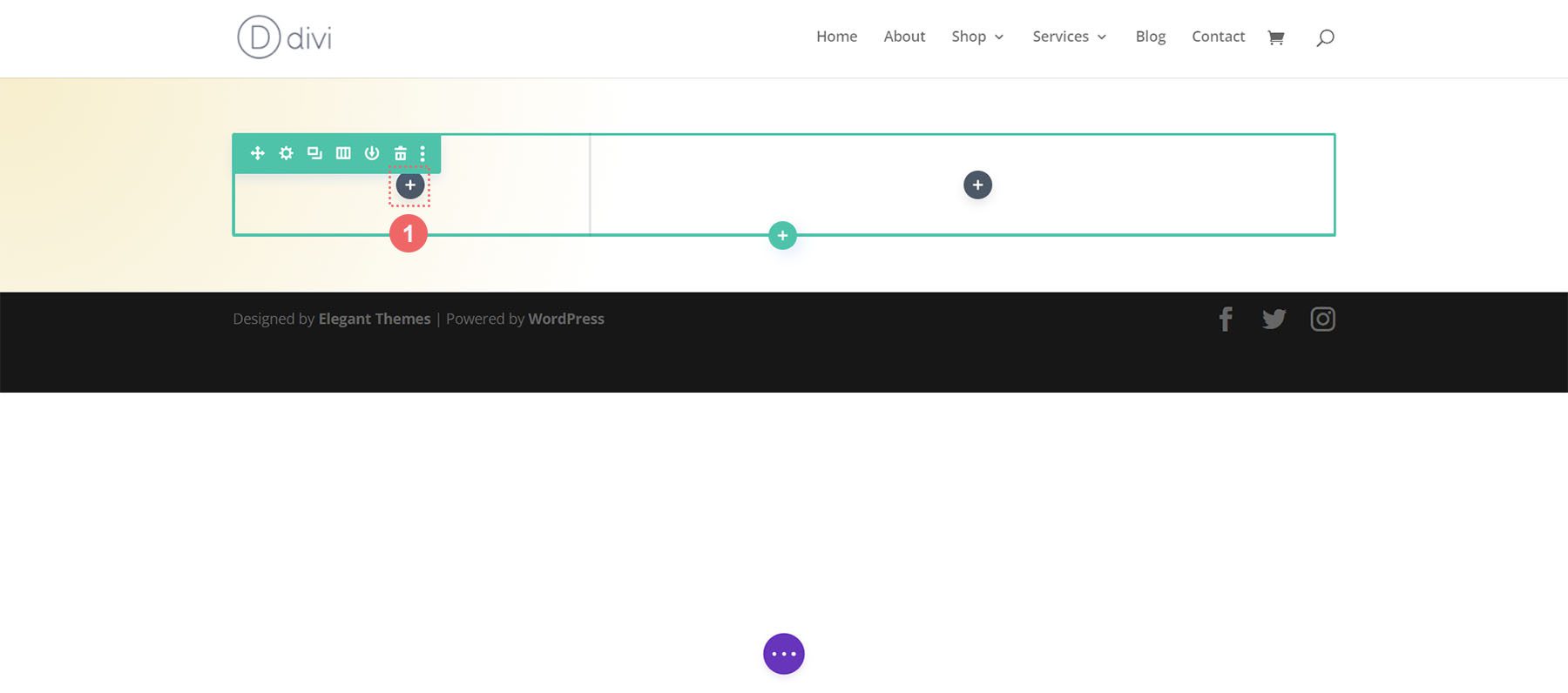
添加兩列行
在此號召性用語中,我們將添加兩列行,而不是一列。 和以前一樣,我們單擊綠色加號圖標按鈕將新行添加到新創建的部分。 接下來,我們將為我們的設計選擇以下兩列(1/3 + 2/3)佈局。

將背景漸變添加到部分
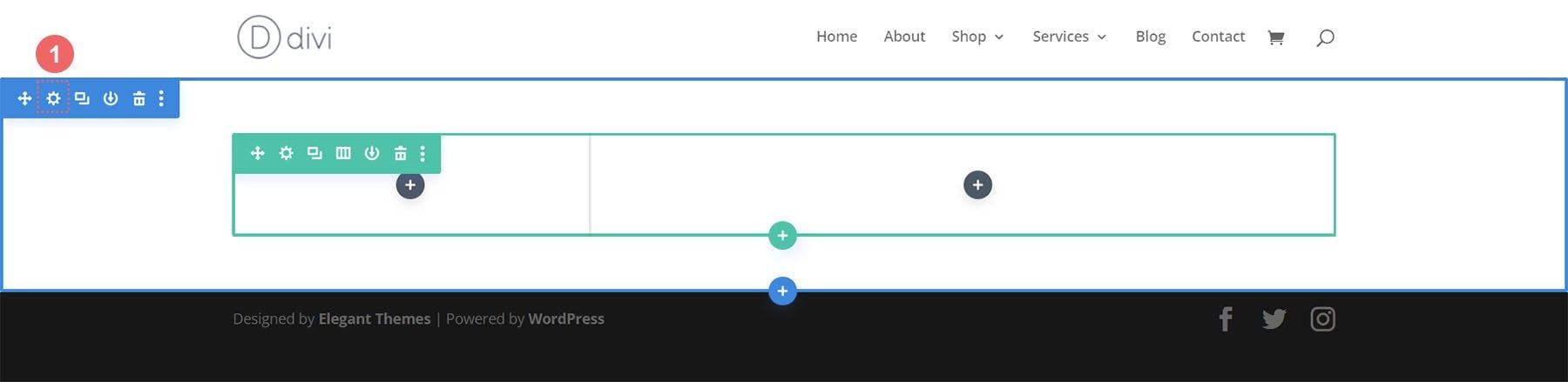
添加行後,我們將為新創建的部分添加漸變。 首先,我們單擊藍色齒輪圖標進入該部分的設置。

接下來,向下滾動到“背景”選項卡,然後單擊“漸變”圖標開始輸入漸變設置:
背景漸變設置:
- 梯度停止 1: rgba(218,170,32,0.2)(0%)
- 梯度停止 2: (rgba(0,0,0,0)(40% 時)
- 漸變類型:圓形
- 漸變位置:左上角

輸入漸變設置後,單擊綠色複選標記保存您的工作。
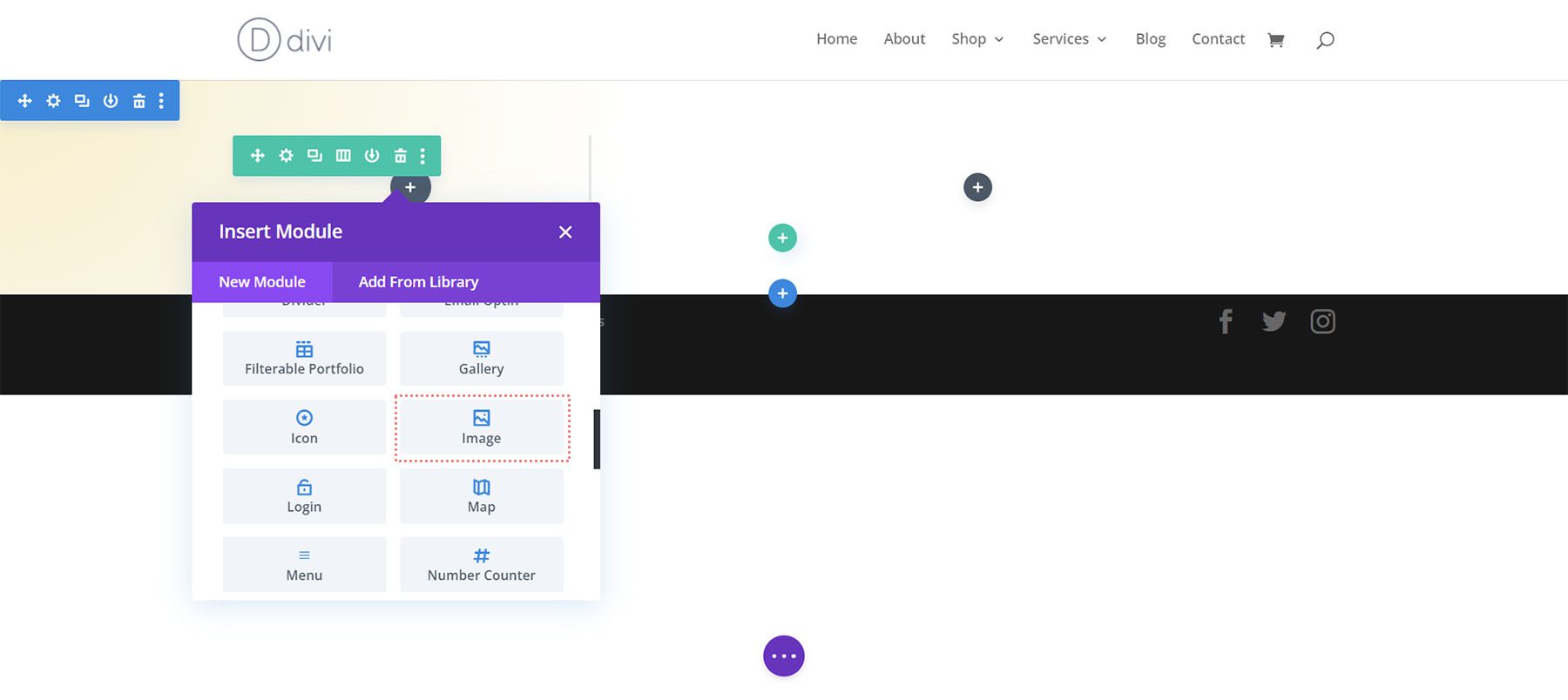
添加圖片
在繼續設計號召性用語模塊的樣式之前,我們將向該行添加一些裝飾。 為此,我們將單擊灰色加號圖標來添加圖像模塊。

