如何在 WordPress 中跟踪第三方域名請求
已發表: 2023-08-03您想了解如何在 WordPress 中跟踪第三方域請求嗎?
如果您的網站速度很慢,那麼訪問者可能會在網站加載之前就離開。 但是,即使您已經優化了網站的每個部分,第三方域請求仍然會對您的頁面加載時間產生很大影響。
在本文中,我們將向您展示如何在 WordPress 中跟踪第三方域請求。

為什麼要在 WordPress 中跟踪第三方域名請求?
通過減少頁面加載時間,您可以改善用戶體驗、吸引更多訪問者並提高 WordPress SEO。 有很多方法可以加快您的網站速度,包括優化圖像和選擇最佳的 WordPress 託管。
然而,即使有最好的託管和優化,第三方域請求也會影響您網站的性能。
第三方域請求從您的域之外的位置加載內容或資源。 一些常見的示例包括來自 Twitter 和 Facebook 等社交媒體網站、Google AdSense 等廣告網絡,甚至一些 WordPress 評論插件的內容。
大量第三方域名請求可能會降低您網站的速度。 但是,有時即使是單個第三方請求也可能會阻止頁面其餘部分的加載。 發生這種情況時,WordPress 將連接到第三方 URL 並下載所有必需的內容,然後再加載頁面的其餘部分。
話雖如此,讓我們看看如何通過在 WordPress 中跟踪和優化第三方域請求來加速您的網站。
如何在 WordPress 中識別第三方域名請求
第一步是使用 Pingdom 識別您的網站發出的所有第三方域請求。 Pingdom 是一種流行的性能監控工具,可讓您監控 WordPress 服務器的正常運行時間。 它還可以顯示您網站的所有第三方域請求。
首先,您需要訪問 Pingdom 網站並將您的域名粘貼到“URL”字段中。 然後,單擊“開始測試”。

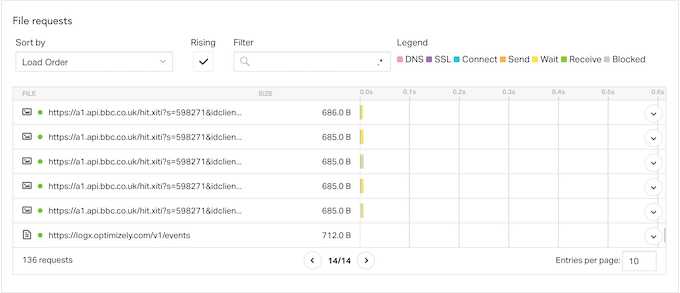
片刻之後,Pingdom 將顯示您網站性能的詳細信息。 要查看所有第三方域請求,請滾動到“文件請求”部分。
在這裡,您將看到每個請求的內容類型、URL 和大小。

要查找第三方請求,只需查找不以您網站域名開頭的所有項目即可。
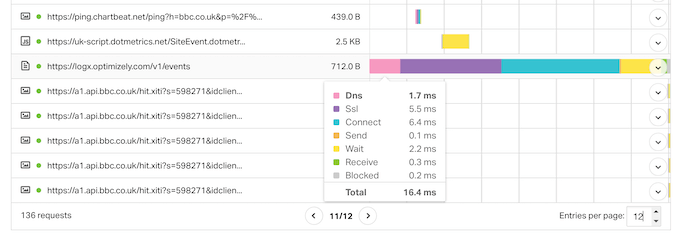
如果您想了解有關請求的更多信息,只需將鼠標懸停在瀑布圖中的條形圖上即可。

在這裡,您將看到 WordPress 從該第三方域獲取內容所採取的所有步驟,包括進行 DNS 查找、SSL 握手以及從該域下載數據。
Pingdom 還顯示每個步驟需要多長時間,以便您可以識別對站點性能影響最大的域請求。
如果您不認識第三方服務,只需將其 URL 粘貼到搜索引擎(例如 Google)中即可。 通常,這會打開文檔、頁面和論壇的鏈接,您可以在其中了解有關該域的更多信息。

