如何測試 WordPress 主題的響應能力
已發表: 2023-03-06那裡有數以千計的響應式 WordPress 主題,並且眾所周知,有些主題比其他主題好得多。
那麼,無論您使用何種設備,您如何才能確定您正在考慮使用的主題將為訪問者提供他們所期望的世界級用戶體驗?
答案很簡單:
您將學習如何測試 WordPress 主題的響應能力,逐步調整以確保它能夠很好地適應不同的屏幕尺寸和分辨率,而不會對可用性或設計質量產生負面影響。
在本指南中,我們將向您展示最有效的手動和自動測試主題的方法,甚至為您提供多種免費和付費工具來幫助您。
為什麼要測試響應式 WordPress 主題
您是否知道,到 2022 年,全球活躍的移動互聯網用戶將近 50 億,其中 59.72% 的全球網絡流量來自移動設備?
鑑於這些數字,作為網站所有者,您需要在受眾所在的地方與他們會面,使您的網站可以通過智能手機、平板電腦和其他非桌面設備完全訪問,這是有道理的。
這就是響應式設計的用武之地。
最佳響應式 WordPress 主題包含幾個關鍵功能,例如靈活的網格系統和斷點,以確保您的網站適當地適應各種尺寸的屏幕。
然而,也有很多主題,雖然他們聲稱響應迅速,但並沒有完全削減它。
文章在下面繼續
也許他們在適應 iPhone 屏幕方面做得很好,但是當您在 Android 或平板設備上加載相同的主題時,各種問題都會出現。
這就是為什麼在將新主題用於您的網站之前測試其響應能力至關重要的原因。
3 種手動方法來測試您的 WordPress 主題是否具有移動響應能力
1. 設備測試
查看您的主題是否響應的最直接方法是在不同設備上對其進行物理測試。
如果您在台式計算機上構建 WordPress 網站,您已經知道它在顯示器上的外觀。 但是,如果您也花一些時間在智能手機和平板電腦上打開它,將會有所幫助。
當然,這種方法可能看起來有局限性,因為您可能只有一部智能手機和一台平板電腦,但不要害怕向擁有與您屏幕尺寸不同的設備的朋友和家人借用。
在測試時,請記住查看您的網站在橫向和縱向方向上的外觀和性能。 大多數智能設備都可以以任何一種方式使用,因此了解您的網站在這兩種方式上都具有充分的響應能力非常重要。
您還應該試用多種 Web 瀏覽器,尤其是 Google Chrome、Safari 和 Mozilla Firefox 等主要瀏覽器。
如果您遇到任何問題,請將其記錄下來,以便稍後處理。
2. 在網絡瀏覽器中使用響應式設計模式
雖然這不是大多數人常用的功能,但 Chrome、Firefox 和 Safari 都有一個內置的響應式設計模式,可以模擬不同的設備和屏幕尺寸。
文章在下面繼續