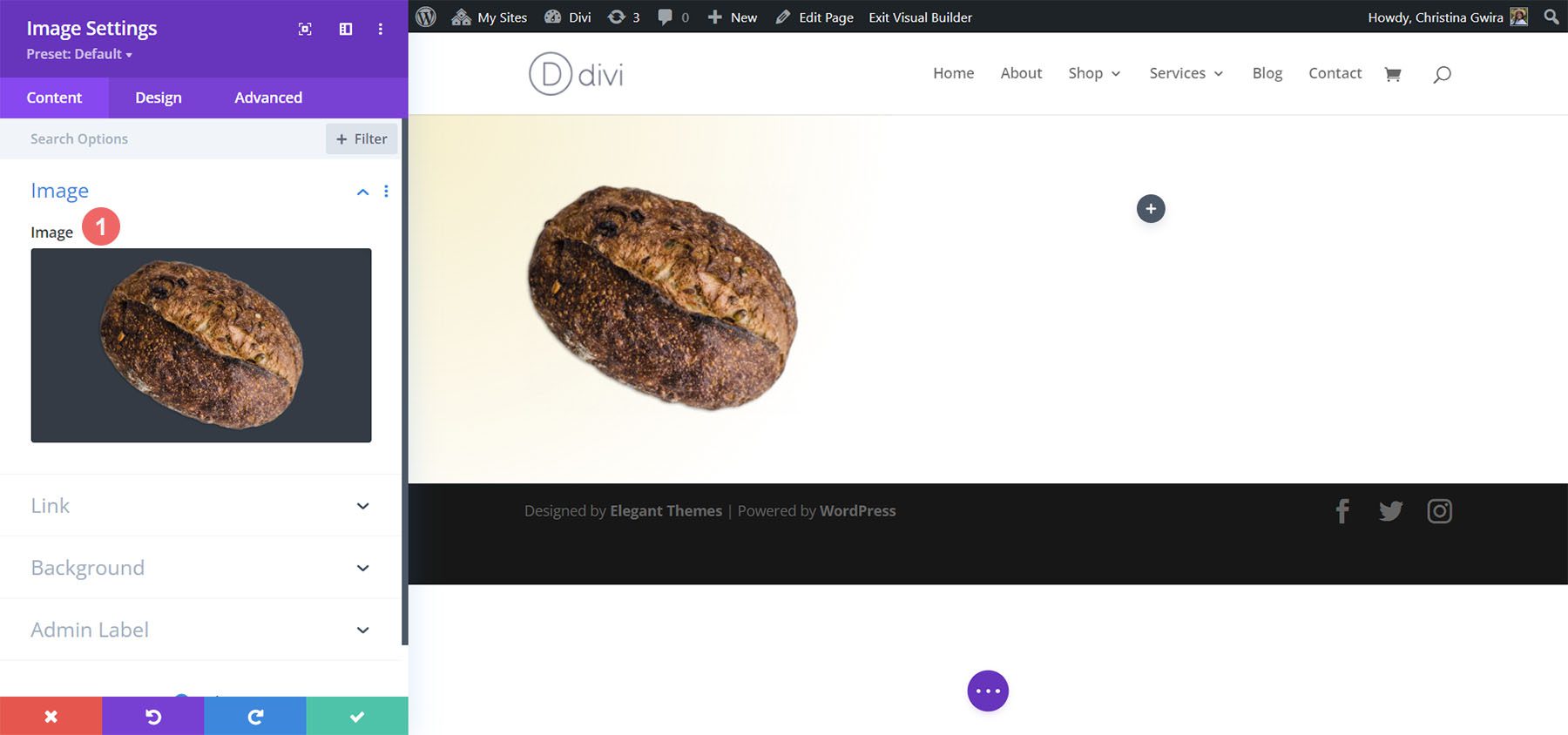
接下來,我們單擊圖像模塊將其添加到該行的第一列。

由於此設計的靈感來自 Divi Bagel Shop 佈局包,我們將在第一列中使用該包中經過編輯的圖像。 我們將把圖像上傳到我們的圖像模塊中。

添加號召性用語模塊
現在,讓我們添加號召性用語模塊。 單擊灰色加號圖標,然後選擇“號召性用語”圖標,將模塊添加到該行的第二列。

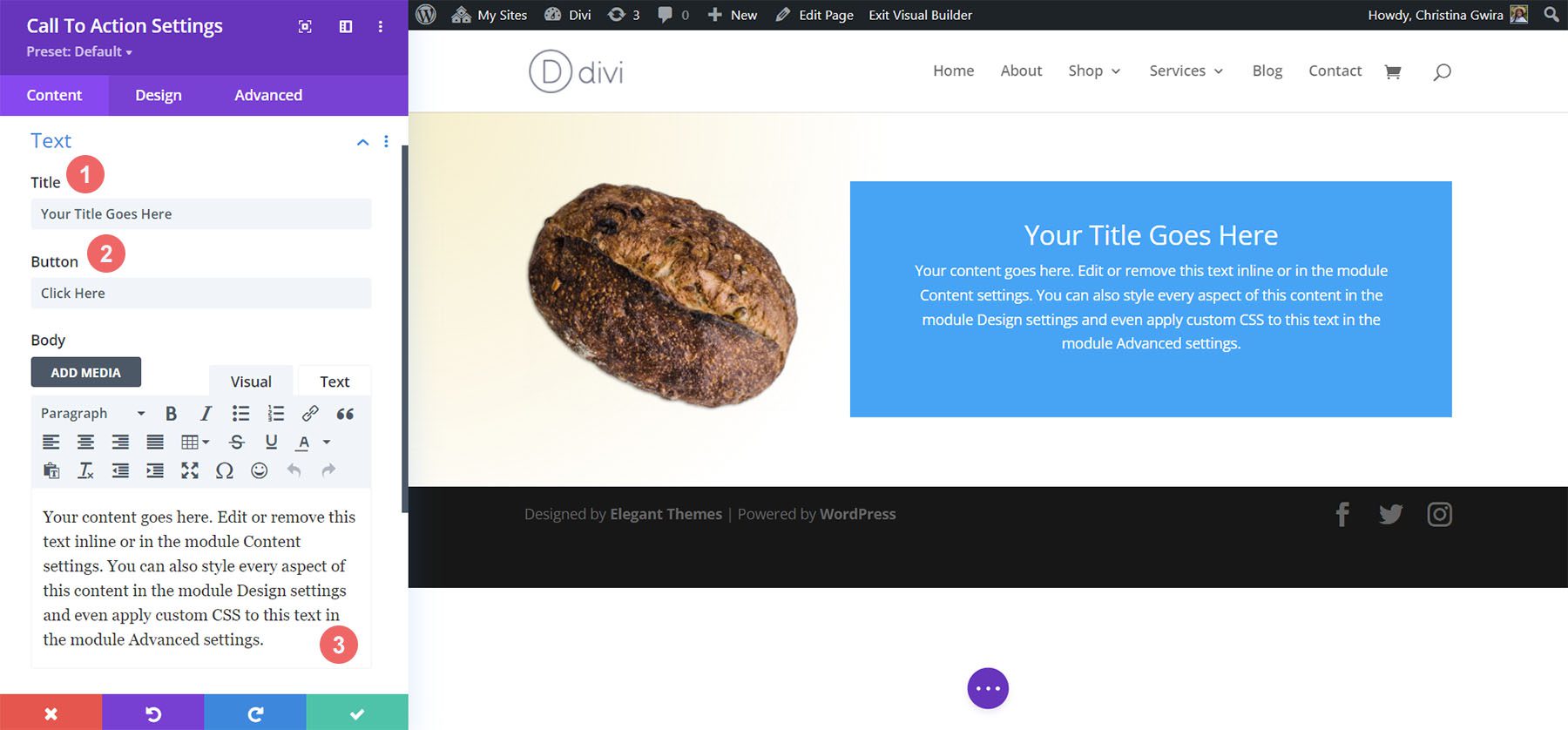
添加內容
首先,我們向標題、按鈕和正文添加一些內容。

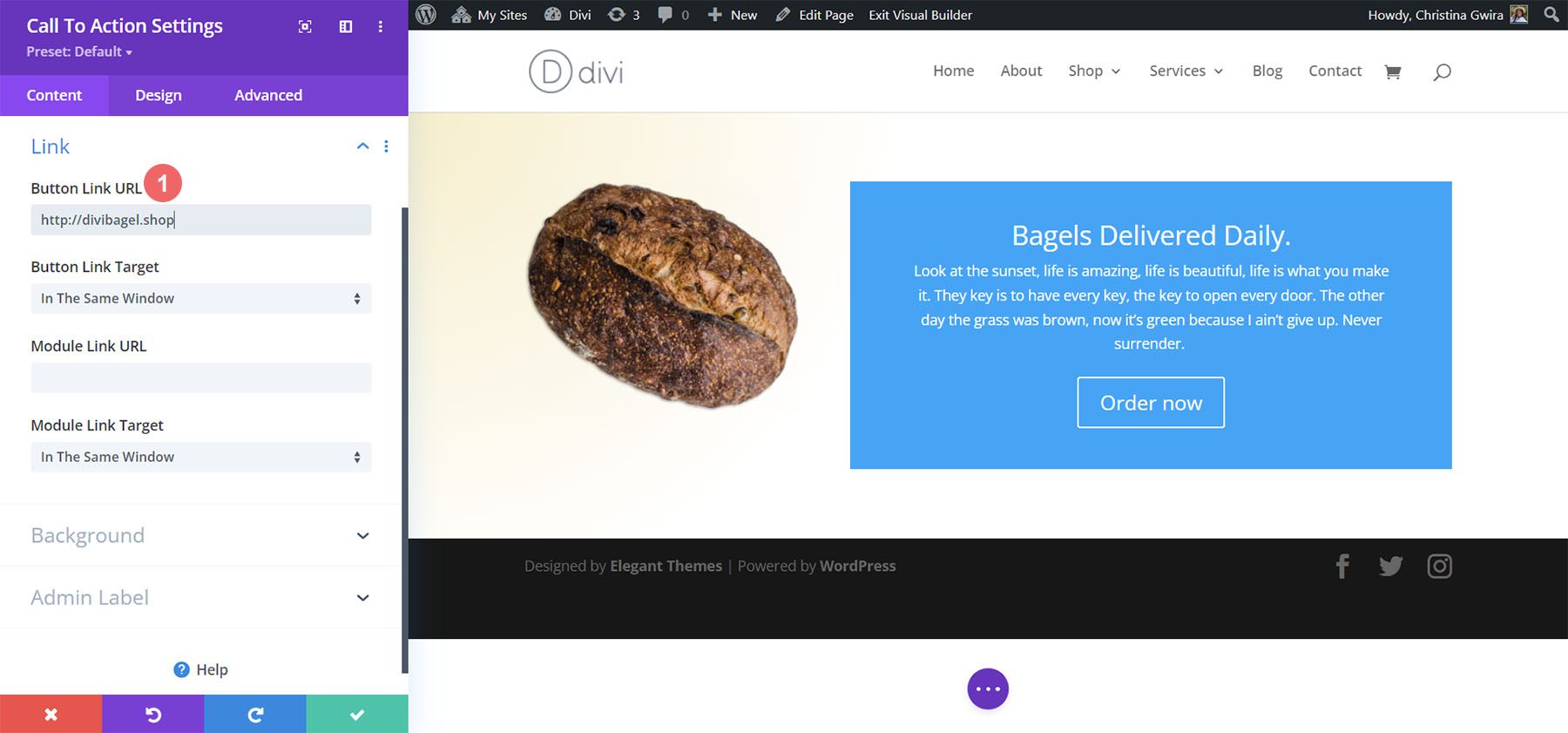
添加鏈接到按鈕鏈接 URL
要在模塊內顯示按鈕,我們需要將 URL 添加到按鈕鏈接 URL。 向下滾動到“鏈接”選項卡並添加您的鏈接。

