如何使用 AI 翻譯您的 WordPress 網站 (2023)
已發表: 2023-10-15人工智慧 (AI) 可以成為翻譯 WordPress 網站的高效資產。 事實證明,為我們提供 ChatGPT(及其替代方案)和 Google Translate 的人工智慧語言模型對於語言翻譯來說比以往任何時候都更有用。 您可以使用人工智慧工具手動翻譯您的網站內容。 此外,WordPress 翻譯外掛程式正在使用人工智慧,讓使用者更輕鬆地建立準確的網站翻譯和多語言網站。
無論您的目標是翻譯整個網站還是需要翻譯某些部分的協助,這篇文章將提供多種選項來使用 AI 翻譯您的 WordPress 網站。
- 1什麼是人工智慧翻譯?
- 1.1 WordPress 中的人工智慧翻譯
- 使用人工智慧翻譯 WordPress 網站的2 個好處
- 3如何使用 ChatGPT 手動翻譯 WordPress 網站
- 3.1使用 ChatGPT 翻譯 WordPress 網站內容
- 4使用 Divi AI 翻譯您的 WordPress 網站內容
- 4.1什麼是迪維AI?
- 4.2 ChatGPT 與 Divi AI
- 4.3 Divi AI 入門
- 4.4使用 Divi AI 翻譯頁面內容
- 4.5使用 Divi AI 翻譯正文模組
- 4.6使用 Divi AI 翻譯按鈕及更多內容的文本
- 4.7使用 Divi AI 翻譯整個網站的其他網站元素
- 5如何使用 Google Translate 自動翻譯您的 WordPress 網站
- 5.1不要忘記搜尋引擎優化
- 6使用人工智慧創建多語言網站
- 7結論
什麼是人工智慧翻譯?
人工智慧翻譯採用人工智慧,尤其是機器學習和自然語言處理,將文字或語音從一種語言轉換為另一種語言。 這項技術在許多流行的應用程式和程式中都可見,例如 Google Home、Duolingo 和 Microsoft Translator。 人工智慧正在逐漸增強,有時甚至取代人類翻譯。 谷歌鏡頭就是一個完美的例子。 它使用人工智慧來利用手機的相機並翻譯透過觀景窗可見的文字。 這提供了即時、身臨其境的翻譯體驗。

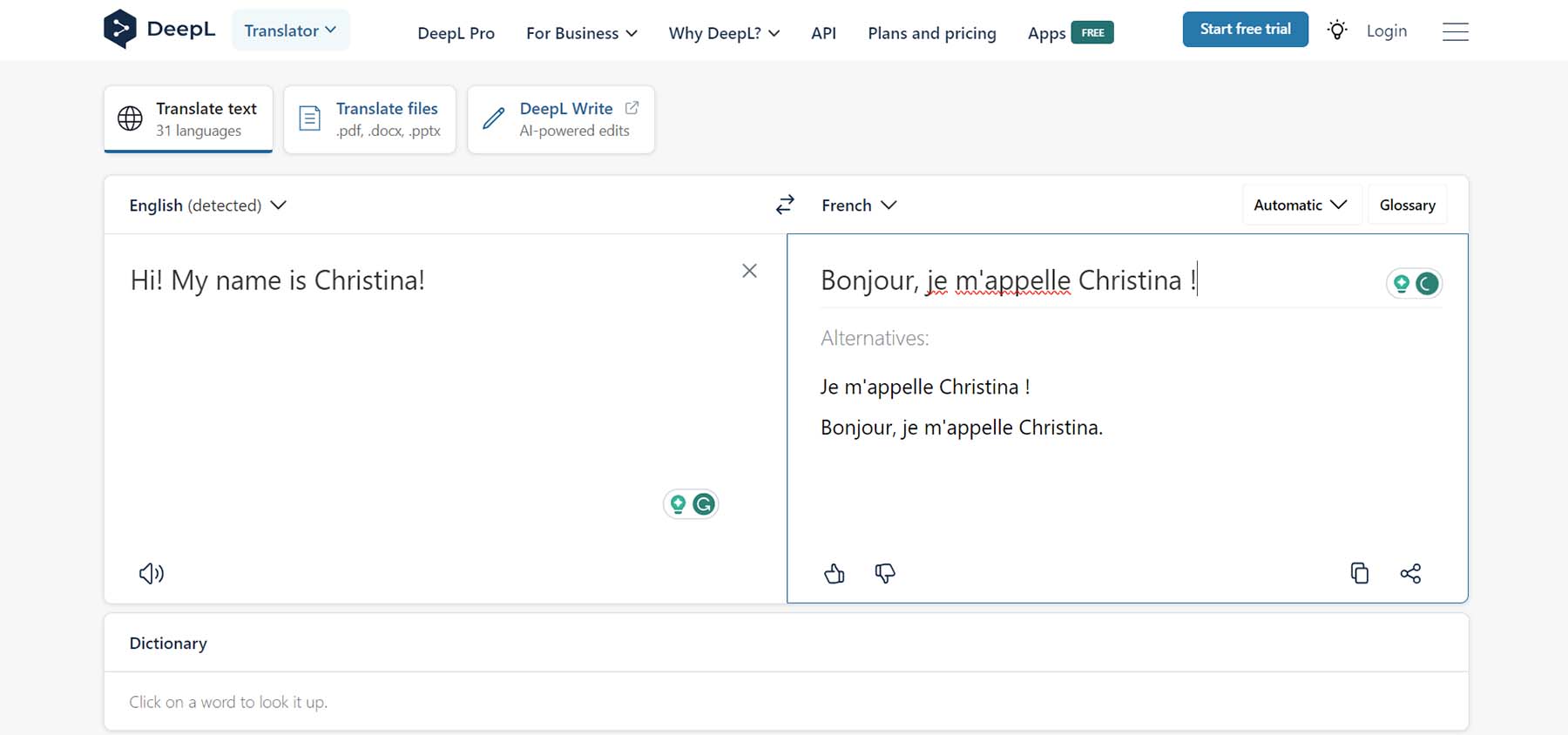
DeepL是一個廣泛使用的人工智慧翻譯平台。 它使您不僅能夠翻譯簡單的文字字串,還能夠翻譯多頁文件。 儘管 ChatGPT 主要以其聊天機器人功能而聞名,但它也具有使用其強大的人工智慧翻譯文字的能力。
WordPress 中的人工智慧翻譯
讓 WordPress 從競爭對手中脫穎而出的一個關鍵功能是它以主題和外掛的形式使用靈活的附加元件。 在 WordPress 中,使用外掛程式可以為您的網站帶來額外的功能。 雖然開箱即用,WordPress 不具備翻譯功能,但添加翻譯外掛程式可以讓您以幾乎任何您想要的語言建立網站。 越來越多的翻譯插件正在整合人工智慧來改進和自動化翻譯過程。 因此,透過添加由機器學習和強大的語言學習模型支援的多語言插件,您可以更有效率、更準確地翻譯您的 WordPress 網站。
使用人工智慧翻譯 WordPress 網站的好處
利用人工智慧翻譯 WordPress 網站有許多令人信服的理由。 一個有利的方面是成本效率。 僱用人工翻譯確實是一項重大投資。 另一方面,人工智慧可以為您網站的不同部分提供滿意的翻譯,更具成本效益。 使用 AI 進行 WordPress 網站翻譯的一些其他優點包括:
- 速度和效率:人工智慧使得在幾秒鐘內翻譯大部分文字成為可能。 相較之下,人工翻譯通常需要幾天才能完成相同的任務。
- 一致性和可擴充性: AI語言工具可以儲存常用短語和俚語。 他們確保您的人工智慧與您的溝通風格和品牌形象完美契合。 新建立的身份可以一致地應用於您的整個網站。 因此,這將使您的客戶能夠用他們選擇的語言理解您的品牌聲音。
- 使用機器學習和人工智慧增強功能:人工智慧不斷提高其能力。 當您使用人工智慧工具進行網站翻譯時,您將體驗到轉換文字和語音的學習模型和演算法的最新發展。 這些進步讓您獲得尖端技術的好處。 它使您的網站對廣泛的多語言受眾更具吸引力。
- 隨時可用:在您的網站上使用人工智慧,無需等待修改或與譯者來回溝通。 如果您的專案對時間敏感並且需要快速的內容週轉,這尤其有用。 利用人工智慧進行翻譯可確保您按時完成任務並及時收到翻譯。
在觀察到人工智慧翻譯的好處後,讓我們探討如何將人工智慧翻譯工具和方法整合到我們的 WordPress 網站中。
如何使用 ChatGPT 手動翻譯您的 WordPress 網站
如果您正在尋找一種簡單的方法來手動使用 AI 翻譯 WordPress 網站,那麼 AI 工具可以為您提供協助。 這將涉及比使用多站點插件或其他自動翻譯所有內容的翻譯插件更實際的方法。 然而,這種手動方法對於某些不需要完整的多站點解決方案並希望為其內容提供一些替代翻譯的網站可能是有益的。
使用 ChatGPT 翻譯您的 WordPress 網站內容
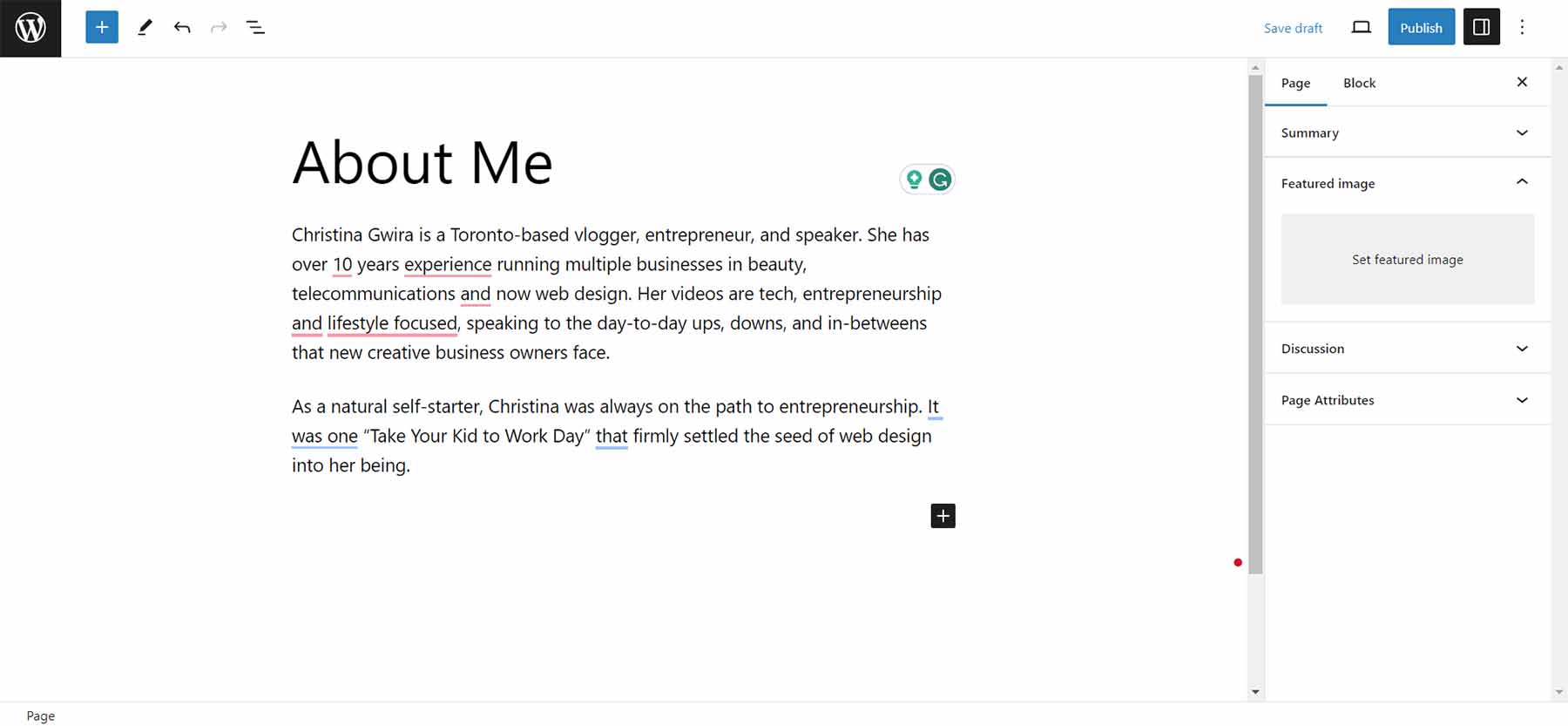
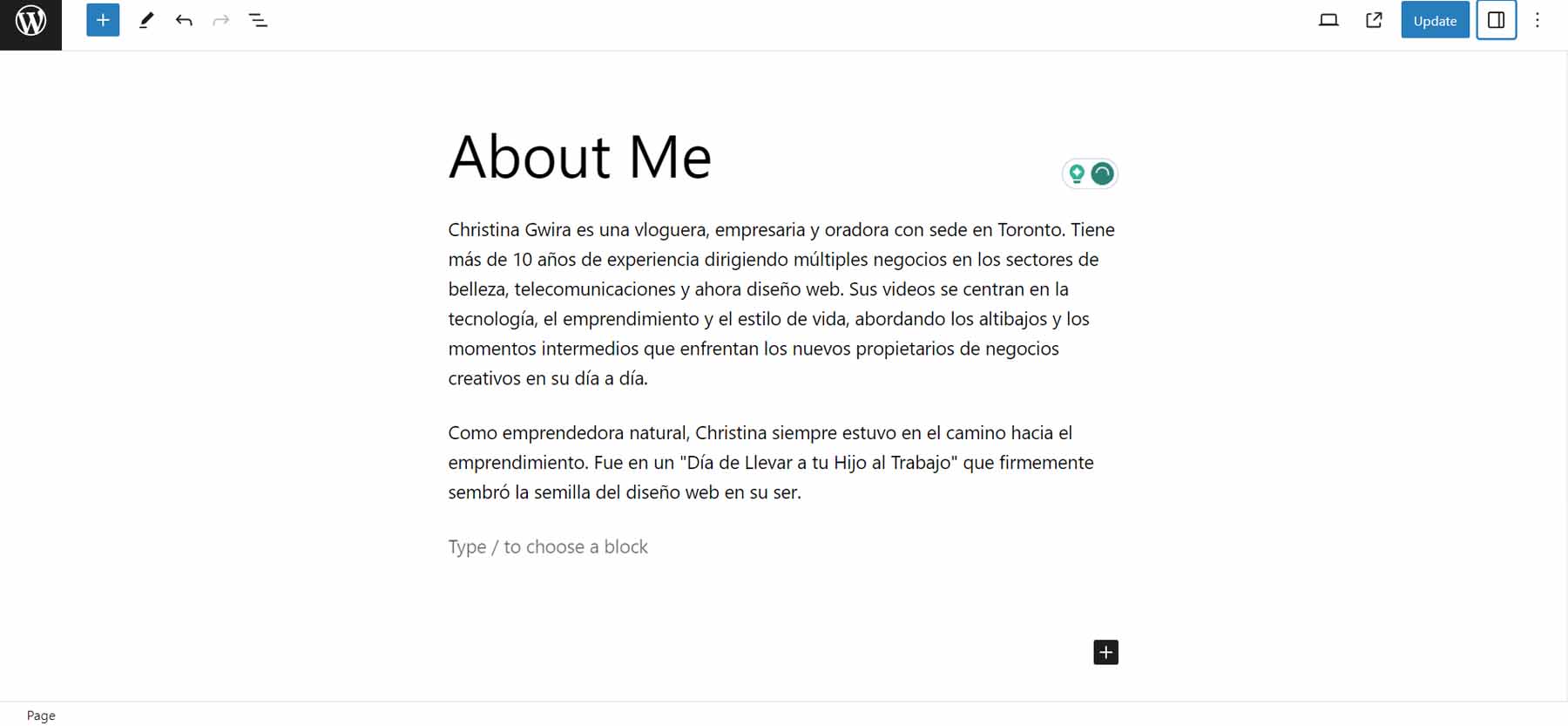
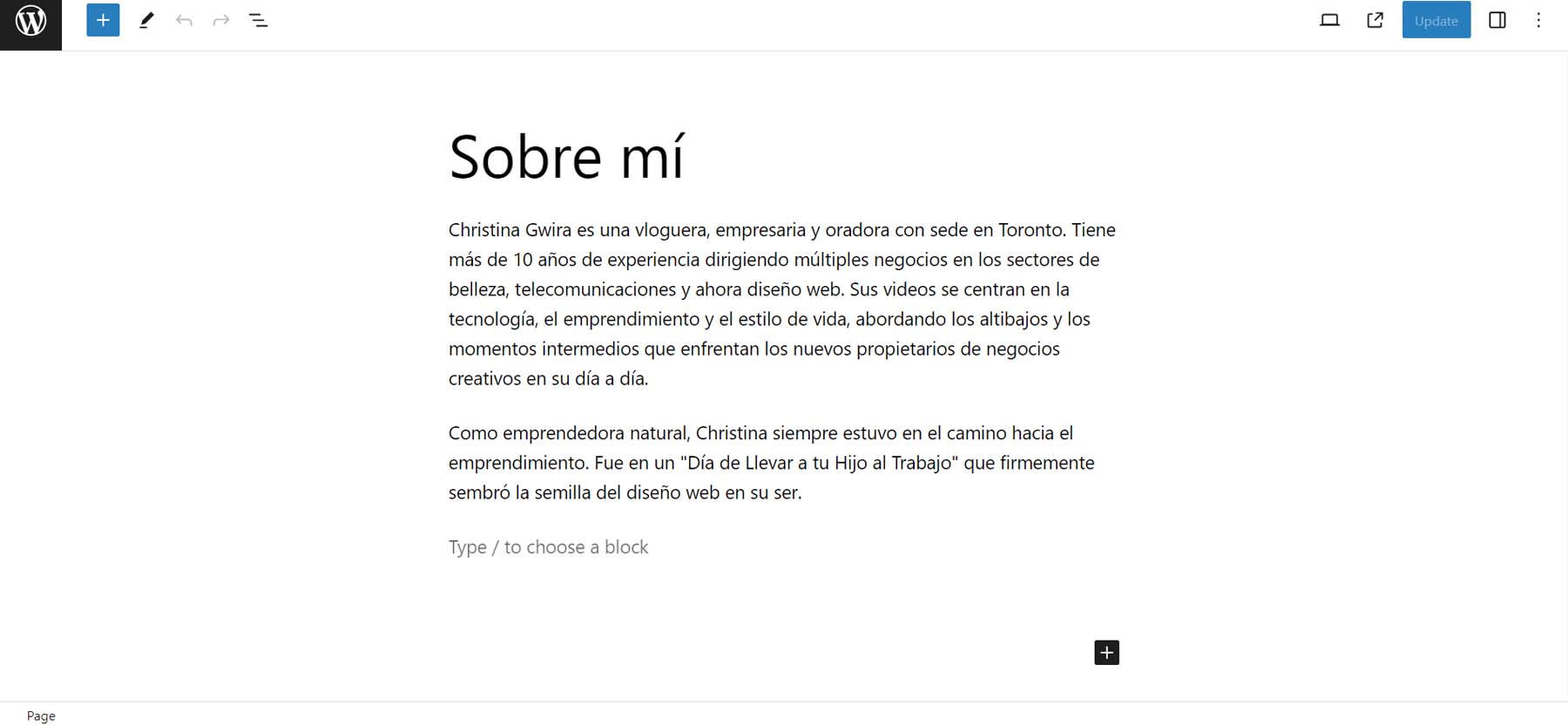
本指南將向您展示如何使用流行的人工智慧聊天機器人 ChatGPT 翻譯網站的內容。 確保您的網站內容易於存取。 以下是翻譯前我們的頁面在區塊編輯器中的外觀:

