如何增強您的 Divi 電子商務網站
已發表: 2024-12-09希望使用 Divi 和 WooCommerce 創建更好的電子商務商店?網路星期一電子商務捆綁包是您創建視覺震撼、高效能線上商店的關鍵。這一系列 Divi 擴充功能、子主題和範本旨在簡化您的工作流程、提高網站轉換率並提升客戶購物體驗,同時提供卓越的價值。
這個捆綁包可以稱得上是國王的締造者。透過掌握內部工具,您可以獲得更高的價格,贏得更多的出價,並為客戶提供使他們的商店與眾不同的客製化和功能。
- 1網絡星期一電子商務捆綁包包含哪些內容
- 1.1本捆綁包中的產品
- 2我們將用來改造電子商務網站的產品
- 2.1求擴展
- 2.2 Divi 熱點增強版
- 2.3 DiviSwift Ajax WooCommerce 迷你購物車
- 2.4 Divi我的帳戶頁面
- 3分步:使用捆綁包建立電子商務商店
- 3.1第 1 步:安裝擴展
- 3.2步驟 2:使用 Woo Expand 設計進階產品類別頁面
- 3.3步驟 3:使用 Divi Hotspots Plus 新增互動式產品圖片
- 3.4第 4 步:使用 DiviSwift AJAX 迷你購物車改進購物車功能
- 3.5第 5 步:使用 Divi 我的帳戶頁面建立自訂儀表板
- 4立即取得電子商務捆綁包
- 5購買後即可獲得免費獎品和額外福利
- 6還有更多網路星期一優惠等待探索
網路星期一電子商務捆綁包包含哪些內容
Divi Marketplace Bundles 是 Divi Marketplace 中的高級擴充、子主題和佈局的精選集合。這些捆綁包旨在透過將功能豐富的插件、設計資產和預先建置的子主題組合到一個綜合包中來解決網站建立中的特定挑戰。
今年的電子商務捆綁包也不例外 - 它以優惠的價格提供了一系列優質擴充。

該捆綁包中的單件商品通常總計 582.99 美元,但利用網絡星期一折扣,您只需 174.90 美元即可購買全部商品。這可節省 408.09 美元(70% 折扣)。透過如此小的前期投資,您可以透過增強自己的電子商務網站或為客戶提供更優質的 WooCommerce 網站建立來輕鬆收回成本。
取得電子商務捆綁包
此捆綁包中的產品
那我們在看什麼呢?
| 產品 | 你得到什麼 | 正常價格 | 捆綁價格(70% 折扣) | |
|---|---|---|---|---|
| 1 | Divi 我的帳戶頁面 | 使用特定於角色的端點和樣式自訂客戶儀表板 | ️ | |
| 2 | 吳 展開 | 建立動態產品網格、輪播和過濾器 | ️ | |
| 3 | 迪維伍專業版 | 使用優質 Divi WooCommerce 範本增強您的產品佈局 | ️ | |
| 4 | WooCommerce 網格 | 即用型網格佈局可打造令人驚嘆的產品頁面 | ️ | |
| 5 | DiviCommerce – 250 個 Divi 模板 | 250 個 Divi 電子商務範本集合 | ️ | |
| 6 | 吳精華 | 透過願望清單、比較等增強您的 WooCommerce 商店 | ️ | |
| 7 | 吳佈局 | 適用於 WooCommerce 產品的多功能佈局包 | ️ | |
| 8 | 迪維熱點加 | 在圖像中添加互動式工具提示以提高參與度 | ️ | |
| 9 | 至尊店 | WooCommerce 的高級 Divi 兒童主題 | ️ | |
| 10 | DiviSwift Ajax WooCommerce 迷你購物車 | 使用 AJAX 支援的迷你購物車打造無縫結帳體驗 | ️ | |
| 11 | Divi WooCommerce 擴展 | 優化產品網格、輪播和圖庫 | ️ | |
| 12 | 泰坦 | 適用於 WooCommerce 的多功能且現代的 Divi 兒童主題 | ️ | |
| 13 | 莫爾蒂電子商務 | 功能豐富的電子商務 Woo + Divi 兒童主題 | ️ | |
| 14 | 商務部 | Divi + Woo 直覺時尚的電子商務兒童主題 | ️ | |
| 15 | 迪維菜單車 | 透過可自訂的菜單選項增強購物車的可見性 | ️ | |
| 16 | 隱藏並顯示專業版 | 根據使用者角色或操作切換部分的可見性 | ️ | |
| 網路星期一電子商務捆綁包 | WooCommerce 的擴展、佈局和子主題的集合 | 174.90 美元 | ||
16 件優質產品只需 2 件的價格!使用此套裝組合可節省 408.09 美元,以前所未有的方式建立夢幻般的 Divi eCom 網站。
取得電子商務捆綁包
我們將用來改造電子商務網站的產品
我將僅使用 16 種產品中的四種來示範如何使用這些工具和擴展快速改造您的商店。以下是我們正在合作的內容:
吳 展開

Woo Expand 讓您建立動態產品網格、輪播和篩選器。這個強大的擴充功能可讓您精美地展示您的產品,確保無縫的購物體驗。
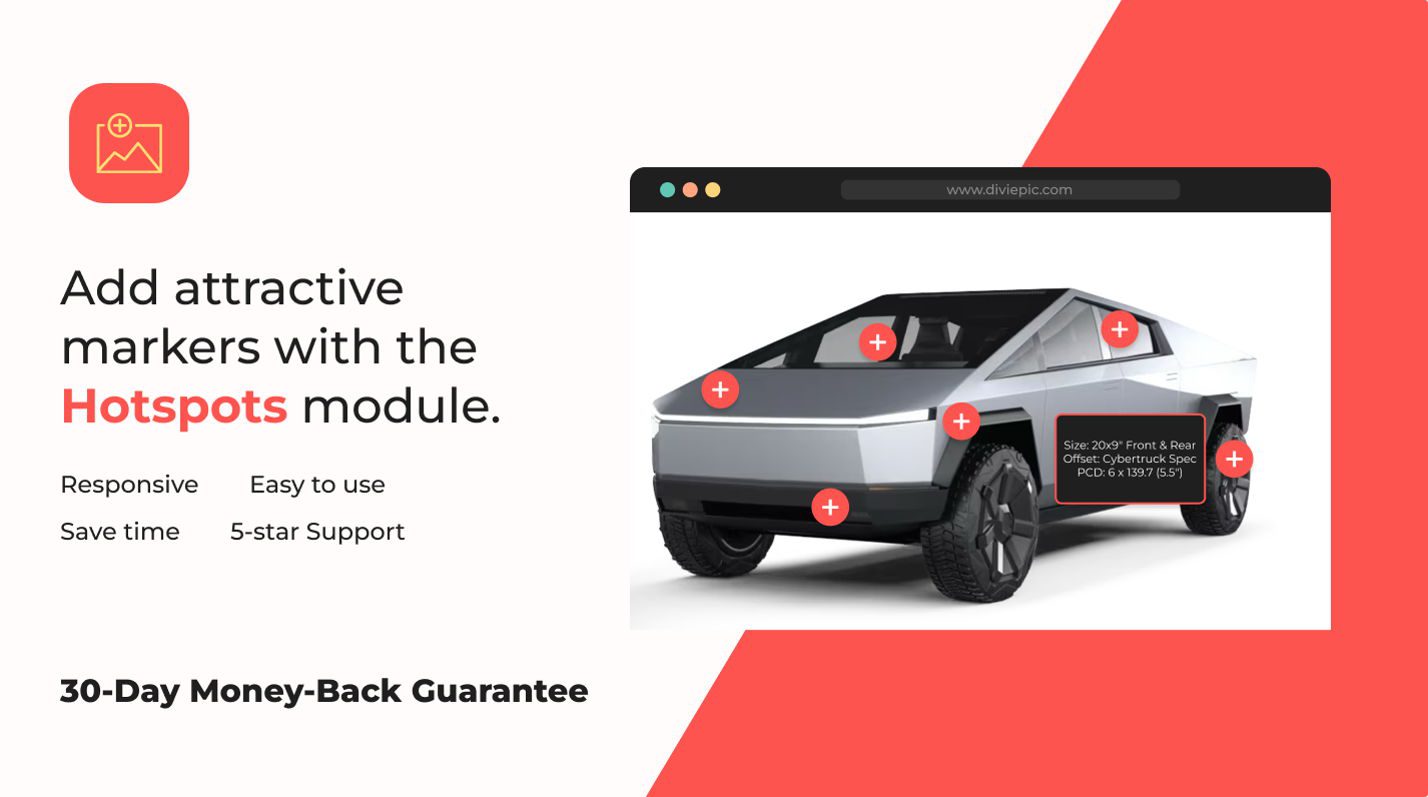
迪維熱點加

Divi Hotspots Plus 為圖片添加了互動式工具提示,以提高參與度。非常適合創造教育、告知或指導訪客的視覺體驗。非常適合在視覺上突出產品優勢。
DiviSwift Ajax WooCommerce 迷你購物車

