如何使用快樂插件內容切換器小部件切換內容
已發表: 2022-07-16網站所有者和設計師的最終目標是在不破壞網站設計的情況下添加盡可能多的內容。 這是一項很難實現的壯舉,因為添加太多內容會導致讀者註意力不集中並放棄他們的努力。
但是,如果我們告訴您可以在不損害網站設計或讓讀者感到無聊的情況下向您的網站添加更多信息怎麼辦? 是的,使用 Happy Addons 的內容切換器小部件,您可以添加更多內容,同時保持網站設計不變。
內容切換是一種在同一網頁上呈現更多對比信息的方式,這樣用戶無需打開新標籤即可查看其他事實、數據和詳細信息。
Happy Addons 是一個功能強大的 Elementor 插件,您可以通過它在一天內設計出您夢想中的網站。 它有 110 多個精彩的小部件來為您的網站提供動力。 內容切換器就是其中之一。 它可以幫助您克服在狹小空間中顯示大量信息的困難。
最重要的是,這個小部件完全免費使用。 本文將展示您可以使用內容切換器做什麼以及如何在您的網站上設置此小部件。
使用快樂插件的內容切換器小部件的優勢

如今,大多數網絡用戶都喜歡在一個地方查看單個內容的所有必要信息。 他們不想浪費時間通過瀏覽多個網頁來獲取相同內容的其餘部分。 這個內容切換器小部件可以幫助您解決這個問題。 讓我們看看你可以用這個小部件做什麼。
在不破壞網站設計的情況下添加更多信息
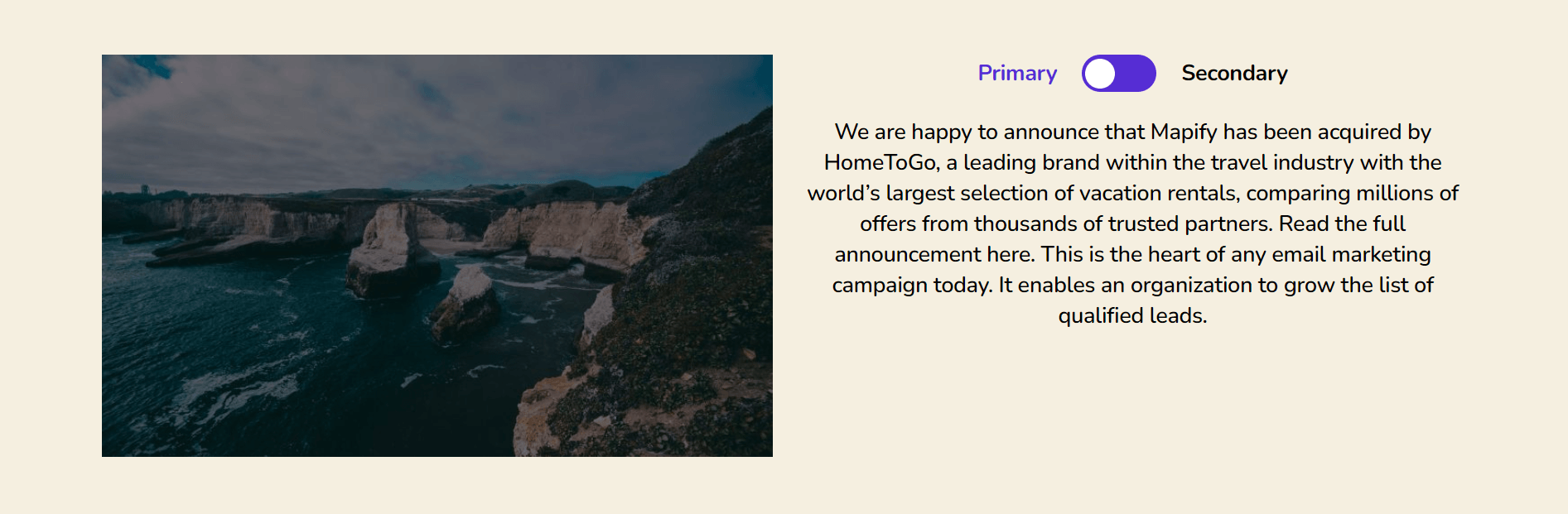
內容切換器可幫助您在同一塊中添加有關不同主題的多個段落。 它不會導致您的網站設計崩潰。 此外,您可以在此部分添加視覺圖形,以使您的演示更加生動。

顯示多個菜單
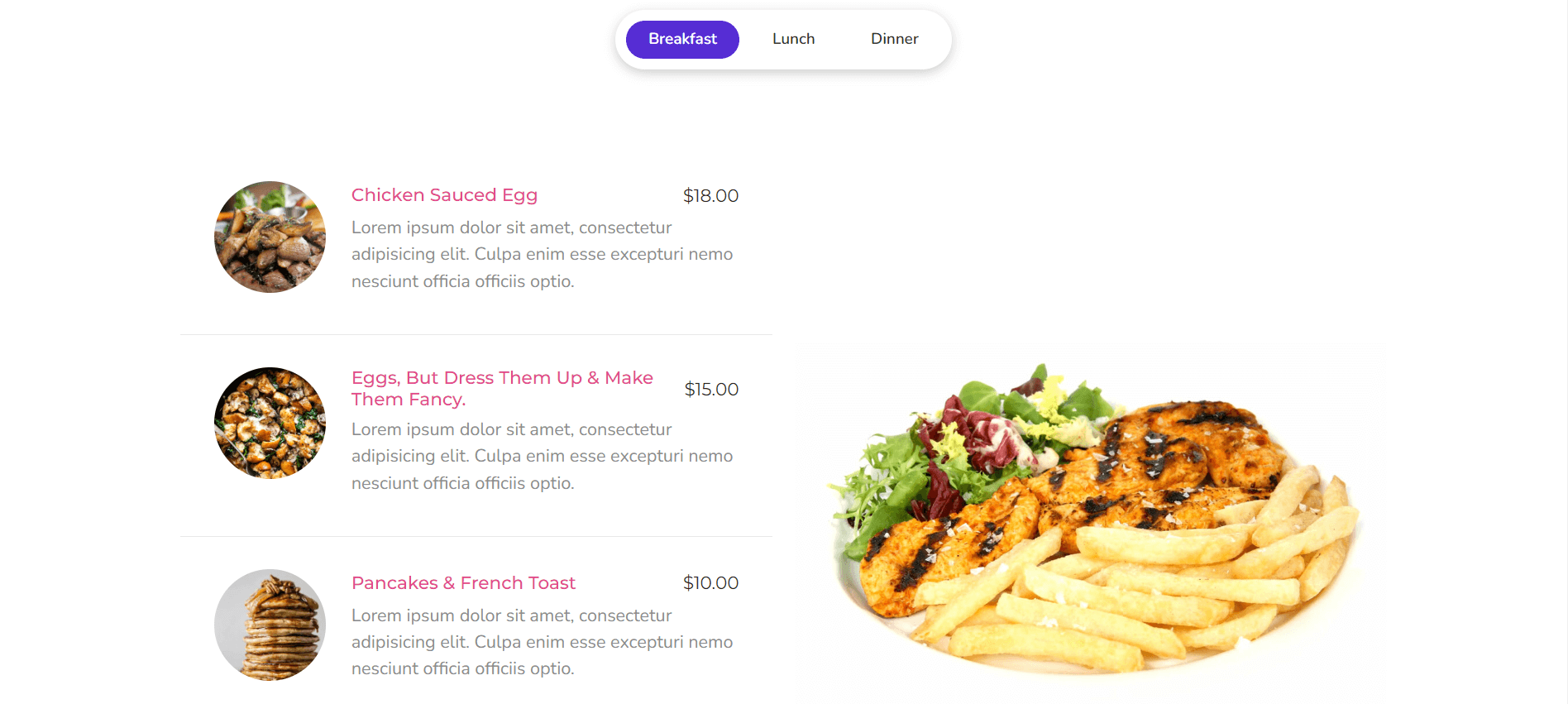
以食品為基礎的網站通常會提供不同的拼盤和分組商品以促進在線銷售。 但是太多的菜單會使他們的網頁太長。 這使訪問者很難找到他們需要的確切信息。 內容切換器將幫助您並排顯示多個菜單。

顯示單獨包裝的定價計劃
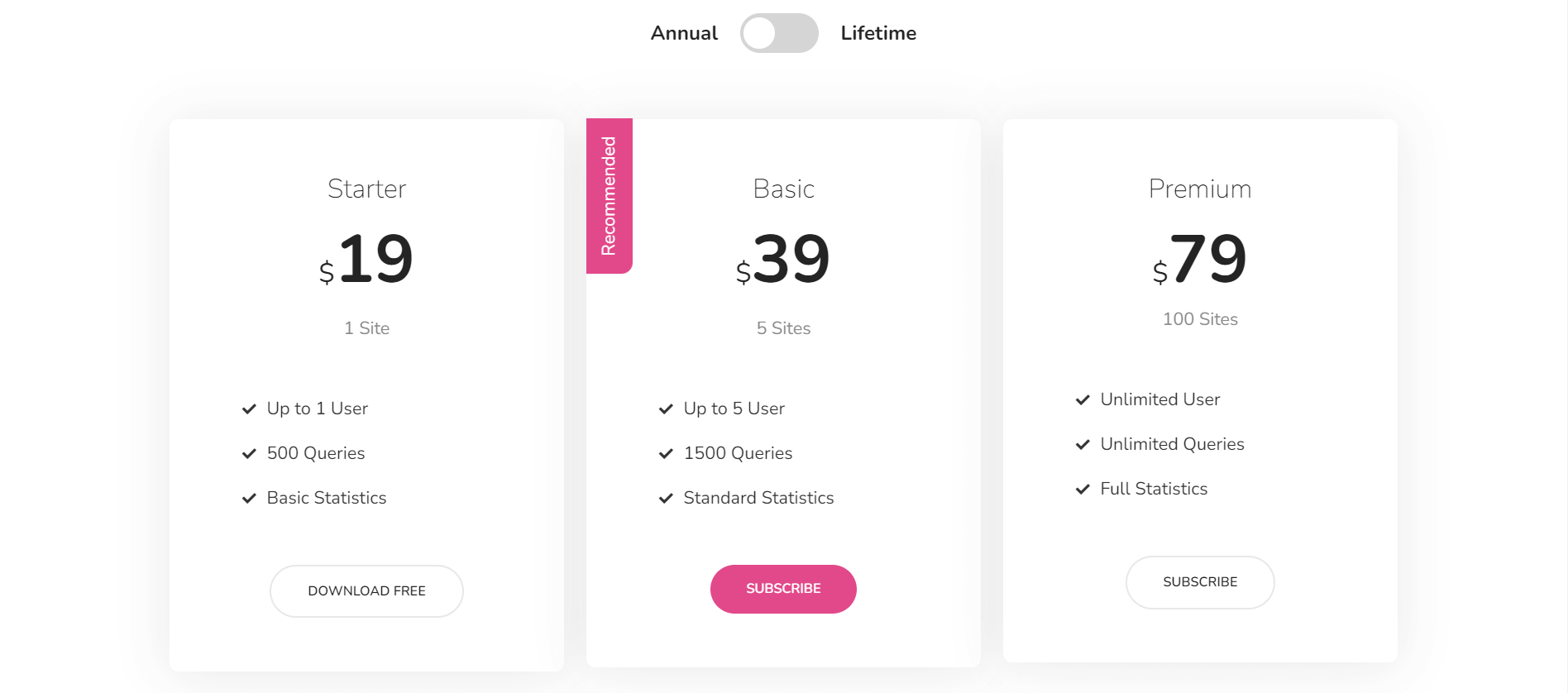
如果您是 IT 機構,您顯然會為您的軟件和服務制定單獨的定價計劃。 使用內容切換器小部件,您可以在一個地方顯示這些計劃。

在一頁中顯示免費和高級功能
假設您的主題和插件有免費和高級版本。 您可能希望通過多個列表在您的網站上發布它們。 但是內容切換器可以將它們分組到一個地方並節省您的頁面空間。 您可以按照相同的流程顯示電子商務產品的折扣。

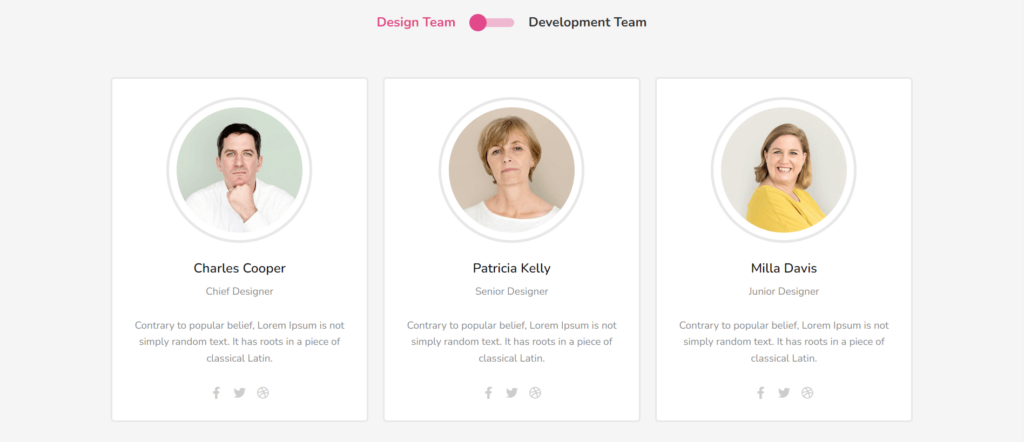
展示你的才華橫溢的團隊
您不再需要創建一個專門的頁面來顯示您的團隊推薦。 如果您有內容切換器,則可以在同一原始文件上顯示大量推薦。 您甚至可以以同樣的方式展示您的電子商務產品評論。

