如何設置全角標題模塊的背景樣式
已發表: 2022-09-28Divi 的 Fullwidth Header 模塊可讓您在幾分鐘內輕鬆為您的網站設計令人驚嘆的英雄部分。 英雄部分是訪問者將看到的網站的第一個部分,因此您希望它具有品牌化、信息豐富且引人注目。 值得慶幸的是,Divi 全角標題包含內容選項:標題文本、副標題文本、正文、兩個圖像和兩個按鈕。 今天我們將在全角標題中使用所有這些元素。
在這篇文章中,我們將展示 3 種方法來設計你的全角標題的背景與引人注目的設計。 準備好開始了嗎? 讓我們潛入吧!
設計預覽
讓我們看一下我們今天將要設計的 3 個全角標題。
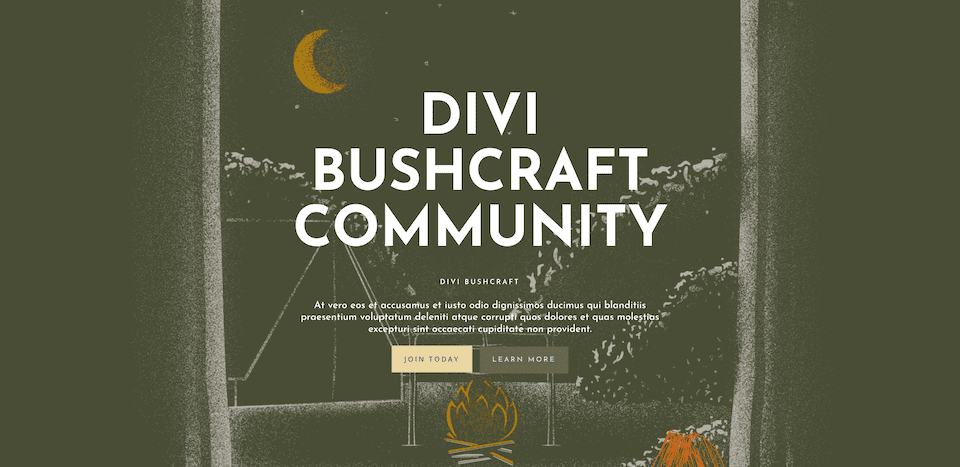
Divi Bushcraft 社區
第一個設計使用 Divi 的背景圖像選項為 Bushcraft 社區創建獨特且品牌化的紋理背景。

妮可夫人的二年級
第二個設計使用背景圖像和背景漸變來為 Nicole 夫人的二年級班級創建一個乾淨、現代和新鮮的歡迎標題。

房地產經紀人標題
第三種設計利用背景圖像、背景漸變和背景圖案,所有這些都為房地產經紀人的主頁創造了一種高貴而微妙的設計。

免費下載佈局
要掌握本教程中的設計,您首先需要使用下面的按鈕下載它。 要訪問下載,您需要使用下面的表格訂閱我們的時事通訊。 作為新訂閱者,您將在每週一收到更多 Divi 福利和免費的 Divi Layout 包! 如果您已經在列表中,只需在下面輸入您的電子郵件地址,然後單擊下載。 您不會被“重新訂閱”或收到額外的電子郵件。

免費下載
加入 Divi 時事通訊,我們將通過電子郵件向您發送終極 Divi 登陸頁面佈局包的副本,以及大量其他令人驚嘆的免費 Divi 資源、提示和技巧。 跟隨,您將立即成為 Divi 大師。 如果您已經訂閱,只需在下面輸入您的電子郵件地址,然後單擊下載以訪問佈局包。
您已成功訂閱。 請檢查您的電子郵件地址以確認您的訂閱並獲得免費的每週 Divi 佈局包!
要將標題模板導入 Divi 庫,請執行以下操作:
- 導航到 Divi 主題生成器。
- 單擊頁面右上角的導入按鈕。
- 在可移植性彈出窗口中,選擇導入選項卡
- 從您的計算機中選擇下載文件(確保先解壓縮文件並使用 JSON 文件)。
- 然後單擊導入按鈕。
完成後,部分佈局將在 Divi Builder 中可用。
讓我們進入教程,好嗎?
你需要什麼開始
要開始,您需要執行以下操作:
- 在您的 WordPress 網站上安裝 Divi。
- 添加一個頁面,給它一個標題,然後發布它。
- 啟用可視化生成器。

設置我們的頁面
單擊“使用 Divi Builder”按鈕後,頁面將使用 Divi 的拖放構建器界面重新加載。 將彈出三個選項,為了今天的目的,選擇“從頭開始構建”,這樣我們就可以在其中構建全角標題了。

如何設計 Divi Bushcraft 社區全角標題
添加 Fulldwith 部分和全寬標題
首先,我們需要在頁面中添加一個全角部分。 單擊“+”圖標以顯示部分選項,然後單擊“全角”。 這將加載全角模塊庫,您可以在其中從選項中選擇“全角標題”。 這會將全角標題模塊加載到您的頁面。

添加內容
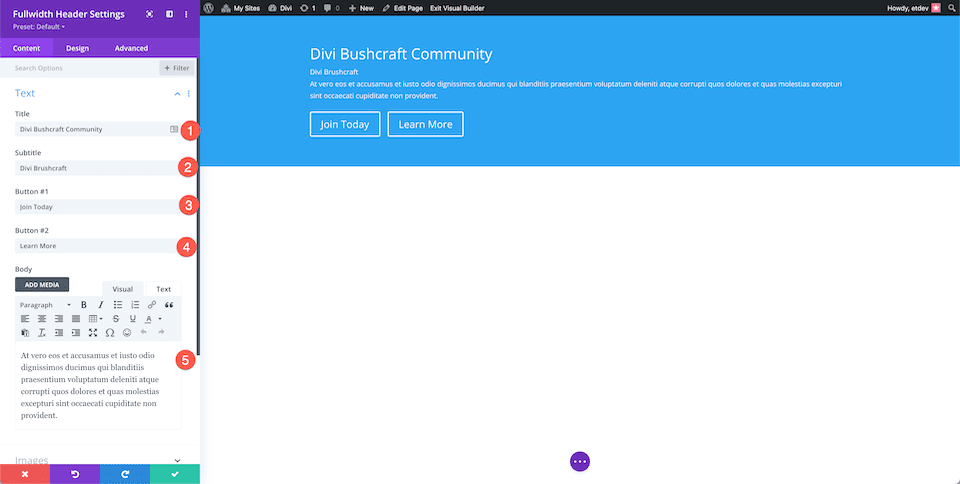
現在我們將在“文本”選項卡中添加我們的模塊內容。 配置以下設置:
- 標題文本:Divi Bushcraft 社區
- 字幕文字:Divi Bushcraft
- 按鈕 #1:今天加入
- 按鈕 #2:了解更多
- 正文:在 vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident。

設置背景樣式
此設計使用免費的 Divi Bushcraft 預製佈局包中的背景圖像。 您可以在這篇文章中從該佈局包中獲取所有圖像。 只需滾動到帖子底部,然後單擊即可下載高分辨率圖像。
添加背景圖片
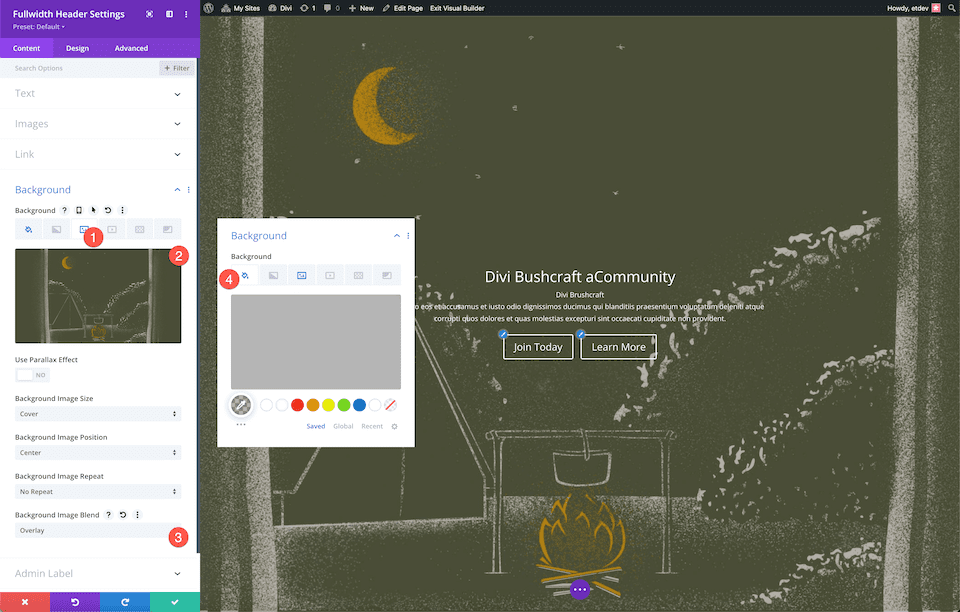
獲得照片後,添加背景圖像。
- 單擊第三個圖標,圖像圖標。
- 點擊“添加背景圖片”。 這將打開媒體庫,您可以在其中上傳新照片或從媒體庫中選擇照片。
- 將背景圖像混合模式設置為疊加。
- 單擊第一個圖標,油漆桶圖標,並設置背景顏色:rgba(10,10,10,0.3)

