如何跟踪 WordPress 中的按鈕點擊次數(簡單方法)
已發表: 2020-11-09您想跟踪 WordPress 中的按鈕點擊次數嗎? 跟踪號召性用語按鈕的點擊次數可以幫助您了解哪些按鈕的效果最好(或最差)。
在本文中,我們將向您展示使用 WordPress 插件跟踪按鈕點擊的簡單方法。 您可以查看 Google Analytics 中的數據以及其他網站統計數據。
立即創建您的 WordPress 表單
Google Analytics 可以跟踪按鈕點擊嗎?
是的,您絕對可以在 Google Analytics 中跟踪按鈕點擊次數。
但是如果您已經看過按鈕跟踪教程,您就會知道設置所有內容是很棘手的。 要手動設置跟踪,您可能需要編寫 JavaScript 並使用 Google 跟踪代碼管理器。
使用 MonsterInsights 插件可以更輕鬆地跟踪按鈕點擊。 它讓您可以輕鬆地向 WordPress 中的按鈕添加跟踪代碼,以便您無需編寫 JavaScript 即可在 Google Analytics 中跟踪它們。 我們的 MonsterInsights 評論中有更多信息。
在本教程中,您只需為號召性用語按鈕的 HTML 代碼添加一些額外的標籤。
讓我們開始吧。
如何跟踪 WordPress 中的按鈕點擊次數
我們將從安裝 MonsterInsights 插件開始。 然後我們將介紹您可以跟踪的不同類型的按鈕。 以下是步驟:
- 安裝 MonsterInsights 插件
- 跟踪 WordPress 中的號召性用語按鈕
- 在 WordPress 中跟踪電子商務按鈕
首先,讓我們從安裝插件開始。
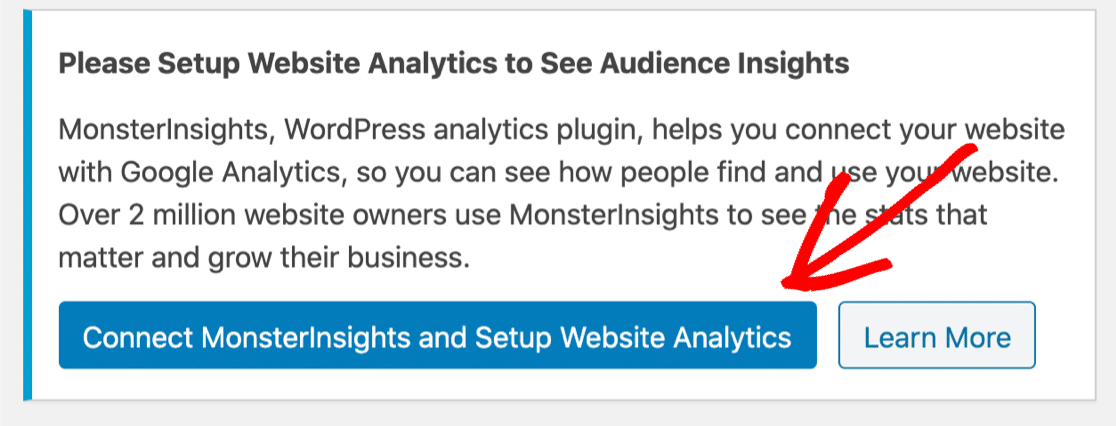
