通過優化的 WooCommerce 結賬流程讓您的交易流程順暢
已發表: 2023-03-07您的 WooCommerce 商店獲得了足夠的流量,但無法達到預期的銷售額。 可能是您的結帳流程沒有優化好。 該博客向您展示瞭如何測試 WooCommerce 結帳流程並使其更簡單。
良好的結帳放棄率通常僅低於 40%。 這意味著超過 60% 的網站訪問者需要完成購買。
為了減少結賬流失,您應該改進結賬流程。 如果沒有優化的結賬流程,您可能會失去大量潛在客戶。
我們將向您展示測試 WooCommerce 結帳流程的不同方法。 因此,您可以採取必要的措施,讓您的客戶旅程變得非凡。
讓我們開始吧。
為什麼你應該測試你的 WooCommerce 結賬流程

想像一個場景,您有一種產品,您的客戶有興趣購買。 他們來到您的網站,完成訂單詳情,然後進入結帳頁面。 完成所有事情后,他們就該付款了。 不幸的是,您的結帳流程不起作用,購物車被遺棄了。
平均購物車放棄率略低於 70%。 這意味著十分之七的客戶不會完成交易過程。 對於 eCoomerce 店主來說,這是一個非常令人不安的數字。
放棄購物車的主要原因之一是錯誤的結帳流程。 因為大多數店主在完全上線之前不會測試結賬流程。
這就是為什麼您應該始終測試 WooCommerce 結帳流程的原因-
- 擺脫任何錯誤或衝突
- 降低失去客戶的風險
- 降低廢棄購物車率
- 改善客戶體驗
- 消除任何安全問題和未來的法律指控
- 確保順利結帳過程。
我們將詳細介紹如何徹底測試 WooCommerce 結帳流程,這樣您就不必面對上述任何問題。
如何測試您的 WooCommerce 結帳頁面
WooCommerce 是一個功能強大的 WordPress 電子商務插件。 它可以幫助您在短時間內創建在線商店。 該插件將為您提供所有電子商務功能來管理您的商店。 這些功能的一部分是流暢的交易過程。
WooCommerce 允許多種方式來完成交易過程。 因此,來自世界各地的人們都可以來您的網上商店購物。 交易流程包括貨到付款、支票、Stripe 和 PayPal。
所以這是 WooCommerce 結帳頁面的測試過程。
- 測試貨到付款的 WooCommerce Checkout
- 測試支票付款的 WooCommerce 結帳流程
- 測試 Stripe 支付的 WooCommerce 結賬流程
- 如何測試運輸過程是否在結帳中正常工作
我們將測試所有流程以查看其是否正常工作。
1. 測試貨到付款的 WooCommerce Checkout
首先,我們將測試貨到付款流程。 這是最基本的付款流程,對於在本地開展業務很重要。
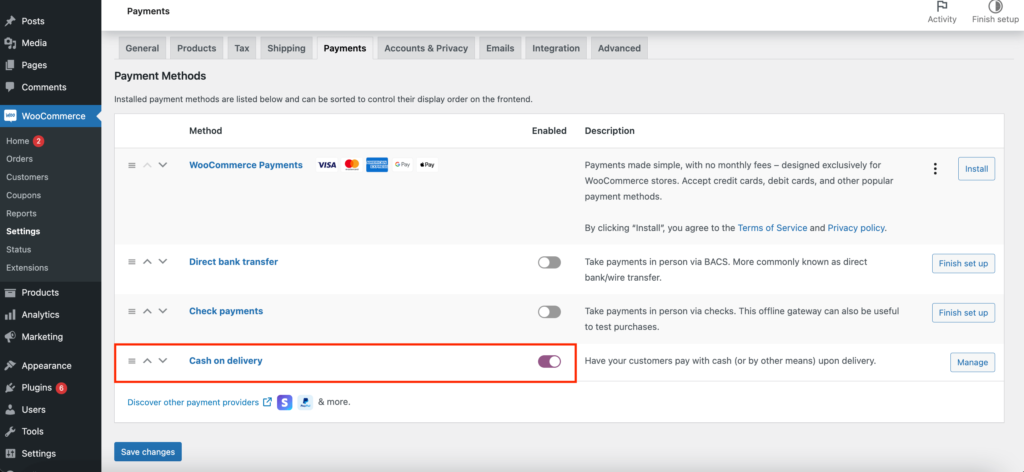
要測試此過程,請轉至WooCommerce–> 設置–> 付款。 現在啟用貨到付款選項。

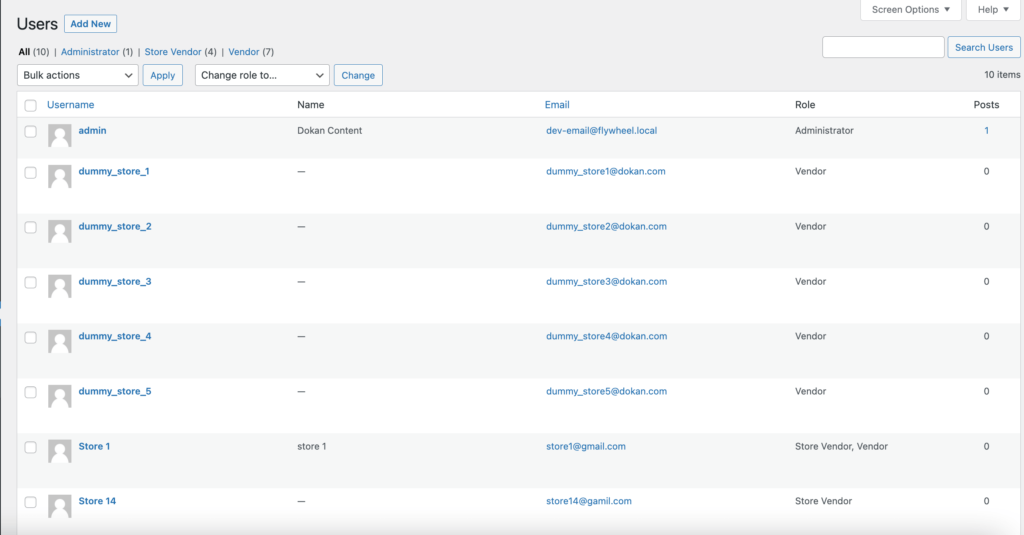
從Users–> Add New 創建一個虛擬客戶帳戶。 保留此帳戶用於其他測試目的。

