如何更新您的 WordPress 主題(不丟失任何東西)
已發表: 2022-12-20儘管 WordPress 主題通常編碼良好,但它們需要定期更新以修補安全漏洞並引入新功能。 但是,如果您對主題進行了大量自定義,您可能會擔心更新它會導致您失去所有的辛勤工作。
幸運的是,有一些簡單的方法可以在不丟失任何內容的情況下更新您的 WordPress 主題。 備份您的站點、使用子主題並測試暫存環境中的任何更改可以幫助您保留設置。 然後,您可以從 WordPress 儀表板、cPanel 或使用文件傳輸協議 (FTP) 輕鬆更新主題。
在今天的指南中,我們將探討更新 WordPress 主題的重要性。 然後,我們將解釋在維護任何主題自定義的同時執行此操作的最佳方法。 讓我們開始工作吧!
為什麼您可能需要更新您的 WordPress 主題
更新您的 WordPress 主題是一項必不可少的任務。 它可以增強站點的安全性、引入新功能並幫助事情更順利地運行。 讓我們從討論 WordPress 安全性開始。
安全
更新主題的最重要原因是為了網站安全。 更新可能包括減少您網站漏洞的安全補丁。 如果您堅持使用舊版本,則可能會使自己面臨威脅。 因為 WordPress 主題通常是開源的,所以任何人都可以檢查您的主題代碼並尋找可能的弱點。
任何已知的安全問題通常都會發佈在主題的支持論壇和變更日誌中。 因此,黑客可以使用此信息來識別問題並侵入您的站點。
2021 年,在 50 多個 WordPress 主題中發現了嚴重的安全漏洞。 這些漏洞使用戶面臨各種攻擊,包括跨站點腳本 (XSS)、遠程代碼執行 (RCE) 和 SQL 注入。
這並不是說 WordPress 主題本質上是不安全的。 開發人員不斷致力於軟件的改進和保護。
使您的主題保持最新可以大大有助於保護您的網站。 從信譽良好的來源下載主題也很重要,並且只選擇那些有很多正面評價並且與最新版本的 WordPress 核心兼容的主題。 例如,WordPress.org 主題存儲庫充滿了優秀的免費選項,這些選項根據 WordPress 的編碼最佳實踐進行了大量審查。
新功能
從設計的角度來看,更新主題可以解鎖新設置和內置配置選項。 例如,更新可能包括您可以在整個站點中使用的新塊或塊模式。
利用內置功能意味著您無需過多依賴第三方插件和自定義 CSS。 因此,您可以用更少的時間和費用設計您想要的網站。
兼容性
最後,主題經常更新以與 WordPress 核心兼容。 由於新版本的核心通常每年發布兩到三次,主題開發人員將針對 WordPress 測試他們的主題並相應地更新它們。
這可確保該軟件不會導致錯誤、減慢您的網站速度,甚至不會破壞某些功能。 因此,如果您希望您的網站以最佳狀態運行,那麼讓您的主題保持最新是必不可少的。
更新 WordPress 主題之前要做什麼
如果操作不當,更新您的主題可能意味著浪費數小時的辛勤工作和設計定制。 幸運的是,您可以採取一些預防措施來保護您的編輯。
備份您的網站
備份您的網站是一般的最佳做法。 如果在更新期間(或任何其他時間)出現問題,您可以在排除故障和解決問題時簡單地恢復舊版本的站點。
幸運的是,使用 Jetpack VaultPress Backup 創建站點副本非常容易。

Jetpack VaultPress Backup 實時工作,保存您所做的每項更改。 備份存儲在異地,因此即使您的站點完全崩潰,您也可以立即訪問和恢復它。
此外,Jetpack 有一個 WordPress 活動日誌,可以跟踪所採取的每個操作,因此您可以快速確定要恢復到的位置。
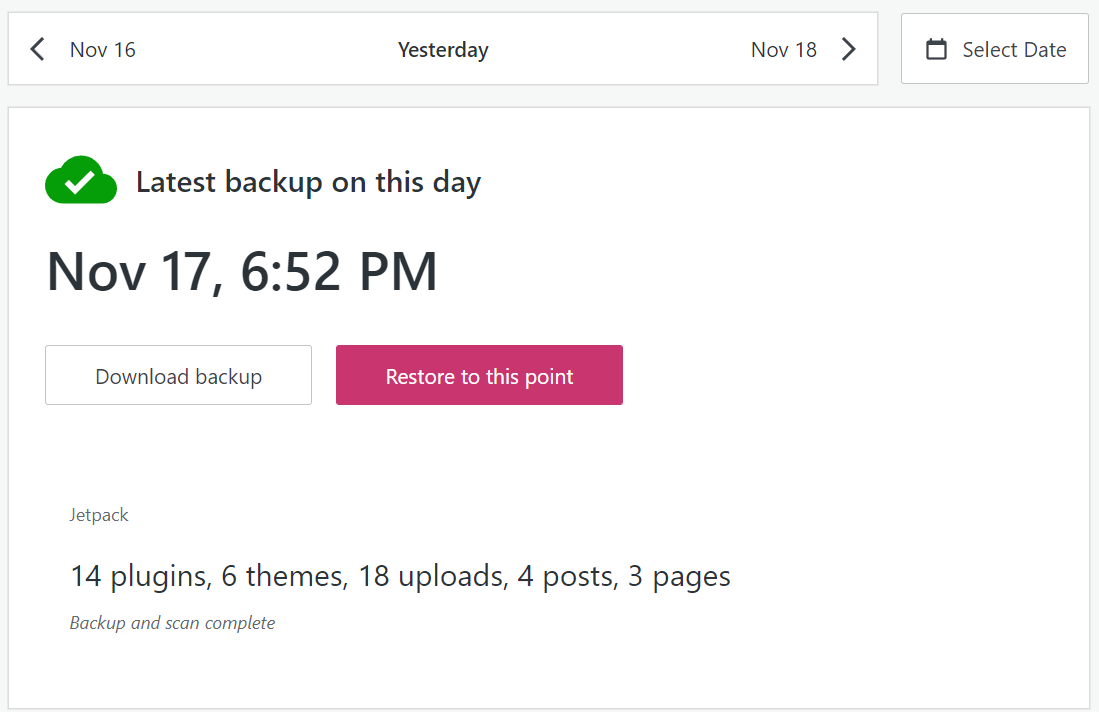
要將您的 WordPress 網站恢復到早期版本,只需在您的 WordPress.com 帳戶中導航到Jetpack → 備份。 然後,您可以單擊不同的日期並為您要使用的備份選擇還原到此時。