我們將致力於翻譯網站的傳記頁面。 首先,打開 ChatGPT 。 執行此操作後,輸入命令將副本從一種語言翻譯為另一種語言。

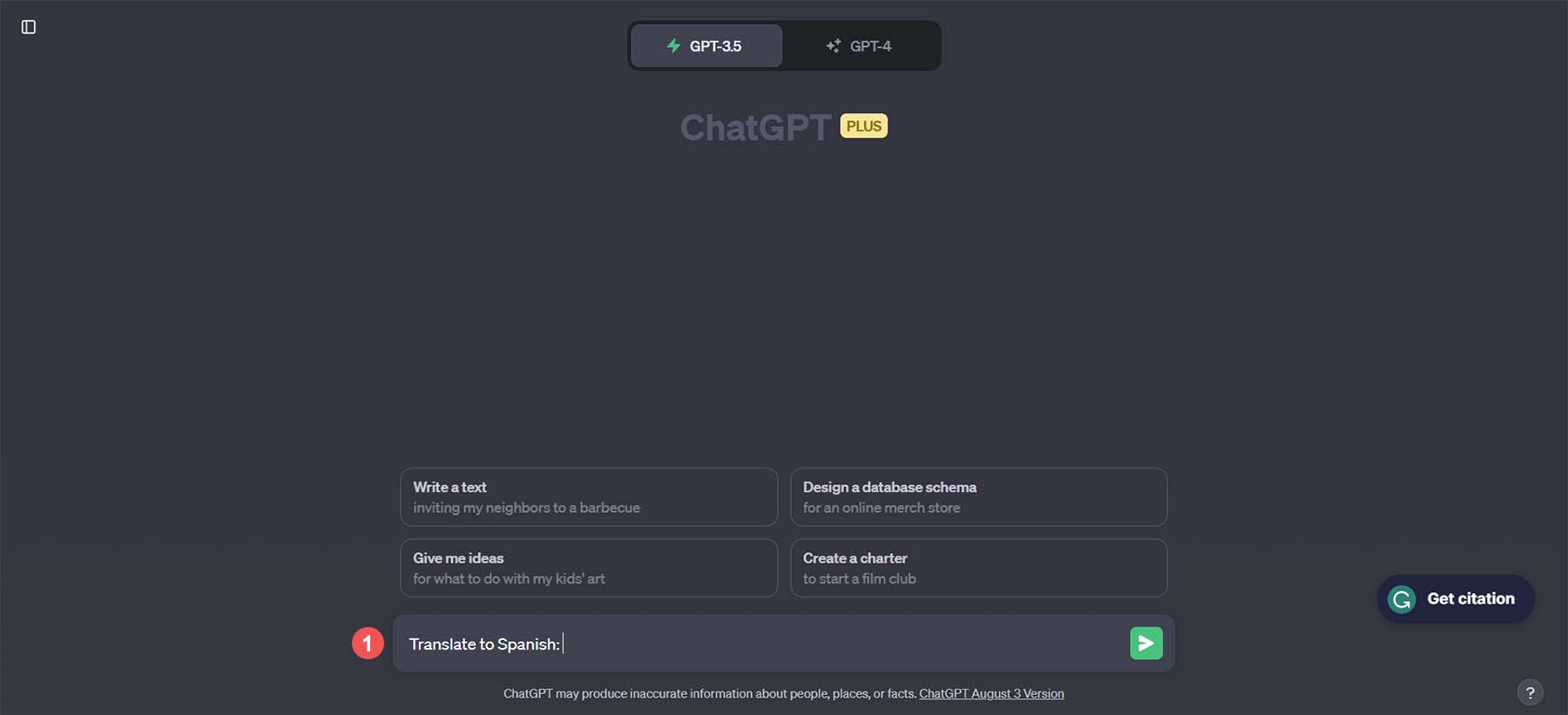
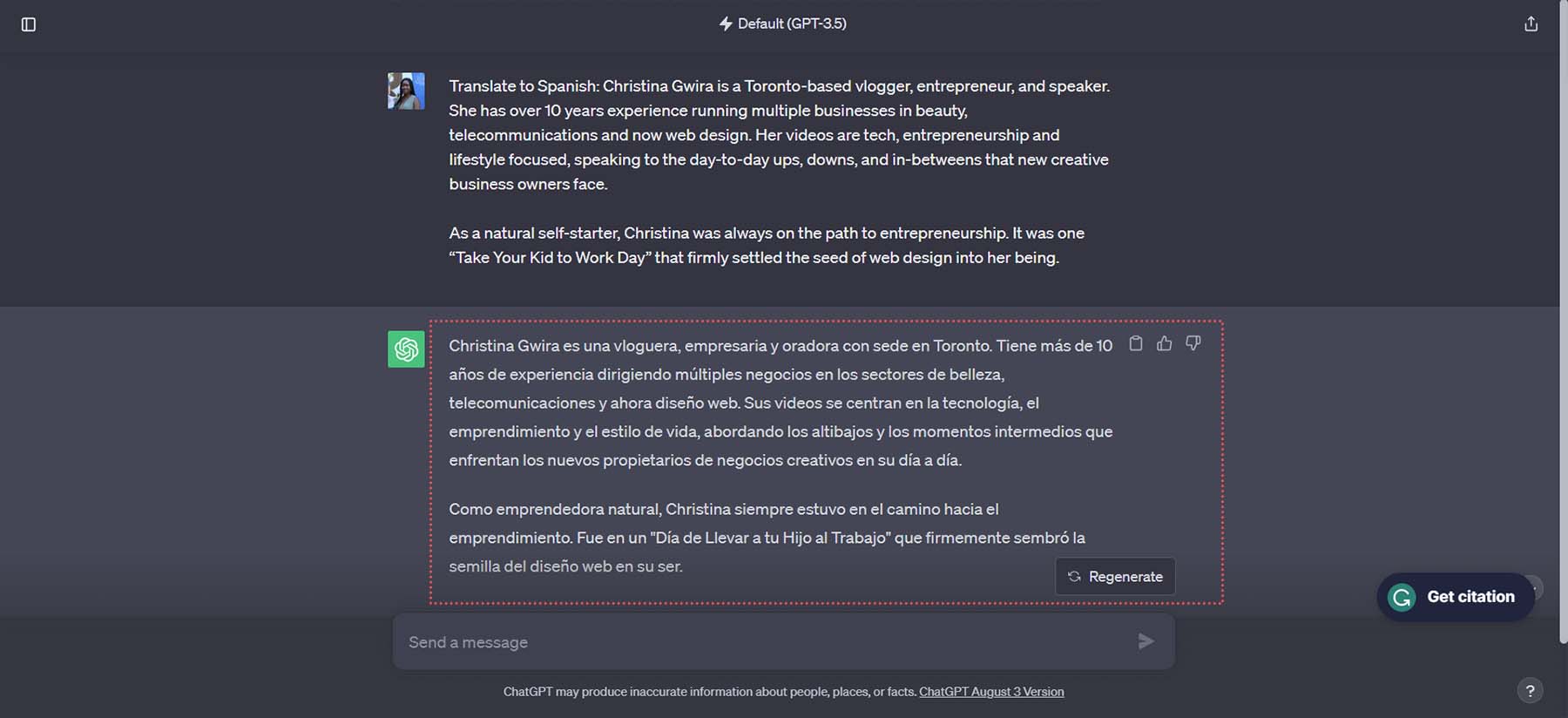
在這裡,我們要將“關於我”部分翻譯成西班牙語。 在 ChatGPT 中輸入指令:翻譯為西班牙文。 然後,貼上您的內容。 接下來,點擊箭頭按鈕翻譯您的副本。

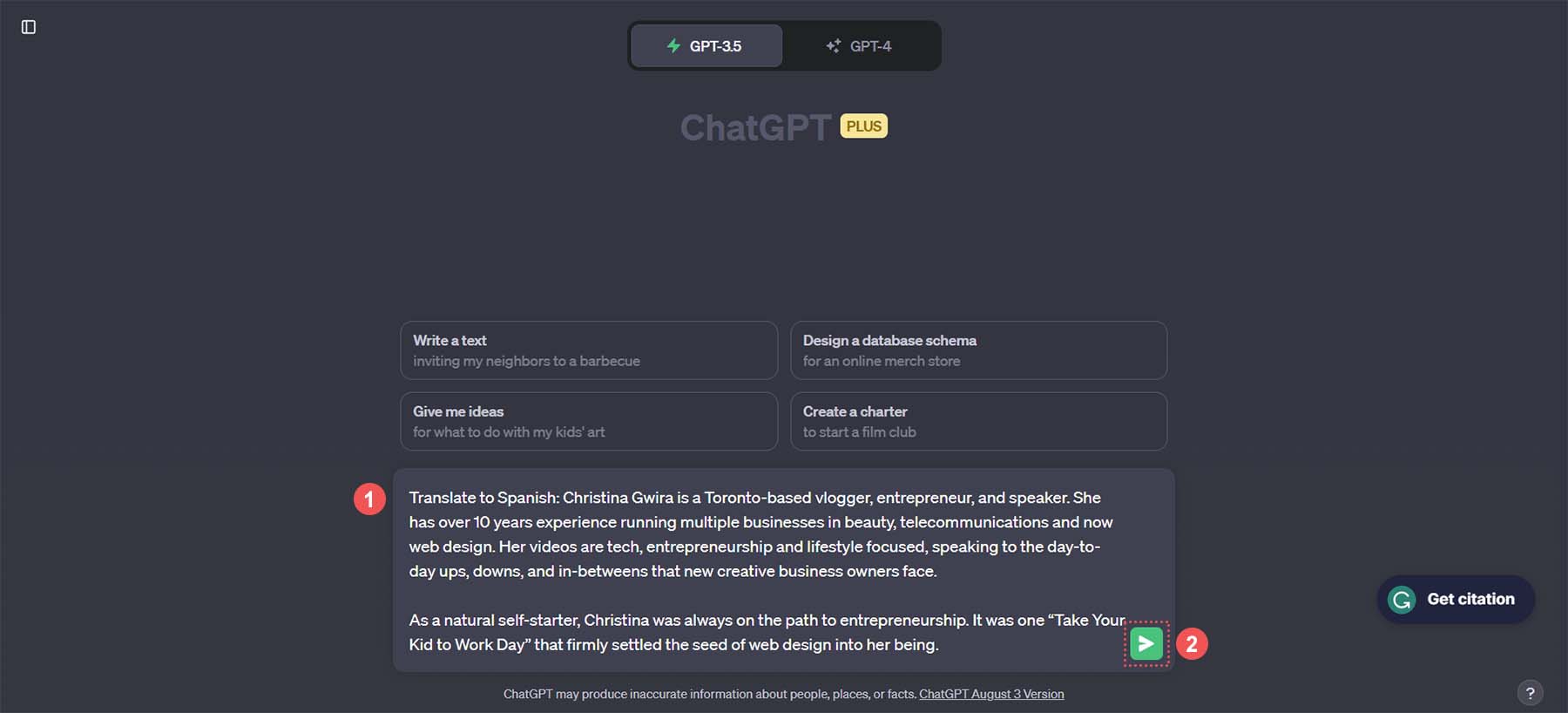
現在,觀看 ChatGPT 使用 AI 翻譯您的副本:

我們在幾秒鐘內就將我們的副本翻譯成另一種語言。 然後,我們從 ChatGPT 複製並貼上此內容,並將其放回區塊編輯器中。

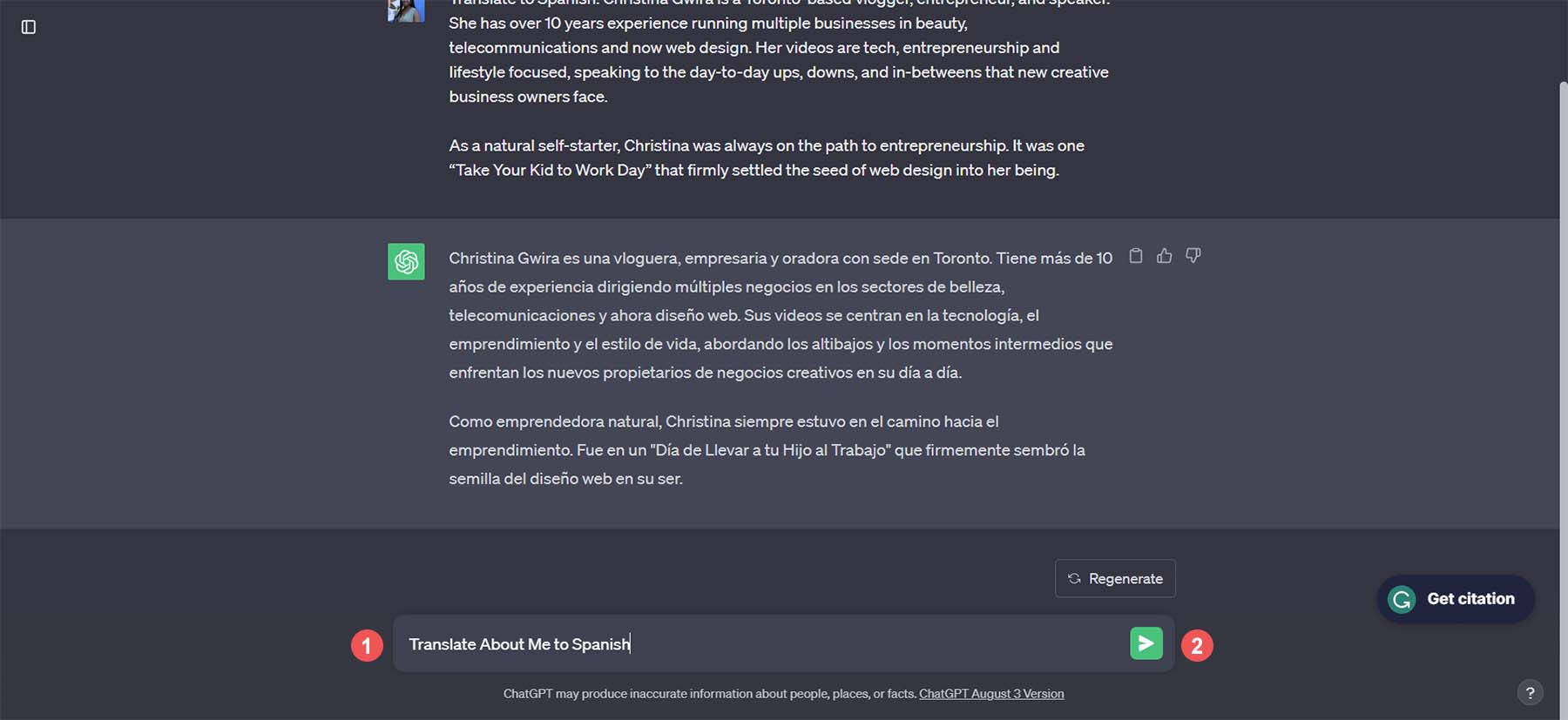
我們也對頁面和選單標題執行此操作。 再次,我們向 ChatGPT 輸入命令來翻譯我們的頁面標題:將關於我翻譯成西班牙語。

