如何測試網站速度:6 種簡單方法
已發表: 2023-12-18如果您想在當今世界取得成功,快速加載的網站是必需的。 過長的載入時間不僅會趕走訪客,還會降低您的搜尋引擎排名,因此首先找到您的人就會減少。
那麼,您如何知道您的網站是快還是慢呢? 如何衡量 WordPress 網站的速度?
答案不是您可以自行確定的主觀答案。 相反,您應該使用特定的指標和可靠的測試方法來衡量您隨時間的改進,並將您的網站與頂級競爭對手進行比較。
對於 WordPress 網站所有者來說,好消息是 Jetpack 擁有一套工具(包括 Jetpack Boost),可以快速測量網站的效能並提供一鍵式改進。
要了解的主要網站速度指標
網站速度實際上是各種指標的混合,每個指標都揭示了網站效能的不同面向。 透過了解這些單獨的指標,您可以找出影響網站速度的確切問題,並進而修正它們。
第一個字節的時間 (TTFB)
第一個位元組的時間測量發出請求後使用者瀏覽器從伺服器接收第一個資料位元組所需的時間。 它通常被認為反映了伺服器速度,儘管其他因素也可能發揮作用。 TTFB 越短,表示伺服器回應越快。
首次內容繪製 (FCP)
First Contentful Paint 表示第一個內容(如文字或圖像)在螢幕上渲染所需的時間。 此指標可以從訪客的角度深入了解網站的感知速度。
首次輸入延遲 (FID)
首次輸入延遲是衡量使用者互動的重要指標,它捕捉使用者與網站的一部分(如連結)互動和瀏覽器開始處理該互動之間的時間。 但是,您應該注意,FID 將於 2024 年 3 月被 Interaction to Next Paint (INP) 取代。
最大內容塗料 (LCP)
FCP 的延續,最大內容繪製測量視窗中可見的最實質內容的渲染。 它很好地表明了用戶可以使用主頁內容的速度。
累積佈局偏移 (CLS)
累積佈局偏移衡量頁面載入時的穩定性。 它量化了意外的佈局變化,這種變化發生在內容隨著頁面加載而不斷移動時。 這對訪客來說尤其煩人!
互動時間 (TTI)
顧名思義,互動時間評估頁面完全互動所需的時間。 這是元素響應用戶輸入並且頁面順利運行而不會出現延遲的情況。