如何設置快樂插件內容切換器小部件
您只需幾分鐘即可在您的網站上設置 Happy Addons 的內容切換器小部件。 但是開始設置有兩個先決條件。
先決條件
- 元素(免費)
- 快樂插件(免費)
確保這些插件安裝在您的網站上。 如果一切正常,請查看下面說明的過程。
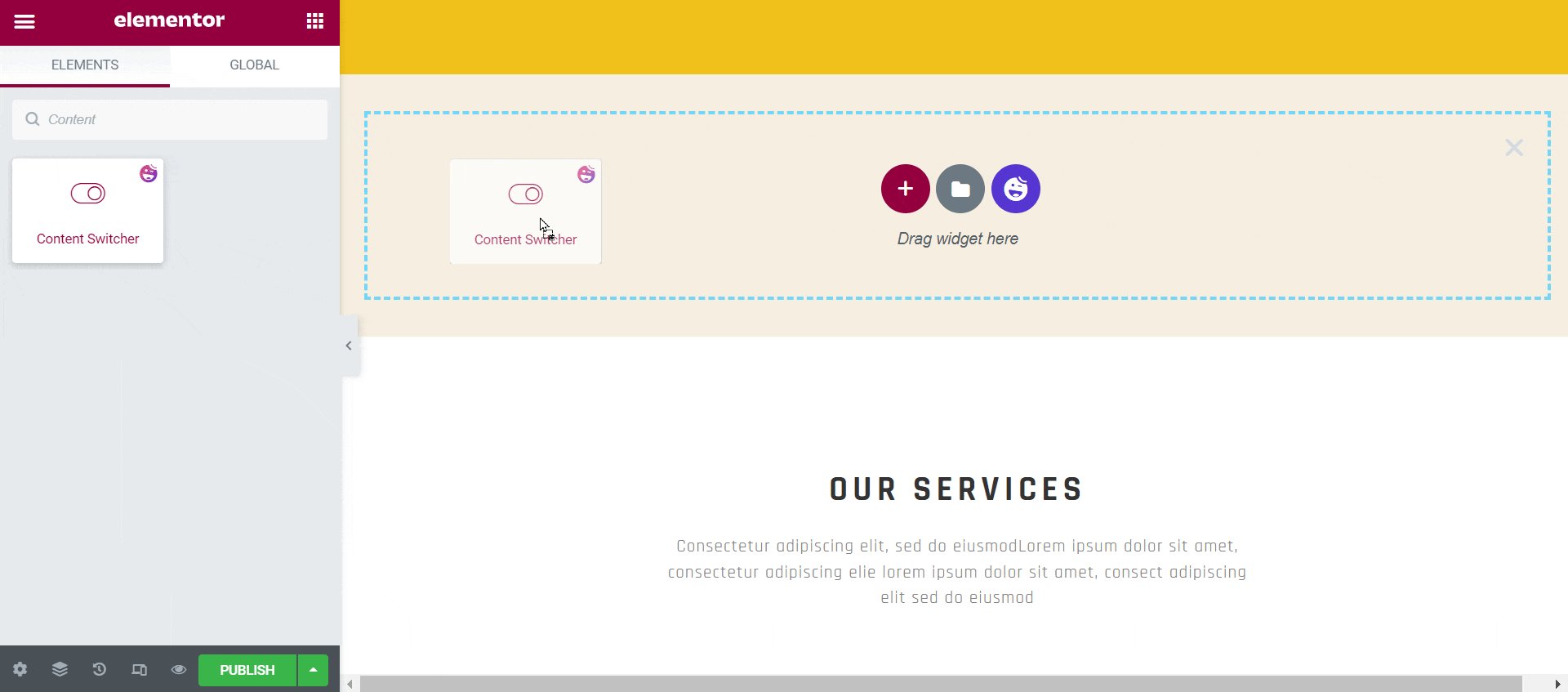
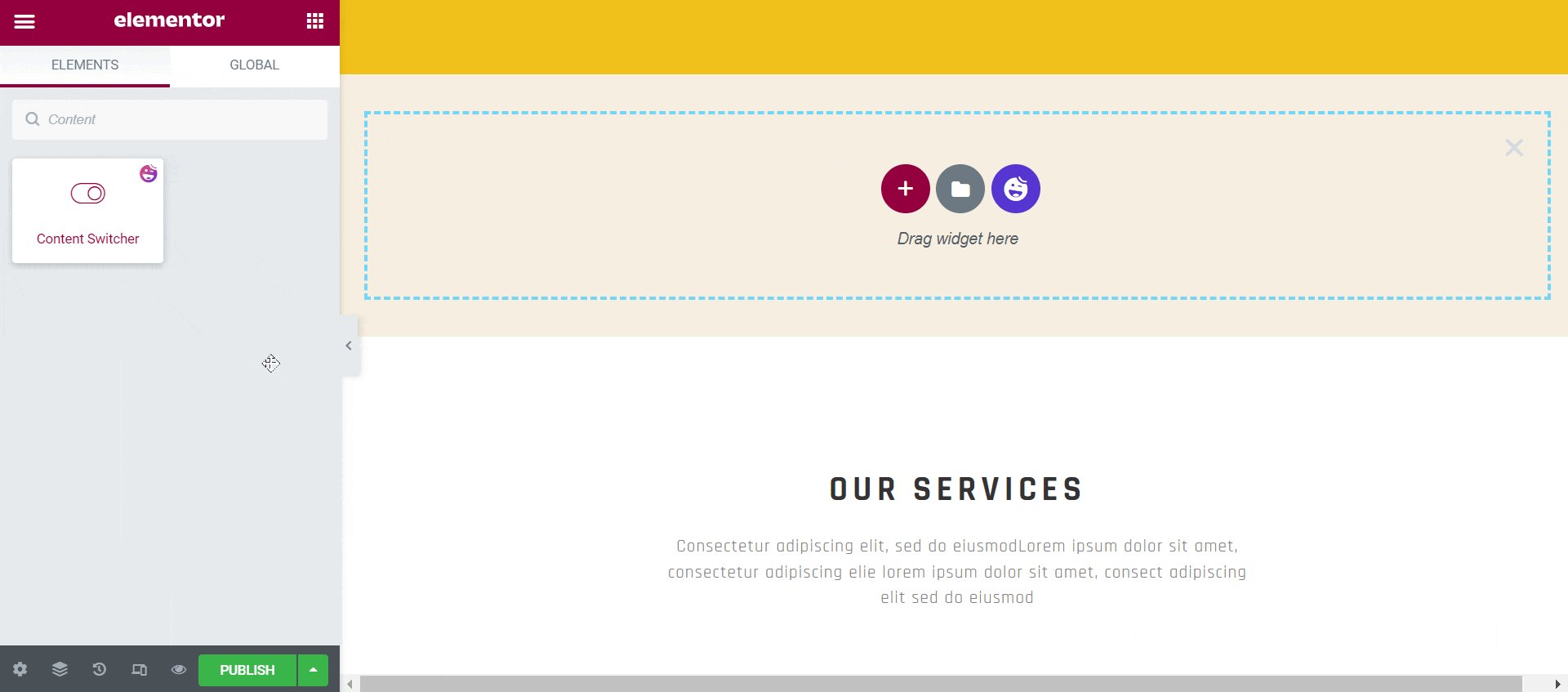
步驟 01:拖放內容切換器小部件
在 Elementor 搜索欄上鍵入內容切換器。 它將向您顯示內容切換器小部件。 將其拖放到所選區域中。

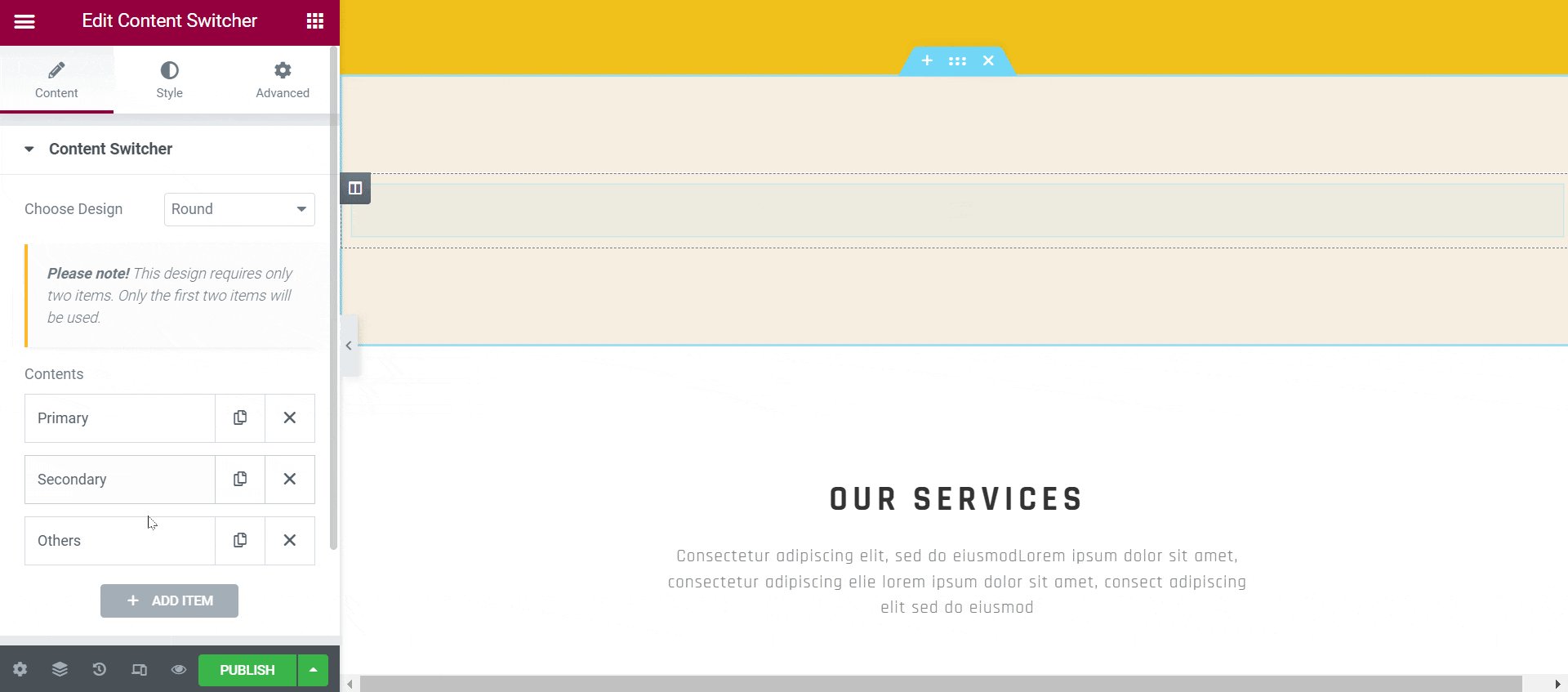
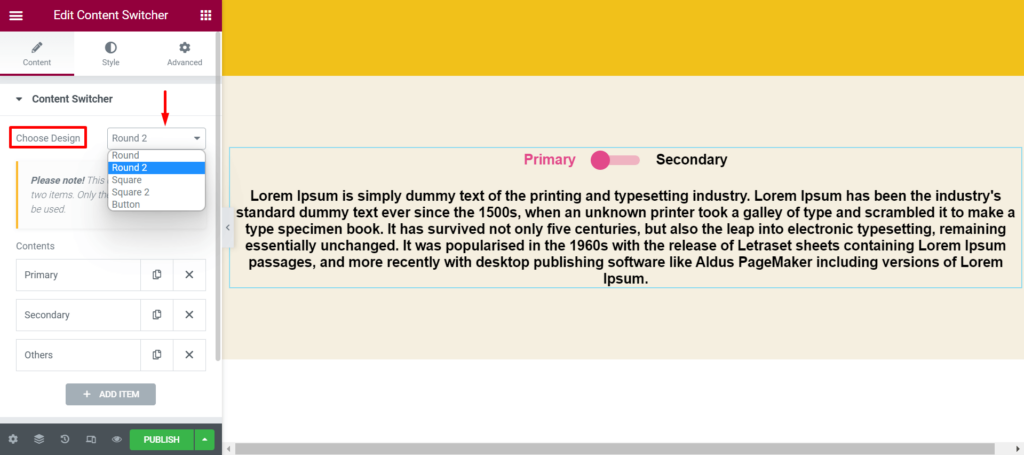
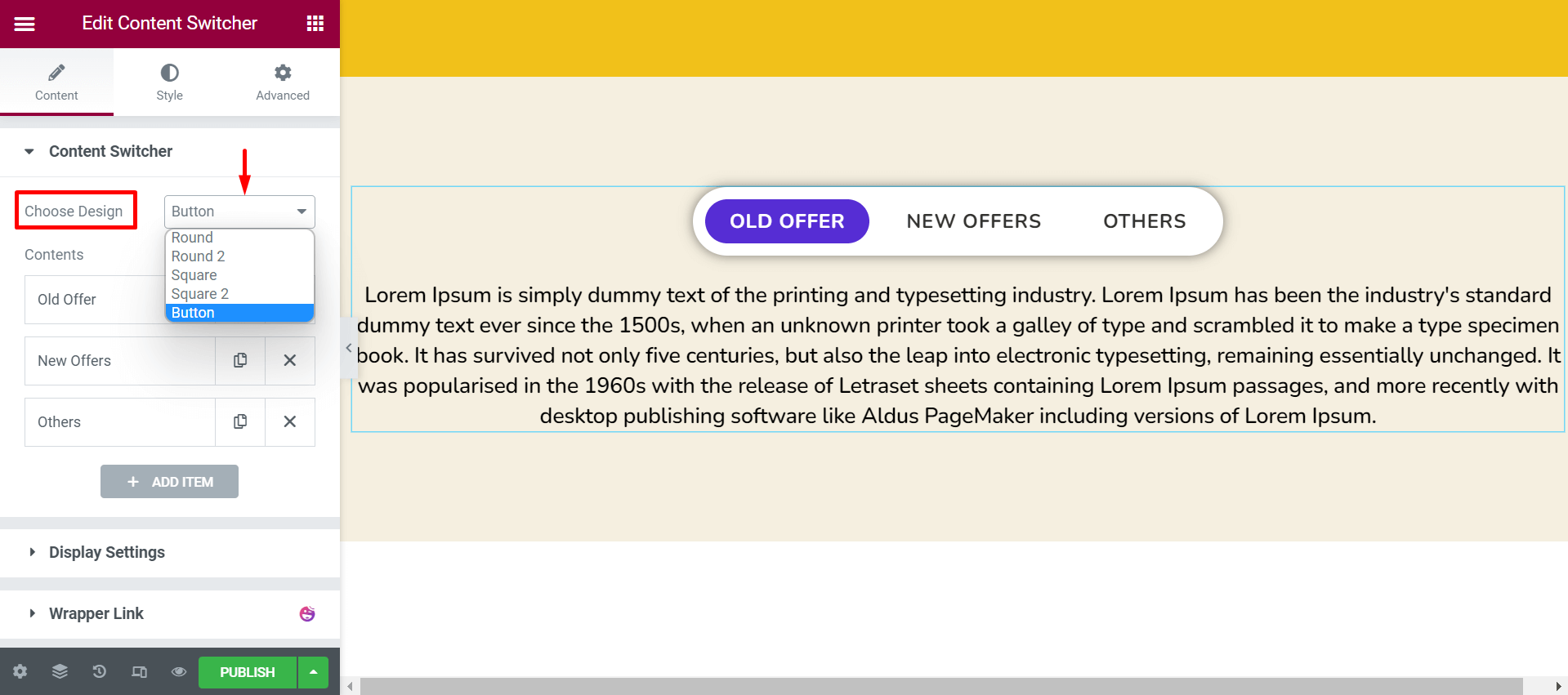
將此小部件添加到所選區域後,內容切換器將自動在左側展開。 在那裡你可以看到選擇設計選項。 您的切換圖標有五種設計可供選擇。 選擇你喜歡的那個。