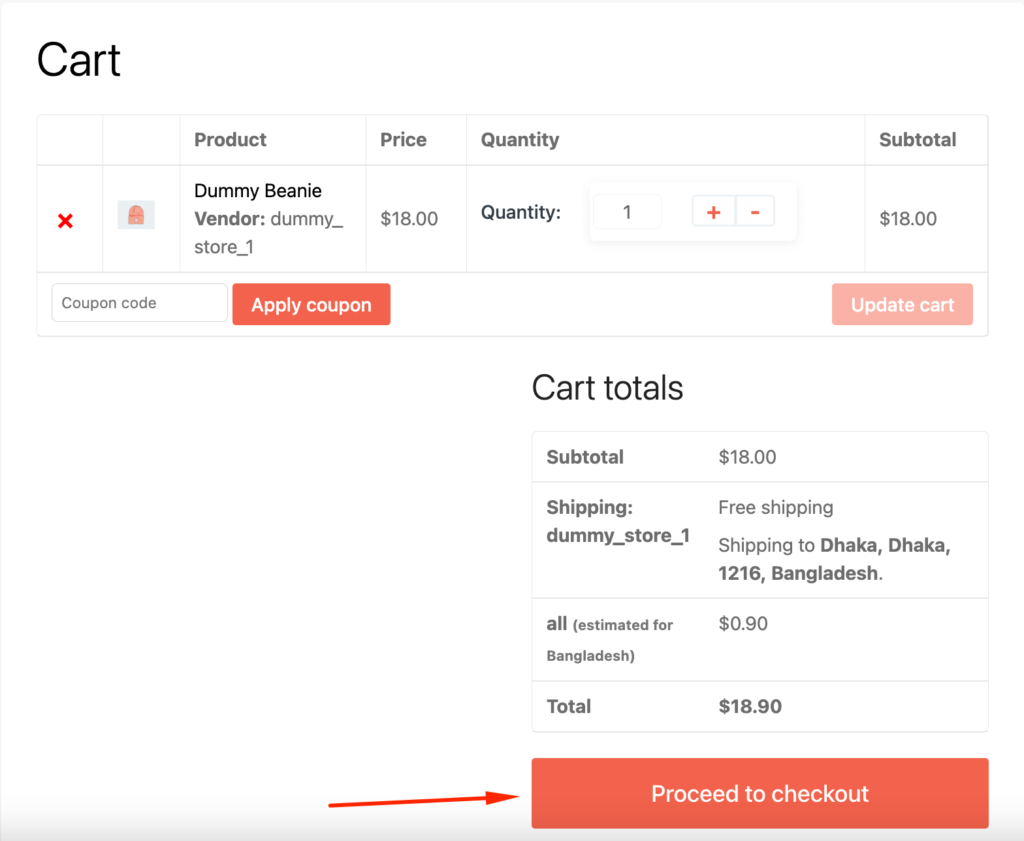
從瀏覽器進入隱身模式並使用虛擬客戶帳戶登錄。 從您的商店頁面購買產品。 您可以看到該產品已經在購物車中。 現在單擊繼續結帳按鈕。

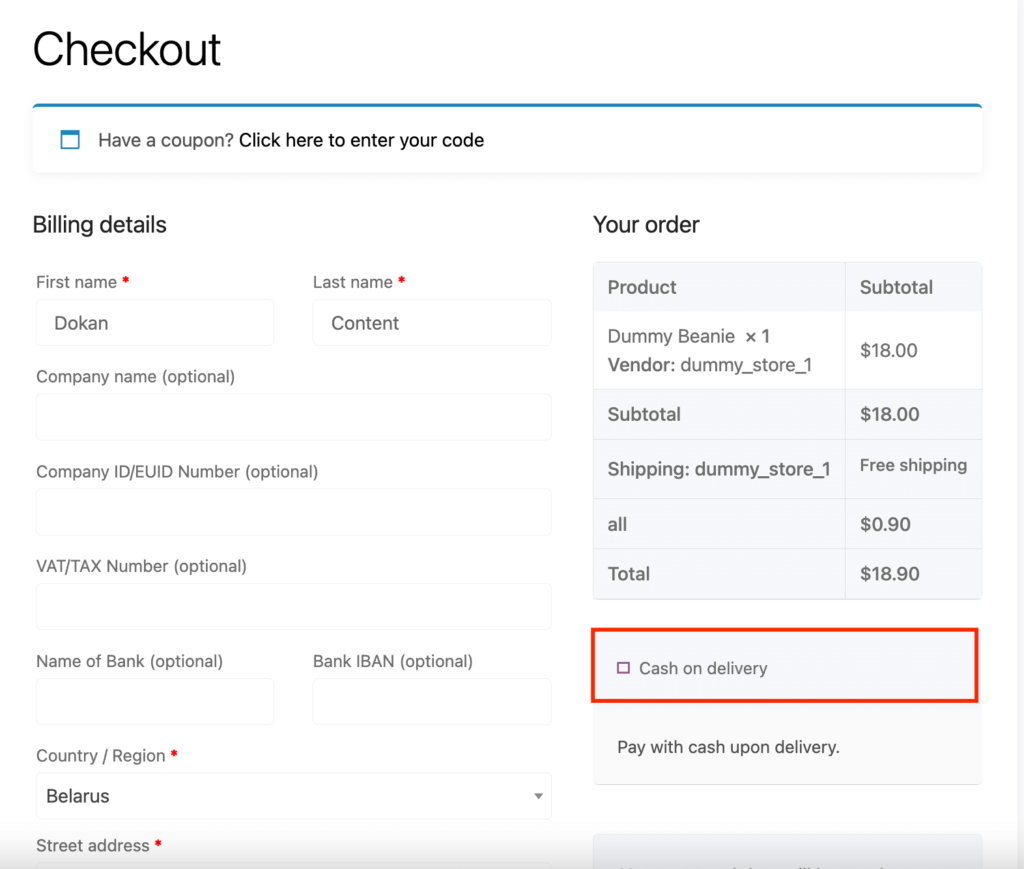
在結帳頁面上填寫客戶的必要詳細信息。 使用虛擬聯繫信息來完成測試字段。 如果您注意到付款方式,您將只會看到貨到付款付款方式。 因為我們只啟用了這種支付方式。
選擇貨到付款選項,然後單擊下訂單按鈕。

