如何測試遷移後的 WordPress 網站
已發表: 2023-05-29所以,您終於遷移了您的 WordPress 網站,所有數據都已轉移,一切順利。
還是做到了?
許多有經驗的 WordPress 用戶無疑會證明,可能會出現各種網站遷移問題,其影響可能不會立即顯現。
這就是為什麼正確測試遷移後的 WordPress 網站、運行全面的網站審核以確保您仍然為用戶提供相同質量的體驗如此重要的原因。
在本指南中,我們將逐步介紹測試過程,並向您展示在確信遷移 100% 成功之前需要考慮的所有因素。
如何通過 6 個簡單步驟測試遷移後的 WordPress 網站:
1.檢查網站正在加載和訪問
在您可以更深入地進行遷移後測試之前,您需要確保您有一個網站可以開始測試。
因此,首先啟動您的瀏覽器並加載您網站的主頁。
它是否順利加載且零錯誤或延遲?
是否存在圖形、照片和交互元素等資產? 如果是這樣,它們加載速度快嗎?
瀏覽最重要的頁面並提出相同的問題。
文章在下面繼續
如果您的回答是肯定的,您可以繼續測試過程的下一部分。
如果不是,我們的常見 WordPress 遷移問題故障排除指南將有助於確定您所面臨問題的原因和解決方案。
2. 測試你的鏈接
一旦您確定您網站的主要入口點都存在、正確且完全可操作,您將需要更深入地研究您網站的其餘部分,尋找任何損壞的鏈接並檢查您的網站導航是否完好無損。

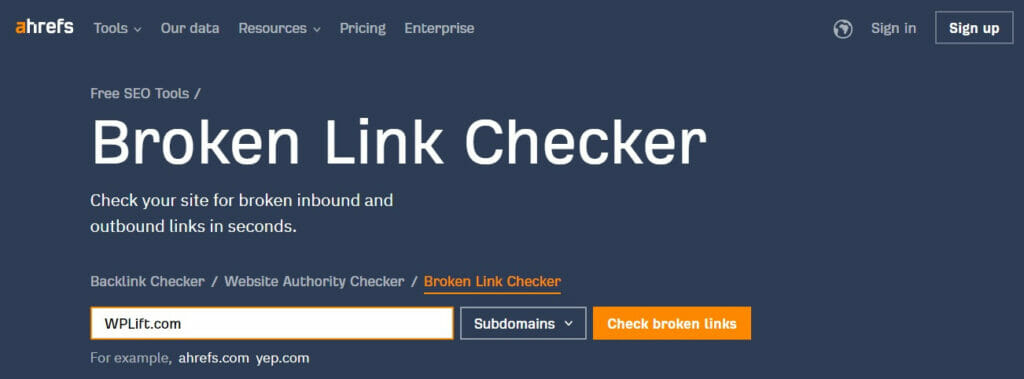
如果您剛剛遷移了一個大型網站,您可能會發現將這項工作交給 Ahrefs Broken Link Checker 這樣的工具會更容易。
添加您的網站,您將獲得網站上所有產生 404 錯誤的鏈接的完整分類。
如果有很多,可能的原因可能只是永久鏈接結構不正確。

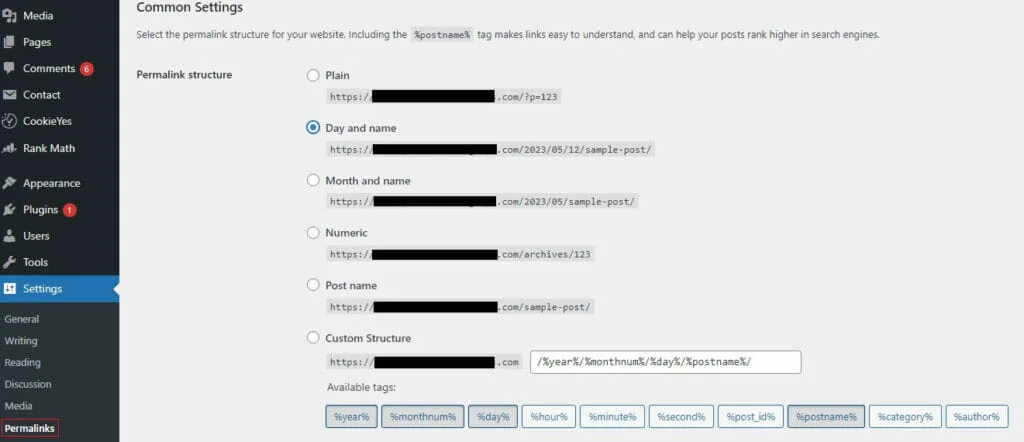
要測試是否是這種情況,請從您的 WordPress 儀表板轉到設置 - 永久鏈接。
在那裡,檢查永久鏈接結構是否與 URLS 的結構不同,從而導致 404 錯誤。
例如,如果您的結構設置為月份和名稱,但損壞的 URL 設置為日期和名稱,這就是您的問題。
只需將永久鏈接結構切換為您當前損壞的 URL 的結構,它們就不會再損壞了。
文章在下面繼續