您可以通過在桌面設備上的每個瀏覽器中加載您的網站來使用每一個,然後按照以下說明進行操作。
如何在谷歌瀏覽器中使用響應式設計模式

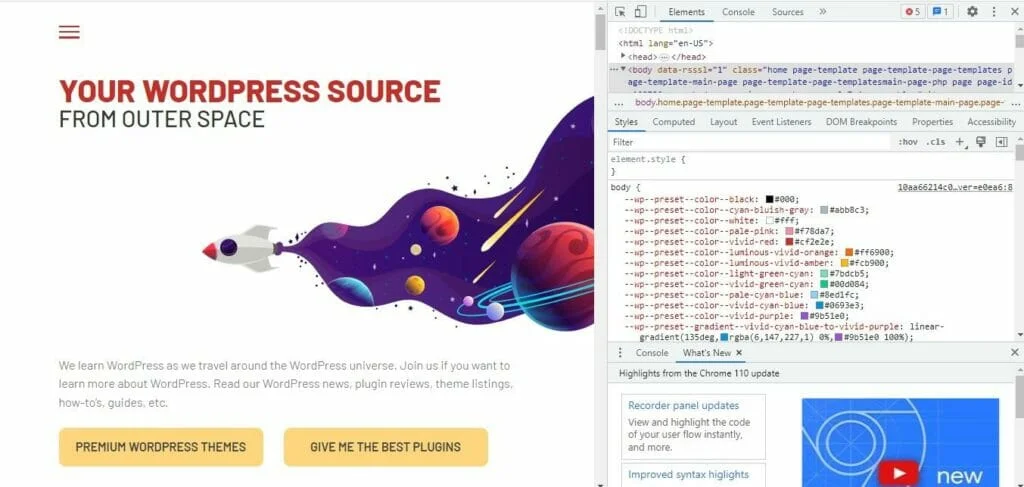
1. 在 Chrome 中加載您的網站

2. 按鍵盤上的CTRL + SHIFT + I打開 Chrome 開發者工具。

3. 在這裡,您可以通過兩種方式打開響應模式。
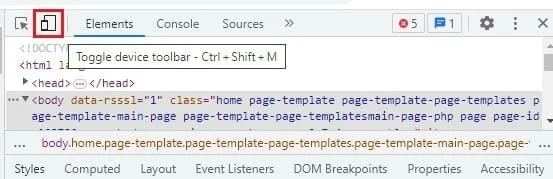
A. 按CTRL + SHIFT + M
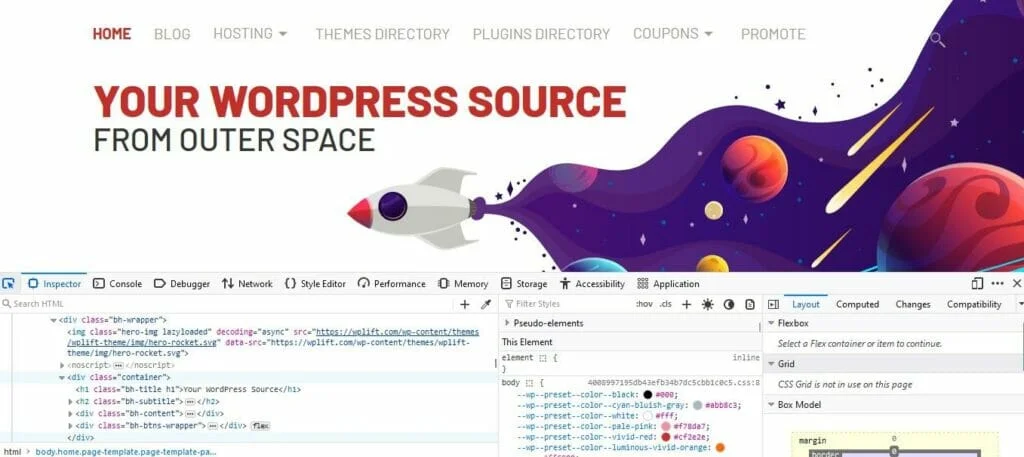
B. 點擊開發者工具左上角Elements左側的小圖標。 它看起來像一個小矩形重疊在一個大矩形的角上。