現在,我們可以將這個翻譯後的字串用於 WordPress 中的選單和頁面標題:

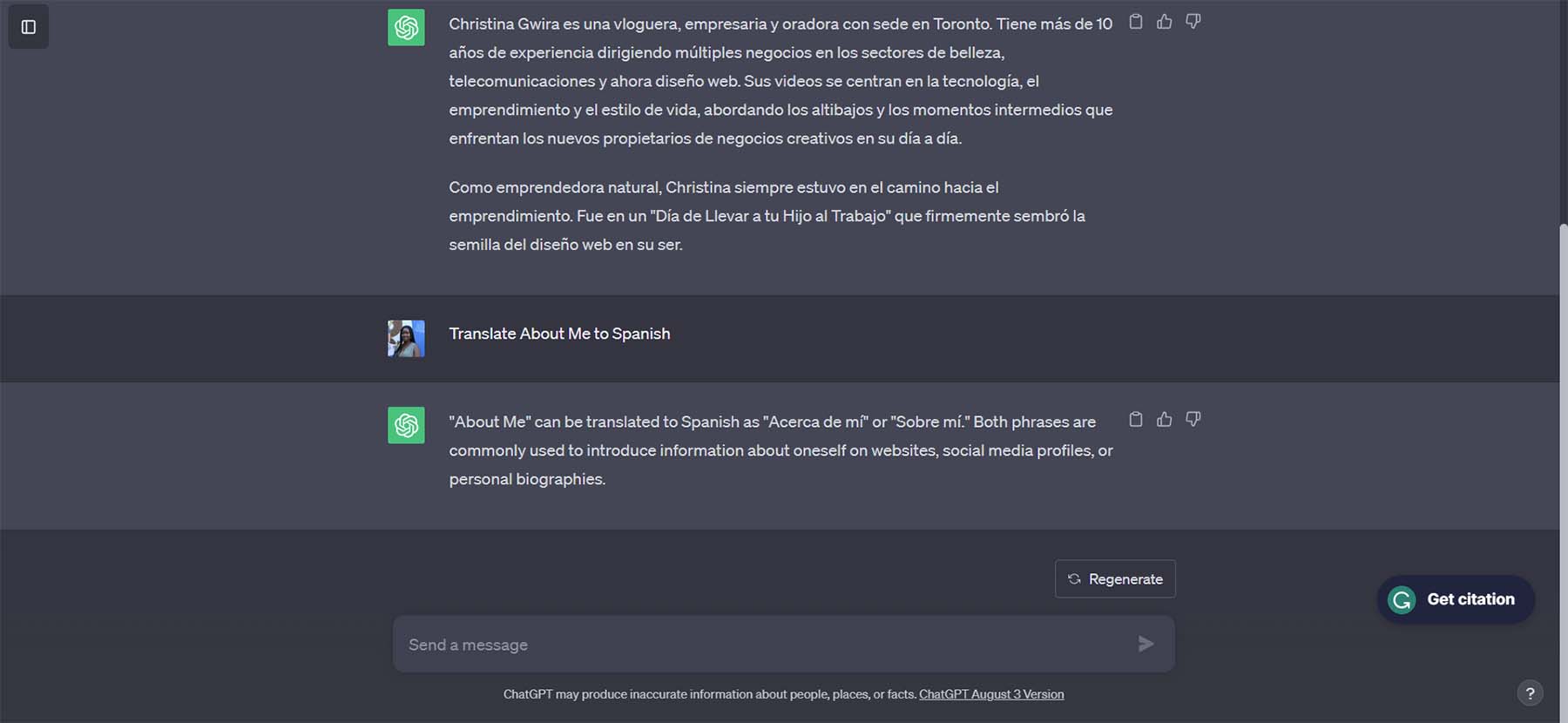
ChatGPT 甚至繼續為我們提供了各種翻譯選項,並解釋了每個選項的用法。 現在,我們可以將這些翻譯複製並貼上到我們的 WordPress 網站中。

我們複製並貼上了頁面標題、選單標題以及頁面內容。 雖然這是在 WordPress 中翻譯內容的快速方法,但我們可以在流程中使用更好的工具來提高效率。 Divi AI 就是這樣一種人工智慧翻譯工具。
使用 Divi AI 翻譯您的 WordPress 網站內容
在前面的範例中,我們使用 ChatGPT 來翻譯 WordPress 網站的頁面。 但是,我們仍然需要設計頁面並設計從 ChatGPT 帶來的內容。 當您在網站之間切換以複製和貼上內容時,更有可能發生錯誤。 這就是 Divi AI 的用武之地。Divi AI 讓您能夠使用一個簡單的介面 – Divi Builder 來設計、創建和翻譯內容。
什麼是迪維AI?

Divi AI 整合到 Divi 中,Divi 是我們強大的 WordPress 主題和頁面建立器外掛。 它作為網頁設計的人工智慧助手,允許用戶在頁面上下文中動態生成人工智慧圖像和文字內容。 Divi AI 文字產生器的突出功能之一是翻譯。 它支援 20 多種語言,讓您只需點擊按鈕即可翻譯頁面、貼文和自訂類型。 Divi AI 不會使用 ChatGPT、Jasper AI 或 Writesonic 等外部 AI 翻譯工具,而是簡化了流程,讓您免於在應用程式之間切換的麻煩。
ChatGPT 與 Divi AI
ChatGPT 為高級用戶提供開放 AI 模型 GTP 3.5 和 GPT-4 的免費存取。 Divi AI 使用開箱即用的 GPT-4 模型,這比免費的 GPT-3.5 版本有顯著改進,主要是因為它可以存取當前數據並改進多語言功能。 然而,ChatGPT 和 Divi AI 之間的主要區別在於本機 WordPress 功能。 在 WordPress 中,Divi 和 Divi AI 可讓您在編寫和設計的相同環境中翻譯內容。 這促進了網站建立的更順暢的工作流程。
開始使用 Divi AI
要開始使用 Divi AI 翻譯您的 WordPress 網站,您必須先加入 Divi 家族!
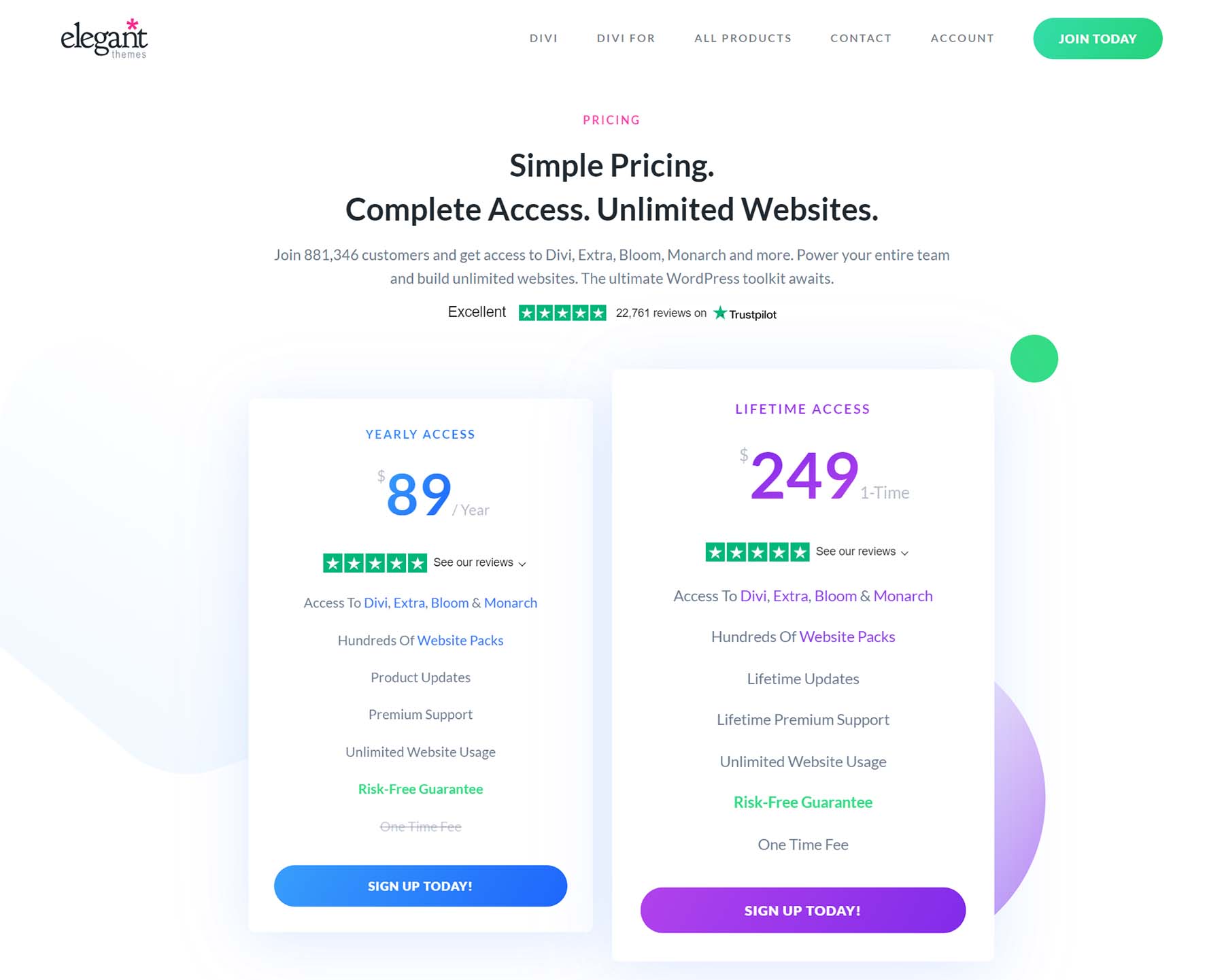
註冊Divi會員即可免費試用Divi AI。 您可以選擇按年或終身訪問來訪問 Divi。 要享受無限使用 Divi AI,您應該額外訂閱 Divi 會員資格。

建立帳戶後,您可以在 WordPress 網站上下載並安裝 Divi。 如果您想將 Divi AI 與其他 WordPress 主題一起使用,請從您的 Divi 會員入口網站下載並安裝 Divi Builder 外掛程式。 安裝並啟動建構器或主題後,無需額外步驟即可啟動 Divi AI。 現在,您可以開始設計和翻譯您的網站。
值得注意的是,Divi AI 對 Divi 網站或任何使用 Divi Builder 建立頁面和貼文的 WordPress 主題最有效。 如果您已有網站並希望使用 Divi AI 進行翻譯,請確保您想要翻譯的所有區域都使用 Divi Builder。 我們在「使用 Divi AI 翻譯整個網站中的其他網站元素」部分中更深入地探討了這個主題。