總阻塞時間 (TBT)
總阻塞時間是一個量化 FCP 和 TTI 之間總時間的指標,其中主執行緒被阻塞足夠長的時間以防止輸入回應。 這對於了解內容開始呈現後使用者面臨的非互動程度非常有用。
速度指數 (SI)
最後,速度指數表示頁面載入期間內容顯示的速度。 數值越低越好,因為它們表明內容會更迅速地顯示給訪客。
當一起評估時,這些指標提供了網站速度的整體視圖。 然而,了解它們只是第一步。 接下來是透過可靠的工具進行評估,這可以帶來可操作的改進見解。
六個可訪問的工具來測試您的網站速度
測試網站速度似乎是一項艱鉅的任務,尤其是對於那些剛接觸網站管理技術的人來說。 然而,一系列具有其獨特功能的工具可以促進這一過程。 下面,我們將探討其中六種工具。

1. 噴射背包助推器
在 WordPress 生態系統中,網站擁有者了解外掛程式在增強網站功能的重要性。 Jetpack Boost 是最好的之一 - 提供針對 WordPress 量身定制的網站效能測試和優化解決方案。
如何使用 Jetpack Boost
若要安裝 Jetpack Boost,請導覽至您的 WordPress 儀表板。 前往外掛程式→新增外掛程式並蒐索“Jetpack Boost”。 點選安裝→啟動。
啟動後,Jetpack Boost 將出現在您的儀表板選單中。 點擊它將帶您進入其專用介面。
在其儀表板中,您將找到“分析網站”選項。 按一下此按鈕可啟動對網站的全面掃描,並根據各種指標評估其效能。
除了測試之外,Jetpack Boost 還提供 Critical CSS、Defer Non-Essential JavaScript 和 Lazy Image Loading 等模組。 啟用這些將有助於提高分數,尤其是 FCP 和 LCP 等指標。
解釋結果
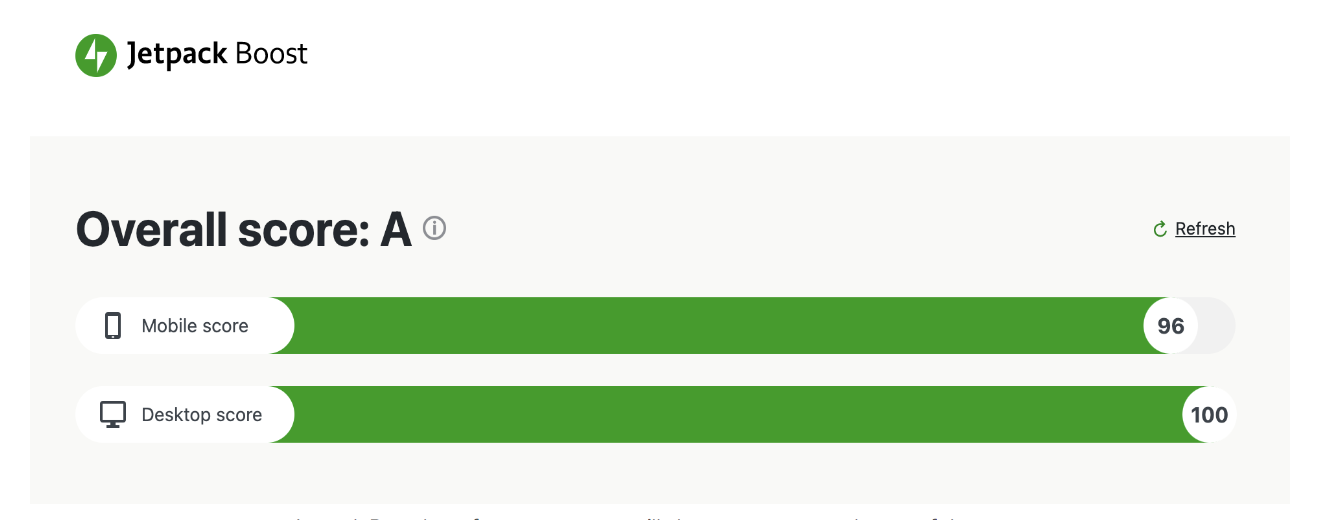
Jetpack Boost 以結構化方式呈現效能測試結果。 以下是您可以查看的指標:
- 總體得分。 在頂部,您會看到整體性能得分。 分數接近 100 表示表現出色。