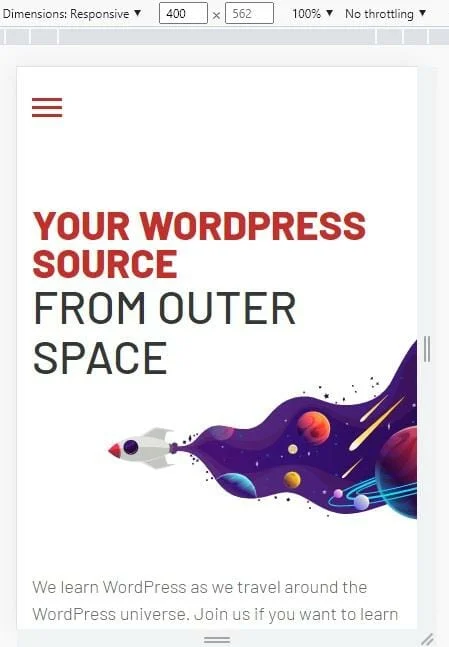
兩者都將以響應模式打開您的網站,向您展示您的網站在 400 x 562 智能手機屏幕上的外觀。
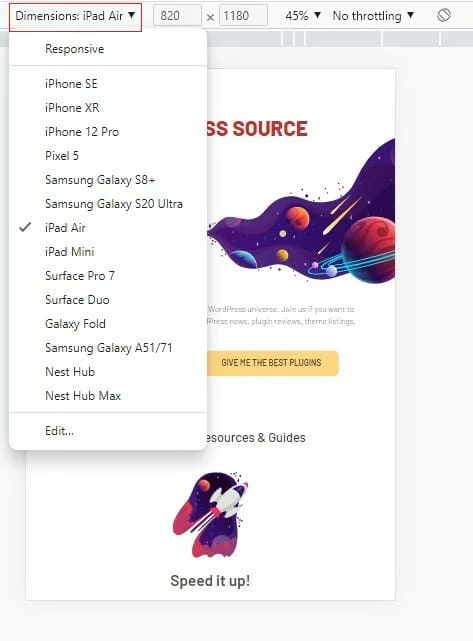
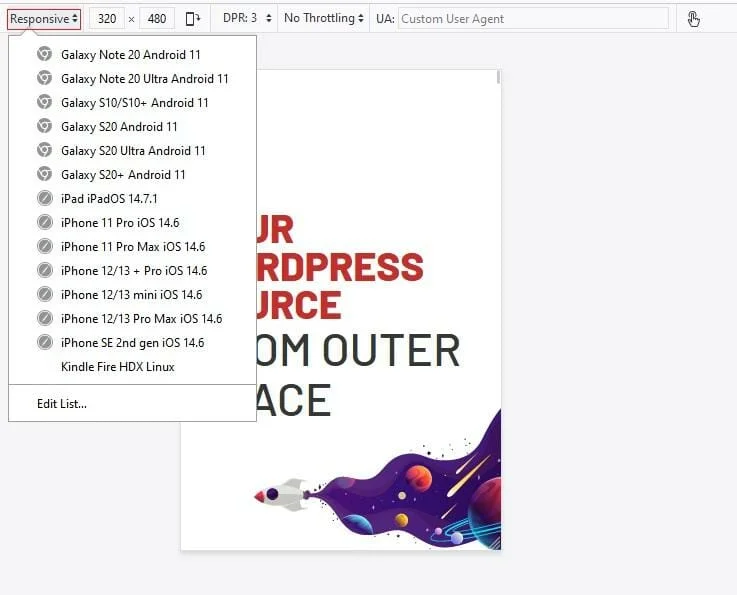
要查看它在其他屏幕尺寸上的外觀,請點擊尺寸:響應旁邊的向下箭頭。

在這裡,您可以選擇任意數量的流行智能設備,Chrome 會向您顯示您的網站在您選擇的設備上的外觀。

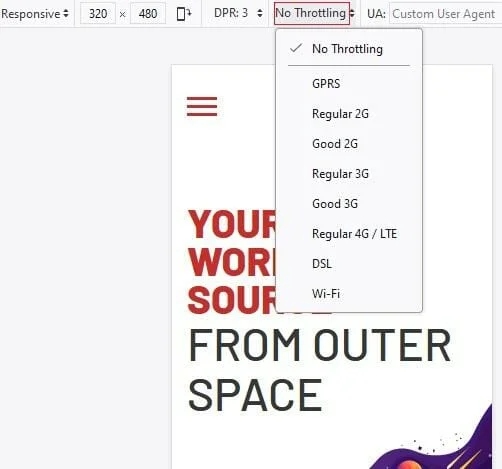
我們真正喜歡的另一件事是,您甚至可以根據不同的 Internet 連接速度測試您的站點的性能。
如何在 Mozilla Firefox 中使用響應式設計模式