如何優化第三方域名請求
一旦您確定了損害您網站性能的第三方域請求,您可以通過幾種不同的方法來優化這些請求並提高您的 WordPress 速度。
最適合您的方法可能會有所不同,具體取決於您的 WordPress 網站的設置方式、其發出的請求以及其他因素。 考慮到這一點,只需使用下面的快速鏈接直接跳轉到您想要了解更多信息的方法。
- 方法1.刪除第三方域名請求
- 方法2.刪除不需要的WordPress插件
- 方法 3. 預連接到重要的第三方域
- 方法 4. 實施 DNS 預取
- 方法 5.本地託管資源
- 方法 6. 使用延遲加載
方法1.刪除第三方域名請求
對於所有 WordPress 博客來說,這並不是一個好選擇,但刪除一個或多個第三方請求可能會對頁面加載時間產生巨大影響。
您可能意外添加了域請求,或者您可能更改了方向,因此特定的第三方請求不再適合您的業務。
例如,您最初可能添加了 Google AdSense,但現在在您的在線商店上銷售 WooCommerce 產品賺了更多錢。 通過刪除 Google AdSense,您可以提高商店的業績,從而獲得更多的銷售額,並且與展示在線廣告相比,賺更多的錢。
在這裡,沒有適用於所有網站的簡單解決方案。 考慮到這一點,您可能需要嘗試從網站中刪除不同的服務和內容,然後跟踪這對重要指標(例如轉化率)的影響。
如果您確實決定刪除發出第三方域請求的功能和插件,那麼備份您的 WordPress 網站是明智之舉。 這使您可以在遇到任何錯誤或只是意識到自己犯了錯誤時快速恢復網站。
您可能還希望在進行此更改時將您的網站置於維護模式,以防它破壞您的網站。
刪除第三方域請求的步驟將根據請求而有所不同。
但是,您通常可以在相關服務、插件或軟件的文檔中找到詳細的分步指南,或者通過在 Google 中輸入搜索查詢來找到。 有關此主題的更多信息,請參閱我們的指南,了解如何正確請求 WordPress 支持並獲得支持。
方法2.刪除不需要的WordPress插件
插件是 WordPress 如此受歡迎的一個重要原因。 使用正確的插件,您可以添加缺失的功能、擴展內置功能,並將您的 WordPress 博客變成任何類型的網站。
然而,一些 WordPress 插件會發出大量第三方請求,甚至可能會減慢您的網站速度。 您可能完全沒有意識到這些請求正在發生。
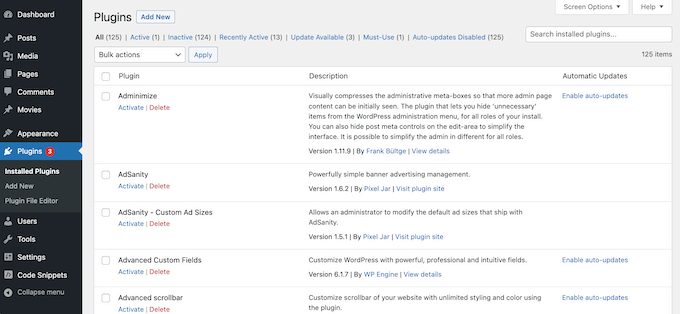
考慮到這一點,最好轉到 WordPress 儀表板中的插件 » 安裝的插件,然後刪除不再需要的任何插件。