- 公制細目。 在總分下方,該工具提供了 LCP、FID 和 CLS 等各個指標的細分。 綠色表示良好的性能,橙色表示需要注意的區域,紅色表示關鍵問題。
- 建議。 除了分數之外,Jetpack Boost 還提出了可行的建議。 遵循這些將有助於優化 WordPress 網站效能。
理解和解釋這些結果是網站優化的跳板。 Jetpack Boost 不僅可以找出關注的領域,還提供解決這些問題的工具,使其成為追求卓越網站效能的 WordPress 網站所有者的重要資產。

2. 谷歌PageSpeed洞察
Google PageSpeed Insights 在網站速度測試領域擁有令人垂涎的地位。 其權威性和全面性的分析使其成為許多網站所有者和開發人員的首選。 PageSpeed Insights 利用 Google 的分析能力,為新手和專業網站管理員提供可行的建議。
如何使用 PageSpeed Insights
首先,導覽至 Google PageSpeed Insights 官方網站。
接下來,您只需輸入要查看的頁面的 URL,然後按一下「分析」 。
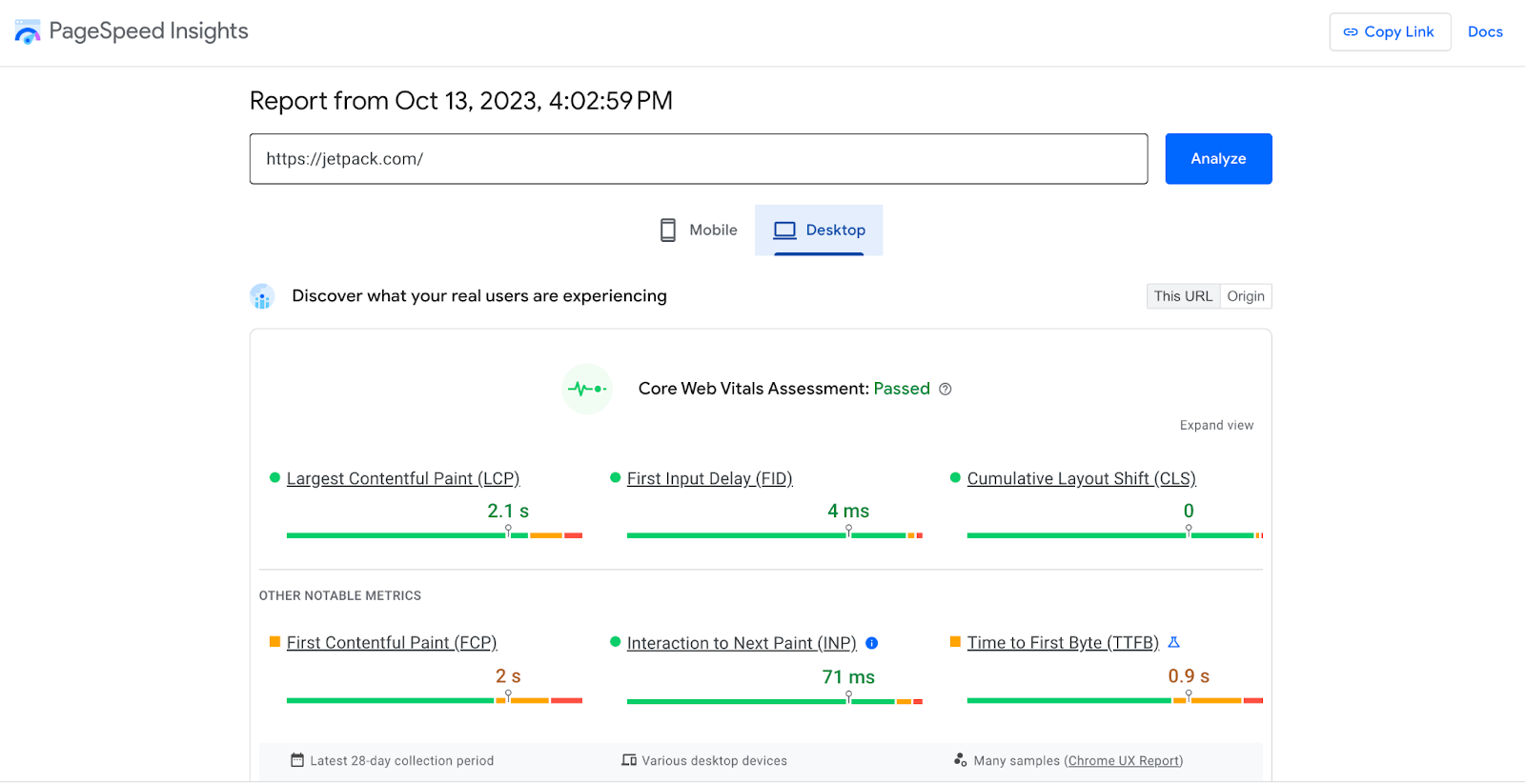
幾秒鐘後,PageSpeed Insights 將提供兩個主要選項卡 - 一個用於行動設備,另一個用於桌面。 這將幫助您了解您的網站在不同裝置上的表現。
解釋結果
- 表現得分。 分析從總分100 分開始。較高的分數(90-100) 反映良好的性能,中等分數(50-89) 表明有改進的空間,而較低的分數(0-49) 表明需要顯著的增強。
- 核心網路生命力。 PageSpeed Insights 也深入研究了 Core Web Vitals——類似於我們之前討論的那些 Google 用來確定網站使用者體驗品質的指標。 在這裡,您可以評估網站的 LCP、FID 和 CLS 分數。
- 機會。 PageSpeed Insights 的突出功能之一是「機會」部分。 它強調了可以顯著減少頁面載入時間的潛在幹預措施。 例如,它可能建議圖像優化或伺服器回應時間減少。
- 診斷。 除了機會之外,「診斷」部分還提供了其他領域的見解,這些領域不一定會影響效能分數,但對於 Web 開發最佳實踐很重要。