步驟 02:自定義內容項
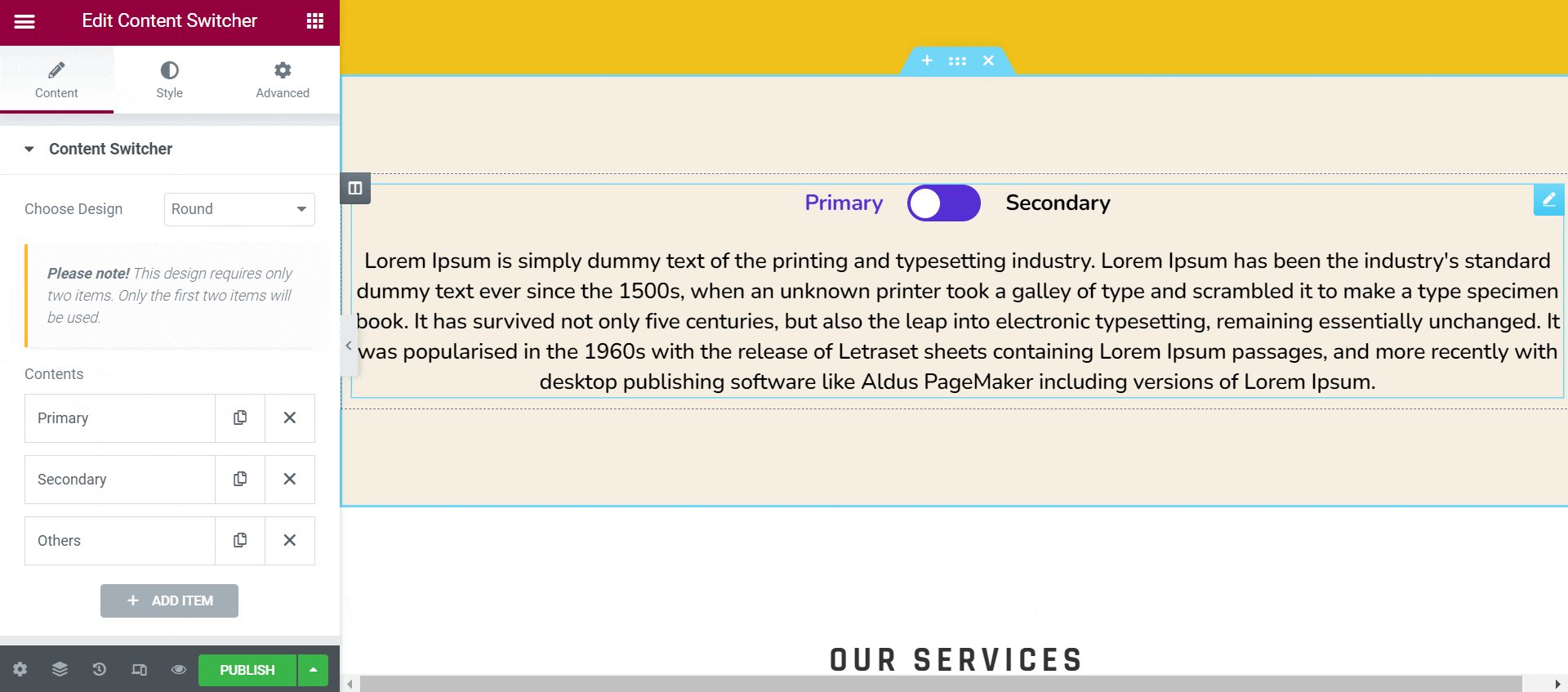
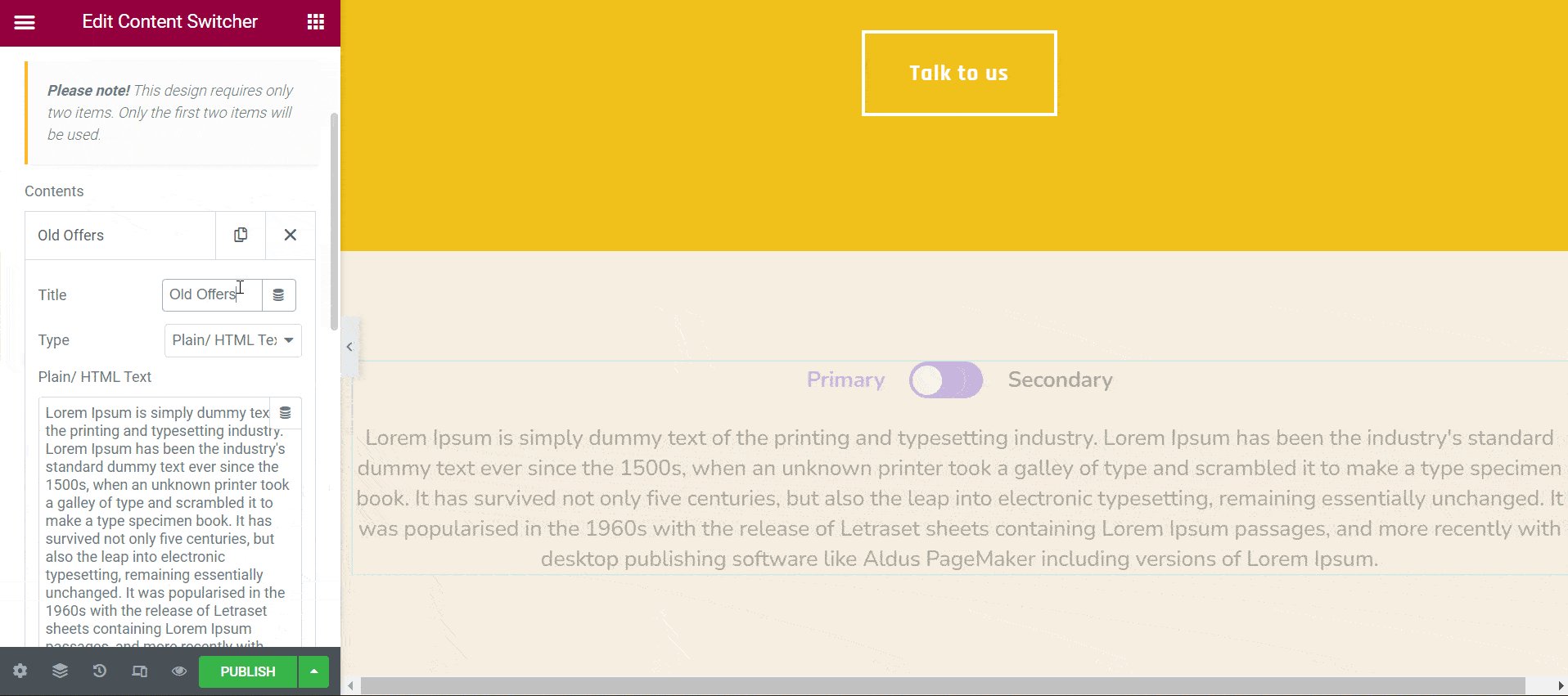
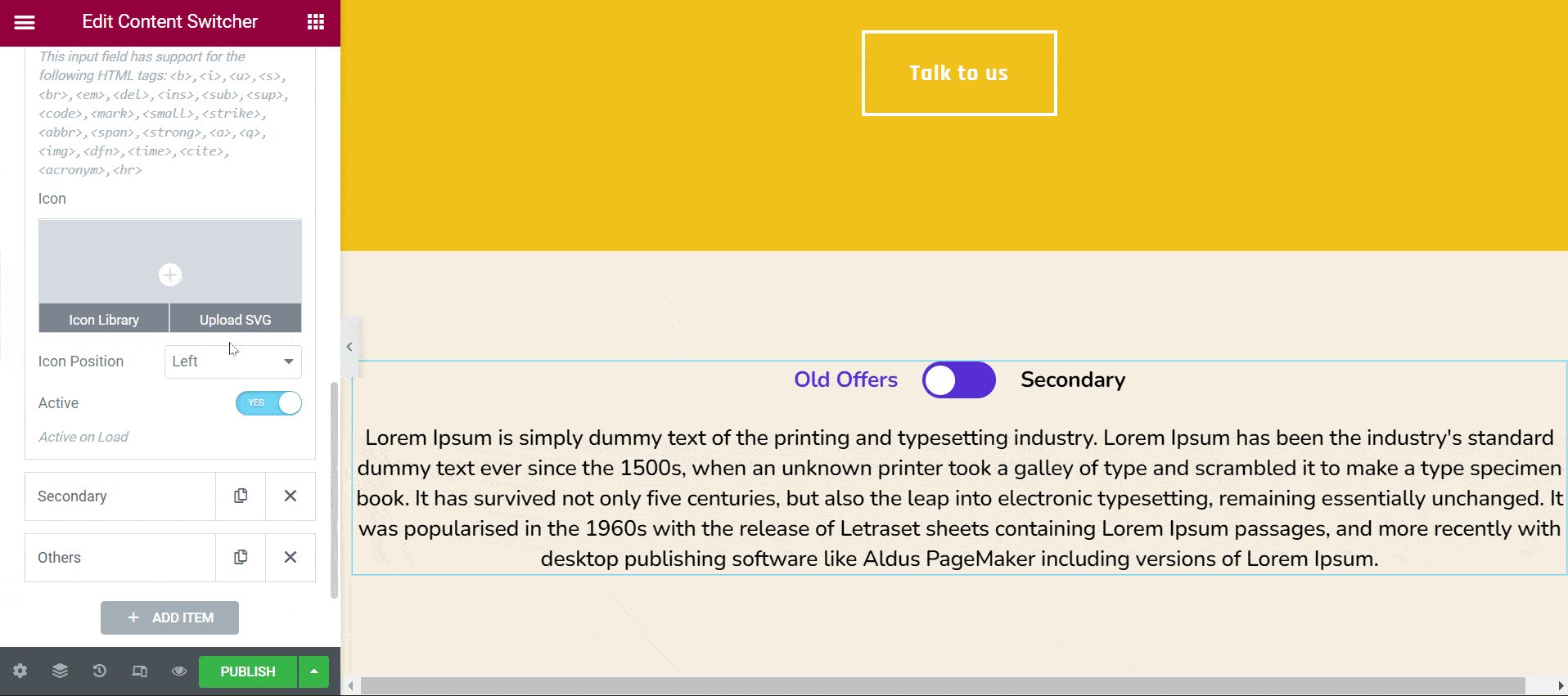
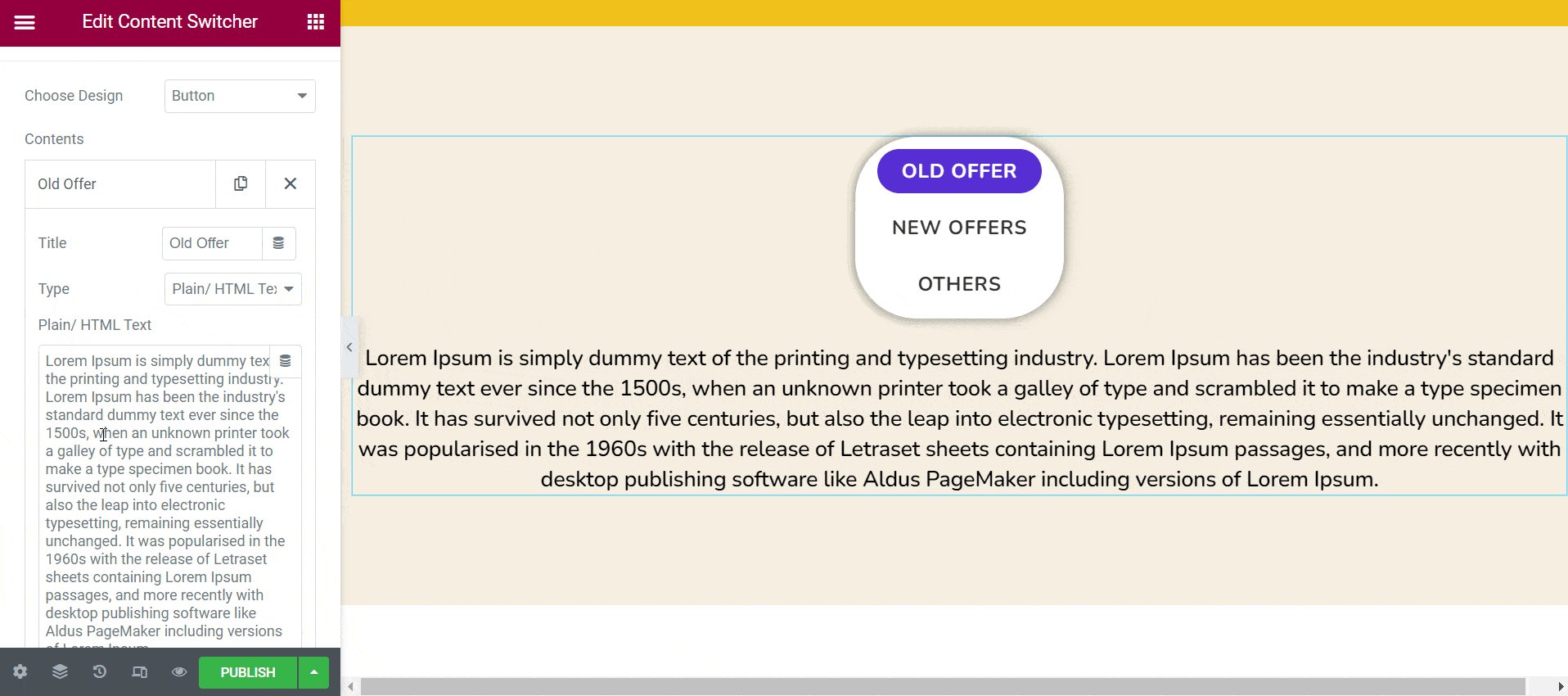
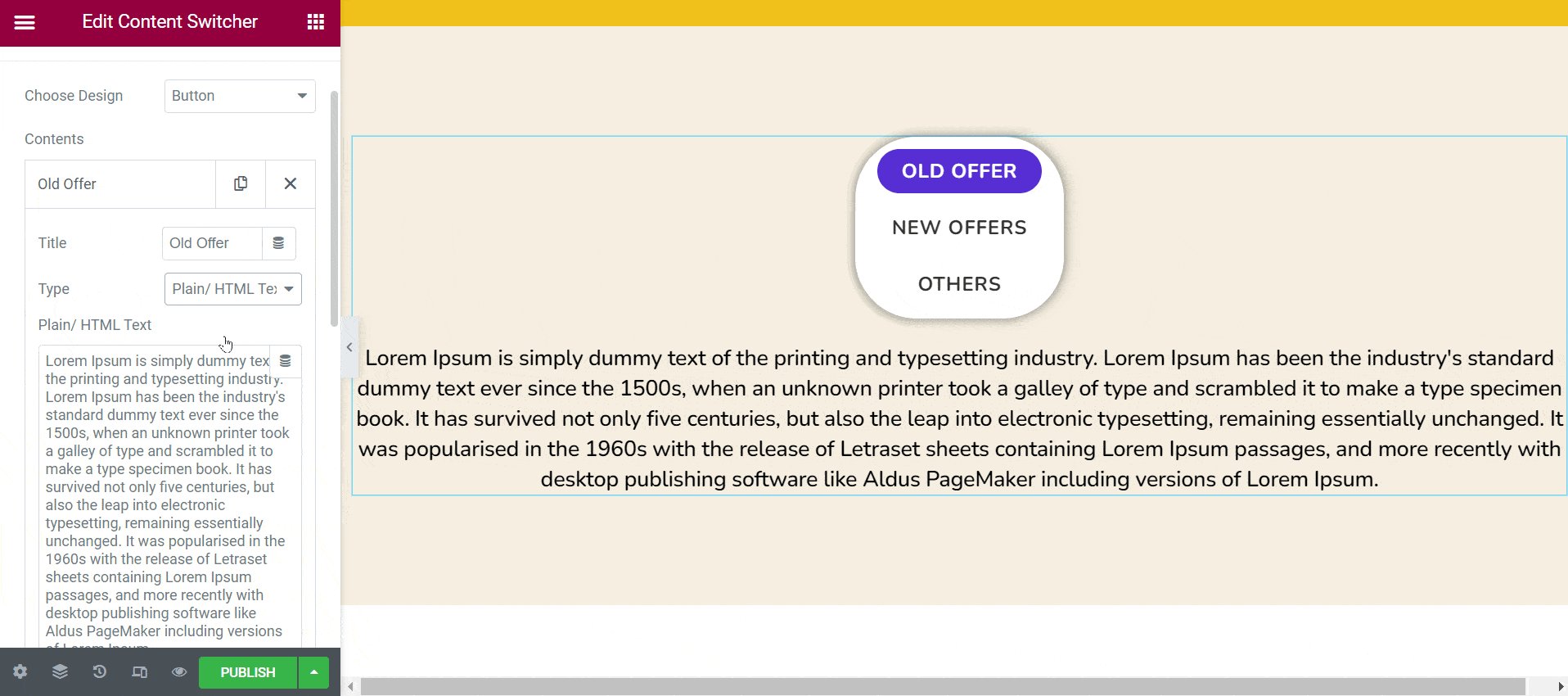
在內容選項中,您可以編輯標題、選擇內容類型、更改圖標、移動其位置並激活它。 下面的 GIF 展示瞭如何完成所有這些操作。