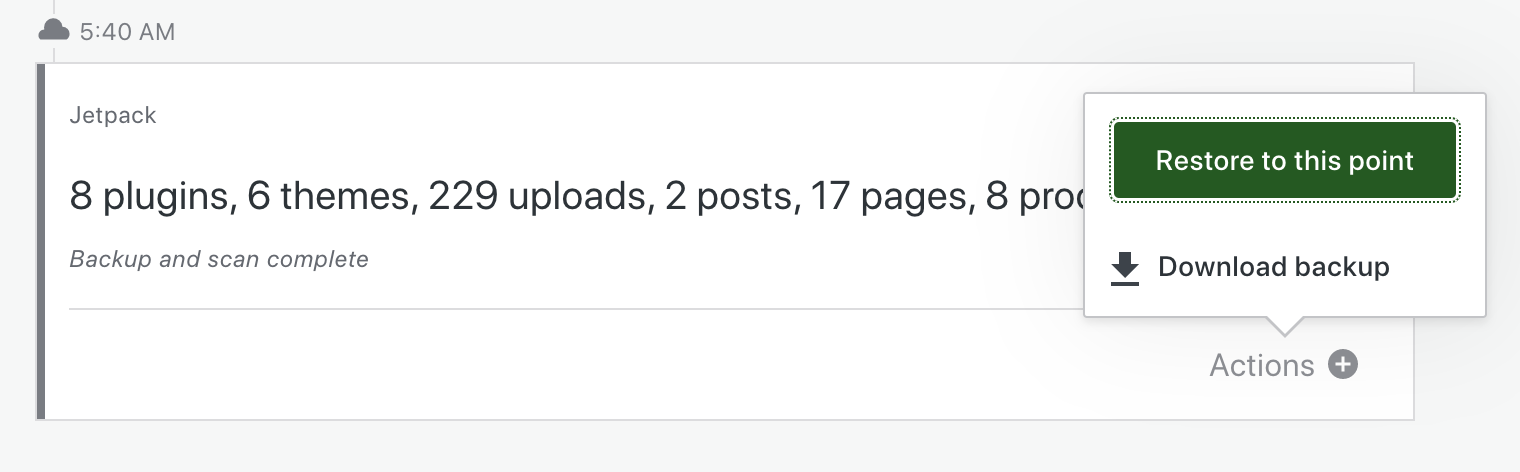
或者,您可以在活動日誌中選擇一個事件(例如主題更新)並恢復到該事件發生之前的狀態。

確保主題自定義位於子主題中
如果您想編輯和自定義您的 WordPress 主題,您需要先創建一個 WordPress 子主題。 “子”繼承了其“父”的配置文件、模板和样式表,但 WordPress 會將其視為一個獨立的主題。
您對子項所做的任何更改都不會影響父項。 此外,更新父主題將應用安全補丁和其他升級到子主題,而不會覆蓋您添加的任何自定義代碼。
如果您還沒有使用兒童主題,那麼現在就值得製作一個。 您首先要為您的 WordPress 網站創建一個完整的備份。
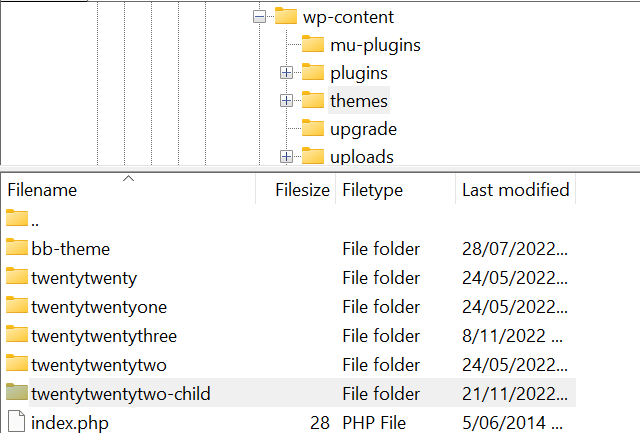
然後,通過文件傳輸協議 (FTP) 訪問您的網站並前往根目錄(通常稱為public_html 、 public或www )。 打開wp-content/themes並為您的子主題創建一個新文件夾。 考慮以父主題命名它,最後加上“-child”。

在文件夾中,創建一個新的文本文件並將其命名為“style.css”。 接下來,向其中添加以下代碼,更新相關信息:
/* Theme Name: The name of your theme goes here Theme URI: http://example.com/twenty-twenty-two-child/ Description: The description of the child theme goes here Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */準備就緒後,保存並關閉文件。 然後,創建一個新文件並將其命名為“ functions.php ”。 將此排隊腳本添加到其中,以便 WordPress 知道如何在您的子主題中加載樣式表:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>最後,前往 WordPress 儀表板中的外觀 → 主題。 找到您的子主題並單擊激活。 現在可以使用和自定義了。
考慮在暫存站點上測試主題更改
暫存網站是您網站的副本,您可以在其中安全地測試更改。 您對暫存環境所做的任何編輯都不會影響您的實時網站。 然後,一旦確定繼續操作是安全的,您就可以將任何更改“推送”到網上,任何訪問您網站的人都可以看到這些更改。
從用戶體驗 (UX) 的角度來看,使用暫存站點是一個實用的選擇。 在線訪問您的網站可能會造成不便,並使可能無法訪問特定功能的訪問者感到困惑。
此外,利用暫存站點可以告訴您主題更新是否會導致問題。 然後,在找到解決方案之前,您可以避免將更改上線。
在暫存環境中運行測試時,值得遵循以下步驟:
- 檢查主題兼容性。 首先,您需要確保主題更新已經過您網站上運行的 WordPress 版本的測試。 如果您使用的是舊版本,您可能還需要先更新 WordPress 核心。
- 將 Jetpack 置於“安全模式”。 如果您使用的是 Jetpack 插件,這有助於確保您的連接在設置暫存站點時不會中斷。
- 更新主題。 您可以查看本指南後面概述的方法,了解如何執行此操作。
- 測試站點的功能。 這是該過程中最重要的部分。 考慮測試您網站的菜單、其他導航元素、表單和在線商店。 您還可以通過查看您的帖子、頁面和自定義帖子類型來掃描您的網站是否存在視覺問題。
- 在支持論壇中驗證問題。 如果遇到任何問題,請前往主題的官方 WordPress 支持論壇。 可能存在開發人員正在努力解決的已知問題。
- 向主題開發者報告問題。 如果沒有其他人遇到同樣的問題,最好聯繫主題開發者。 這樣,他們就可以為您和所有其他用戶修復它。
- 實時推送您的更改。 最後,如果一切看起來都不錯,是時候推送更新了。
如果您還沒有準備好暫存環境,請不要擔心。 讓我們看一下創建一個的一些簡單方法:
使用您的虛擬主機創建臨時站點
根據您選擇的 WordPress 託管服務提供商,您可以訪問免費或付費的暫存環境。
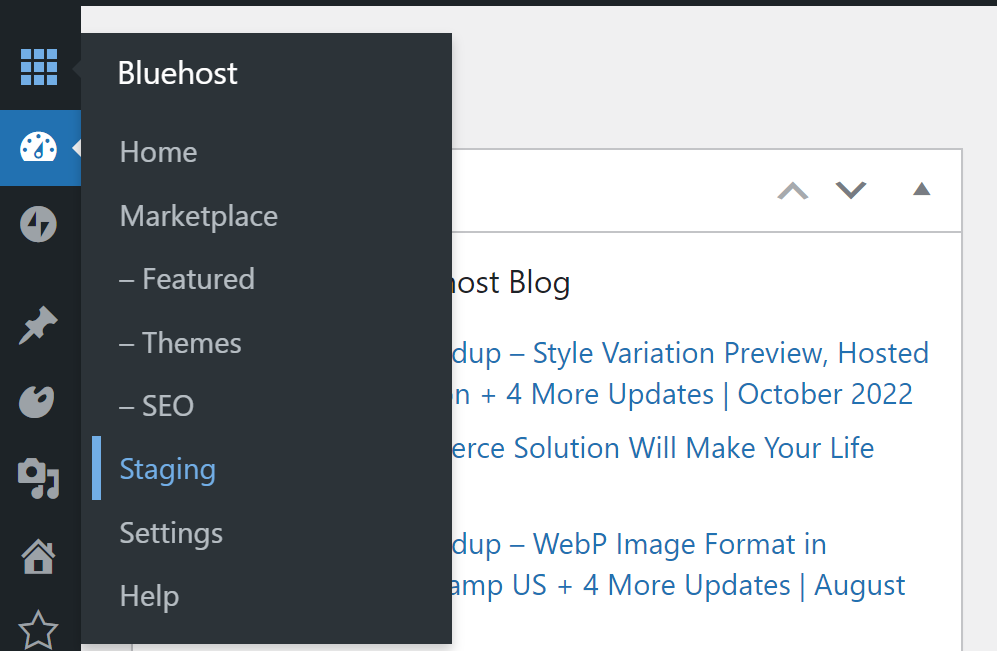
例如,Bluehost 在您的 WordPress 儀表板中提供暫存功能。 如果您啟用了主機的插件,請前往Bluehost → Staging 。