3.GTMetrix
GTMetrix 是評估網站速度和效能的強大工具,贏得了開發人員和網站所有者的信任。 透過提供深入的見解和可行的建議,GTMetrix 有效地闡明了提高網站速度和優化的途徑。
如何使用 GTMetrix
首先造訪 GTMetrix 官方網站。
在主頁上,輸入您要評估的網站的 URL。
按一下測試您的網站。 分析將立即開始,並且可能只持續幾秒鐘。
注意:GTMetrix 提供了一項功能,使用者可以選擇測試網站的位置以及用於測試的瀏覽器。 此功能至關重要,因為網站速度可能會根據地理位置和瀏覽器而變化。
解釋結果
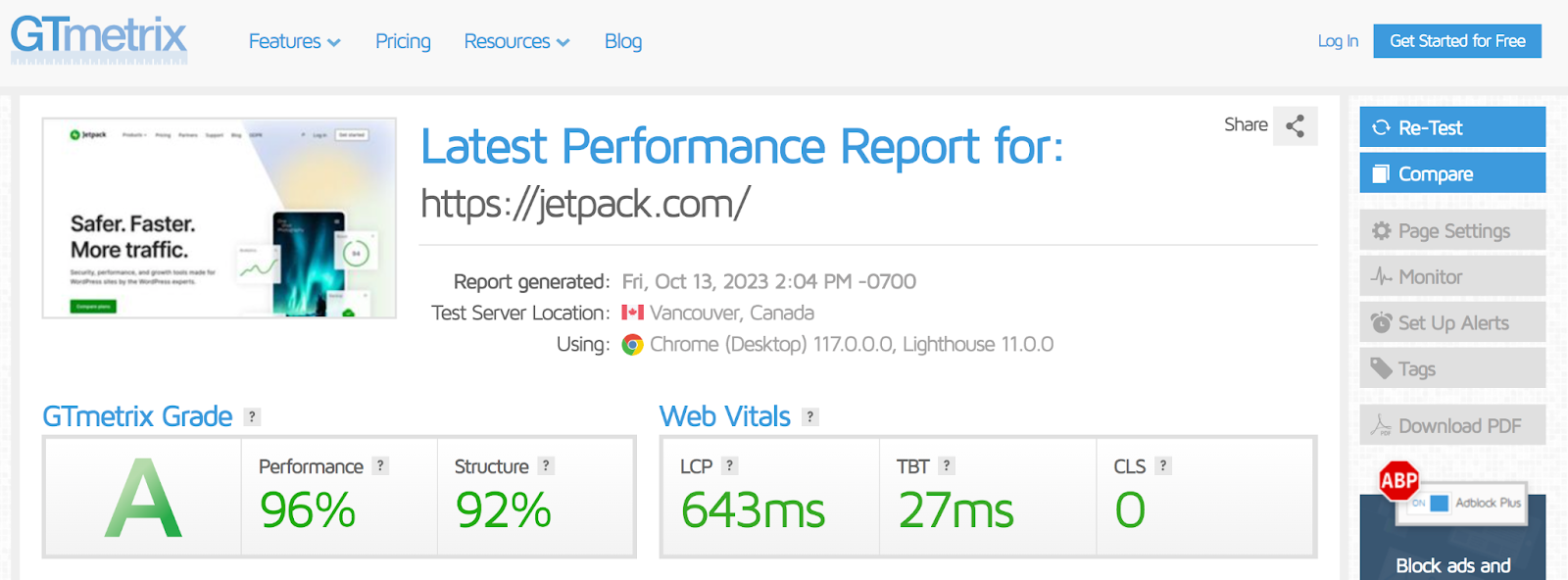
- PageSpeed 和 YSlow 分數。 GTMetrix 結合了 Google 的 PageSpeed Insights 和雅虎的 YSlow 指標,提供了兩個不同的分數。 這些指標評估影響站點速度的各種因素,並附有每個分數的改進建議。
- 頁面加載詳細資訊。 該工具會細分載入時間、頁面總大小和請求數量。 這有助於識別瓶頸和關注領域。
- 瀑布圖。 GTMetrix 的一個突出功能是瀑布圖,它是網站上每個元素如何載入的直覺表示。 透過此圖表,人們可以識別可能阻礙整體載入時間的緩慢載入元素。
- 建議。 根據分析,GTMetrix 提供了一系列可行的建議。 這些範圍可能包括減少伺服器回應時間和優化影像。

4.網頁測試
WebPageTest 以其全面的效能分析而聞名,是網站開發人員和所有者的熱門工具。 透過提供精確的指標和深入的評估,它可以清楚地描繪出網站的速度和可用性。
WebPageTest 提供的精細洞察為速度優化的明智決策奠定了基礎。 要充分利用 WebPageTest,您需要了解如何使用它並正確解釋結果。
如何使用網頁測試
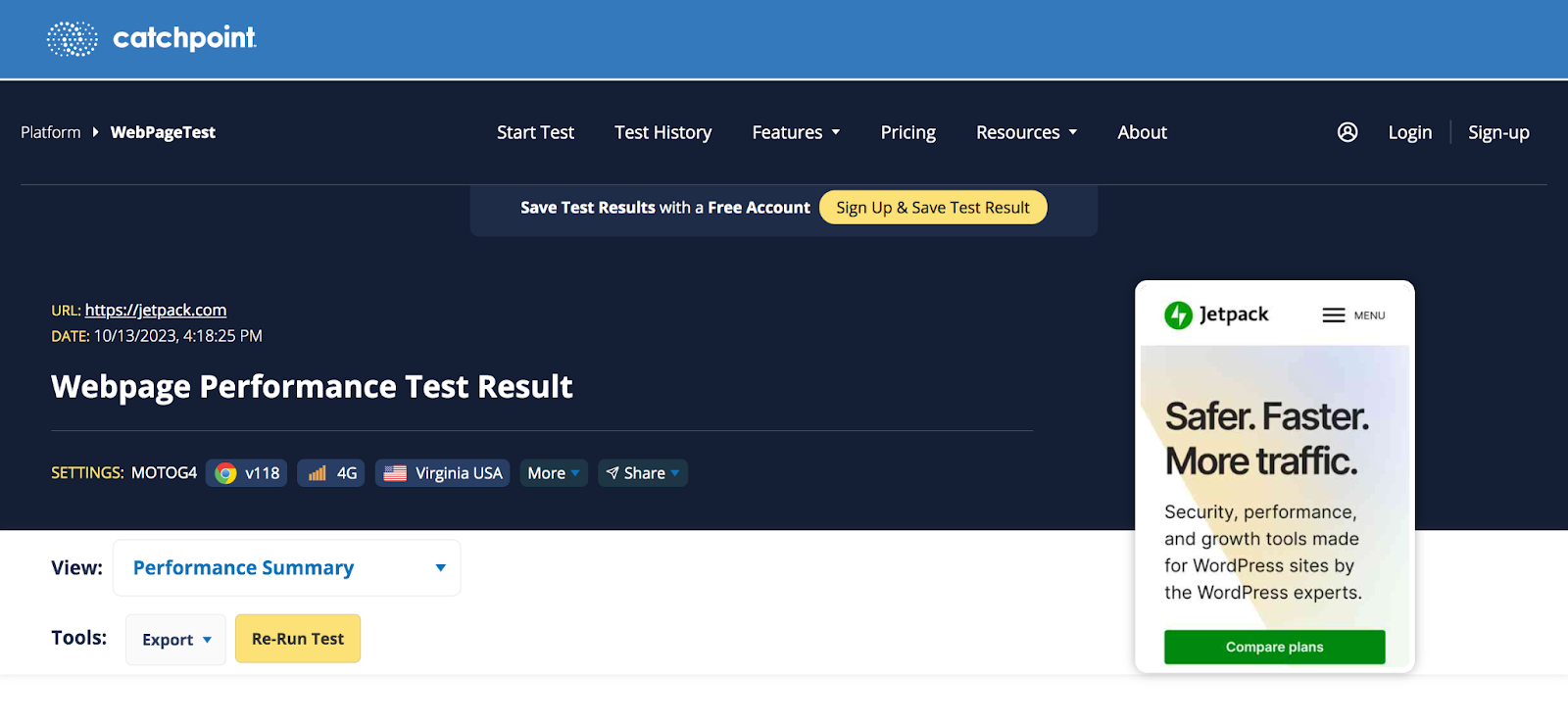
首先造訪官方 WebPageTest 網站。 主頁以用戶友好的介面迎接您,您可以在其中輸入您想要檢查的網站的網站 URL。