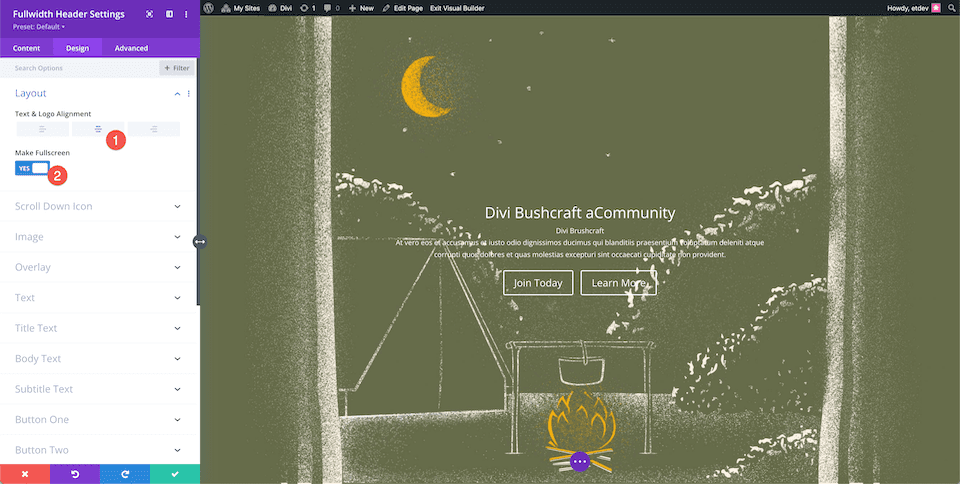
選擇佈局
在設計設置下的佈局選項卡中,選擇居中對齊。 將“製作全屏”選項切換為“是”。

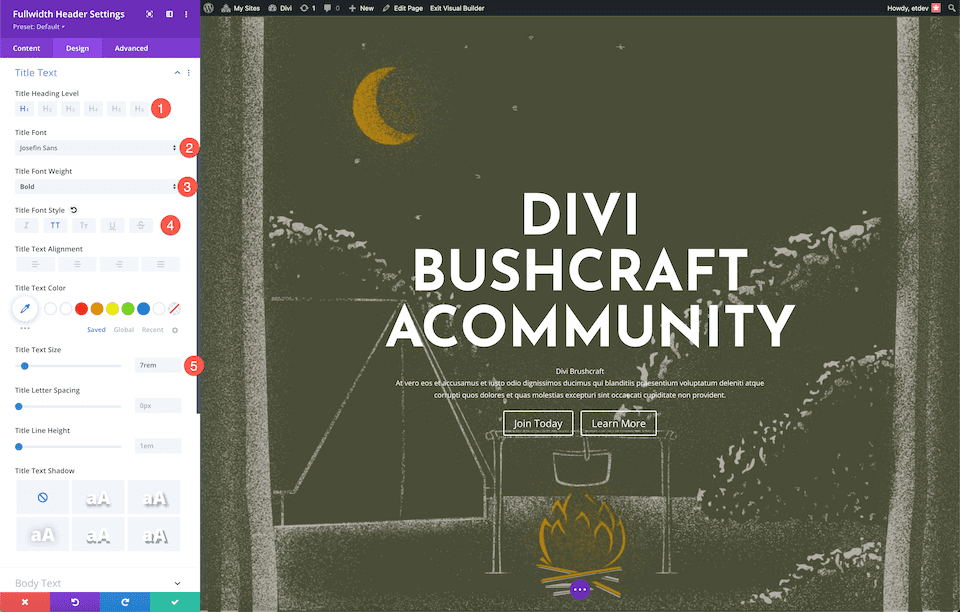
樣式標題文本
通過配置以下設置來設置標題文本的樣式:
- 標題標題級別:H1
- 標題字體:Josefin Sans
- 標題字體粗細:粗體
- 標題字體樣式:大寫
- 標題文字大小:7rem

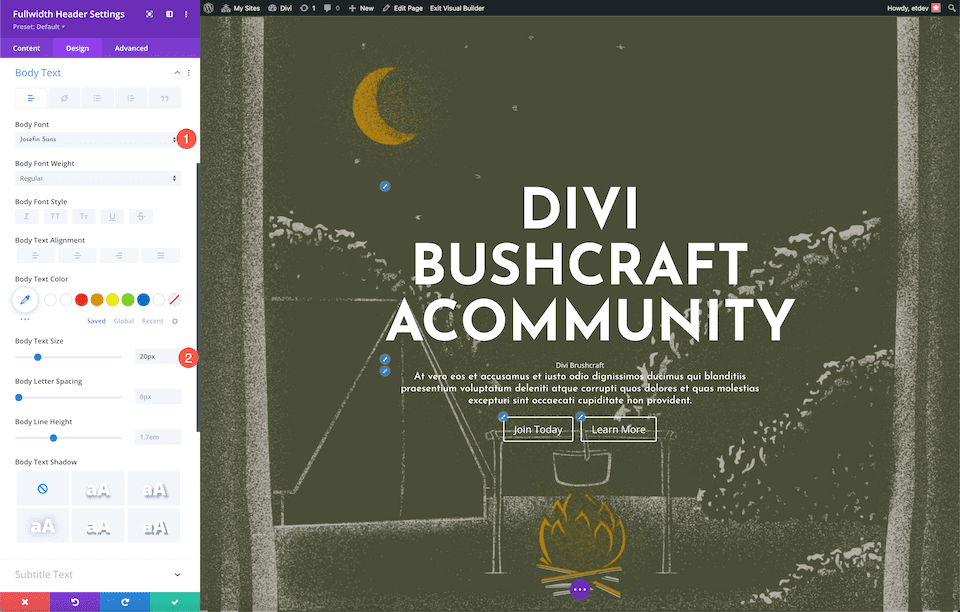
樣式正文
通過配置以下設置來設置正文的樣式:
- 正文字體: Josefin Sans
- 正文大小:20px

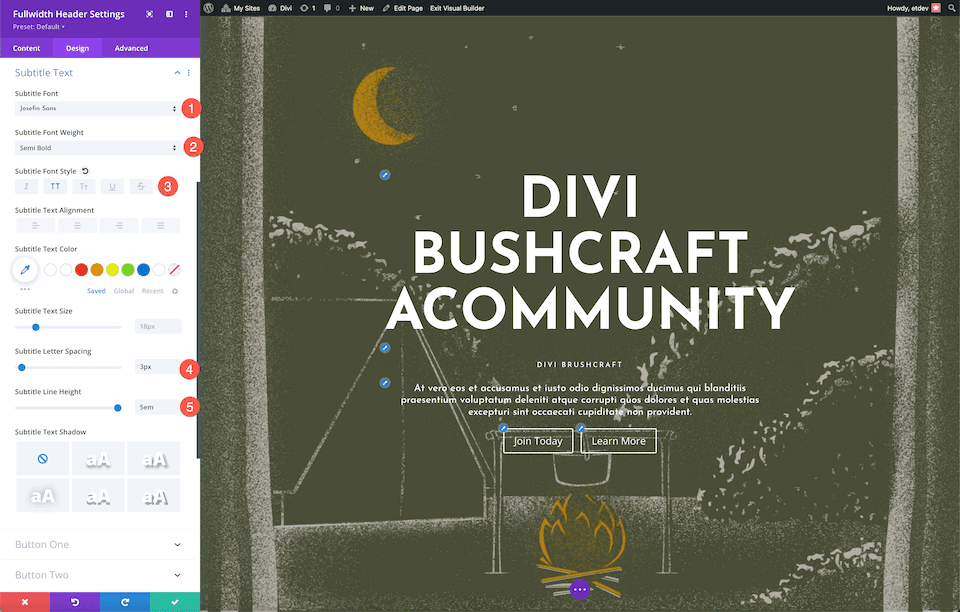
樣式字幕文本
通過配置這些設置來設置字幕文本的樣式:
- 字幕字體:Josefin Sans
- 字幕字體粗細:半粗體
- 字幕字體樣式:大寫
- 字幕字母間距:3px
- 字幕行高:5em