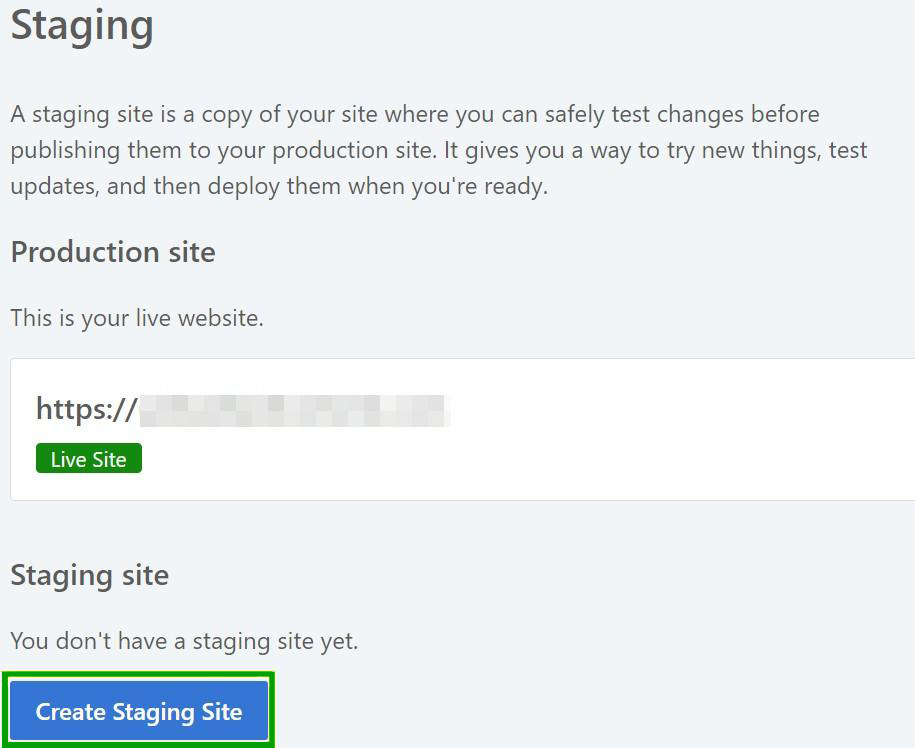
現在,選擇Create Staging Site 。

Bluehost 將需要幾分鐘時間來創建一個登台網站。 它將是您現有網站的完整副本,但您所做的任何更改都不會影響您的實際頁面。
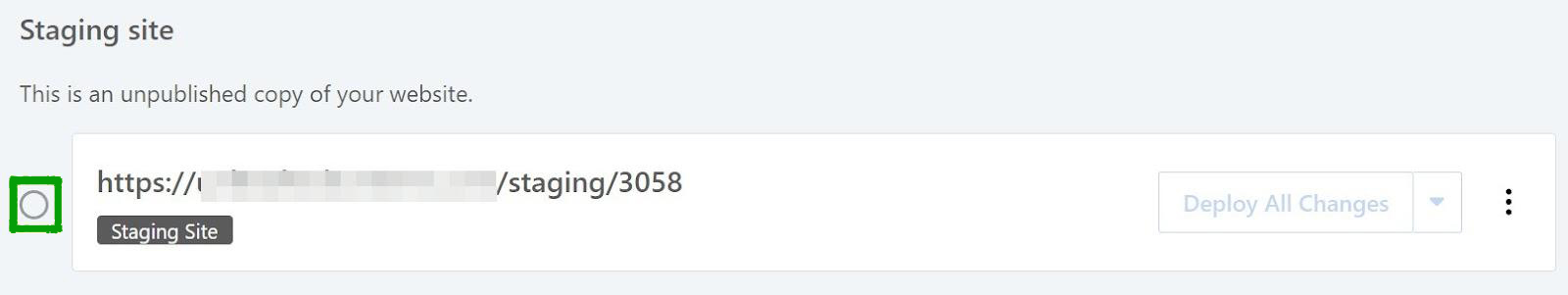
您可以通過單擊名稱左側的圓圈來訪問暫存站點。

然後,您可以通過點擊右側的Deploy All Changes將任何編輯應用到您的實時站點。
使用插件製作暫存站點
Jetpack 插件還使您能夠創建暫存環境。 您只需要克隆您的網站,將其導入本地環境或子域,然後在該網站上工作。 本文檔可以引導您完成整個過程。
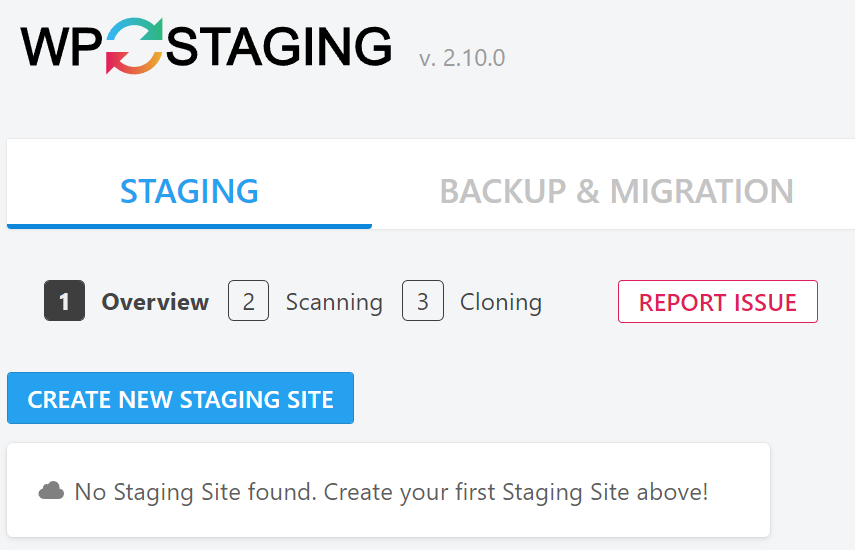
或者,您可以選擇 WP Staging 之類的暫存插件。 這個免費的插件可以幫助您克隆您的網站並安全地使用它。

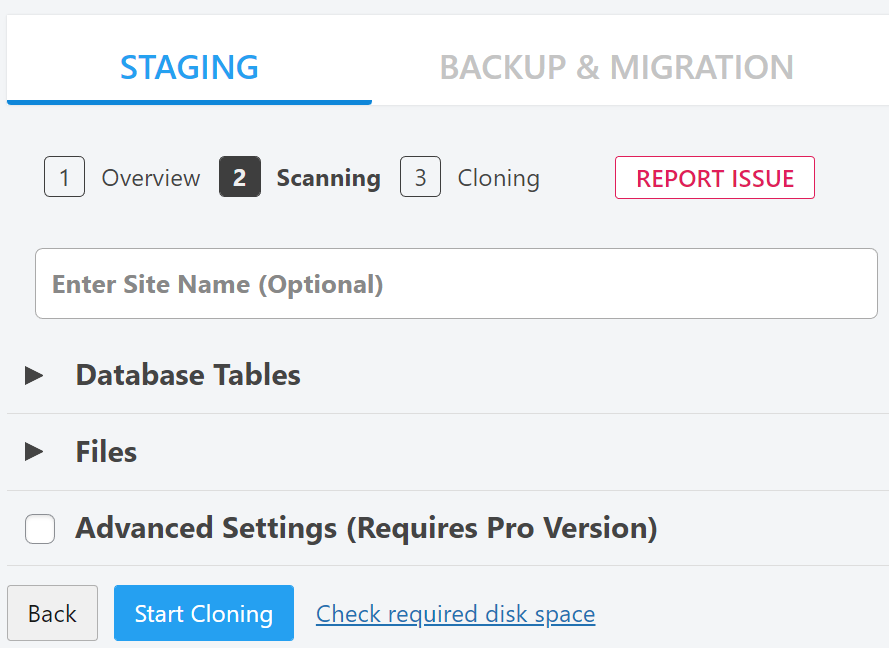
在 WordPress 儀表板中安裝並激活插件後,前往WP Staging → Staging Sites → Create New Staging Site 。