DiviSwift Ajax WooCommerce 迷你購物車利用 AJAX 支援的迷你購物車打造無縫結帳體驗。該工具簡化了購物車管理,保持用戶參與並提高轉換率。它效果很好,可以讓您的網站購物變得毫無摩擦。
Divi 我的帳戶頁面

Divi 我的帳戶頁面可協助您建立任何電子商務網站中最重要的頁面之一。有了它,您可以自訂帳戶儀表板以反映您的品牌並以前所未有的方式吸引客戶。本來可能是無聊和醜陋的視圖很快就會變成適合您的品牌的東西。
一步一步:使用捆綁包建立電子商務商店
以下是從這些插件中提取價值是多麼容易。我將上傳它們,快速使用它們,並展示它們所帶來的變化。
第 1 步:安裝擴展
購買後,請前往「市場」標籤下的「會員資料」下載新獲得的寶石。
收集您想要先嘗試的每個產品的 .zip。在本演練中,我將只使用上面提到的四個
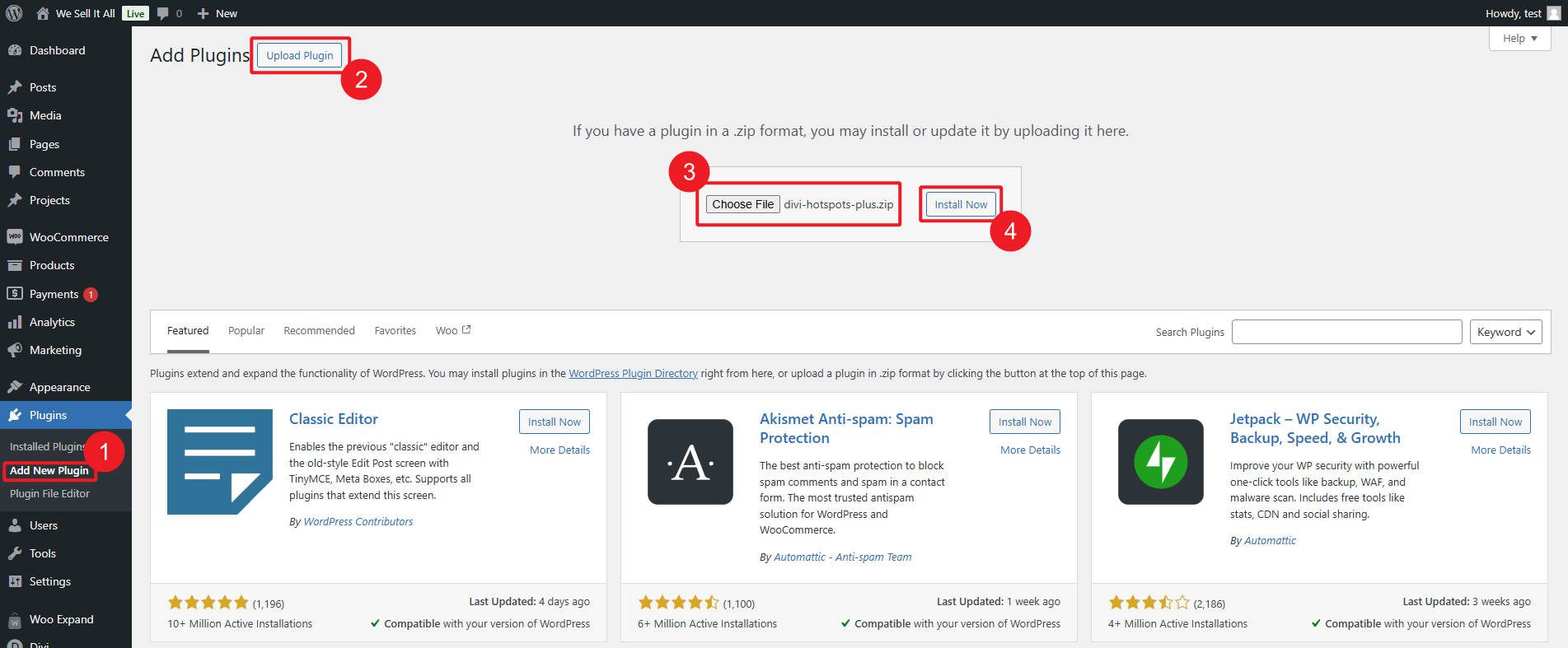
登入 WordPress 儀表板,然後導覽至外掛程式 >新增外掛程式。點擊“上傳外掛程式”按鈕,然後拖曳或選擇其中一個 .zip 檔案。

點選“立即安裝”,安裝插件後,點選“啟動”。對剩餘的 .zip 檔案重複這些步驟,直到啟動所有所需的插件。
第 2 步:使用 Woo Expand 設計進階產品類別頁面
Woo Expand 帶來了很多東西,包括 Divi 視覺構建器的 11 個新模組。這些附加模組可讓您建立單一產品頁面、產品類別頁面、選單和臨時產品輪播。

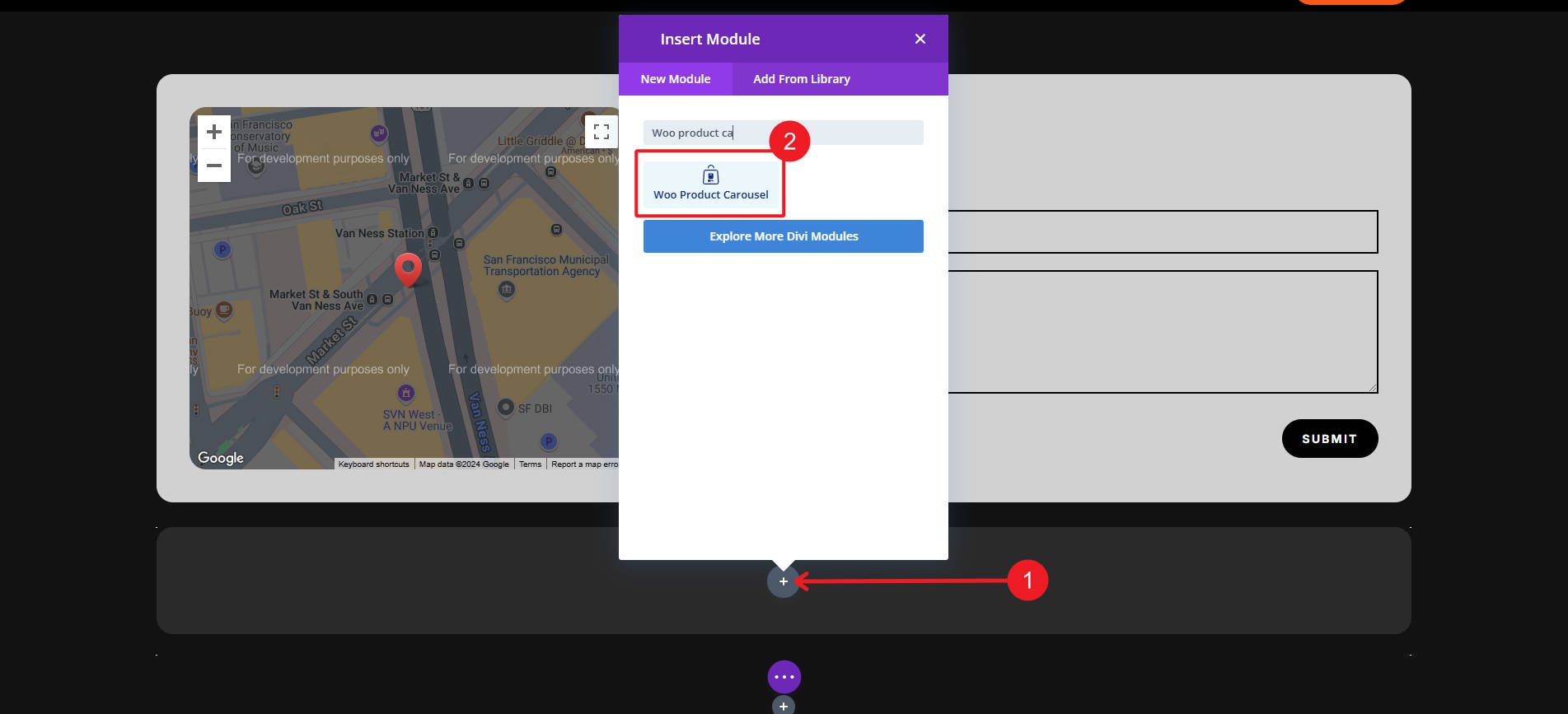
導覽至您想要在輪播中展示產品的頁面,然後開啟 Divi Builder。然後,將 Woo Expand 中的「Woo Product Carousel」模組插入您的頁面。