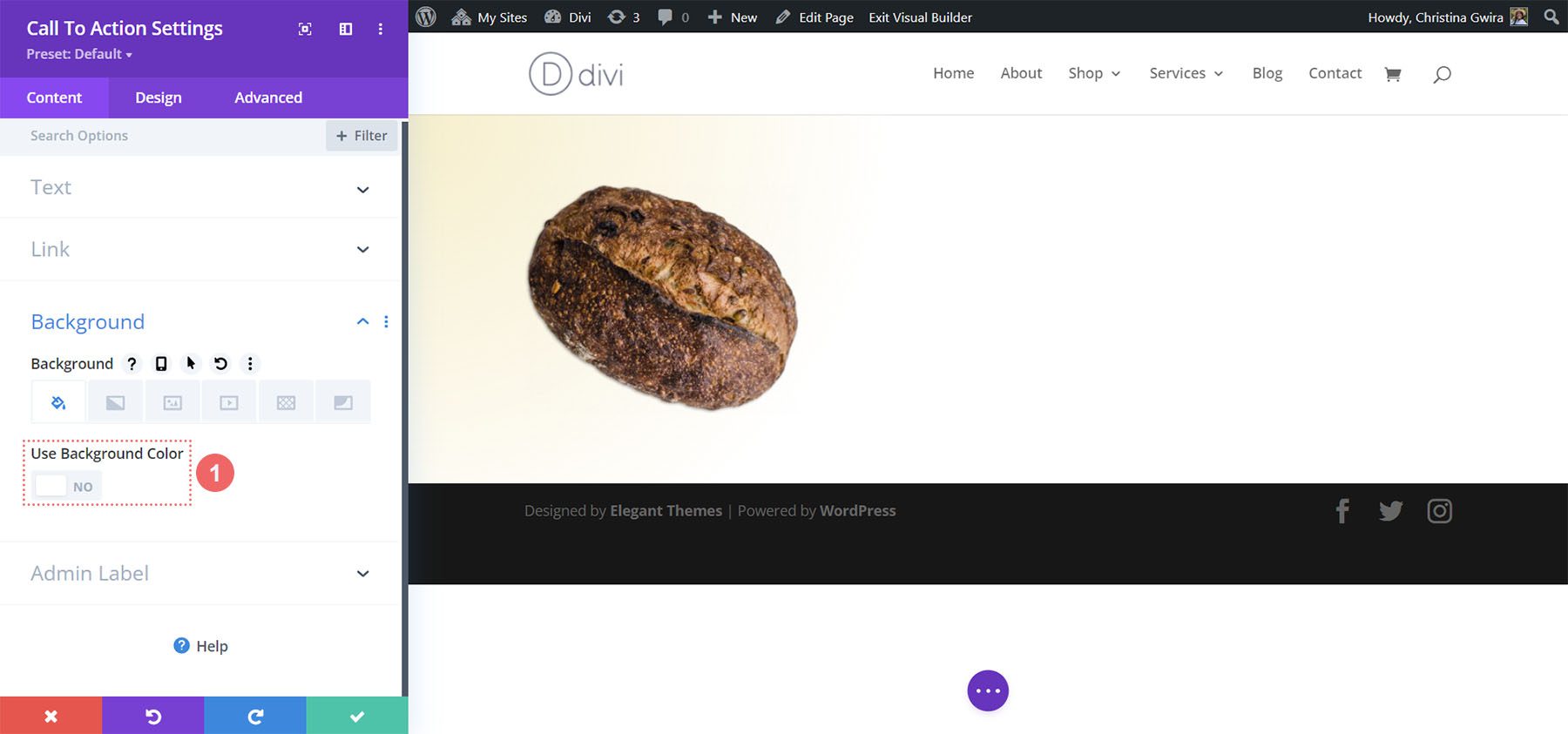
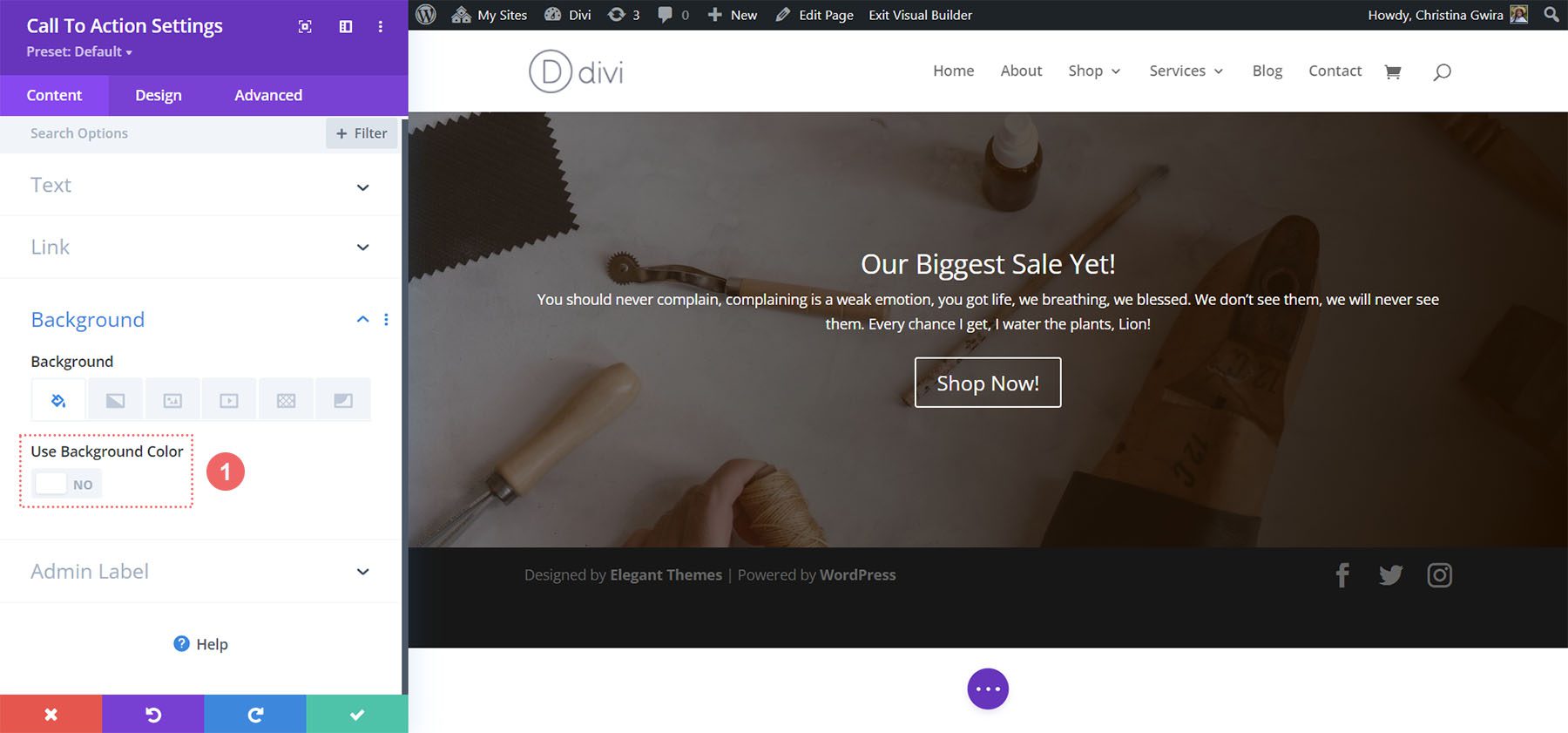
禁用背景顏色
對於此設計,我們將禁用模塊的背景。 我們希望看到該部分內的漸變。 為此,我們向下滾動到“背景”選項卡。 然後,我們取消選中“使用背景顏色”選項卡。

設置號召性用語模塊的樣式
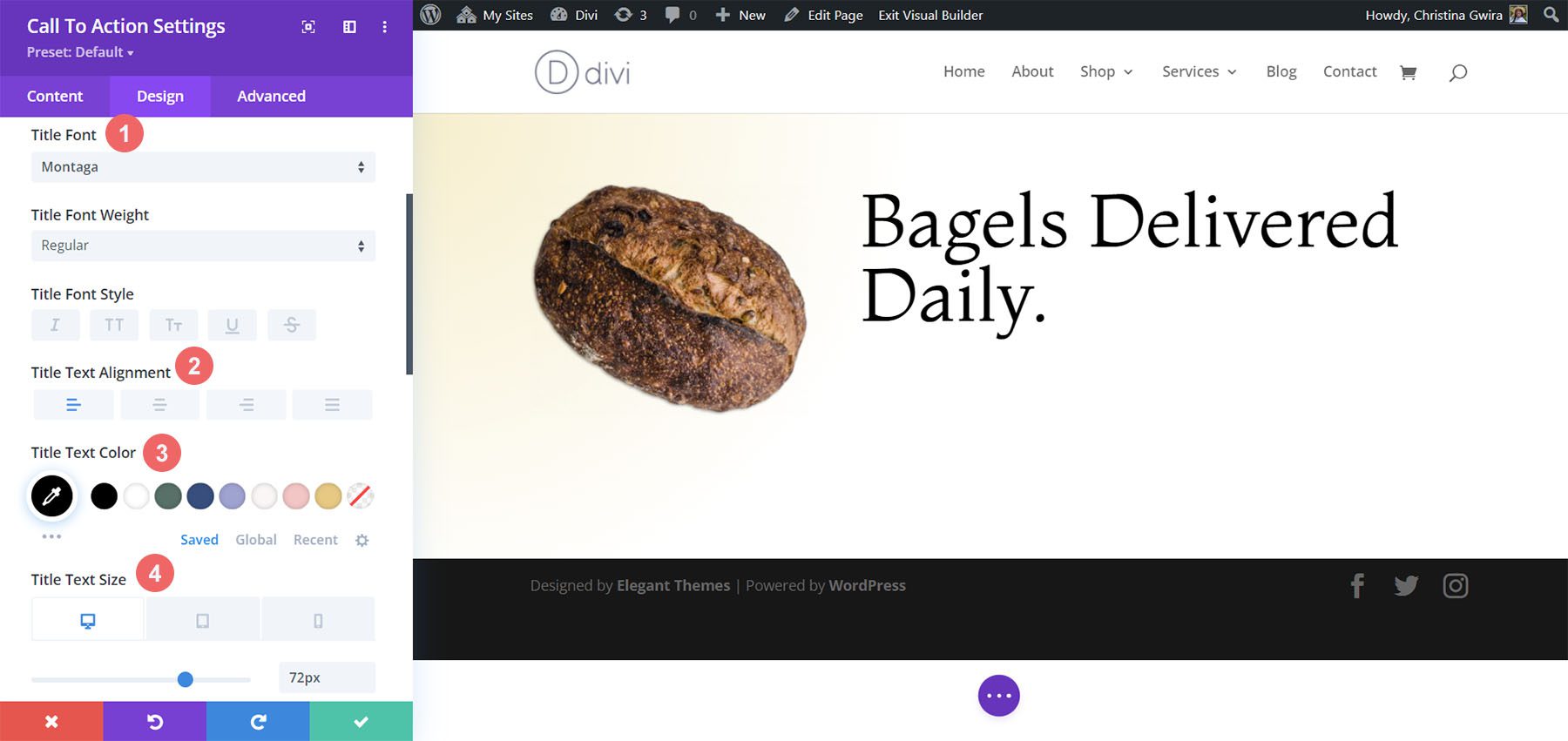
為了開始設計我們的模塊,我們轉到“設計”選項卡。 接下來,我們向下滾動到“標題文本”選項卡,並使用以下設置開始設置標題文本的樣式:
標題文字設置:
- 標題字體: Montaga
- 標題文本對齊方式:左
- 標題文字顏色: #000000
- 標題文字大小:
- 桌面: 72 像素
- 平板電腦: 63 像素
- 手機: 48 像素

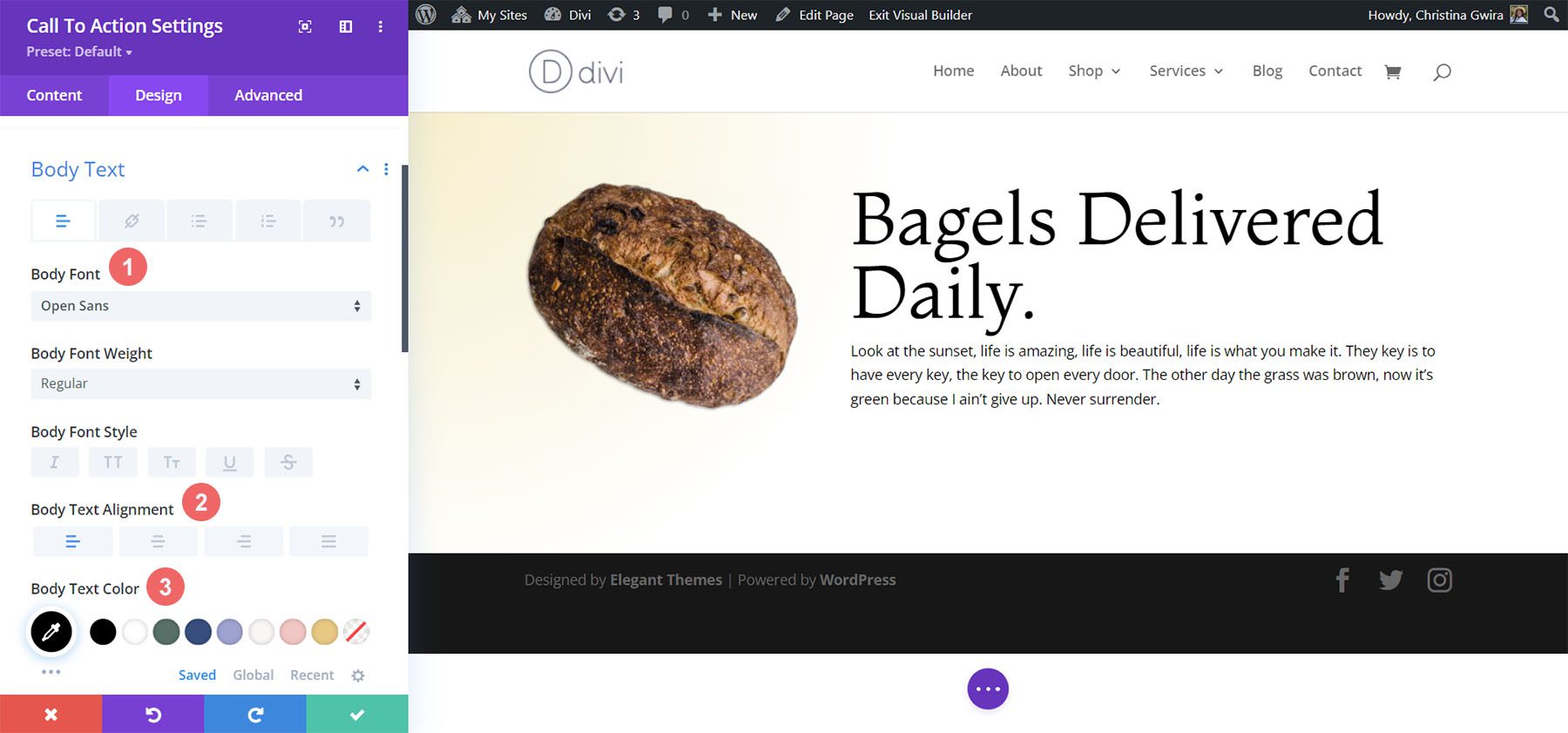
對於正文,進一步向下滾動,直到到達“正文”選項卡。 我們將使用正文文本的大部分默認字體設置,但是,我們將通過使用黑色並將其左對齊以匹配標題文本來使文本變暗:
正文設置:
- 正文字體: Open Sans
- 正文對齊方式:左
- 正文顏色: #000000