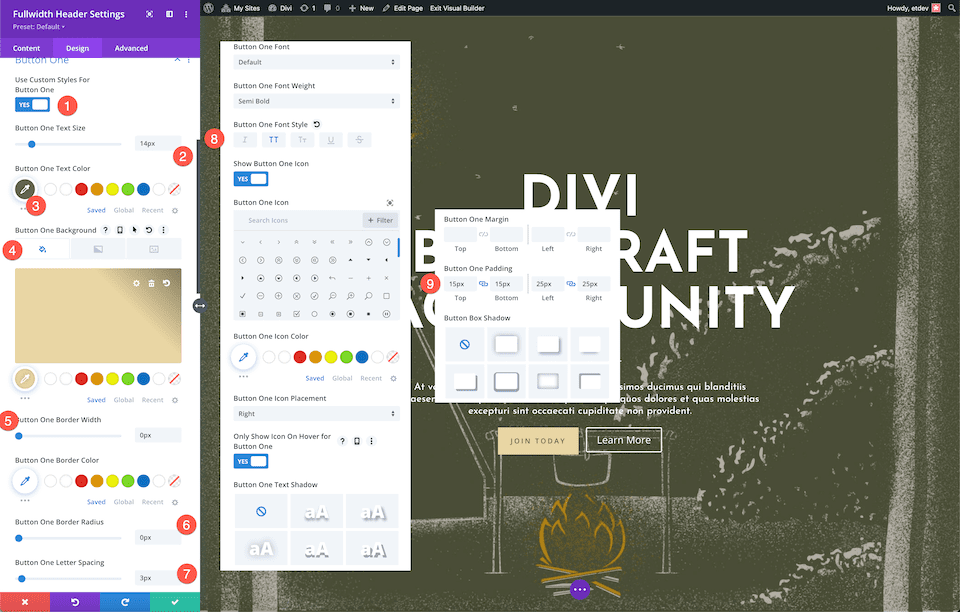
樣式按鈕 #1
現在讓我們為按鈕設置樣式! 對於按鈕一,配置以下設置:
- 為按鈕一使用自定義樣式:是
- 按鈕一文字大小:14px
- 按鈕一文字顏色:#666b4a
- 按鈕一背景:#ead5a4
- 按鈕一邊框寬度:0px
- 按鈕一邊框半徑:0px
- 按鈕一個字母間距:3px
- 按鈕一字體樣式:大寫
- 按鈕一內邊距:上下 15px; 左右 25 像素。

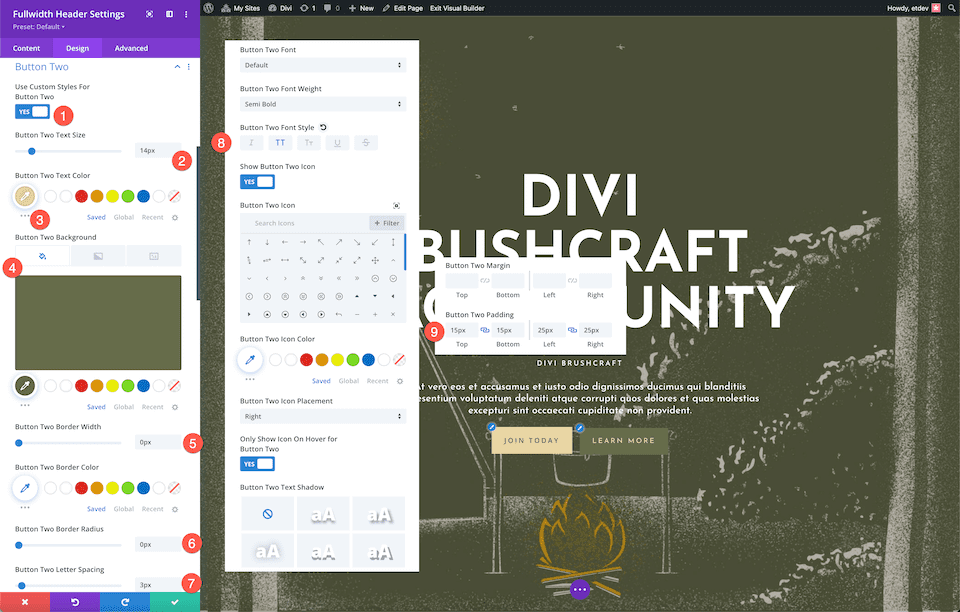
樣式按鈕 #2
要設置按鈕 #2 的樣式,請配置以下設置:
- 為按鈕一使用自定義樣式:是
- 按鈕一文字大小:14px
- 按鈕一個文本顏色:#ead5a4
- 按鈕一背景:#666b4a
- 按鈕一邊框寬度:0px
- 按鈕一邊框半徑:0px
- 按鈕一個字母間距:3px
- 按鈕一字體樣式:大寫
- 按鈕一內邊距:上下 15px; 左右 25 像素。

而且,瞧! 您有一個樣式精美的全角標題,帶有帶紋理的背景圖像,並帶有 Divi Bushcraft 社區的疊加層。
如何設計妮可夫人的全角頁眉
現在讓我們為妮可老師的二年級班級設計一個全角標題! 此標題使用背景圖像和漸變來創建有趣和新鮮的設計。 讓我們開始吧!


添加一個新頁面,然後添加一個 Fullwidth Section 和 Fullwidth Header
首先,我們需要在頁面中添加一個全角部分。 單擊“+”圖標以顯示部分選項,然後單擊“全角”。 這將加載全角模塊庫,您可以在其中從選項中選擇“全角標題”。 這會將全角標題模塊加載到您的頁面。

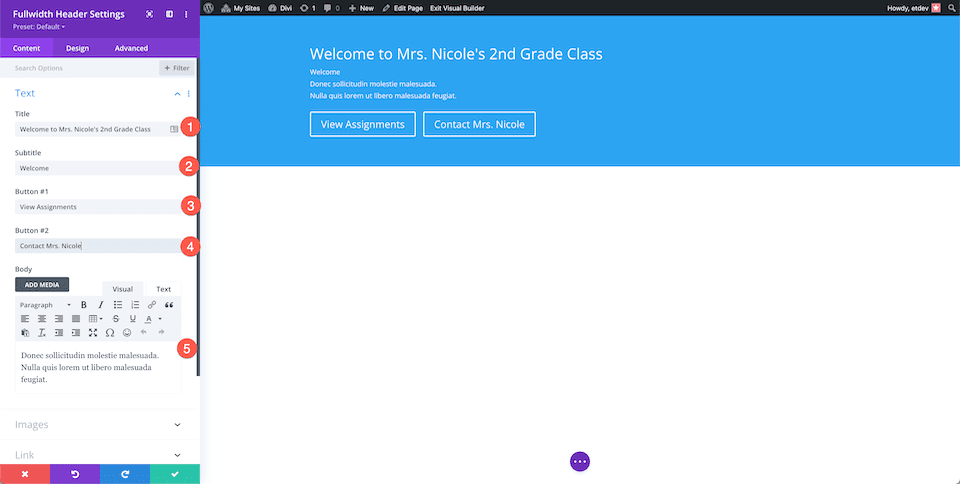
添加內容
現在我們將在“文本”選項卡中添加我們的模塊內容。 配置以下設置:
- 標題文本:歡迎來到 Nicole 老師的二年級課堂
- 字幕文字:歡迎
- 按鈕 #1:查看作業
- 按鈕 #2:聯繫 Nicole 夫人
- 正文: Donec sollicitudin molestie malesuada。 Nulla quis lorem ut libero malesuada feugiat。