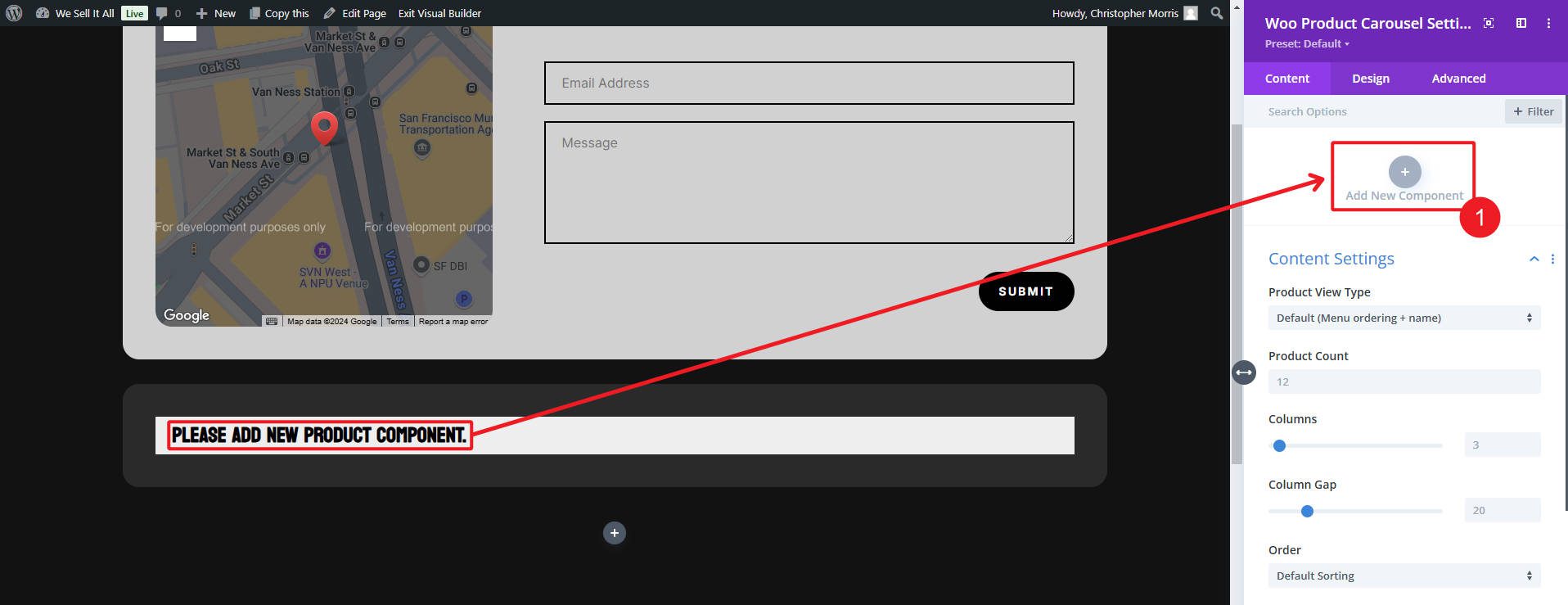
新增要顯示的產品詳細資訊(使用新增組件),然後在要顯示的模組設定下配置輪播的查詢循環。

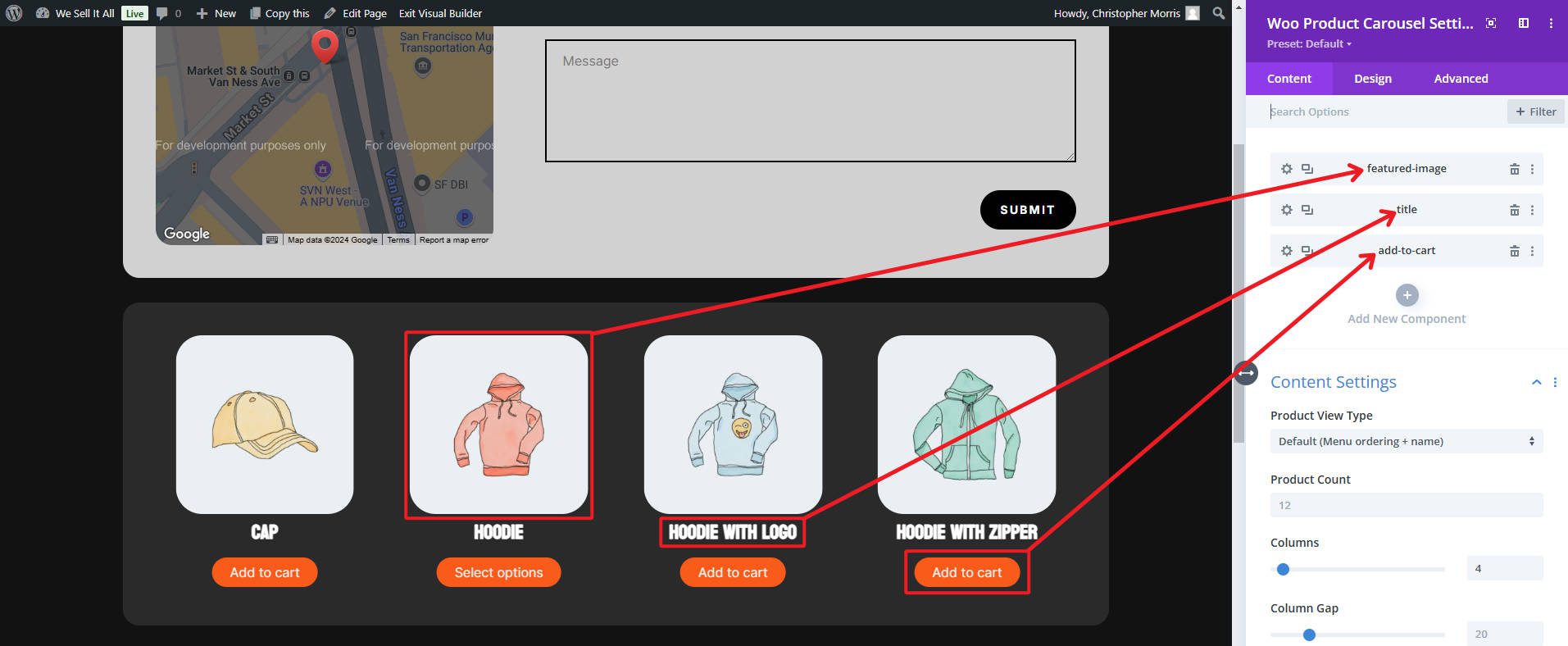
我們下面的範例使用特色圖像、標題和添加到購物車按鈕。獲得所需內容後,自訂模組和子模組組件設定以自訂間距和效果、新增延遲載入以及調整影像/文字的呈現方式。

預覽頁面以確保您的產品網格或輪播具有視覺吸引力和功能性,然後發布。這是我們的輪播經過幾分鐘的工作後的樣子。
Woo Expand 為使用 Divi + WooCommerce 創建線上商店帶來了更多魅力。您會喜歡將它與此電子商務捆綁包中的其他商品一起使用。
步驟 3:使用 Divi Hotspots Plus 新增互動式產品圖像
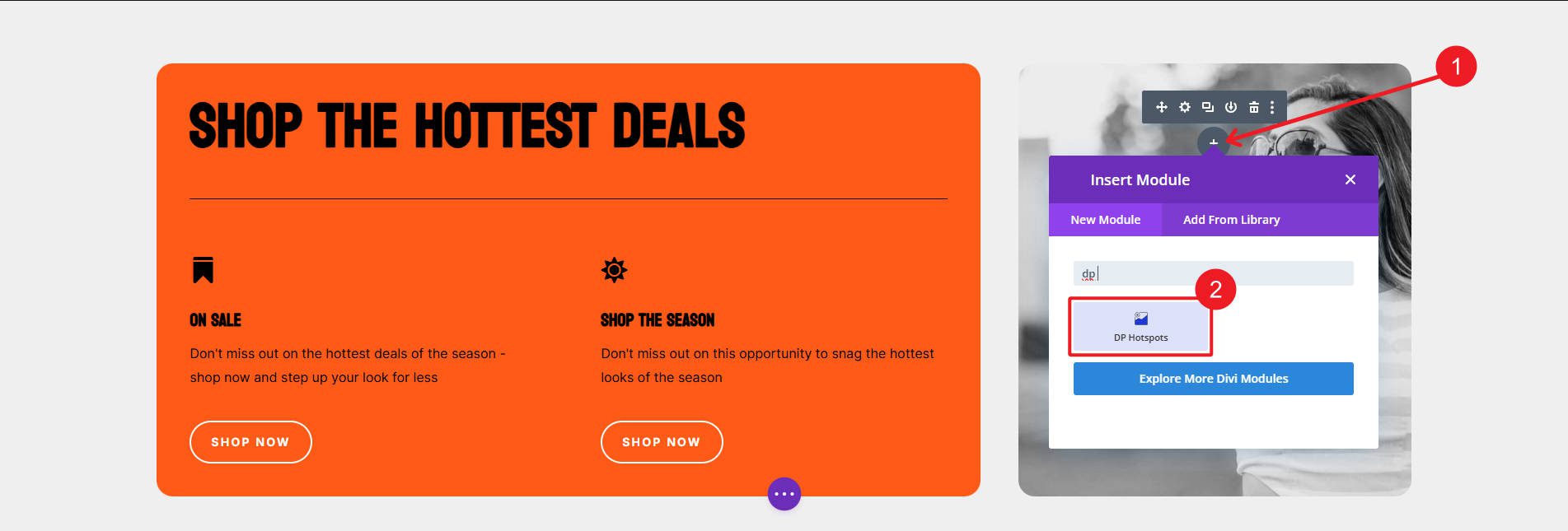
一張圖片通常勝過一千個單詞,但您可以使用此擴展名來指出其中的一些單詞。在 Divi Builder 中開啟要新增互動式熱點的頁面。插入“熱點”模組並上傳您想要炫耀的圖像。