在啟動測試之前,WebPageTest 提供進階設置,讓您選擇測試位置、瀏覽器甚至連接類型。 這種靈活性有助於模擬現實世界的使用者場景,確保結果反映不同環境中的實際使用者體驗。
設定好配置後,按一下「開始測試」開始評估。
解釋結果
- 性能等級。 第一個提出的指標是“性能等級”,這是從各種速度和最佳化測試中得出的總分。 此分數可以即時衡量網站的效能健康狀況。
- 載入時間細分。 WebPageTest 提供了全面的時間軸,詳細說明了網頁每個元素的載入時間。 當開發人員試圖辨別哪些組件阻礙效能時,此時間線至關重要。
- 內容細分。 除了載入時間之外,該工具還按內容類型進行細分,揭示圖像、腳本和其他元素的數量。 認識到哪些內容類型占主導地位可以為優化工作提供方向。
- 瀑佈景觀。 作為 WebPageTest 的主要部分,「瀑布視圖」記錄了網頁上每個元素的載入順序。 這種視覺表現讓人想起層疊的瀑布,精確地找出了瓶頸。
- 優化檢查。 WebPageTest 不僅僅突出顯示問題。 它將每個問題與可行的建議配對。

最簡單的 WordPress 速度優化插件

Jetpack Boost 為您的網站提供與世界領先網站相同的效能優勢,無需開發人員。
免費提升您的網站5. 燈塔
Google 的 Lighthouse 是一款專為網頁品質評估而設計的開源自動化工具,對於那些尋求強大效能、可訪問性和搜尋引擎優化安全岸的人來說,它成為了一座燈塔。
其多方面的方法提供了網站健康狀況的全景視圖。 這個強大的工具不僅可以列出需要改進的領域,還可以提供有關提升網站標準的指導。 Lighthouse 和 Jetpack Boost 的協同作用為 WordPress 網站所有者提供了一個增強其數位形象的強大公式。
如何使用燈塔
使用 Lighthouse 最無縫的方式之一是透過 Chrome 瀏覽器。 導航到您想要評估的網頁。
右鍵單擊並選擇檢查。 然後,選擇“燈塔”標籤。 您可以選擇要分析的所有內容(確保至少選擇“效能”),然後按一下“分析頁面負載”。
解釋結果
- 分數。 評估後,Lighthouse 會為每個選定的類別提供分數。 這些數字範圍從 0 到 100,代表與該類別相關的網站的健康狀況。 分數越高表示效能越好。