設置背景樣式
此設計使用免費課堂預製佈局包中的圖像。 您可以通過滾動到這篇文章的底部來下載全分辨率圖像。
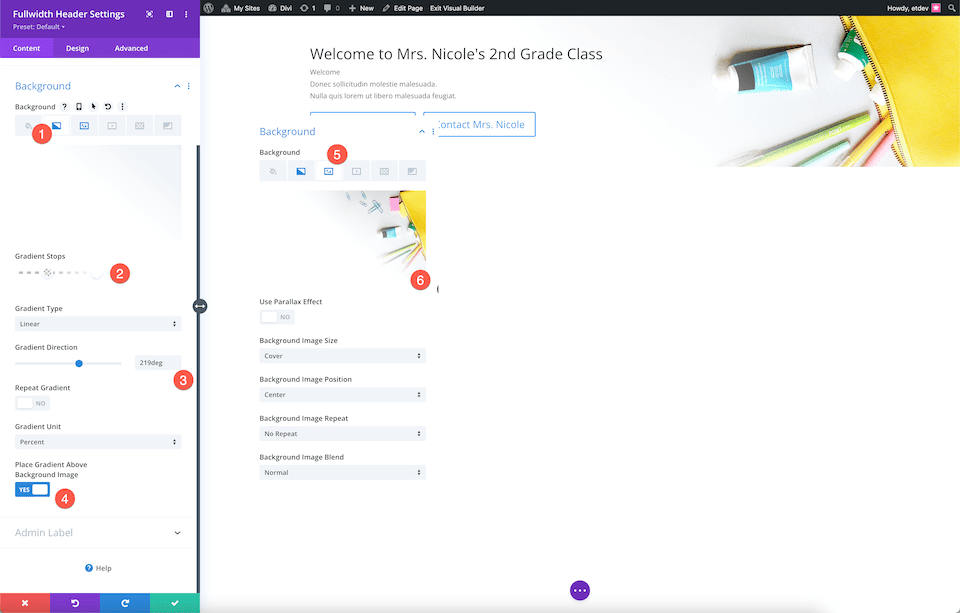
通過配置以下設置設置背景樣式:
- 單擊第二個選項卡,漸變圖標。
- 將漸變色標設置為:#ffffff 為 40%,透明為 18%。
- 將漸變方向設置為 219 度。
- 將漸變放置在背景圖像上方切換為“是”。
- 單擊第三個圖標,圖像圖標,然後單擊“添加背景圖像”。

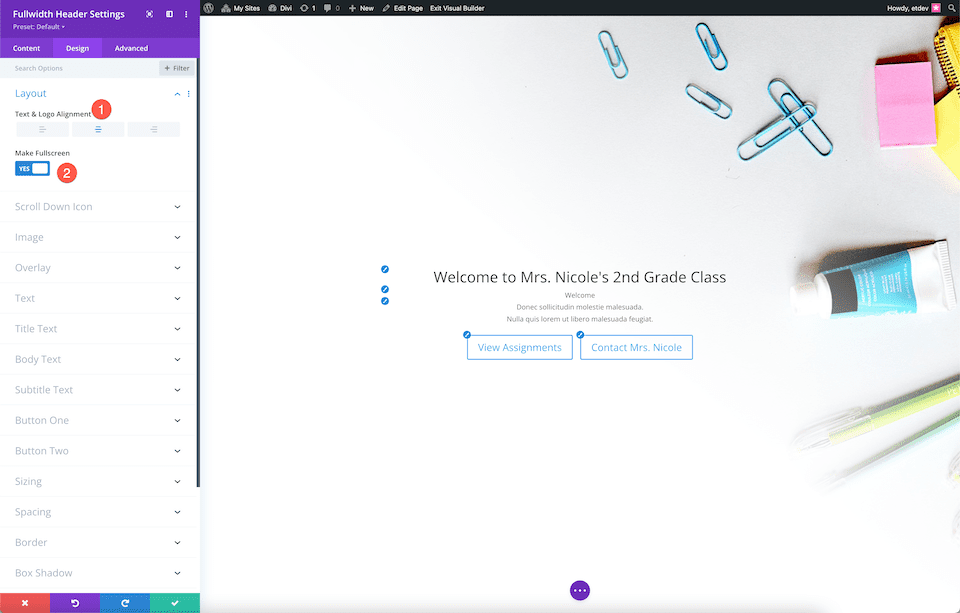
選擇佈局
在這裡,我們將模塊內容對齊到中心並使其全屏顯示。
- 文字和徽標對齊:居中
- 製作全屏:是

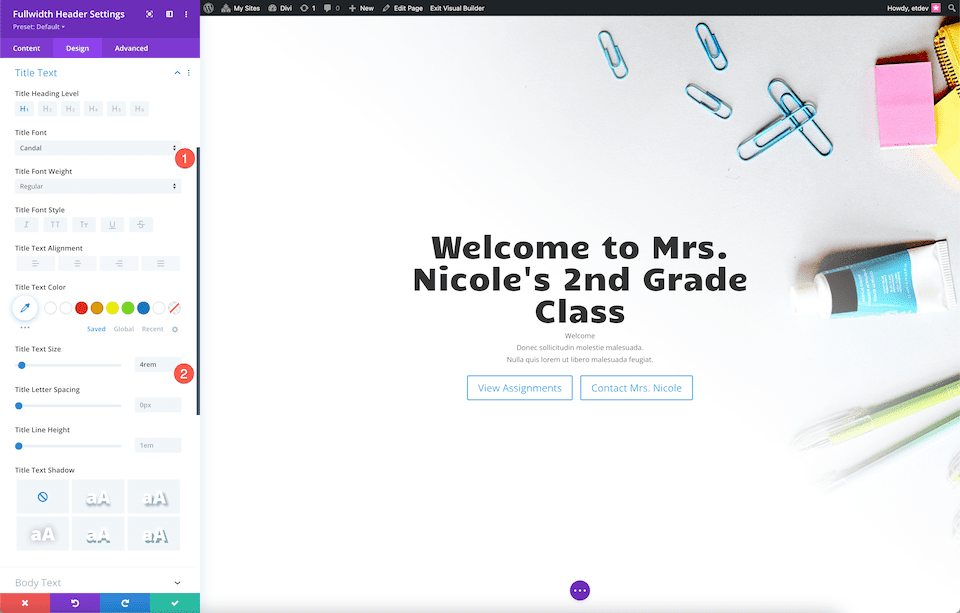
設置標題文本的樣式
通過配置以下設置來設置標題文本的樣式:
- 標題字體:Candal
- 標題文字大小:4rem

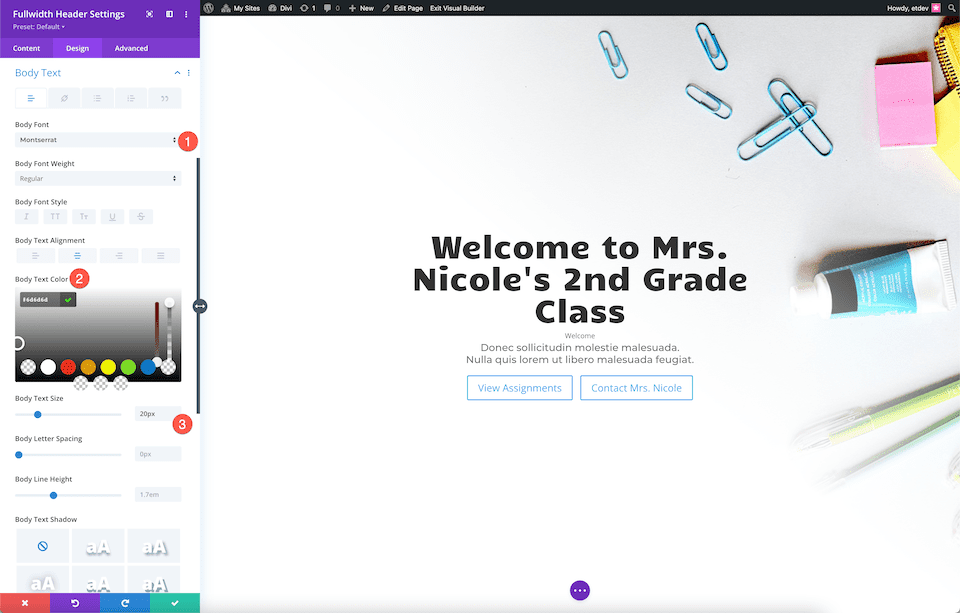
設置正文文本樣式
通過配置以下設置來設置正文的樣式:
- 正文字體:蒙特塞拉特
- 正文顏色:#6d6d6d
- 正文大小:20px