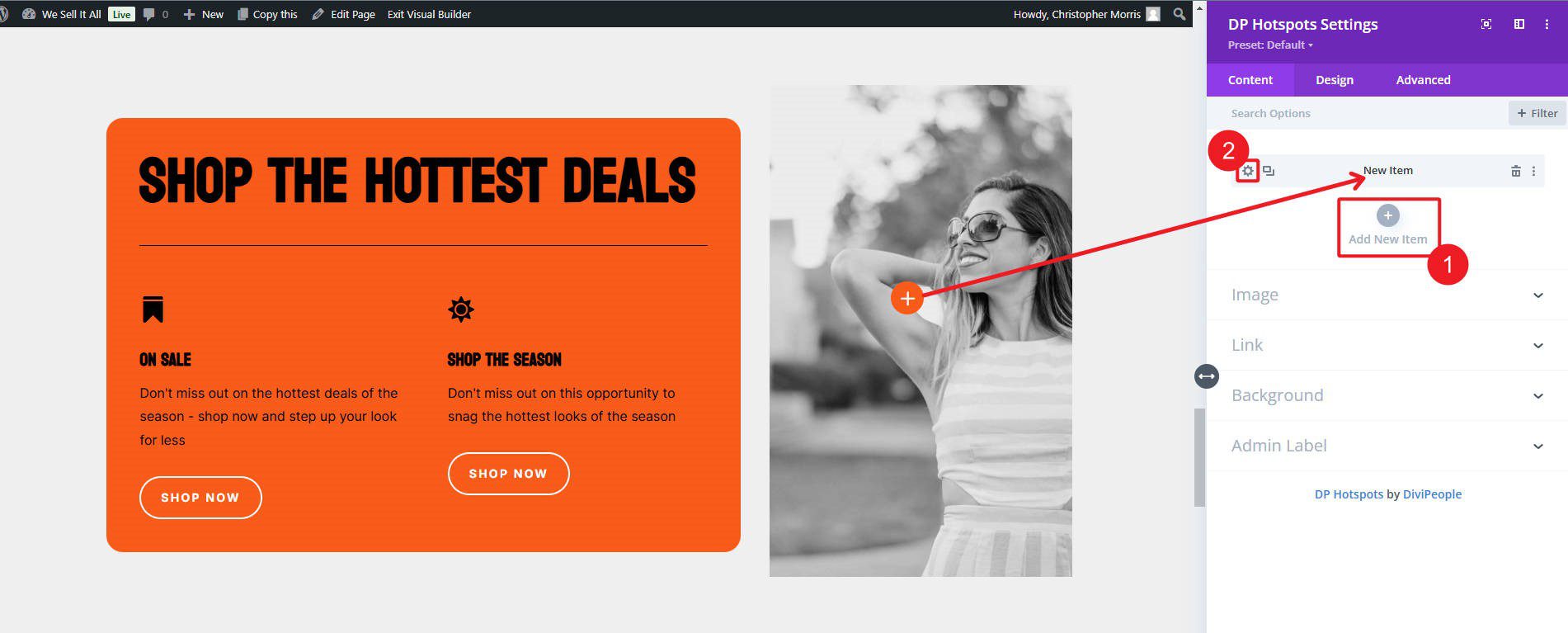
在模組中,您將新增單獨的項目以新增您希望顯示工具提示的每個熱點。每個項目都有用於移動熱點和配置其樣式的設定。