404 錯誤的另一個可能原因是某些頁面或資源在數據傳輸過程中丟失,這就是為什麼我們始終建議在遷移之前創建您的 WordPress 站點的備份,以便您可以快速輕鬆地替換丟失的文件。
3. 測試你的網站結構和導航
因此,您確信您的所有頁面至少在您的網站上都處於活動狀態並且可以訪問,但它們是否在您的網站結構中正確組織和排列?
WordPress 遷移導致帖子丟失其類別和標籤或以其他方式被錯誤標記的情況並不少見。
同樣,我們已經看到超過我們公平份額的導航菜單在遷移後變得歪斜。
因此,注意導航結構和內容組織是個好主意,以確保一切都在應有的位置。
4. 檢查網站是否功能齊全
接下來,重點測試您網站核心功能的功能,以便您可以確信用戶可以完全按照您的預期與您的網站進行交互。

瀏覽您的網站,執行您希望用戶執行的任何操作,例如填寫表格或單擊您的 CTA 按鈕。

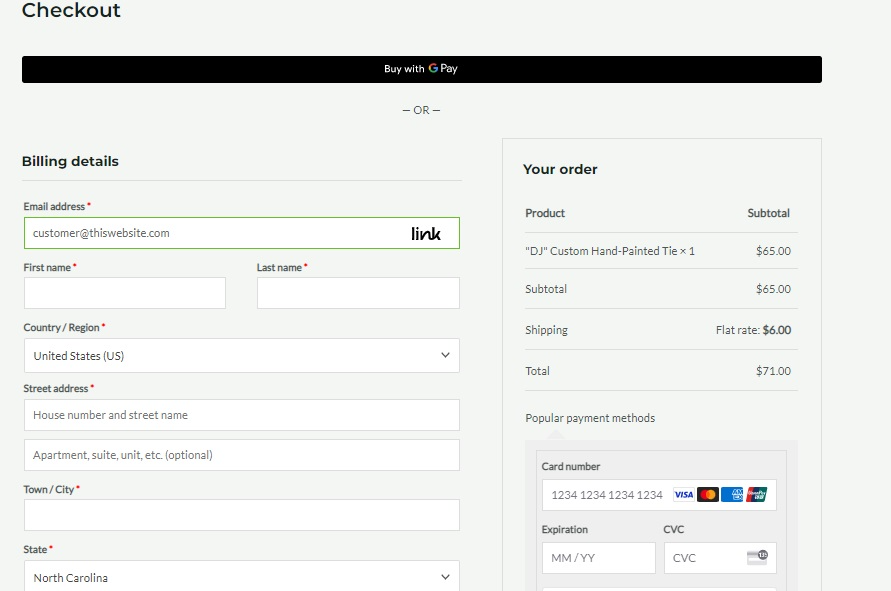
如果您剛剛遷移了一個電子商務網站,請進行一次測試購買,以確保從將產品添加到購物車到完成交易的一切都可以毫無問題地完成。
如果您運營一個用戶可以註冊為會員的網站,請測試註冊、登錄和帳戶管理流程。
當然,您不僅僅需要從用戶的角度來測試這一切。 您還需要確保您正在接收來自用戶的任何數據,並且所述數據仍然是安全的。
文章在下面繼續

換句話說,您是否收到了對註冊表單的回复?
電子商務付款是否進入您的賬戶?
數據是否與您可能使用的任何第三方營銷或分析插件正確同步?
5.運行速度和性能測試
提高頁面加載速度是許多 WordPress 用戶首先遷移到新服務器的主要原因之一。
如果你是這種情況,你會想要確保所有的麻煩都是值得的。
當然,在一個完美的世界中,沒有理由在更好的服務器上運行同一個站點不會使其加載速度更快,但是為了確定是否值得檢查一下?

要有效地運行此測試,請使用 Pingdom 和 Google PageSpeed Insights 等工具在遷移前檢查您網站在舊服務器上的頁面速度,然後在遷移後檢查新服務器上的速度並比較兩者。
理想情況下,您會看到速度有所提高,或者至少會看到類似的速度。
如果沒有,是時候調查原因並實施推薦的解決方案了。
也就是說,即使您的頁面在新服務器上確實表現更好,運行頁面速度測試也可能揭示一些進一步改進它的寶貴機會。
6.測試移動響應
考慮將網站簡單地移動到新服務器可能會影響它是否適合移動設備,這可能沒有多大意義; 它確實不時發生。

考慮到這一點,對遷移後的 WordPress 網站的最終測試需要涉及使用 Google 的移動設備友好測試等工具,以確保您的網站在所有設備上仍能正常加載、顯示和運行。
如何測試遷移後的 WordPress 網站:要點
如果我們希望您在本指南中學到一件事,那就是測試遷移後的 WordPress 網站對於確保沒有揮之不去的問題影響您為訪問者提供一流用戶體驗的能力至關重要。
為了無價地回顧在遷移後的 WordPress 測試中要尋找的內容,以下是本文的三個關鍵教訓:
- 永遠不要假設遷移是 100% 成功的——至少在您徹底測試每個頁面、博客文章和資源都在線、可訪問且功能正常之前不要假設。
- 請記住測試網站功能的前端和後端——您不僅需要確保訪問者可以使用您的網站表單、電子商務功能和其他交互工具,您還需要檢查您是否仍然收到所有相關信息來自這些功能的客戶數據。
- 技術 SEO 審核在 WordPress 遷移後尤為重要– 由於站點速度和移動可用性對您網站的成功有重大影響,因此檢查您新遷移的站點是否在這兩個方面都獲得最高分非常重要。
請參閱我們關於無縫 WordPress 遷移的重要提示,以確保您的網站通過其新服務器上的每項測試。