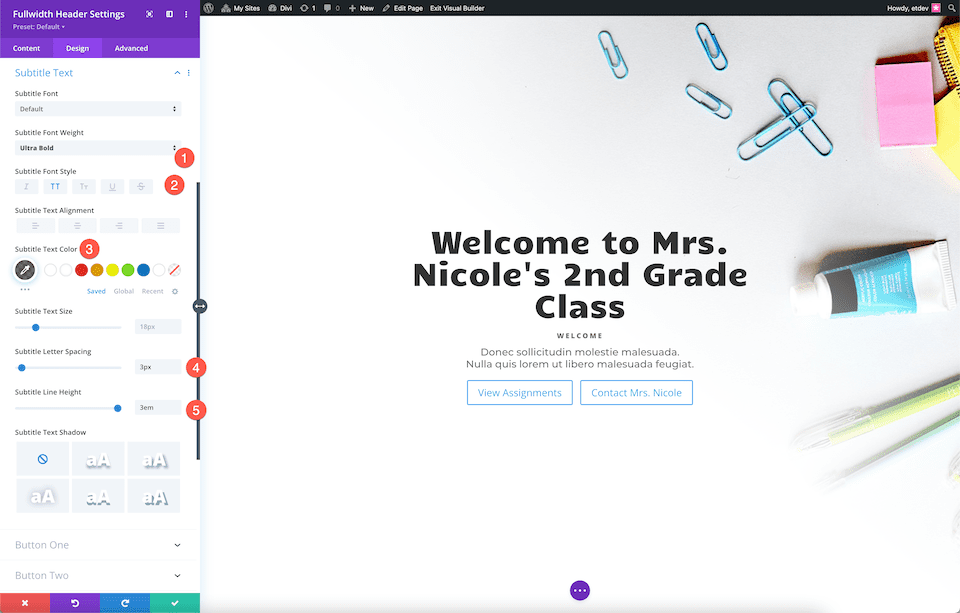
設置字幕文本的樣式
通過配置這些設置來設置字幕文本的樣式:
- 字幕字體粗細:超粗體
- 字幕字體樣式:大寫
- 字幕文字顏色:rgba(28,10,10,0.6)
- 字幕字母間距:3px
- 字幕行高:3em

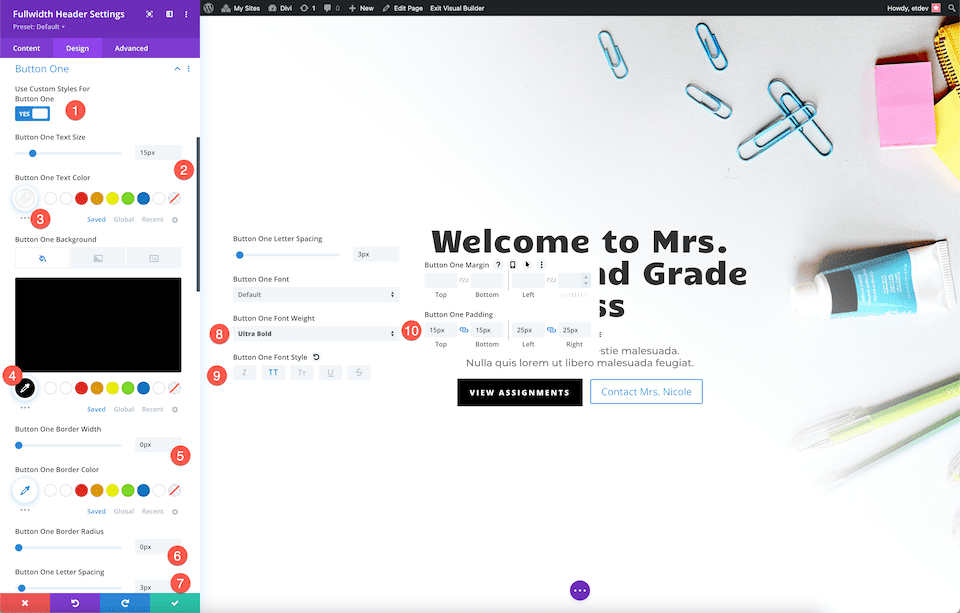
樣式按鈕 #1
通過配置以下設置樣式按鈕 #1:
- 為按鈕一使用自定義樣式:是
- 按鈕一文字大小:15px
- 按鈕一個文本顏色:#ffffff
- 按鈕一背景:#000000
- 按鈕一邊框寬度:0px
- 按鈕一邊框半徑:0px
- 按鈕一個字母間距:3px
- 按鈕一字體粗細:超粗體
- 按鈕一字體樣式:大寫
- 按鈕一內邊距:上下 15px; 左右 25 像素。

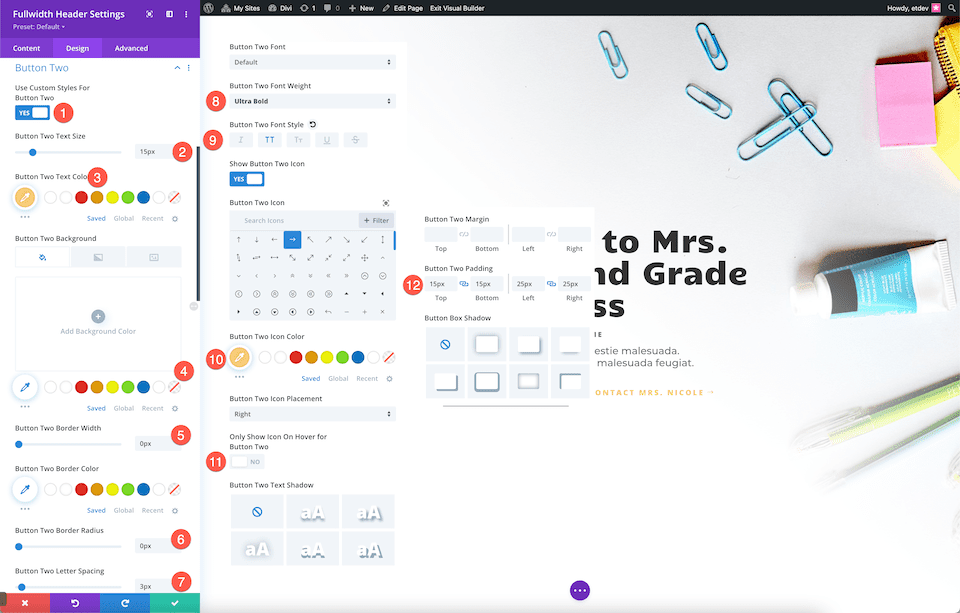
樣式按鈕 #2
通過配置以下設置樣式按鈕 #2:
- 為按鈕二使用自定義樣式:是
- 按鈕二文字大小:15px
- 按鈕兩個文本顏色:#ffd078
- 按鈕二背景:透明
- 按鈕二邊框寬度:0px
- 按鈕二邊框半徑:0px
- 按鈕兩個字母間距:3px
- 按鈕二字體粗細:Ultra Bold
- 按鈕二字體樣式:大寫
- 按鈕兩個圖標顏色:#ffd078
- 僅在按鈕二的懸停上顯示圖標:否
- 按鈕兩個內邊距:上下 15px; 左右 25 像素。