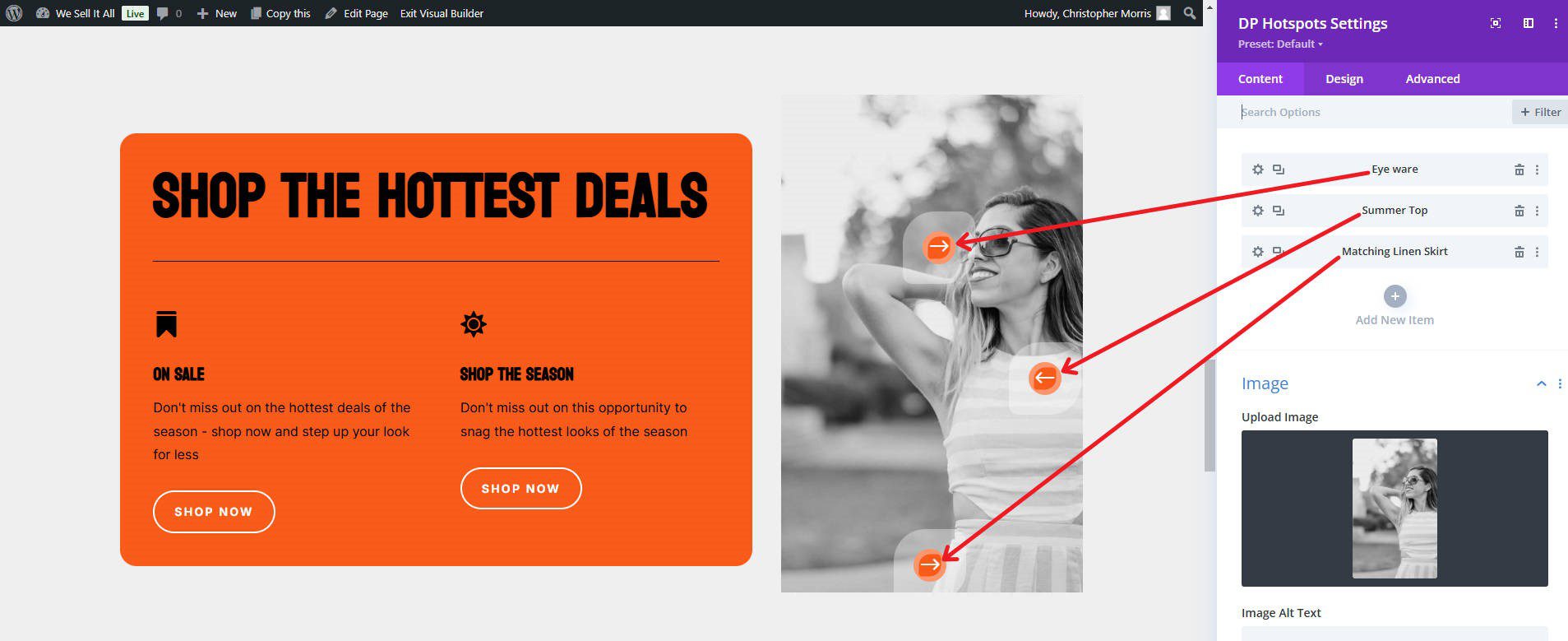
添加更多熱點,直到您表達了圖像所需的內容。

預覽頁面以確保熱點按預期顯示、懸停或單擊時正確互動以及發布。這是我們的前端外觀,我們只花了幾分鐘創建它。
步驟 4: 使用 DiviSwift AJAX 迷你購物車改進購物車功能
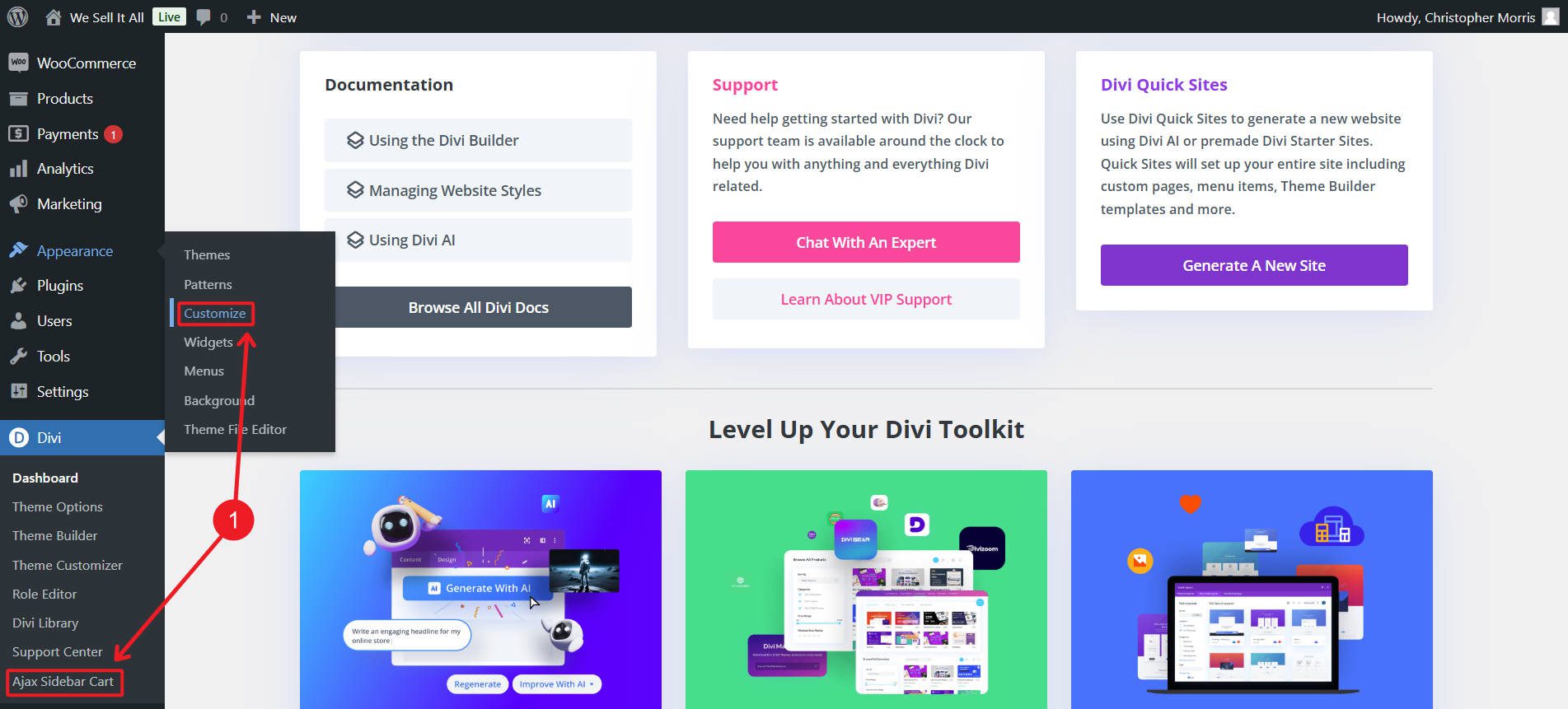
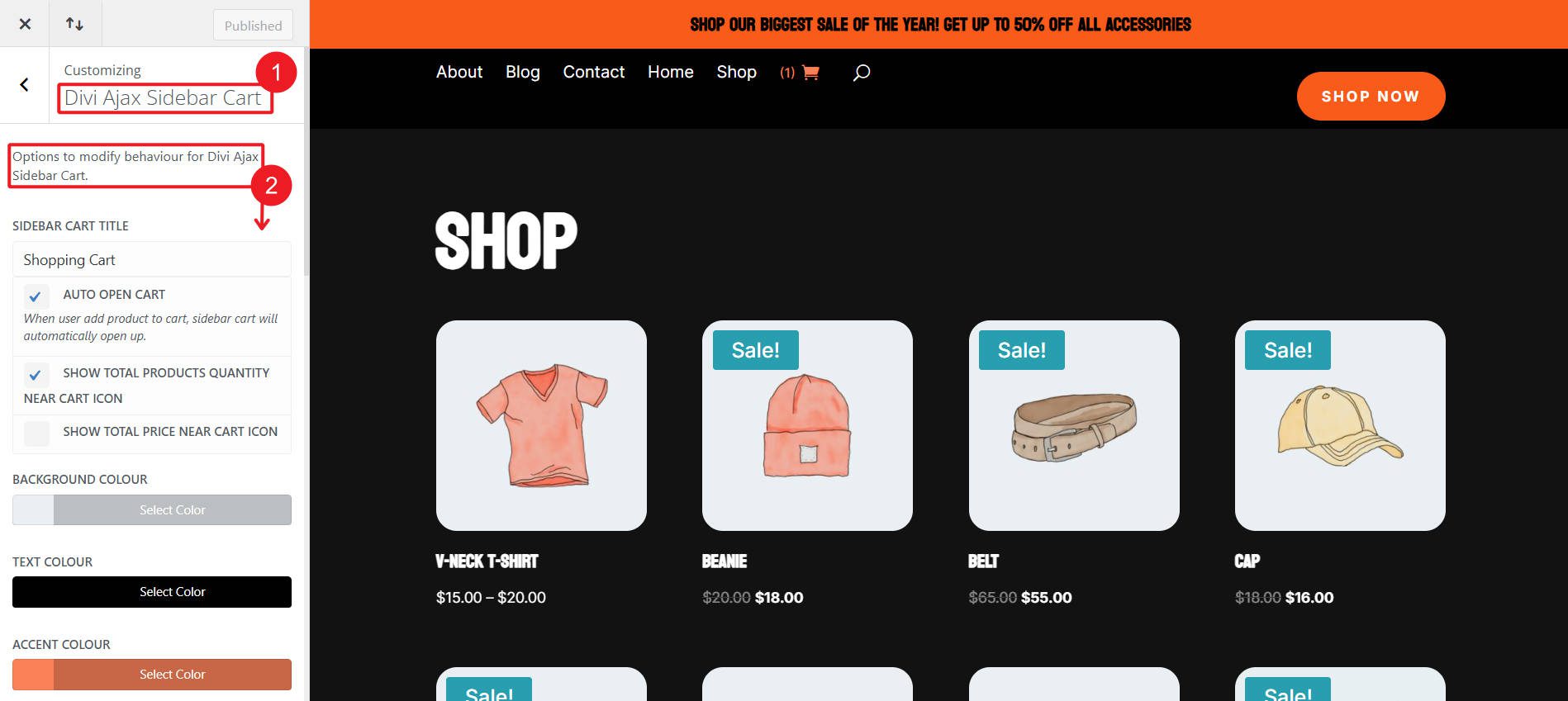
我喜歡 DiviSwifts 的 AJAX 迷你購物車功能的原因是它只需要很少的工作。它只是向 Divi 選單模組的購物車圖示添加功能。首先,導覽至 WordPress 儀表板中的外觀 > 自訂 > Divi Ajax 側邊欄購物車(我知道不同的名稱)。

以下是大約十幾個簡單的選項,用於自訂購物車圖示的外觀、項目和/或美元金額總計以及迷你購物車樣式。透過將項目新增至 WooCommerce 購物車並確保更新動態顯示來測試選單購物車。

這是我們的迷你購物車在我們網站上的外觀,大約需要 1 分鐘的工作。在這麼短的時間內,差異是巨大的。
購物車不會打開「我的購物車」頁面,而是顯示在頁面側面。這是客戶與您的商店之間更順暢的互動。
第 5 步:使用 Divi 我的帳戶頁面建立自訂儀表板
這是一個相當巧妙的擴展,因此您可能會花一些時間來弄清楚如何最好地使用它,但我為您提供了基礎知識。
WooCommerce 附帶了自己簡單的「我的帳戶」基礎設施,可以完成工作,但在客製化方面還有很多不足之處。 Divi 我的帳戶頁面帶來了將這些自訂設定到更廣泛的 WooCommerce 設定中所需的額外基礎設施。 WooCommerce 附帶了這些預先設定的端點:
- /我的帳戶/
- /我的帳戶/訂單/
- /我的帳號/地址/
- /我的帳號/儀表板/
- /我的帳戶/下載/
- /我的帳戶/帳戶詳細資料/
- /我的帳戶/付款方式/
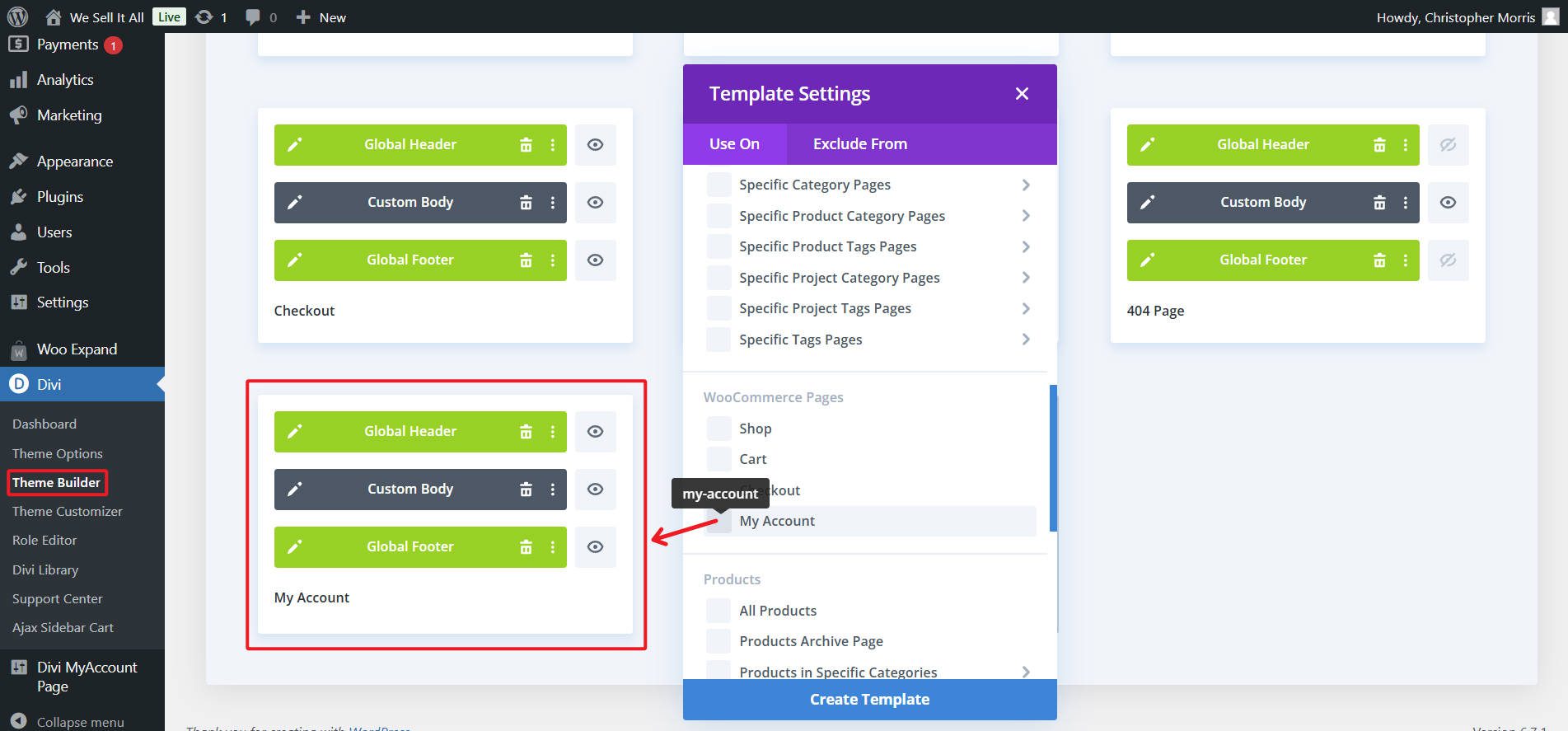
但是,如果您想新增自己的端點或重新配置現有端點,則只能使用 PHP 掛鉤、Woo 短程式碼或帶有區塊主題的區塊。現在,首先要了解的是 Divi MyAccounts 頁面與 Divi 的主題產生器一起建立可自訂的「我的帳戶」頁面。