然後您可以選擇特定的數據庫表和文件,或者只需單擊“開始克隆”即可複制整個站點。


WP Staging 需要幾分鐘時間來克隆您的網站並創建暫存環境。 然後,就可以開始了!
如何在 WordPress 中更新主題(3 種方法)
現在讓我們進入本教程的主要部分。 在運行任何更新之前,您應該考慮一天中執行此過程的最佳時間。
雖然主題更新只需要幾分鐘,但它可能會導致您的網站出現臨時故障,給訪問者帶來不便。 此外,如果新軟件版本導致重大問題,您也不希望在流量湧入期間爭先恐後地修復它們。
您的第一直覺可能是在半夜運行主題更新。 但是,如果您的大多數訪問者來自不同的時區,這可能不是最好的方法。
您可能需要考慮使用 Google Analytics(分析)來了解大多數用戶何時訪問您的網站。 然後,只需在安靜期間運行您的主題更新。
1.使用管理儀表板更新您的主題
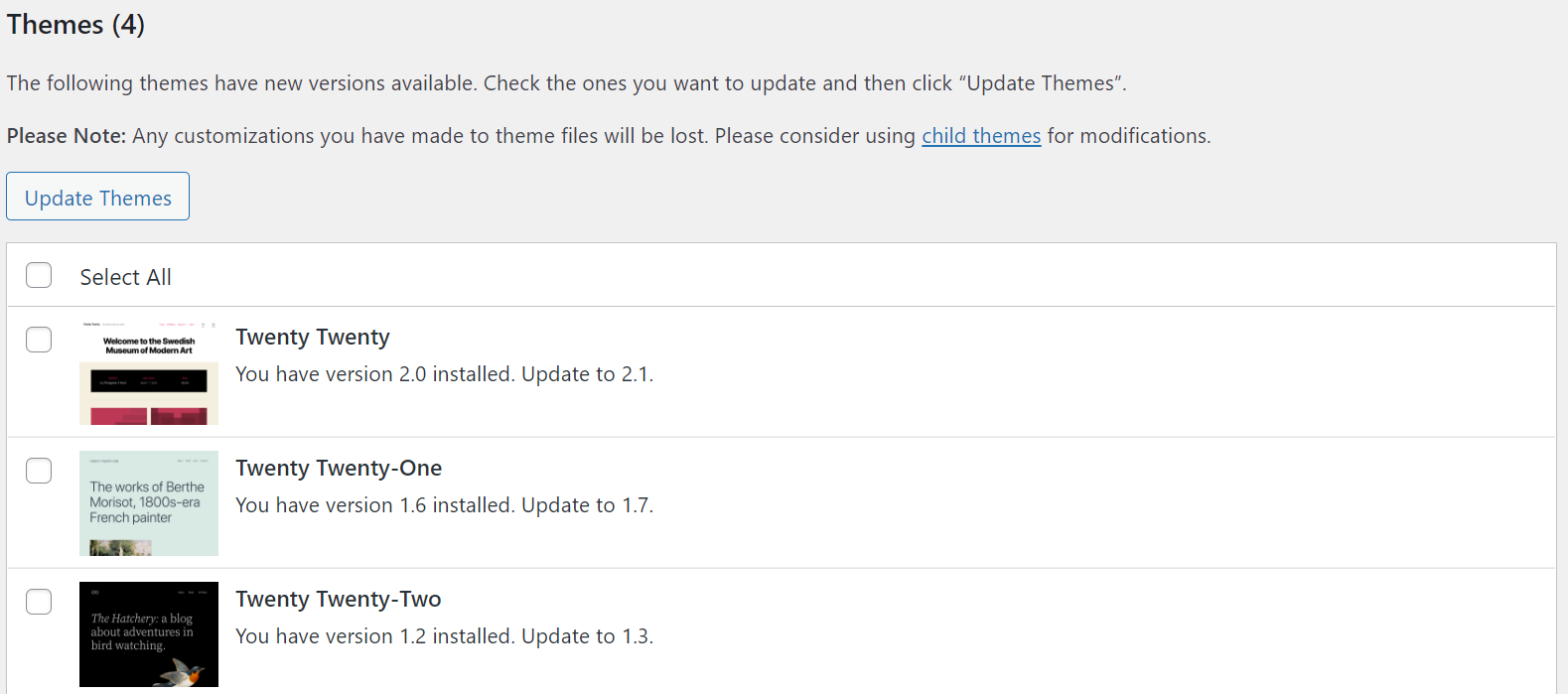
通過 WordPress 管理儀表板更新主題是一個非常簡單的過程。 只需前往儀表板 → 更新並向下滾動到主題部分。

在這裡,勾選主題旁邊的複選框,然後單擊更新主題。 該過程應在幾秒鐘內完成。
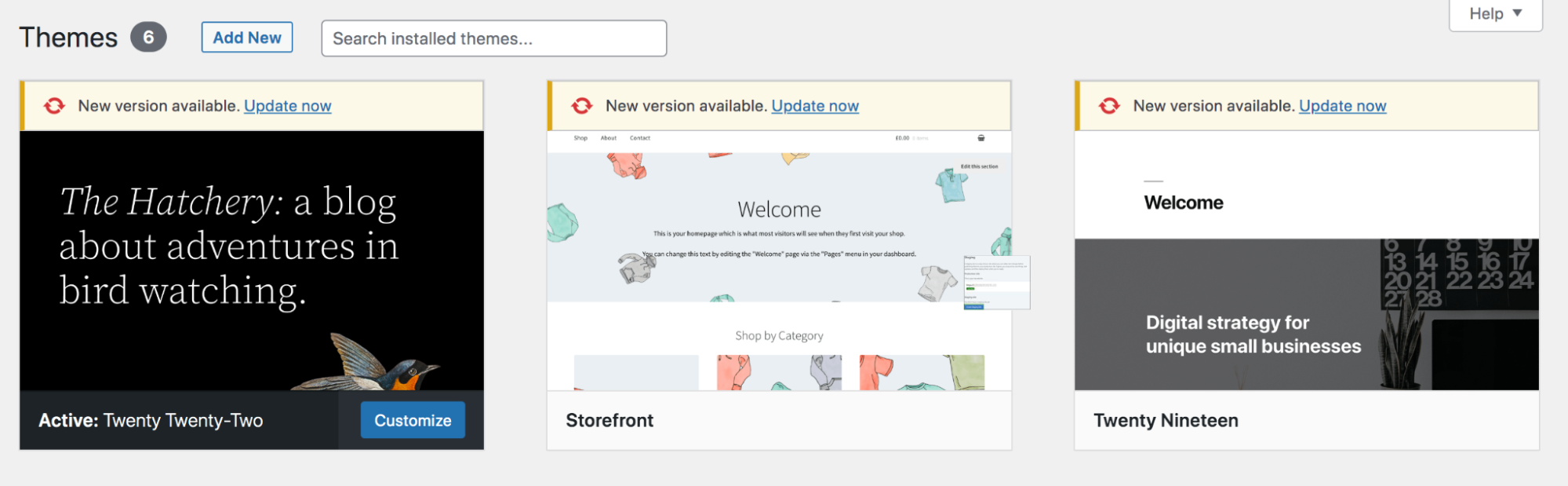
或者,您可以在外觀 → 主題下找到可用的主題更新。 任何過時的主題都會有一條橫幅消息:

只需點擊適用主題上方的立即更新,稍等片刻讓 WordPress 運行更新。
如果出於任何原因此方法不起作用,您可以從 WordPress 儀表板中選擇另一個選項:
- 轉到外觀 → 主題 → 添加新主題。
- 上傳當前主題最新版本的 zip 文件。 例如,您可以通過上傳從 WordPress.org 下載的新副本來更新Twenty-Twenty-Two主題。
- 出現提示時,單擊將活動替換為已上傳。
2. 通過 FTP 手動更新主題
有時,您可能無法從 WordPress 儀表板更新您的高級或自定義主題。 例如,如果您從 WordPress 主題存儲庫外部購買了一個主題,它可能不會將其更新添加到您的儀表板。 幸運的是,您可以使用 FTP 客戶端來運行更新。
首先,您需要將最新版本的主題下載到您的計算機上。 它應該作為 .zip 文件下載,因此您還必須將其解壓縮。
接下來,使用 FTP 客戶端連接到您的網站。 如果您沒有安裝,FileZilla 是一個免費且用戶友好的選項。 它會要求您提供 FTP 憑據,因此請務必將它們也放在手邊。
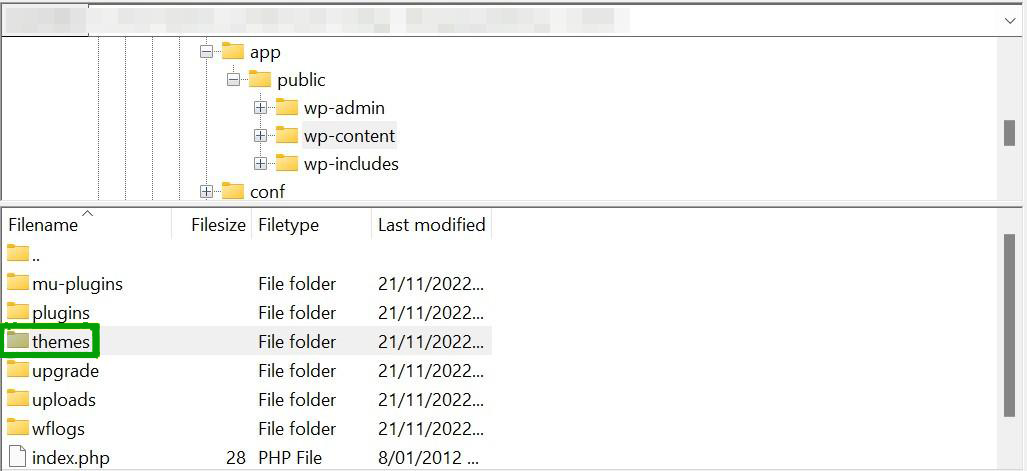
然後,前往wp-content → themes 。

您可能需要為您的主題下載現有文件夾的副本,以防出現問題。 然後,只需將其替換為您剛剛下載的解壓縮文件夾即可。 這將覆蓋現有的主題文件,將更新應用於主題。
3. 使用 cPanel 更新您的主題
如果您的託管服務提供商使用 cPanel,您還可以使用此應用程序來更改或更新您的 WordPress 主題。 同樣,如果您購買了不將其更新添加到 WordPress 儀表板的高級主題,則可能需要使用此方法。
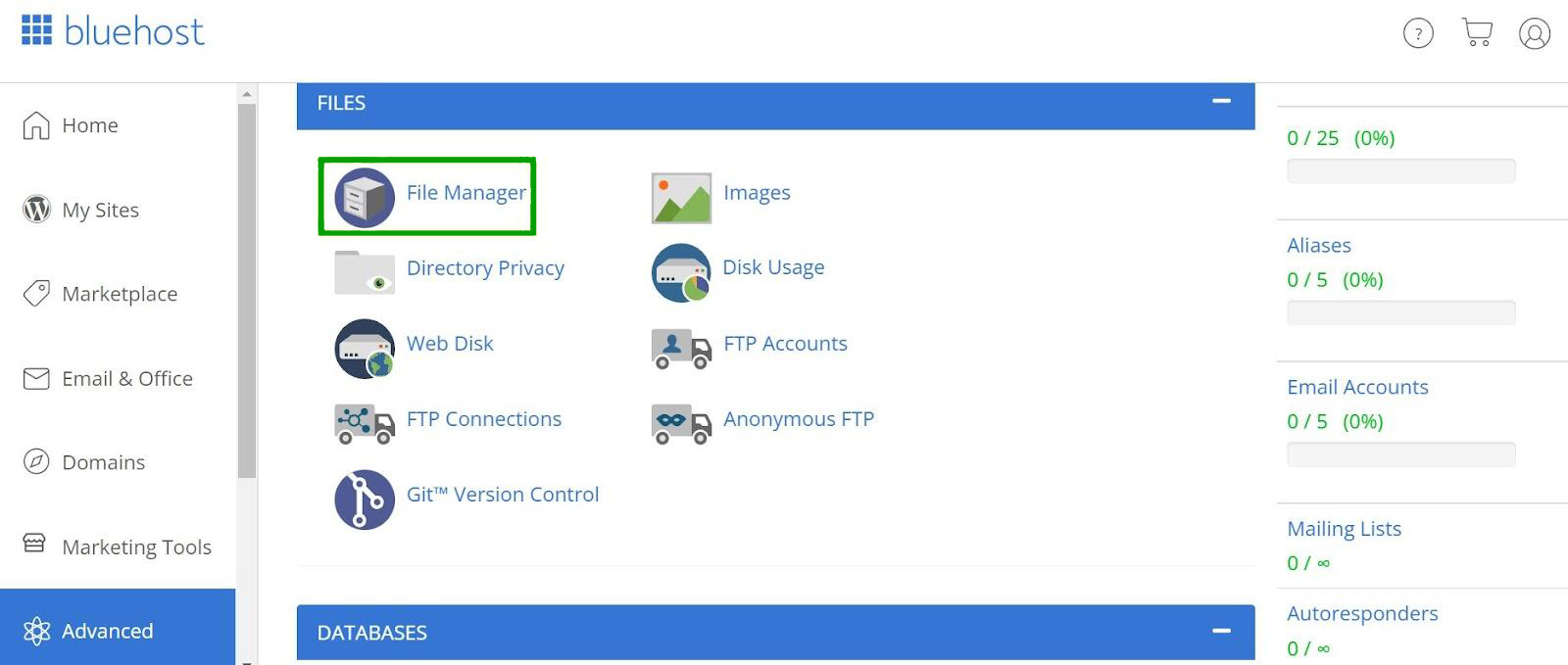
與以前的方法一樣,您需要下載最新的主題版本並解壓縮文件。 然後,登錄到您的託管儀表板並找到 cPanel。 然後您需要打開文件管理器。