- 指標細分。 在效能類別中,您可以看到更多不同的指標,例如首次內容繪製和互動時間。
- 機會。 Lighthouse 不僅僅強調缺陷。 「機會」部分描述了修正效能瓶頸的可行步驟。
- 診斷。 本節揭示了有關網站的更詳細的細節,暴露了有效負載大小和渲染阻塞資源等領域的潛在陷阱。
- 透過審核。 為您網站的優勢感到高興。 本節慶祝遵循最佳實踐的元素,驗證您網站的亮點領域。

6.平多姆
Pingdom 為那些努力提升線上形象的人提供了全面的解決方案。 Pingdom 以其以使用者為中心的指標、動態視覺化和詳盡的見解而著稱,為網站管理員提供了增強網站使用者體驗所需的知識。
如何使用 Pingdom
導航至 Pingdom 的網站速度測試頁面。 在這裡,您可以輸入您想要評估的網站的 URL。
在進行評估之前,您可以從不同的測試區域中進行選擇。 此選擇可確保從不同地理角度衡量網站效能,從而反映實際使用者群體的體驗。
選擇 URL 和區域後,按一下「開始測試」以啟動評估輪子。
解釋結果:
- 性能等級。 Pingdom 提供整體效能等級,計算出的分數介於 0 到 100 之間。這個數字代表網站的最佳化等級。 高分錶示使用者期望和網站效能之間的和諧。
- 載入時間和頁面大小。 頁面的總載入時間及其大小(以兆位元組為單位)等關鍵指標受到關注。 這些數字可以直接反映站點的效率。
- 要求。 網頁上的每個元素(從腳本到圖像)都需要單獨的伺服器請求。 Pingdom 列舉了這些,提供了對頁面載入期間發出的請求數量的深入了解。
- 瀑布分析。 也許 Pingdom 結果中最引人注目的特徵是瀑布圖。 該圖列出了每個請求的時間線,揭示了內容交付中的潛在瓶頸或延遲。
- 性能洞察。 除了原始指標之外,Pingdom 還提供了分析部分。 這部分指出了需要改進的領域,並輔以最佳實踐建議。
影響網站速度的關鍵因素
儘管許多企業在設計和內容上分配了大量資源,但技術效能的細微差別往往決定了用戶參與的壽命。