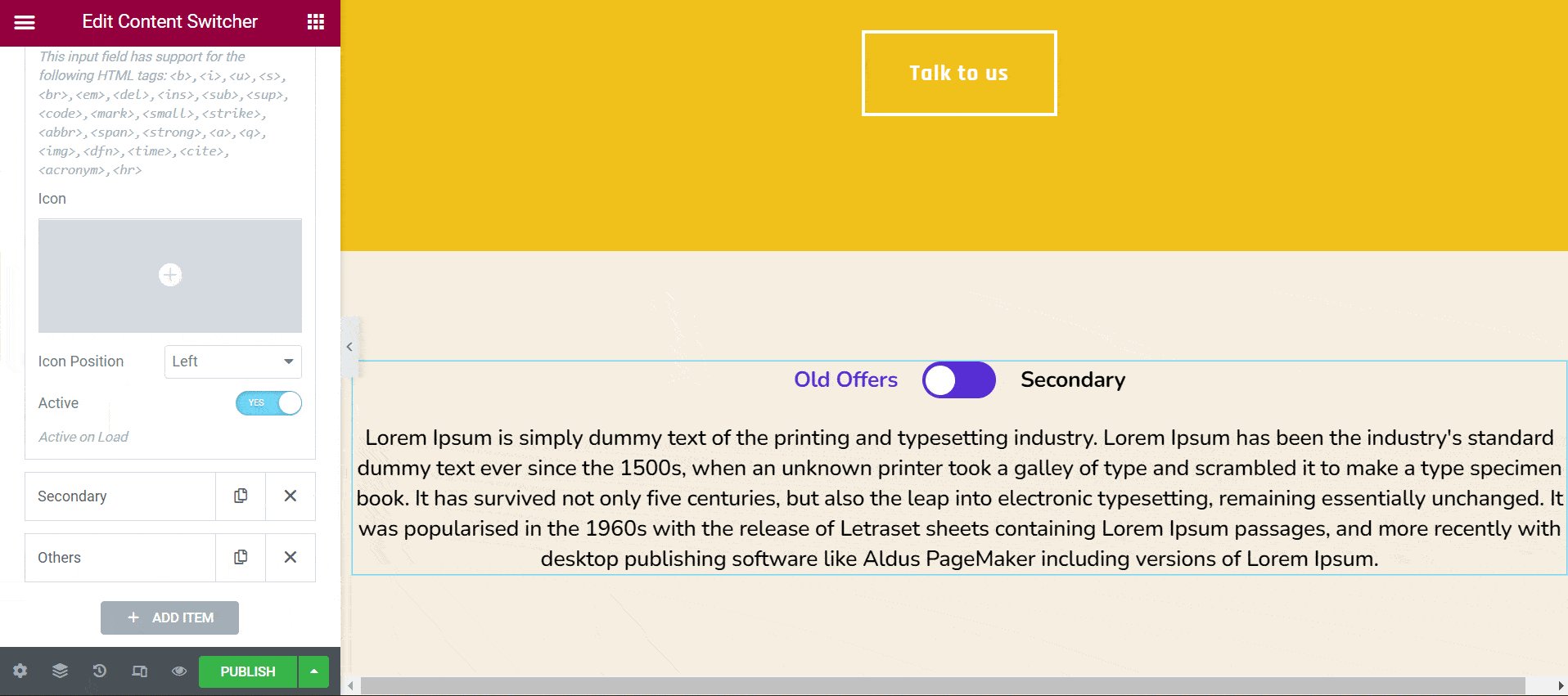
同理,可以編輯第二個內容部分。 您可以在內容切換器中增加內容部分的數量。 為此,您必須選擇按鈕設計。 您將看到一個新部分已自動添加,其中切換圖標命名為其他。

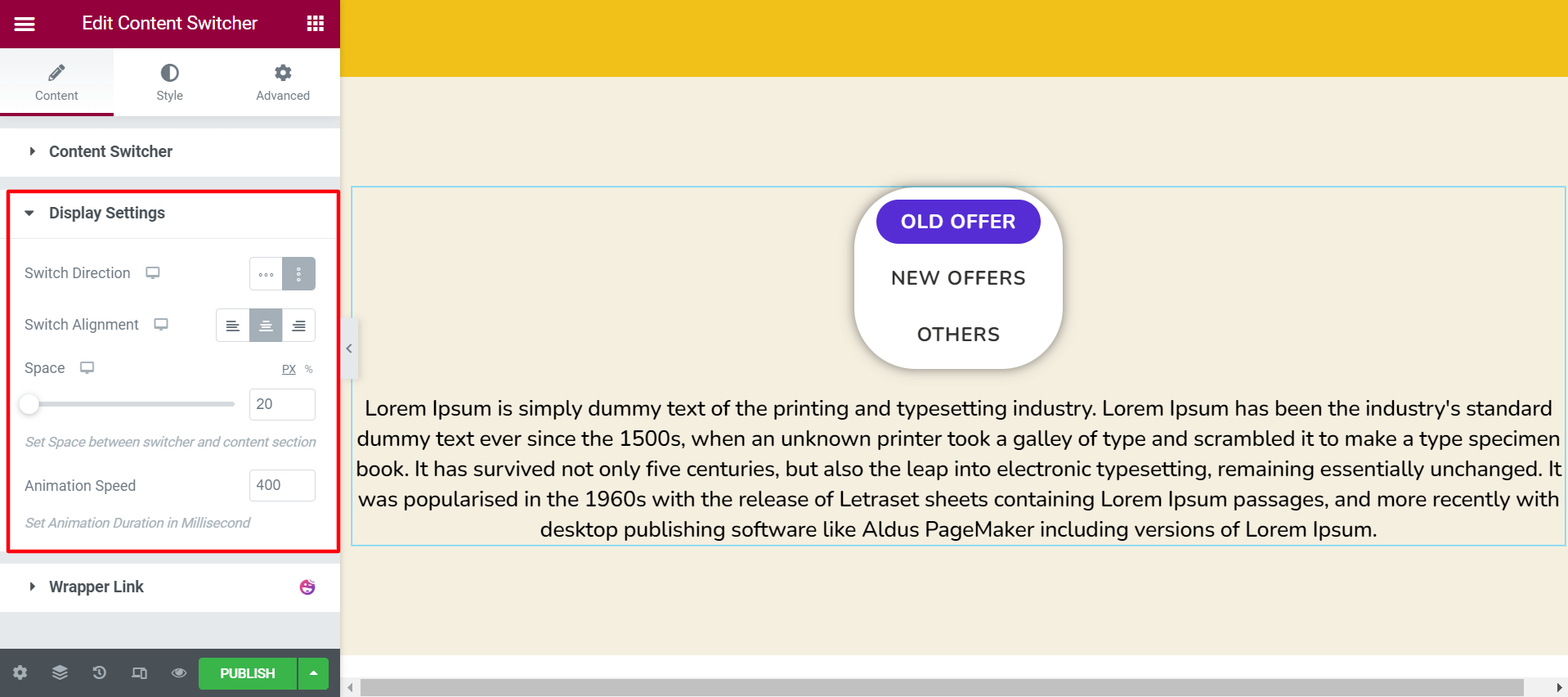
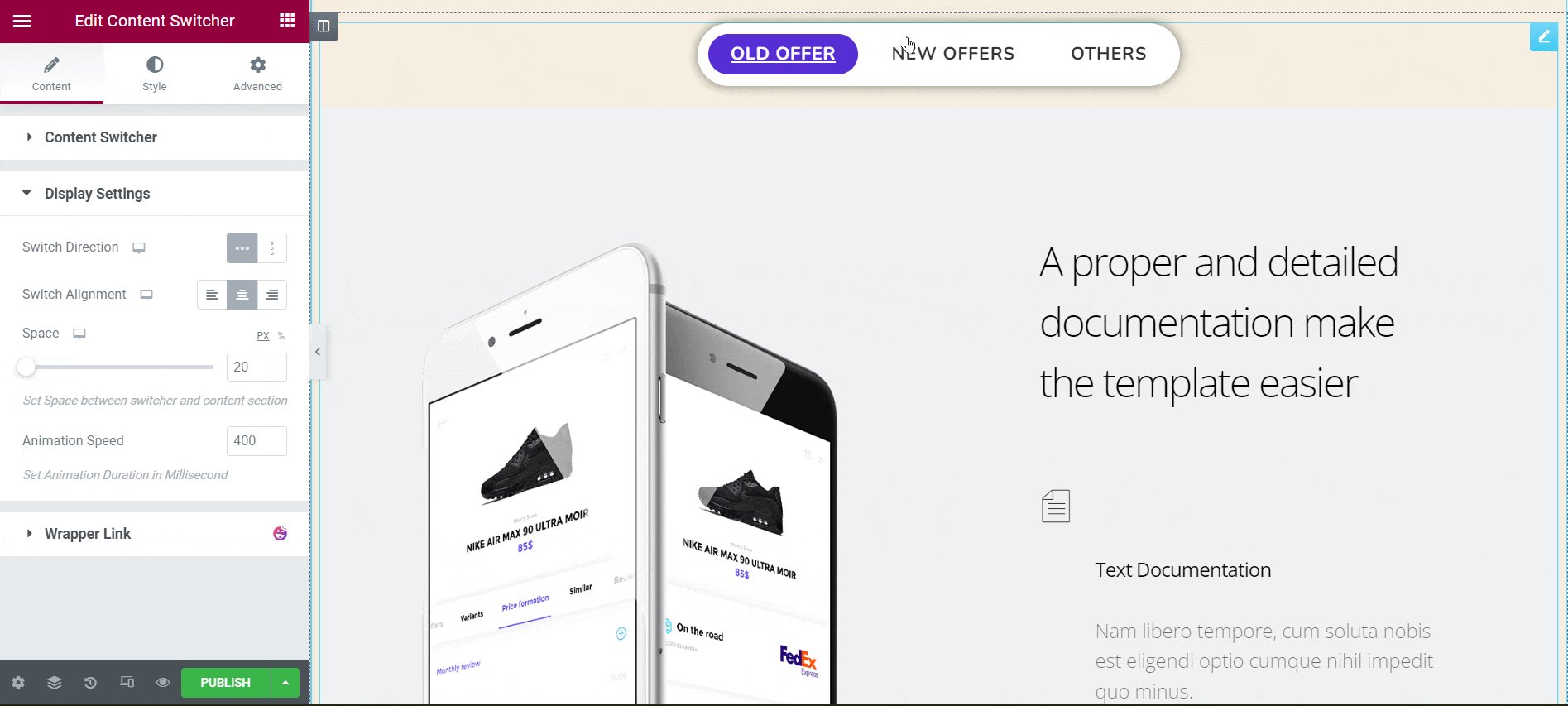
步驟 03:配置顯示設置
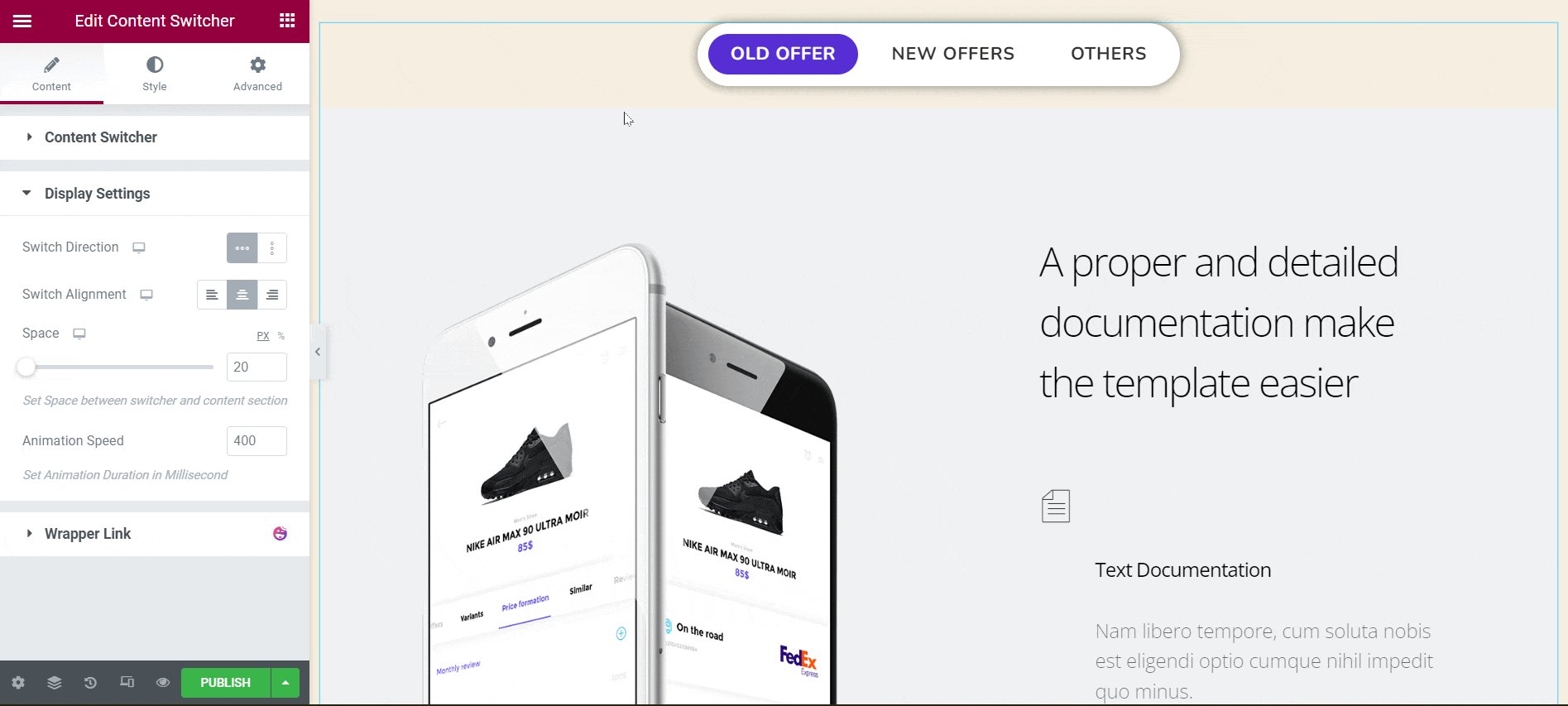
在內容切換器旁邊,您將獲得顯示設置選項。 您可以更改內容呈現的方向、對齊方式、空間和動畫速度。 看看下面的圖片。 我們為內容開關啟用了垂直方向。