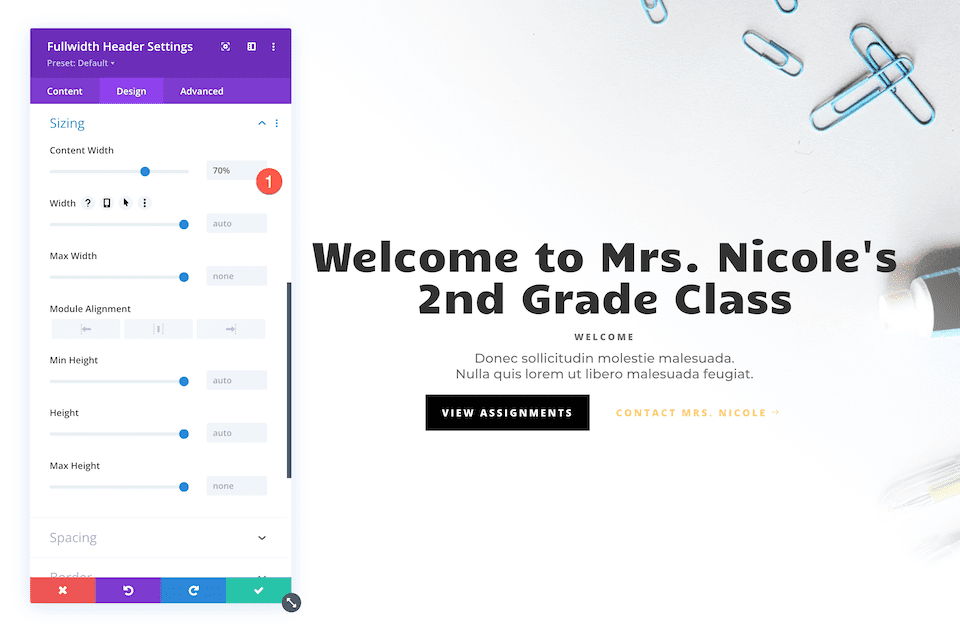
漿紗
將內容寬度設置為 70%。

瞧! 您現在已經為 Nicole 夫人的二年級班級設計了一個完全設計的全角標題。
如何設計房地產經紀人的全角標題
讓我們為房地產經紀人的網站設計這個優雅而現代的全角標題。 本節使用背景圖像、背景漸變和背景圖案。 讓我們開始工作吧!

添加一個新頁面,然後添加一個 Fullwidth Section 和 Fullwidth Header
首先,我們需要在頁面中添加一個全角部分。 單擊“+”圖標以顯示部分選項,然後單擊“全角”。 這將加載全角模塊庫,您可以在其中從選項中選擇“全角標題”。 這會將全角標題模塊加載到您的頁面。

添加內容
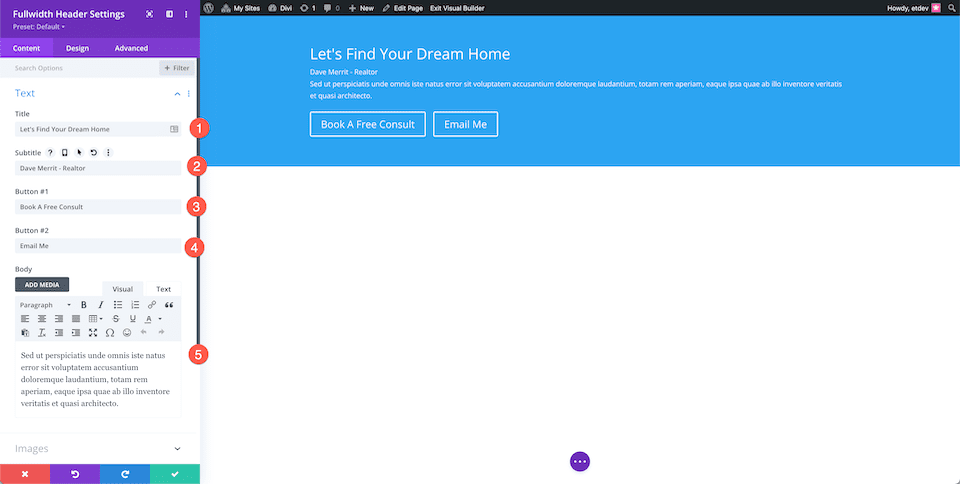
首先,讓我們在 Text 選項卡中添加此模塊所需的內容:
- 標題:讓我們找到你的夢想之家
- 副標題:戴夫梅里特 - 房地產經紀人
- 按鈕 #1 – 預約免費諮詢
- 按鈕 #2 – 給我發電子郵件
- 正文: Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illoinventre veritatis et quasi architecto。

設置背景樣式
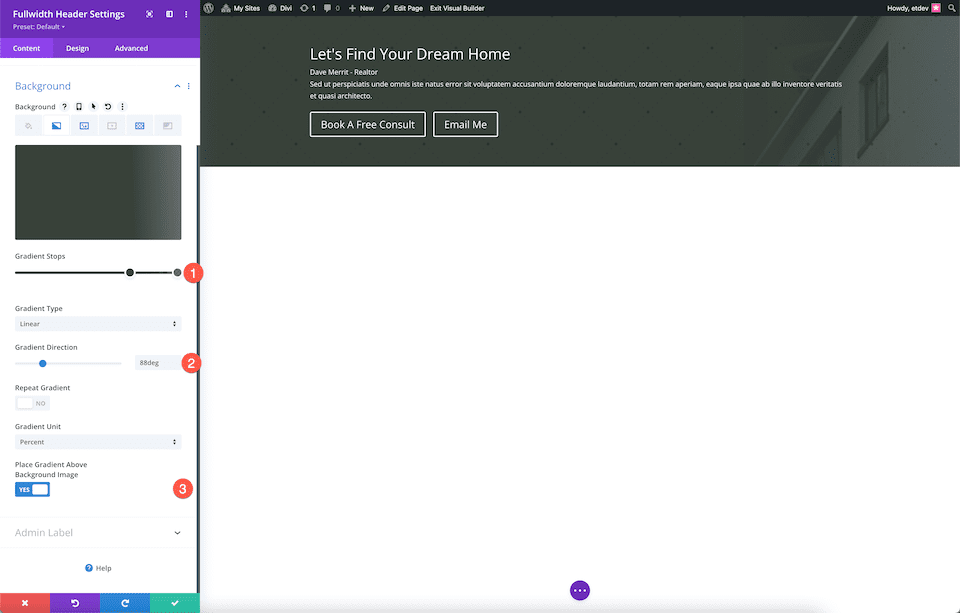
添加漸變
在背景選項卡中,單擊第二個圖標,漸變圖標,然後配置以下設置:
- 梯度停止:rgba(56,65,58,0.74) 為 100%,#38413a 為 70%
- 漸變方向:88度
- 在背景圖像上方放置漸變:是

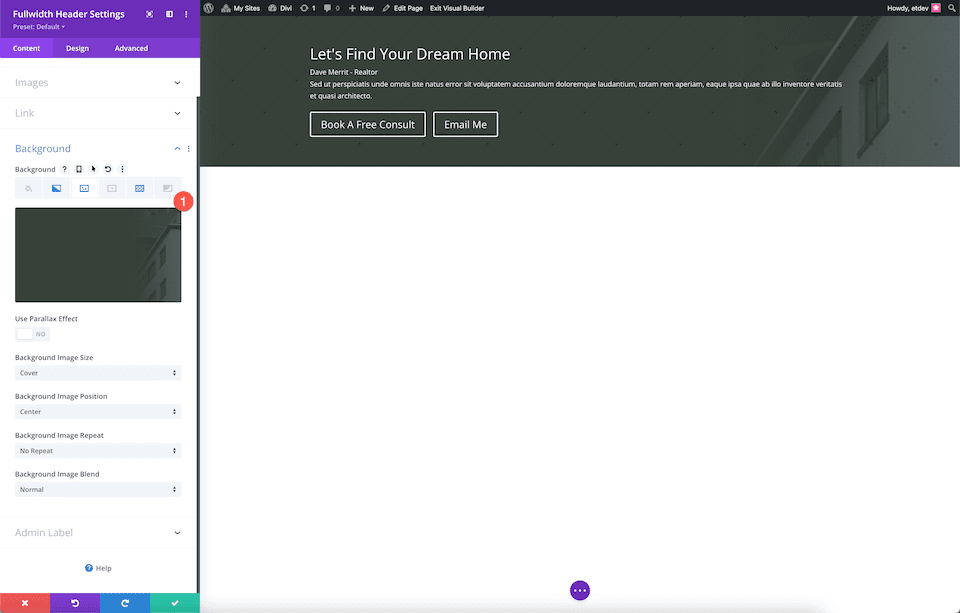
添加圖片
單擊第三個圖標,即圖像圖標,然後單擊“添加背景圖像”以上傳您的圖像。 此演示使用免費的 Realtor 預製佈局包中的圖像。 您可以通過滾動到這篇文章的底部來下載全分辨率圖像。