設置號召性用語按鈕的樣式
遵循 Divi Bagel Shop 佈局的設計風格,我們將使用按鈕創建平面陰影效果。 為了實現這一點,我們將為按鈕的不同方面設置相當多的設置。
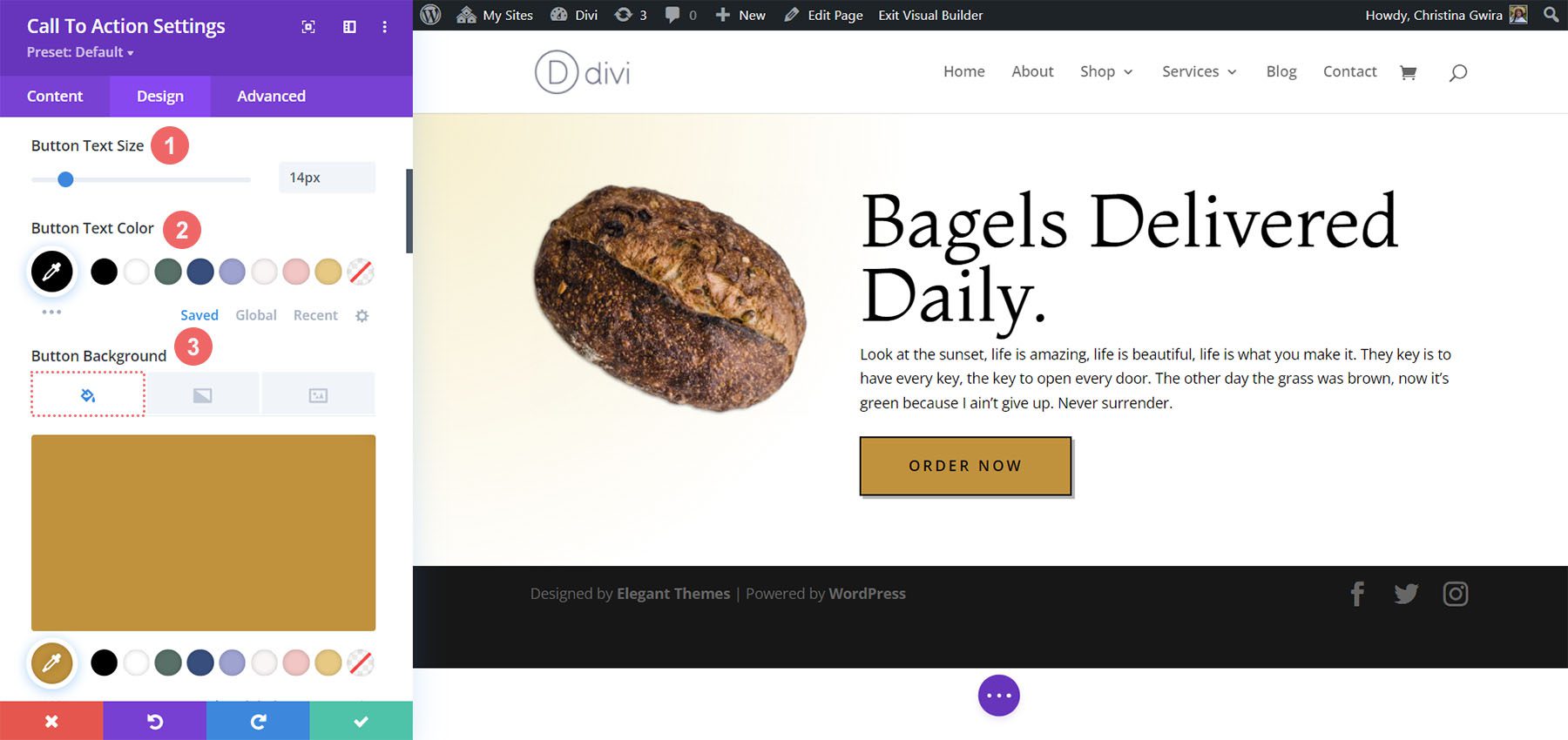
首先,滾動到“按鈕”選項卡後,我們檢查“自定義按鈕樣式” 。 我們開始通過設置按鈕的背景顏色和文本顏色來設計按鈕的樣式。
按鈕文本和背景設置:
- 按鈕文字大小: 14px
- 按鈕文字顏色: #000000
- 按鈕背景顏色: #c59246

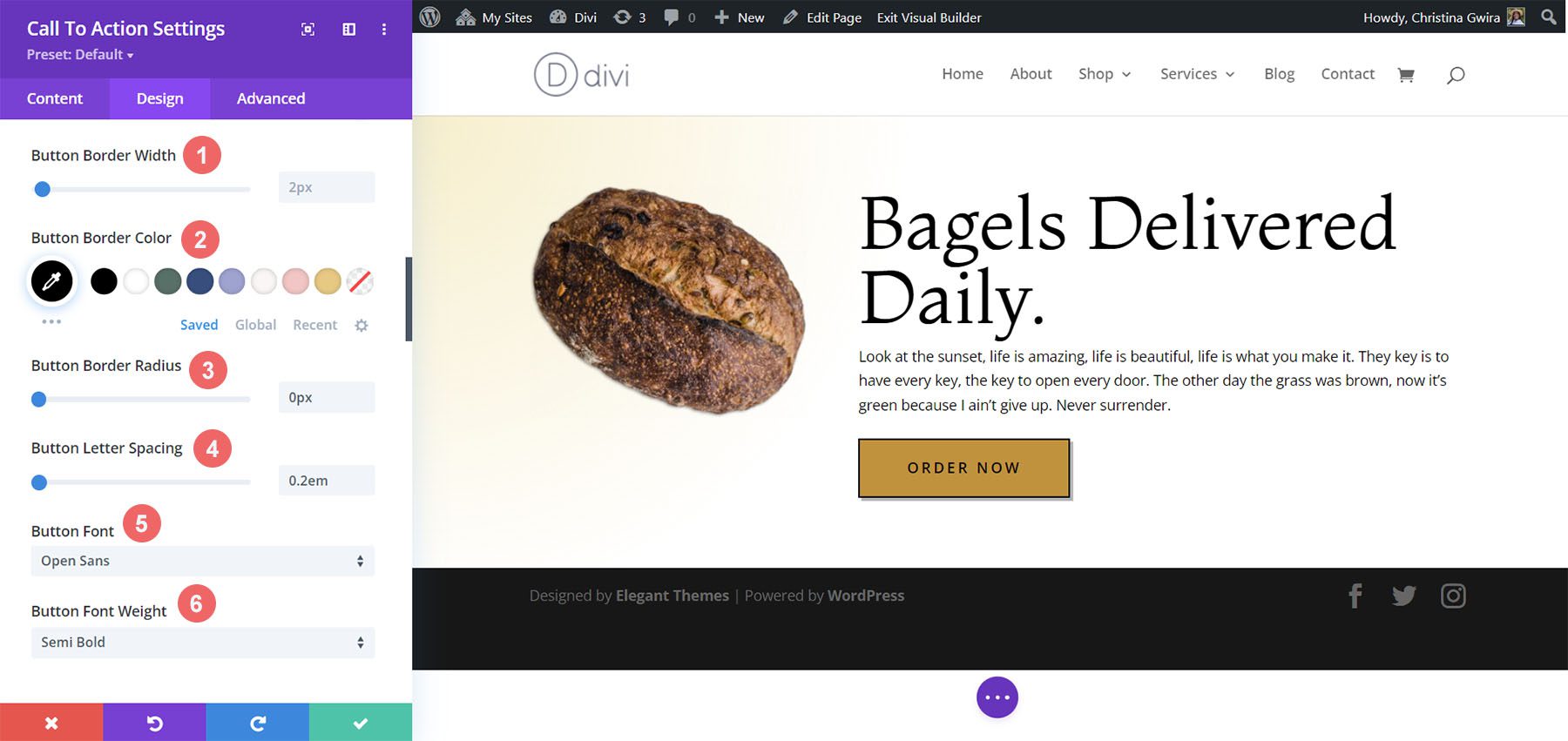
之後,我們開始設計按鈕的邊框和一些文本樣式選項。
按鈕邊框和文本設置:
- 按鈕邊框寬度: 2px
- 按鈕邊框顏色: #000000
- 按鈕邊框半徑: 0px
- 按鈕字母間距: 0.2em
- 按鈕字體: Open Sans
- 按鈕字體粗細:粗體
- 按鈕字體樣式:全部大寫
- 按鈕對齊方式:左