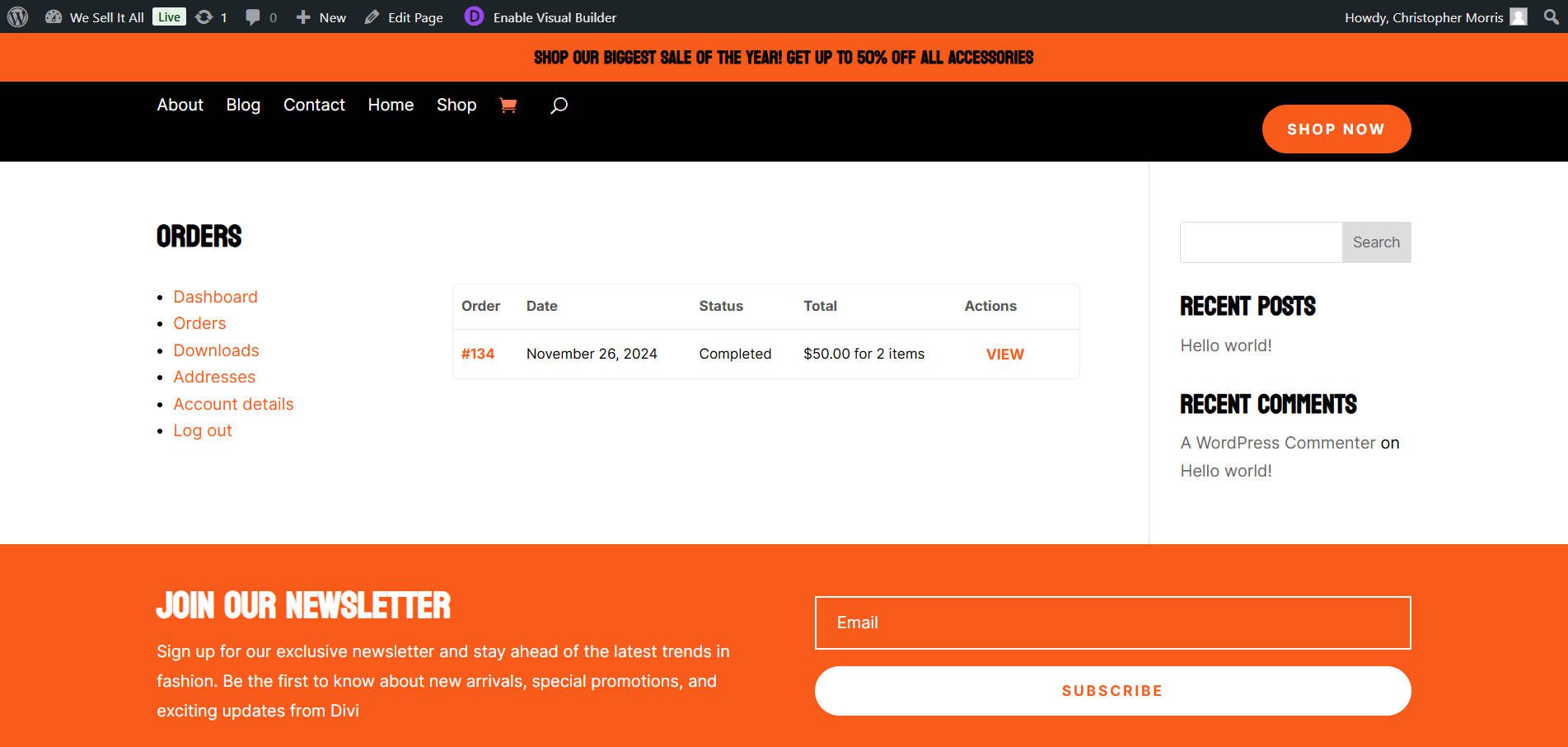
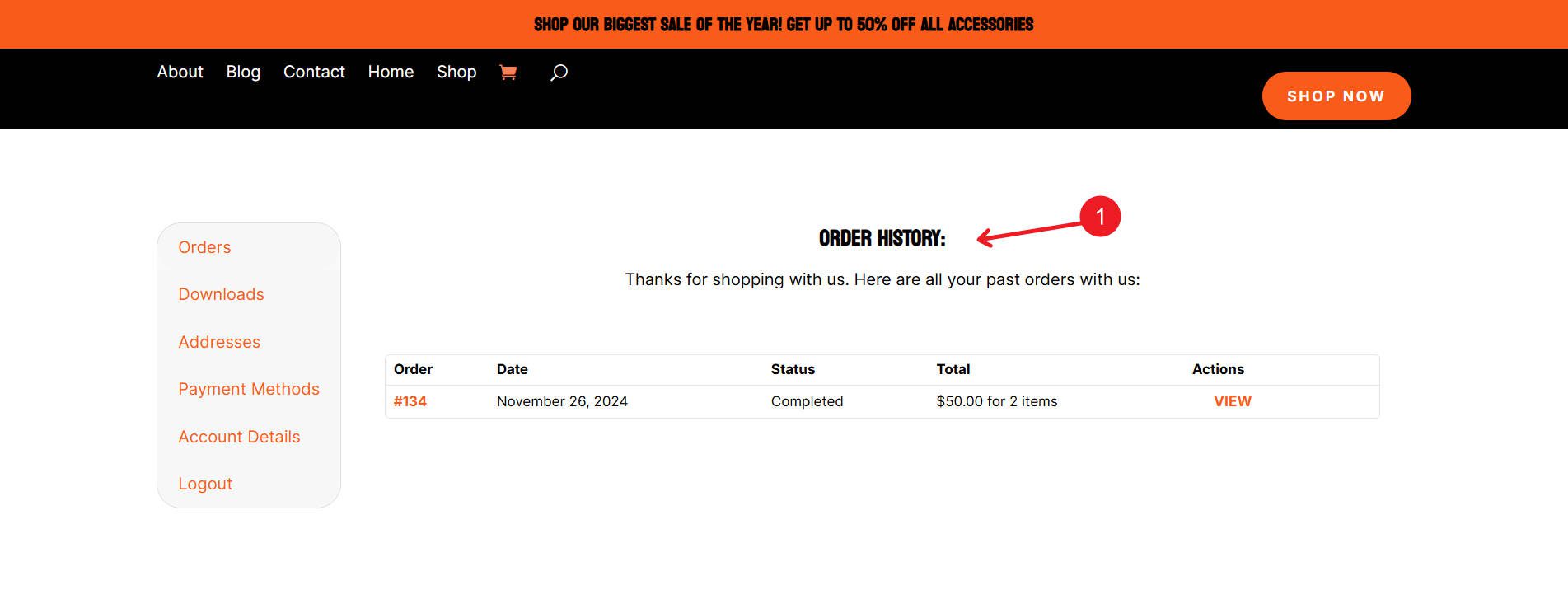
使用線上商店入門網站,這是預設的 WooCommerce 訂單頁面。