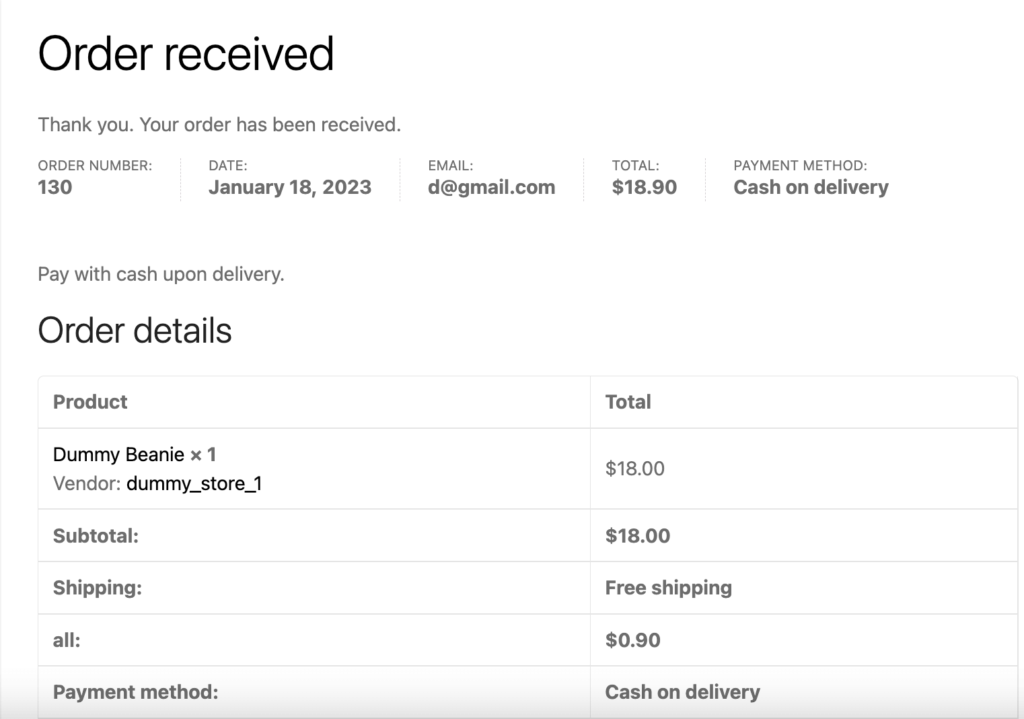
在重定向的頁面上,您將看到訂單詳細信息,如訂單號、送貨和賬單地址以及付款方式。

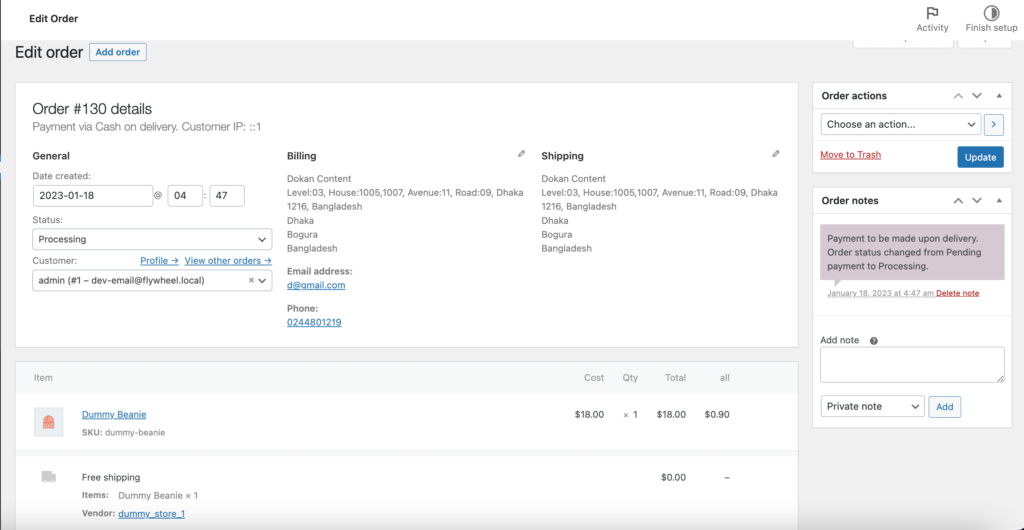
您可以看到結帳頁面和訂單運行順利。 如果您想以管理員身份查看訂單詳細信息,可以通過WooCommerce–> 訂單訪問訂單。 客戶將收到一封自動確認電子郵件以及訂單詳細信息。

這是您可以在結帳頁面上測試 WooCommerce 貨到付款付款方式的方法。
2. 測試支票付款的 WooCommerce 結帳流程
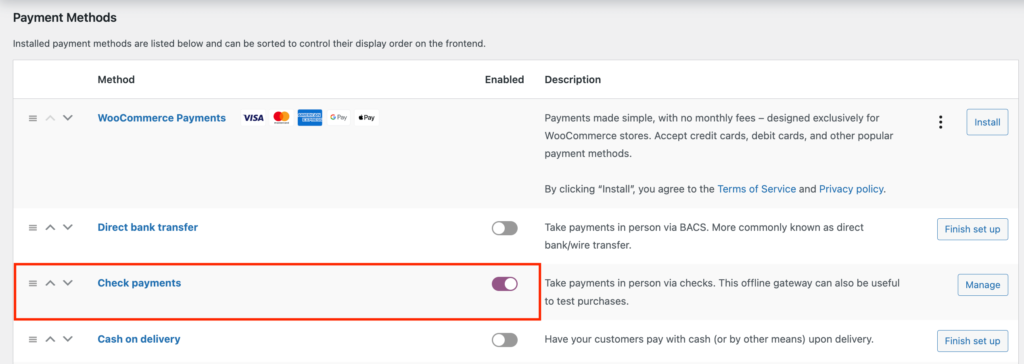
接下來,我們將測試另一種支付方式,支票系統。 轉到WooCommerce–> 設置–> 付款。 並啟用“啟用支票付款”選項。