第 1 步:安裝 MonsterInsights 插件
首先,在您的網站上安裝 MonsterInsights 插件。
如果您不確定如何執行此操作,請跳至本教程,了解如何在 WordPress 中安裝插件。
接下來,您需要激活您網站上的插件。
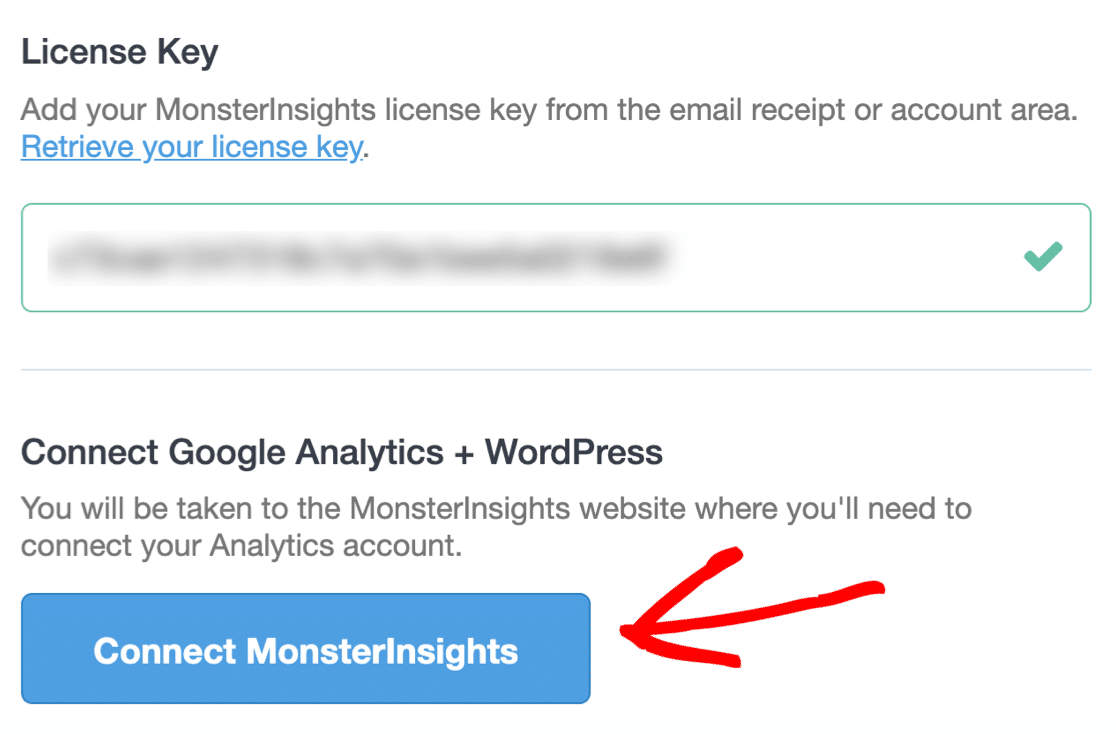
最後,請務必在 MonsterInsights 中完成設置過程。

輸入您的許可證密鑰,然後單擊Connect MonsterInsights以快速將您的 WordPress 站點連接到 Google Analytics。

現在我們已經連接上了,讓我們看看一些我們可以在 MonsterInsights 中輕鬆跟踪的按鈕。
第 2 步:跟踪 WordPress 中的號召性用語按鈕
MonsterInsights “開箱即用”跟踪附屬鏈接和出站鏈接。 您可以閱讀我們關於 WordPress 中鏈接跟踪的文章以了解更多相關信息。
但是要跟踪號召性用語 (CTA) 按鈕,最好使用自定義事件跟踪。
自定義事件跟踪讓您可以將每個按鈕的詳細信息作為單獨的實體收集。 這使您可以輕鬆查看哪些點擊次數最多。
要將自定義事件添加到 CTA 按鈕,您只需添加 3 段代碼:
-
data-vars-ga- category– 在 Google Analytics 的 Events 區域中使用的類別。 -
data-vars-ga- action– 鏈接操作。 如果您不指定此項,MonsterInsights 將使用此處的目標鏈接。 -
data-vars-ga- label– 標籤。 如果不指定,則默認為鏈接標題(如果有),則默認為按鈕上的文本(如果沒有標題)。
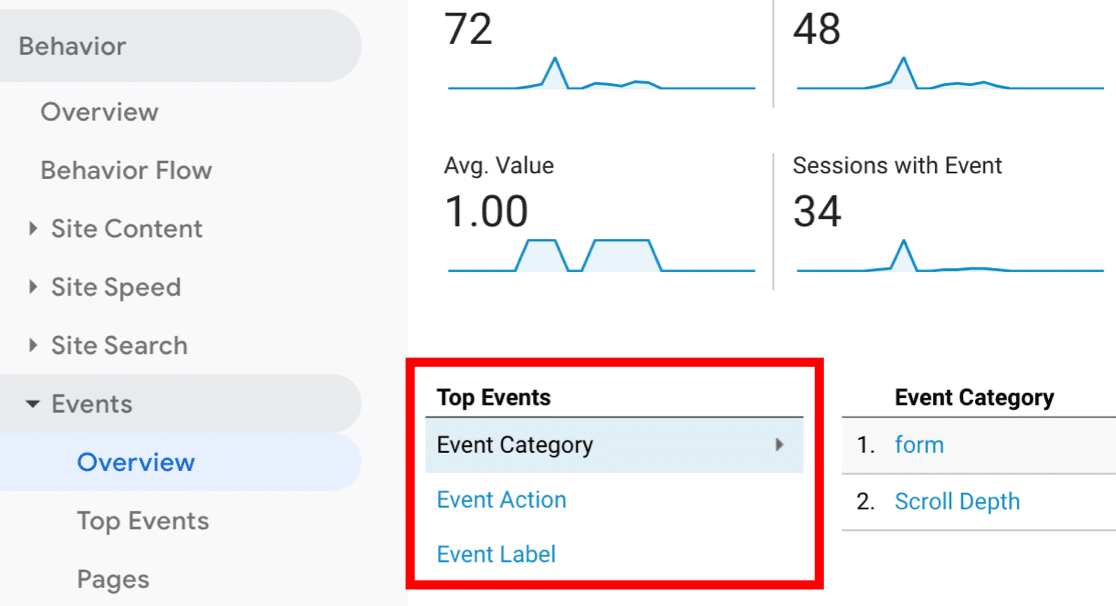