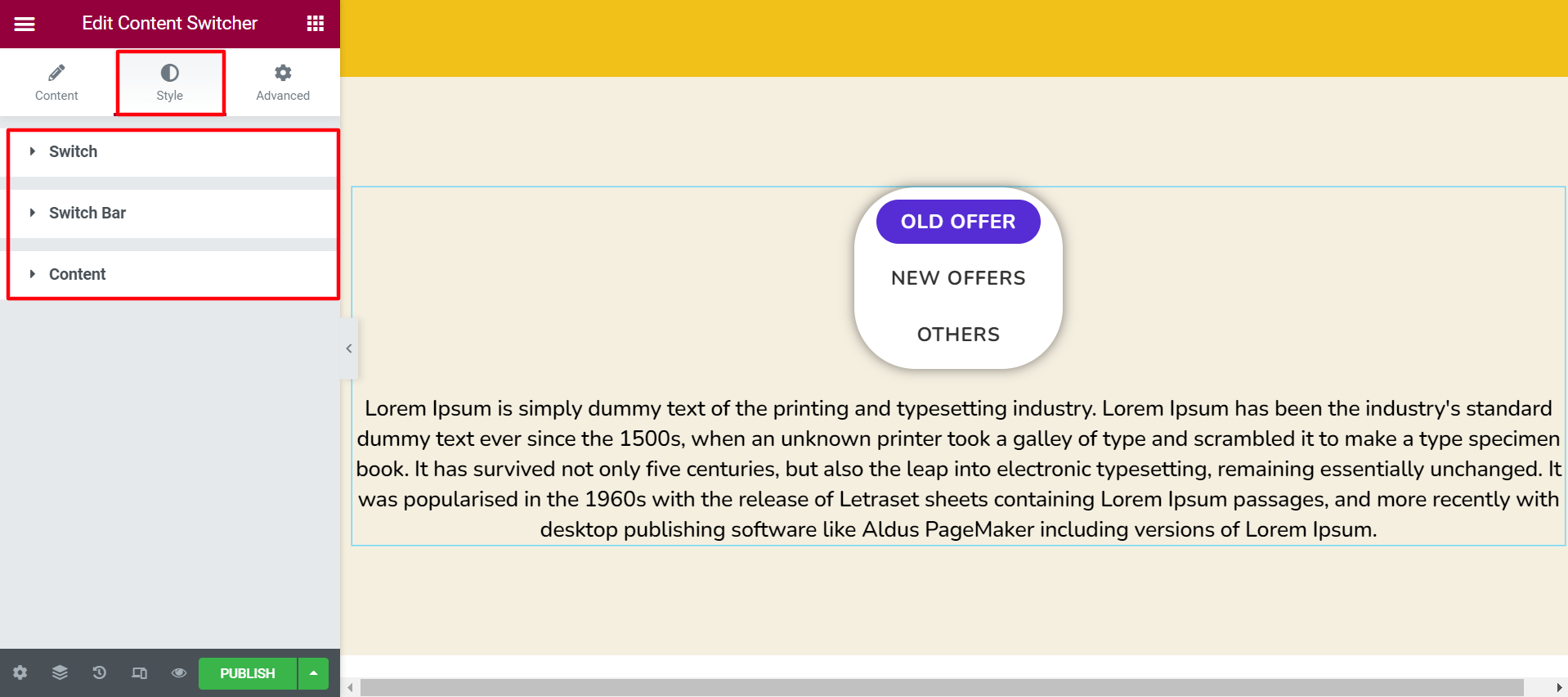
步驟 04:自定義樣式選項
來到風格部分。 在那裡,您將獲得另外三個選項。 使用它們,您可以更改排版、標題顏色、圖標顏色、背景顏色、部分填充和內容排版。 根據需要進行更改。