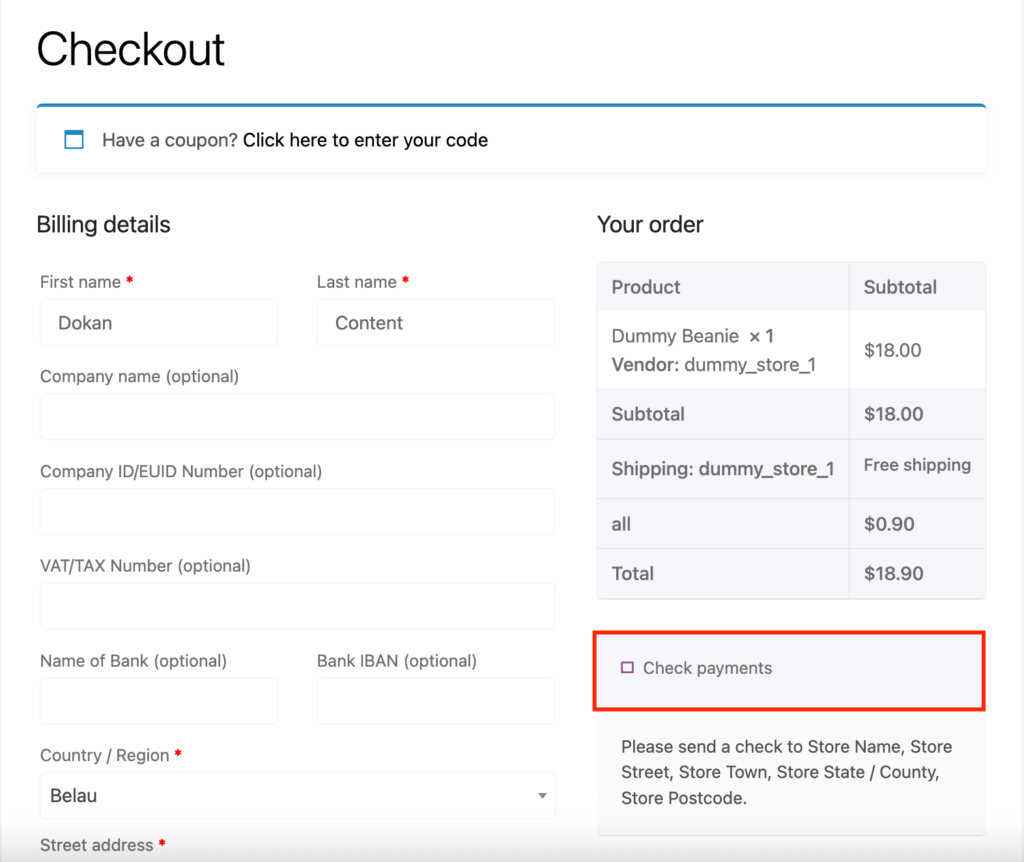
按照上述過程,再次使用虛擬客戶帳戶從商店頁面購買產品。 但是這次在付款方式中選擇支票選項。

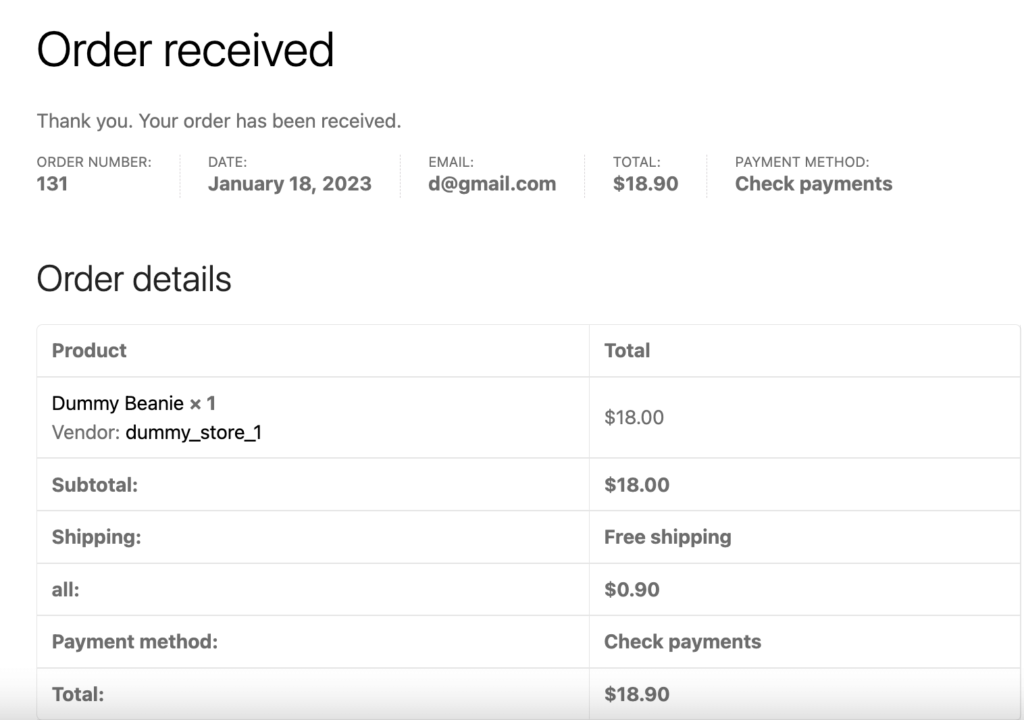
下訂單,您將被重定向到訂單確認頁面。

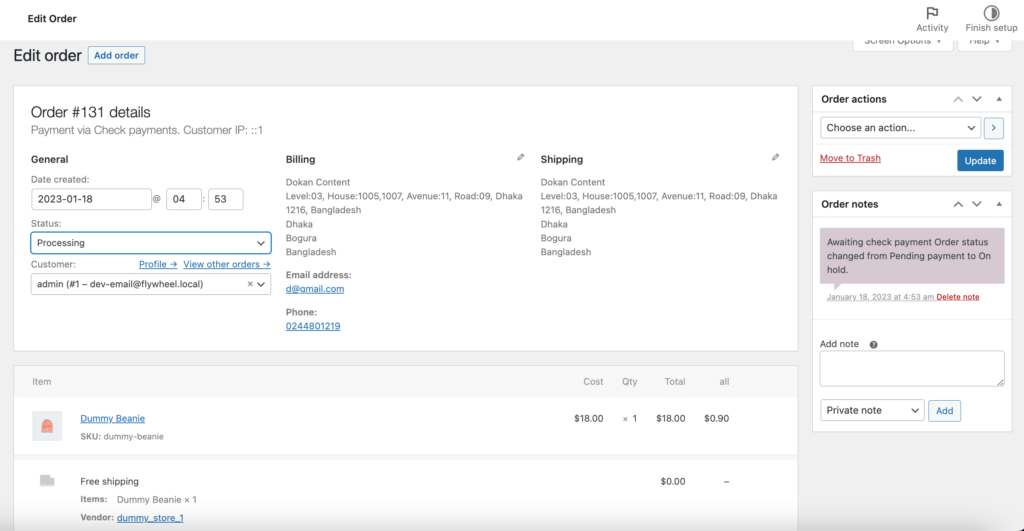
進入WooCommerce-->Order頁面,查看是否下單成功。 您將看到訂單已使用支票付款方式成功下達。