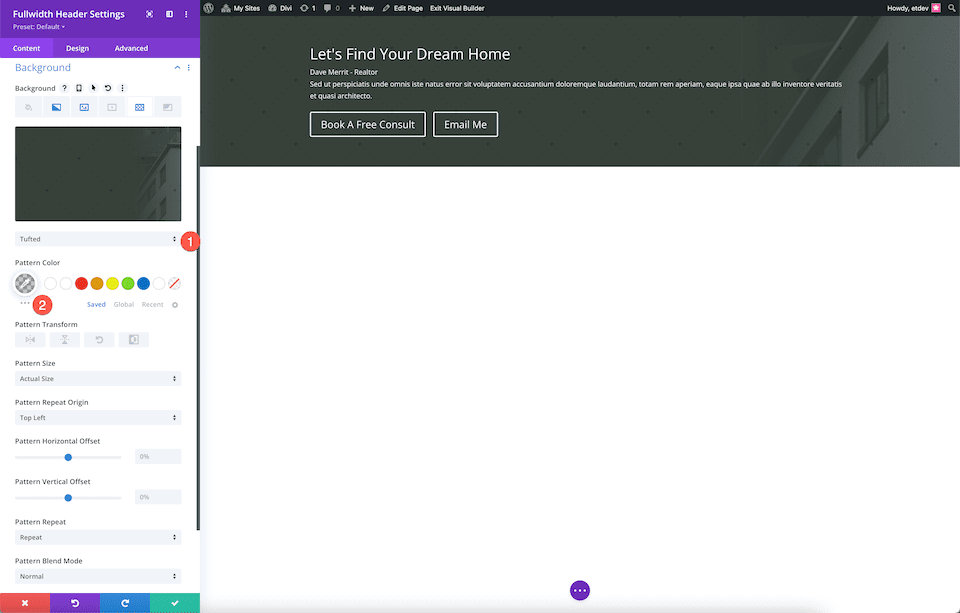
添加背景圖案
通過配置以下設置添加背景圖案:
- 從下拉列表中選擇簇絨。
- 圖案顏色:rgba(0,0,0,0.2)

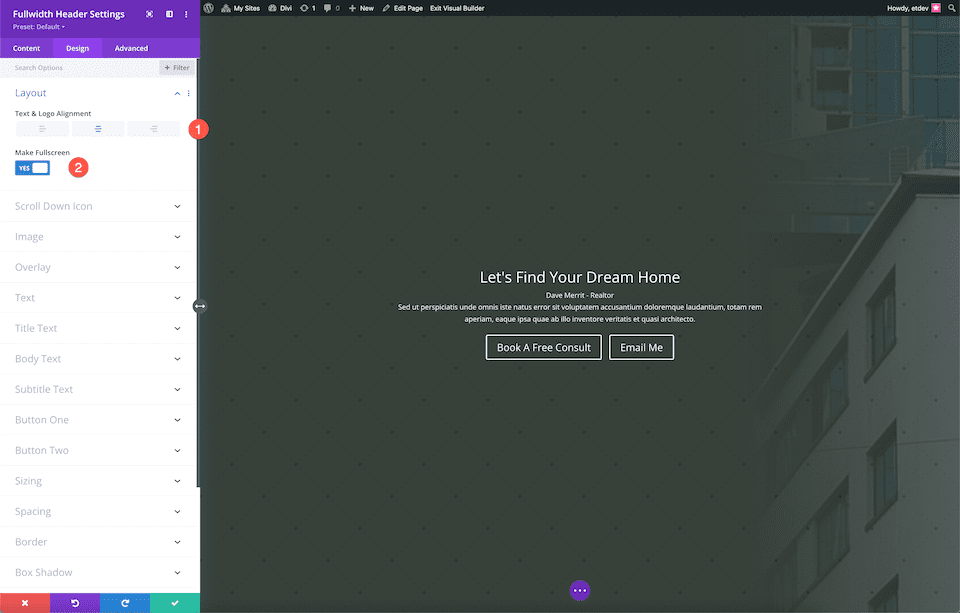
選擇佈局
在這裡,我們將模塊內容對齊到中心並使其全屏顯示。
- 文字和徽標對齊:居中
- 製作全屏:是

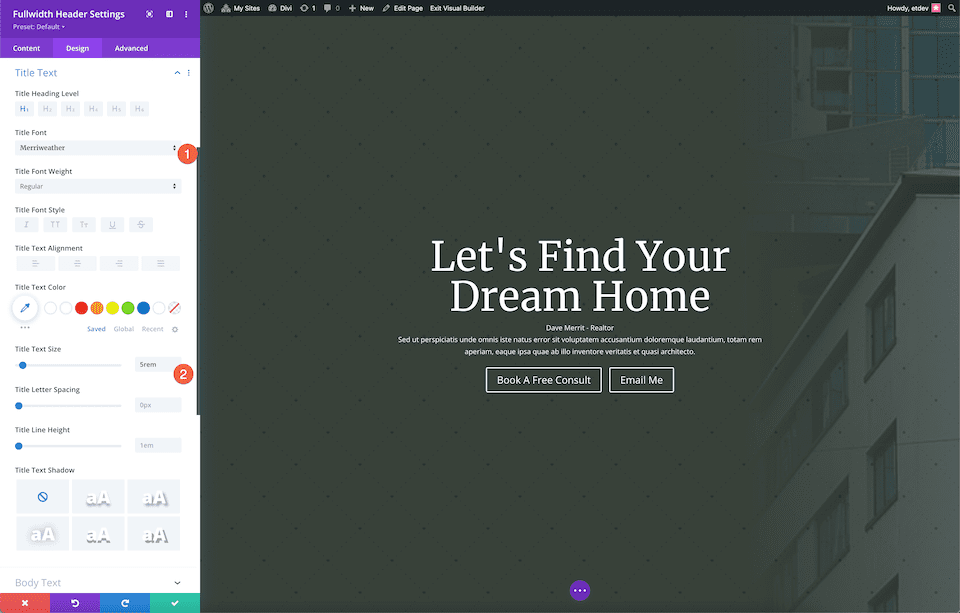
設置標題文本的樣式
通過配置以下設置來設置標題文本的樣式:
- 標題字體:Merriweather
- 標題文字大小:5rem

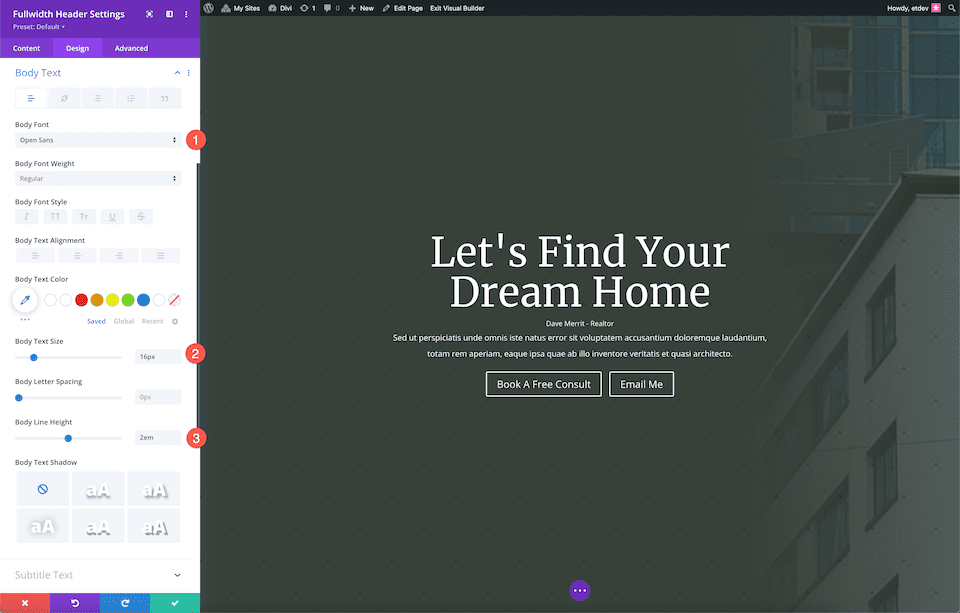
設置正文文本樣式
通過配置以下設置來設置正文的樣式:
- 正文字體:Open Sans
- 正文大小:16px
- 車身線高:2em