確保最佳的網站速度不再只是技術熟練,而是以使用者為中心。 在嘗試解決方案(例如 Jetpack Boost 的無縫功效)之前,診斷速度緩慢的典型原因至關重要。
1. 託管品質
每個網站的核心都是其主機,即其資料所發出的平台。 並非所有託管服務都是一樣的。 共享託管可能很經濟,但它伴隨著共享資源的警告,導致潛在的流量瓶頸。 另一方面,專用或雲端託管提供了額外的穩健性。
2. 沉重和超大的圖像
高解析度圖像可能令人驚嘆,但它們的數位重量會對加載時間產生明顯的壓力。 雖然品質至關重要,但渲染效率也至關重要,這強調了在不影響視覺完整性的情況下進行影像優化的必要性。
3. CSS和JS處理效率低下
每個美學元素和互動功能都依賴級聯樣式表 (CSS) 和 JavaScript (JS)。 然而,冗餘或未最小化的程式碼以及這些元素的載入方式會極大地影響速度。
4. 外掛和主題
外掛和主題的吸引力是不可否認的,它們可以以最少的努力提供功能和美觀。 然而,插件過載或選擇編碼不當的插件可能會對網站的效能產生負面影響。
5.第三方腳本
無論是分析、廣告網路還是聊天機器人,第三方腳本都會引入外部依賴項。 每個附加腳本都意味著另一個潛在的故障點或延遲,特別是當這些伺服器速度緩慢或面臨問題時。
6.缺乏緩存
每次網站訪問都涉及一系列請求和資料傳輸。 快取是在本地儲存部分資料的藝術,確保重複存取不會涉及冗餘資料獲取。 快取機制的缺失或配置錯誤可能會導致本可避免的載入延遲。
7.沒有內容傳遞網路(CDN)
CDN 就像一個全球中繼團隊,從距離每個訪客最近的位置獲取網站資料。 如果沒有,每次存取都會從主伺服器位置取得數據,從而導致載入時間變化且常常延長。
上述七個因素中的每一個都強調了一個獨特的挑戰,雖然看起來令人畏懼,但解決方案是可用的。 例如,Jetpack Boost 就是一個簡單的選項,特別是針對影像優化、CSS 和 JS 處理等元素。
認識到挑戰是第一步,但隨後的解決方案可確保您的網站達到最佳狀態。
了解有關 Jetpack Boost 的更多資訊。
有關網站速度測試的常見問題
在思考網站速度測試的世界時,您可能會遇到迷宮般的問題。 在這裡,我們的目標是提煉一些最迫切的問題。
為什麼網站速度很重要?