這就是您如何使用支票付款方式測試 WooCommerce 結帳的工作方式。
3. 測試 Stripe 支付的 WooCommerce 結賬流程
WooCommerce 支持各種在線支付網關。 這包括流行的支付網關,如 Stripe、PayPal 等。我們將了解如何使用 Stripe 測試 WooCommerce 結賬流程。
Stripe 是一種流行的支付網關。 它受到企業的廣泛喜愛,它允許使用其網關進行本地支付、數字錢包和卡支付。 要測試 Stripe 支付網關,您需要在 Stripe 中設置一個帳戶。 您需要獲取 API 密鑰。
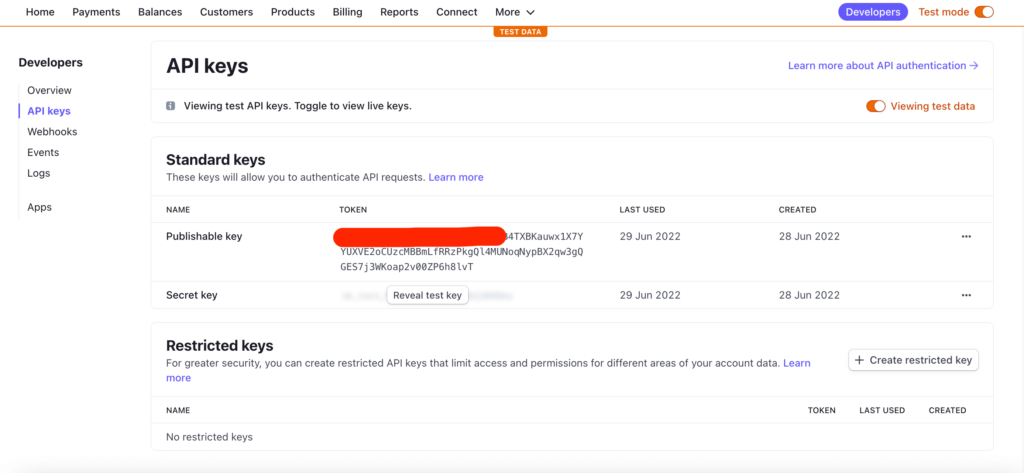
現在訪問 Stripe 網站並轉到Developers–> API Keys。 您將在此處找到秘密密鑰和可發布密鑰。

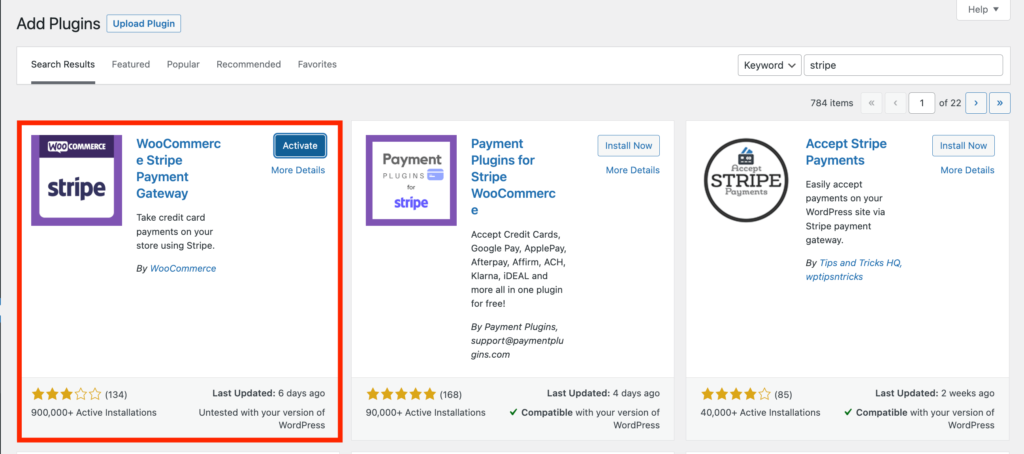
接下來,您需要為 WooCommerce 安裝 Stripe 支付網關插件。 轉到插件–>添加新的。 在搜索框中輸入 Stripe 支付網關。 然後安裝並激活插件。


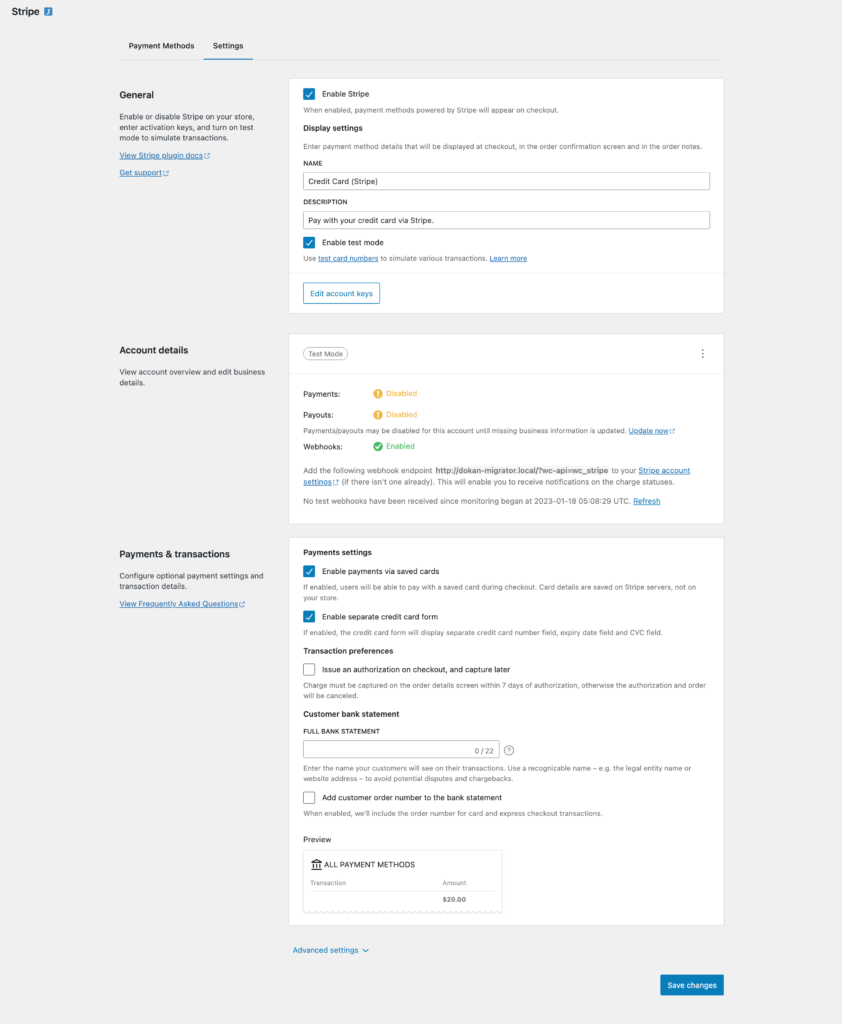
再次轉到WooCommerce–> 設置–> 支付並啟用Stripe支付網關。 點擊設置按鈕。
出於測試目的,請選中啟用測試模式並添加測試密鑰和測試可發布密鑰。 單擊“保存更改”按鈕完成。