您甚至可以嘗試用單個 WordPress 插件替換多個較小的插件。 例如,市場上有無數的 SEO 插件和工具,但 AIOSEO 是一個完整的 SEO 工具包,可以執行一長串重要的 SEO 任務。
方法 3. 預連接到重要的第三方域
另一種選擇是在頁面加載過程開始時連接到外部域。 當瀏覽器首先預連接到外部域時,它通常可以更快地下載第三方內容。
請注意,預連接到外部 URL 會佔用加載頁面其餘部分的資源。 如果外部資源並不重要,那麼以這種方式確定其優先級可能會延遲其餘內容,從而損害用戶體驗。
要使用預連接方法,您需要所有第三方域請求的列表。 如果您還沒有,那麼您可以使用 Pingdom 並按照上述過程獲取此信息。
之後,您需要在 WordPress 中添加自定義代碼。 有些指南會告訴您直接編輯主題文件,但這可能會導致許多常見的 WordPress 錯誤。 您也將無法在不丟失自定義功能的情況下更新 WordPress 主題。
這就是為什麼推薦 WPCode。
WPCode 是最好的代碼片段插件,允許您添加自定義 CSS、PHP、HTML 等,而不會讓您的網站面臨風險。 您還可以通過單擊按鈕來啟用和禁用代碼片段。
首先,您需要安裝並激活免費的 WPCode 插件。 有關更多信息,請參閱我們有關如何安裝 WordPress 插件的分步指南。
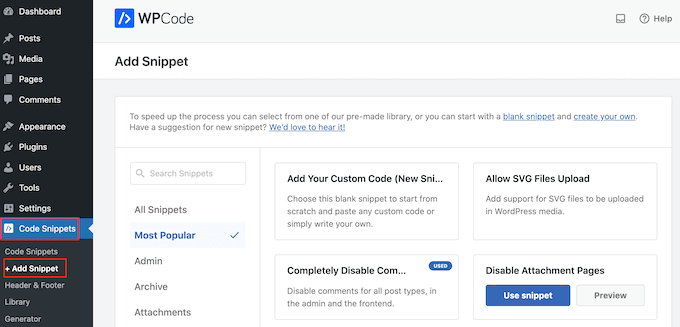
激活插件後,轉到代碼片段»添加片段。

在這裡,您將看到可以添加到網站的所有現成的 WPCode 片段。 其中包括一個片段,允許您完全禁用評論、上傳 WordPress 通常不支持的文件類型、禁用附件頁面等等。
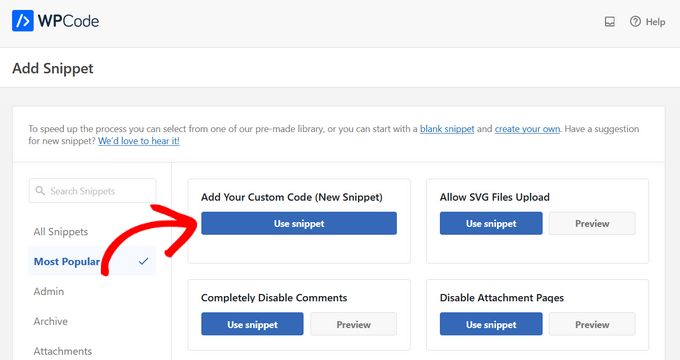
只需將鼠標懸停在“添加自定義代碼(新代碼段)”選項上,然後在出現“使用代碼段”按鈕時單擊即可。

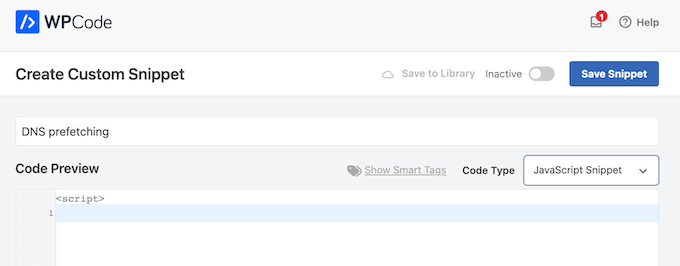
在下一個屏幕上,您需要輸入代碼片段的標題。 這僅供您參考,因此您可以使用任何您想要的東西。
然後,打開“代碼類型”下拉列表並選擇“JavaScript 片段”。

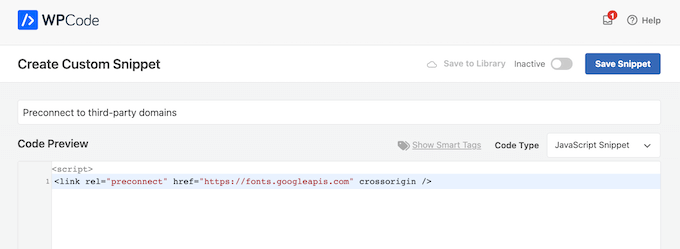
完成此操作後,您就可以添加 WordPress 應預連接的每個域了。
例如,在下面的代碼片段中,我們預連接到 Google Fonts。
<link rel="preconnect" href="https://fonts.googleapis.com" crossorigin />
在代碼編輯器中,只需添加您要使用的每個外部 URL。