因此,您可以設置內容切換器小部件並為訪問者呈現內容。
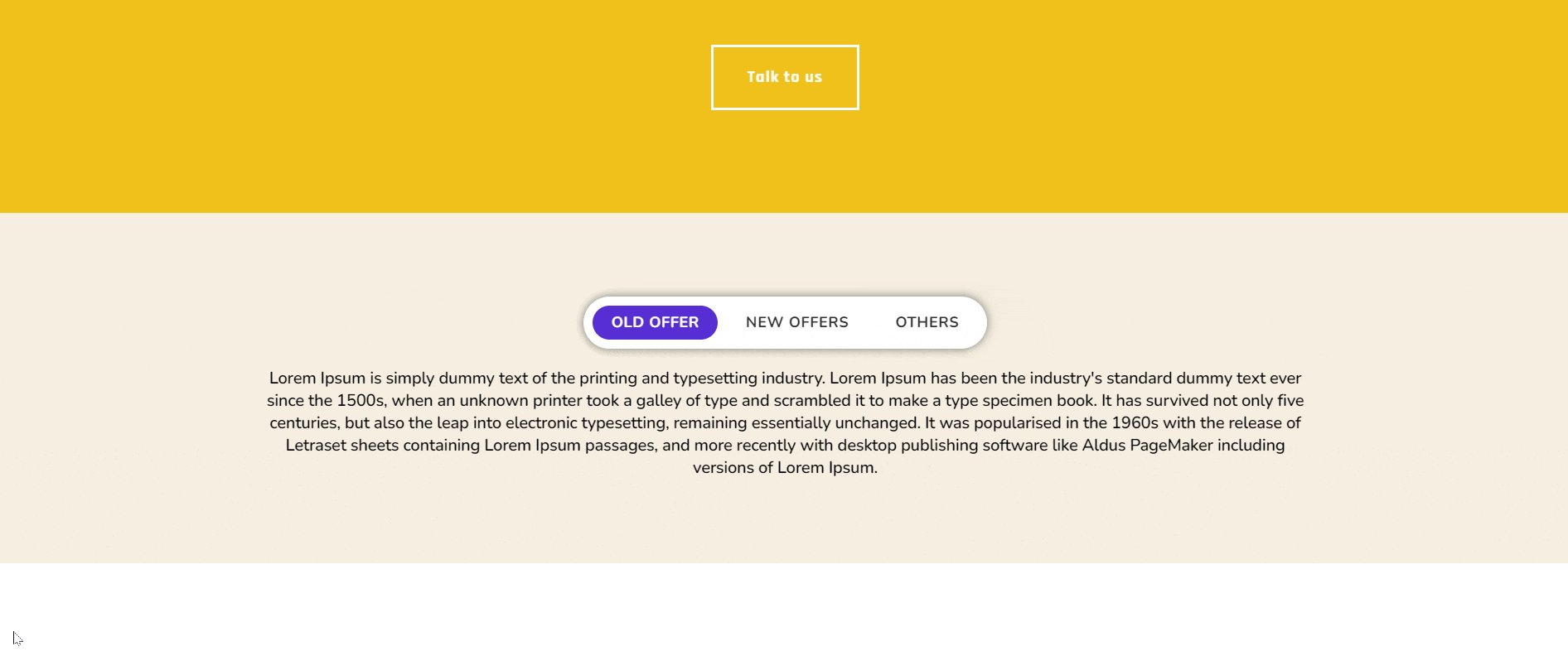
最終預覽
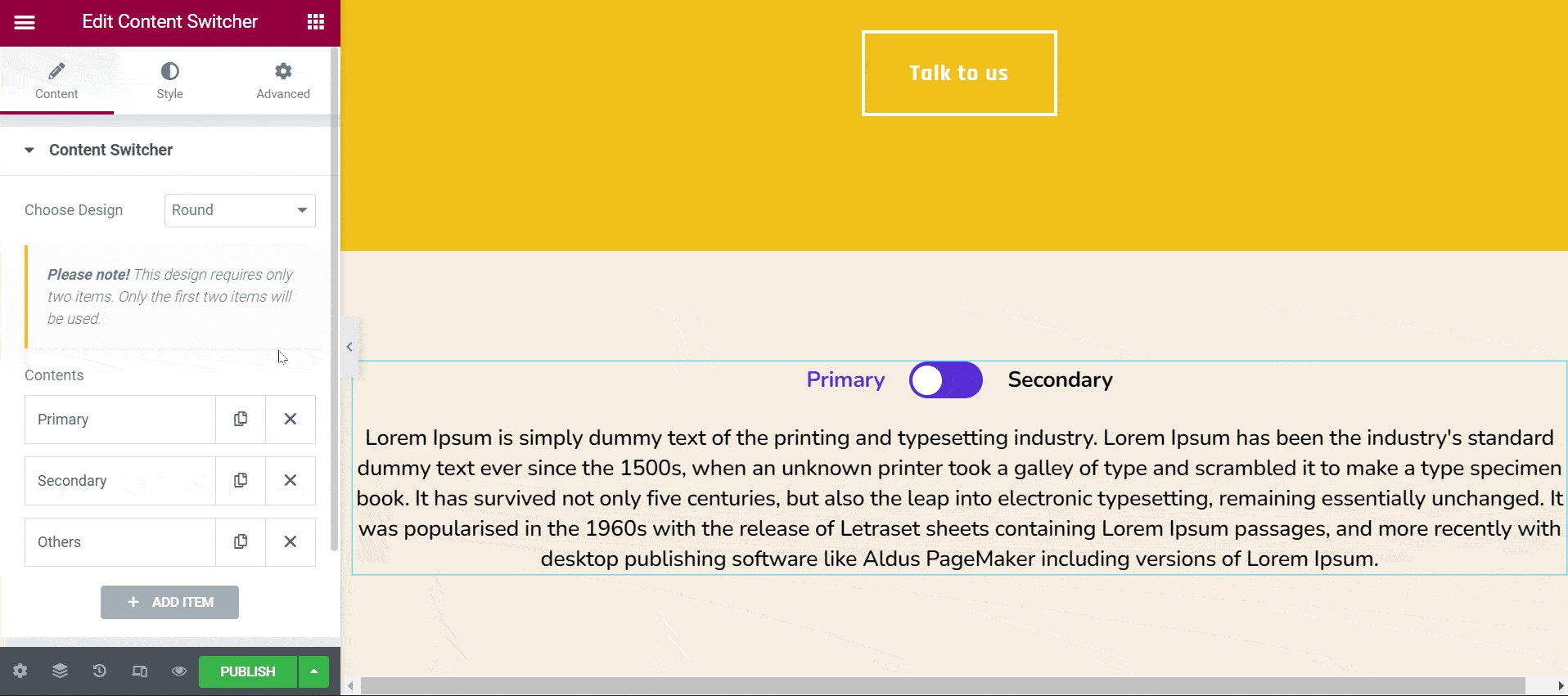
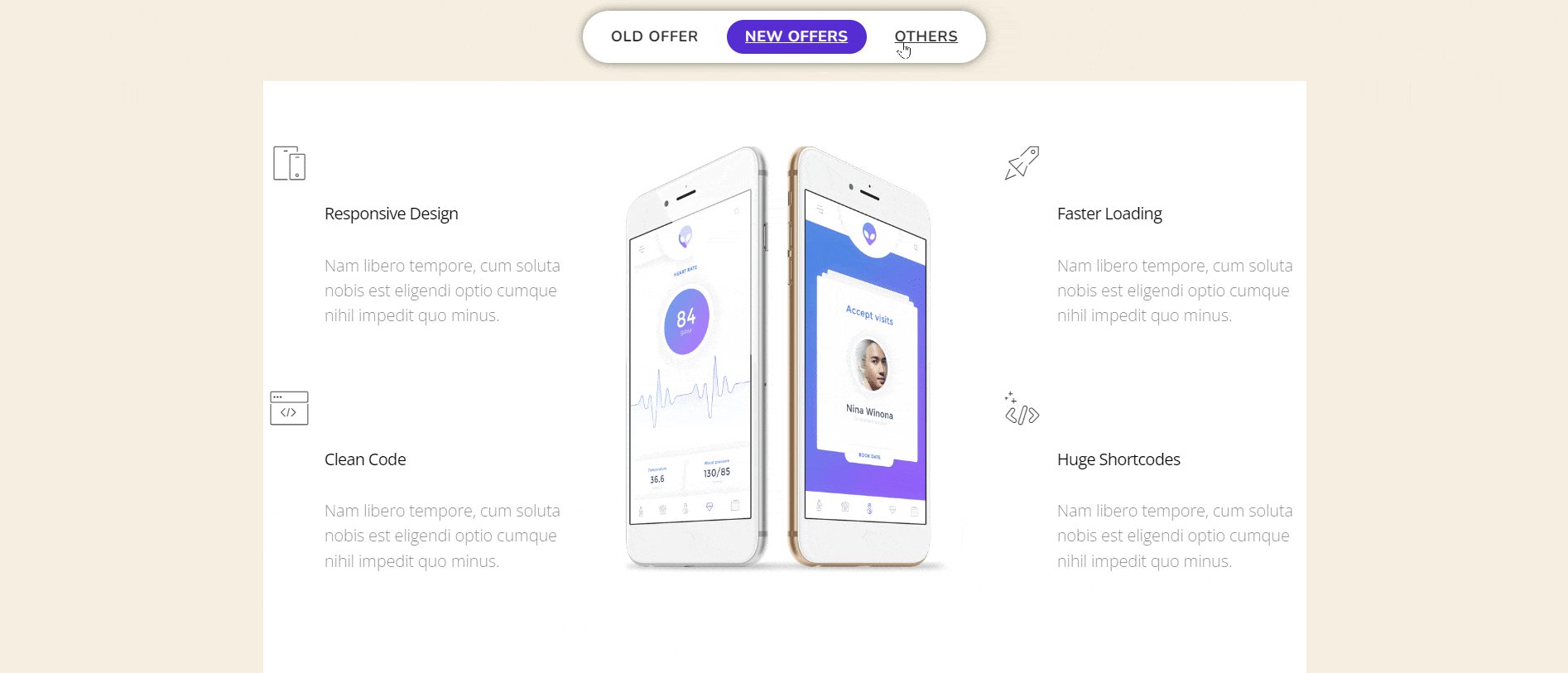
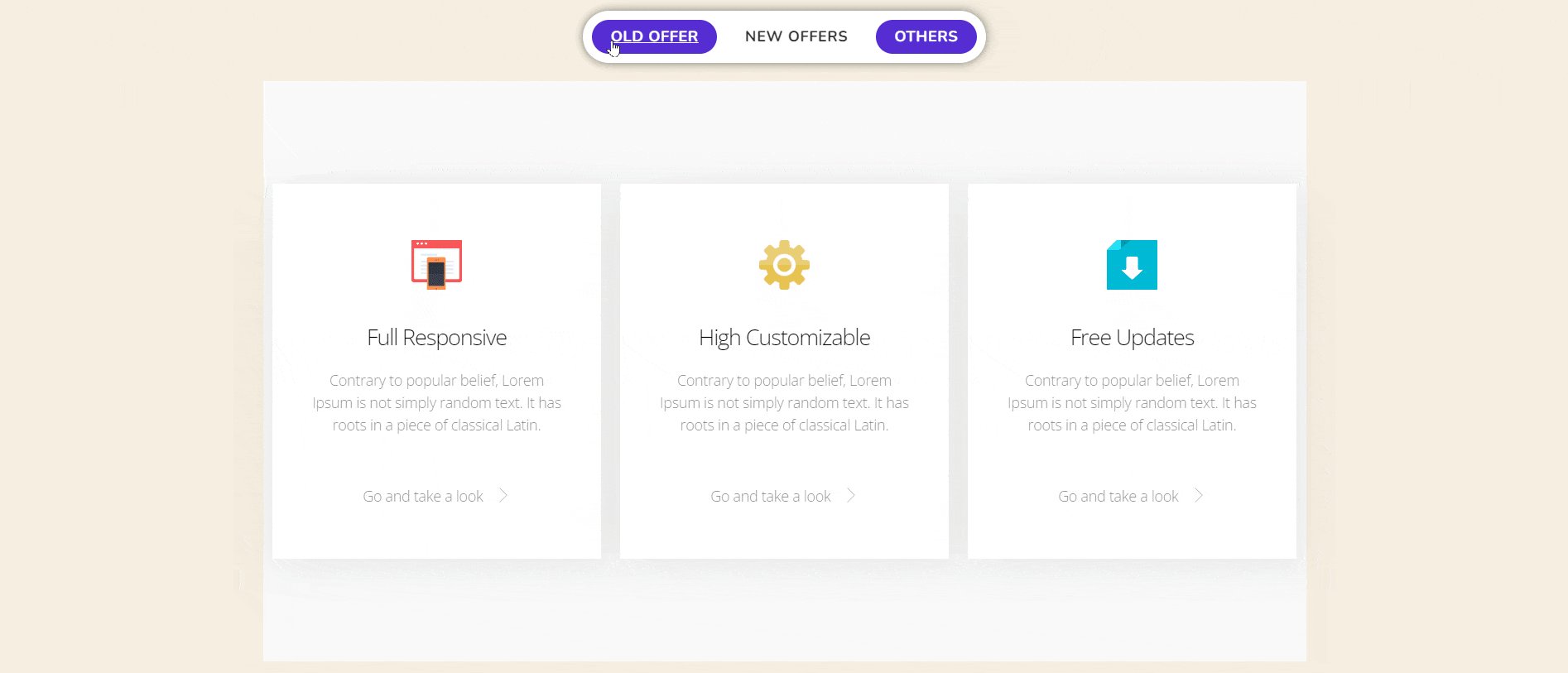
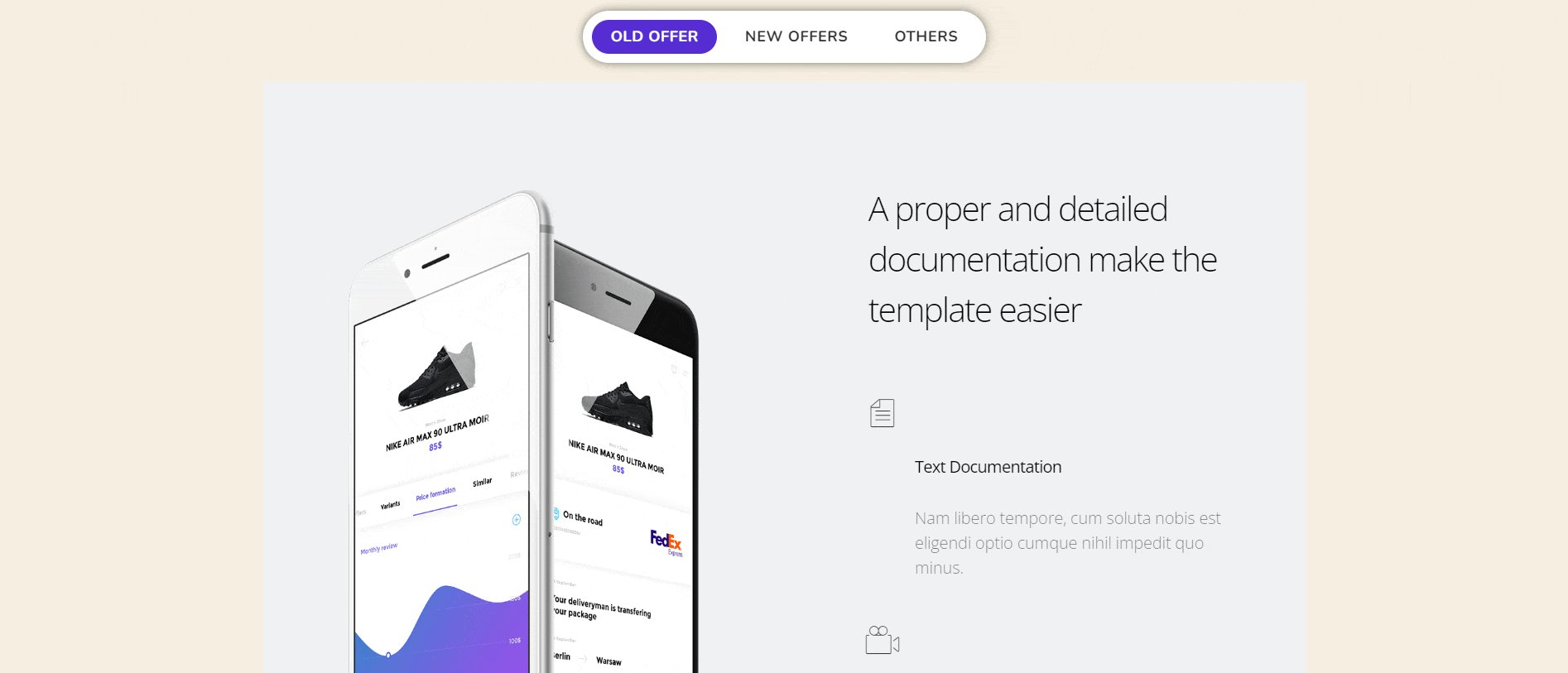
這是您將在前端或預覽選項中獲得的結果。

您可以查看有關 Happy Addons 的 Content Switcher 小部件的詳細文檔以了解更多信息。
加分項:如何使用內容切換器小部件將保存的模板添加為內容
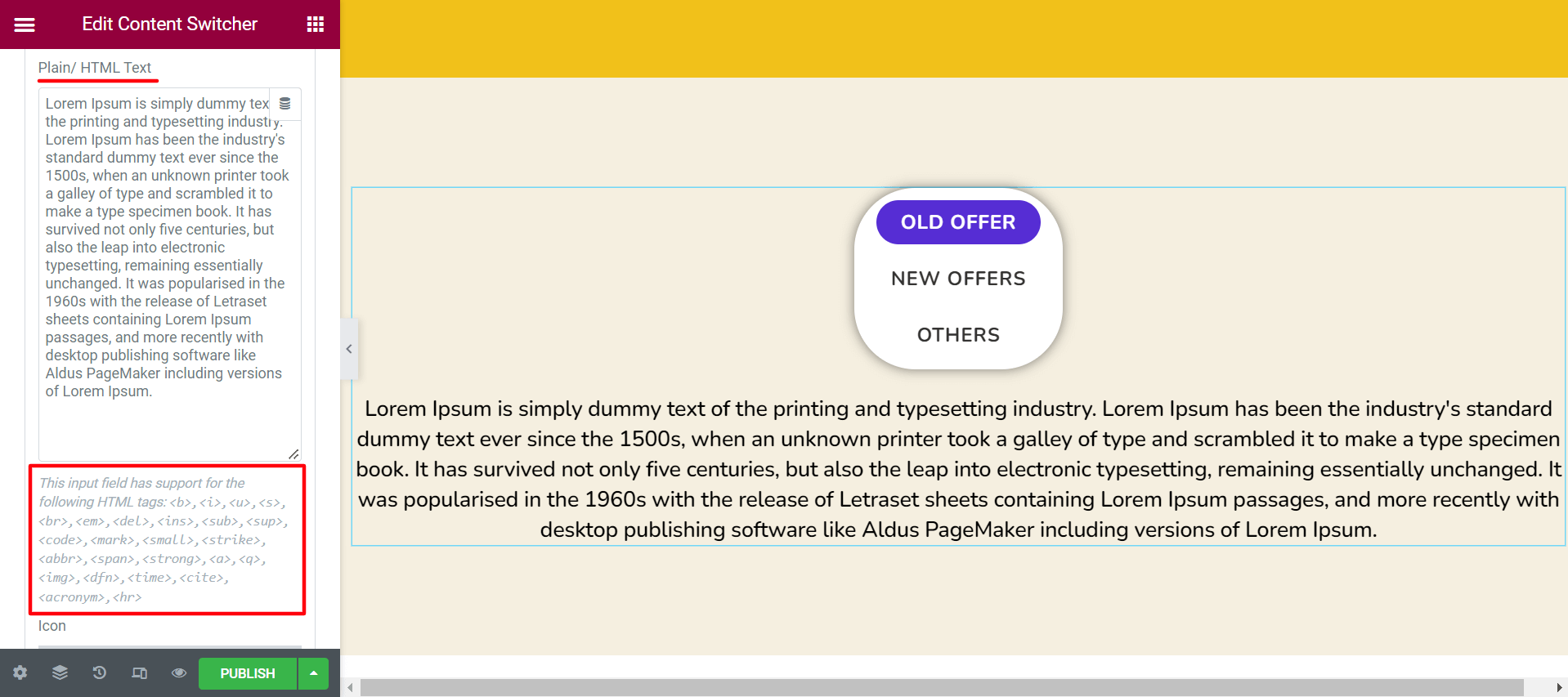
您可以使用“純/HTML 文本”選項添加帶有原始 HTML 的自定義內容設計。 但是在分階段執行代碼時需要非常小心。 否則您的頁面設計可能會中斷,或者您將面臨響應問題。