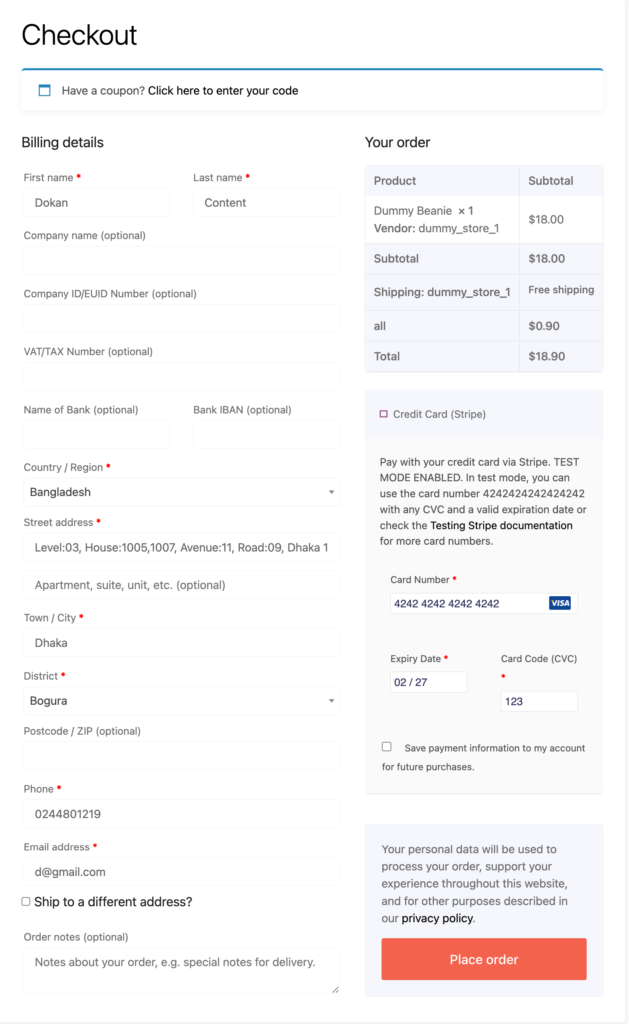
再次完成結帳流程。 選擇 Stripe 作為您的支付網關。 確保添加有效的到期日期和 CVC 代碼。 完成後,點擊“下訂單”。

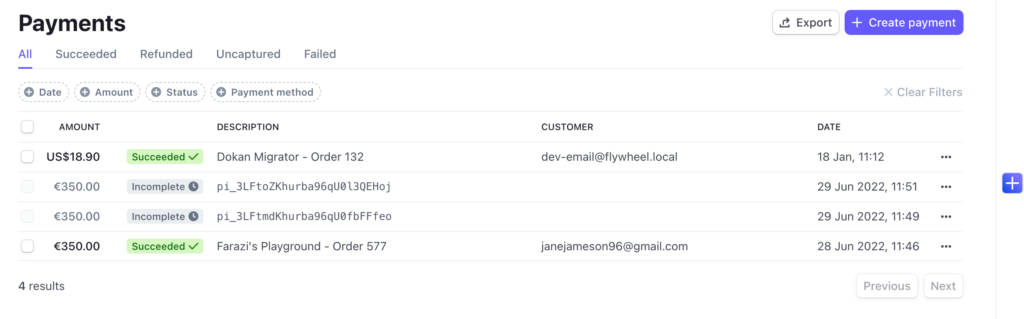
如果您的訂單成功,您將在 Stripe 控制面板的付款部分找到訂單詳情。

要為您的客戶激活 Stripe 支付網關,請確保在 Stripe 設置選項中禁用測試模式。
測試 PayPal 支付的 WooCommerce 結賬流程
除了 Stripe,PayPal 是另一個最受歡迎的支付網關。 默認情況下,它包含在帶有 PayPal 標準的 WooCommerce 中。 要進行訂單測試,您需要一個 PayPal 沙盒帳戶。 訪問 PayPal Developer 網站並創建一個帳戶。
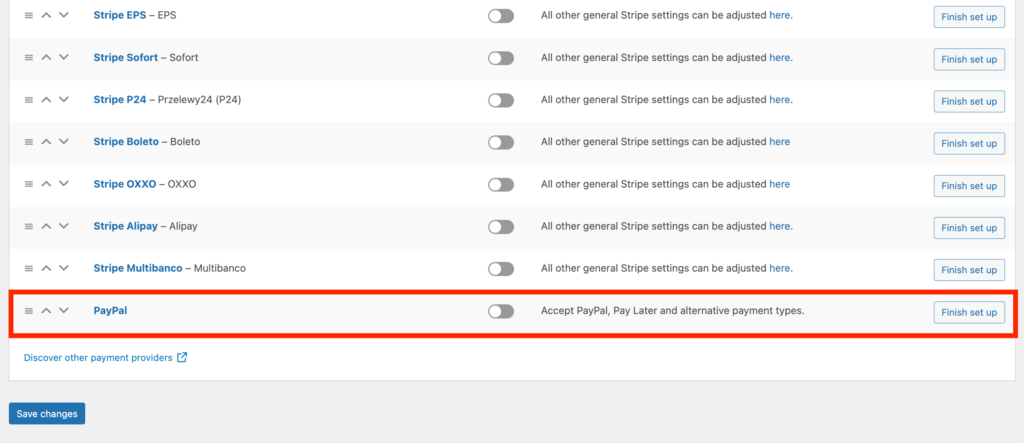
現在轉到WooCommerce–> 設置–> 支付並啟用PayPal 標準支付網關。 點擊設置按鈕。