標準 WooCommerce 訂單頁面 (/my-account/ orders /) 應用了一些 Divi 主題自訂器樣式
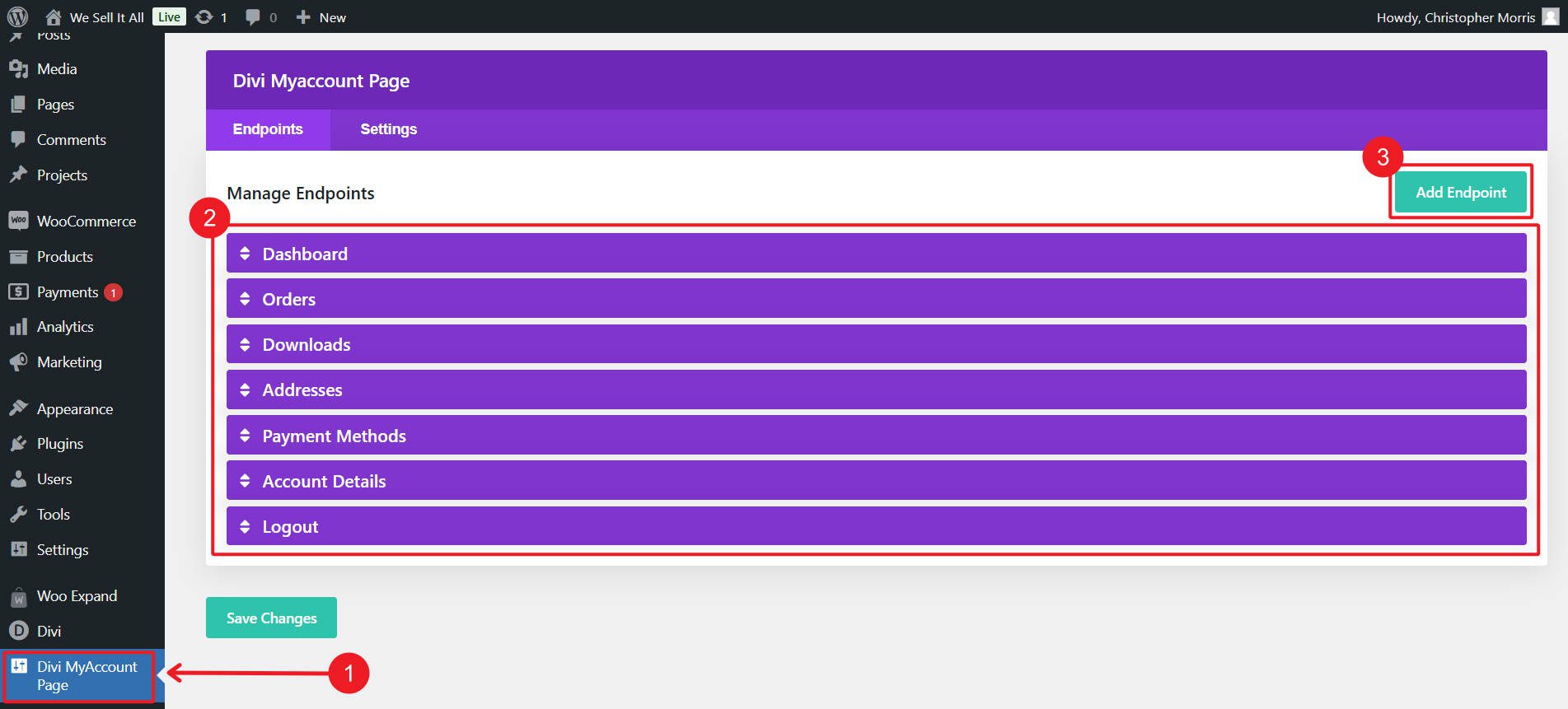
前往管理儀表板側欄中的 Divi 的「我的帳戶」頁面。在「端點」標籤下,您將看到所有預設端點(上面清單中除 /my-account/ 之外的所有內容)。這些顯示為“我的帳戶”頁面左側的側邊欄鏈接,它們確定單擊特定端點時在同一頁面上加載哪些內容。

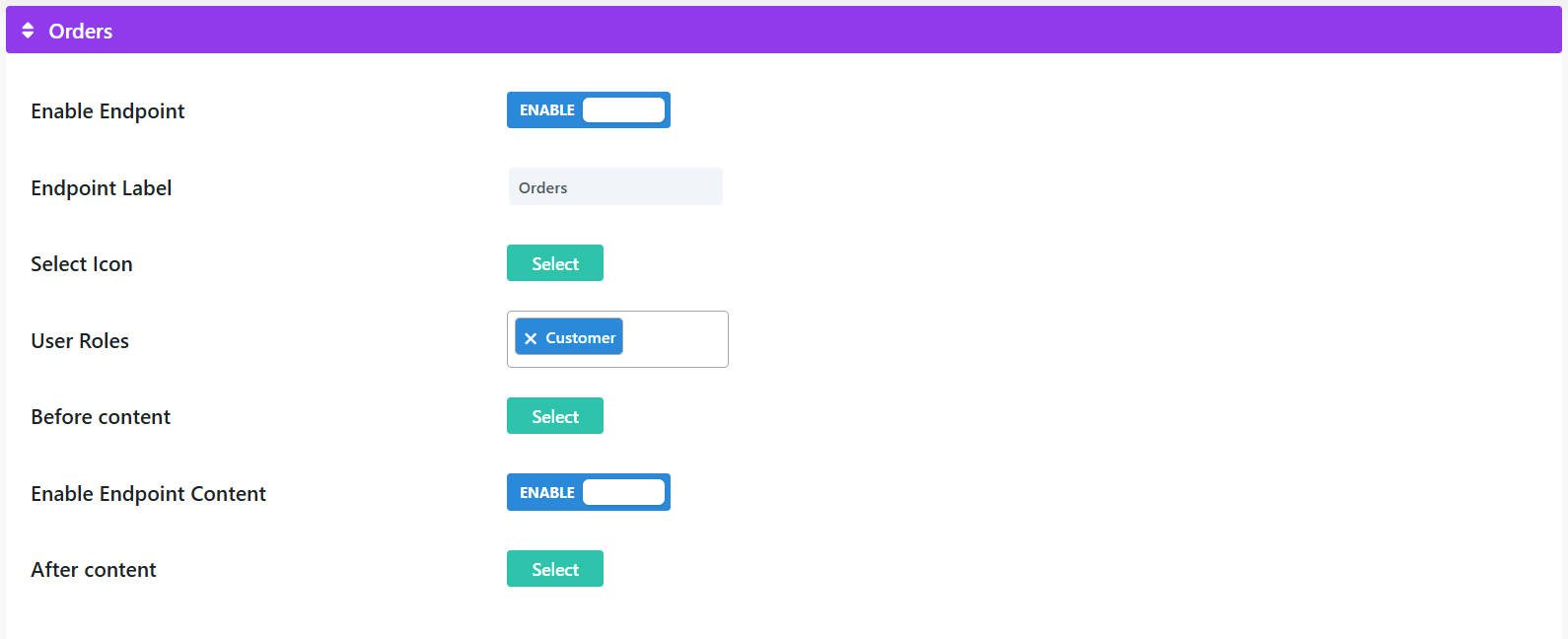
人們很容易對每個端點的選項感到困惑,但這就是所有內容。每個端點有 7 個選項。對於了解此擴充功能如何與 WooCommerce 和 Divi 結合使用,數字 5 到 7 非常重要:
- 啟用端點:開啟或關閉端點。如果我們停用訂單端點,則按一下 /my-account/ 中的「訂單」的選項將被取消。
- 端點標籤:這是端點的名稱,但更重要的是,它也扮演 slug。因此,「自訂儀表板」的端點標籤將在其 URL 中顯示為 /my-account/custom-dashboard/。
- 選擇圖示:選擇與您的終端機關聯的圖示。
- 使用者角色:決定哪些使用者可以與此端點互動。將其視為誰可以查看它的條件邏輯,例如對非客戶隱藏“訂單”選項卡。
- 內容之前:此選項可讓您在端點內容之前載入 Divi 庫範本。這對於您希望僅透過一個端點顯示但不跨「我的帳戶」頁面的每個端點顯示的內容很有幫助。
- 啟用端點內容:開啟或關閉自動插入該端點的預設內容。例如,如果您願意將訂單詳細資訊新增至Divi 庫項目(以便您可以透過新新增的模組對其進行更多樣式設定),那麼您可以在此處將其刪除,這樣它就不會出現兩次。
- 內容之後:此選項可讓您在端點內容之後載入另一個 Divi 庫範本。同樣,這對於您想要透過一個端點顯示但不跨「我的帳戶」頁面的每個端點顯示的內容很有幫助。

概括地說,要自訂「我的帳戶」頁面,您需要在三個區域進行操作:1) Divi 庫佈局、2) Divi MyAccount 頁面設定和 3) 主題產生器。
我們的簡單範例如下所示,僅將標題新增至 Orders 端點。 Divi MyAccount 頁面的模組還可以使用熟悉的 Divi 樣式設定輕鬆設定導覽選單、選單項目和端點內容的樣式。