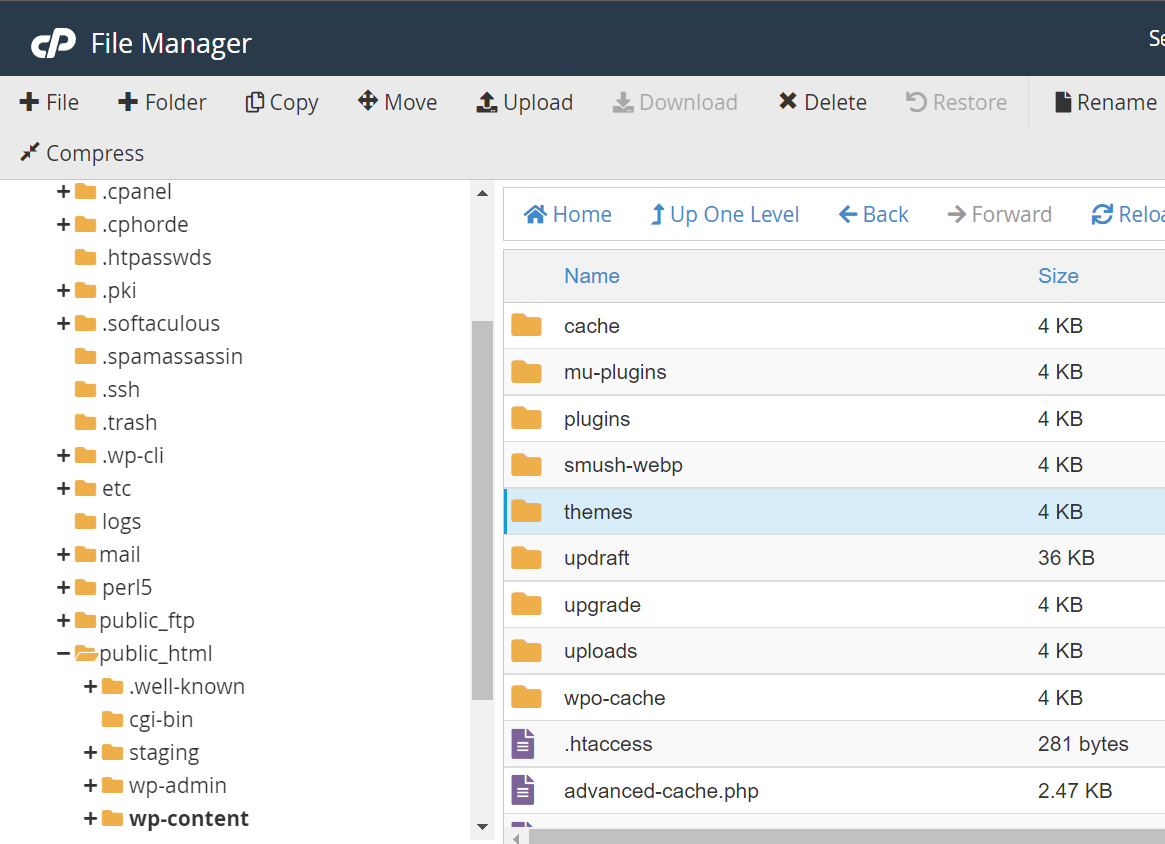
現在,轉到public_html → wp_content →主題。

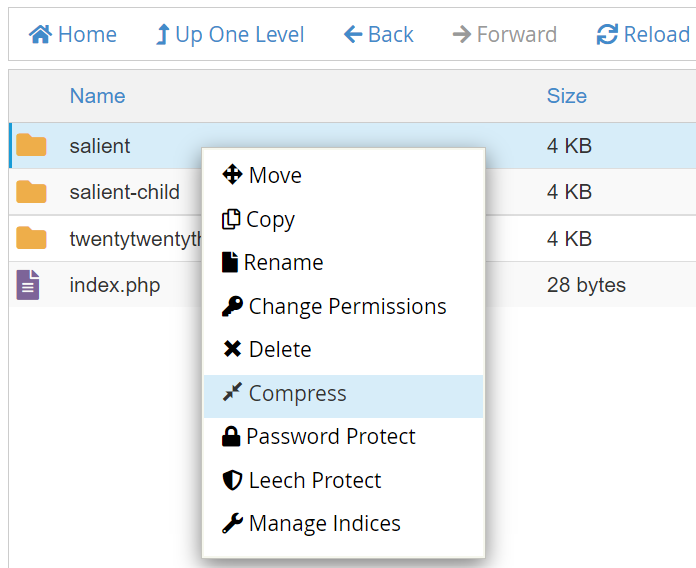
在裡面,您應該會看到一個包含您要更新的主題的文件夾。 右鍵單擊它並選擇壓縮以將其作為 .zip 文件下載到您的計算機。 這樣,如果您犯了錯誤,您將擁有一個可以恢復的功能版本。