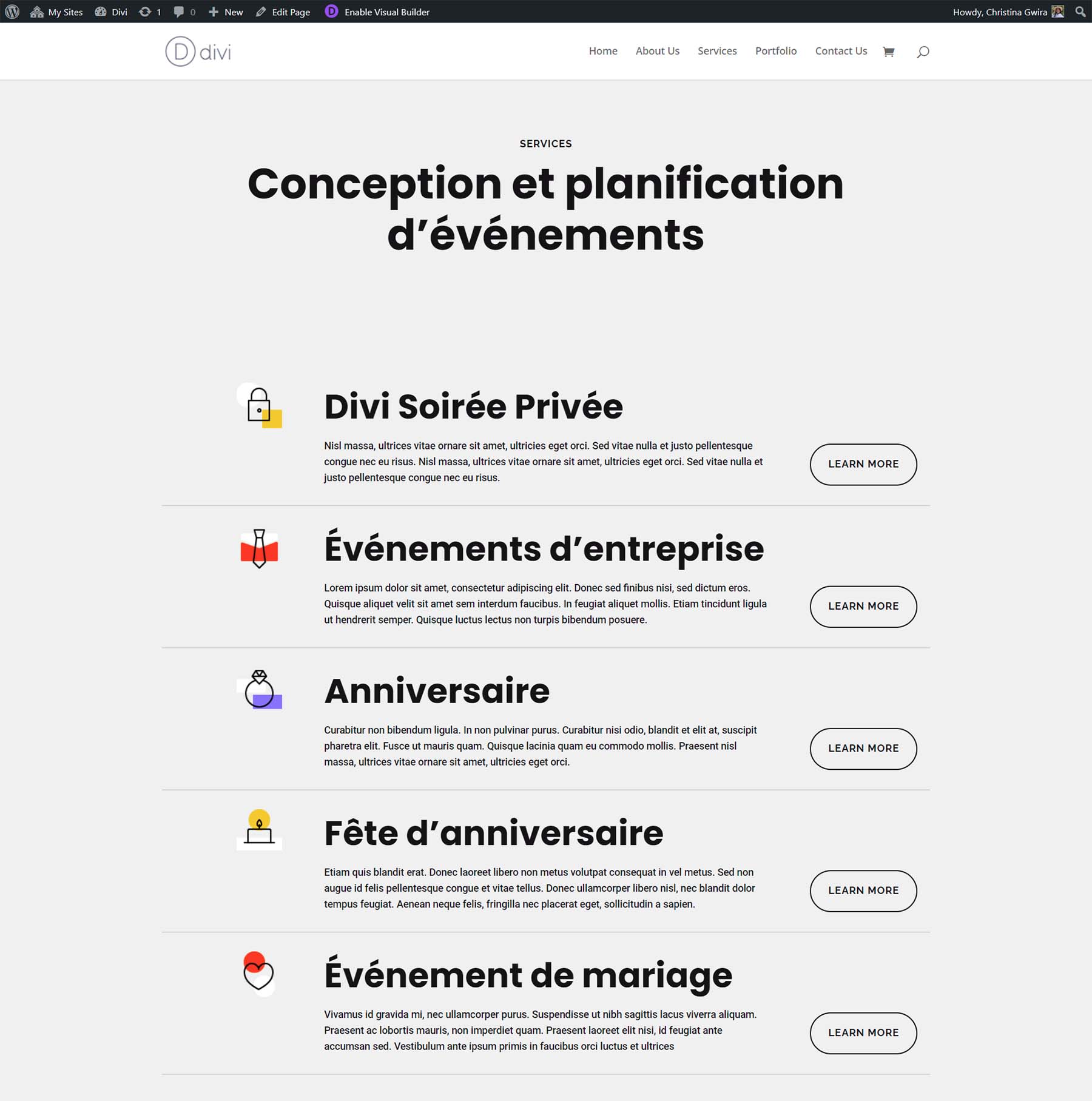
讓我們從 Divi 佈局庫中的事件協調器服務佈局開始本教學。 若要安裝此佈局並預覽其他可用佈局,請造訪活動協調員 Divi Design Initiative 貼文。
使用 Divi AI 翻譯頁面內容
只要可以在 Divi Builder 中插入文字或圖像,就可以存取 Divi AI。 任何 Divi 元素,例如部分、行、列或任何允許文字輸入或圖像上傳的 Divi 模組,都可以使用 Divi AI。 若要啟動 Divi AI 產生器,請將滑鼠停留在輸入框上,然後選擇輸入框右上角的 Divi AI 按鈕。 我們將在下面的演練中向您展示如何執行此操作。
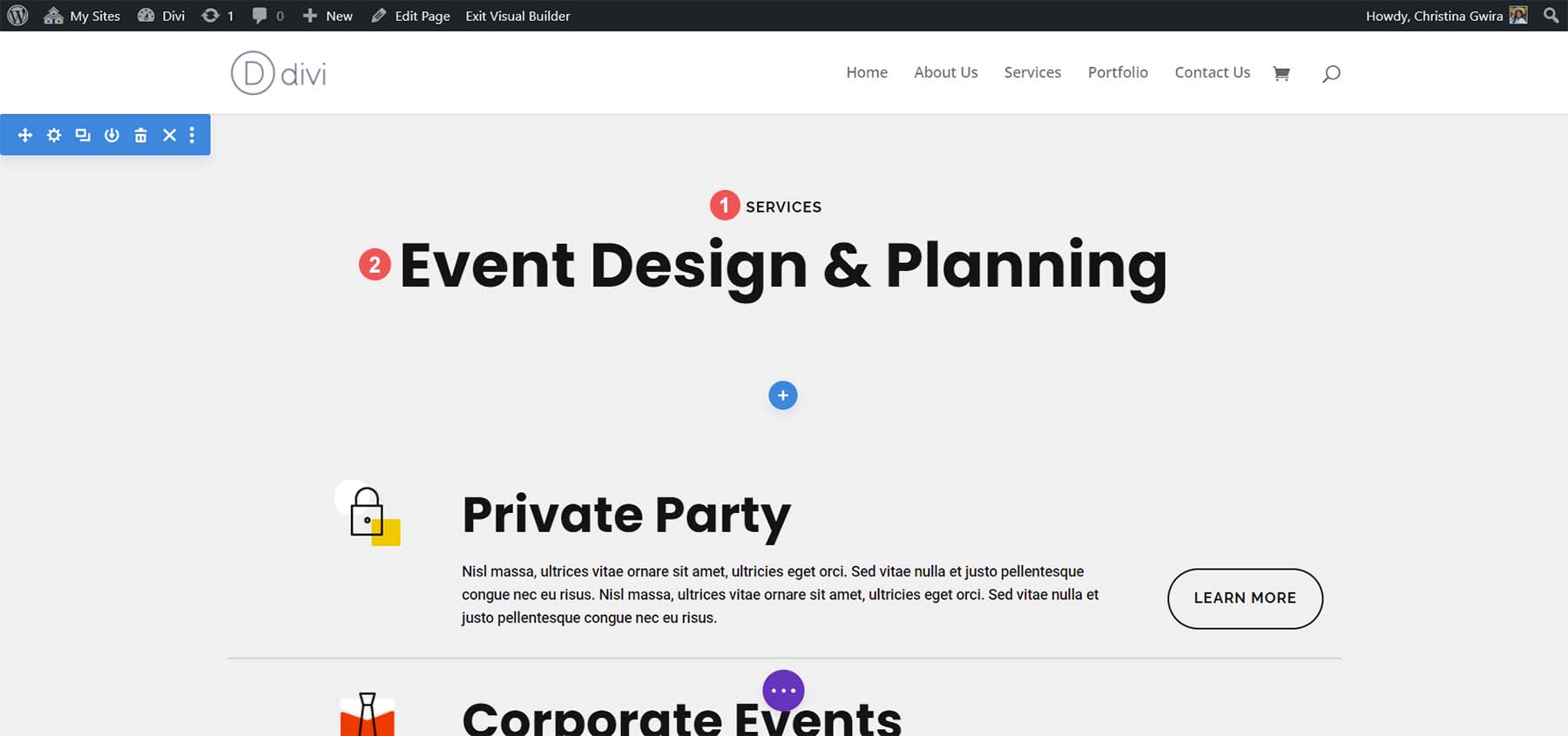
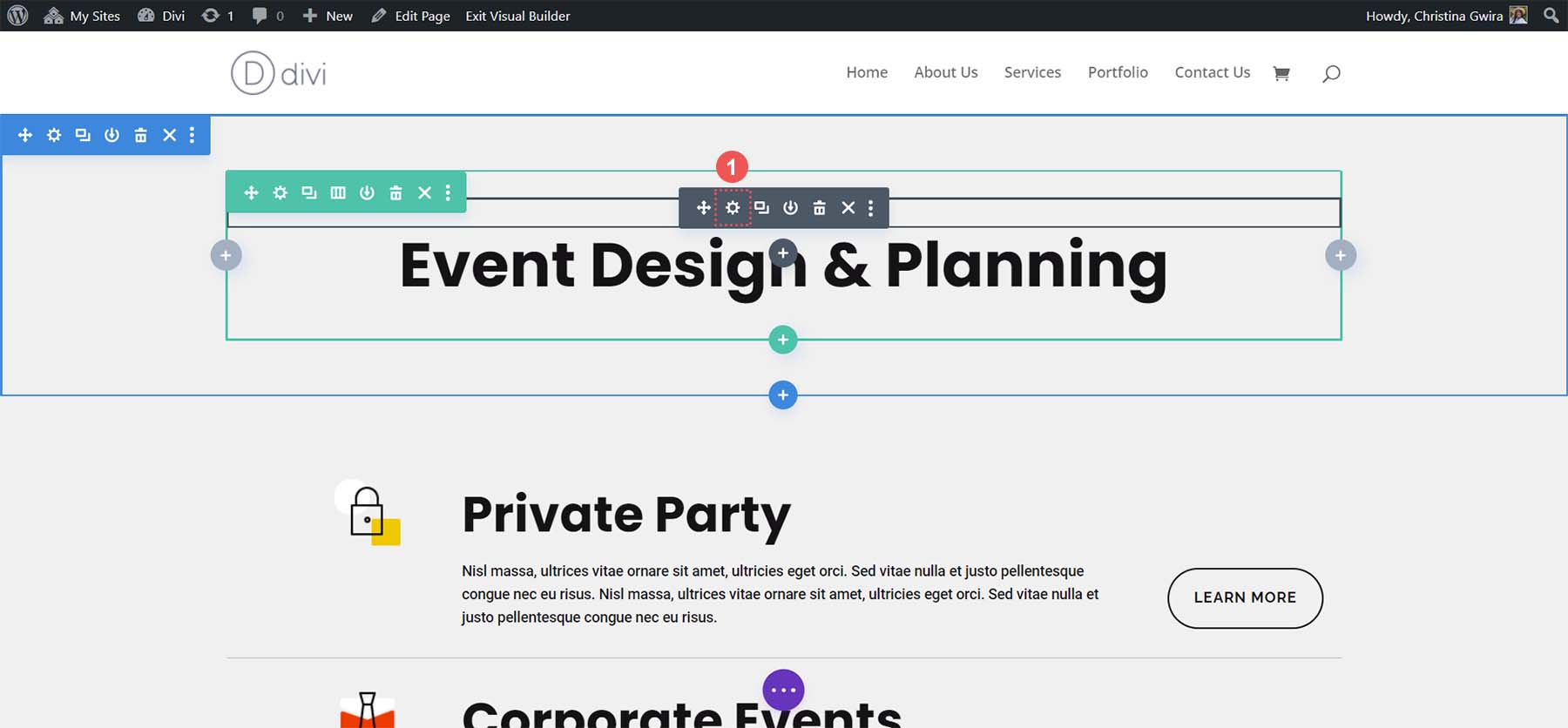
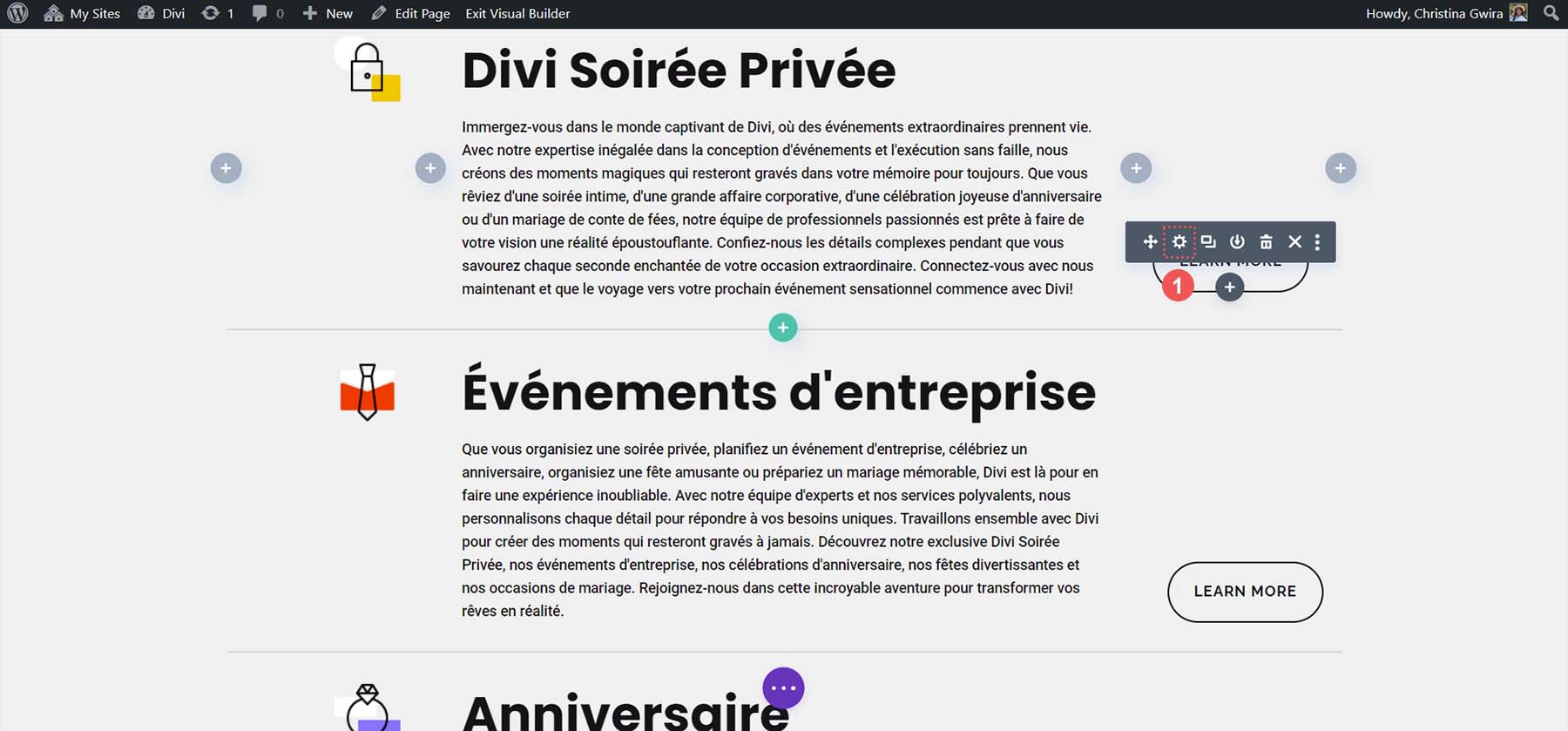
安裝佈局後,我們可以開始翻譯頁面上的模組。 我們將從標題部分的前兩個標題開始。

右鍵點選主標題的文字模組。 然後,點擊齒輪圖示開啟模組的設定。

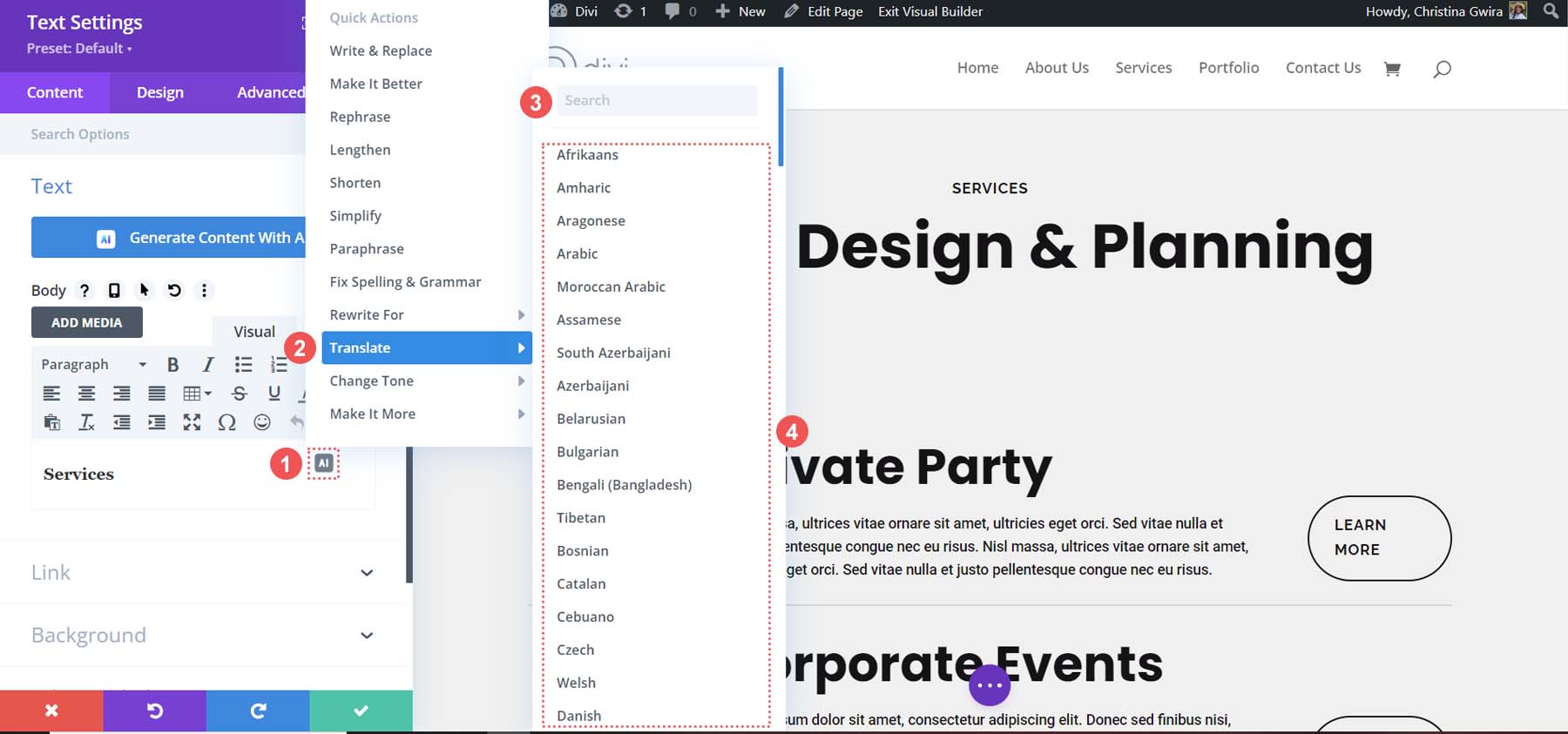
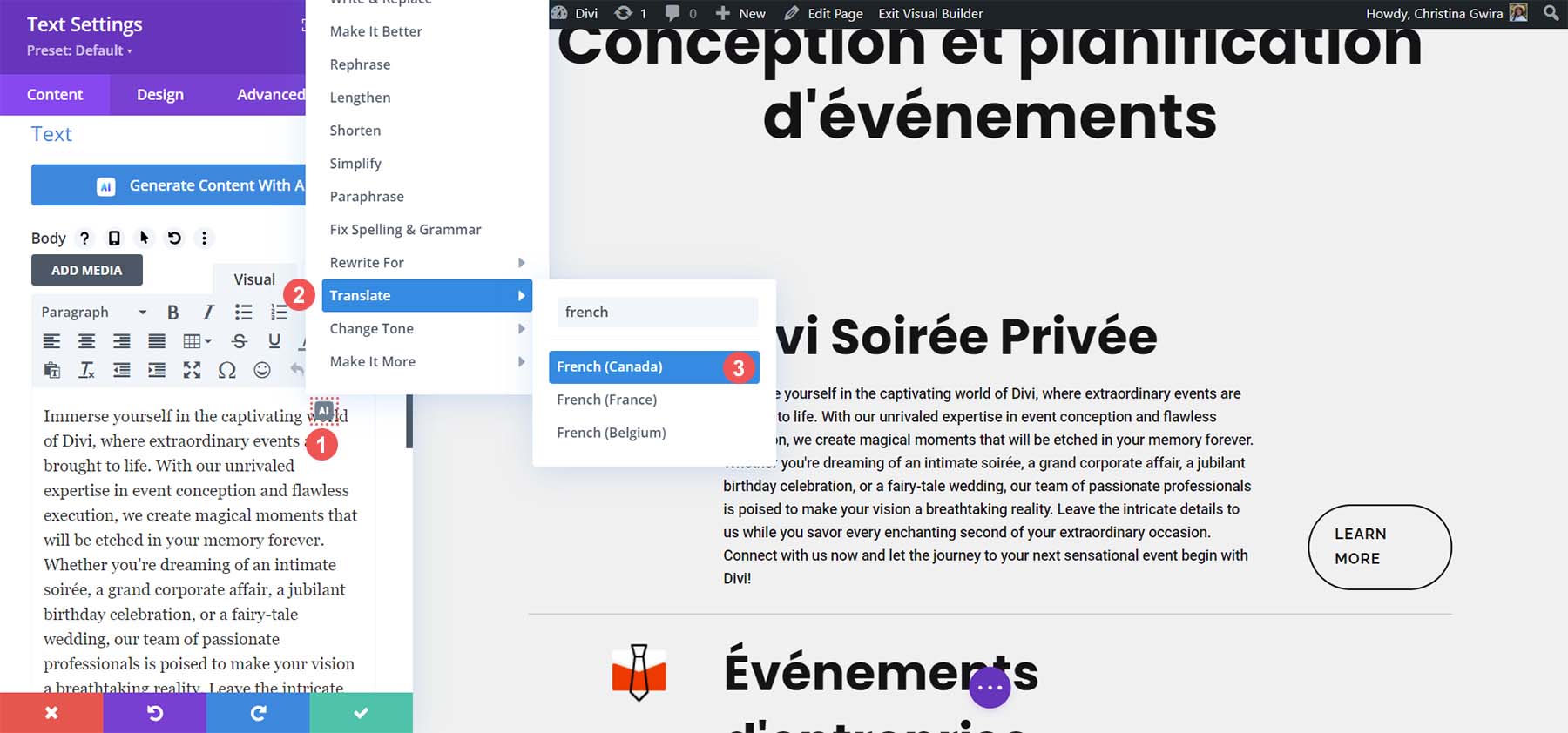
然後,點選Divi AI按鈕來初始化Divi強大的AI工具。 接下來,點擊翻譯選單選項。 從那裡,您可以搜尋您選擇的語言或捲動 20 多個可用選項。