這 3 個標籤對應於 Google Analytics 中事件標籤中的標籤:


因此,通過使用這些,我們可以在 MonsterInsights 已經跟踪的事件信息旁邊跟踪鏈接。
讓我們把它放在一起。
在 CTA 按鈕上使用所有 3 個標籤,代碼可能如下所示:
<a class="ctaButton" href="https://wpforms.com/blog" data-vars-ga- category ="CTA Buttons" data-vars-ga- action ="CTA" data-vars-ga- label ="Blog CTA Button">Click Here to Visit Our Blog</a>
我們將 3 個鏈接加粗,以便您可以查看它們的實際效果。
就是這樣! 當您將這 3 個標籤添加到您的鏈接時,MonsterInsights 將跟踪 CTA 按鈕並在 Google Analytics 中報告結果。 然後,您可以創建自定義目標來跟踪 CTA 按鈕結果。
要了解如何分析按鈕跟踪並向結果添加維度,請查看本指南以在 Google Analytics 中跟踪自定義事件。
接下來,讓我們看看電子商務網站的一種特殊類型的按鈕跟踪。
第 3 步:在 WordPress 中跟踪電子商務按鈕
您想跟踪電子商務商店的活動嗎?
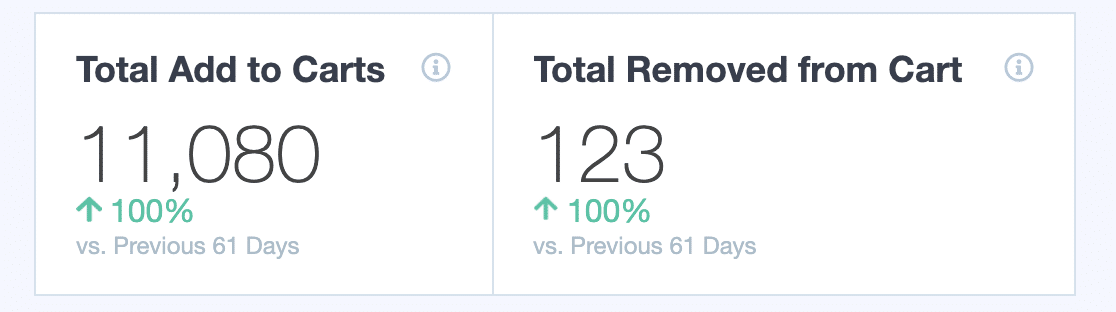
也許您想查看“添加到購物車”按鈕被點擊了多少次。
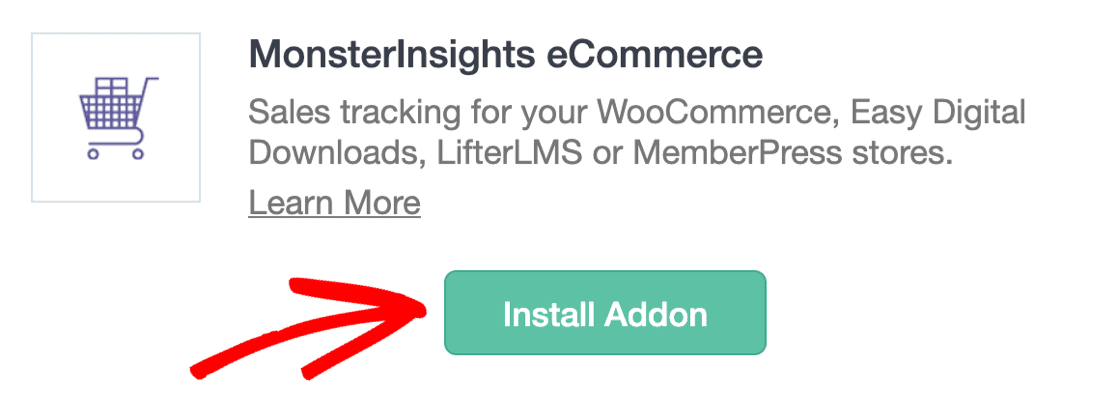
使用 MonsterInsights 的電子商務插件,您可以在 WordPress 儀表板中看到這一點。