2. 按住CTRL + SHIFT + C打開頁面檢查器工具。
文章在下面繼續


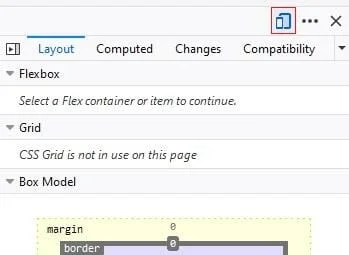
3.開啟響應模式。
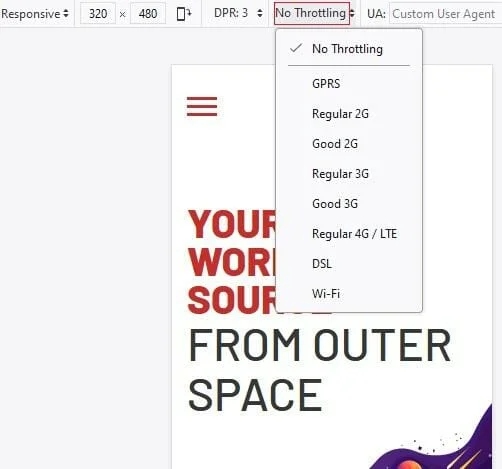
這次,您會在 Page Inspector 工具的右上角找到該圖標。 或者,您可以使用與 Chrome 相同的CTRL + SHIFT + M命令打開它。

在這裡,您可以再次測試您的網站在各種流行設備上的 Firefox 中查看時的外觀。


您還可以切換 Internet 速度以測試性能並查看您的站點在不同數字像素比 (DPR) 設置下的外觀。
3.使用谷歌的移動友好測試
即使您使用過設備和瀏覽器測試,仍然值得通過 Google 的移動設備友好測試來運行您的網站,原因有二。
1.搜索引擎優化
如果您閱讀我們的 Google Core Web Vitals 指南,您可能還記得移動可用性和性能是 Google 在確定您的內容在搜索結果中的排名時考慮的兩個關鍵因素。
考慮到這一點,最好準確了解 Google 如何看待您的網站,以便您可以採取任何必要的措施來改進它。
2. 識別錯誤和改進空間
您可能已經在幾種不同的設備和瀏覽器上查看了您的網站並測試了每一種可能的屏幕方向,只發現了一些問題。
除非您已經是一位經驗豐富的 WordPress 專家,否則可能需要一些時間來確定導致這些問題的原因或如何解決這些問題。
這就是 Mobile-Friendly Test 的用武之地,通過概述任何需要修復的問題並提供解決您遇到的任何問題的寶貴建議,證明自己是一個必不可少的 WordPress 開發人員工具。
如何使用谷歌移動友好測試

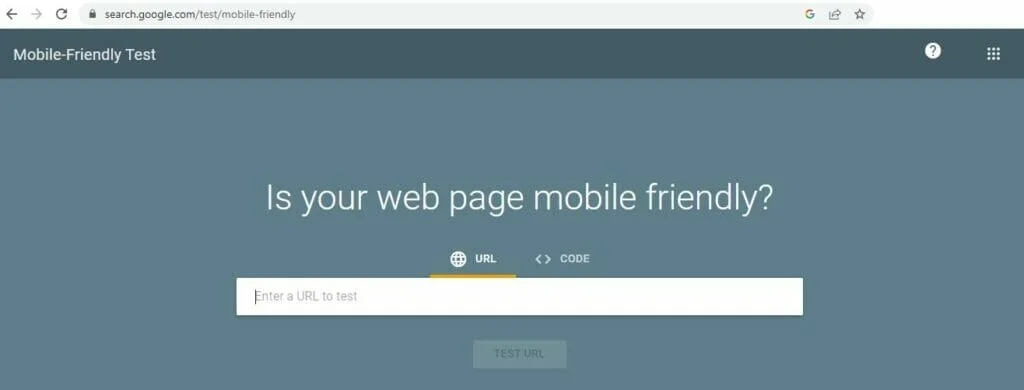
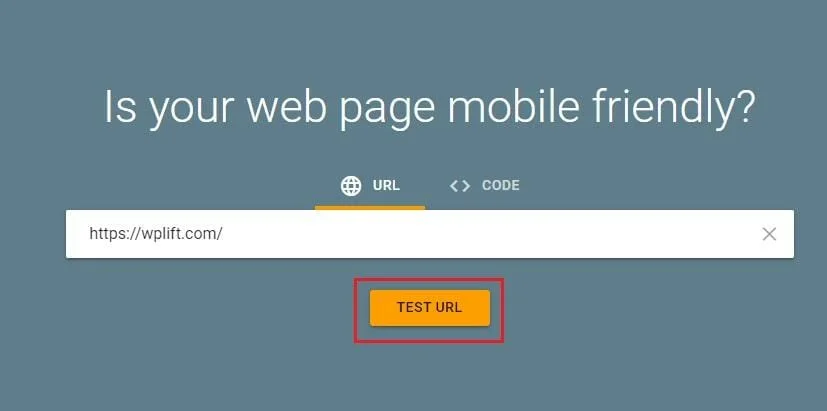
1. 將瀏覽器指向 Mobile-Friendly Test 頁面 https://search.google.com/test/mobile-friendly