您可以使用 Divi 我的帳戶頁面為 VIP 客戶添加自訂標籤、展示促銷橫幅或顯示針對不同使用者角色的客製化訊息,而無需編寫一行程式碼。選擇您想要為每個端點顯示的內容,並透過在特定端點上方或下方附加庫範本來自訂它。
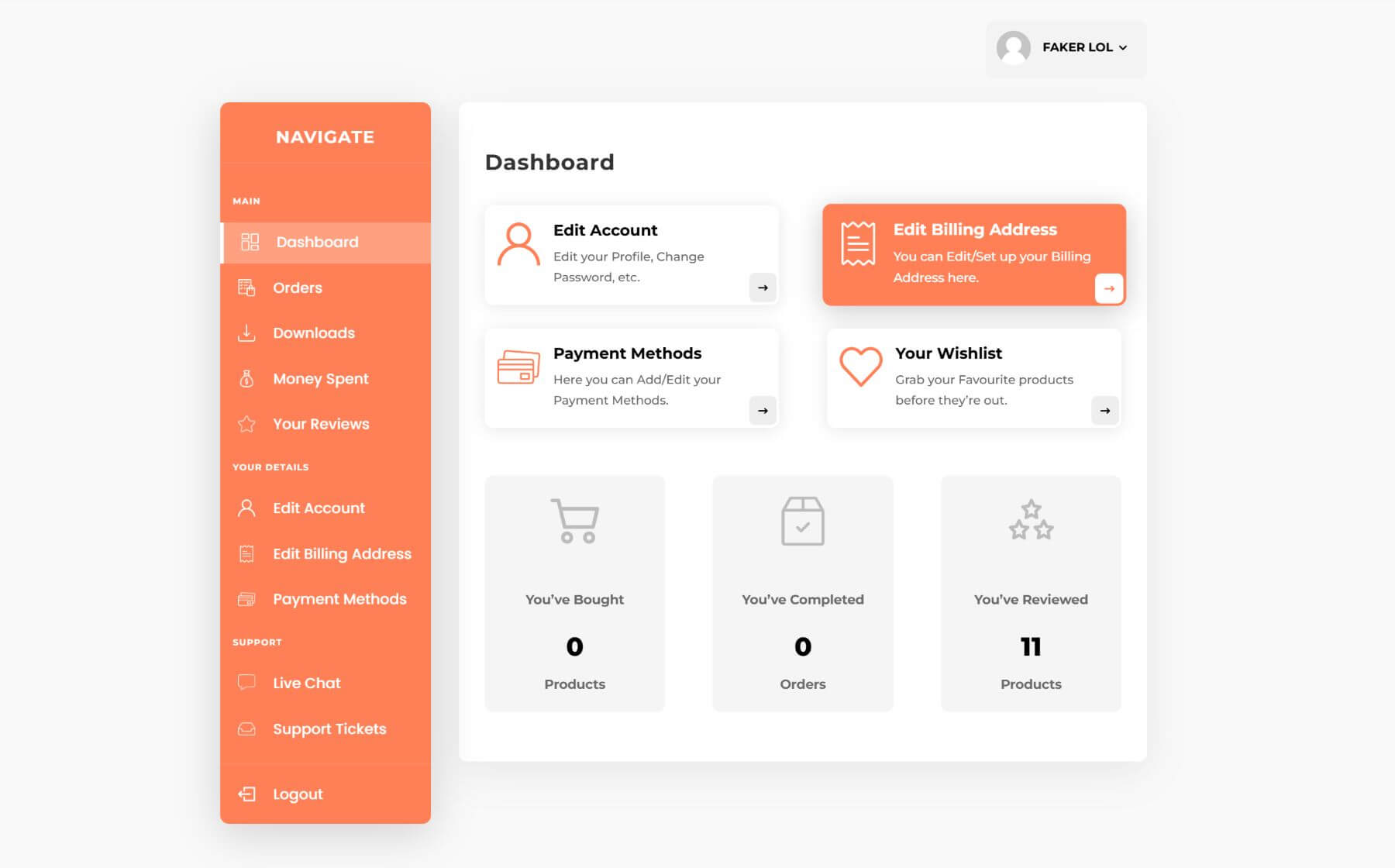
如果所有這些對於您的Web 開發背景來說似乎有點太複雜,我強烈建議您查看Molti 電子商務兒童主題(也包含在此捆綁包中),因為它有一個預先設計的“我的帳戶”頁面,可以很好地開箱即用。

立即取得電子商務捆綁包
您確實需要此捆綁包中的工具和佈局。即使您只想要一半,這些產品的價格比正常價格低 70%,這也意味著您可以節省很多錢。
| 產品 | 你得到什麼 | 正常價格 | 捆綁價格(70% 折扣) | |
|---|---|---|---|---|
| 1 | Divi 我的帳戶頁面 | 使用特定於角色的端點和樣式自訂客戶儀表板 | ️ | |
| 2 | 吳 展開 | 建立動態產品網格、輪播和過濾器 | ️ | |
| 3 | 迪維伍專業版 | 使用優質 Divi WooCommerce 範本增強您的產品佈局 | ️ | |
| 4 | WooCommerce 網格 | 即用型網格佈局可打造令人驚嘆的產品頁面 | ️ | |
| 5 | DiviCommerce – 250 個 Divi 模板 | 250 個 Divi 電子商務範本集合 | ️ | |
| 6 | 吳精華 | 透過願望清單、比較等增強您的 WooCommerce 商店 | ️ | |
| 7 | 吳佈局 | 適用於 WooCommerce 產品的多功能佈局包 | ️ | |
| 8 | 迪維熱點加 | 在圖像中添加互動式工具提示以提高參與度 | ️ | |
| 9 | 至尊店 | WooCommerce 的高級 Divi 兒童主題 | ️ | |
| 10 | DiviSwift Ajax WooCommerce 迷你購物車 | 使用 AJAX 支援的迷你購物車打造無縫結帳體驗 | ️ | |
| 11 | Divi WooCommerce 擴展 | 優化產品網格、輪播和圖庫 | ️ | |
| 12 | 泰坦 | 適用於 WooCommerce 的多功能且現代的 Divi 兒童主題 | ️ | |
| 13 | 莫爾蒂電子商務 | 功能豐富的電子商務 Woo + Divi 兒童主題 | ️ | |
| 14 | 商務部 | Divi + Woo 直覺時尚的電子商務兒童主題 | ️ | |
| 15 | 迪維菜單車 | 透過可自訂的菜單選項增強購物車的可見性 | ️ | |
| 16 | 隱藏並顯示專業版 | 根據使用者角色或操作切換部分的可見性 | ️ | |
| 網路星期一電子商務捆綁包 | WooCommerce 的擴展、佈局和子主題的集合 | 174.90 美元 | ||
今天就抓住這個捆綁包,不要回頭!
取得電子商務捆綁包
購買後您將獲得免費獎品和獎金

當您在網絡星期一促銷期間購買捆綁包時,您不僅可以省錢,還可以解鎖令人難以置信的福利和獎勵。每購買一次捆綁包,您就有資格從我們的獎金池中獲得價值超過 800,000 美元的免費獎品。這些獎品包括可以增強您網站建立能力的優質 Divi 產品。
網路星期一客戶還可以獨家享受 Divi Marketplace 中的隱藏折扣,為您提供高達 50% 的精選產品和捆綁包折扣。每位參與者都將解鎖免費的 Divi 網站包,旨在幫助您輕鬆建立美觀、高效能的網站。
現在是升級您的工具包並將您的網頁設計提升到新水平的最佳時機。
取得電子商務捆綁包
還有更多網路星期一優惠等待探索
在 Divi、Divi AI、Divi Cloud、Divi Teams、Divi VIP 和 Divi Marketplace 上享受我們今年最大的折扣。利用這些限時獨家優惠!
- 享受 73% 折扣購買 Divi Pro — 我們最好的網絡星期一優惠!透過 Divi Pro,享受各種服務的額外折扣,以及完整的 Divi 套件:Divi、Divi Dash、Divi AI、Divi Cloud、Divi VIP、Divi Teams 以及 50 美元的 Divi Marketplace 積分。購買終身訂閱以進行持續的網站建設訪問,包括 Divi 5 等未來更新。
- 重新打包您的訂閱可享受高達 73% 的折扣— 現有會員可以透過使用新的 Divi Pro 組合包或任何自訂套裝組合重新打包其訂閱來節省大量費用。花費更少,獲得更多功能,並增強您的工具包。
- 享受 68% 折扣購買 Divi AI — Divi AI 是您用於網站創建的個人 AI 助理。它可以在幾秒鐘內生成內容、自訂程式碼、圖像等,並直接整合到 Divi 中,以便輕鬆建立網站。
- 享受 44% 折扣購買 Divi Cloud — Divi Cloud 就像 Divi 的 Dropbox。儲存 Divi 庫中的項目並在您的專案中立即存取它們。
- 享受 Divi Teams 44% 折扣— Divi Teams 可實現與團隊成員和客戶的無縫協作,透過託管角色和權限提供對 Divi 的共享存取。
- 享受 44% 折扣購買 Divi VIP — Divi VIP 提供優質的 24/7 支持,響應時間為 30 分鐘,並且在市場上除促銷價格外還可享受 10% 的折扣。
- Divi 會員資格可享 25% 折扣— 以大幅折扣購買或續訂 Divi 會員資格。升級到 Divi Lifetime 以終身保護 Divi、Divi Dash 和即將推出的 Divi 5。 Divi Pro Lifetime 提供 76% 折扣,讓您以整個銷售中最大的折扣獲得最大的價值。
- 購買 Divi Marketplace 獨家套裝可節省 70% — 以極低的成本獲得 Divi Marketplace 組合包的超值優惠。這些捆綁包非常適合使用高級工具來推動您的專案!