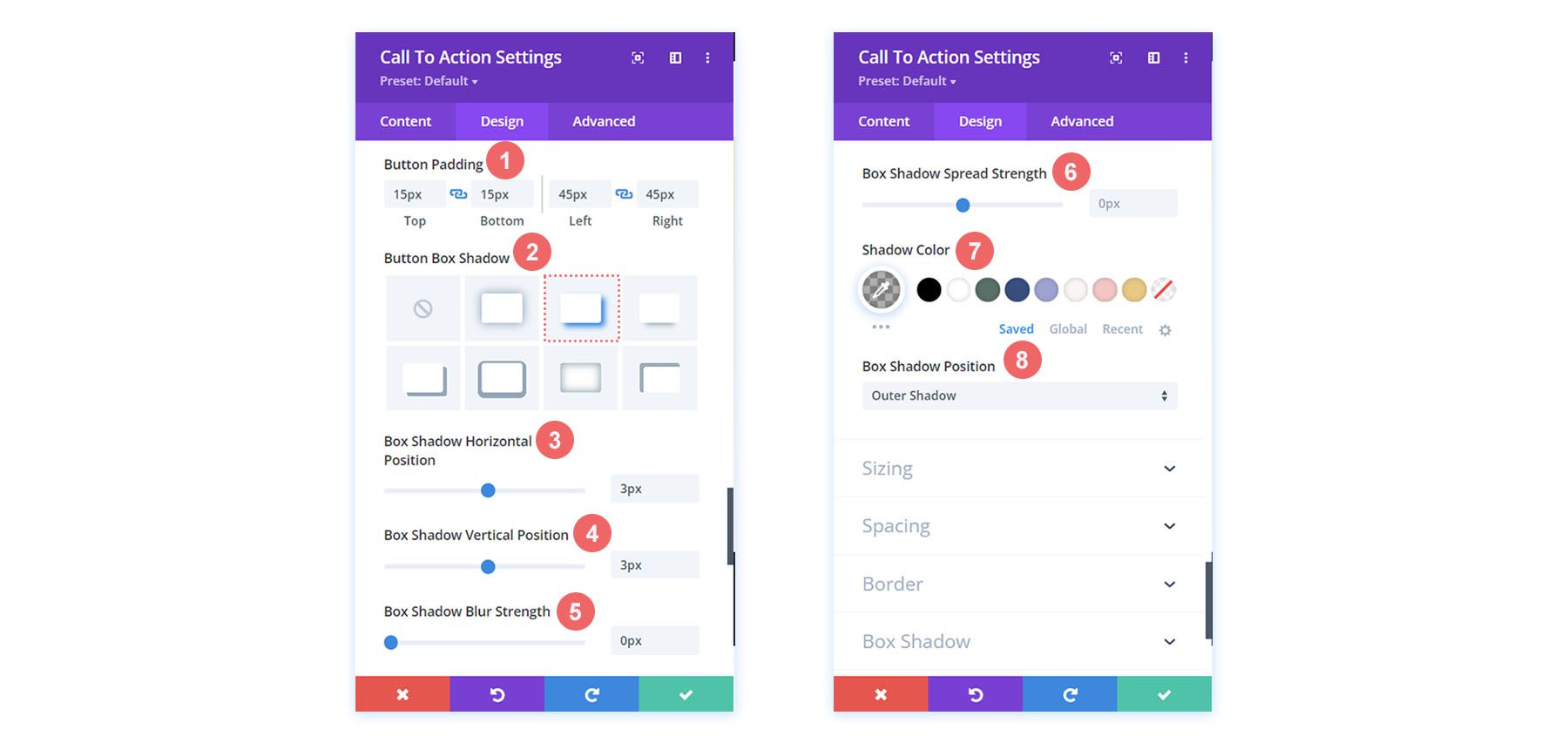
對於按鈕的陰影,我們將使用以下設置。
按鈕陰影設置:
- 按鈕填充:
- 頂部和底部內邊距: 15px
- 左右內邊距: 45px
- 按鈕框陰影:參見屏幕截圖
- 框陰影水平位置: 3px
- 框陰影垂直位置: 3px
- 框陰影模糊強度: 0px
- 陰影顏色: rgba(0,0,0,0.3)
- 盒子陰影位置:外陰影

為模塊添加間距
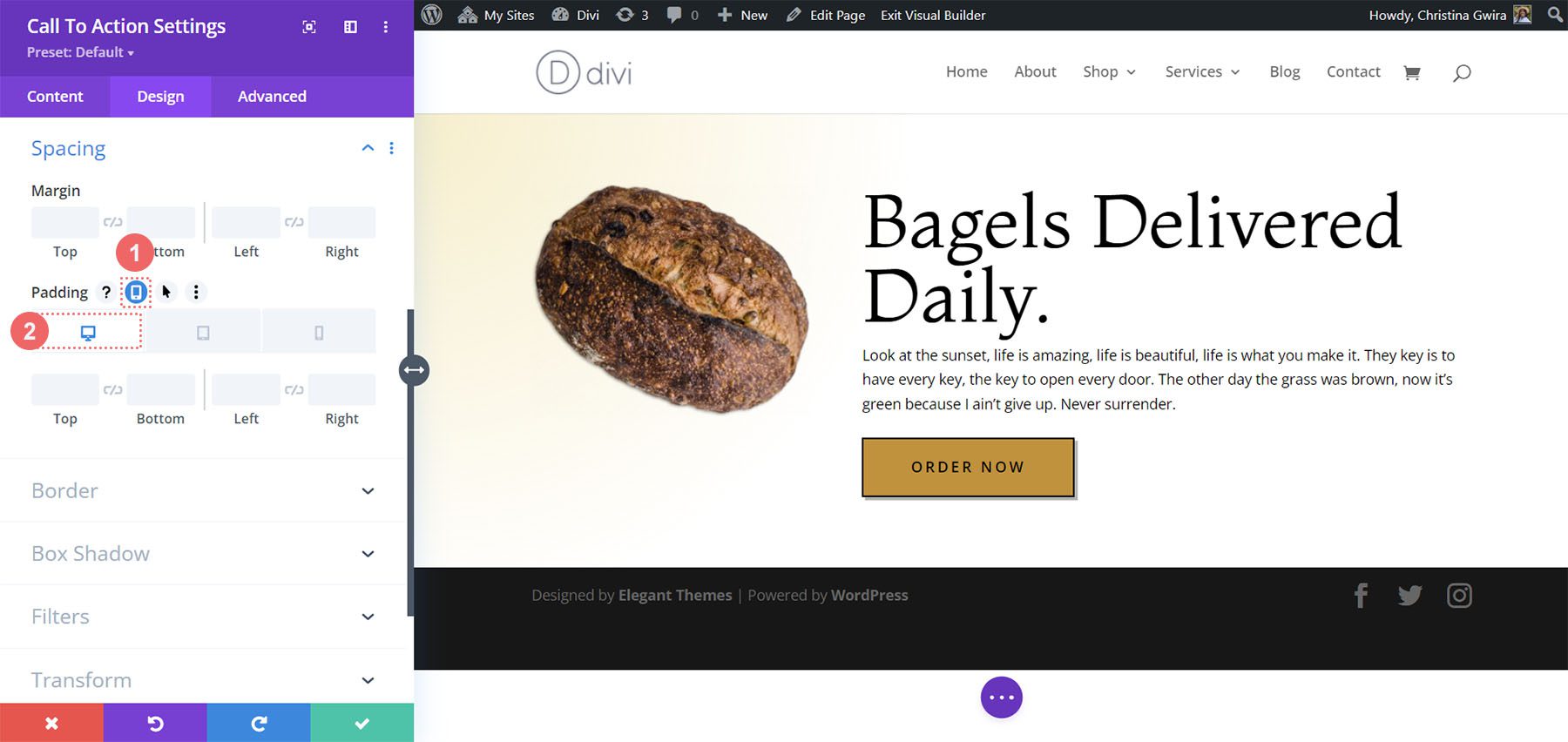
為了完成第二個 Divi 號召性用語樣式示例,我們將在模塊右側添加一些填充。 為此,我們首先向下滾動到“間距”選項卡並激活填充的響應模式。 我們希望我們的填充能夠根據用戶用來查看網頁的設備而改變。

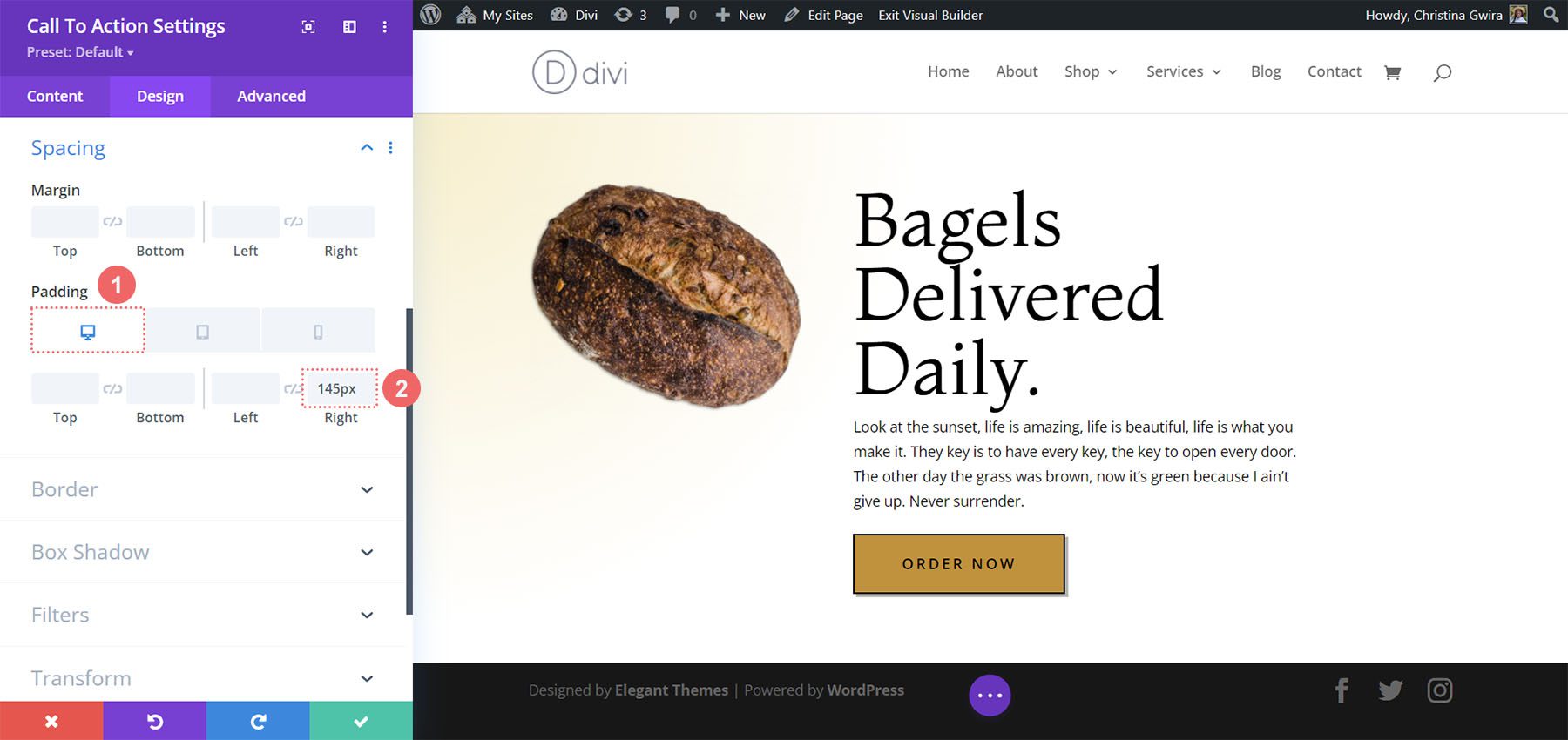
對於內邊距,我們將從桌面上較大的右側內邊距開始,然後在移動設備上轉向右側無內邊距。
填充設置:
- 填充(右):
- 桌面: 145 像素
- 平板電腦: 75 像素
- 手機: 0 像素

填充到位後,不要忘記通過單擊綠色複選標記來保存更改。 這是我們最後的受 Divi Bagel Shop 啟發的行動號召!