電子商務插件在您安裝後立即開始收集電子商務按鈕點擊次數。

隨著時間的推移,您將能夠看到在您選擇的時間段內點擊添加到購物車的次數。

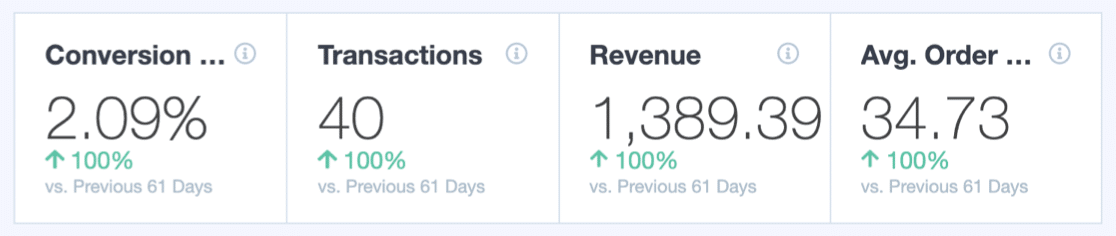
電子商務插件跟踪有關您商店的各種信息。 例如,您可以立即查看您的轉化率、收入和平均訂單價值。

MonsterInsights 有大量很酷的跟踪功能,您可以使用它們來更多地了解您的客戶。 這樣,您就可以優化您的網站以獲得更好的轉化。
要了解更多信息,請跳轉到我們的指南,一起使用 WooCommerce 和 Google Analytics。 我們還有一個方便的列表,列出了適合您商店的最佳 WooCommerce 插件。
如果您的轉化率偏低,您將需要考慮減少購物車放棄的方法。 PushEngage 可讓您輕鬆為 WooCommerce 創建瀏覽器通知,這有助於鼓勵客戶完成購買。
立即創建您的 WordPress 表單
下一步:在 WordPress 中跟踪表單轉換
現在您知道如何在 WordPress 中跟踪按鈕點擊,您還需要跟踪表單提交。 使用 MonsterInsights 的表單轉換跟踪插件進行設置非常容易。 而且它非常容易與 WPForms 一起使用。
首先,請查看我們的使用 MonsterInsights 跟踪 WordPress 表單轉換的指南。 你也可以:
- 在 Google Analytics 中跟踪您的表單提交
- 使用 Facebook Pixel 跟踪表單提交。
準備好構建您的表單了嗎? 立即開始使用最簡單的 WordPress 表單構建器插件。 WPForms Pro 包含許多免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教程和指南。