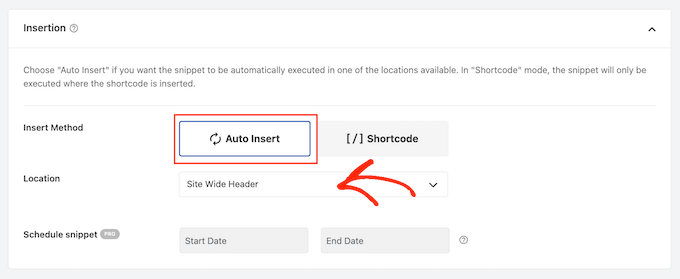
完成後,繼續滾動到“插入”設置。 如果尚未選擇,請在此處選擇“自動插入”。
然後,您可以打開“位置”下拉列表並選擇“站點寬標題”。

當您準備好使代碼片段生效時,滾動到頁面頂部並單擊“非活動”切換按鈕,使其更改為“活動”。
然後,單擊“保存片段”按鈕。

方法 4. 實施 DNS 預取
DNS 預取允許您在訪問者需要鏈接的內容或資源之前在後台執行 DNS 查找。 這對於在您的網站上使用的第三方資源特別有用,例如 Google Analytics、Google Fonts 或 WordPress 內容分發網絡 (CDN) 服務。
要使用 DNS 預取,只需使用 WPCode 創建一個新的 JavaScript 代碼段,並遵循上述相同的過程即可。

完成後,使用以下格式添加要預取的每個域名:
<link rel="dns-prefetch" href="//fonts.googleapis.com">
輸入此信息後,按照方法 3 中描述的步驟將代碼添加到站點範圍標頭,然後發布代碼片段。
方法 5.本地託管資源
如果使用正確,預連接和預取允許您發出第三方域請求,而不會影響訪問者體驗。 但是,只要有可能,您應該嘗試在本地託管資源和內容。
從本地服務器檢索內容通常要快得多,並且更容易提高內容的性能。 例如,您可以使用緩存插件或設置 CDN。
有許多不同的 WordPress 插件和服務可以幫助您在本地託管內容。 例如,如果您想使用自定義排版,那麼您可以在 WordPress 中託管本地字體,而不是從第三方(例如 Google Fonts)加載它們。
同樣,您可以使用 SeedProd 等插件輕鬆地將獨特的圖標字體添加到您的 WordPress 主題中。
如果您使用的是 Google Ads、Google Analytics、Campaign Manager 或其他流行的免費 Google 產品,則可以使用 MonsterInsights 和 Performance Addon 將 gtag.js 腳本本地託管在您自己的服務器上。
通過用本地資源替換外部域請求,您通常可以提高網站的性能,而不會影響其功能和內容。
方法 6. 使用延遲加載
延遲加載不是一次加載所有內容,而是僅下載用戶屏幕上可見的內容。 然後,當用戶向下滾動屏幕時,它將加載更多內容。 這可以使頁面看起來加載速度更快。
默認情況下,WordPress 將延遲加載圖像,但根據圖像的位置,它也可能有助於延遲加載外部託管的內容。 例如,如果您想在 WordPress 博客文章中嵌入 YouTube 視頻,那麼您可以選擇內置延遲加載的插件。
其他插件(例如 Smash Balloon YouTube Feed)帶有內置緩存和視頻播放器延遲加載功能。 即使您顯示來自第三方網站的內容,這也可以縮短感知的頁面加載時間。
我們希望本文能幫助您了解如何在 WordPress 中跟踪第三方域請求。 您可能還想查看我們關於如何創建自定義 Instagram 照片源的指南,或者查看我們專家精選的 WordPress 最佳 YouTube 視頻庫插件。
如果您喜歡這篇文章,請訂閱我們的 WordPress 視頻教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上找到我們。