2. 輸入您網站的 URL 並點擊測試 URL。
在 Google 執行操作時,您可能需要稍等片刻。

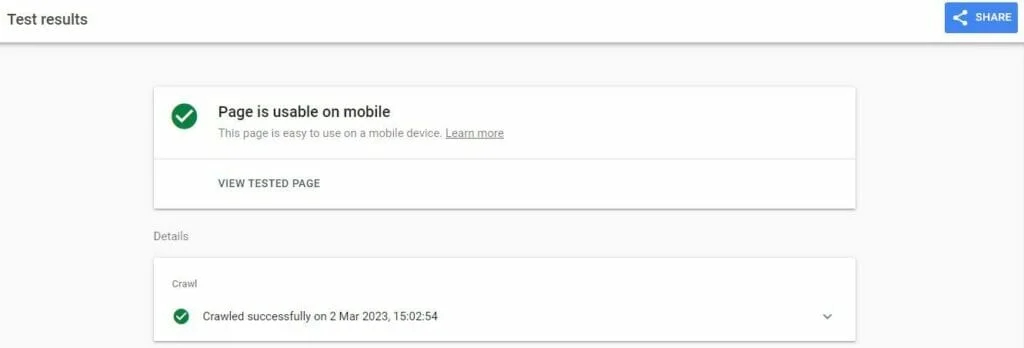
測試完成後,它將揭示以下兩件事之一:

A. 您的網站適合移動設備,在這種情況下,您會收到一個綠色複選標記,上面寫著“頁面可在移動設備上使用”或;

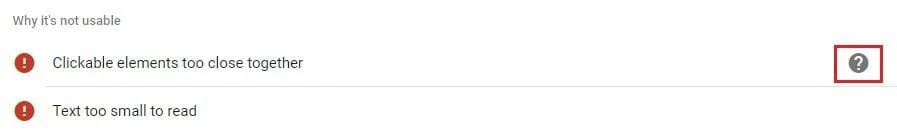
B. 您的網站不適合移動設備。 在這種情況下,您會看到一個紅色警告圖標和消息“頁面在移動設備上不可用”。
如果您收到後一條消息,請向下滾動,Google 會告訴您網站到底出了什麼問題。

單擊任何已識別問題的問號圖標將帶您進入 Google 的綜合文檔,其中概述了解決該問題所需採取的步驟。
3 種自動測試 WordPress 主題響應能力的方法
與手動測試主題的響應能力一樣重要,不可否認,這可能是一項費力且耗時的麻煩,尤其是當您在許多不同的設備、瀏覽器和屏幕尺寸上進行測試時。
好消息是,有很多在線工具可以在一半的時間內為您完成這項工作,而且不會單調乏味。
在最好的 WordPress 主題響應測試工具中,我們推薦以下工具:
1.響應器