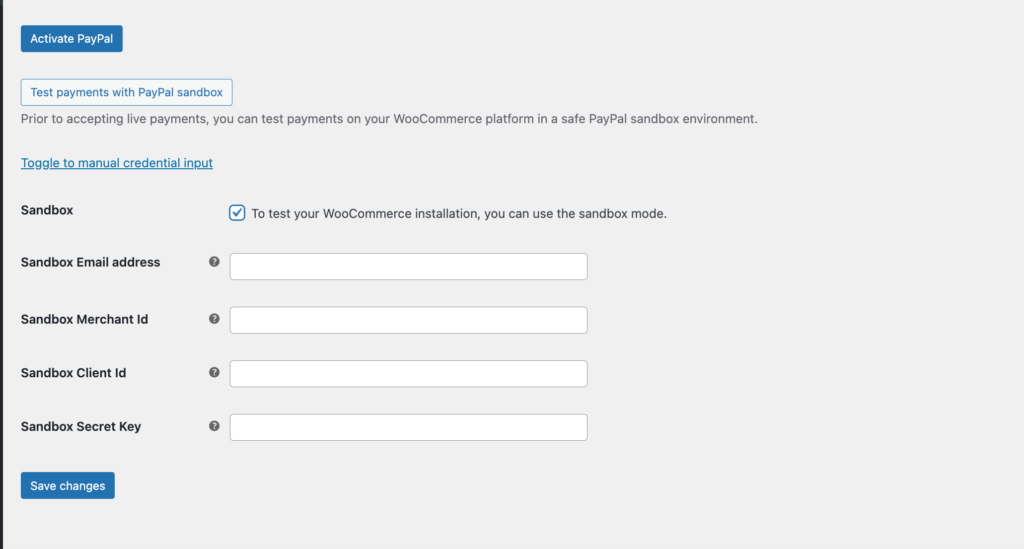
您必須在 Receiver 電子郵件和 PayPay 電子郵件中添加 PayPal 的商家(企業)電子郵件。 最後,您需要選中“啟用 PayPal 沙箱”和“保存更改”選項。

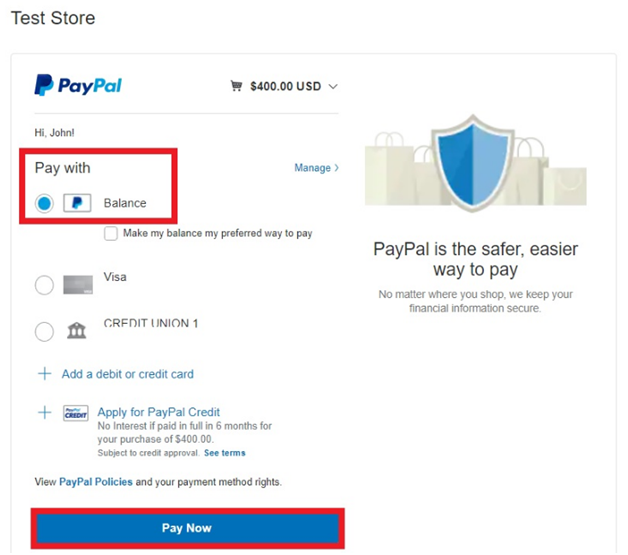
完成結帳流程後,選擇 PayPal 作為您的支付網關。 您需要輸入 PayPal Sandbox 帳戶的買家電子郵件地址並登錄。
選擇“ Pay with a PayPal balance ”並點擊“ Pay Now ”進行支付。

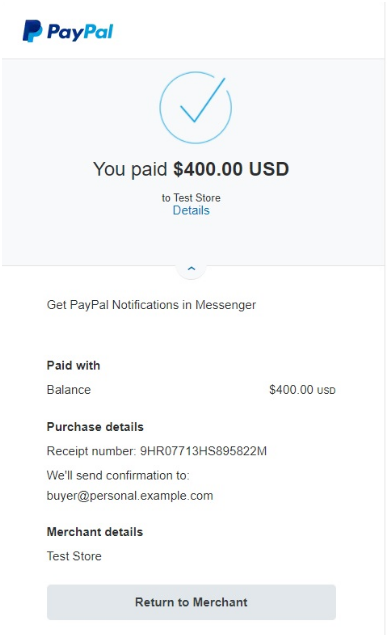
您將收到付款成功的訊息。

注意:如果您限制訪客結賬,那麼客戶將在完成結賬過程之前看到一個註冊選項。 確保您也測試了該過程。
如何測試運輸過程是否在結帳中正常工作
對於任何電子商務企業主來說,運輸都是一個非常重要的方面。 您可以通過為客戶提供免費送貨服務來吸引他們花費更多。 但是,每筆訂單都提供免費送貨是不明智的。 但是您可以配置設置以提供一定數量的免費送貨服務。
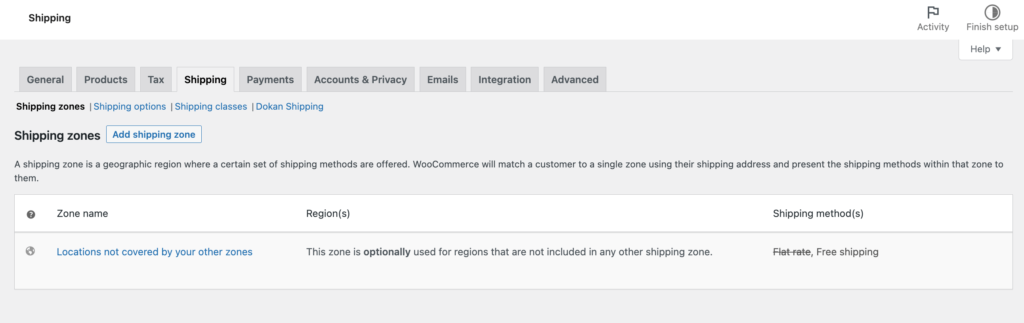
要測試免費送貨方式是否有效,請轉至WooCommerce > 設置 > 送貨。
選擇您要修改的運輸區域,然後單擊“編輯”按鈕。 如果您沒有選擇任何送貨區域,請單擊添加送貨區域按鈕添加您的區域。