網站速度是數位使用者體驗的基石。 快速加載的網站往往會降低跳出率,延長訪客的停留時間,並轉換為更好的轉換率。
此外,搜尋引擎將網站速度納入其排名演算法中,從而影響網站吸引新訪客的能力。
我應該多久測試一次網站速度?
定期監測是關鍵。 建議在進行任何重大更新或變更後測試您的網站速度。 然而,每月檢查可以幫助識別可能無意中出現的任何問題。
桌面速度測試和行動速度測試有差別嗎?
絕對地。 由於行動裝置具有不同的處理能力並且通常依賴蜂窩網絡,因此網站加載動態不同於桌面設備。 移動速度測試會考慮這些因素並審查特定於行動裝置的功能,例如視窗設定和觸控友善的設計元素。
為什麼不同工具的速度測試結果不一樣?
不同的速度測試工具可能會優先考慮或測量不同的指標,具有不同的伺服器位置,甚至考慮不同的使用者場景。 因此,預計會有變化。 重點應該放在全面的持續改進上,而不是絕對值。
什麼是好的網站載入時間?
雖然它取決於上下文,但通常認為加載時間低於三秒是可取的。
什麼是緩存,它如何提高網站速度?
快取涉及以某種方式儲存檔案的版本,以便後續請求可以輕鬆存取它們。 快取數據不是每次都從伺服器獲取數據,而是為用戶服務,從而縮短了載入時間。 對於使用 WordPress 的人來說,WP Super Cache 是一款出色的工具,可以優化快取處理並確保加快網站效能。
有沒有可以為我自動化優化流程的工具?
當然。 自動化不僅簡化了最佳化流程,還確保一致地實施最佳實踐。 對於那些投資 WordPress 生態系統的人來說,Jetpack Boost 是一個引人注目的解決方案。 Jetpack Boost 專為優化 WordPress 網站而定制,融合了圖像優化、延遲非必要 JavaScript 等功能,全面增強了網站效能。
想要了解更多有關 Jetpack Boost 的資訊? 造訪該外掛程式的官方頁面:https://jetpack.com/boost/
Jetpack Boost:WordPress 網站的速度測試和優化
雖然有許多工具和外掛程式可以測試和提高網站速度,但挑戰始終是找到一個涵蓋所有方面的整體解決方案,而又不會使流程過於複雜。
這就是 Jetpack Boost 的閃光點。 它經過精心設計,可以滿足 WordPress 生態系統的初學者和專家的需求。
以下是 Jetpack Boost 的一些亮點:
以使用者為中心的設計。 Jetpack Boost 的介面不僅用戶友好,而且還旨在提供可操作的見解,而不用讓用戶不知所措。 清晰的視覺表示和簡潔的建議使導航和優化任務直觀。
全面覆蓋。 Jetpack Boost 不僅僅是另一個速度測試工具,它還提供常見問題的解決方案,提供圖片優化、延遲非必要 JavaScript 和關鍵 CSS 生成等功能。
信任和可靠性。 Boost 源自 Jetpack,繼承了可靠性的傳統。 Jetpack 在 WordPress 方面的豐富經驗確保 Boost 建立在經過考驗的優化原則之上。
連續的提高。 數位世界總是在不斷發展。 透過定期更新和添加新功能,即使 Web 標準和技術不斷進步,Jetpack Boost 也可以幫助您的網站保持最佳化。
與 Jetpack 工具組整合。 對於已經使用其他 Jetpack 外掛程式的人來說,Boost 可以無縫集成,提供統一的體驗。 這種協同方法增強了各個插件的功能,提供了複合解決方案。
Jetpack Boost 強調使用者體驗、可操作的見解和一致的更新,確保 WordPress 網站不僅速度快,而且始終處於領先地位。 了解有關該插件的更多資訊並立即開始使用:https://jetpack.com/boost/