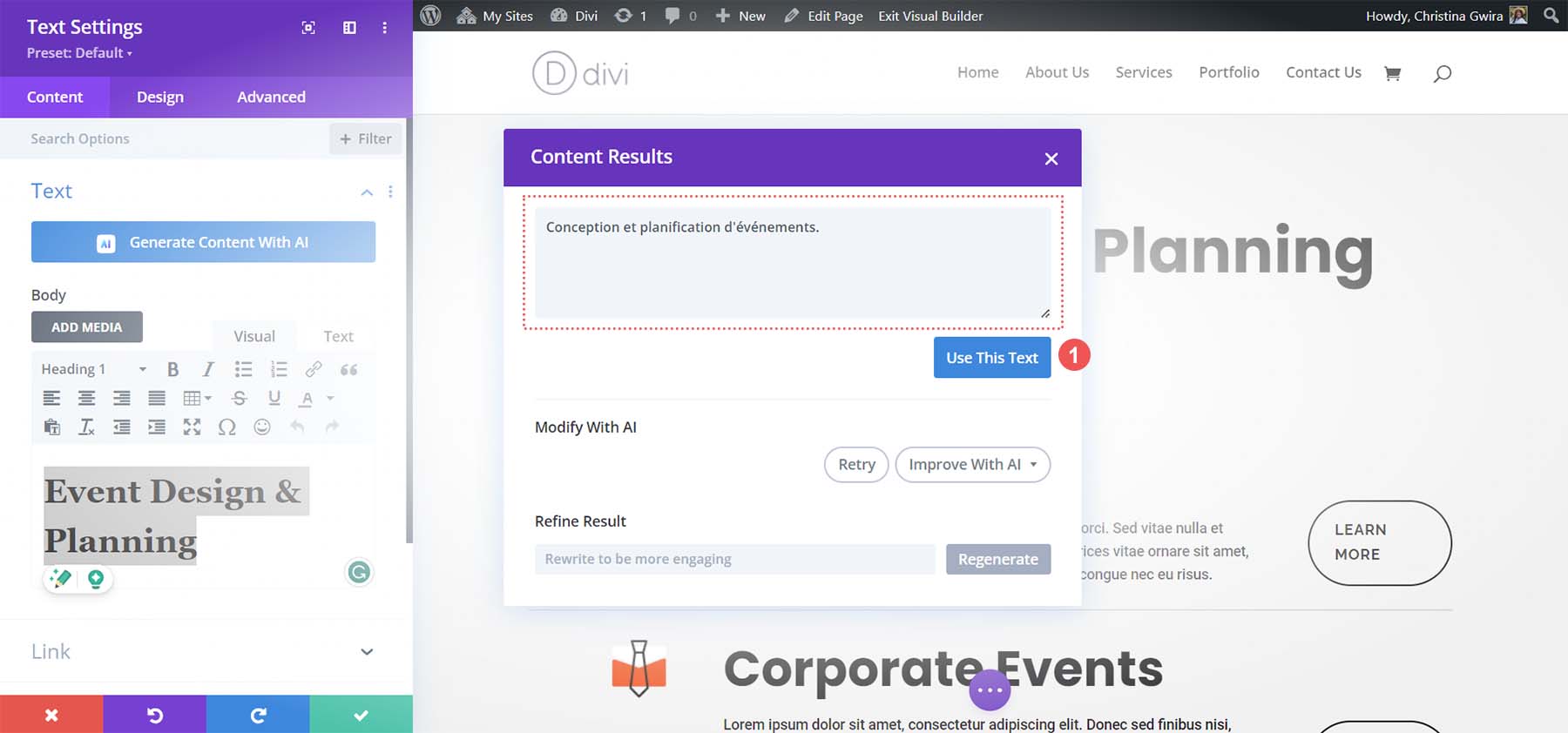
一旦您選擇了語言,Divi AI 將快速將您的文字翻譯成您選擇的語言:

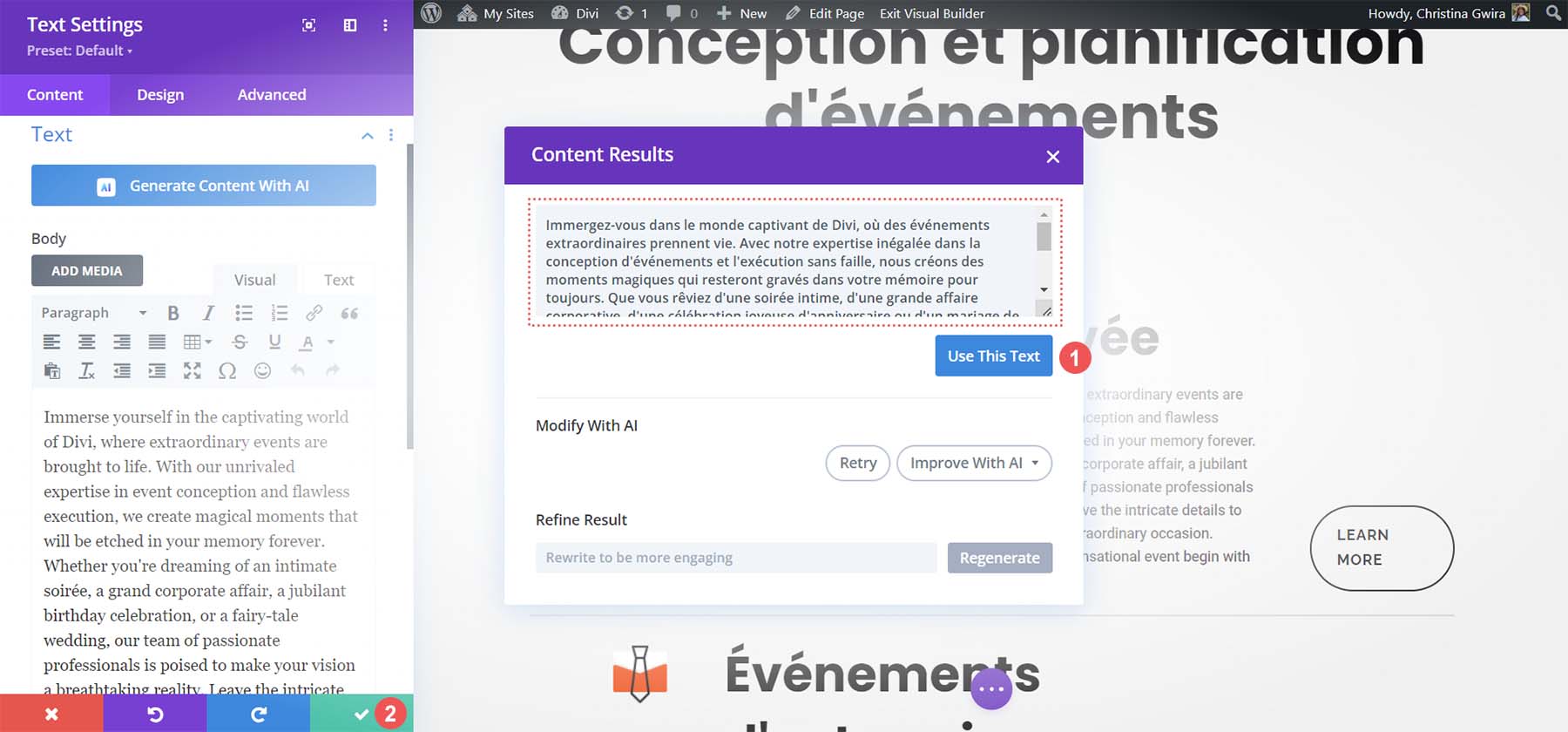
文字翻譯完成後,點擊藍色的「使用此文字」按鈕將新翻譯直接輸入到您的設計中!

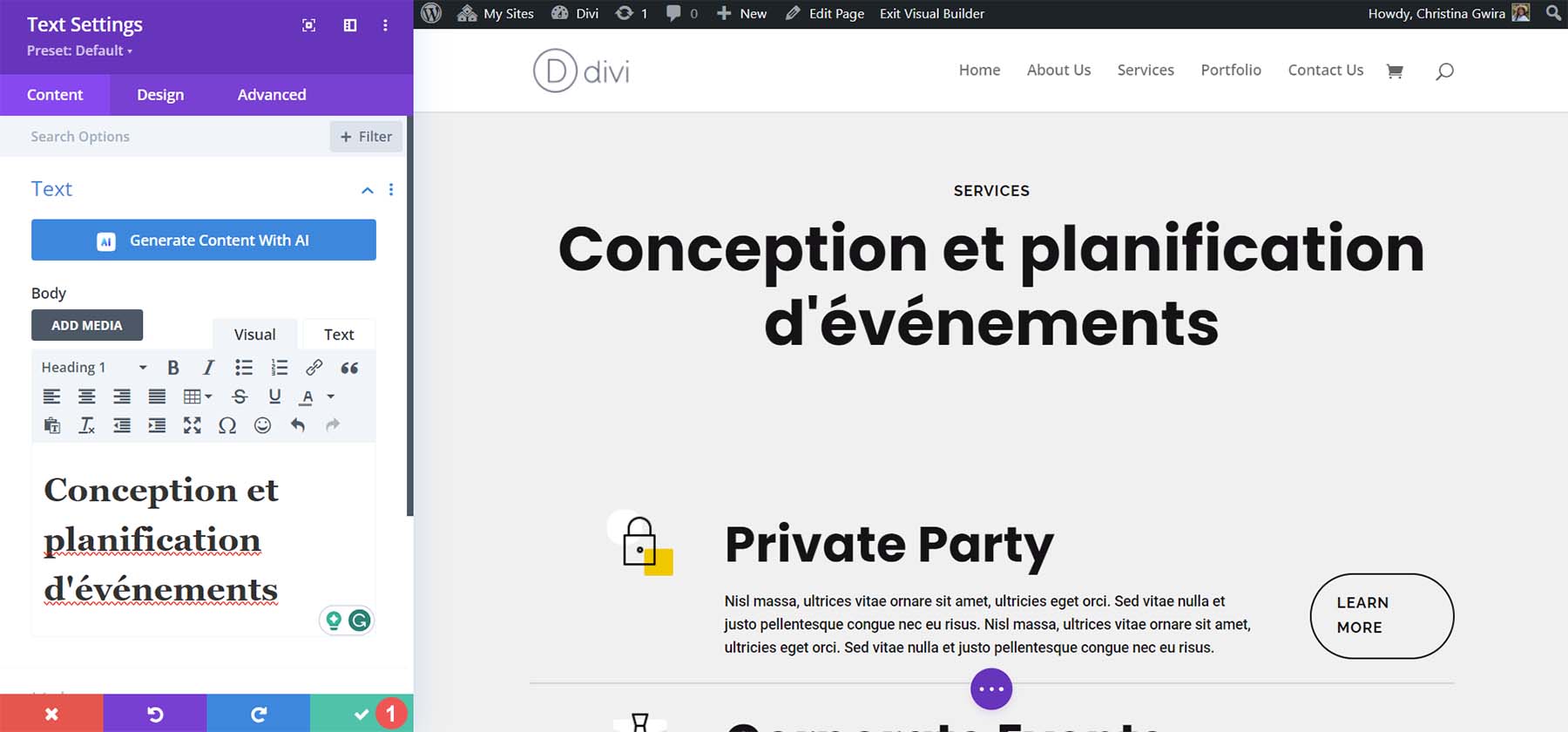
Divi AI 可以取得我們的標題,對其進行翻譯,然後將其插入到我們的頁面設計中,而無需我們離開 Divi Builder 或 WordPress 後端。 我們可以繼續用同樣簡單有效的方法翻譯頁面上的其他標題:

Divi AI 在幾秒鐘內翻譯了所有這些標題。 注意到每個模組的樣式是如何保留的嗎? 無需從 Google 文件或其他介面複製貼上或匯入翻譯。 我們的翻譯和樣式設計是在一個地方完成的:強大的 Divi Builder。 現在我們已經了解了 Divi AI 對標題的作用,讓我們創建一些文本,甚至翻譯一些號召性用語。
使用 Divi AI 翻譯正文模組
翻譯之前,最好先在 Divi AI 中優化和修改 AI 生成的內容。 若要開始像以前一樣使用 Divi AI 翻譯正文,請按一下 Divi AI 圖示。 然後,點擊翻譯。 最後,搜尋或選擇您選擇的語言。

這就是 Divi AI 對我們的副本所做的事情:

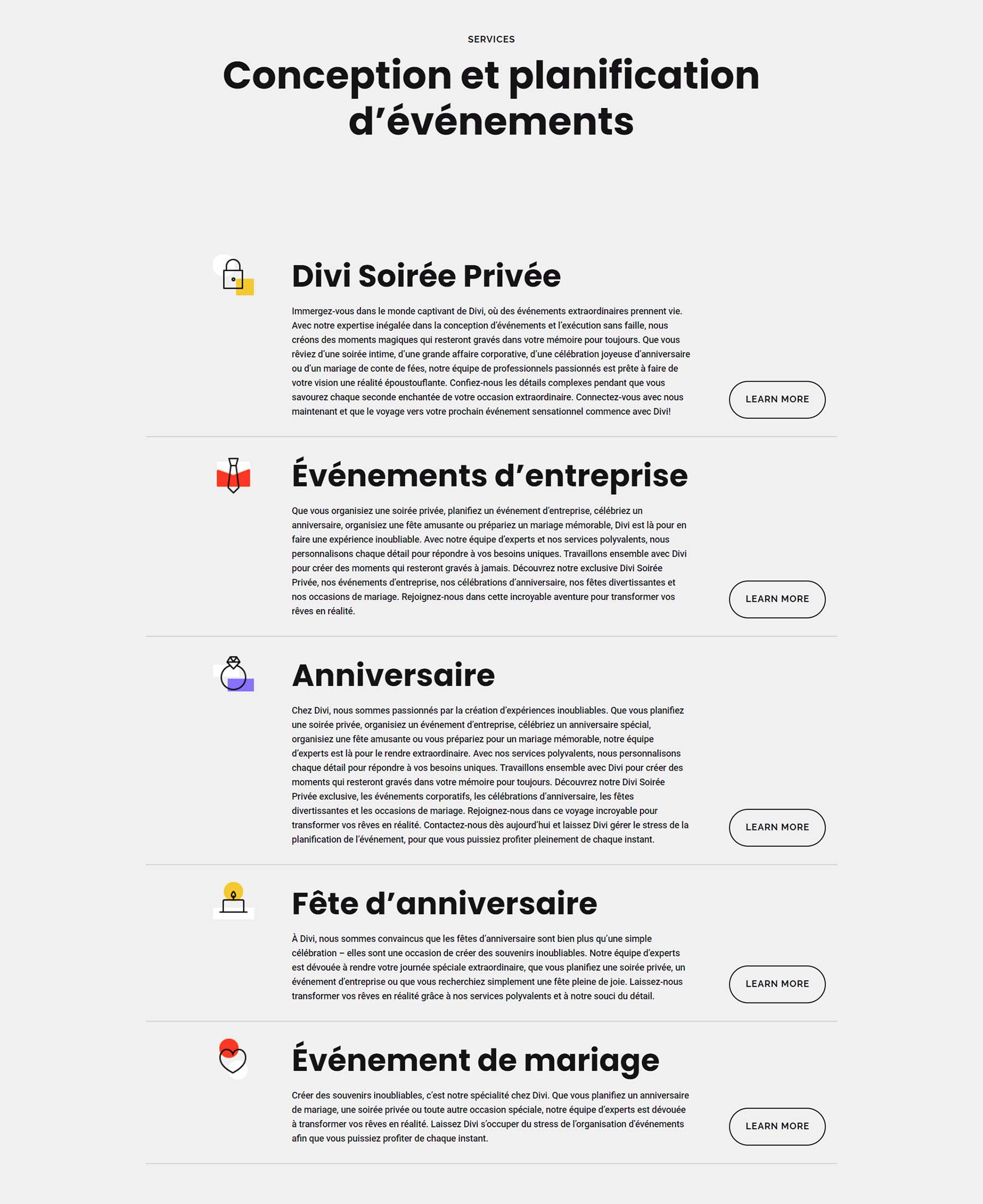
Divi AI 有效地簡化了我們的文字並將其轉換為我們選擇的語言。 有了 Divi,您無需再使用其他人工智慧翻譯工具來翻譯您網站的內容! 因此,讓我們繼續為頁面的其餘部分翻譯和生成內容。