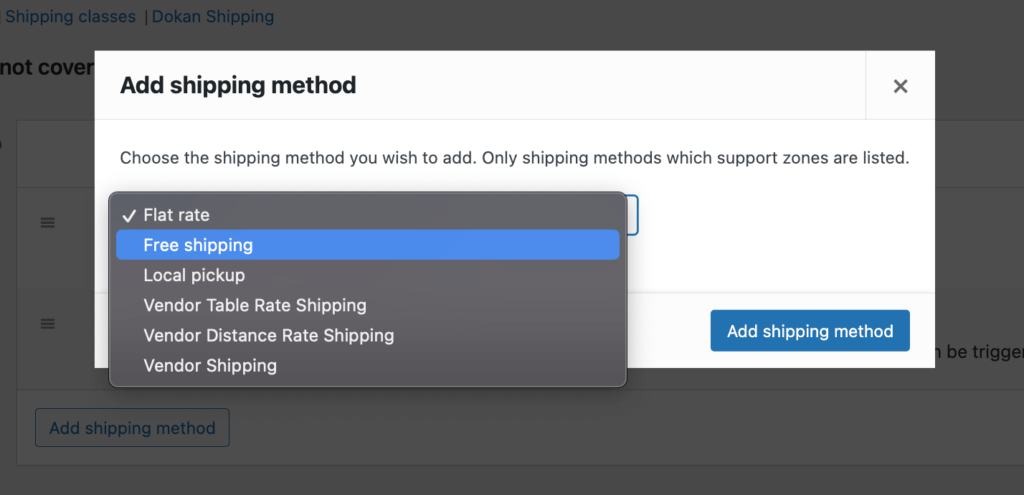
現在單擊“添加送貨方式”按鈕,然後從下拉菜單中選擇“免費送貨”選項。

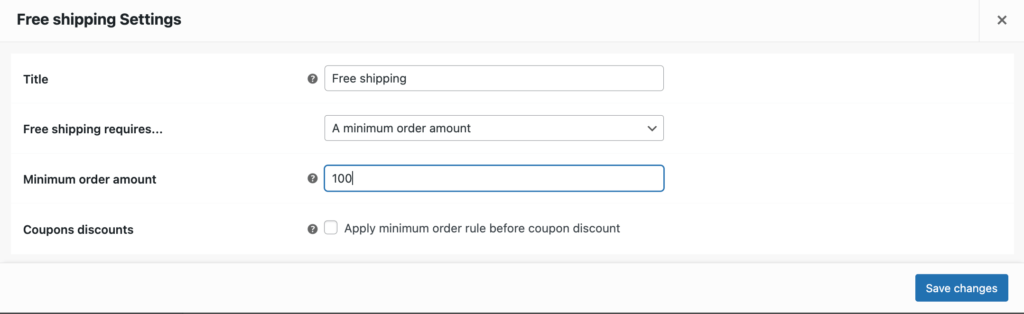
要添加條件,請從設置頁面轉到“運輸方式”選項,然後選擇“最低訂購量”並輸入您的訂購量。

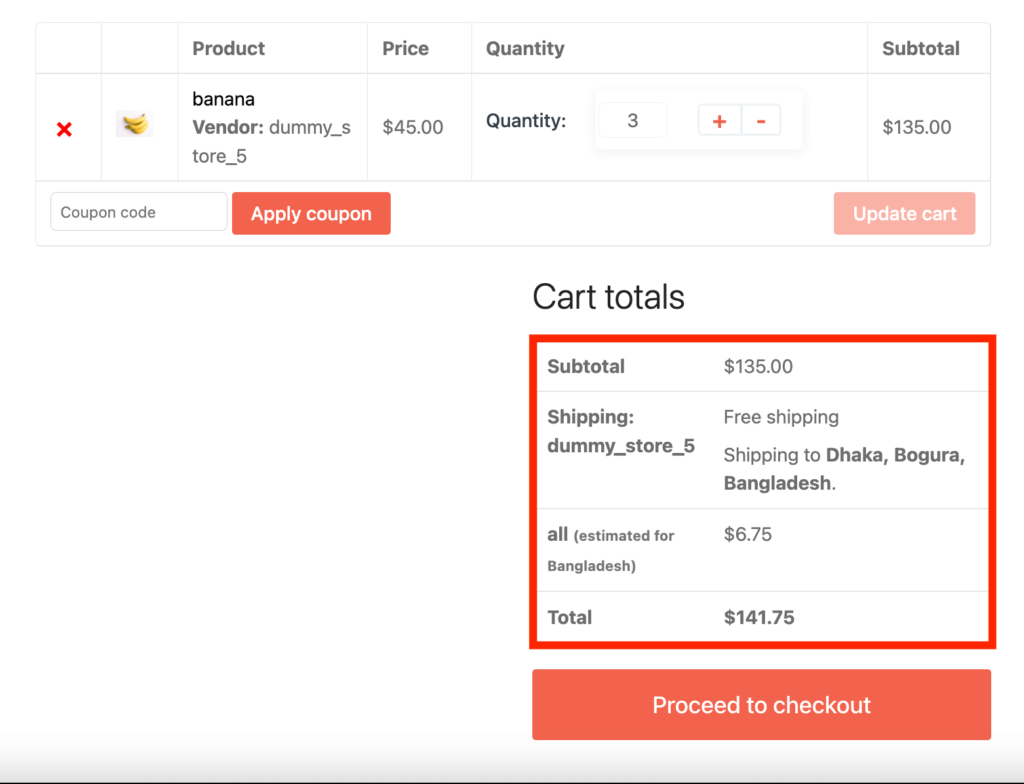
現在,讓我們將產品添加到購物車並轉到購物車頁面。 確保訂單超過您的最低訂購量。 您將看到免費送貨選項。

完成結帳流程並檢查 WooCommerce 儀表板中的訂單部分。 如果下單成功,則表明您的運輸流程正常。
因此,這些是如何為您的在線商店測試 WooCommerce 結帳流程的方法。
關於如何測試 WooCommerce Checkout 的常見問題解答
將您的 WooCommerce 商店置於測試模式。 啟用測試模式將允許您在您的商店中進行購買,而無需任何金錢易手。 它模擬實時結賬流程,但使用虛擬卡數據,因此不會實際扣款。
為了測試 WooCommerce REST API,您可以使用 POSTman 工具或 WC-API 測試器插件。 這兩種工具都允許您調用 WooCommerce REST API 並查看結果。
轉到 WordPress 儀表板(WP 管理)中的 WooCommerce → 訂單。 查找失敗的訂單。 旁邊會有一個紅色的“Failed”信息,或者您可以通過客戶名稱或訂單號進行搜索。 單擊訂單號以查找更多信息。
通過測試結帳流程加速您的業務增長
Woocommerce 擁有讓您的生活更輕鬆的所有功能。 您需要做的就是充分利用這些功能。 其中一部分是您事先測試所有內容。 這樣,您的客戶在從您的在線商店購物時就不會遇到任何問題。
了解如何測試 WooCommerce 結帳流程將幫助您解決潛在問題,因為這是任何在線商店最重要的部分之一。
我們向您展示了 5 種測試結帳流程的方法。 仔細檢查每一個,讓您的結賬過程盡可能順利。