刪除主題文件夾並上傳包含更新主題的下載文件夾。 當您導航回 WordPress 儀表板時,您的網站現在應該運行最新版本的主題。
如何撤消 WordPress 主題更新
回滾或撤消主題更新會將其恢復到以前的軟件版本。 如果更新的主題導致您的網站出現問題,您可能需要這樣做。
如果您有 WordPress 網站的工作備份,您只需將其恢復到此版本即可。 使用 Jetpack VaultPress 備份,您只需使用 WordPress.com 打開您的網站並導航至Jetpack → 備份。
然後,找到具有舊版主題的網站副本,然後單擊恢復到此點。
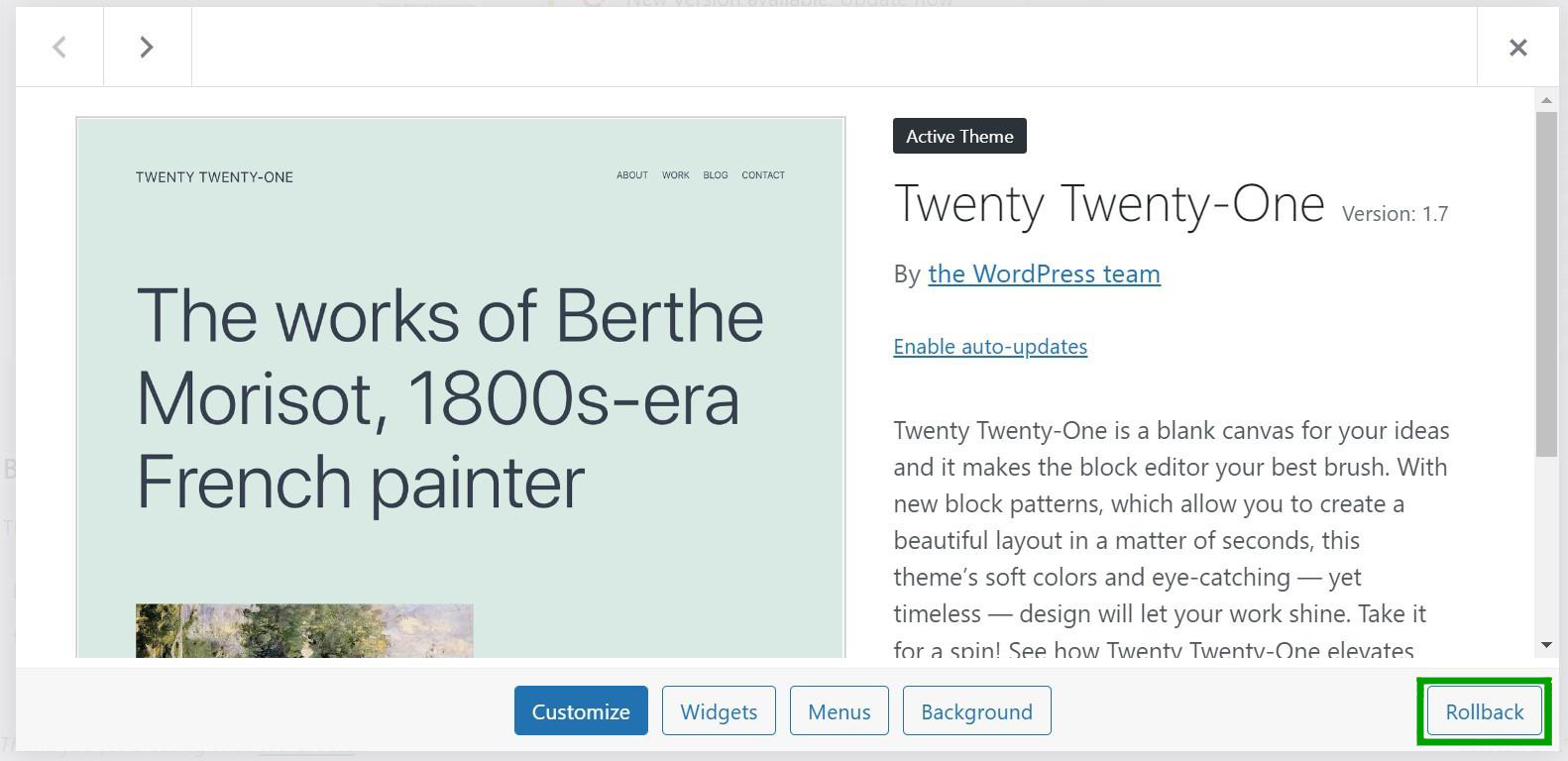
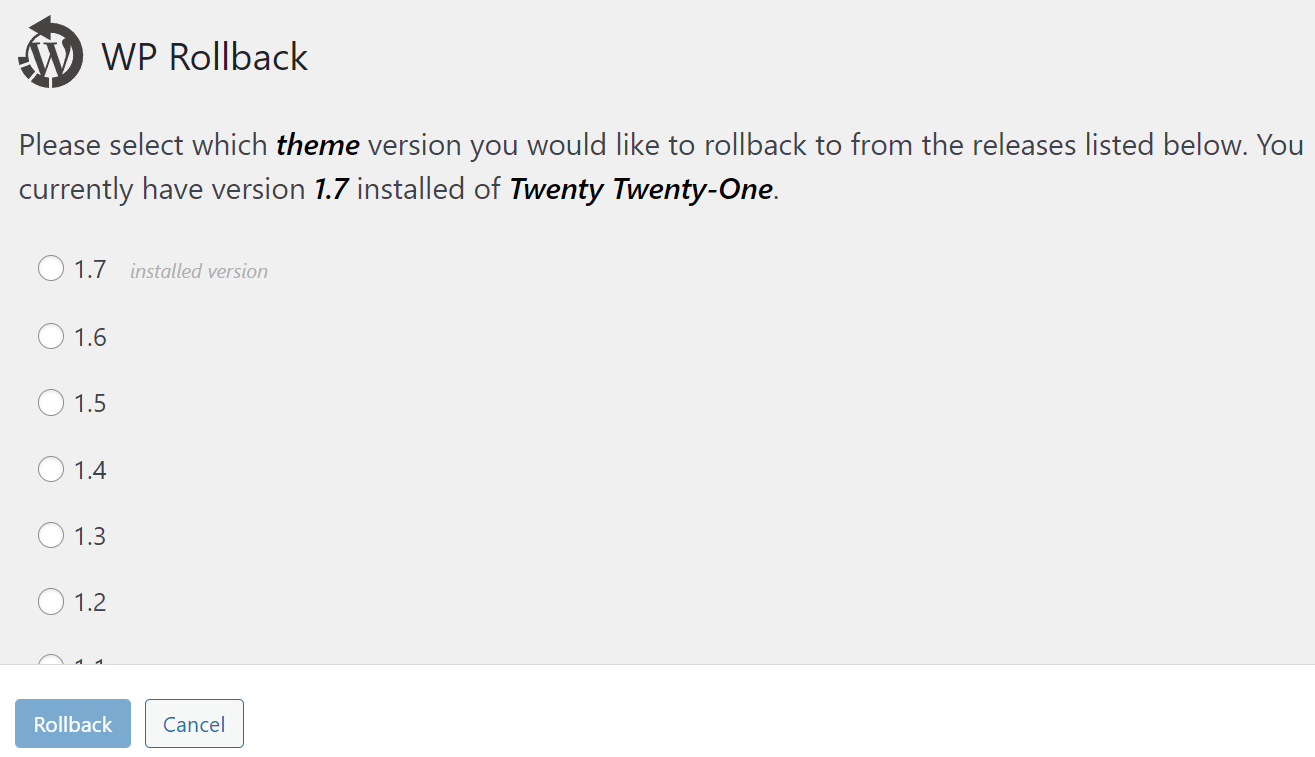
如果您沒有網站備份,像 WP Rollback 這樣的插件可以幫助您。 安裝並激活插件,然後前往外觀 → 主題。 單擊主題以查看其詳細信息,然後選擇右下角的回滾。