Divi 皮革製品啟發的號召性用語模塊風格示例
我們的第三個也是最後一個設計的靈感來自於我們的 Divi Leather Goods Layout Pack。
設計該部分的樣式
在添加模塊之前,讓我們設置部分的樣式。 我們將在本節中使用背景圖像和漸變。 首先,我們單擊背景圖像圖標並從資產文件夾上傳 Divi Leather Goods 背景圖像。

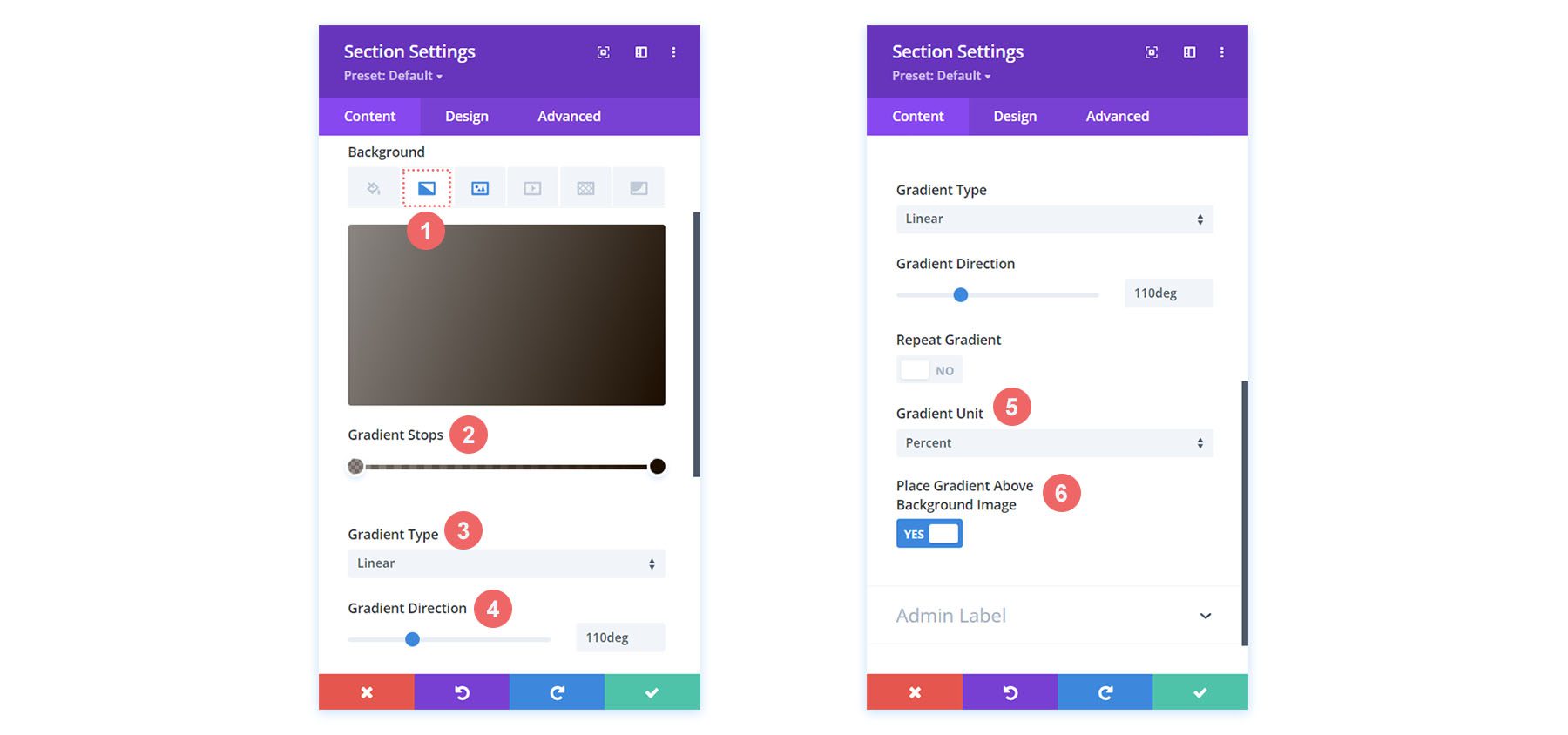
上傳圖像後,我們現在將在其上應用漸變,為該部分提供輕微褪色的效果。 為此,我們單擊背景漸變圖標,並使用以下設置:
背景漸變設置:
- 梯度停止 1: rgba(28,13,1,0.48)(0%)
- 漸變停止 2: rgba(28,13,1,0.48)
- 漸變類型:線性
- 漸變方向: 110deg
- 梯度單位:百分比
- 將漸變置於背景圖像上方:是

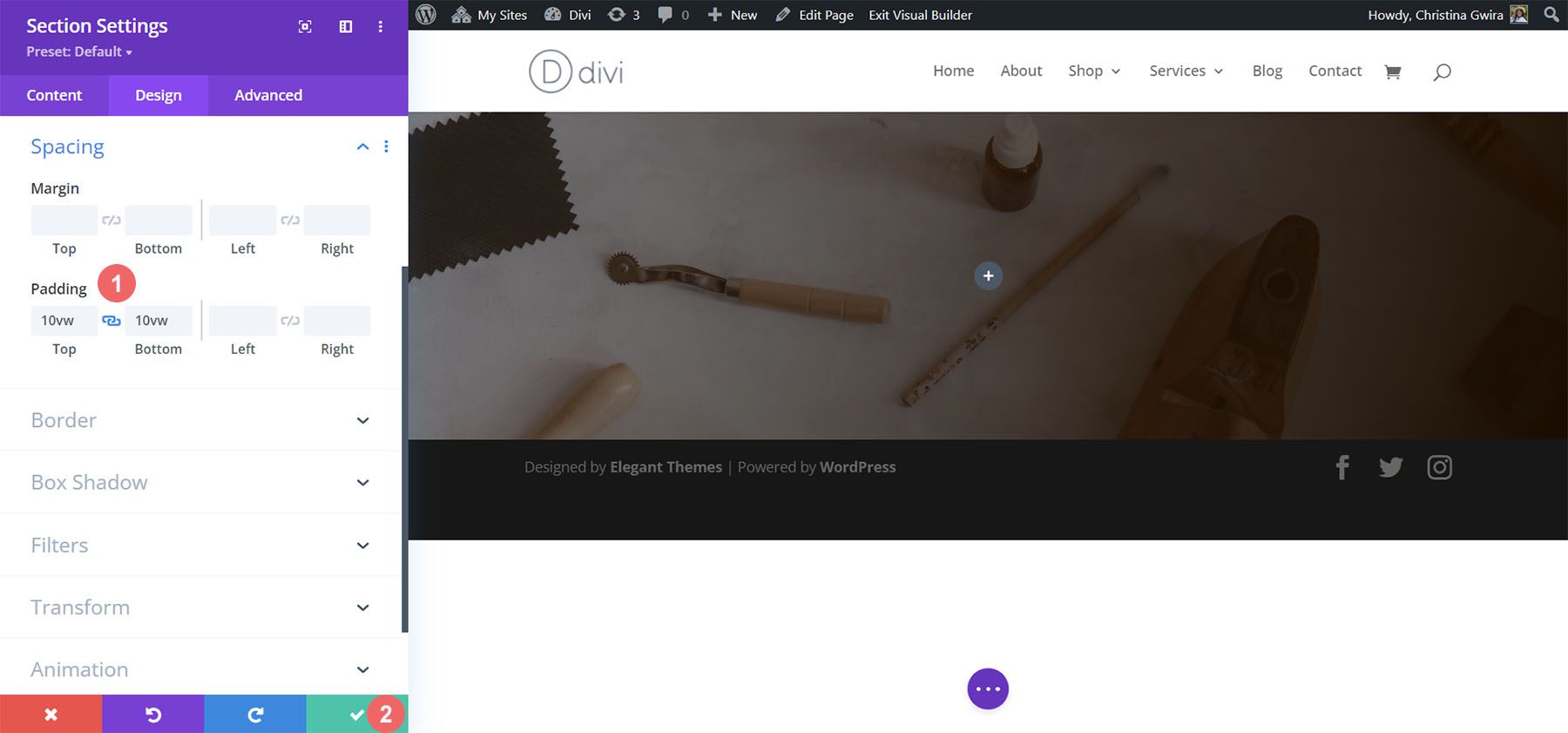
現在我們的背景設置完畢,我們將為我們的部分添加一些填充。 為此,我們轉到該部分的“設計”選項卡。 接下來,我們向下滾動到“間距”選項卡。 然後,我們將輸入 10vw 的頂部和底部填充。

添加填充後,單擊綠色複選標記將更改保存到我們的部分。
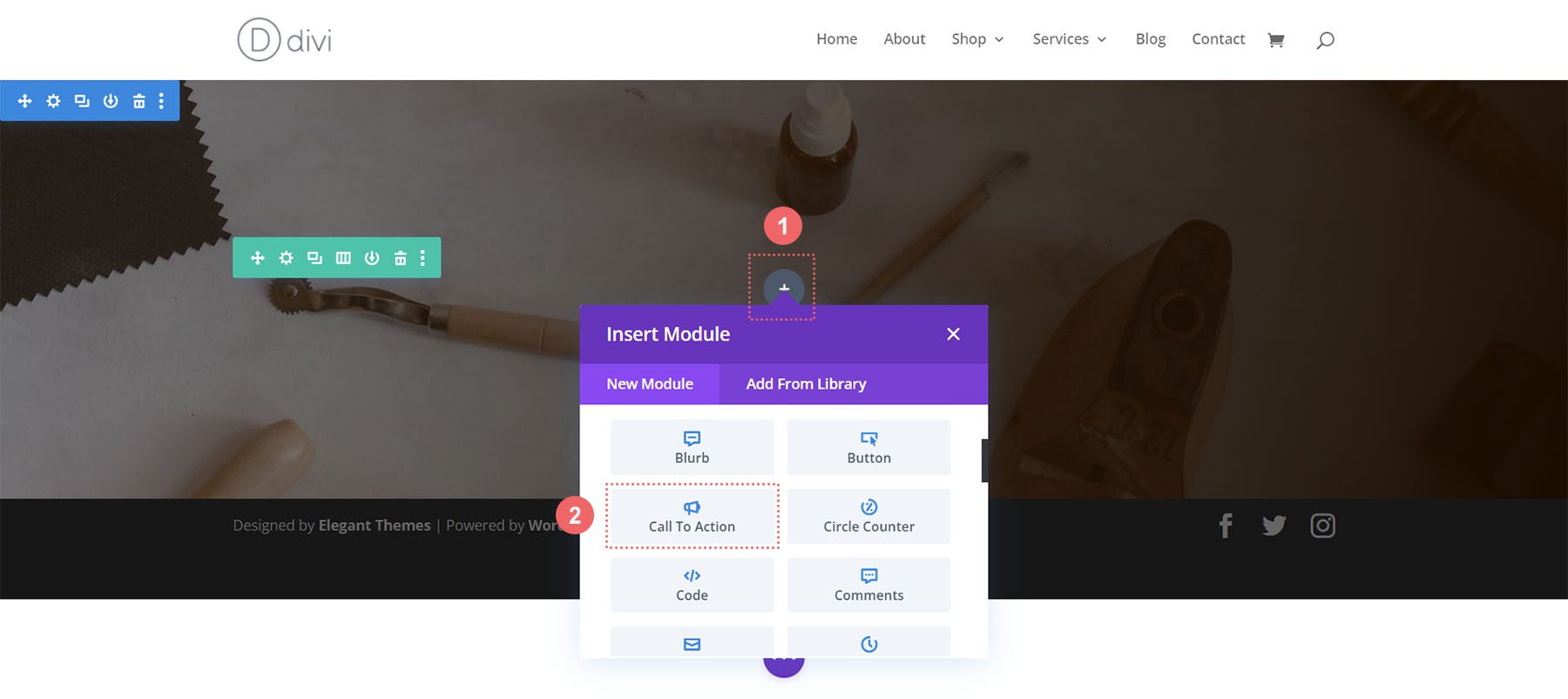
添加號召性用語模塊
保存我們的部分及其樣式後,我們現在繼續將“號召性用語”模塊添加到我們的行中。 為此,我們單擊灰色加號圖標,然後單擊號召性用語模塊圖標。 這會將模塊添加到我們的一列行中。