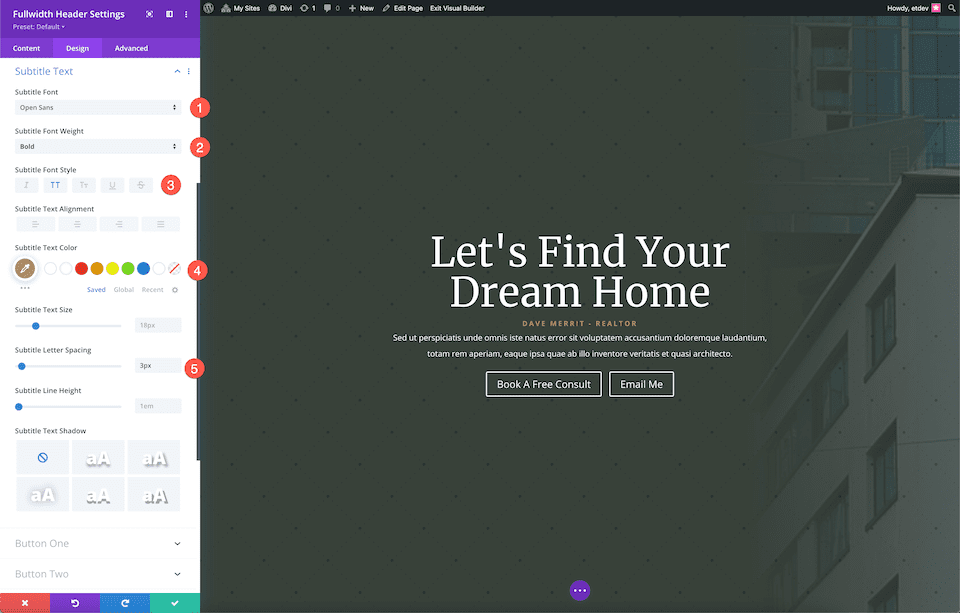
設置字幕文本的樣式
通過配置這些設置來設置字幕文本的樣式:
- 字幕字體:Open Sans
- 字幕字體粗細:粗體
- 字幕字體樣式:大寫
- 字幕文字顏色:#b4926b
- 字幕字母間距:3px

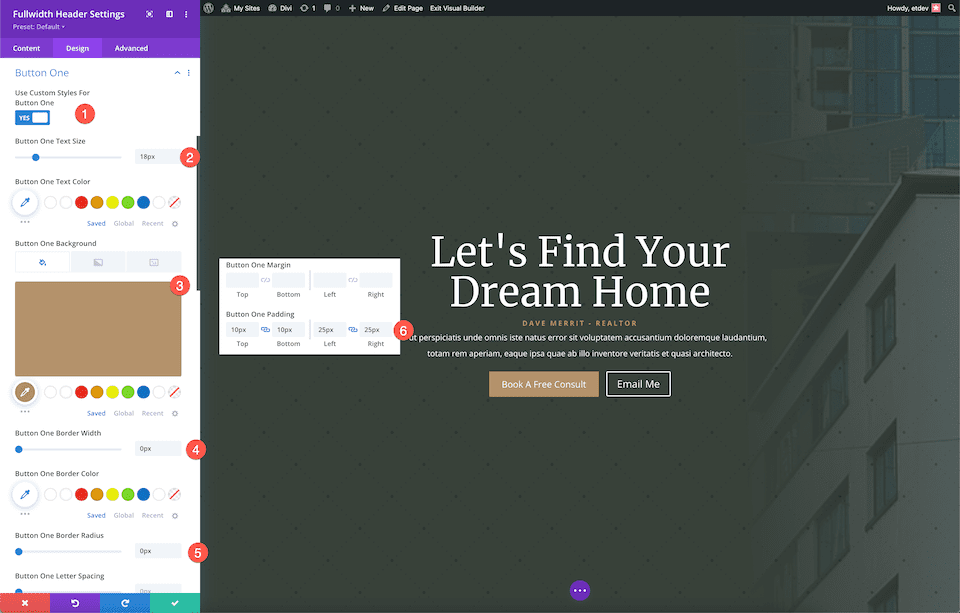
樣式按鈕 #1
通過配置以下設置樣式按鈕 #1:
- 為按鈕一使用自定義樣式:是
- 按鈕一文字大小:18px
- 按鈕一背景:#b4926b
- 按鈕一邊框寬度:0px
- 按鈕一邊框半徑:0px
- 按鈕一內邊距:上下 10px; 左右 25 像素。

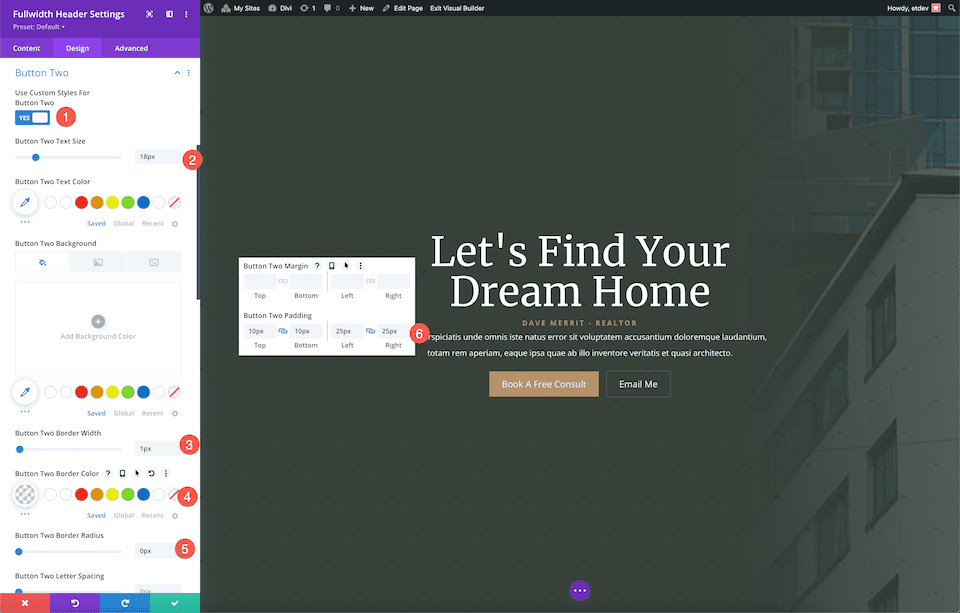
樣式按鈕 #2
通過配置以下設置樣式按鈕 #2:
- 為按鈕二使用自定義樣式:是
- 按鈕二文字大小:18px
- 按鈕二邊框寬度:1px
- 按鈕兩個邊框顏色:rgba(255,255,255,0.19)
- 按鈕二邊框半徑:0x
- 按鈕兩個內邊距:上下 10px; 左右 25px

瞧! 現在你有一個漂亮的房地產經紀人網站的全角標題。
最後的想法
Divi Fullwidth Header 是為您的網站構建令人驚嘆的網站英雄部分的快速簡便的方法。 由於網站英雄部分對於留下良好的第一印象非常重要,因此您的設計具有品牌意義,引人注目且信息豐富,這一點很重要。 使用全角頁眉,可以輕鬆構建一個在一個模塊中實現所有這些目標的頁眉。 既然您已經了解了全寬標題的可能性,那麼您將如何設計您的呢?