您現在可以選擇要恢復的主題版本。

單擊軟件版本旁邊的圓圈,然後選擇回滾。 該插件將處理其餘部分。
請記住,此插件僅適用於從 WordPress.org 主題存儲庫下載的主題。 如果您有高級主題並且沒有備份您的網站,您唯一的選擇是手動回滾更新。
在這種情況下,您需要將以前版本的主題下載為 .zip 文件夾並解壓縮文件。 然後,通過 FTP 或文件管理器連接到您的站點,將當前主題文件夾替換為舊主題文件夾。 我們在本文的前一節中介紹了這種方法。
有關更新 WordPress 主題的常見問題
到目前為止,您應該對如何更新 WordPress 主題有了一個很好的了解。 如果您對該過程仍有疑問,我們將在本節中予以解答。
為什麼要更新 WordPress 主題?
更新 WordPress 主題可以通過修補代碼中的安全漏洞來保護您的網站。 此外,主題更新可能包含新功能或設置,使您可以更好地控制主題的外觀。
最後,由於 WordPress 核心也經常更新,新的主題版本確保與核心軟件的兼容性。
更新 WordPress 主題時會發生什麼?
更新主題涉及安裝最新的軟件版本。 在此過程中,舊主題文件將被替換為新主題文件。
您在主題的內置設置中所做的任何細微調整都應隨更新一起進行,但自定義代碼將被刪除和丟失。 出於這個原因,建議在運行任何更新之前備份您的主題並在子主題中進行自定義編輯。
我可以將我的 WordPress 主題設置為自動更新嗎?
您可以為您的 WordPress 主題設置自動更新。 此設置將為您節省時間,因為您不必手動升級軟件。 此外,您將立即獲得安全補丁和其他好處。
與往常一樣,如果您啟用自動更新,您需要確保您也在備份您的站點。 然後,如果新軟件出現問題,您將擁有網站的功能版本。
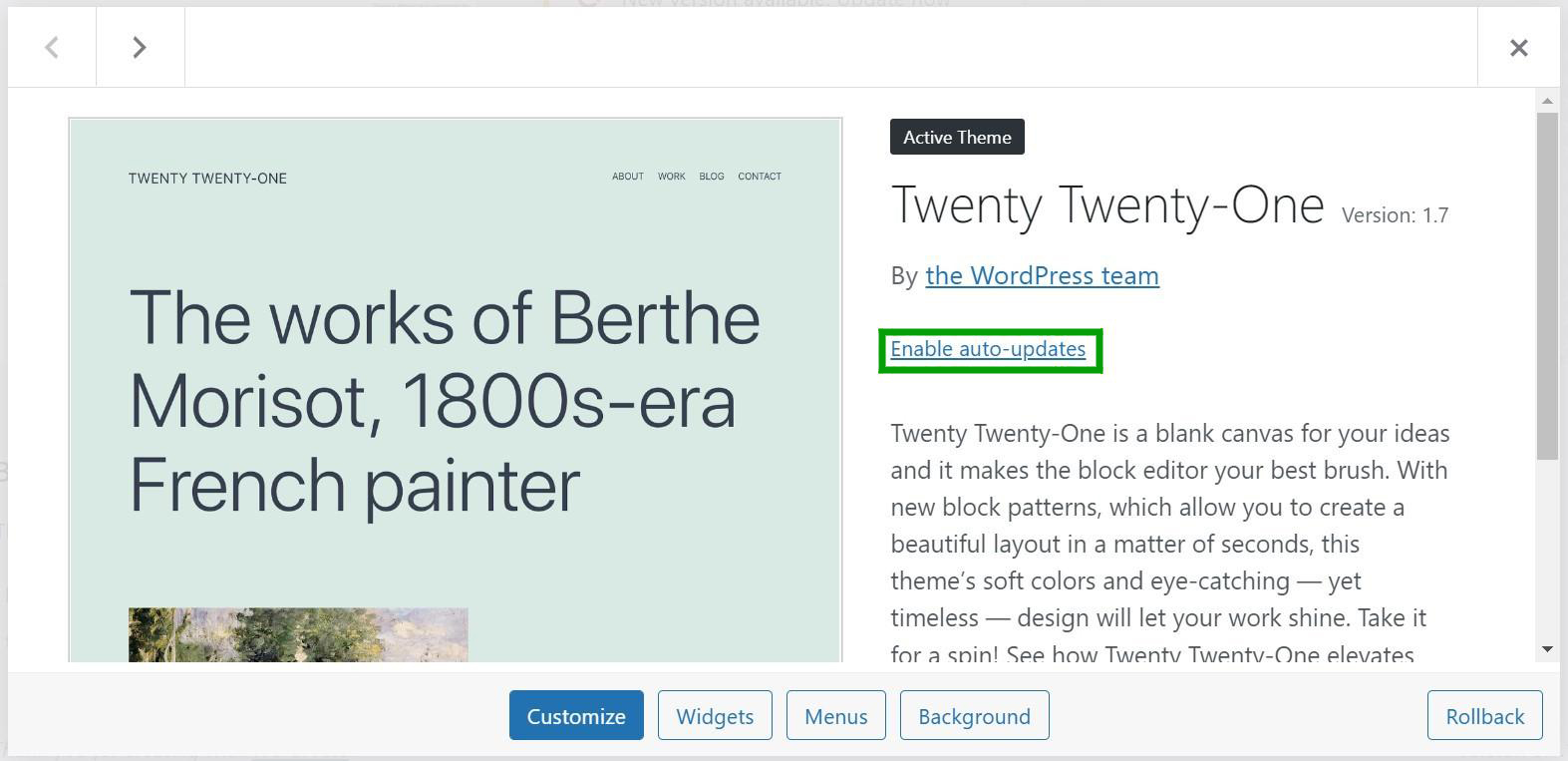
在您的 WordPress 管理儀表板中,導航至外觀 → 主題並單擊您想要自動更新的主題。 現在,從側面菜單中選擇啟用自動更新。

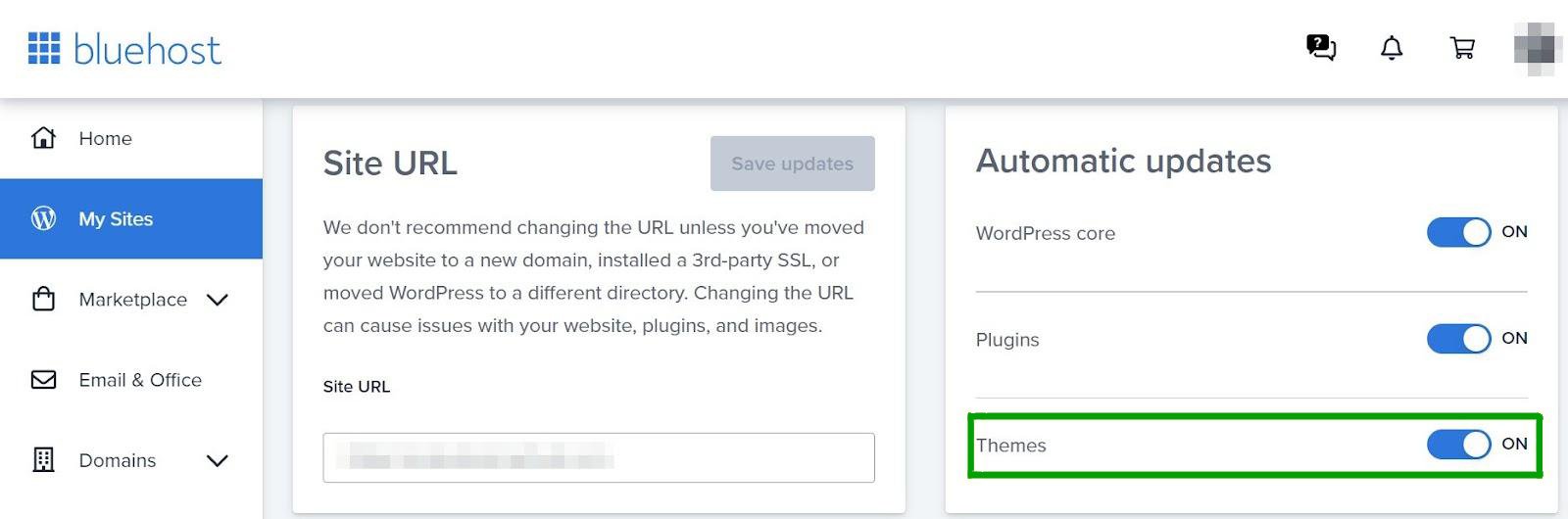
根據您的主機,您可能還默認啟用了主題更新。 許多託管服務提供商會自動更新軟件以節省您的時間和精力。 然後,您可以從託管儀表板管理這些設置。

在許多情況下,您只需要切換設置即可啟用和禁用自動主題更新。
如果 WordPress 主題更新卡住了怎麼辦?
有時,WordPress 主題更新會“卡住”。 這意味著它將繼續嘗試更新但在完成該過程之前超時。 在此過程中,它甚至可能會破壞您的網站。
此處最簡單的解決方案是恢復 WordPress 站點的備份,然後再次運行更新。 如果更新繼續卡住,有一些簡單的修復方法。
對於初學者,請考慮清除瀏覽器和服務器端緩存。 可能有文件干擾更新過程。 然後,重新加載頁面並嘗試再次運行更新以查看它是否有效。
由於缺乏資源,更新也可能會超時。 如果您使用的是共享託管計劃,這很常見。 在這種情況下,請確保您一次只運行一個更新(而不是同時運行多個主題和插件)。
更新也可能會卡住,因為它只是部分完成。 在這種情況下,您可以通過 FTP 訪問您的網站,刪除主題文件夾,並將其替換為從 WordPress 或您購買主題的市場下載的文件夾。 我們在帖子的前面深入解釋了這個過程。
立即更新您的 WordPress 主題
WordPress 主題更新可以為您的網站引入安全修復、新特性和高級功能。 不幸的是,更新也可能會覆蓋您所做的自定義編輯或導致您的網站出現問題。
因此,您需要在升級主題之前保存備份並創建子主題。 在將它們上線之前,在暫存環境中測試任何更改也是值得的。 然後,只需單擊 WordPress 管理區域中的幾個按鈕、通過 FTP 訪問您的網站或在託管儀表板中使用 cPanel,即可更新您的主題。
在更新您的 WordPress 主題之前,您需要確保您有適當的功能備份。 使用 Jetpack VaultPress Backup,您可以保存整個網站的副本並在幾秒鐘內恢復它們。 立即了解有關 Jetpack VaultPress 備份的更多信息!