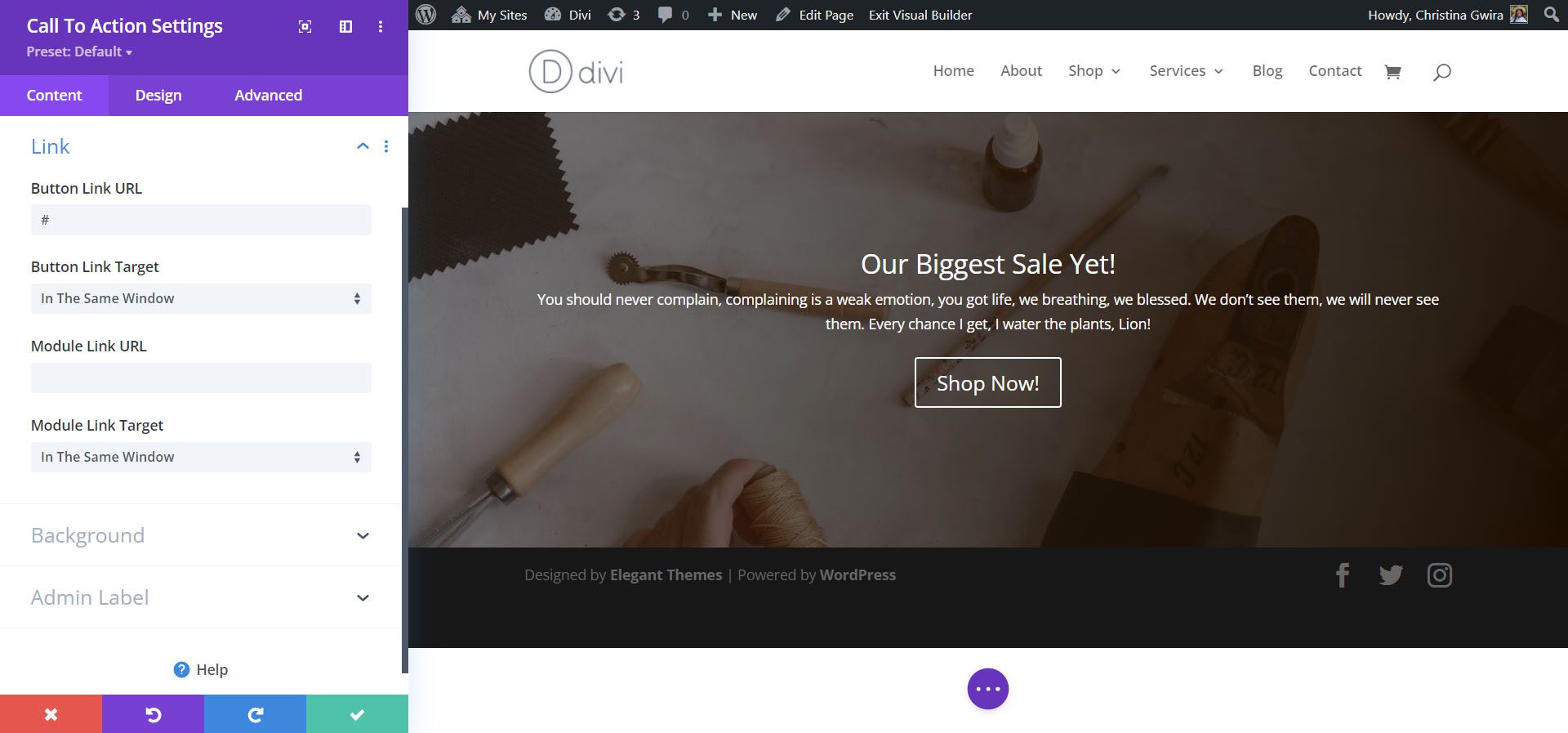
添加鏈接到按鈕
為了顯示我們的按鈕,我們需要在“鏈接”選項卡中添加一個指向模塊的“按鈕鏈接 URL”選項的鏈接。

設置號召性用語模塊的樣式
在開始設計模塊樣式之前,我們需要添加內容。
添加內容
我們將內容添加到“文本”選項卡的“標題”、“按鈕”和“正文”部分。

換背景
對於此設計,我們希望使用模塊所在部分的背景。 因此,我們取消選中“使用背景顏色”選項以使模塊本身的背景透明。

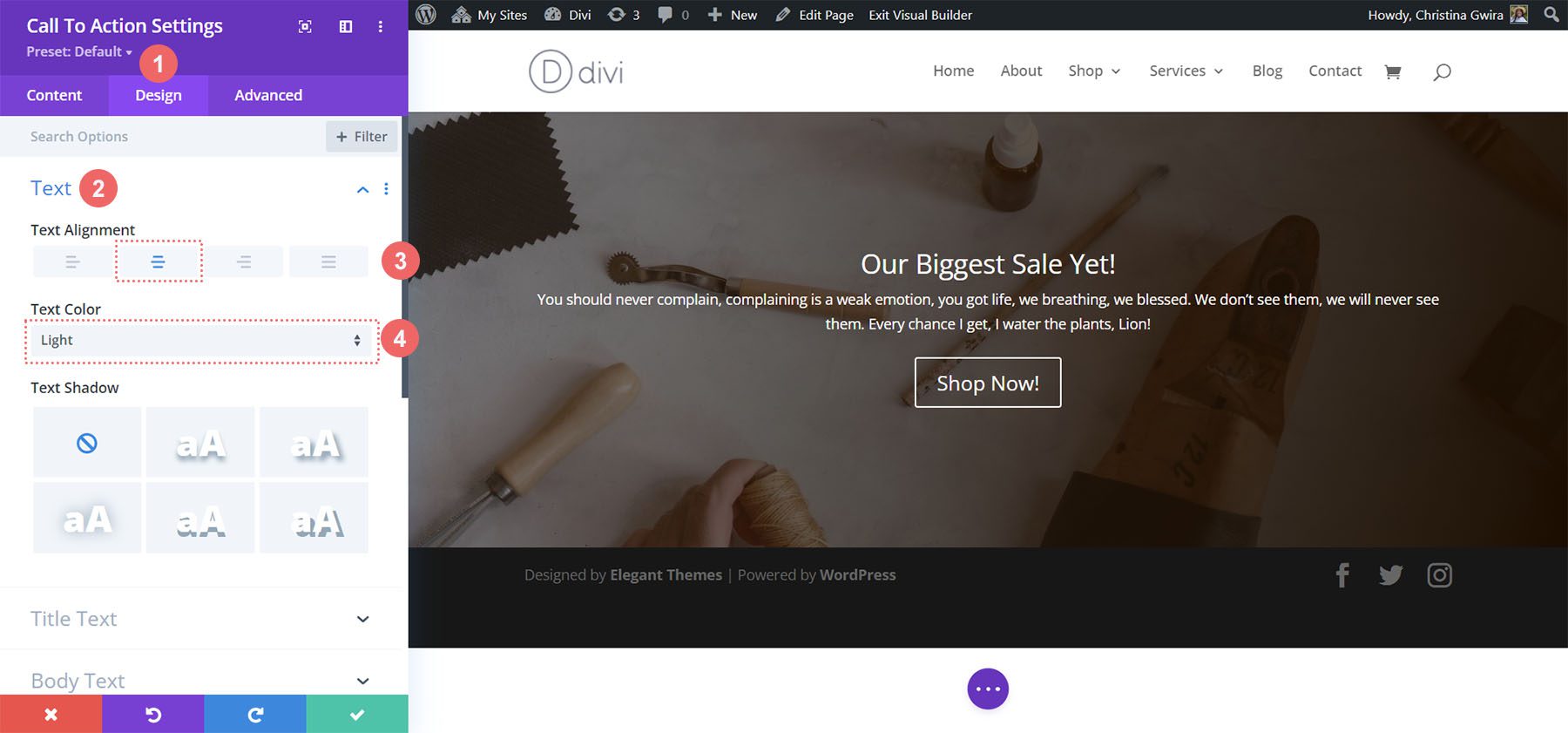
設置文本顏色和對齊方式
對於此設計,我們希望文本為淺色且文本居中對齊。 單擊“設計”選項卡後,我們現在單擊“文本”選項卡,將文本顏色設置為淺色,將文本對齊方式設置為居中。

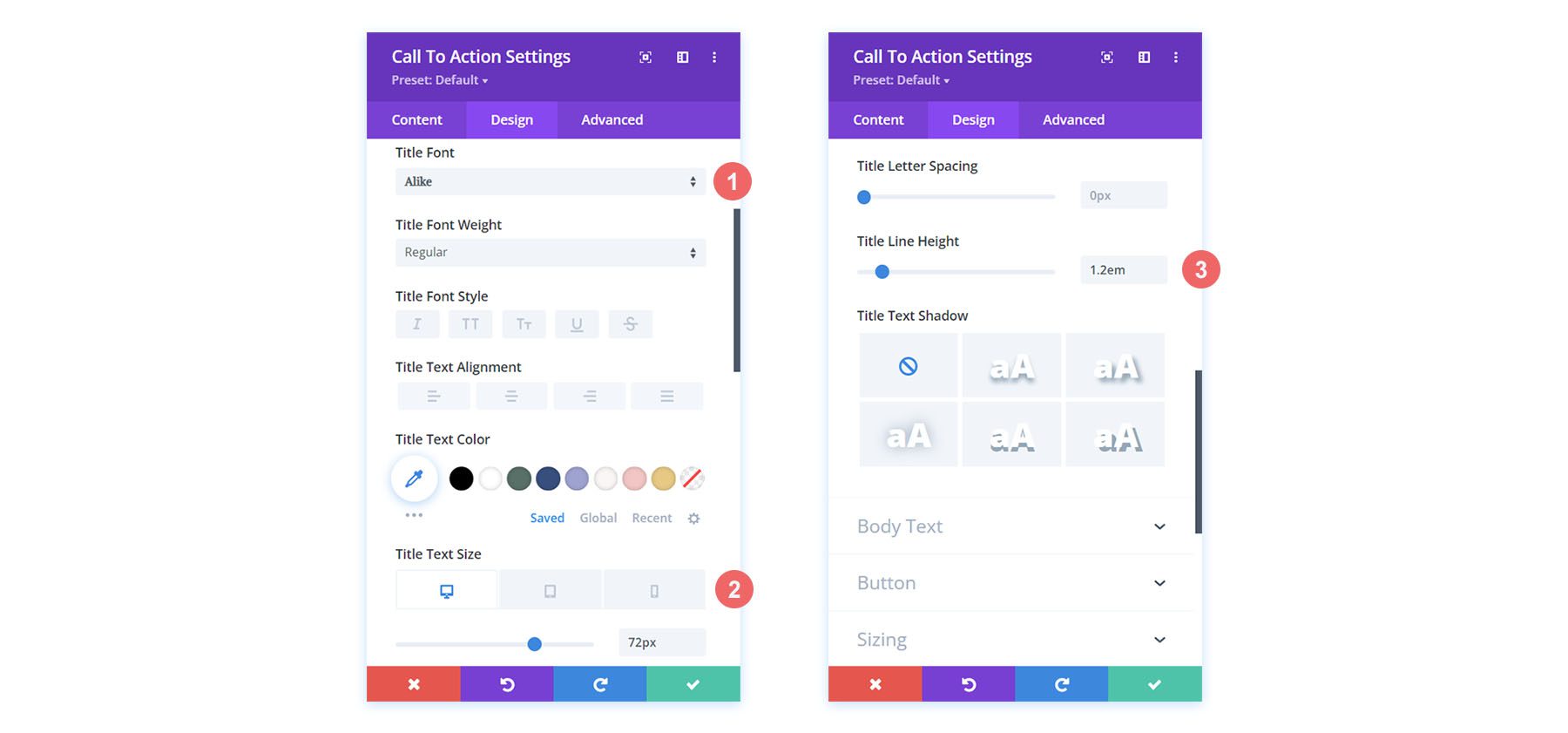
樣式標題文本
設置文本顏色和對齊方式後,我們滾動到“標題文本”選項卡,開始設計號召性用語的標題文本樣式。
標題文字設置:
- 標題字體:類似
- 標題文字大小:
- 桌面: 72 像素
- 平板電腦: 63 像素
- 手機: 54 像素
- 標題行高: 1.2em