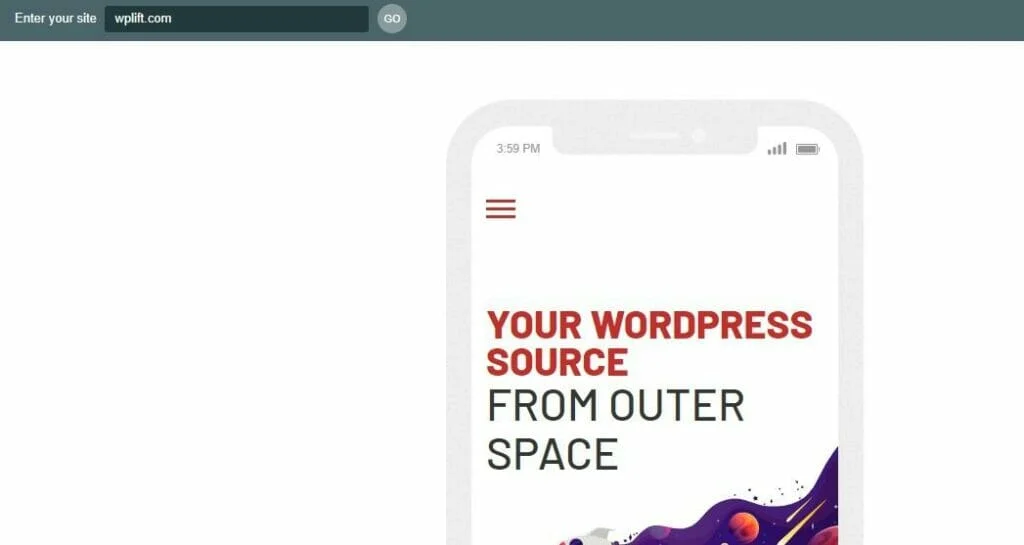
Responsinator 是一個免費的在線平台,它提供了一種最簡單的方法來查看您的網站在不同設備上的外觀和性能。
前往 Responsinator.com,輸入您的網址並單擊Go 。
從那裡,Responsinator 將向您展示您的網站在多種設備上的外觀,從最新的 iPhone 和 Android 設備到一些更舊的設備。
然後,您可以在每個模擬設備上滾動以測試各個元素的響應能力。
當然,這個平台可能是基本的,它肯定不會涵蓋所有的可能性,但對於那些剛接觸響應測試的人來說,它是一個很好的起點。
試試 Responsinator
2.瀏覽器堆棧

如果您經營一家網絡代理機構或一家成長型企業,並且需要不斷掌握網站響應能力,Browserstack 可能是更好的選擇。
Browserstack 提供更多高級選項,可以在 3,000 多個桌面瀏覽器、自 2008 年以來發布的所有 Windows 和 Mac iOS 版本以及移動設備上的自動跨瀏覽器測試中測試您的站點。
與 Responsinator 不同,沒有免費計劃可用。 付費選項從桌面和移動測試 39 美元起,到帶有附加協作工具的五用戶計劃每月 150 美元。
試試 BrowserStack
3.測試西格瑪

如果您需要 BrowserStack 提供的高級測試選項,但還沒有支付這些選項的預算,您可能想利用 Testsigma Pro 的 30 天免費試用期。
這個流行的測試平台提供了 1000 種桌面瀏覽器和操作系統組合,以及 3,000 多種真實智能設備的測試。
您還可以在測試期間截取屏幕截圖並錄製視頻,如果您需要稍後再參考它們以發現任何問題。
免費試用結束後,您有以下三種選擇:
A. 堅持提供 100 種瀏覽器/操作系統組合、100 種智能設備和 200 分鐘自動每月測試的基本免費計劃。
B. 每月支付 349 美元以繼續使用 Pro 計劃。
C. 升級到具有自定義定價的定制企業計劃,該選項更適合大型 Web 開發團隊和機構。
試試 Testsigma
測試您的 WordPress 主題的響應能力:最後的建議
由於全球有如此大比例的互聯網用戶通過智能手機和平板電腦訪問網絡,確保您的 WordPress 主題完全響應變得前所未有的重要。
在本指南中,我們向您展示了執行嚴格、深入測試的六種簡單方法,從在不同設備上實際測試您的網站,到使用 Google 提供的寶貴的移動友好工具,再到通過 BrowserStack 等平台自動化整個過程和睾丸。
但是,如果在您今天離開之前我們需要提醒您一件事,那就是:
測試主題響應能力不是一勞永逸的工作。
當然,您希望在網站準備好上線後測試所有內容,但您也應該定期重複測試。
畢竟,您添加的每個新內容、安裝的每個新插件以及每個新的 WordPress 更新都可能影響主題的響應能力。 因此,請牢記我們今天向您展示的工具並經常使用它們,以確保您始終如一地為訪問者提供最佳體驗。
而且,如果那個主題不像最初出現時那麼靈敏? 這是我們挑選的 40 多個最佳免費響應式 WordPress 主題,將在 2023 年安裝在您的網站上。