相反,您可以使用儀表板 > 模板 > 保存模板區域中保存的模板。 您還可以嘗試使用 Happy Addons 免費模板,將自定義內容即時插入切換器。 這將節省您的時間和勞動力。 您必須先將合適的模板保存為您的保存模板。
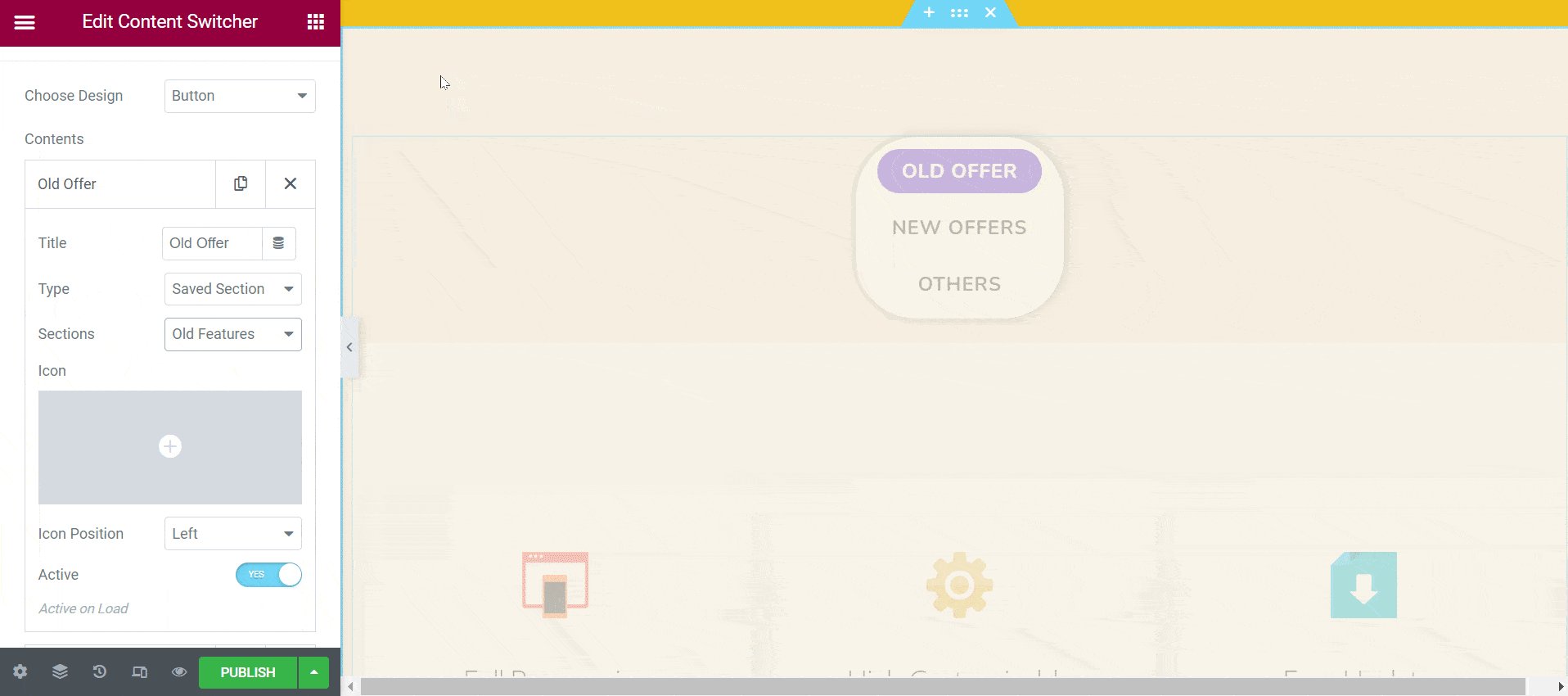
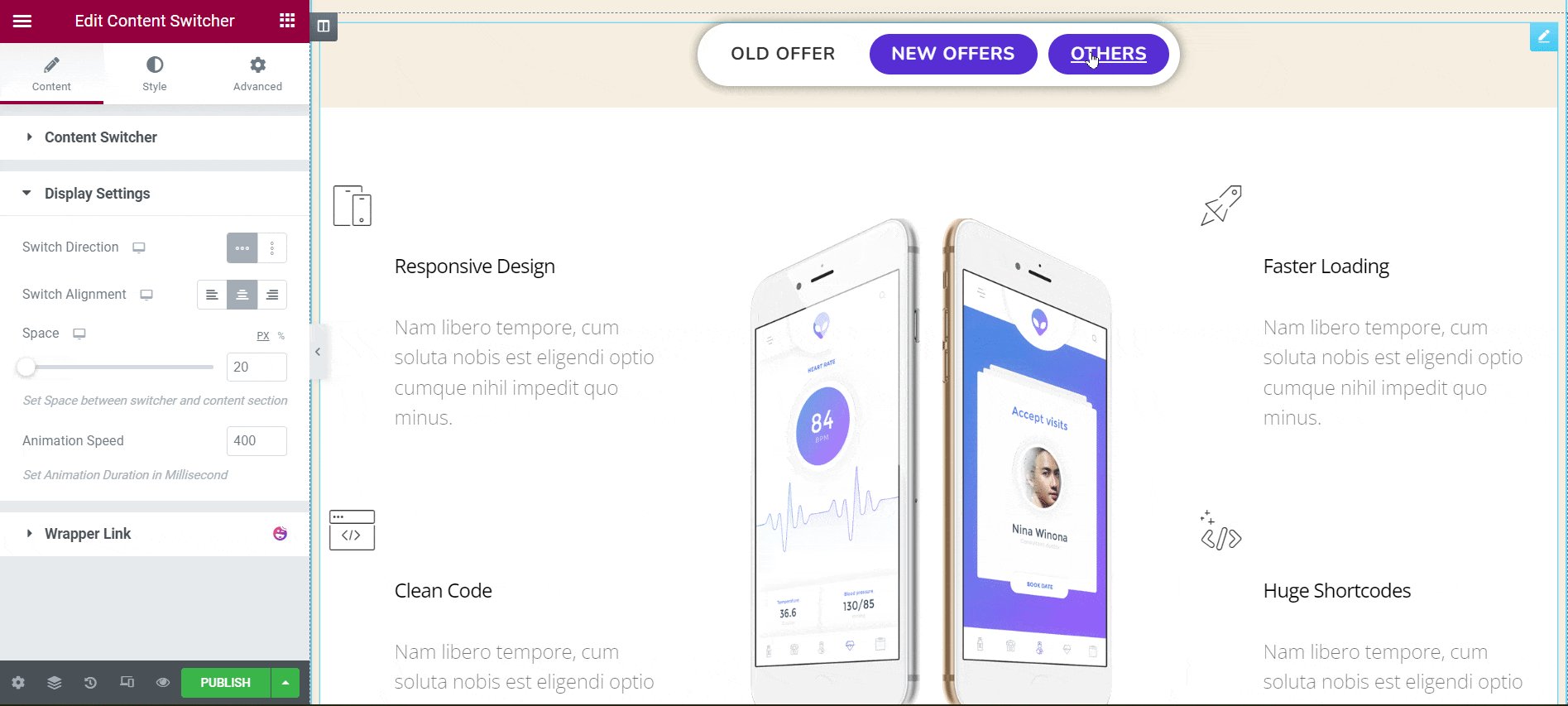
然後導航到Contents > Type > Saved section 。 然後,從Sections中選擇您想要的模板。

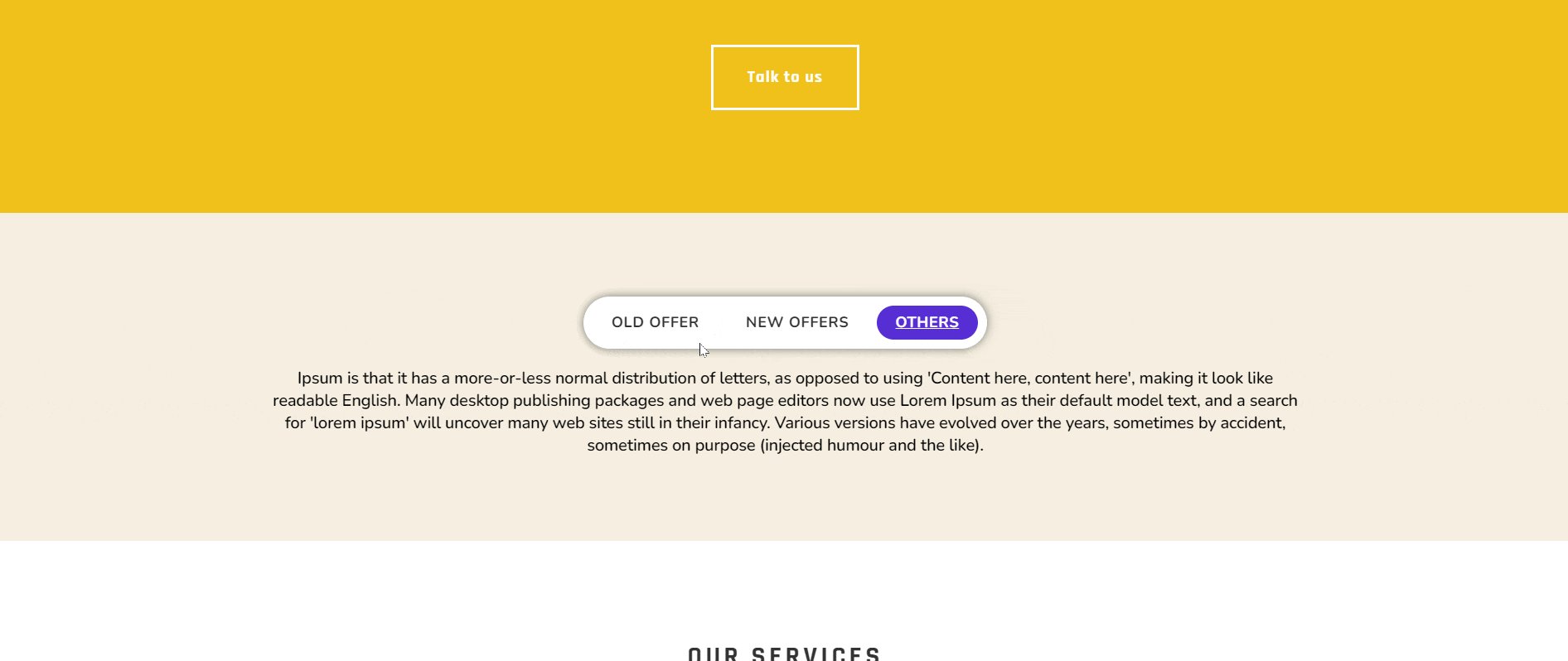
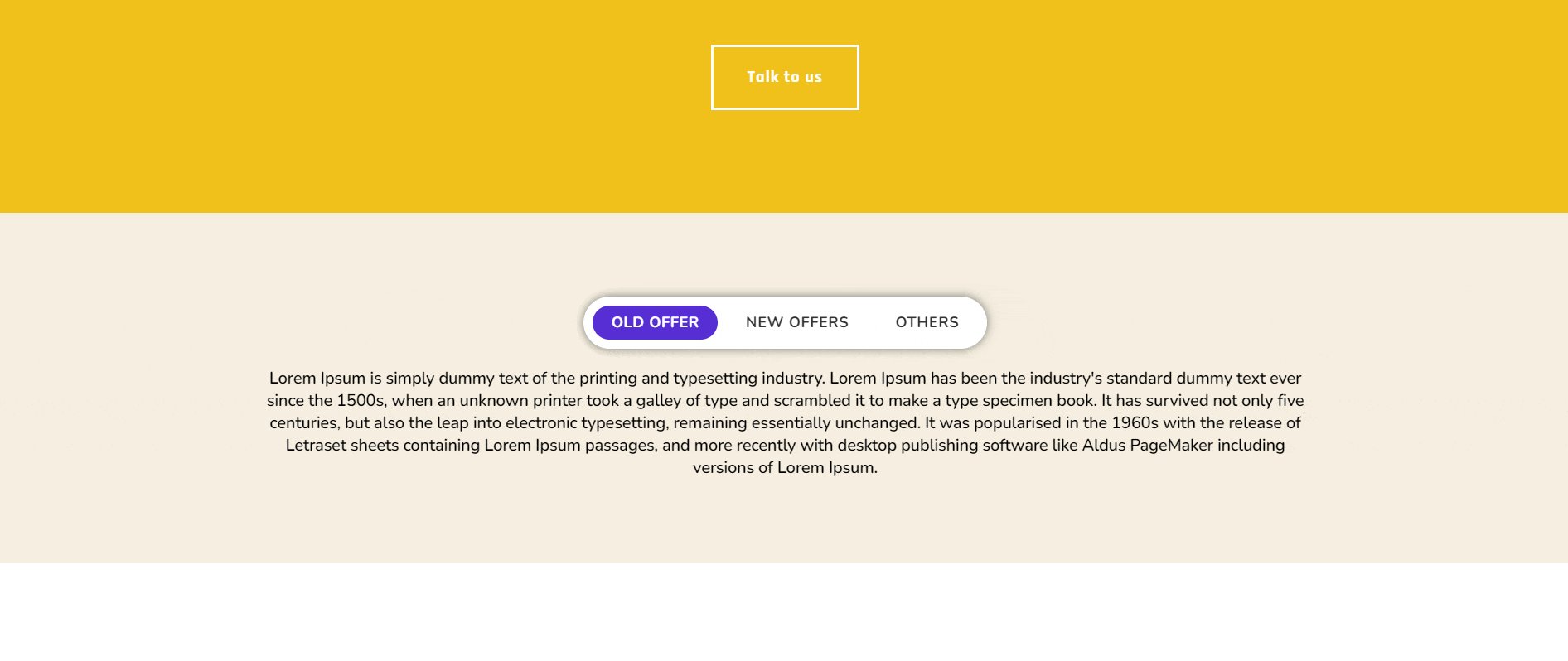
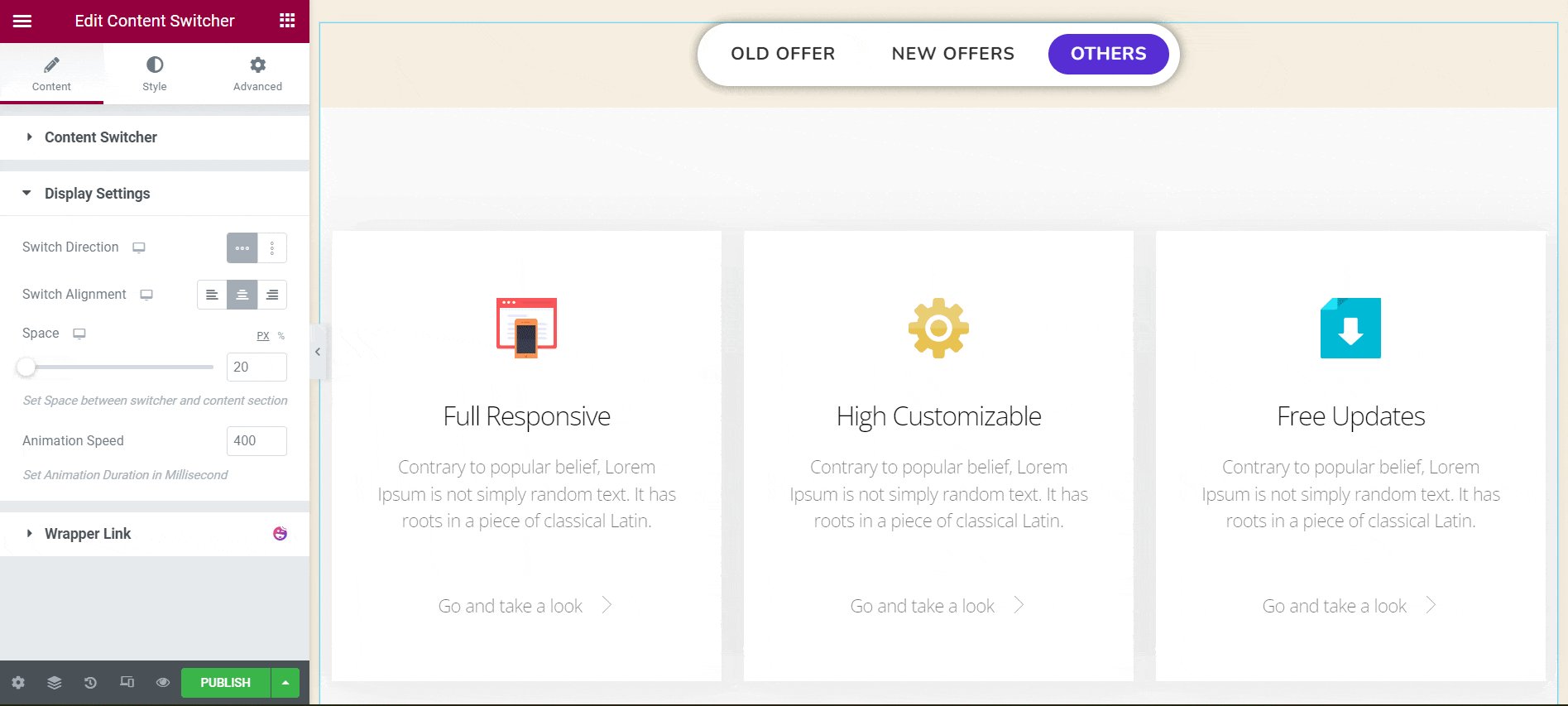
以同樣的方式,將模板添加到您的其他內容部分。 我們啟用了內容切換器的水平方向。 然後,將新模板添加到其他選項。