設置正文文本樣式
對於正文,我們將保持默認設置不變。 我們將使用 Open Sans,Divi 的默認字體。

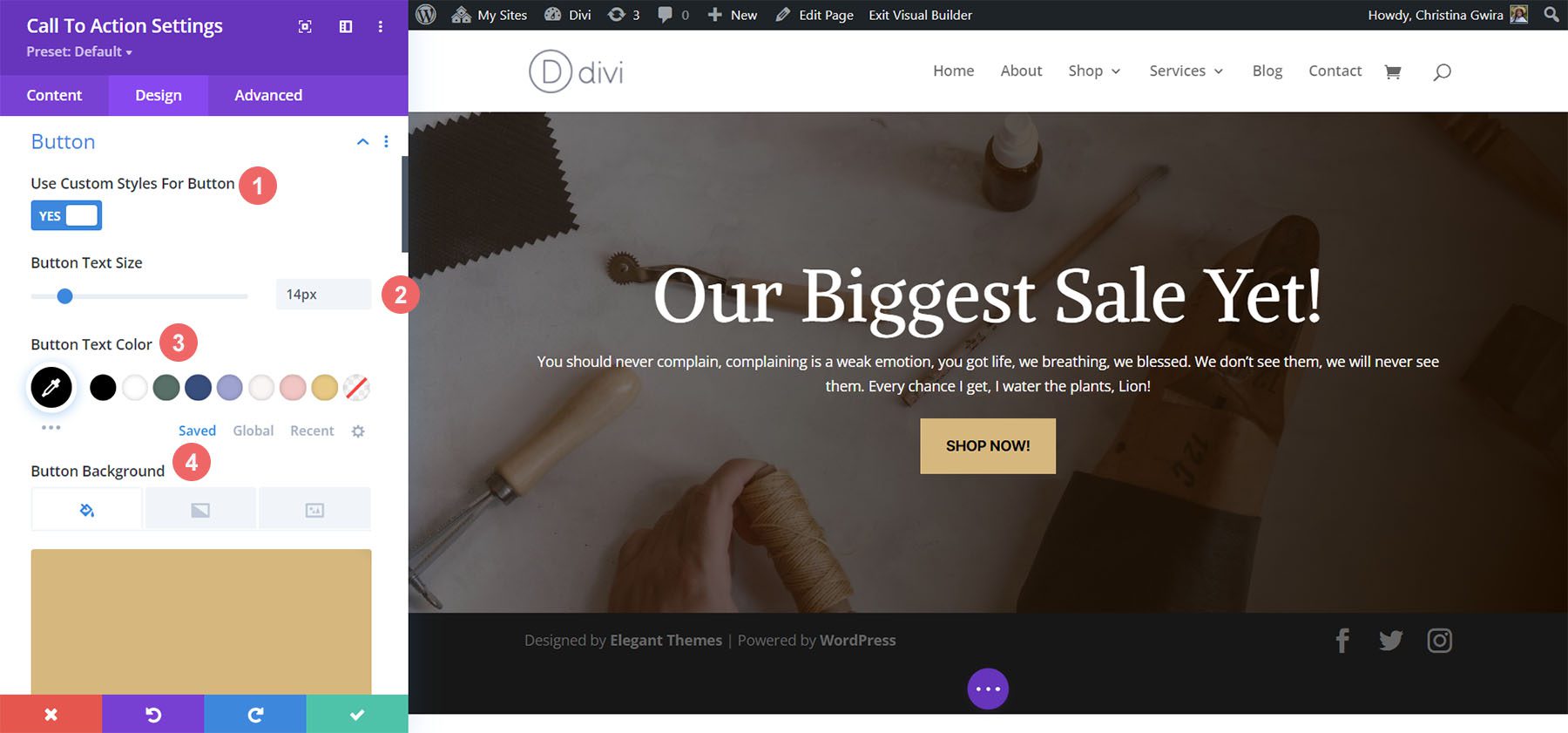
設置按鈕樣式
對於按鈕,我們將使用以下樣式:
按鈕樣式:
- 使用按鈕的自定義樣式:是
- 按鈕文字大小: 14px
- 按鈕文字顏色: #000000
- 按鈕背景: #d9b882

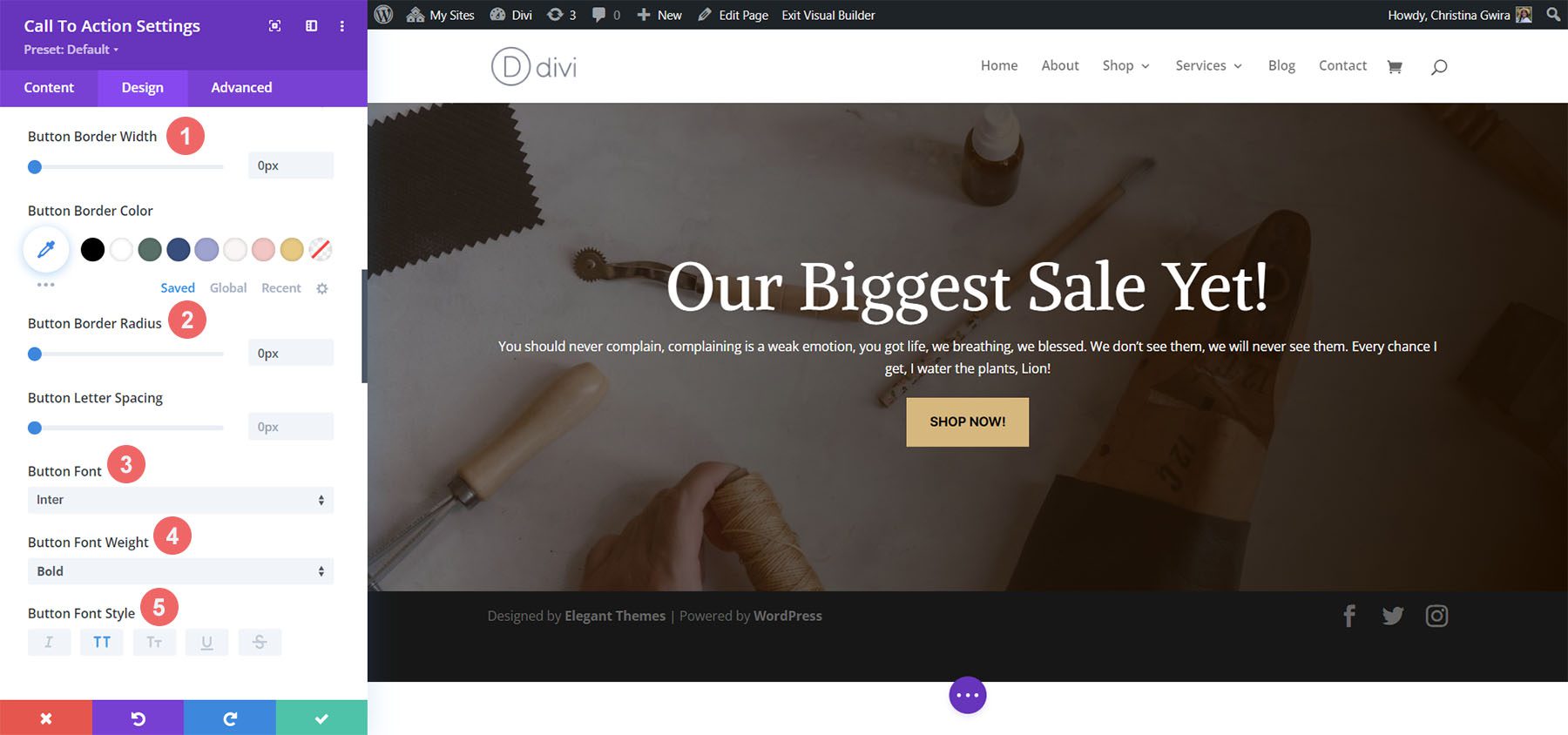
我們繼續使用以下設置來設計按鈕的樣式:
按鈕邊框和字體設置:
- 按鈕邊框寬度: 0px
- 按鈕邊框半徑: 0px
- 按鈕字體: Inter
- 按鈕字體粗細:粗體
- 按鈕字體樣式:全部大寫

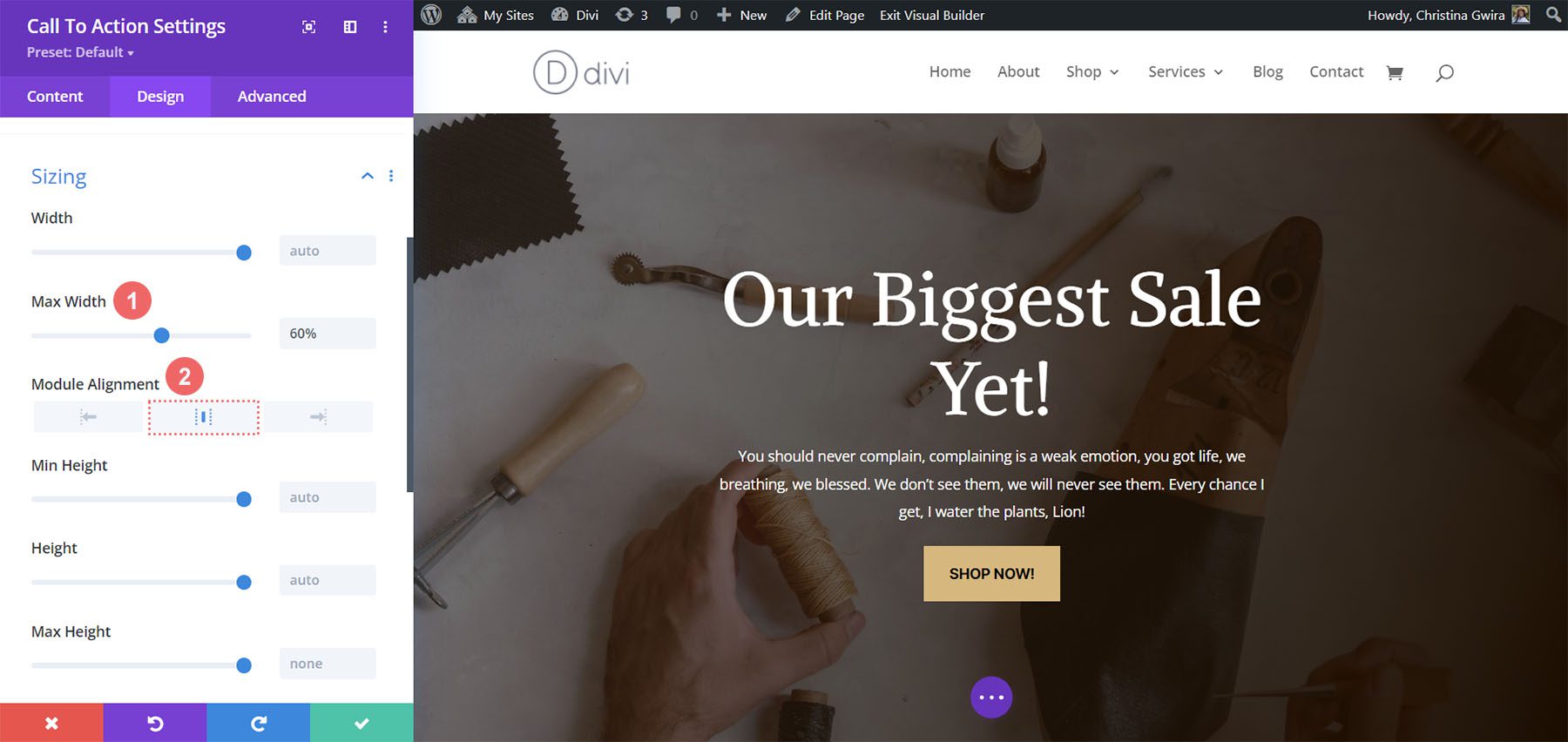
添加尺碼
為了使我們的模塊在視覺上更具吸引力,我們將在模塊的左側和右側添加一些填充。 為此,我們向下滾動到“間距”選項卡,並將“最大寬度”設置為 60%(對於桌面) ,並將“模塊對齊方式”設置為“中心” 。
尺寸設置:
- 最大寬度:
- 台式機: 60%
- 平板電腦: 75%
- 移動: 100%
- 模塊對齊:中心

更改完成後,我們現在單擊綠色複選標記來保存我們漂亮的作品!

綜上所述
通過使用我們的佈局包作為設計參考,我們可以看到有無數種方法可以對 Divi 中原生可用的號召性用語模塊進行樣式設計。 使用這些示例作為大腦食物,在您的下一個需要強烈號召性用語的營銷設計項目中激發您的靈感!