每項服務都經過了翻譯,我們也使用 Divi AI 翻譯了每項服務的正文。
使用 Divi AI 翻譯按鈕及更多內容的文本
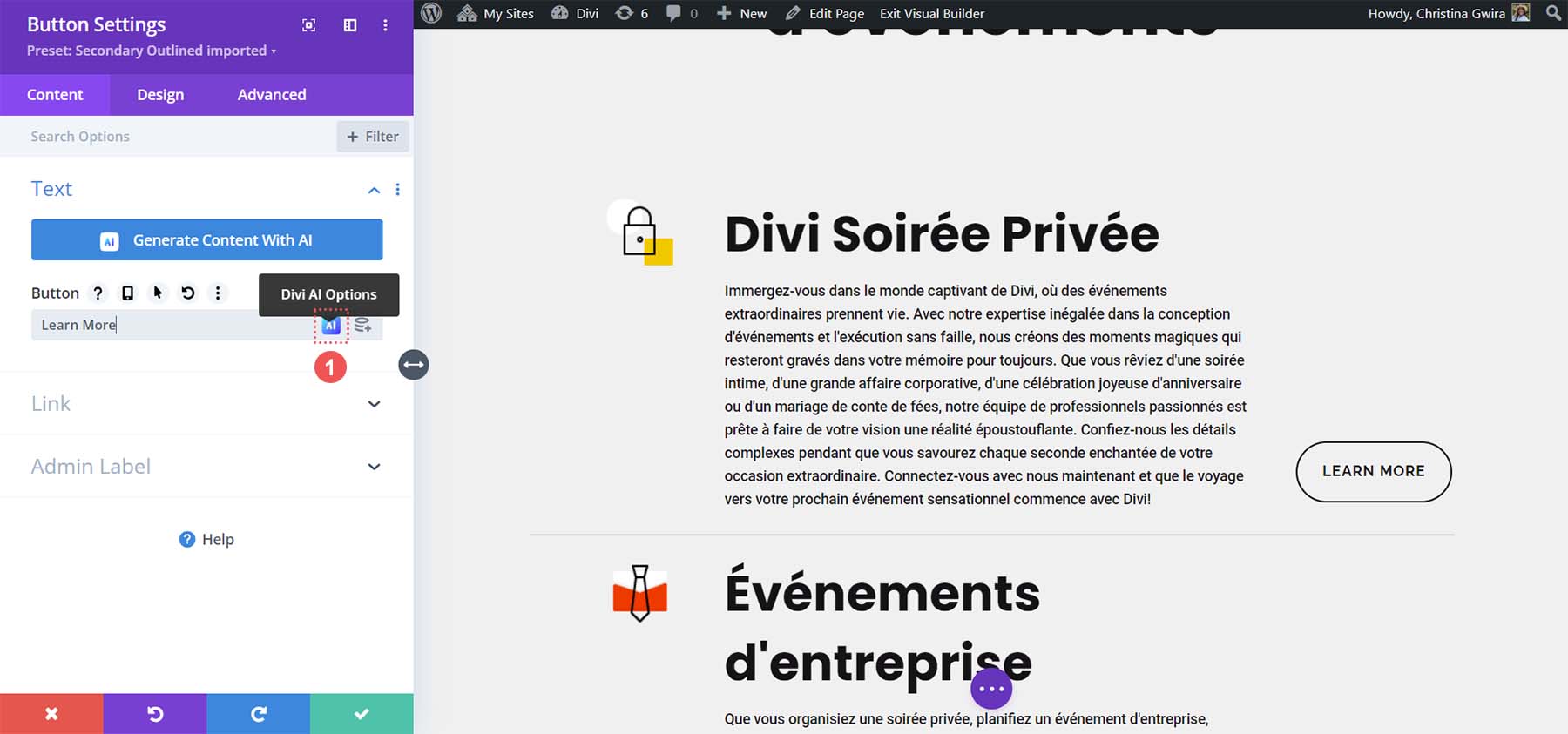
Divi AI 翻譯適用於所有支援文字內容的 Divi 模組。 基本上,任何模組中的任何文字都可以翻譯。 作為一個簡單的範例,我們將示範如何翻譯 Divi 按鈕模組上的文字。 首先,點擊頁面上第一個按鈕模組的齒輪圖示。

接下來,點擊 Divi AI 圖示。

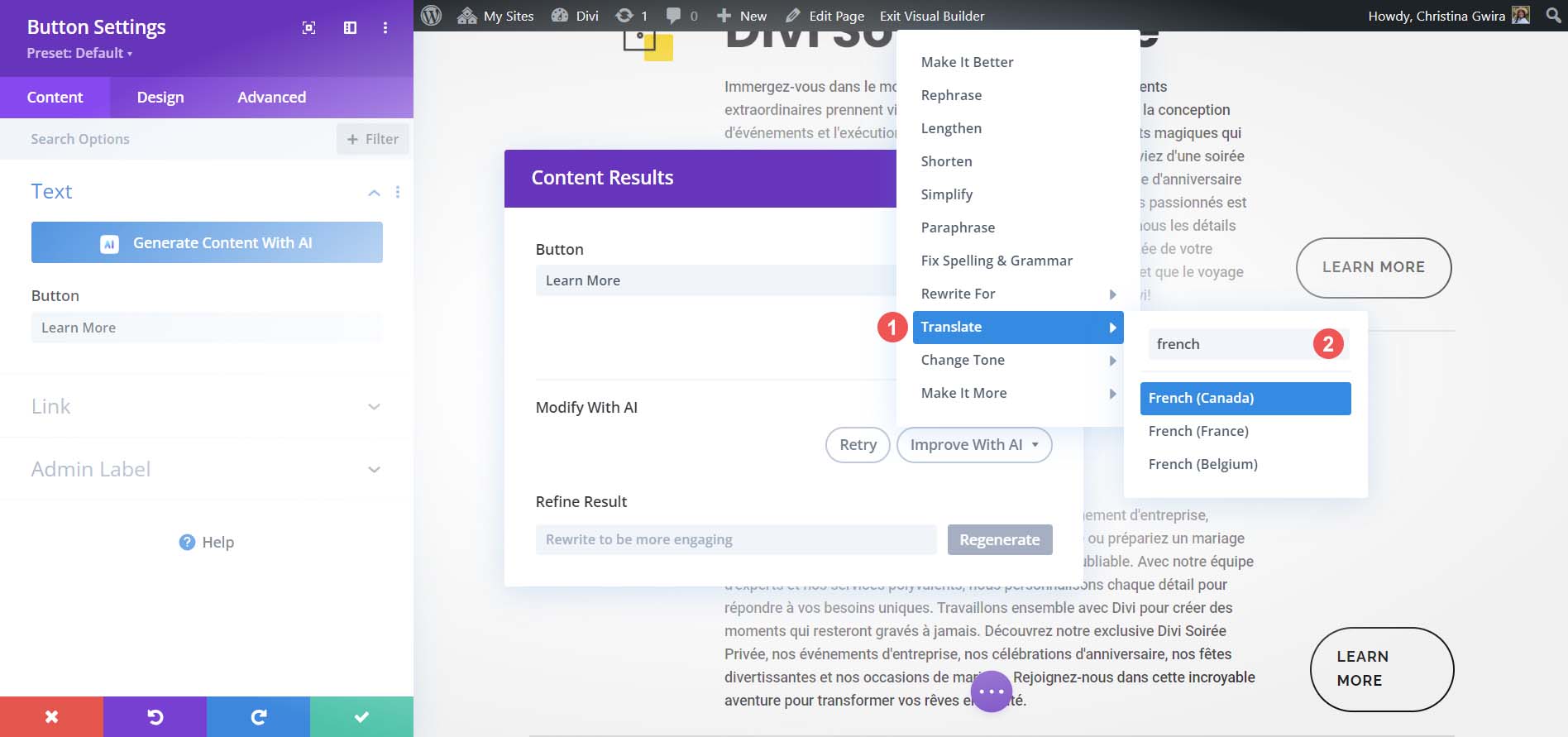
然後,點擊“使用 AI 改進”按鈕。 現在,點擊翻譯並蒐索或選擇您選擇的語言。

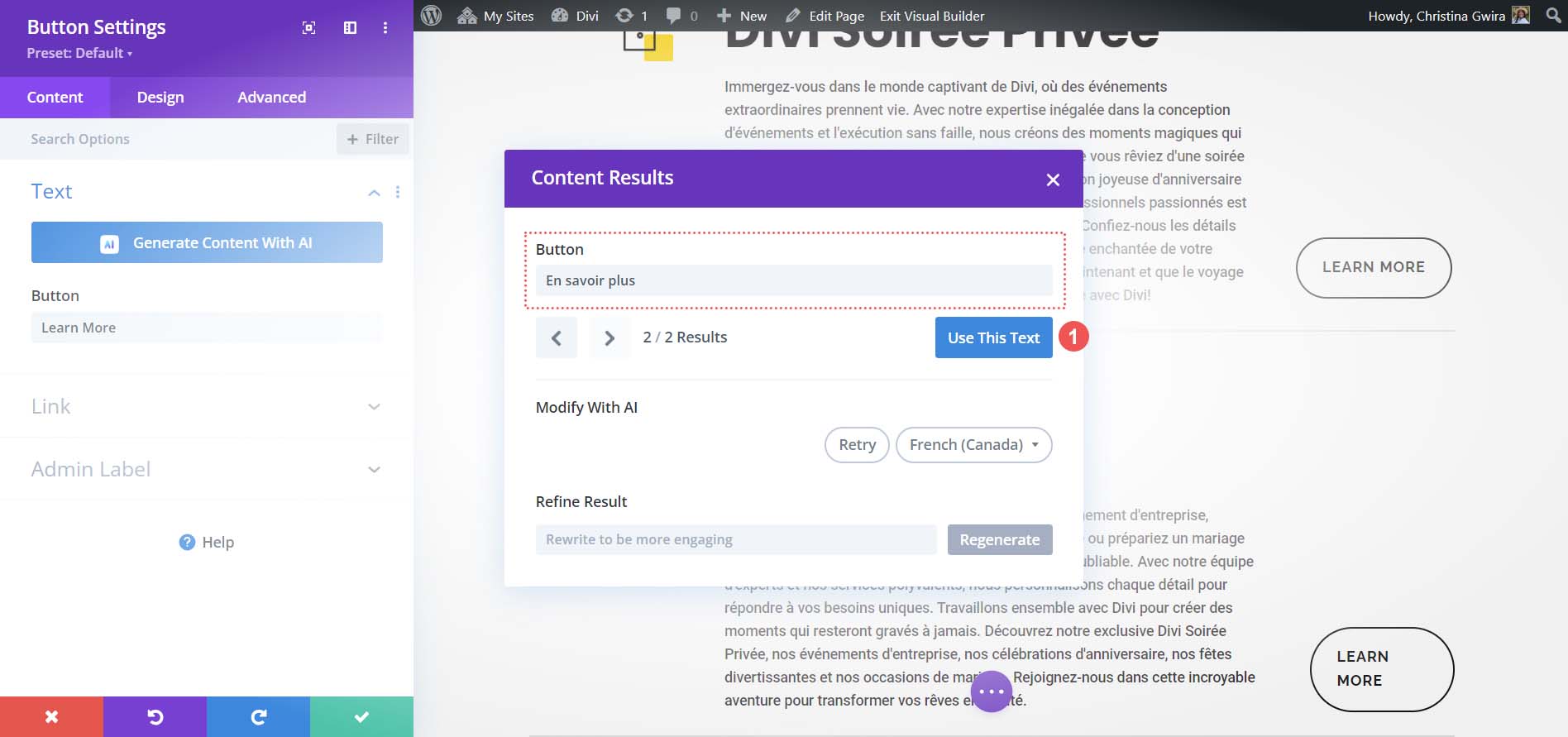
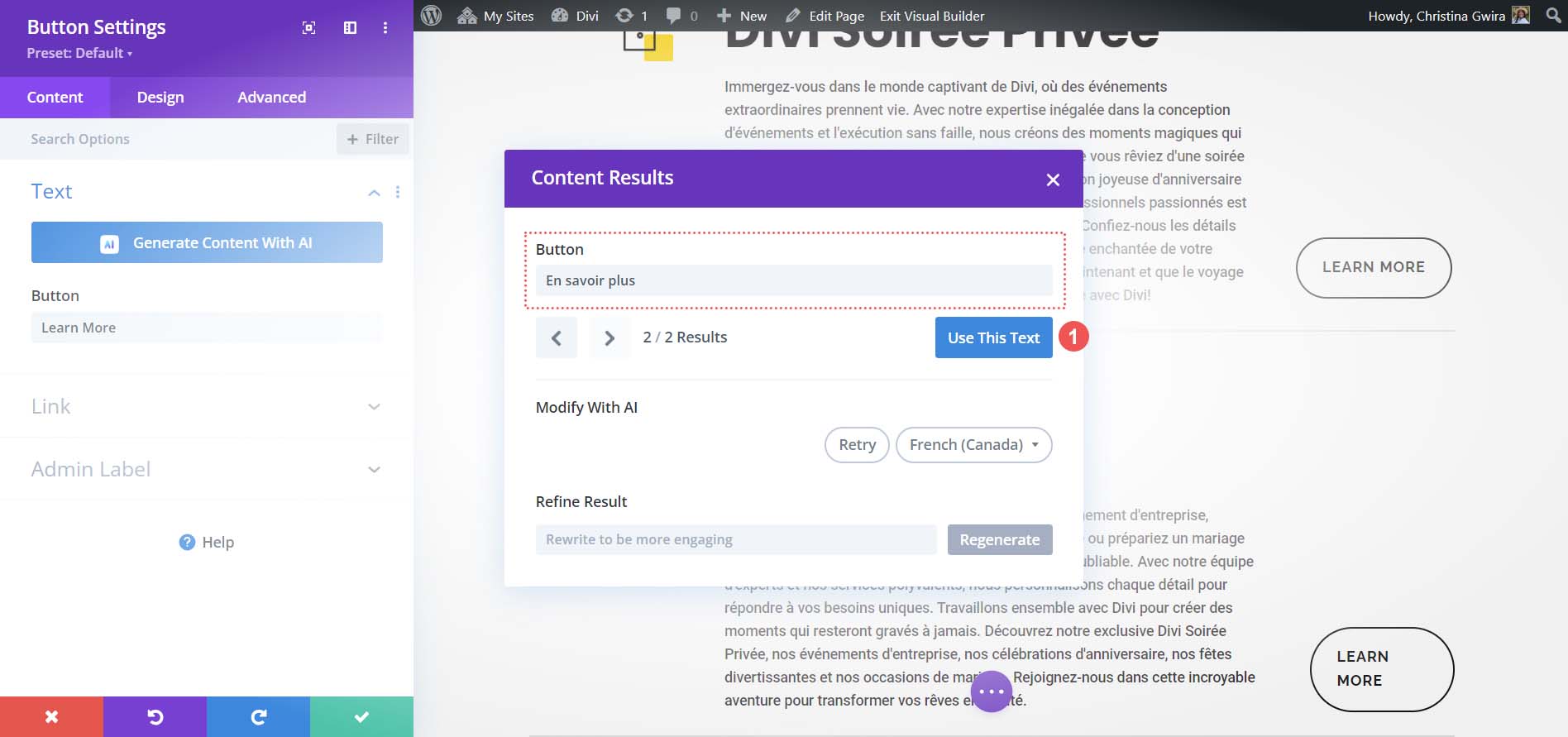
Divi AI 幾乎立即為您提供翻譯後的按鈕文字。 如果您想讓文字更具創意或添加一些編輯,最好在翻譯之前使用 Divi AI 來完成此操作。