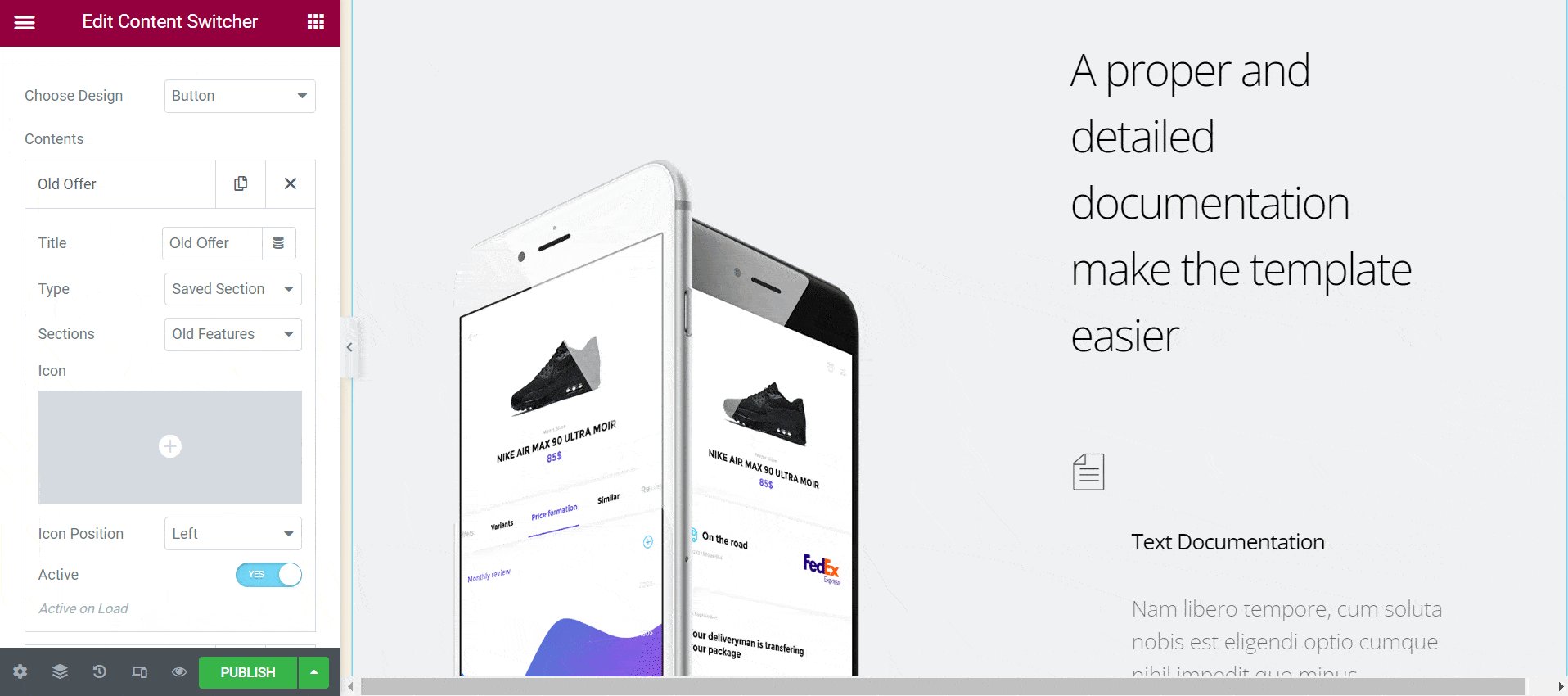
現在,您可以使用您擁有的信息在這些模板上編輯文本和圖像。
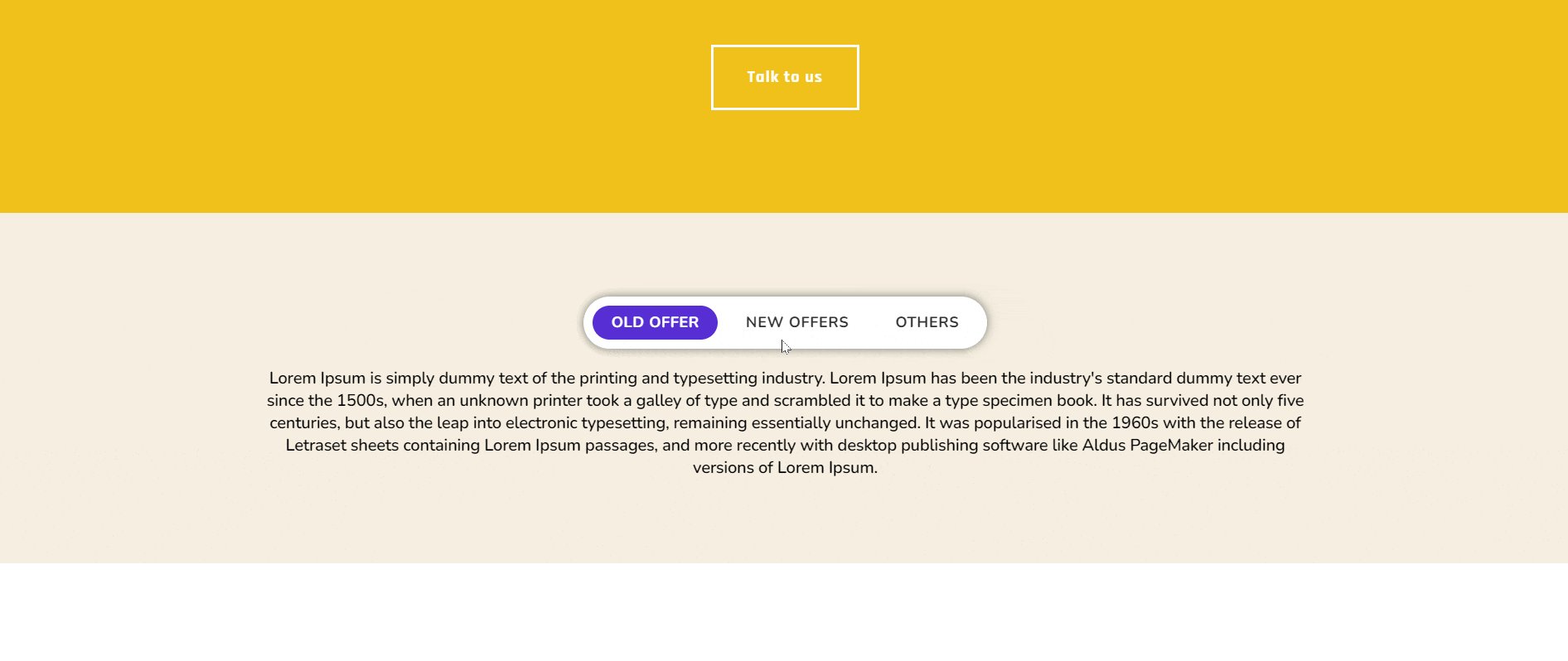
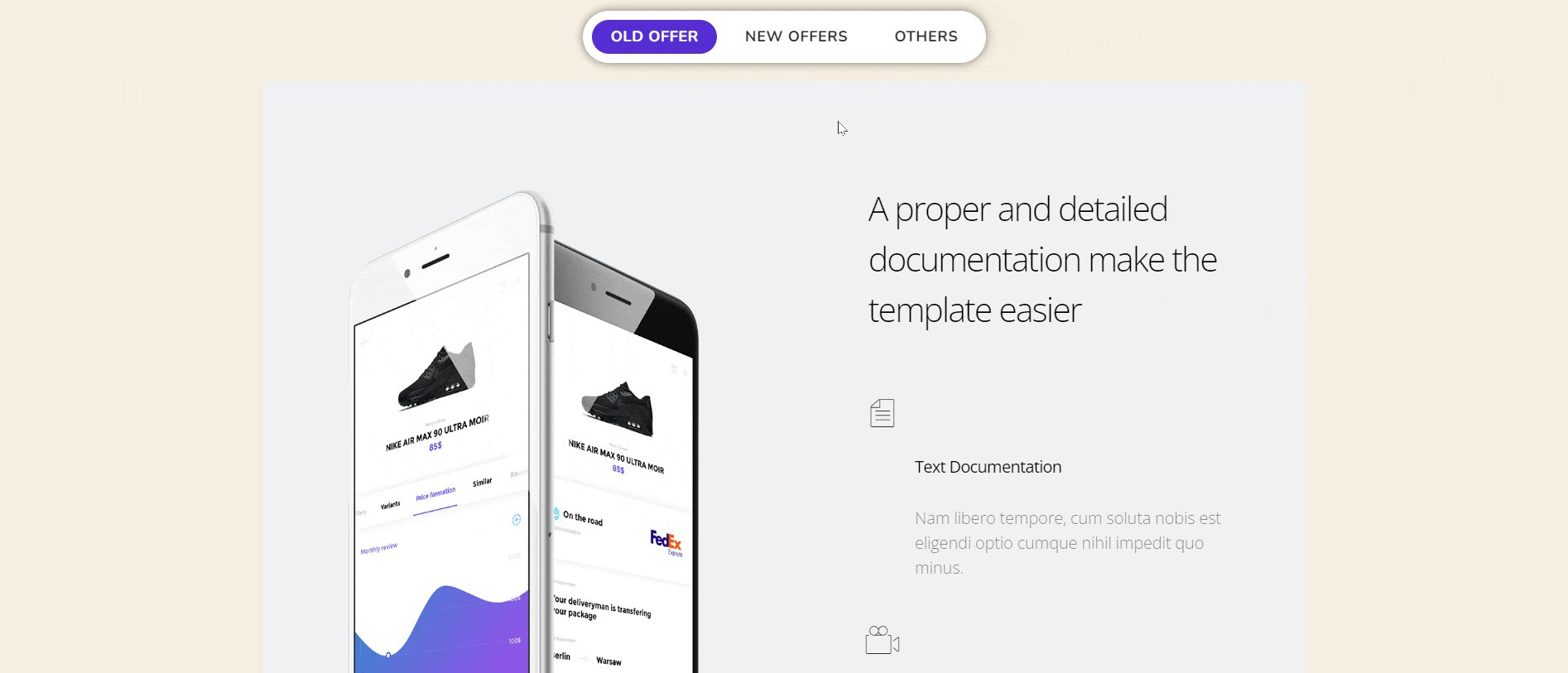
最終結果
這是您將在預覽頁面上獲得的最終結果。

希望現在您可以使用內容切換器小部件創建更多有趣的內容。
此外,了解如何使用 Happy Addons 模板庫。
內容切換器小部件的常見問題解答
本節將介紹有關內容切換器的一些最常見問題。
Happy Addons 中有多少內容切換器演示?
Happy Addons 中有五個內容切換器演示。 查看您可以隨時使用的內容切換器演示。
使用 Happy Addons 的內容切換器可以添加多少內容?
如果您使用內容設計中的按鈕選項,則可以添加任意數量的內容。 但標準做法是最多添加三個內容。
我可以將 GIF 和視頻添加到內容切換器嗎?
是的,您可以將 GIF 和視頻添加到內容切換器。 但為此,您首先需要將所需的模板保存在 Happy Addons 中。 稍後,您必須從Content > Type > Saved 部分將它們導入畫布上。
準備好使用快樂插件內容切換器小部件
今天,您會發現許多在線可用的插件,您可以通過這些插件在您的網站上啟用內容切換器選項。 但是,當您可以使用 Happy Addons 免費獲得高級插件時,為什麼還要尋找高級插件呢?
不僅僅是內容切換器,Happy Addons 還有許多令人興奮的免費小部件。 內容切換器小部件不僅可以節省您的空間,還可以將訪問者吸引到您的網頁。
如果您覺得這篇文章有用,請訂閱我們以獲取更多有趣的文章,例如這篇文章。 關注我們的 Facebook 和 Twitter 頻道以獲取定期更新。