翻譯按鈕文字後,點擊藍色的“使用此文字”按鈕。

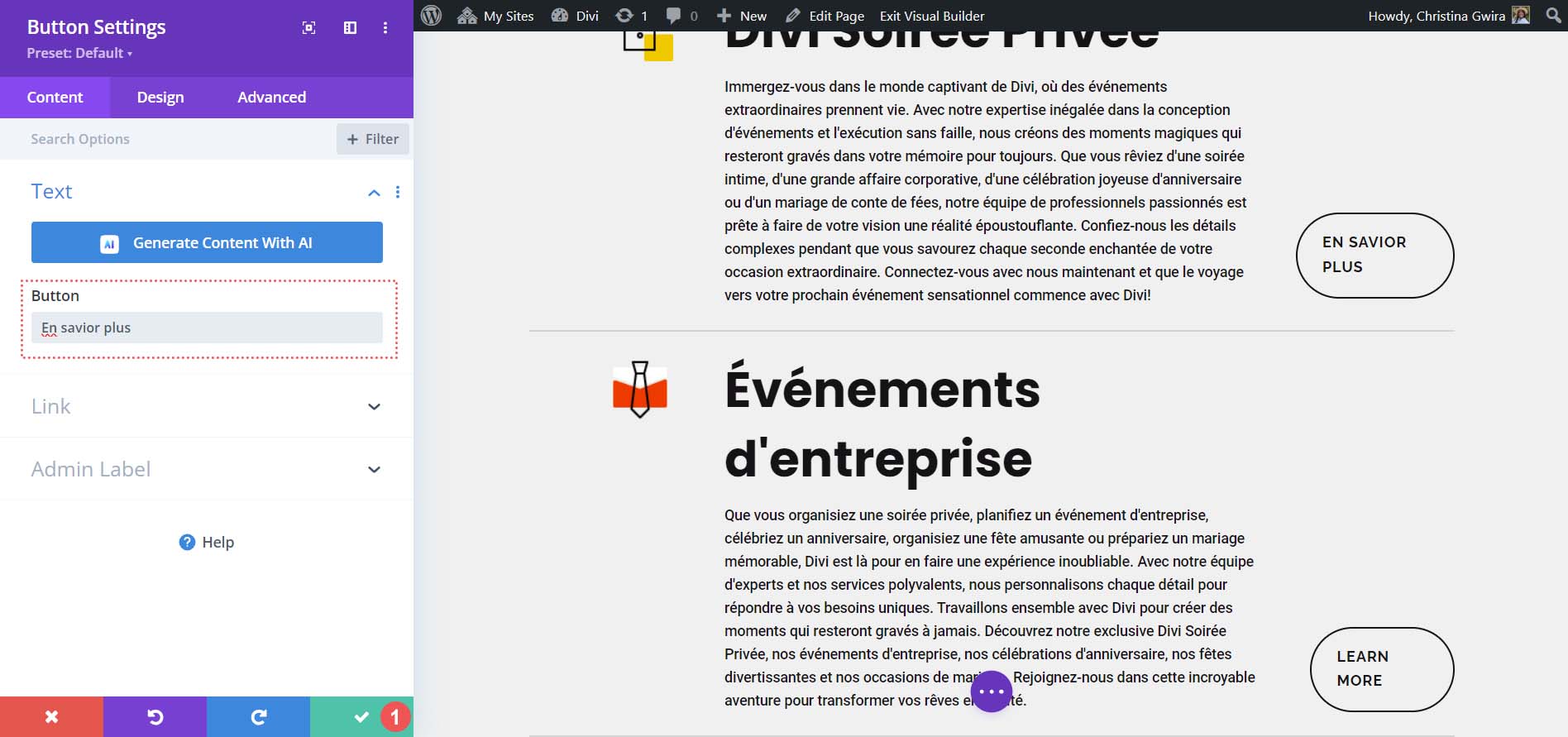
最後,按一下綠色複選標記以儲存變更。

翻譯完初始按鈕後,我們可以使用 Divi 的使用者友善擴充功能或透過複製和貼上翻譯將這些修改套用到頁面上的其他按鈕。
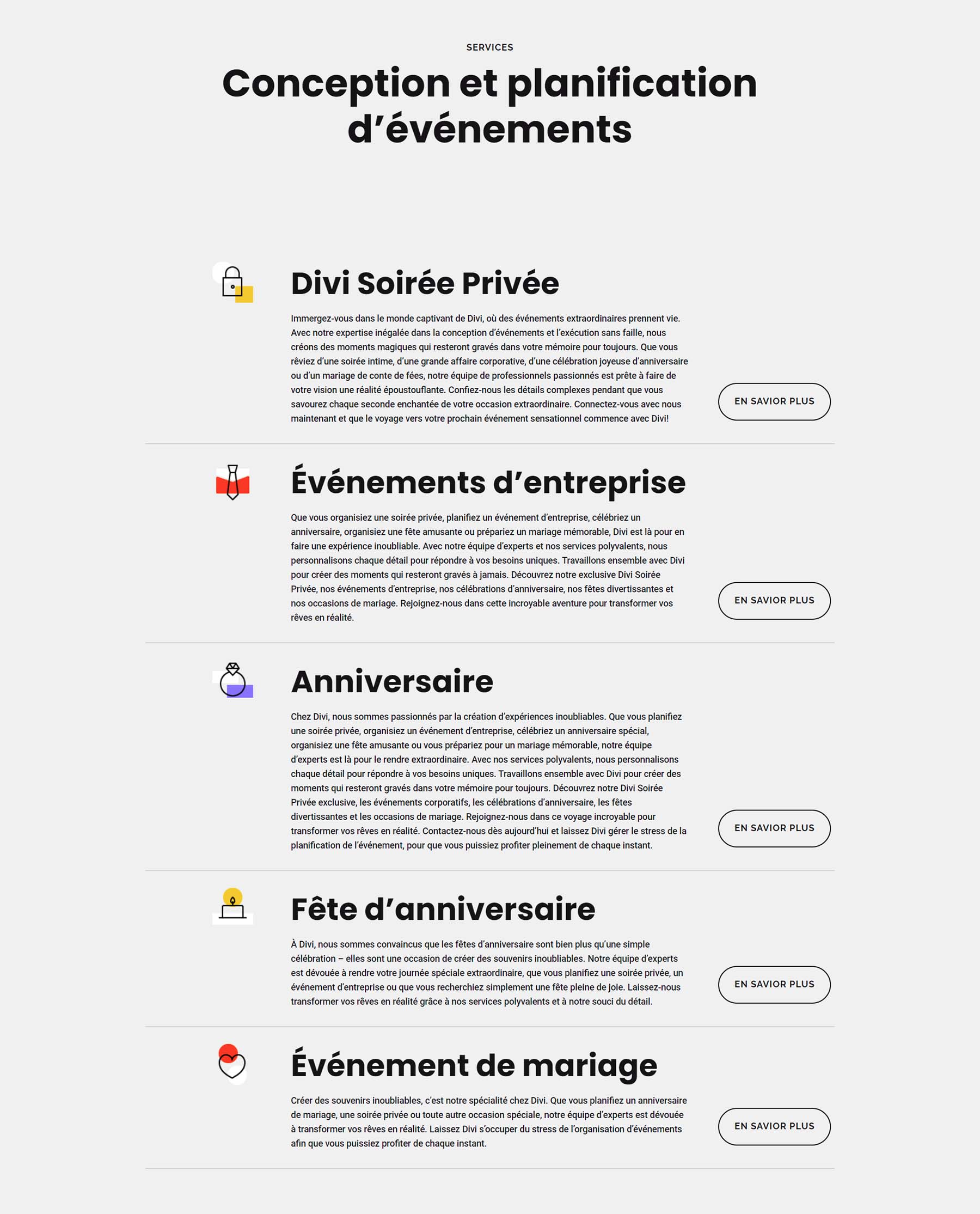
以下是我們的頁面在 Divi Builder 中使用 Divi AI 進行完整翻譯後的顯示方式:

Divi AI 成功翻譯了我們頁面和各種模組中的文本,從頁面標題到按鈕。 讓我們探索如何利用 Divi AI 翻譯 WordPress 中的自訂貼文類型和選單等功能。
使用 Divi AI 翻譯整個網站中的其他網站元素
您可以在任何可以啟動 Divi Builder 的地方利用 Divi AI 的翻譯功能。 這包括頁首、頁尾和其他使用 Divi 主題產生器製作的範本。 這擴展到自訂貼文類型,例如事件、Divi 的本機項目,甚至是您使用工具建立的貼文類型,例如流行的外掛程式自訂貼文類型 UI。
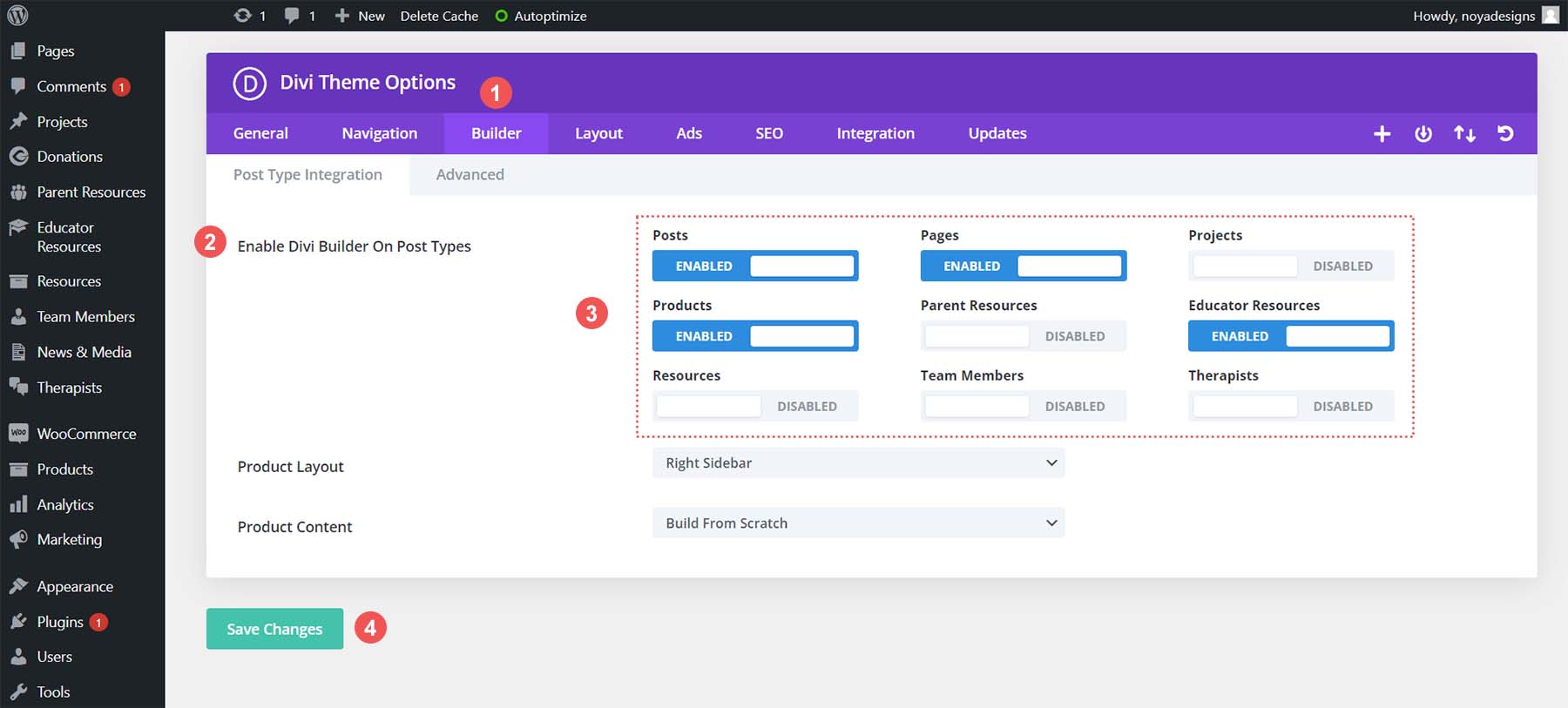
例如,在 Divi 主題選項中,您可以啟動 Divi Builder,然後在自訂貼文類型上使用 Divi AI。

綜合考慮,Divi AI 是一個使用 AI 手動翻譯 WordPress 網站的出色工具。 該工具非常方便,尤其是當您處理大量貼文、複雜的頁面配置或獨特的貼文類型時。 Divi AI 可以加快您的內容翻譯,使您能夠以受眾可以理解的語言展示您的網站。
如何使用 Google Translate 自動翻譯您的 WordPress 網站
利用 Google AI,使用 Google Translate 是翻譯 WordPress 網站的最快方法。 雖然它可能無法提供最準確或 SEO 友好的翻譯(至少在免費版本中),但為了快速解決向您的網站引入多種語言的問題,請考慮使用 GTranslate 外掛程式。

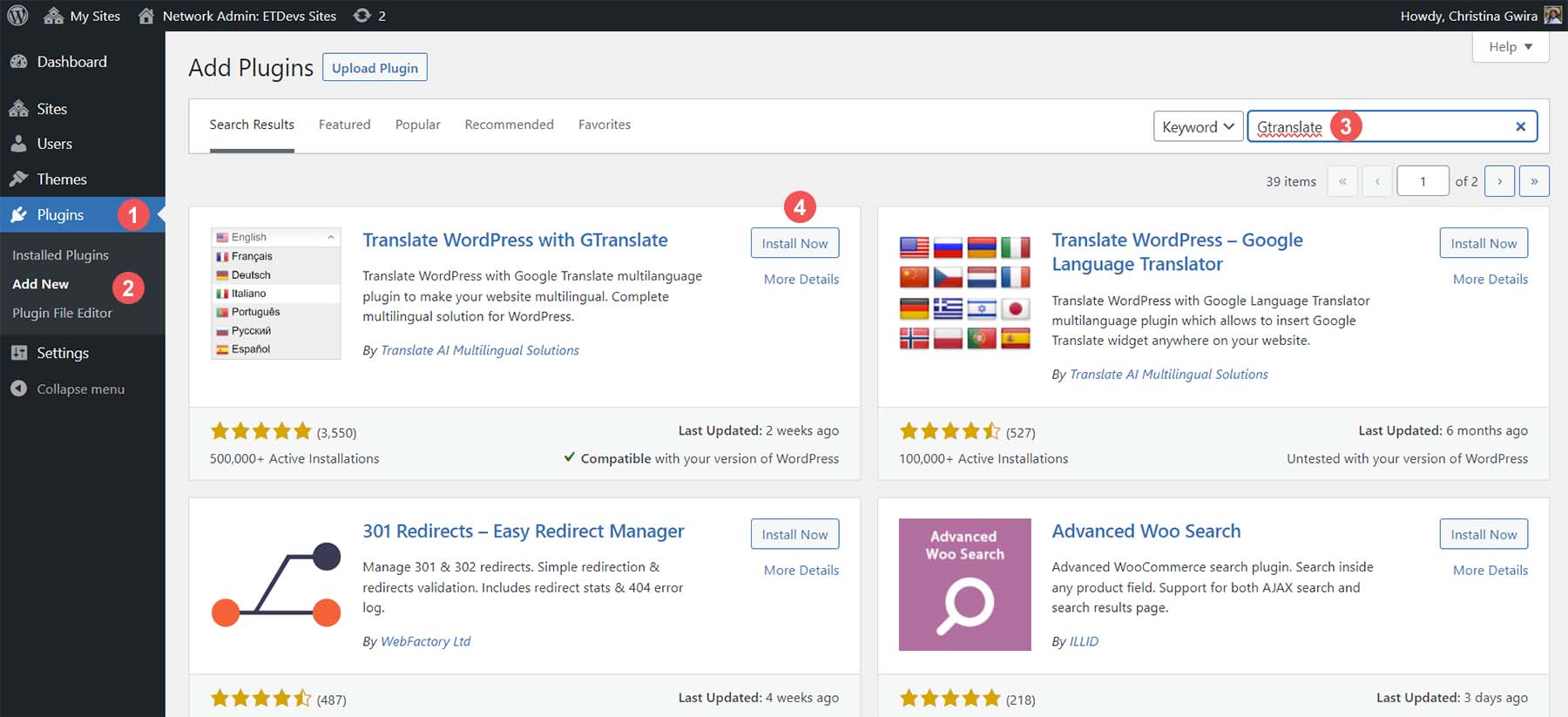
我們先安裝 GTranslate 插件。 將滑鼠懸停在「插件」選單項目上。 然後,點擊新增新的。 接下來,從插件搜尋框中搜尋 GTranslate。 最後,點擊立即安裝,然後點擊啟動即可完成該插件的安裝。

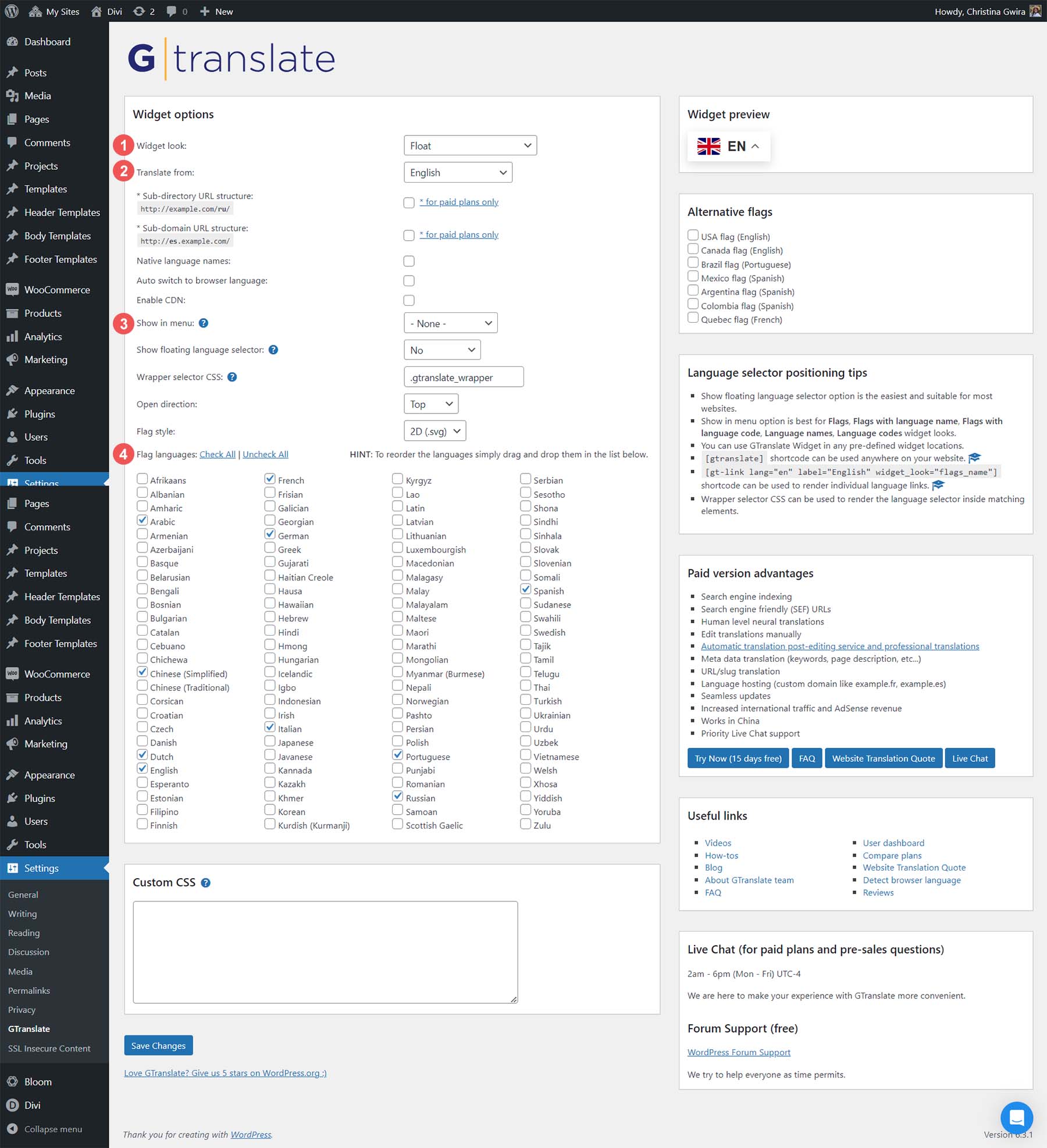
安裝 GTranslate 後,您可以透過造訪設定頁面來調整您的首選項。 只需點擊“設定”,然後點擊“GTranslate” 。 您可以在此頁面決定您希望網站支援的語言數量。 此外,您可以選擇顯示國家/地區名稱並決定國旗的樣式。 在這裡,我們概述了您可能需要首先考慮的一些設定。

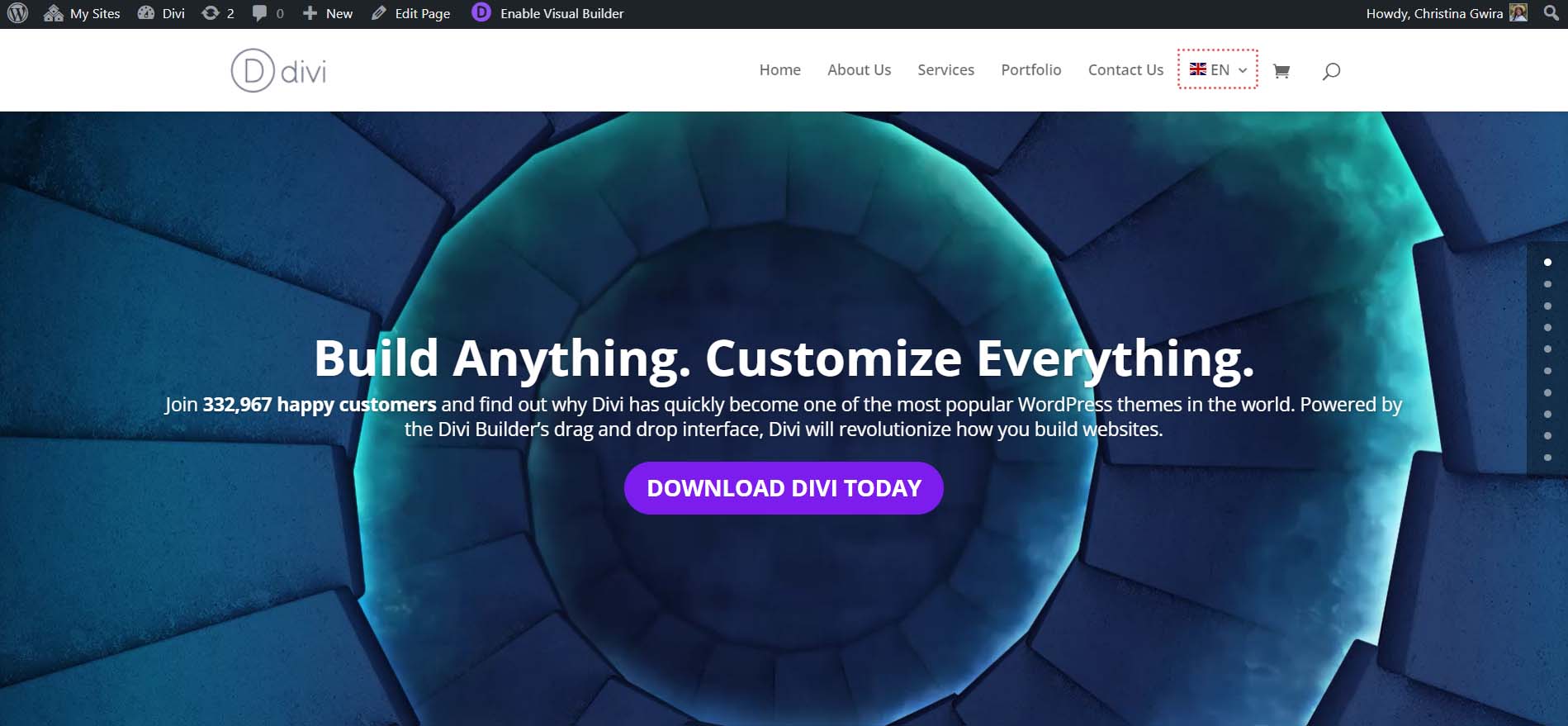
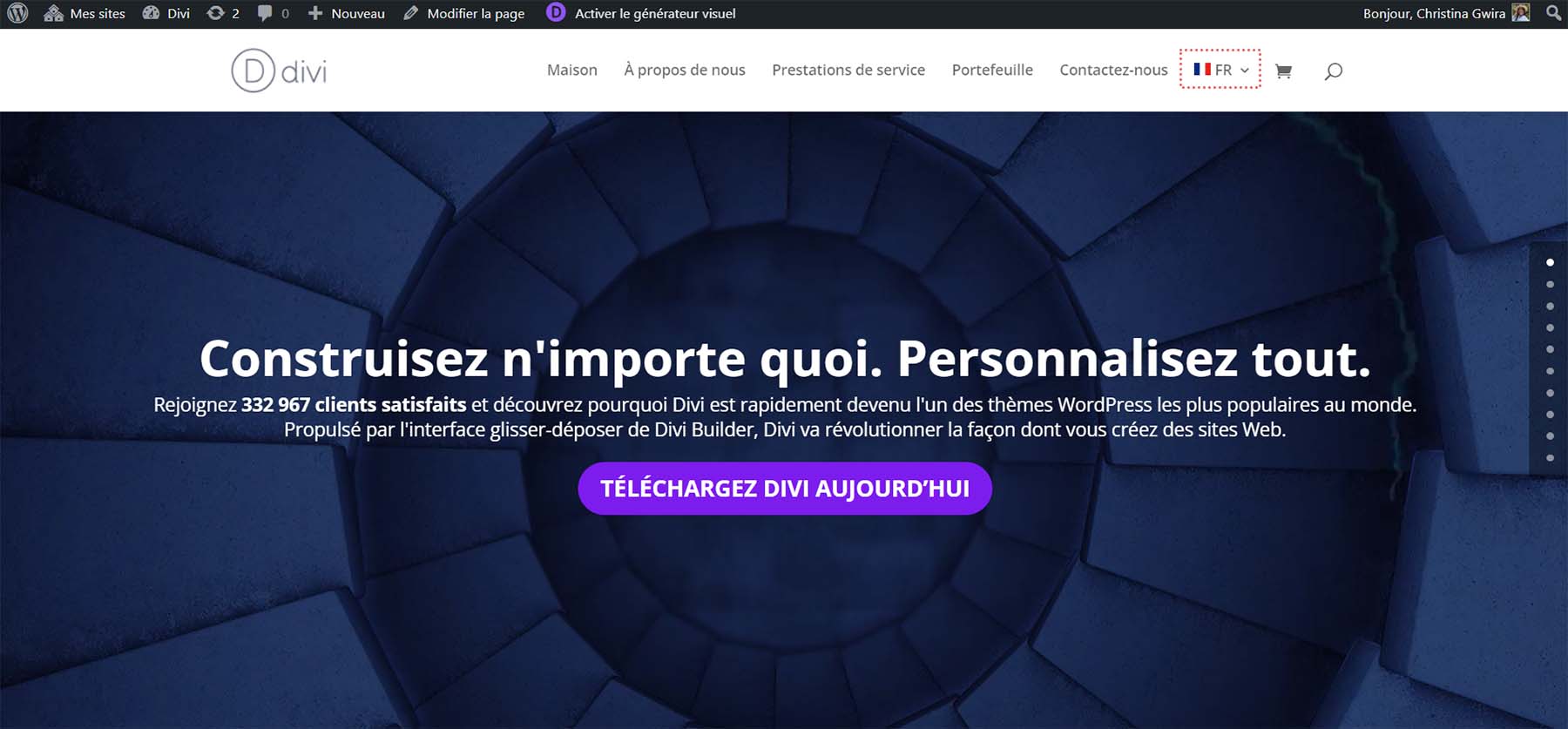
設定 GTranslate 後,根據您希望小工具所在的位置,您可以檢查網站的前端以觀看自動翻譯的發生。 在我們的範例中,我們在網站的選單中建立了一個語言切換器小工具:

一旦我們切換語言,每個網站的選單項目、按鈕、標題和內容都會自動翻譯。

不要忘記搜尋引擎優化
此自動翻譯解決方案可以提升網站的使用者體驗和可訪問性。 但是,由於翻譯發生在瀏覽器端,因此您的網站內容不會被 Google 翻譯或索引。 另外,翻譯的準確性可能存在一些問題,而您無法自行更改。 因此,建議升級到 GTranslate 的高級版本,或找到另一個支援更多 SEO 友好解決方案的插件來翻譯您的網站(如果需要)。
從好的方面來說,網站翻譯還有另一個可行的選擇。 它涉及創建一個由人工智慧輔助的多語言網站,這可以大大增強整個流程。
使用人工智慧建立多語言網站
如果您想在 WordPress 中建立一個完整的多語言網站(具有所有功能),有一些人工智慧驅動的多語言網站外掛程式可以簡化該過程。 使用人工智慧翻譯外掛程式建立多語言 WordPress 網站的主要優勢之一是它允許將人工翻譯與人工智慧翻譯相結合。 因此,您可以讓人工智慧翻譯您的整個網站,並根據需要對這些翻譯進行編輯。 此外,大多數多語言外掛程式支援多達 100 種不同的語言。 他們的內建工具可以簡化確保您的翻譯內容被 Google 和 SEO 優化索引的過程。

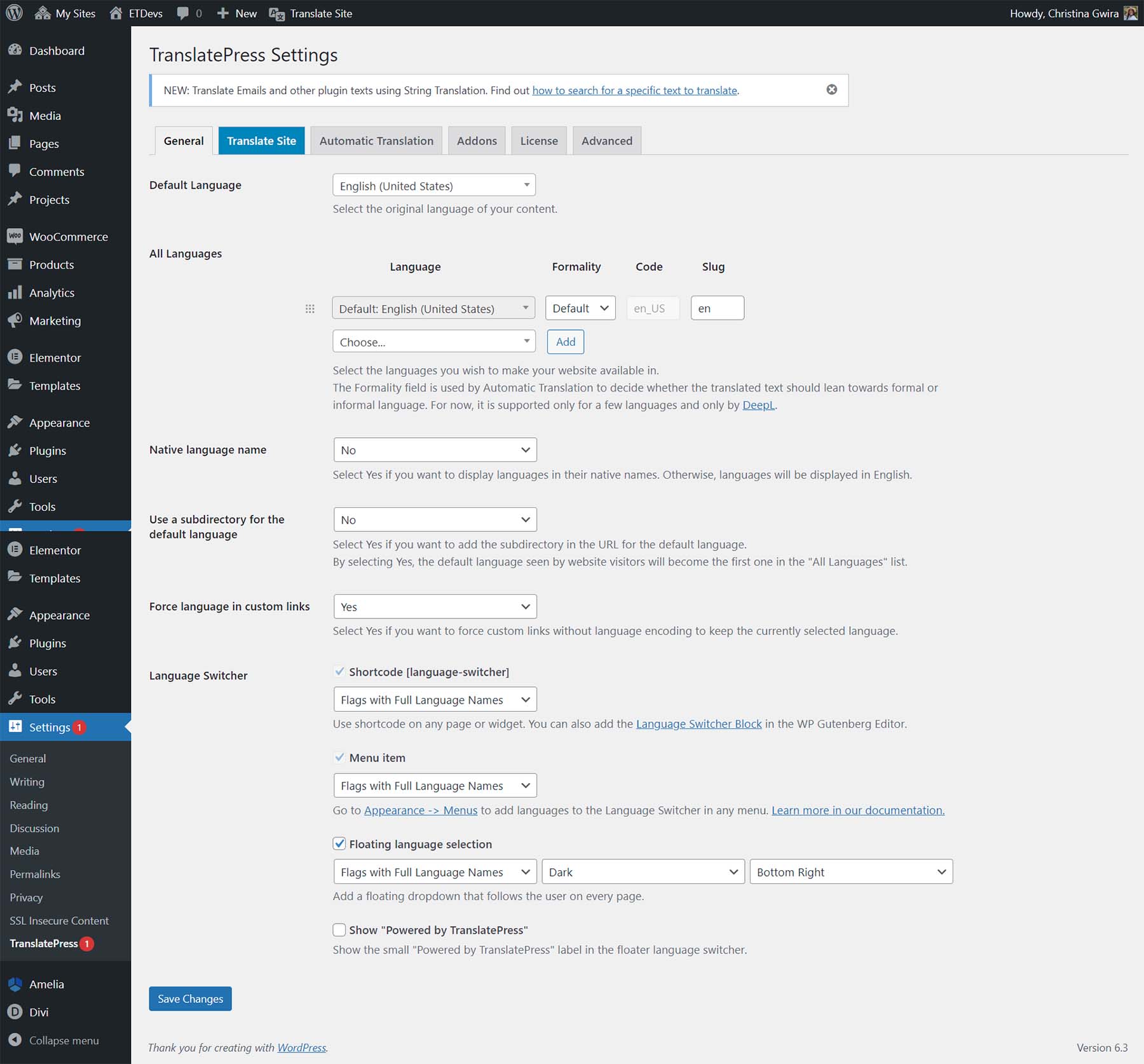
WPML 和 Polylang 等外掛一直是翻譯 WordPress 的首選,但 TranslatePress 和 Weglot 等較新的外掛程式利用 AI 並利用 Google 雲端翻譯 API 等 API 為您的 WordPress 網站配備多語言功能。
我們準備了一個出色的教程,指導您完成如何使用 Weglot 翻譯 Divi 網站的過程。
對於那些尋找簡單方法來建立和運行多語言網站的人,請查看我們的 WordPress 網站翻譯初學者指南。
結論
總而言之,使用人工智慧翻譯 WordPress 網站的方法有很多種。 您可以手動使用 Jasper AI 和 ChatGPT 等工具進行翻譯。 或者,您可以考慮使用像 GTranslate 這樣的插件來獲得更快的解決方案。 WordPress 靈活地讓您以多種語言向受眾提供網站。 Divi AI 提供了一個平衡的選項,可以將翻譯順利地整合到您的設計過程中。 無論您選擇哪種方法來翻譯 WordPress 網站,都有一些有用的工具可以幫助您創建令人驚嘆的翻譯網站 - 正在尋找更多多語言外掛程式? 由人工智慧驅動的 WordPress 外掛怎麼樣? 探索我們最好的 WordPress 外掛程式集合,進行更廣泛的研究。
